執筆バージョン: Unreal Engine 4.26
|
こんにちは。
今回は設定項目の多いUMG(WB:WidgetBluePrint)のScrollBoxの解説と
デザイナーがやりたい「グラデーションマスクで消えるスクロールボックス」を作っていこうと思います。
毎回私も迷うのですが、ScrollBoxの設定はやたらと多いです。
本当にどこがどこやねんと思っているので備忘録としても使っていただけたらと思います。
コンシューマーで使う目線でピックアップします。
使うのは、主にこの8か所です!

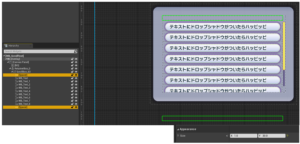
では、配置していきます。
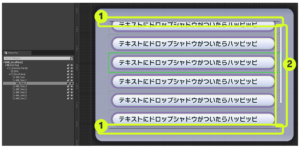
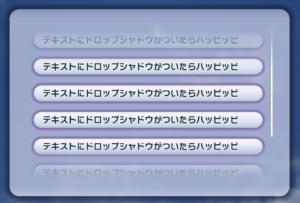
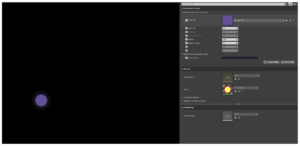
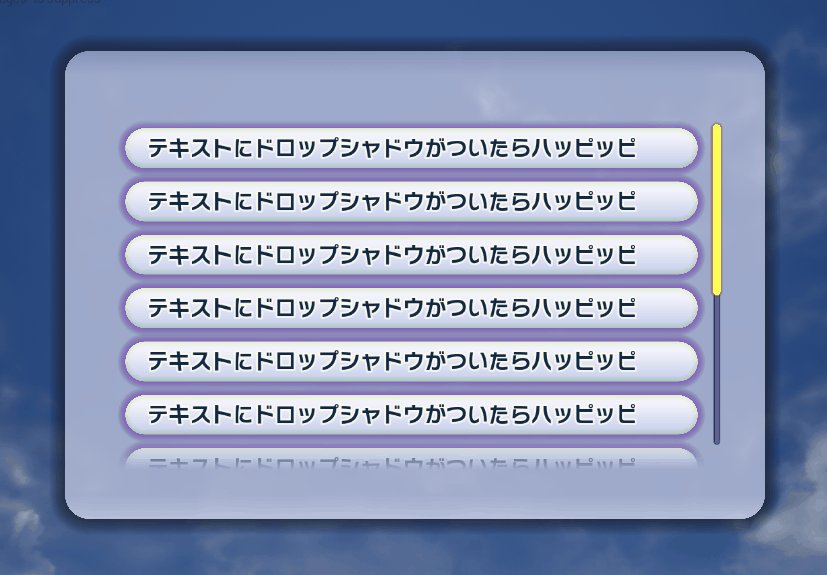
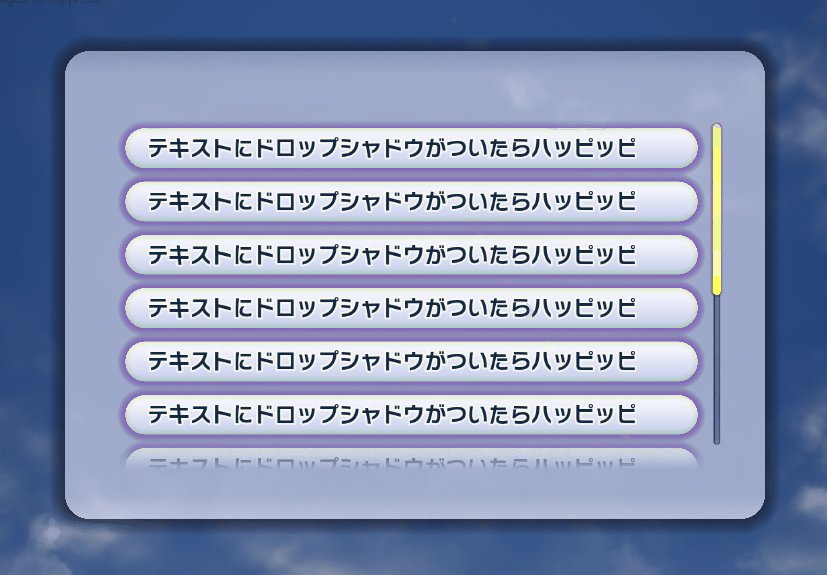
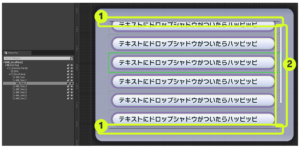
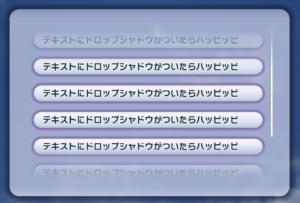
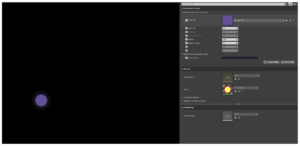
普通に配置した状態(左)と今回目指す状態(右)です。


パネルのScrollBox内にテキストを含む子Widgetを複数配置しています。
やることは下記の通りです。
-
①のデフォルトでついている影を消す
-
①にグラデーションマスクを仕込む
-
②のデザインを整える
-
各位置を調整する
■①のデフォルトでついている影を消す
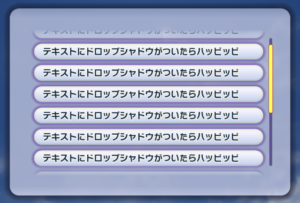
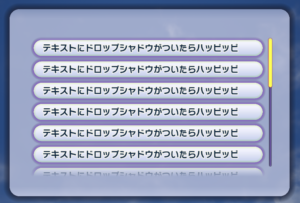
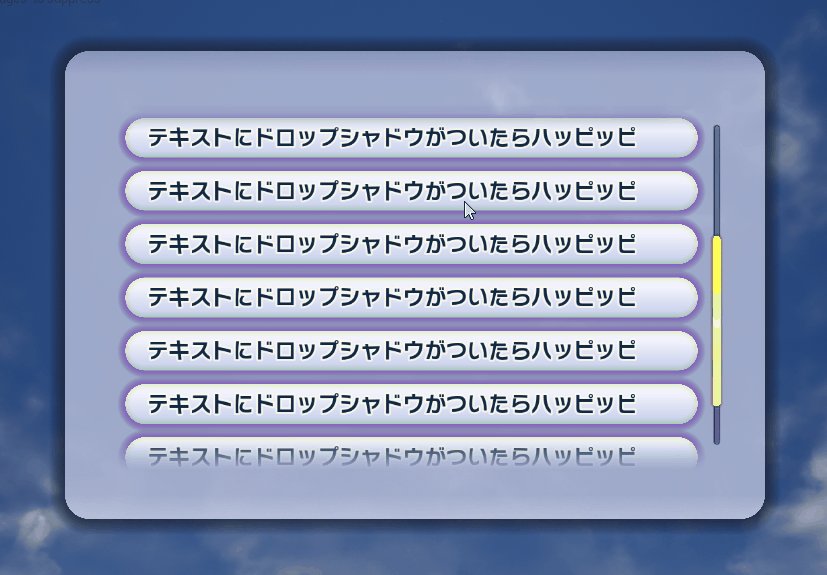
下記画像のようにデフォルトではスクロールして消えていく部分に影がついています。

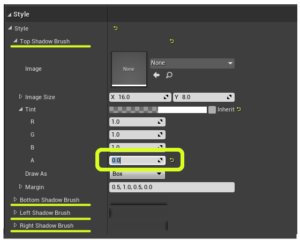
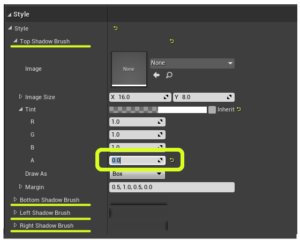
こちらはStyle内の全てのAlphaを0にして見えなくしていきます。

■①にグラデーションマスクを仕込む
RetainerBoxを使います。
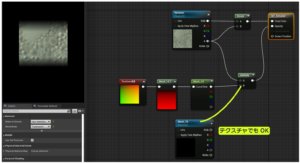
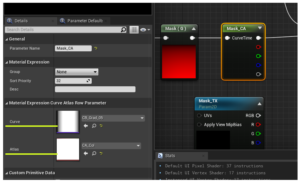
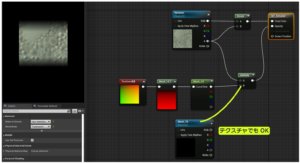
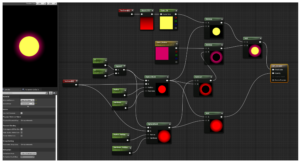
下記の状態のマテリアルを用意します。


ScrollBoxの親にRetainerboxを配置し、このマテリアルを設定します。
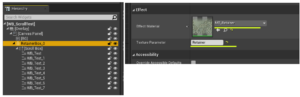
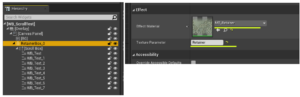
Texture Parameter名をマテリアル内の名前と合わせるために【Retainer】と入力して実行すると

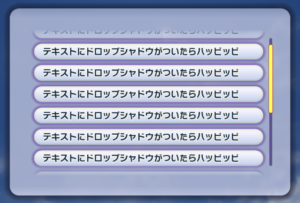
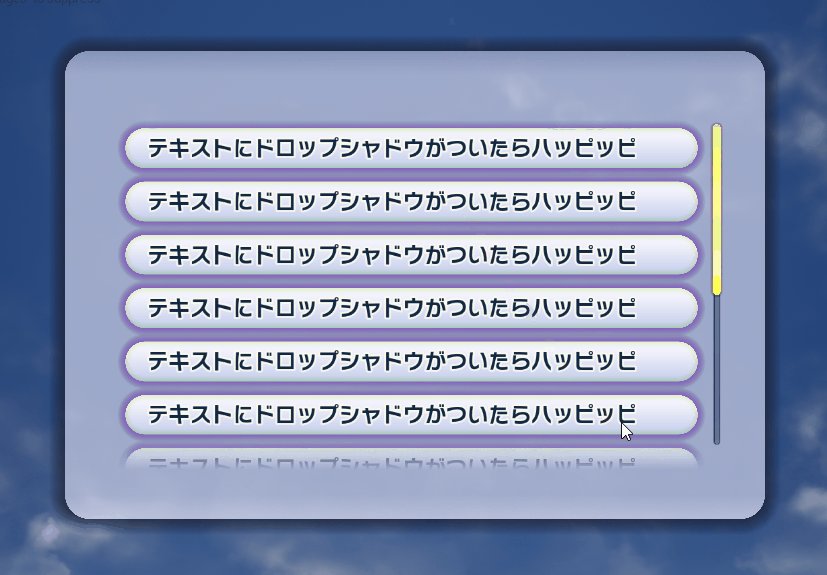
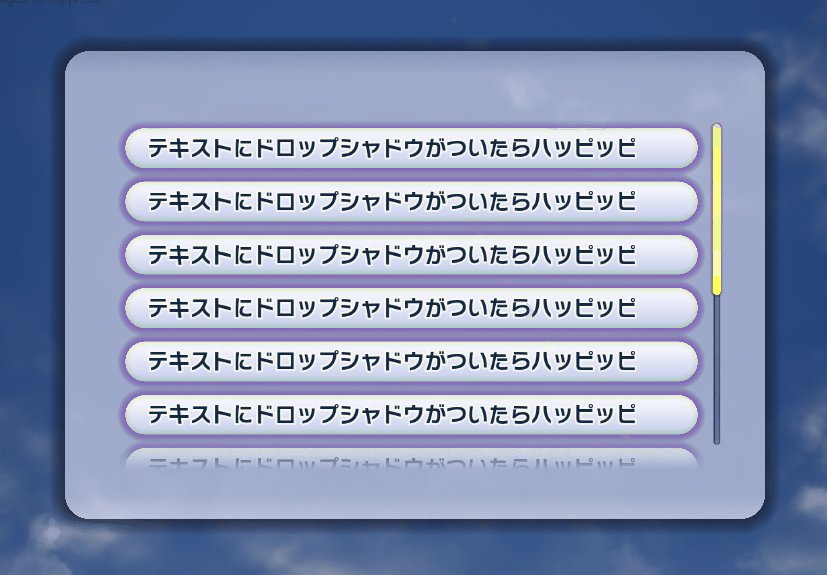
このように上下がうまいこと消えます。

スクロールバーも消えてしまってますがここは最後に整えます。
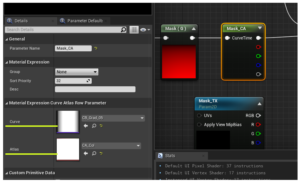
マスクの部分は過去記事のカーブアトラス(Curve Atlas)でも作ることができますのでこちらの記事も
参考にしてみてください。【カーブアトラス記事】
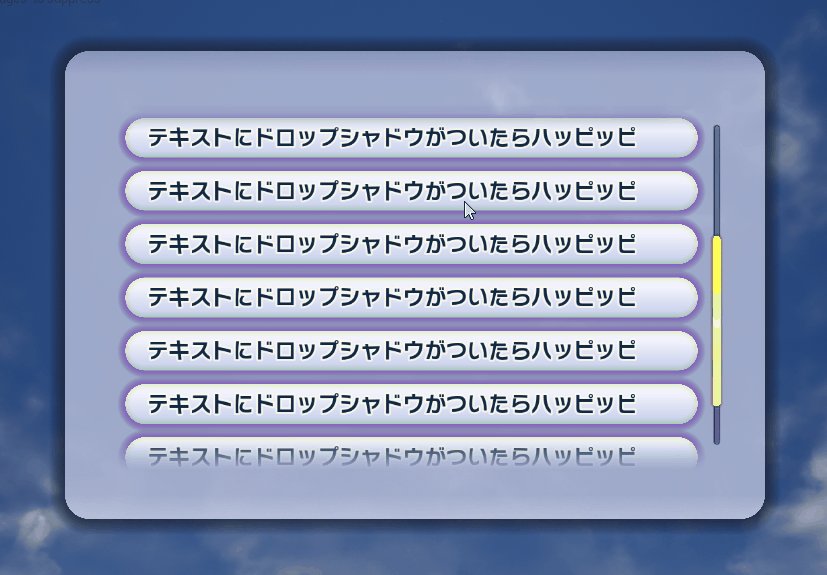
■②のデザインを整える
バーのデザインを整えていきます。
下記にテクスチャかマテリアルを入れていきます。
【Vertical Background Image】
【Normal Thumb Image】

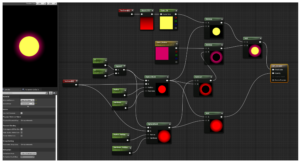
今回はマテリアルで作りました。
こちらの記事を参考にしてください。
【[UE4]SphereMaskで角丸ウィンドウの作成】
今回の中身も貼っておきます。


各ImageのDraw AsをBoxに設定します。
上記画像のImage SizeはScrollTicknessのX値に合わせています。
この値でスクロールバーの太さを調整できます。
■各位置を調整する
現状のままだと下記の問題があるので解消していきます。
-
スクロールバーがグラデーションマスクで消えている
-
項目の1つ目がグラデーションマスクで消えている
-
テキスト項目の間隔が広すぎる
●スクロールバーがグラデーションマスクで消えている
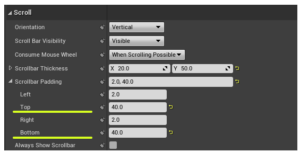
力技感がありますが、手っ取り早くPaddingで上下に余白を設けます。
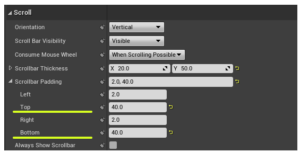
Scroll内の【Scrollbar Padding】を画像のように設定すると
スクロールバーの上下に空白ができてグラデーションで消える部分に掛からなくなります。


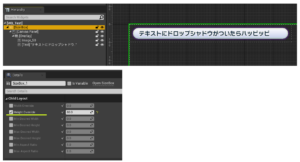
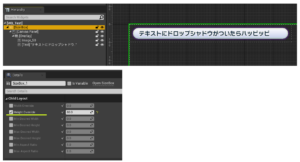
●項目の1つ目がグラデーションマスクで消えている
Spacerを挿入します。
Appearanceで【Y:30】を入力しています。
こちらは実装では消すことになりますので、デザイナーが確認するための使用となります。

●テキスト項目の間隔が広すぎる
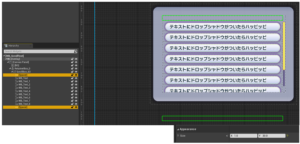
ここはデザインによりけりですが、テクスチャサイズが大きすぎて
配置した時に空間が空きすぎる場合、子Widgetの
ヒエラルキーの上に【Size Box】を配置して解消します。

Detailsの【Child Layout】で【Hight Override】に必要な高さの数値を入れます。
ここでは【80.0】を入れています。
こうすることで、実際は高さ【100.0】あるテキストWBを【80.0】に切り出して表示することができます。
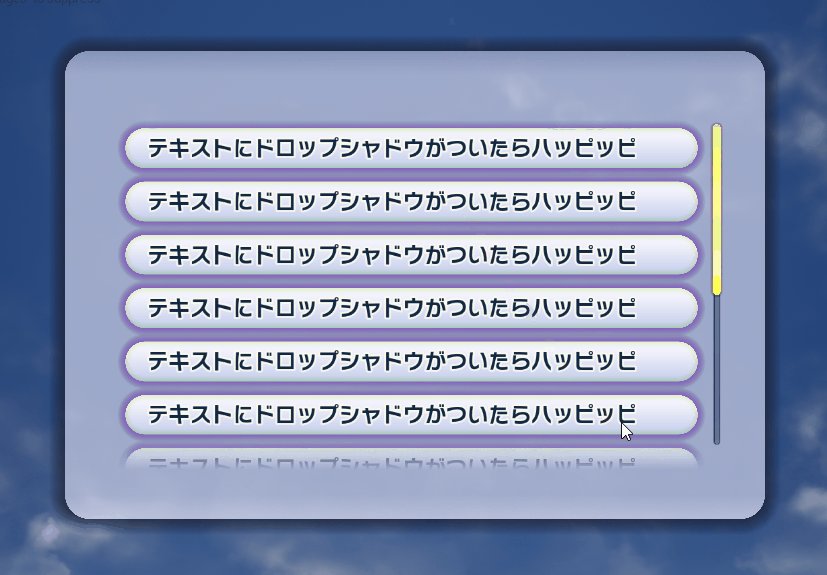
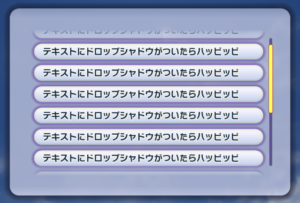
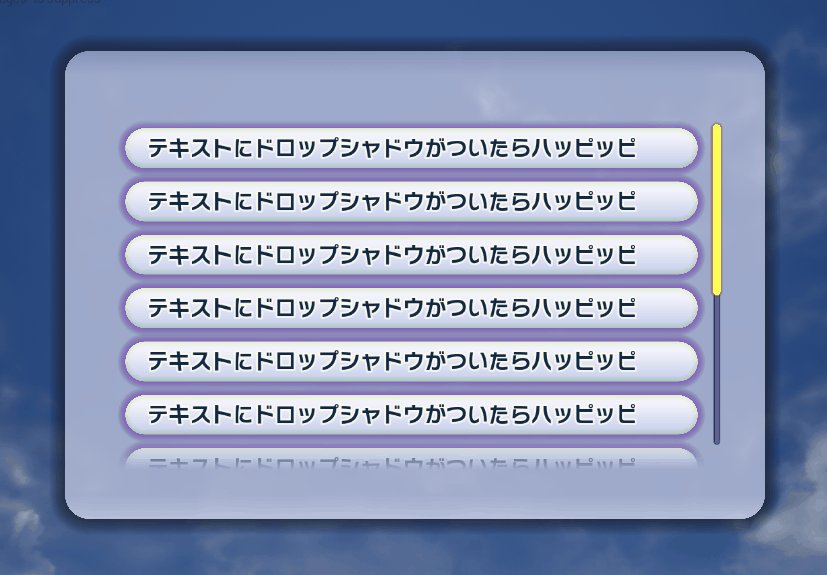
完成しました!!


ぜひ参考にしてみてください。

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE