執筆バージョン: Unreal Engine 4.26
|
みなさまこんにちは。
メッシュ全体にグラデーションをのせたい、と思う場面があったりするかと思います。

こんな感じです。
今回の例では、メッシュの下から上方向へのグラデーションを目標とします。
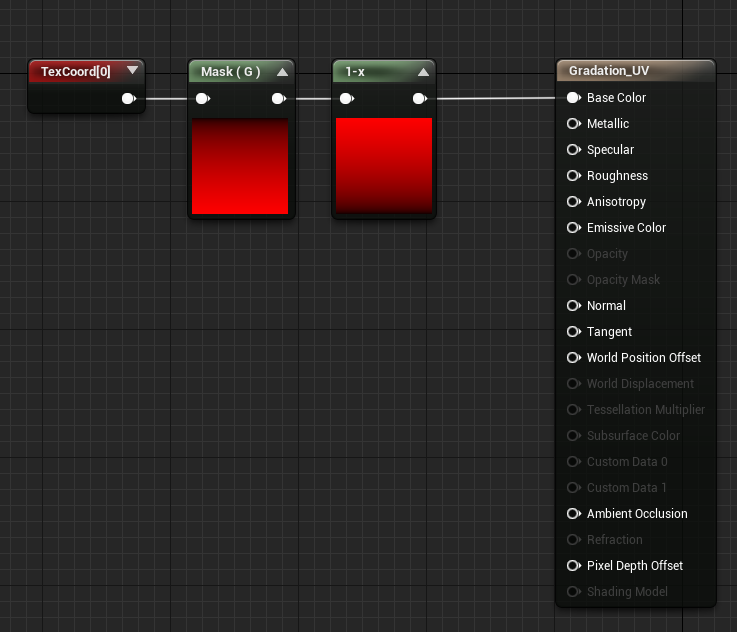
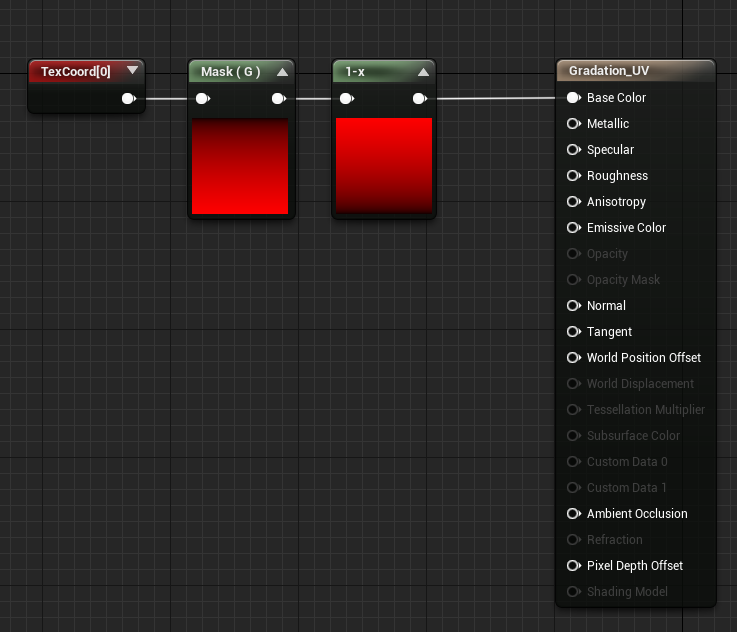
例えばこのグラデーションを、テクスチャ(UV)を使用してやるとこのような形になります。
よく使われるものとしては、TextureCoordinateからComponentMaskを使ってグラデーションをつけるものです。


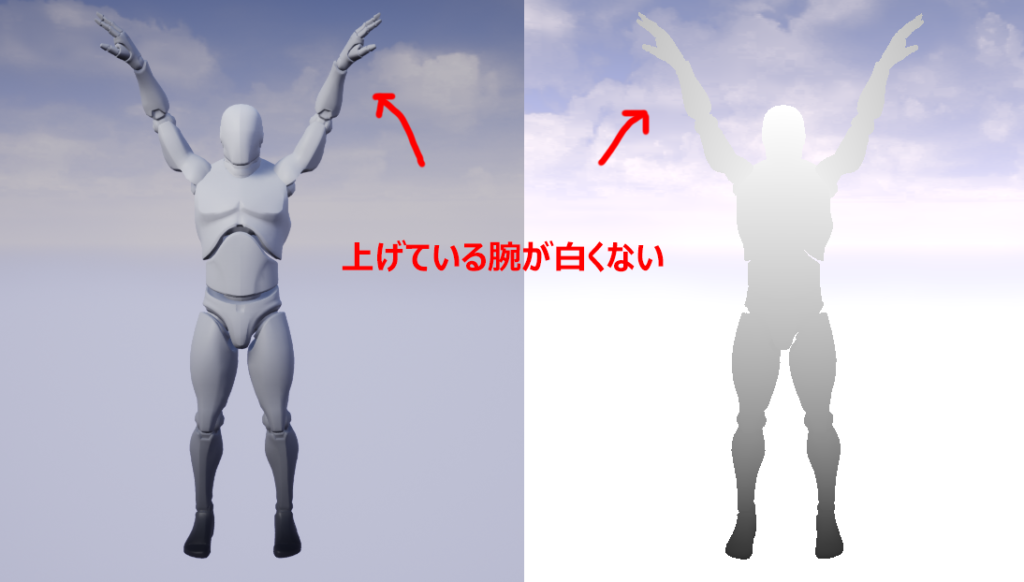
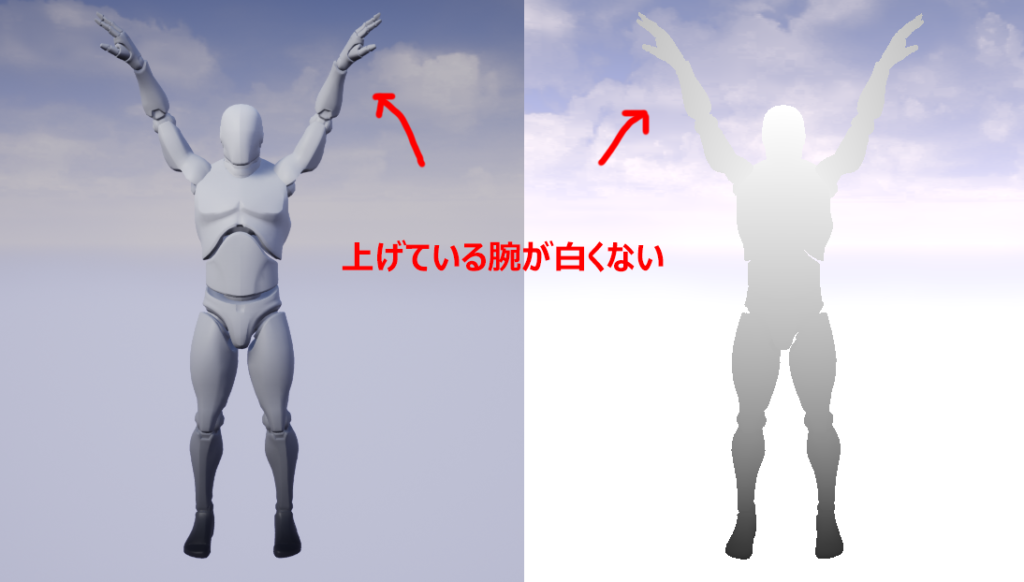
問題なく下から上にグラデーションが入っているように見えますが、動かしてみましょう。

UVでテクスチャを割り当てているので、スケルタルメッシュなどの変形するメッシュには、UV座標を元にして色を載せたものがそのままついてきてしまい、意図したグラデーションになっていません。
本当は以下のようなポーズを変えても上の方は白、下の方は黒、を維持するのを目的としています。

(ちなみにグレイマンのUVはわかりやすいように以下のような展開の仕方をしてます)

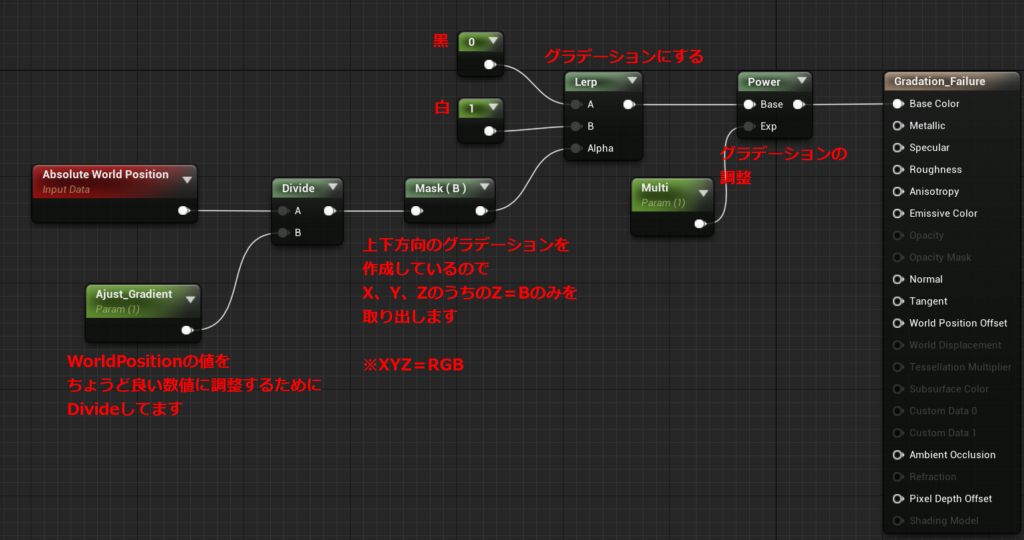
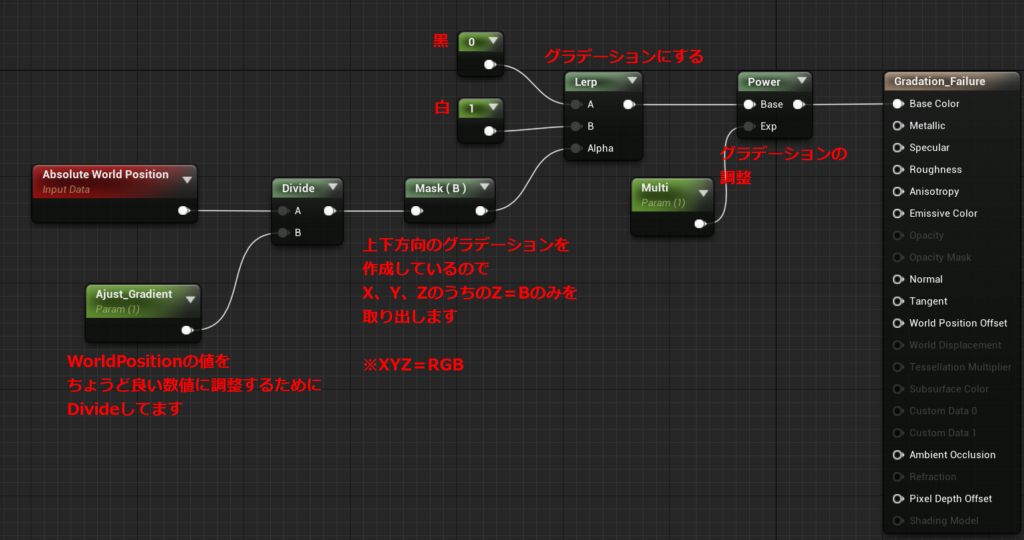
ここでやろうとしていることは、メッシュの下から上方向へのグラデーションなので、Z軸を使ってグラデーションをかけてみることにしましょう。
Z軸の値が必要なので、AbsoluteWorldPositionを使用します。


動かしても問題なさそうですが、アクター自体の位置を動かすと…

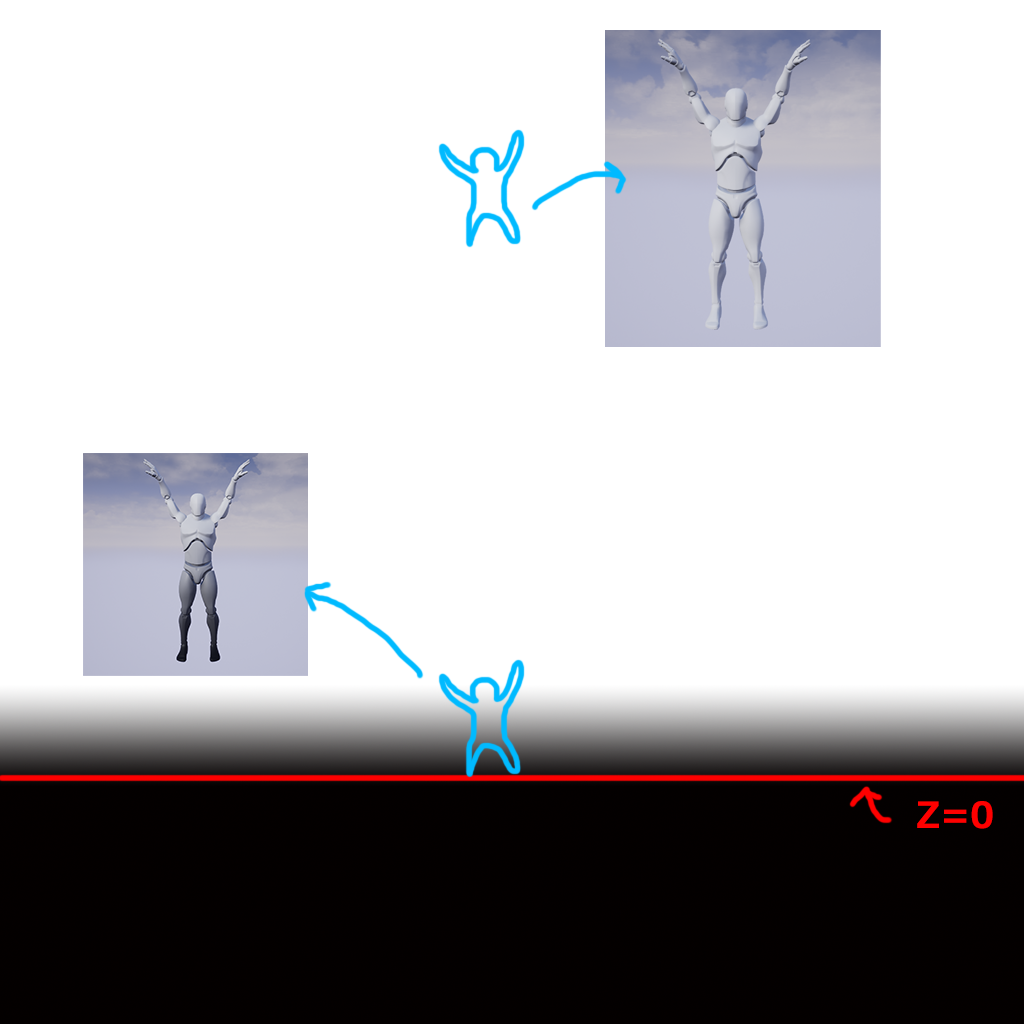
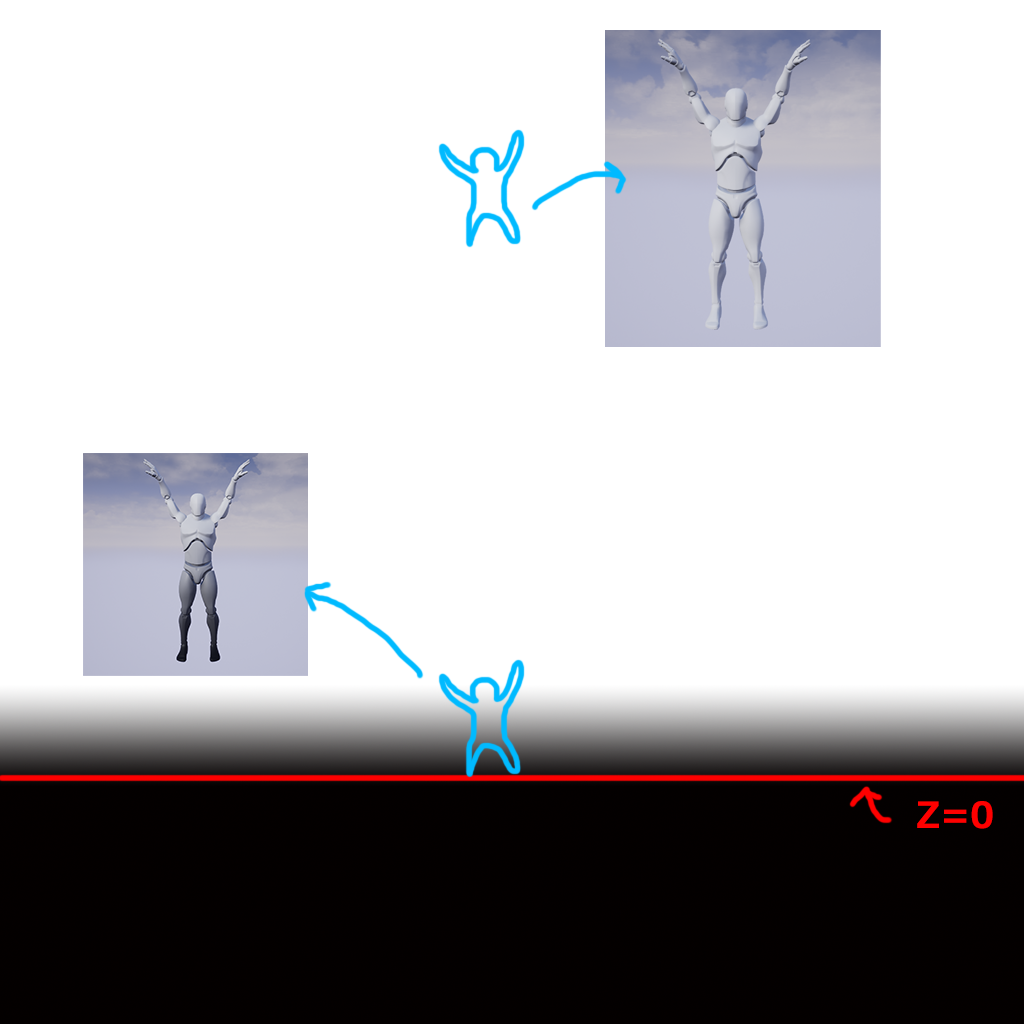
このようにグラデーションが消失してしまいます。
ワールドの値を使用しているので、このようになってしまうのです。
このやり方では下記画像の様に、Z=0から少しの高さまでのワールド空間にグラデーションがあるような状態です。

このままではあまりにも不便なのでなんとかしましょう。
原因となっているのはワールドの座標を使用していることで、目的はアクターの基点=ローカル座標でグラデーションをかけることです。
ですので座標を変換しましょう。
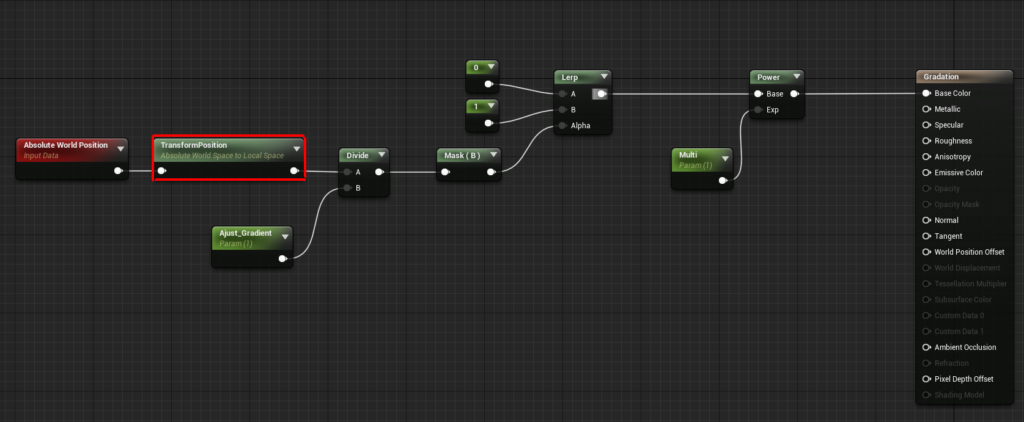
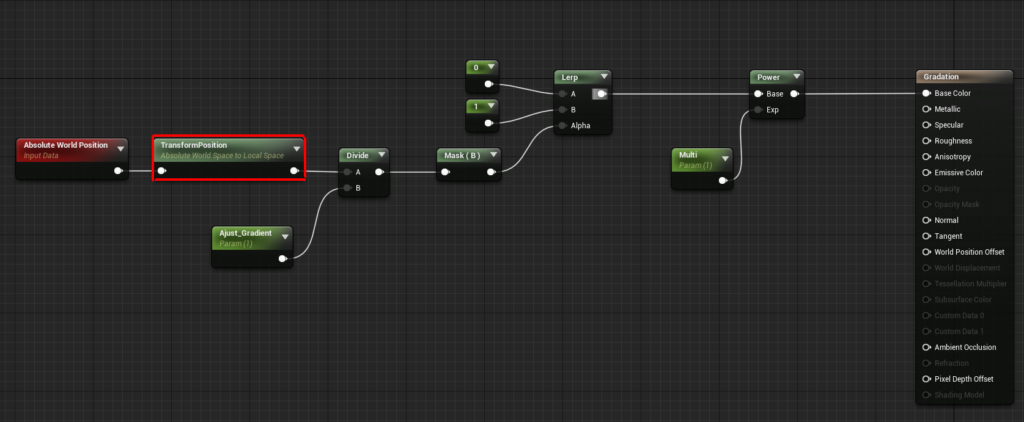
座標を変換するためにTransformPositionを使用します。
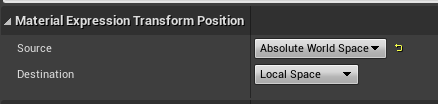
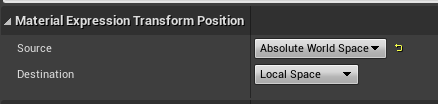
ワールド座標から、ローカル座標なので、SourceにAbsolute World Position、
DestinationにLocal Spaceを設定します。


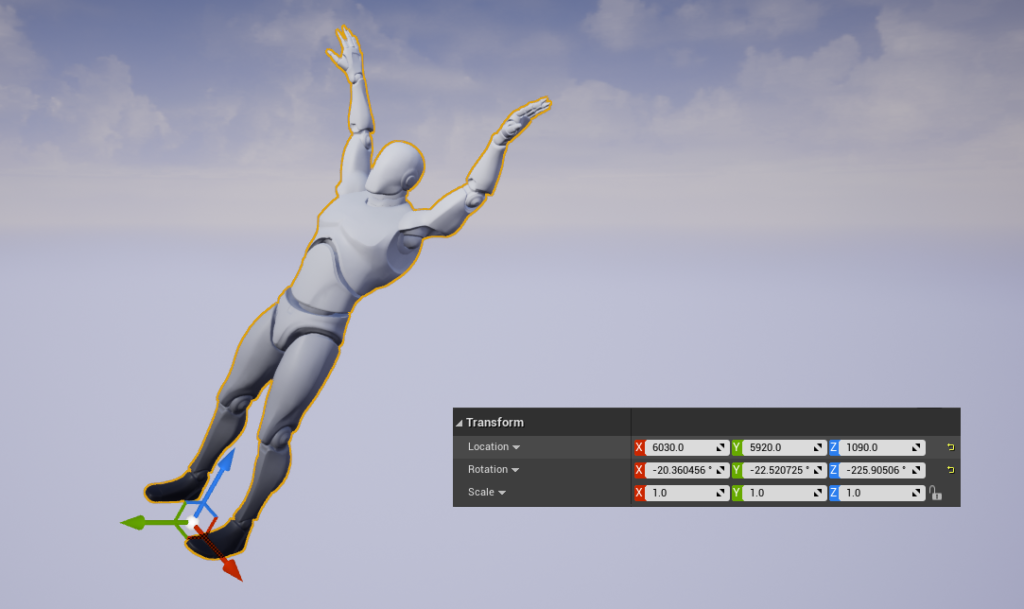
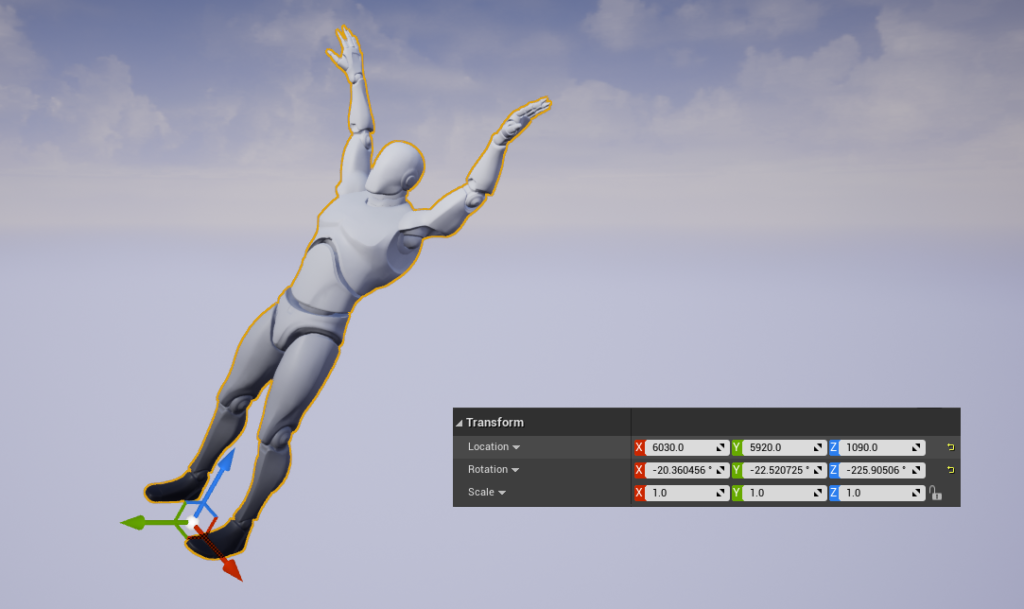
座標系を変更することで、アクターのローカル基準でのグラデーションが可能になります。
アクターを移動したり、回転させたりしてもグラデーションの方向はメッシュに対して一定です。
これで今回のグラデーションの目標は達成できました!

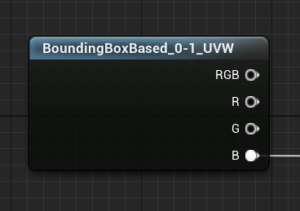
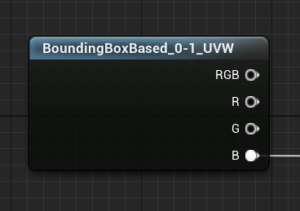
他にもBoundingBoxを利用したグラデーションを与えるノードも存在します。
こちらはBoundingBox内に0~1の値を当ててくれているので、Bの値を取ってくるだけで上下方向にグラデーションすることができます。

UV依存せずに表現できる方法があると、表現の幅だけでなく、UV展開の手間も省けてとても便利ですのでぜひ試してみてください!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE