| 執筆バージョン: Unreal Engine 4.27 |
こんにちは、(自称)新人ゲームデザイナーの黒田Rです!
今回は3人称視点ゲームで役に立つかもしれない「カメラにプレイヤーが近づくとプレイヤーが消える」方法をご紹介します。
目次
- 始める前に
- マテリアルにフェードの設定
- 設定したマテリアルの値を変えられるようにする
- カメラとの距離によってフェードが実行されるようにする
①始める前に
・今回はUE4にある3人称視点テンプレートを使って機能を作っていきます。

・セーブはこまめに行います!
②マテリアルにフェードの設定
まず、フェードで消したいプレイヤーに使用されているマテリアルがフェードに対応するように設定していきます。
-
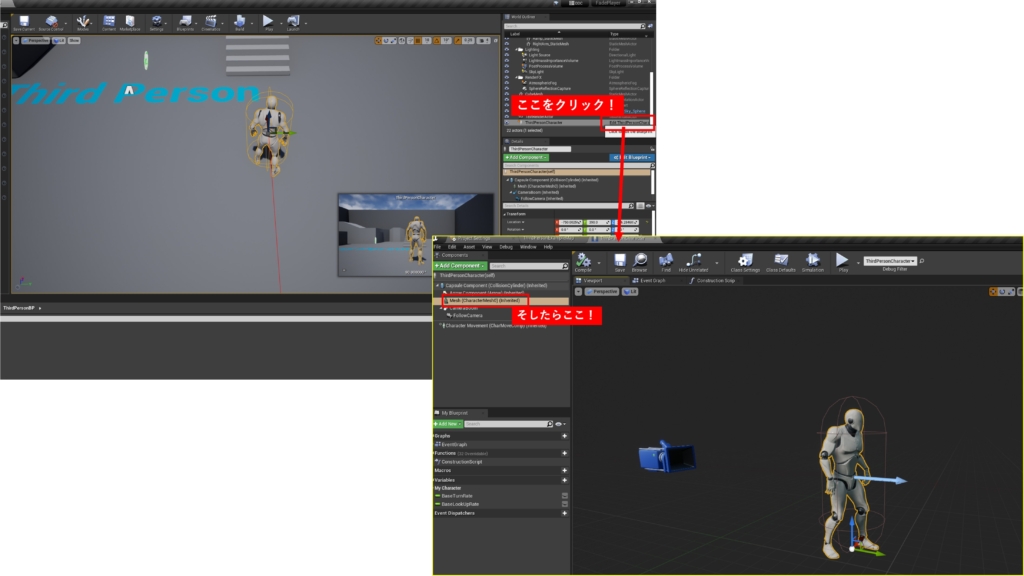
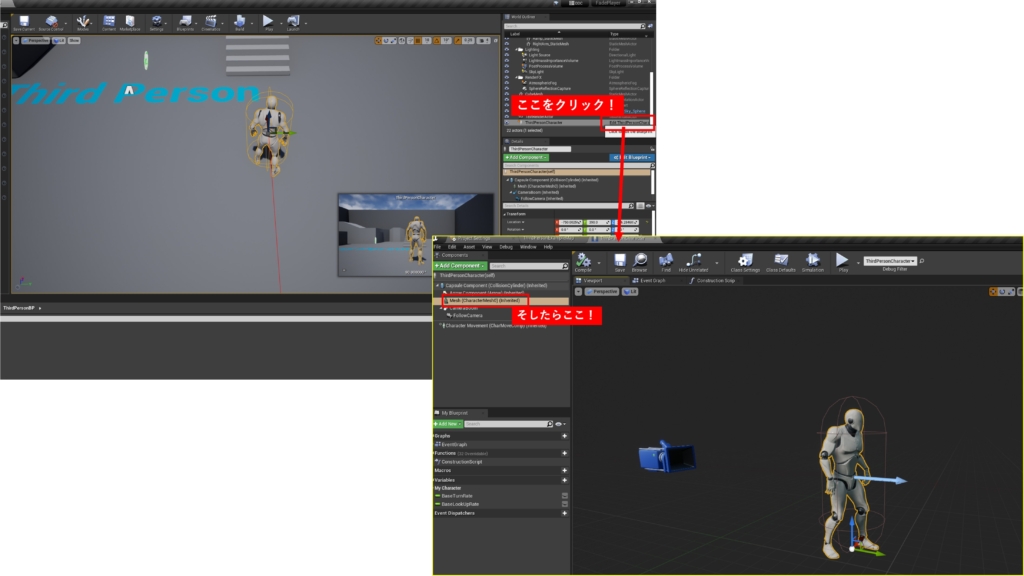
キャラクターのブループリントを開き、左のコンポーネントにある「メッシュ」を選択する。

-
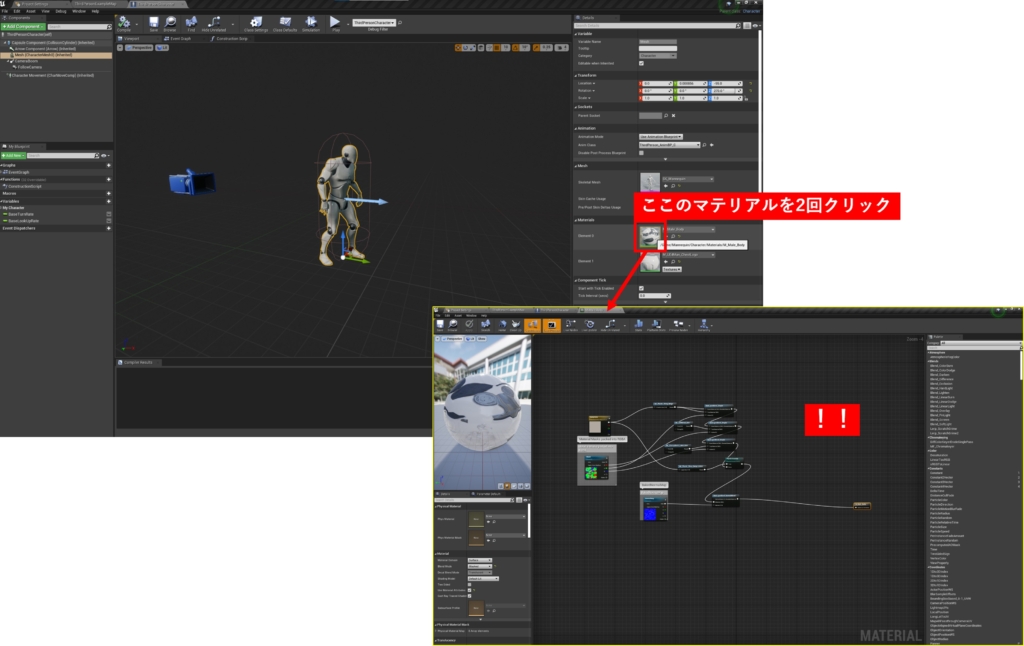
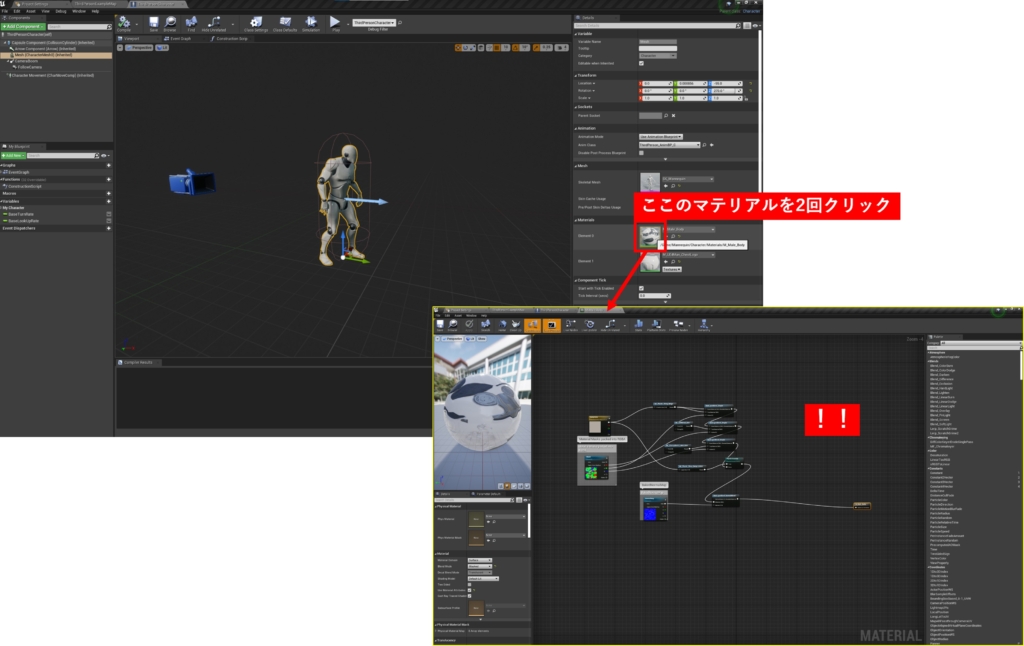
右側にあるマテリアル直下のエレメント0のところにあるマテリアルの画をダブルクリック!
すると自動でマテリアルの設定が開かれます。

ごちゃごちゃしているかもしれませんが、とりあえず右下らへんだけ使うので安心してください。
| ※今回使用するグレーマン(プレイヤー)のメッシュには2つのマテリアルが使用されていますが、エレメント1はエレメント0から継承されているので、エレメント0をいじれば、1にも反映されます! |
-
では実際にフェードが対応するように設定していきましょう。
-
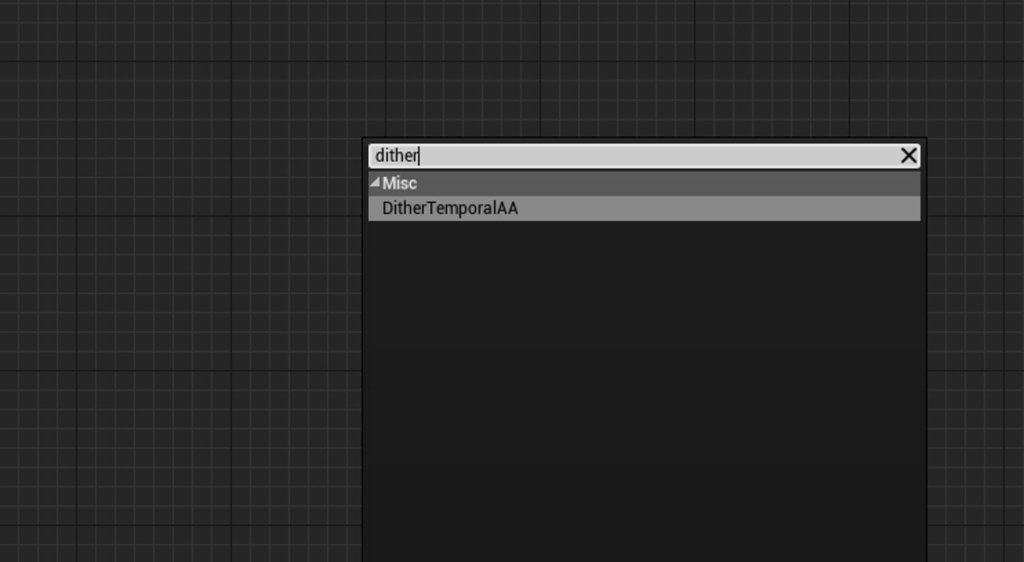
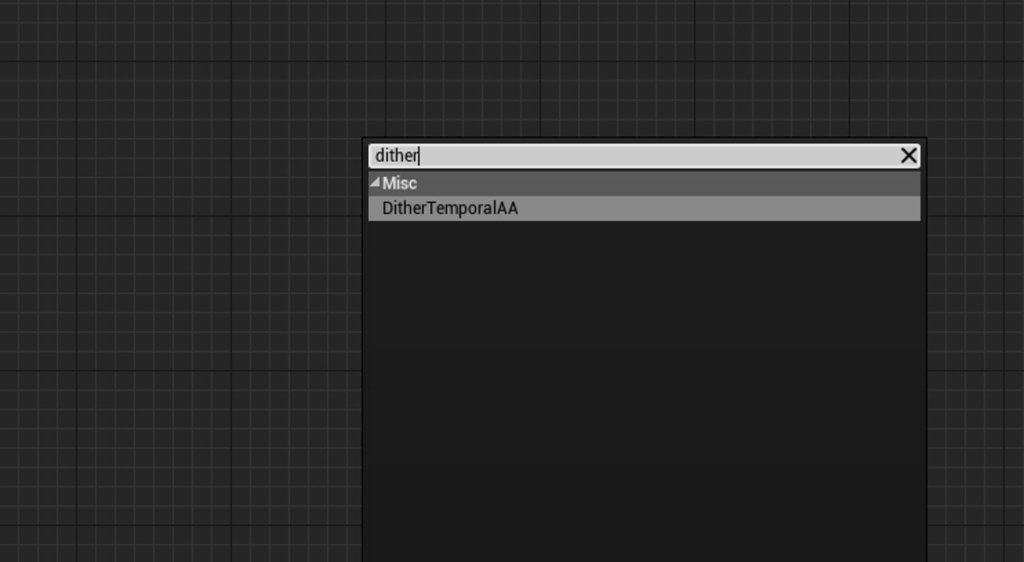
まず空いているところを右クリックで候補ウィンドを出し、「DitherTemporalAA」と入力し一番上の候補を選択します。

-
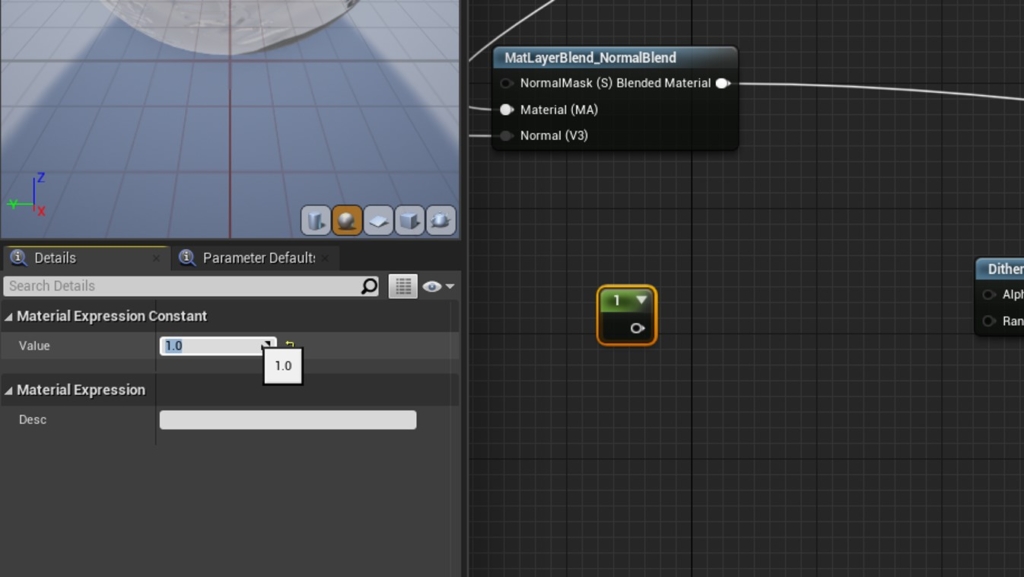
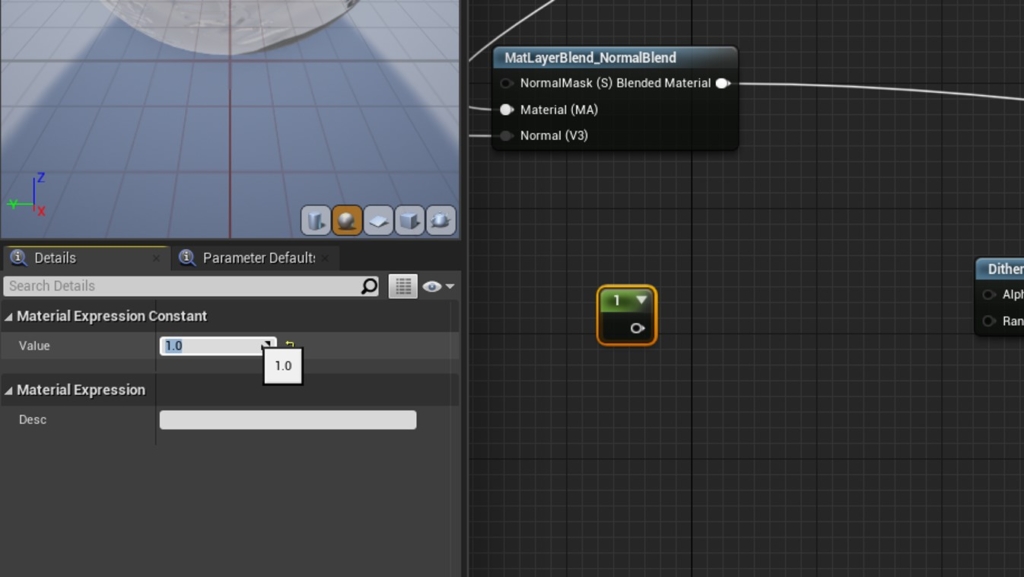
そしたら近くの開いているところを1キーを押しながら左クリックします(もしくは右クリックの候補ウィンドに「Constant」と入力する)
するとフロートの値を持つコンスタントのノードが生成されます。
生成したコンスタントのノードをクリックし画面左下の詳細にあるValueを1に変更します。
この値が0の時マテリアルが完全に消え、1の時は完全に見えている状態となります。

-
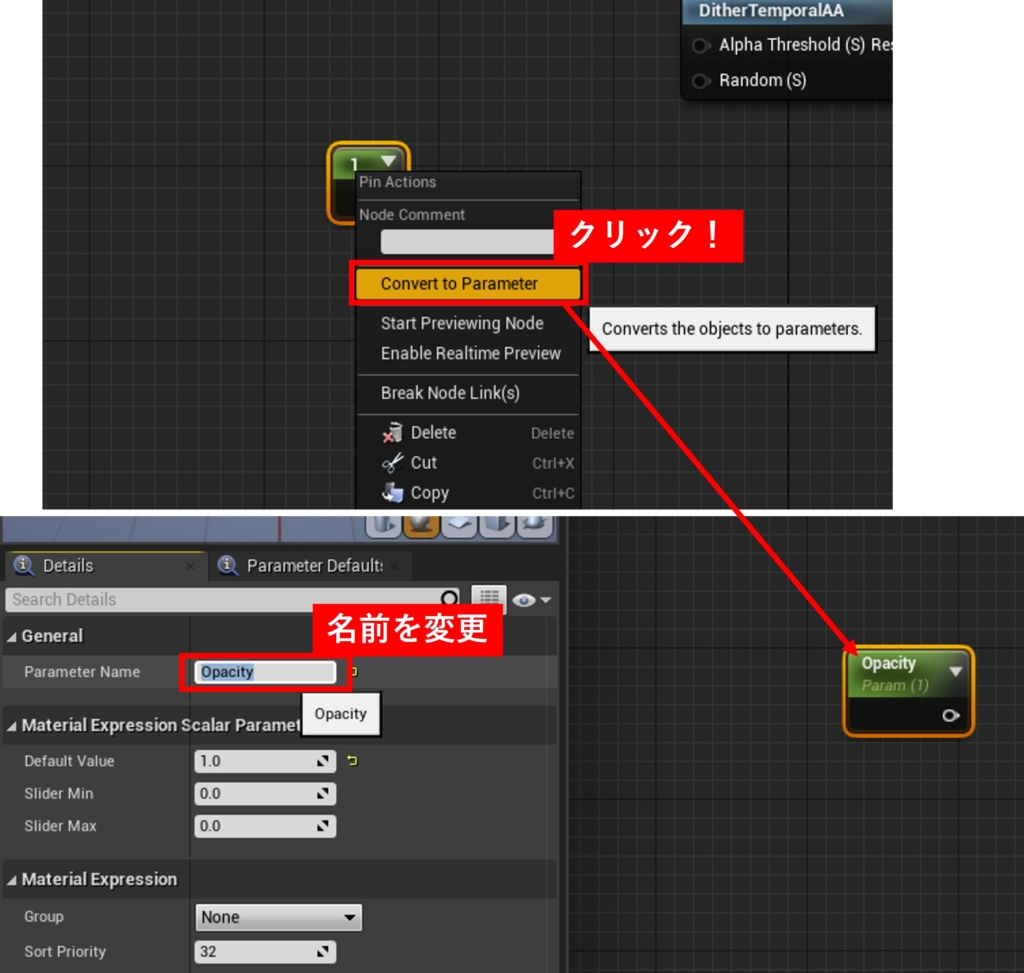
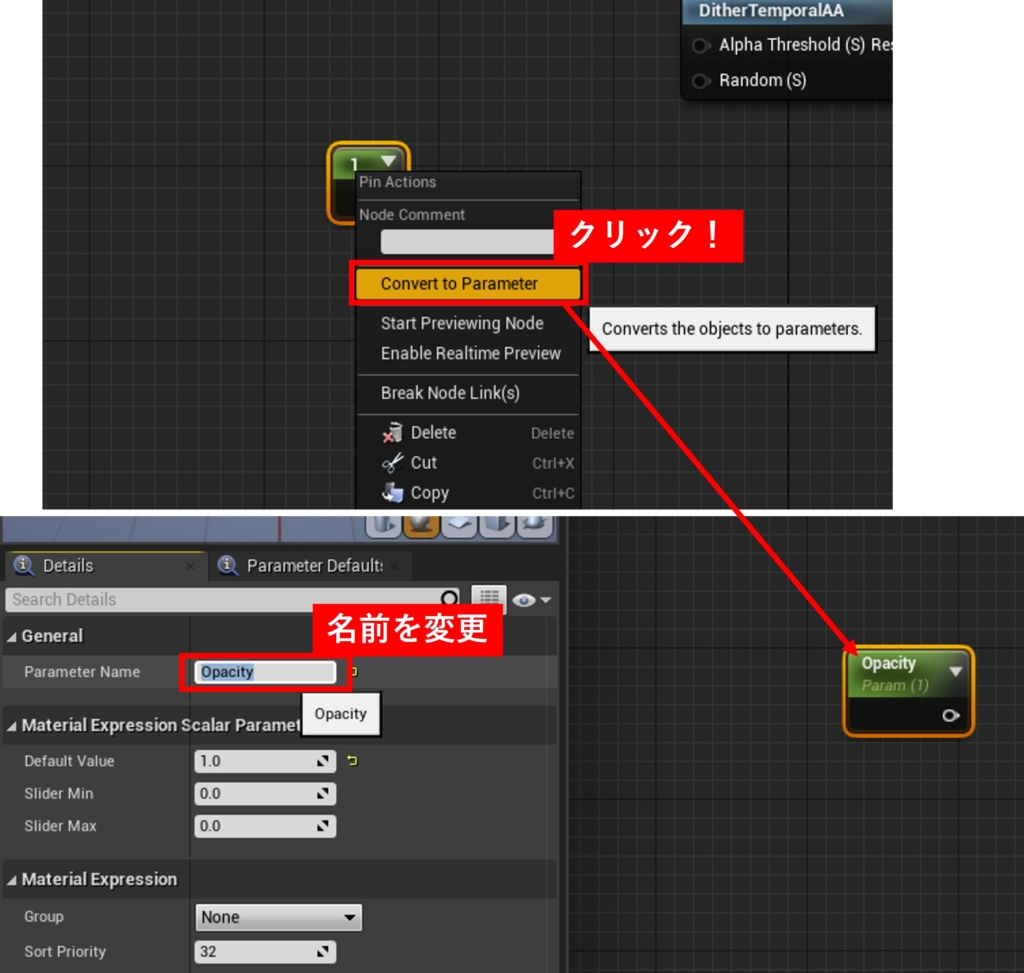
上記コンスタントがパラメーターとしていじれるように、右クリックでパラメーターに変換します。
このパラメーターを変更できるように詳細のところからパラメーター名を「Opacity」に変更します。

-
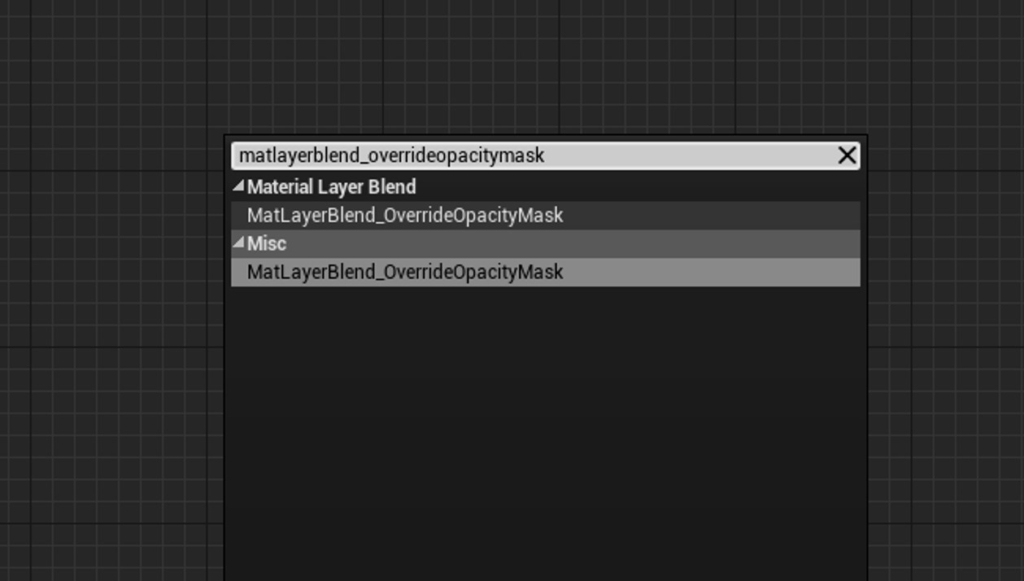
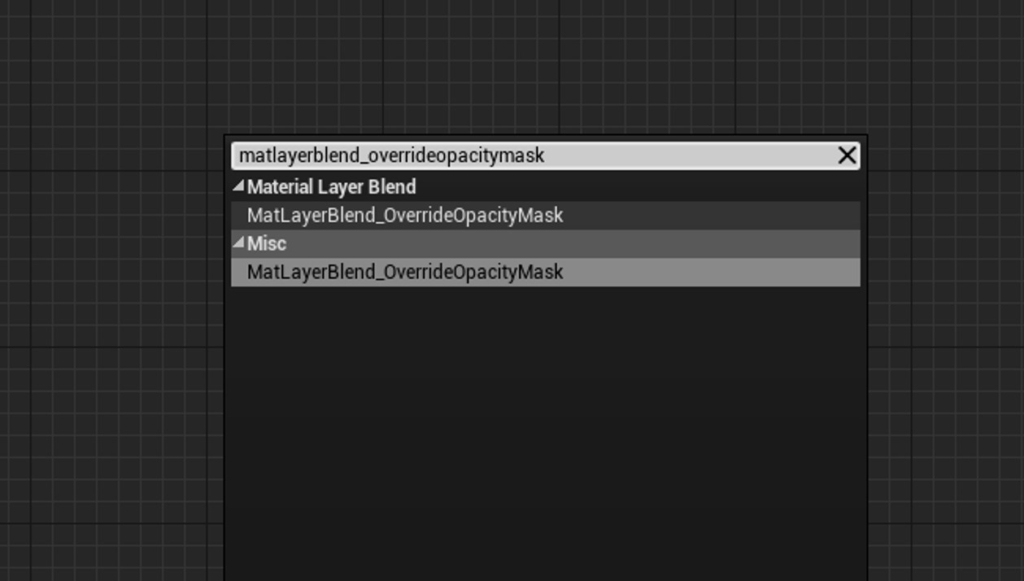
さらに開いているところを右クリックし「MatLayerBlend_OverrideOpacityMask」と入力します。
(2つ候補があるかもしれませんがどちらでも大丈夫です)

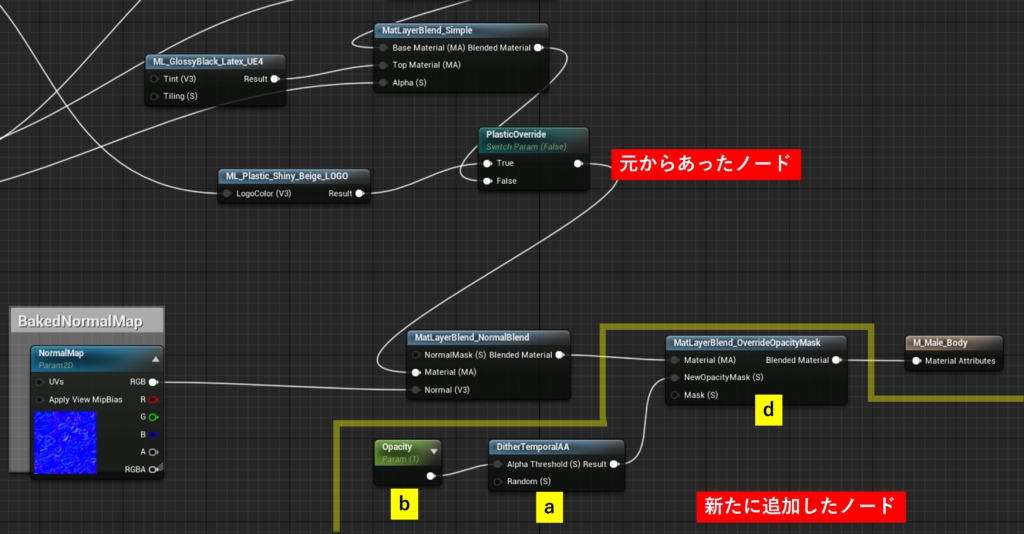
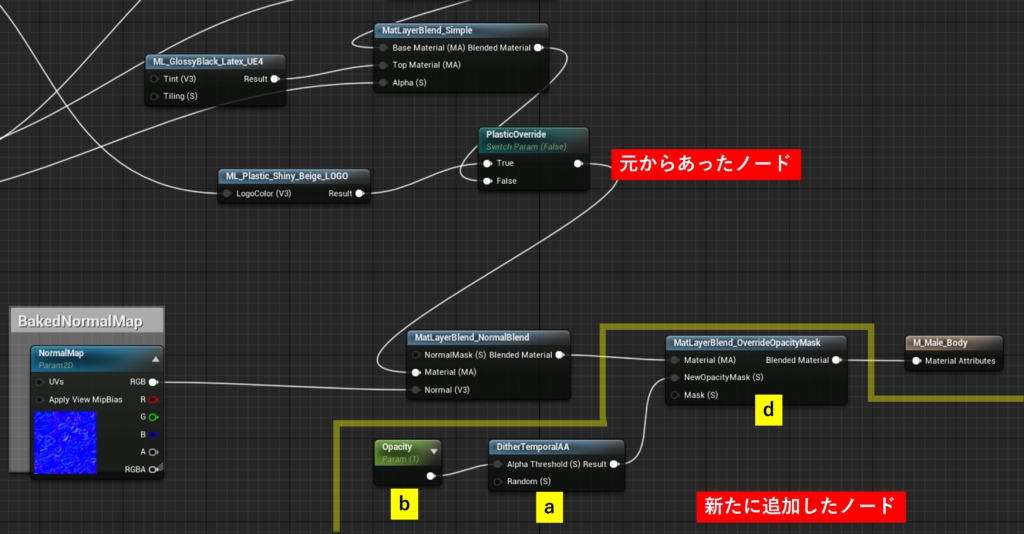
このノードが上のごちゃごちゃしたノードとaとbで生成したノードを繋げてくれます。
-
最後に下の図のように生成したノードを繋げます!

これでマテリアル側の設定が完了したので画面左上のApplyとSaveを押します

③設定したマテリアルの値を変えられるようにする
次のステップは、キャラに設定してあるマテリアルを「ダイナミックマテリアルインスタンス」という、ゲームプレイ中にマテリアルのパラメータを変更できるマテリアルにします。
-
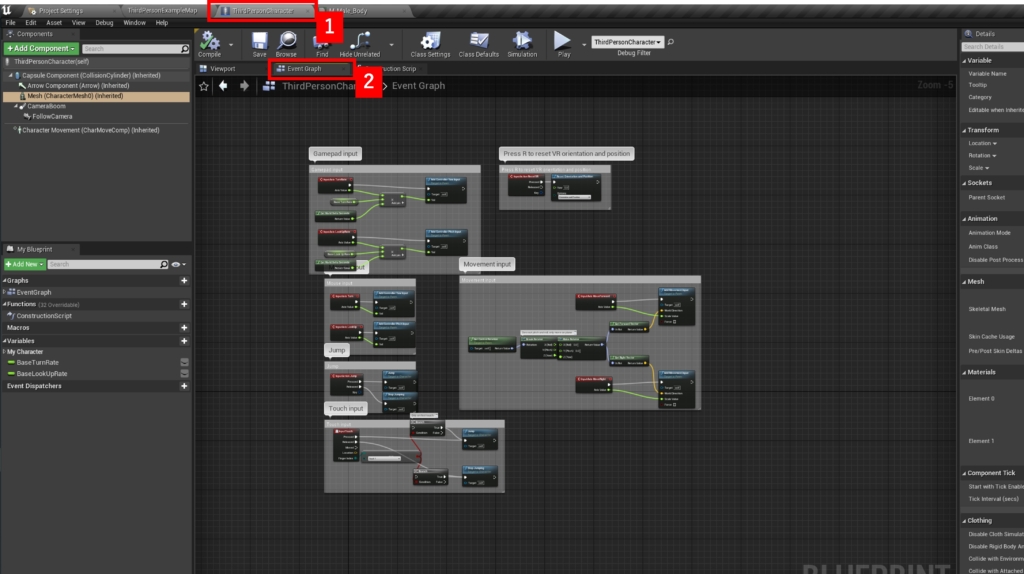
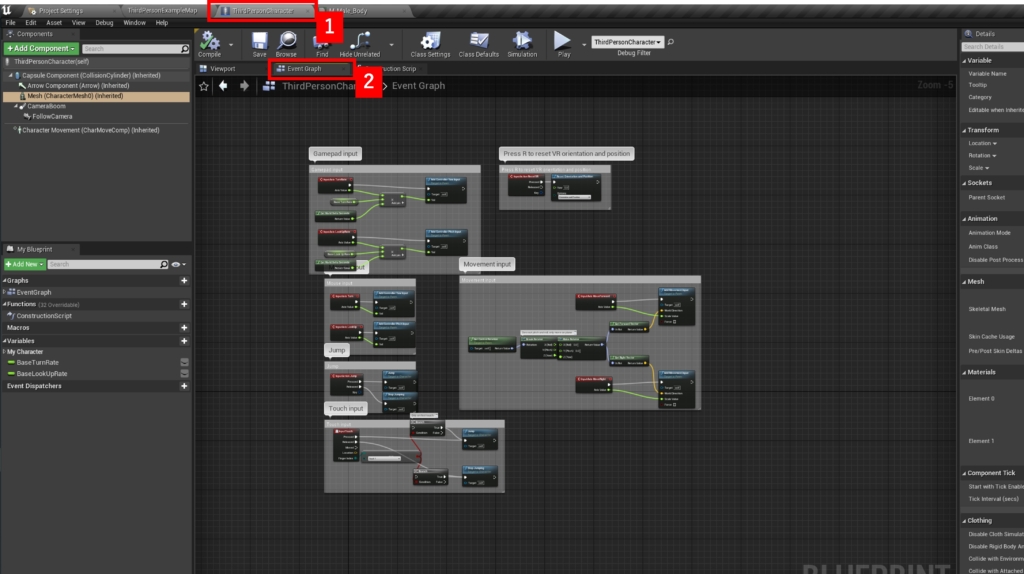
操作キャラクターのブループリントに戻り、イベントグラフを開きます。

-
すでにプレイヤーを操作するためのノードが組み込まれていますが、今回はこちらを無視して
空いているところを右クリックし「Event Begin Play」のノードを追加します。
-
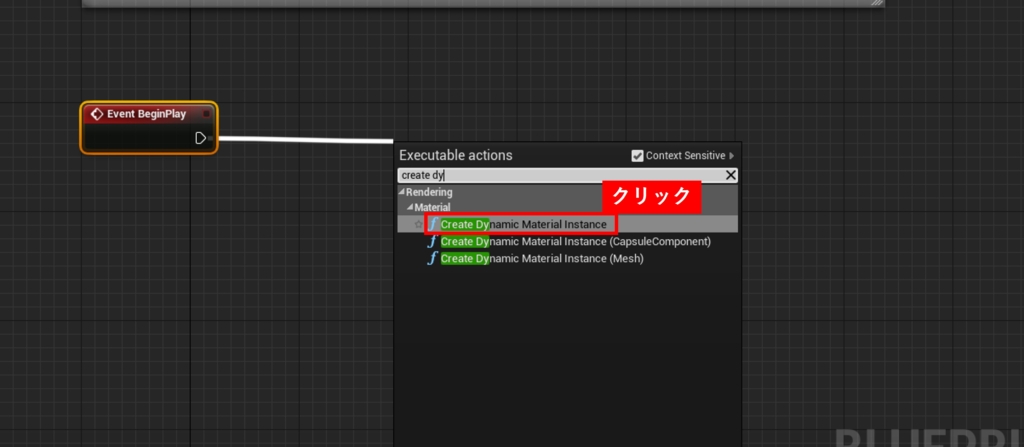
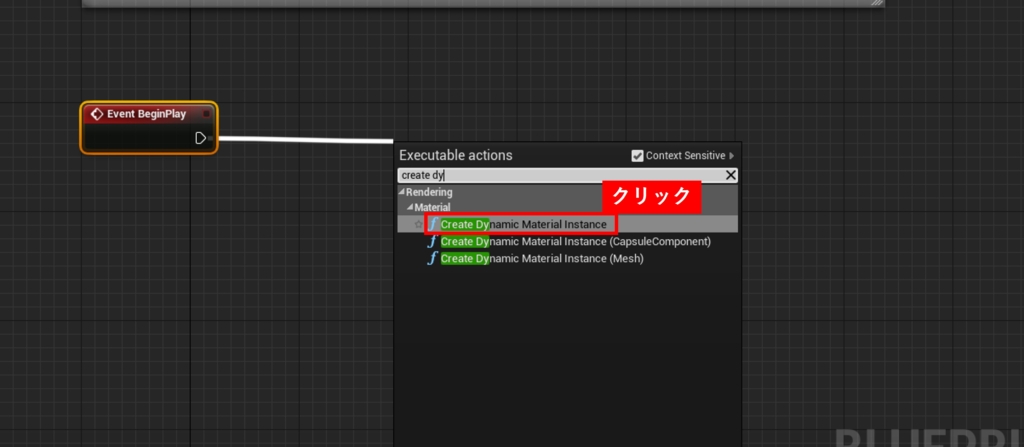
追加したノードの近くに今度は「Create Dynamic Material Instance」というノードを追加します。

-
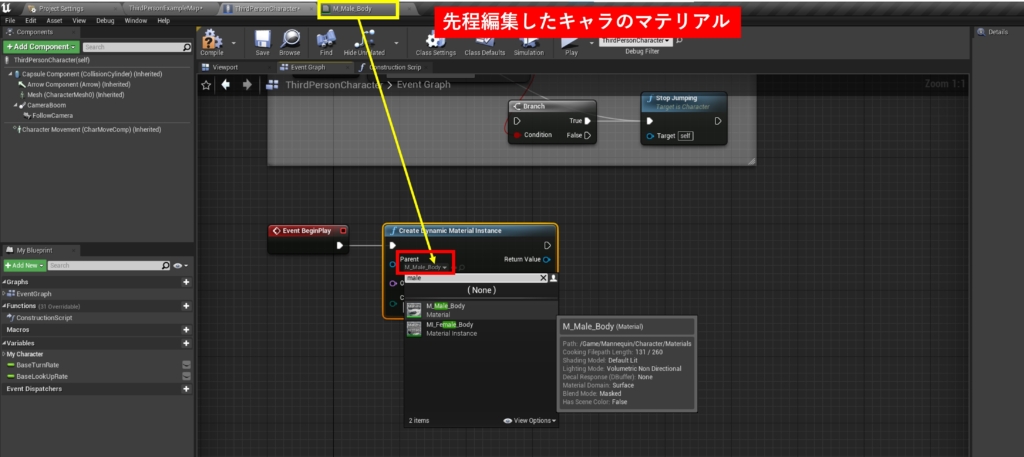
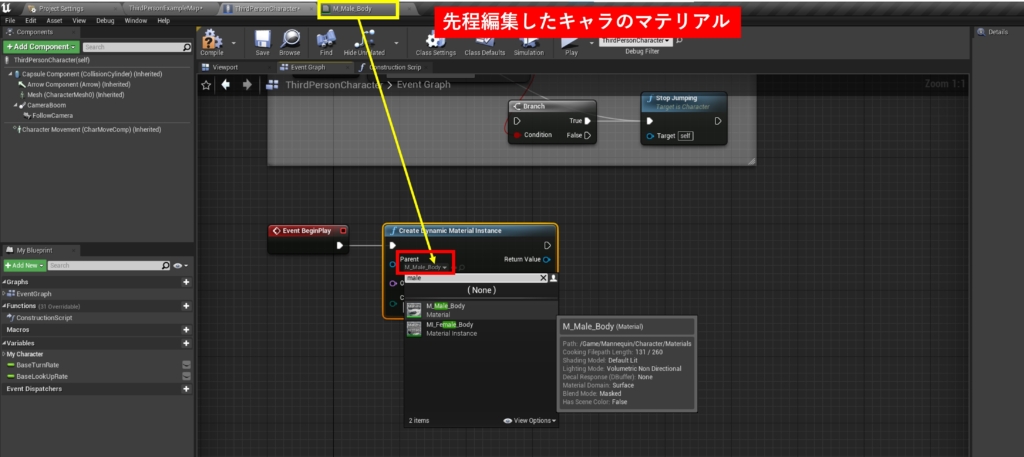
新たに追加したノードのParentを左クリックし、先ほど編集したキャラクターのマテリアルを選択します

-
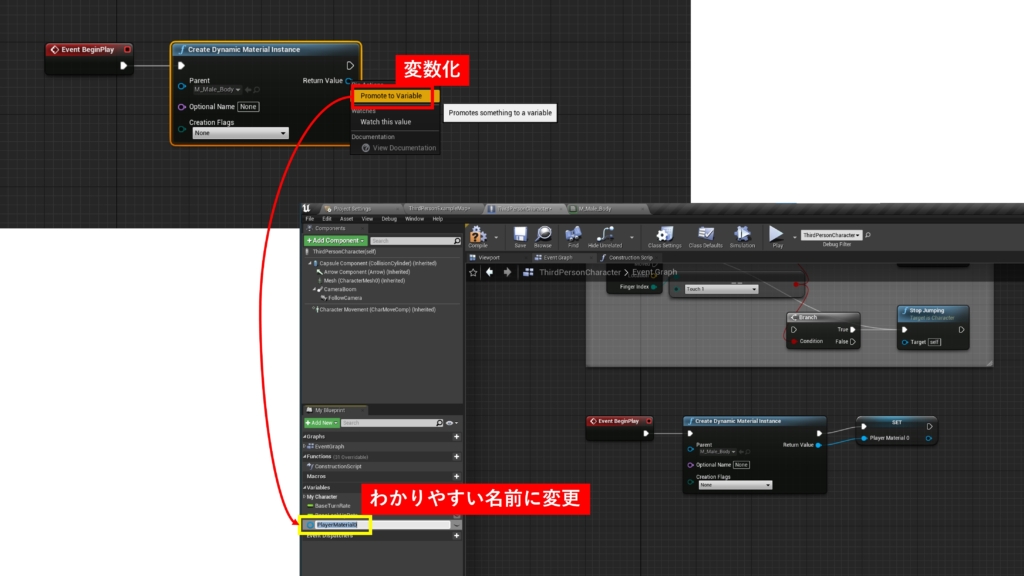
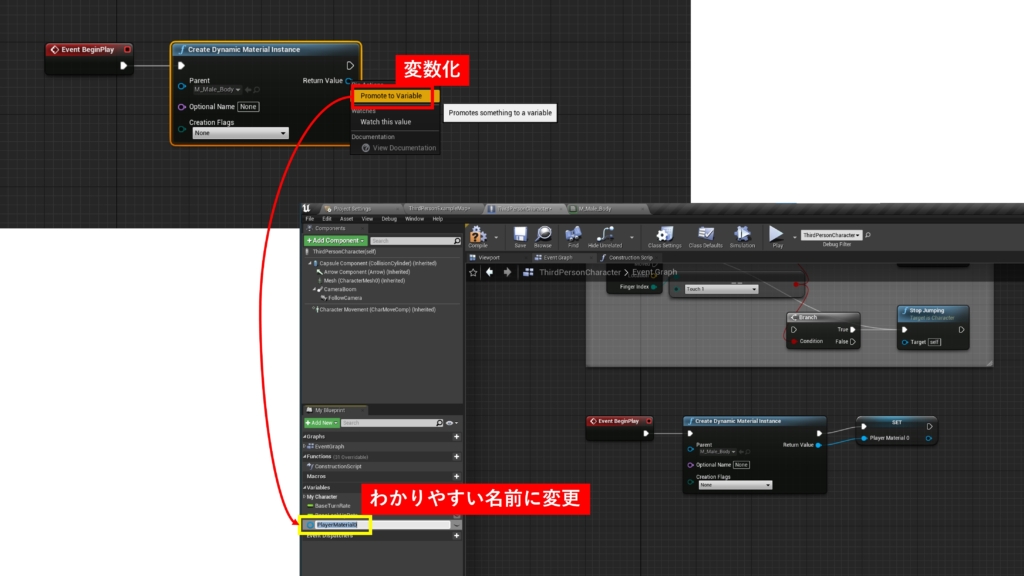
マテリアルを選択したらReturnValueのところを右クリックし変数化させます。
変数の名前はわかりやすいように「PlayerMaterial0」とかにしておきます。

-
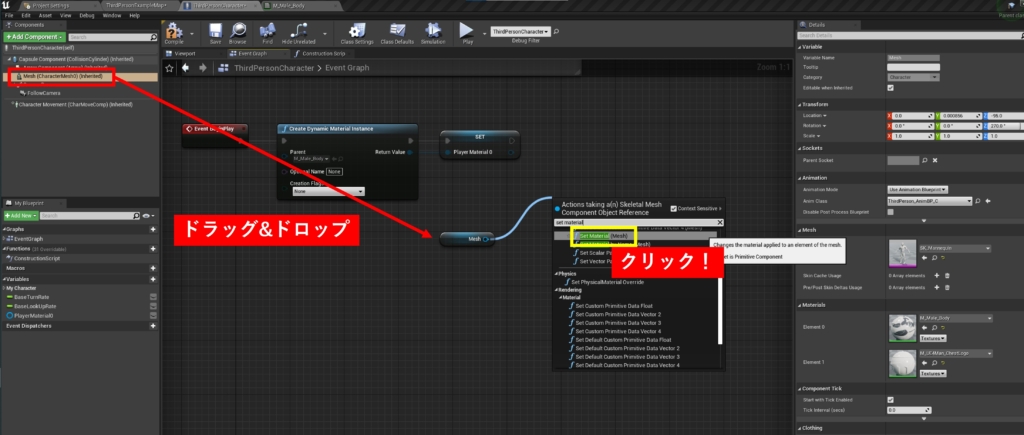
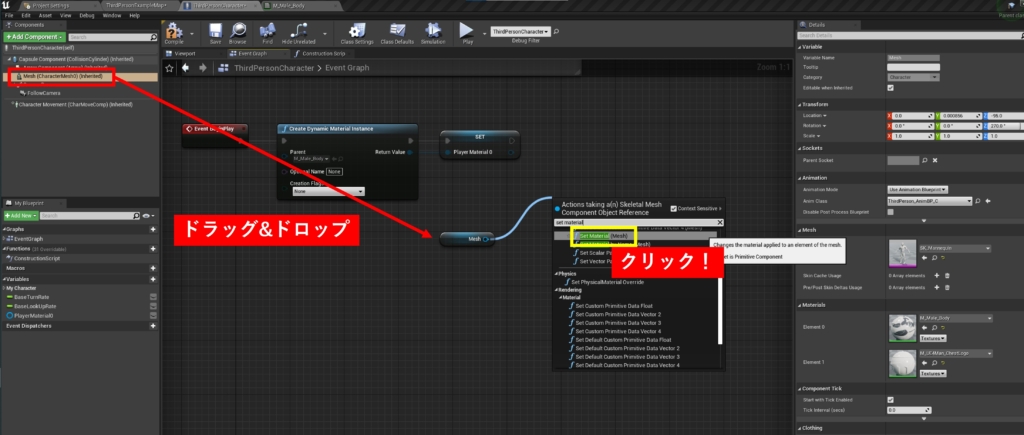
次にメッシュのどのエレメントに適用するかを設定します。
画面左側にあるメッシュをドラッグアンドドロップし、メッシュの変数から「Set Material」というノードを繋げます。

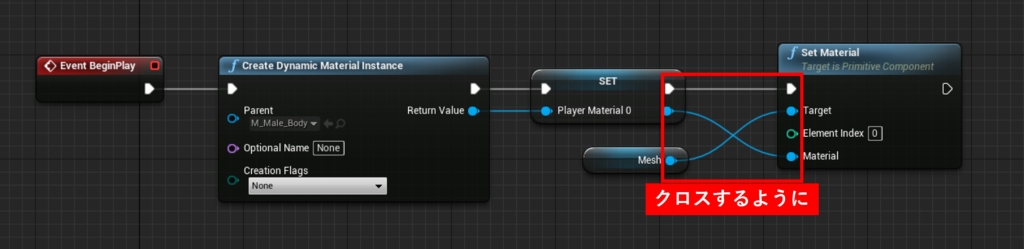
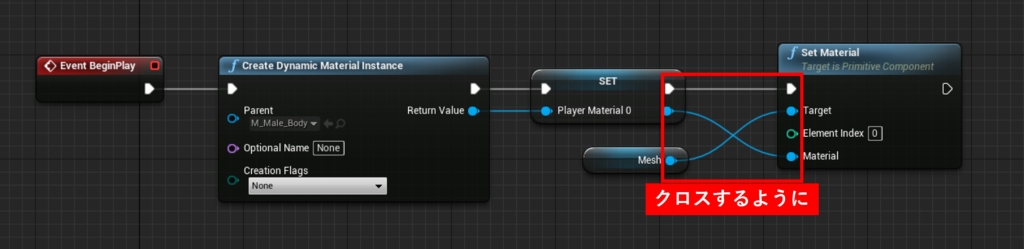
Set Materialのノードに繋げたらノードを下記のように繋げます。

-
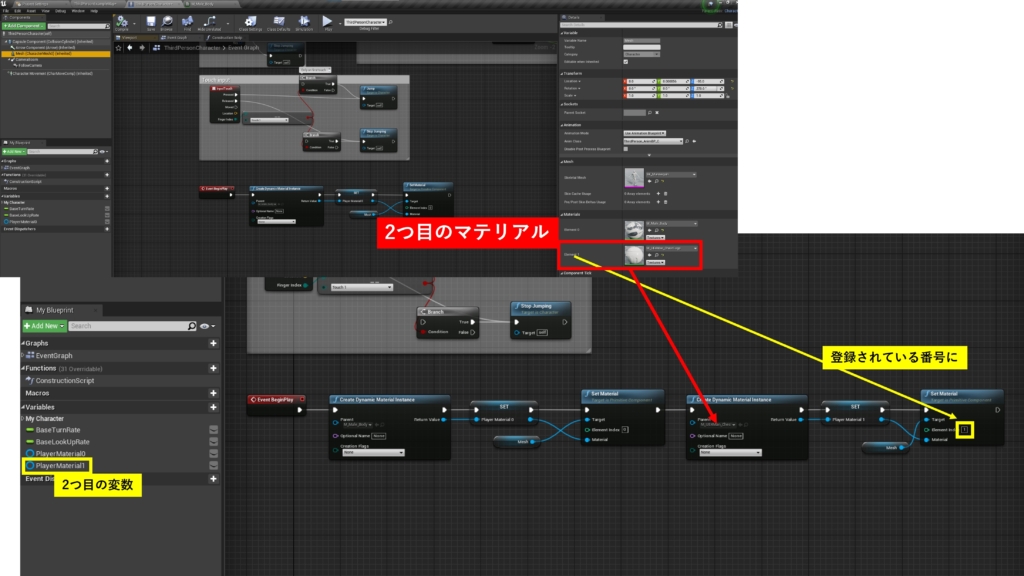
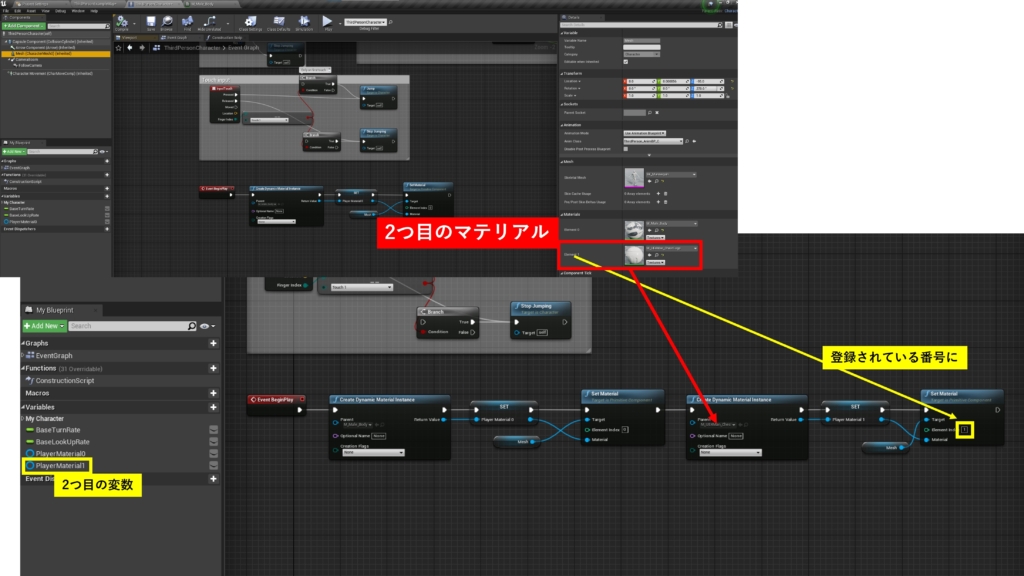
操作キャラクターに設定されているマテリアルエレメントが一つの場合はここまでで大丈夫ですが、今回は二つあるのでステップ3から6をもう一つのマテリアル分行います。
(今度は二つ目のマテリアルなので変数名は「PlayerMaterial1」にしました)

これでマテリアルの値を変更できるようになりました!
④カメラとの距離によってフェードが実行されるようにする
最後に、カメラとキャラクターの距離を測り、指定した範囲内に入るとキャラがフェードするように設定します。
-
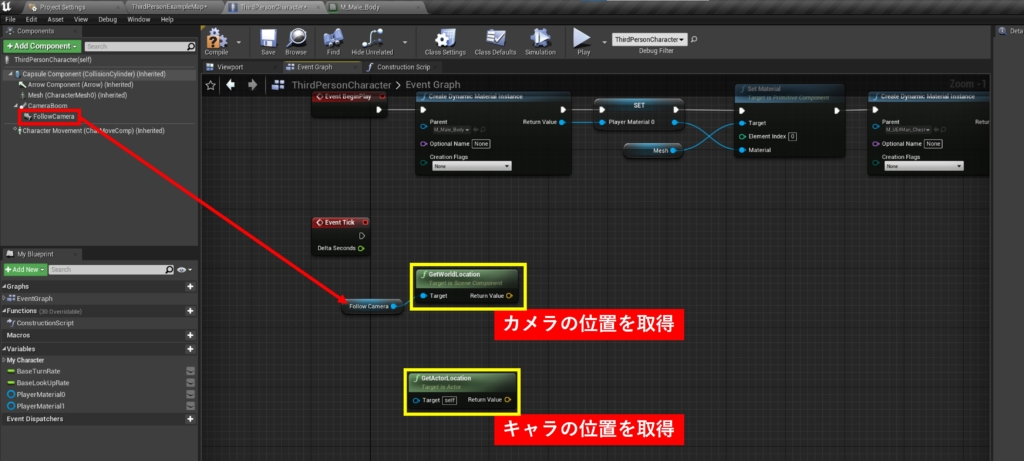
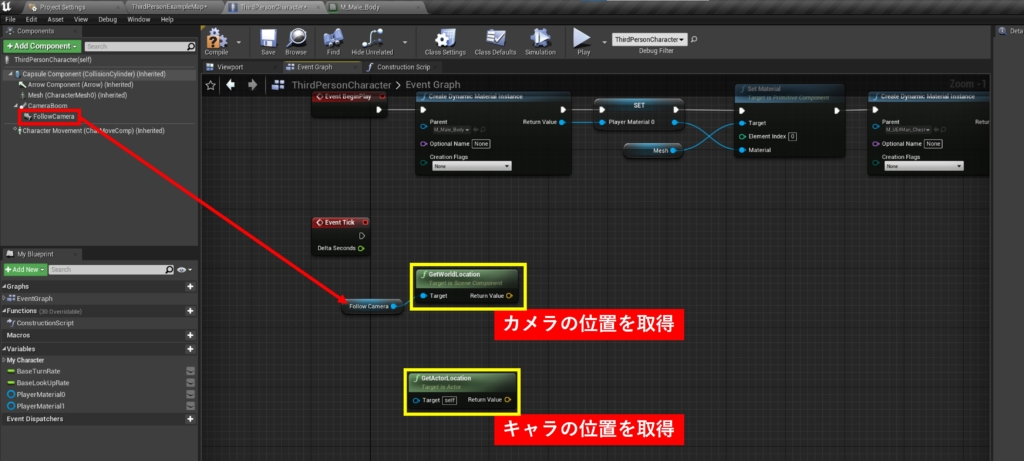
まず、キャラとカメラの距離を測り続けるために「Event Tick」のノードを生成します。
-
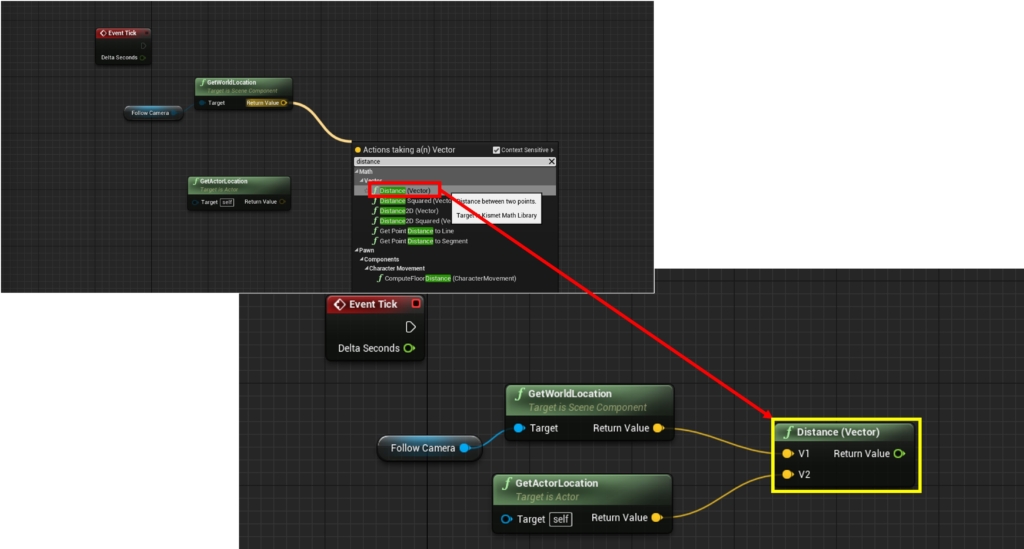
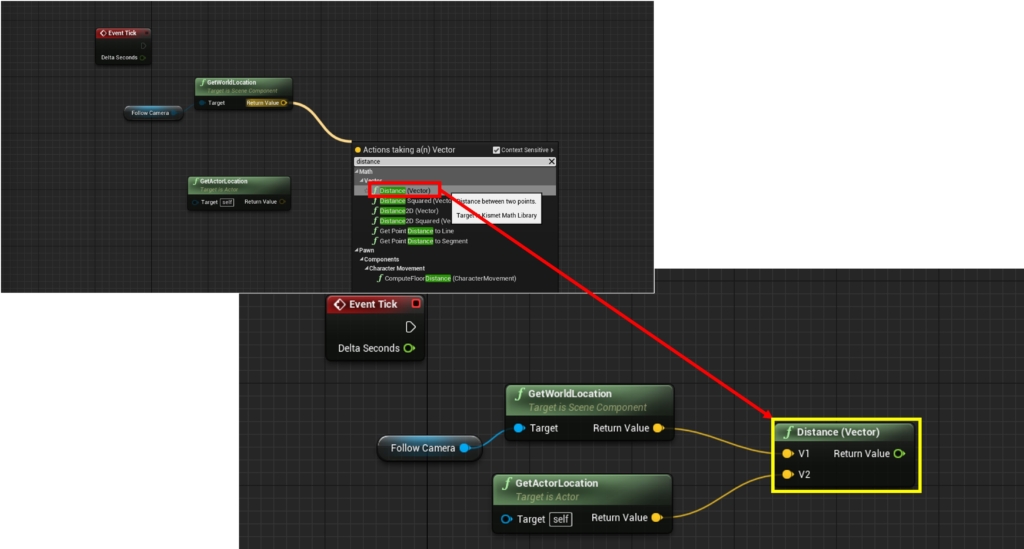
次にカメラの位置を取得するために、画面左側のFollowCameraをドラッグアンドドロップし、「GetWorldLocation」というノードに繋げます。
キャラクターの位置も取得しなければいけないので、空いているところを右クリックし「GetActorLocation」のノードを追加します。

-
そしたら二つの距離を測るために「Distance(Vector)」のノードに繋げます。
-
二つの距離を取得し比べたら、距離の値をマテリアルの「Opacity」値と紐づける必要があります。
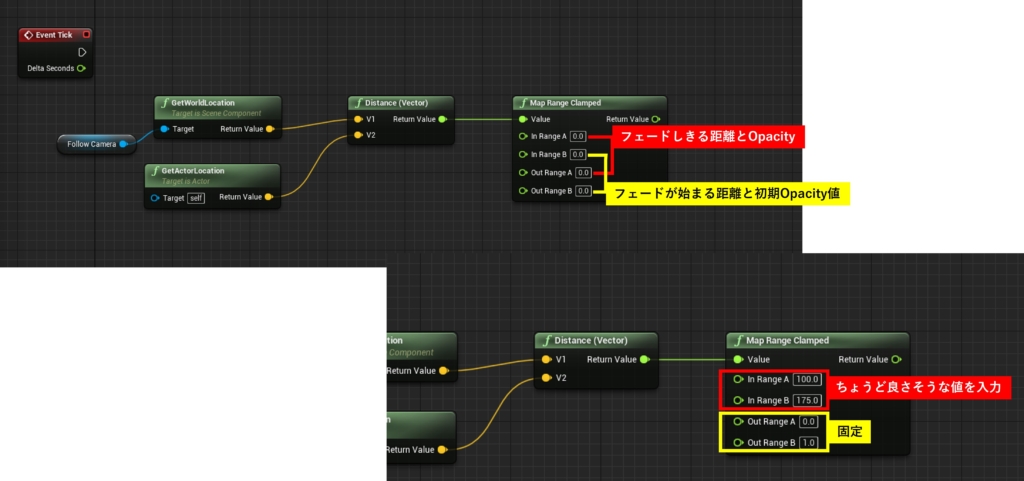
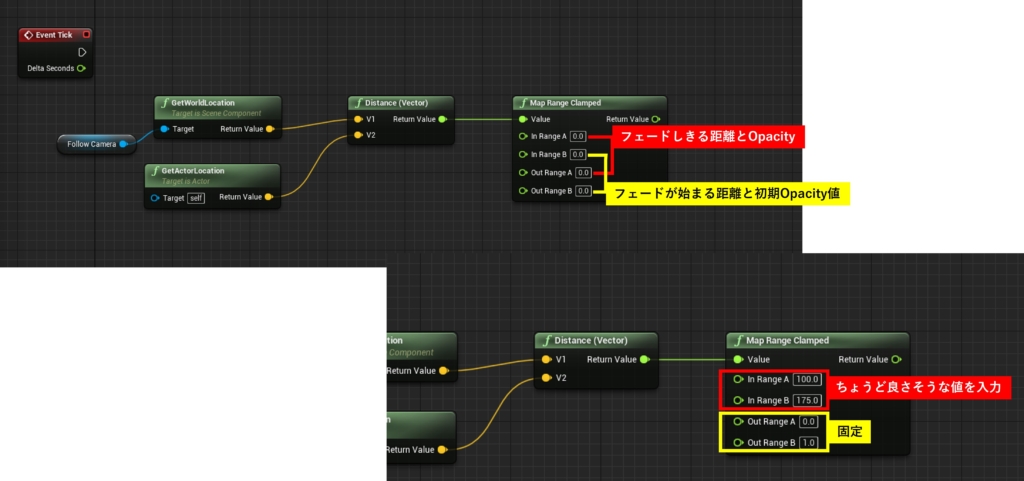
Distanceから「Map Range Clamped」のノードに繋げます。

4つの行は以下の意味となっております
・1行目:カメラがこの値までキャラに近づいたら完全にマテリアルを消す(フェードしきる)
・2行目:カメラがこの値までキャラに近づいたらマテリアルのフェードを開始する
・3行目:マテリアルが完全に消えるOpacity値(0)
・4行目:マテリアルが通常状態のOpacity値(1)
-
変更の値が設定できたので、次はどのパラメーターに影響するのかを設定します。
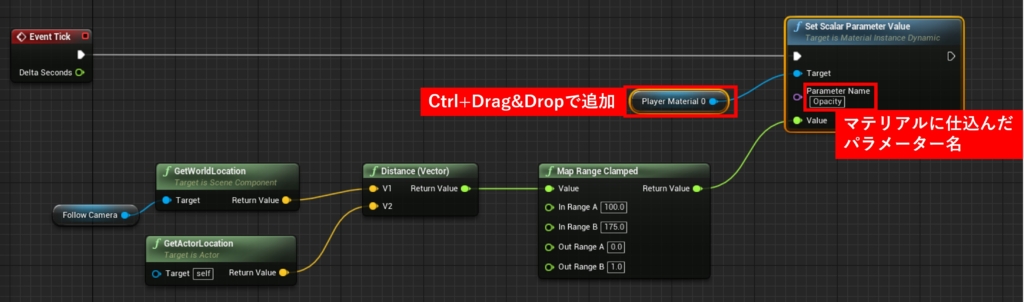
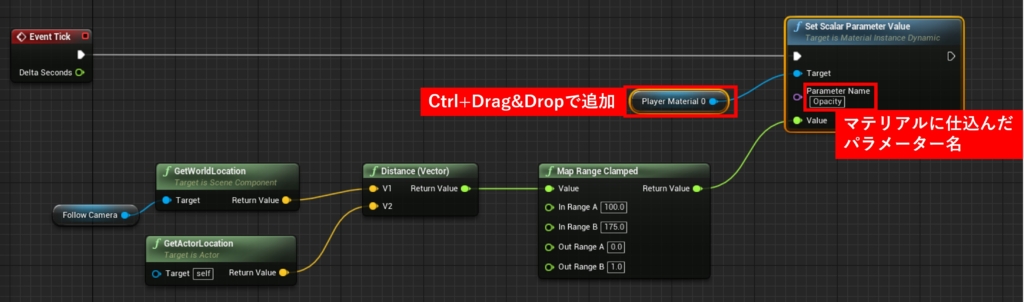
まず1つ目のマテリアル変数をCtrlキーを押しながらドラッグアンドドロップし「Set Scalar Parameter Value」のノードに繋げ、以下のように他のノードと繋げます。
(Parameter Nameのところにマテリアル側で仕込んだ「Opacity」を設定します)

-
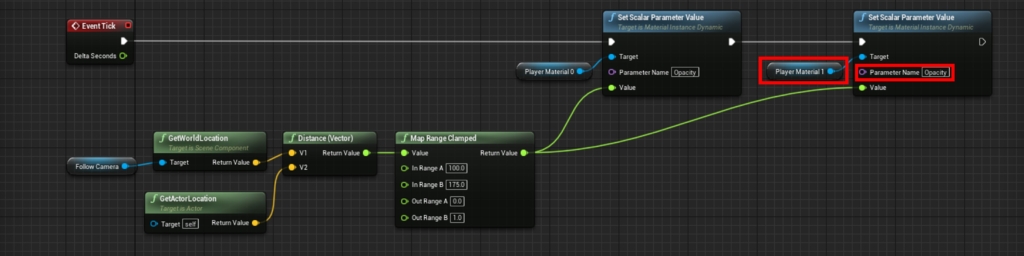
上記と同じ手順で二つ目のマテリアル変数の設定も行います。

これで設定完了です!!
(Compileとセーブを忘れずに)
あとはフェードする距離を好きに調整すれば完璧です!
お疲れ様でした

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE