| 執筆バージョン: Unreal Engine 5.0 |
こんにちは!
突然ですが、皆さんはUE5と言ったらどういう機能が魅力的だと思いますか?
LumenやNaniteはリアルな世界を作り出せる目玉機能としてよく聞きますよね。
見た目が素晴らしくなるのはとても魅力的ですが、UE5はそれだけじゃあ終わりません。
ゲーム制作の序盤で役立つ機能もたくさん備わっています。
今回はレベルデザイナーが大喜びする、プロトタイプ用のステージ作成が超早く且つ簡単にできてしまう、
Modeling Modeの「CubeGrid」というツールをご紹介いたします!
目次
- ツールへの案内
- ツールの基本操作
- 主要アクション(操作)の説明
- その他パラメータ類の説明
- 保存するときの色々
- 注意事項
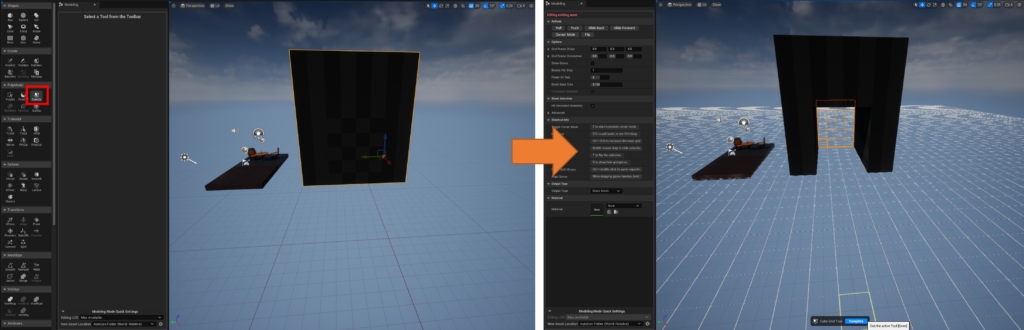
1.ツールへの案内
まずこのツールについてですが、こちらは新たなアセットを簡単に作成したり編集することができるツールです。
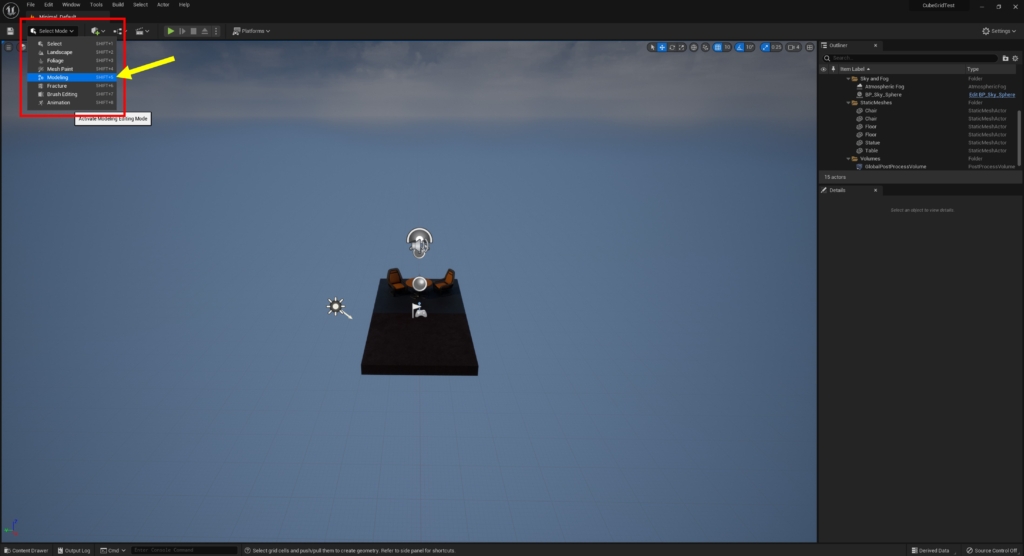
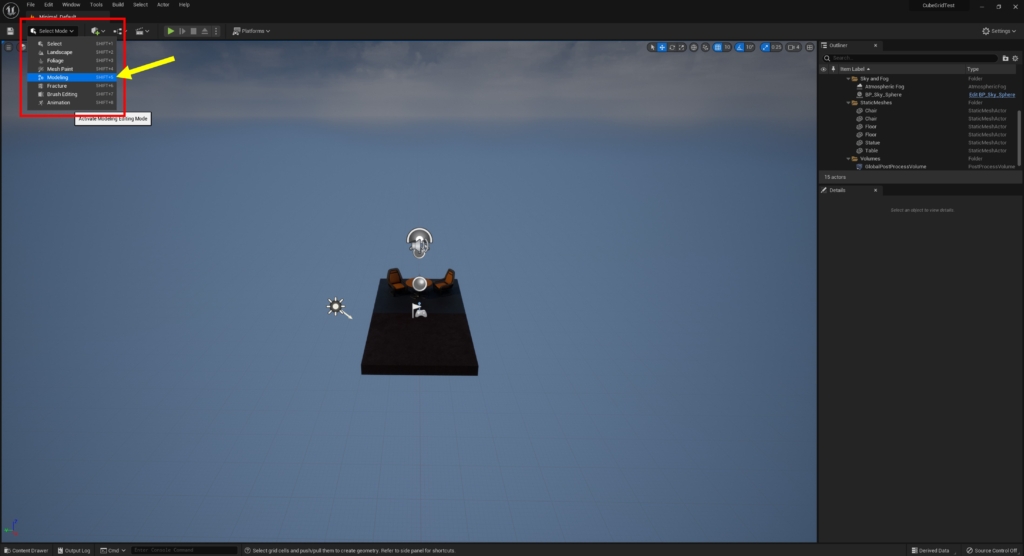
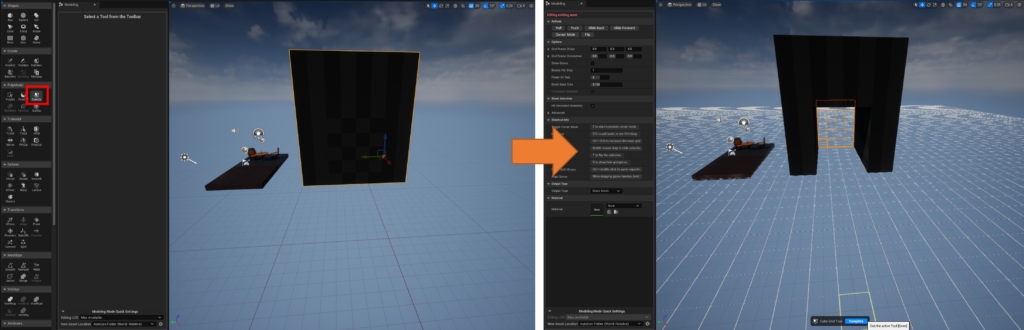
UE5のプロジェクトを立ち上げると左上に「Select Mode」と書かれているドロップダウンウィンドウがあります。
こちらをクリックするといくつかのモードを選べますが、今回は「Modeling」を選択します。

するとエディタの左側にいろんな項目が表示されます。
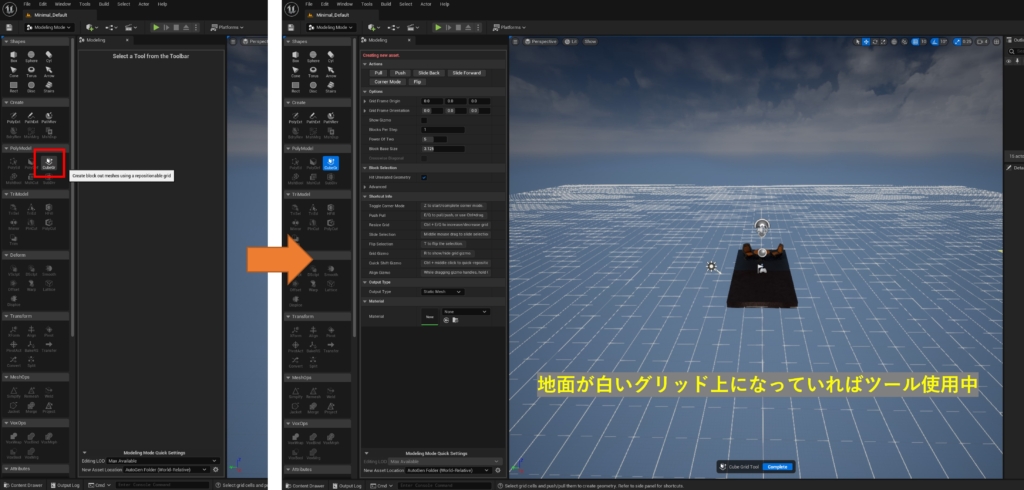
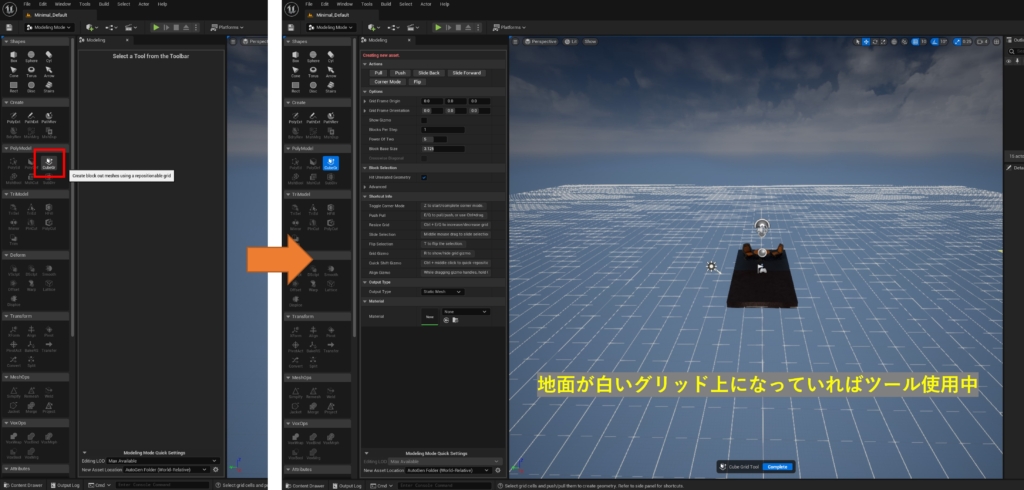
その中にある「CubeGrid」と書かれているツールをクリックします。
すると地面に新たな仮想グリッドが表示され、「Modeling」のタブにいろんな機能が表示されます。

※注意:何かを選択した状態で「CubeGrid」を起動しないようにEscキーを押してから起動しましょう!
2.ツールの基本操作
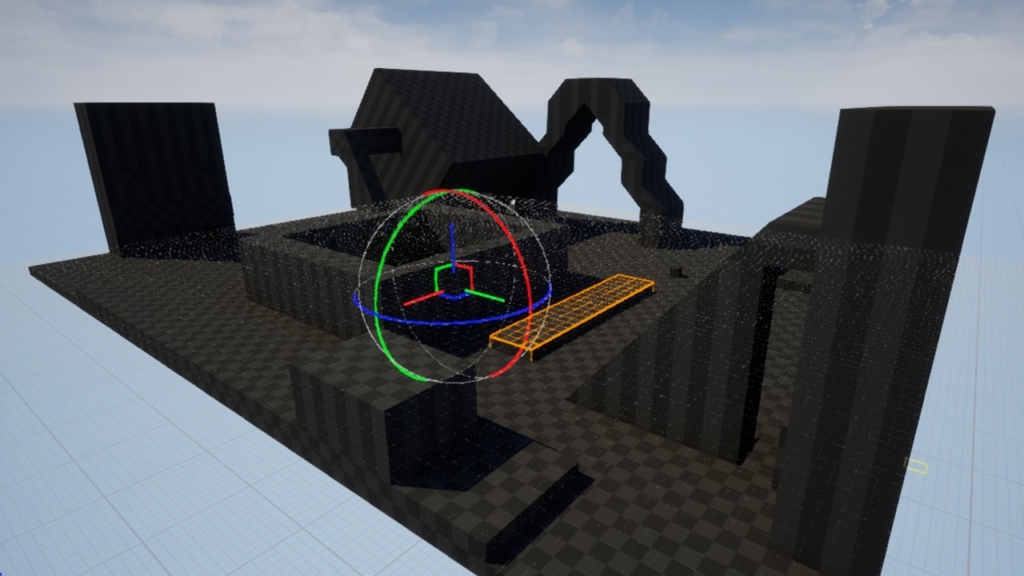
「CubeGrid」ツールではいろんな操作が行えますが、一番基本となる編集範囲の選択方法から説明していきます。
白い仮想グリッドの上でマウスを動かすとグリッドが薄くハイライトされます。
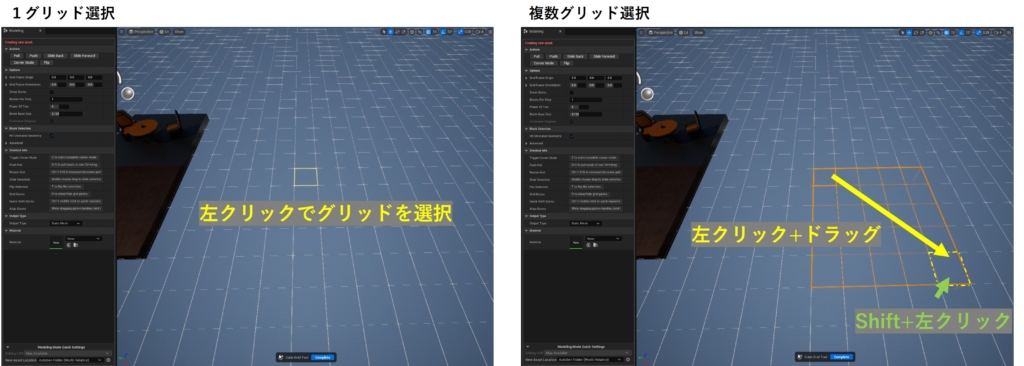
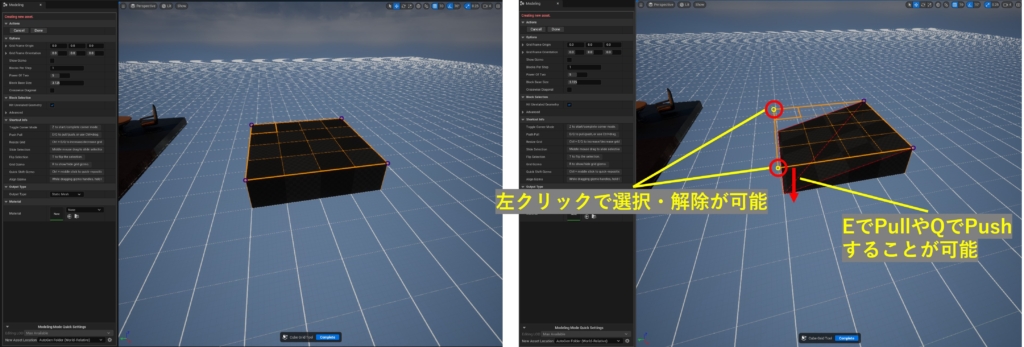
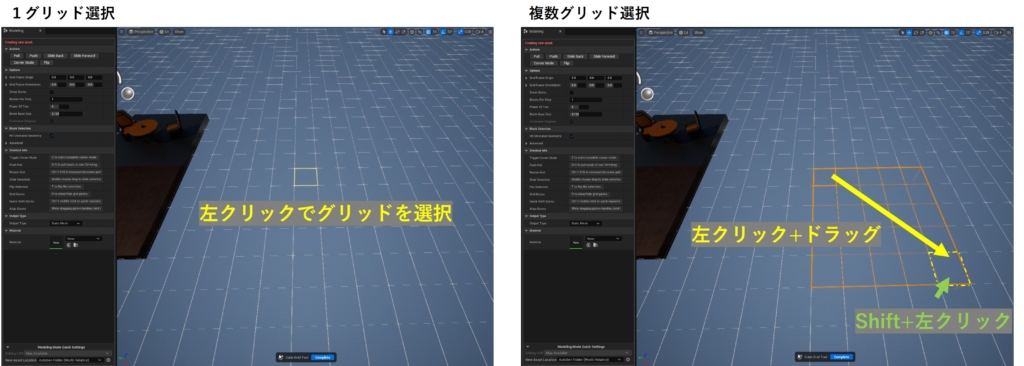
編集を加えたいグリッドを選択するとオレンジ色に選択したグリッドがハイライトされます。
複数のグリッドを選択したい場合は、1つのグリッドが選択状態の時に、
そのマスから左クリックしながらドラッグするか、別のマスをShiftを押しながら左クリックすると選択することが可能です。

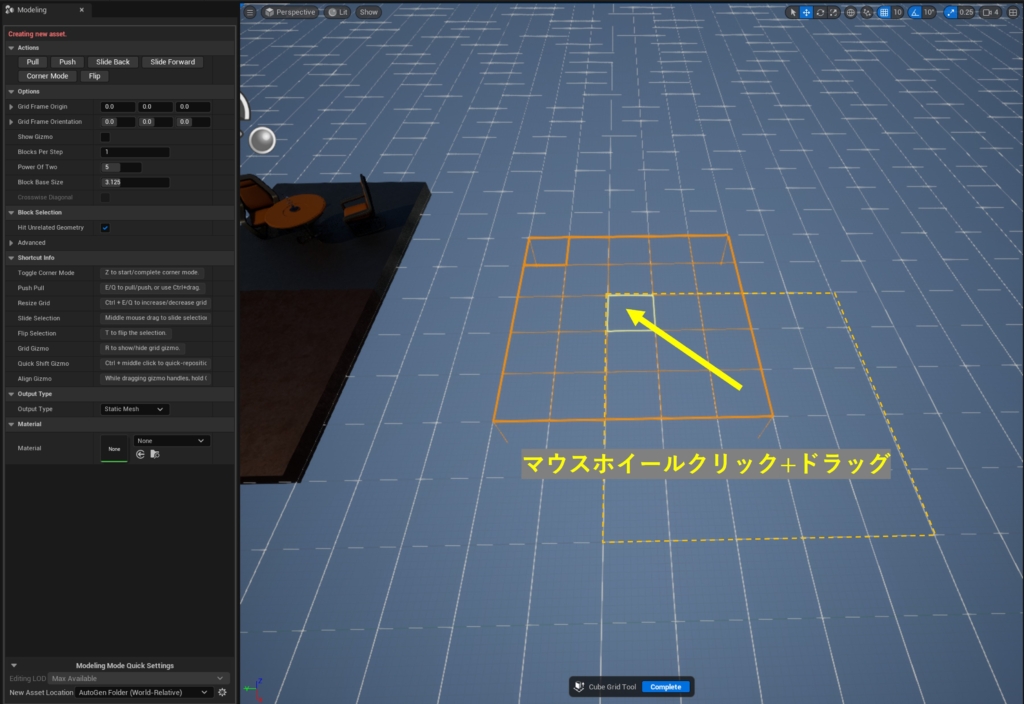
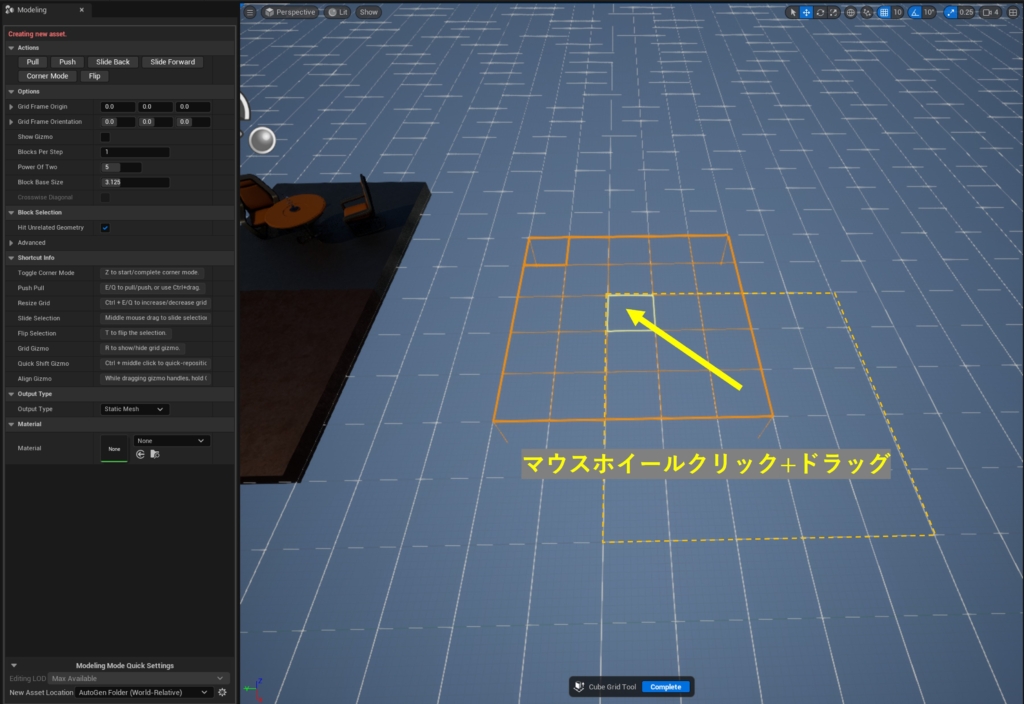
ここで選択した範囲はマウスホイールのクリックで動かすことが可能です。

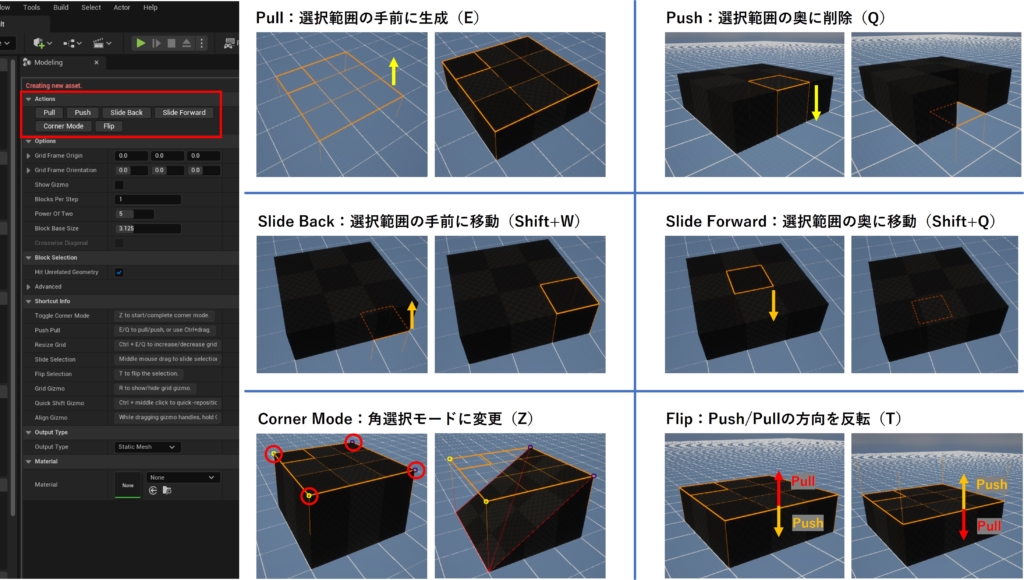
3.主要アクション(操作)の説明
次に実際にブロックを生成したり編集を加えることができるアクションについての説明です。
基本的には左上の「Actions」と書かれた場所にあるボタンをクリックするかショートカットキーを押すことで編集できます。
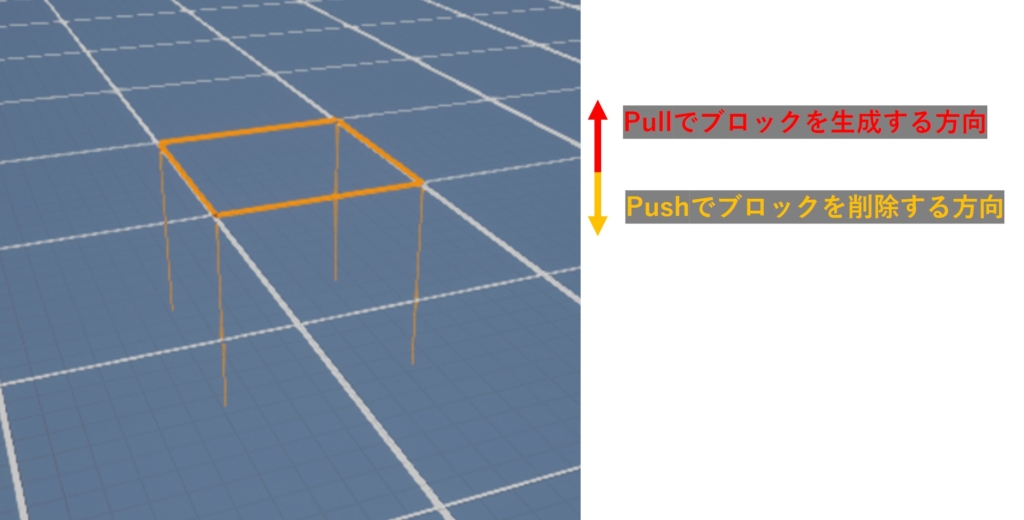
◇PullとPush
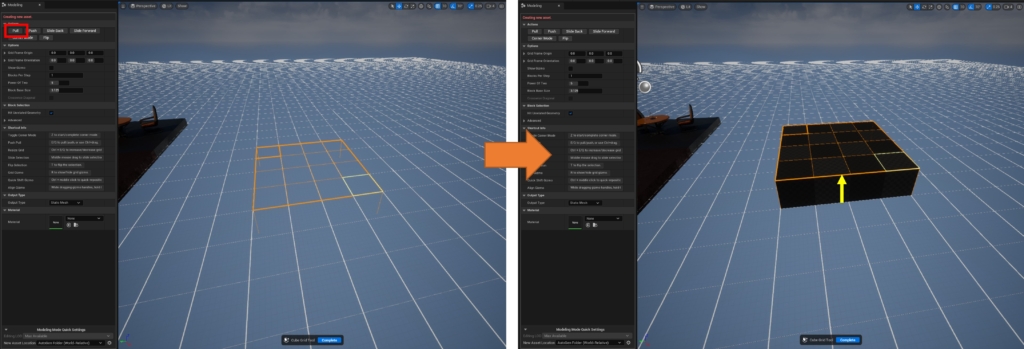
「CubeGrid」ツールで一番多様するのがこの「Pull」と「Push」機能です。
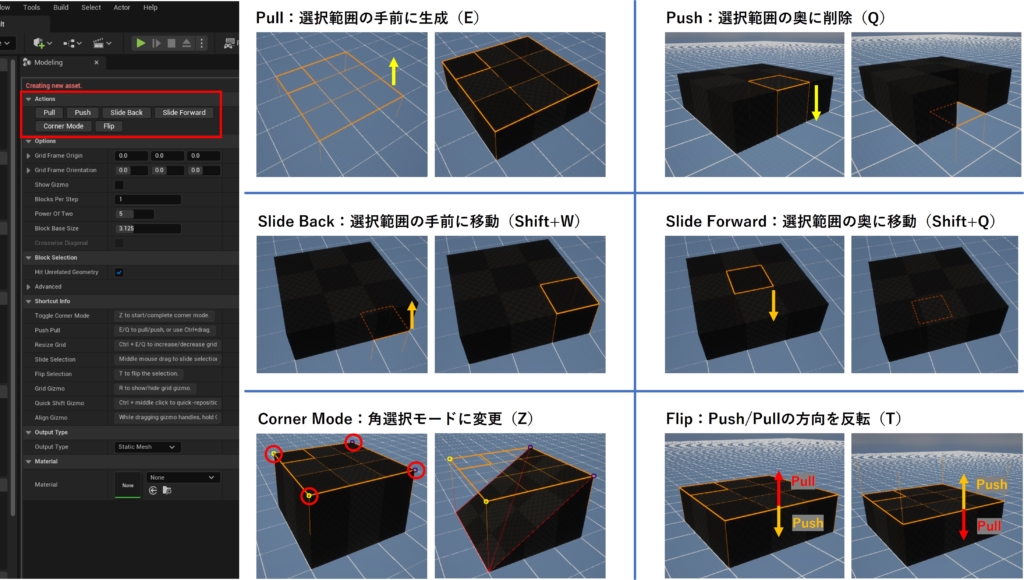
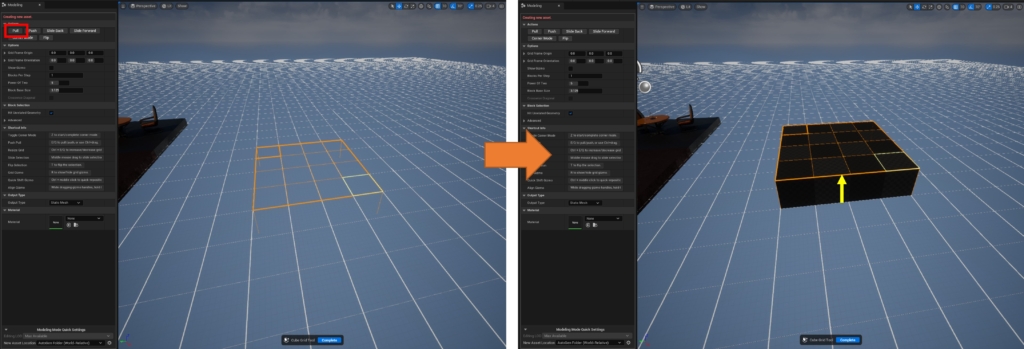
Pull:選択したマスの手前側にブロックを生成(引き出す)
ショートカットキー:E

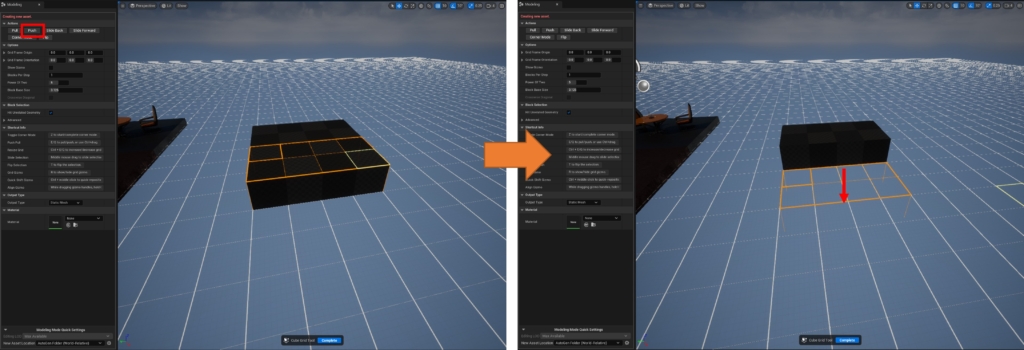
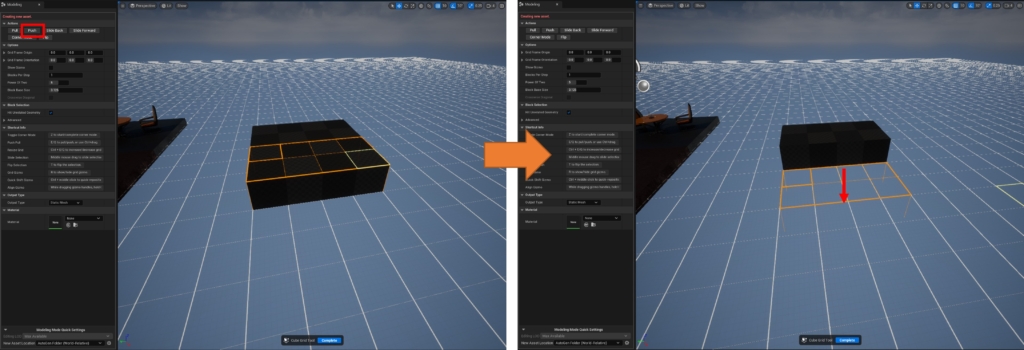
Push:選択したマスの奥側にブロックがある場合削除(押し込む)
ショートカットキー:Q

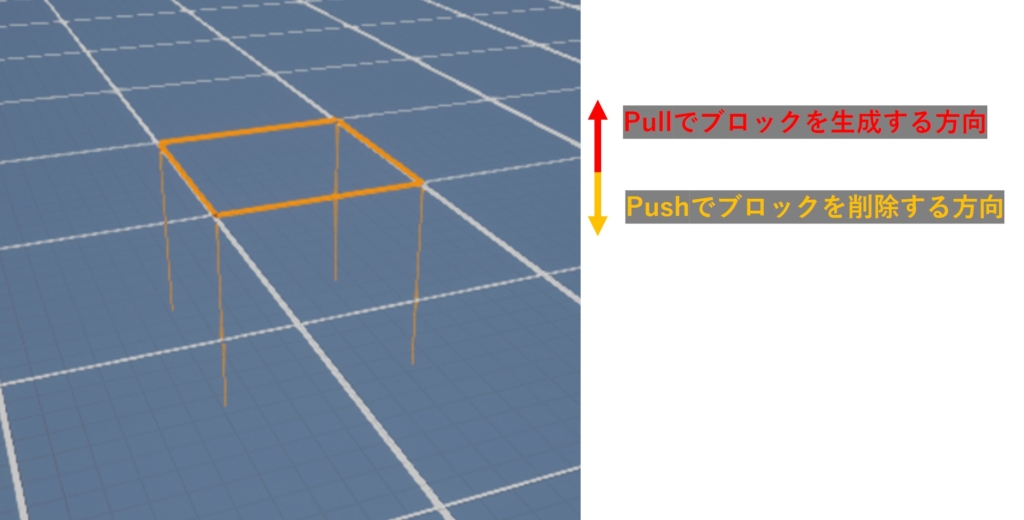
この二つで基本的ににブロックを作成したり消したりするのですが、
始めはどっちがどっちかわからなくなると思います。
その時はオレンジ色のハイライトの棒が突き出ている方向を見て判断しましょう。

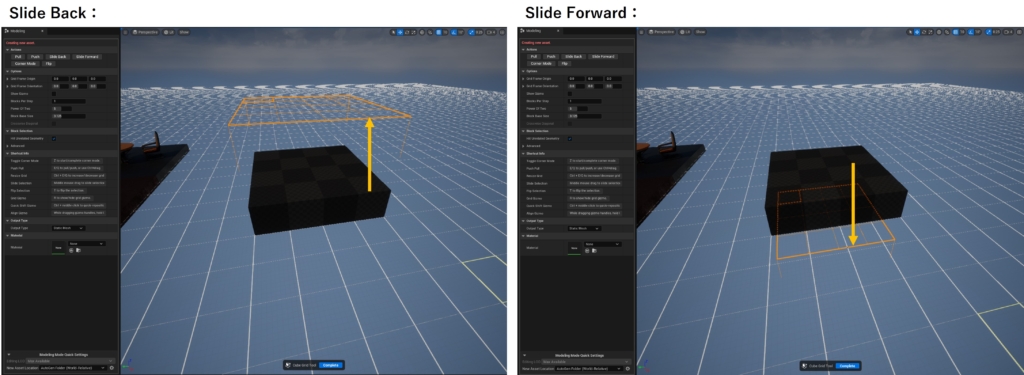
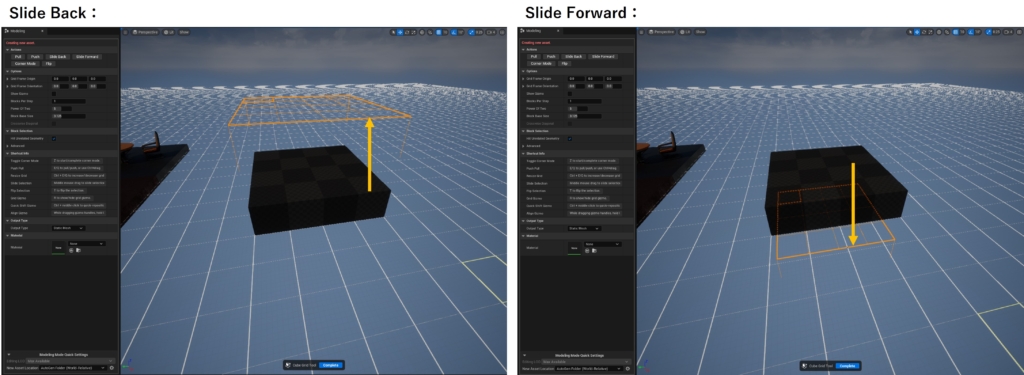
◇Slide BackとSlide Forward
選択範囲をブロックに影響を及ぼさずに上下に動かす機能です。
Slide Back:選択範囲を手前側に動かす(「Pull」と同じ方向)
ショートカットキー:Shift+E
Slide Forward:選択範囲を置く側に動かす(「Push」と同じ方向)
ショートカットキー:Shift+Q

Tips:地面から離れた/空中に浮くものを作成するときによく使えます。
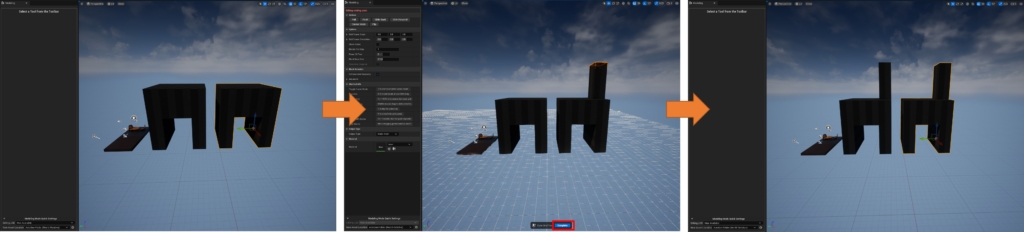
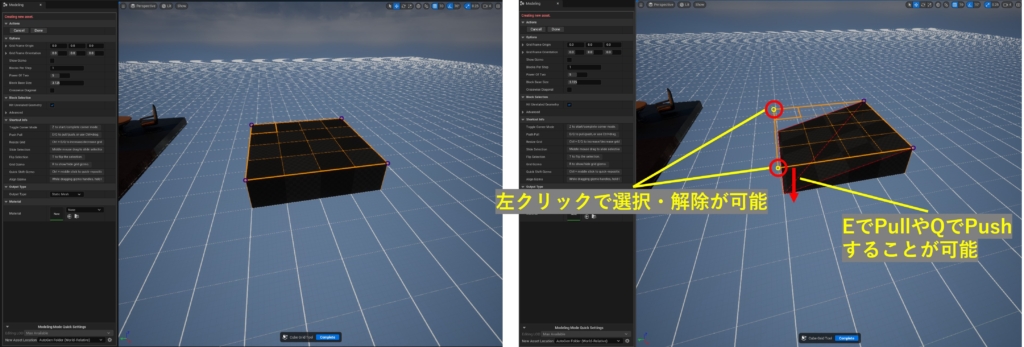
◇Corner Mode
こちらは選択範囲の角を編集できるようにする機能です。
ショートカットキー:Z
「Corner Mode」になると選択範囲の角に紫色の丸が表示されるようになります。
その角を左クリックすることで編集する角を選択することが可能です。(Shiftを押さなくても複数選択可能)
角を選択した状態で「Pull」や「Push」のショートカットキーを押すことで選択した角の部分だけ増やしたり消したりすることが可能です。
編集が終わったら左上の「Done」ボタンをクリックするかEnterキーを押すと編集を保存できます。(Escを押すと編集内容が消えます)

Tips:1つの角を「Pull」や「Push」で編集した後に他の角を選択するとその角も同じ値まで編集が反映されます。
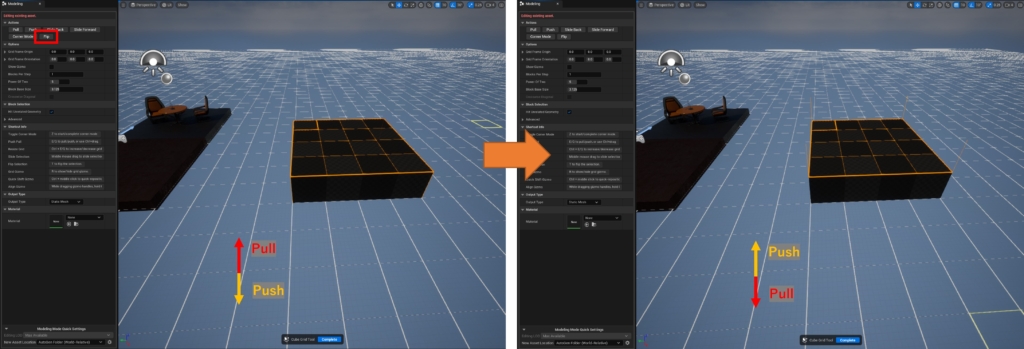
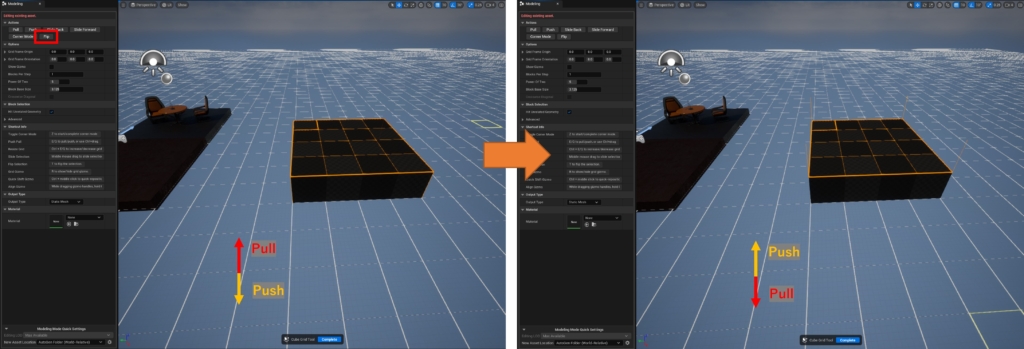
◇Flip
最後に「Flip」は選択範囲の方向を反転させます。
要するに、上記で紹介した「Pull」や「Push」の操作が入れ替わることになります。

◇まとめ
1つの表にまとめました:

4.その他パラメータ類の説明
主要アクションに関わるパラメータや設定が左側のタブに存在します。
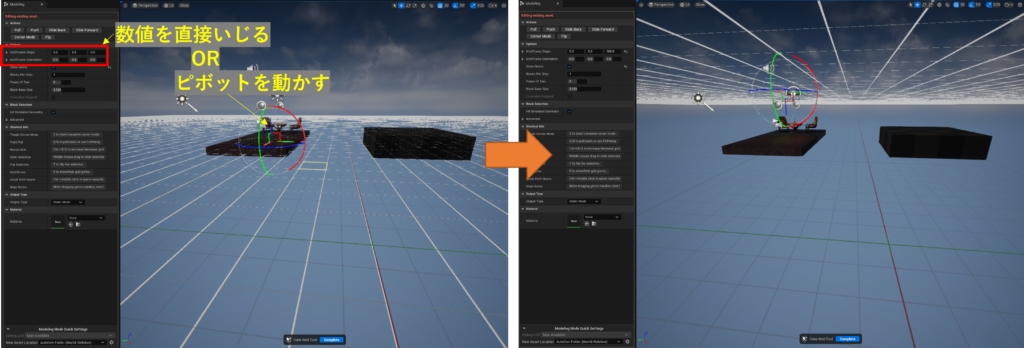
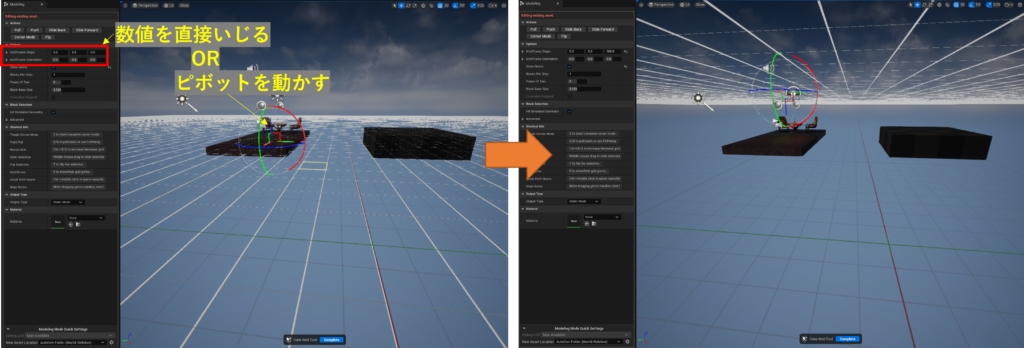
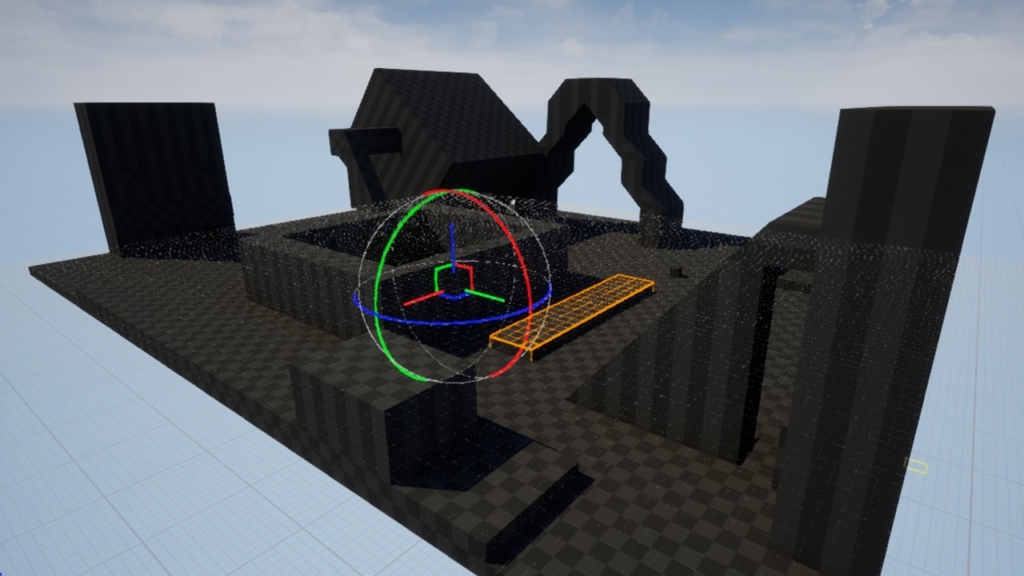
◇グリッドの中心点
まずグリッドの中心点の色々に関して、の説明をする前にRキーを押すとグリッドの中心点を表示してみましょう。
(タブ内にある「Show Gizmo」で表示/非表示させることも可能です)
このグリッドの中心点を動かすことで選択範囲の高さや角度を動かすことができます。

Tips:角度を変えることで斜めにブロックを生成することもできます!
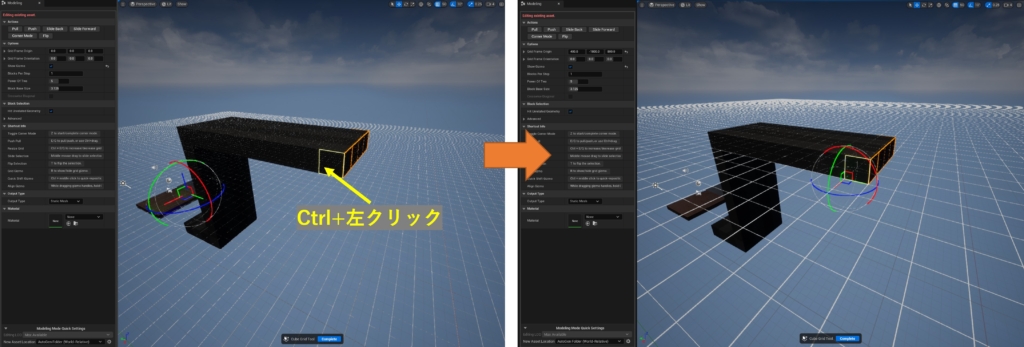
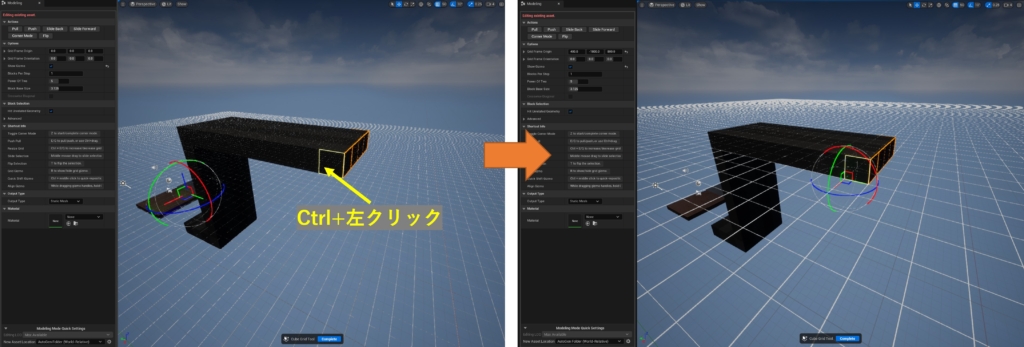
上記方法以外にも、任意のブロック位置に中心点を移動させることができます。(Ctrl+左クリック)

◇ブロック編集数変更
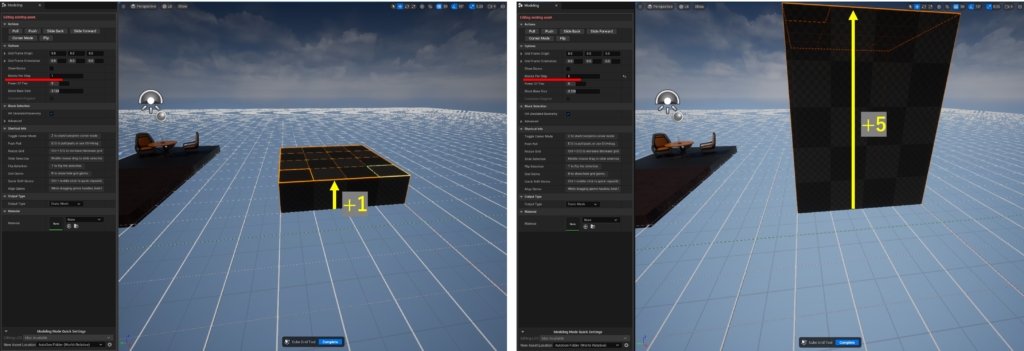
タブ内にある「Blocks Per Step」の数値を変えることで、
「Pull」や「Push」で生成したり消したりするブロックの数を変更することが可能です。

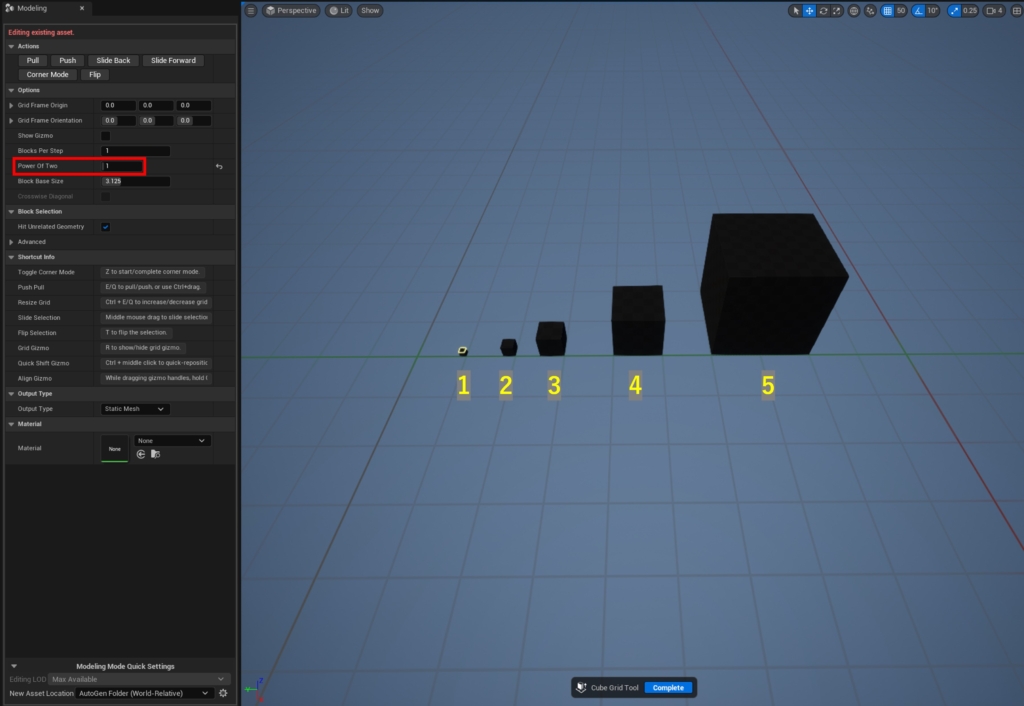
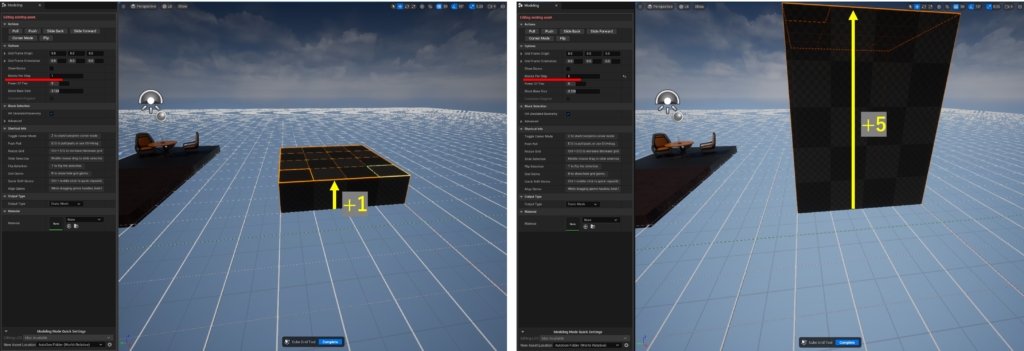
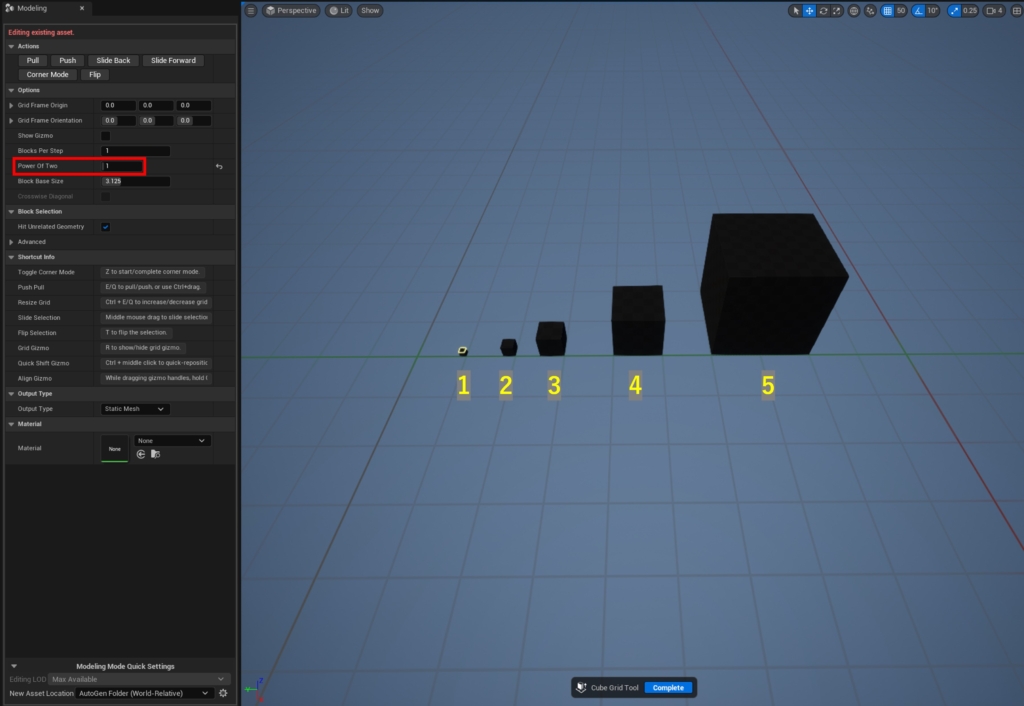
◇グリッドの細かさ変更
タブ内にある「Power Of Two」の数値を変えることで、
編集するグリッドの細かさを変えることができます。

Tips:「Power Of Two」4だとグリッドスナップの50と同じ大きさで、5だとグリッドスナップの100と同じ大きさになります。
5.保存するときの色々
色々編集を行った後に編集したものをアセットとして保存することができます。
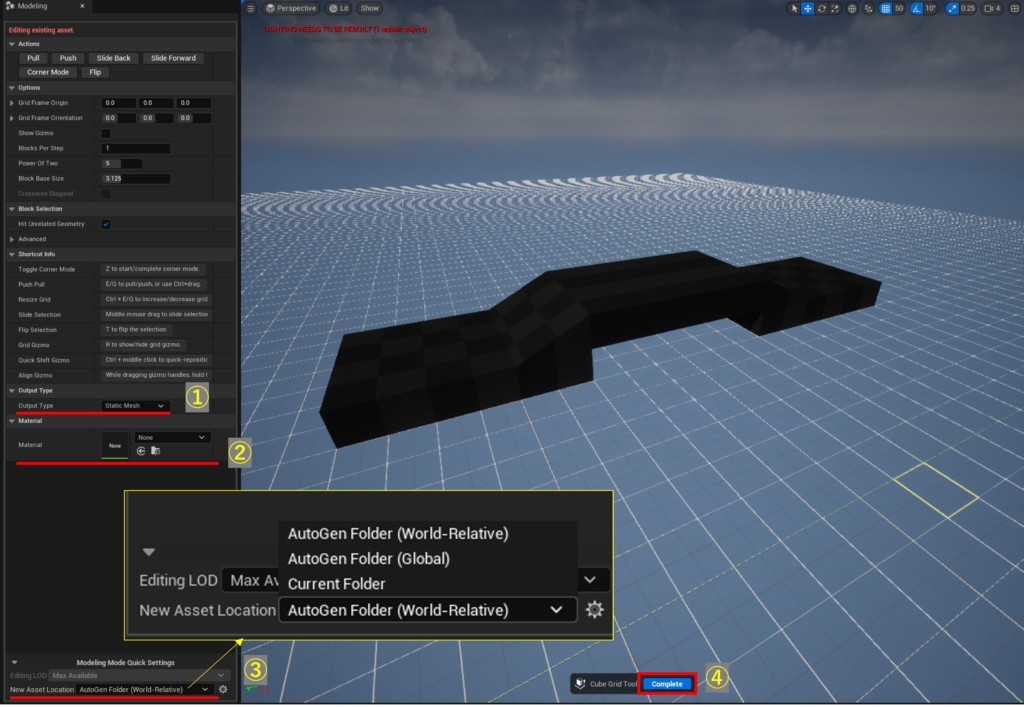
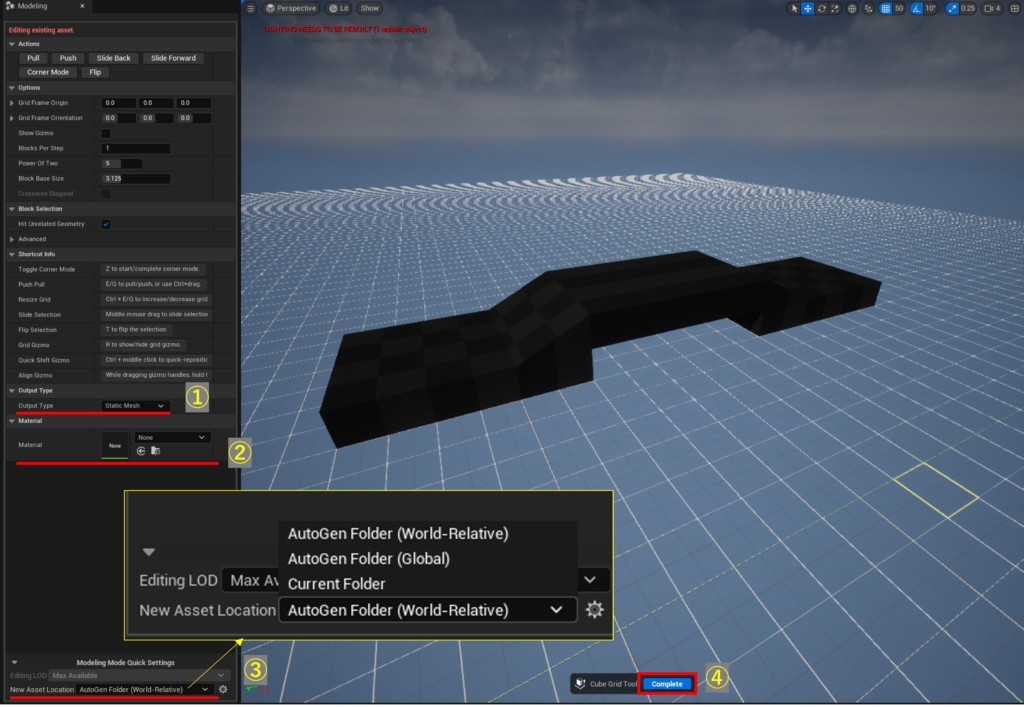
保存を行う際にいくつかの設定を行うことができます。
①Output Type
編集したアセットをStaticMeshかVolumeのどちらかとして保存するか設定できます。
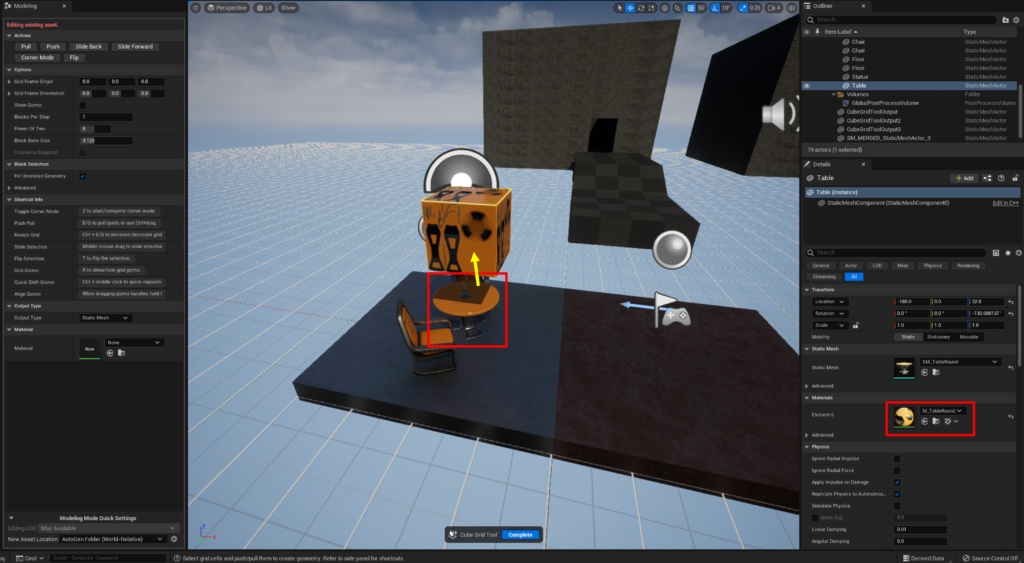
②Material
編集したものを保存する際に特定のマテリアルを選択することが可能です。
※注意:再編集の際は反映されません
③保存先
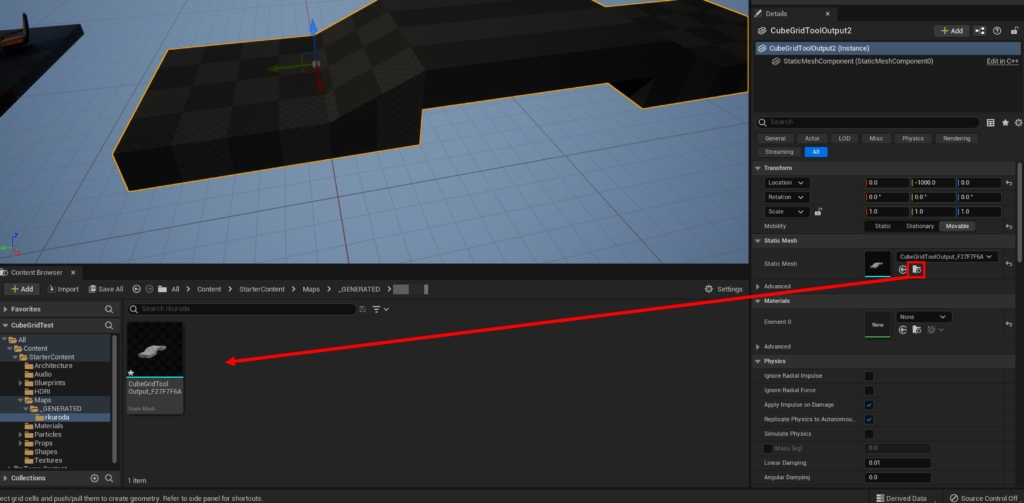
アセットを保存する先を指定できます。
・AutoGen Folder (World-Relative):作成したレベルの管理下にフォルダを自動作成し保存
・AutoGen Folder (Global):Content下にフォルダを自動作成し保存
・Current Folder:現在開いているContent Browserのフォルダ内に保存
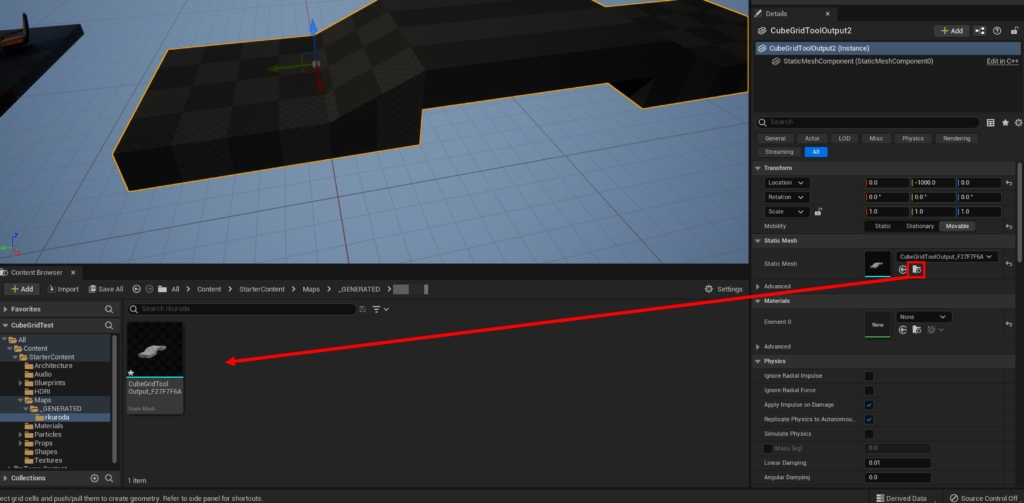
Tips:保存後に配置されているアセットのDetailsから見るとわかりやすいです。

④保存
変更保存を決定するボタンです。

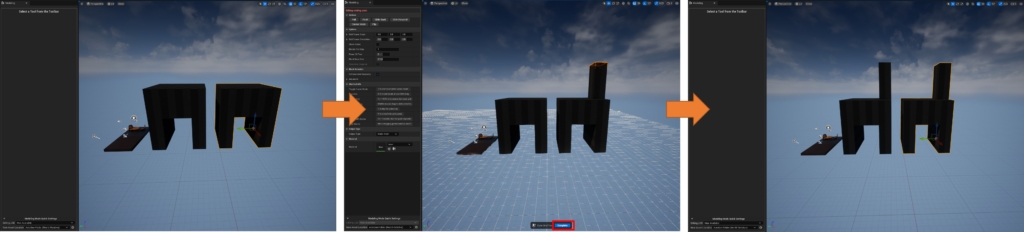
Tips:一度保存してから再度編集を加えたい場合は、編集したいアセットを押した状態で再度「CubeGrid」を起動すればできます。

6.注意事項
「CubeGrid」を色々いじってみて注意した方が良いところをまとめてみました。
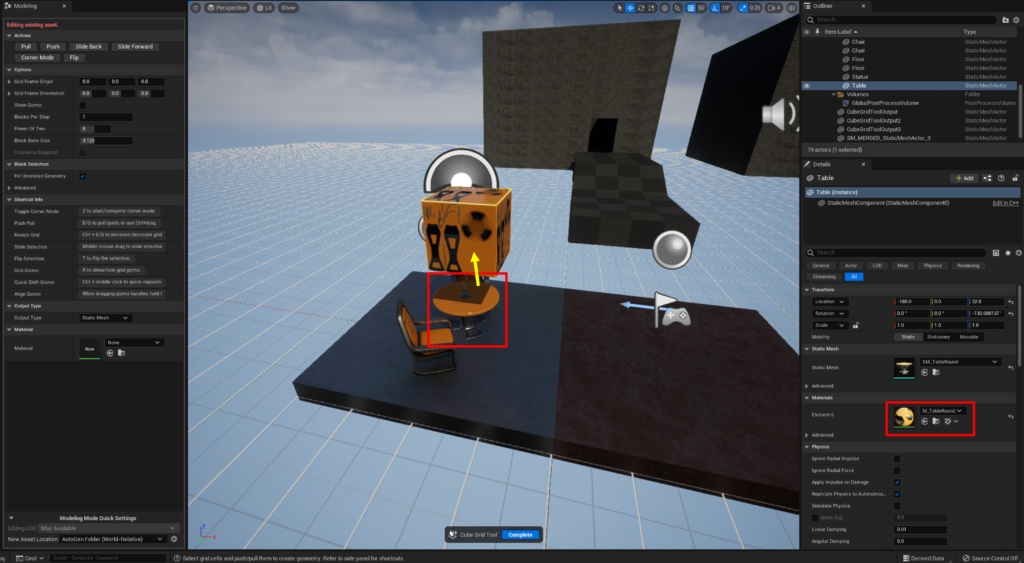
◇アセットの再編集を行うと、他の箇所に配置されている同じアセットも変わってしまう
こちらは使い方次第ではとても便利ですが、意図しないタイミングで起きてしまうかもしれないので注意が必要です。

Tips:メッシュを新たなメッシュとして複製してから配置するのがオススメです。
◇選択したアセットのマテリアルを基準にブロックを生成してしまう
本記事の最初の方でも注意として書きましたが、マテリアルが設定されているスタティックメッシュを選択した状態で起動してしまうと、
設定されているマテリアルでブロックを生成してしまうので、起動する際に選択しているものがないか確認しましょう。

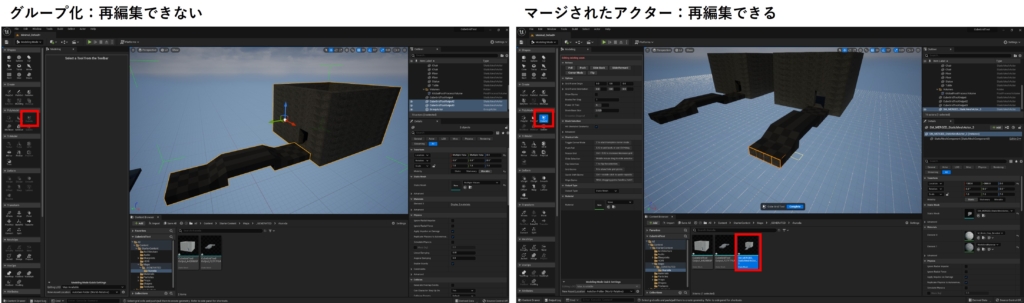
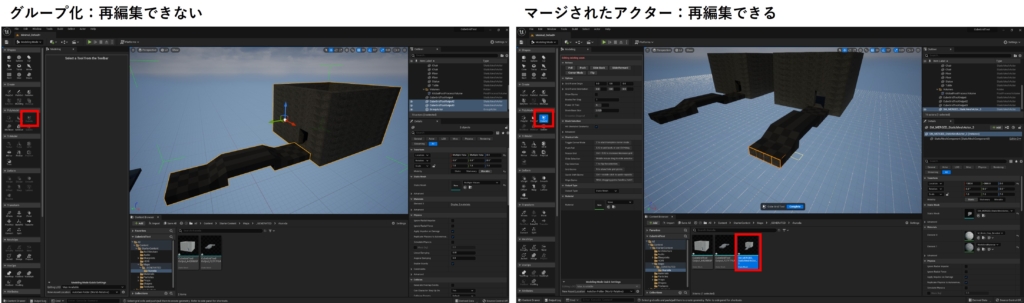
◇グループ化したアセットは編集できない
別々のアセットをグループ化した状態だと「CubeGrid」を起動することができません。
Tips:編集したい場合はマージをしてから行うなどがオススメです。

以上が基本的な「CubeGrid」ツールの機能紹介でした。
まだまだ知らない機能などはあるかもしれませんが、今回ご紹介した機能だけでも
爆速でステージを作ることができるので是非ご活用してみてください!


 [UE5] カテゴリの表示順を操作する
2026.02.04UE
[UE5] カテゴリの表示順を操作する
2026.02.04UE

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5