執筆バージョン: Unreal Engine 5.0 EarlyAccess
|
ヘイガイズ!エンジニアの片平です。
Unreal Engine 5のアーリーアクセスが公開され、界隈が盛り上がっていますね!
LumenやNaniteが強力すぎてどうしても見落とされがちかもしれませんが、
オーディオにもMetaSoundsという超強力な機能が入りました!
今回はMetaSoundsを使用してUE5だけで効果音を作ってみようと思います!
MetaSoundsとは
公式ドキュメントでは次のように説明されています。
Unreal Engine 5 では MetaSound (メタサウンド) という新しい高性能オーディオ システムが導入されています。
MetaSound を使用すると、オーディオ デザイナーは音源のデジタル信号処理 (DSP) グラフの生成を完全にコントロールできます。
MetaSound は、サウンド キューの問題点を解消し、Unreal Engine のデフォルトのオーディオ オブジェクトの代わりに使用できます。
ちょっとこれではイメージが付きにくいですが、レンダリングをノードベースで制御できるマテリアルのように、
ノードベースでオーディオの処理を組めてしまうものです。いわばオーディオ版マテリアルと言ったところでしょうか。
シンセサイザー機能がある
SoundCueからの大きな追加点として、MetaSoundsにはシンセサイザーの基本的な機能が全て揃っています。
シンセサイザーとは波形を合成して音を作る楽器です。
これにより、UE5内完結でSoundWaveを加工したり、基本波形から音を作ることもできてしまいます!
ちなみにサンプルプロジェクト『古代の谷(Valley of the Ancient)』では、巨大ロボットのビームの効果音で使用されています。
効果音を作成する
今回作成するのは、銃の発射音にしました。ちょっと大口径な感じの重くて伸びのある音にしたいと思います。
プロジェクト作成
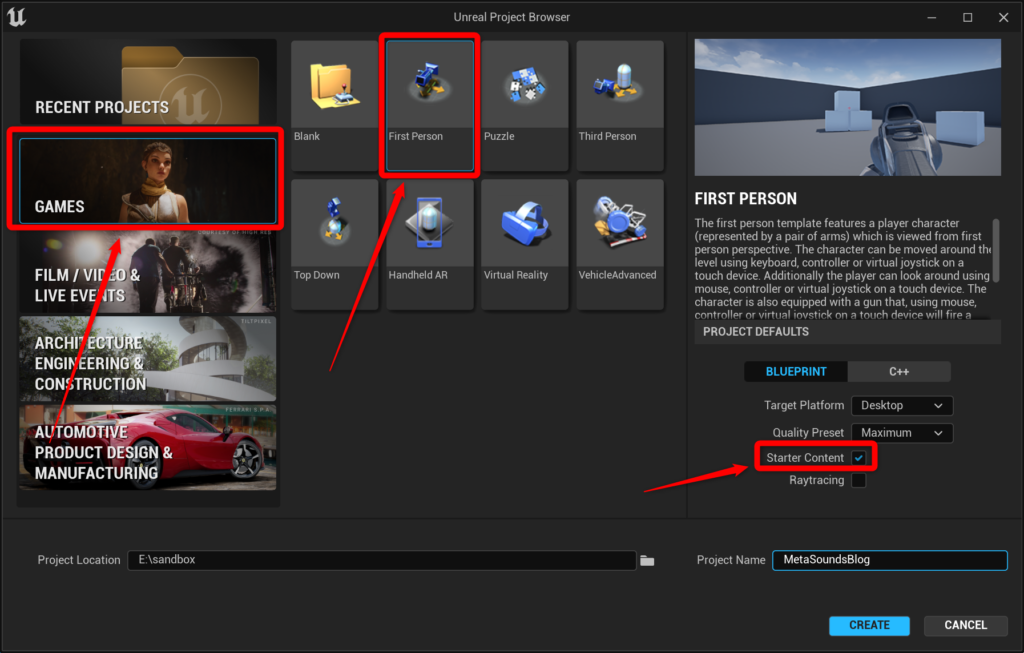
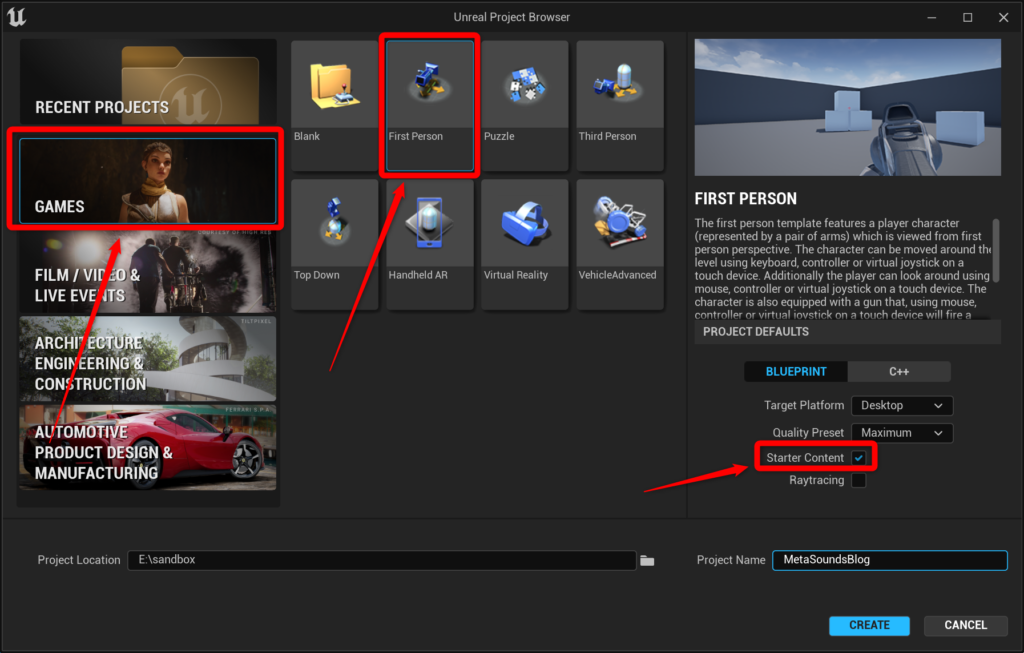
新規プロジェクトを作成します。
今回はFirstPersonテンプレートから作成しました。
- GAMESタブを選択
- FirstPersonテンプレートを選択
- スターターコンテンツにチェックが入っていることを確認

プラグイン有効化
MetaSoundsはプラグインで提供されています。
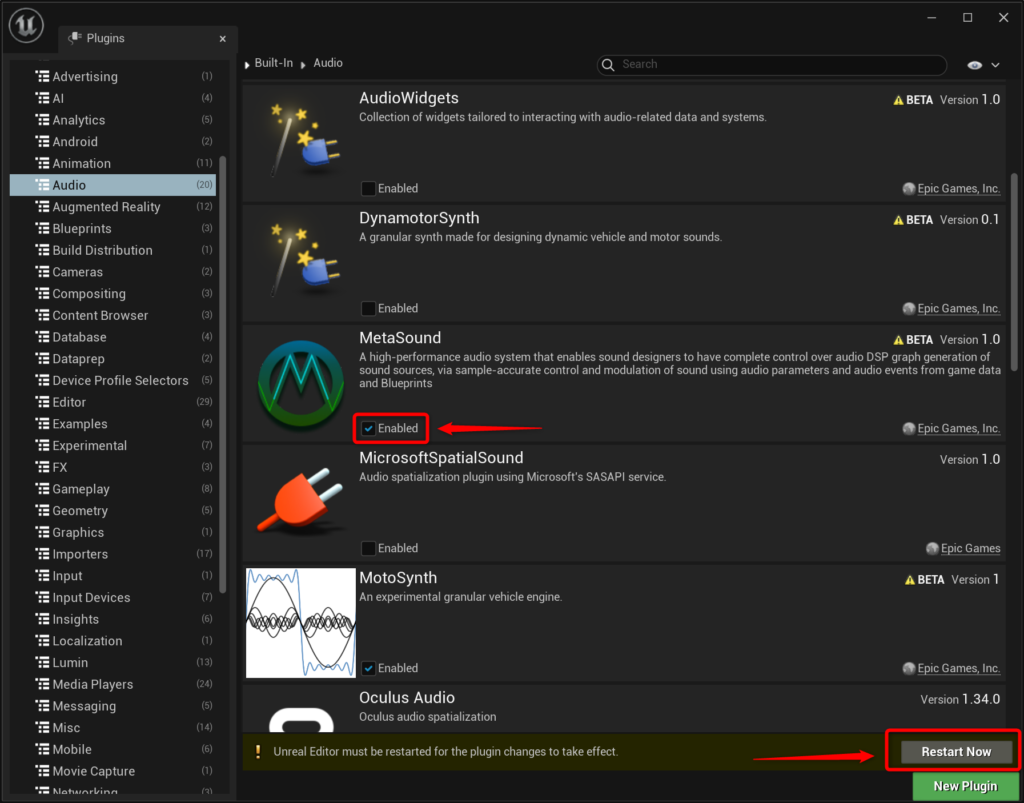
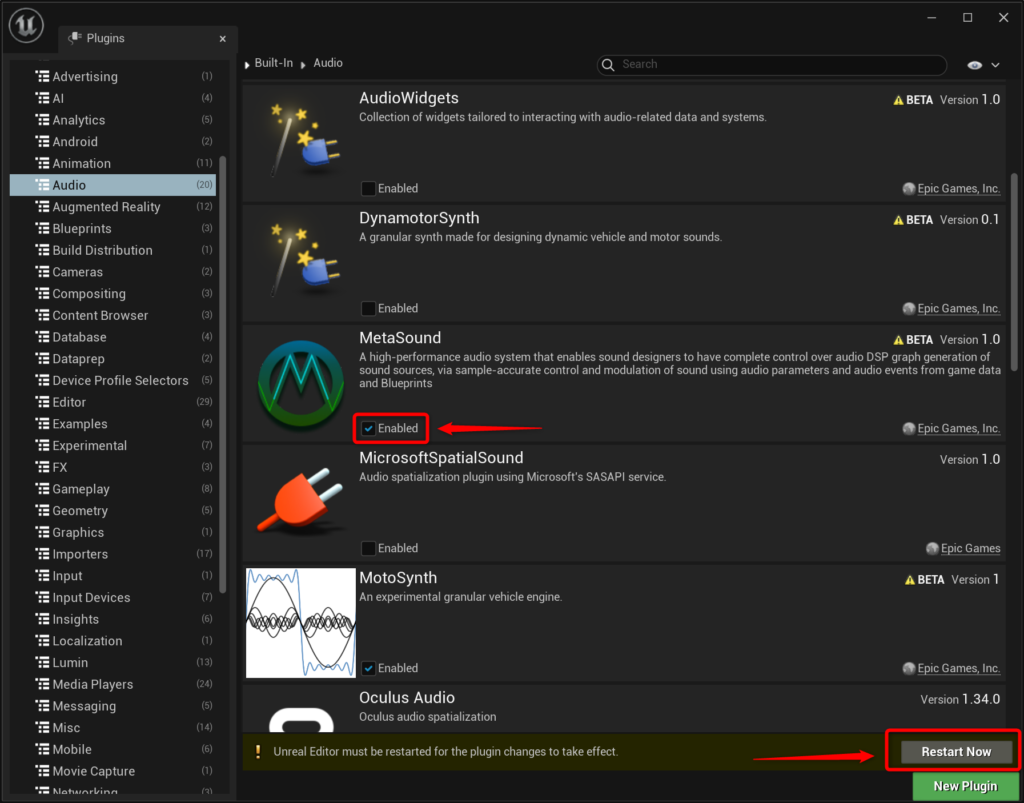
プロジェクトが立ち上がったら、Edit→Pluginsからプラグイン設定を開きます。
AudioカテゴリにあるMetaSoundsプラグインを有効化します。
プロジェクトの再起動が求められるのでRestert Nowを押して再起動します。

MetaSoundsアセット作成
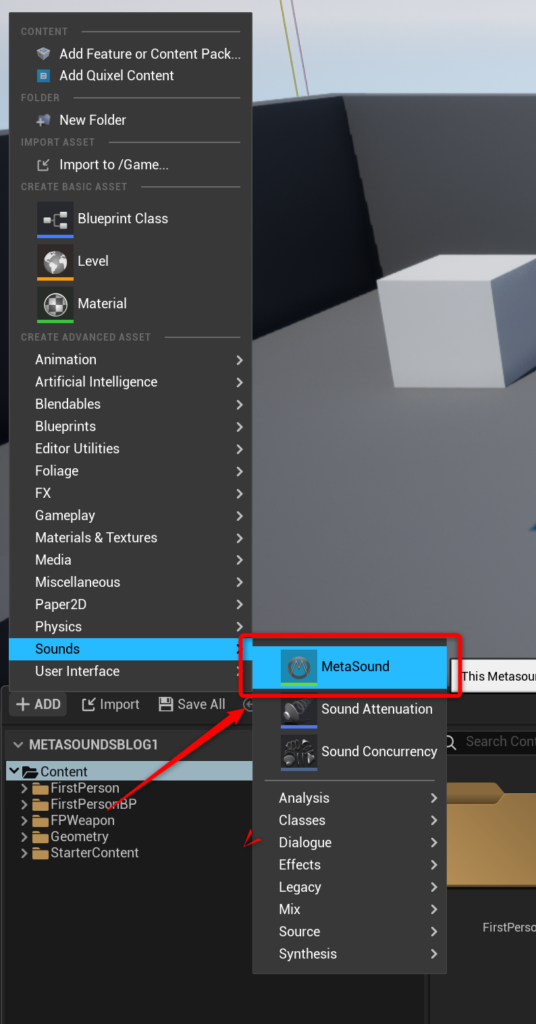
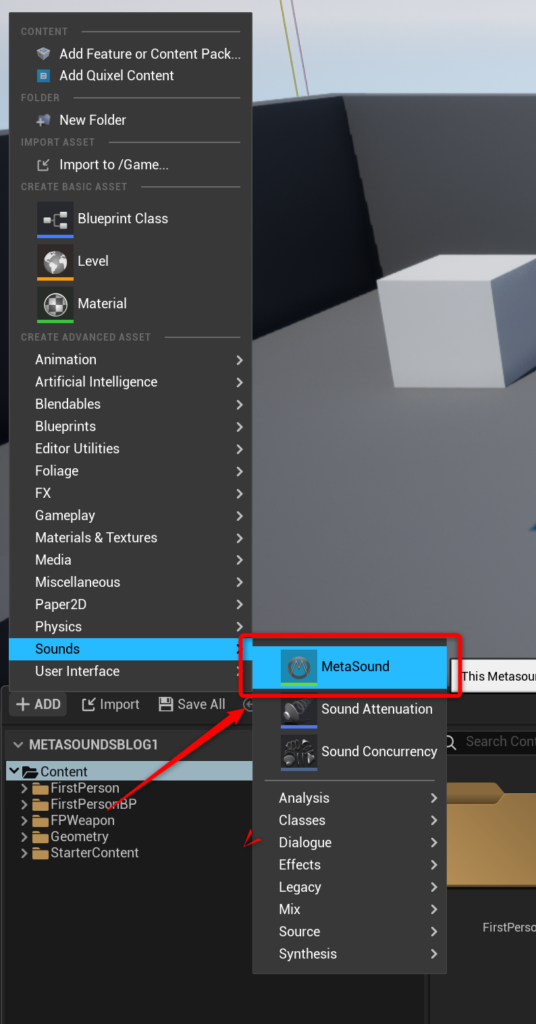
ContentDrawerのAddボタンをクリックし、Sounds→MetaSoundsからMetaSoundsアセットを作成します。

適当に名前を付けます。MS_SEShootとしました。

ノードエディタの説明
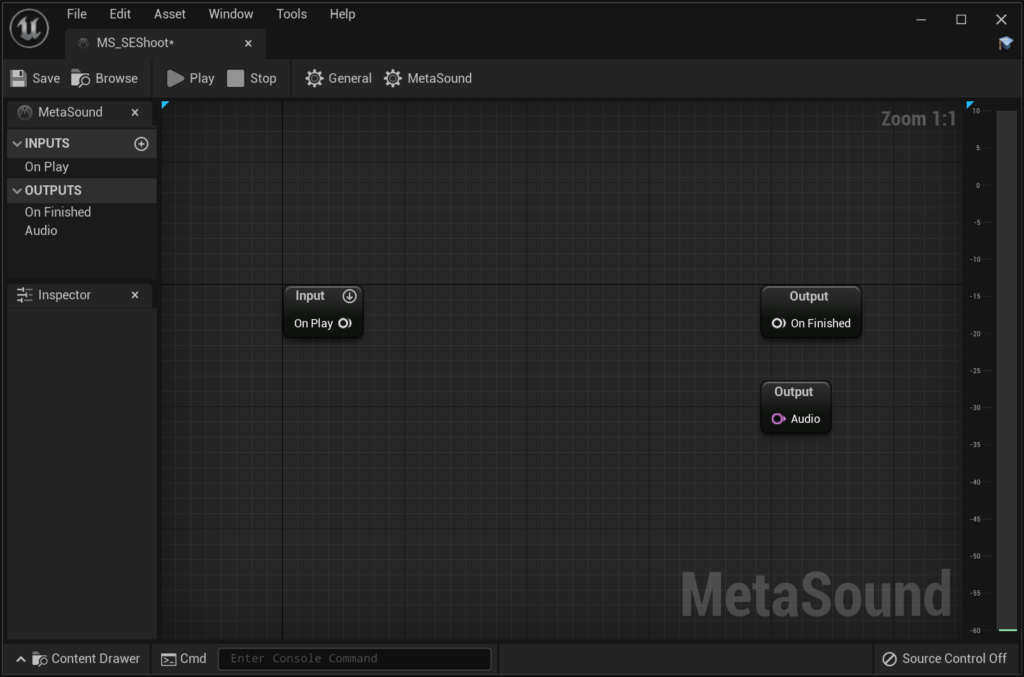
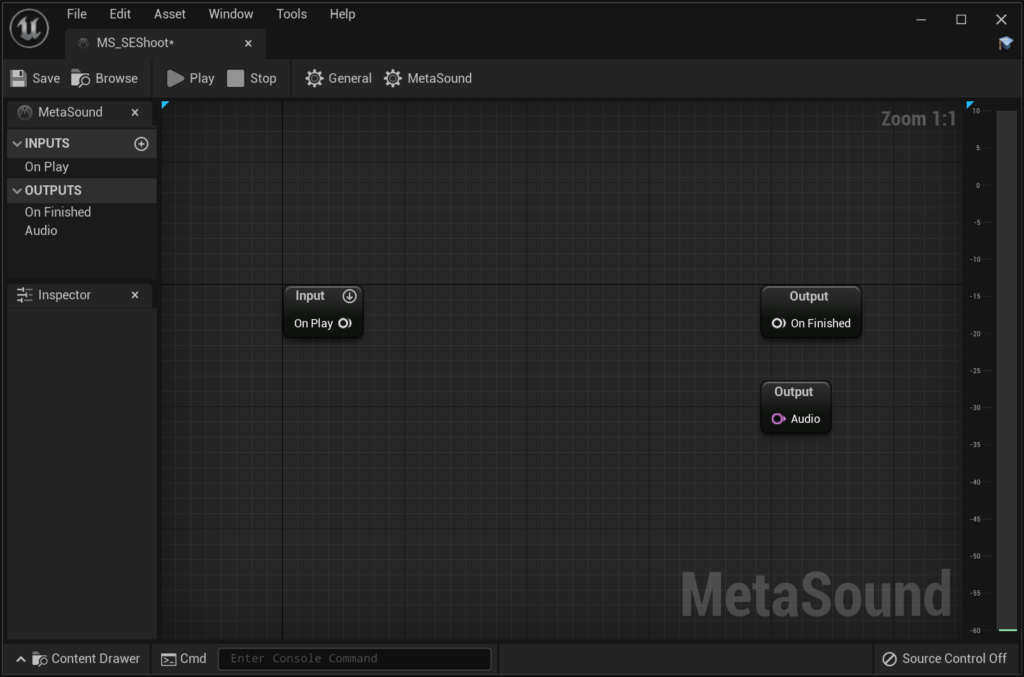
出来上がったMetaSoundsアセットを開くと次のような画面となります。

BPエディタやマテリアルエディタと似たような画面なので、UE4に慣れている方なら直感的に使えると思いますが、独自の要素もあるので少し解説します。
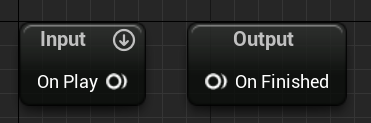
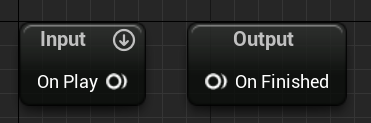
白いピンがTriggerピンです。
こちらでノードの実行タイミングを制御します。BPのExecピンに近いです。

InputにOn Play、OutputにOn Finishedという名前のTriggerピンが用意されています。
- On Play … BPなどからMetaSoundsが再生されたタイミングで信号が入ります。
- On Finished … このピンに信号が入るとMetaSoundsの再生が停止されます。
ちなみにこのTriggerピンの処理はゲームのフレーム単位ではなくオーディオのサンプル単位で処理されます。
ピンクのピンがAudioピンです。
こちらで音の流れを定義します。

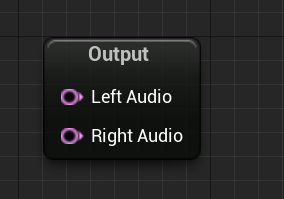
OutputにAudioピンが用意されています。
最終的にこちらに入った信号が音として再生されます。
ステレオ出力にする
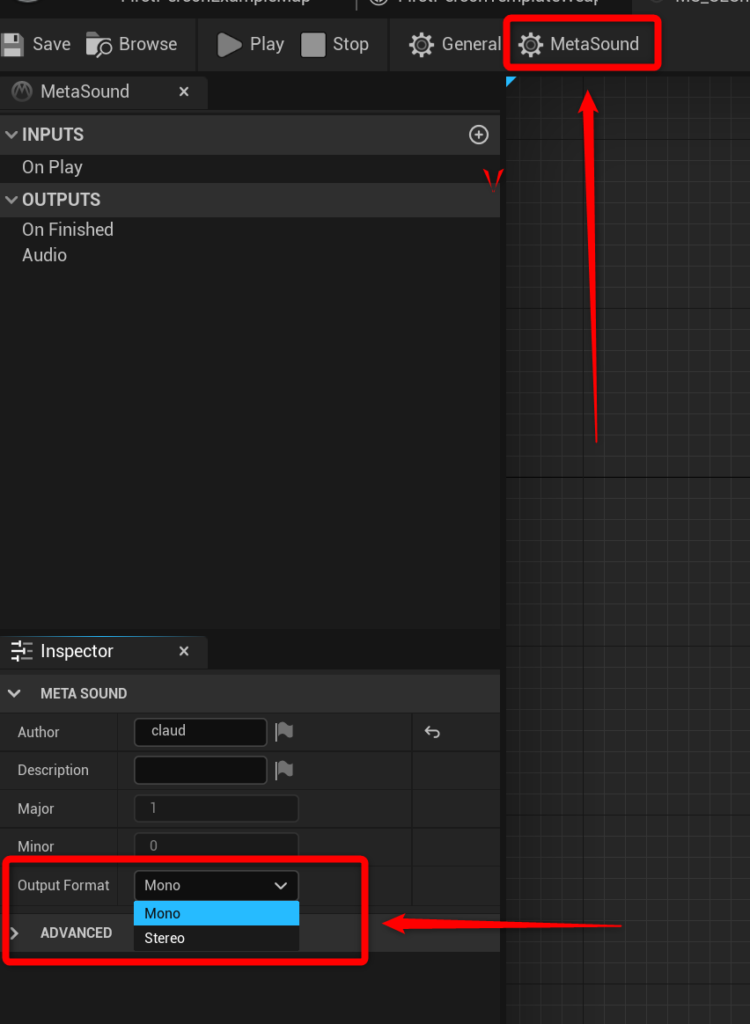
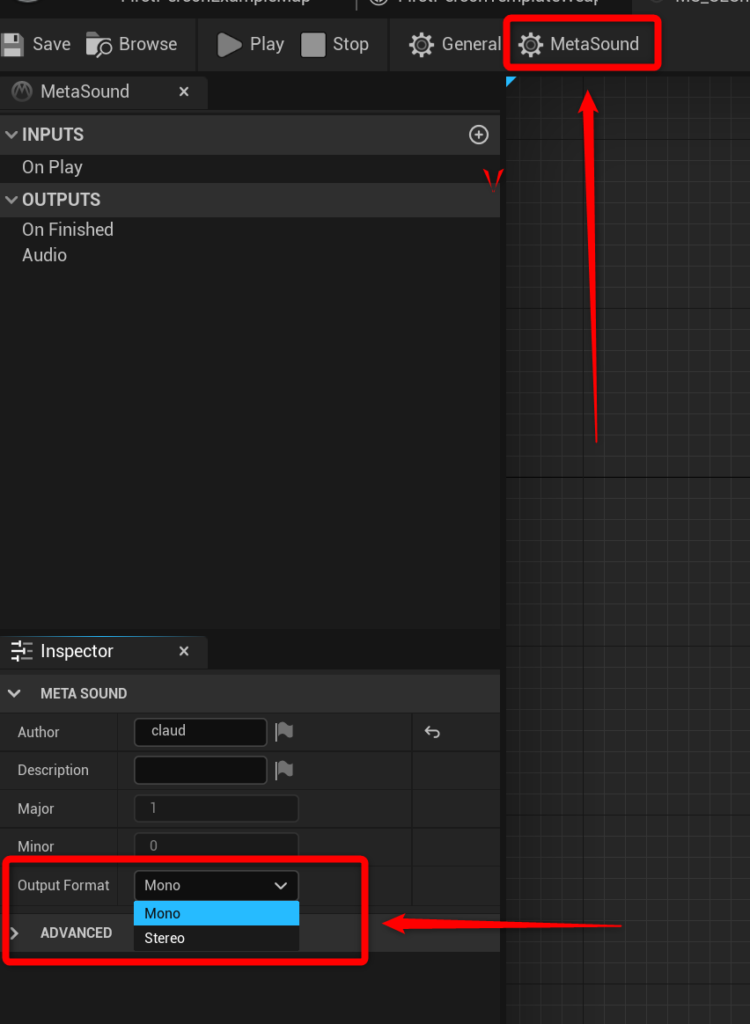
デフォルトではモノラル出力となっているためOutputのAudioピンは1つですが、今回はステレオで音を作りたいため設定を変更しましょう。

画面上部のMetaSoundの設定ボタンをクリックし、OutputFormatをMonoからStereoに変更します。
これでOutputのAudioピンがLeftAudio、RightAudioの2つとなります。

SoundWaveからアタックを作る
スターターコンテンツの「Explosion02(爆発音)」を加工して発砲音のアタック音を作成します。
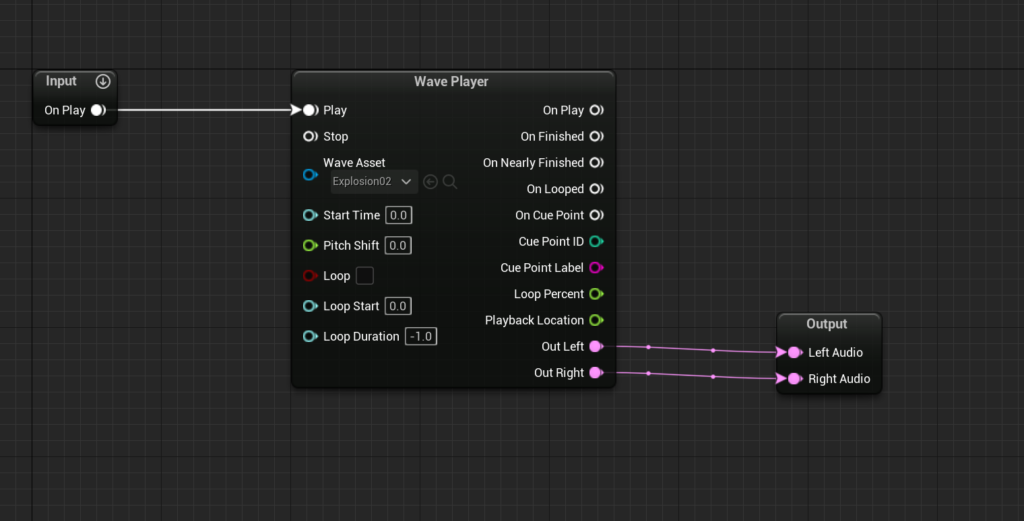
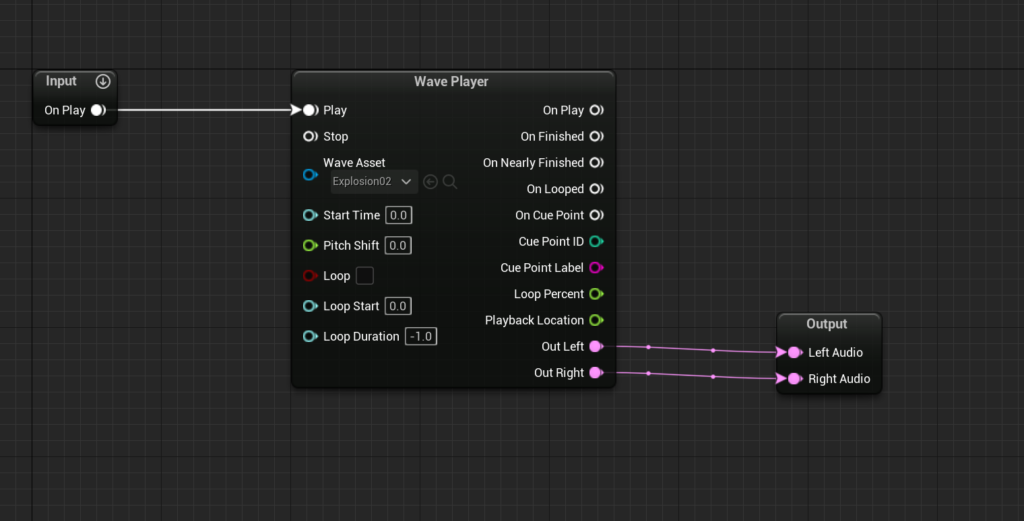
SoundWaveを再生するにはWave Playerノードを使用します。
以下の画像のようにノードを繋ぎます。

画面左上のPlayボタンか、Spaceキーを押すと「Explosion02」が再生されるかと思います。
(結構大きい音かもしれないので音量に注意!)
そのまま再生するとただの爆発音なので、アタック音(=頭の方の音)だけをエンベロープで抽出します。
エンベロープとは、音に時間的変化を付けるノードです。
今回は音量に時間的変化をつけることでアタック音だけが聞こえるように調整します。
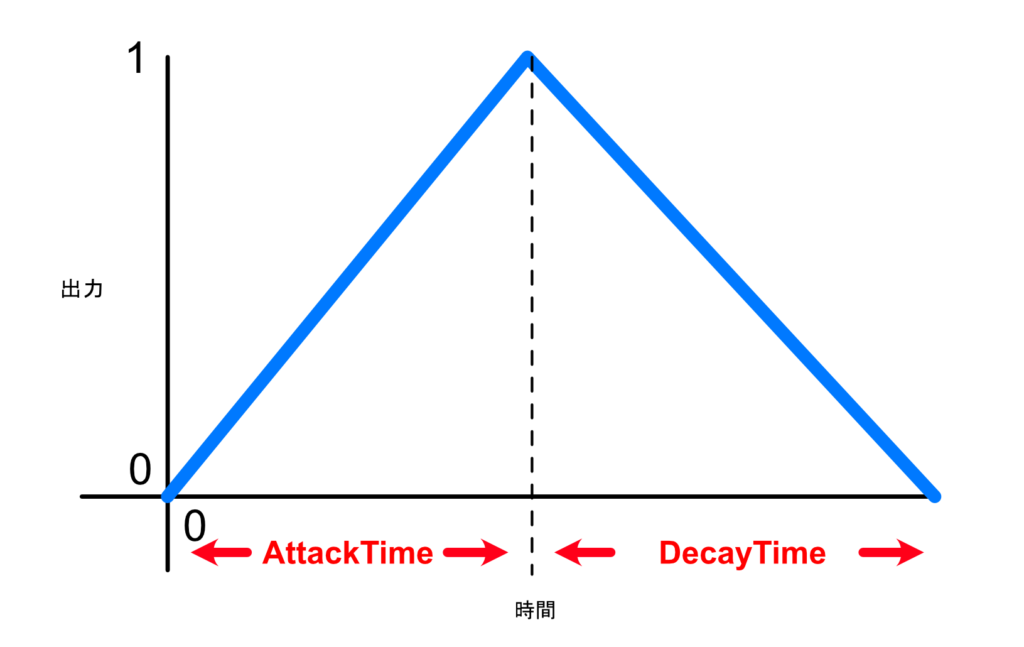
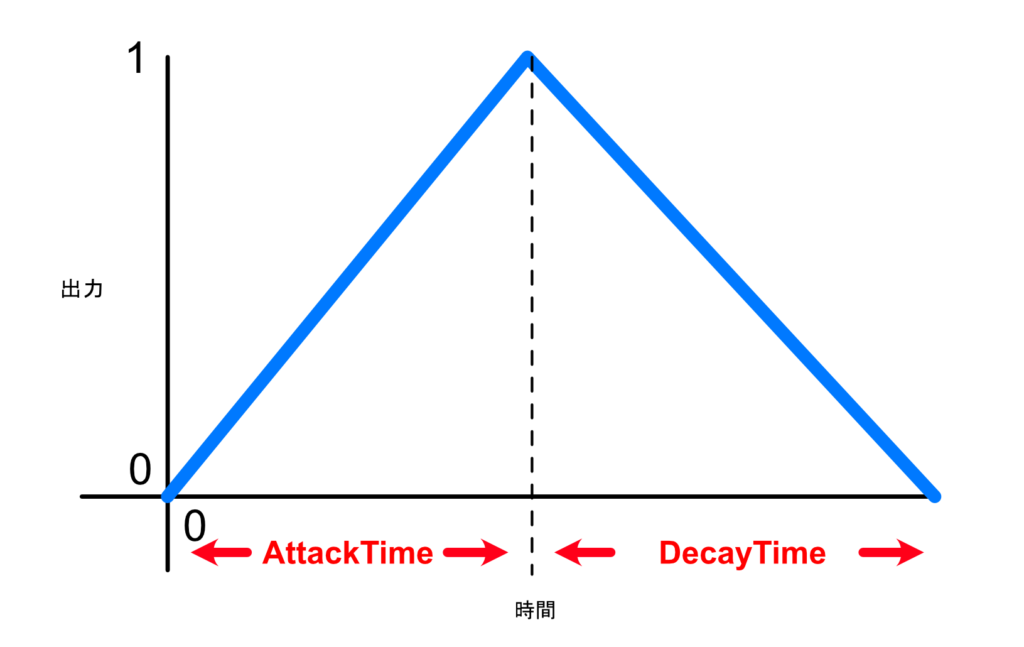
今回はAD Envelopeノードを使用しますが、ADはAttack(立ち上がり)、Decay(減衰)という意味です。
AttackTime(立ち上がり時間)、DecayTime(減衰時間)を調整することで様々な時間的変化を描けます。

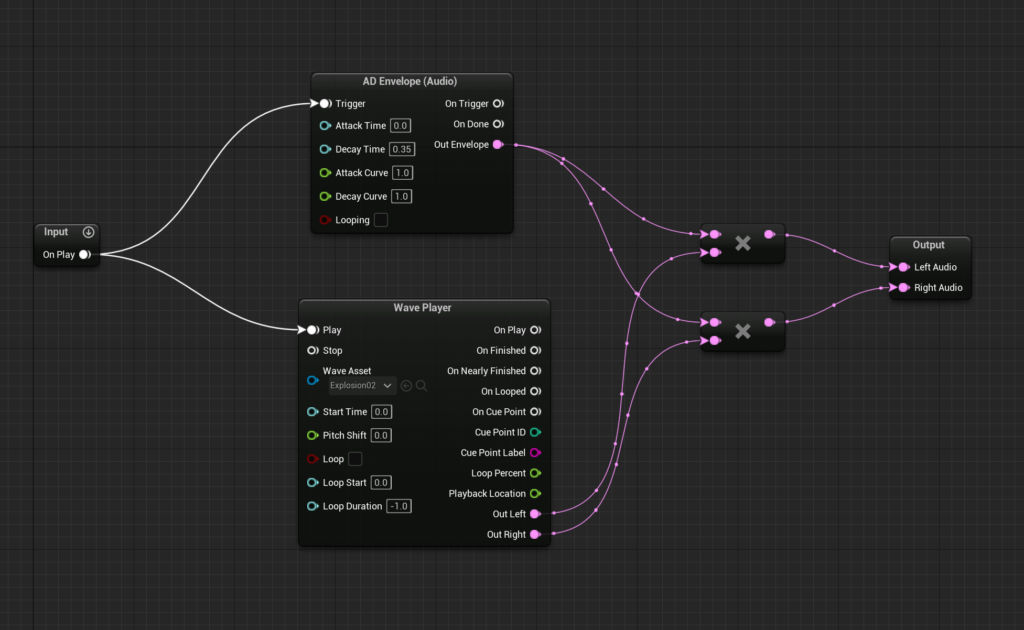
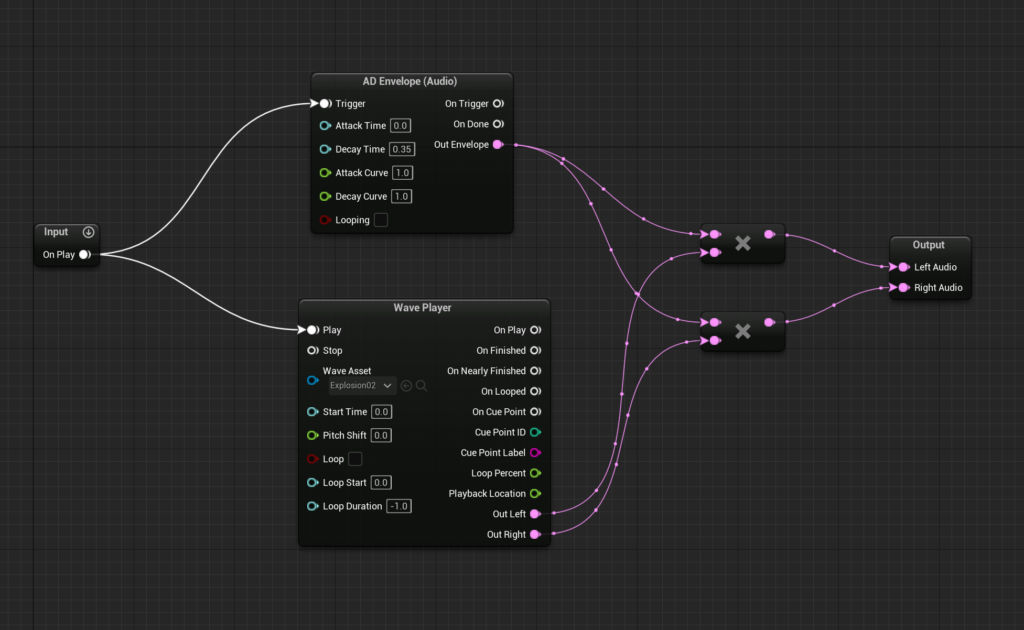
AD Envelope(Audio)ノードを追加し、以下の画像のように繋ぎ変えます。

WavePlayerから出力された音にAD Envelopeの出力を乗算しています。
乗算ノードはMultiplyで検索すると出ます。
AD Envelopeのパラメータは下記の用に調整しました。
AttackTime(立ち上がり時間):0.0
DecayTime(減衰時間):0.35
AttackCurve:1.0
DecayCurve:1.0
Attackはそのままで、速く減衰して欲しいのでこのパラメータとなりました。
Curveは1.0だとリニアですが、ここを弄ることでカーブに緩急をつけることができます。
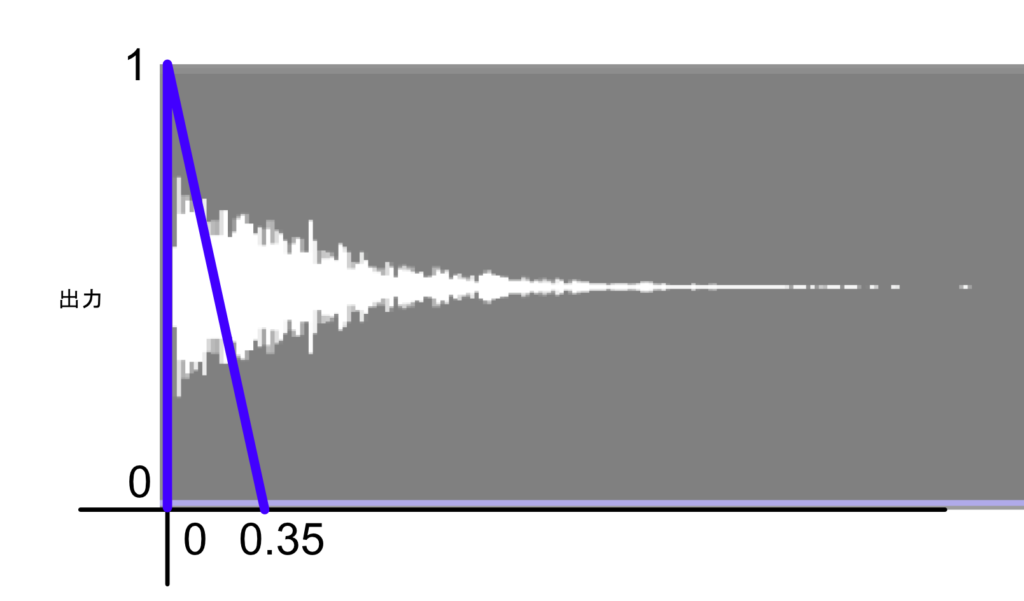
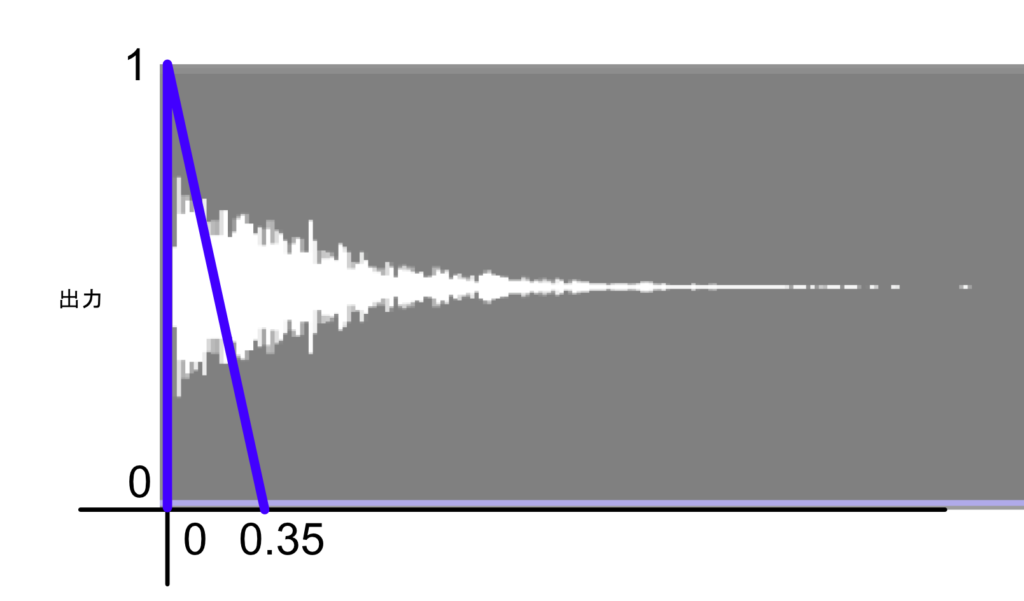
次の画像のような音量変化となります。

歯切れのよい音となりましたね。
ノイズで余韻を作る
このままだと歯切れがよすぎて弾が飛んで行ってる感じがしないので、ノイズで余韻部分を作ります。
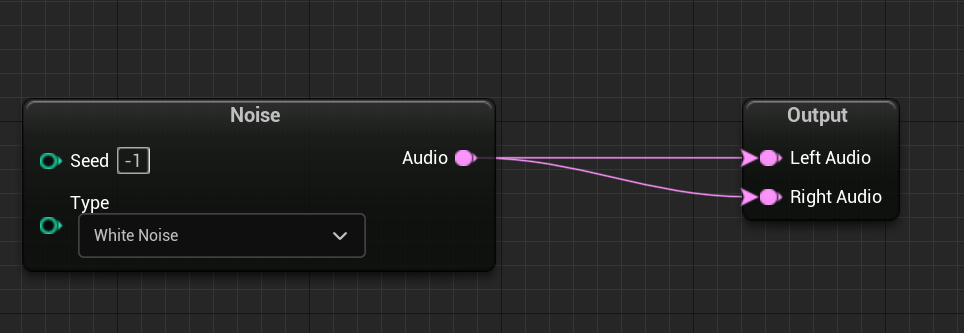
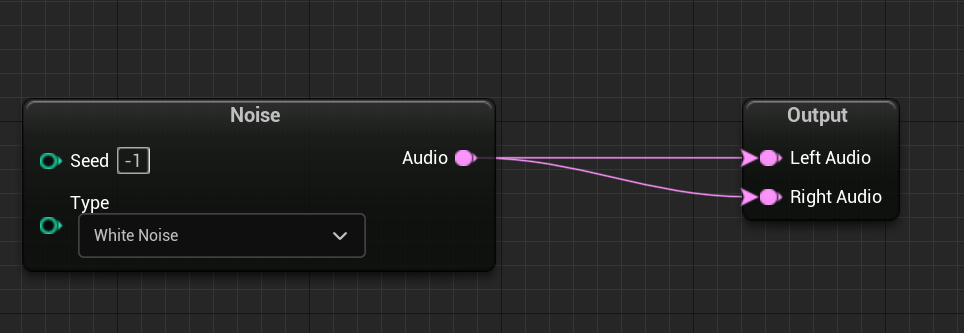
ノイズを鳴らすにはNoiseノードを使用します。
一旦、アタック音を挿していたOutputのAudioピンをはずし、直接Noiseノードを繋ぐとノイズ音が出力されます。
TypeはWhiteNoiseとしました。
(大きなノイズ音が鳴るので音量に注意!)

フィルターで削る
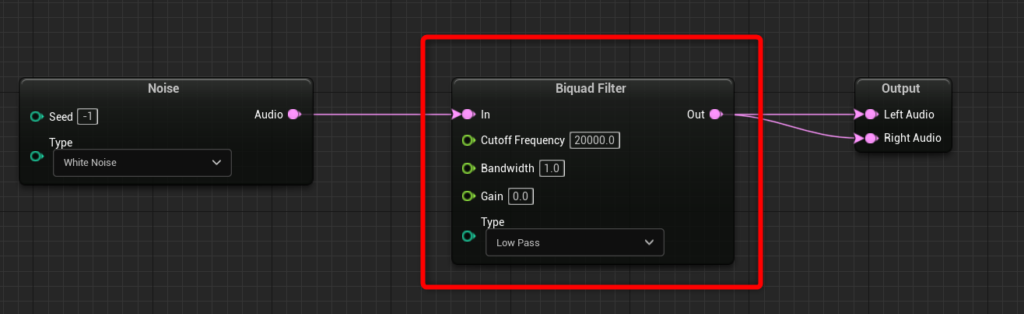
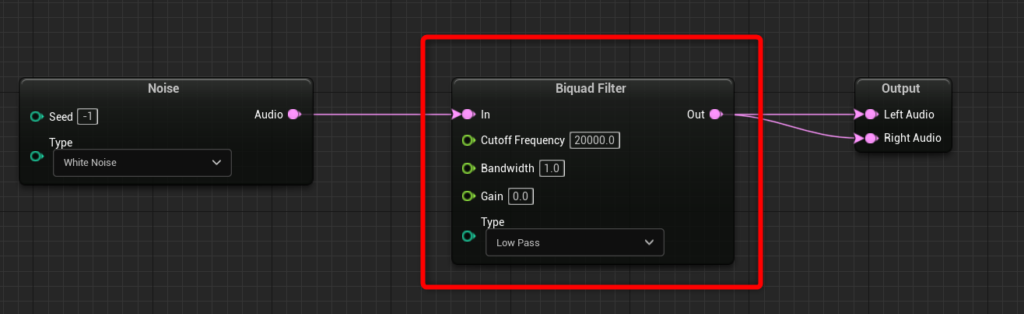
NoiseとOutputの間にBiquadFilterノードを追加します。

フィルターとは音から特定の周波数を除くノードです。
TypeはLowPassにしているので、CutoffFrequencyより高い周波数の成分を除くものとなります。
CutoffFrequencyを変えて再生すると音が変わるのが確認できると思います。
フィルターをエンベロープで動かす
フィルターの周波数をエンベロープで動かしてみようとおもいます。
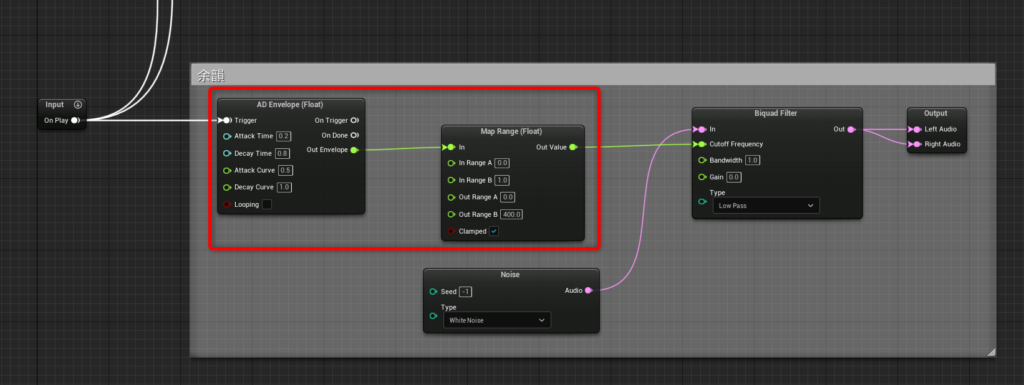
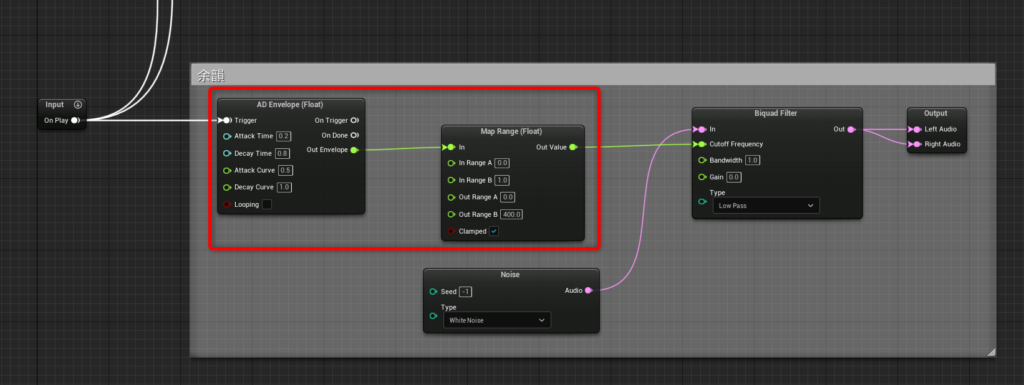
以下画像のようにAD Envelope(float)とMapを追加します。

AD Envelope(float)は0.0~1.0のレンジで変化するfloat値を出力します。
パラメータは下記の通りです。
AttackTime(立ち上がり時間):0.2
DecayTime(減衰時間):0.8
AttackCurve:0.5
DecayCurve:1.0
MapノードではAD Envelope(float)から出力された0.0~1.0の値を0.0~400.0の範囲に変換しています。
Mapノードで変換した値をLadderFilterノードのCutoffFrequencyピンに差して、フィルターに0Hz~400Hzの変化が付くようになりました。
低い風のような音なりました。
先ほど作ったアタック音とミックスしてみましょう。
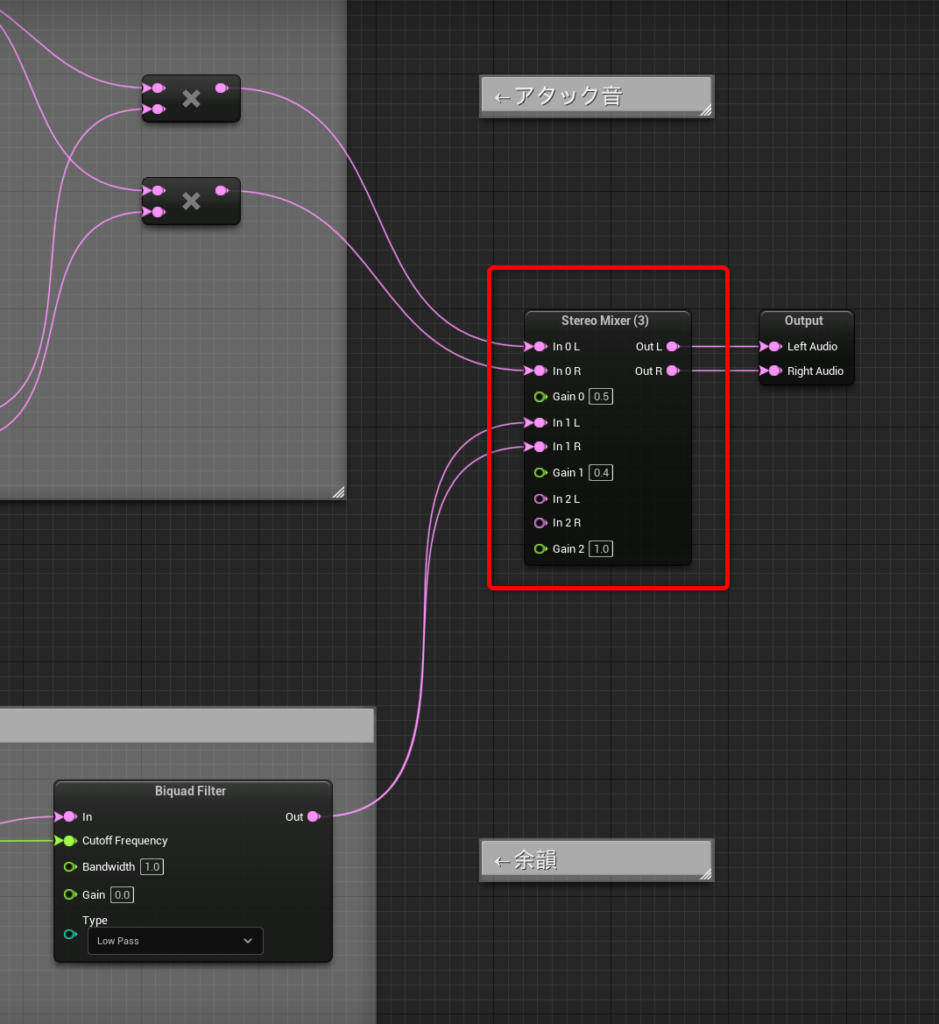
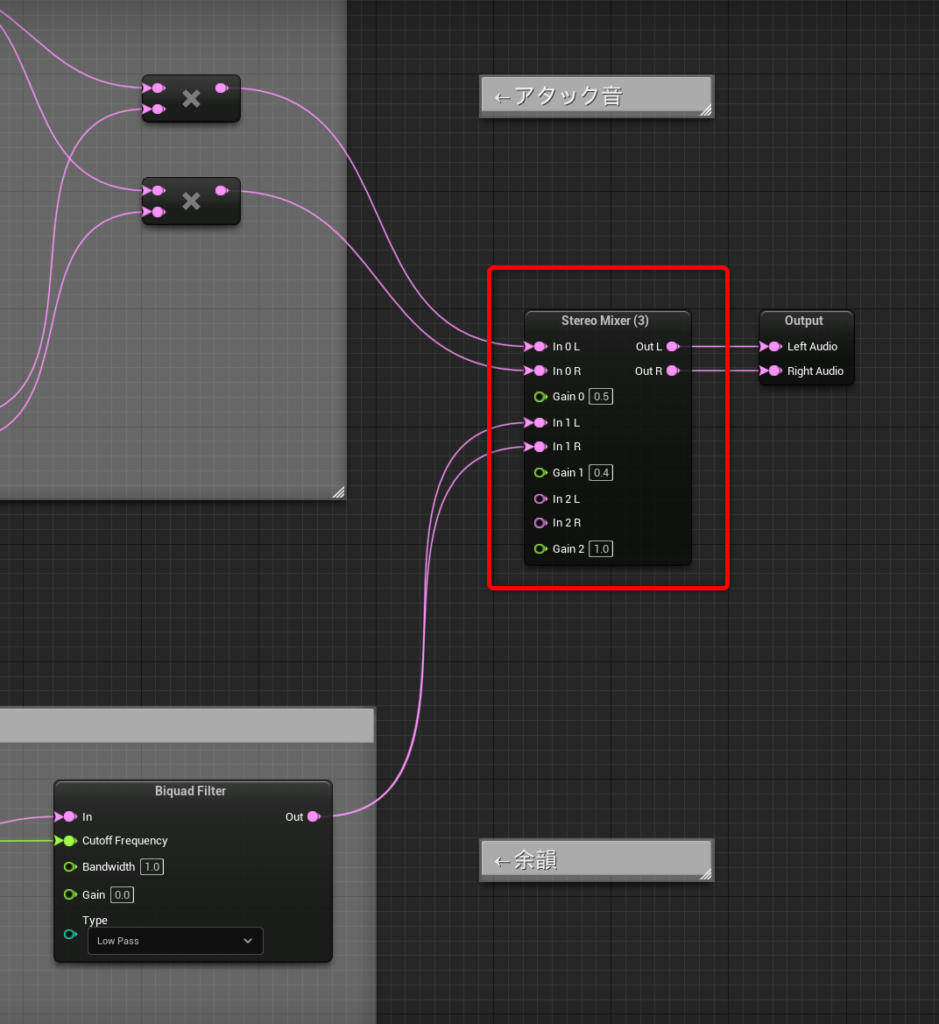
StereoMixier(3)ノードを追加し、アタック音と余韻のAudioピンをまとめます。
StereoMixier(3)ノードの出力をOutputのAudioピンにつなぎます。

Gainで音量のバランス調整ができます。
アタック音を0.5、余韻を0.4としました。
これでミックスされた音が再生されます。
サイン波で重さを補強
少し重さが足りない気がしたのでサイン波で重低音を加えます。
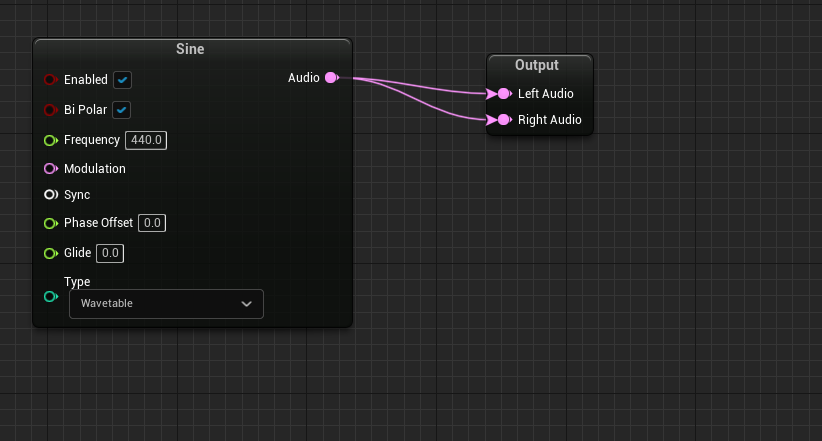
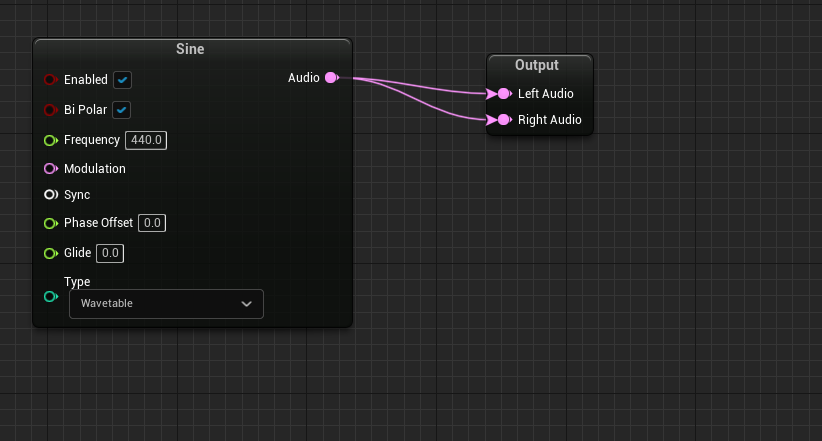
サイン波はsineノードで鳴らします。
一旦、StereoMixer(3)が挿さっていたOutputのAudioピンを外し、Sineノードに直接つなぐと試験信号のようなポーっという音が鳴ります。

サイン波は倍音が無い音のため、低域の補強によく使われます。
Frequencyで音の周波数を変えることができます。
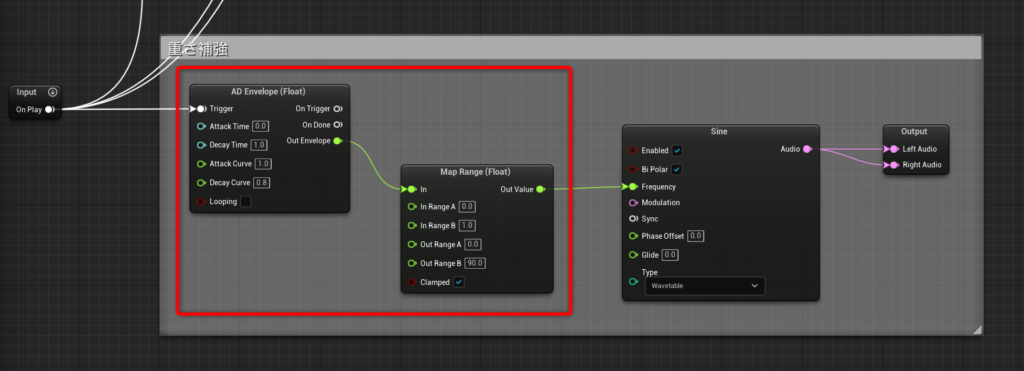
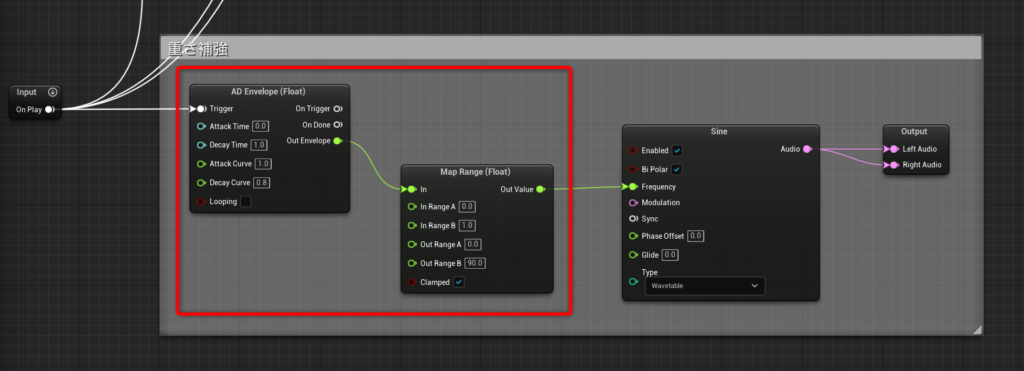
下記の画像のように、AD Envelope(float)、Mapノードを追加します。

AD Envelope(float)のパラメータは下記の通りです。
AttackTime(立ち上がり時間):0
DecayTime(減衰時間):1
AttackCurve:1
DecayCurve:0.8
Mapノードで0.0~90.0の範囲で変化するように変換しています。
Mapノードで変換した値をsineノードのFrequencyに入れることで0~90Hzで周波数が変化するようになりました。
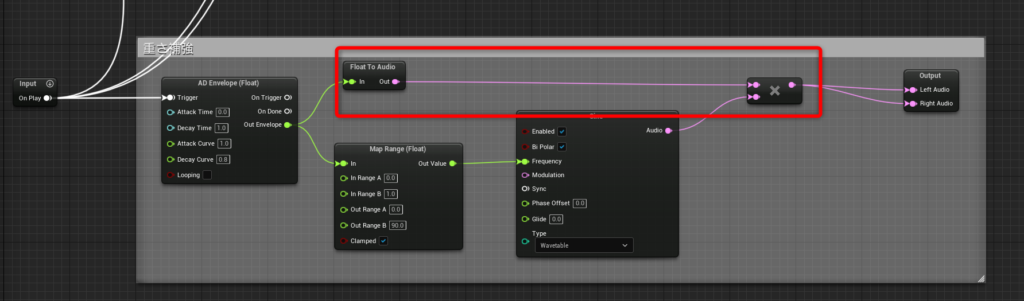
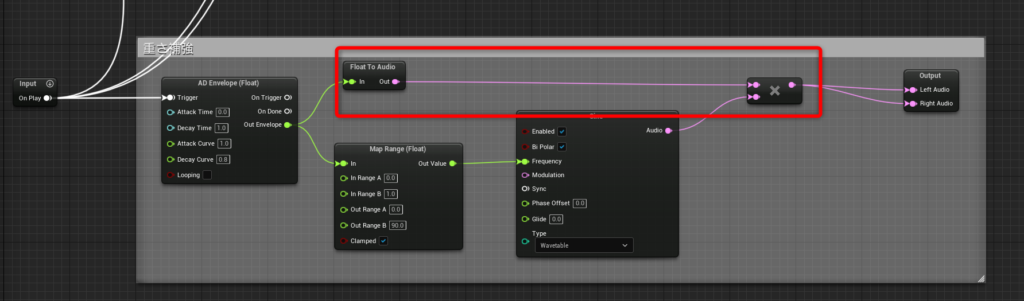
同様に音量も減衰して欲しいので、AD Envelope(float)の出力をFloat To AudioノードでAudioに変換し、Sine波の出力に乗算しています。

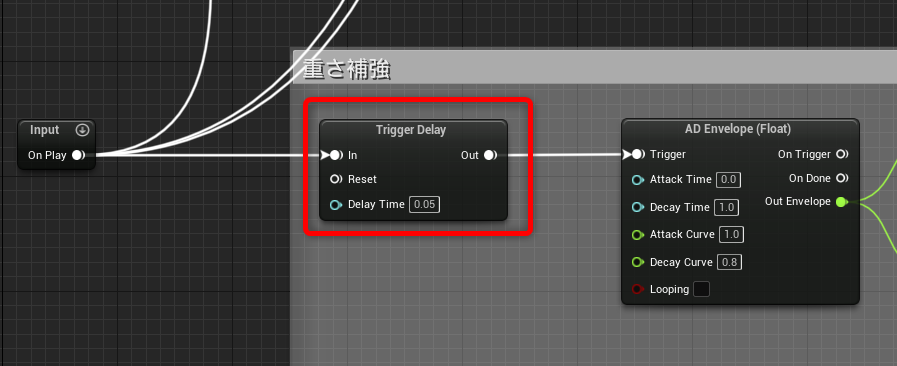
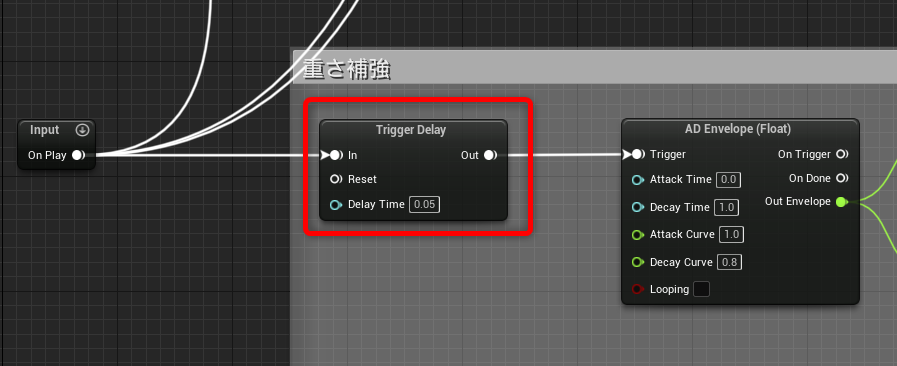
他の音と若干発音タイミングをずらしたいため、AD Envelope(float)の前にTriggerDelayノードを追加します。

DelayTimeは0.05としました。これで他の音と0.05秒遅れてこの音が鳴ります。
単体で聞くとブーンという感じの低い音になりました。
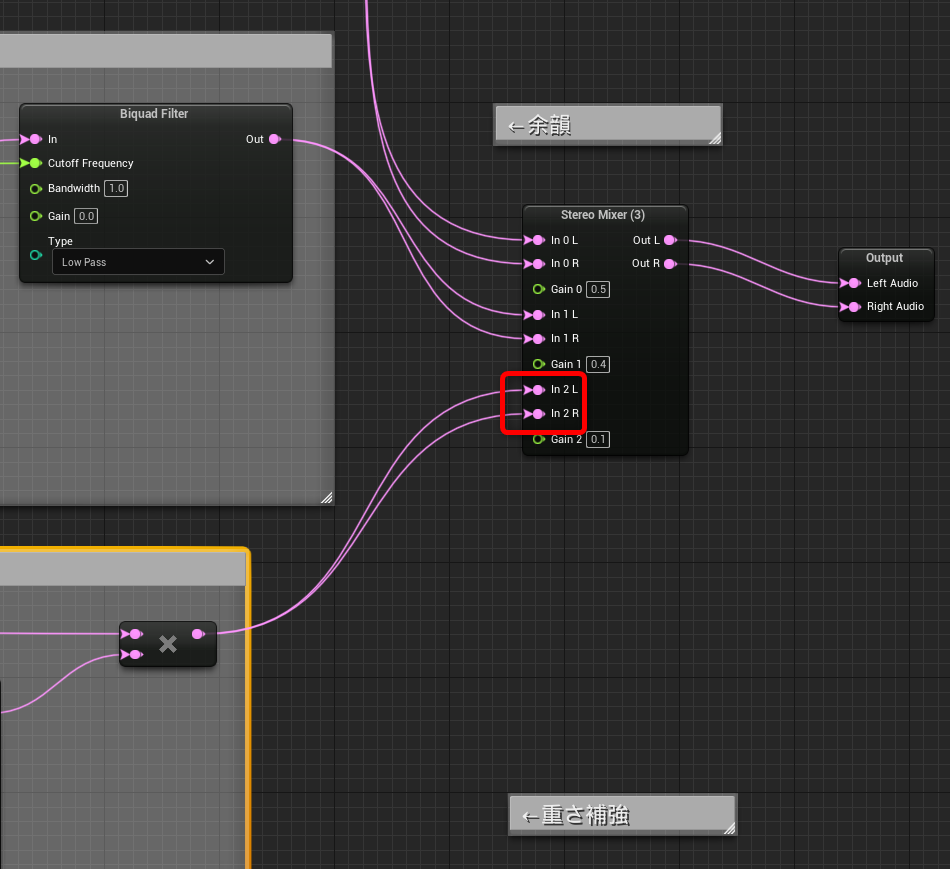
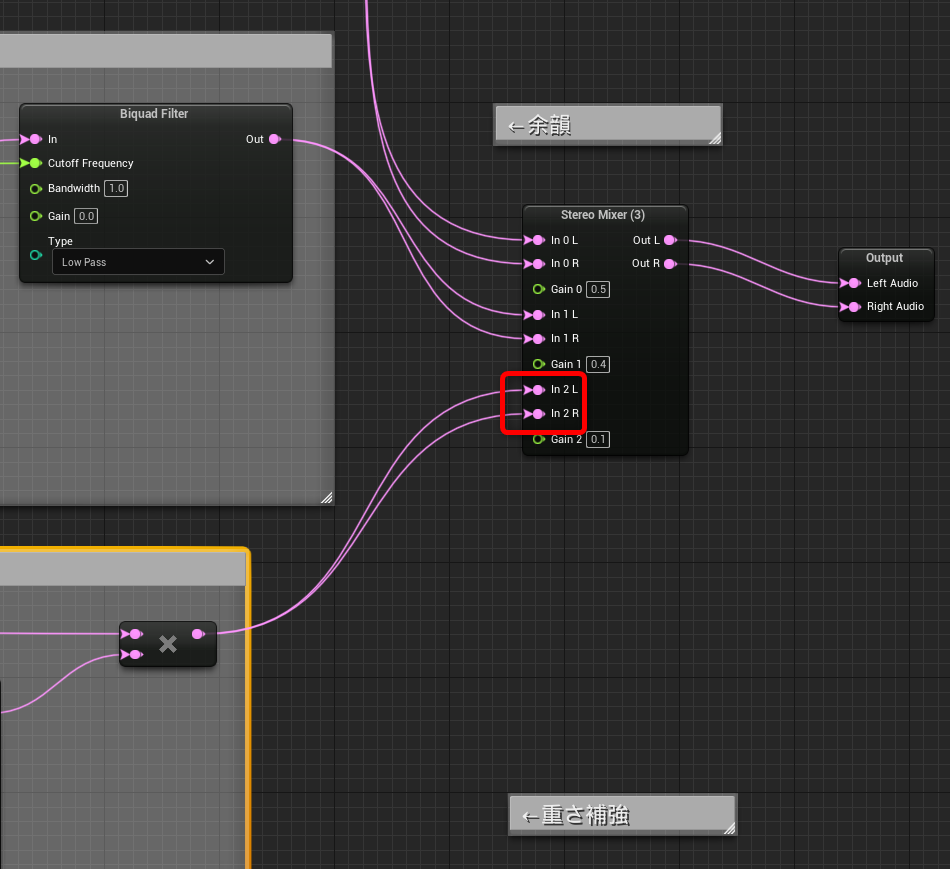
こちらも他の音と混ぜておきましょう。StereoMixer(3)ノードの空いているAudioピンに差します。
OutputのAudioピンもStereoMixier(3)に繋ぎ直します。
Gainは0.1と気持ち聞こえるくらいにしておきました。

ディレイで残響感を加える
少し迫力に欠けるのでディレイで残響感を出します。
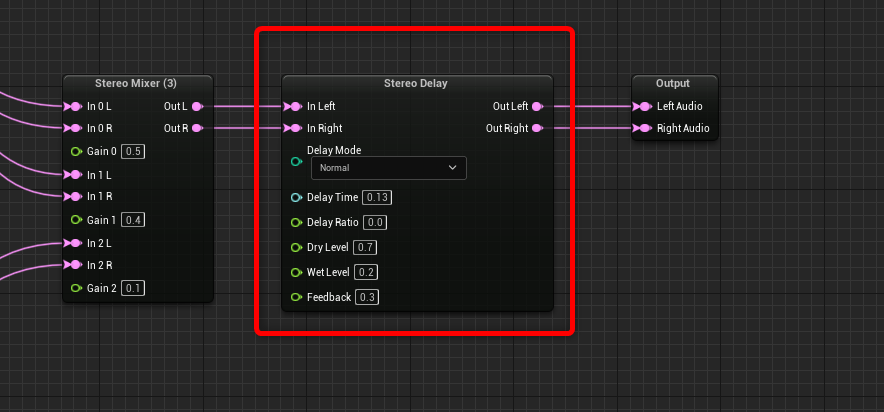
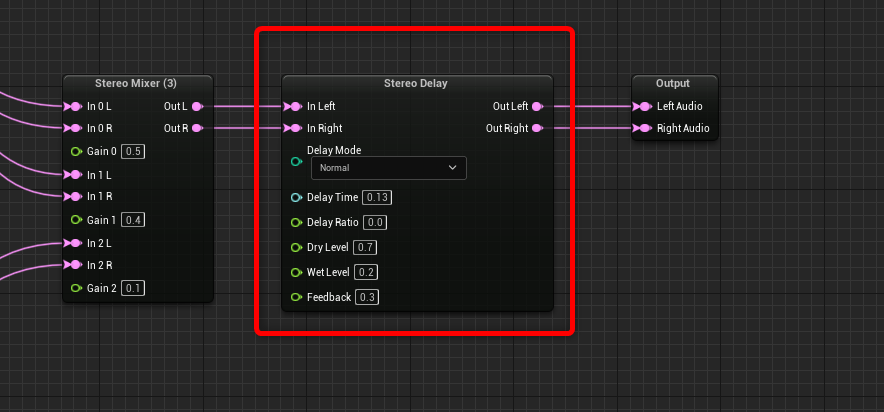
StereoMixer(3)とOutputの間にStereoDelayを挟みます。

パラメータは下記の通りです。
DelayMode:Normal
DelayTime:0.13
DelayRatio:0.0
DryLevel:0.7
WetLevel:0.2
Feedback:0.3
ディレイとはやまびこのように遅延した音を鳴らすことができるノードです。
今回は原音(Dry)を0.7、0.13秒遅延した音(Wet)を0.2の比率で出力しています。
再生を止める
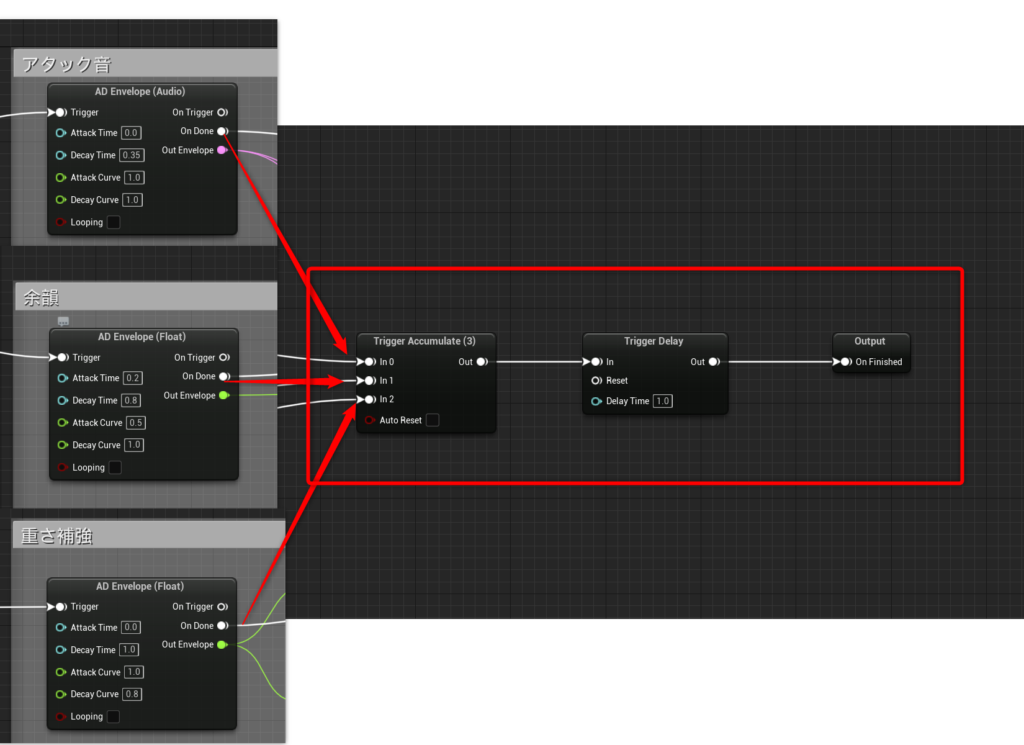
現状だと、MetaSoundsの再生が止まらないため、OutputのOnFinishにTriggerピンを繋ぎます。

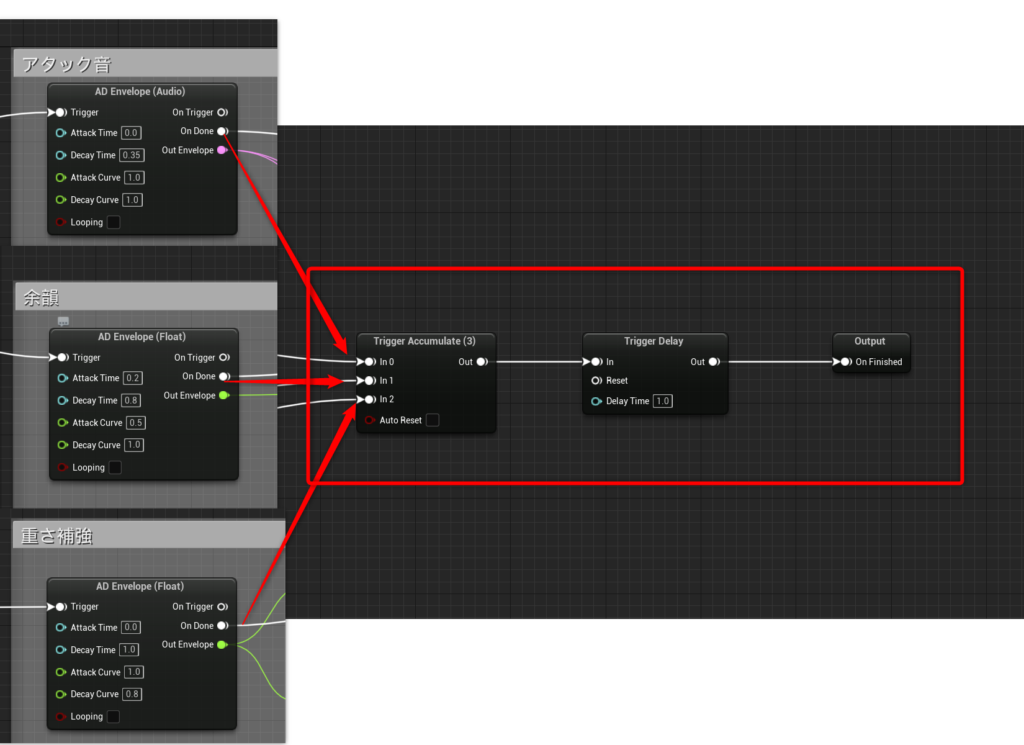
TriggerAccumulateにアタック音、残響、重さ補強のそれぞれのAD EnvelopeのOnDoneを繋ぎます。
これで3つのエンベロープの動作が終わったタイミングでTriggerAccumulateのOutから信号が出力されます。
StereoDelayの残響感を聞かせてから停止するためにTriggerDelayを挟んでいます。
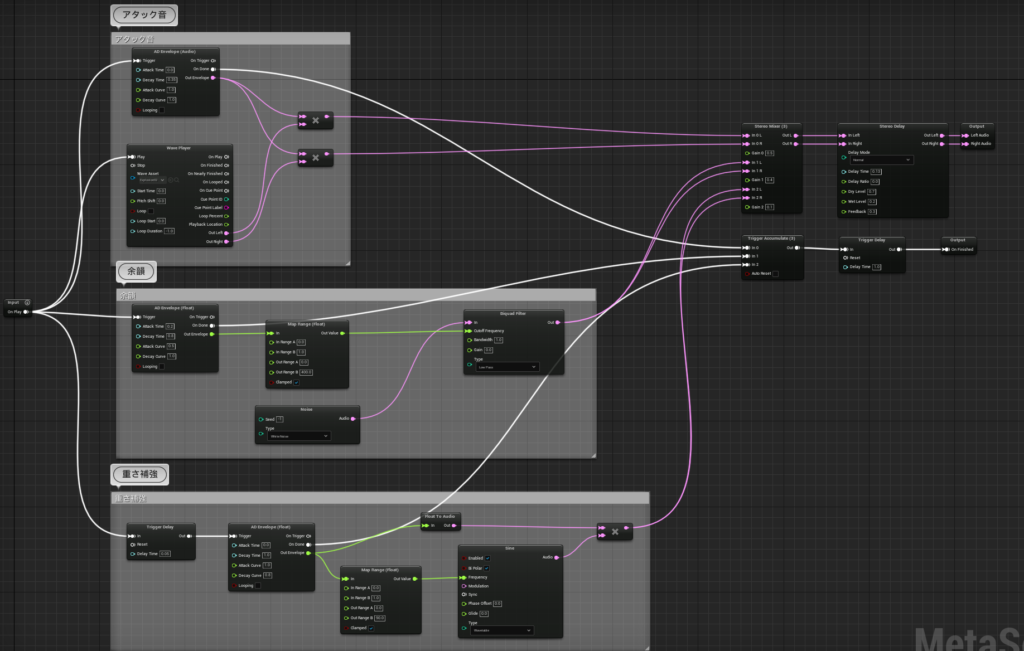
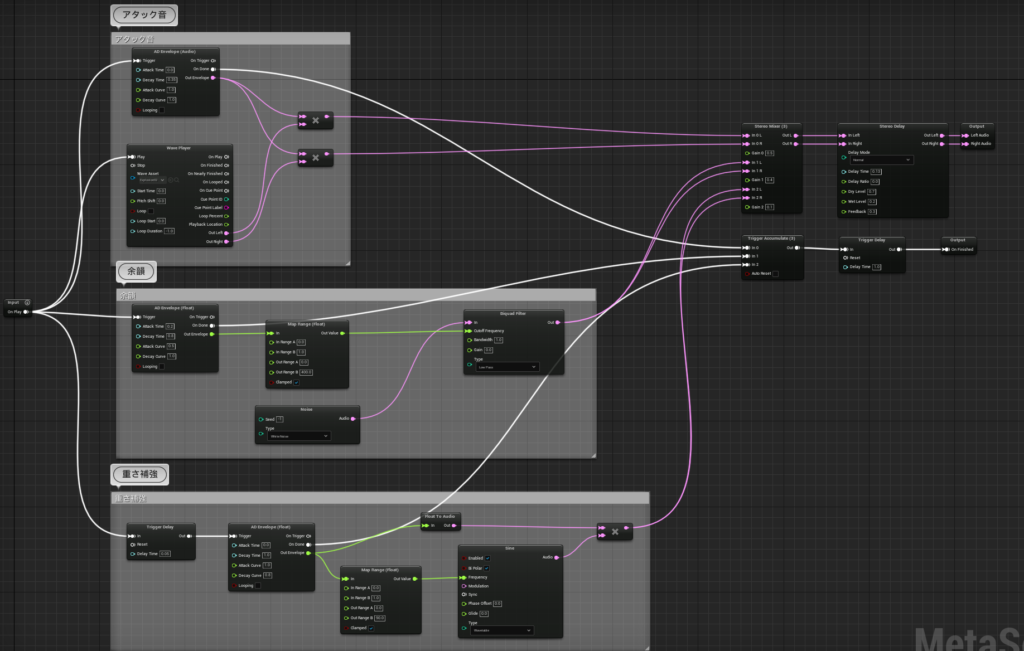
最終的に以下のような全体図となりました。

ショット音差し替え
効果音は完成したので、FirstPersonCharacterのショット音を差し替えてみましょう。
/Content/FirstPersonBP/Blueprints/FirstPersonCharacterを開きます。

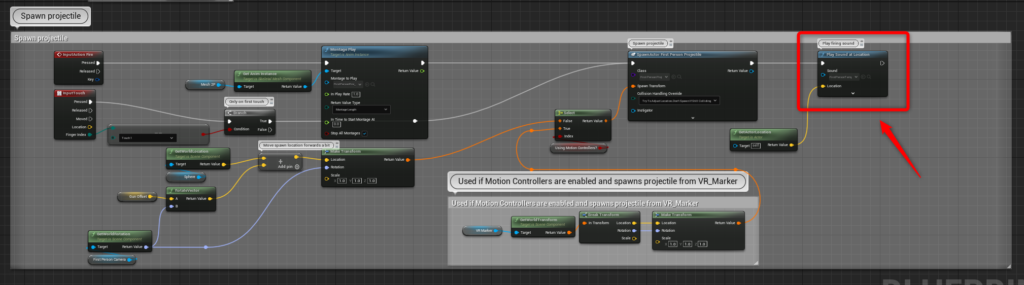
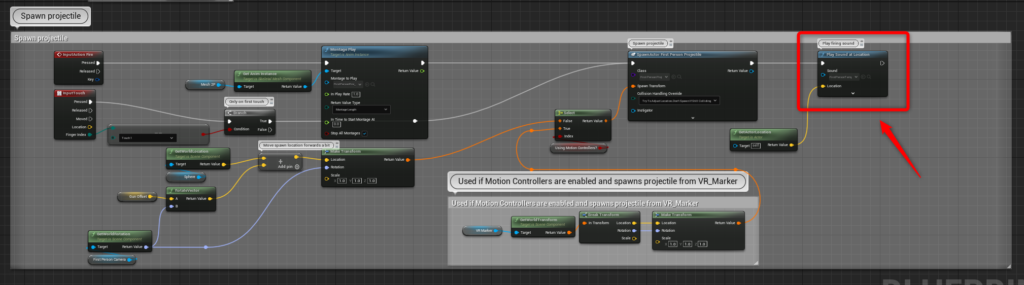
EventGraphのイベント「InputActionFire」の末尾にあるPlay Sound at Locationノードを探しましょう。

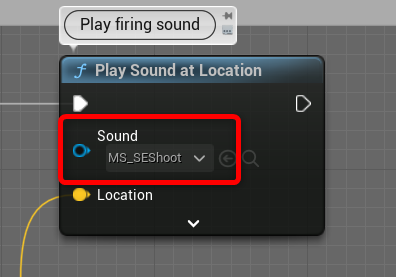
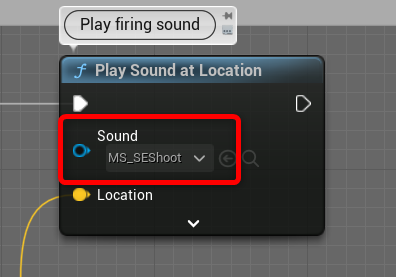
Play Sound at LocationノードのSoundを作成したMetaSoundsアセットに差し替えます。

これで差し替え完了です!
改善の余地はありますがそれっぽくなってるのではないでしょうか!
プロシージャルなので、後から修正も簡単です。
試しにアタック音のWavePlayerのPitchを0.0→6.0、余韻のAD EnvelopeのDecayTimeを0.8→1.0にしてみました。
オーディオオーサリングツールに戻らずに修正できるのは超効率的ですね!
まとめ
今回はUE5のオーディオ新機能であるMetaSoundsを使用して簡単な効果音を作成してみました。
MetaSoundsは効果音を作るだけではなく、BGMを含めるサウンド全般をインタラクティブかつ、UE4までとは比べ物にならない自由度で制御することができます。
今後のアップデートでMIDIとの繋ぎ込みも予定されており、インタラクティブミュージックが劇的に実装しやすくなるのではと期待しています!
DTMみたいで触っていて楽しい機能なので是非お試しください!

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE