執筆バージョン:Unreal Engine 5.0.2
|
第18回ぷちコンのテーマ「かける」にちなんで、ライオンを操作して駆け回れるようにしたいと思います。
ハンズオン形式で書いたので、ぜひ真似してつくってみてください!
完成イメージはこちら!
※ThirdPersonテンプレートを使用しています
目次
プロジェクトの作成
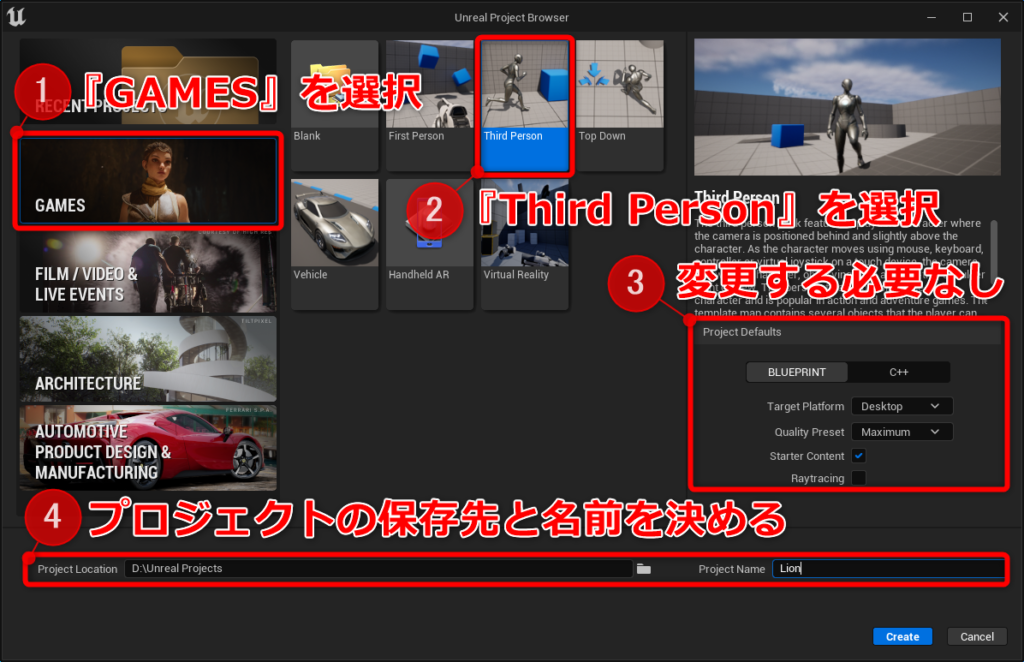
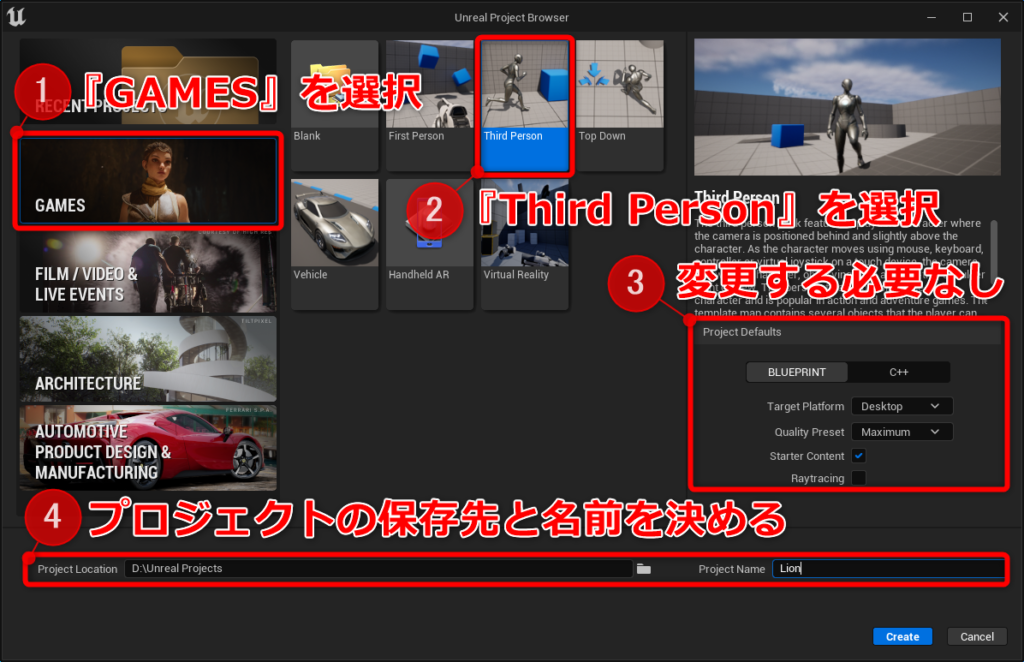
Unreal Engine 5になってUIが一新されたので、プロジェクトを作成するところから始めていきたいと思います。
本記事ではThird Personテンプレートを使用するので、GAMESにある「Third Person」を選択してください。

ライオンのブループリントを作成しよう
Third Personテンプレートに含まれてる「BP_ThirdPersonCharacter」を利用して、ライオンのブループリントを作成します。
■ライオンのアセットを追加
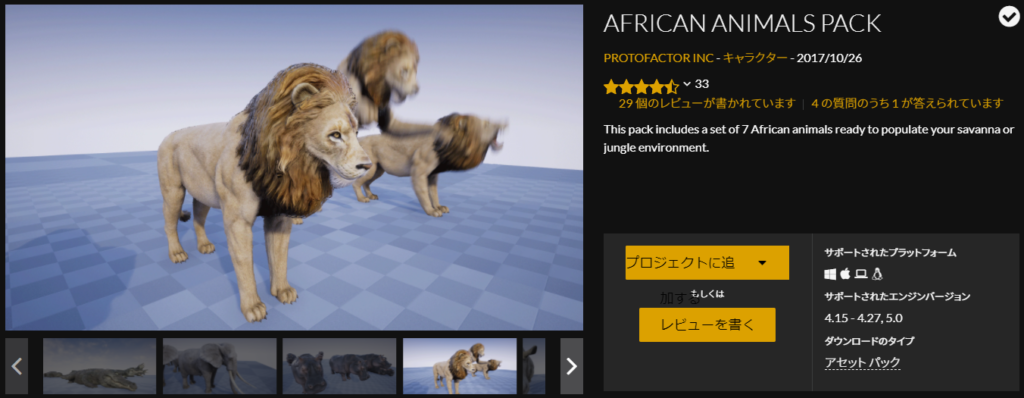
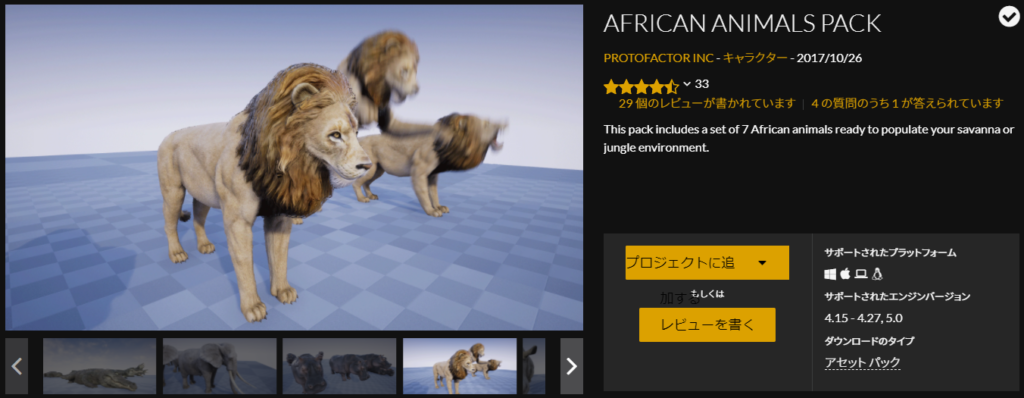
マーケットプレイスで「AFRICAN ANIMALS PACK」を入手してください。
ライオンの「モデル」と「アニメーション」が含まれています。

作成したプロジェクトにAFRICAN ANIMALS PACKを追加します。

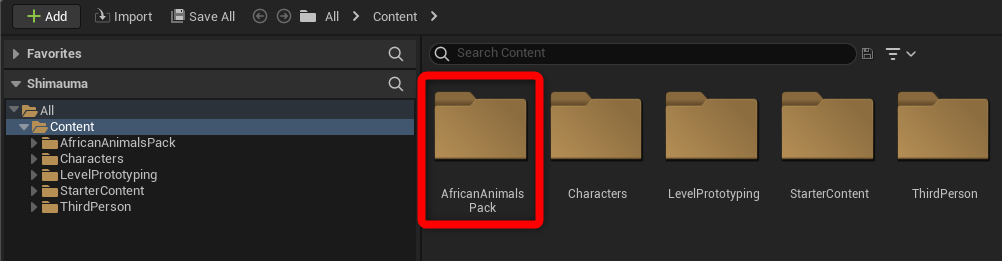
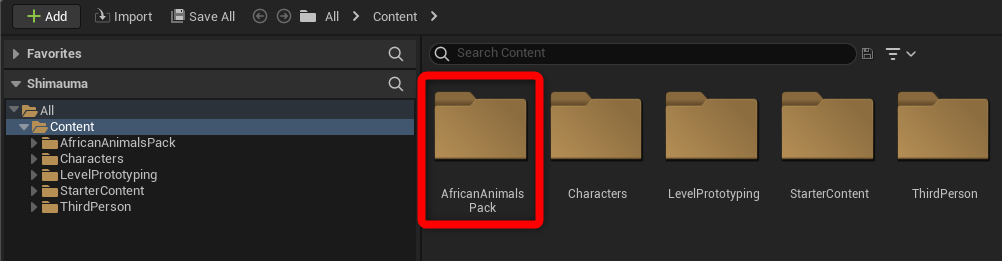
正しく追加できていれば、ContentフォルダにAfricanAnimalsPackが追加されているはずです。
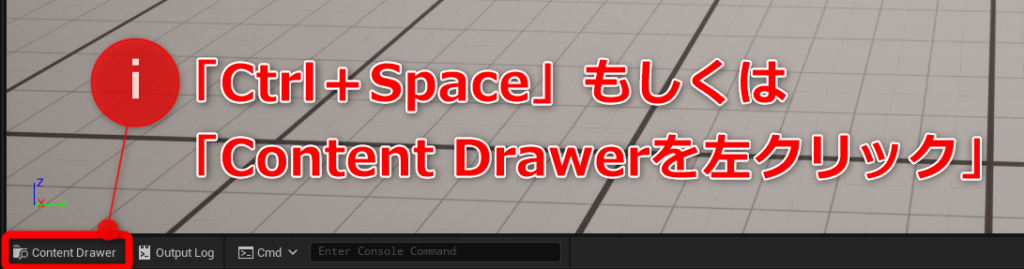
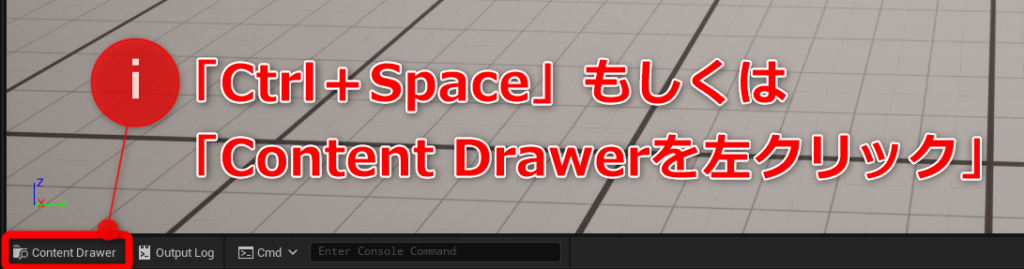
UE5からは「Ctrl+Space」もしくは「Content Drawerを左クリック」で、コンテンツブラウザーを開くことができます。


■ライオンのBlueprintを作成
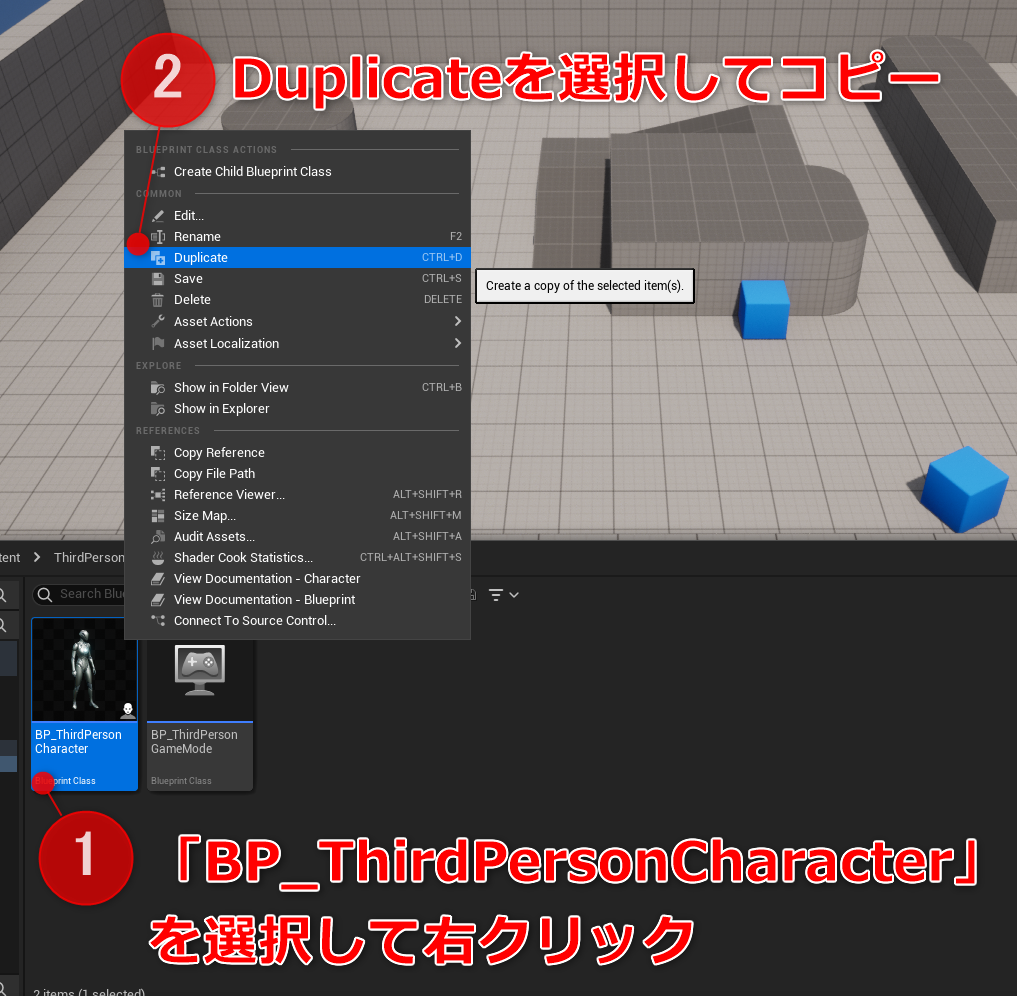
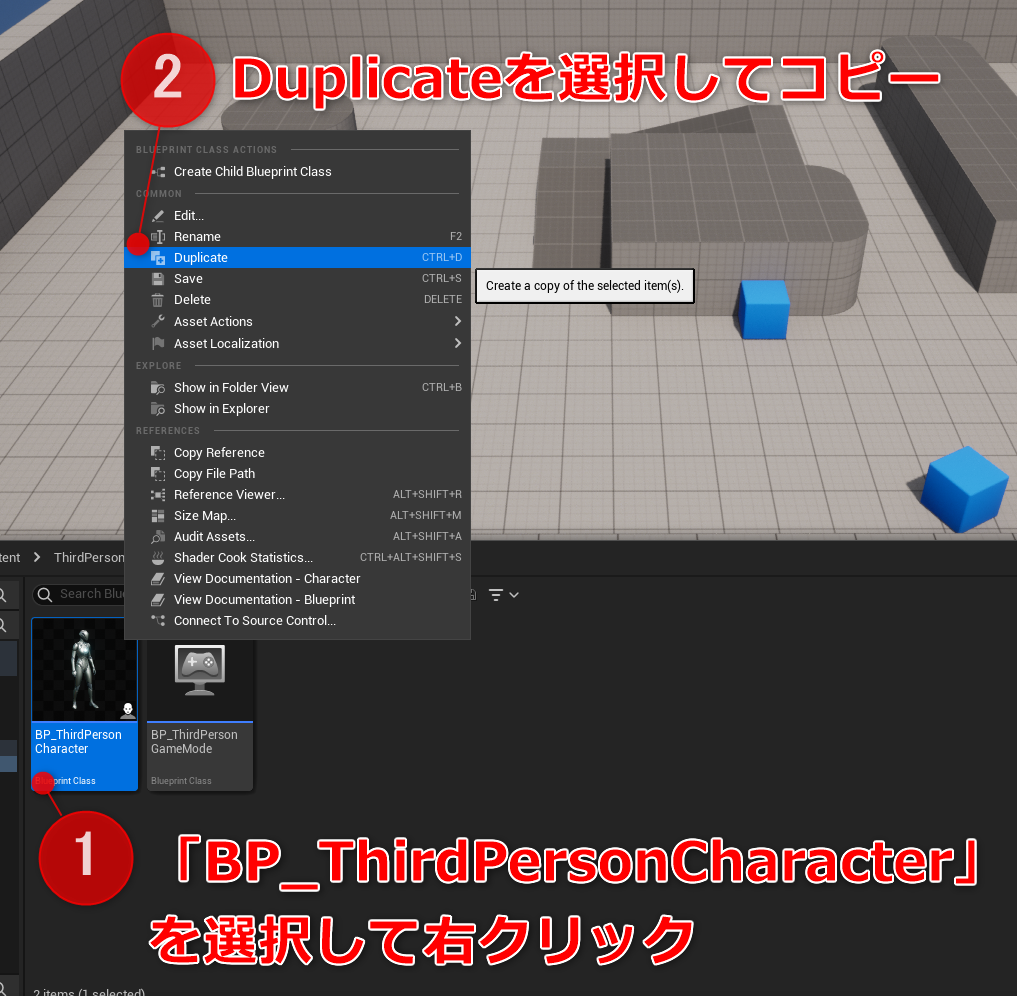
Content→ThirdPerson→Blueprintsにある「BP_ThirdPersonCharacter」をDuplicate(コピー)します。

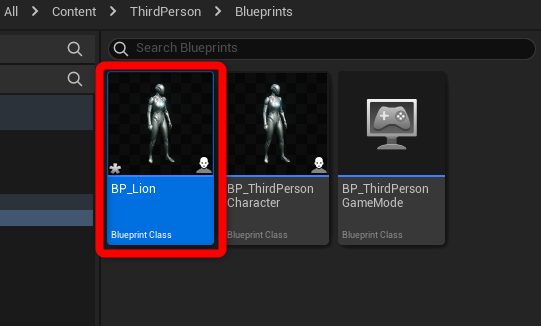
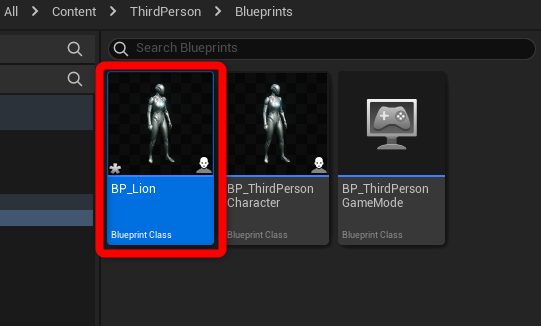
名前は「BP_Lion」にしました。

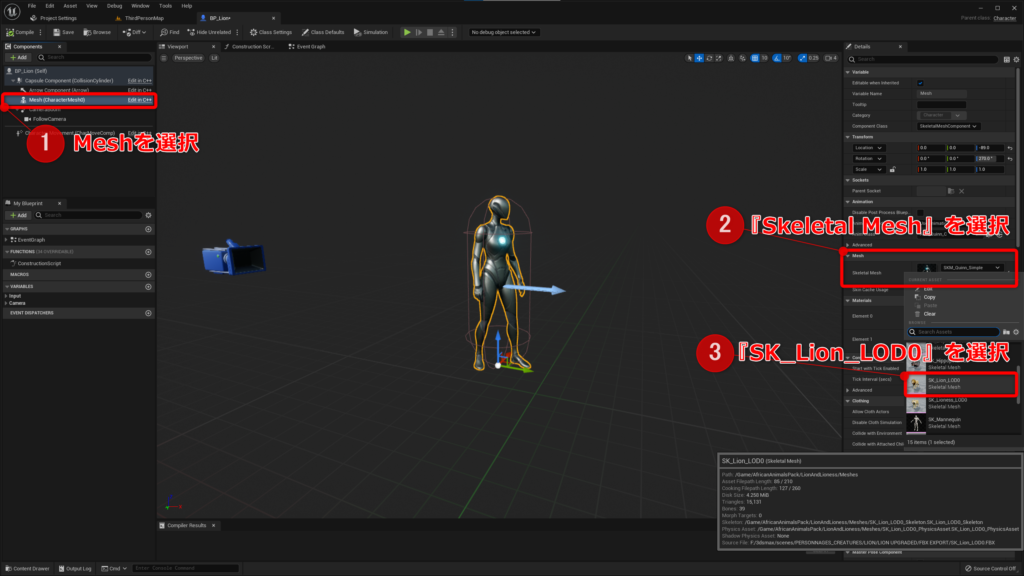
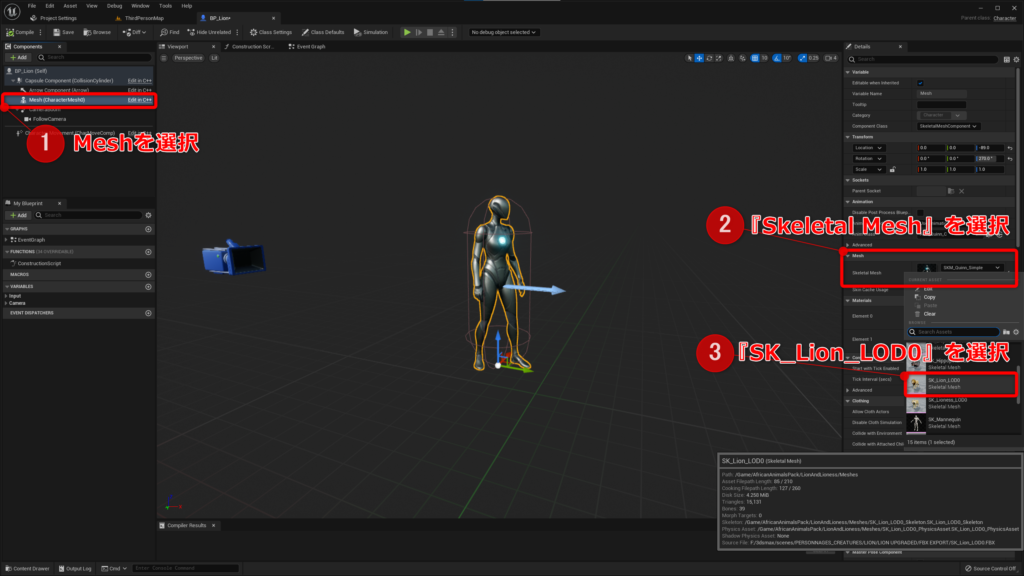
BP_Lionのモデルをライオンに変更します。
Skeletal Meshを「SKM_Quinn_Simple」から「SK_Lion_LOD0」に変更します。

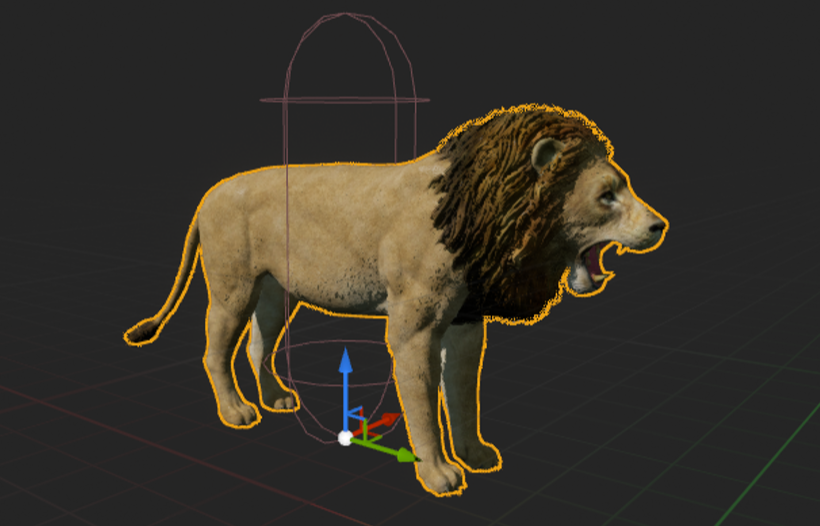
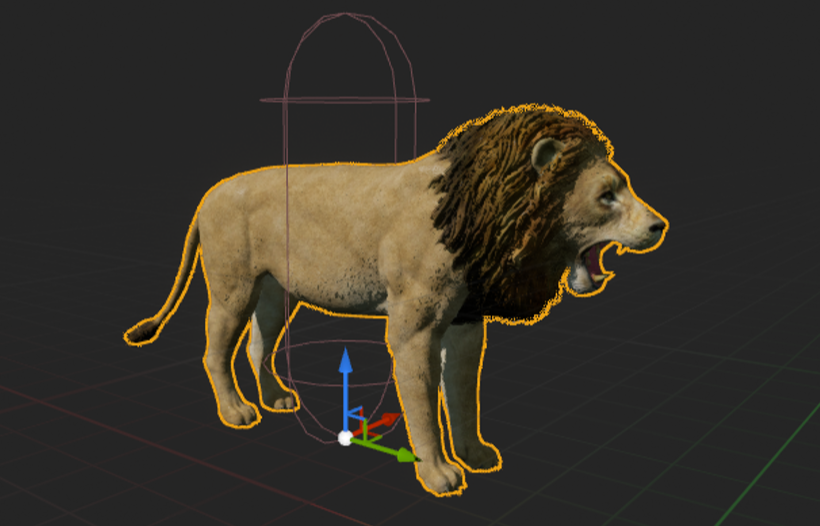
見た目がライオンに変わりました!

■ライオンを操作する
操作するキャラクターを「BP_Lion」に変更します。
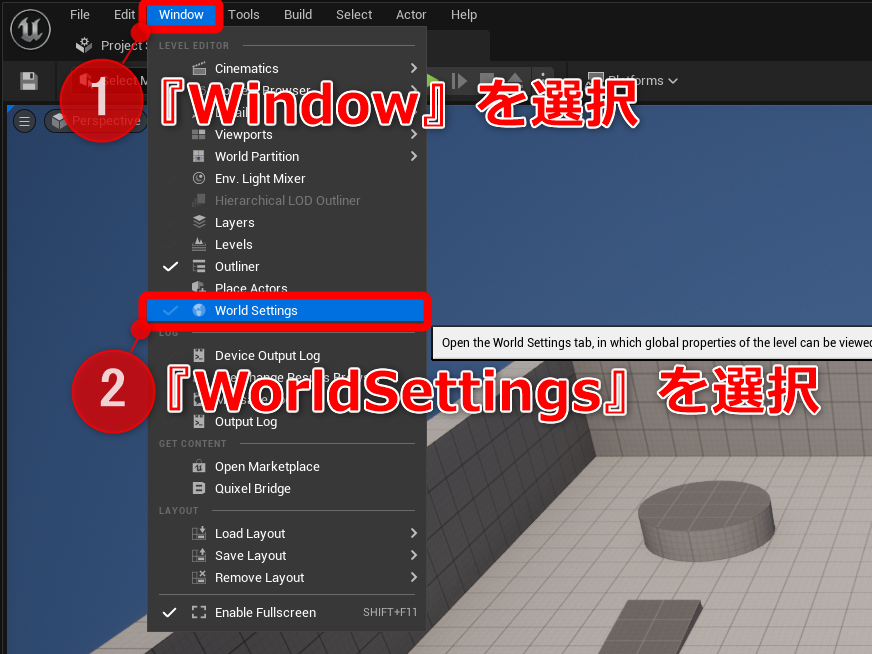
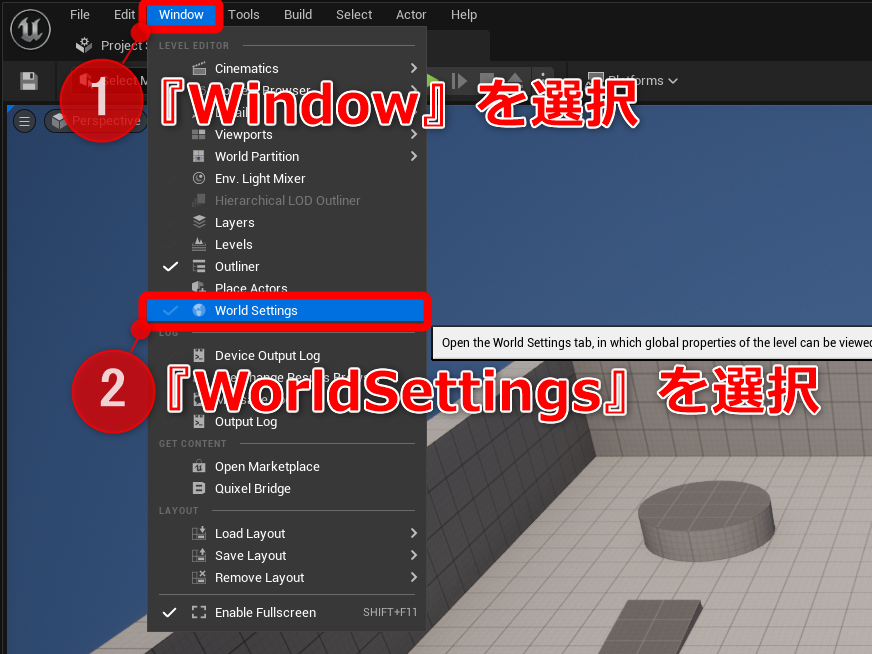
Window→World Settingsをクリックして「World Settings」を表示します。

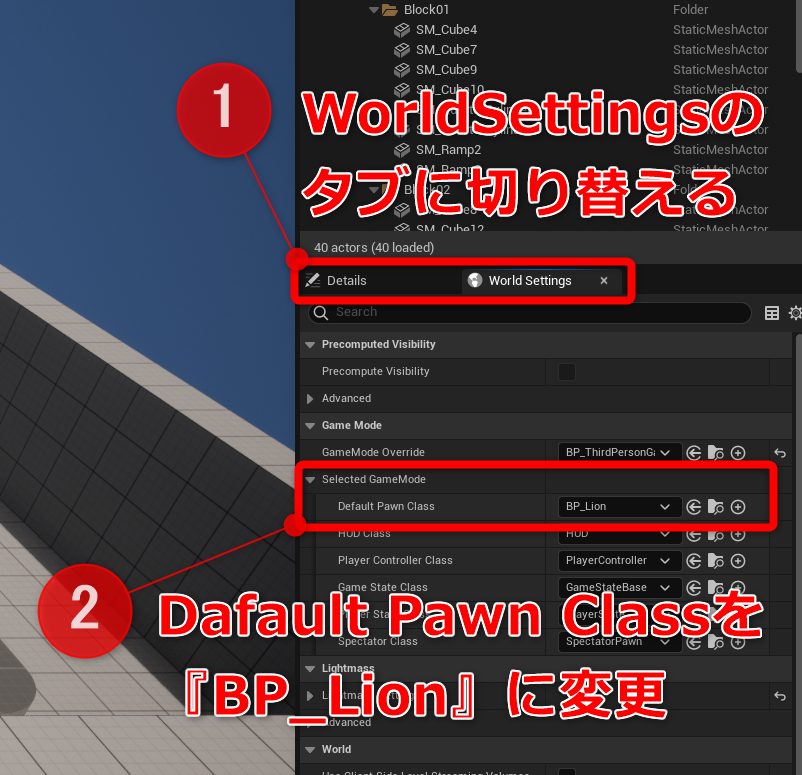
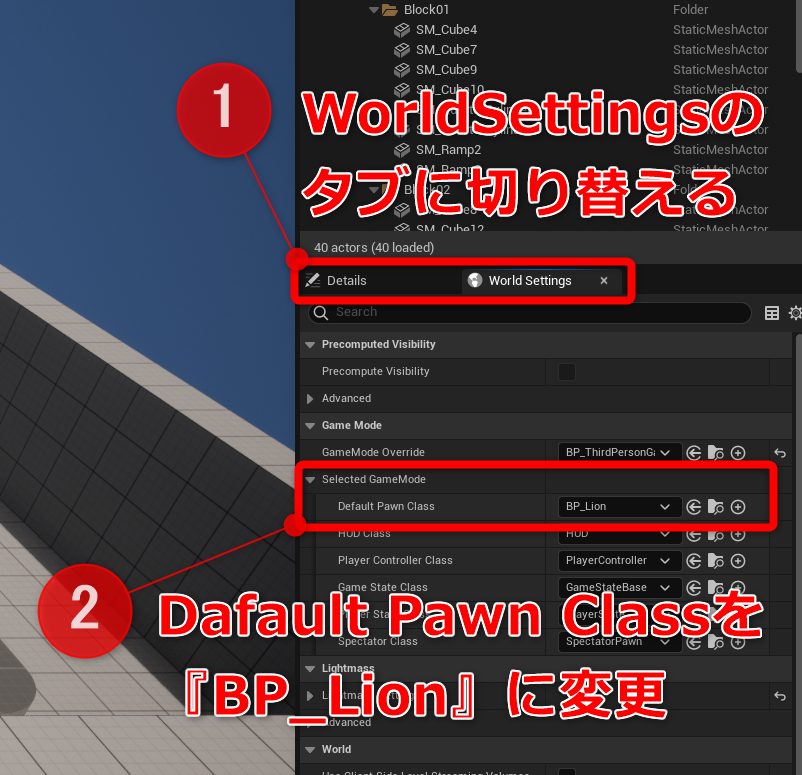
World Settings→Game Mode→Selected GameMode→Default Pawn Classを「BP_ThirdPersonCharacter」から「BP_Lion」に変更します。

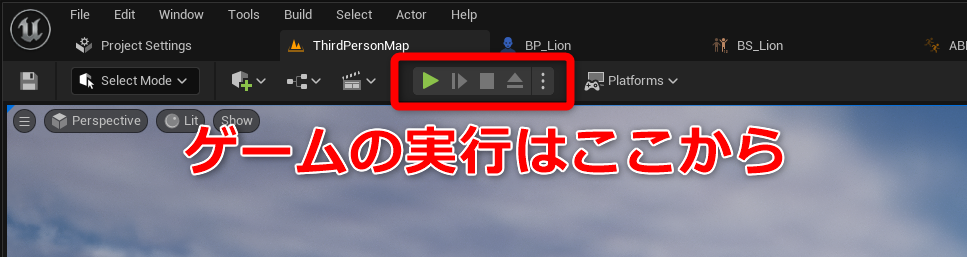
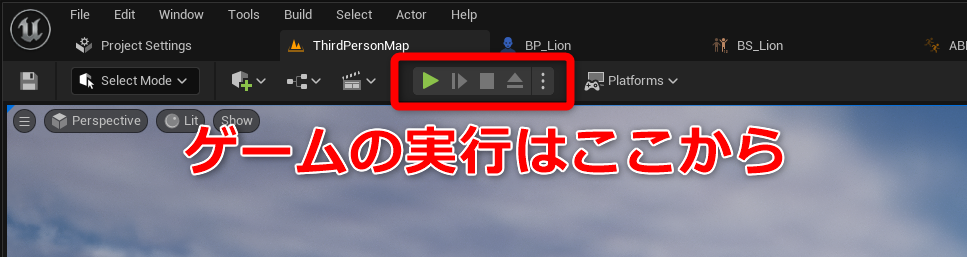
ゲームを実行して確認してみましょう。

アニメーションを設定していないので棒立ち状態ですが、ライオンを操作できるようになりました!
アニメーションの設定
棒立ち状態のライオンに動きをつけましょう。
ライオンの移動速度を取得して、速度に応じたアニメーションが再生されるようにします。
■フォルダを作成
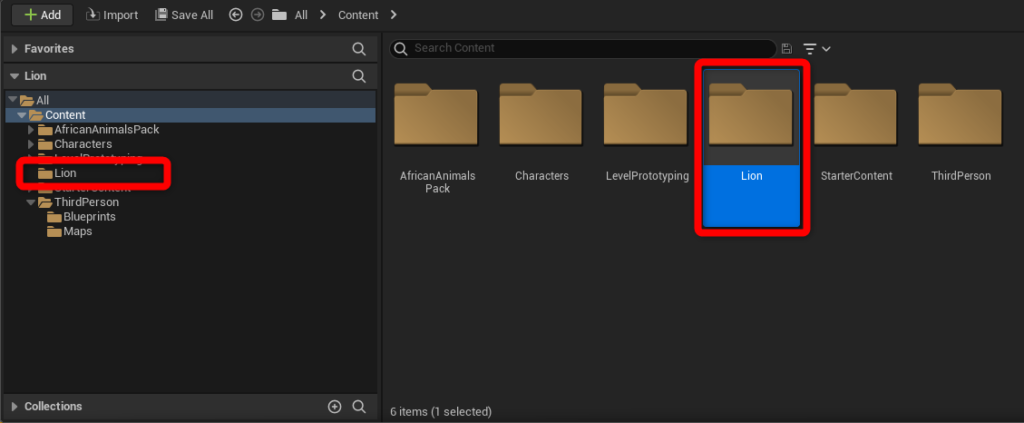
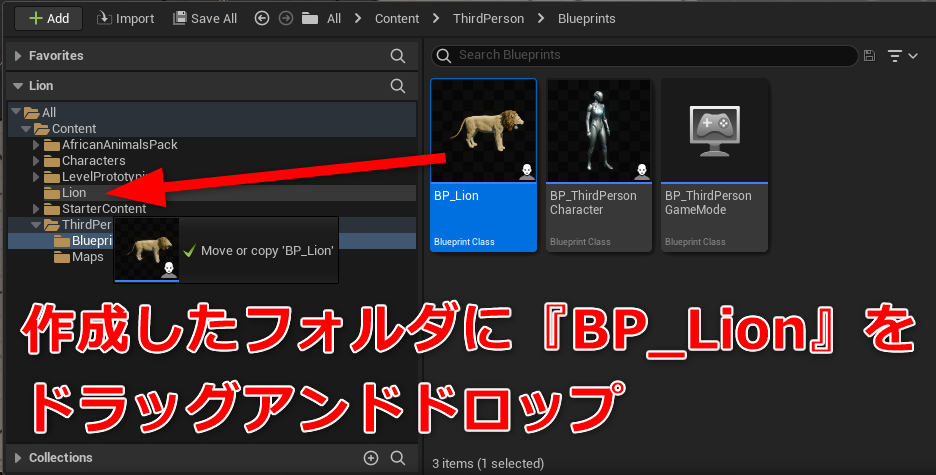
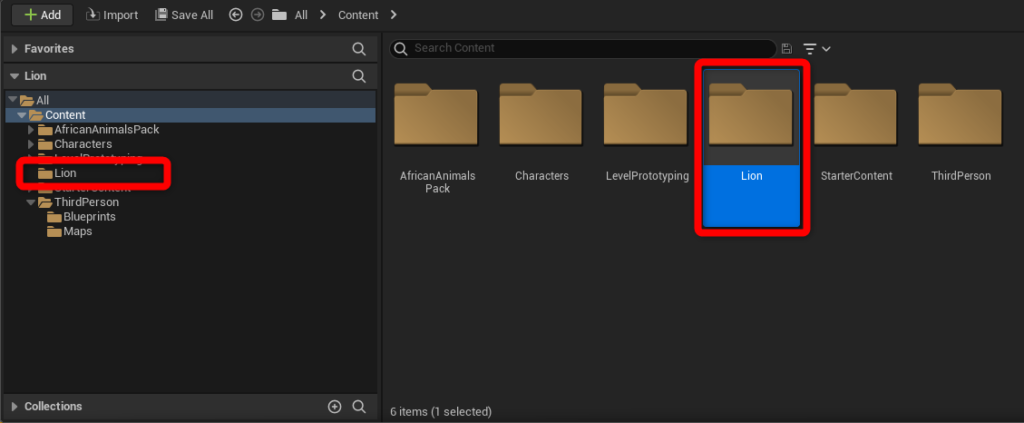
作成したデータをまとめておくために、Contentに新規フォルダを作成します。

名前は「Lion」にしました。

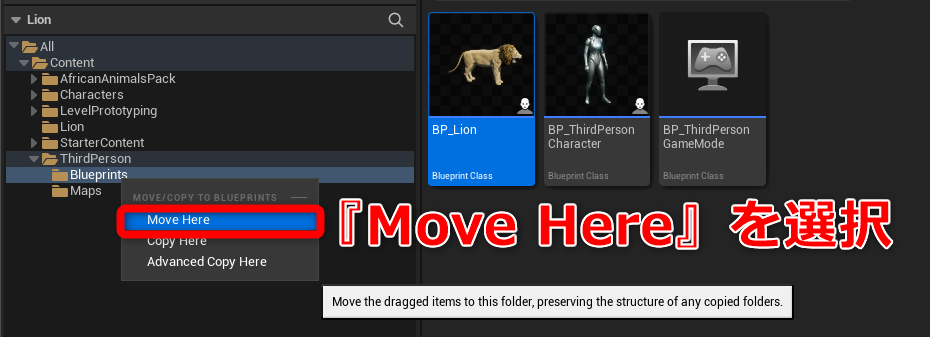
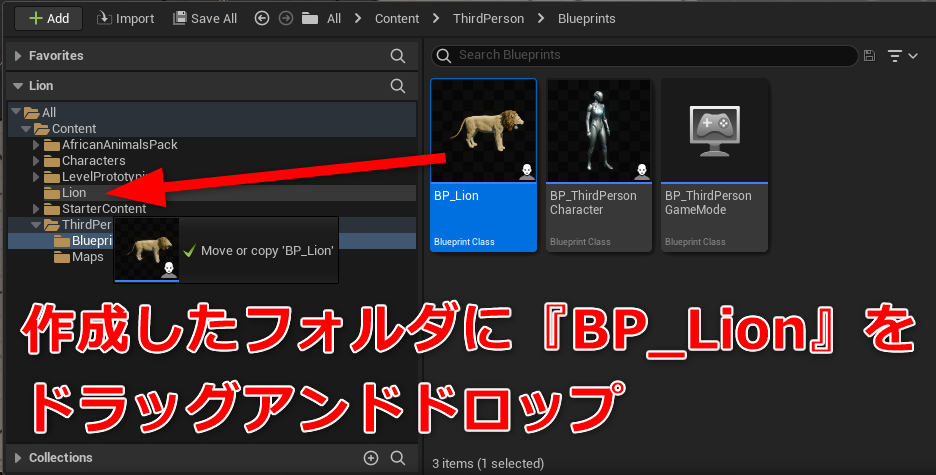
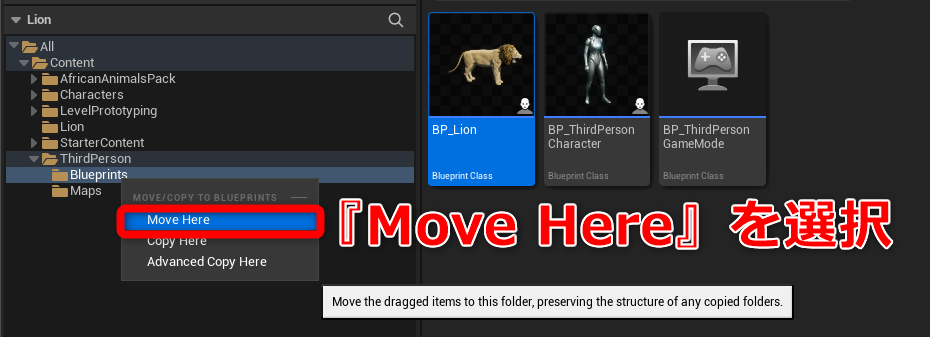
先ほど作成した「BP_Lion」を移動させてください。


■BlendSpace1D作成
BlendSpace1Dは複数のアニメーションをブレンドできるアセットです。入力値によって、再生されるアニメーションが遷移します。
今回は入力値(速度)によって、待機のアニメーションから走るアニメーションに遷移するようにします。
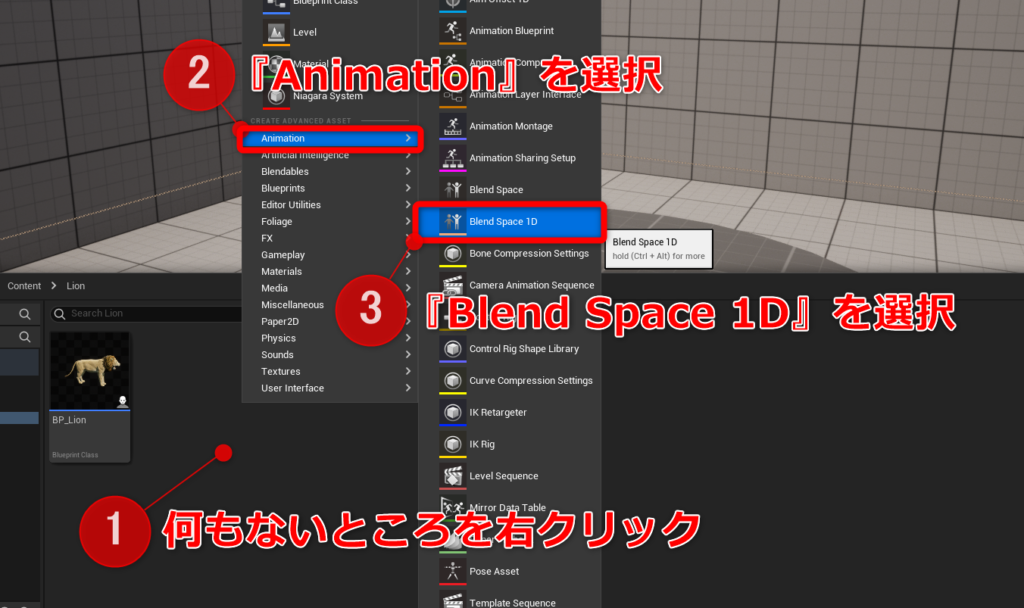
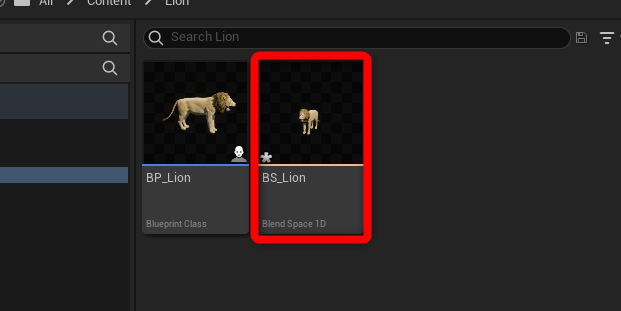
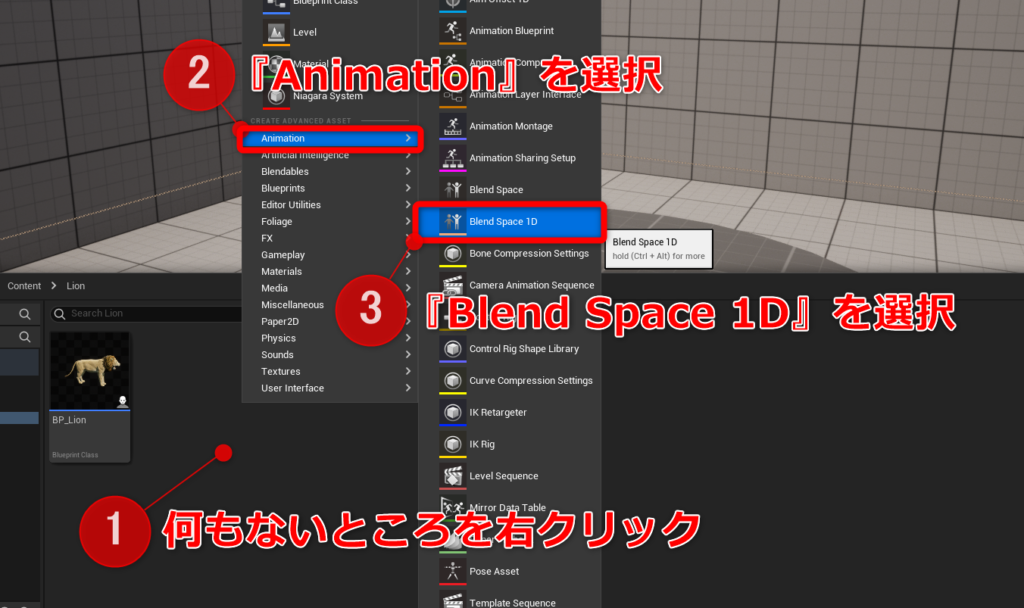
「BlendSpace1D」を作成します。BlendSpaceではないので注意してください。

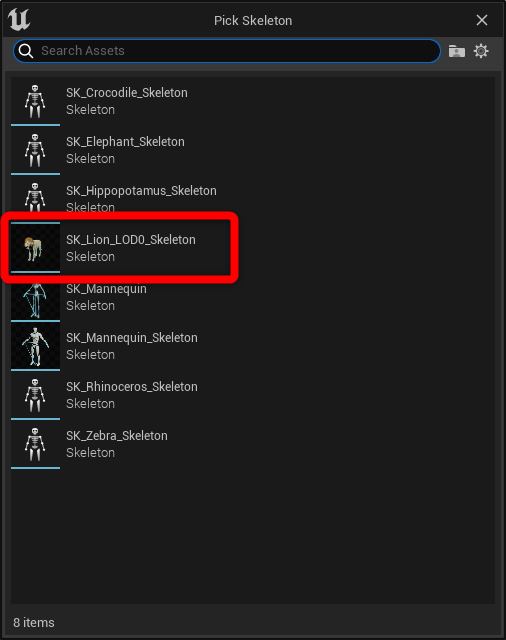
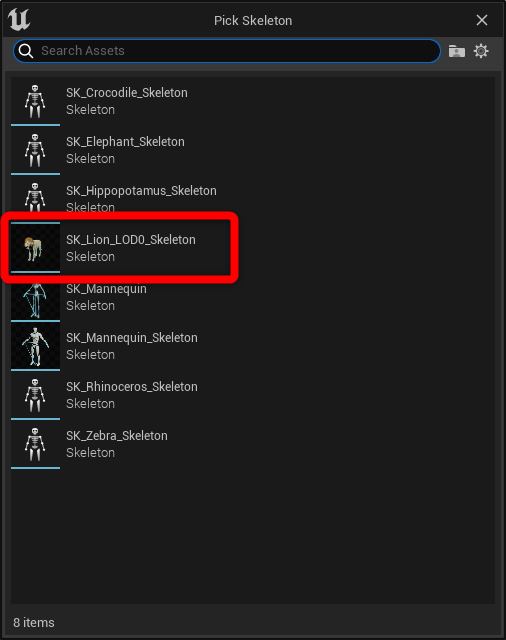
使用するスケルトンを聞かれるので「SK_Lion_LOD0_Skeleton」を選択してください。

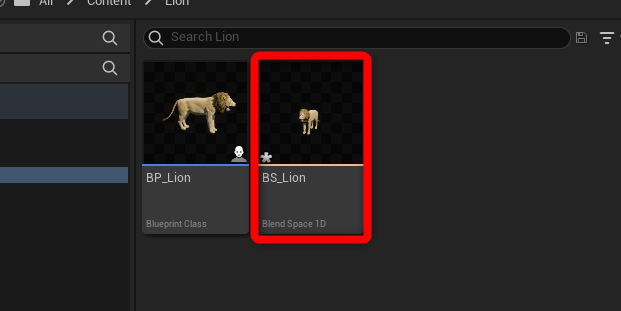
名前は「BS_Lion」にしました。(※BS = BlendSpace)

ではさっそく、アニメーションを追加していきたいと思います。
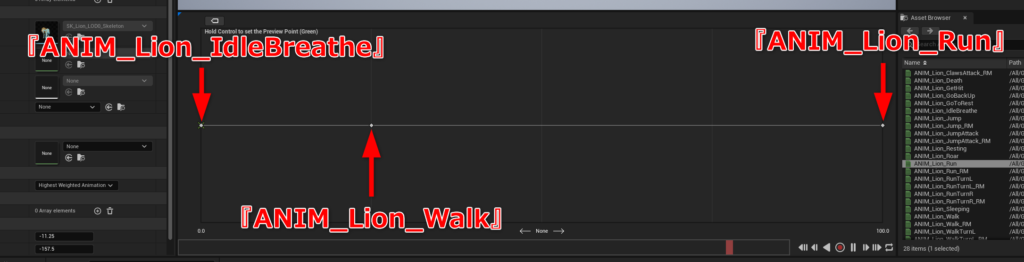
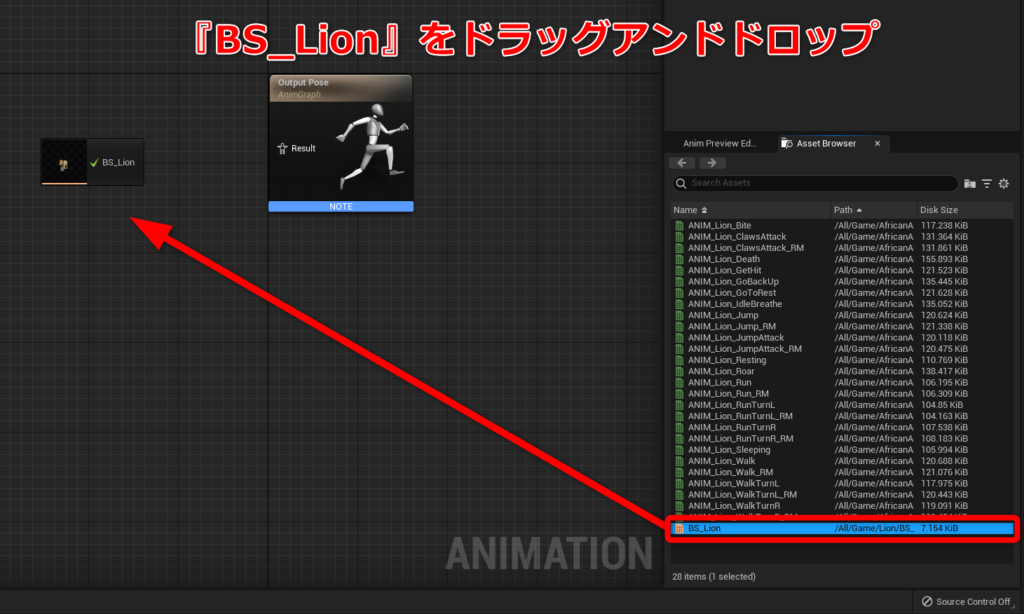
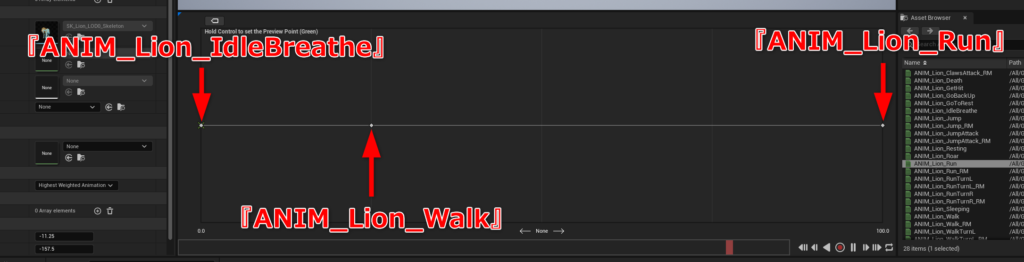
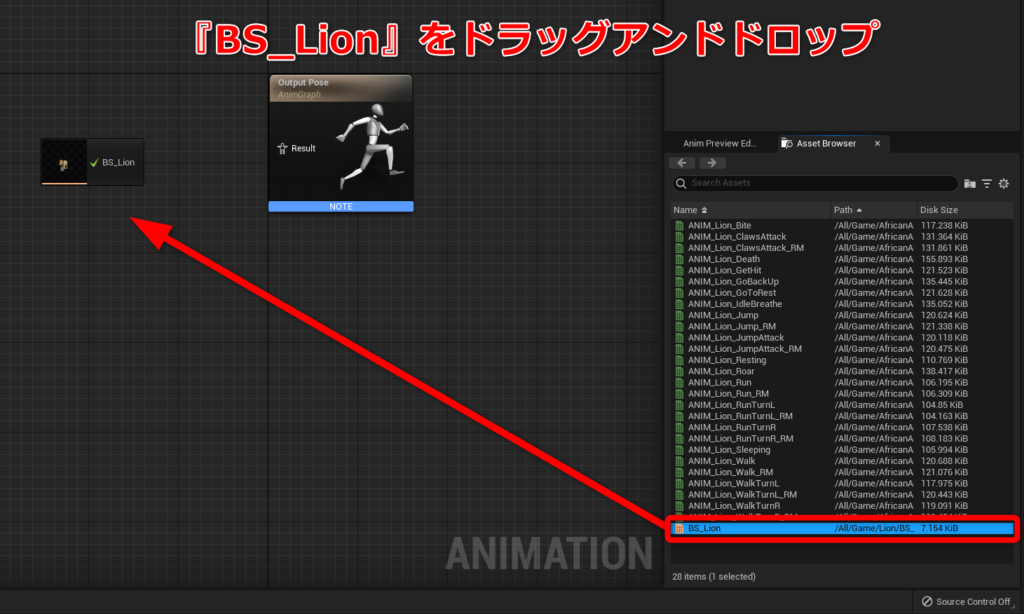
右下のAssetBrowserから、「ANIM_Lion_IdleBreathe」「ANIM_Lion_Walk」「ANIM_Lion_Run」をタイムラインに、ドラッグアンドドロップで追加してください。
AssetBrowserには、SK_Lion_LOD0_Skeletonで使用できるアニメーションの一覧が表示されています。

アニメーションの位置は後程調整するので、仮置きで大丈夫です!

グラフの上でCtrlを押しながらマウスを動かしてみてください。偏移するアニメーションの様子を確認することができます。
■Animation Blueprint作成
Animation Blueprintは、スケルタルメッシュのアニメーションを制御するブループリントです。
止まっている時や歩いている時など、その時に適したアニメーションを再生することができます。
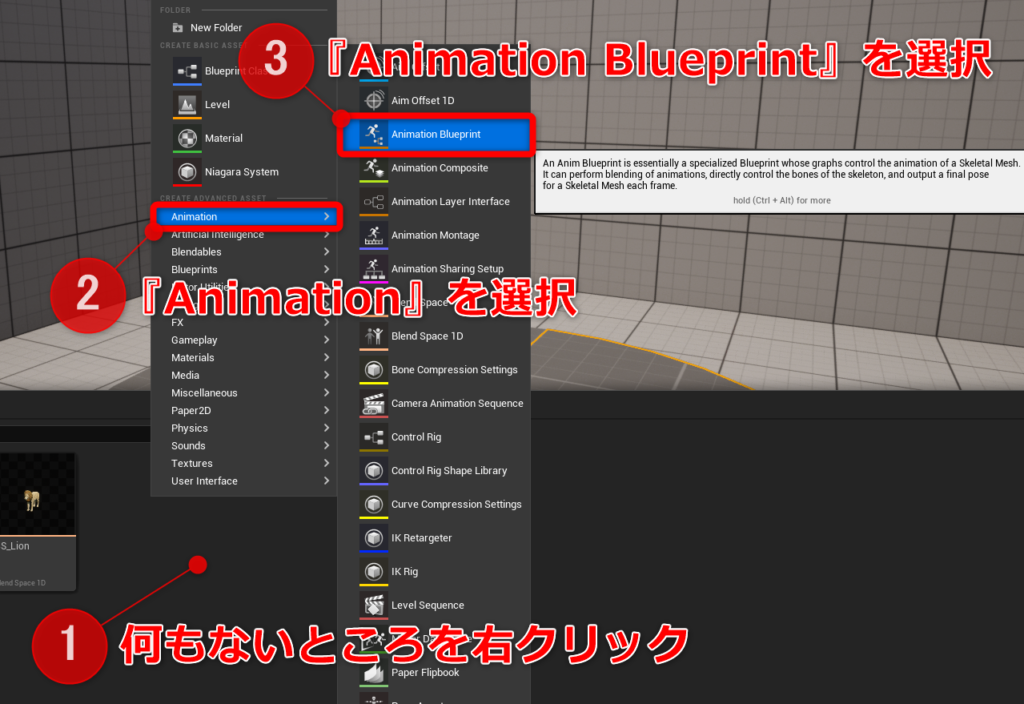
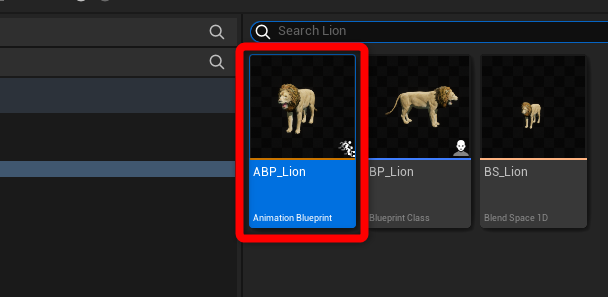
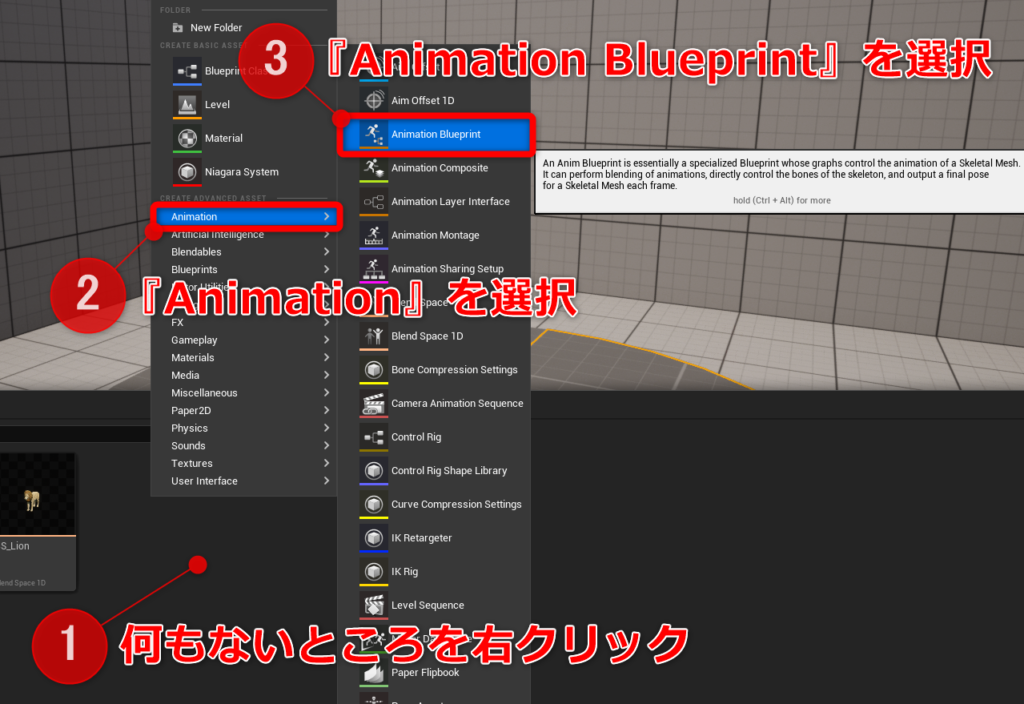
ではさっそく「Animation Blueprint」を作成します。

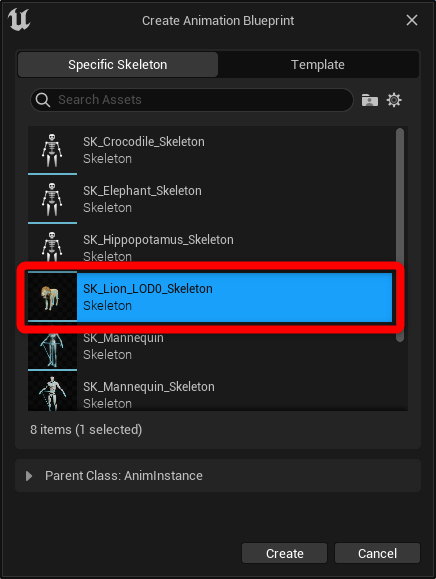
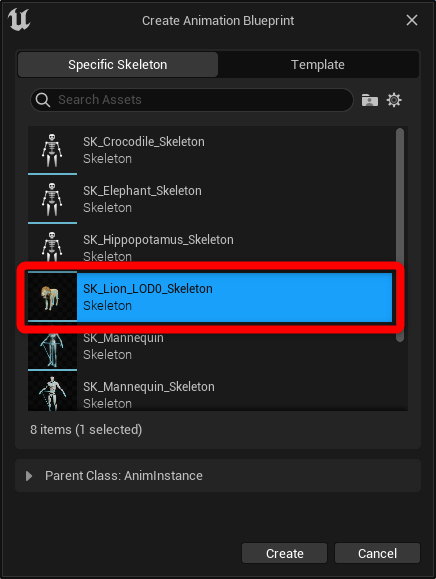
使用するスケルトンを聞かれるので、Blend Space 1Dと同じ「SK_Lion_LOD0_Skeleton」を選択します。

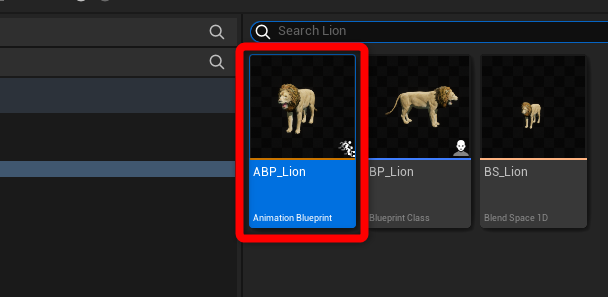
名前は「ABP_Lion」にしました。(※ABP = AnimationBluePrint)

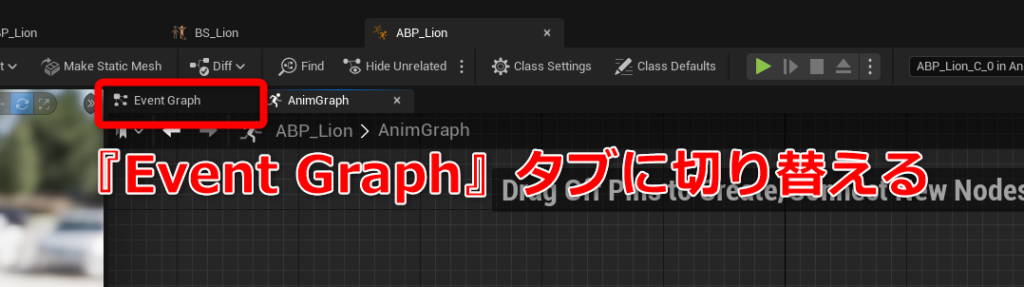
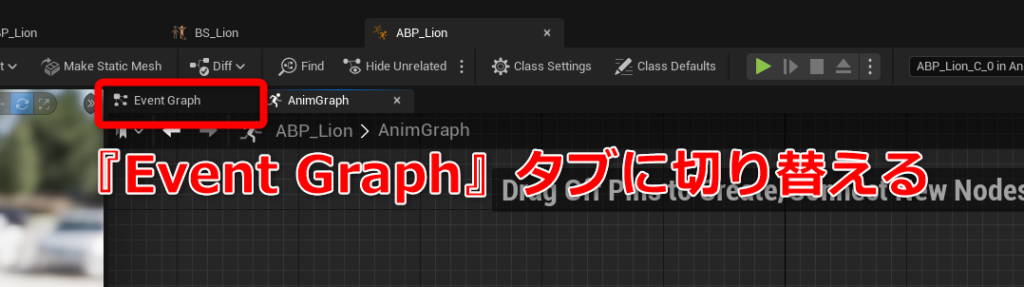
Event Graph
「EventGraph」の方から作業を始めます。
AnimGraphが開かれている場合は、EventGraphに切り替えてください。

EventGraphでは、操作キャラ(BP_Lion)の速度を取得します。
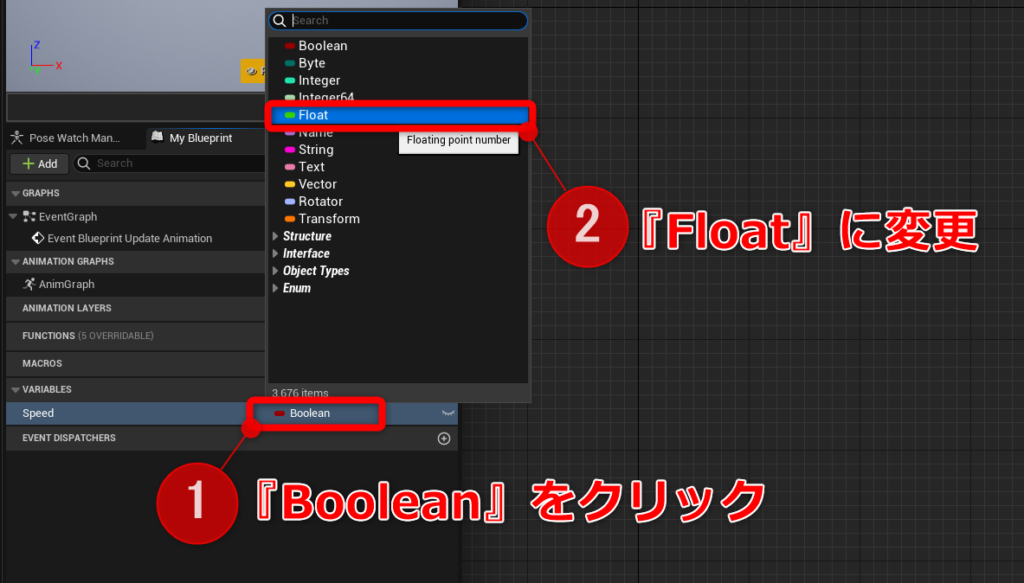
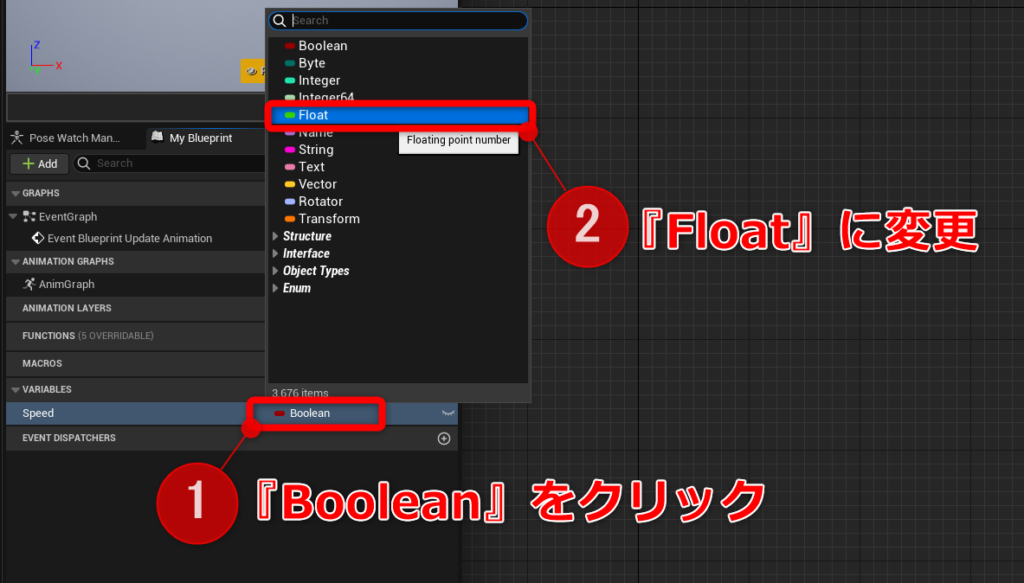
まず、速度を記録しておく変数を作成します。名前は「Speed」にしました。

変数の型をBooleanからFloatに変更します。Float型は小数を記録することができます。

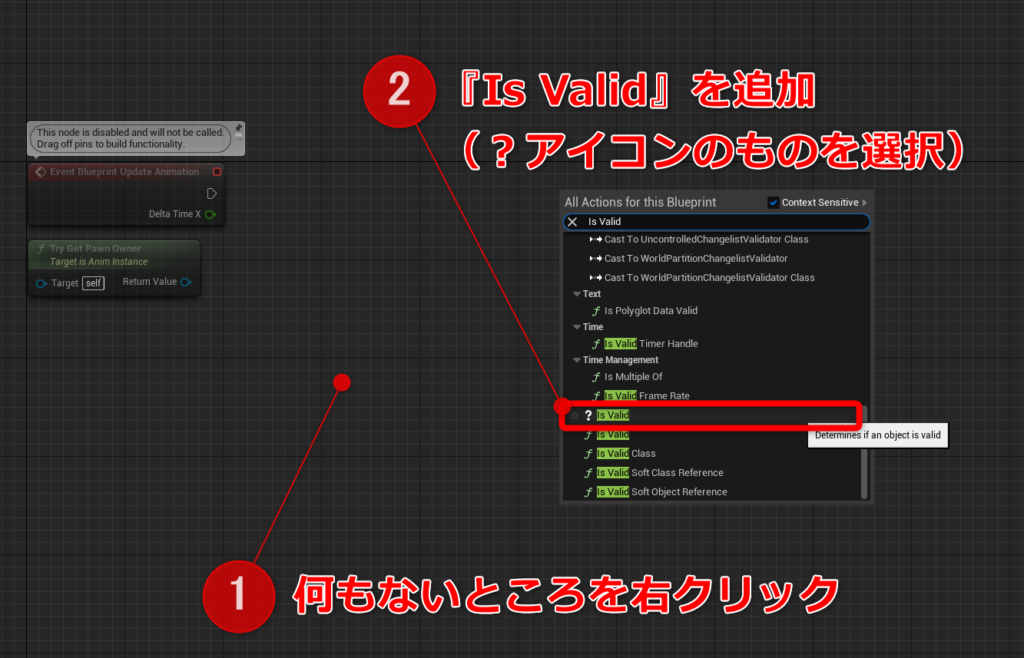
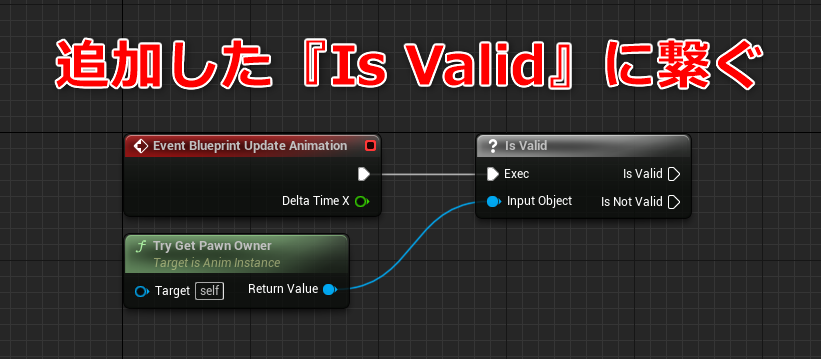
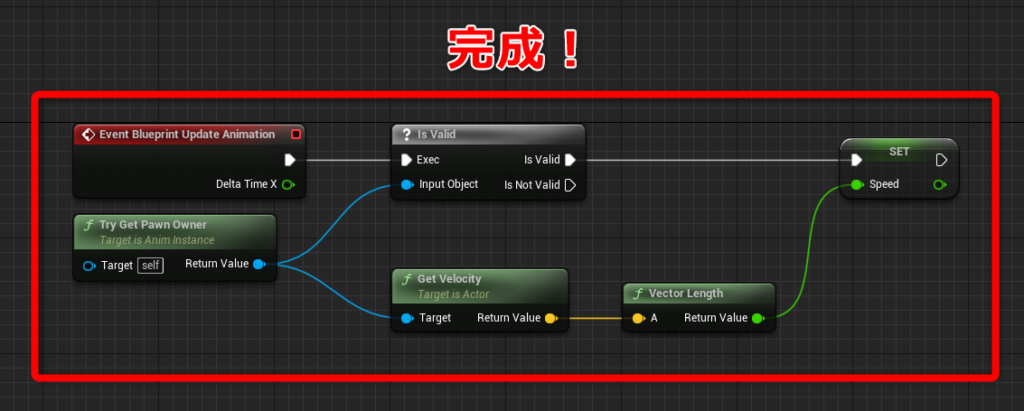
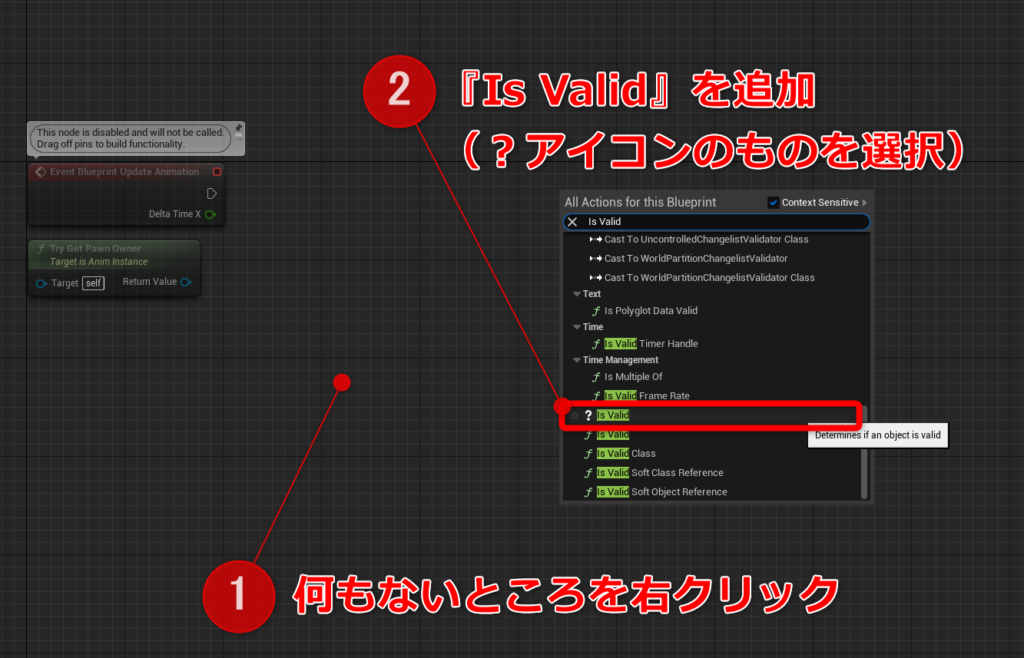
「Is Valid」を追加します。?アイコンの付いているノードを選んでください。

キャラクターの読み込みが終わるとIs Validに処理が進むようになります。
読み込みが終わるまでは、Is Not Validに処理が進みます。

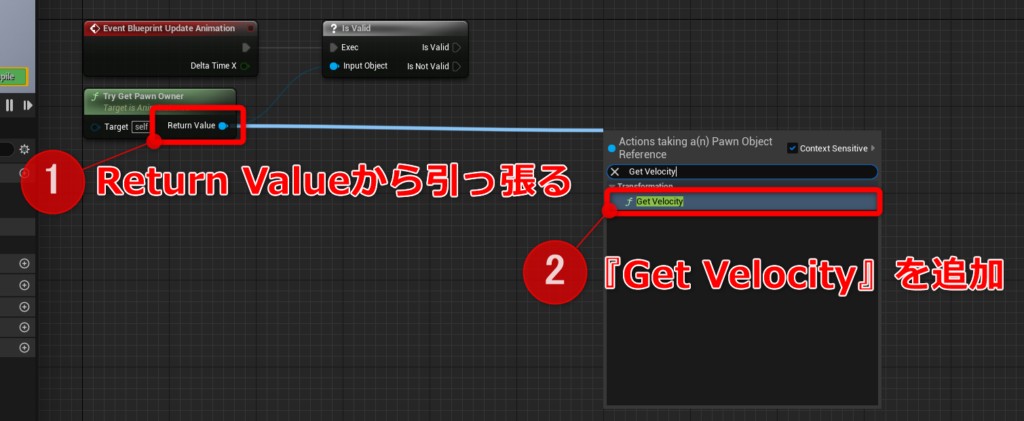
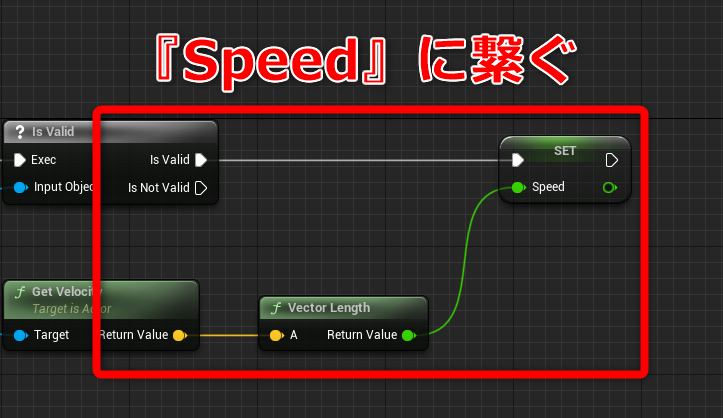
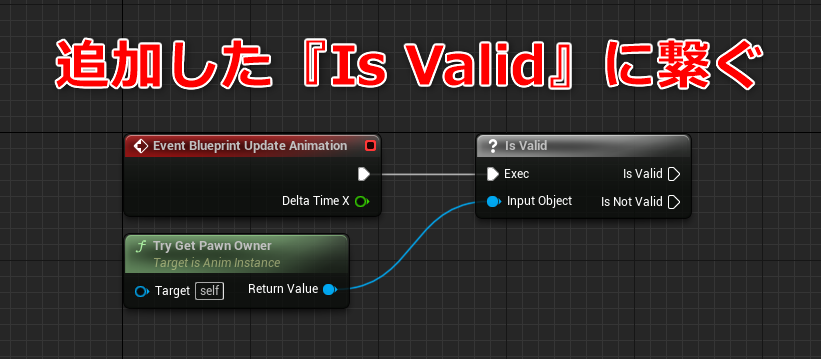
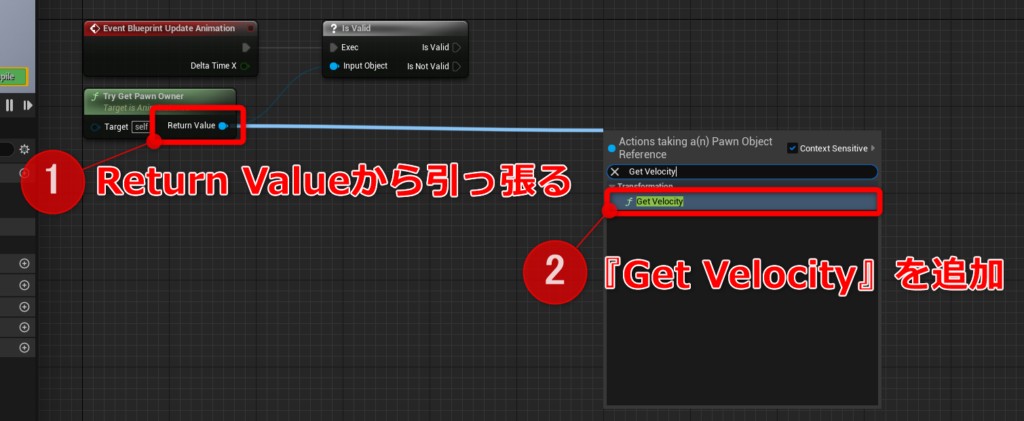
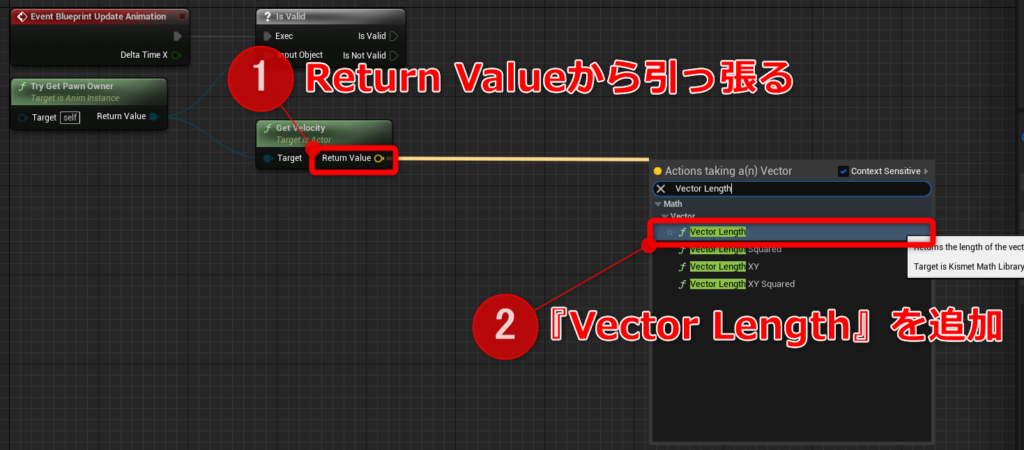
Try Get Pawn OwnerのReturn Valueを引っ張って、「Get Velocity」を追加してください。

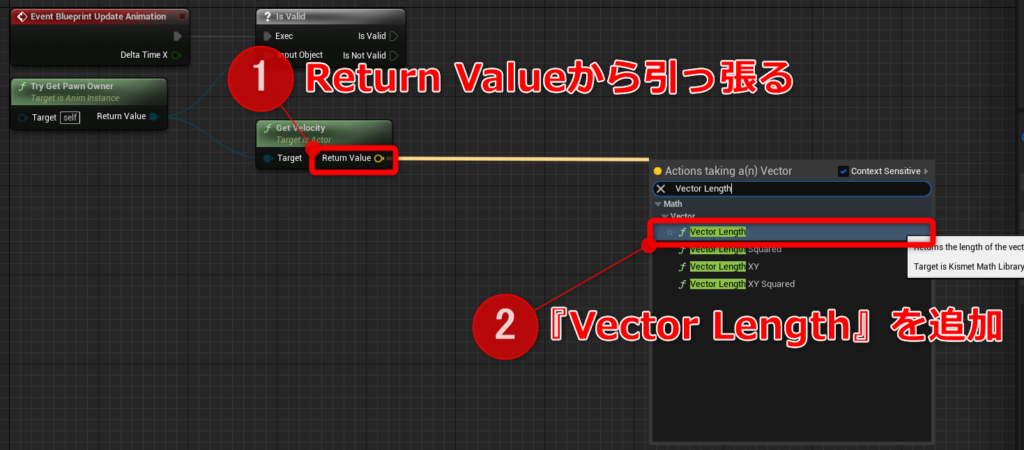
Get VelocityのReturn Valueを引っ張って、「Vector Length」を追加してください。

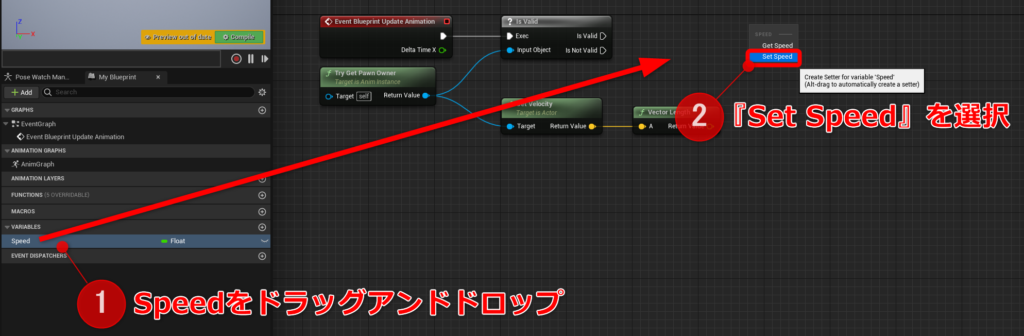
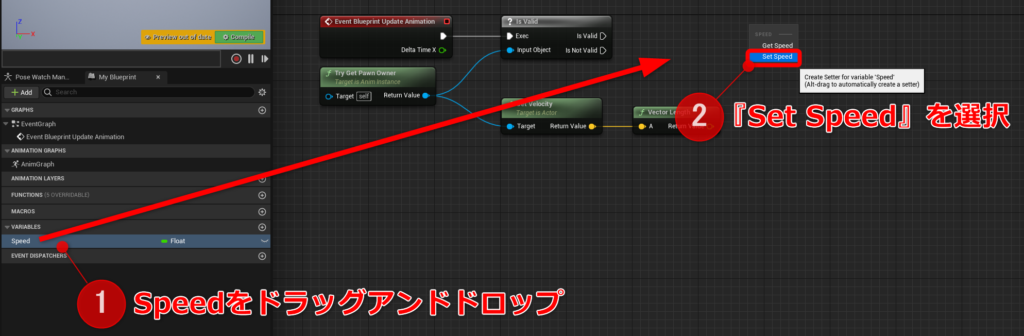
先ほど作成した変数「Speed」を追加します。変数に代入をしたいので「Set Speed」を選んでください。

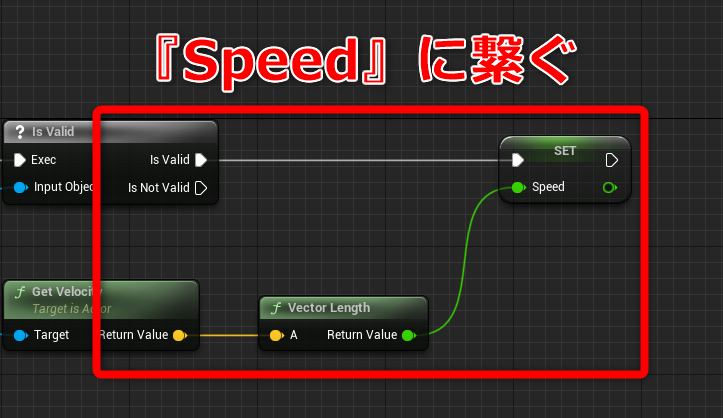
それぞれノードを繋ぎます。「Is Not Valid」と繋がないよう気をつけてください。

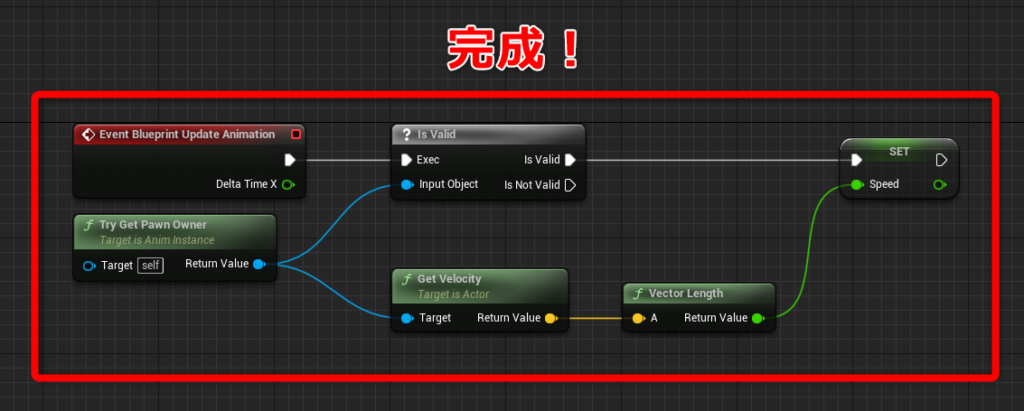
これでEventGraphの完成です。

AnimGraph
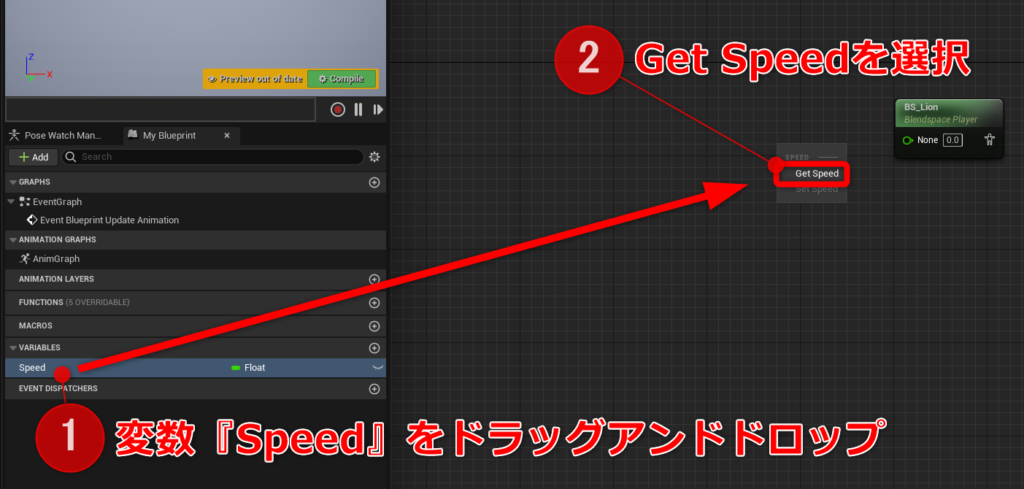
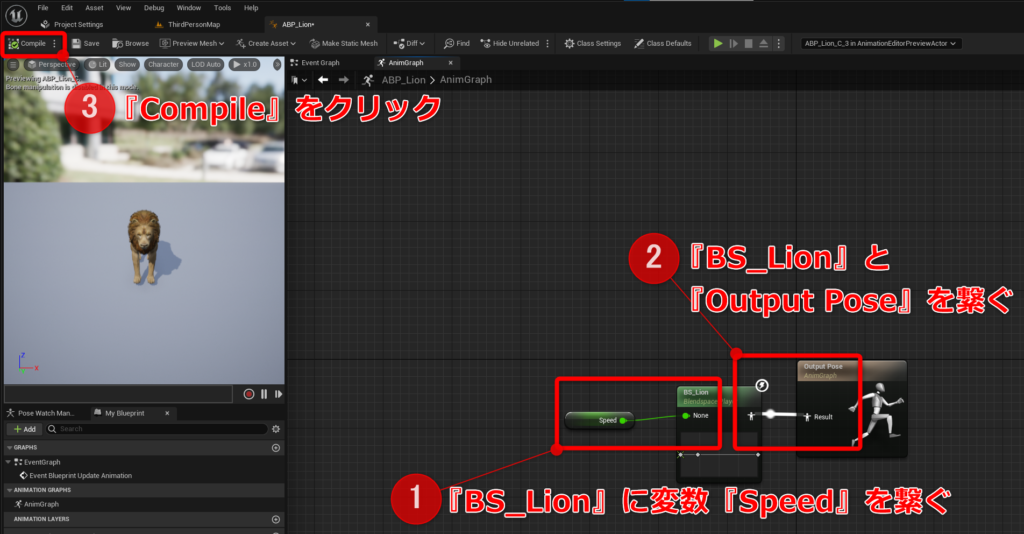
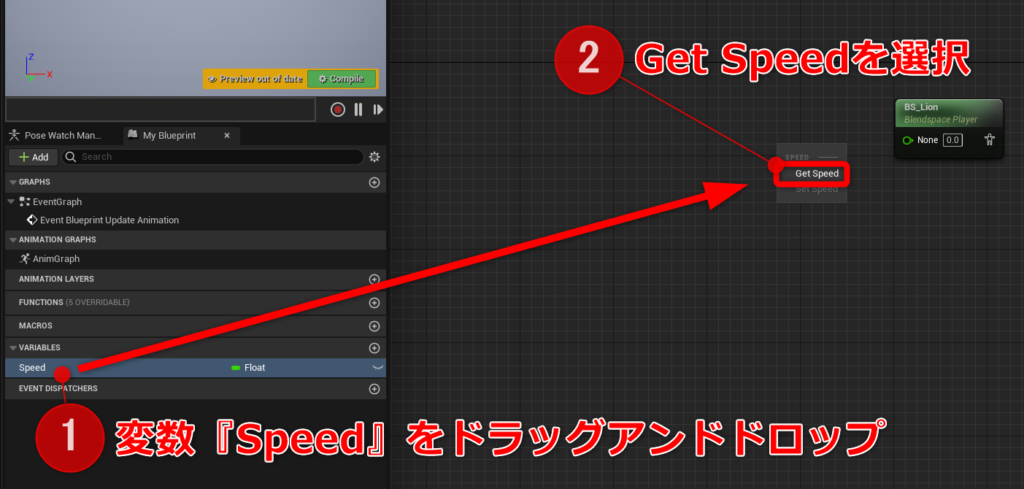
AnimGraphにAsset Browserから「BS_Lion」を追加します。

今回は変数「Speed」に記録するのではなく、記録された値を使いたいので、「Get Speed」を選択してください。

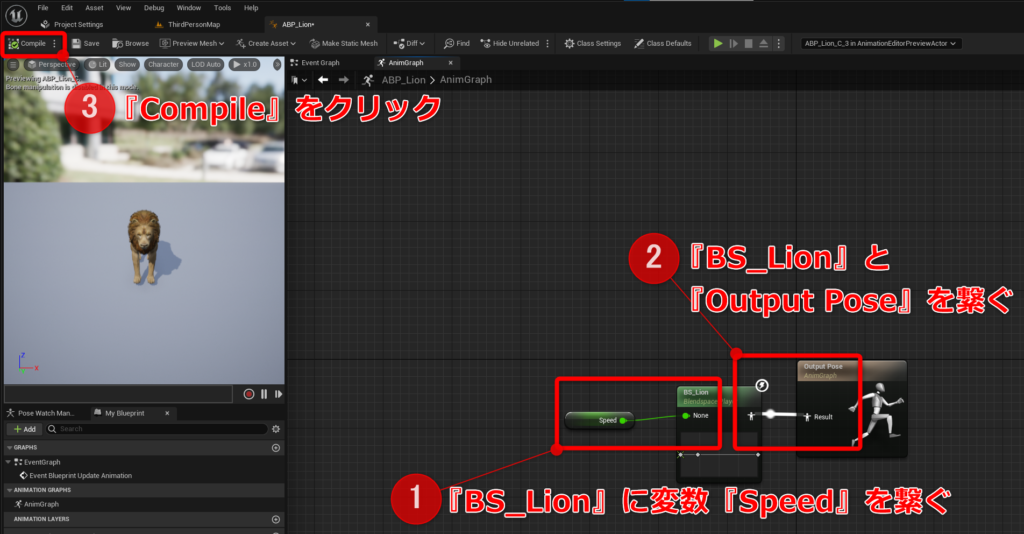
それぞれノードを繋げて、「Compile」を押せばプレビューのライオンが動くようになります。

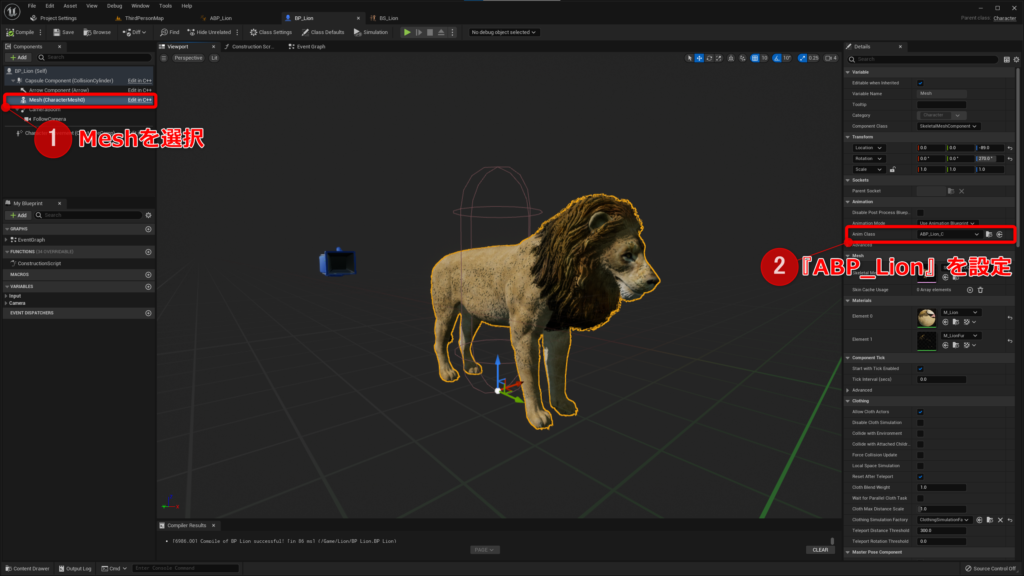
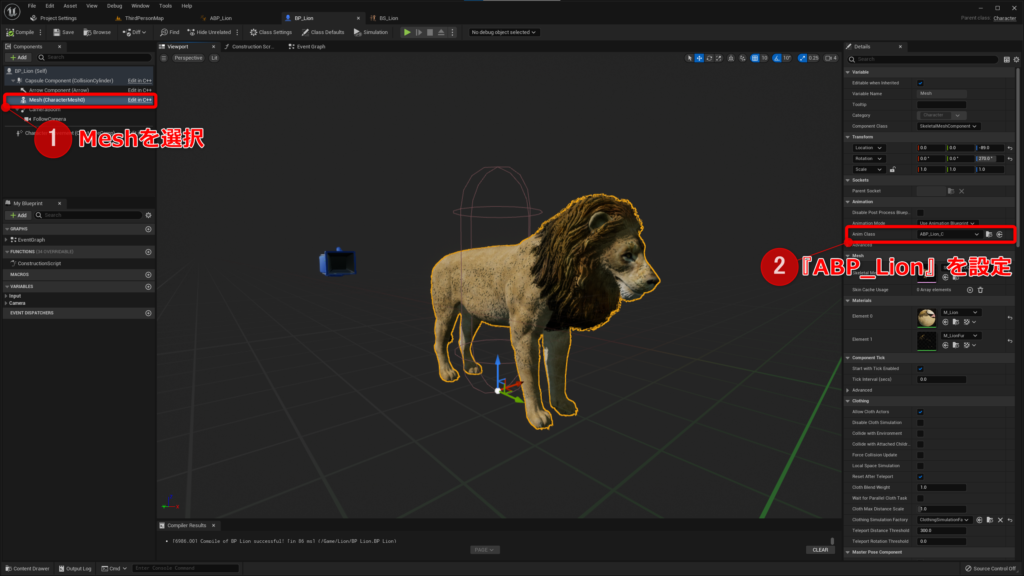
■「BP_Lion」に「ABP_Lion」を設定
BP_Lionを開いてAnim Classを「ABP_Lion」に変更します。
ゲームを実行してアニメーションが再生されているか確認してみましょう!

再生されているものの、ライオンが一生懸命走っているのに対し、進むスピードは遅いと思います。
最後にこのズレを修正していこうと思います。
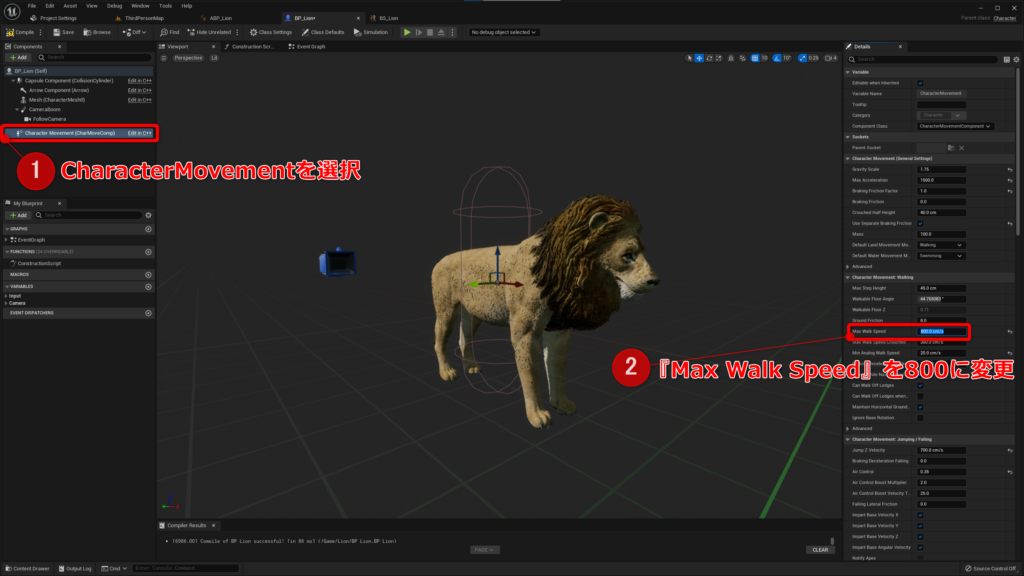
■調整
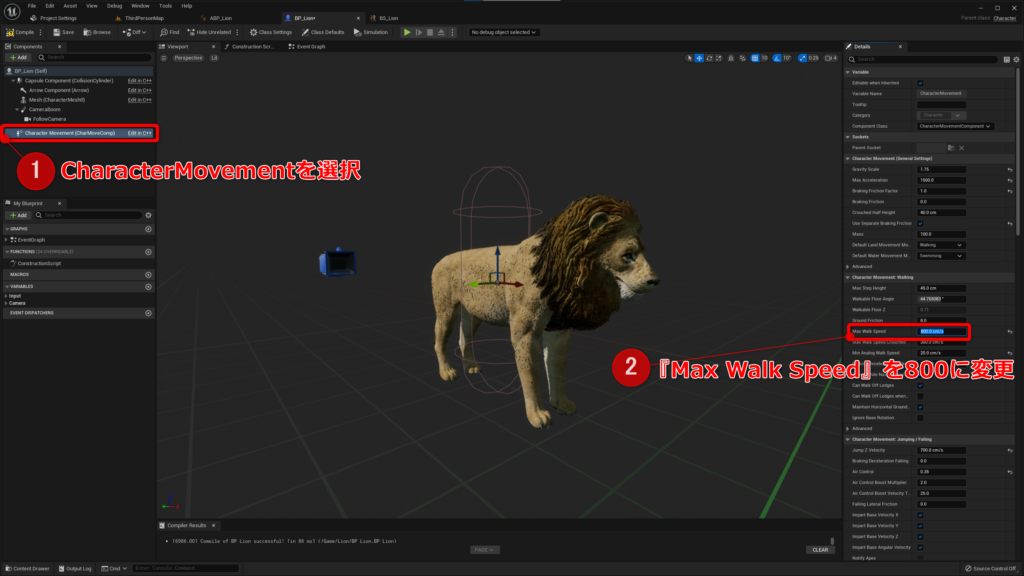
「BP_Lion」のCharacterMovementのMaxWalkSpeedを変更します。
この値を変更することで、キャラクターの移動速度が変化します。
今回はMaxWalkSpeedの値を「800」に変更しました。

一度ゲームを実行してみてください。移動速度が変わっているはずです。
また、動き出しから走るアニメーションが再生されて、不自然な動きになっていると思います。
なので、「BS_Lion」の調整も行って自然な動きになるようにします。
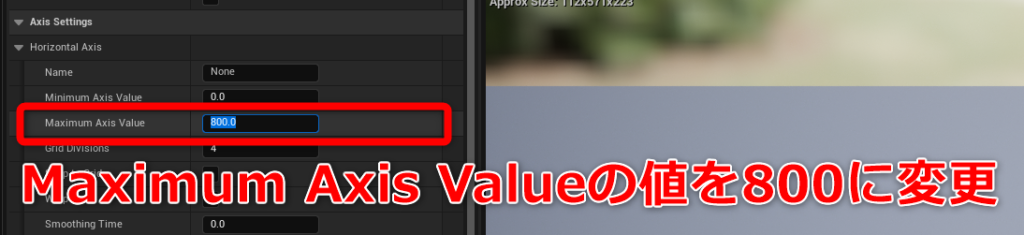
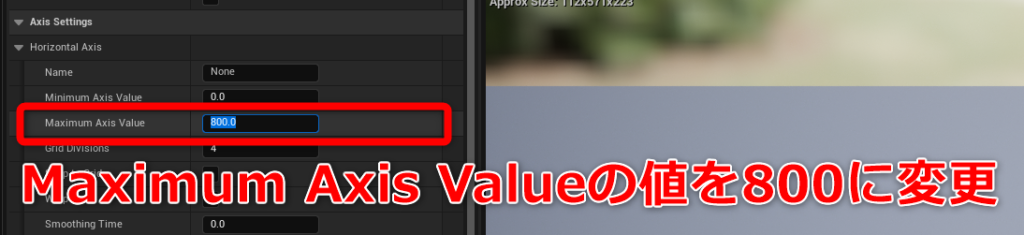
「BS_Lion」を開いて、Maximum Axis Valueの値を「800」に変更します。

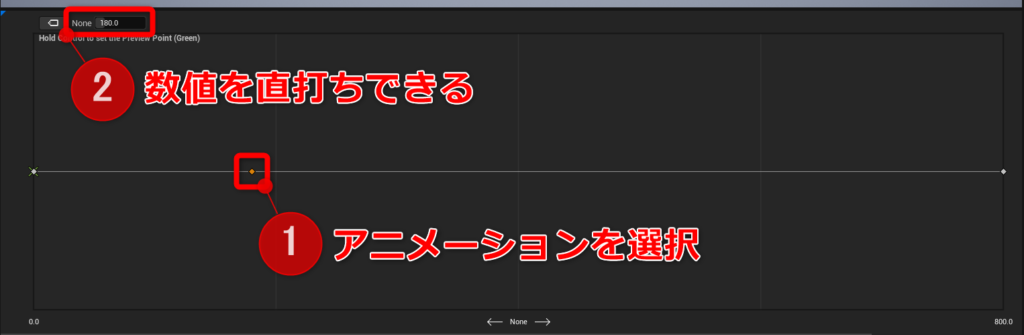
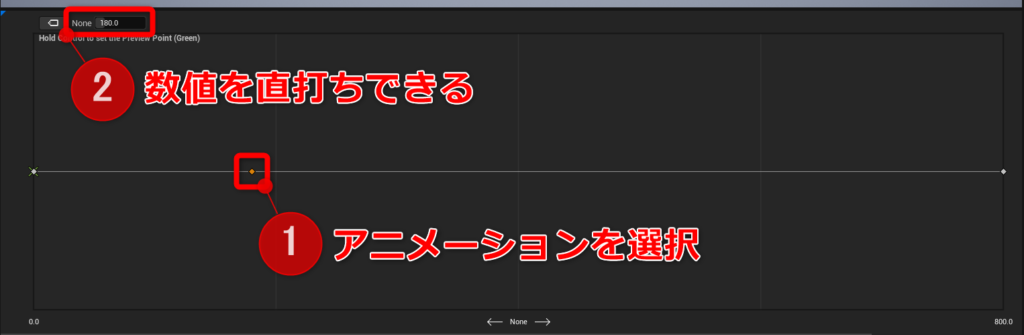
アニメーションの位置がズレたと思うので再配置します。
アニメーションを選択すると左上に数値を直打ちできる項目が出てきます。正確な値を設定したい時は活用しましょう。今回は大体の位置で問題ありません。
例:
ANIM_Lion_IdleBreathe:0
ANIM_Lion_Walk:180
ANIM_Lion_Run:800

完成
お疲れ様でした。これで、プレイアブルキャラ「ライオン」の完成です!
今回はライオンで作成しましたが、同じ手順を踏めばシマウマなど他の動物も作成できます。
おまけ
拾うと移動速度が上がるアイテムを作成してみましょう。
上記の内容と比べると難しい内容になりますが、是非チャレンジしてみて下さい!
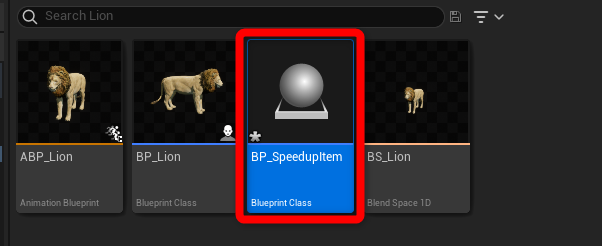
■アイテムのブループリント「BP_SpeedupItem」を作成
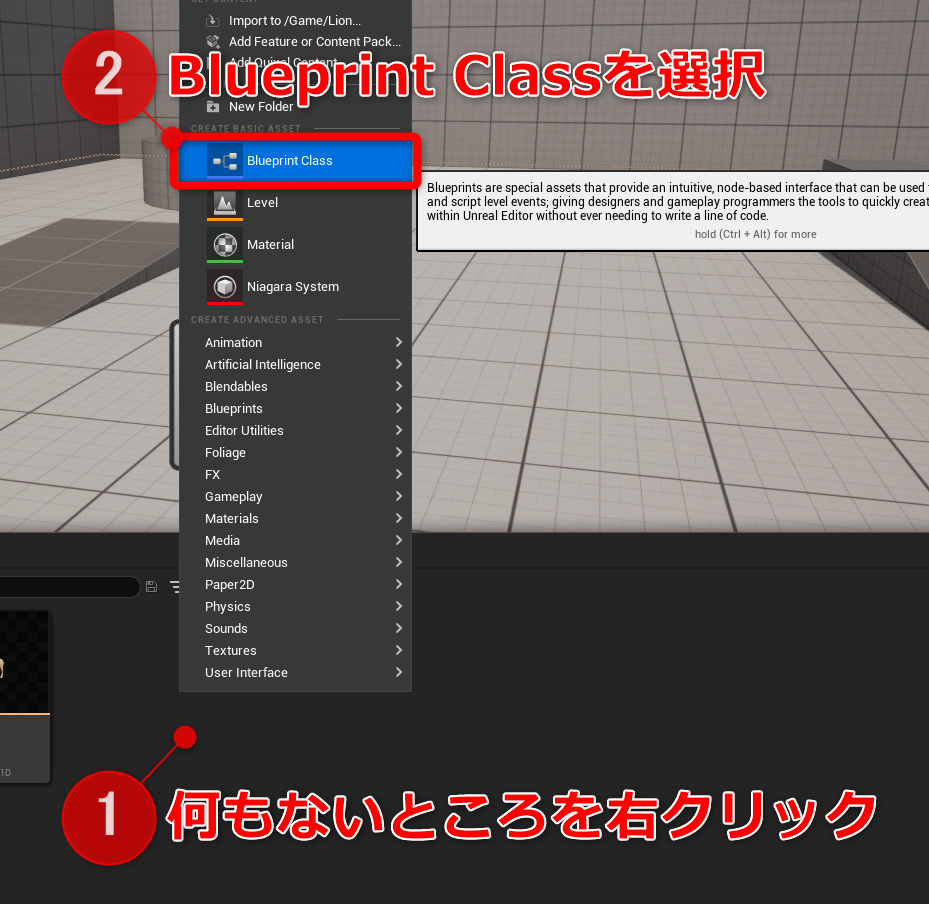
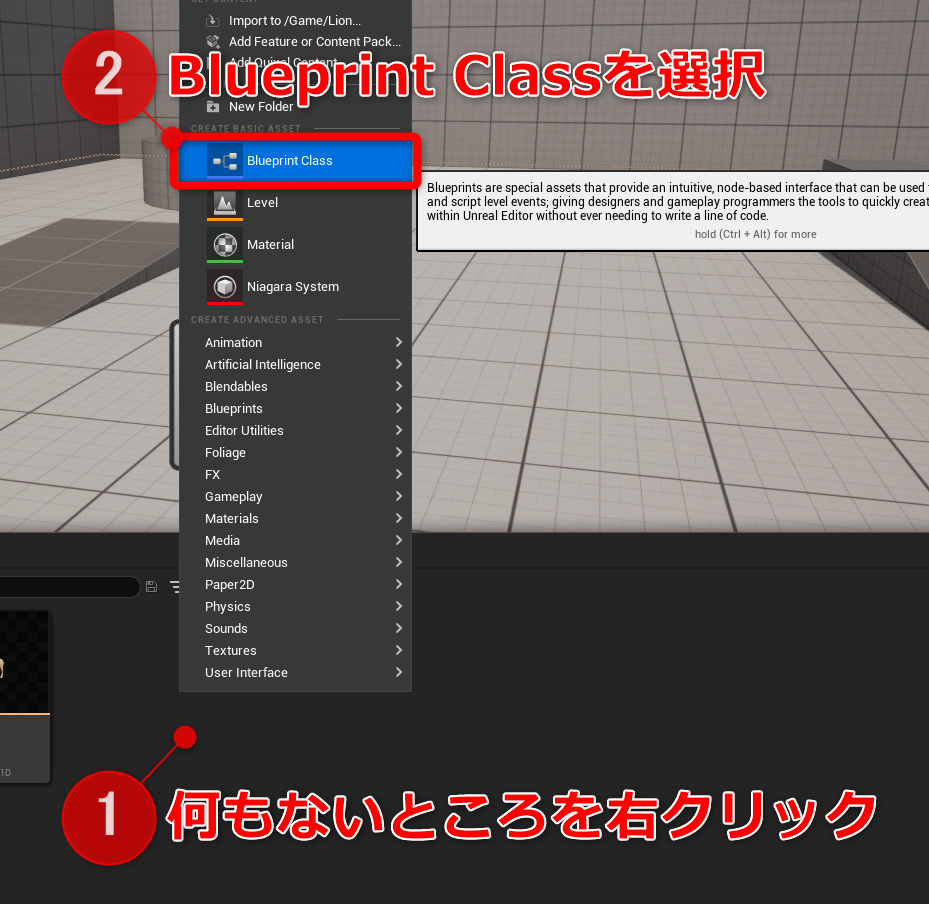
アイテムのブループリントを作成します。

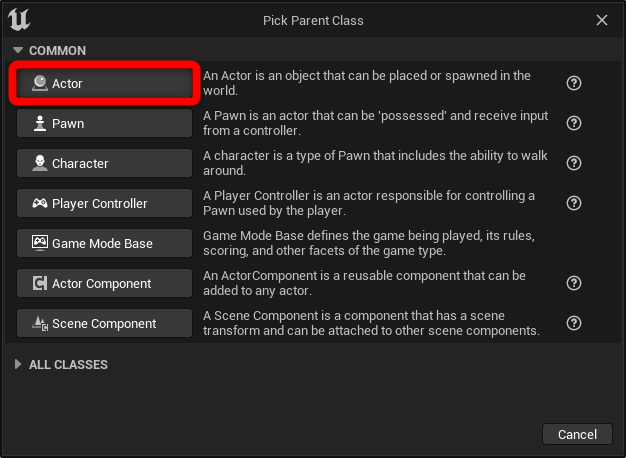
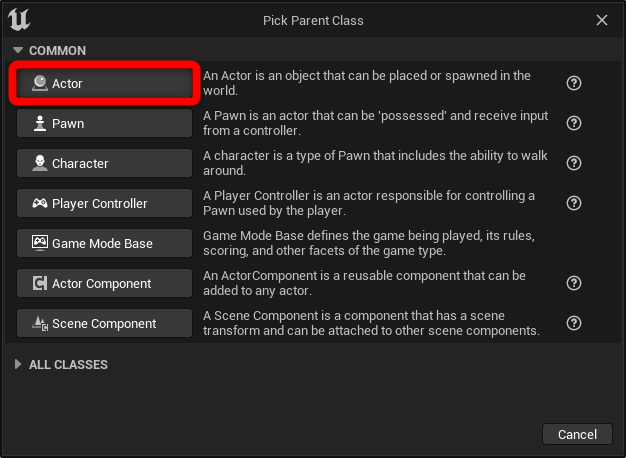
クラスの種類を聞かれるので「Actor」を選択してください。

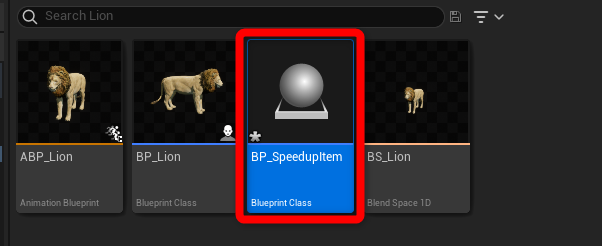
名前は「BP_SpeedupItem」にしました。

■アイテムのアセットをダウンロード
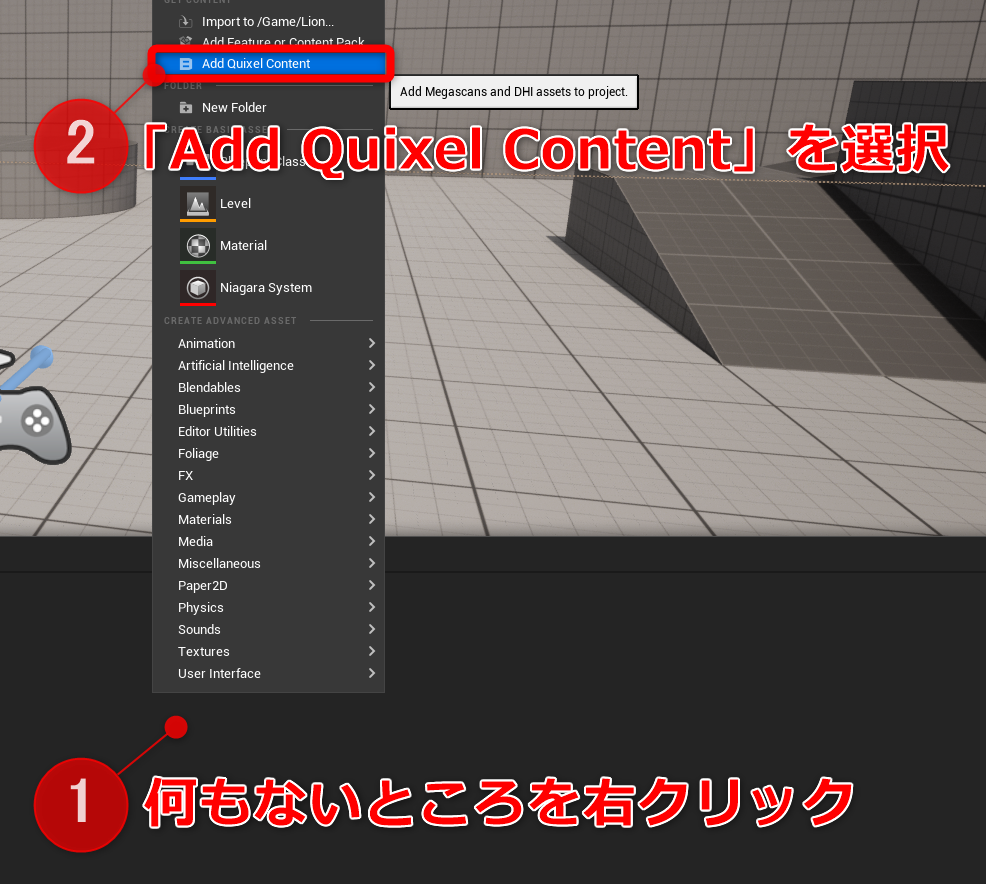
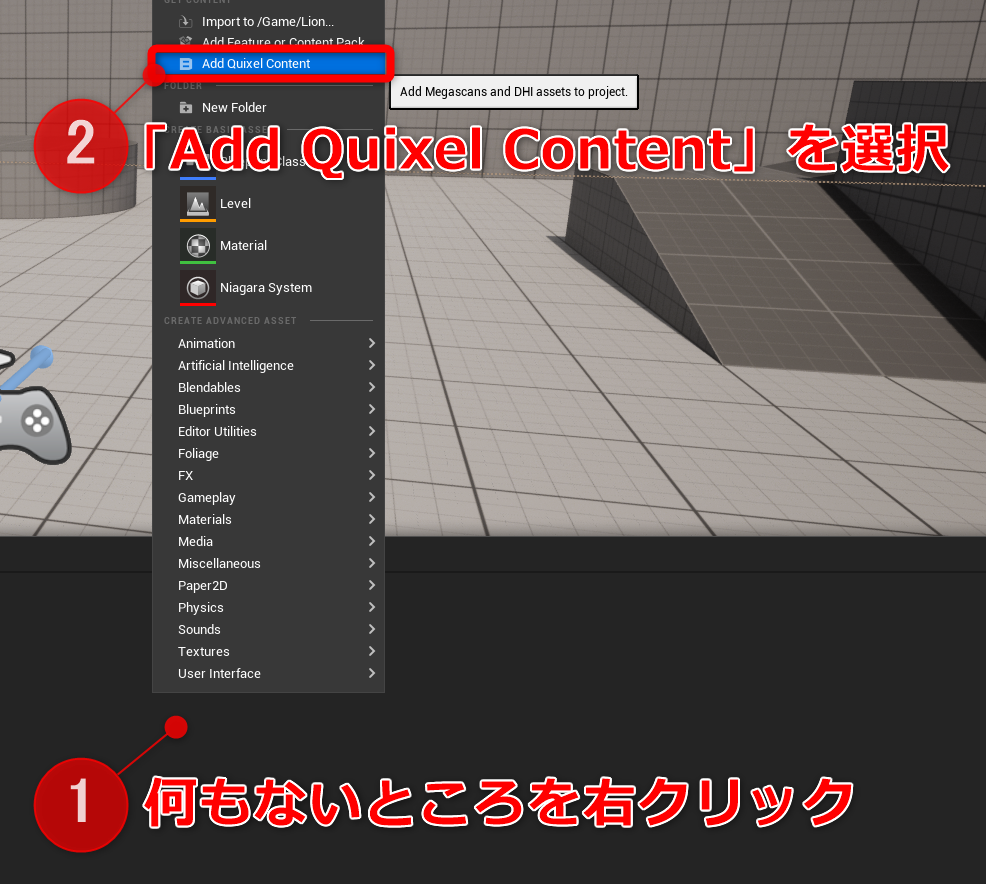
アイテムの見た目は「肉」にしたいと思います。Quixel Bridgeからアセットをダウンロードしましょう。
Quixel Bridgeについて紹介したブログがあるので、詳しくはこちらをご覧ください。

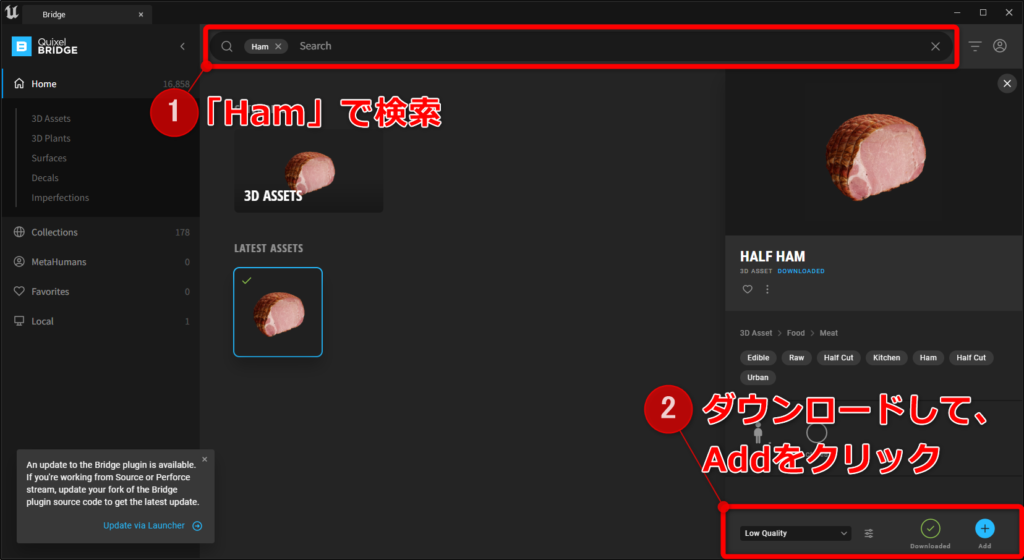
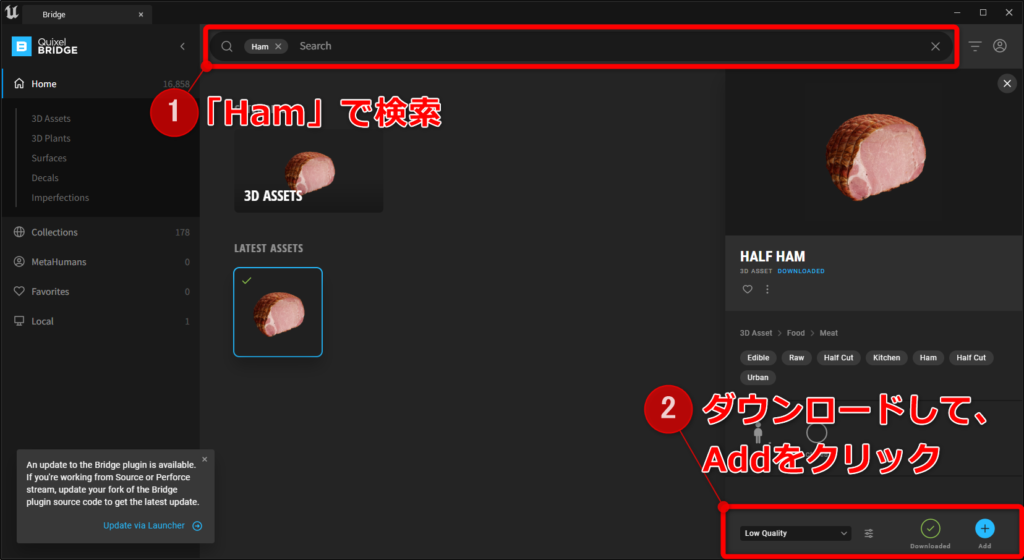
Quixel Bridgeのウィンドウが開いたら「Ham」と検索して、プロジェクトに肉のアセットを追加してください。

■BP_SpeedupItemの見た目を変更
追加した肉のアセットを「BP_SpeedupItem」に設定します。
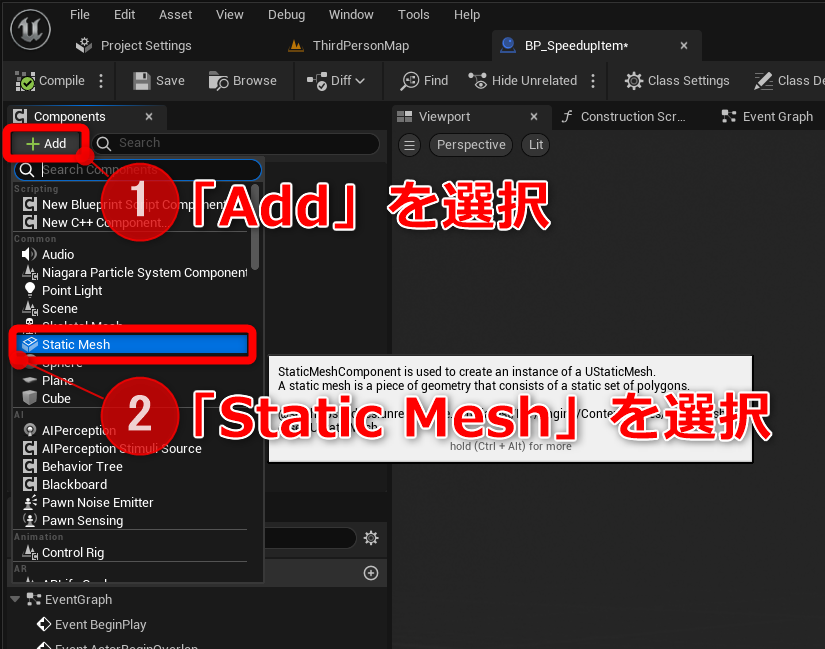
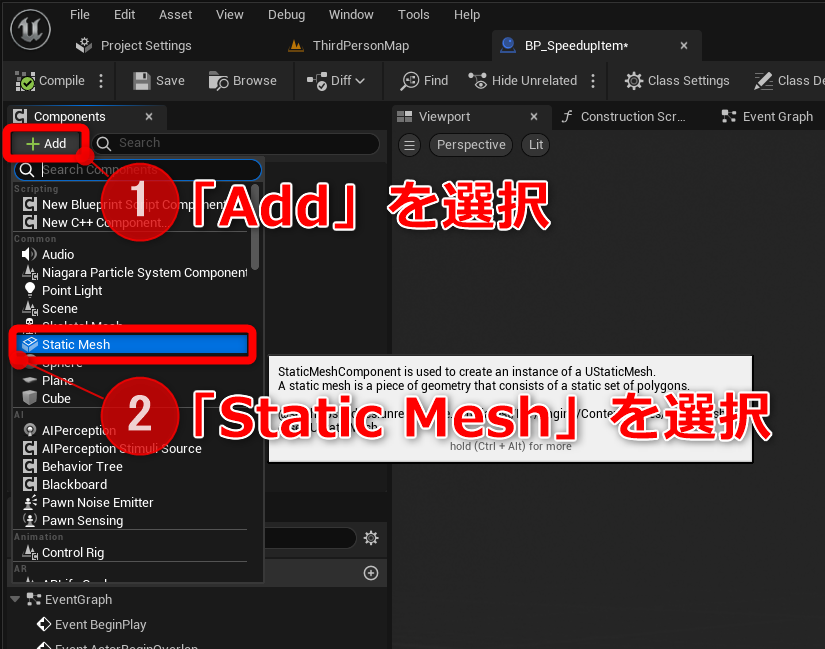
BP_SpeedupItemを開いて、StaticMeshを追加してください。

StaticMeshに設定したアセットが表示されます。なので、設定するアセットを変更すれば、自由に見た目を変えることができます。

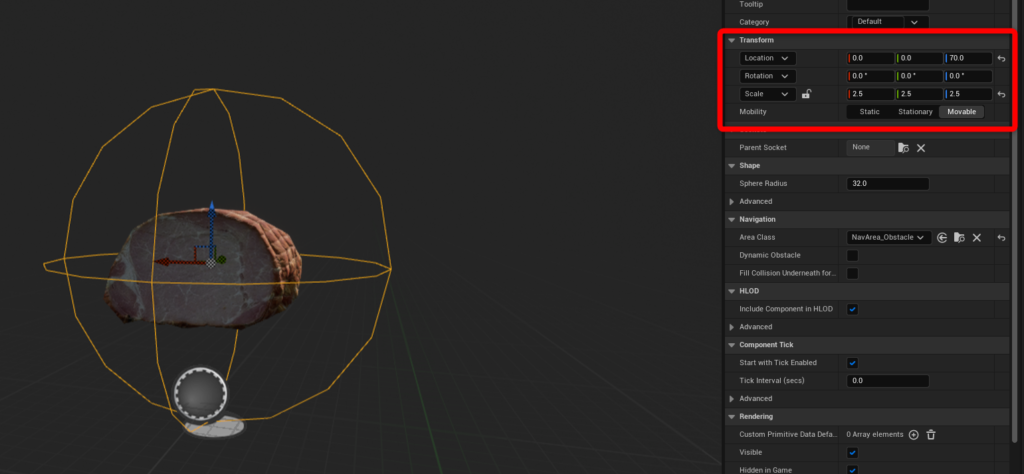
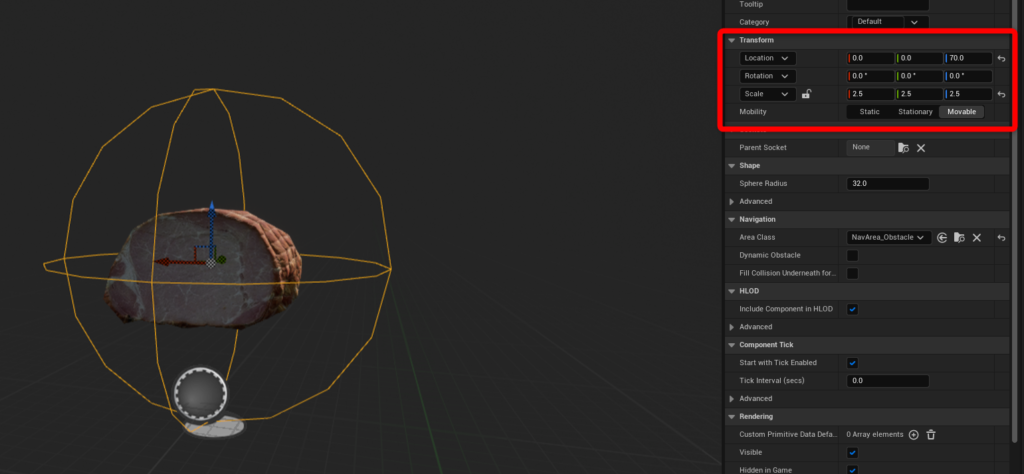
最後に、大きさと位置を調整します。

■BP_SpeedupItemにコリジョンを追加
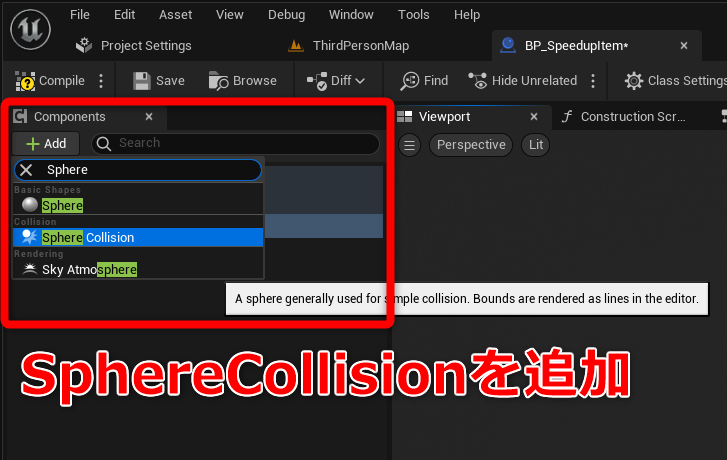
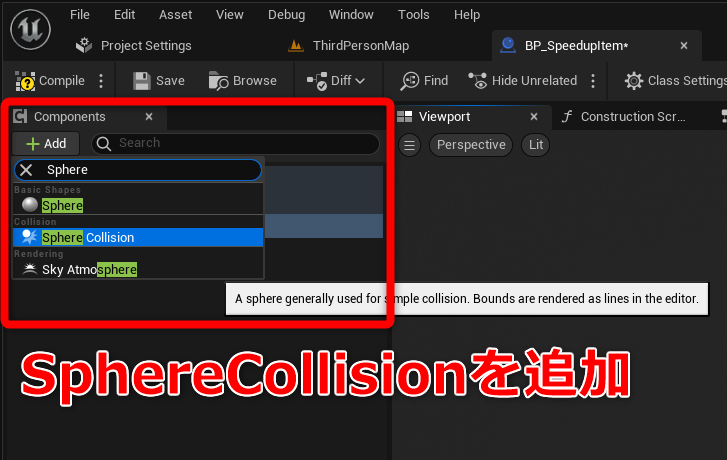
アイテムにライオンが触れたことを判定するために「Sphere Collision」を追加します。

肉が中心になるように、大きさと位置を調整します。

■BP_Lionにデフォルトのスピードに戻すロジックを組む
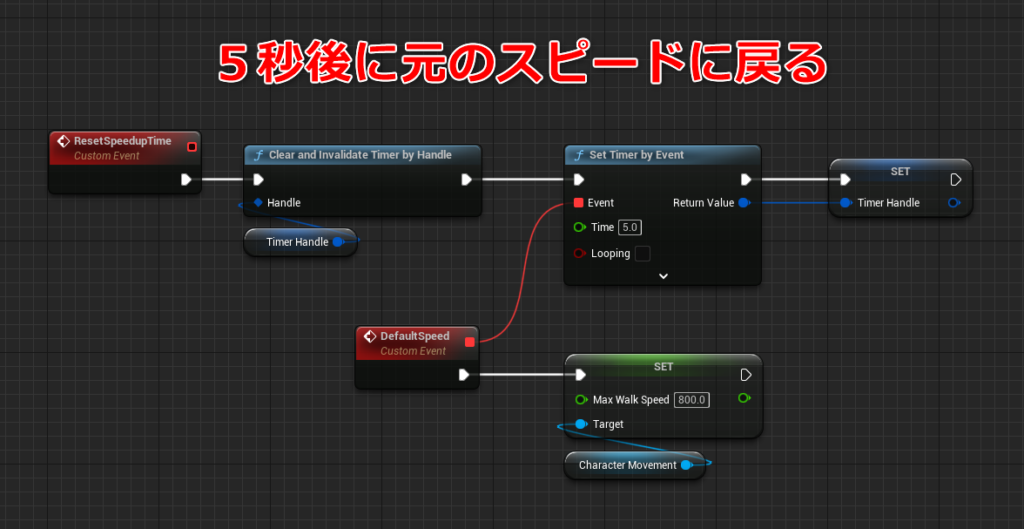
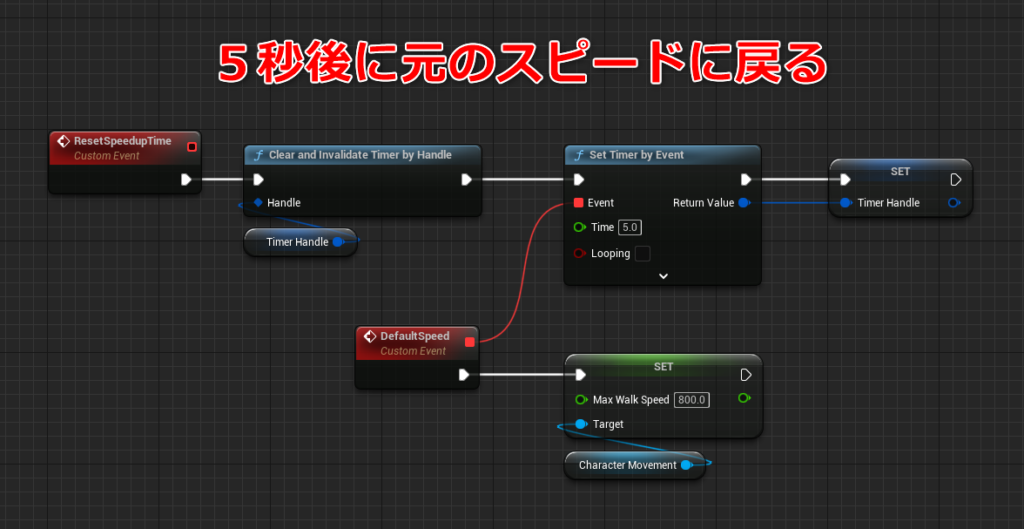
「BP_Lion」のEventGraphに追加していきます。このロジックを実行すると、5秒後に移動速度がデフォルトに戻ります。

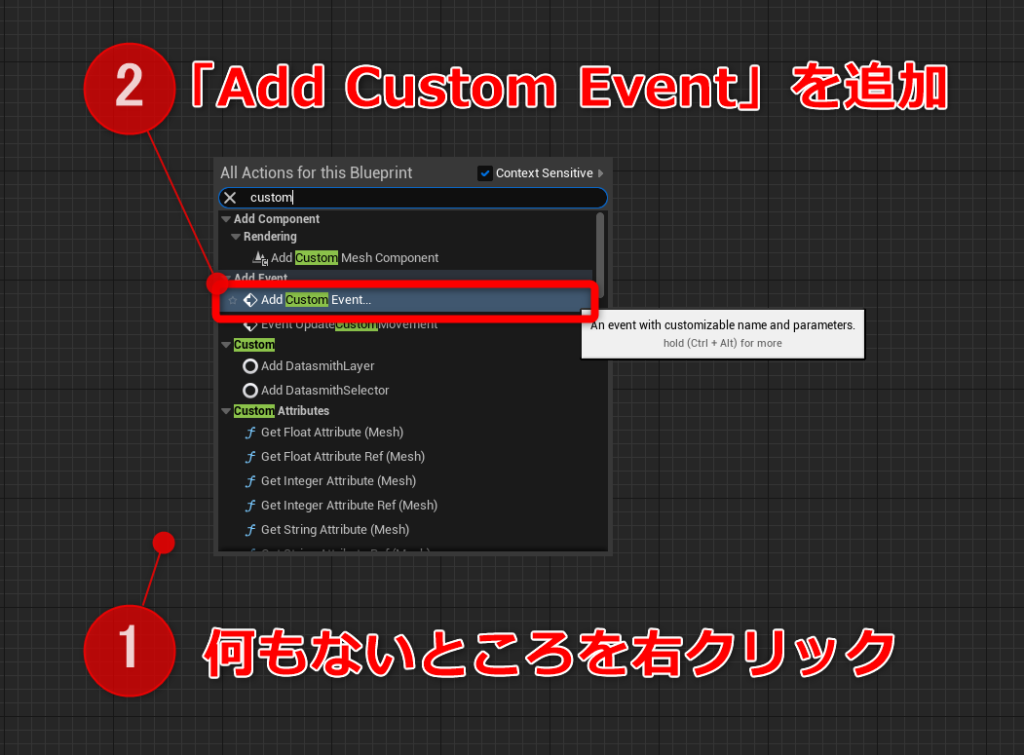
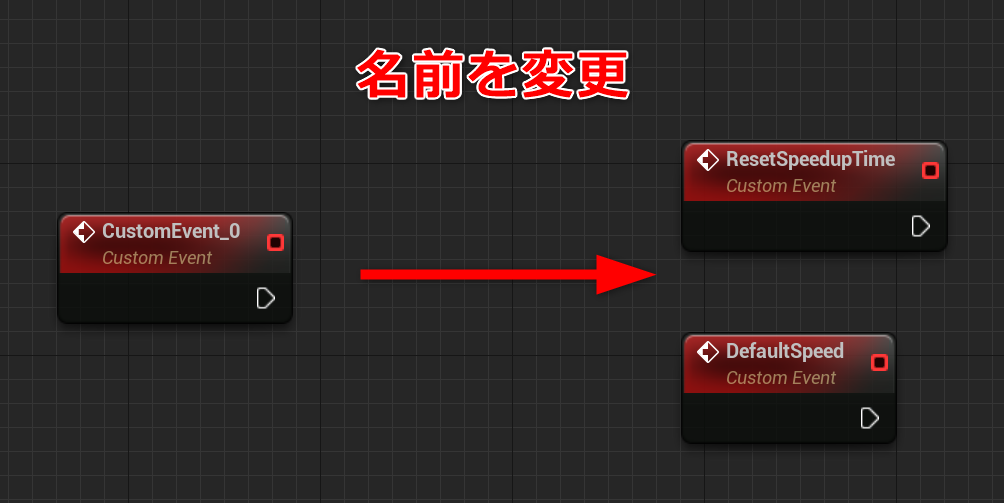
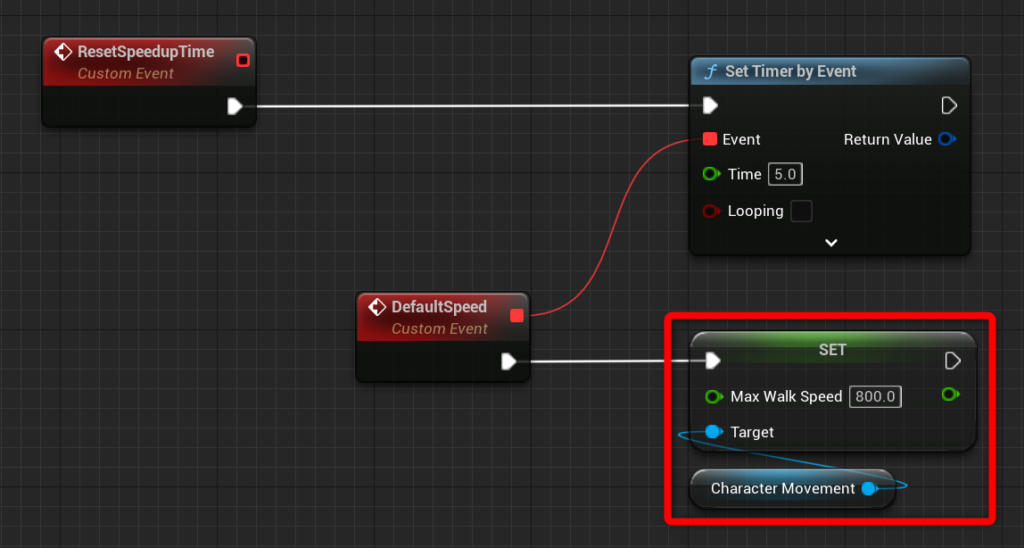
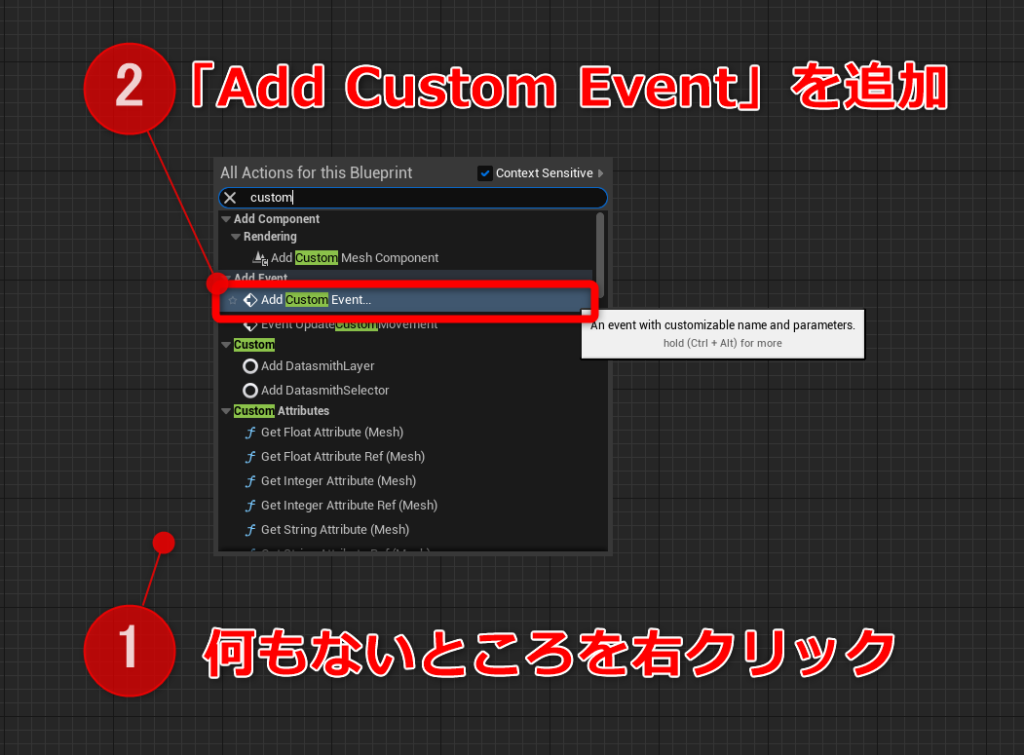
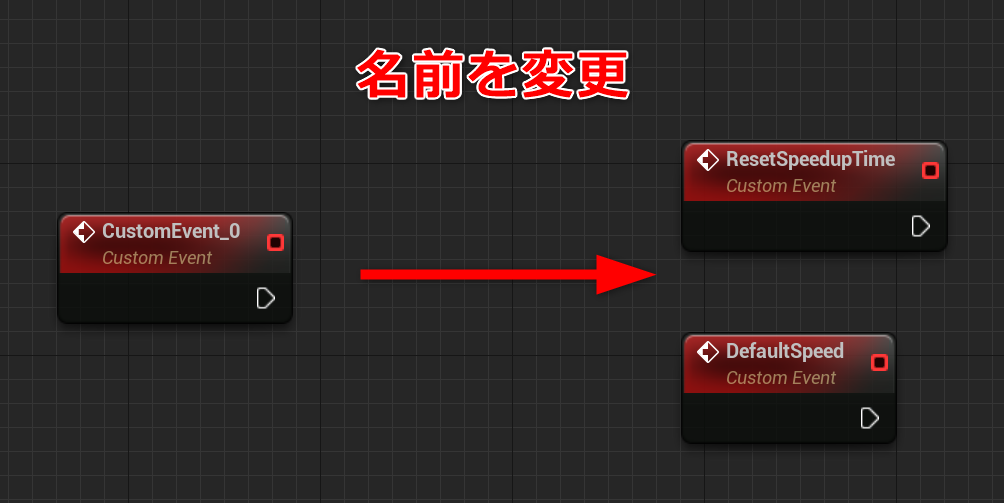
「ResetSpeedupTime」「DefaultSpeed」を追加します。これらは「Custom Event」と呼ばれ自分で名前を設定することができるイベントノードです。
作成したCustom Eventを他の処理で呼び出すことで実行されます。なので、どういった処理を実行するのか、わかりやすい名前にしましょう。
※イベントノード = 処理の起点になる赤いノード


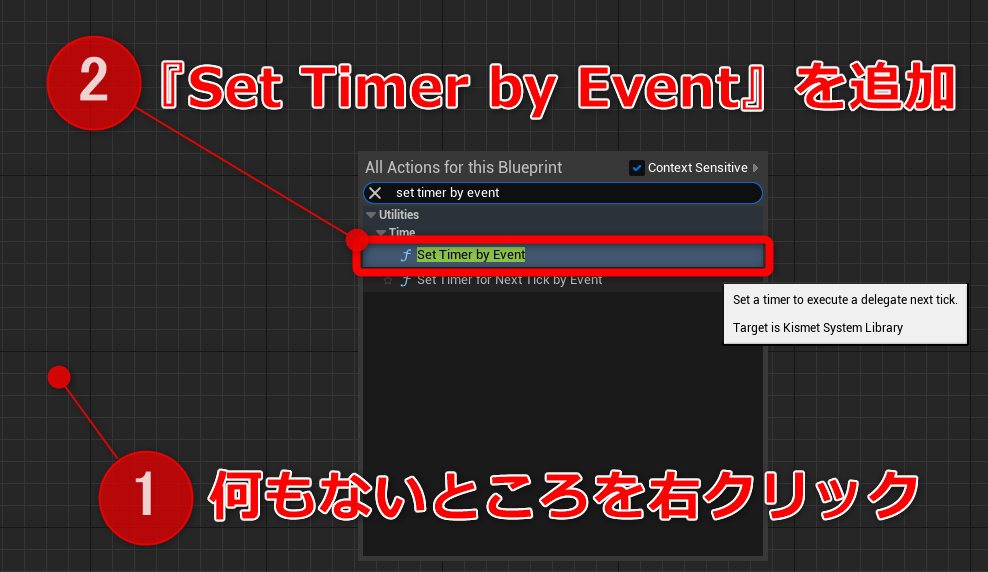
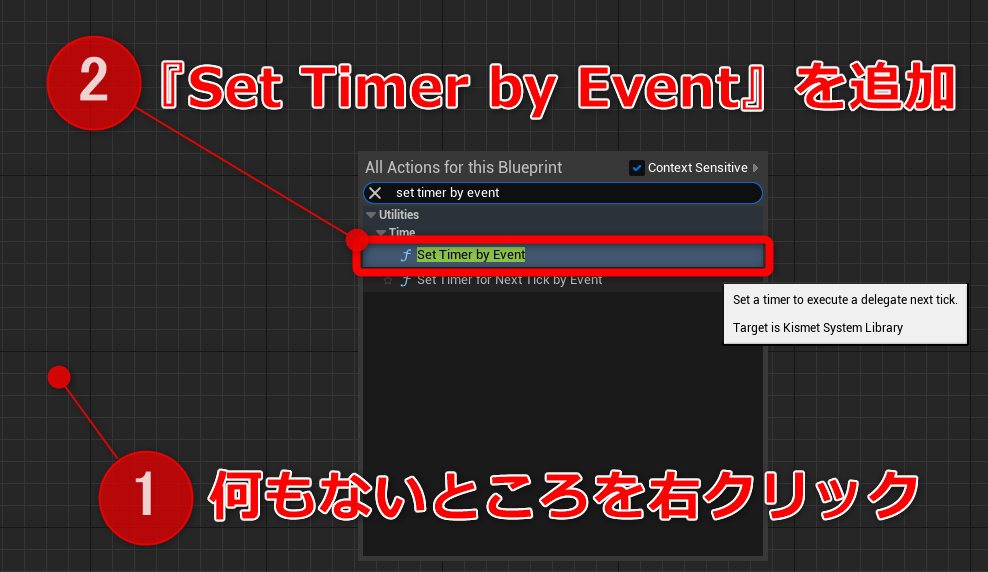
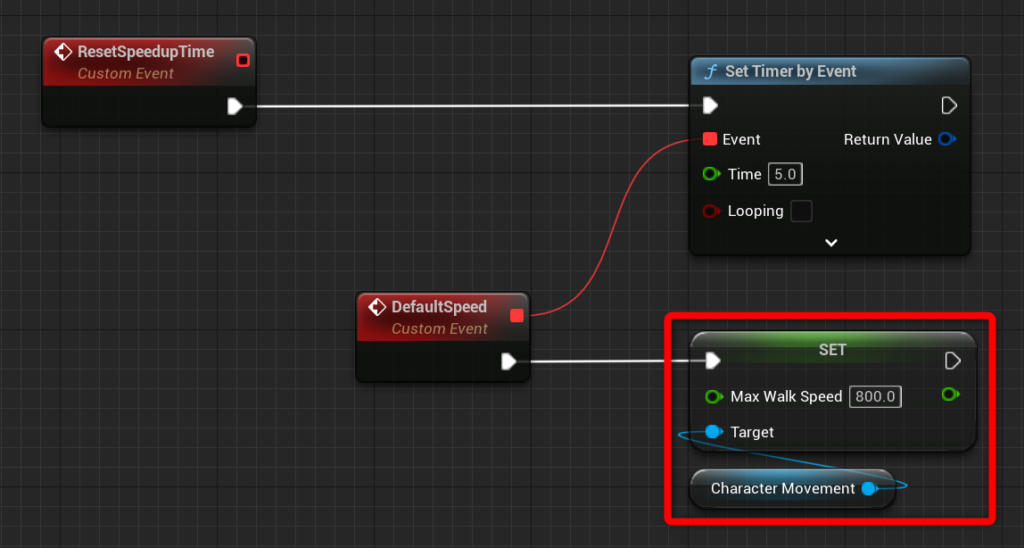
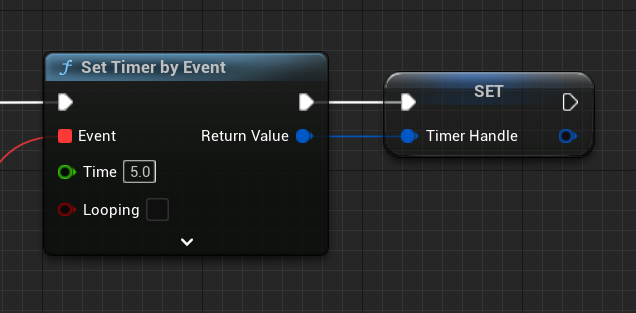
次に「Set Timer by Event」を追加します。

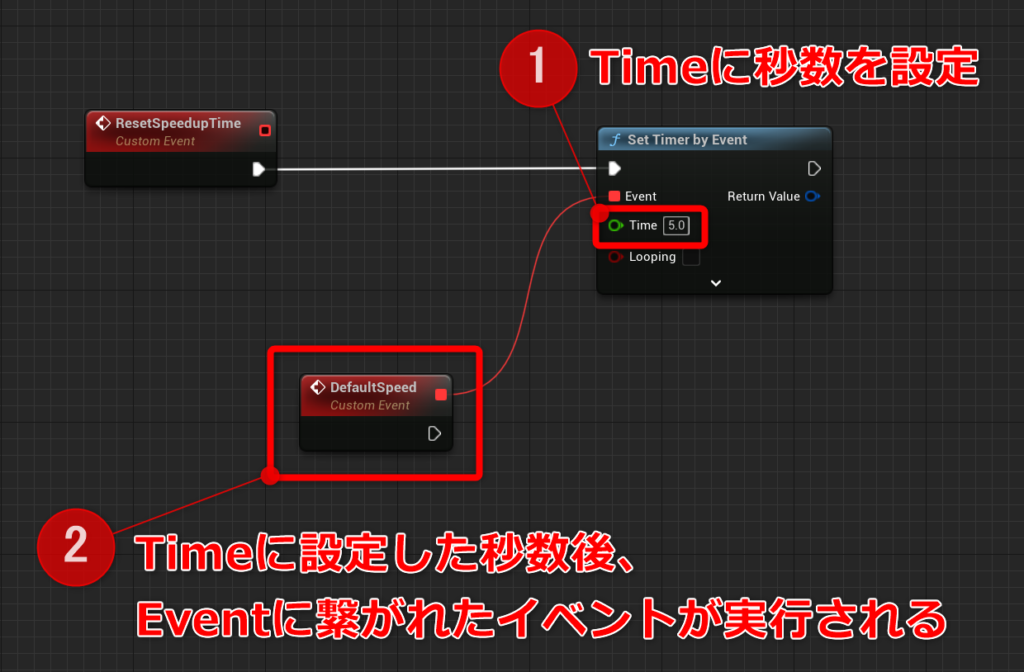
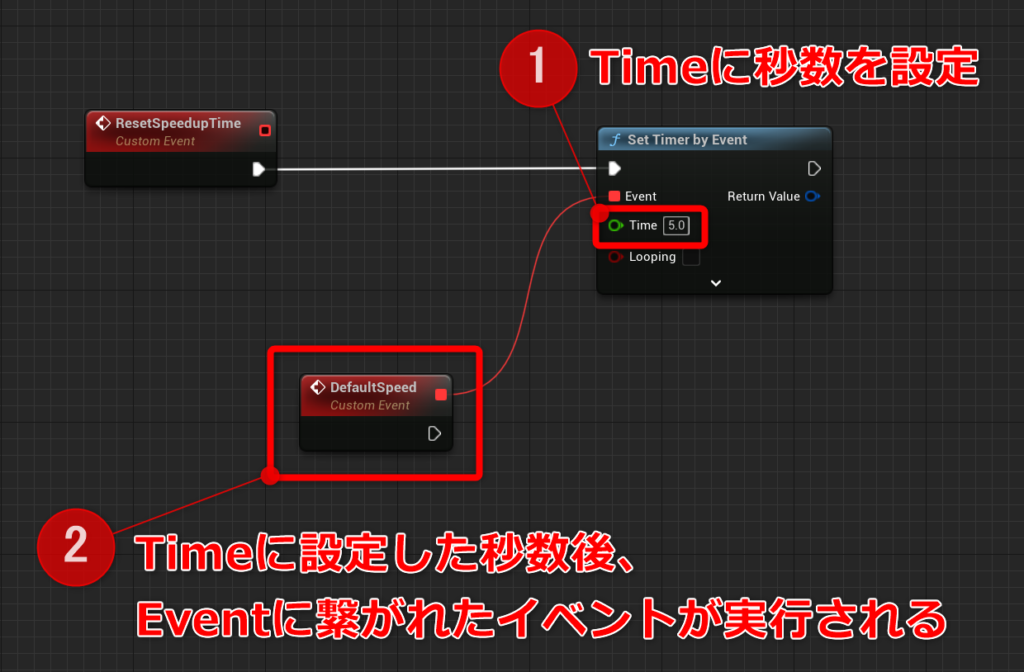
Set Timer by Eventは、Timeに設定した秒数経つと、Eventに繋いだイベントを実行するノードで、タイマーとして使用することができます。今回は、5秒後にスピードを戻したいのでTimeを「5.0」にします。

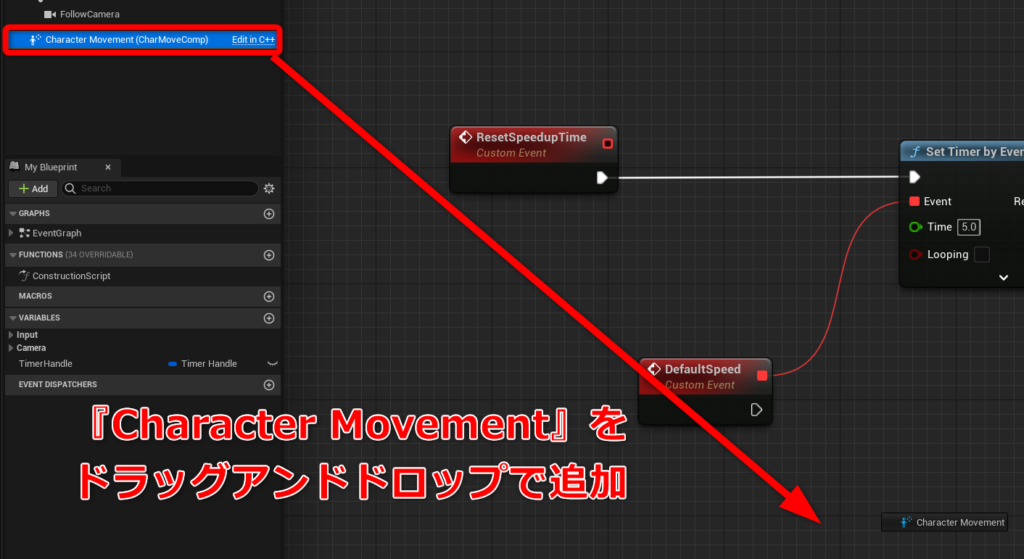
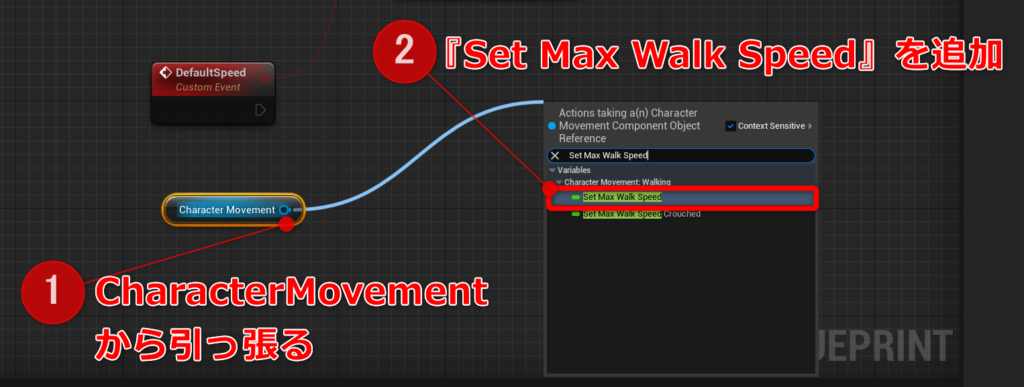
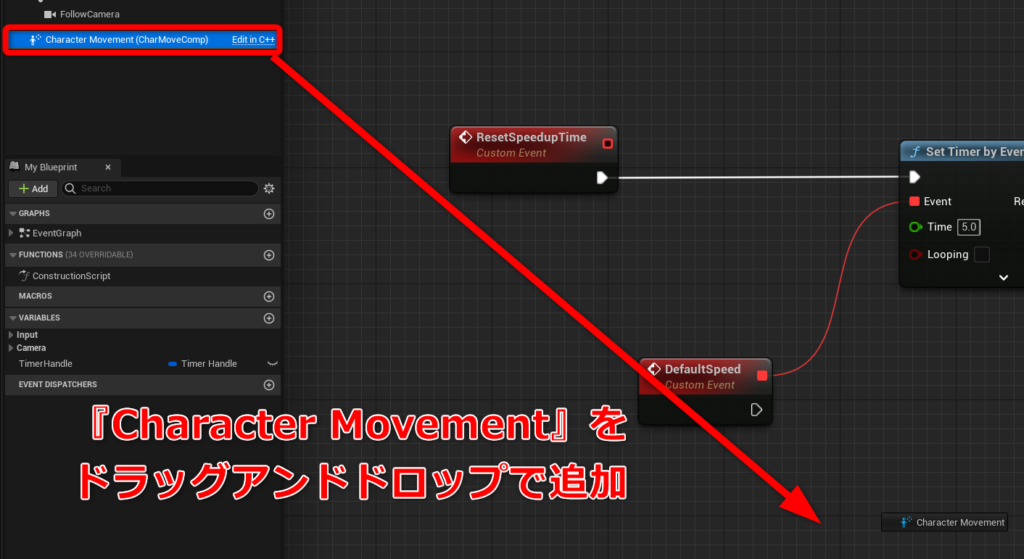
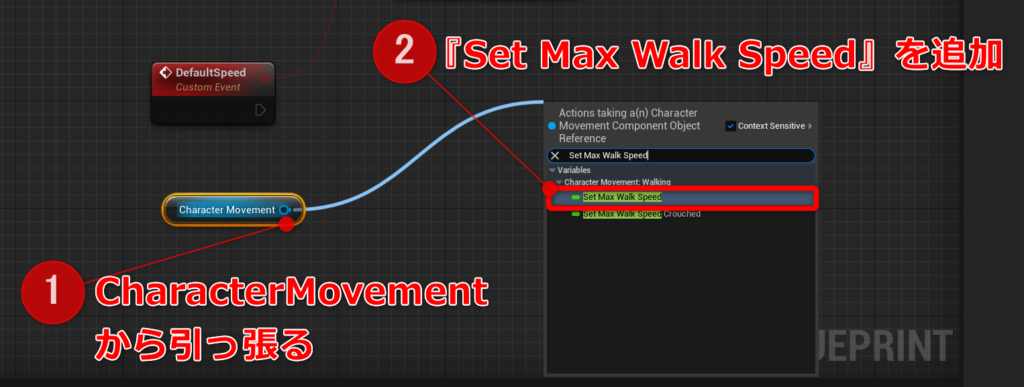
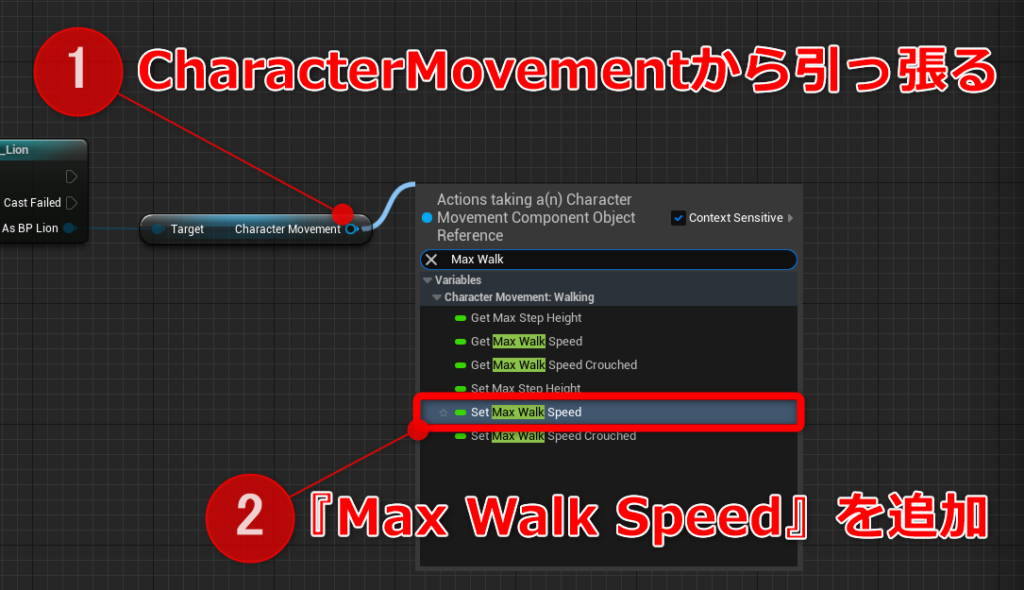
キャラクターをデフォルトのスピードにするために「Max Walk Speed」を追加します。

「CharacterMovement」から引っ張ることで検索候補に出てきます。

Max Walk Speedの値は、調整セクションで設定したデフォルトスピードの「800」です。

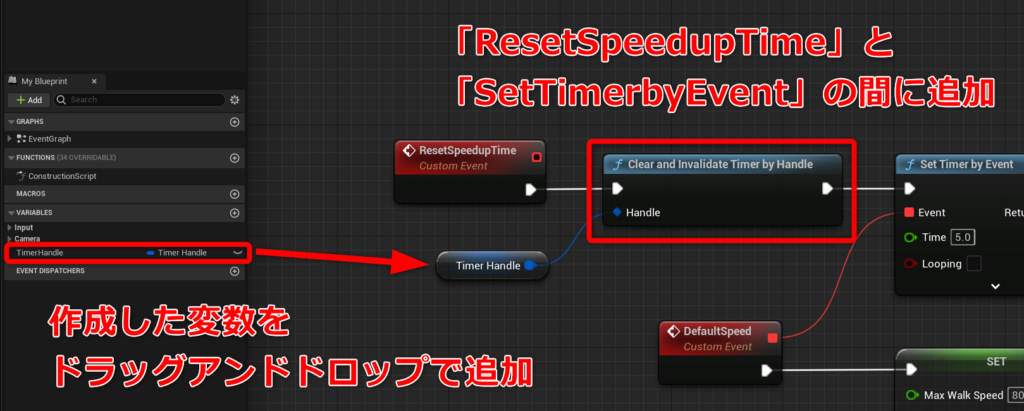
最後に、実行の度にタイマーがリセットされるようにします。
アイテムを連続で取得したときに生じる、デフォルトスピードに戻るタイミングのズレを防ぎます。
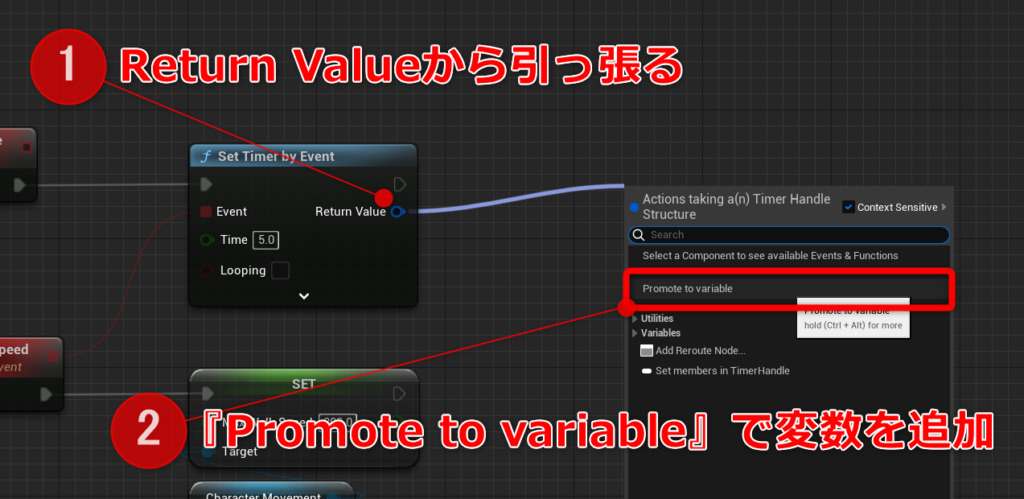
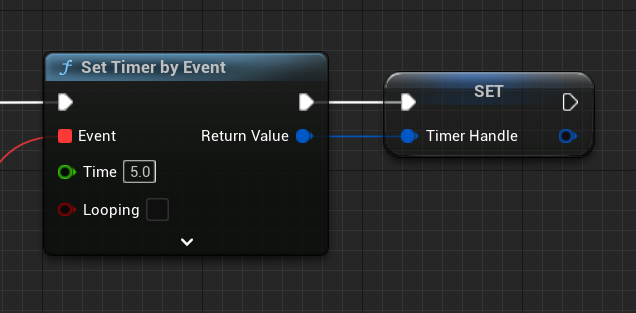
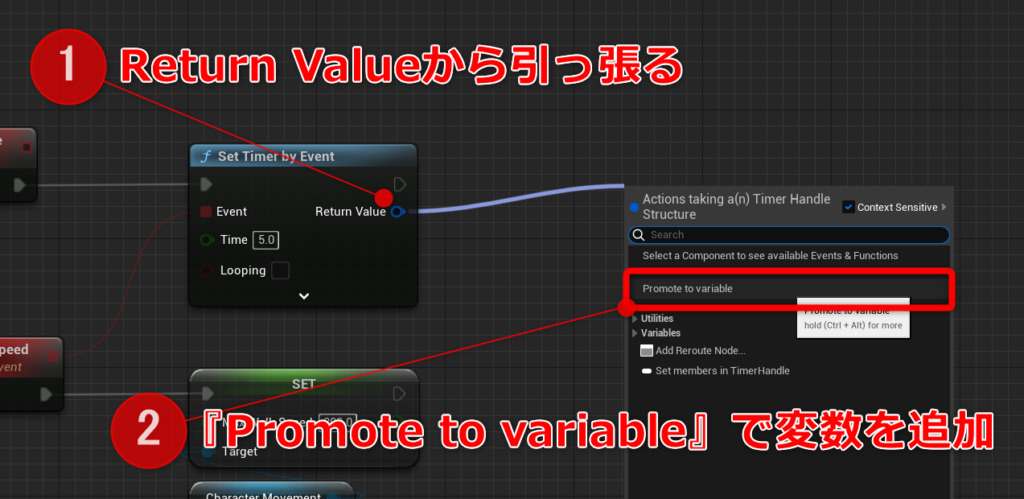
Set Timer by EventのReturn Valueから変数を作成します。この変数には、タイマーの情報が記録されます。

変数名は「TimerHandle」にしました。

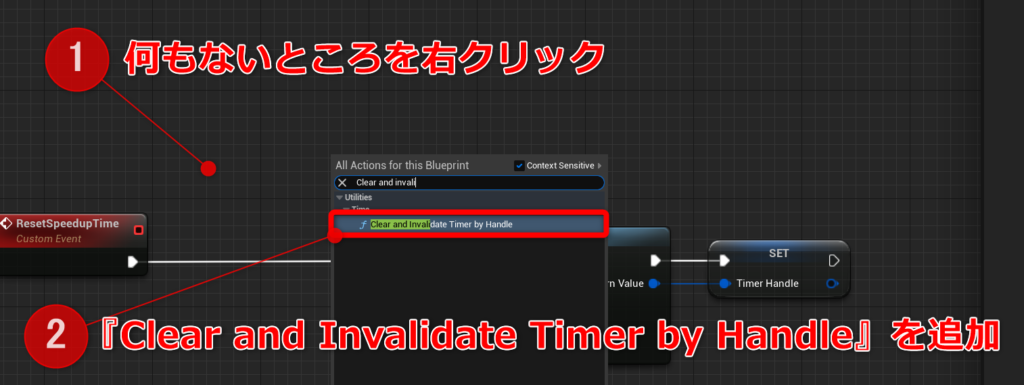
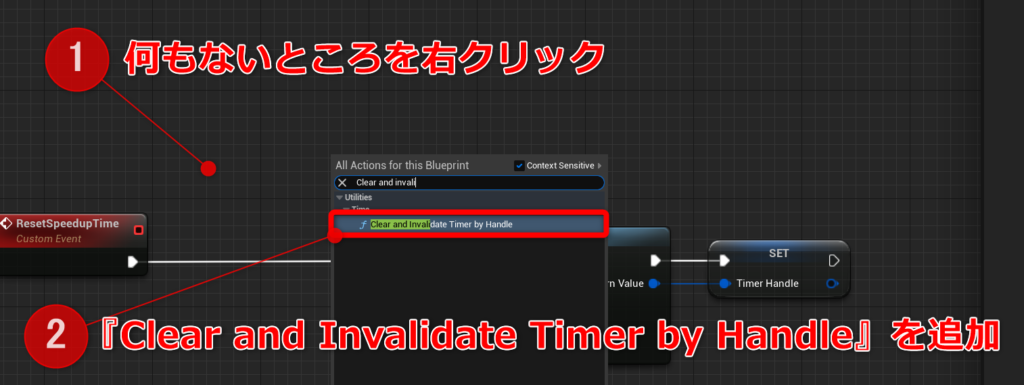
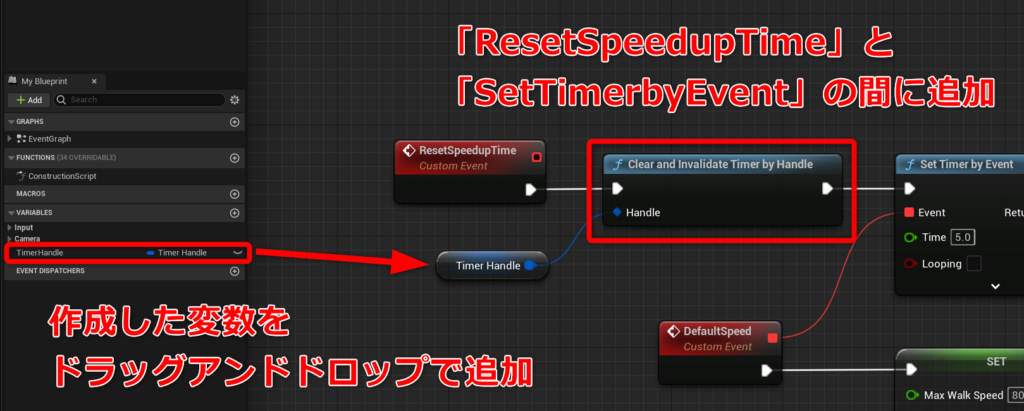
「Clear and Invalidate Timer by Handle」を追加して、作成した変数を繋げます。これは、実行中のタイマーをクリア(消去)するノードです。

「ResetSpeedupTime」と「Set Timer by Event」の間に挟みます。
これで「デフォルトのスピードに戻すロジック」の完成です!

■BP_SpeedupItemにスピードアップのロジックを組む
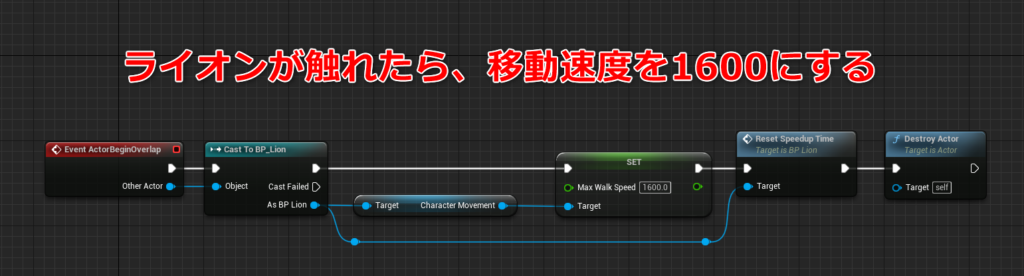
「BP_SpeedupItem」のEventGraphに追加してください。

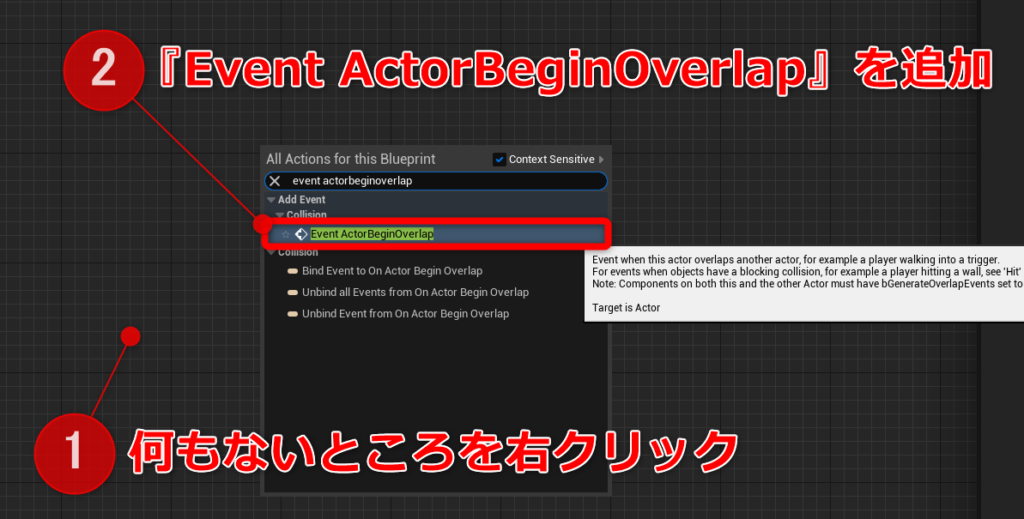
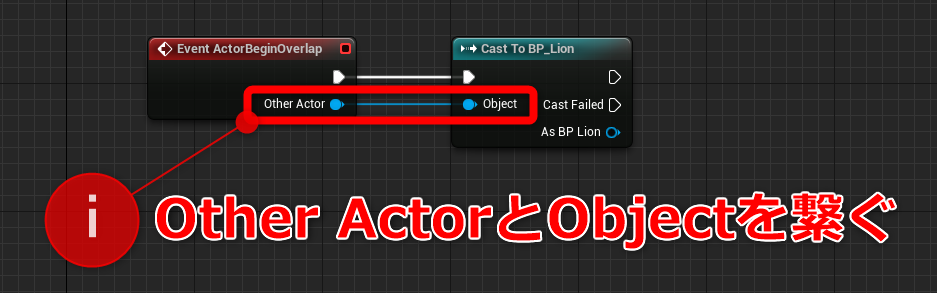
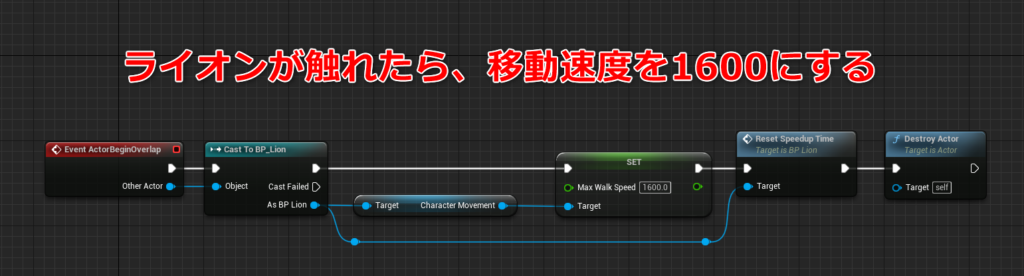
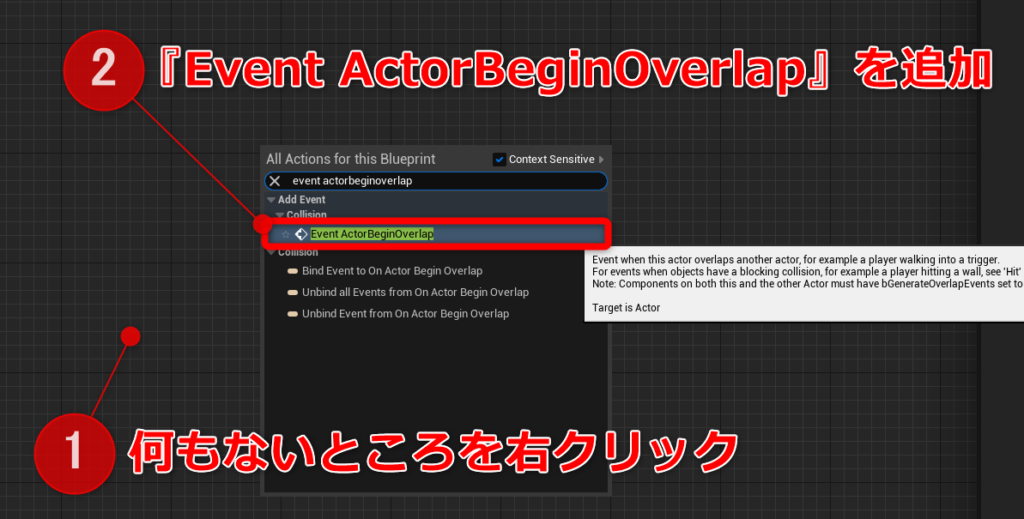
「Event ActorBeginOverlap」を追加します。このイベントノードは、コリジョンに他のアクターが触れた時に実行されます。

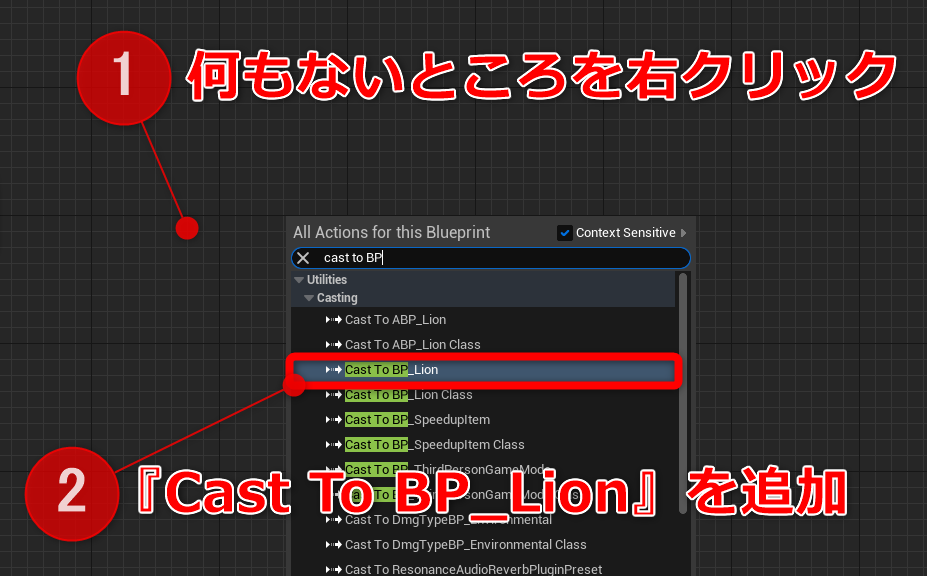
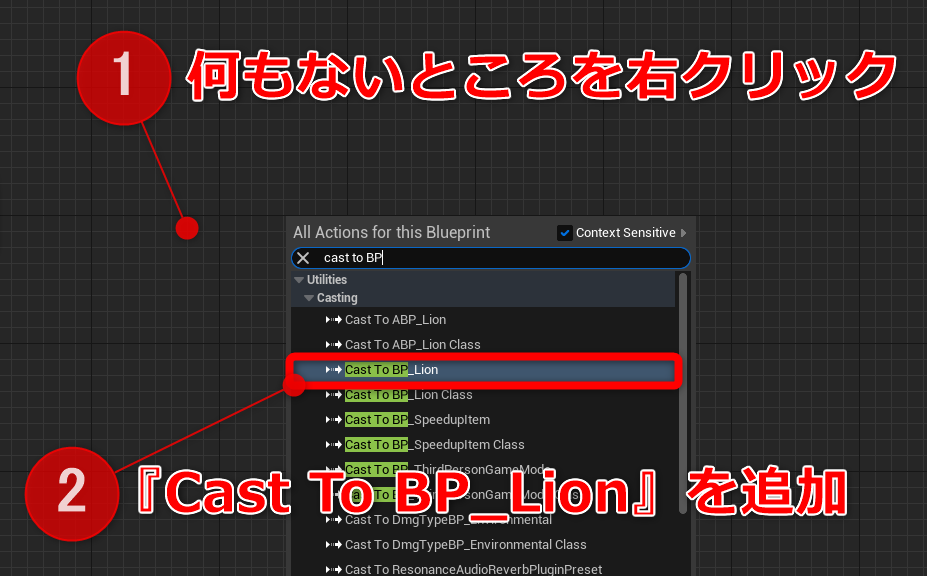
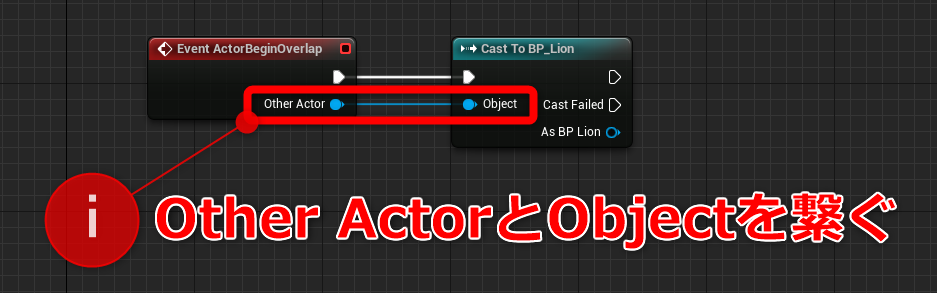
次に「Cast To BP_Lion」を追加します。触れた相手がBP_Lionではない場合、Cast Failedに処理が流れます。


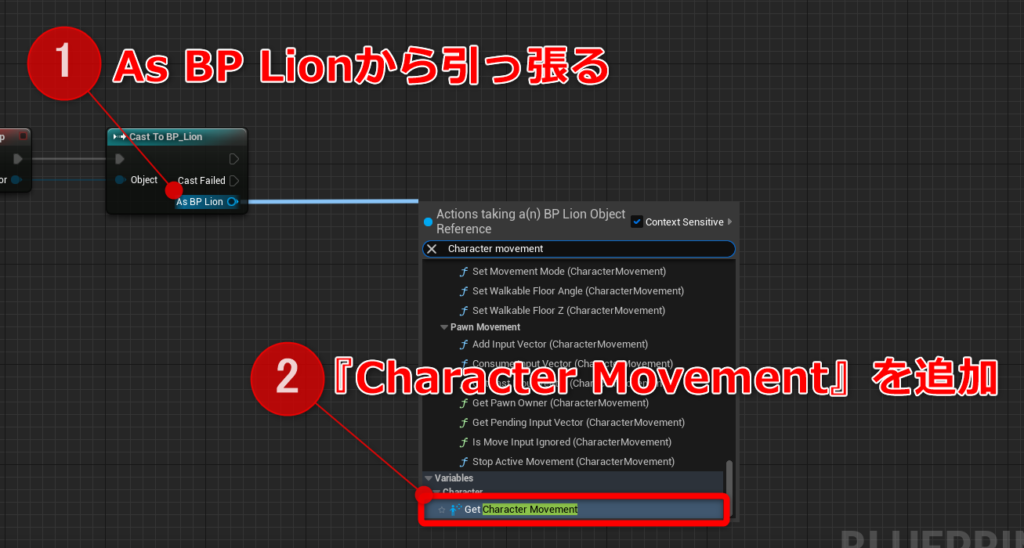
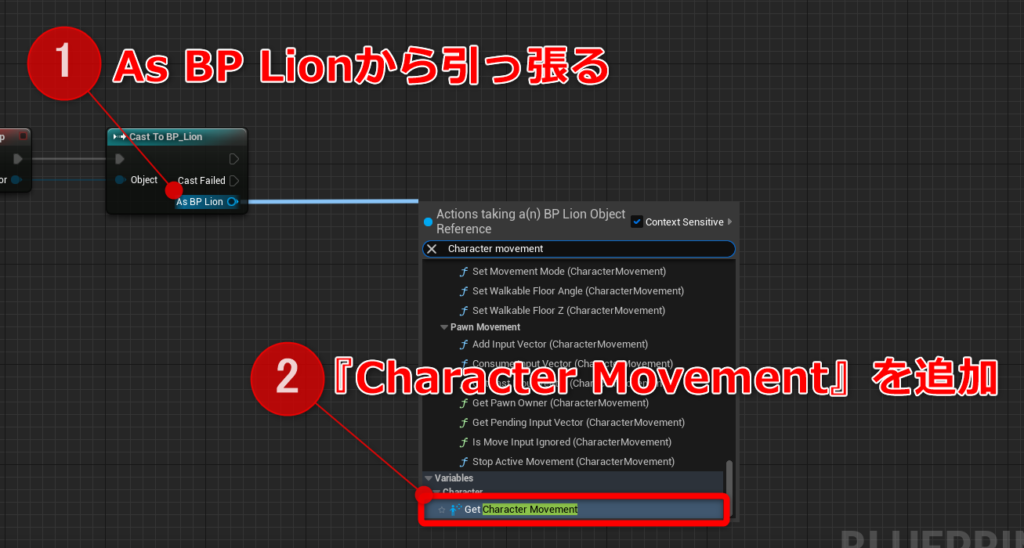
As BP Lionから引っ張って「CharacterMovement」を追加します。

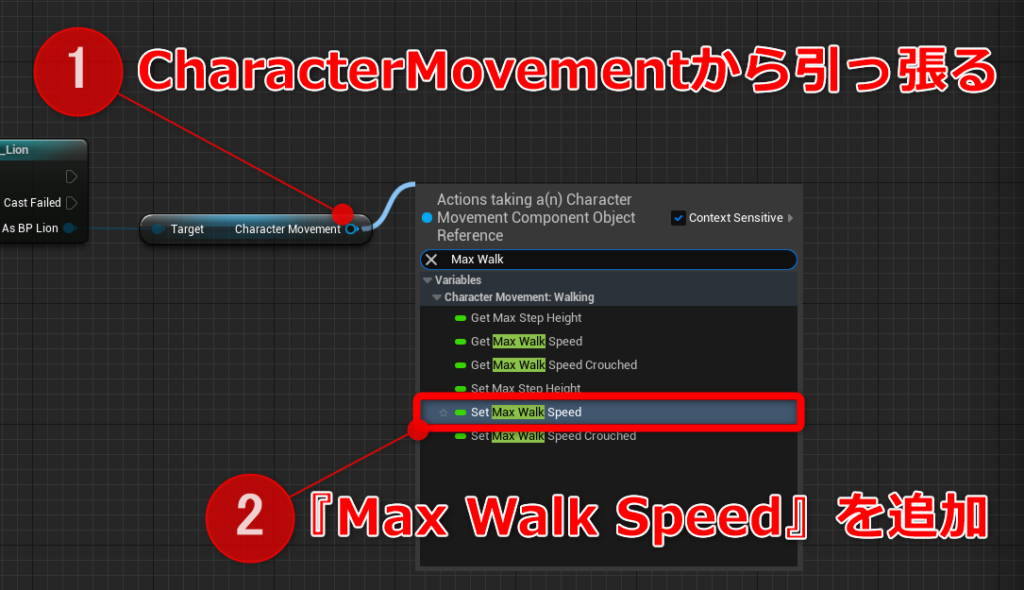
さらに、CharacterMovementから引っ張って「Set Max Walk Speed」を追加します。
値はスピードの変化が分かるように2倍の「1600」にしました


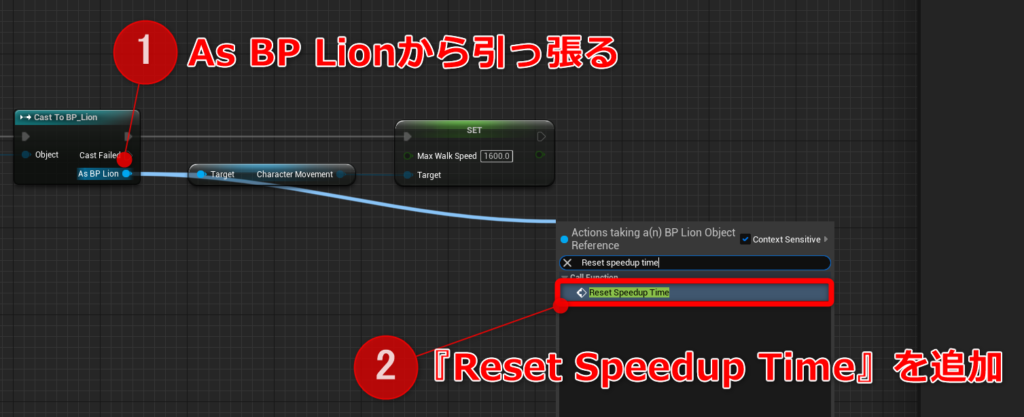
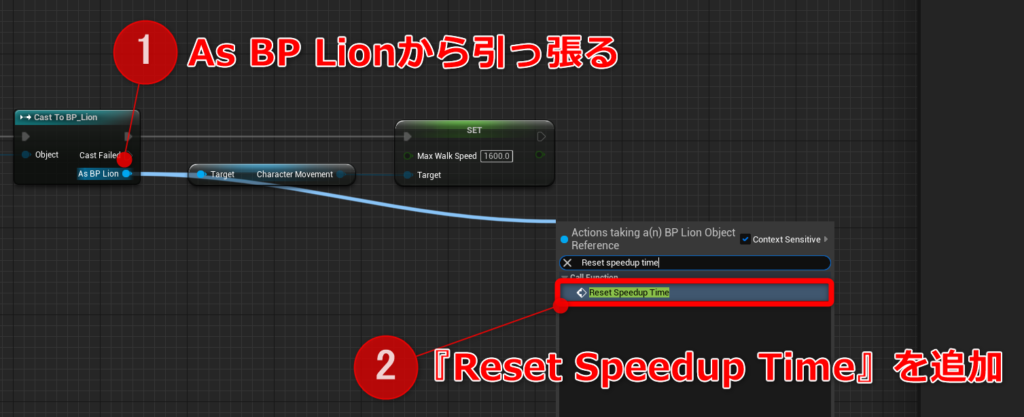
As BP Lionから引っ張って、先ほど作成した「Reset Speedup Time」を追加します。これで5秒間だけスピードが上がるようになりました。

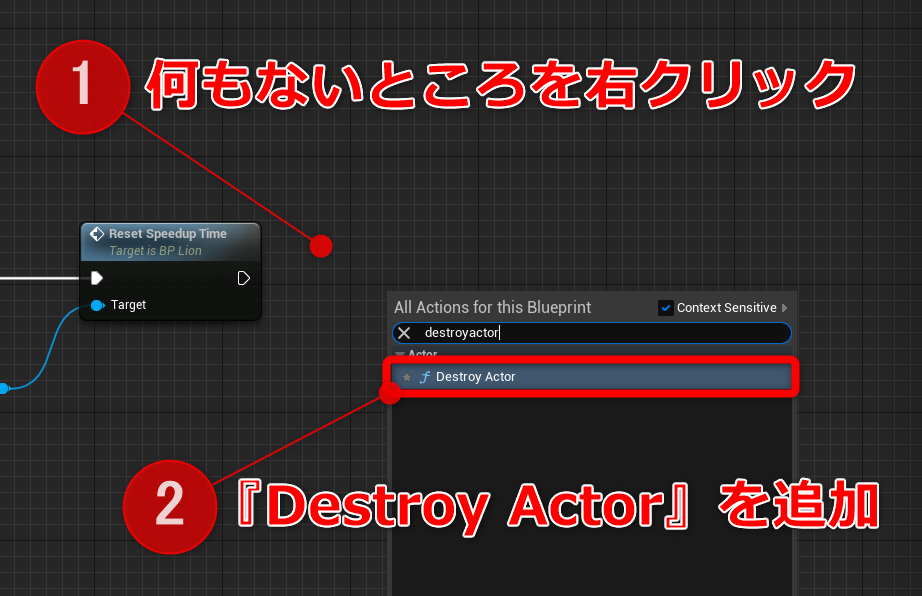
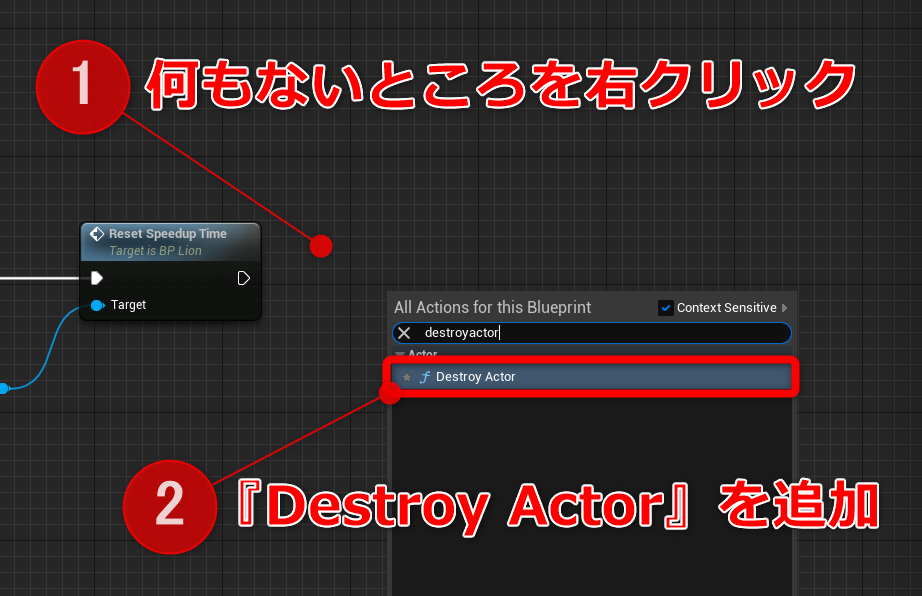
最後に、触れたアイテムを消すために「Destroy Actor」を追加します。
これで「スピードアップのロジック」の完成です!

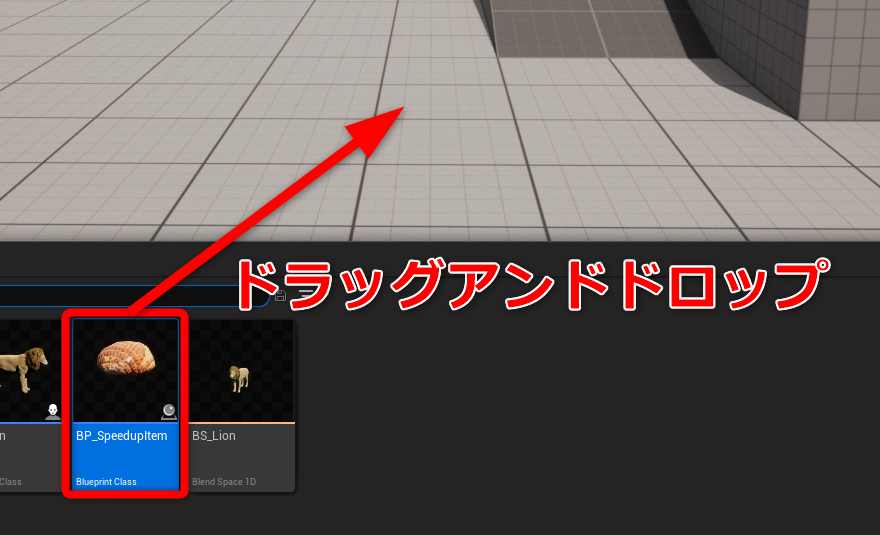
■ステージに配置して完成!
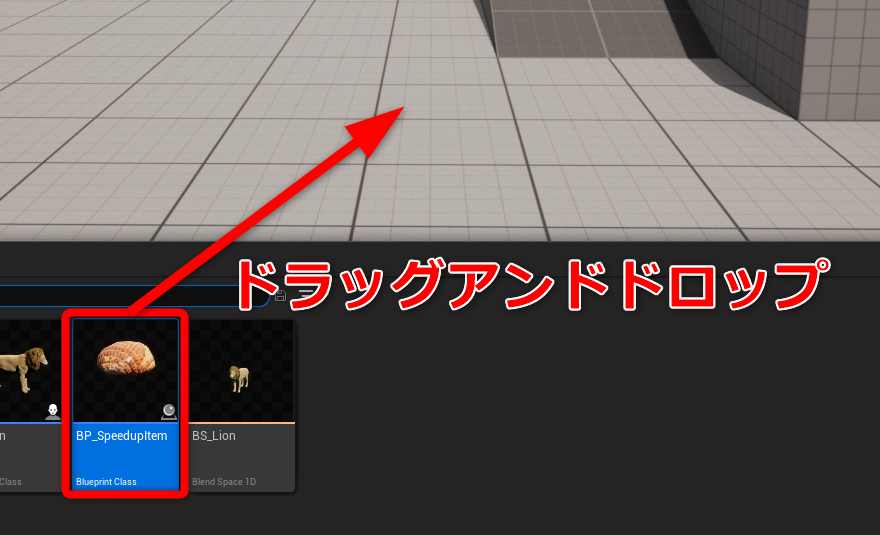
BP_SpeedupItemをレベルに配置して、移動速度が上がるか確認してみましょう。


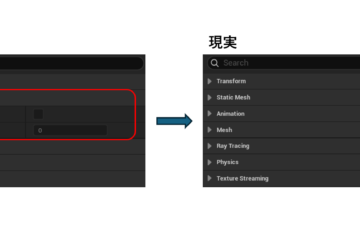
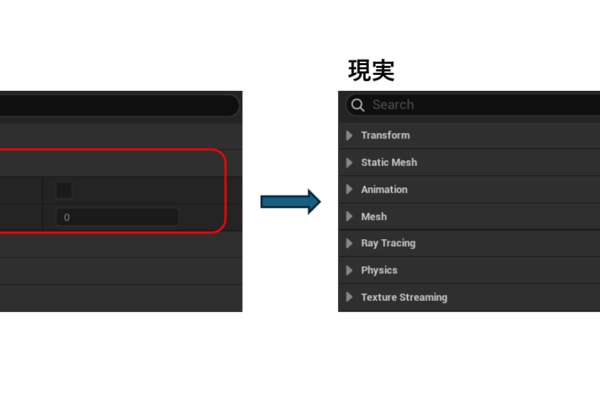
 [UE5] カテゴリの表示順を操作する
2026.02.04UE
[UE5] カテゴリの表示順を操作する
2026.02.04UE

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5