| 執筆バージョン: Unreal Engine 5.0 |
今回は、BluePrintから、キーボードやマウスなどの入力を利用する方法を紹介します。
1.基本的なキーイベントの取得
まずはもっとも単純な、キーが押された時と離された時のイベントを取得します。
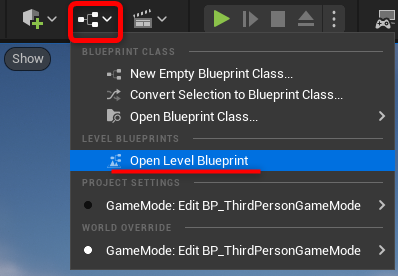
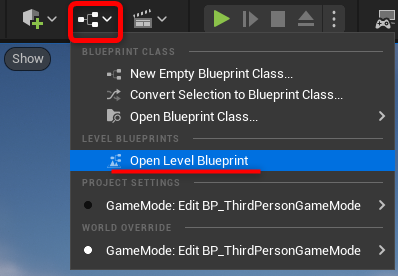
UnrealEditorを開いて、↓のメニューからLevel Blueprintを開きます。

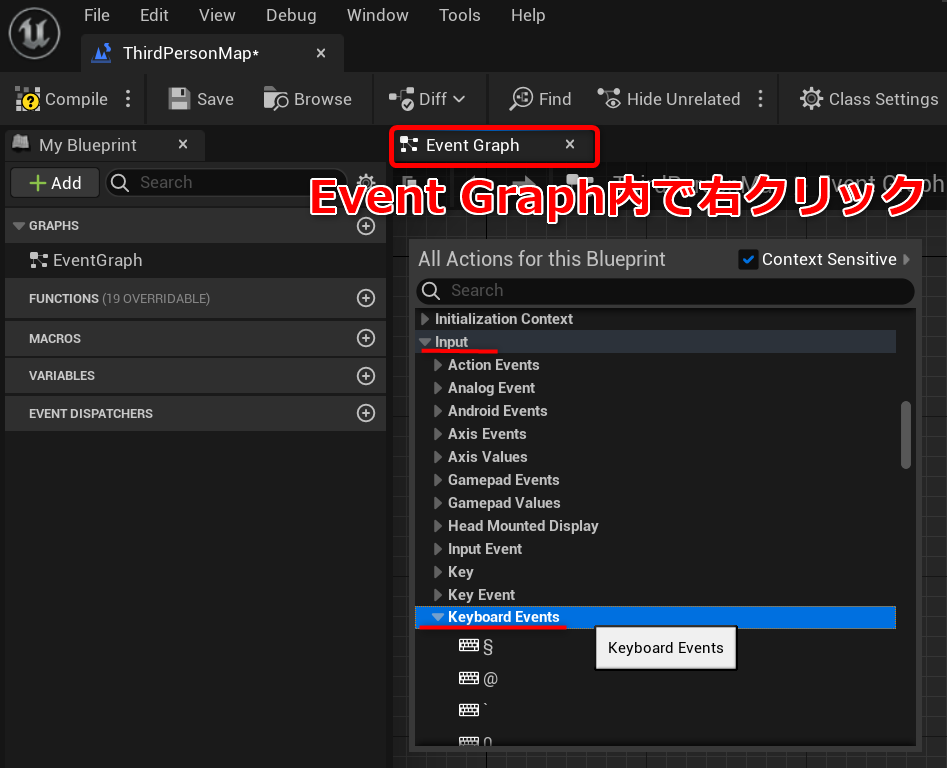
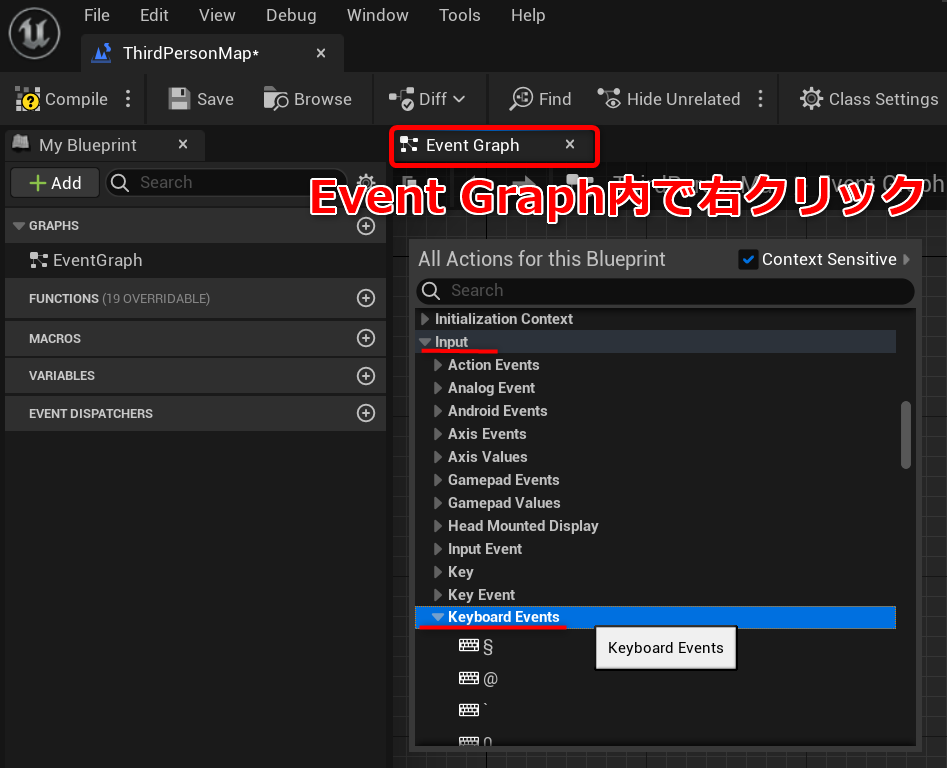
「Event Graph」内を右クリックして、アクションリストを開きます。[Input -> Keyboard Events] の中に、キーボードのボタンがずらーっと並んでいます。
この中から、取得したいキーを選択してノードを作成します。今回は「Z」キーを選択します。

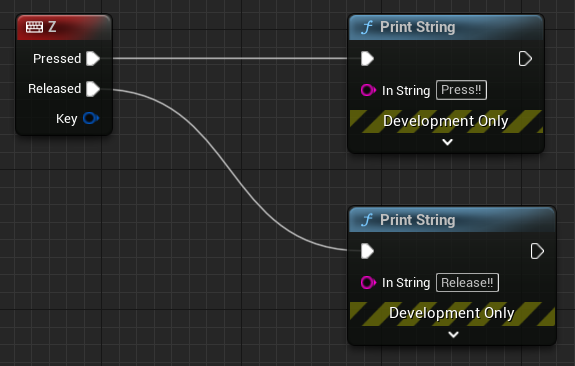
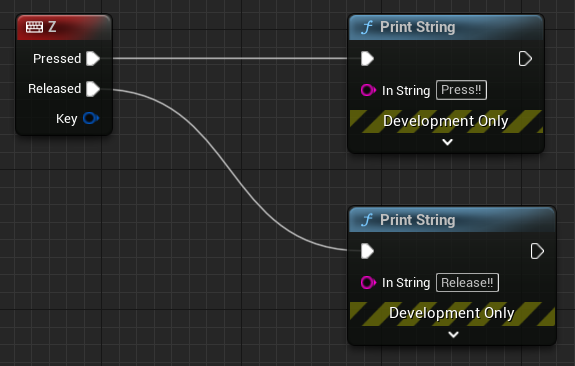
「Z」というノードが作られます。
これで、Zキーが押された時に「Pressed」、離された時に「Released」に処理が流れてきます。
それぞれに簡単な文字列表示のノードをつないで、結果を確認してみましょう。

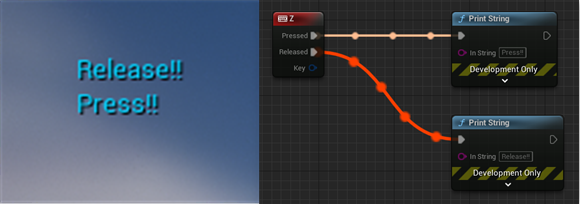
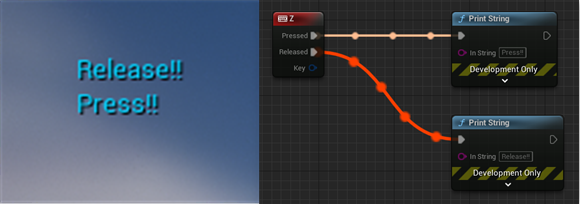
「Play」で実行してビューポートをフォーカスし、Zキーを押してみましょう。
キー操作に合わせて、画面左上に文字列が表示されます。BlueprintEditor上でも、処理が流れているのが確認できます。

2.マウスボタン、マウス座標の取得
マウスの各ボタンの操作を取得する方法は、キーボードと同じです。
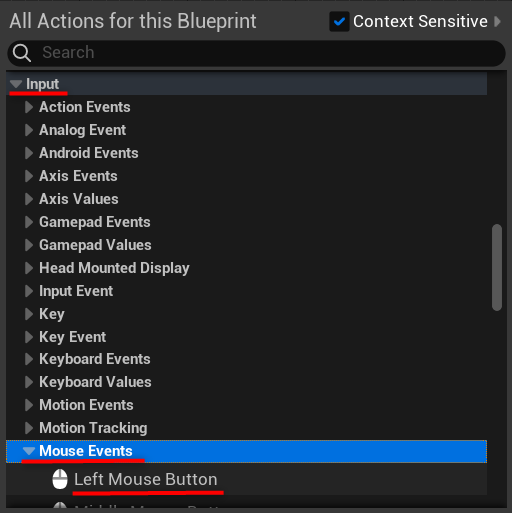
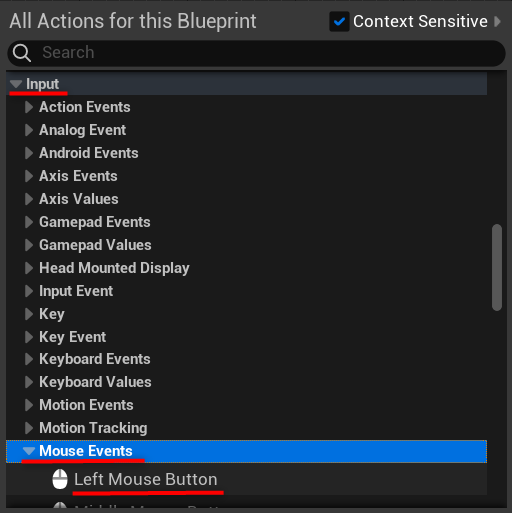
[Input -> Mouse Events] の中に、各マウスボタンが並んでいます。今回は「Left Mouse Button」を選択して、左クリックイベントを使用します。

次に、クリックされた際のマウス座標を取得してみます。
マウスやキーボードの状態は、PlayerControllerというクラスが保持しています。
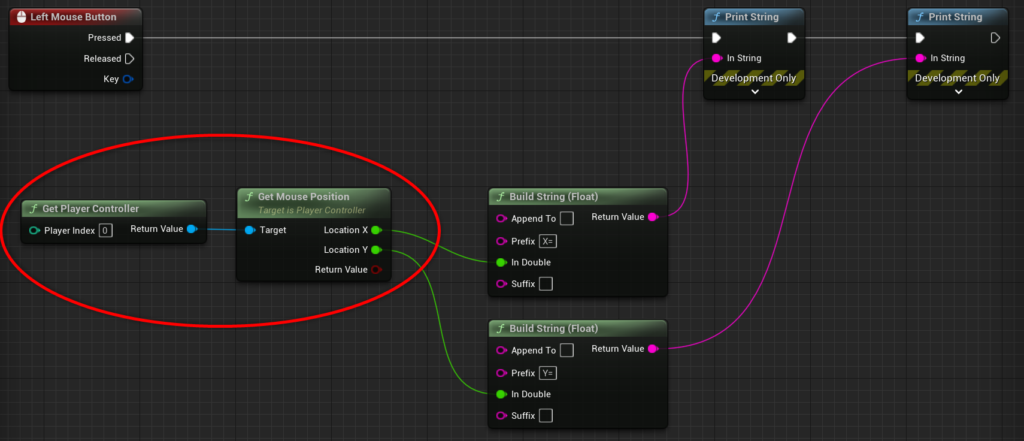
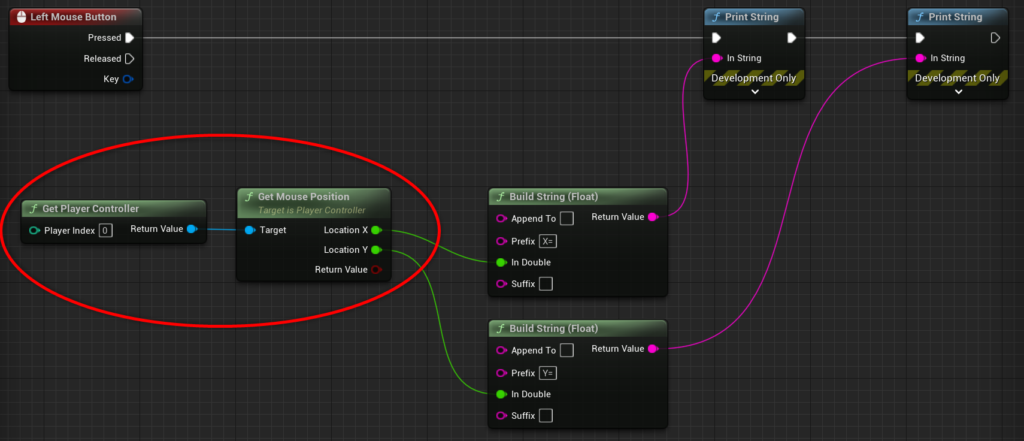
↓の赤マルで囲った部分のように、GetPlayerControllerという関数でPlayerControllerを取得し、そこから現在のマウス座標を取得します。
右半分では、座標を文字列に変換して画面に表示しています。

実行すると、左クリックしたマウス座標が表示されるのが確認できます。
ただ、デフォルトの状態では標準マウスカーソルが非表示のため、画面のどこをクリックしたのか分かりません。
マウスを使用する場合は、マウスカーソルを表示しておいた方が便利です。
標準マウスカーソルを表示するかどうかのオプションも、PlayerControllerクラスが持っています。
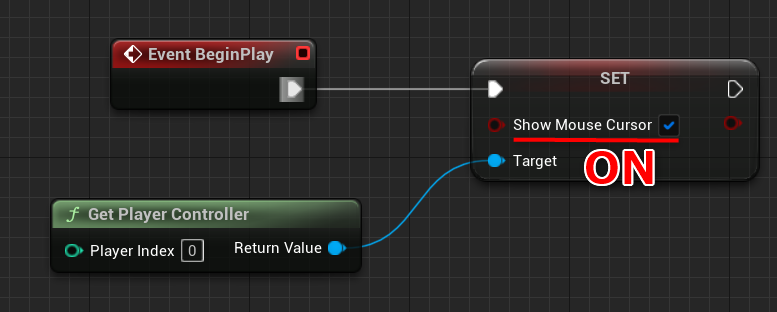
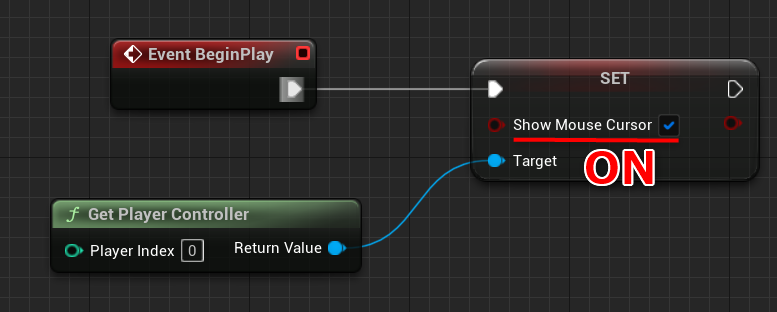
↓のように、ゲーム開始時にマウスカーソルを表示するように設定することで、標準マウスカーソルを表示することが出来ます。

これで、マウスクリックイベントと、クリックされた座標を取得することが出来ました。
3.ActionMappings
ゲームでは、プラットフォームによって使用できるキーが違う場合や、開発途中で操作方法が変化する場合が良くあります。
そのような場合に直接キーイベントを使用していると、面倒な処理を書かなければいけなかったり、大量の変更点を修正する必要が出てしまいます。
それを避けるために、自分のゲーム用のキーバインドを設定して、それをキーイベントとして設定することが出来ます。
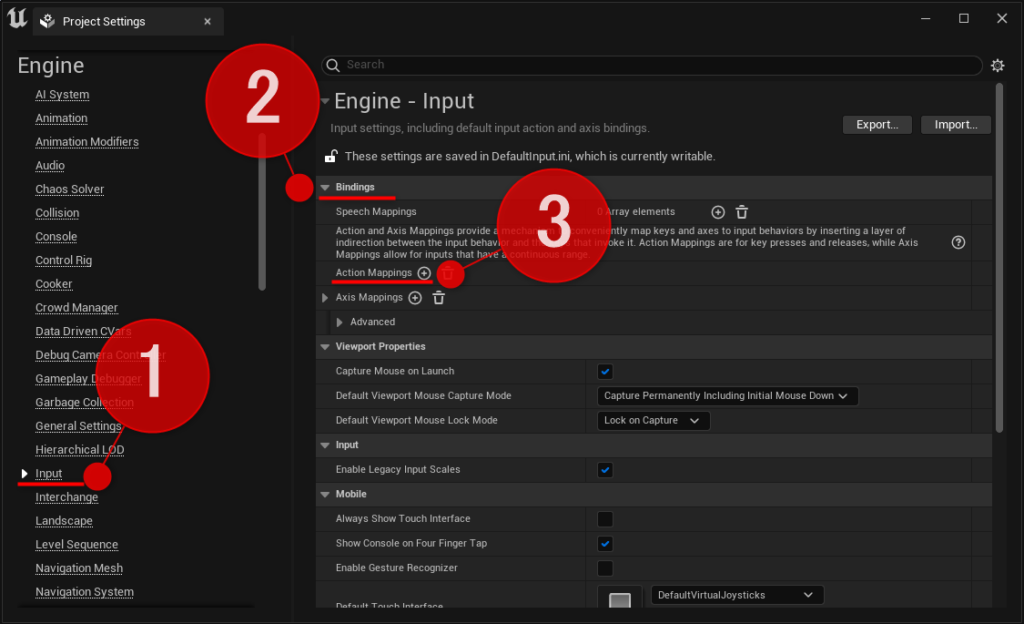
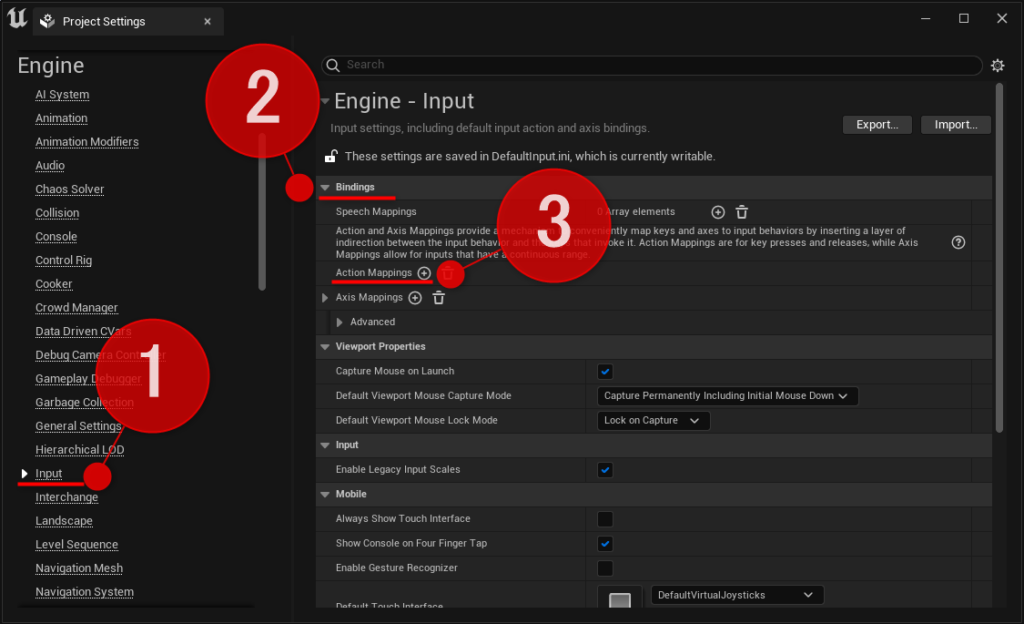
メインウィンドウのメニューから、[Edit -> Project Settings…] と選択し、Project Settingsウィンドウを開きます。
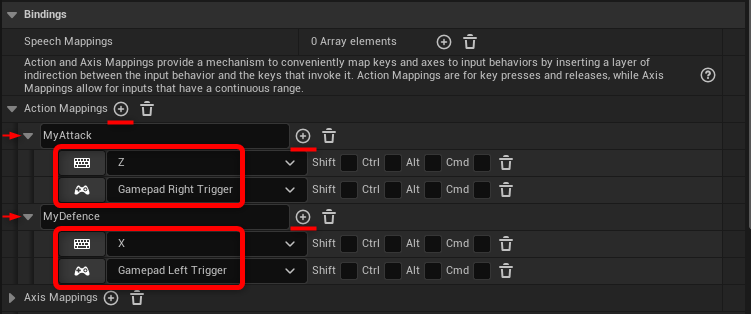
[Engine -> Input -> Bindings -> Action Mappings] の項目内で設定を行います。

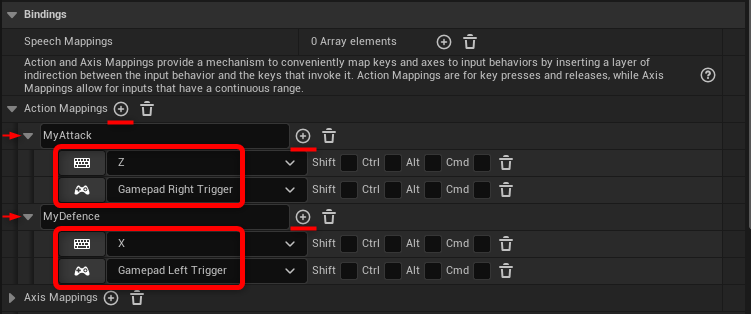
「Action Mappings」の「+」ボタンを押すと、1つアクションを作成します。
その中にキー入力を追加していくことで、自分で付けた名前でキーイベントを扱えるようになります。
↓の例では「MyAttack」と「MyDefence」という2つのアクションを登録しています。
「MyAttack」はキーボードの「Z」キーか、ゲームパッドの右トリガを押すと、キーイベントが発生するようになります。
「MyDefence」はキーボードの「X」キーか、ゲームパッドの左トリガを押すと、キーイベントが発生するようになります。

アクションを登録したら、これをBlueprintから利用することが出来ます。
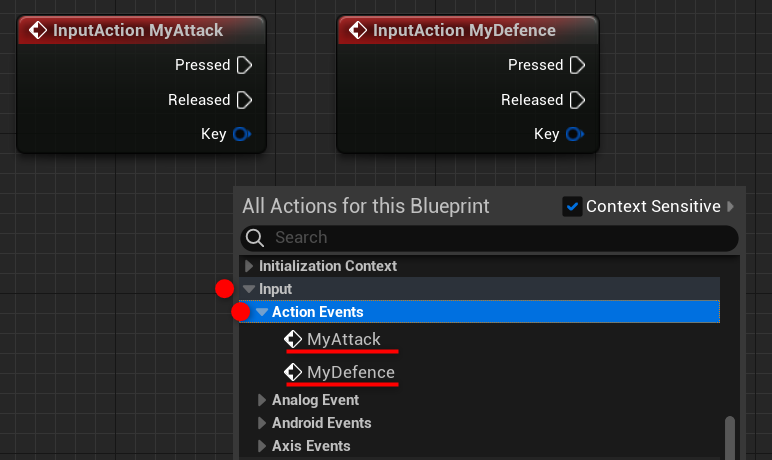
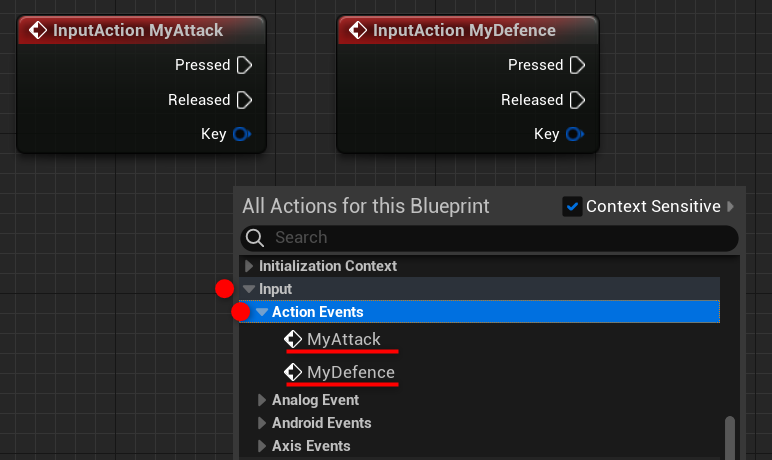
下記のように、[Input -> Action Events] の中から、自分が追加したアクションを選択できるようになっています。
これを使用すると、アクションに登録されたキーのうちどれかが押された際に処理が流れてきます。

これらのアクションイベントは、「Z」などのキーイベントと全く同じように扱うことが出来ます。
このようにアクションマッピングを利用してゲームを作成することで、後から操作方法を変更したり、対応プラットフォームを追加する際に、最小限の手間で対応することが出来るようになります。
TIPS
マウス座標を取得するのに使用したPlayerControllerですが、ここから色々な情報を取得することが出来ます。
そのなかからいくつか、便利な機能を紹介します。
- IsInputKeyDown 指定したキーが、現在押されているかどうかを取得します。キーの同時押しを取得したい場合などに使用します。
- GetInputTouchState AndroidやiOS端末でのタッチ状態を取得します。GetMousePositionと同様にタッチ座標を取得できます。
- GetInputKeyTimeDown 指定したキーが押しっぱなしになっている時間を取得します。

 [UE5] Control Rig Metadata を使ってみる
2025.07.02UE
[UE5] Control Rig Metadata を使ってみる
2025.07.02UE

 [UE5]UE5.6で追加されたバリアントオプション「Combat」を改造して遊んでみよう!
2025.06.18UE
[UE5]UE5.6で追加されたバリアントオプション「Combat」を改造して遊んでみよう!
2025.06.18UE

 [UE5]UE5.6のビューポートツールバーを見てみよう
2025.06.11UE
[UE5]UE5.6のビューポートツールバーを見てみよう
2025.06.11UE