|
執筆バージョン: Unreal Engine 5.1.1
|
皆さんこんにちは!
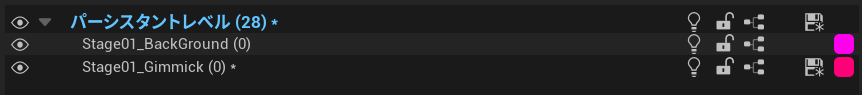
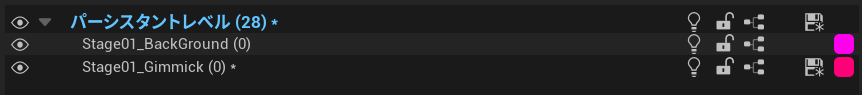
今回は様々なActorが混在しているパーシスタントレベルを
サブレベルごとで整理する、EUW(Editor Utility Widget)を作成していきたいと思います。
①レベルのレギュレーションを整える
EUWの作成を行う上でまずレベルの命名規則を整えないと、
レベルが増えた際に保守のコストが高くなってしまうためプロジェクトに合った規則でレベルを整えましょう!
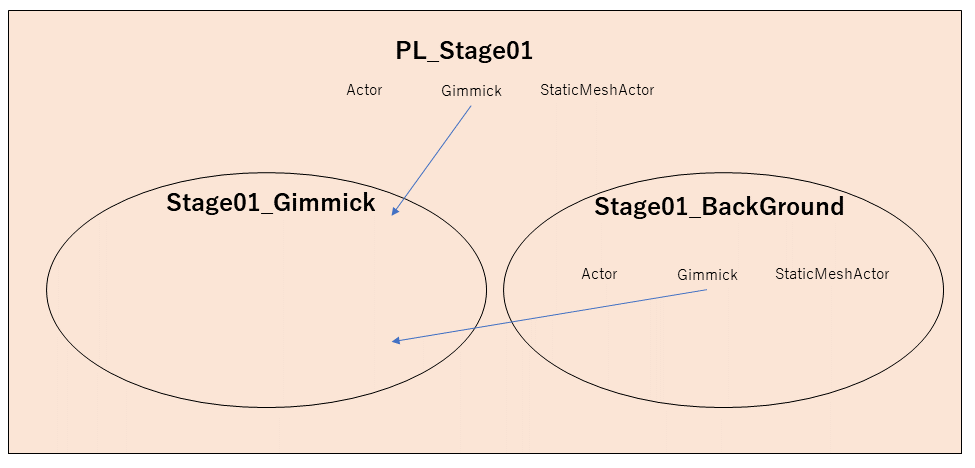
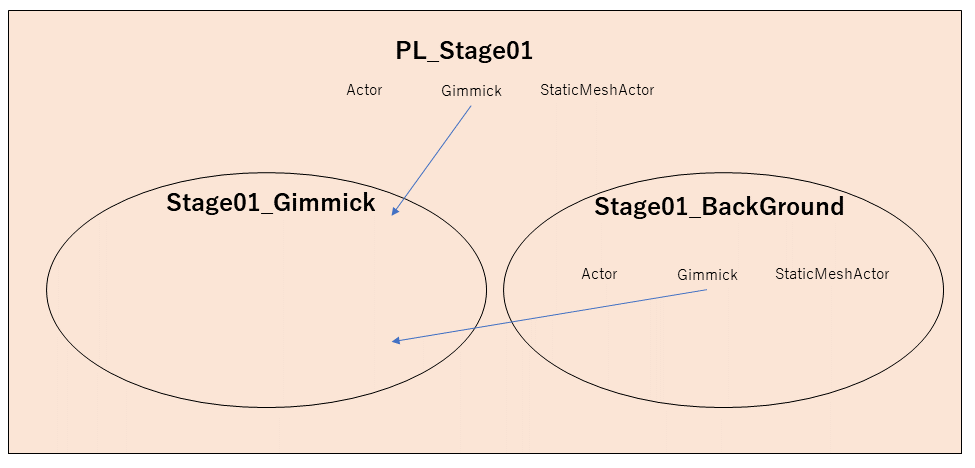
今回、私が作成したプロジェクトでは以下のように命名規則を整えました。
PL_StageNN(NNはステージ番号)
StageNN_BackGround(背景系Actorをまとめるサブレベル)
StageNN_Gimmick(ギミック系Actorをまとめるサブレベル)

②EUWのレベルを整理する処理を実装する
今回この記事で作成する整理機能は
Editor上で開いているレベルの全ギミックをStageNN_Gimmickに移すという機能です。

それでは実装を行っていきましょう!
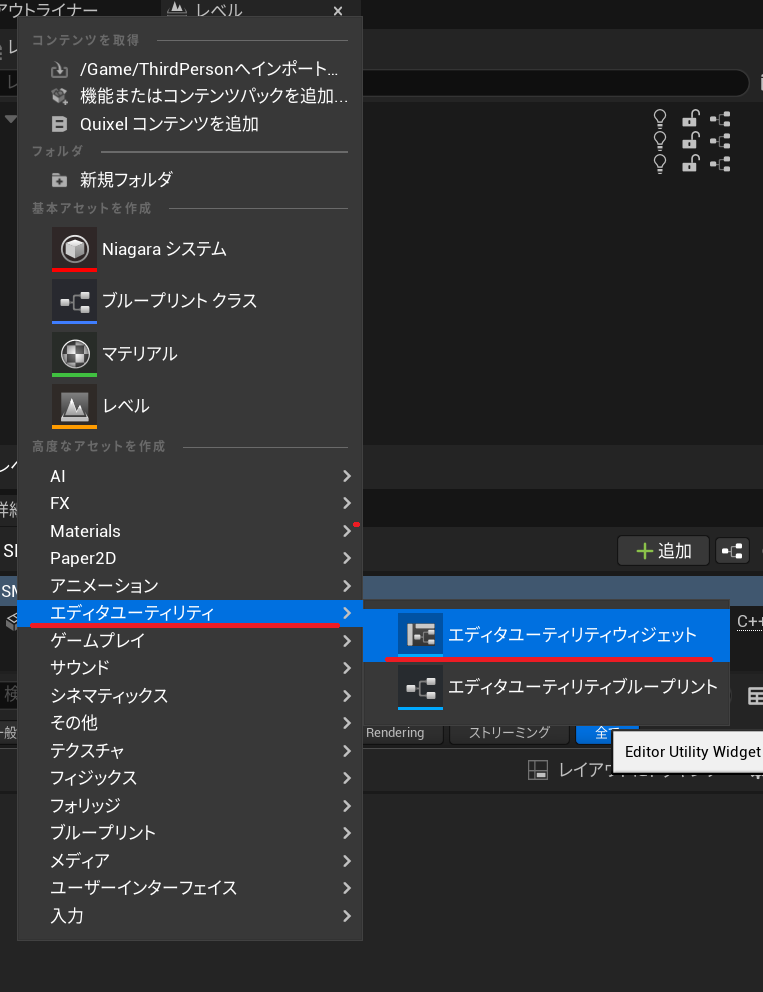
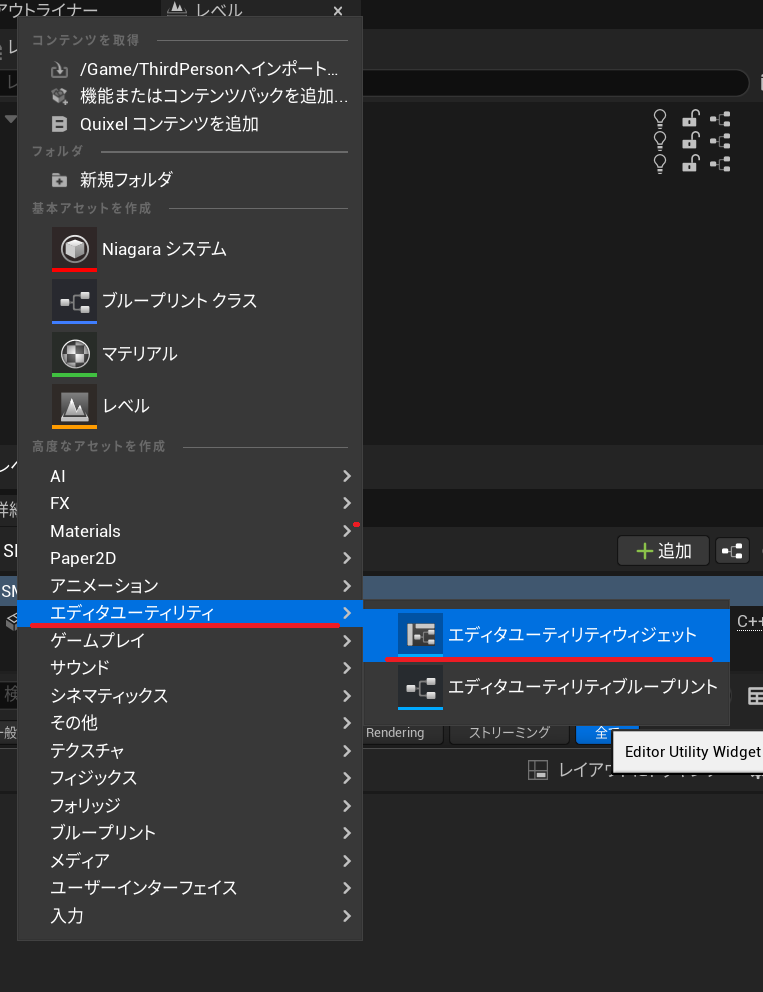
コンテントブラウザでエディタユーティリティウィジェット(以降EUW)を作成します。

右上のボタンから、グラフ側に画面を切り替えて処理を追加していきます。

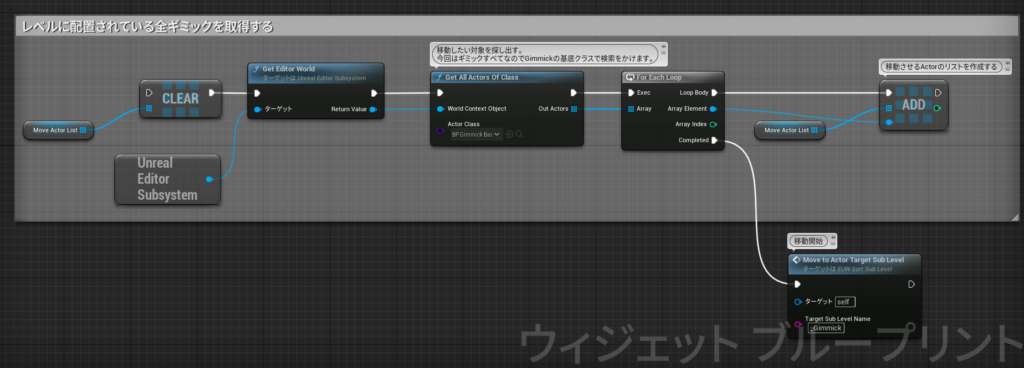
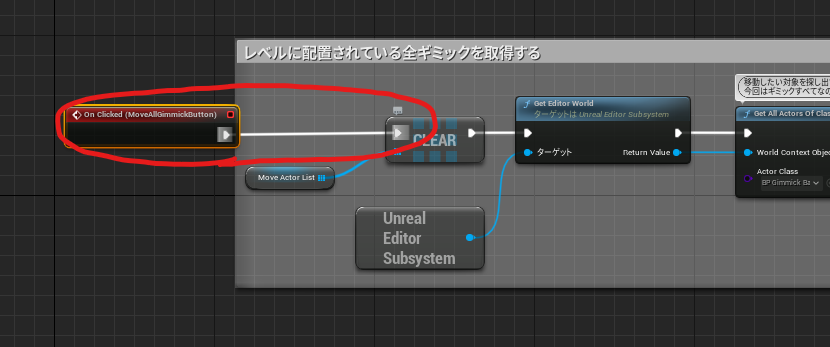
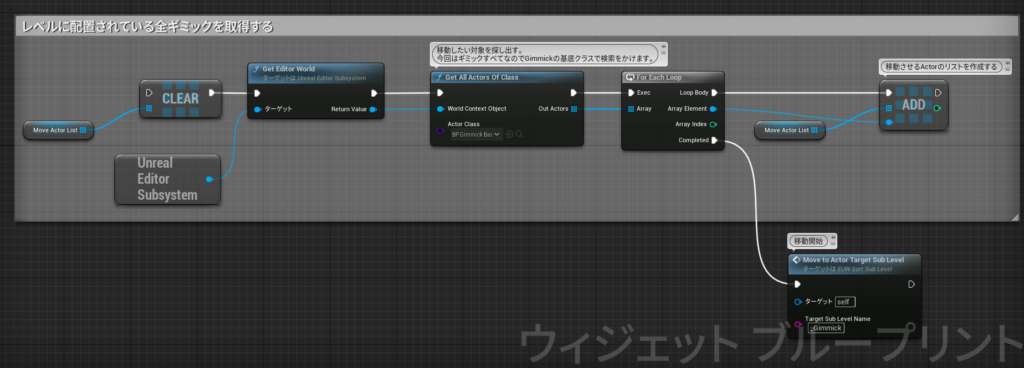
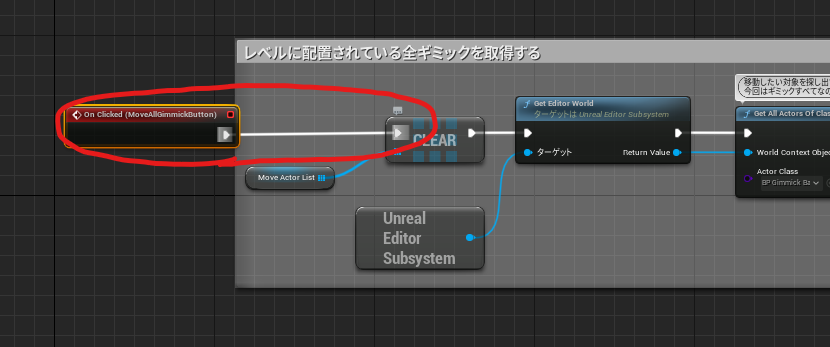
まずは開いているレベルのギミックを全て取得します。
今回のプロジェクトでは各ギミックがBP_GimmickBaseを継承しているため
GetAllActorOfClassでBP_GimmickBaseを指定するとすべてのギミックが取得できます。
Actorのレベルを移動させるEngineの関数(Move Actors to Level)が引数として
移動させる対象のActorを配列で受け取るため、上記で検索したギミックを配列(MoveActorList)としてキャッシュしておきます。

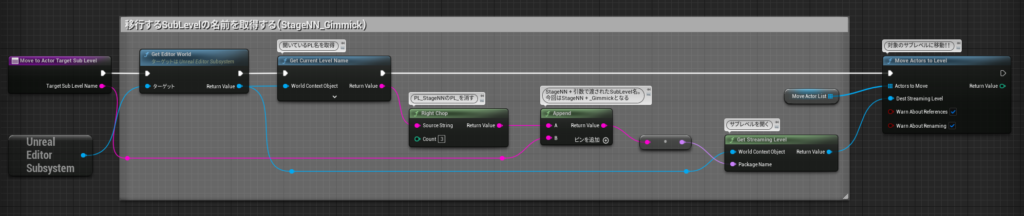
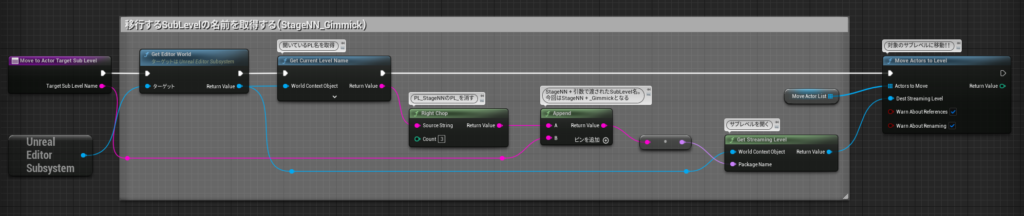
ギミックはすべてリストにキャッシュできたのでStageNN_Gimmickに移す処理を書いていきます。
開いているPLに応じてStageNNの番号部分(NN)が変わるため
GetCurrentLevelNameで取得してきた文字列のPL_を消してStageNN部分のみにし、文字列の後ろに_Gimmickを結合させることで
PL_Stage01を開いている場合はStage01_Gimmick
PL_Stage02を開いている場合はStage02_Gimmick
という風にレベル名を取得できるようにします。
そして取得したレベルを移動先としてMove Actors to Levelにノードを繋ぎましょう。

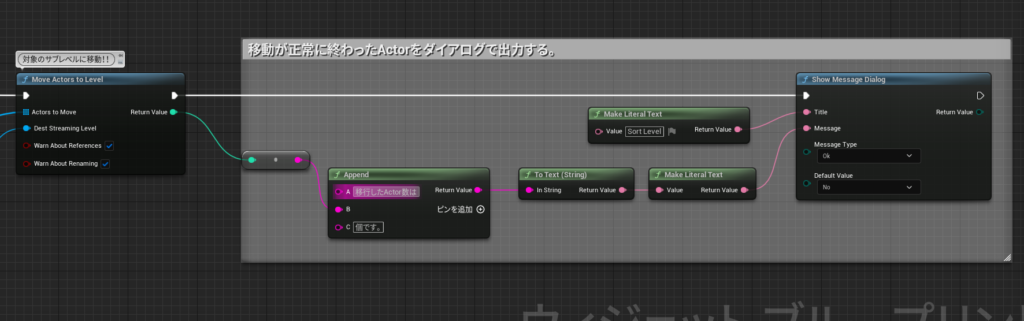
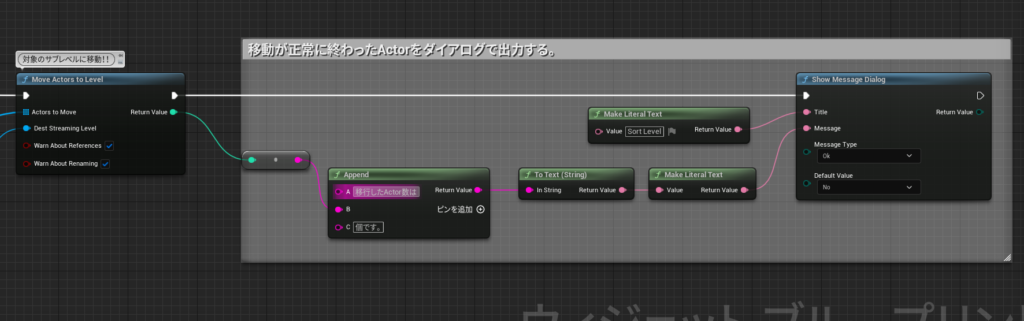
このままだとログなどが何も出力されず、処理が正常に走ったのか、
何個Actorが移動したのかわかりにくいため、処理が終わった後にダイアログを出してわかりやすくしておきます。

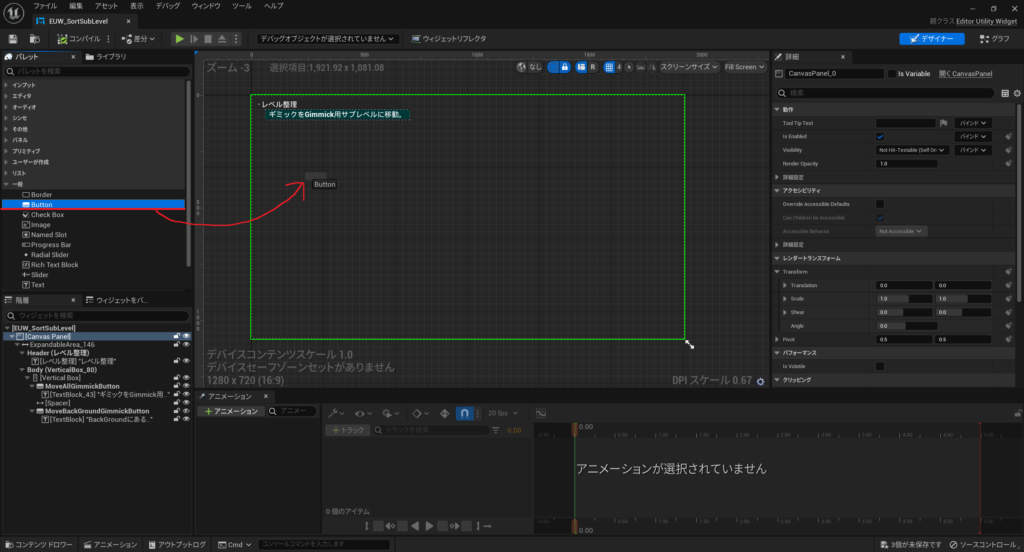
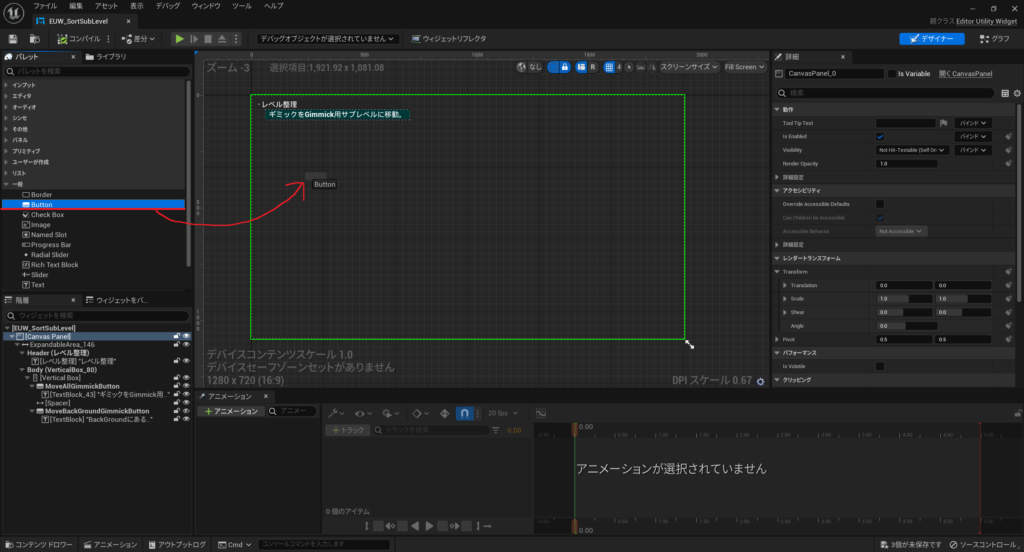
処理の呼び出し先が存在していないので、
画面をデザイナーに切り替えてEUWに適当なボタンを追加しましょう。

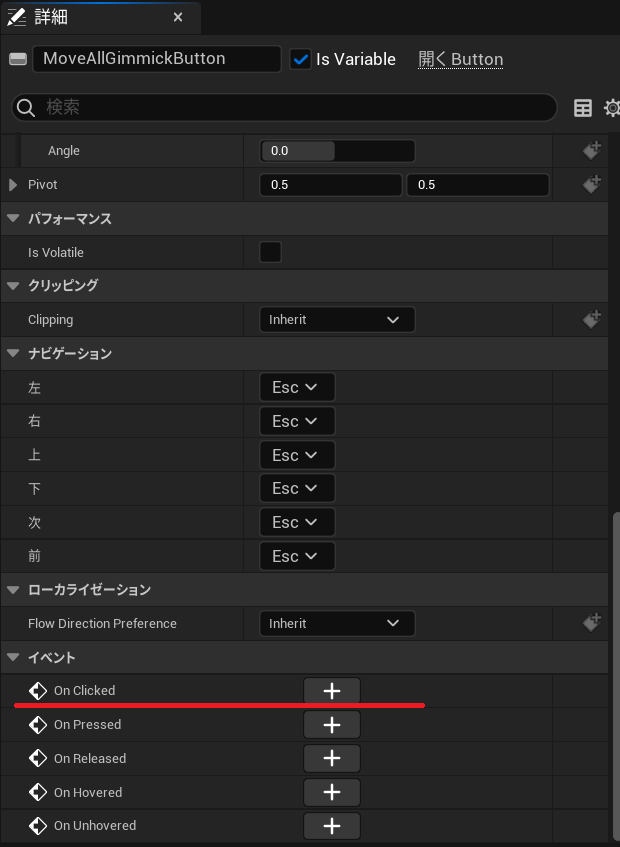
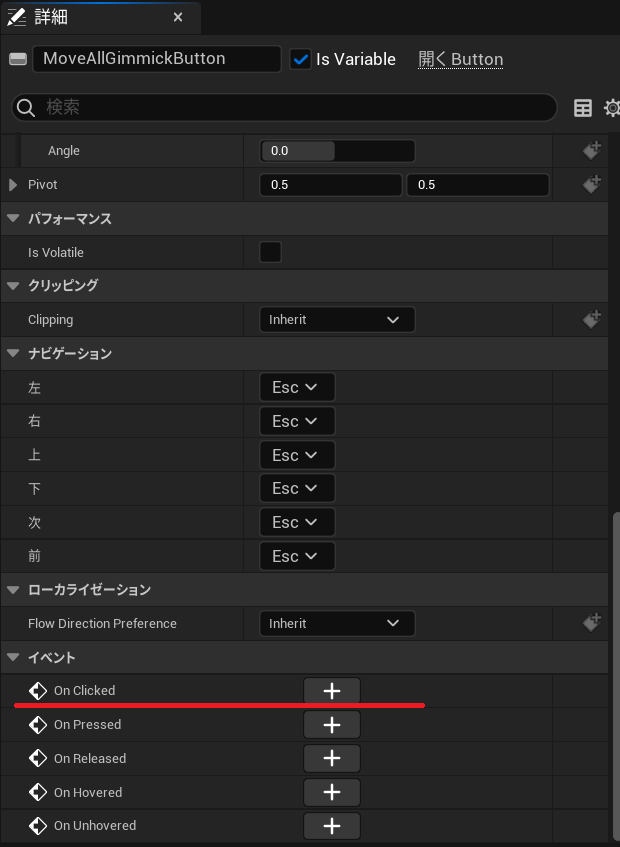
配置したボタンの詳細のOnClickの+マークをクリックするとCustomEventが作成されます。

作成されたCustomEventのノードを先ほど作成した処理に繋げます。
これでEUWのボタンがクリックされた際にギミックの整理が行われます。

③EUWを起動して実際にレベルを整理してみる
実際に作成した機能でレベルを整理してみましょう。
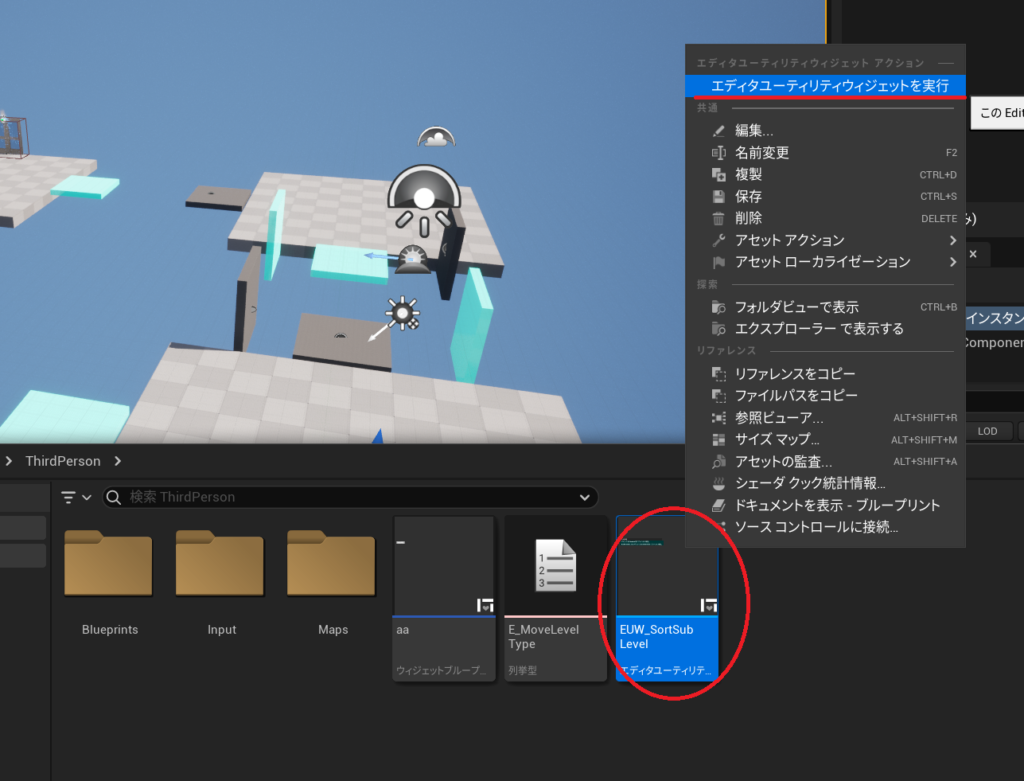
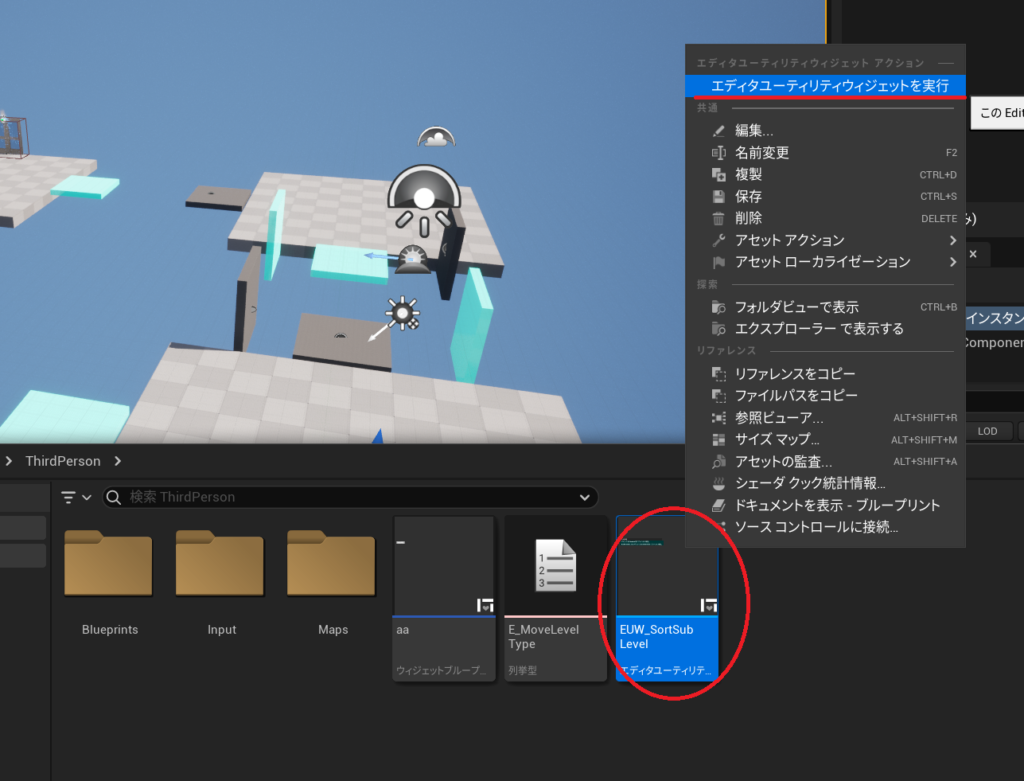
コンテントブラウザから作成したEUWを右クリックして、エディターユーティリティウィジェットの実行を
選択すると別ウィンドウでEUWの画面が開かれます。

先ほど作成したボタンをクリックして、処理を実行してみましょう!

ギミックがStage01_Gimmickに移行できました!
整理などの単純作業に時間を取られすぎないようにするためにも皆さんも実装してみてはいかがでしょうか?

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE