執筆バージョン: Unreal Engine 5.0
|
こんにちはこんにちは。アートディレクターの黒澤です。今回はUnreal Engine 5(以下、UE5)の画像の圧縮フォーマットについて解説します。
圧縮フォーマットとは
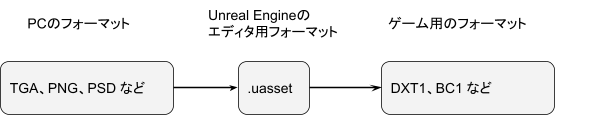
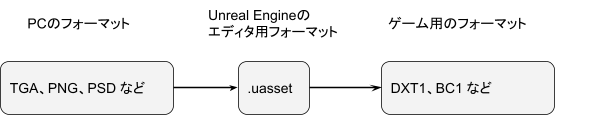
Unreal Engineに画像をインポートすると、独自の.uassetという形式に変換されます。
PSDでもTGAでもPNGでもjpegでも、すべて.uassetに変換されているため、元のデータフォーマットの違いはほとんどなくなっていますが、以下のフォーマットはいくつかの問題があるため、おすすめしません。
- jpegは不可逆圧縮がかかっている(画像がこの段階で荒れる)ため、おすすめしません。
- アルファを使う場合、PNGはアルファチャンネルが0のカラー情報を自由に編集できるツールがないのでおすすめしません。TGAかPSDを使ってください。
- 16bit以上のデータを扱う場合は、.hdrもしくは.exrを使用してください。
さらにUnreal Engineの画像データは、ビューポート上やパッケージしたときに設定したフォーマットに変換されます。
これをまとめると図のような関係になります。

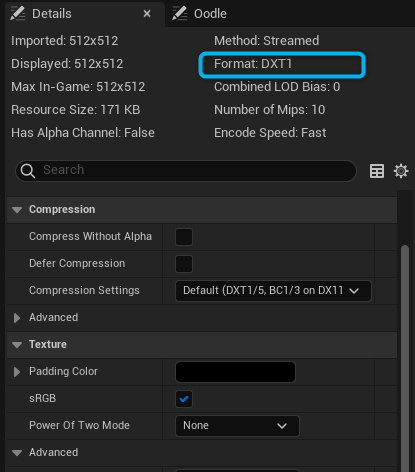
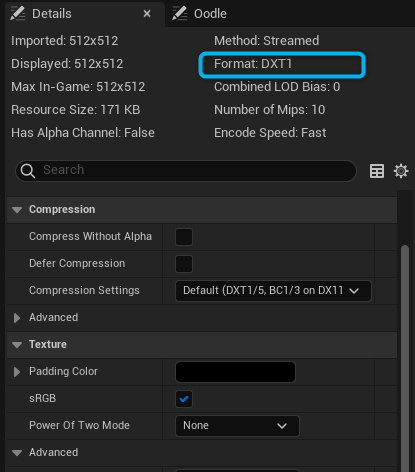
ゲームで使われる画像フォーマットには様々な種類がありますが、Texture EditorのCompresssion Settingsで選択するだけでほぼすべての設定が可能です。ただしCompresssion Settingsでは実際にはそのフォーマットを適用できないにもかかわらず選択できてしまうので、適切なフォーマットになったかどうかは、Formatに表示される文字を確認する必要があります。
では、それぞれのCompresssion Settingsで選べるフォーマットについてみてみましょう。
Default ( DXT1/5 , BC1/3 on DX11)
Masks ( no sRGB )
Format DXT1 もしくは DXT5
最も基本的なテクスチャ用の画像フォーマットです。Default (DXT1/5 , BC1/3 on DX11)の括弧の中の意味は、DirectX11以上の場合はBC1もしくはBC3が使われ、それ以外の場合はDXT1もしくはDXT5というフォーマットが使われるという意味です。UE5の動作条件はDirectX12なので、PC用にパッケージする場合はBC1もしくはBC3が使用されます。
BC1/3には以下のような特性があります。
- 3Dモデルのテクスチャに最もよく使われるフォーマットです。
- ブロックノイズが発生します。
- このデータはブロック圧縮するため4の倍数の解像度でデータを作る必要があります。
- アルファを持たない画像(RGBの3チャンネル)はBC1、アルファを持った画像(RGBAの4チャンネル)はBC3に変換されます。
- アルファの圧縮精度はRやGやBよりも高く、BC3のデータサイズはBC1の2倍です。
- BC1はインポートする画像でこそアルファを持てませんが、Texture Editorでクロマキーを設定して二値のアルファを作ることができます。
※ BC1/3を使用するには4の倍数が最低条件になりますが、多くの3Dモデル用のテクスチャはMipMapを持つことでメモリの効率が良くなり、遠景のジャギーを防げるので2のべき乗でデータを持つことが一般的です。
Masks( no sRGB )を選択すると、ほぼDefaultと同じなのですが、sRGBのチェックが外れます。そのため例えばラフネスのようなデータにはこちらを使用すると良いでしょう。
余談ですがFormatにはDXT1と表記されますが、これはDirectXのバージョンを反映していない旧来のままの表記です。表記はDXT1でもRenderDocで確認したところ実際に使われているのはBC1でした。

Normalmap( DXT5 , BC5 on DX11)
Format BC5
ノーマルマップなどに使われる画像フォーマットです。DirectX11以上の場合はBC5ですが、それ以下の場合はDXT5が選ばれます。ユニークな特徴としてはRとGの2つのチャンネルしか持ちません。Normalmapは正規化されたベクトルなので、R(Tangent)とG(Binormal)があればB(Normal)は計算で求めることができます。そのため画像データではRGの2つのチャンネルだけを持ち、データサイズに対して圧縮精度を上げています。
BC5には以下のような特性があります。
- ノーマルマップなどに使われます。
- ブロックノイズがわずかに発生します。
- このデータはブロック圧縮するため4の倍数の解像度でデータを作る必要があります。
- RGの2つのチャンネルを持っています。
- 圧縮精度が高いため、BC5のデータサイズはBC1の2倍です。
UserInterface2D ( RGBA )
Vector Displacement Map ( 8/16bit )
Format B8G8R8A8
主にUIで使用する画像フォーマットです。UIは細かな文字情報を扱い、視認性も必要なためB8G8R8A8が使用されます。このフォーマットは非圧縮のデータであり、非常にデータサイズが大きいのが特徴です。
圧縮設定の名前こそUserInterface2Dですが、UIで使用するテクスチャだからといって無条件でこの設定を使うべきではありません。UIのアニメーションに使うノイズなどは、3Dのフォーマットに習ってBC1を使用しても劣化は目立ちにくく、グレースケールの画像であればG8やBC4にすることでデータサイズを大きく削減できます。
ゲームでの使用例は少ないですが、Vector Displacement MapやVATに使用するテクスチャも圧縮によるアーティファクトが目立つので、非圧縮が使われます。
B8G8R8A8には以下のような特性があります。
- UIなどに使われます。
- 非圧縮のデータでとてもデータサイズが大きいです。
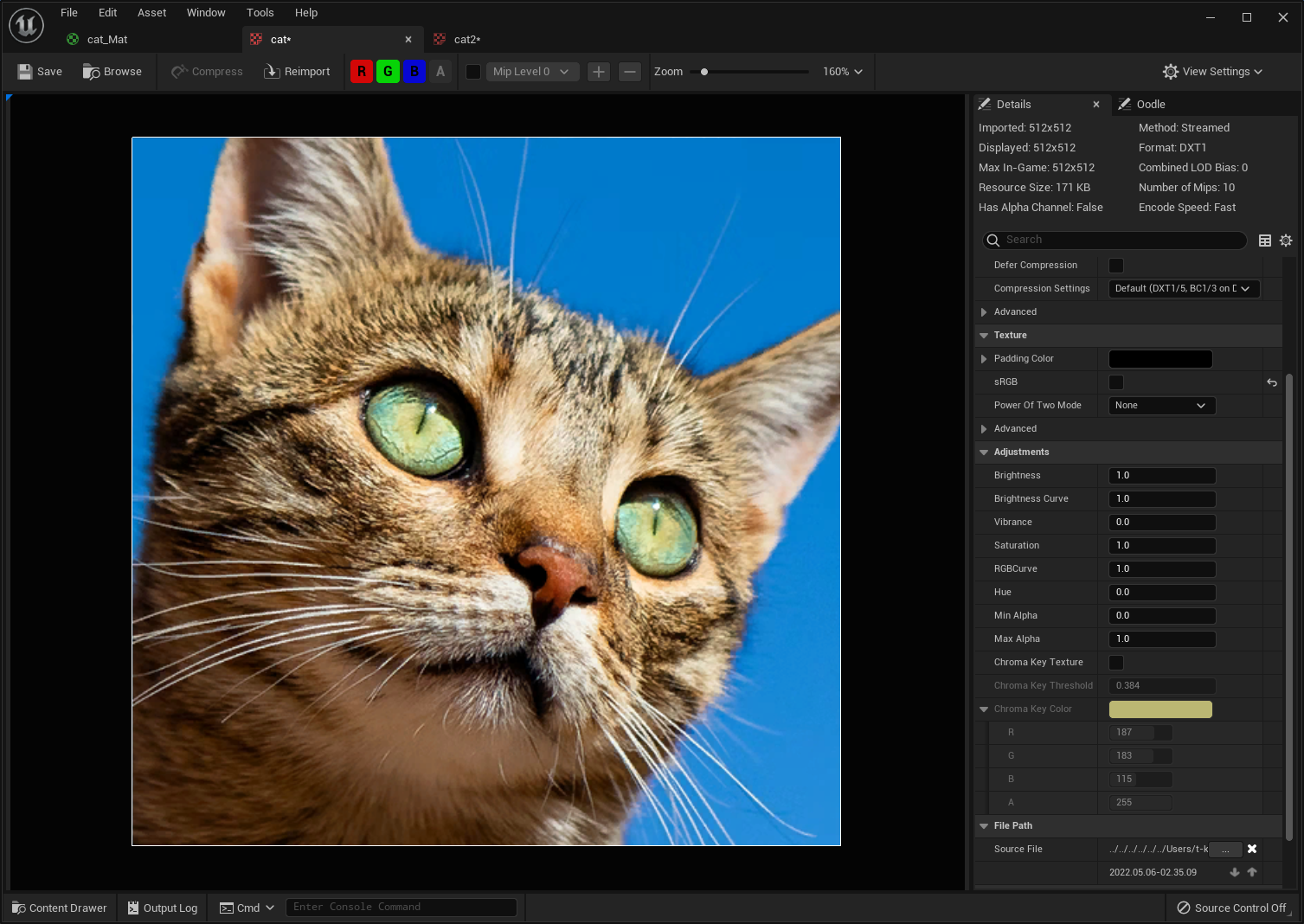
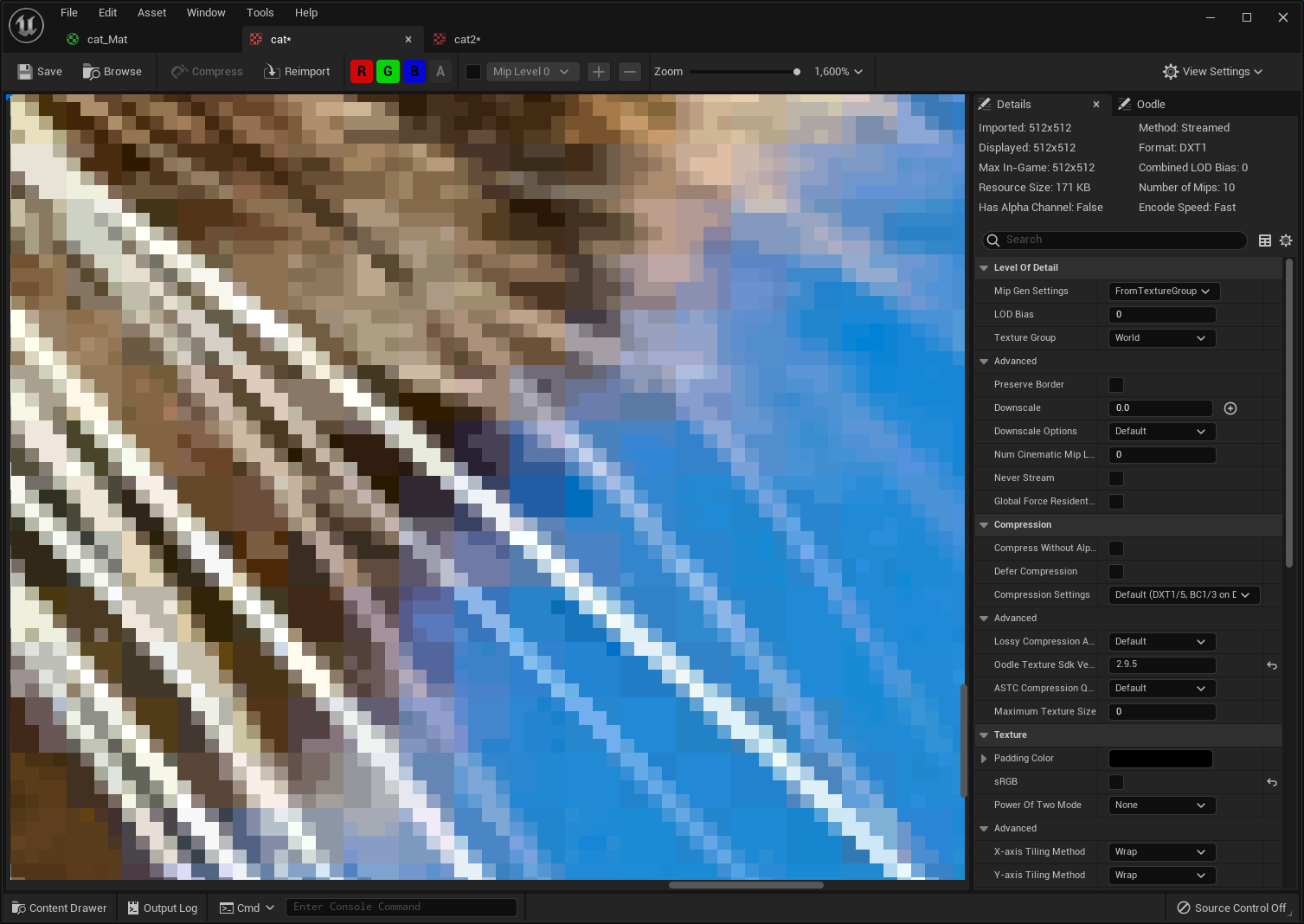
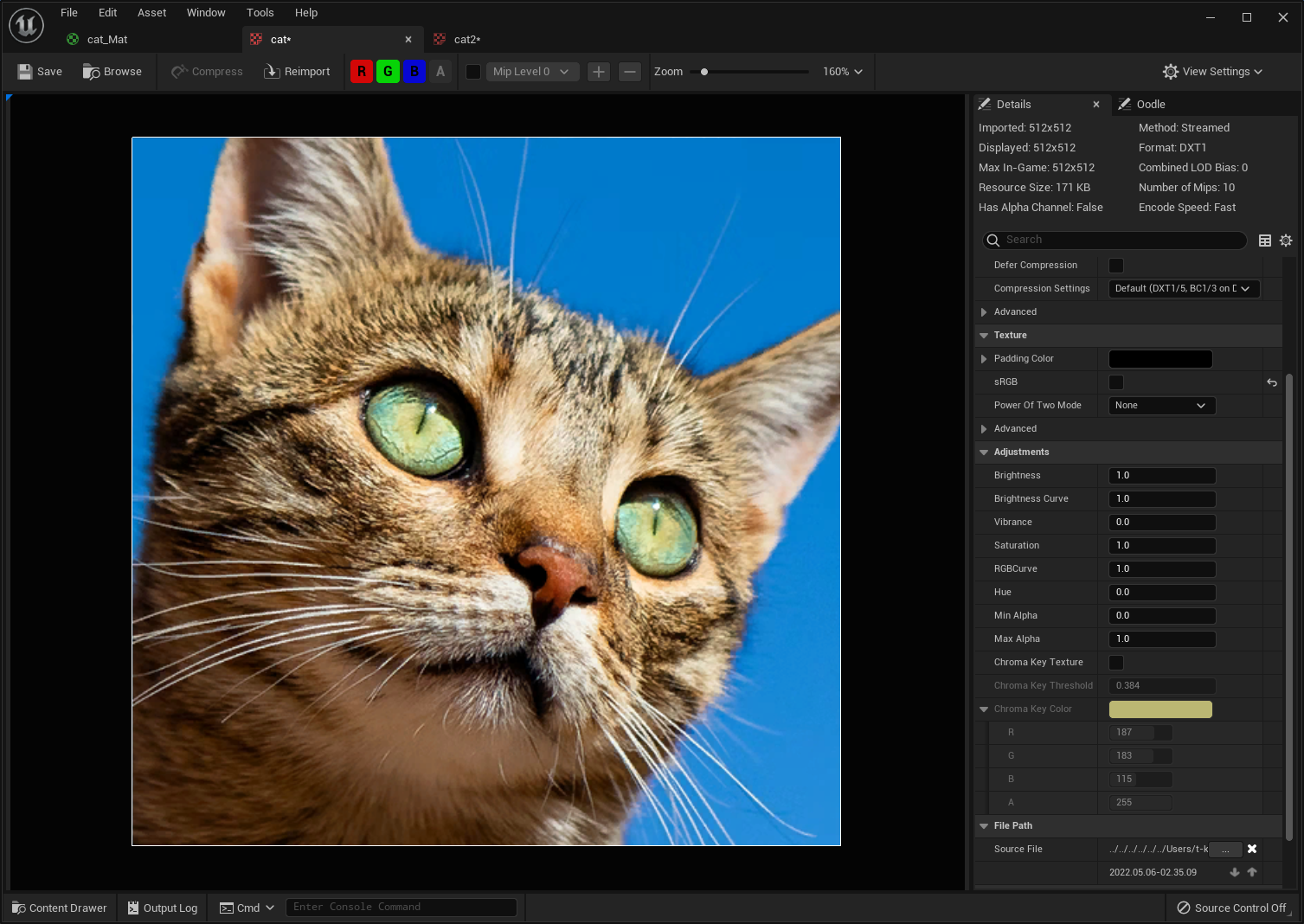
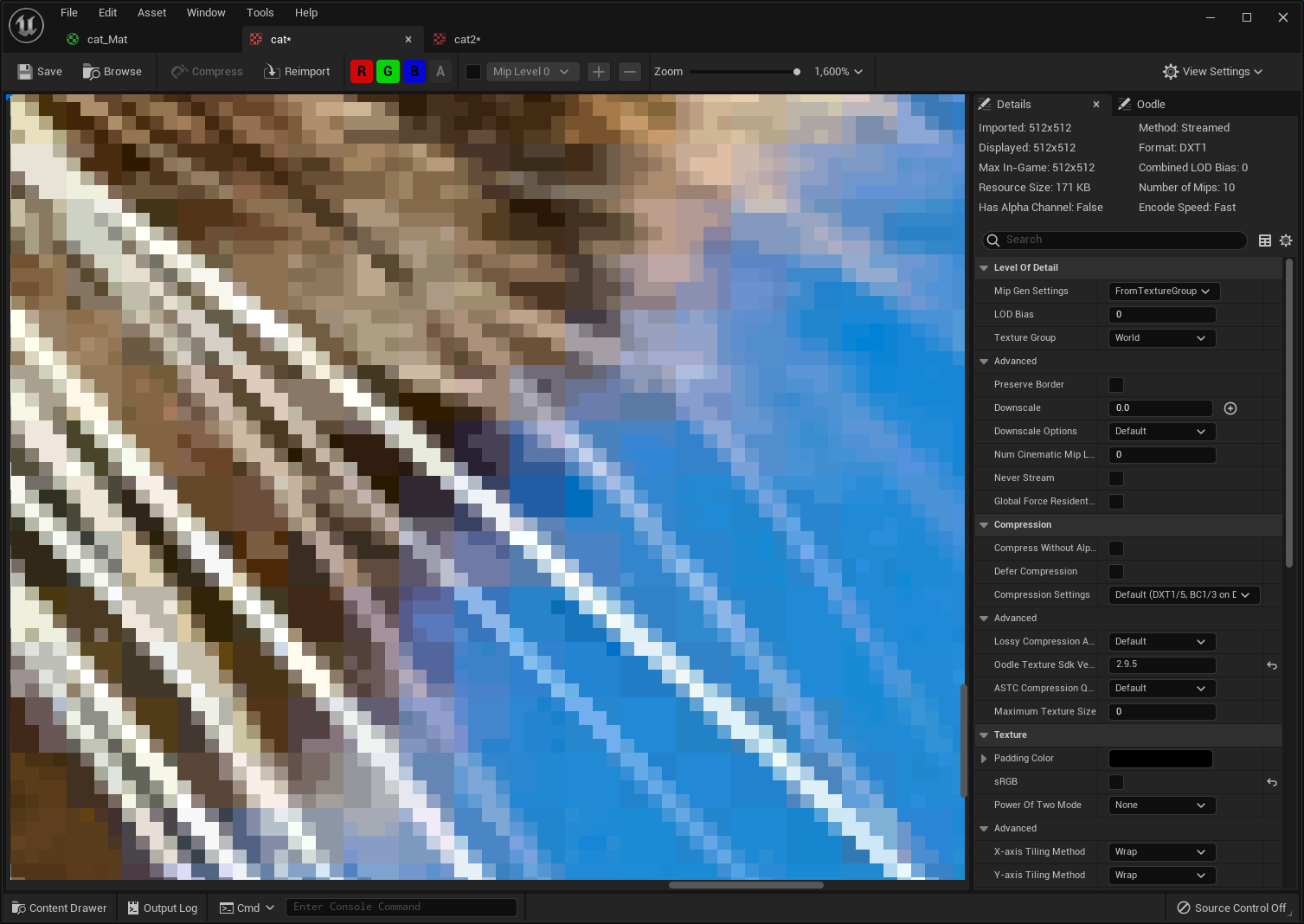
BC1などの圧縮フォーマットは、イラストなどの色の差が激しいものに弱いです。

BC1では色の差が大きな場所は圧縮ノイズが発生します。
※ 色がわかりやすいようにNearest補完で表示しています

B8G8R8A8ではブロック圧縮を行わないため、圧縮ノイズが全くかかりません。

Grayscale ( R8 , RGB8 sRGB )
Disspalcementmap ( 8/16bit )
Distance Field Font ( R8 )
Format G8
この画像フォーマットも非圧縮ですが、B8G8R8A8が4チャンネル持つことに対して、こちらは1チャンネルしか持たないのでデータサイズは約1/4になります。
使い所はUIのグレースケールのデータやDisspalcementmapのような圧縮によるアーティファクトが問題になりやすいデータです。
G8には以下のような特性があります。
- UIのグレースケールのデータに使われます。
- 非圧縮のデータでデータサイズが大きいです。
Alpha ( no sRGB , BC4 on DX11 )
Format BC4
G8と同じくグレースケールのデータですが、このデータはブロック圧縮が入ります。データサイズはBC1と同じになり、同じグレースケールの画像であればBC1を使用した場合よりも、ブロックノイズが目立ちません。
BC4には以下のような特性があります。
- UIや3Dのグレースケールのデータに使われます。
- ブロックノイズがわずかに発生します。
- このデータはブロック圧縮するため4の倍数の解像度でデータを作る必要があります。
- BC1と同じデータサイズでグレースケールのデータを持ち、圧縮精度が高いです。
HDR ( RGB , no sRGB )
Format FloatRGBA
非圧縮のハイダイナミックレンジの画像です。非常にデータサイズが大きく、ゲームで使用する場合はかなり解像度を絞る必要があります。
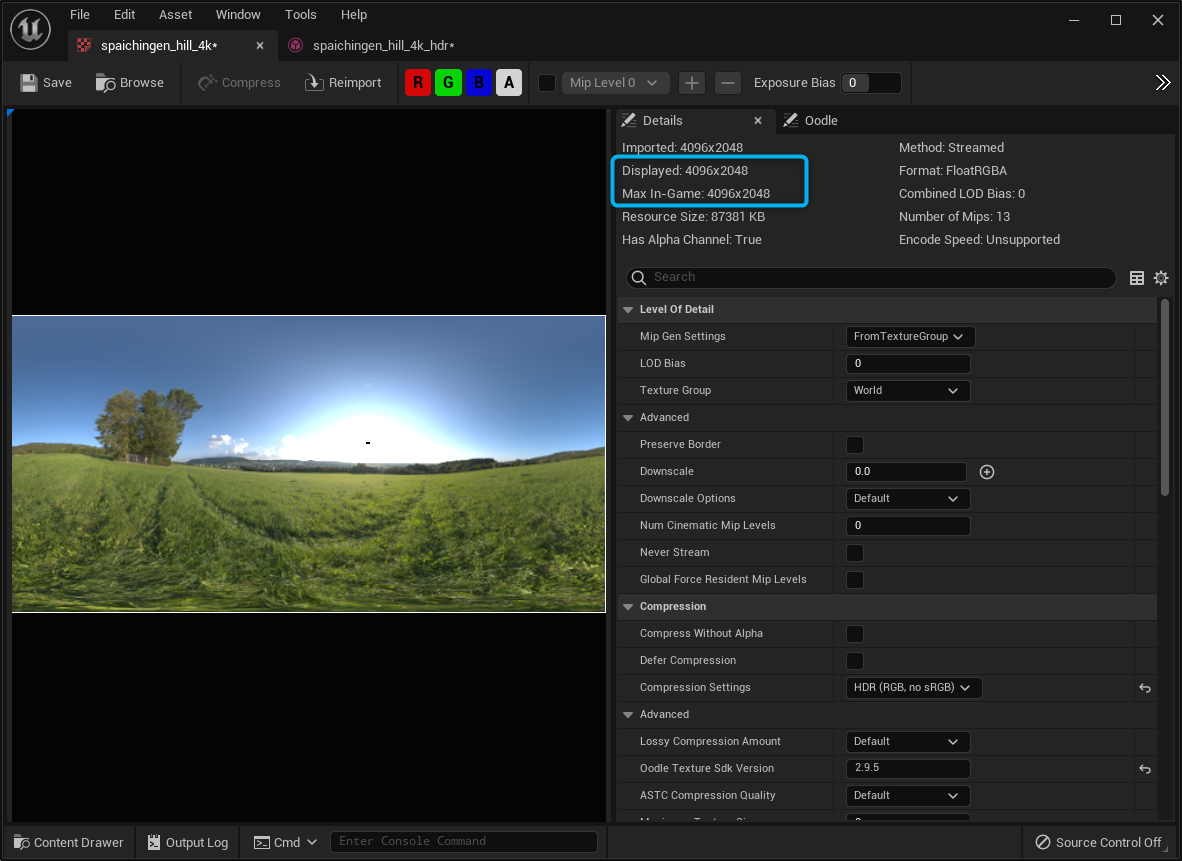
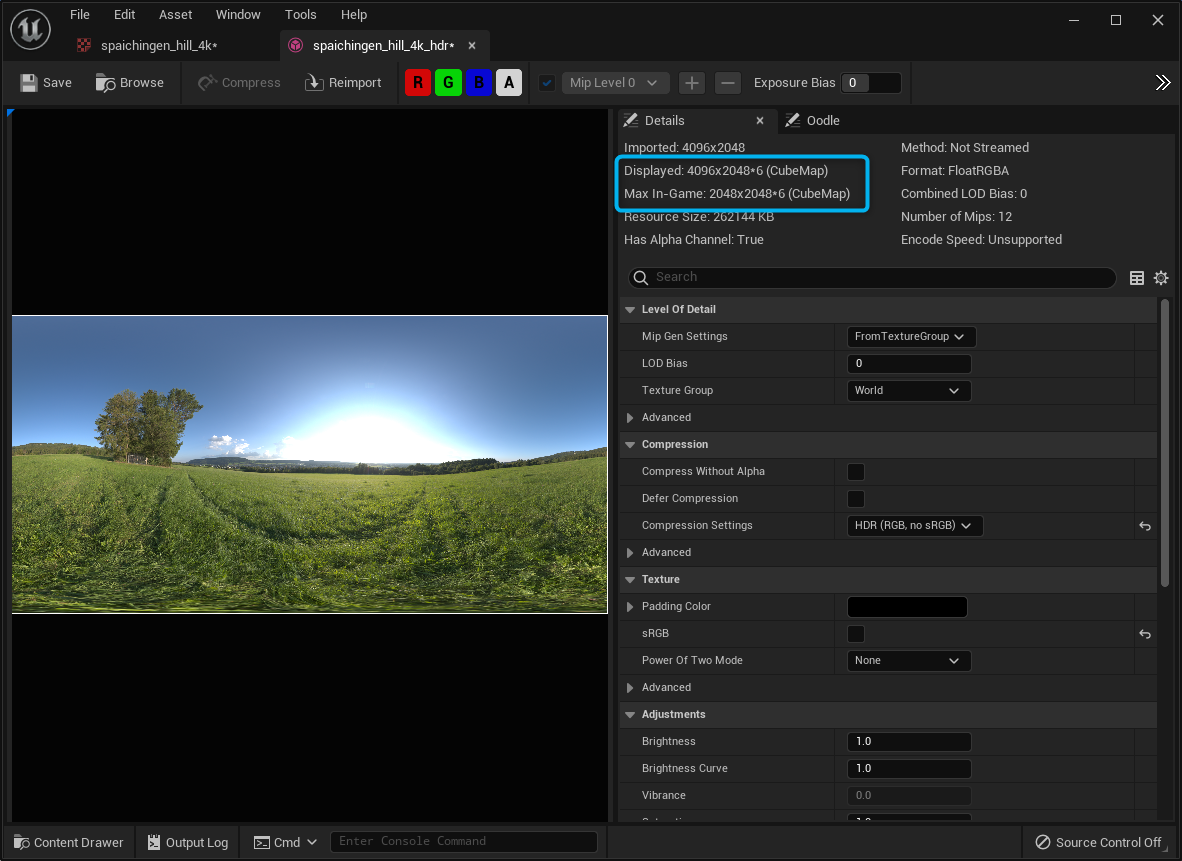
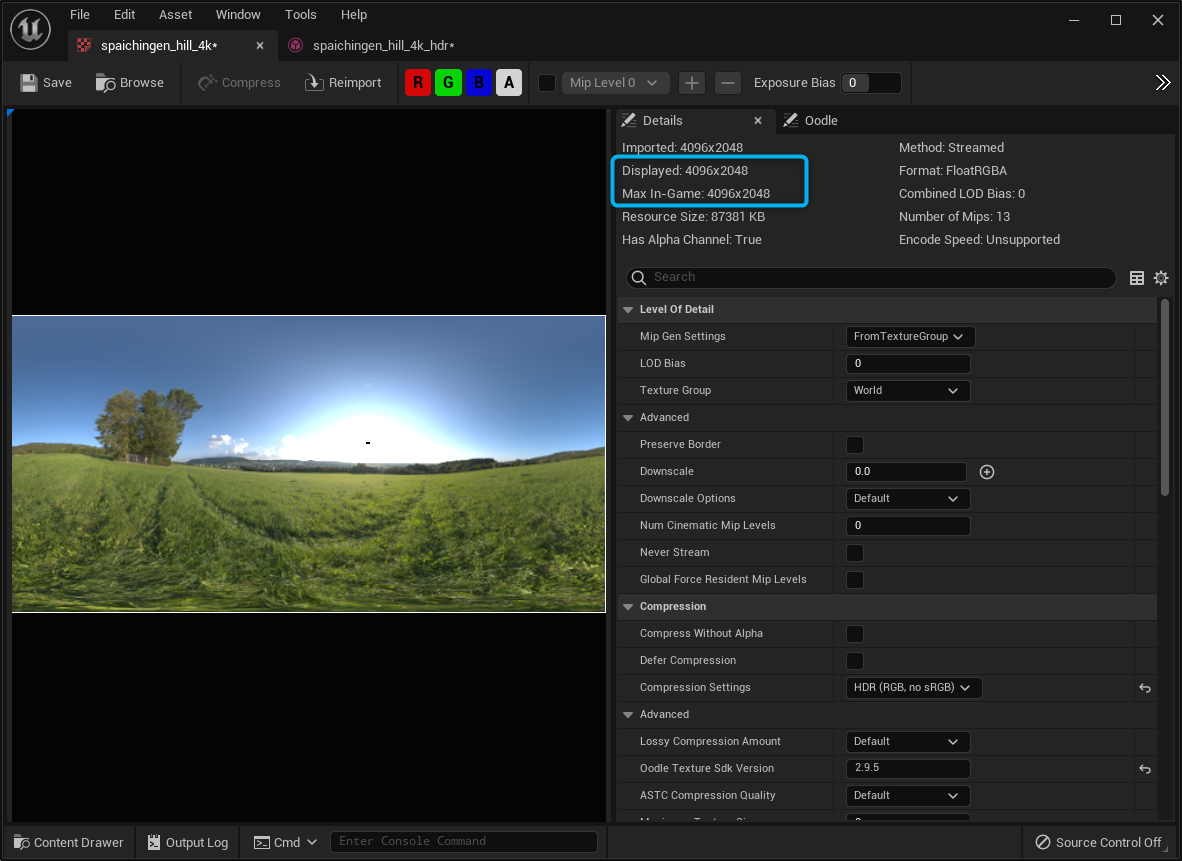
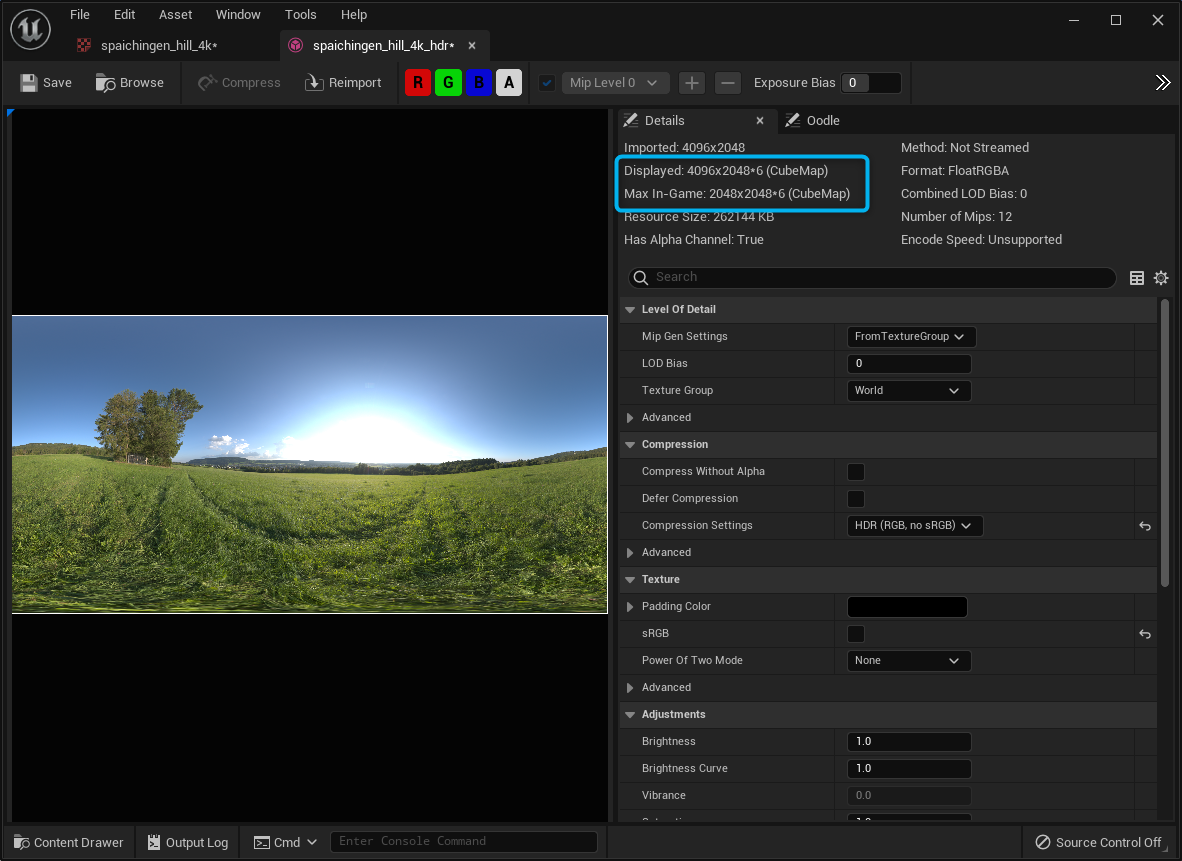
余談ですが、Unreal Engineは32bitの画像フォーマットで.hdrと.exrの二種類をサポートしますが、.hdrの場合は自動的にCubemapに変換され、内部的には6枚の画像の組み合わせになります。Cubemapの場合はマテリアルエディタでのUVの扱いも大きく変わります。
.exrをインポートした場合

.hdrをインポートした場合

BC4には以下のような特性があります。
- 環境マップなどの高輝度なデータに使われます。
- 非圧縮のデータでデータサイズが非常に大きいです。
HDR Compressed ( RGB , BC6H , DX11 )
Format BC6H
圧縮されたハイダイナミックレンジの画像です。ゲームで使用する場合は、通常はこちらを使用することをおすすめします。
BC6Hには以下のような特性があります。
- 環境マップなどの高輝度なデータに使われます。
- ブロックノイズが発生します。
- このデータはブロック圧縮するため4の倍数の解像度でデータを作る必要があります。
BC7 ( DX11, option A)
Format BC7
圧縮はされますがブロックノイズが目立ちにくく非常に綺麗です。
データサイズはBC1の二倍になります。3D用のテクスチャでブロックノイズが目立つときに使用すると良いでしょう。
BC7には以下のような特性があります。
- BC1と同じ特徴を持ちますが圧縮精度が高いです。
- データサイズはBC1の2倍なので、精度がほしいときに使用します。
- ブロックノイズが発生します。
- このデータはブロック圧縮するため4の倍数の解像度でデータを作る必要があります。
Half Float ( R16F )
Format PF_R16F
高輝度なデータ(32bit)の半分の16bitを持ち、1チャンネルだけ(Rだけ)の非圧縮なデータです。使い所はHeightが多いのではないかとおもいます。
R16Fには以下のような特性があります。
- Heightなどの高精細な深度データに使われます。
- 非圧縮のデータでデータサイズが非常に大きいです。
フォーマットの特徴一覧
最後にこれらの画像フォーマットの特徴を表にしてみました。データサイズなどは一般的なもので、解像度が高いデータはその分大きくなります。
フォーマット(DXT1やBC1など)によって扱える情報量やデータサイズ、圧縮による画像の荒れかたが異なり、データサイズが異なると、メモリの使用量や読み込み時間にも影響します。
適切なフォーマットを選択して、データ効率のいいファイルを作るように心がけましょう。
|
データサイズ |
ビット数 |
チャンネル数 |
圧縮による劣化 |
| DXT1 / BC1 |
小さい |
8 bit |
3 ( カラー ) |
荒い |
| DXT5 / BC3 |
やや小さい |
8 bit |
4 ( カラー+アルファ ) |
荒い |
| BC5 |
やや小さい |
8 bit |
2 ( RG ) |
普通 |
| B8G8R8A8 |
非常に大きい |
8 bit |
4 ( カラー+アルファ ) |
– |
| G8 |
大きい |
8 bit |
1 ( グレースケール ) |
– |
| BC4 |
小さい |
8 bit |
1 ( グレースケール ) |
綺麗 |
| FloatRGBA |
非常に大きい |
32 bit |
4 ( カラー+アルファ ) |
– |
| BC6H |
やや小さい |
32 bit |
3 ( カラー ) |
荒い |
| BC7 |
やや小さい |
8 bit |
3 ( カラー )
4 ( カラー+アルファ ) |
綺麗 |
| R16F |
非常に大きい |
16 bit |
1 ( R ) |
– |
参考サイト
DirectX 11の圧縮フォーマットBC1~BC7について(前編)

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE