|
執筆バージョン: Unreal Engine 5.1
|
皆さんこんにちは!
今回はUE5から追加された「Common UI Plugin」というプラグインにある便利な機能を使って、
キーボードとゲームパッドのボタン示唆表示を切り替える方法をご紹介します。
目次
- 始める前に
- ①専用データテーブルに操作を用意する
- ②操作に画像を指定する
- ③ウィジェットを作成する
- 完成
始める前に
- 以前別のブログ記事にてCommonUIの概要や導入方法をご紹介しておりますので、
そちらを参考にプラグインの導入を予め行ってください
[UE5] プラグイン「Common UI」:ボタンスタイルの制作工程
- 本記事はUE5のThird Personテンプレートを使用してご説明します

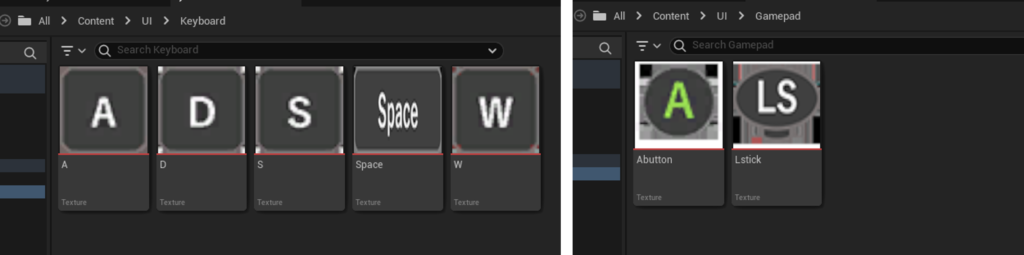
- 今回は移動操作とジャンプ操作に対するボタン示唆切り替えを行うため、
事前に下記画像をインポートしております

①専用データテーブルに操作を用意する
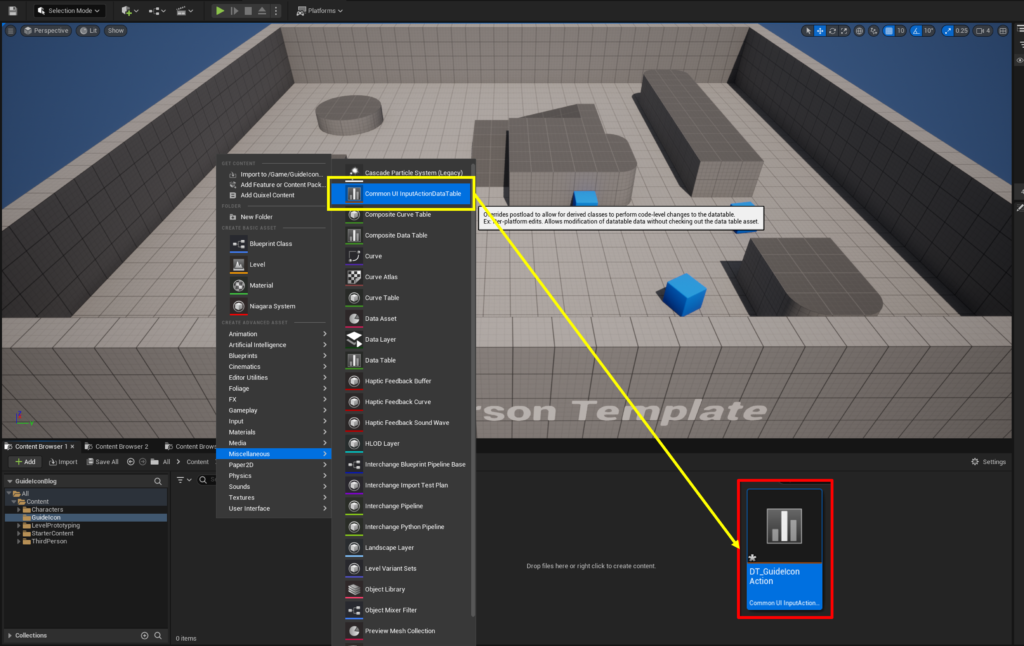
まず「Common UI Plugin」に入っている「Common UI InputActionDataTable」を新規作成します。

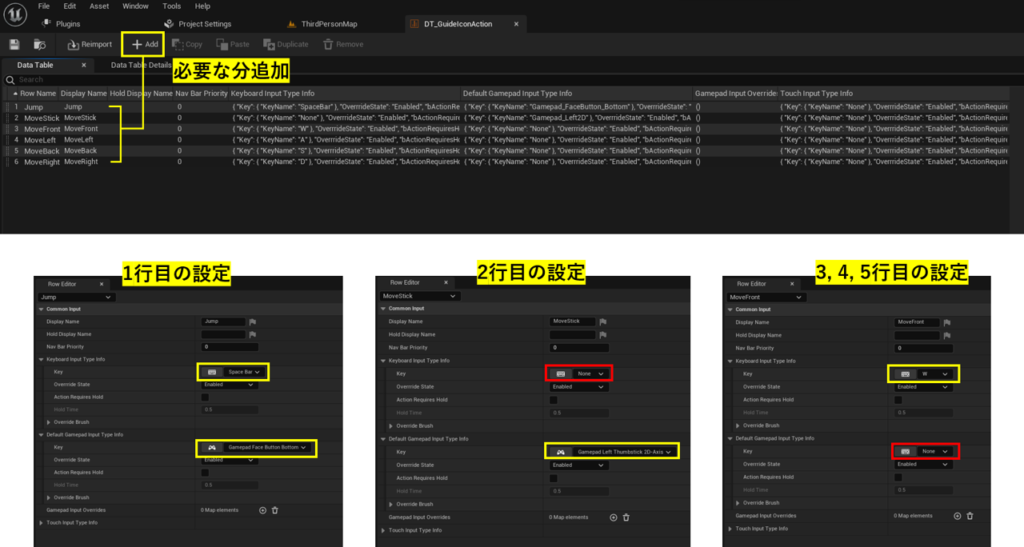
作成したデータテーブルを開き、「+Add」で新しい行を必要な操作分追加します。
※今回は「移動」と「ジャンプ」の2種類の操作だけですが、「移動」がキーボード操作だと4つのキーで
ゲームパッド操作だと1つのスティック操作なのでそれぞれ別で用意します。
「ジャンプ」のようなどちらの操作でも1つの操作しか無い場合は1つ用意するだけで問題ありません。
行を追加したら最低限以下の項目を設定します:
・Row Name – データ内で参照される行の名前
・Display Name – 操作の名前(基本はRow Nameと同じにしておくと混乱しにくいです)
・Key – キーボードの操作を設定する場合「Keyboard Input Type Info」以下にキーを設定する
ゲームパッドの操作を設定する場合「Default Gamepad Input Type Info」以下にキーを設定する
※今回は「移動」の操作でゲームパッドだけの操作とキーボードだけの操作があるため片方の設定を空にします

②操作に画像を指定する
操作の設定をデータテーブルに登録し終えたら、次は登録した操作に対する画像を設定していきます。
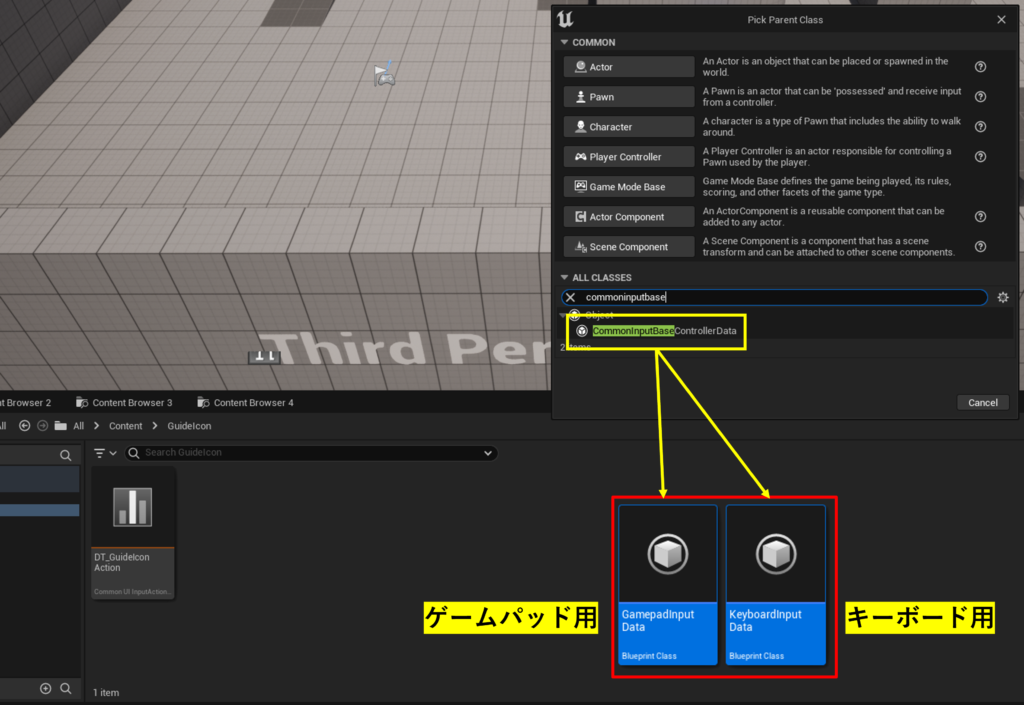
新規ブループリント作成で「CommonInputBaseControllerData」をゲームパッド用とキーボード用で2つ用意します。

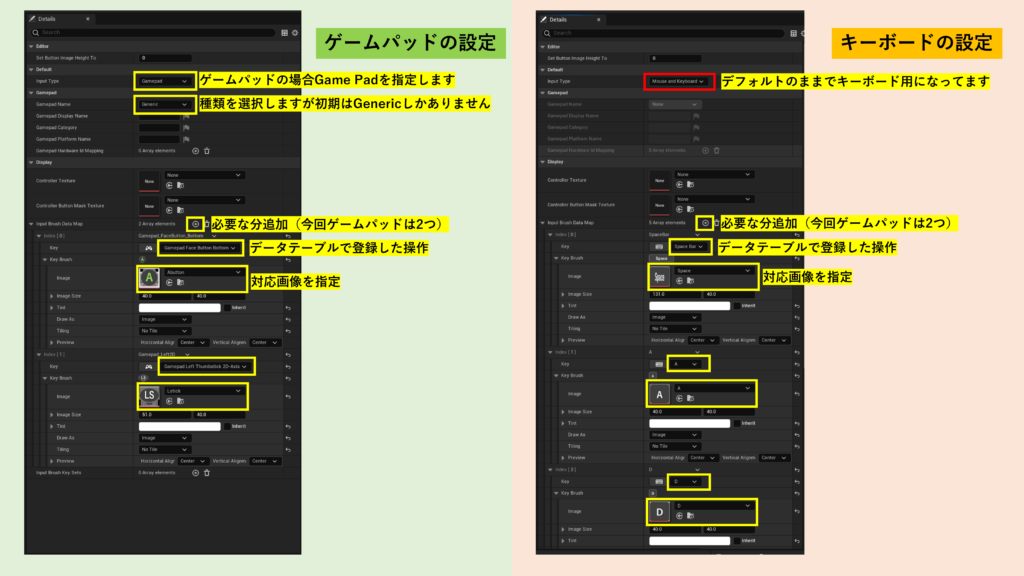
作成した「CommonInputBaseControllerData」に①の手順で登録した操作に対応する操作の画像を割り当てます。
・Input Type – 入力操作の機種を指定します(デフォルトでキーボードマウスになってます)
・Gamepad Name – Input Typeがゲームパッドの時のみ指定する識別種類名(デフォルトだとGenericしか選択できません)
・Input Brush Data Map – この項目を必要な操作分追加します
・Key – ①のデータテーブルで設定した操作を指定する
・Image – 操作に対する画像を指定する

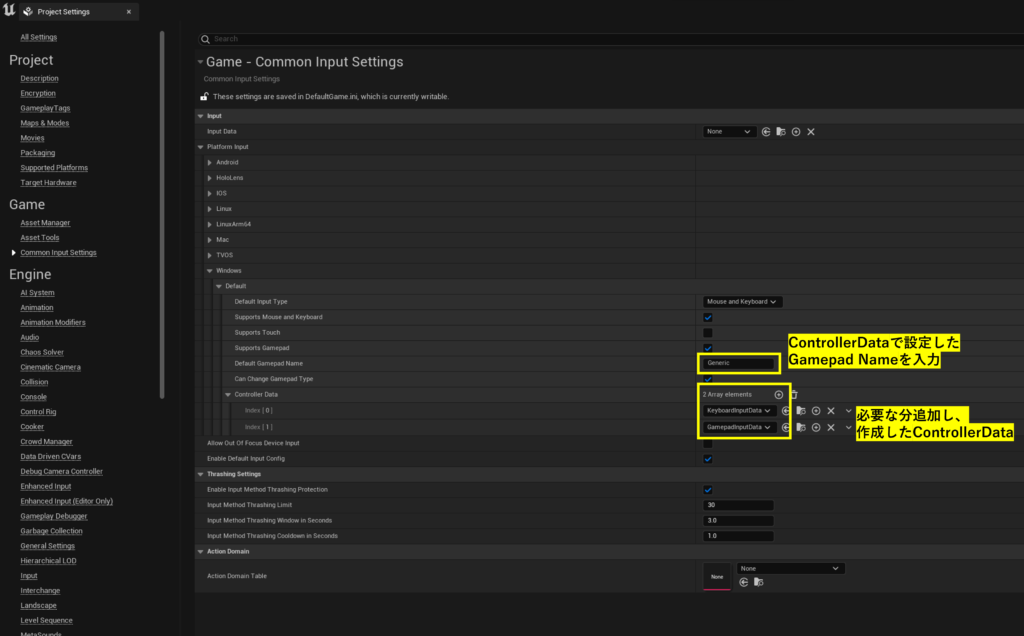
上記「CommonInputBaseControllerData」の設定後、プロジェクト設定を開き「Common Input Settings」の項目を開きます。
・Default Gamepad Name – 上記の「Gamepad Name」で指定した種類名を設定します
・ControllerData – 作成した「CommonInputBaseControllerData」の分だけ追加し、ここに登録します

③ウィジェットを作成する
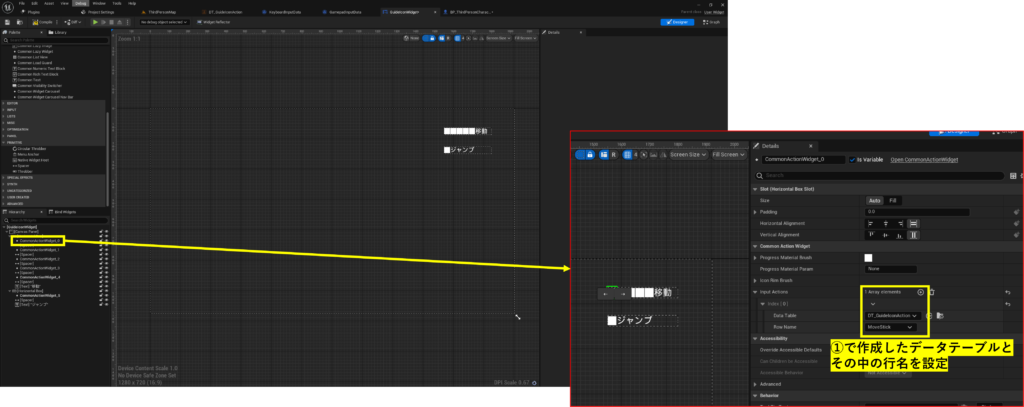
最後にウィジェット側に「CommonActionWidget」を配置します。
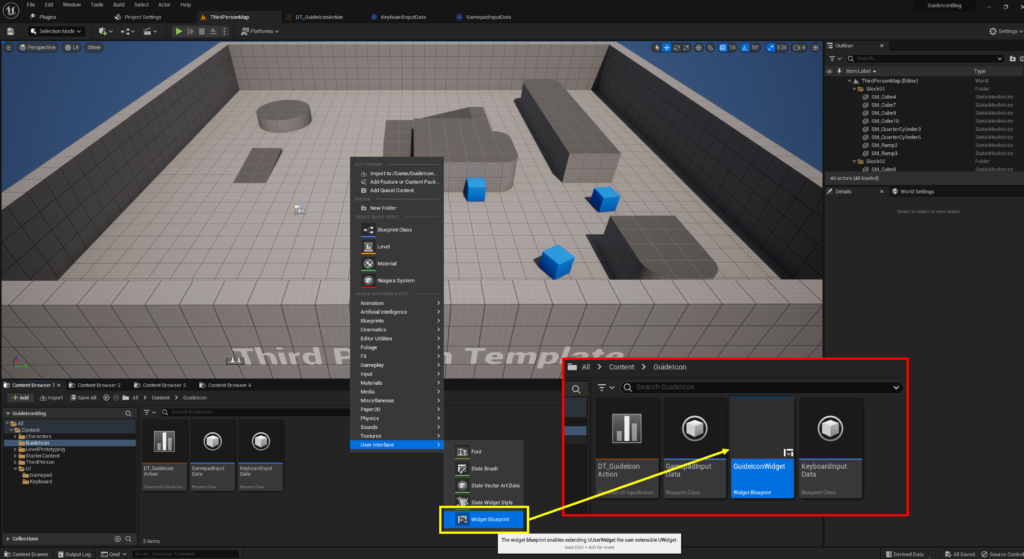
今回は例として新規ウィジェットブループリントを作成します。

ウィジェットを開き、下記を配置します
・CanvasPanel – 下地
・HorizontalBox – 綺麗に整列するように
・Spacer – HorizontalBox内で綺麗なスペースを保つため
・Text – 操作の説明文
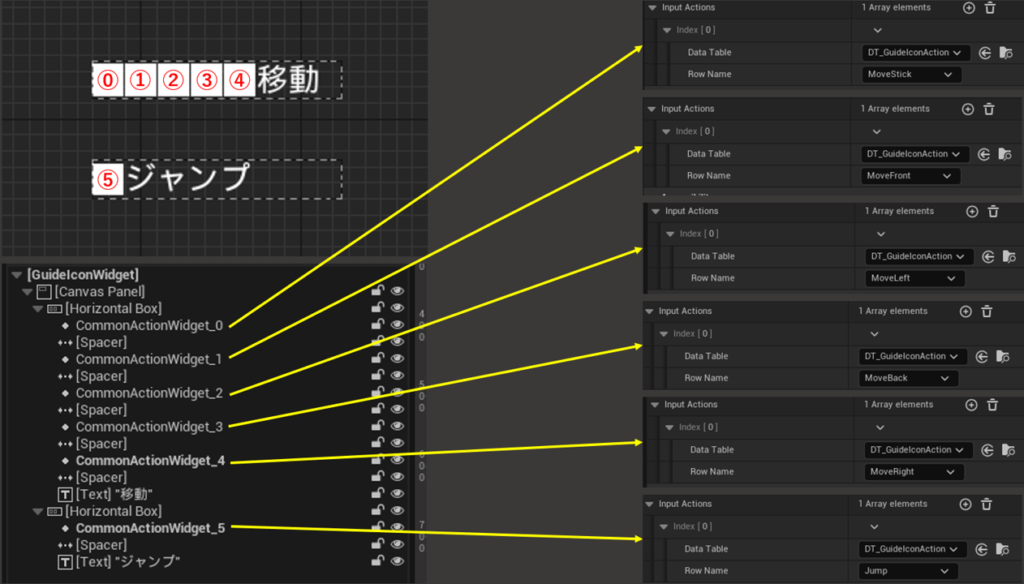
・CommonActionWidget – 今回の目玉、データテーブルに設定した操作分配置
・InputActionsを1つ追加し、①のデータテーブルで追加したRowNameを登録します


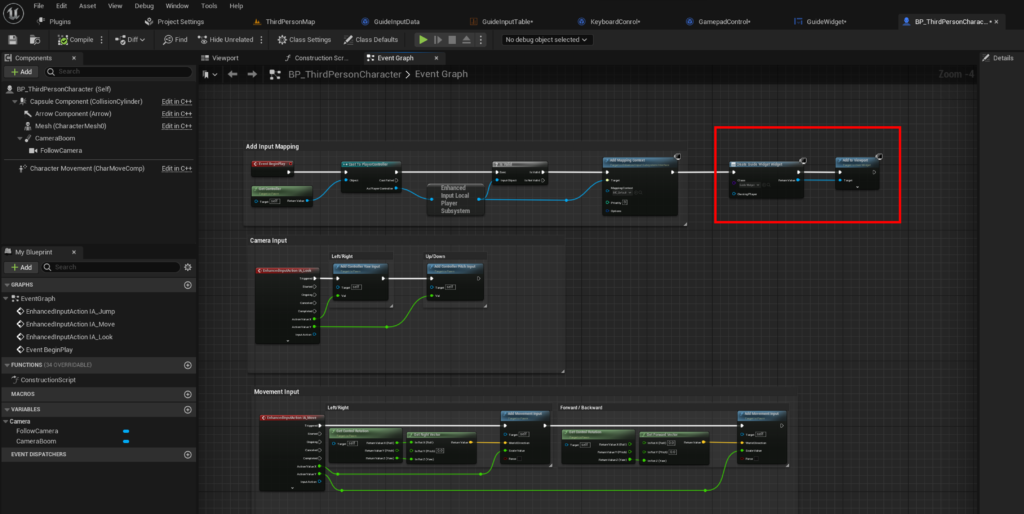
後は画面に出すだけなので、今回はThirdPersonのブループリントのBeginPlayに追加します。

完成
これにて設定完了となります!
お疲れ様でした
おまけ
UEの仕様上、Xbox以外のゲームパッドを識別できないため、
本格的な運用をする場合はエンジンをカスタマイズしたり、
SteamのSteamInputAPIなどを使用する必要があります。

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE









