執筆バージョン: Unreal Engine 5.0
|
はじめまして!今年入社しました、アシスタント3Dアーティストの斉藤です。
今回は、弊社ヒストリアのアーティスト新人研修の内容を少しお披露目しちゃいます。
課題としては、Unreal Engine を使用したフォトリアルな背景制作です。
使用ツール
- Maya
- Photoshop
- Substance Designer
- Substance Painter
- Unreal Engine
参考にするモデルの選定基準
- スキルアップのため、自分が苦手とする形状(曲線の多い形)が含まれていること
- Substance Designer の訓練になりそうな模様や質感があること
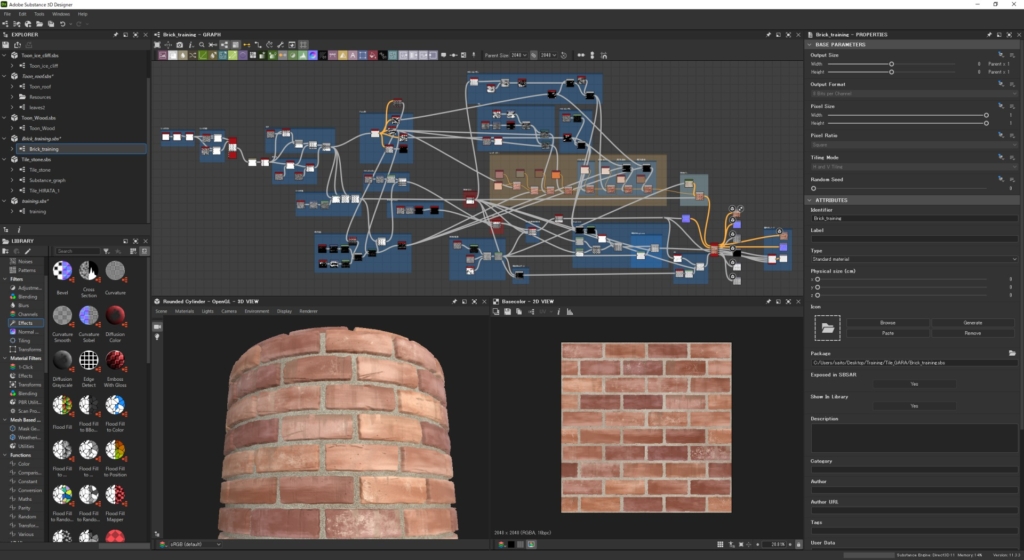
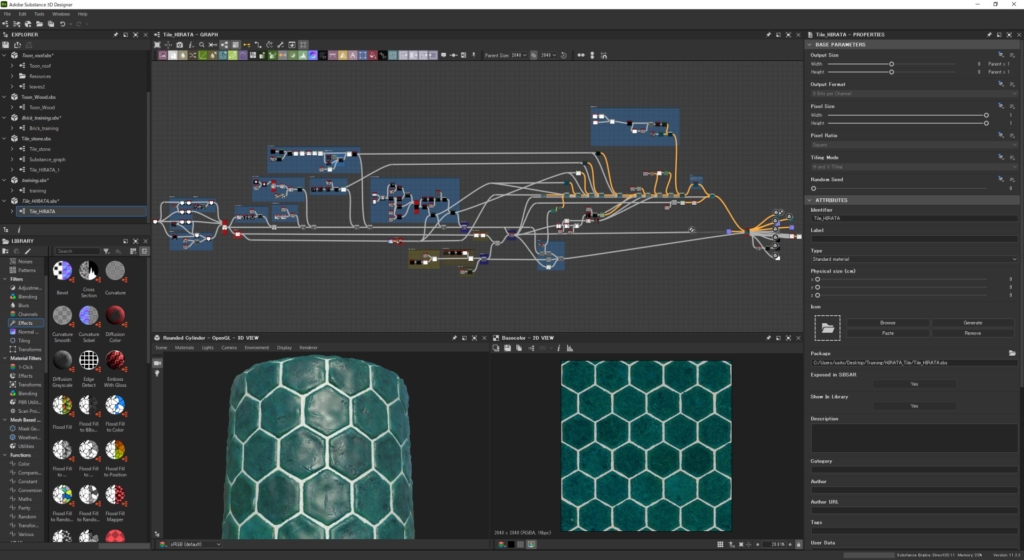
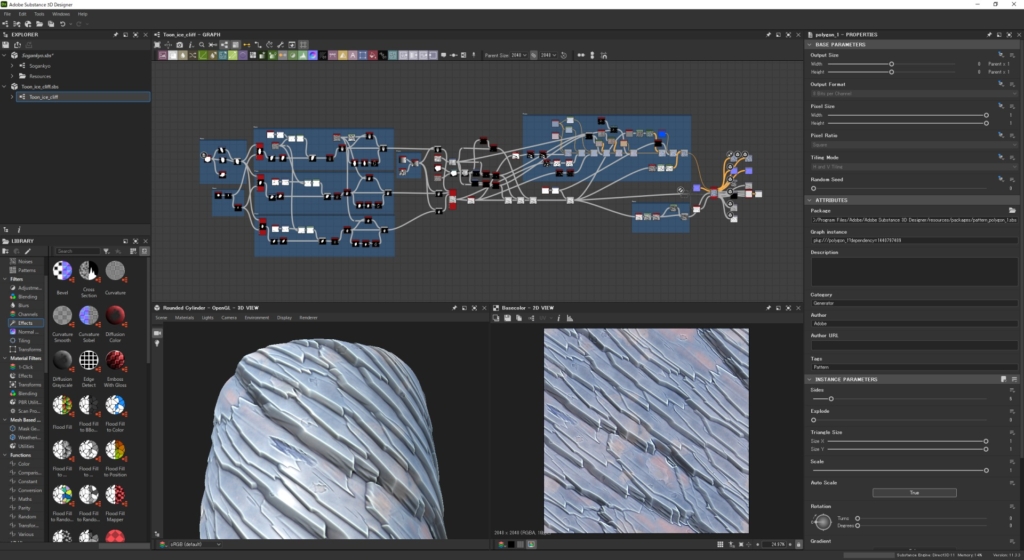
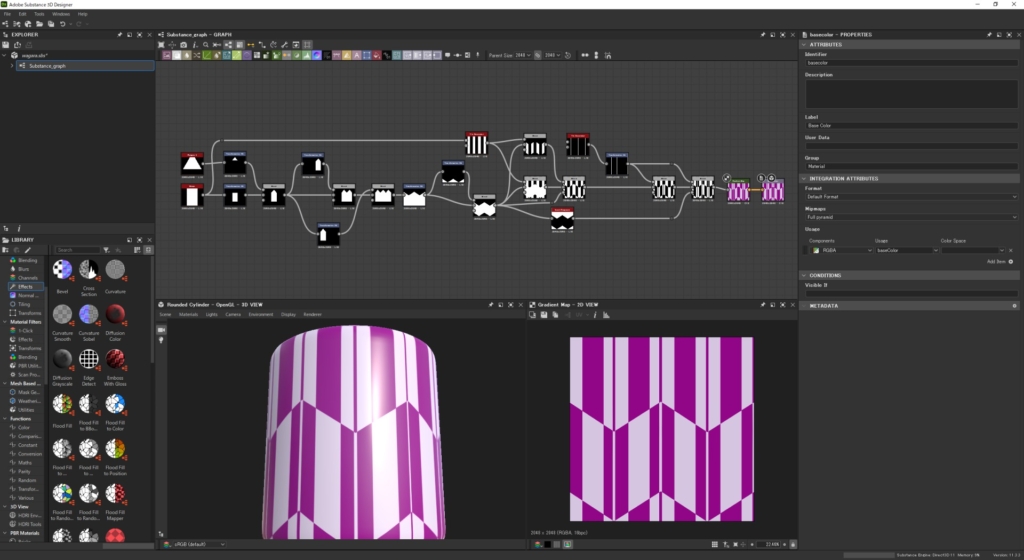
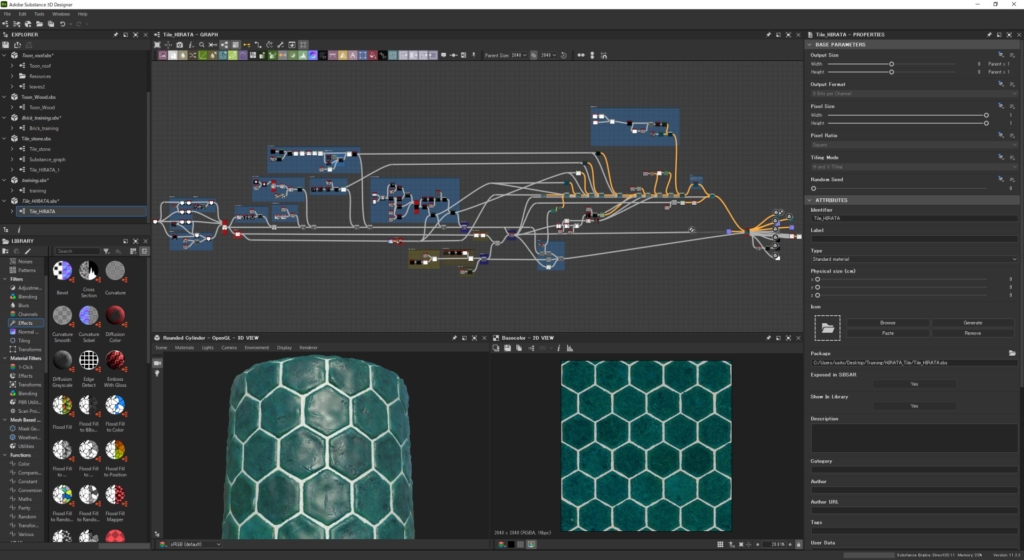
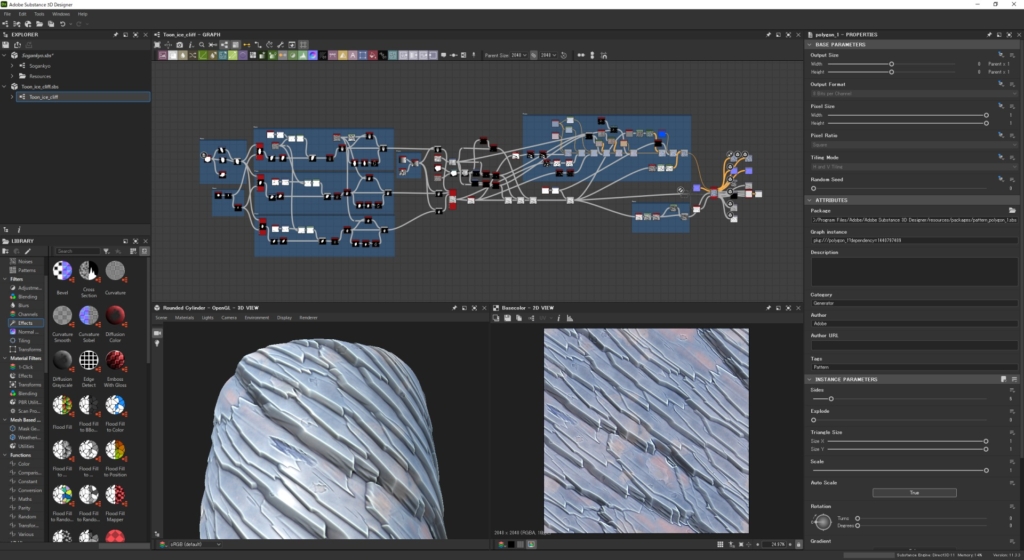
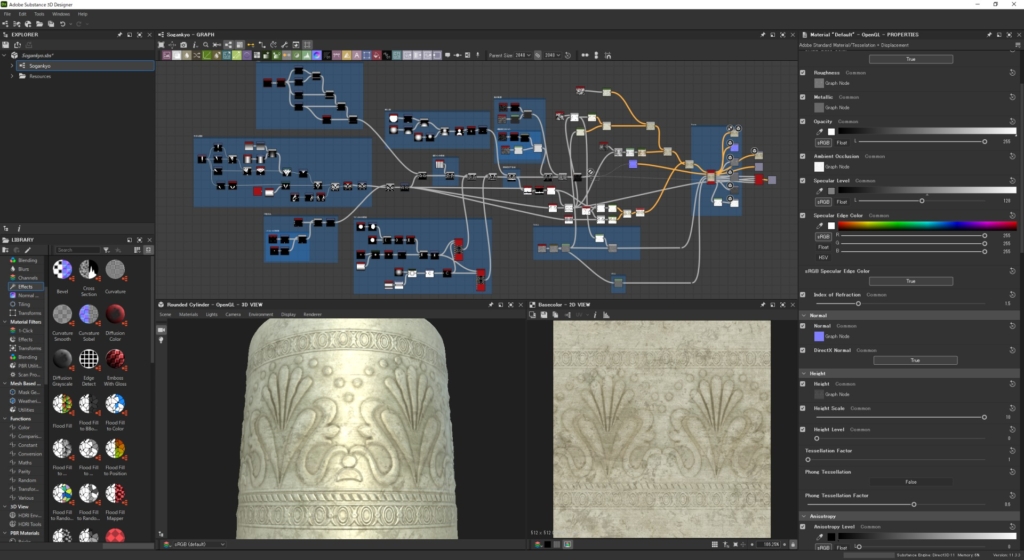
Substance Designer はインターン中に勉強しており、他のツールとの組み合わせ方などを実践して身につけるために使用してます。下記の画像は、インターン中に作成したものです。




質感だけでなく、日本の伝統模様の表現も脳のトレーニングになりました。
そして今回選んだ参考資料は、[ アンティークな 双眼鏡 ]です!
制作
① モデリング
[ Maya ]
まずは実際の双眼鏡と同じ大きさのラフモデルを作成。
その後ラフモデルに合わせてディティールを詰めていきます。
2万ポリゴンほどのモデルを作成しました。今回はこのモデルをそのまま使用していきます。

② テクスチャ
[ Photoshop ]
次にテクスチャの作成に入ります。
複雑な形と、基本になる形を Photoshop で作成しました。

Height などで利用するために、色は白黒で、パスを使用して描いています。
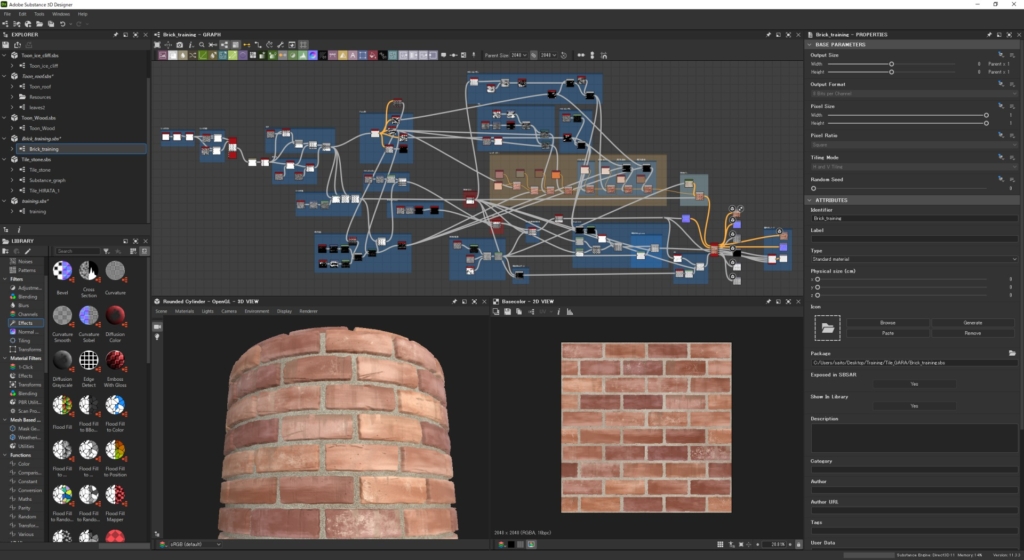
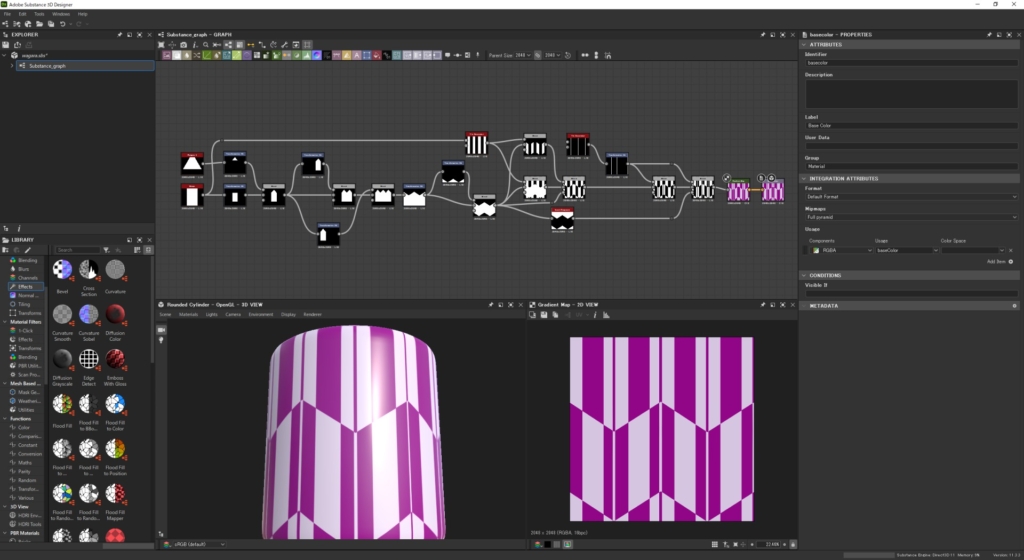
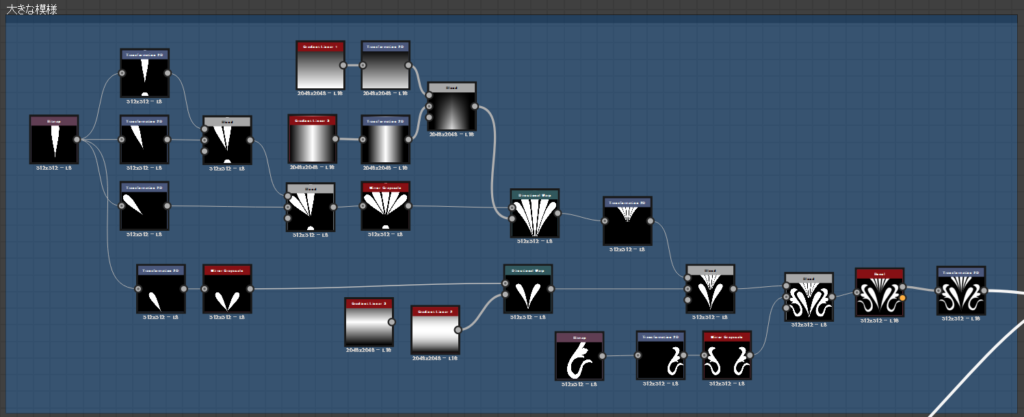
[ Substance Designer ]
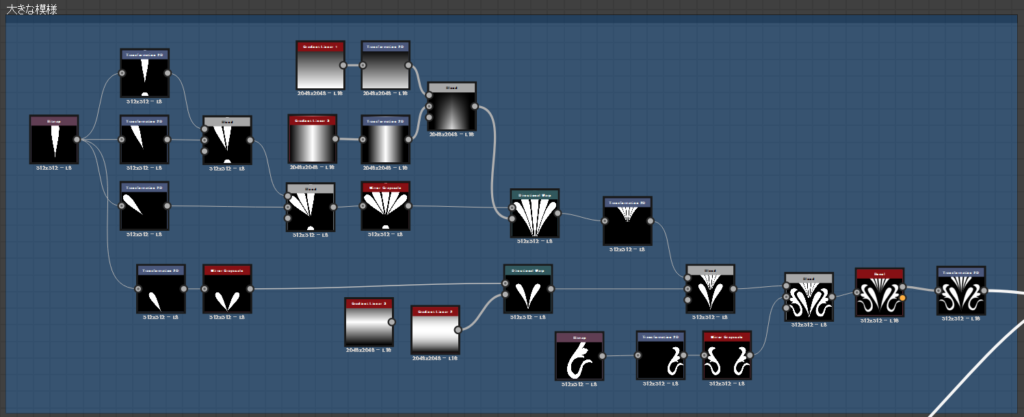
Photoshop で作成したものを Substance Designer に持っていき、Substance Designer で組み合わせて柄模様を作りました。

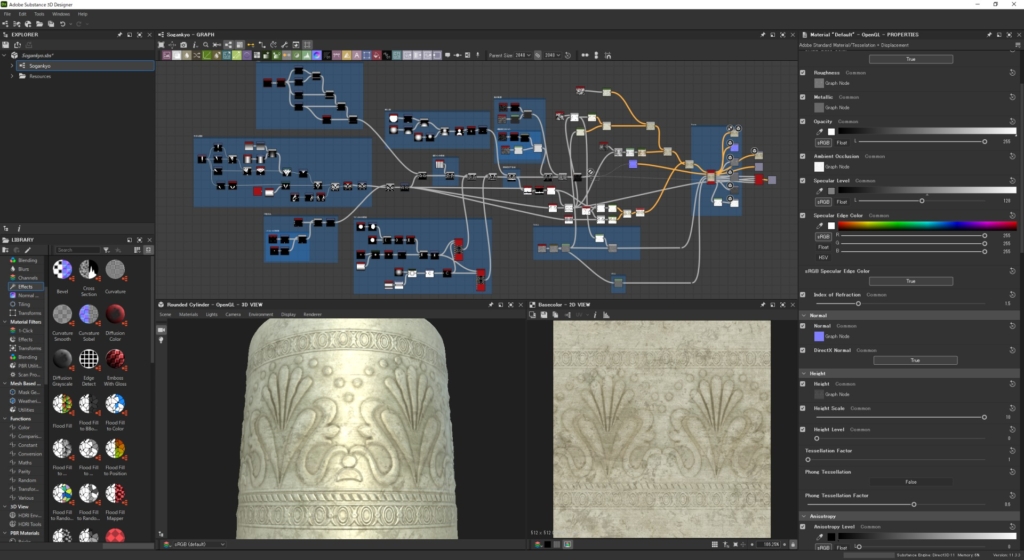
上記の柄模様( Height 情報 )をベースに、Normal・Ambient Ocolusion・Roughness・Base Color・Metallic を作成しマテリアル( sbsar )で書き出します。

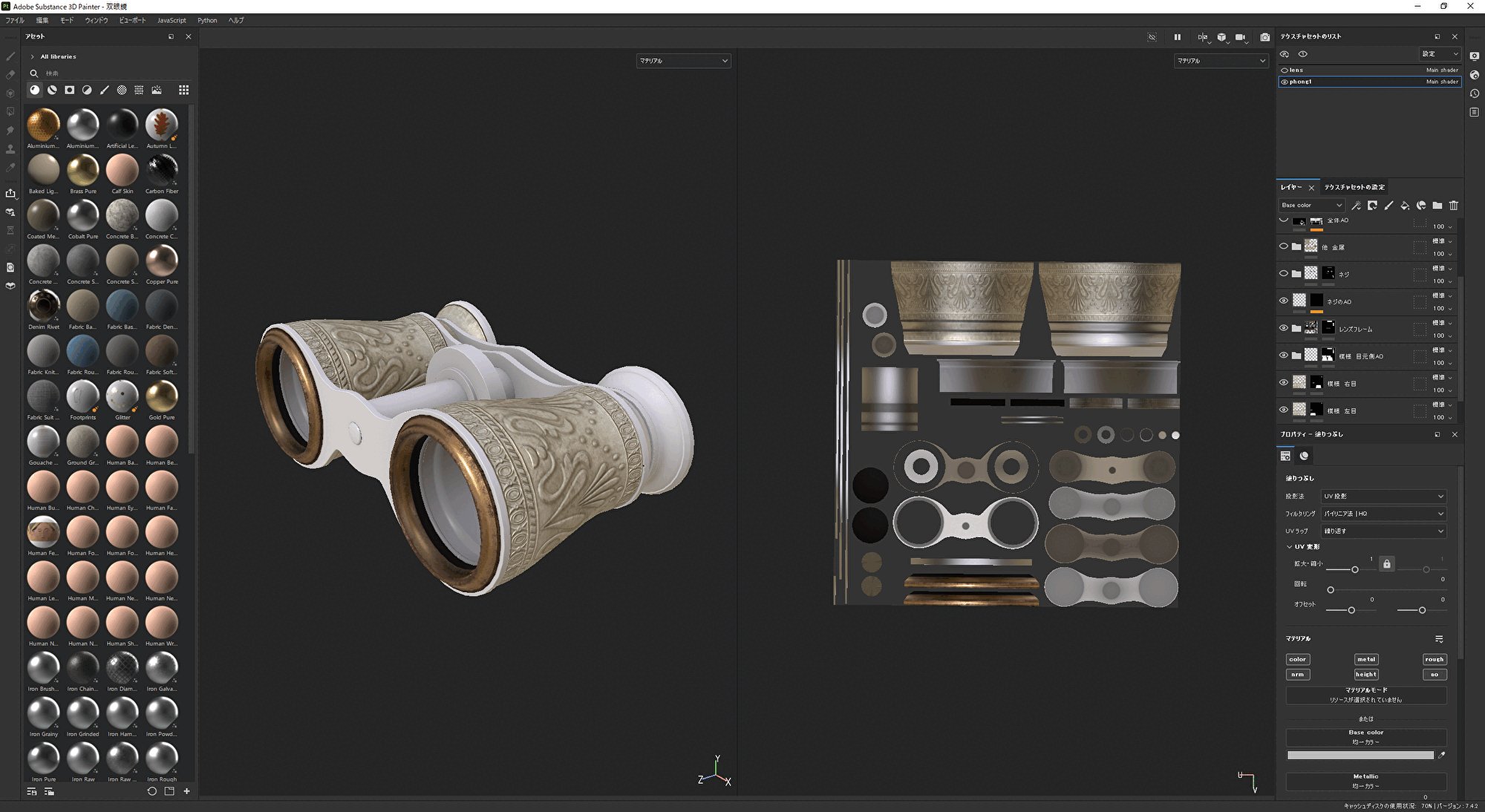
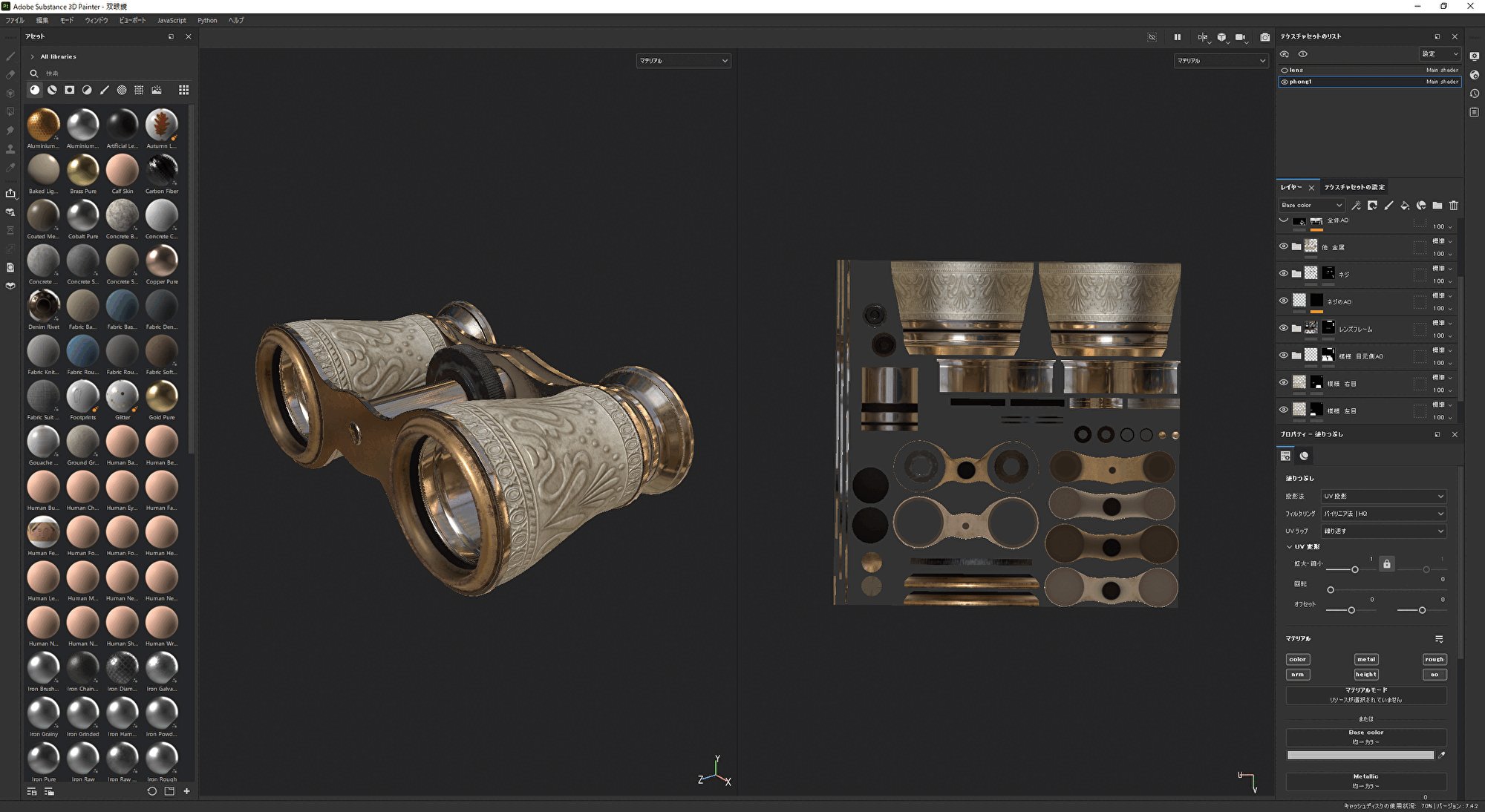
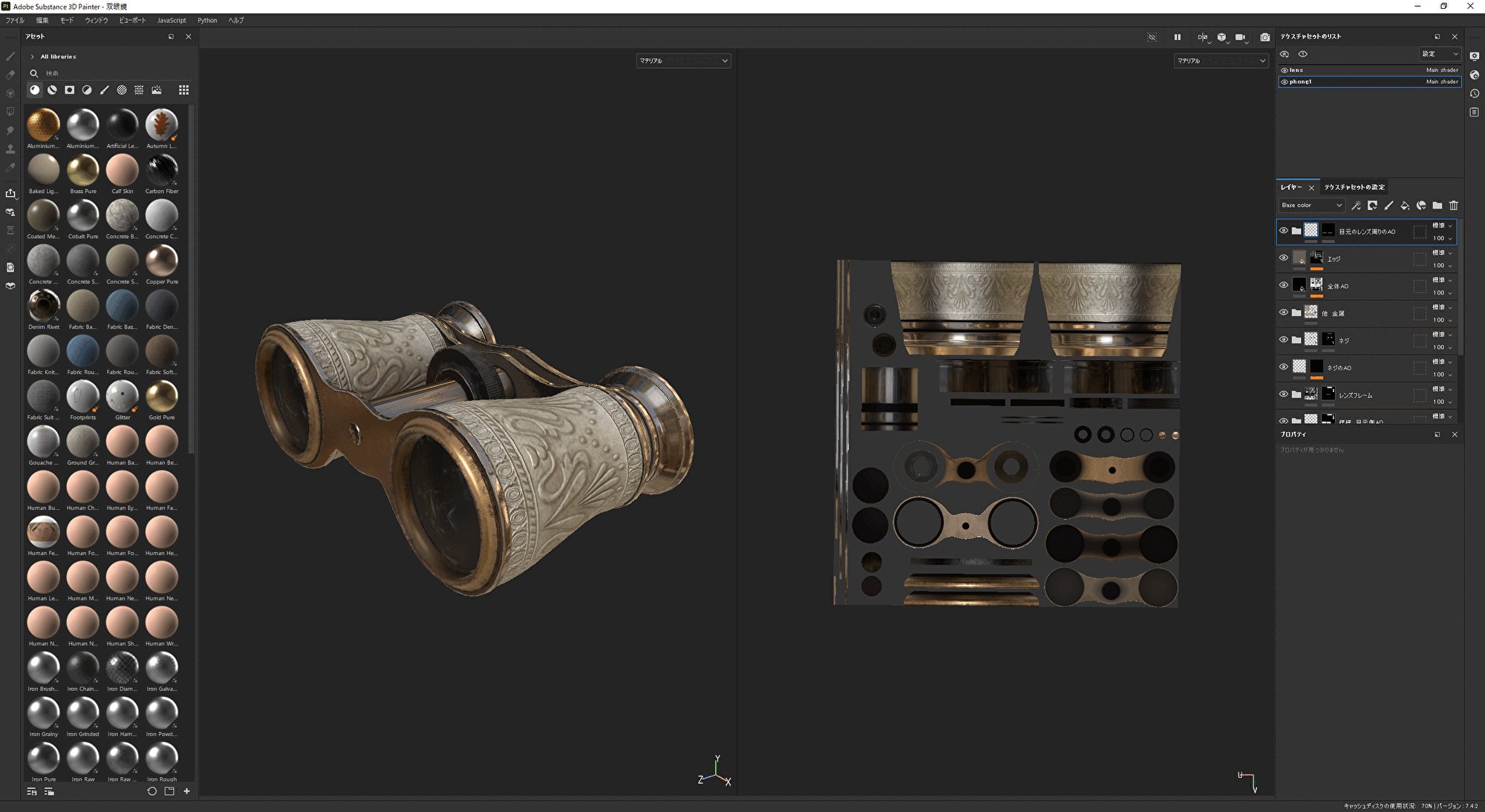
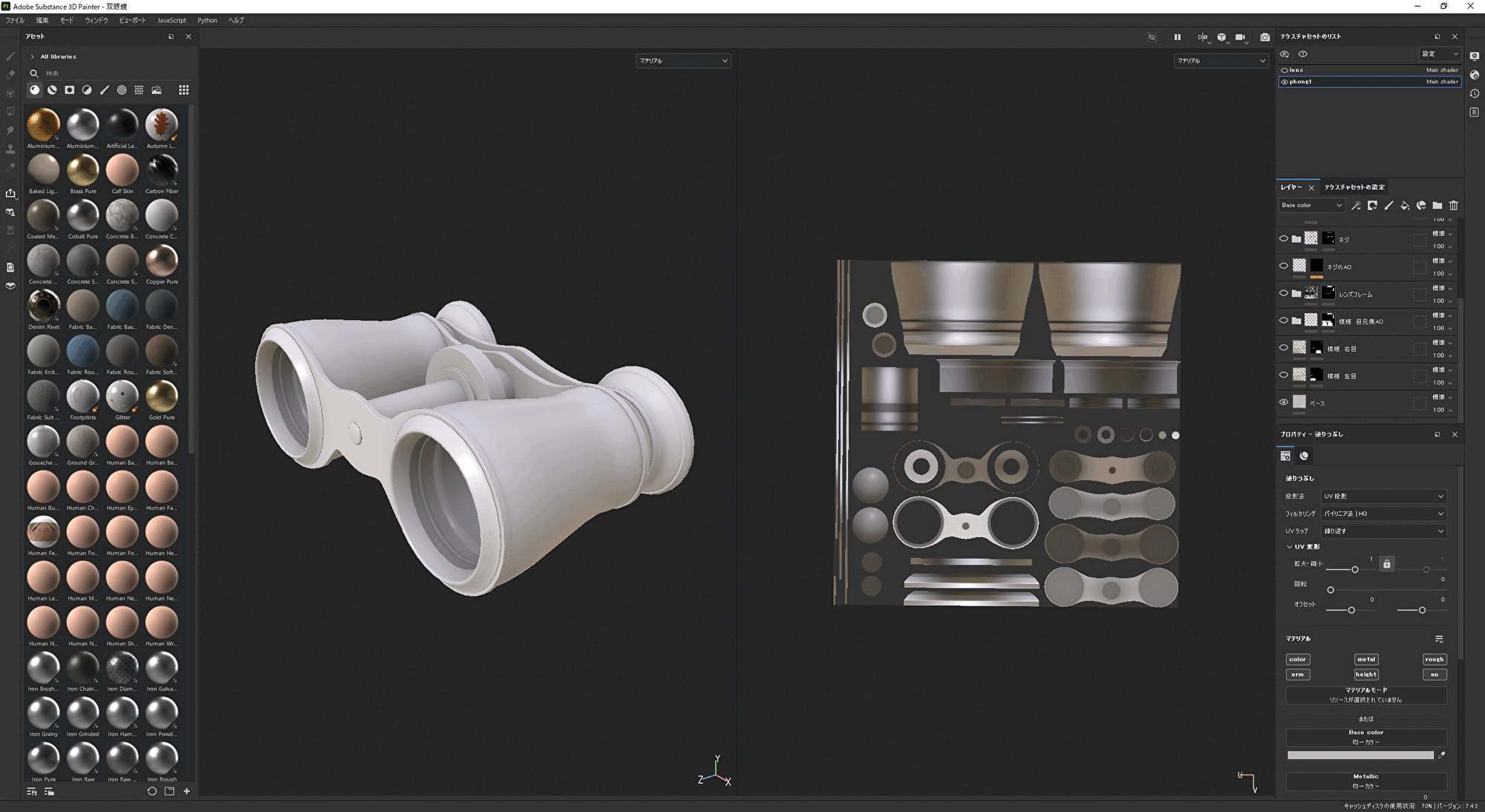
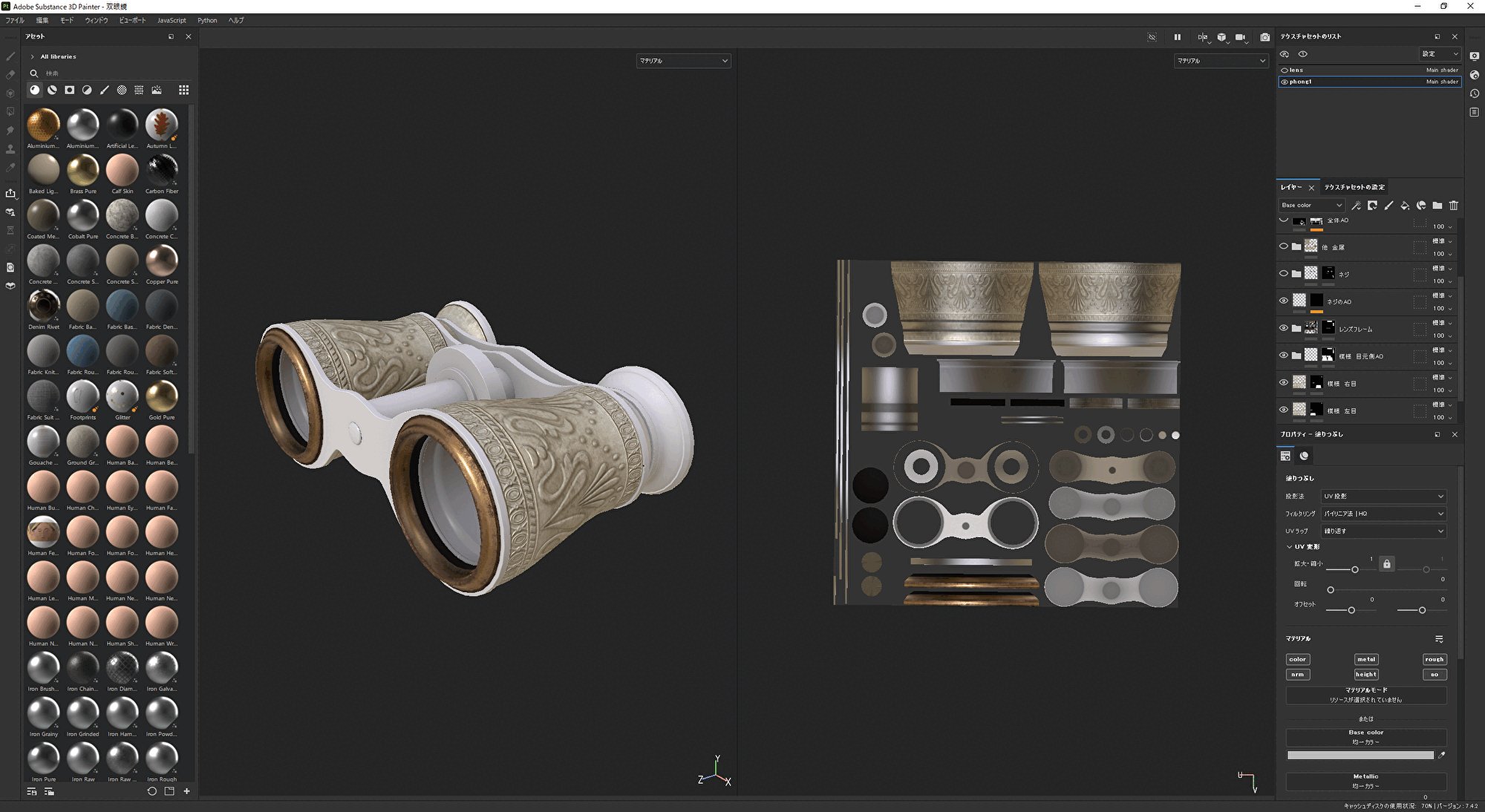
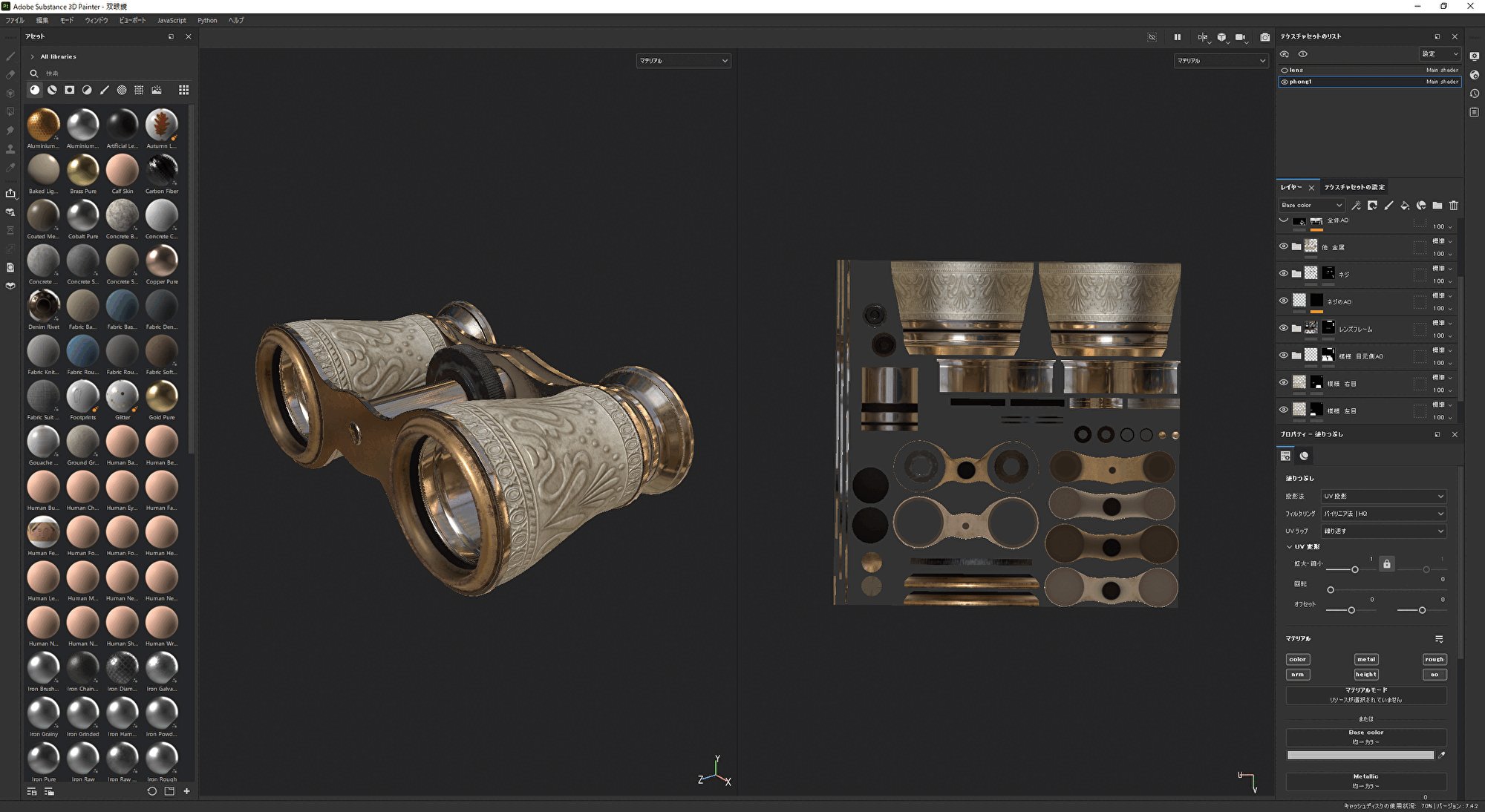
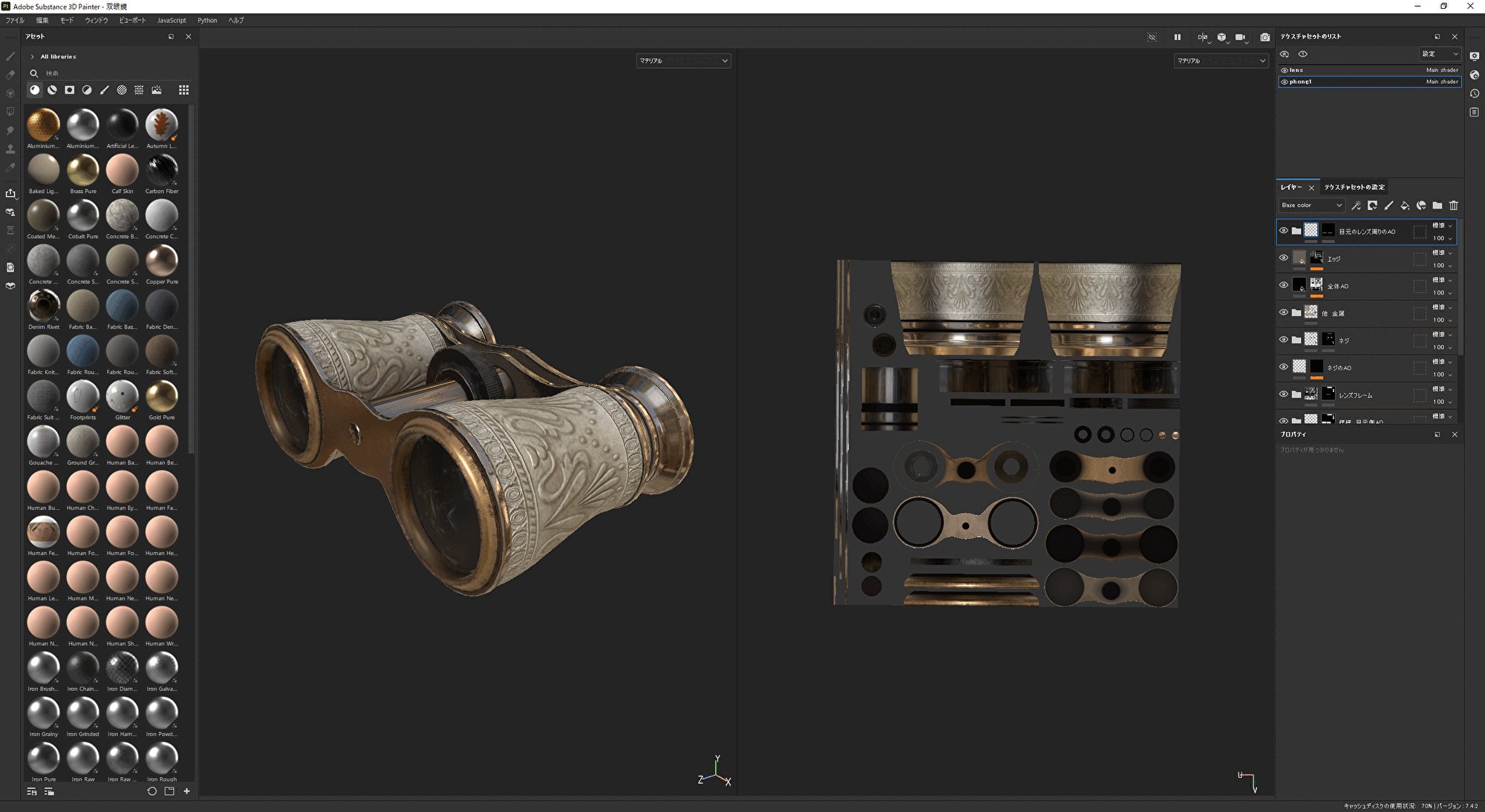
[ Substance Painter ]
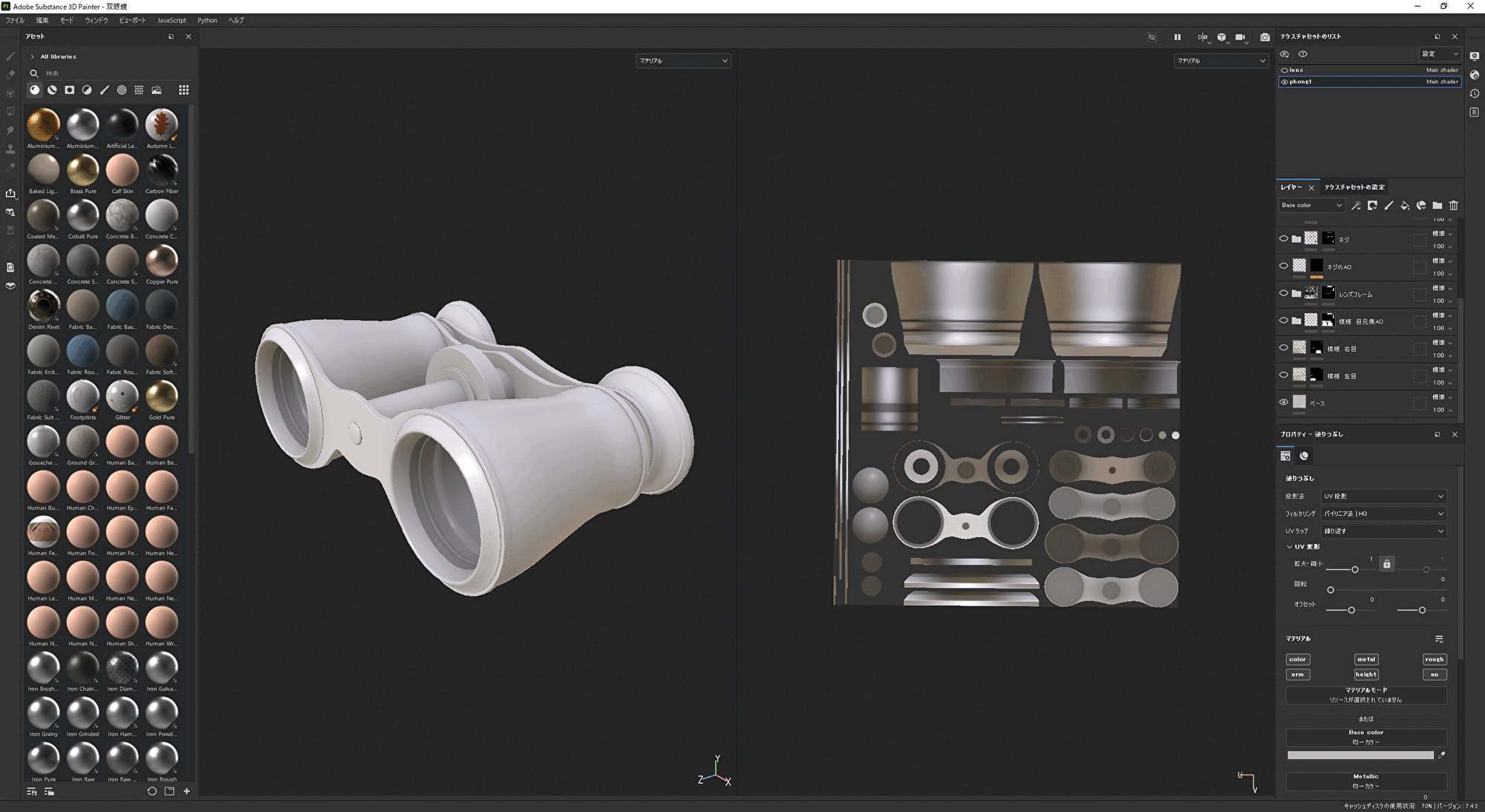
次に Substance Painter に、作成したモデルとマテリアル( sbsar )を持っていき、残りのテクスチャをペイントして、テクスチャ作りは完成です。

シーン制作
完成したモデルは Unreal Engine へ。
背景アセットを用意してシーンの作成をします。

※ Engine バージョン:4.27
ただ、これだと住んでいる人が想像できるようなシーンではなく、机のラインも真っ直ぐで不自然です。
双眼鏡の大きさもどれくらいなのか想像し辛いです。
なので今回 BLOG に載せるということで、先輩に指導していただきながらブラッシュアップをしました。

背景に配置したアセット:Retro Office Environment
主に下記2つに気をつけながらシーンを作成しました。
- UE5 で作り直し(シーンを変えるならせっかくなので…)→ Lumen/Virtual Shadow Maps を使用
- 双眼鏡の持ち主が想像できるように背景に統一感をもたせる
学んだこと
[ Substance Designer ]
Substance Designer を早い段階で学んで良かったことは、Unreal Engine のマテリアルなども理解しやすくなったことです。
様々な合成方法の中でも Add、Subtract、Multiply を意識して合成することで、他のツールでも使える合成の基本が身につきました。
Substance Designer のノードは画像と画像の合成なので分かりやすかったです。Unreal Engine などの初めて触るツールへの抵抗も減りました。
[ テクスチャ(マテリアル)]
ただ色をつけるだけではなく、モノの素材感(繊維など)が法線や高さの情報など様々な概念の組み合わせで出来ていることも知り、モノの見方が変わりました。
SubstanceDesigner で初めて作成したテクスチャを今になって見てみると、表現力が足りていないと感じたため、自分の観察力が上がっていることにも気づけました。
[ Unreal Engine ]
Unreal Engineを使って絵を作る工程で、基本操作・購入したアセットを既存のプロジェクトに入れる手順・ライティングに触れることができました。
UE4では、ライティングでは自然な表現をする方法に苦戦しました。カゲの設定だけでも種類が豊富なので、これから学ぶべきことがいくつも発見できました。
また、UE4 では反射情報を焼き付けたりして様々な設定で表現していた部分を、UE5 では Lumen・Virtual Shadow Maps 等の力で、あっという間に良い絵になり驚きました。
以上、新人研修チラ見せ記事でした。
ヒストリアへ就職を考えている学生の方や、新人教育の情報を取りいれたい方の参考になれば幸いです!

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE