| 執筆バージョン: Unreal Engine 5.0 |
みなさん こんにちは。エンジニアの小林です。
Unreal エディターのユーザーインターフェースに新しい要素を追加できる Editor Utility Widget 機能はとても便利です。今回はその Editor Utility Widget でファイル選択ダイアログを利用する手順をご紹介します。

おおまかな流れ
ブループリント ビジュアルスクリプティングシステムを使用して実行フローを構築して行きます。
(1) Editor Utility Widget アセットで File Path 型の構造体変数を作成する。
(2) (1) を Details View ウィジェットで表示。新しい値が入って来たらイベント通知を受ける。
それでは順を追ってご説明します。
1. アセットの作成
Unreal Engine のレベルエディターを開きます。
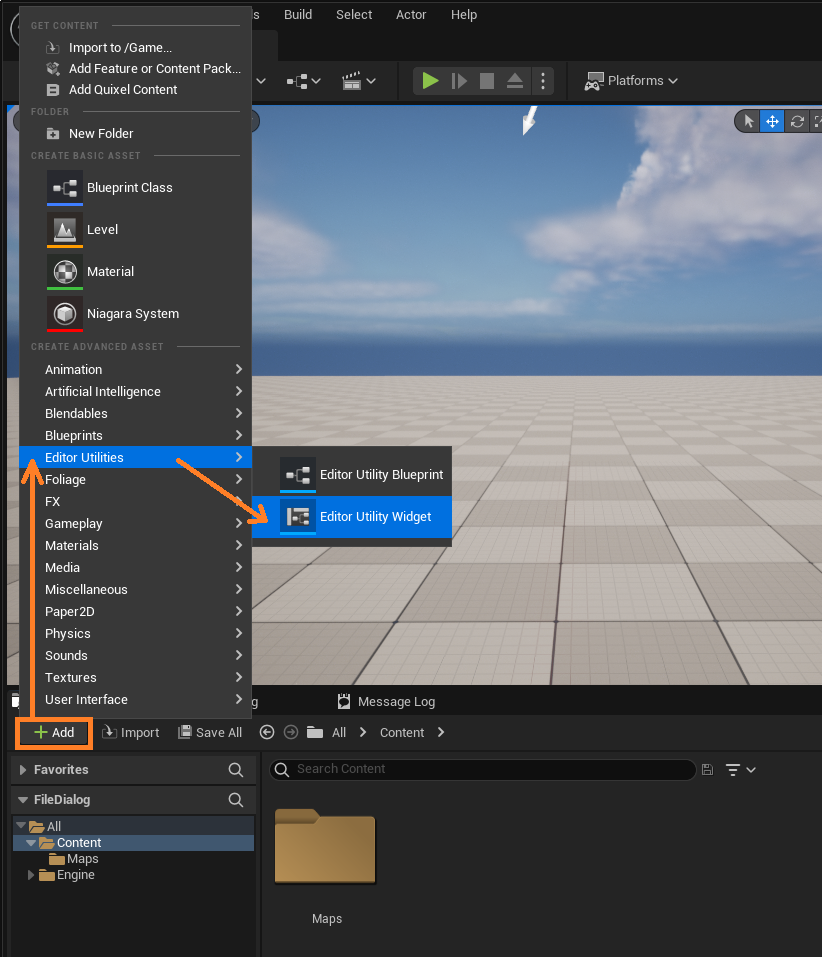
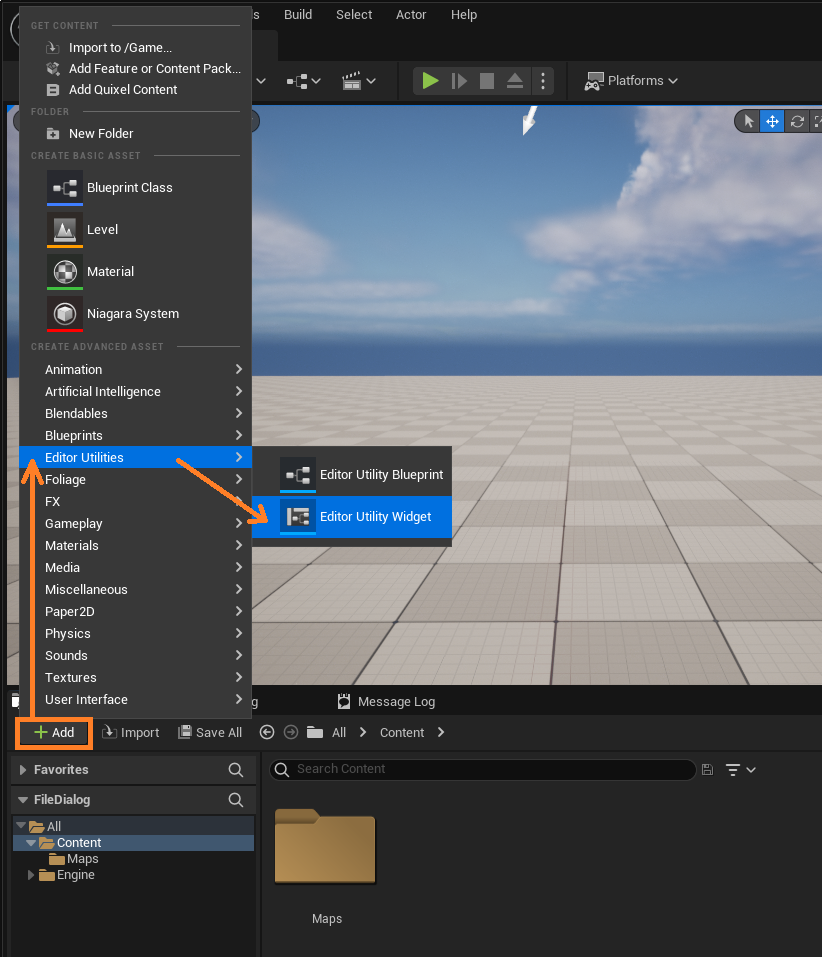
コンテンツブラウザーの +Add ボタンをクリック、ポップアップメニューから Editor Utility Widget(Editor Utilities > Editor Utility Widget)を選択、アセットを作成します。

2. ウィジェットの作成
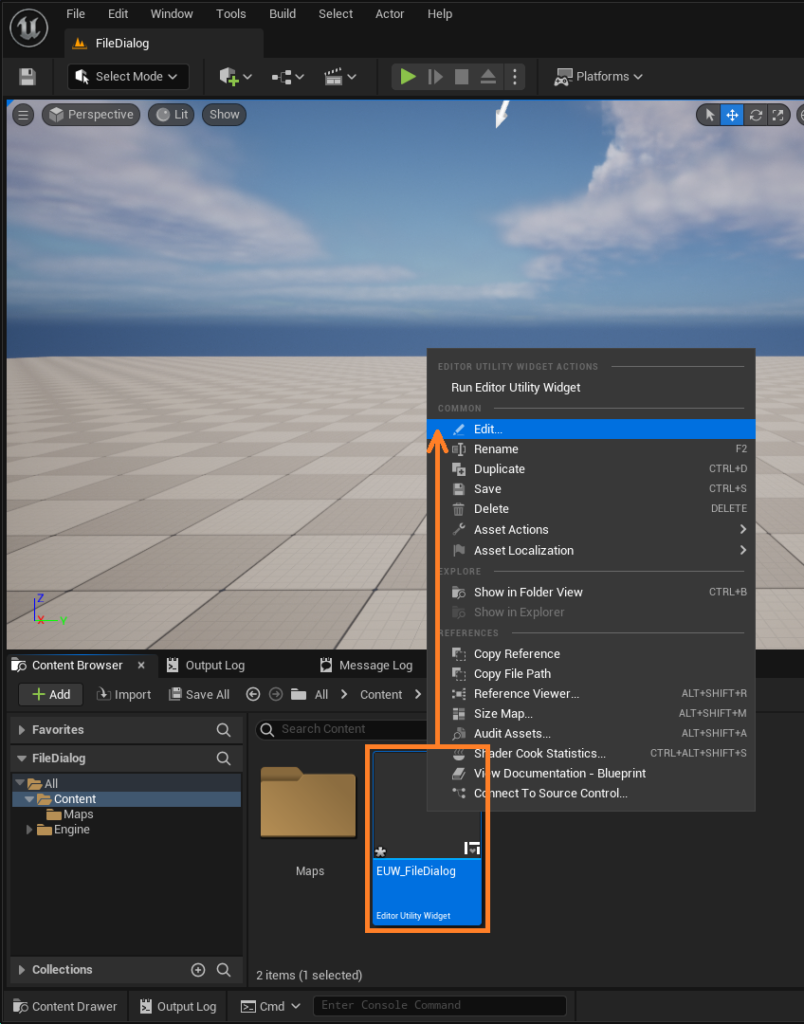
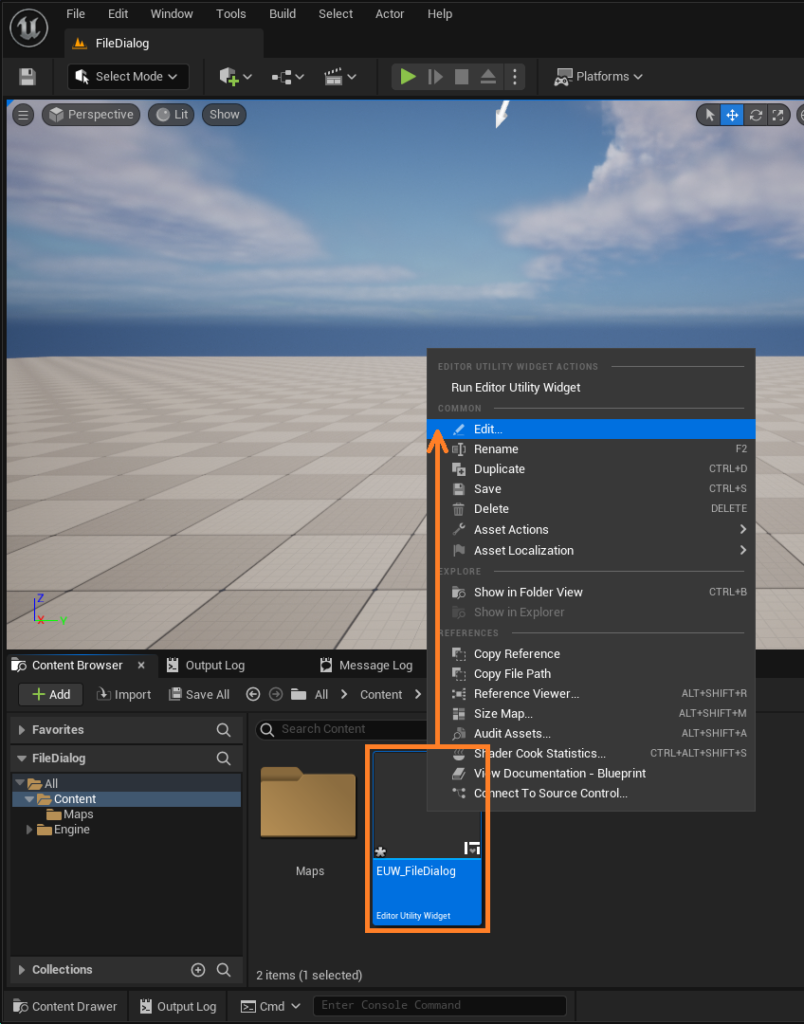
作成した Editor Utility Widget アセットを右クリック、コンテキストメニューから Edit … を選択して Editor Utility Widget エディターを開きます。

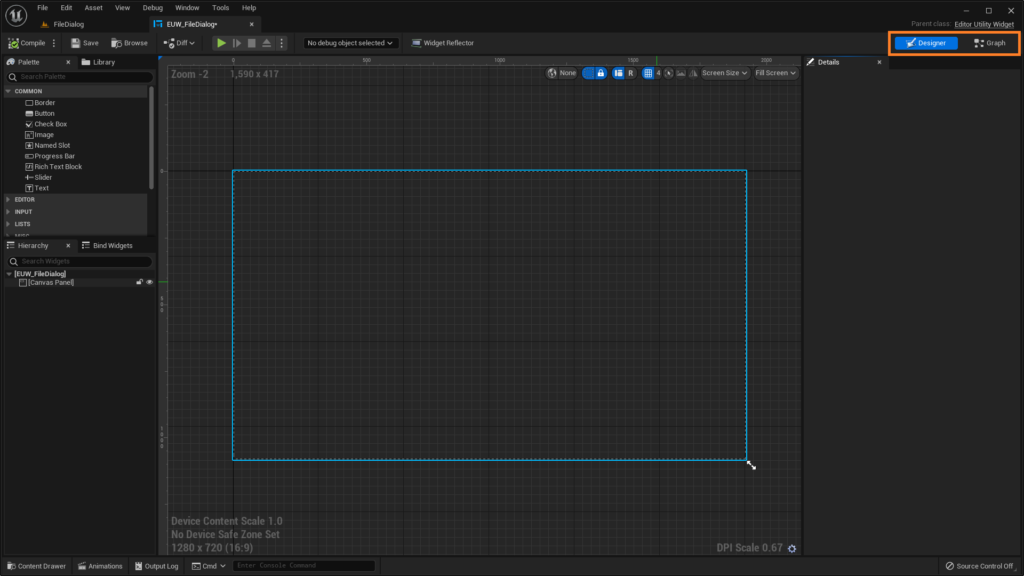
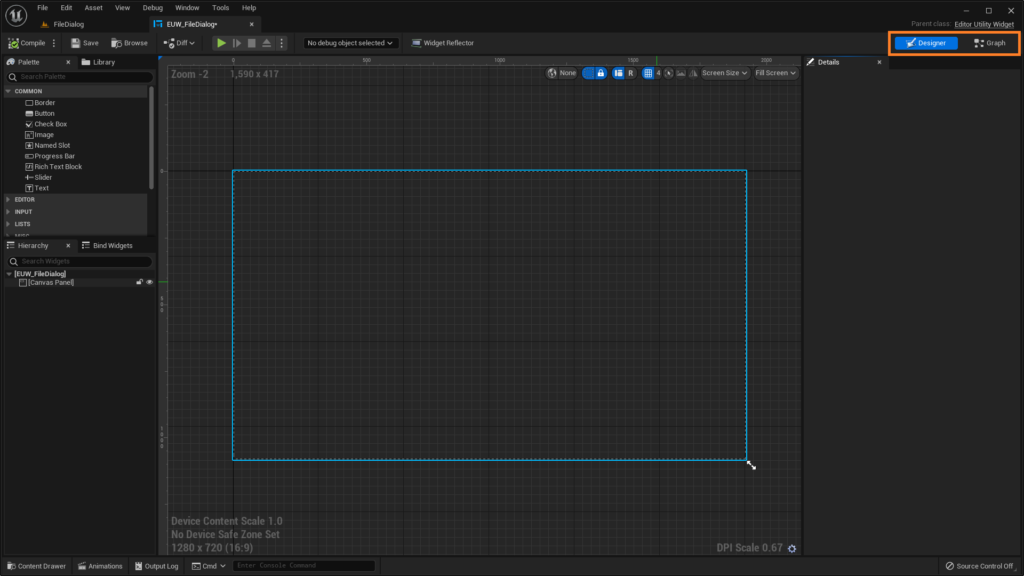
Editor Utility Widget アセットを Editor Utility Widget エディターで開きました。
エディター右上の Designer | Graph 切り替えボタンの状態で、現在 Designer モードであることを確認します。

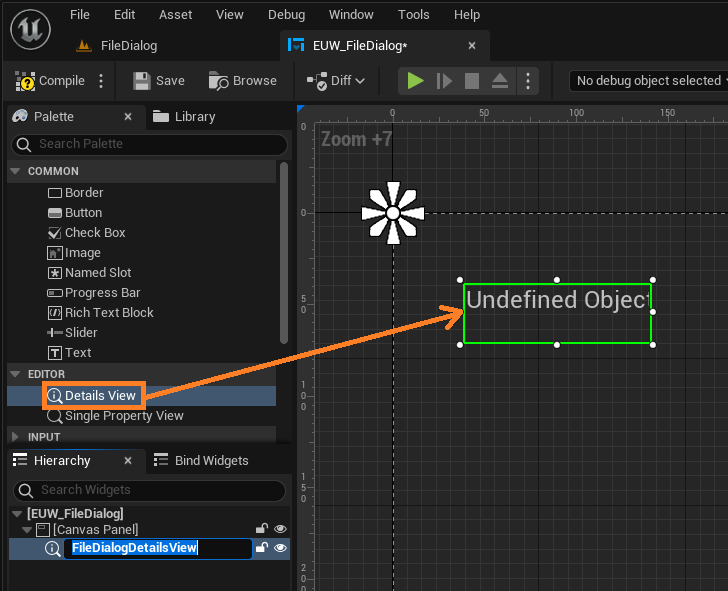
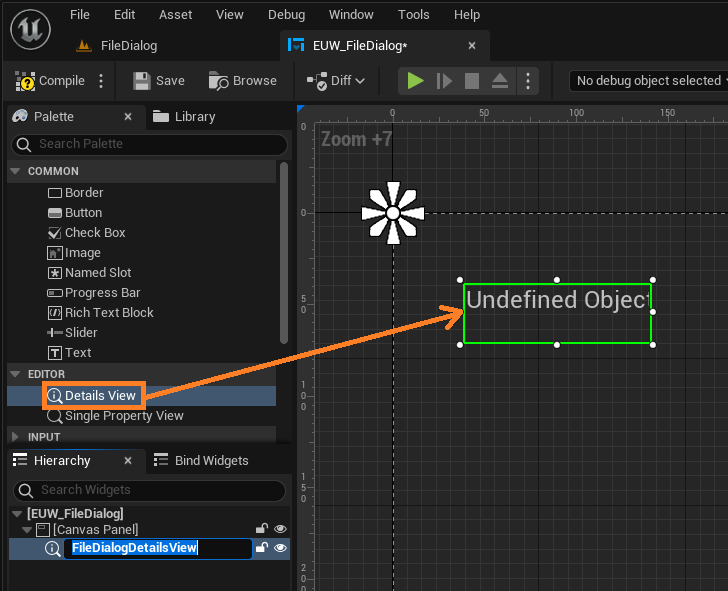
Palette パネルから Details View(EDITOR > Details View)を選択、ビジュアルデザイナーへドラッグ&ドロップして Details View ウィジェットを作成します。

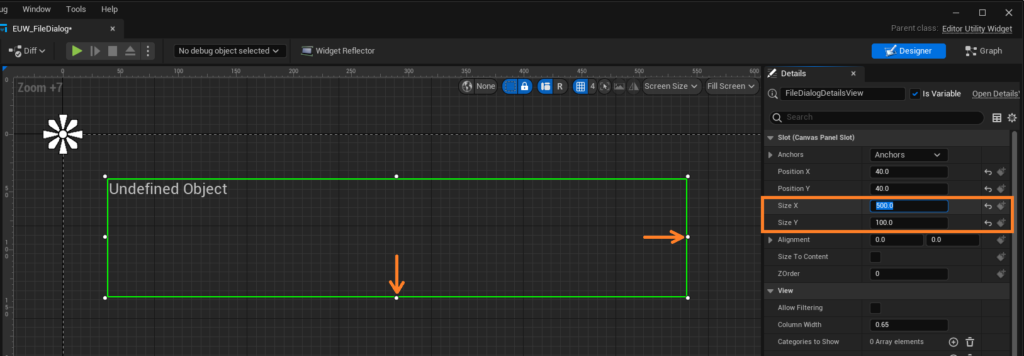
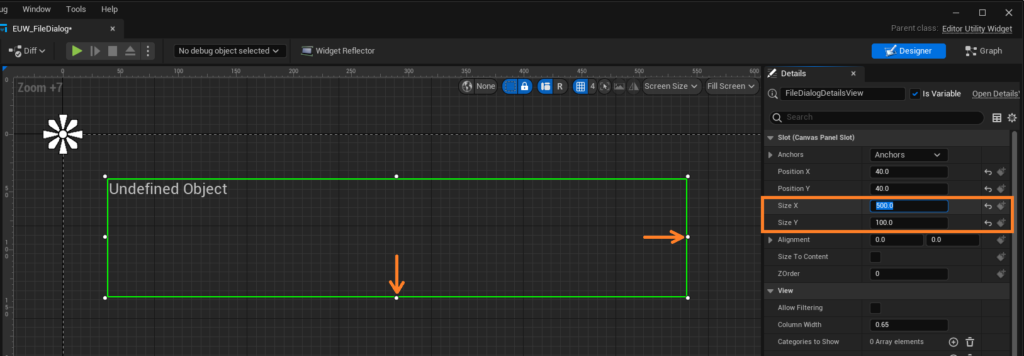
作成した Details View ウィジェットの表示サイズを広げておきます。(例:500.0 x 100.0)

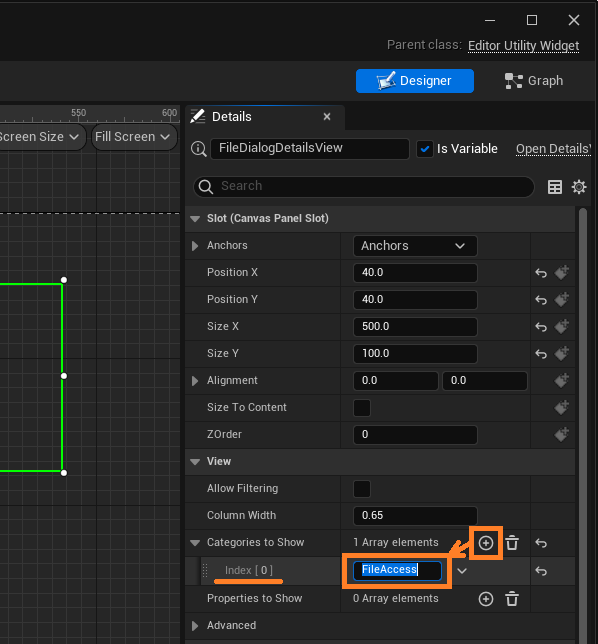
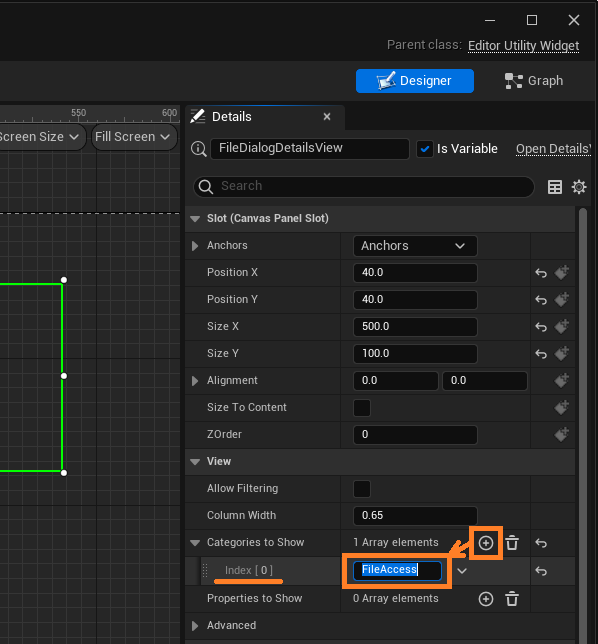
Details View ウィジェットを選択した状態で、Details パネルの Categories to Show(View > Categories to Show)のプラス記号(+)をクリックします。
Categories to Show に 配列と値(Index [ ] と None)が追加されるので、Index [ 0 ] の値を FileAccess へ変更します。

3. 変数の作成
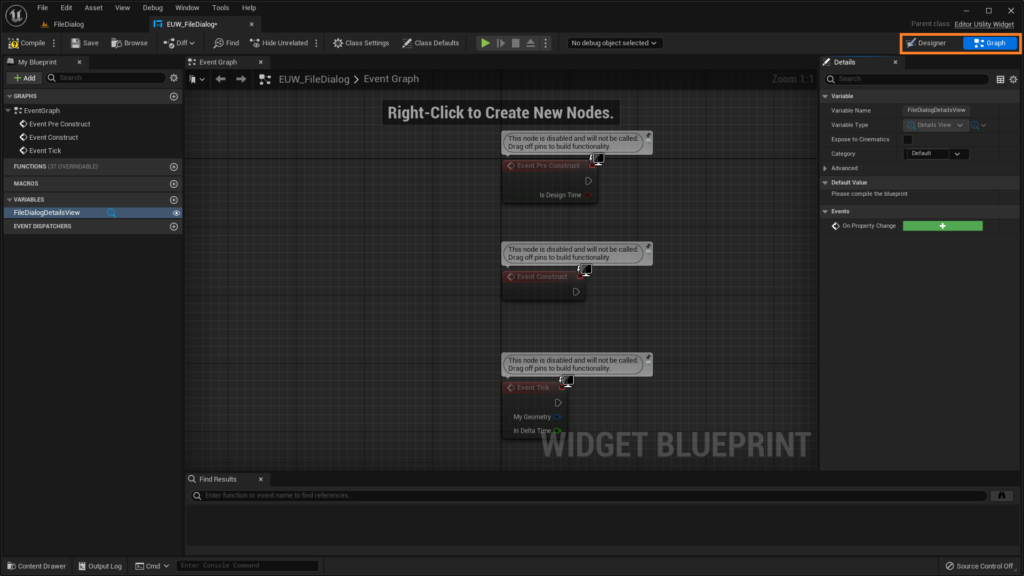
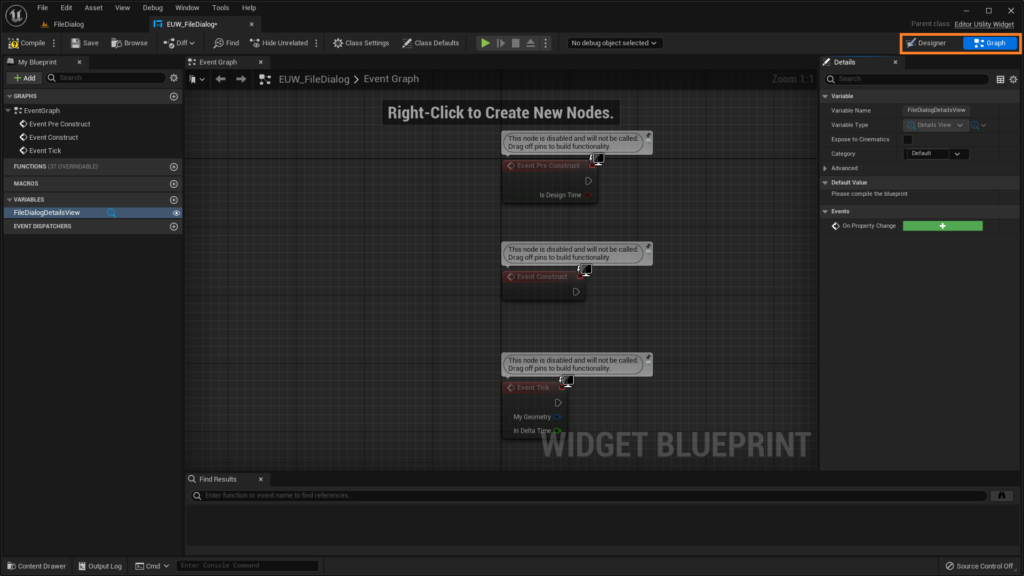
Editor Utility Widget エディターを Graph モードへ切り替えます。
エディター右上の Designer | Graph 切り替えボタンの Graph ボタンをクリックします。

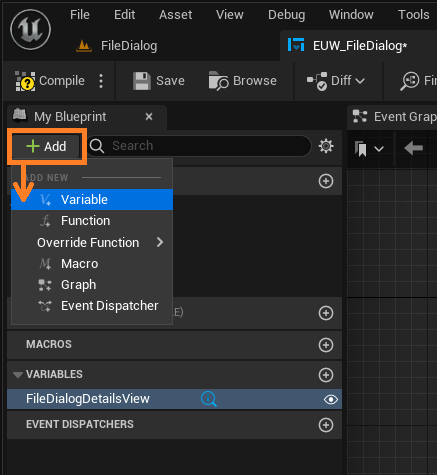
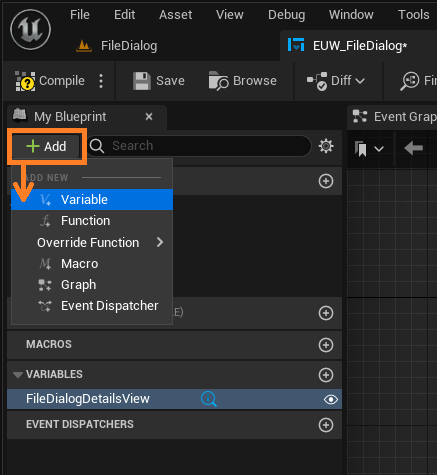
My Blueprint パネルで + Add ボタンをクリック、ポップアップメニューから Variable を選択して 新しい変数を作成します。

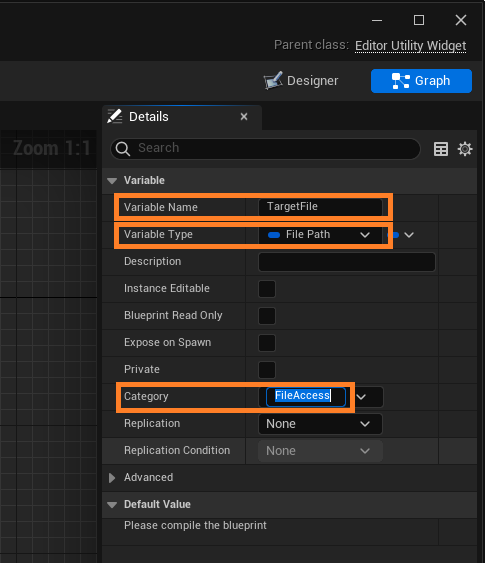
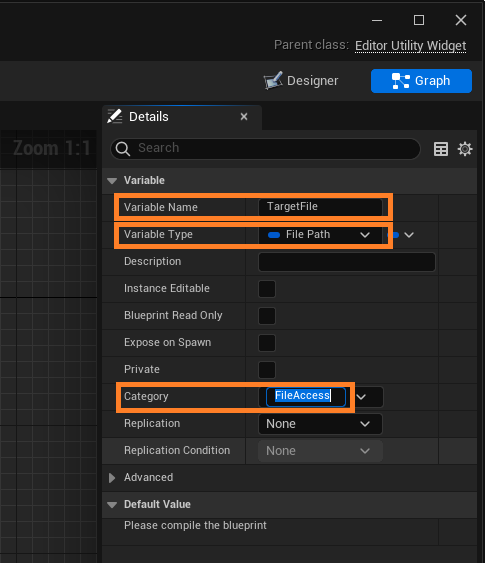
My Blueprint パネル もしくは Details パネルを使って、新しい変数の名前を TargetFile へ、変数の型を File Path 構造体型へ変更します。
最後に Details パネルの Category(Variable > Category)で カテゴリー名を FileAccess とします。一覧から選ぶのではなく新規カテゴリー名として文字を入力します。

4. ウィジェットの表示
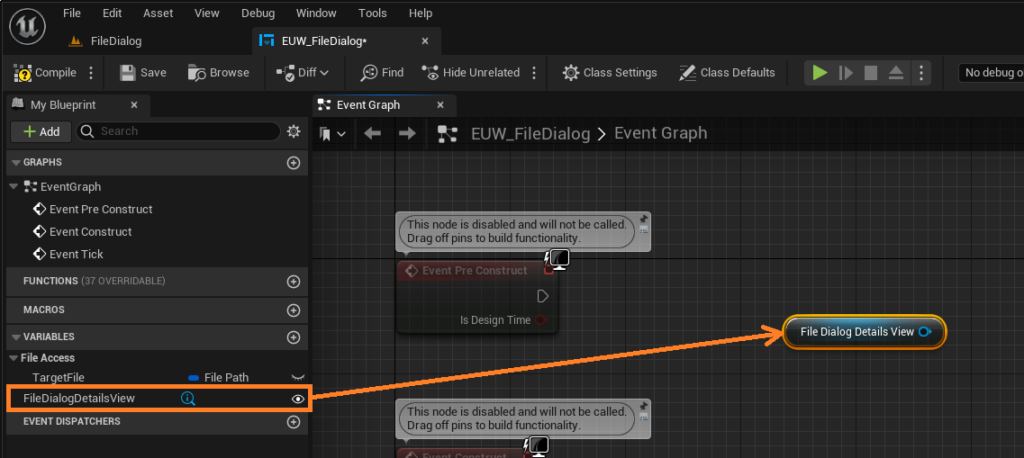
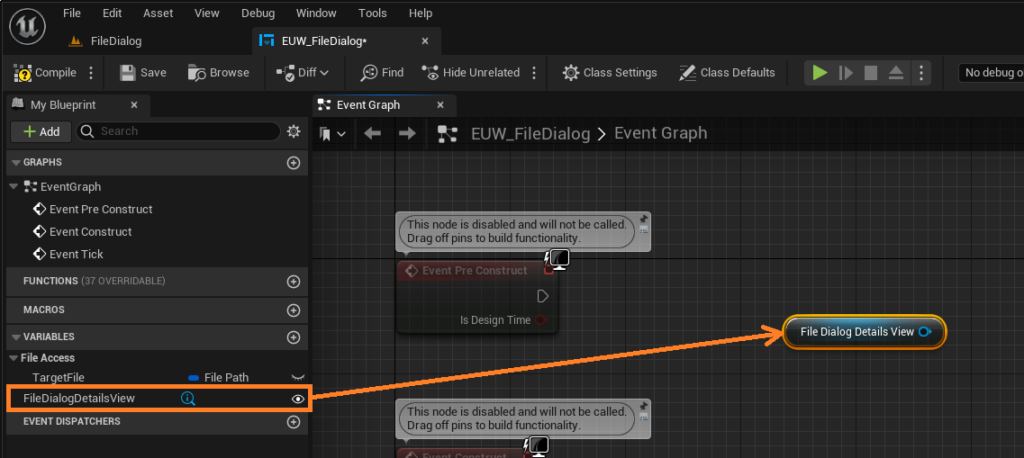
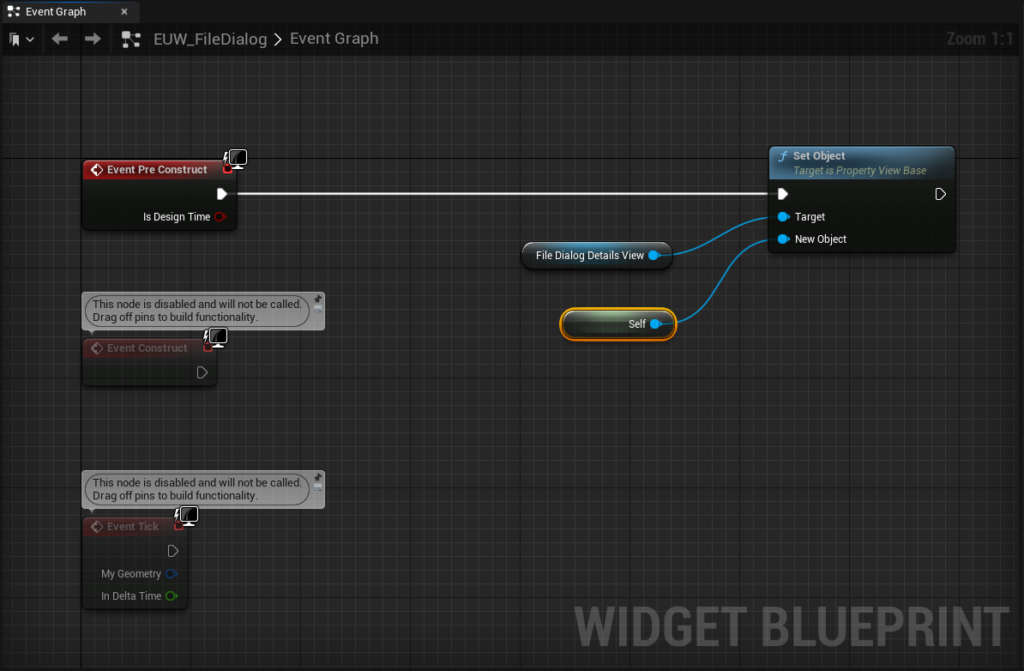
My Blueprint パネル の Details View ウィジェット変数を Event Graph パネルへドラッグ&ドロップして Get ノードを作成します。

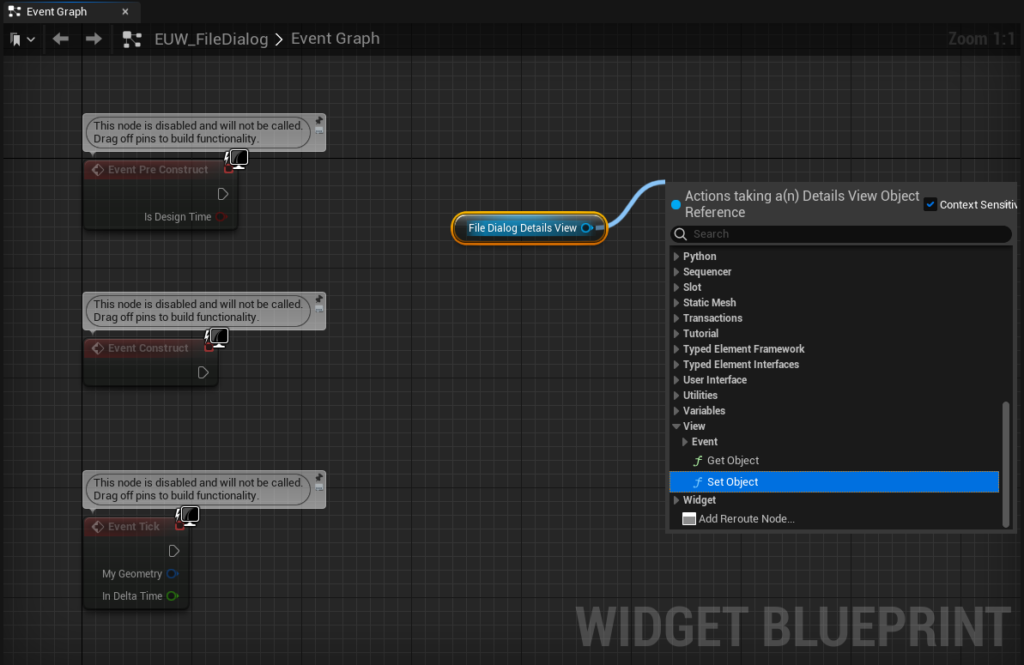
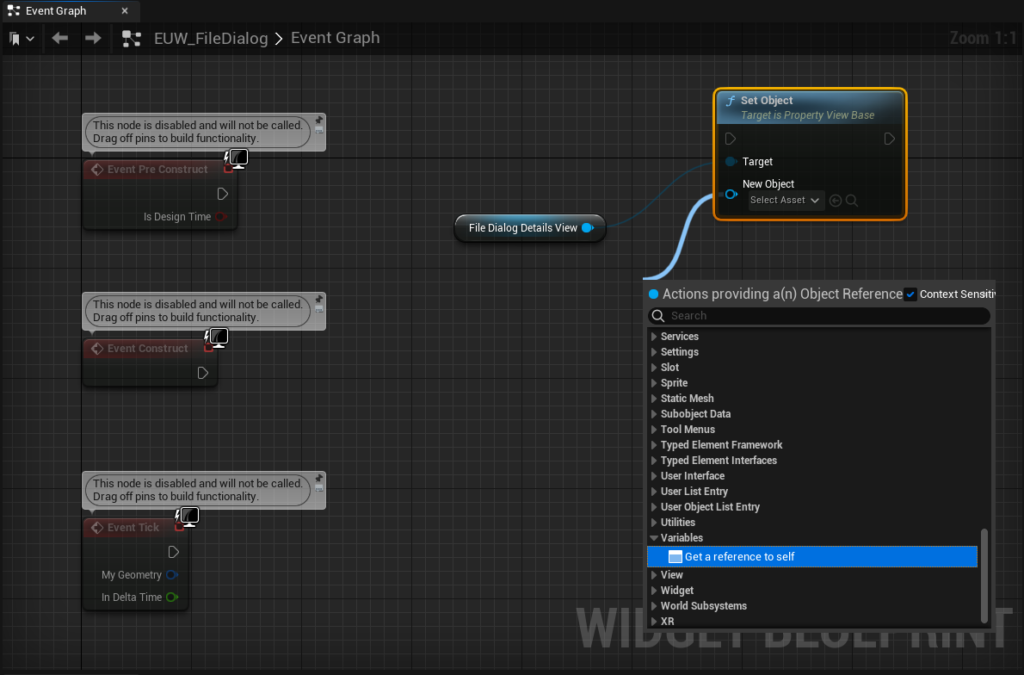
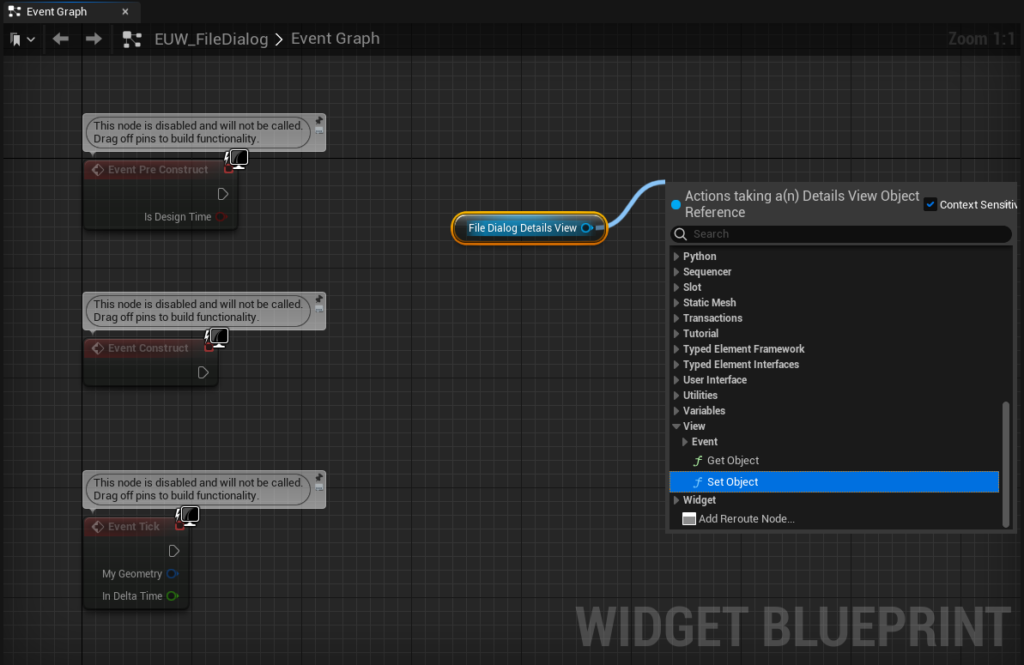
作成した Get ノードのピンを伸ばして コンテキストメニューから Set Object(View > Set Object)を選択、ノードを作成します。

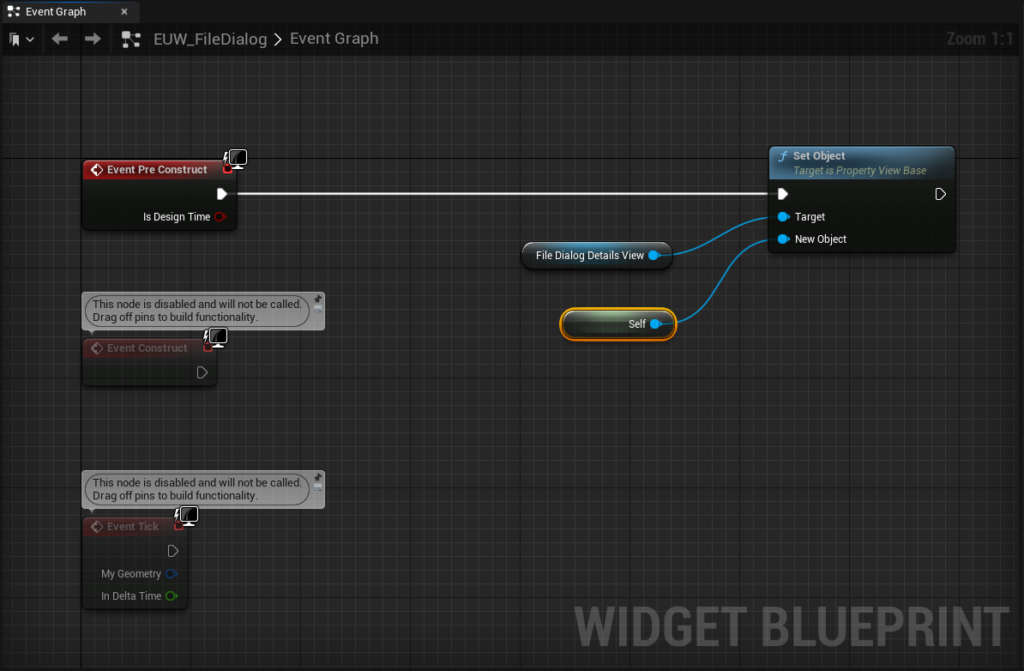
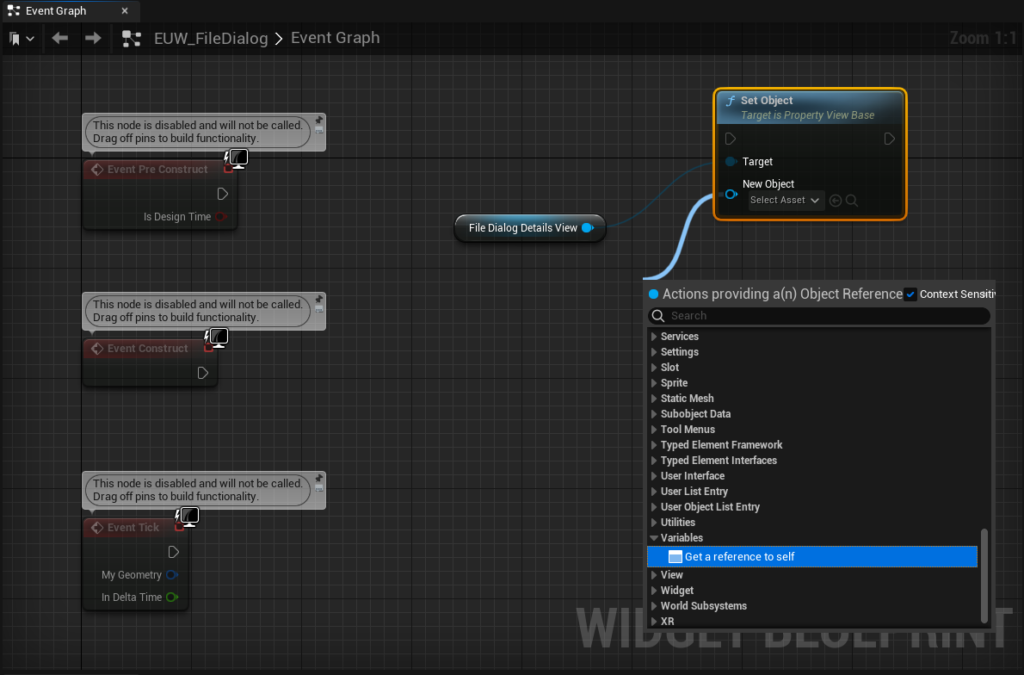
作成した Set Object ノードの New Object 入力データピンを伸ばして コンテキストメニューから Get a reference to self(Variables > Get a reference to self)を選択、ノードを作成します。

Event Pre Construct ノードの実行ピンと Set Object ノードの実行ピンをワイヤーで接続します。

5. イベントの設定
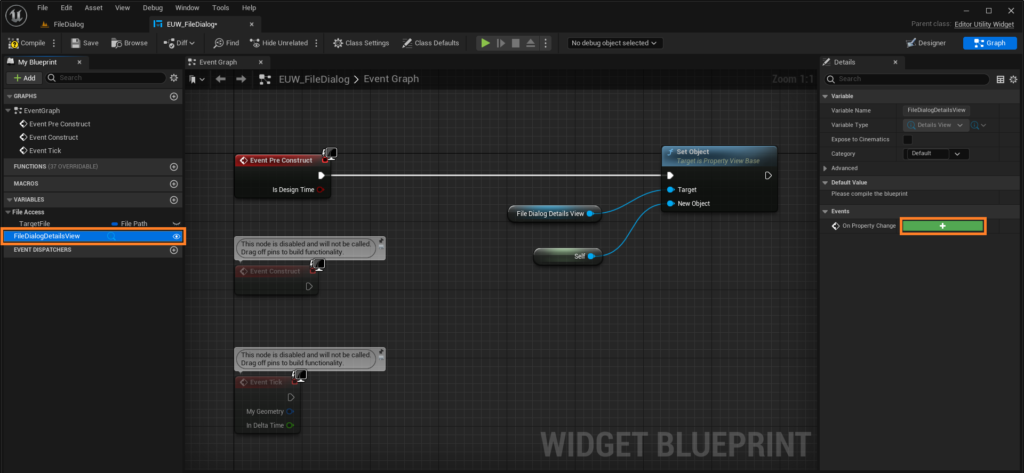
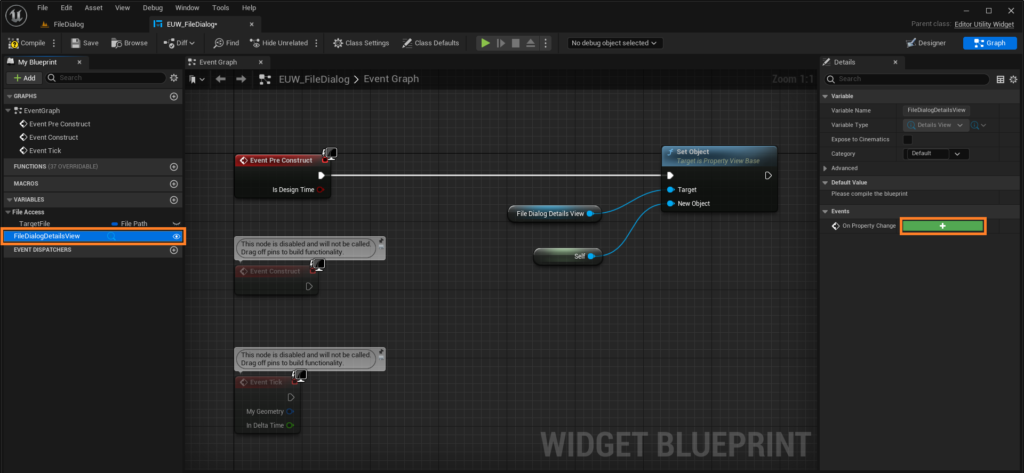
My Blueprint パネルで Details View ウィジェット変数を選択した状態で、Details パネルの On Property Change(Event > On Property Change)のプラス記号[+]をクリック、イベントノードを追加します。

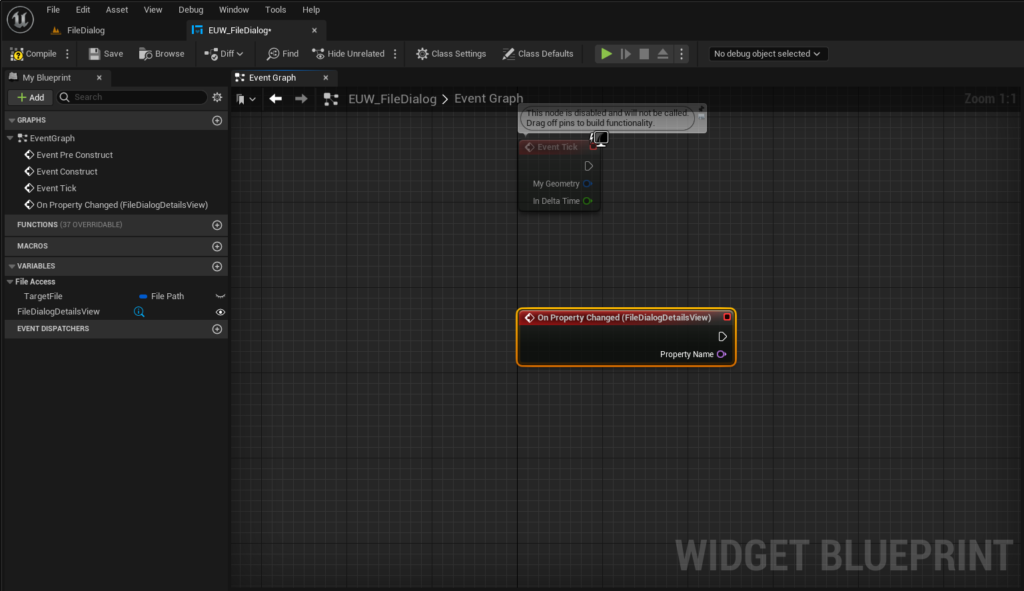
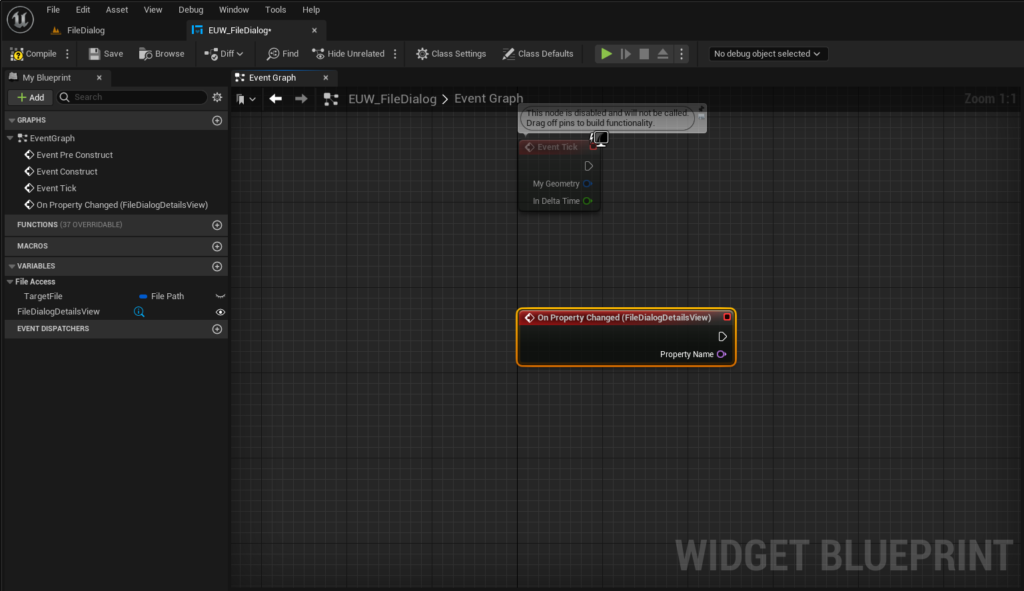
Event Graph パネルに On Property Changed イベントノードが追加されました。

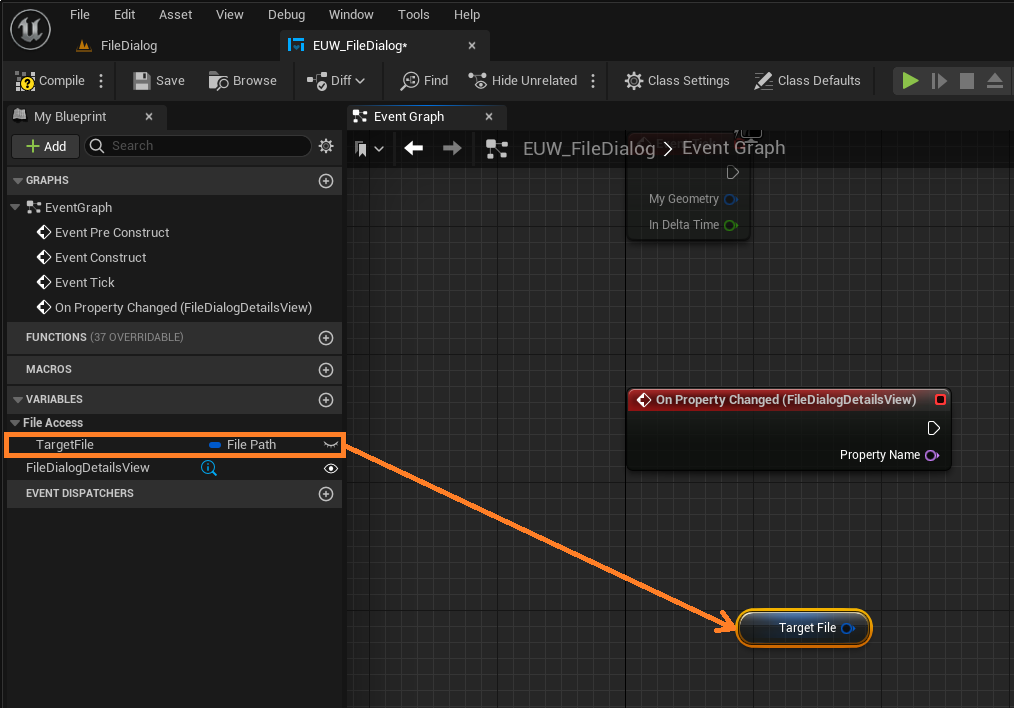
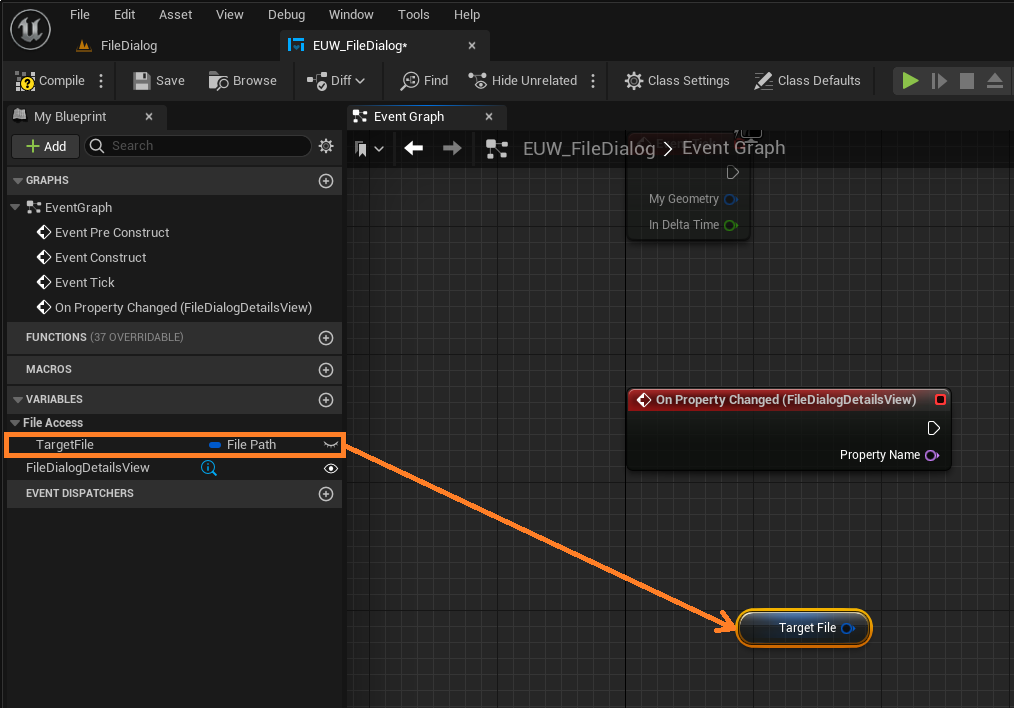
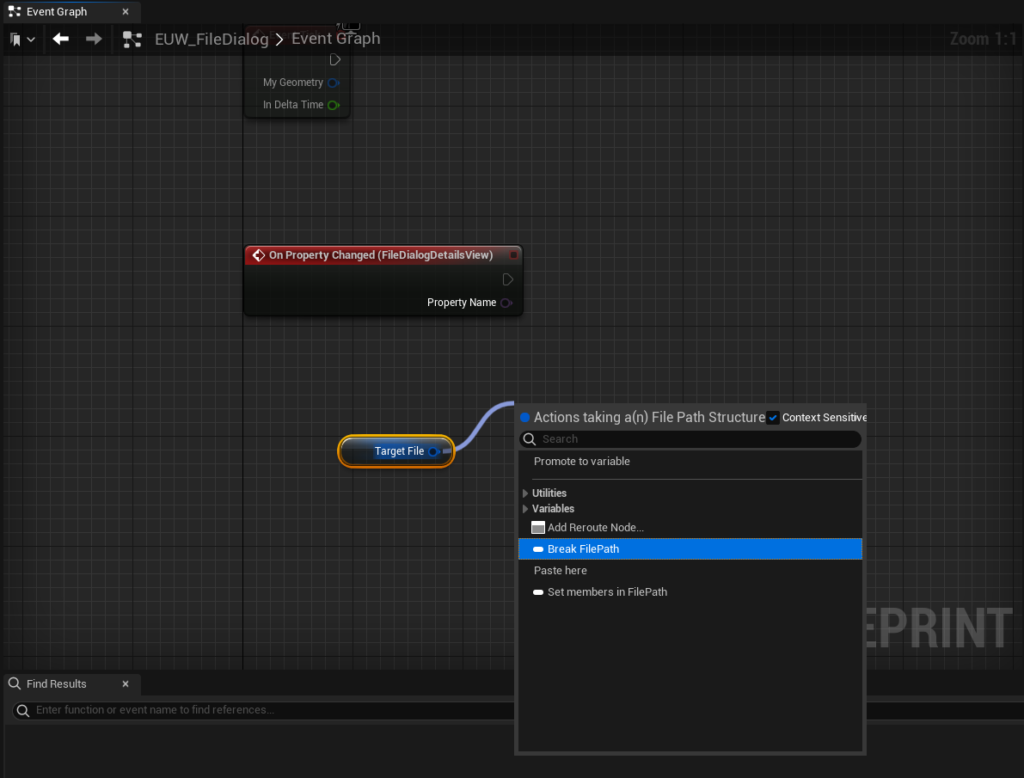
My Blueprint パネルで TargetFile 変数を選択、Event Graph パネルにドラッグ&ドロップして Get ノードを作成します。

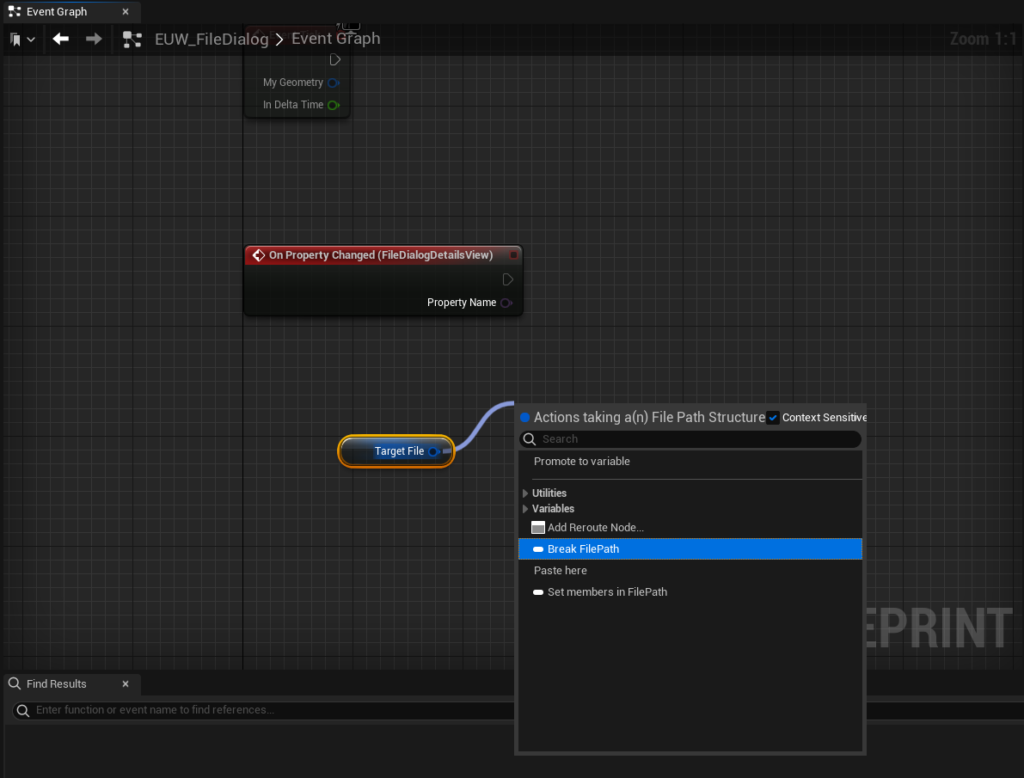
作成した Get ノードの出力データピンを伸ばして コンテキストメニューから Break FilePath を選択、ノードを作成します。

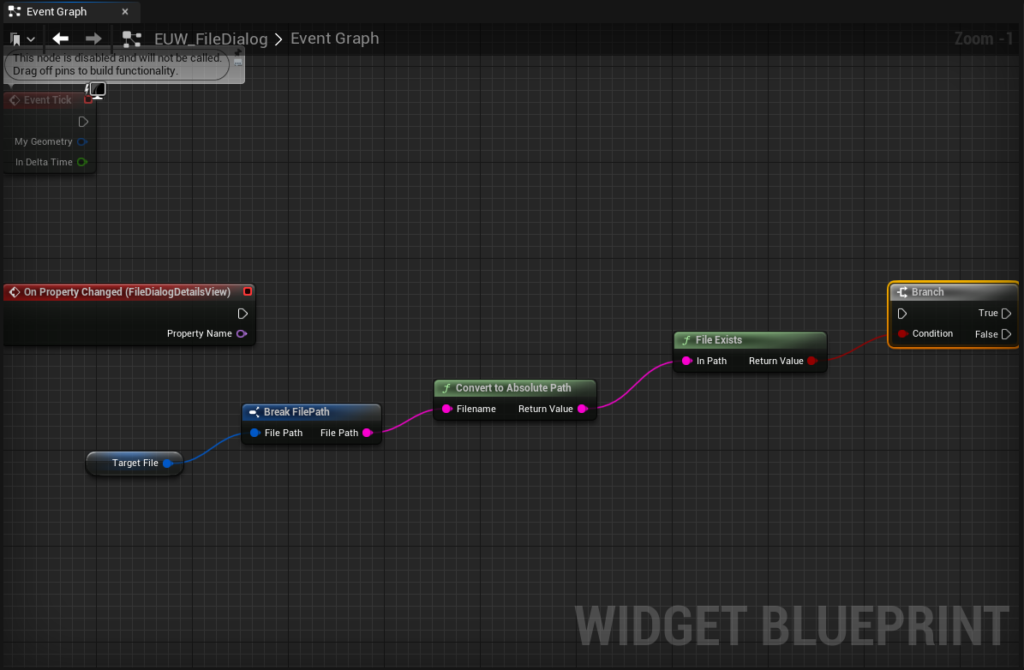
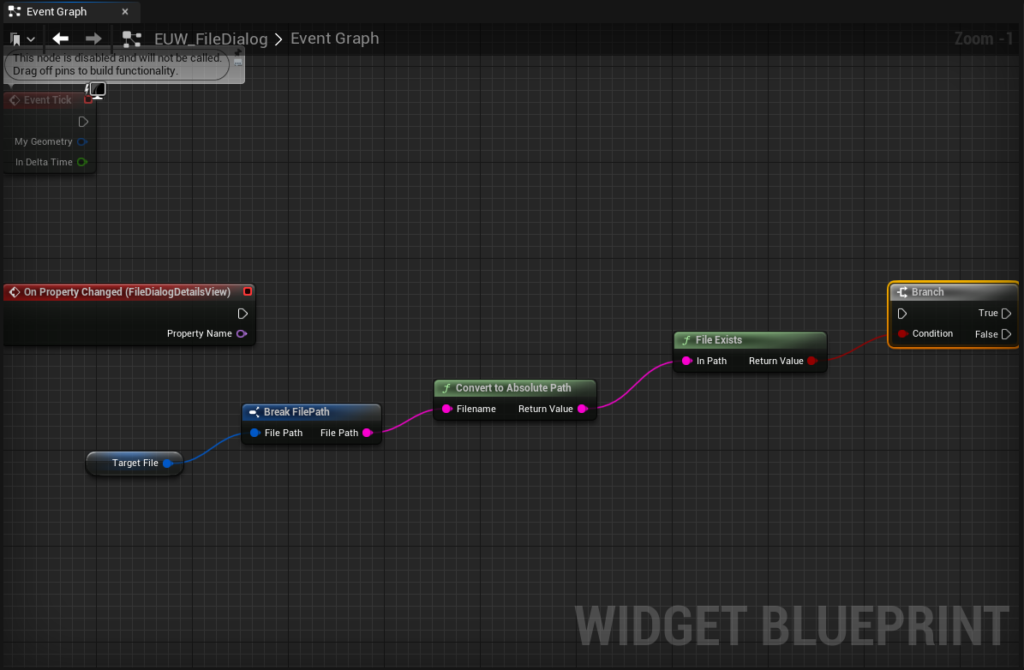
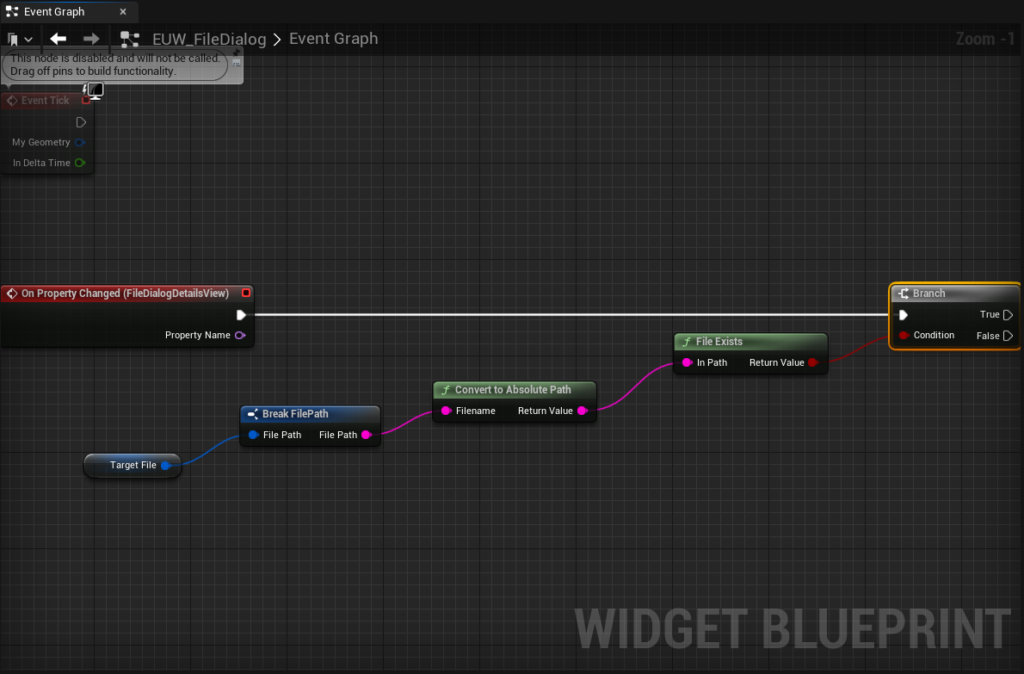
同じ要領で、Break FilePath ノードから出力データピンを伸ばして Convert to Absolute Path ノード(Utilities > Paths > Convert to Absolute Path)、そこから File Exists ノード(Utilities > Paths > File Exists)、そして Branch ノード(Utilities > Flow Control > Branch)と連なるようにノードを作成して行きます。

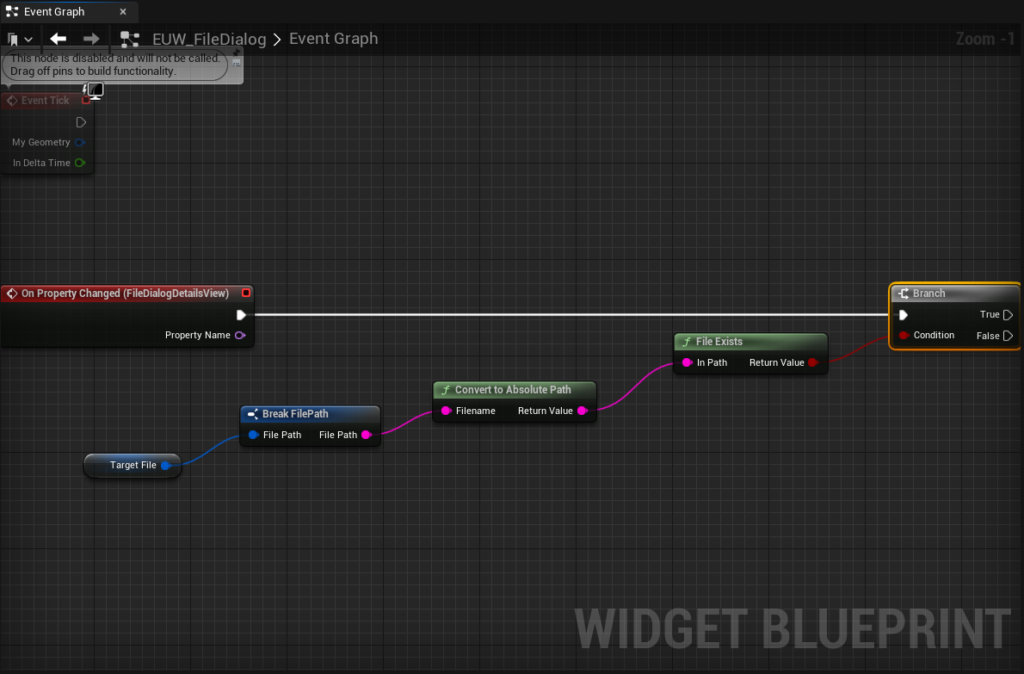
最後に On Property Changed ノードの実行ピンと Branch ノードの実行ピンを ワイヤーで接続します。

6. 変数の値を差し替える処理
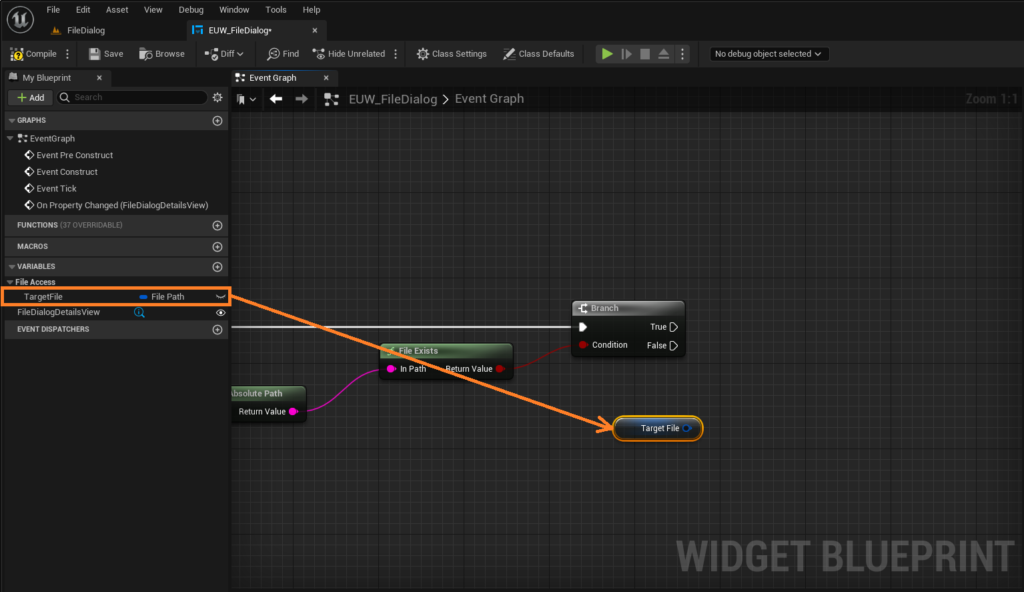
Branch ノードの右側に新たなノードを追加します。
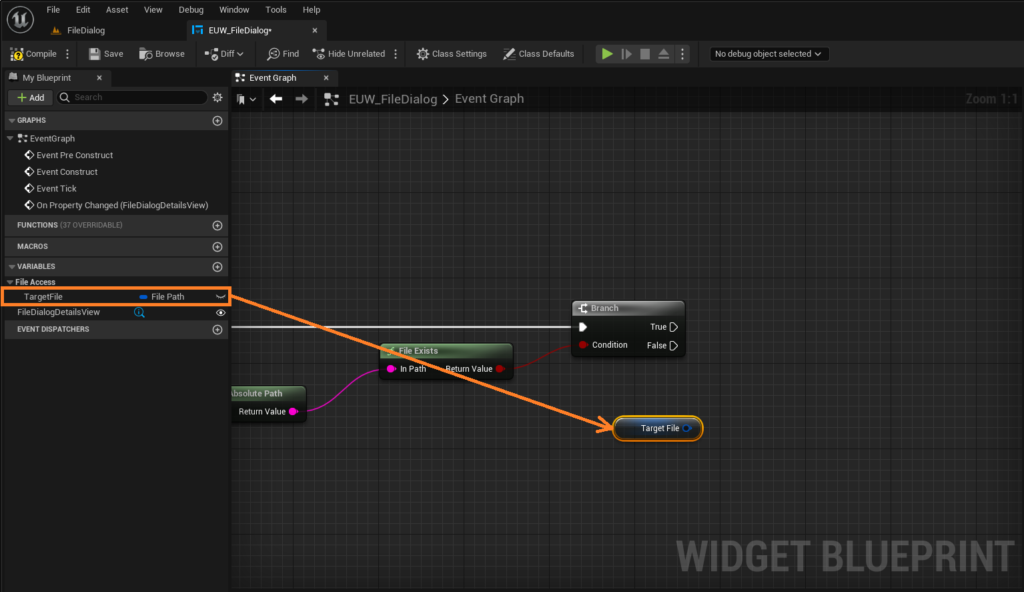
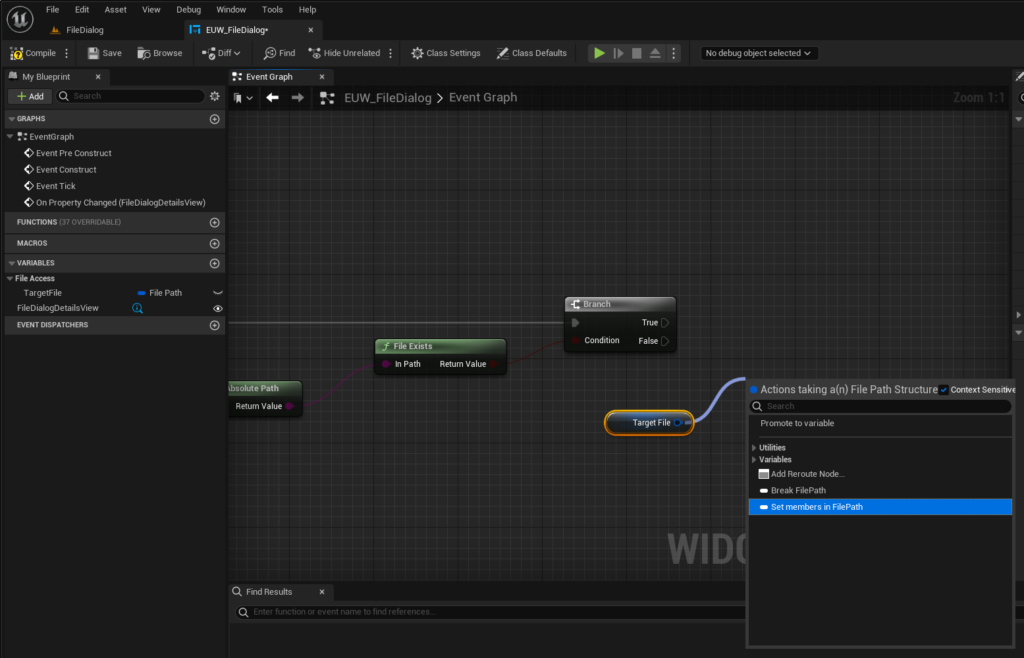
My Blueprint パネルの TargetFile 変数を Event Graph パネルにドラッグ&ドロップして Get ノードを作成します。

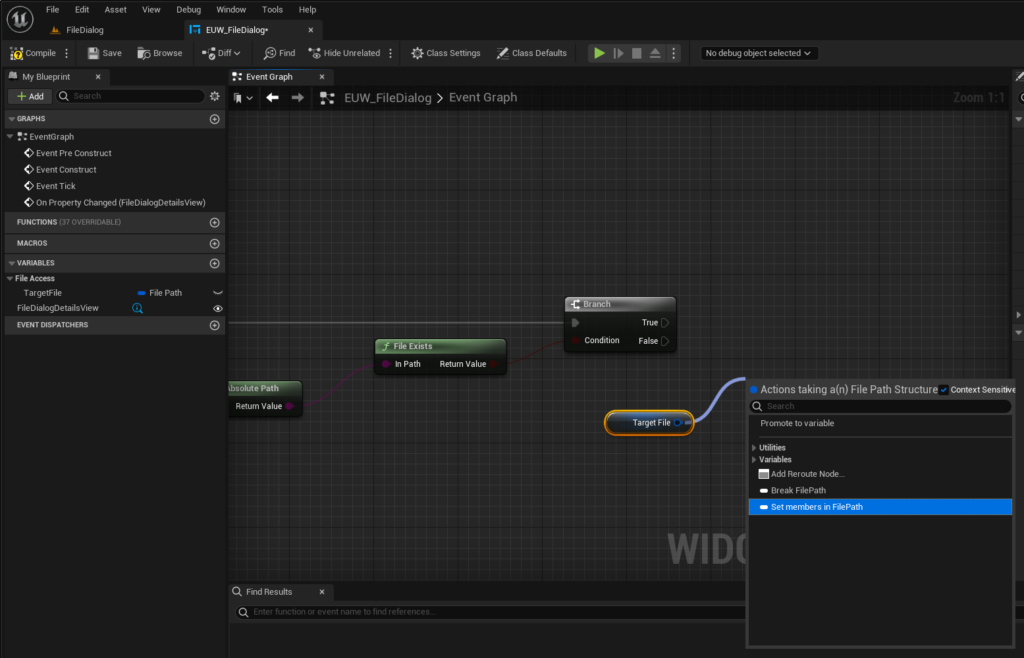
作成した Get ノードのピンを伸ばして、コンテキストメニューから Set members in FilePath を選択、ノードを作成します。

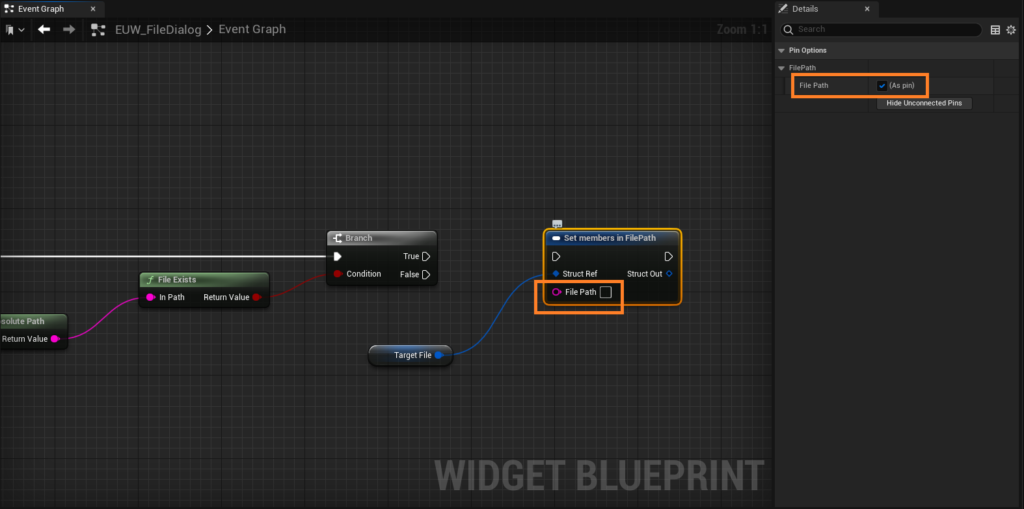
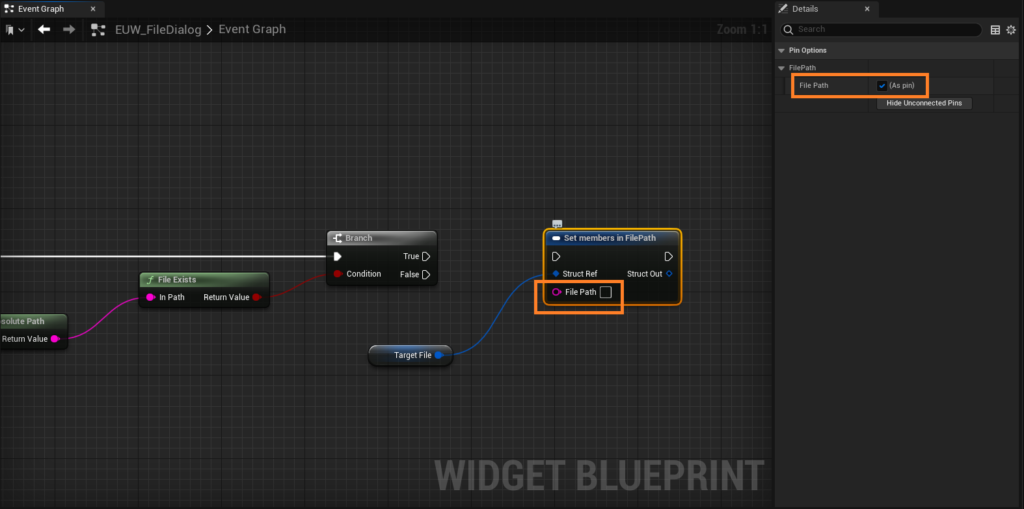
作成した Set members in FilePath ノードを選択した状態で Details パネルの FilePath > File Path チェックボックス[ ](As pin)をチェックオンして、Set members in FilePath ノードに File Path 入力データピンを設けます。

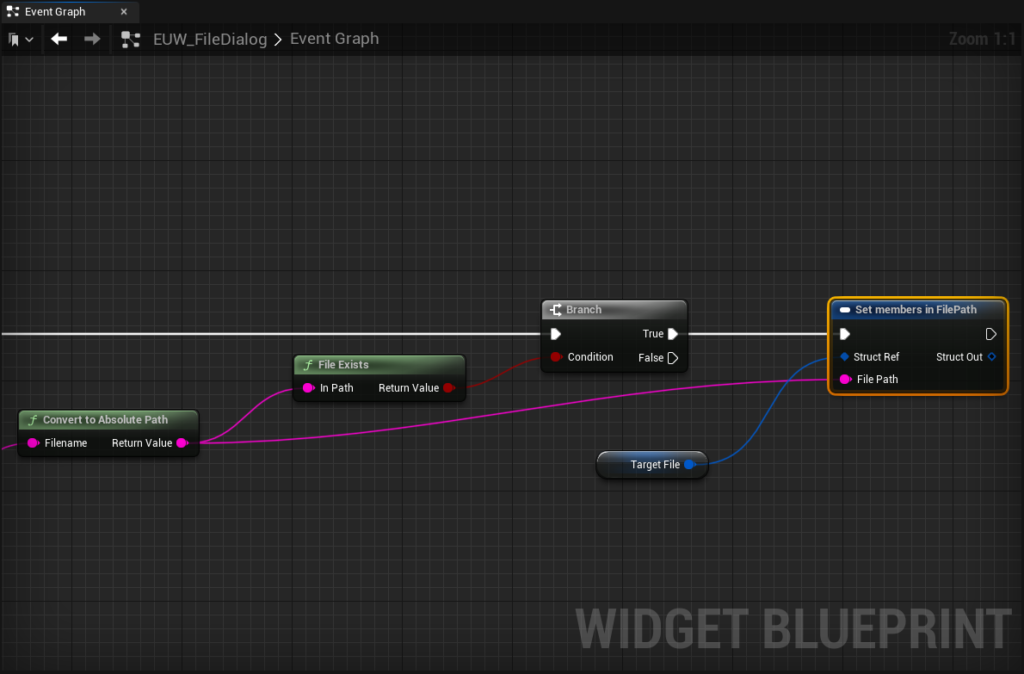
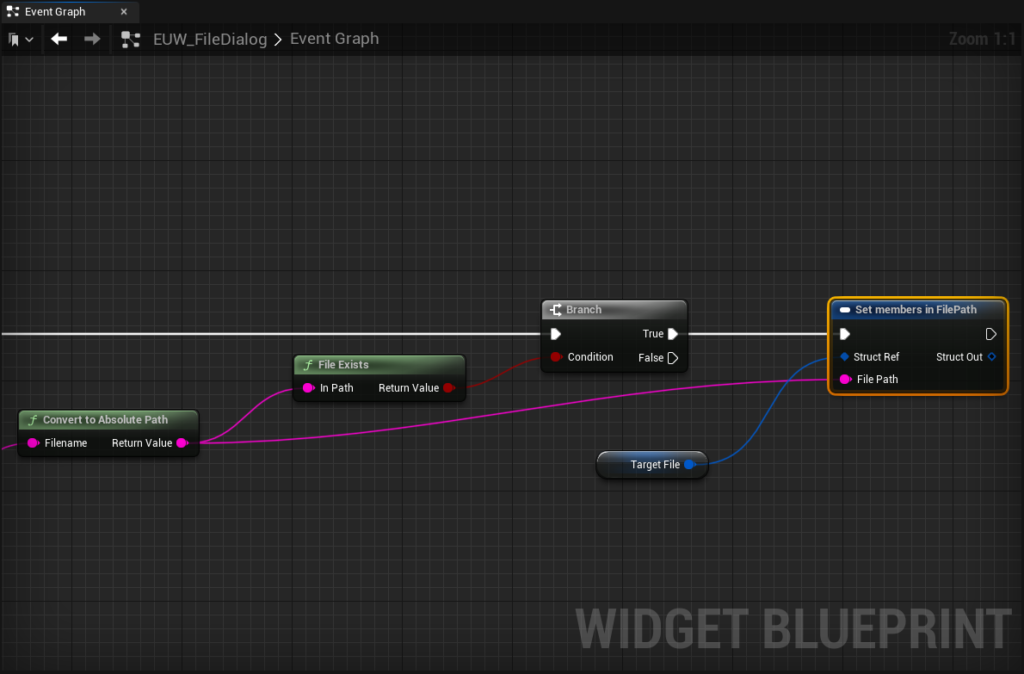
Branch ノードの True 出力実行ピンと Set members in FilePath ノードの入力実行ピンをワイヤーで接続します。
また、Convert to Absolute Path ノードの Return Value 出力データピンと Set members in FilePath ノードの File Path 入力データピンをワイヤーで接続します。

7. 変数の値を表示して確認
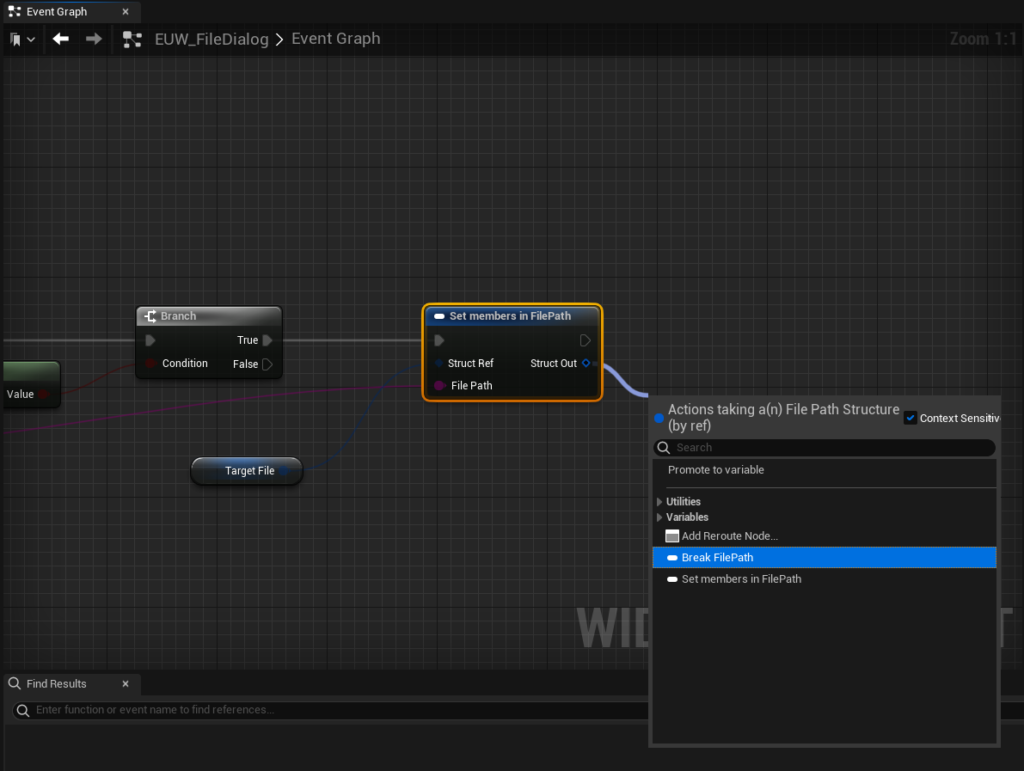
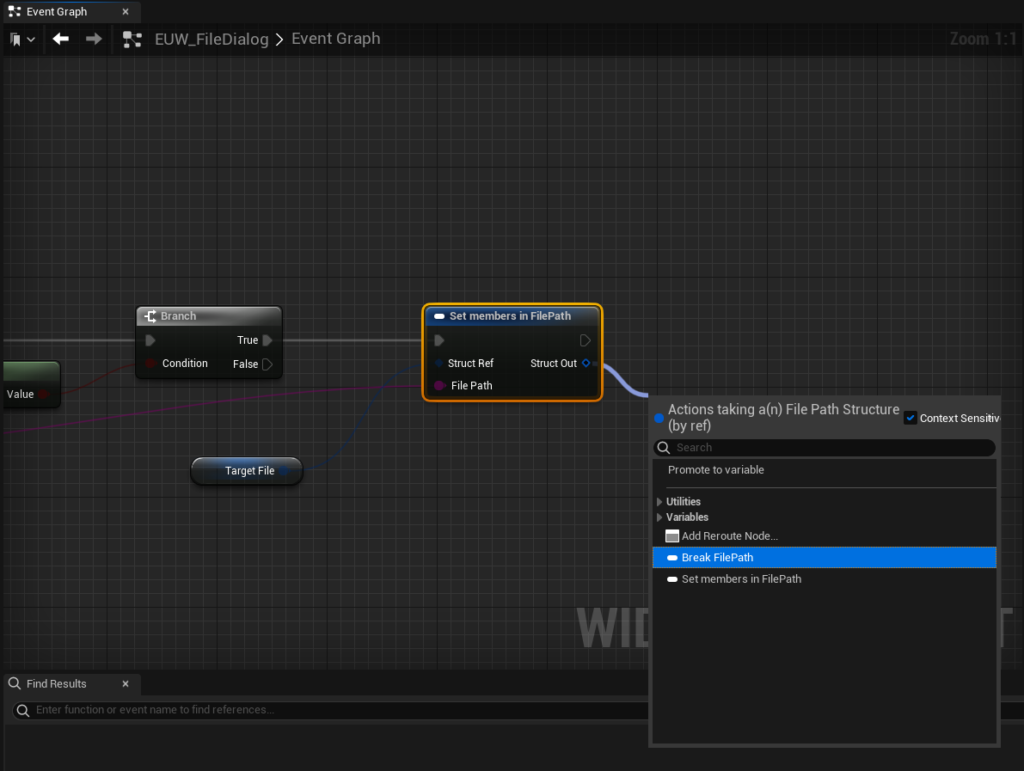
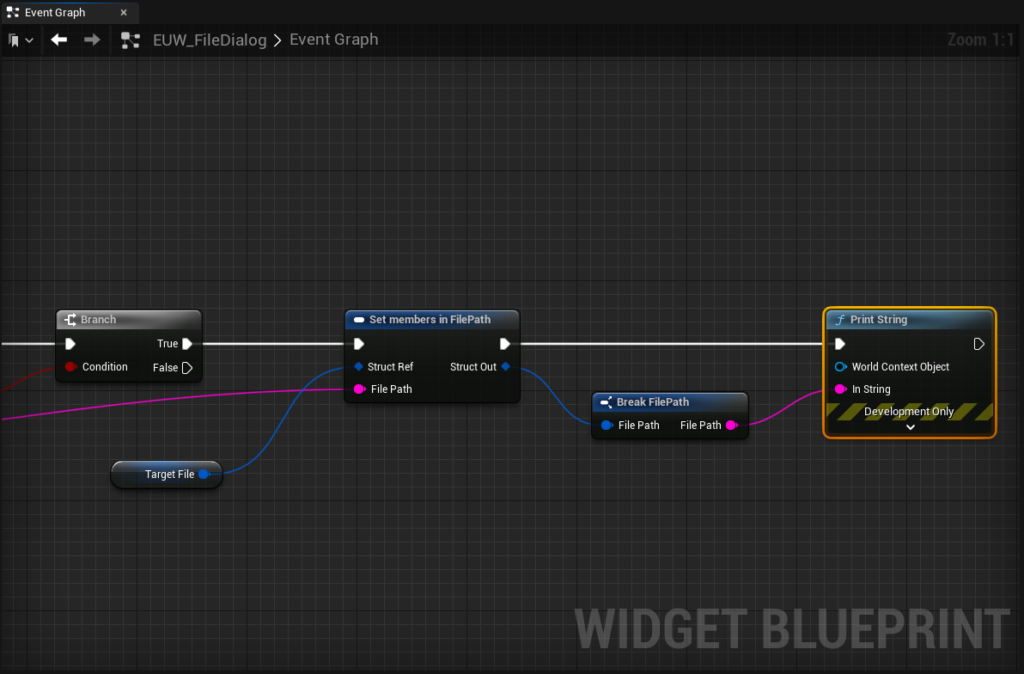
Set members in FilePath ノードの右側に新たなノードを追加します。
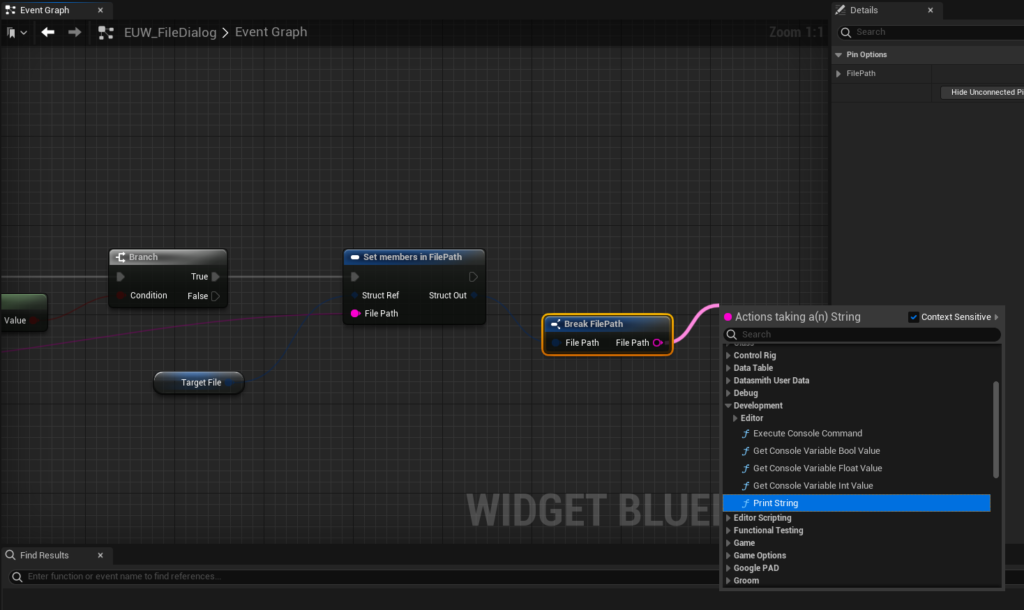
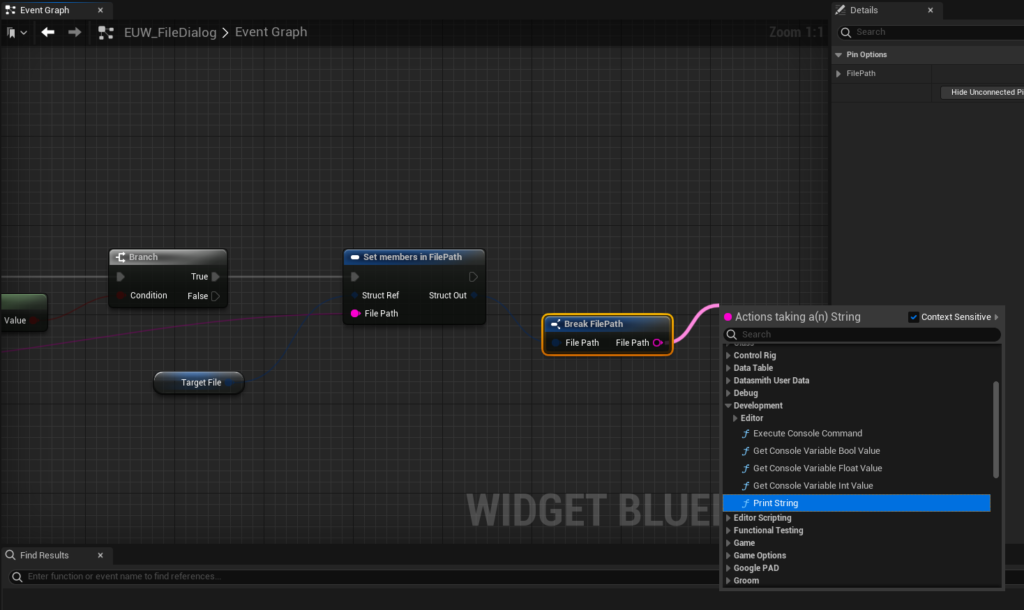
Set members in FilePath ノードの Struct Out 出力データピンを伸ばして コンテキストメニューから Break FilePath を選択、ノードを作成します。

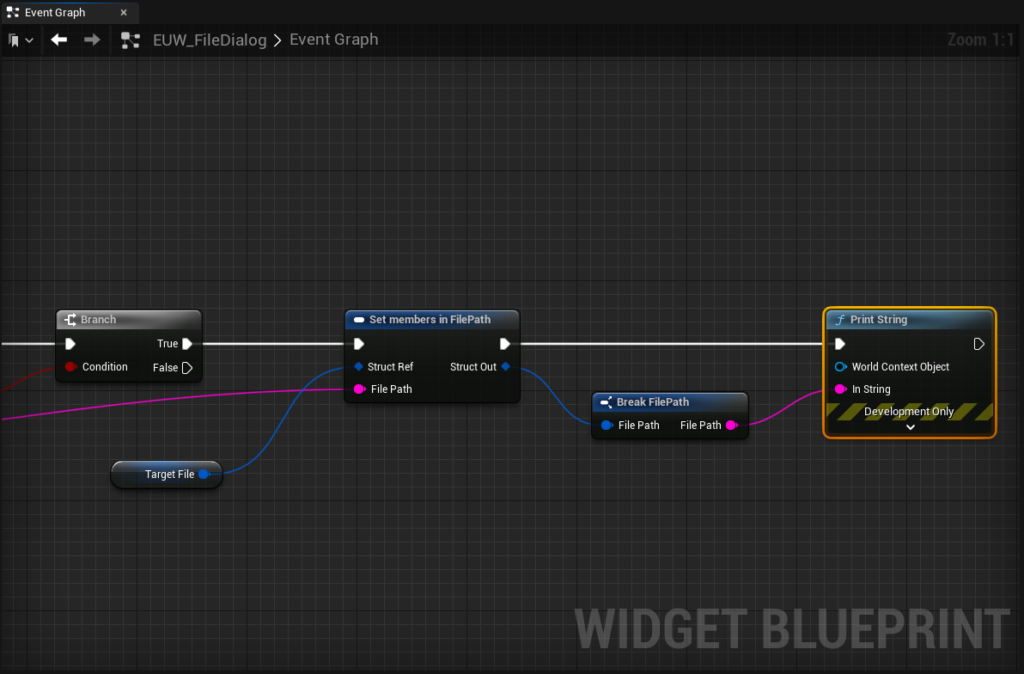
作成した Break FilePath ノードの FilePath 出力データピンを伸ばして コンテキストメニューから Print String(Development > Print String)を選択、ノードを作成します。

Set membets in FilePath ノードの出力実行ピンと Print String ノードの入力実行ピンをワイヤーで接続します。

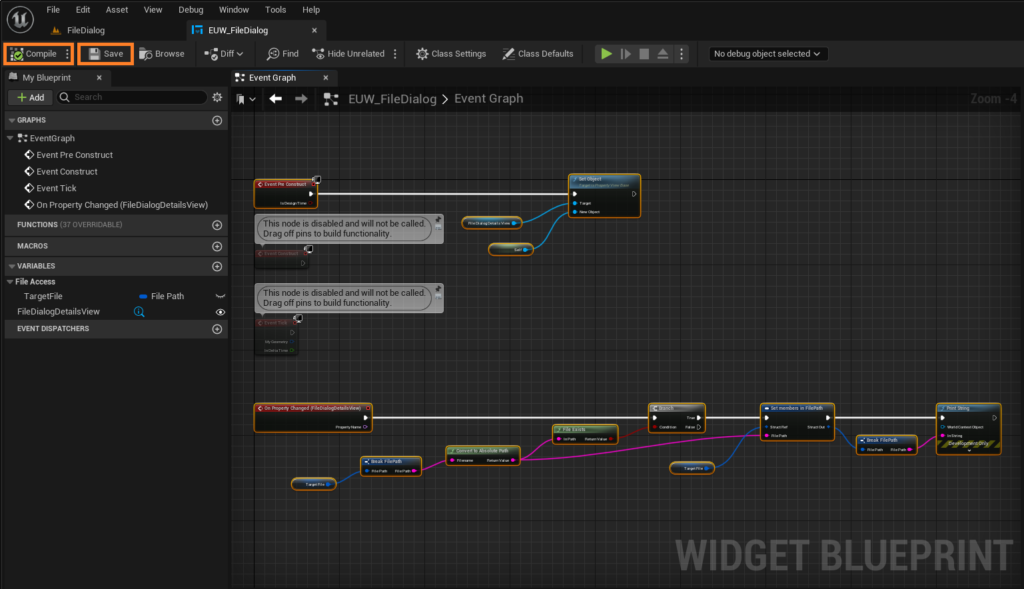
8. コンパイルと保存
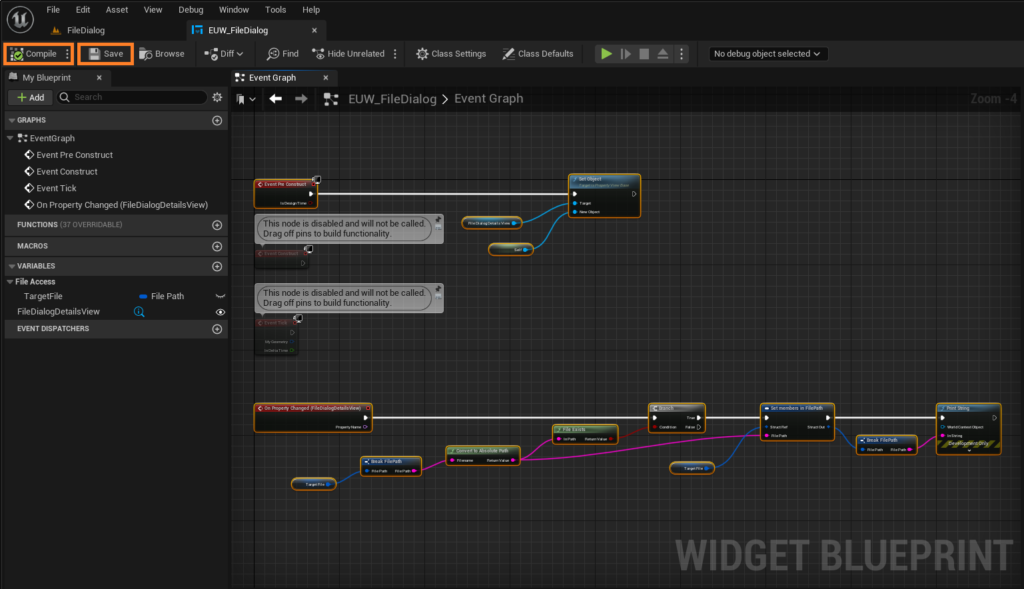
作成したブループリントグラフの全体像です。
最後に エディター上部のツールバーから Compile ボタンをクリック、Save ボタンをクリックします。

9. 動作確認
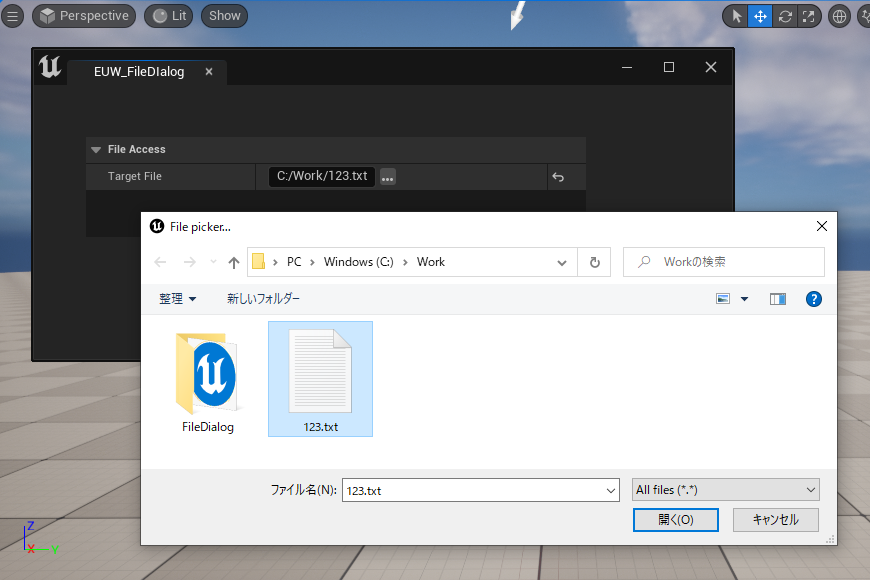
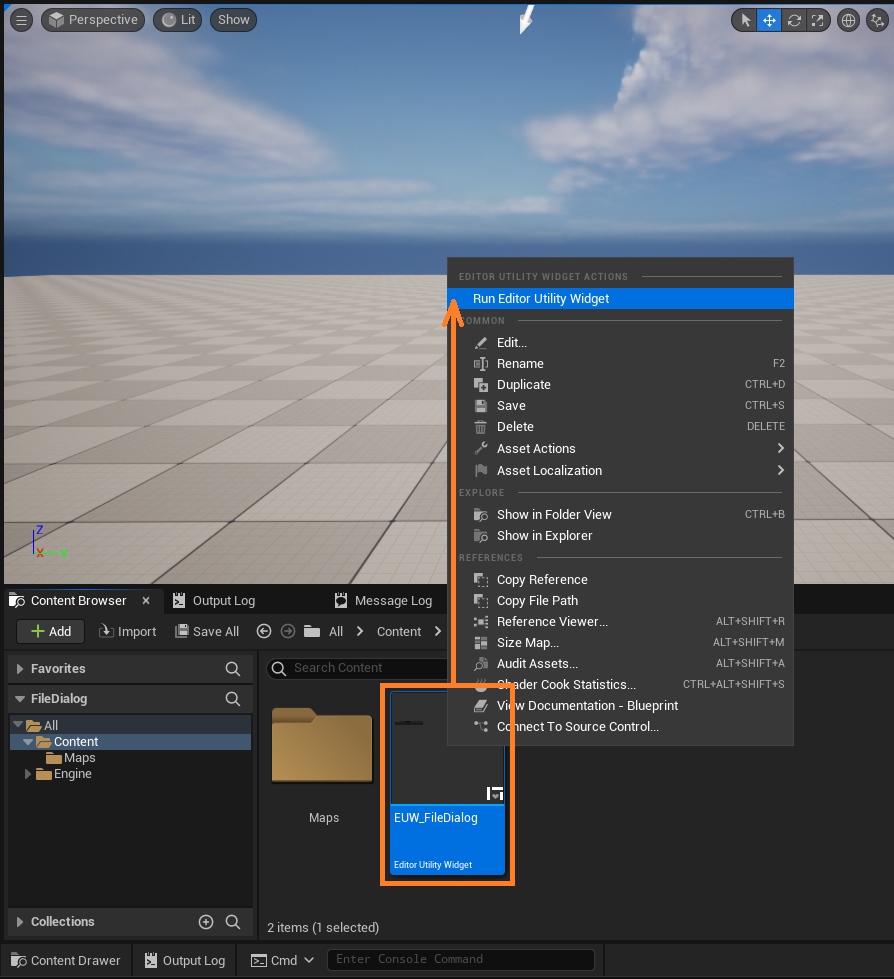
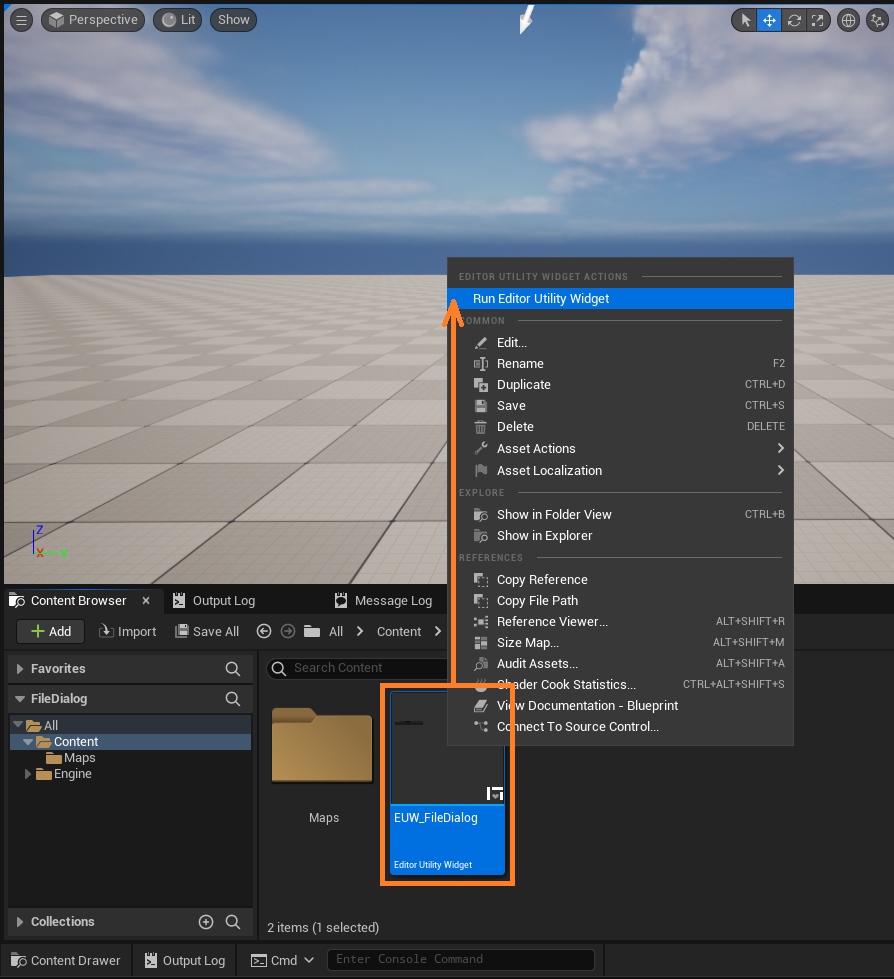
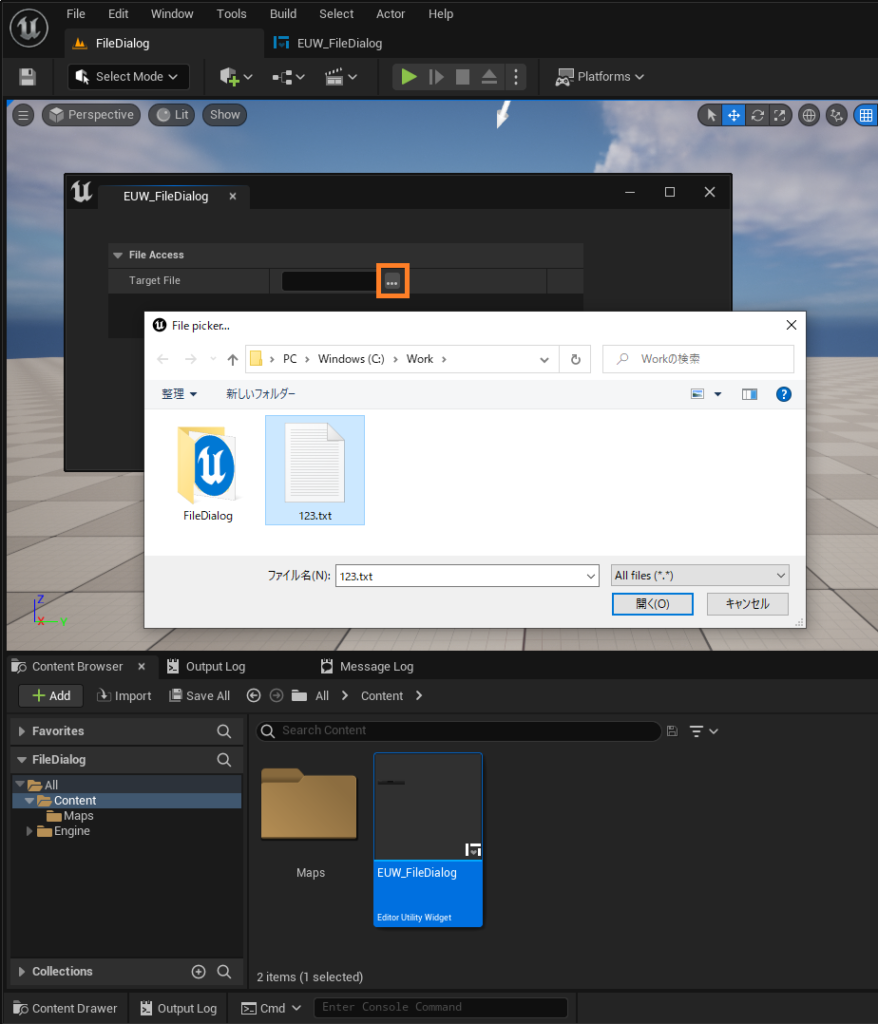
レベルエディターに戻って、コンテンツブラウザーで Editor Utility Widget アセットを右クリック、コンテキストメニューから Run Editor Utility Widget を選択して Editor Utility Widget タブを表示します。

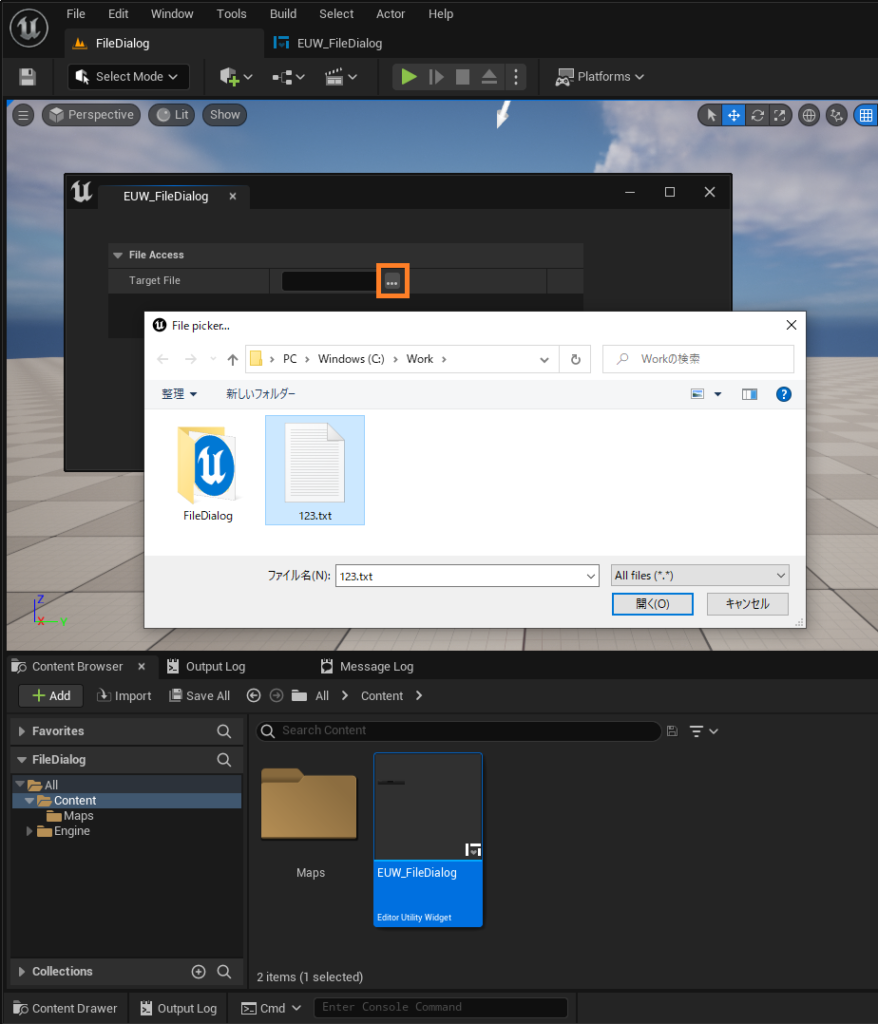
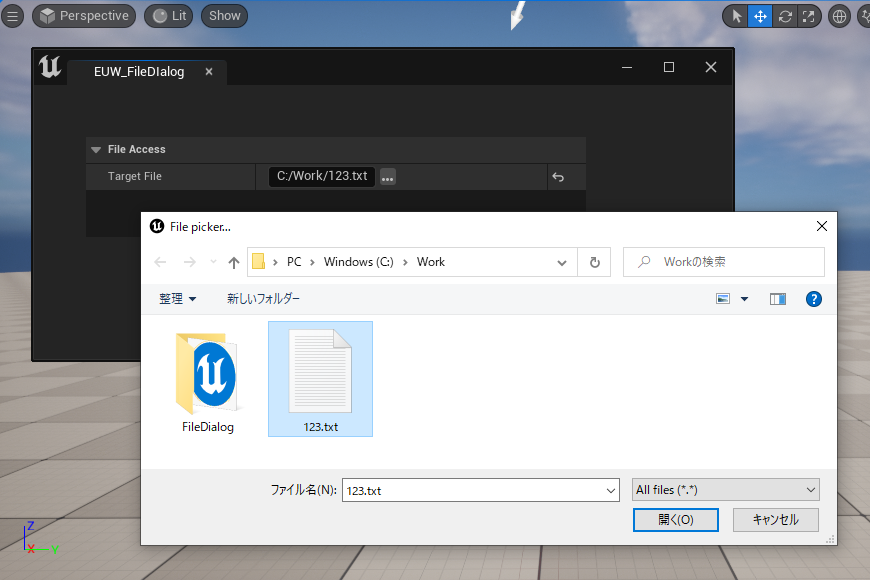
Editor Utility Widget タブで File Access > Target File の[…]記号をクリック、ファイル選択ダイアログを表示して 任意のファイルを選択します。(例:C:\Work\123.txt)

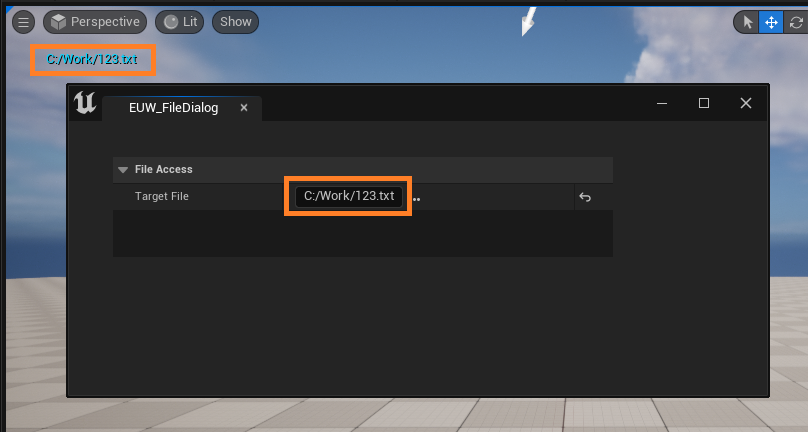
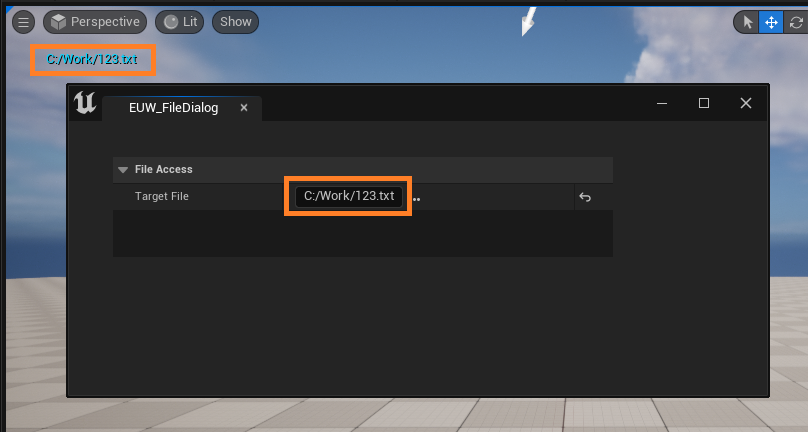
選択したファイルのパスを、ビューポート出力と Target File 表示の両方で確認することができたら成功です。
おつかれさまでした。

10. 応用編
FilePath 型の変数の代わりに DirectoryPath 型の変数を使うと、フォルダ(ディレクトリ)選択ダイアログとして利用することができます。その際には一部ノードをあわせて変更する必要があります。
- Break FilePath ノード → Break DirectoryPath ノード
- File Exists ノード → Directory Exists ノード
- Set members in FilePath ノード → Set members in DirectoryPath ノード
よろしければ お試しください。

 [UE5] Control Rig Metadata を使ってみる
2025.07.02UE
[UE5] Control Rig Metadata を使ってみる
2025.07.02UE

 [UE5]UE5.6で追加されたバリアントオプション「Combat」を改造して遊んでみよう!
2025.06.18UE
[UE5]UE5.6で追加されたバリアントオプション「Combat」を改造して遊んでみよう!
2025.06.18UE

 [UE5]UE5.6のビューポートツールバーを見てみよう
2025.06.11UE
[UE5]UE5.6のビューポートツールバーを見てみよう
2025.06.11UE