執筆バージョン: Unreal Engine 5.0
|
今回はアクションアドベンチャー等でよく見られる「ロックオンカメラ」を作ります。
敵アクタの作成
プロジェクトの好きなところにActor型のブループリントを作成します。
名前は「BP_Enemy」としました
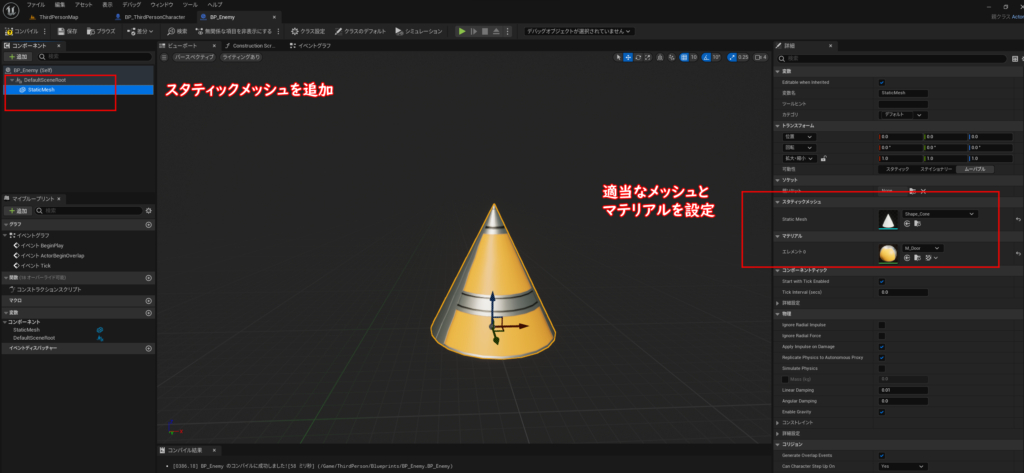
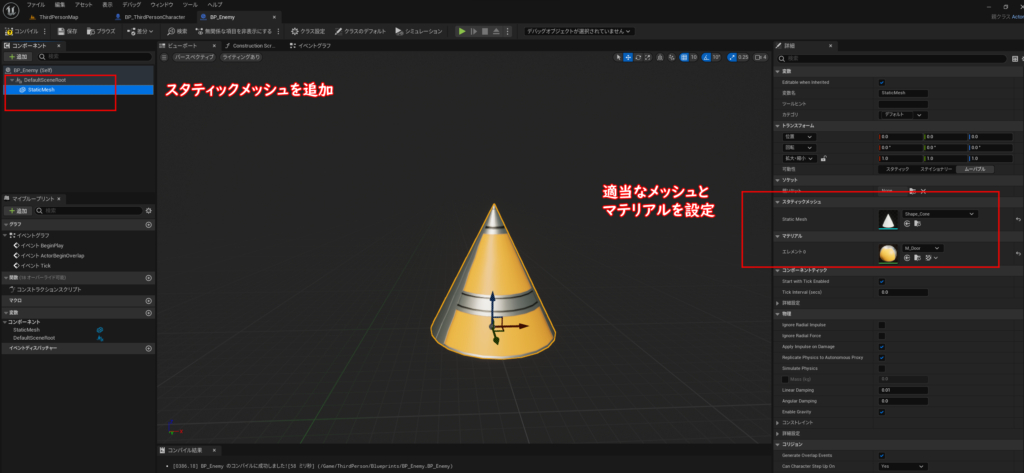
そのままだとレベルに配置しても見えないので、スタティックメッシュコンポーネントを追加。
メッシュとマテリアルを設定します。

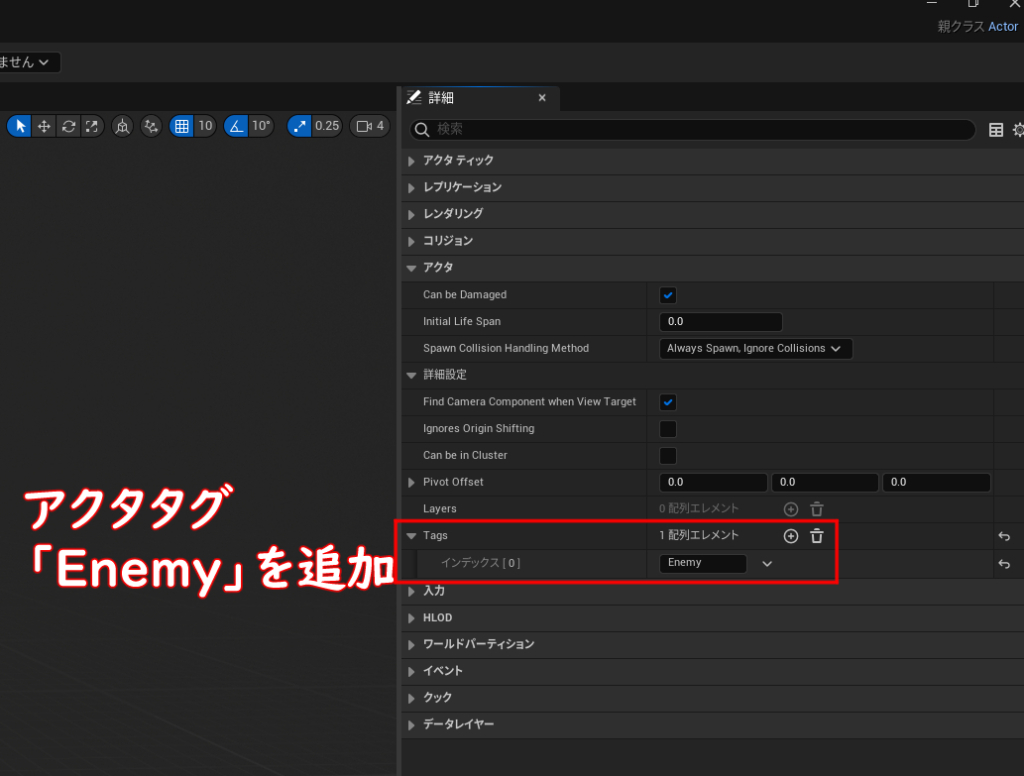
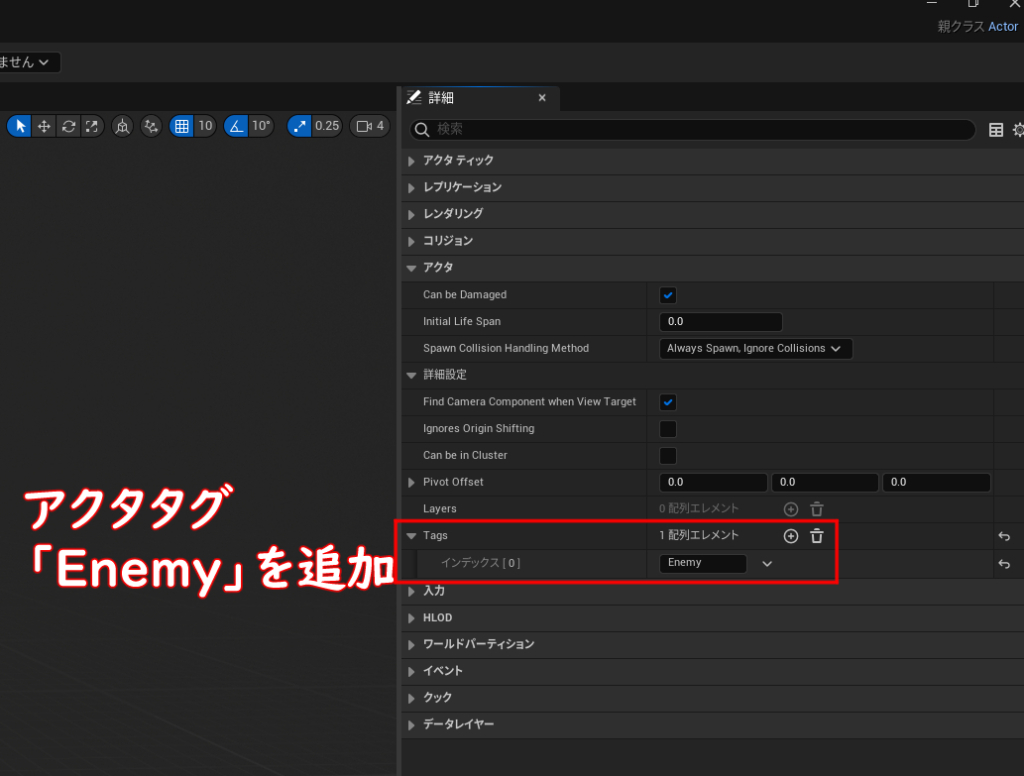
また、ロックオン時に検索できるようアクタタグを追加しておきます。
「Enemy」としました。

以上で敵アクタの設定は終わりです。
ロックオンカメラのイベント作成
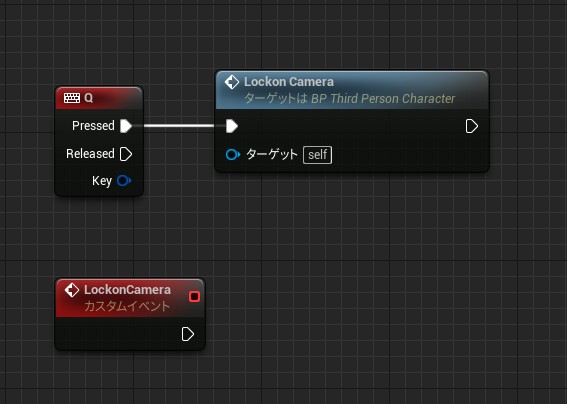
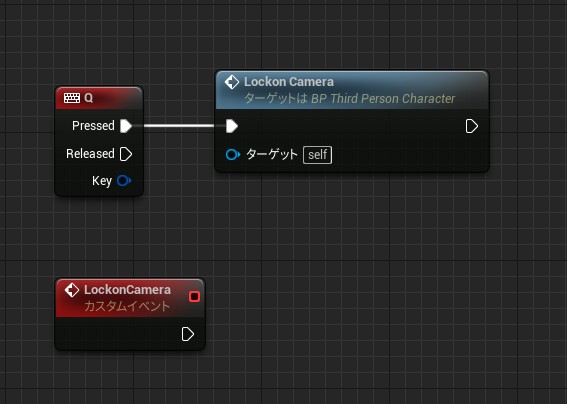
カメラはキーボードのQを押下したら起動するようにします。
BP_TherdPersonCharacterにカスタムイベントを追加します。

敵アクタの選定
ロックオンカメラを起動したとき、「画面中央に最も近い敵」を優先してロックオンして欲しいですね。
そのためには「敵アクタとカメラを結ぶベクトル」と「カメラの正面ベクトル」の内積を取ることで割り出すことが出来ます。
新しく下記の変数を作成しました。
- 【Boolean型】Lockon
- 【Actor型】Target Actor
- 【Actor型】Enemy Actor
- 【Float型】Target Dot Value

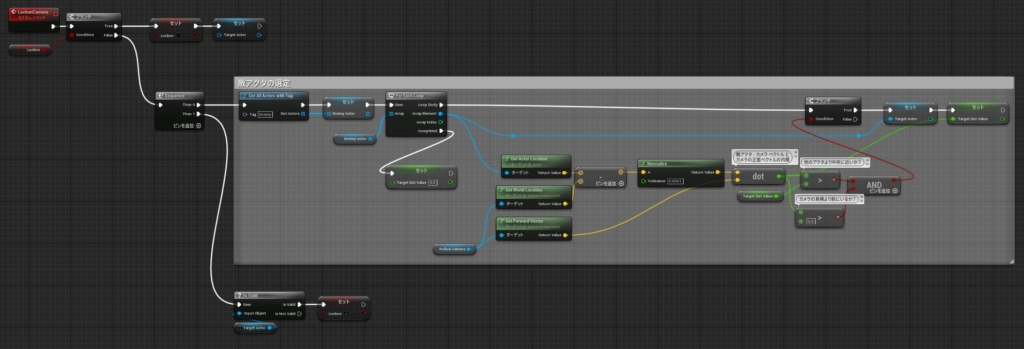
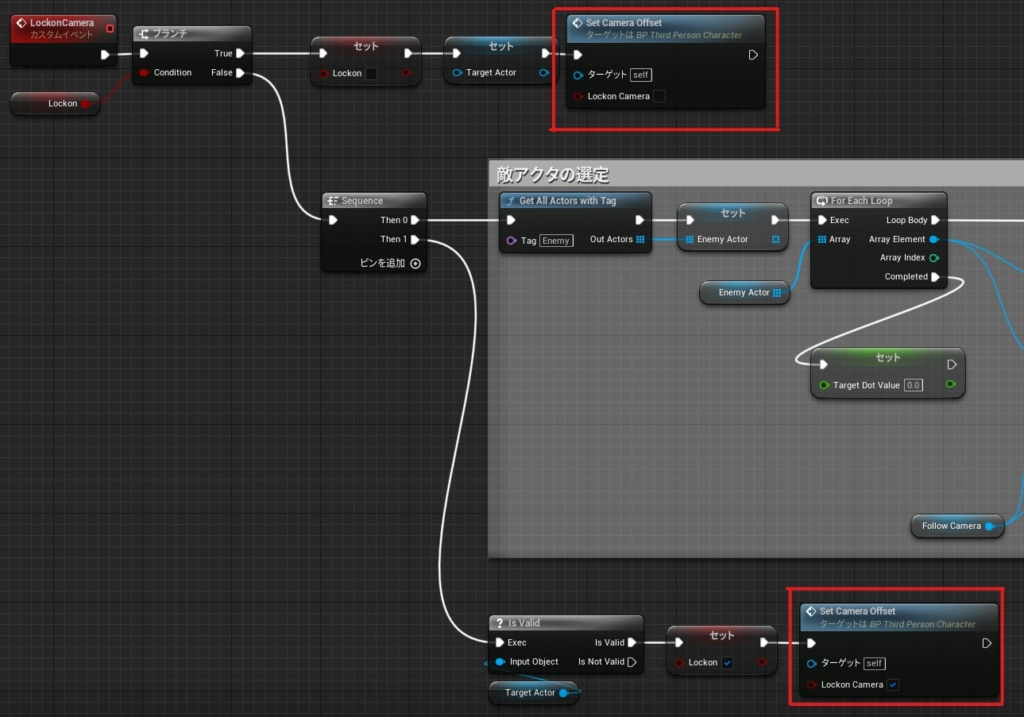
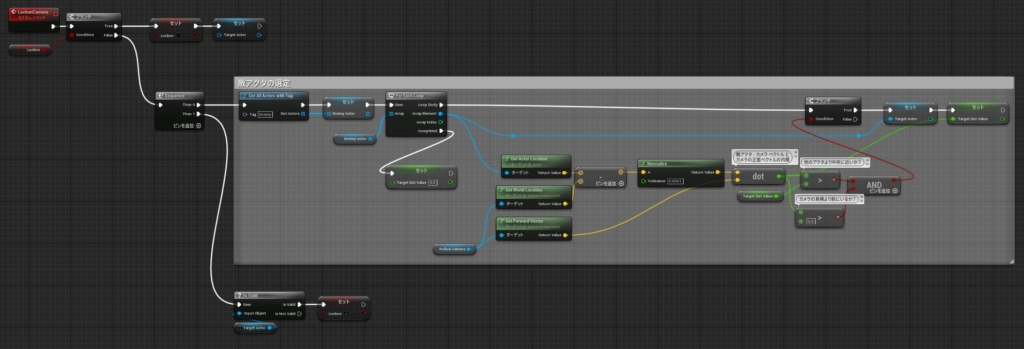
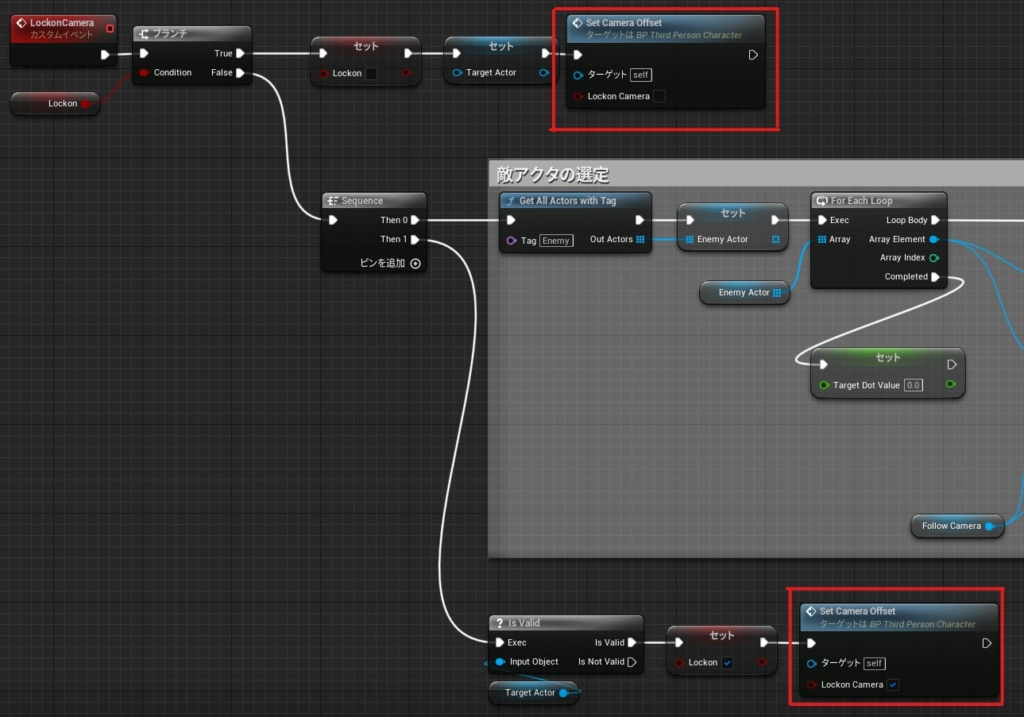
- Enemyタグのついたアクタを検索して配列に入れる
- 配列内のアクタのうち、より画面中央に近い敵をTargetActor変数に格納
- カメラの真横より背後の敵は省くようにする
- 最終的にTargetActorにアクタが格納されていればロックオンカメラ起動
これでロックオンする対象が決まりました。
次はロックオン時のカメラ視点を作ります。
カメラオフセット
ロックオンが起動した際のカメラの位置を設定します。
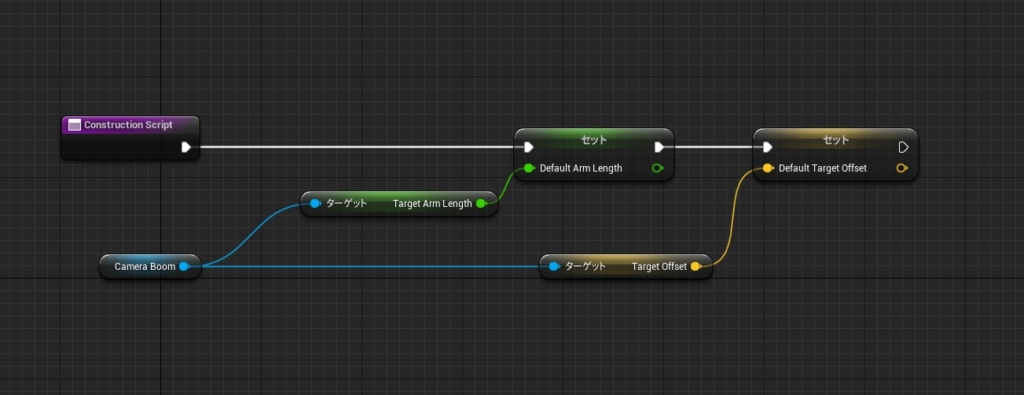
まず通常状態のカメラのオフセットを保存しておく必要があるので変数を作ります
- 【Vector型】Default Target Offset
- 【Float型】Default Arm Length
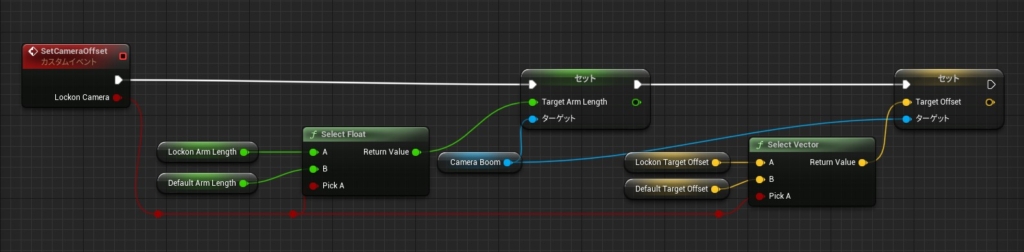
- 【Vector型】Lockon Target Offset (0, 0, 50)に設定
- 【Float型】Lockon Arm Length 500に設定
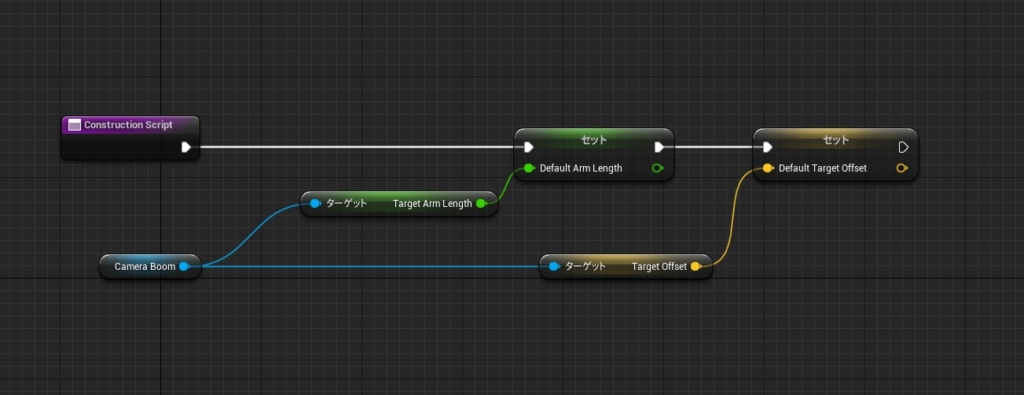
コンストラクションスクリプトで最初にデフォルトの値を保存しておきましょう。

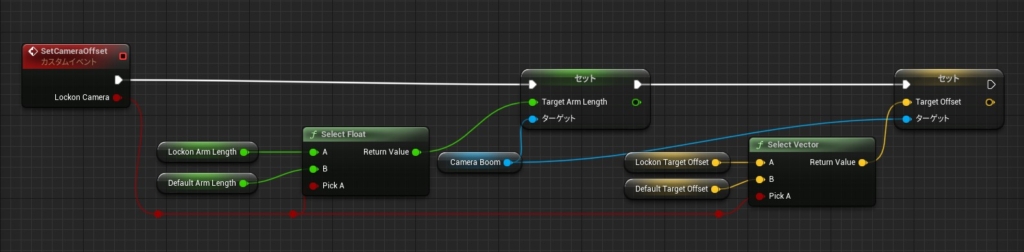
次にカスタムイベントを作成します。
このイベント内で通常状態とロックオン状態のカメラオフセットを切り替えるようにします。

カスタムイベントが出来たら、先ほどのLockonCameraイベントに差し込みましょう。
※Boolean値のチェック有無に気を付けましょう

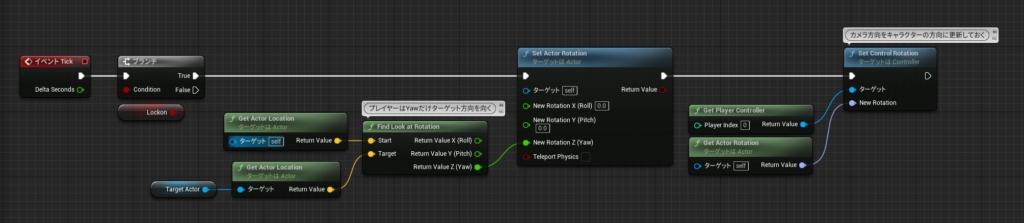
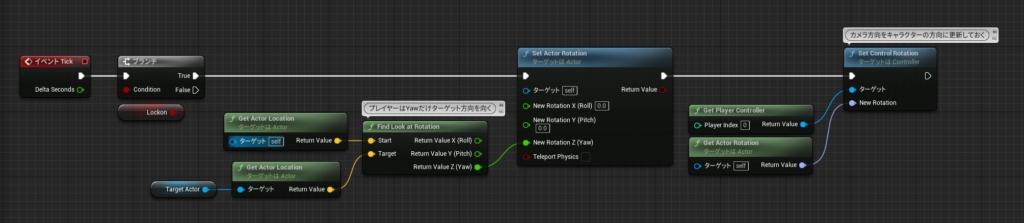
ロックオン中のTick処理
ロックオン中はプレイヤーがターゲットの方向を向き続けるようにします。

これで主な機能は完成です!
最後に実行してみましょう。
レベルの余分なブロックを消して、BP_Enemyを配置しました。

画面中央に近い敵をロックオンすることが出来ました。
あとはお好みでカメラのオフセットを変更したり、ロックオンアイコンを表示したりしても良いですね。

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE