執筆バージョン:Unreal Engine 5.0.2
|
第18回ぷちコンのテーマ「かける」にちなんで、疾走感を演出するスピードラインを作成します。
ハンズオン形式で書いたので、ぜひ真似してつくってみてください!
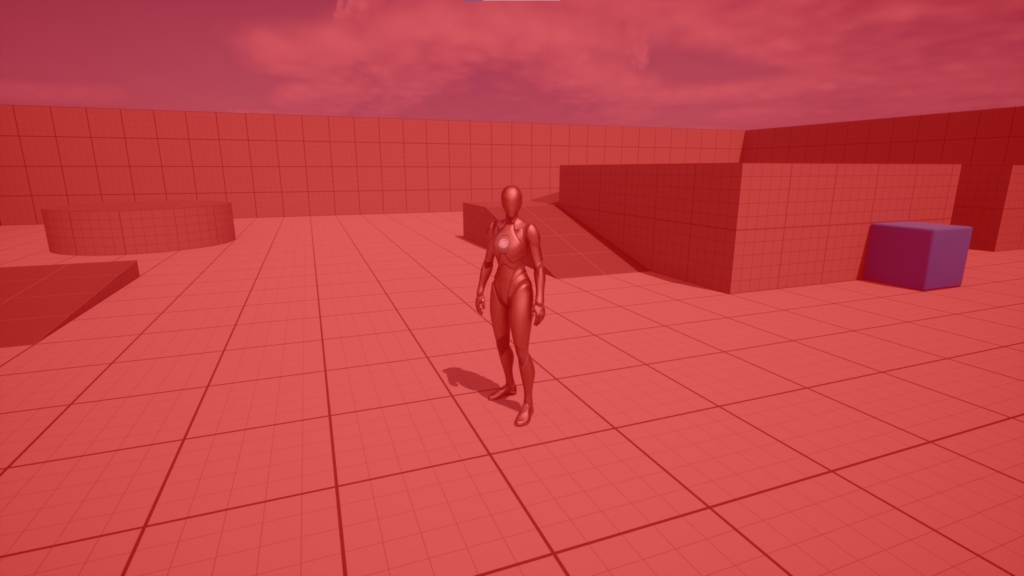
完成イメージはこちら!
※ThirdPersonテンプレートを使用しています
目次
準備
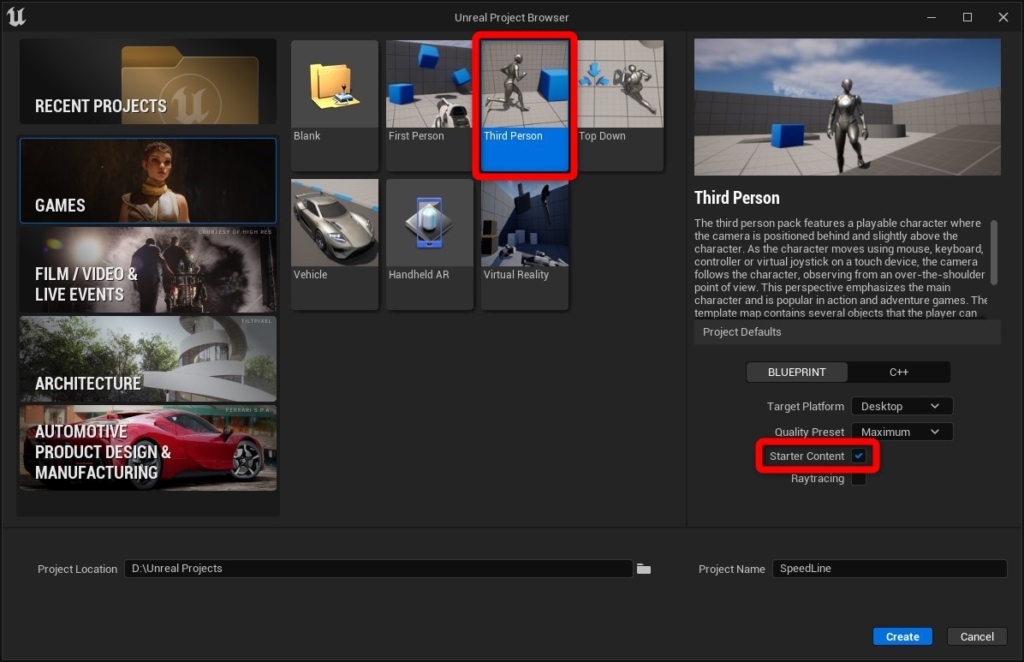
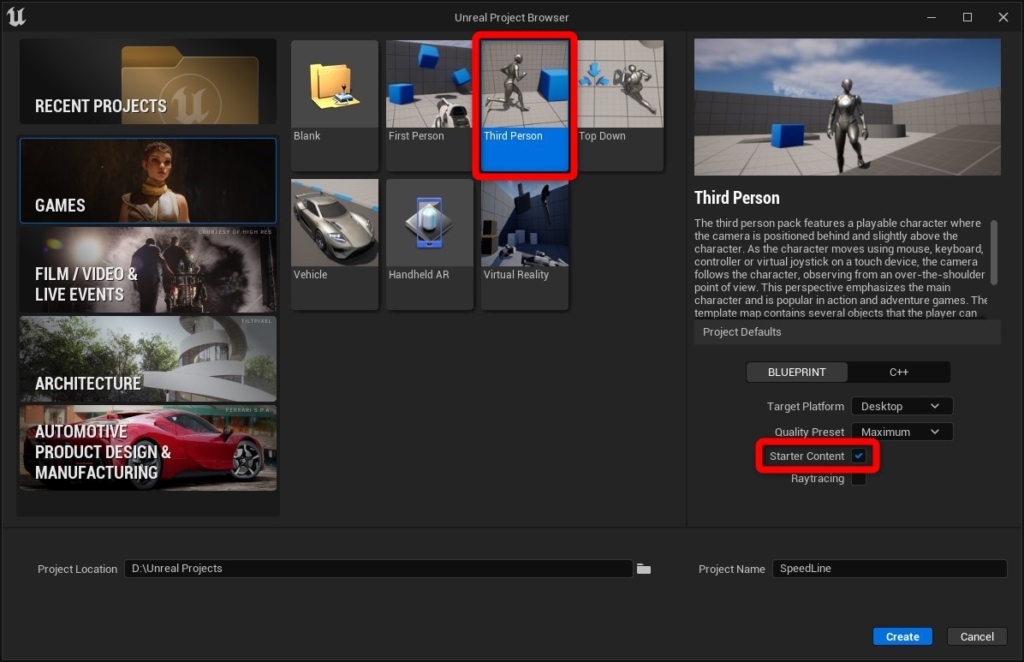
■StarterContentを追加
StarterContentに入っているテクスチャを使用します。なので、プロジェクト作成時にStarterContentにチェックを付けておいてください。

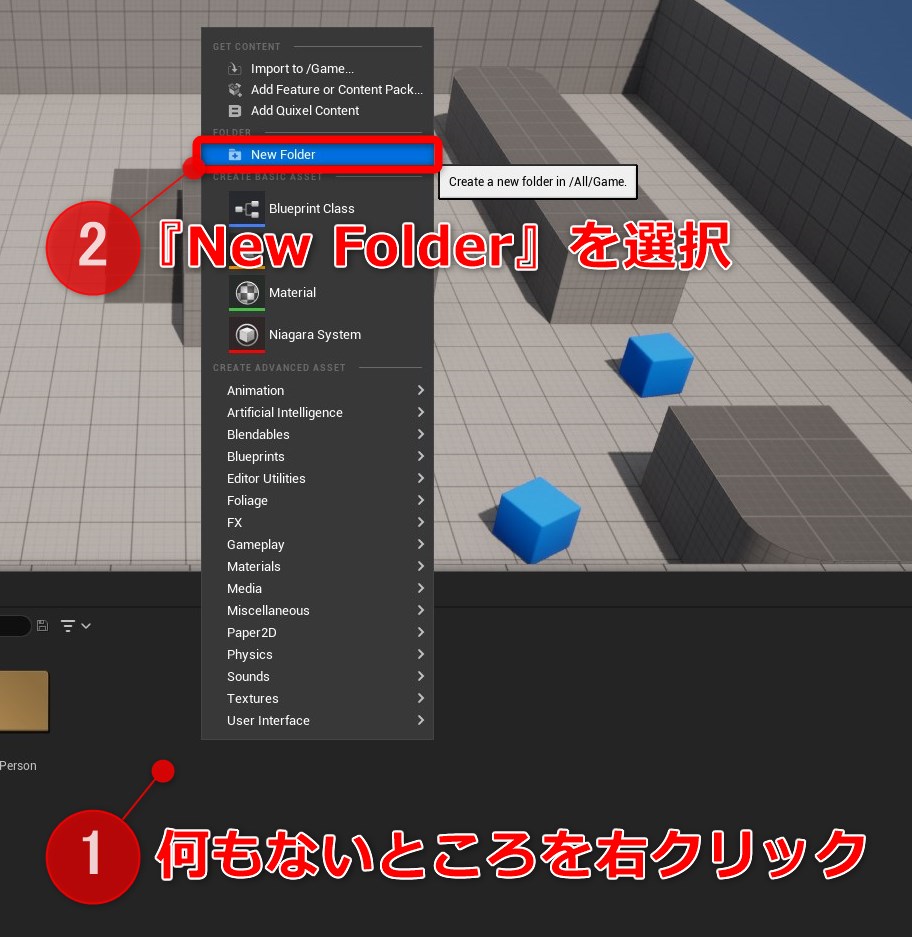
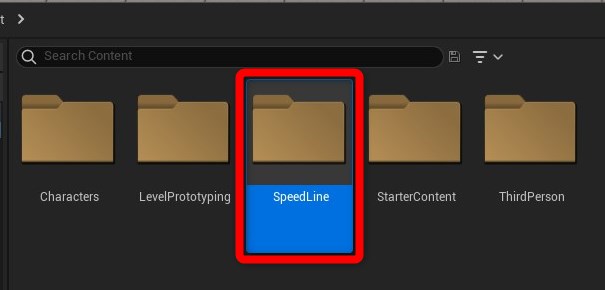
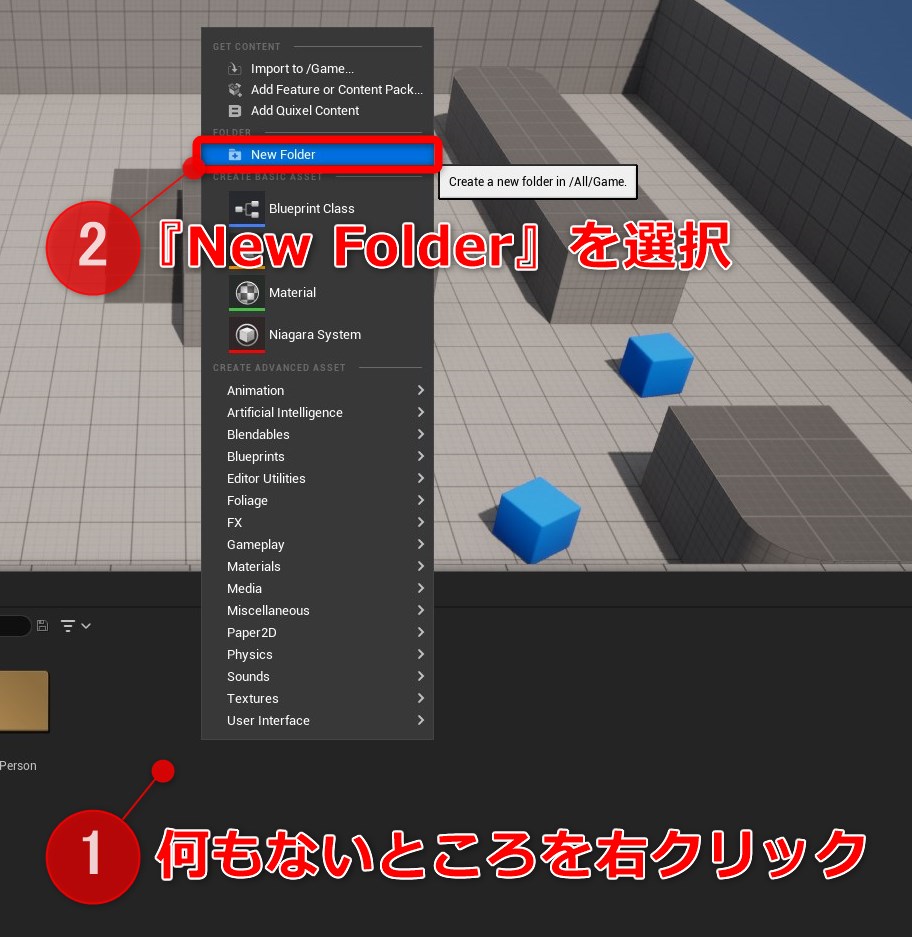
■フォルダを作成
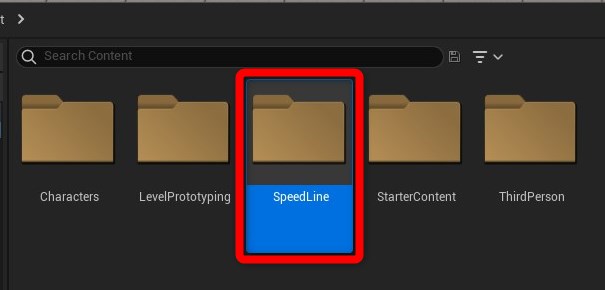
作成したものをまとめておくフォルダを作成します。

フォルダ名は「SpeedLine」にしました。

PostProcessMaterialの作成/設定
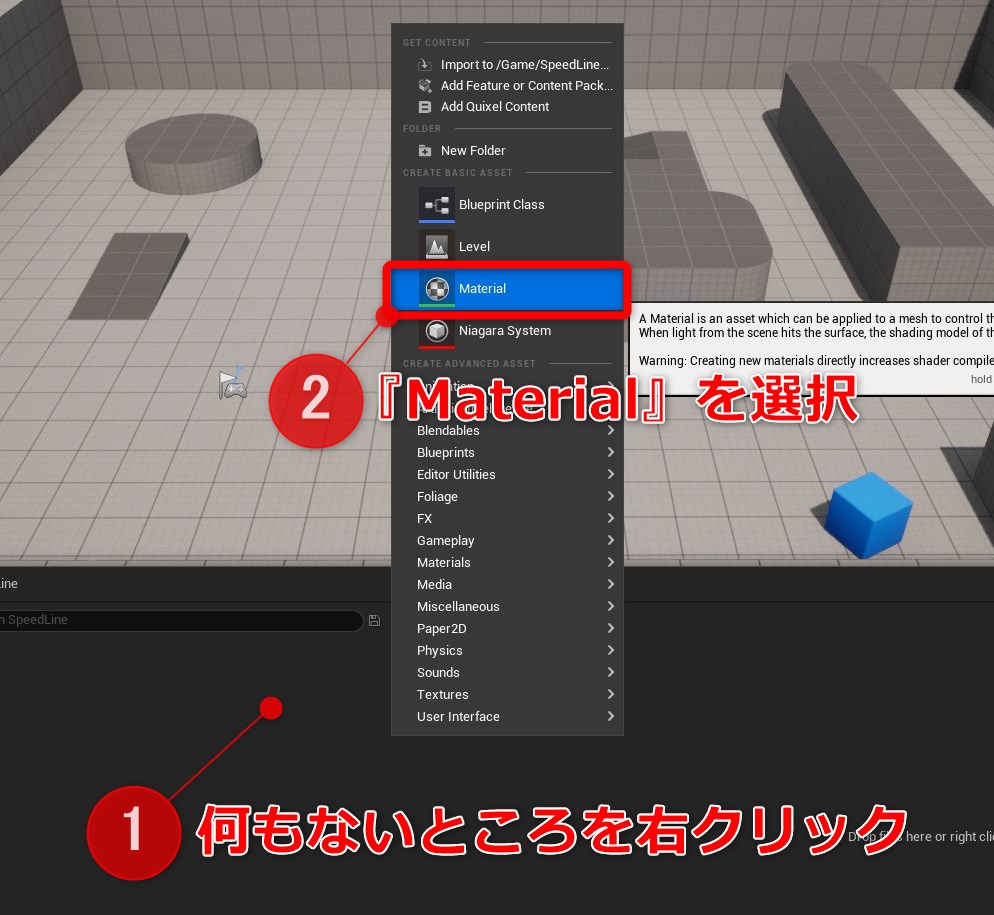
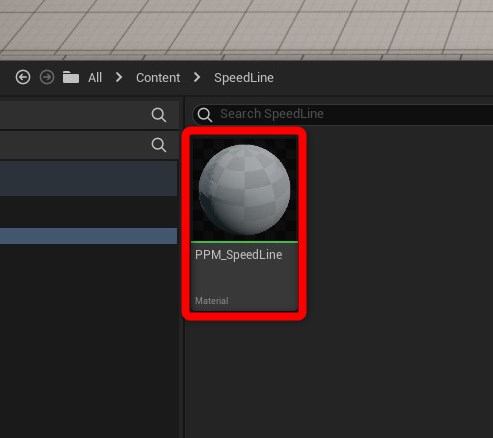
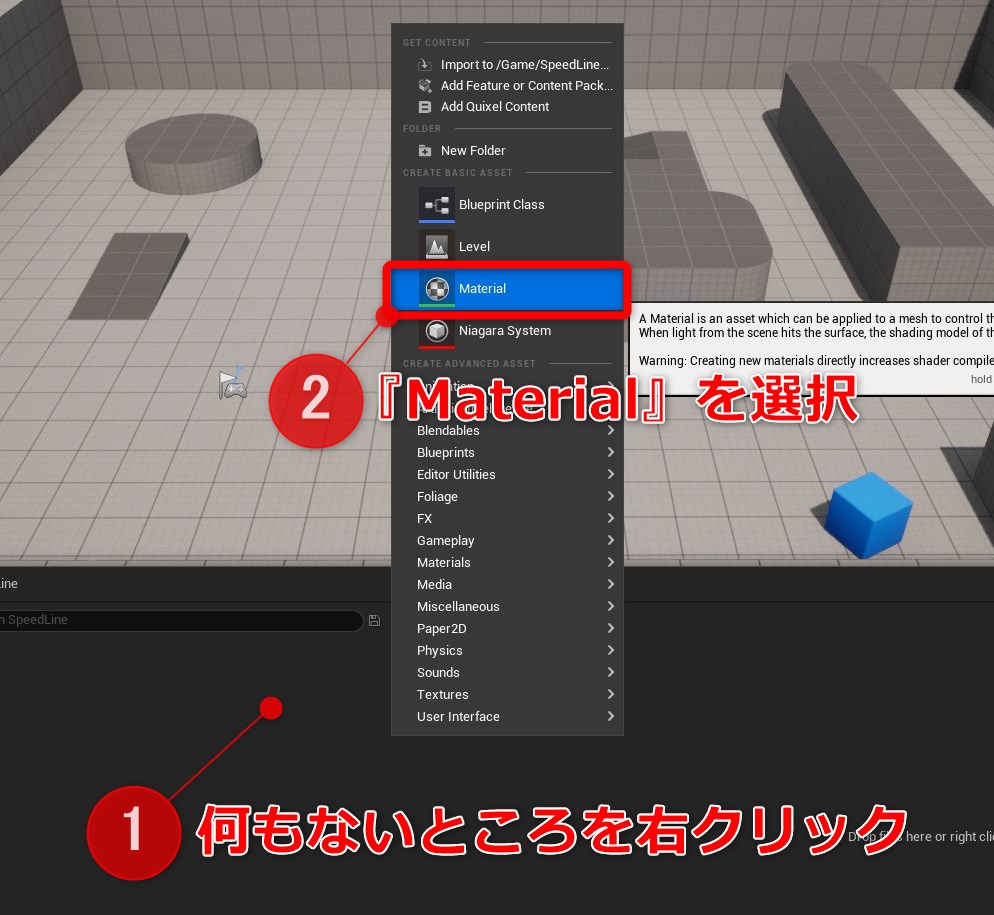
■PostProcessMaterialを作成
PostProcessに設定するMaterialを作成します。
このマテリアルでスピードラインを表現します

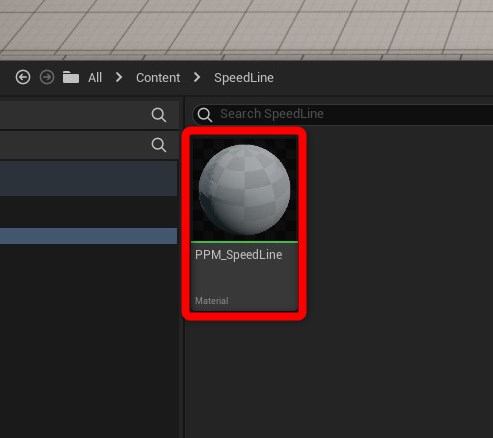
マテリアル名は「PPM_SpeedLine」にしました。(PPM=PostProcessMaterial)

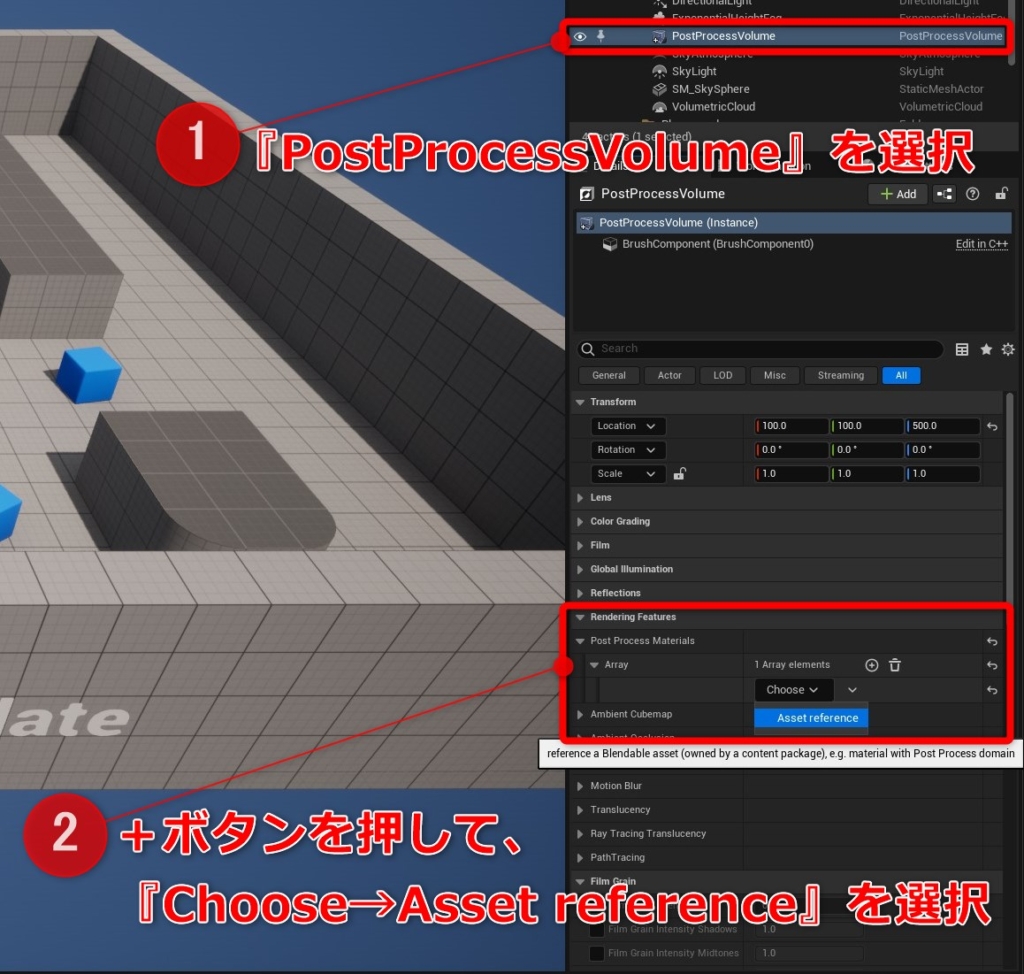
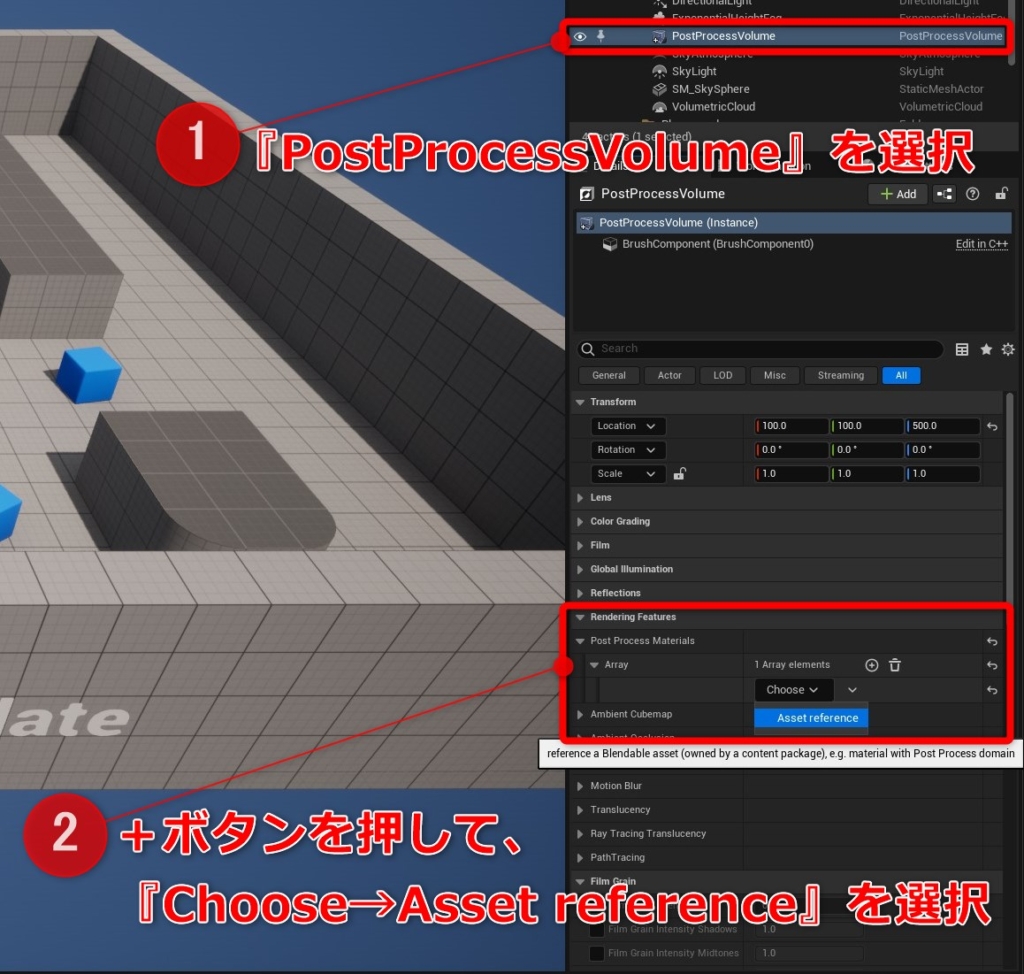
■PostProcessVolumeにPPM_SpeedLineを設定
レベルに配置されているPostProcessVolumeに、作成したPPM_SpeedLineを設定します。
RenderingFeatures→PostProcessMaterialsにある、Arrayの+ボタンを押して設定項目を追加して下さい。

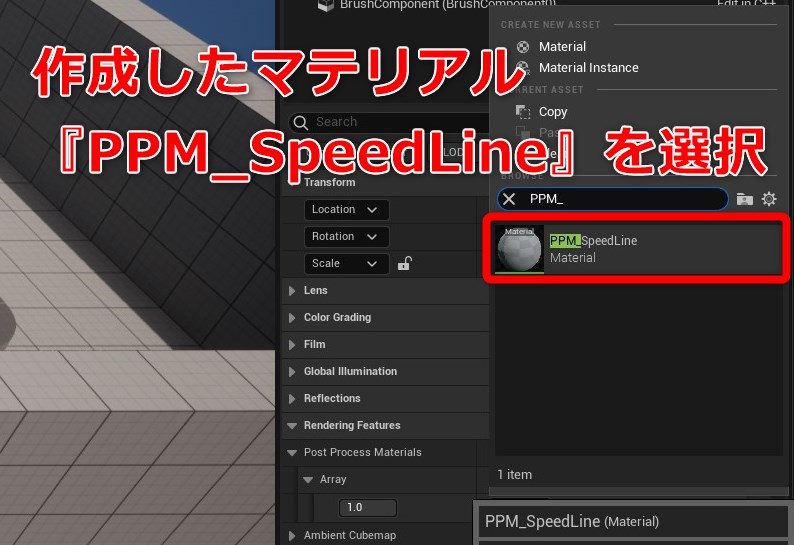
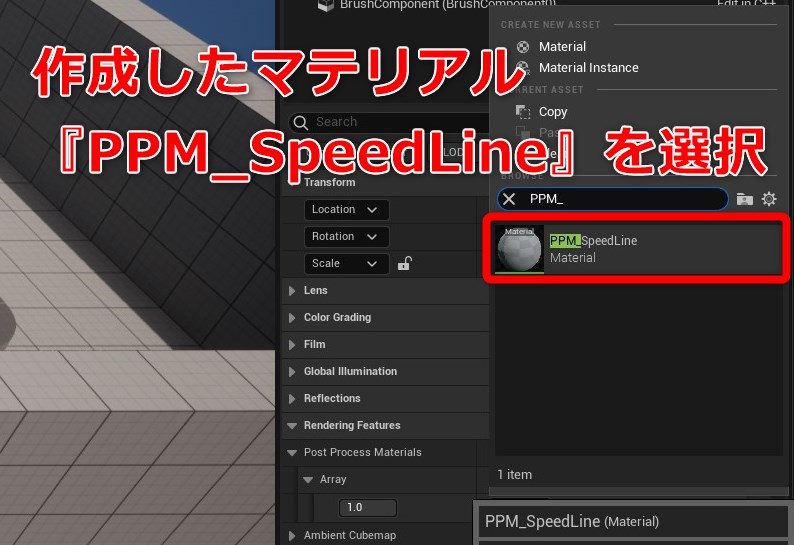
追加した項目にPPM_SpeedLineを設定します。

これでPostProcessVolumeの設定は完了です。
次のセクションから、PPM_SpeedLineにスピードラインのロジックを作成していきます。
スピードラインを作成
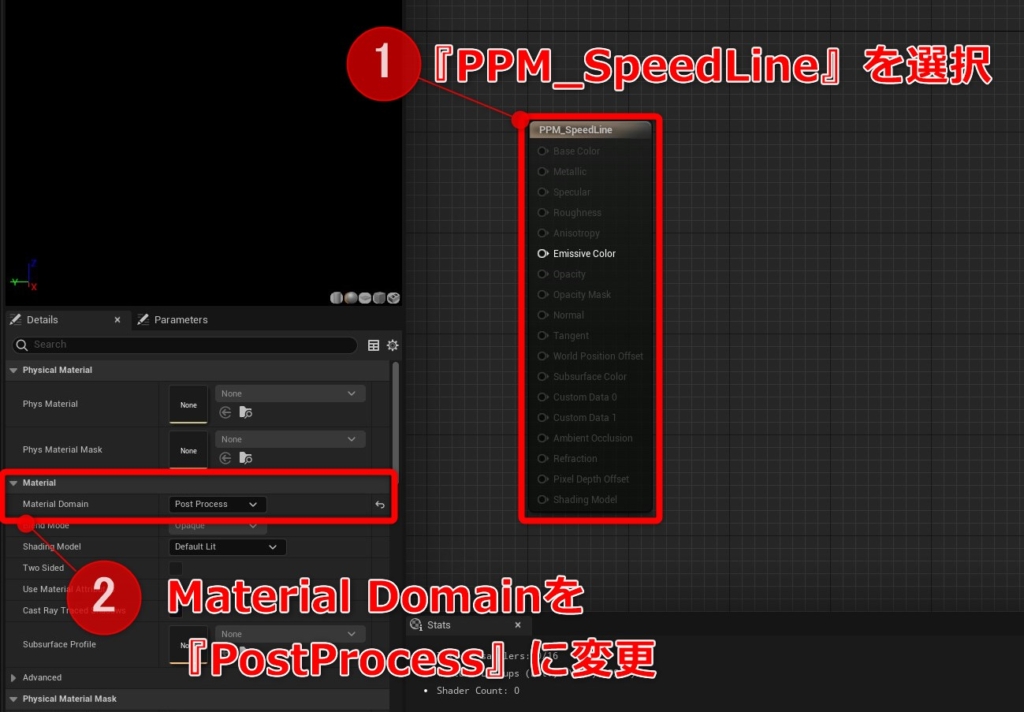
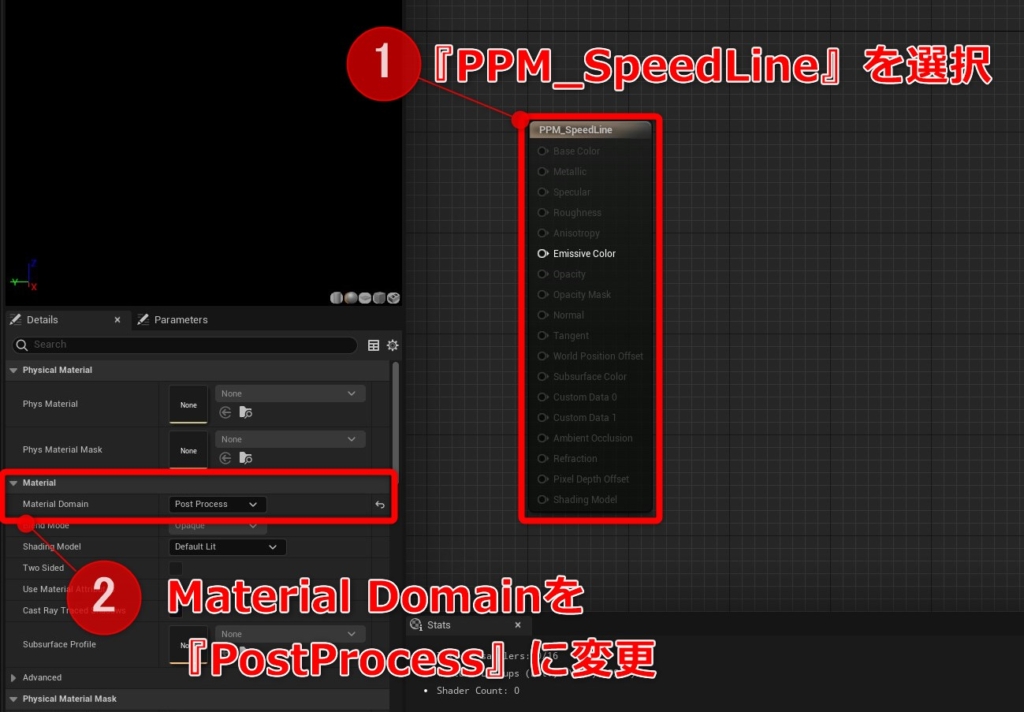
■PostProcessMaterialに変更
Material DomainをPost Processに変更します。
変更を忘れると画面に反映されないので気を付けてください。

■PostProcessMaterialによる影響
まずは、PostProcessMaterialによって画面がどのような変化するのか確認してみましょう。
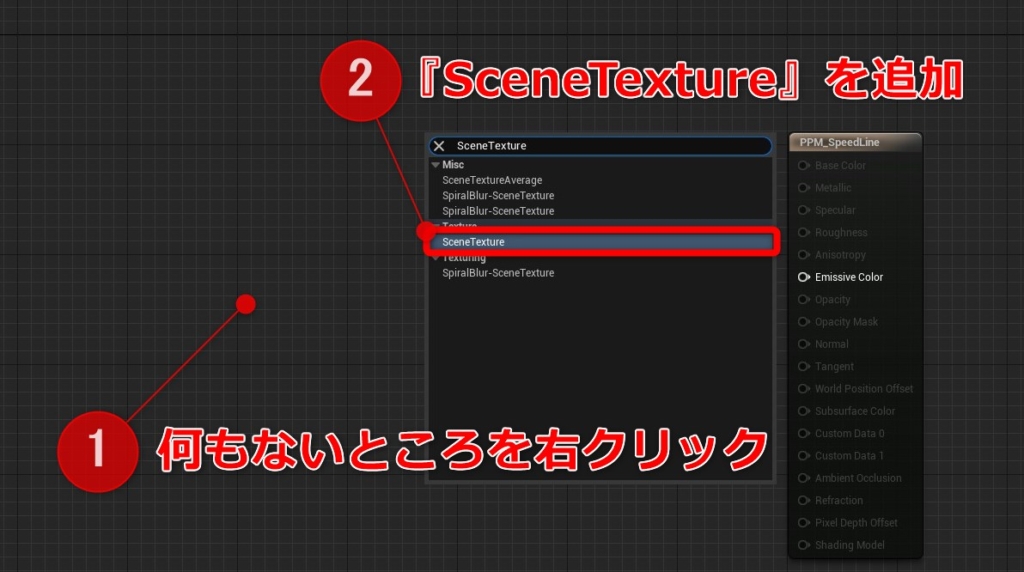
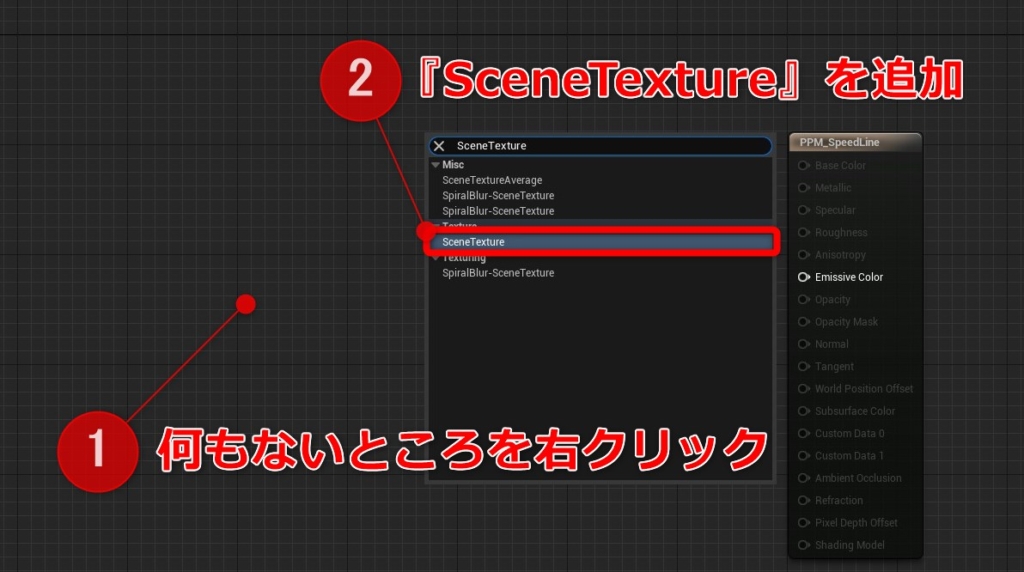
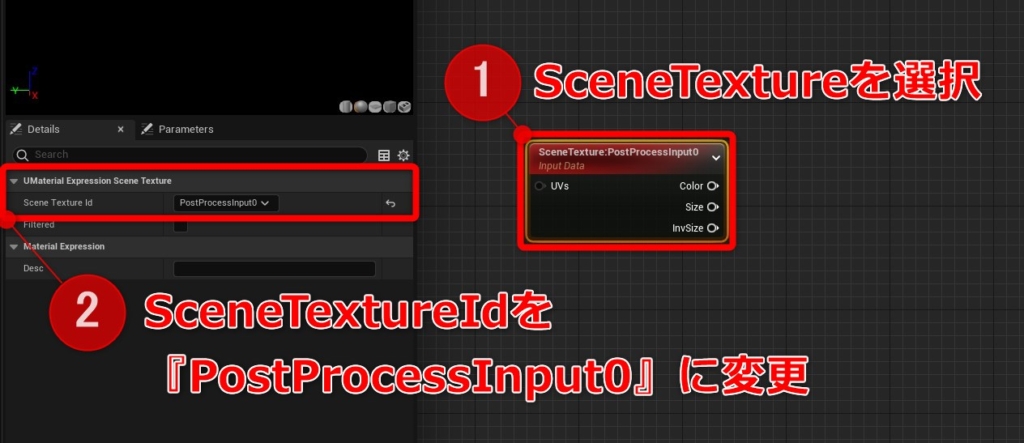
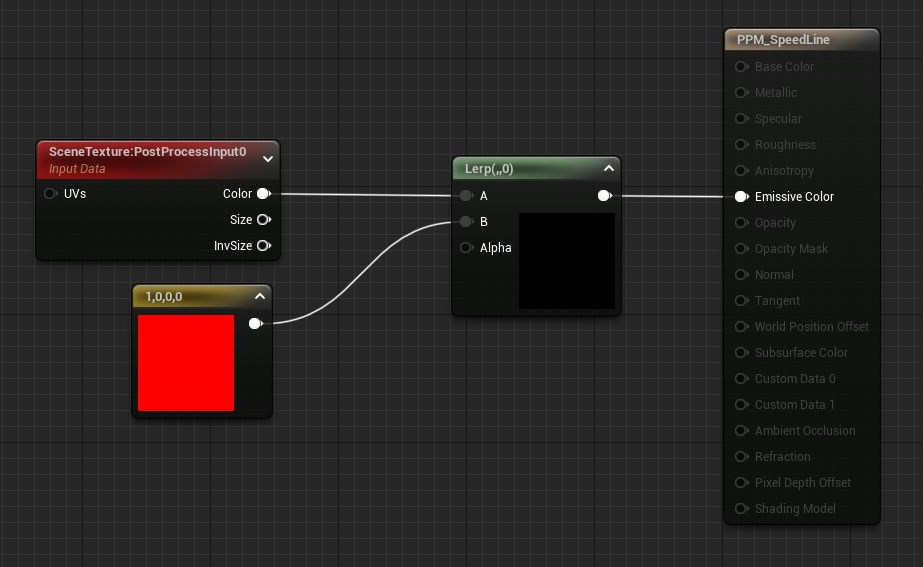
「SceneTexture:PostProcessInput0」を追加します。
※ノードの追加はグラフ上で右クリック→ノード名を検索です。この後もたくさんノードを追加するので覚えておいてください。

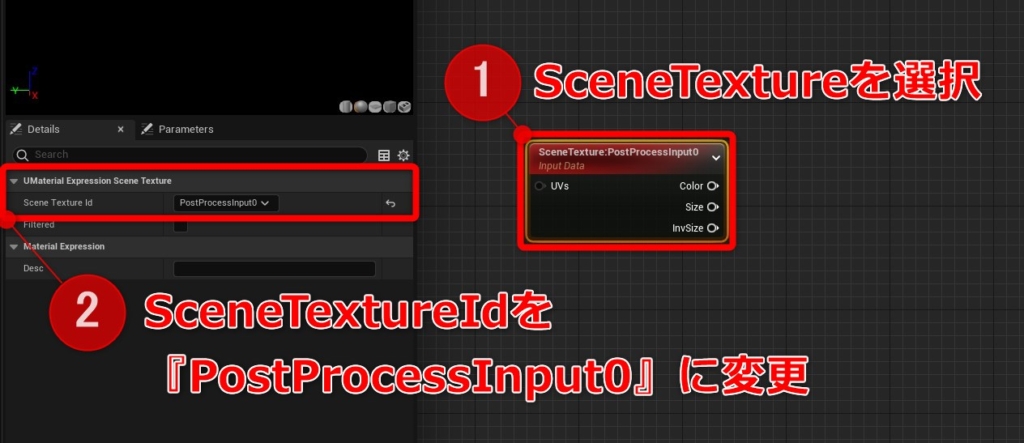
SceneTextureIdを「PostProcessInput0」に変更します。
※ノードの値を変更する時は、対象のノードを選択してDetailウィンドウで変更です。

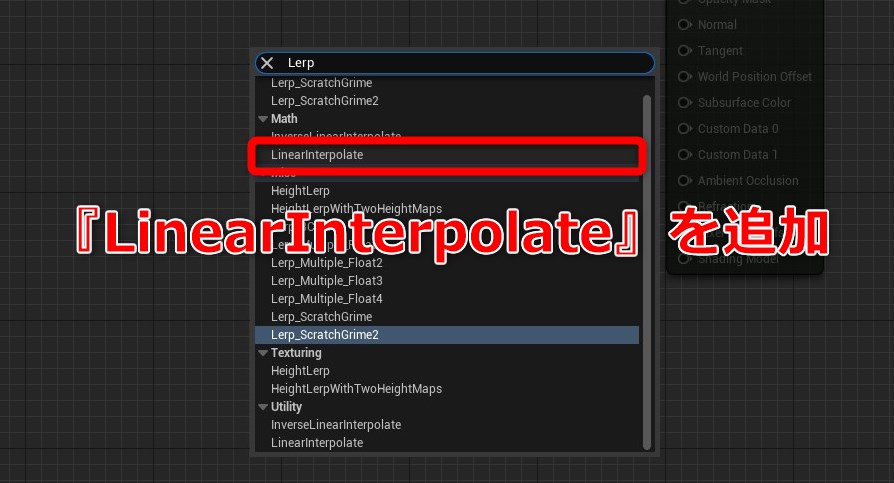
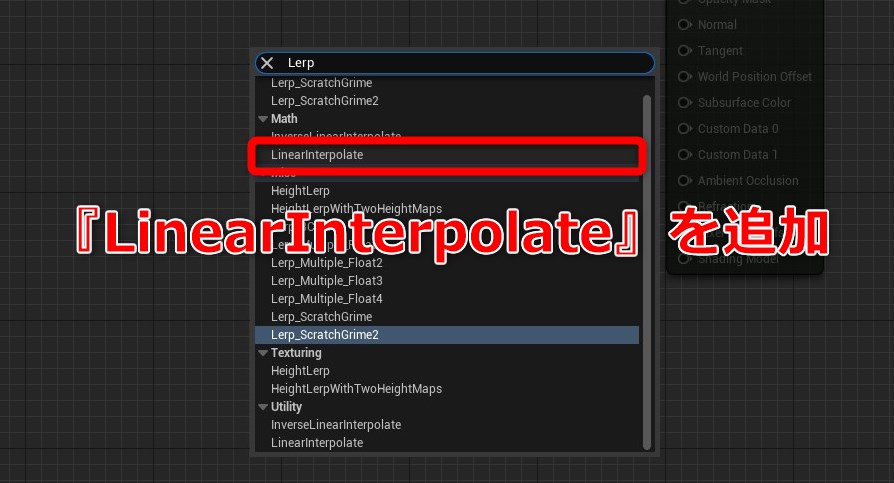
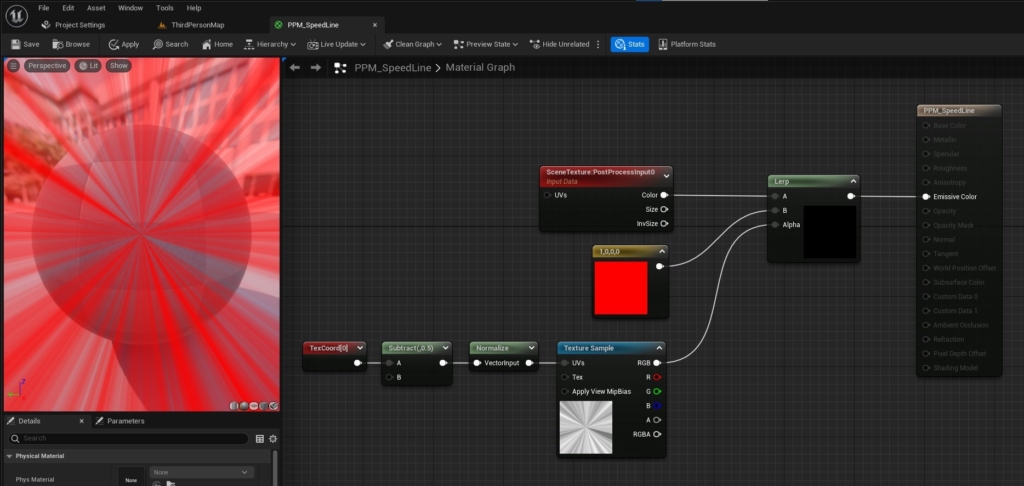
次に「Lerp」を追加します。
ノードの名前はLerpですが、検索時の名前はLinearInterpolateなので注意してください。

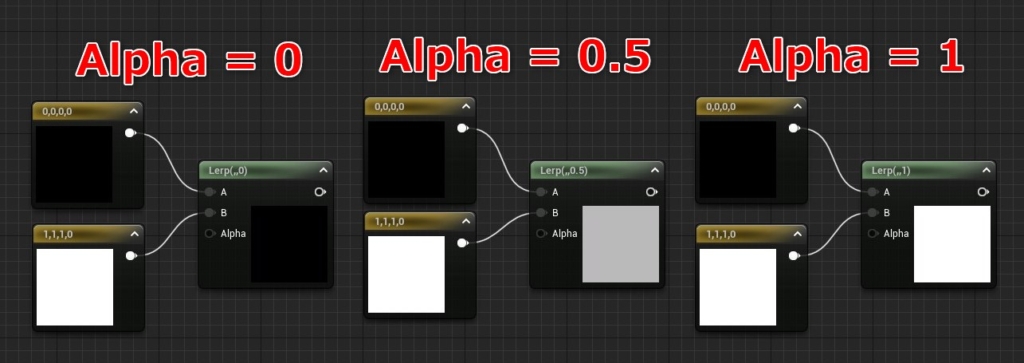
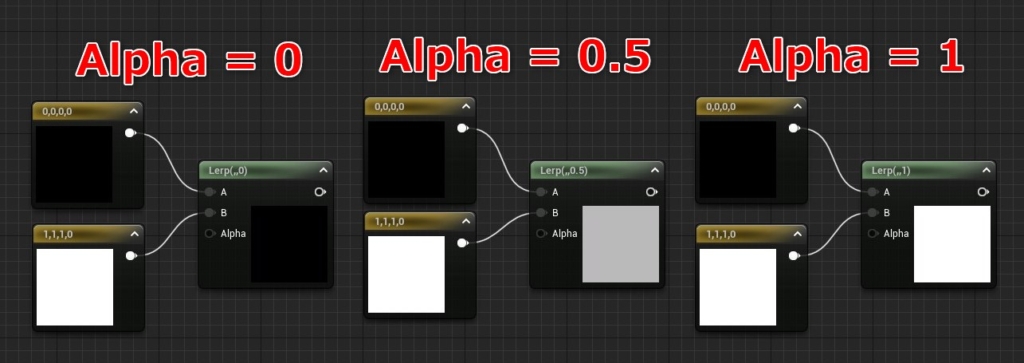
Lerpノードは、Alphaの値によってA→Bに変化します。

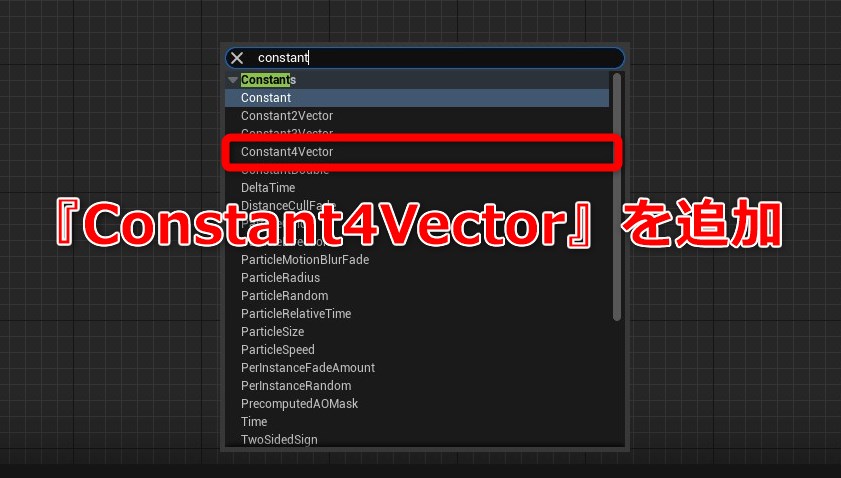
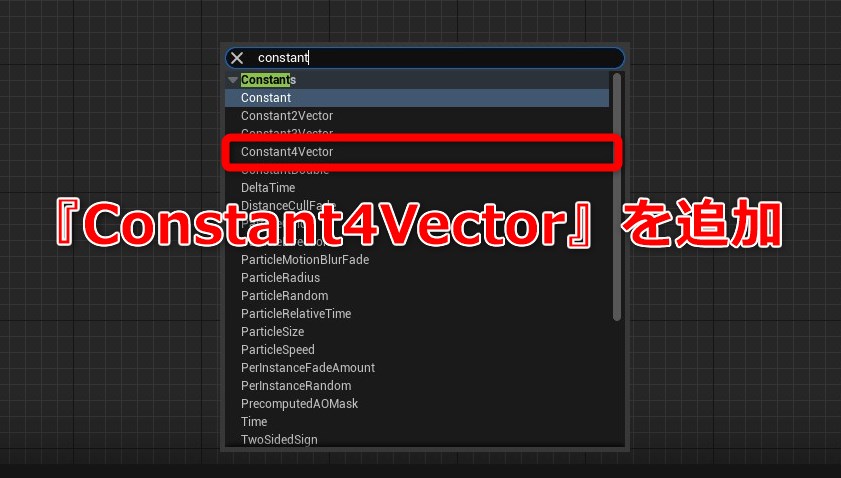
「Constant4Vector」を追加します。
これが、スピードラインの色になります。好みの色に変更してみてください。
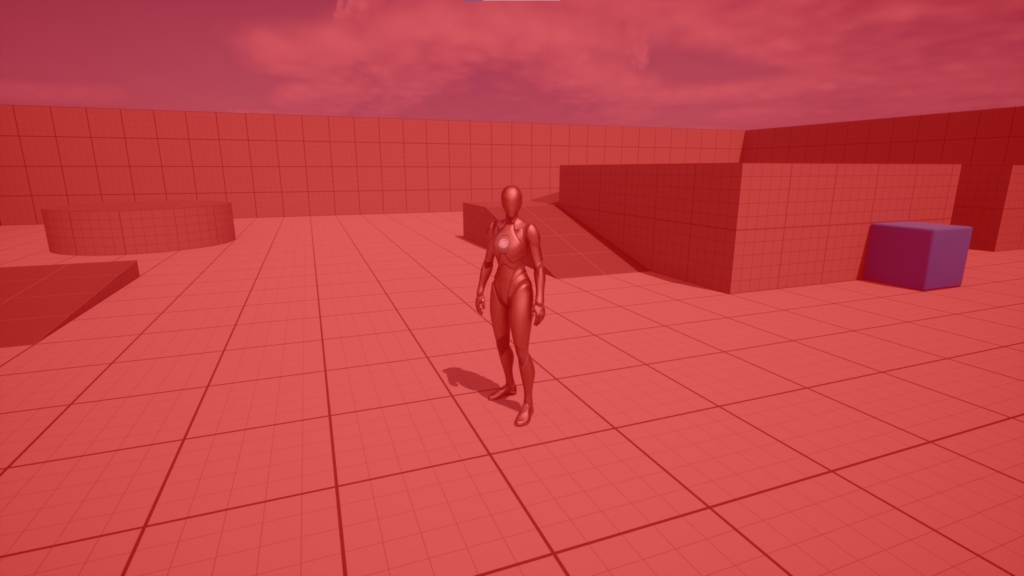
※画面の変化がわかりやすいように赤色にしています。

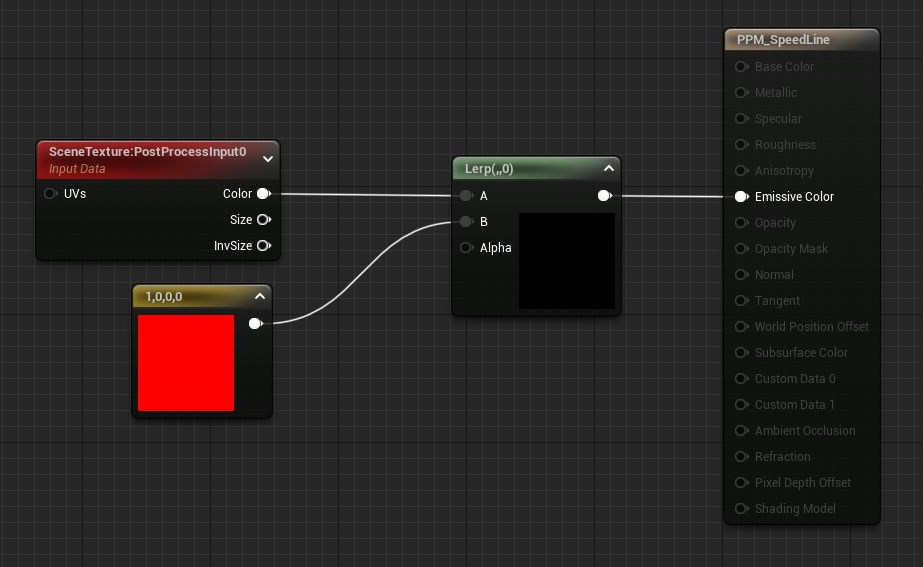
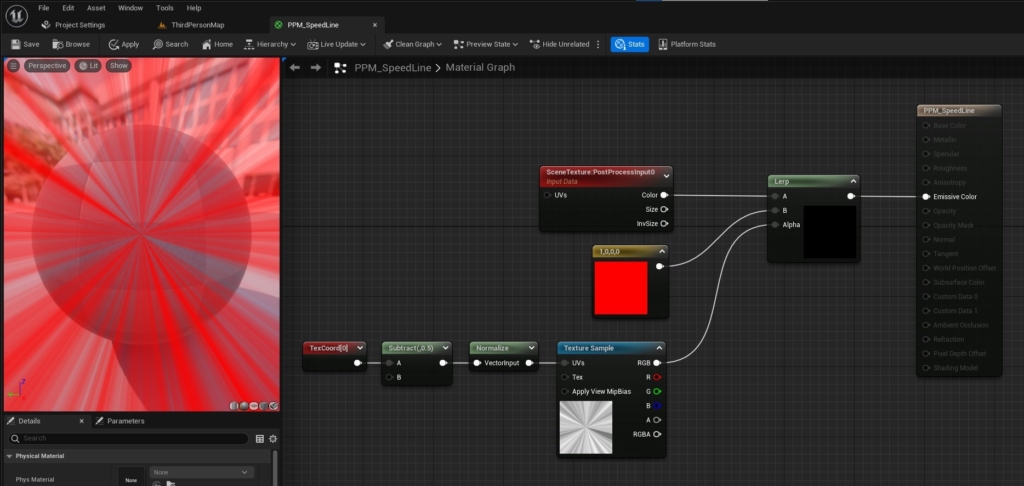
追加したノードを繋ぎます。SceneTextureはColorを繋げてください。

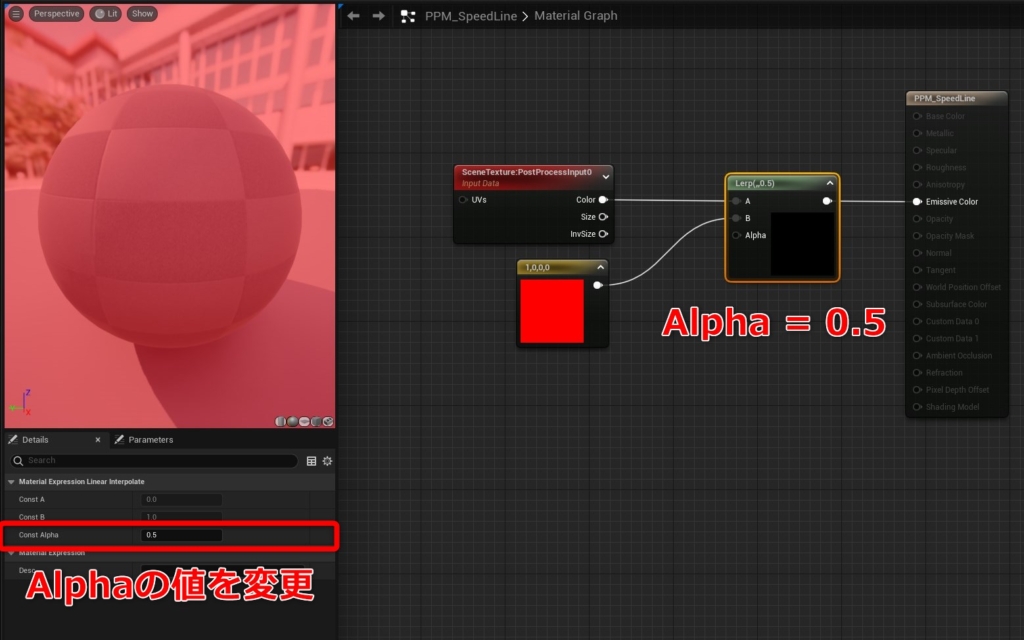
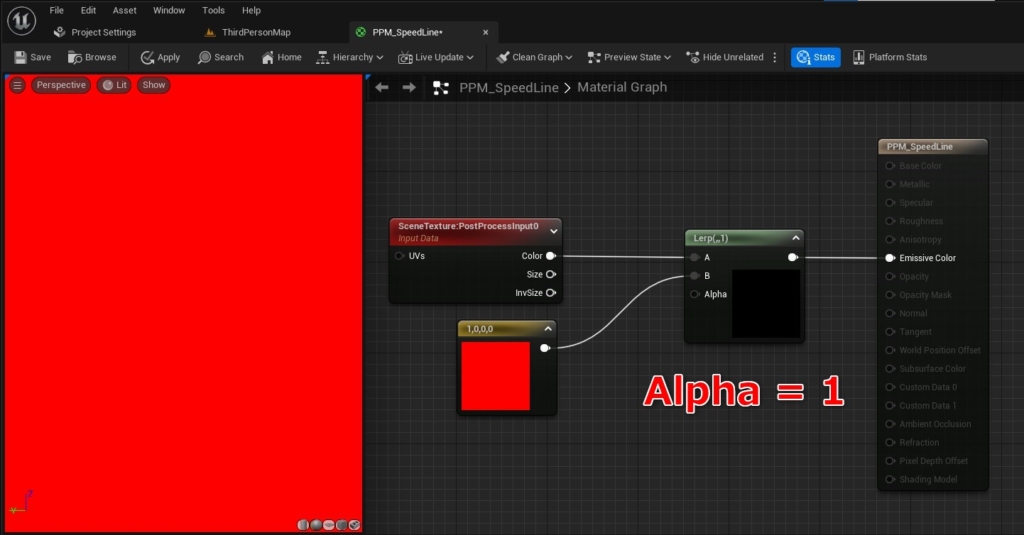
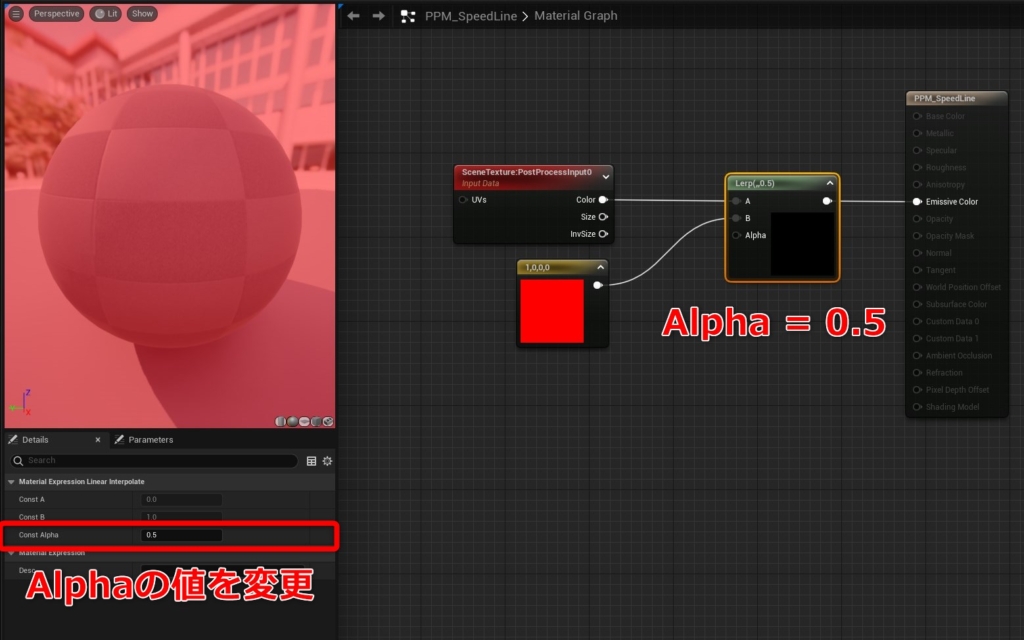
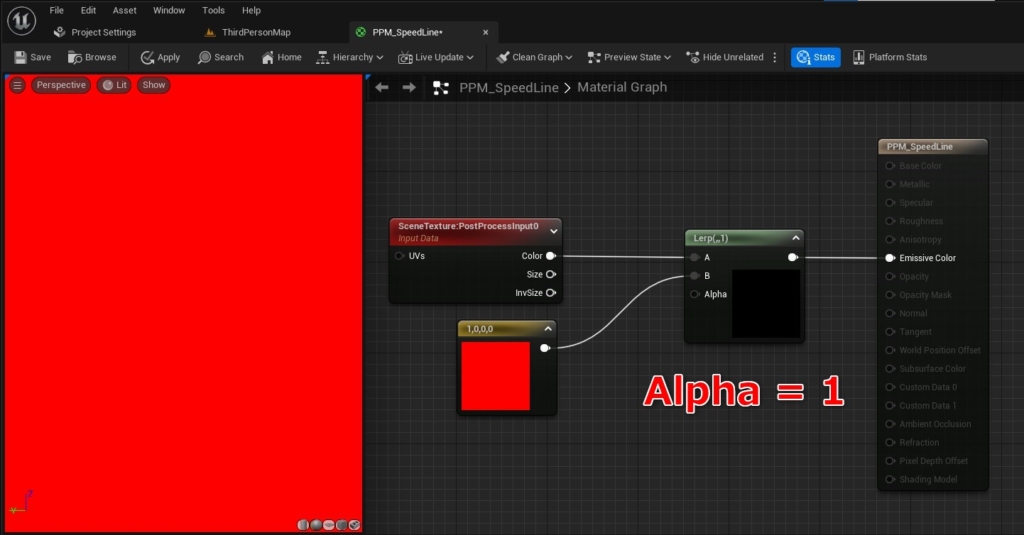
LerpのAlphaを変更して、画面の変化を確認してみましょう。Alphaの値は0~1の範囲で変更してください。


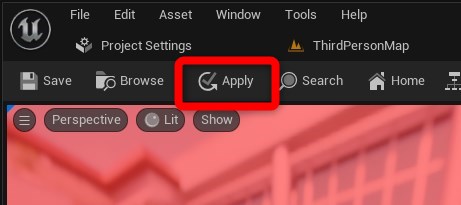
Applyボタンを押して適用すると、ゲーム画面にも反映されます。


PostProcessMaterialによる画面の変化を確認できました。
この変化を部分的かつアニメーションさせることで、スピードラインになります。
■スピードラインのテクスチャを用意する
ポストプロセスの影響を部分的にするために、テクスチャでマスクします。
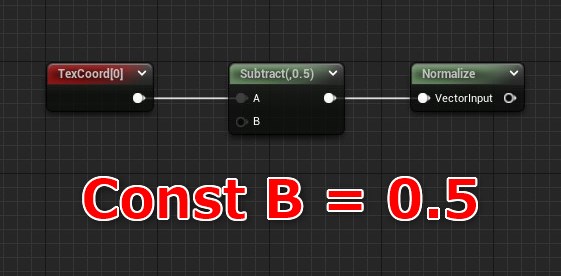
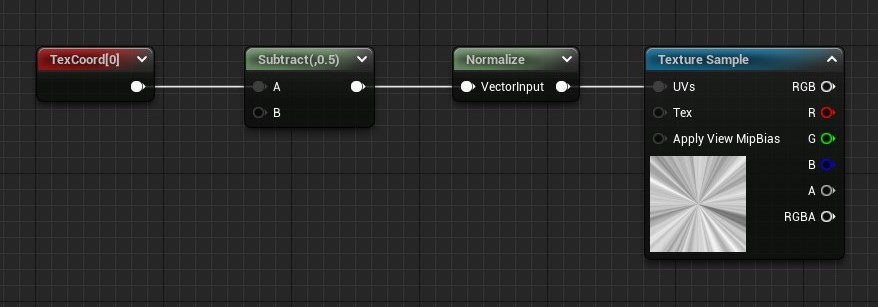
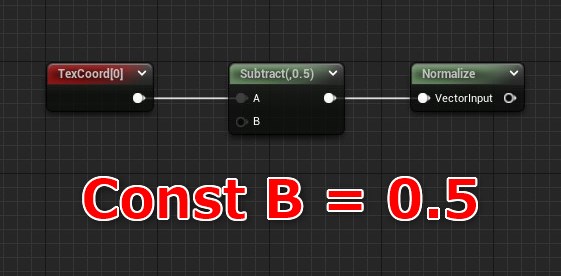
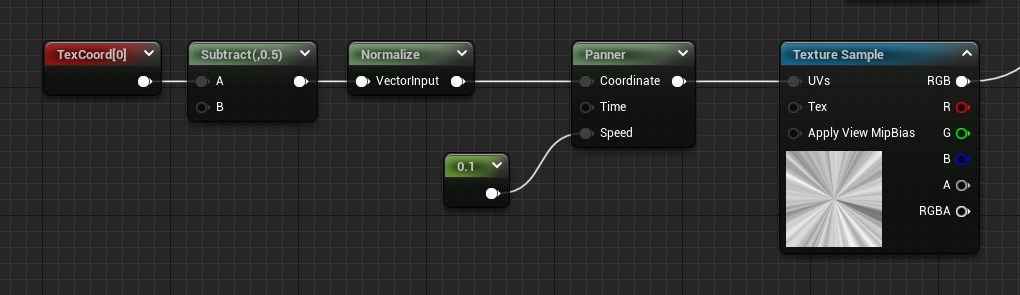
「TexCoord」「Subtract」「Normalize」を追加します。SubtractのConst Bは「0.5」にしてください。

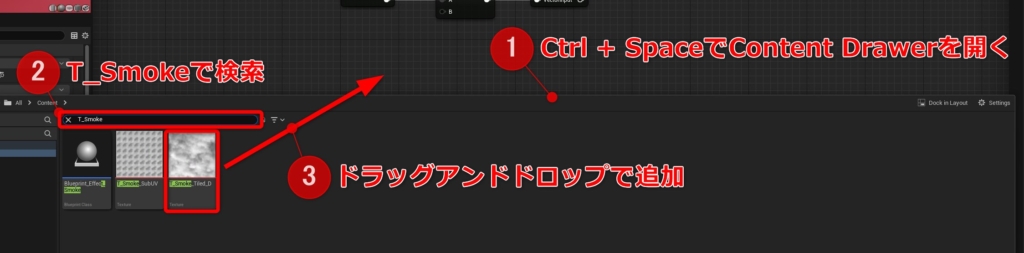
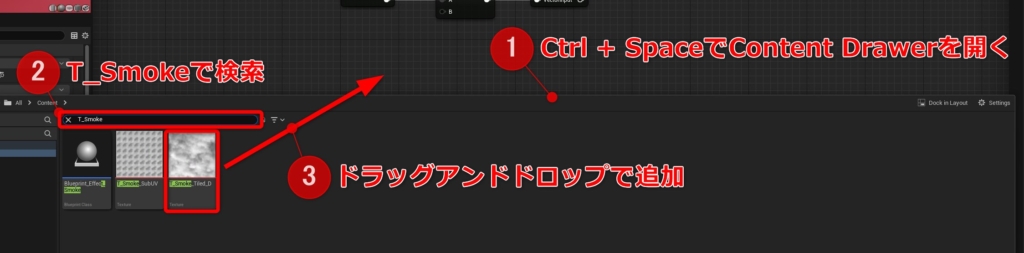
StarterContentに入っている「T_Smoke_Tiled_D」を追加します。
Ctrl + Spaceを押すことでコンテンツブラウザを開くことができます。

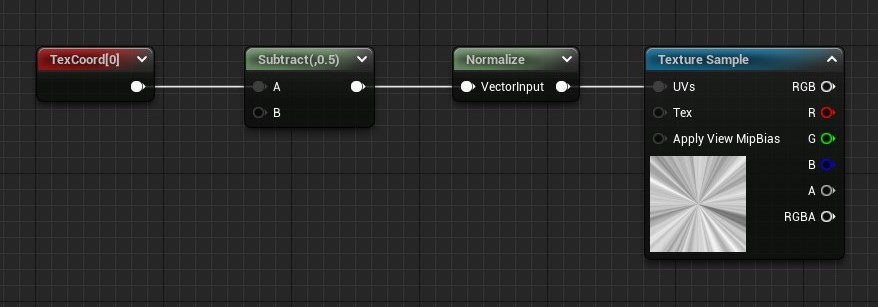
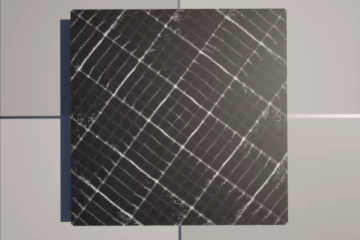
追加したT_Smoke_Tiled_DのUVsに、Normalizeを繋ぐとテクスチャが放射線になります。

T_Smoke_Tiled_DのRGBを、LerpのAlphaに繋いでみましょう。
テクスチャでマスクされて、ポストプロセスの影響が部分的になりました!

■スピードラインを動かす
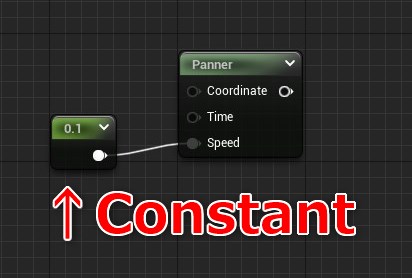
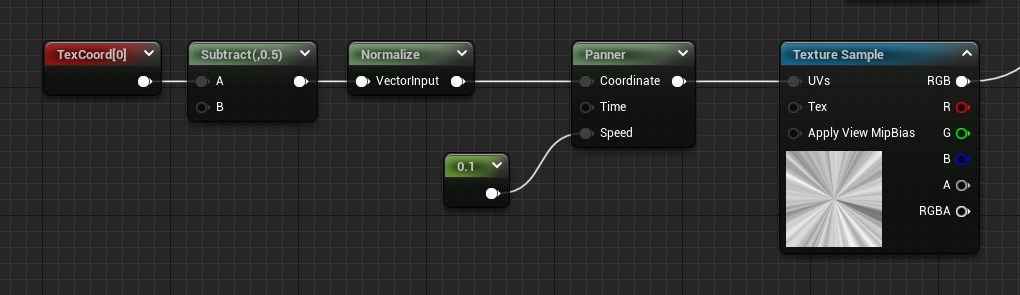
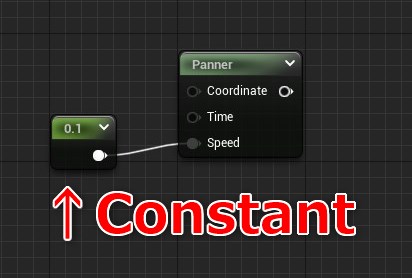
「Panner」「Constant」を追加します。Constantの値を「0.1」にして、PannerのSpeedに繋いでください。

Normalizeとテクスチャの間にPannerを挟むと、スピードラインが動き出します!
Constantの値を大きくするほど、動きが速くなります。お好みで調整してみてください。

■影響範囲を調整する
画面の端にだけスピードラインを表示したいので、PPM_SpeedLineの影響範囲を調整します。
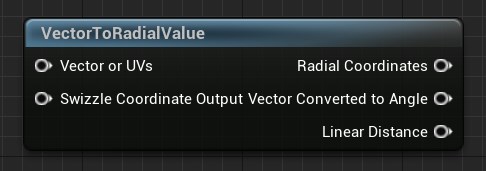
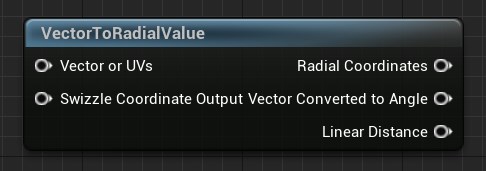
「VectorToRadialValue」を追加してください。

VectorToRadialValueのLinearDistanceからは、以下のような情報を得ることができます。
これを使って影響範囲をコントロールします。

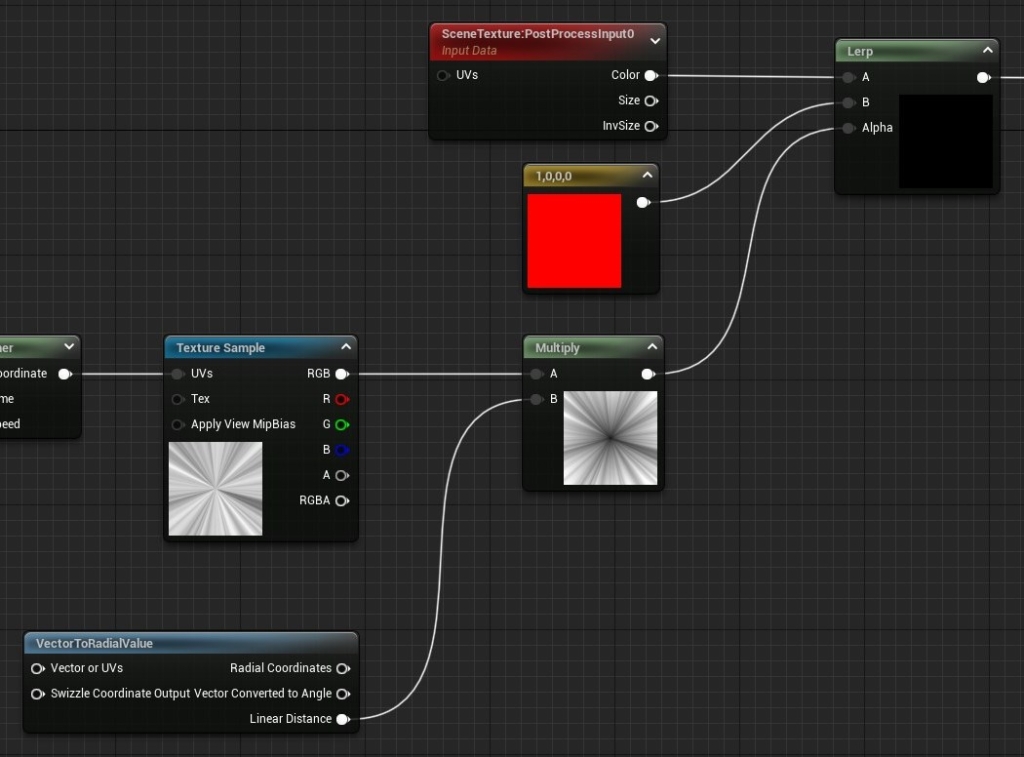
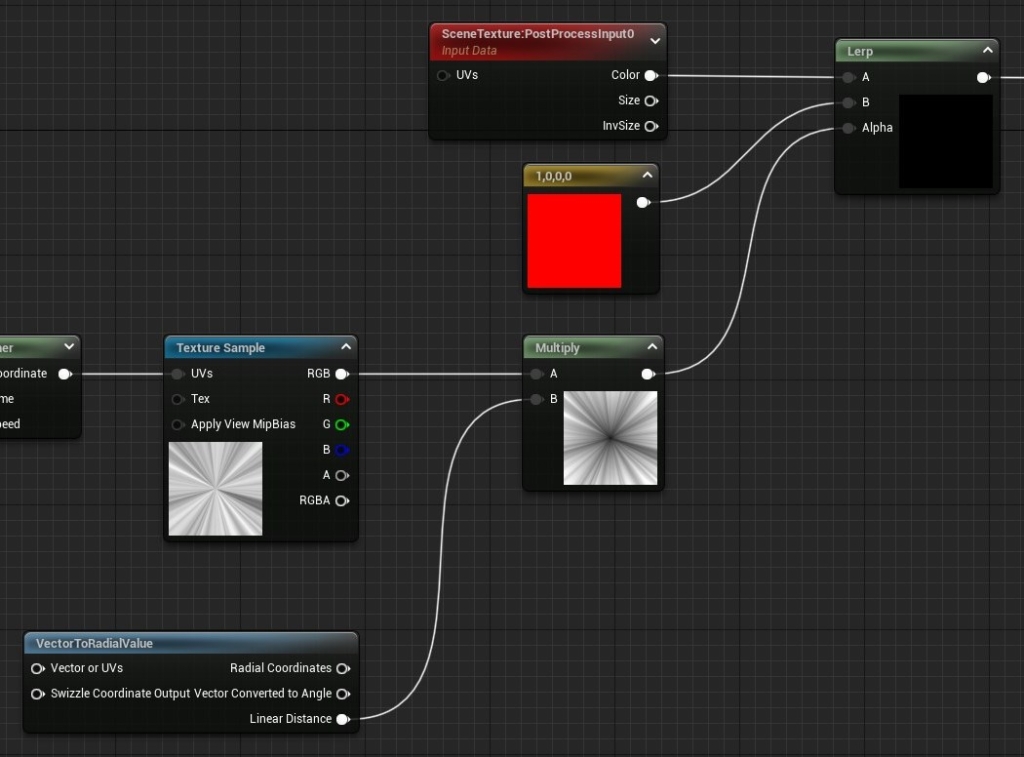
「Multiply」を追加します。Multiplyは掛け算をするノードです。
テクスチャとLinearDistanceを掛け算してAlphaに繋ぎます。


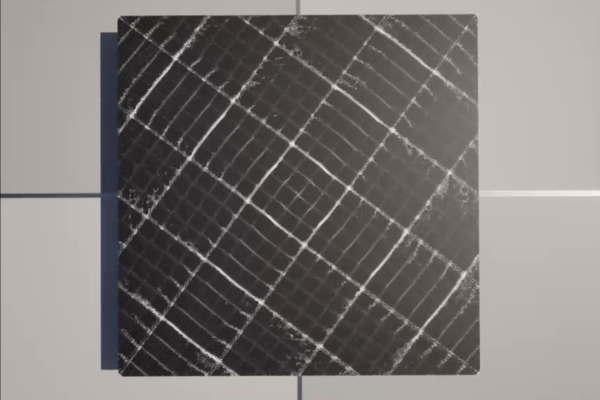
その結果、端から中央にかけてポストプロセスの影響が薄くなります。

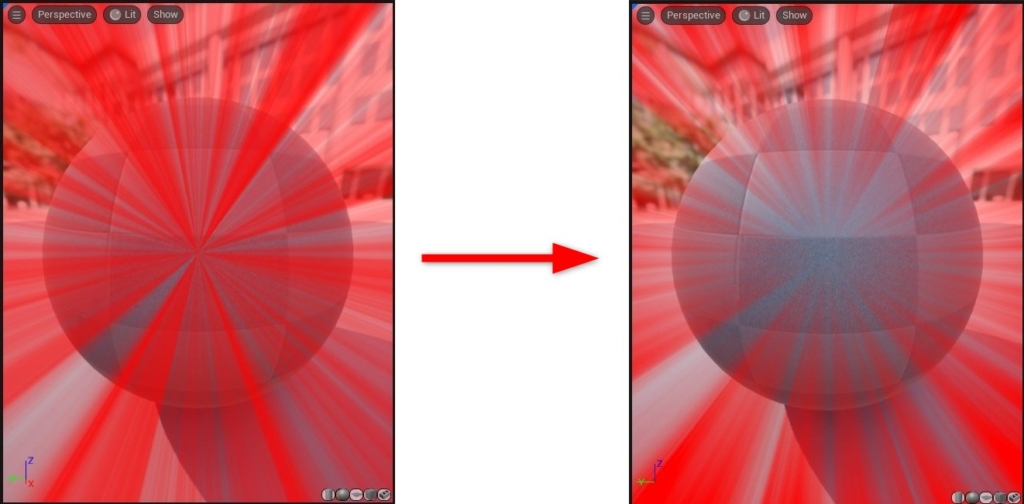
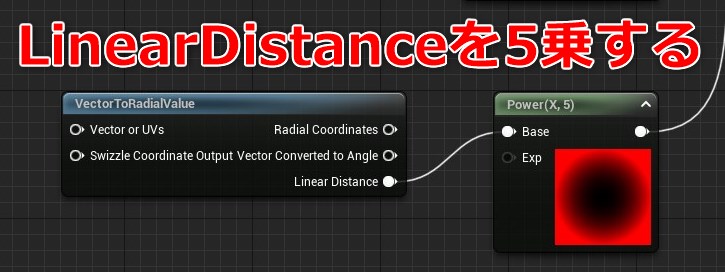
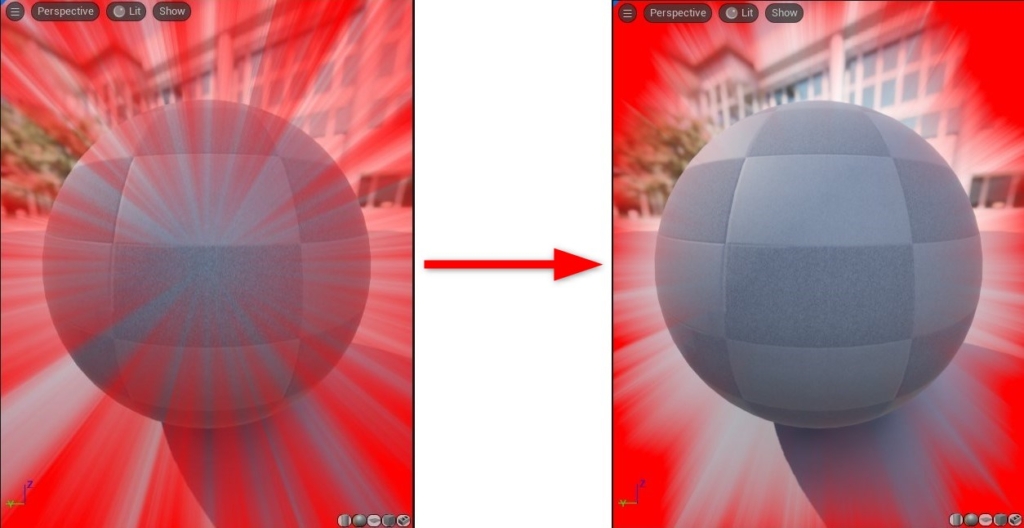
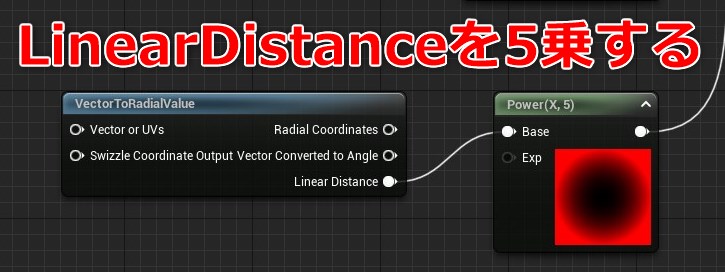
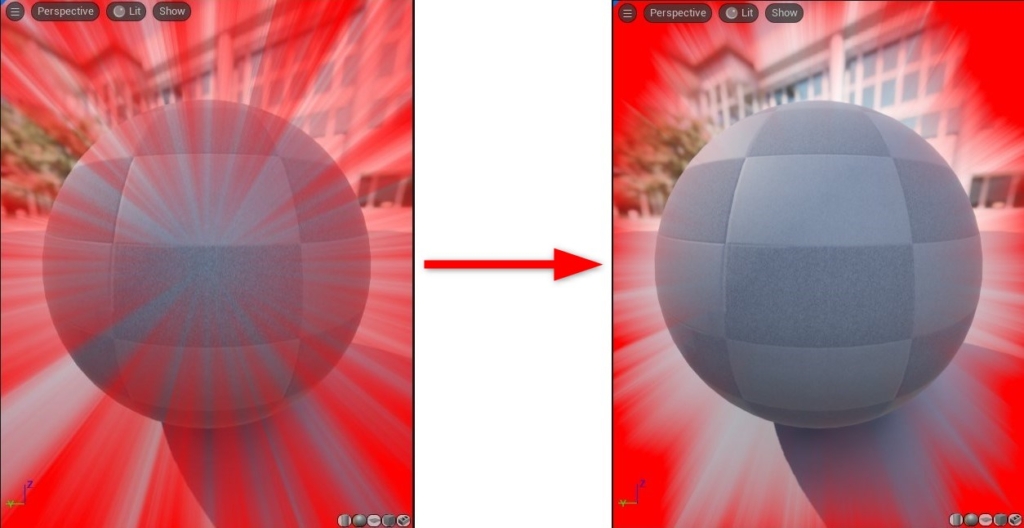
「Power」を追加してください。Powerは累乗するノードです。Expの値は「5」にしました。

VectorToRadialValueを累乗することで、ポストプロセスの影響範囲が端っこだけになります。

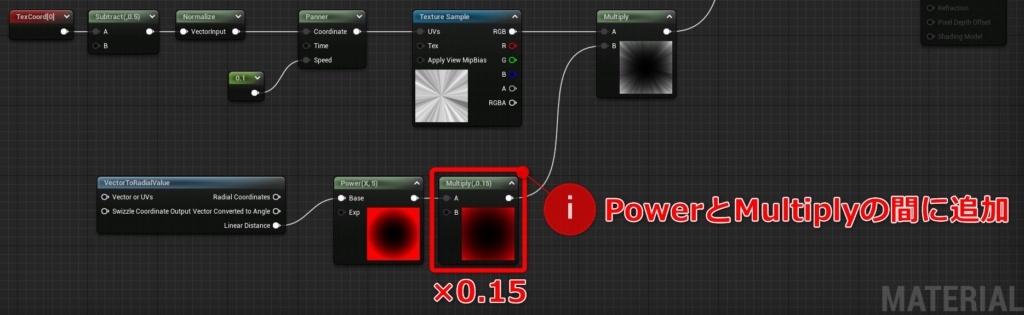
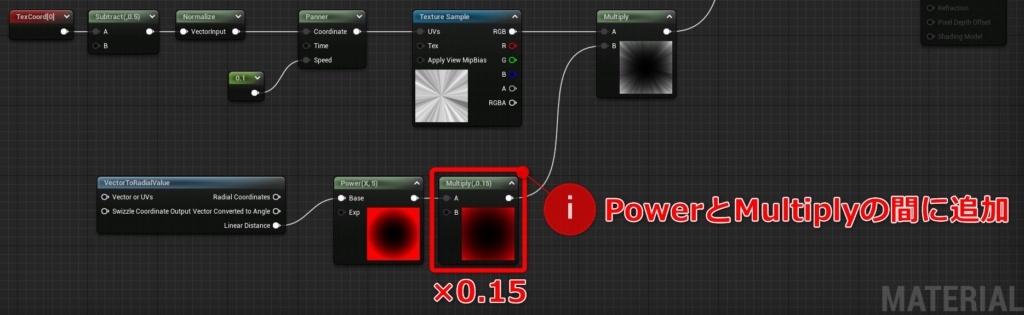
■最終調整
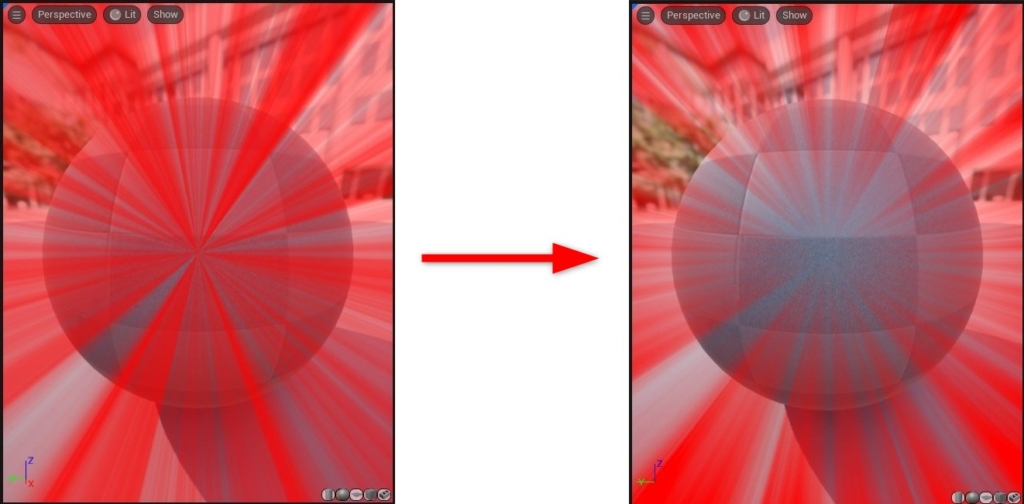
「Multiply」を濃度を調整します。値は「0.15」にしました。
これによって、Alphaに渡す値の範囲が0~1から0~0.15になります。


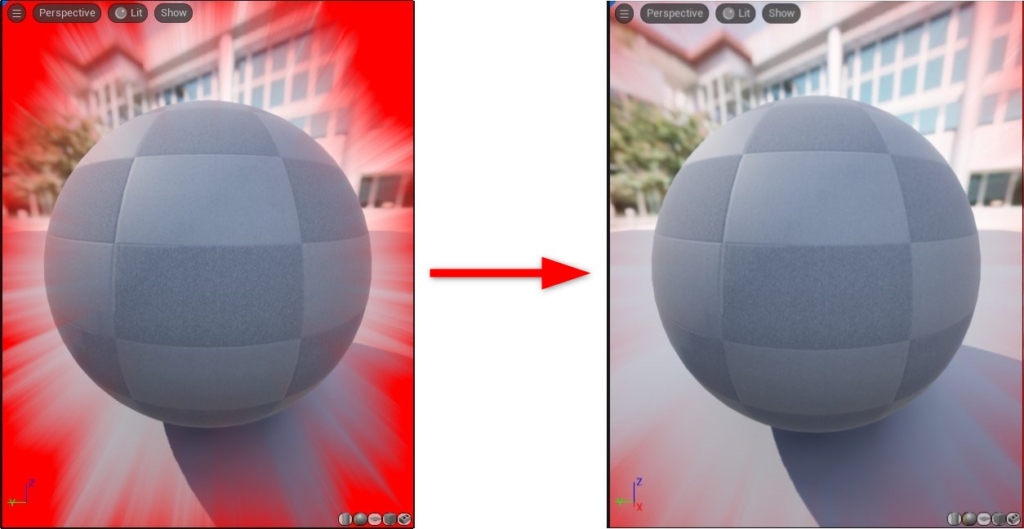
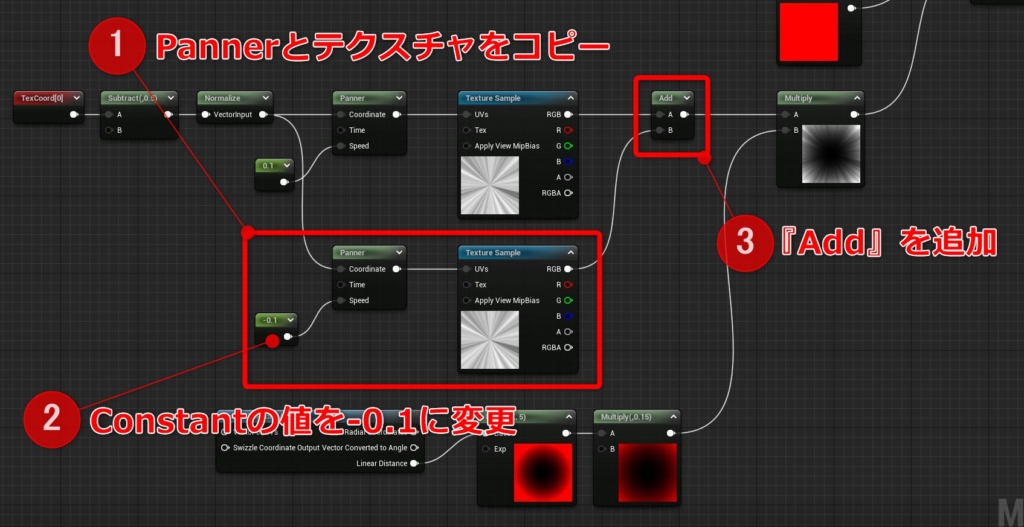
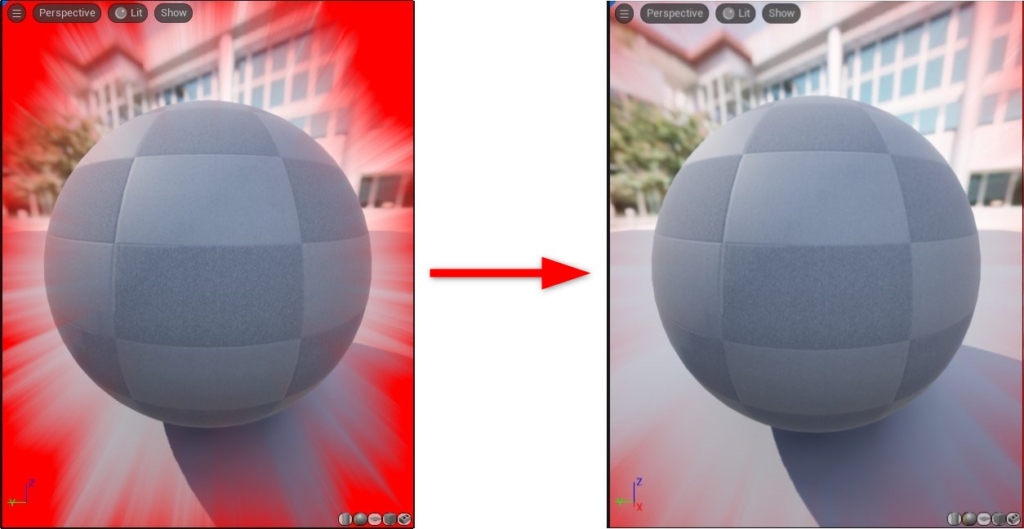
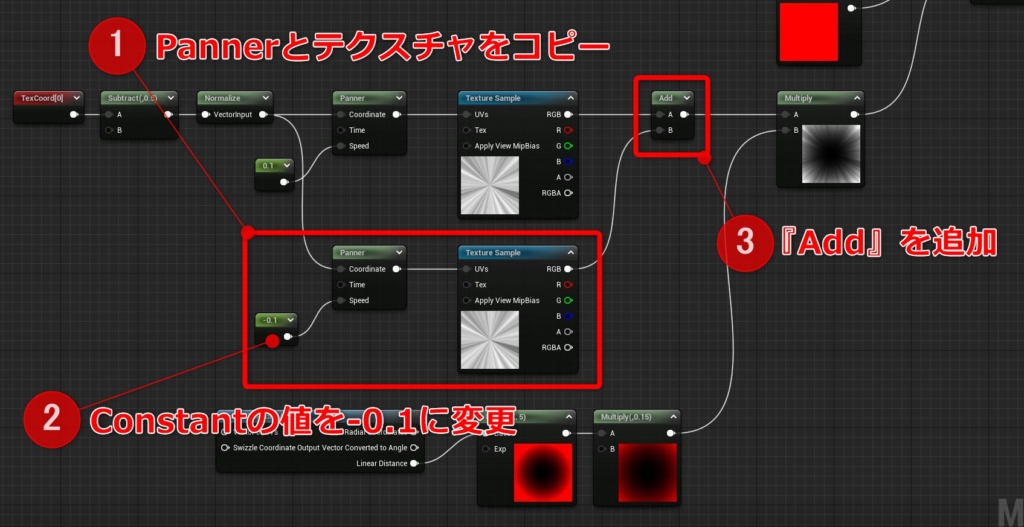
最後にアニメーションの調整です。
ランダムに動いているように見せたいので、今と逆向きに動くテクスチャを追加します。

これでスピードラインの完成です!
次のセクションでは、ダッシュしている時だけスピードラインが表示されるようにします。
ダッシュ時にスピードラインを表示
■ダッシュを実装
Shiftを押している間、移動速度を上げるロジックを追加します。
Content→ThirdPerson→Blueprintsにある「BP_ThirdPersonCharacter」を開きます。
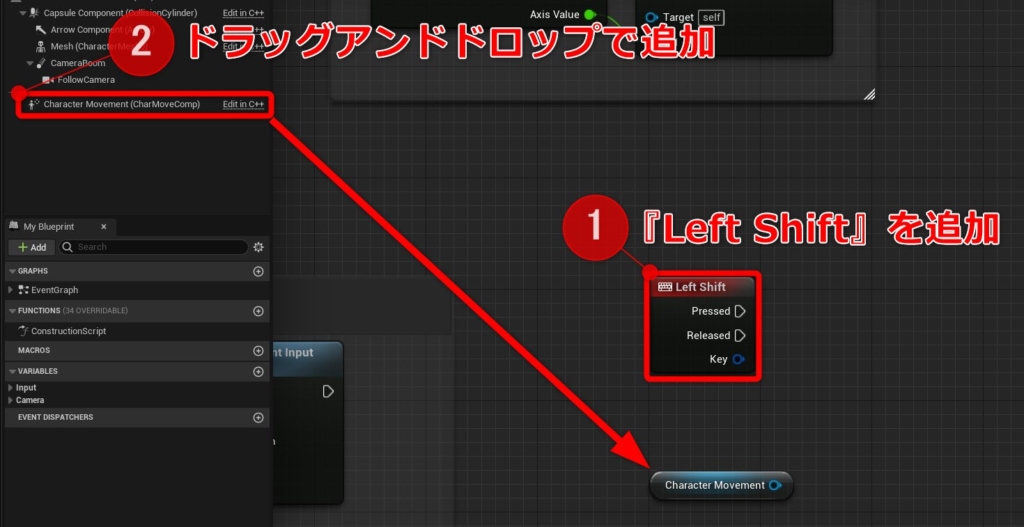
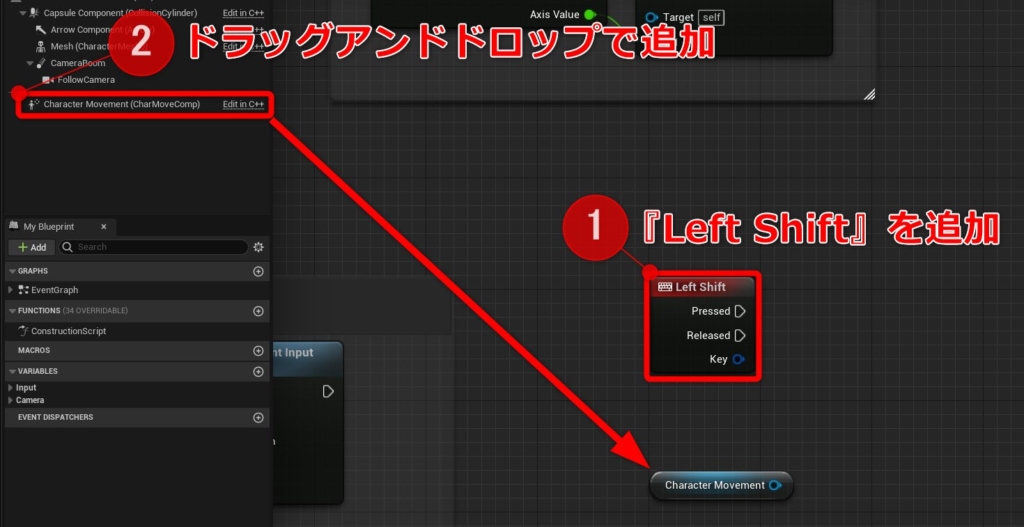
左シフトキーを押している間、速度を上げたいので「Left Shift」と「CharacterMovement」を追加します。

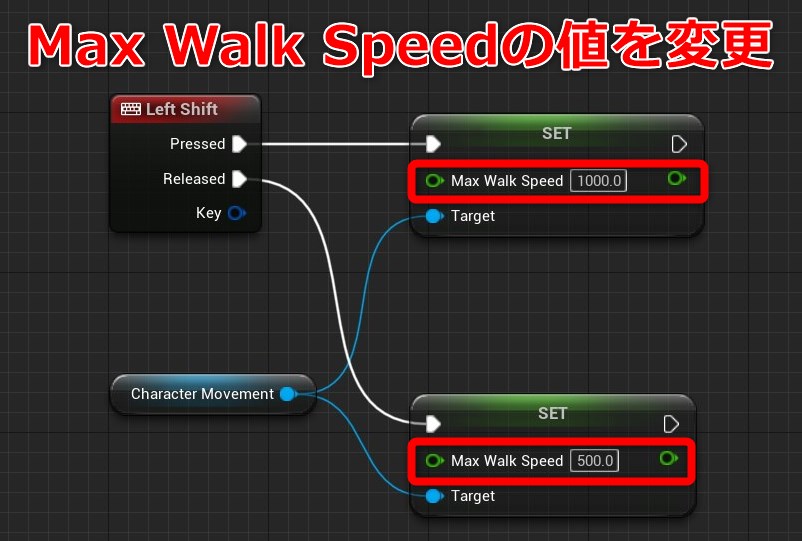
「Set Max Walk Speed」を追加します。CharacterMovementから引っ張らないと検索に引っかからないので注意してください。

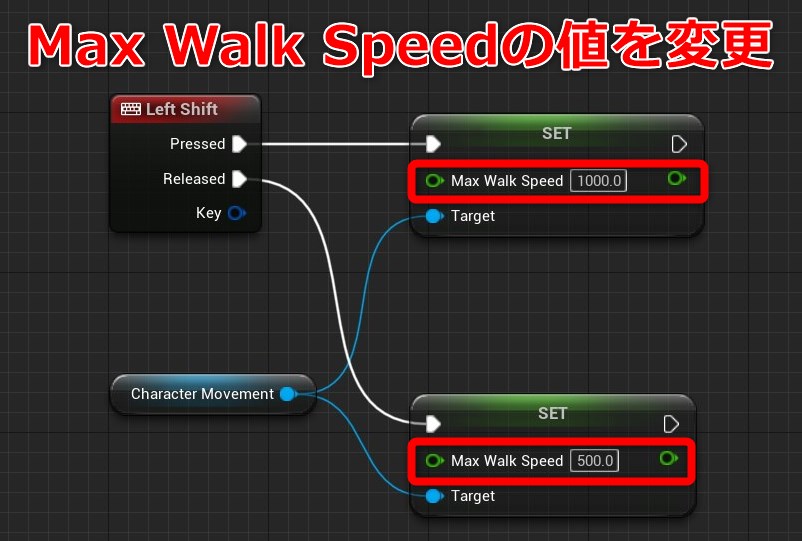
SetMaxWalkSpeedをもう一つ追加して、値をそれぞれ設定します。

■MaterialParameterCollection
MaterialParameterCollectionに設定したパラメーターは、他のブループリントから値を変更することができます。そのパラメーターを使って、スピードラインの有効無効を切り替えます。
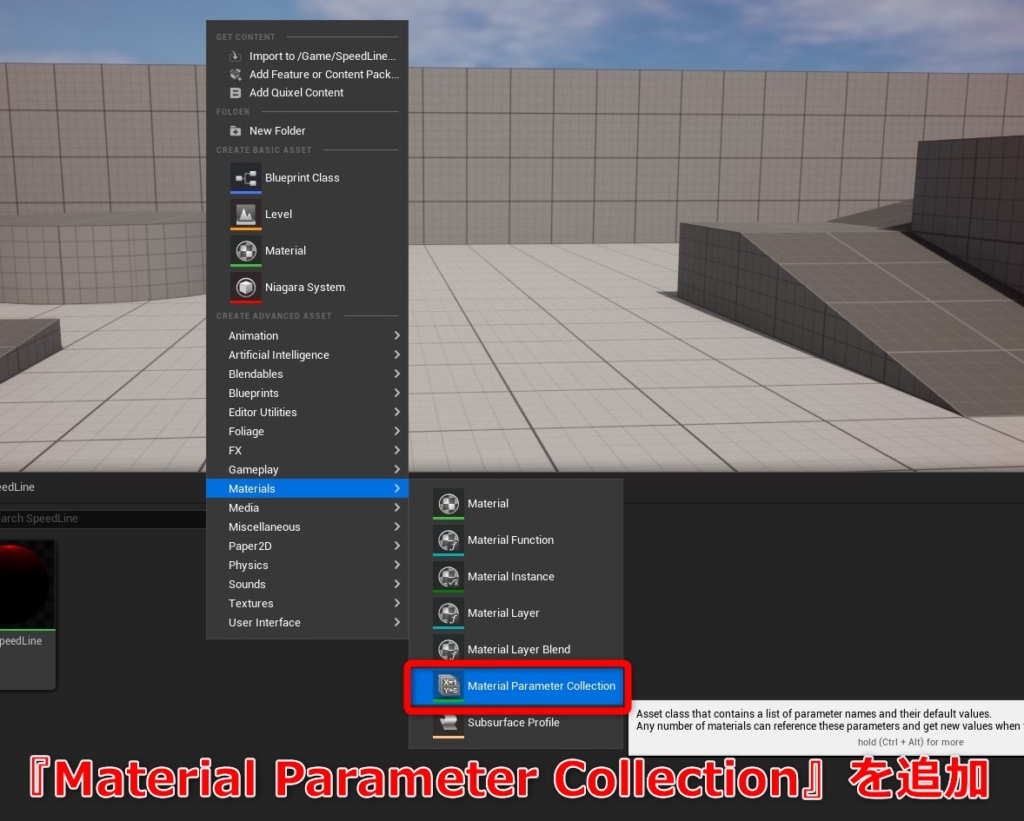
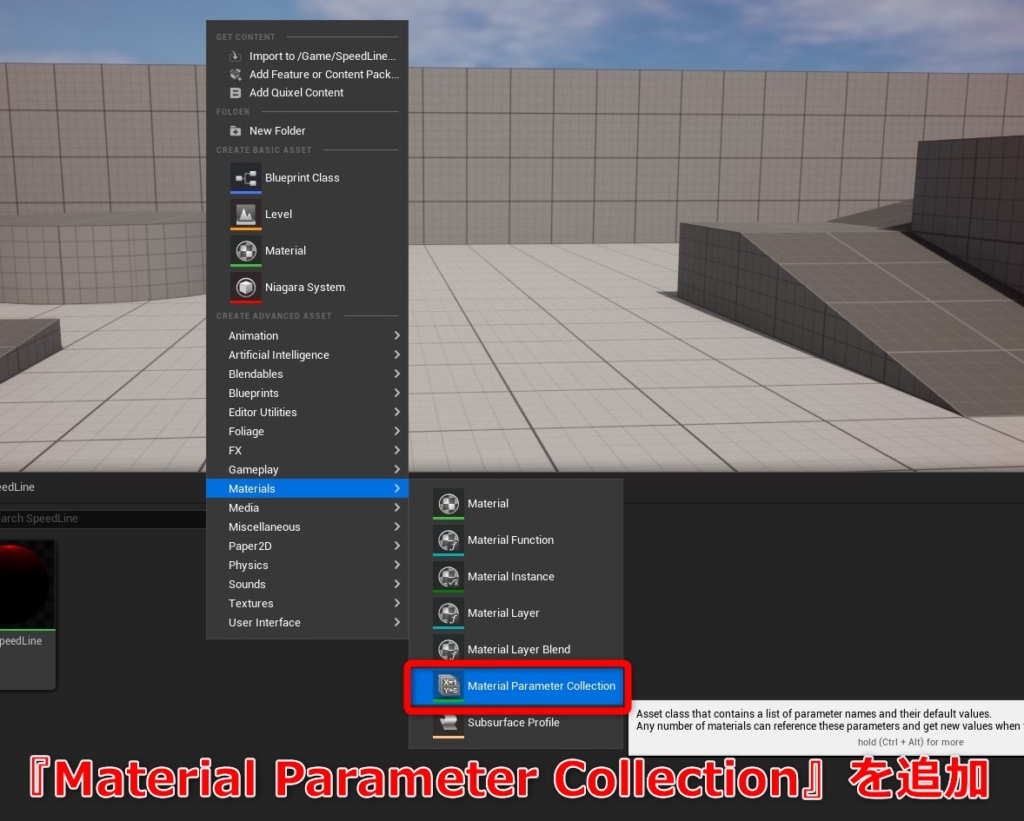
「MaterialParameterCollection」を作成します。名前は「MPC_PostProcess」にしました。

MPC_PostProcessに、「SpeedLineOpacity」という名前のScalarParameterを追加します。
Default Valueは変更しなくて大丈夫です。

PPM_SpeedLineにSpeedLineOpacityを追加します。
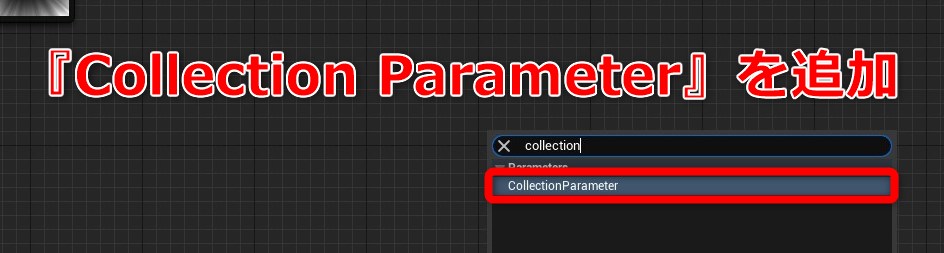
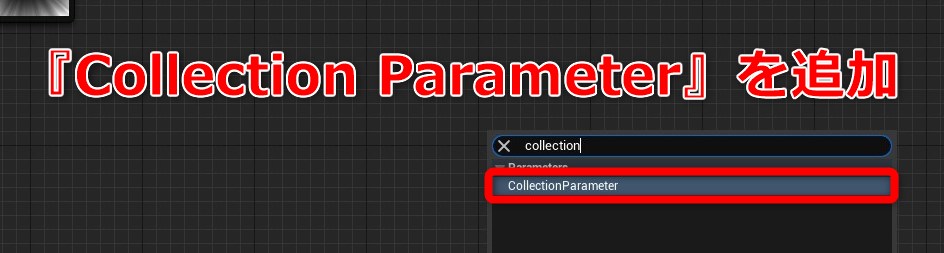
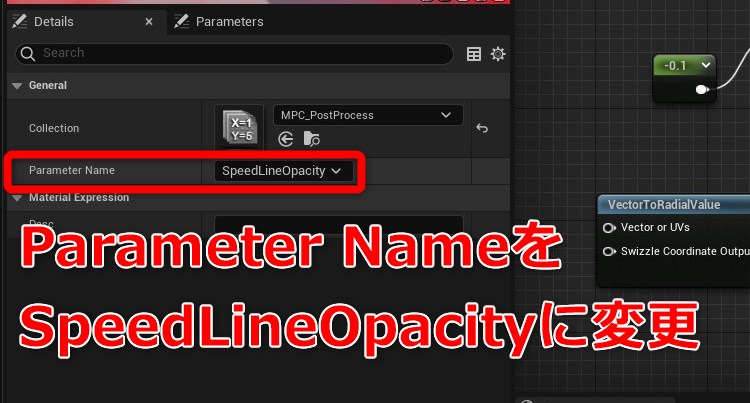
「Collection Parameter」を追加してください。

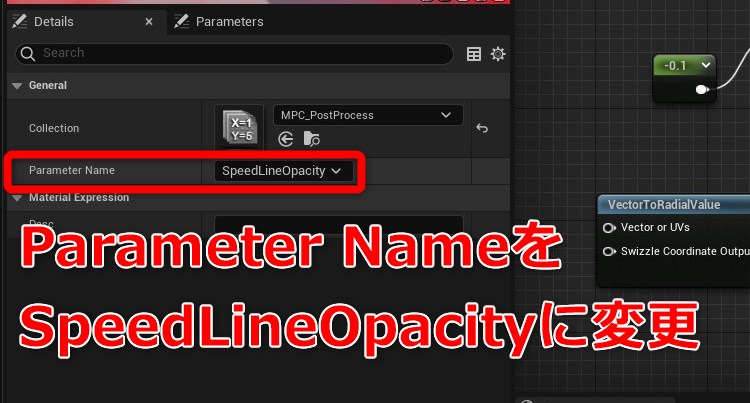
Collection ParameterのParameter NameをSpeedLineOpacityに変更します。

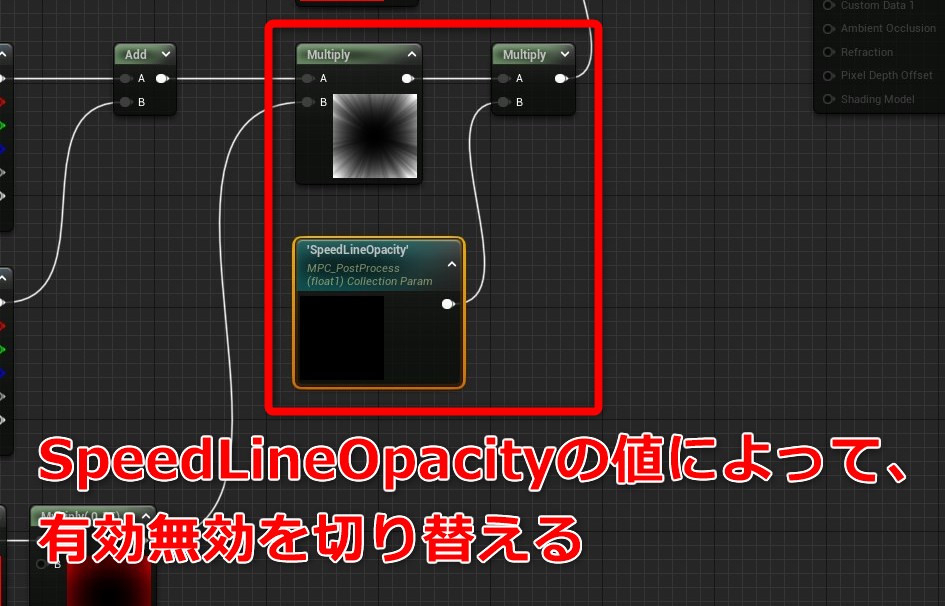
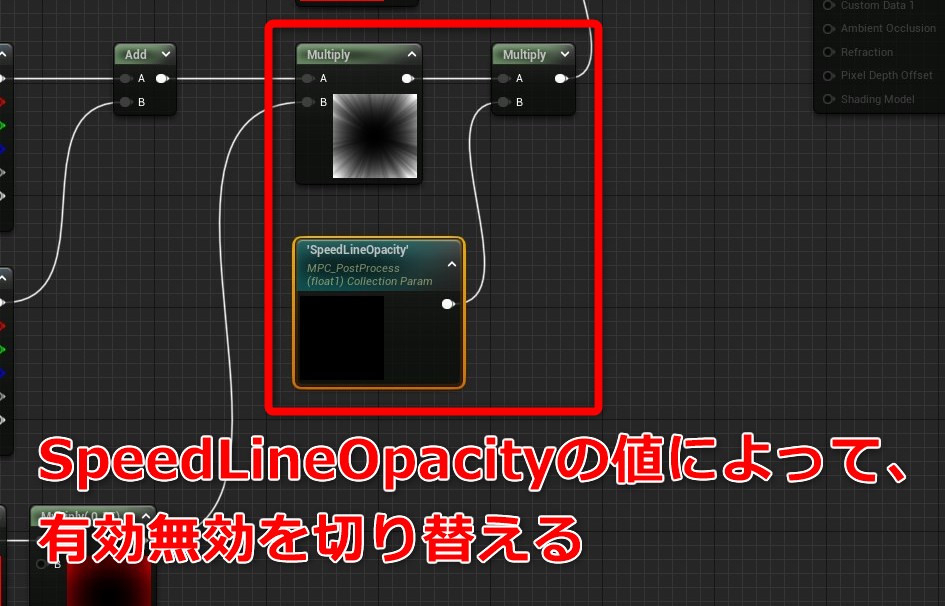
SpeedLineOpacityをAlphaの前に挟みます。
SpeedLineOpacityの値が1の時は有効、0の時は無効になります。

BP_ThirdPersonCharacterに戻って、「Set Scalar Parameter Value」を追加します。

完成
Shiftを押してダッシュしている間、スピードラインが表示されるようになりました!
色や大きさ、アニメーションの速度など自分のゲームに合わせてカスタマイズしてみてください!

 [UE5]UE5.6で追加されたバリアントオプション「Combat」を改造して遊んでみよう!
2025.06.18UE
[UE5]UE5.6で追加されたバリアントオプション「Combat」を改造して遊んでみよう!
2025.06.18UE

 [UE5]UE5.6のビューポートツールバーを見てみよう
2025.06.11UE
[UE5]UE5.6のビューポートツールバーを見てみよう
2025.06.11UE

 [UE5] TSRによるマテリアル内のテクスチャアニメーションのゴースト対策について
2025.06.04UE
[UE5] TSRによるマテリアル内のテクスチャアニメーションのゴースト対策について
2025.06.04UE