| 執筆バージョン: Unreal Engine 5.0 |
今回は、初めてBlueprintを触るときに知っておきたい、基本的なフロー制御用のノードを、いくつかご紹介したいと思います。
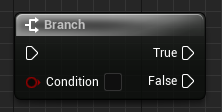
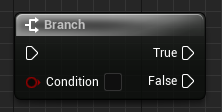
Branch

C言語などのif文に相当する、もっとも基本的な分岐ノードです。
「Condition」によって、「True」「False」のどちらかへ処理が流れます。
ノードの検索の際に「branch」だけでなく「if」と入力しても見つけることが出来ます。
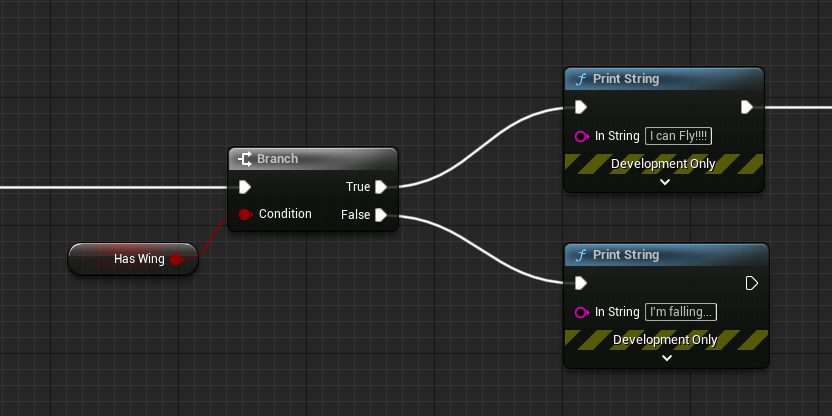
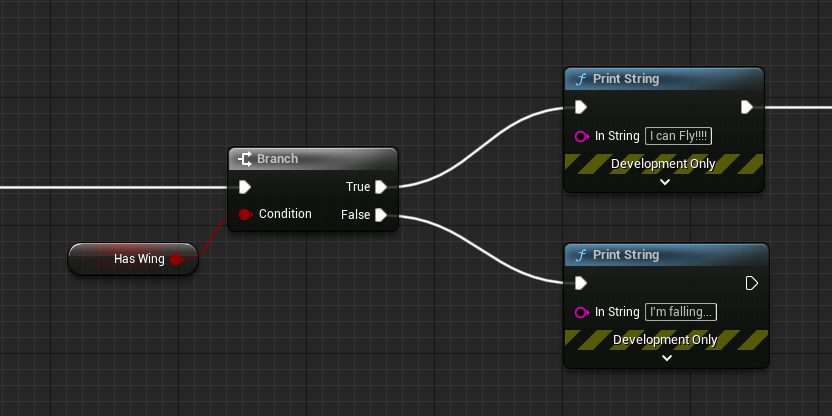
例)

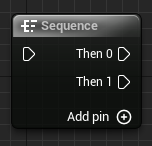
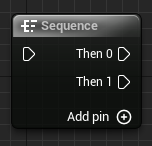
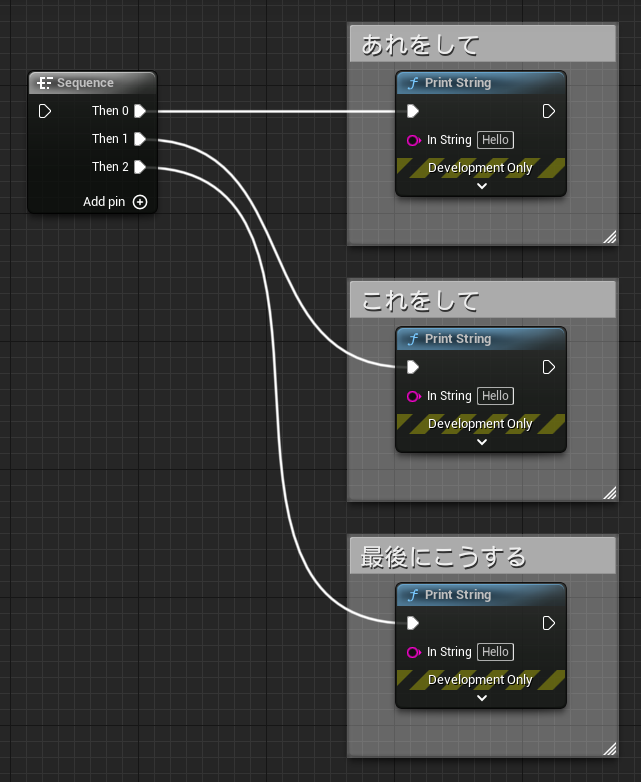
Sequence

まずは「Then 0」に処理が流れ、実行し終わったら次に「Then 1」へ、…と、順番に実行していきます。
出力ピンは「Add pin +」ボタンを押すことで 2, 3, 4, …と、いくつでも追加可能です。
機能ごとに処理を整理したいときに便利なノードです。
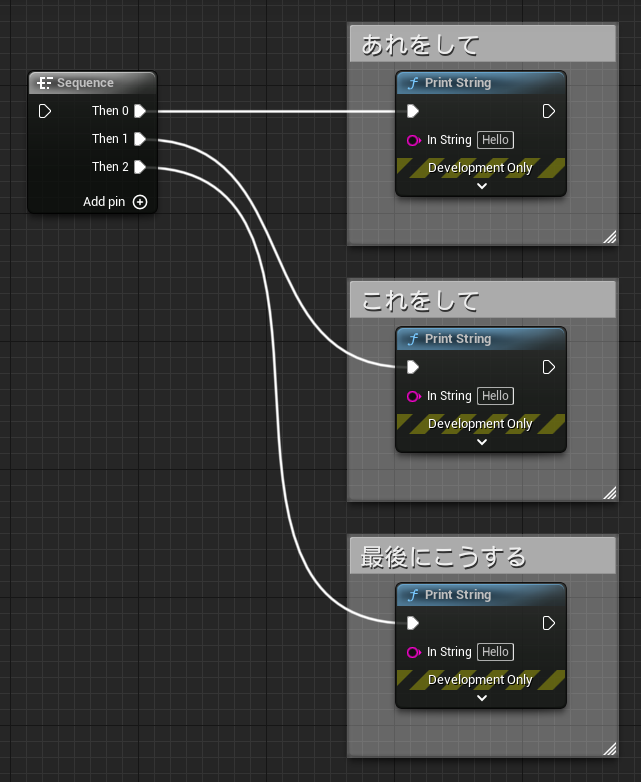
例)

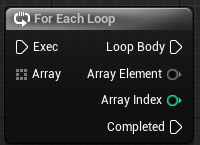
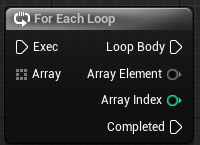
ForEachLoop

C#のforeach文などに相当する繰り返しノードです。
入力ピン「Array」に含まれる全要素について、「Loop Body」から繋がった処理を繰り返します。
「Array Element」には繰り返し毎に「Array」の要素が、「Array Index」にはArrayの何番目の要素を取り出しているかが出力されます。
ループが終了すると、「Completed」に処理が流れます。
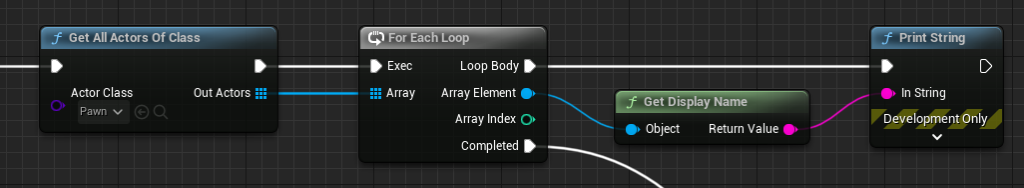
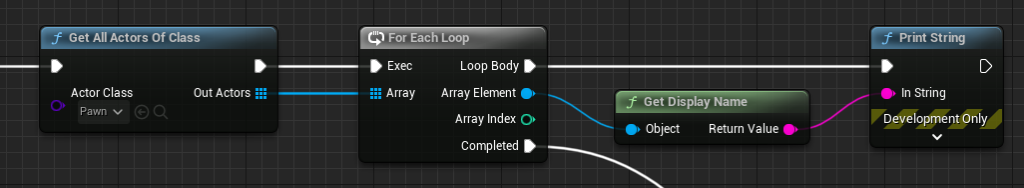
例)

他にも、インデックスを指定して繰り返す ForLoop や、途中でループを終了できる ForLoopWithBreak, ForEachloopWithBreak, 条件が成立する限り繰り返す WhileLoop などの繰り返し用のノードがあります。
用途によって使い分けることになりますが、筆者はForEachLoopを使う機会が多いです。
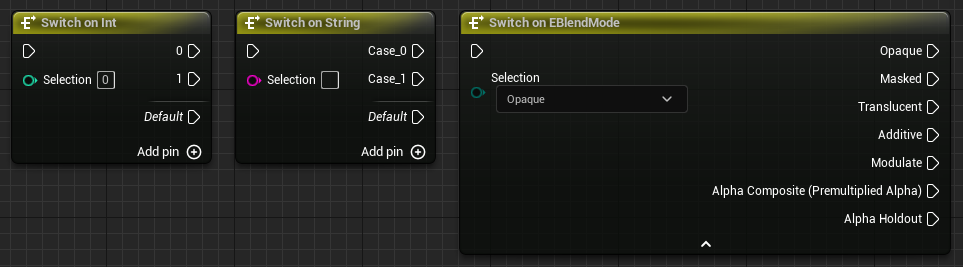
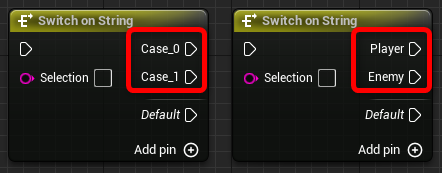
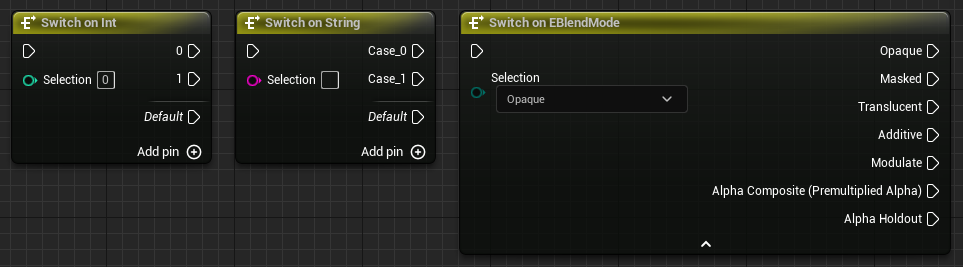
Switch on (Int, String, Name, Enum)

C言語などのswitch文に相当する分岐ノードです。
「Selection」の値に応じた出力ピンへ処理が流れます。
該当する出力ピンが無い場合には、「Default」ピンへ処理が流れます。
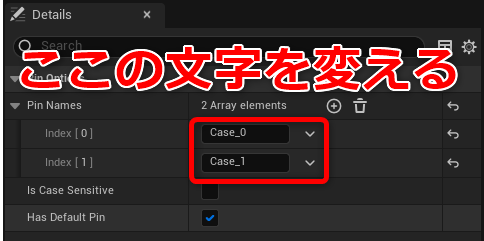
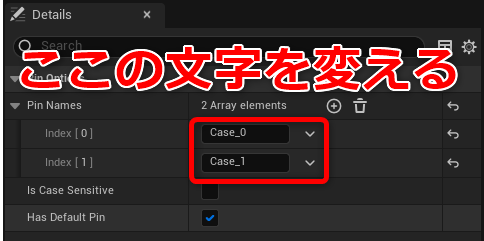
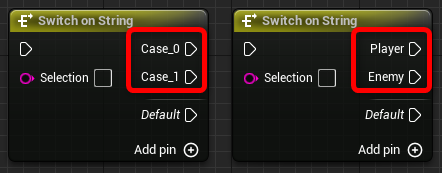
StringやNameでは「Case_0」, 「Case_1」…といった値で出力ピンが追加されていきますが、「Details」ウインドウから値を変更することができます。


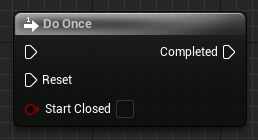
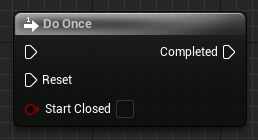
DoOnce

最初の1回だけ「Completed」に処理が流れます。2回目以降は何もしません。
「Reset」に処理を流すと、次回もう一度「Completed」に処理が流れるようになります。
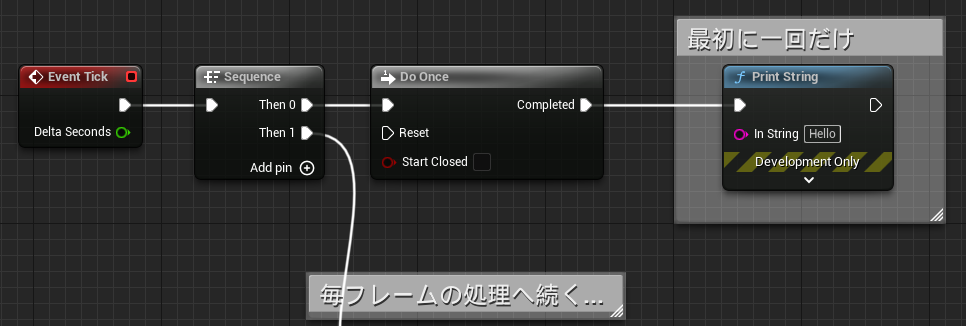
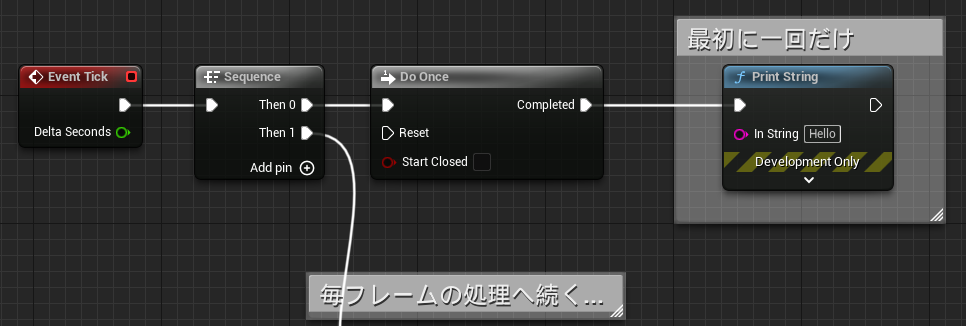
Event Tick の直後に最初に1回だけ行いたい処理を書く、というような使い方が便利です。
2回目以降はどこへも処理が流れないので、続きを記述したい場合は、Sequenceなどと組み合わせて使用しましょう。
例)

もう少し複雑ですが他にも、指定回数だけ通過できる Do N や、自由に開閉をコントロールできる Gate や MultiGate のようなノードもあります。
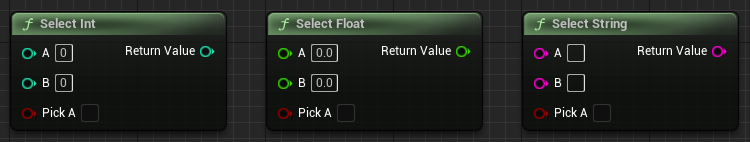
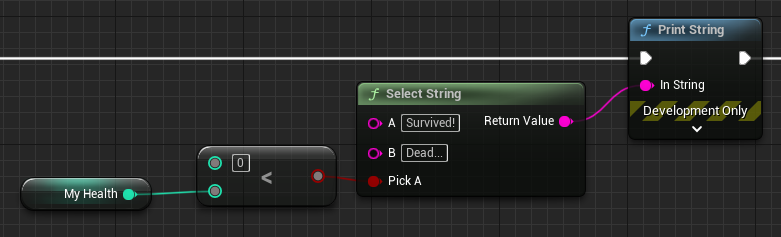
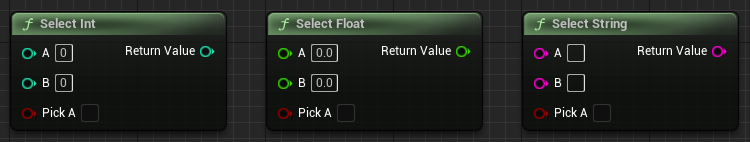
Select (Int, Float, String, …)

C言語の3項演算子のような使い方が出来るノードです。
処理の流れを制御するものではなく、条件によって取り出す値を切り替えるためのノードです。
「Pick A」の条件によって、「A」「B」どちらかの値が「Return Value」に出力されます。
Int, Float, String 以外にも、Vector, Color, Object など、様々な型のデータで使用可能です。
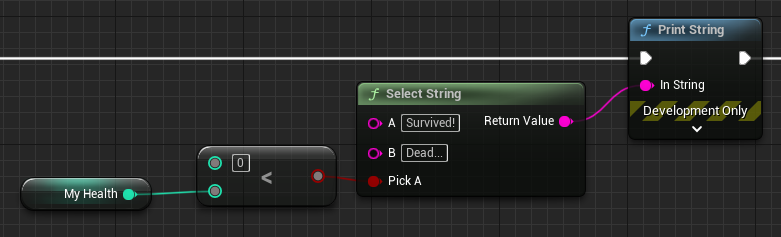
例)

今回は基本的な機能を持ったノードをいくつかご紹介しました。
もう少し複雑な機能もありますが、巨大なBlueprintも、ほとんどはこのような基本的な機能の組み合わせで作られていきます。
各ノードの機能が分かれば、大きなサンプルも読み進めることが出来るようになります。
そうすれば、必要な箇所を切り出して、自分用にカスタムすることも出来るようになります。
UE5でも多くの素晴らしいサンプルが提供されています。それらをどんどん自分のゲーム開発に利用していきましょう!

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE