| 執筆バージョン: Unreal Engine 4.27 |
ハローアンリアル!エンジニアの片平です!
UE4.27からついにRadGameToolsのOodle Compression SuiteやBinkVideoといったミドルウェアが、
標準プラグインとして超簡単に、しかも無料で使用できるようになりました!
商用タイトルにもバリバリ使用されているミドルウェア群です。これを使わない手はないですね!
今回はその中でもBinkVideoにフォーカスして、使い方やパフォーマンス計測結果のご紹介をします!
BinkVideoとは
Unreal Engine で Bink Video と Bink Audio が無料で利用可能になりました!
Bink Video は高パフォーマンスのクロスプラットフォーム対応のビデオコーデックで2020年だけで約 500 のゲームタイトルで使用されています。
Bink Video は最近の PC で GPU アシストを利用すると 4K ビデオの複数フレームを 1 ミリ秒以下でデコードできます。
ランタイムメモリの使用も 8 分の 1 から 20 分の 1 です。
つまり高解像度、高フレームレートの動画であっても高パフォーマンスを保ったまま再生できるミドルウェアらしいです。
使い方
プラグインの有効化
BinkVideoはプラグインとして提供されているため、MediaPlayers->BinkMediaプラグインを有効化します。

プロジェクト再起動を促されるためプロジェクトを再起動しましょう。
動画圧縮
BinkMediaとして再生するためには、動画ファイルをBinkVideoの専用形式である「.bk2」に圧縮しなければなりません。
今回はH.264/mp4形式の動画から圧縮しますが、主要なフォーマットには大抵対応していると思われます。
圧縮ツールはUE4に付属しています。
以下のファイルを実行しましょう。
[EpicGamesディレクトリ]\UE_4.27\Engine\Binaries\ThirdParty\Bink\Bink2ForUnreal.exe
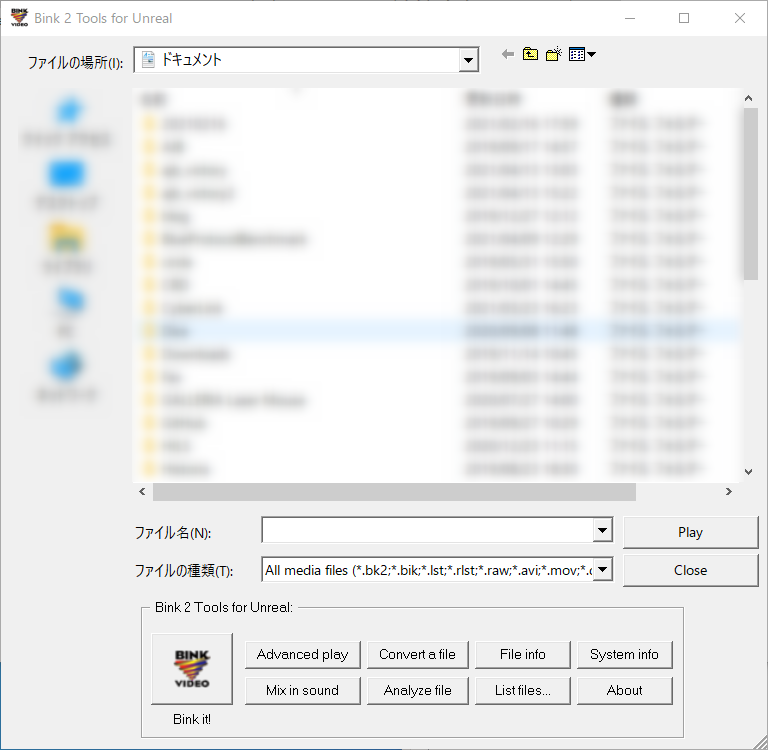
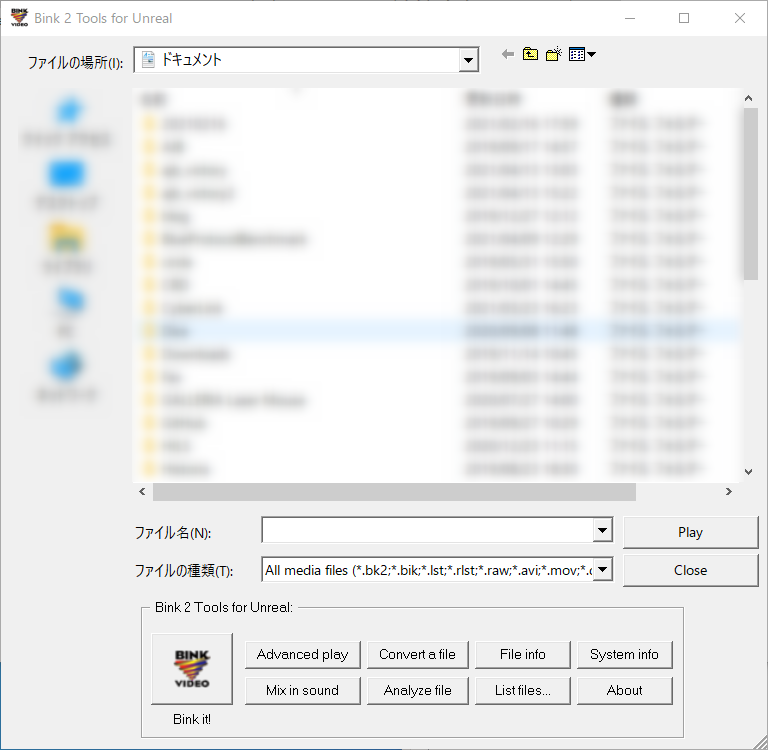
以下のような画面が表示されます。

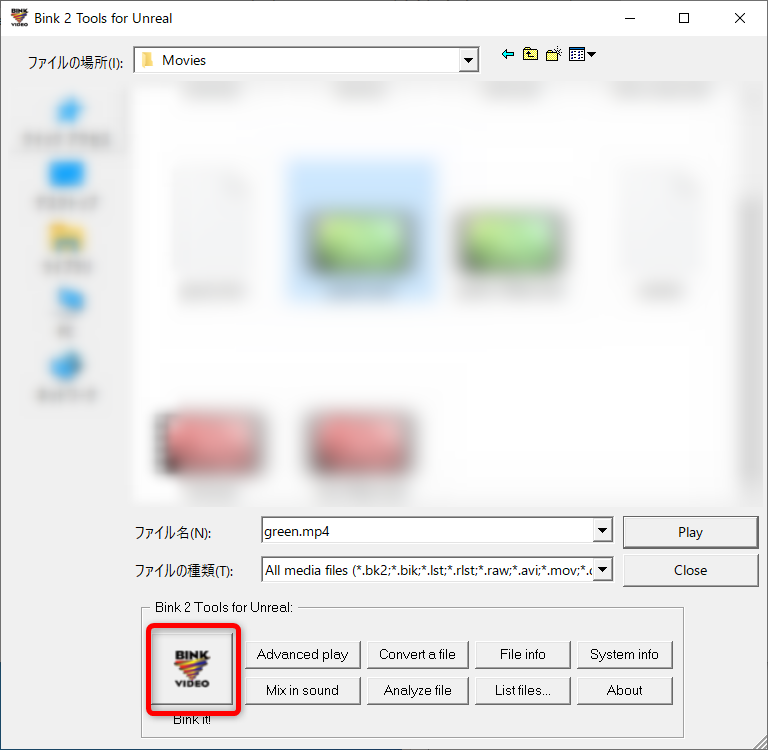
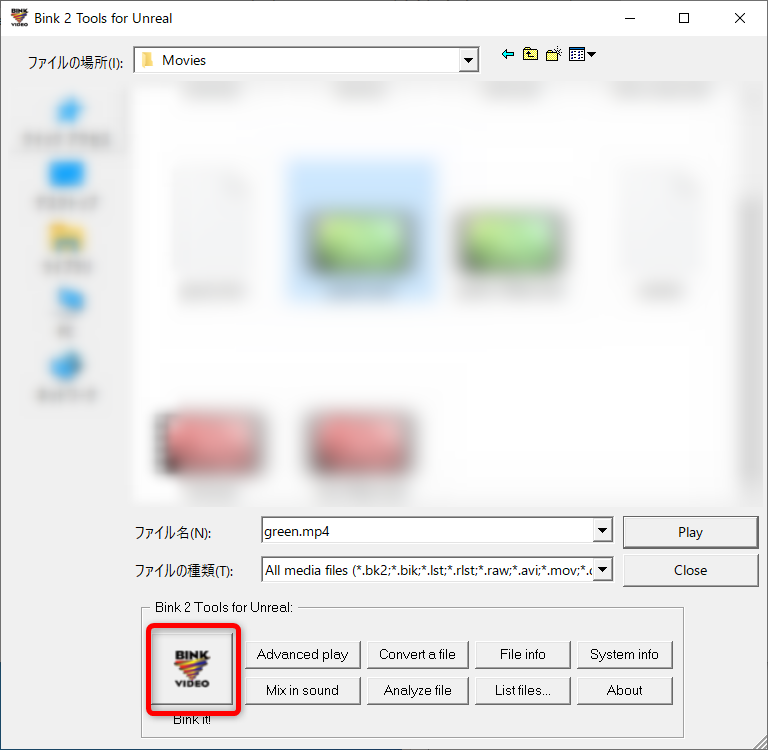
圧縮したい動画ファイルを選択し、BinkVideoマークのボタンを押します。

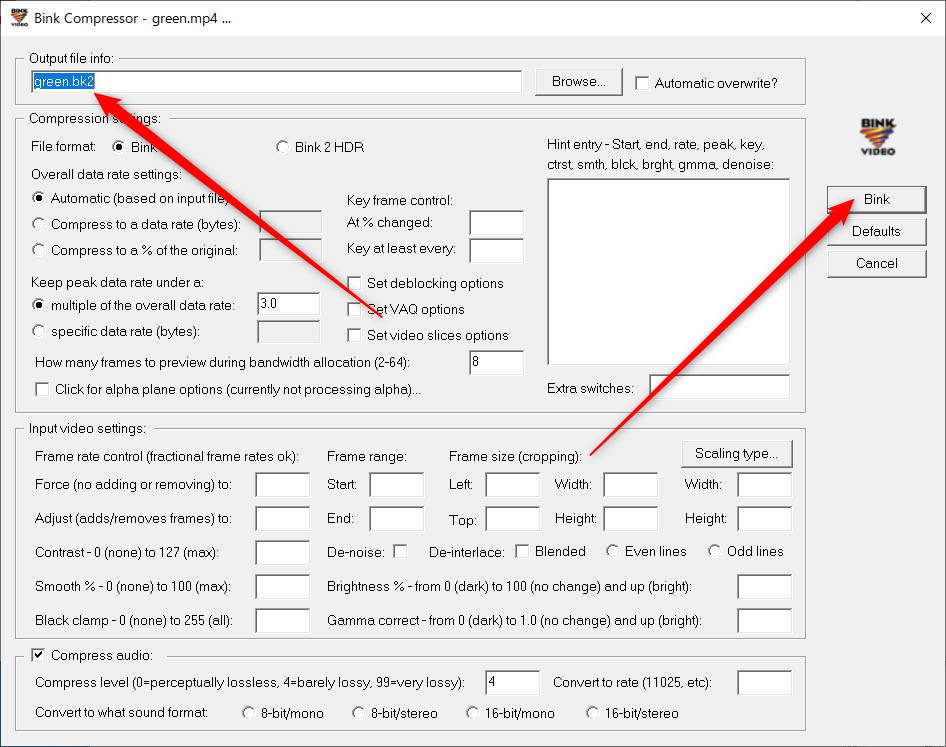
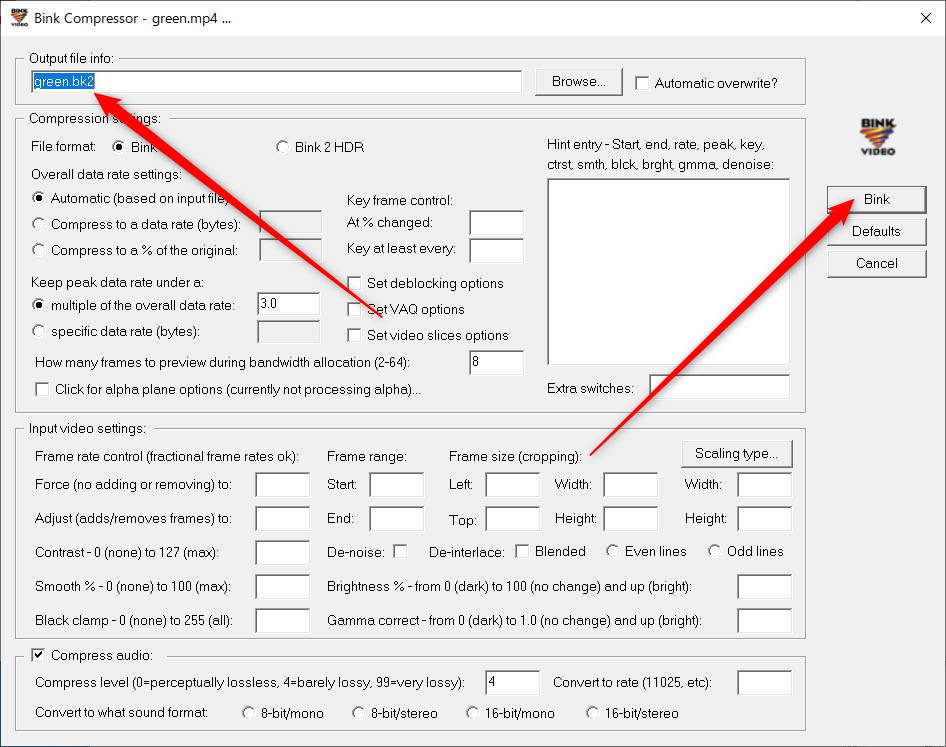
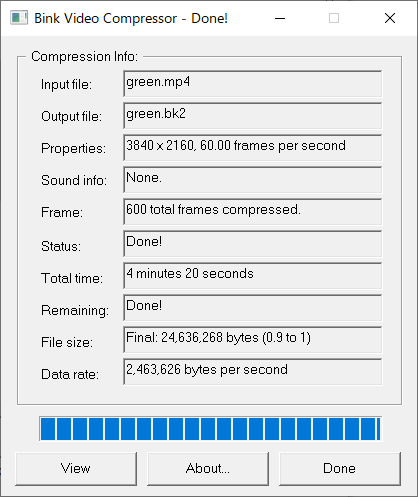
Bink Compressorのウィンドウが開きます。
出力するファイル名「***.bk2」を確認し、右のBinkボタンを押します。
(Browseで保存場所も変更できます。)

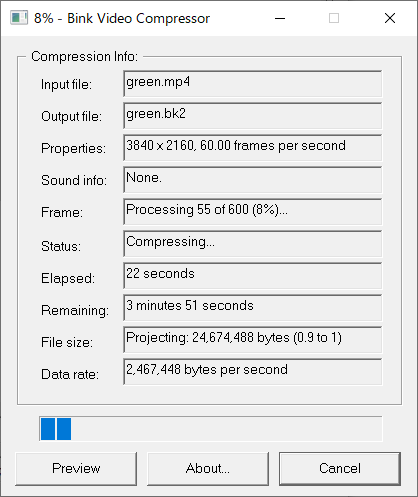
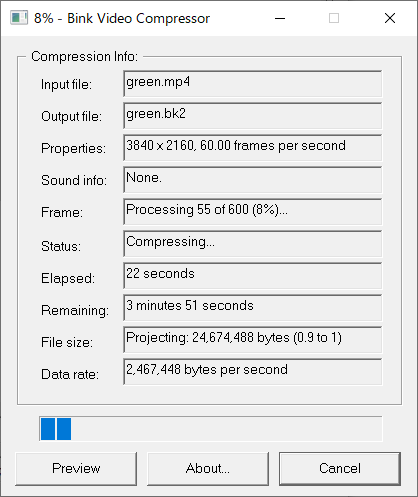
圧縮が始まります。

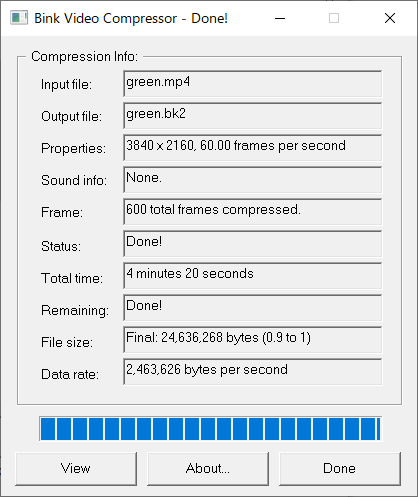
StatusがDone!になったら圧縮完了です!

.bk2ファイルが作成されていることと思います。

.bk2ファイルは「Content/Movies」フォルダに入れましょう。
BinkMediaPlayerの作成
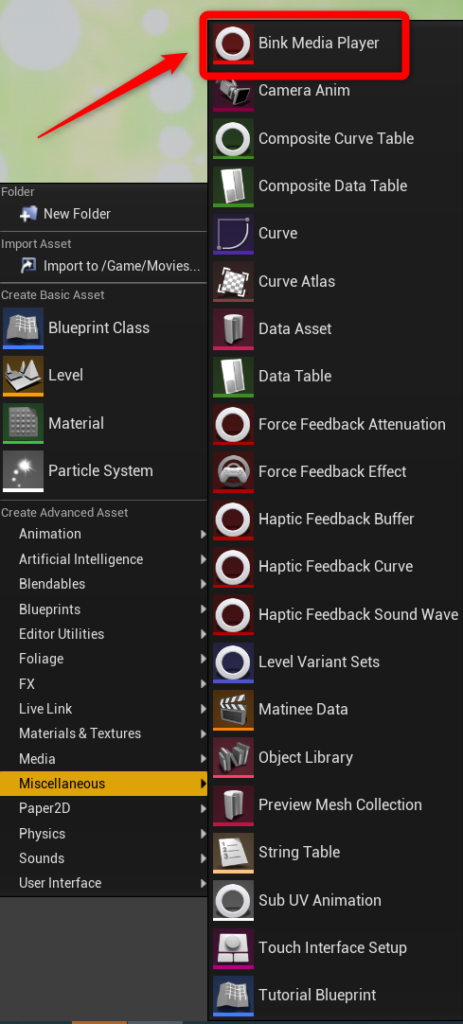
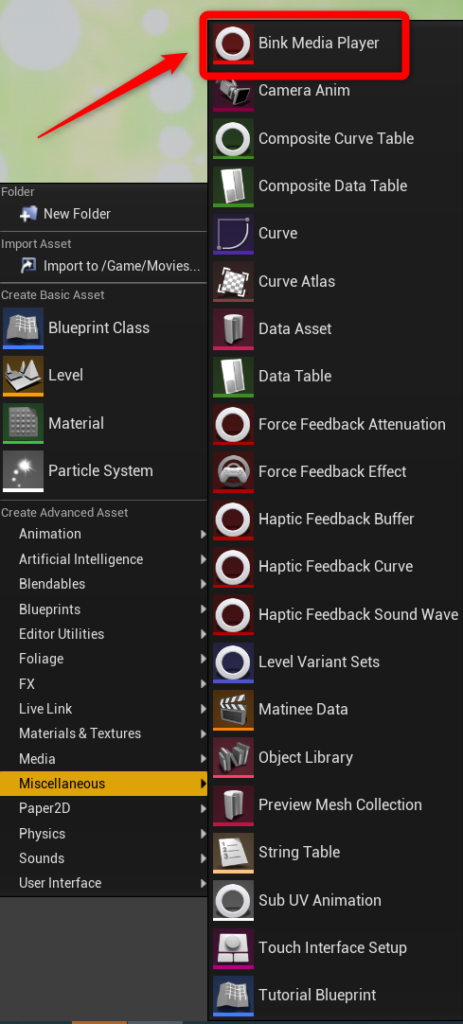
コンテンツブラウザで「右クリック」→「Miscellaneous」→「BinkMediaPlayer」をクリックします。

BinkMediaPlayer アセットが作成されます

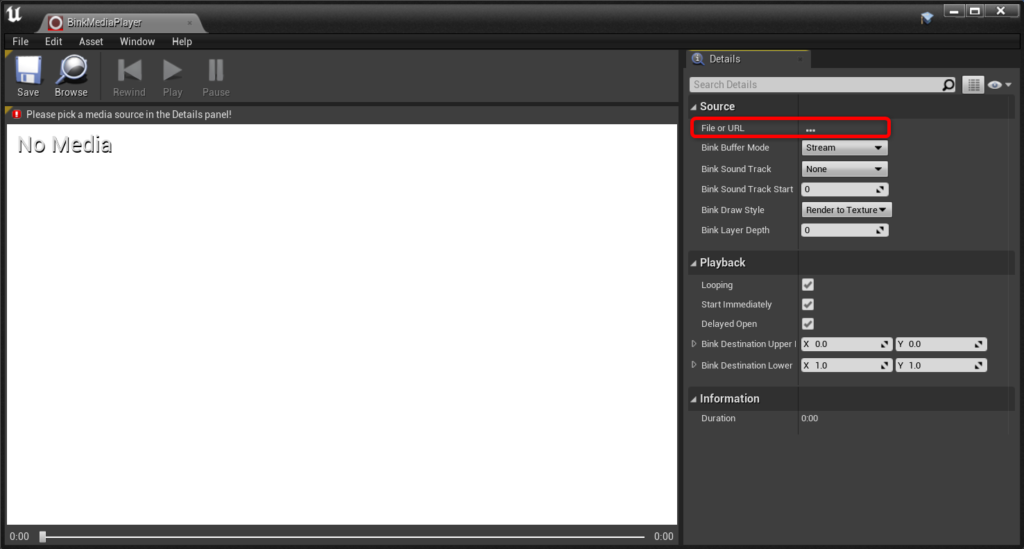
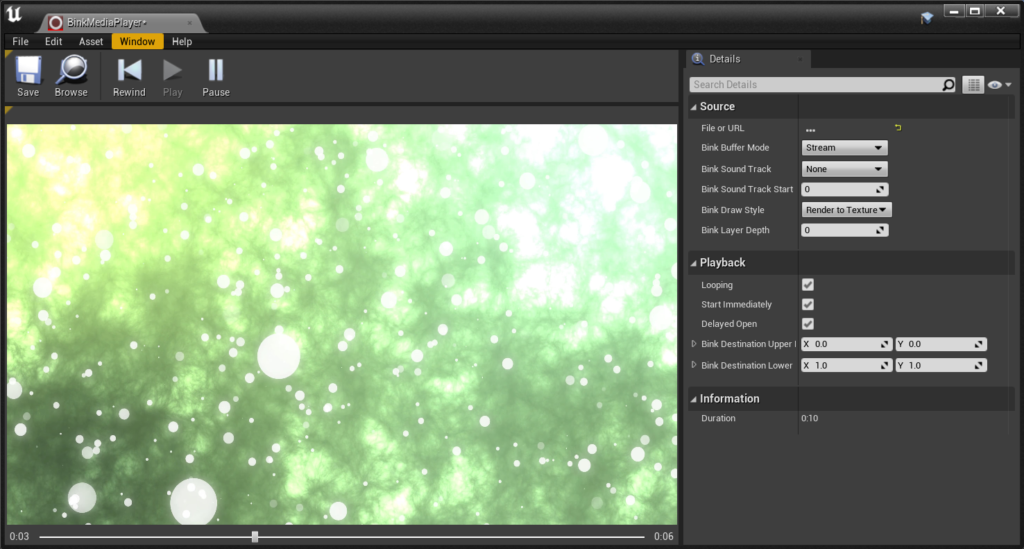
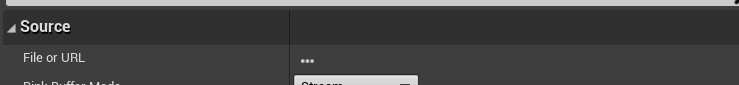
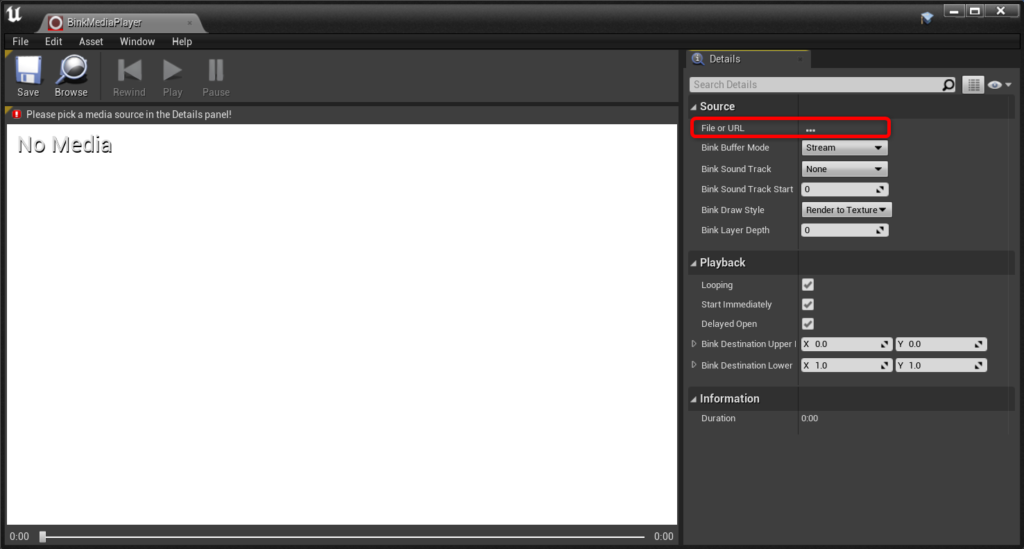
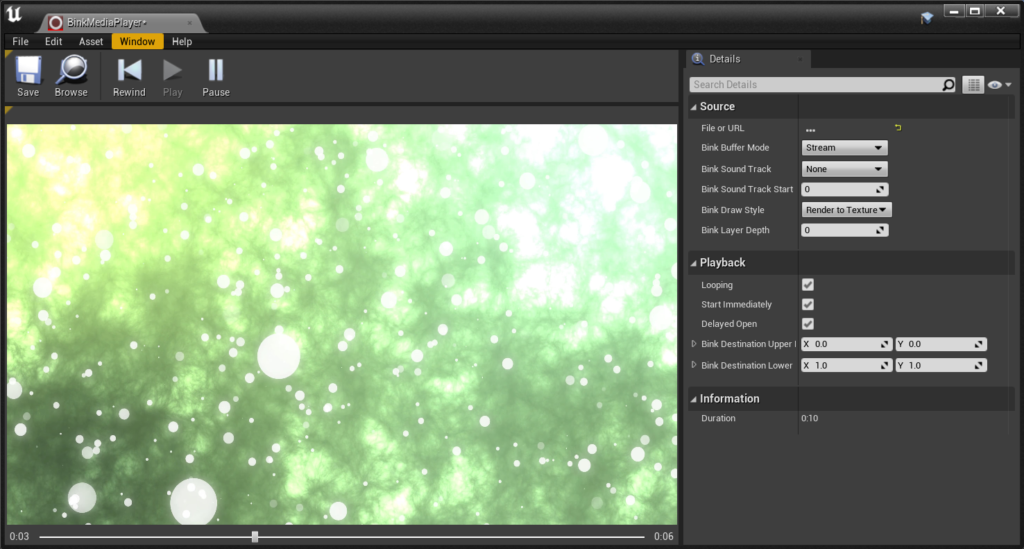
BinkMediaPlayerを開き詳細タブの「File or URL」から作成した.bk2ファイルを選択してください。

.bk2ファイルが読み込まれ、動画が流れます。

テクスチャ作成
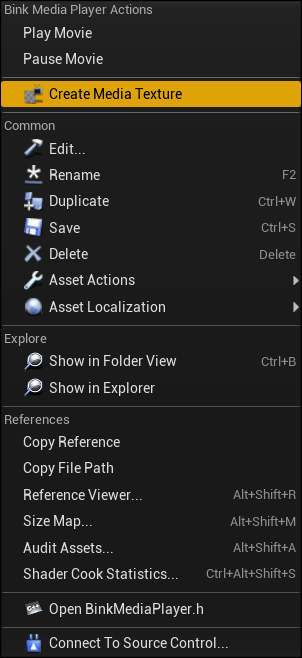
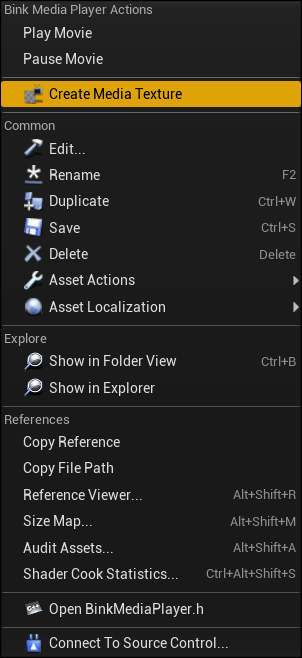
BinkMediaPlayerを右クリック→「Create Media Texture」をクリックします

MediaTextureが作成されます

MediaTextureは普通のテクスチャと同様に使用できます。
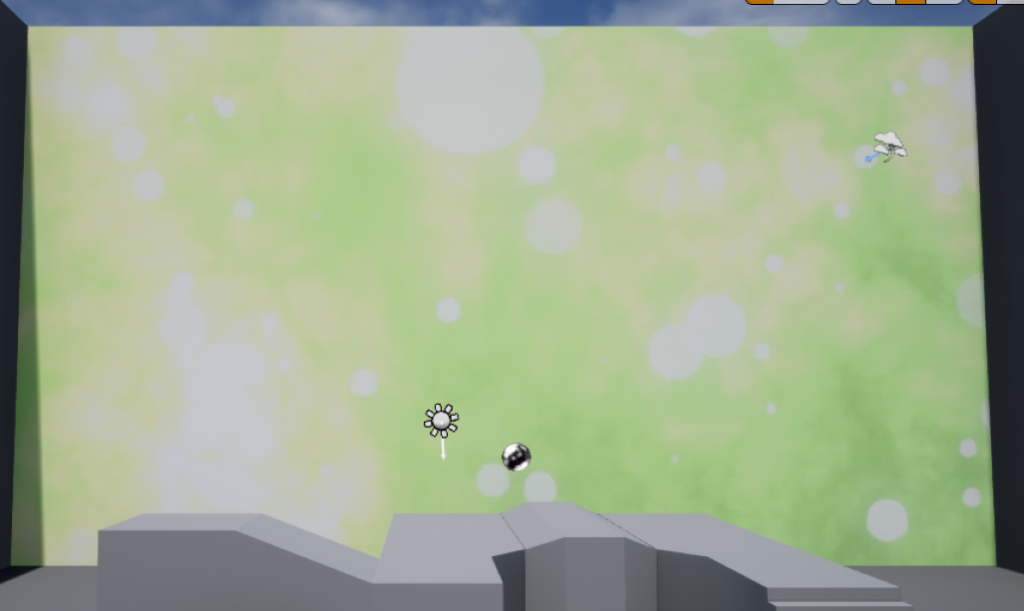
適当なメッシュにドラッグアンドドロップすると、自動的にマテリアルが作成されてメッシュに適用されます。

BinkMediaPlayerの「File or URL」で動画を選択すると、ゲームの開始時に動画が再生されます。
任意のタイミングで動画を再生させたい場合、「File or URL」を空にしてBPで制御する必要があります。
BPで動画再生の制御
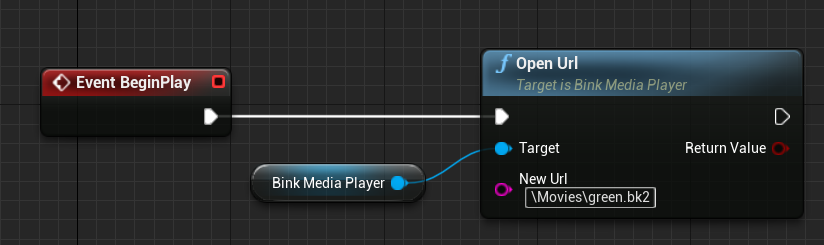
BinkMediaPlayerの「File or URL」は空にしておきます。

例ではレベルBP内で制御しています。
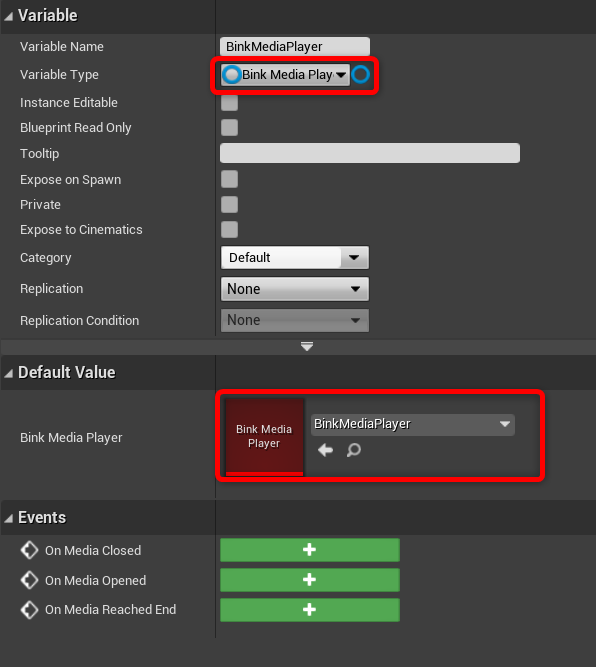
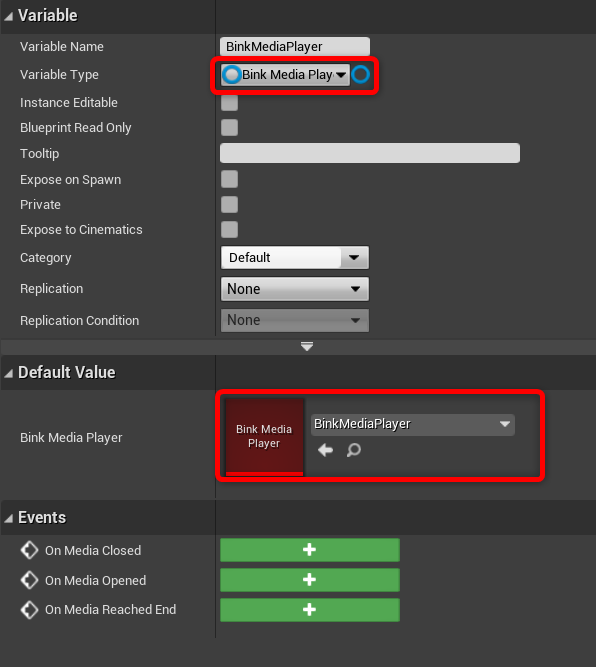
BinkMediaPlayの変数を作成し、デフォルト値に使用するBinkMediaPlayerを選択します。

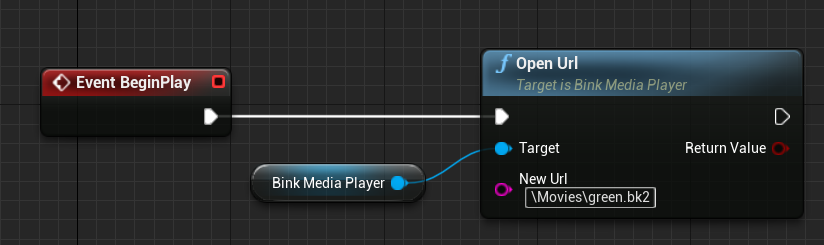
「Open Url」ノードを使いメディアを読み込みます。
「New Url」に再生したい.bk2ファイルのパスを入力します。

「Open Url」を実行したタイミングで動画が再生されます。
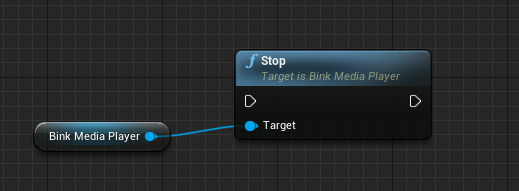
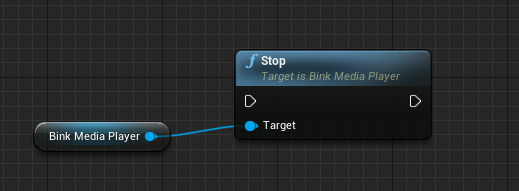
動画を停止したいときは「Stop」ノードを使用します。

「Play」ノードもあるのですが、一度「Stop」してから「Play」しても再生されなかったので、
再生したい際は再度「Open Url」ノードを実行する必要があるかもしれません。
パフォーマンス計測
それではUE4標準のMediaPlayerと比べてどれくらいパフォーマンスが違うのか、
比較してみましょう。
使用マシン
CPU : Intel Core i7-9700K CPU @ 3.60GHz
GPU : NVIDIA GeForce RTX 2070
メモリ : 16GB
使用動画
ヒストリア感溢れるグリーンな動画

コーデック:H.264
フレームレート : 60fps(固定)
解像度 : 3840 x 2860(4K)
再生時間 : 10秒
計測方法
各実装方法で実装後、Standaloneで起動しstat unitで計測する。
単一動画再生
|
動画再生なし |
MediaPlayer |
BinkMediaPlayer |
| Frame |
5.67ms |
10.84ms |
6.04ms |
| Game |
1.28ms |
5.38ms |
1.70ms |
| Draw |
5.54ms |
8.77ms |
5.82ms |
| GPU |
5.63ms |
11.12ms |
6.07ms |
※値は3サンプルの平均値です。
MediaPlayerでの動画再生と比べて4.8msも速くなりました!これは速い!
動画再生なしと比較して0.37msしか負荷がかかっていないようです。
「4K ビデオの複数フレームを 1 ミリ秒以下でデコードできます。」はどうやら本当のようですね!
複数同時再生
複数の動画を同時再生した場合はどうでしょうか?
動画を3つ同時に再生してパフォーマンスを計測してみました。
MediaPlayerでは2つ目の4K60fps動画を再生した時点で再生が止まってしまうため、
30fps版の動画も用意しました。(それでもフレーム落ちが発生しますが…)
|
動画再生なし |
MediaPlayer
(60fps) |
MediaPlayer
(30fps) |
BinkMediaPlayer
(60fps) |
| Frame |
5.67ms |
11.96ms |
17.62ms |
10.79ms |
| Game |
1.28ms |
12.85ms |
5.97ms |
1.54ms |
| Draw |
5.54ms |
7.86ms |
16.18ms |
8.97ms |
| GPU |
5.63ms |
12.86ms |
18.14ms |
10.16ms |
※値は3サンプルの平均値です。
※MediaPlayer(60fps)は正常に再生できていないため参考外です
4K60fps動画も問題なく再生できました!
パフォーマンスもMediaPlayer(30fps)と比べても6.83msも速くなりました!
まとめ
パフォーマンス計測の結果、標準のMediaPlayerと比べて圧倒的に高いパフォーマンスで動画再生することができました!
更に標準のMediaPlayerでは正常に再生できない高解像度高フレーム動画の複数同時再生に関しても、
問題なく再生することができました!
高解像度の動画や複数の動画を使用するプロジェクトでは動画再生の負荷が大きくなりがちです。
そんなときにはBink Videoの導入をお勧めいたします!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE