執筆バージョン: Unreal Engine 5.0 Early Access
|
こんにちはこんにちは。アートディレクターの黒澤です。
Unreal Engine 5にはLumenという間接光を表現する機能が追加されました。SNSなどでLumenの機能を試すための光る玉を転がすコンテンツを見たことのある方も多いのではないでしょうか?
今回は、この光る玉を転がすコンテンツを作る方法をハンズオン形式で解説します。皆さんもぜひこれを作ってLumenで遊んでみましょう!
Lumenについての解説はこちらを読んでいただけると嬉しいです。
[UE5]Lumenでできるようになったこと。オンオフで画像比較。
初めてUnreal Engineを触る人にでも同じ操作ができるように、なるべく操作を省略せずに解説しますので、ぜひ一緒に楽しんでみてください!

プロジェクトを作る
本記事に入る前にまだUnreal Engine 5をインストールしていない方はこちらの記事を参考にインストールしてください。
[UE5] Unreal Engine 5の導入手順
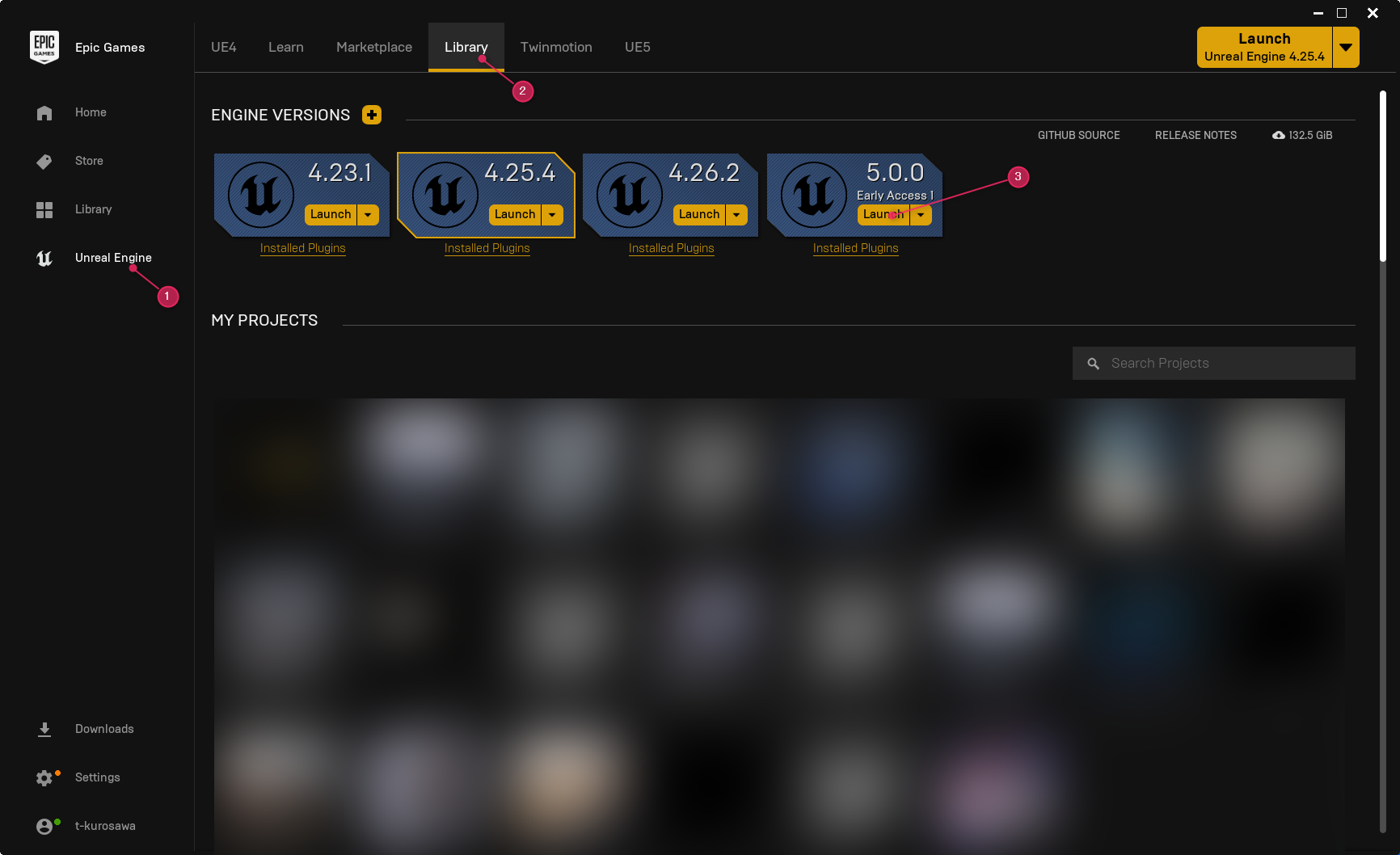
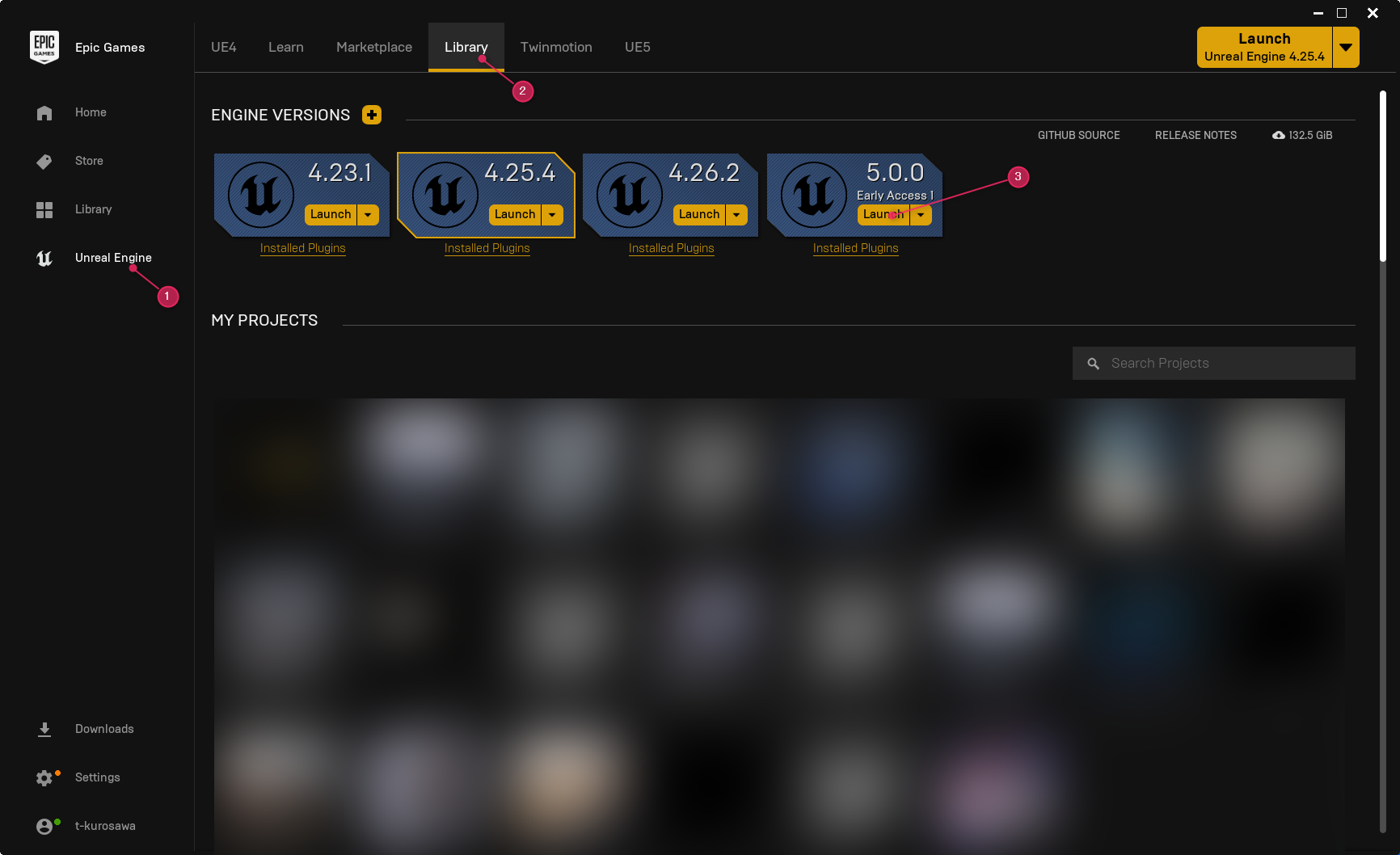
Epic Games Launcherを起動します。
起動してこの画面にするには① Unreal Engineをクリックしたあと、②Libraryをクリックしてください。Unreal Engine 5をインストール済みであればここに「5.0.0 Early Axess 1」と表示されるので、③Launchをクリックしてください。

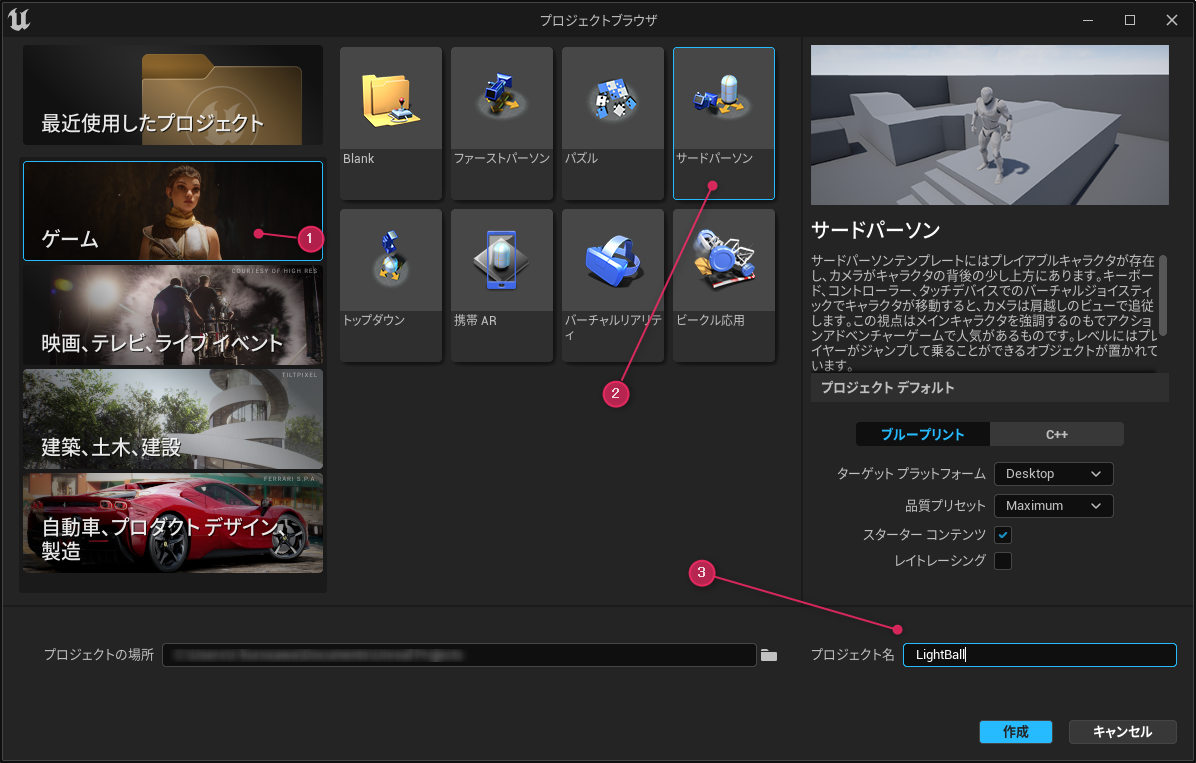
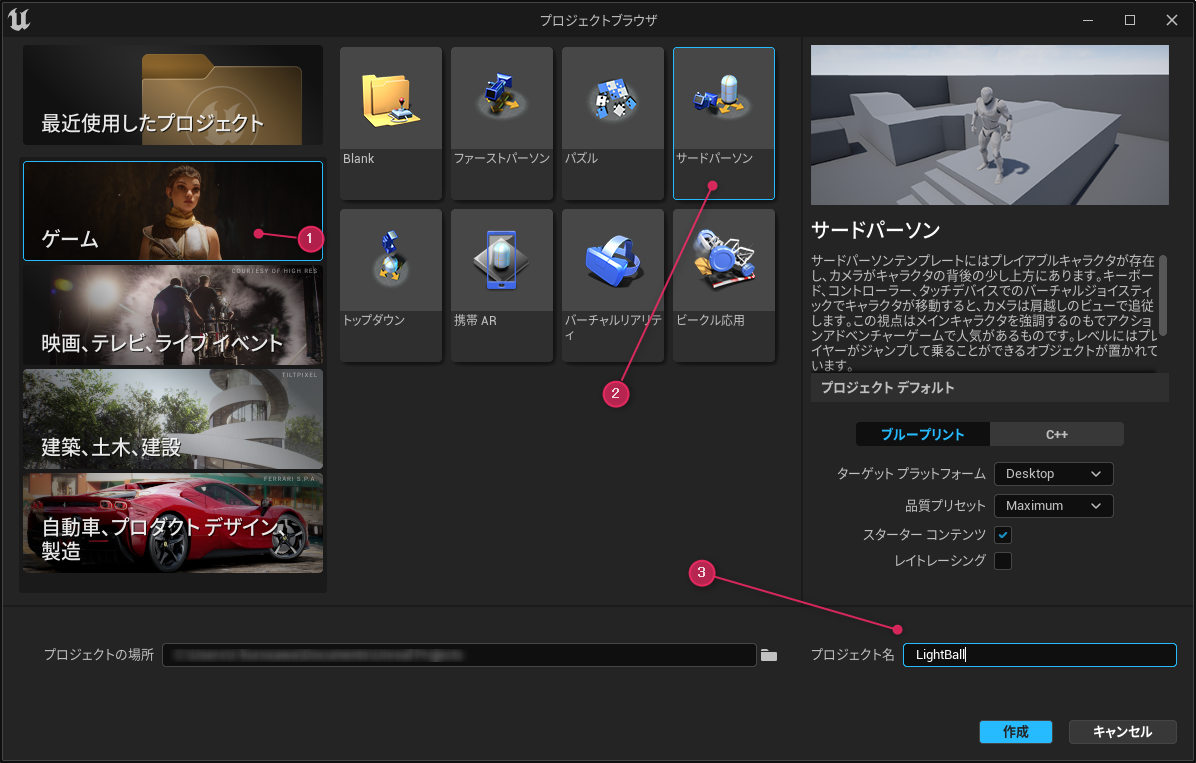
Unreal Engineが起動するとプロジェクトを作成するためのテンプレートを選ぶウィンドウが表示されます。
①ゲームをクリックして、②サードパーソンをクリックします。ハードディスクに保存するプロジェクトの場所を変更したい場合は変更して、③プロジェクトの名前を「LightBall」と入力してください。

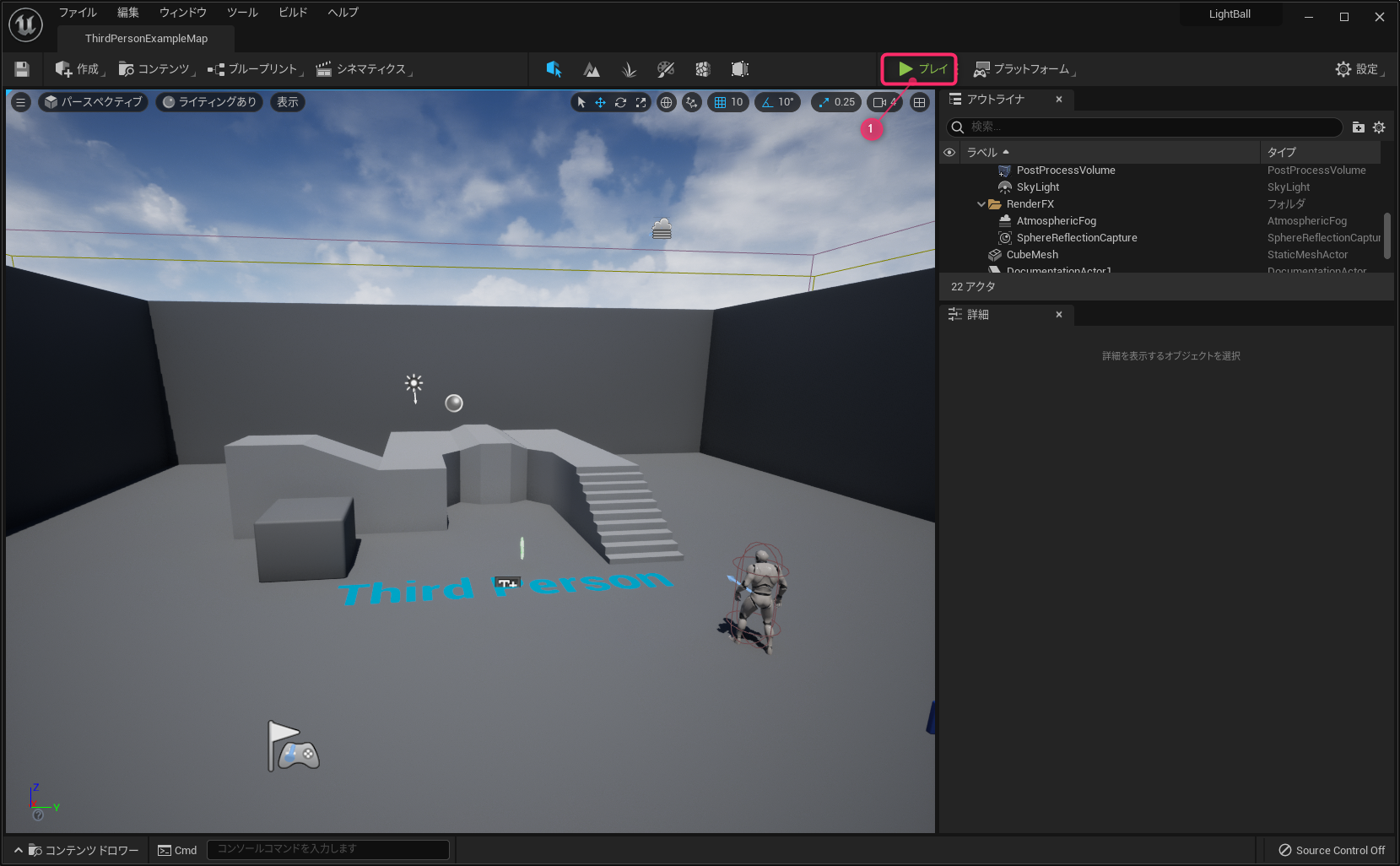
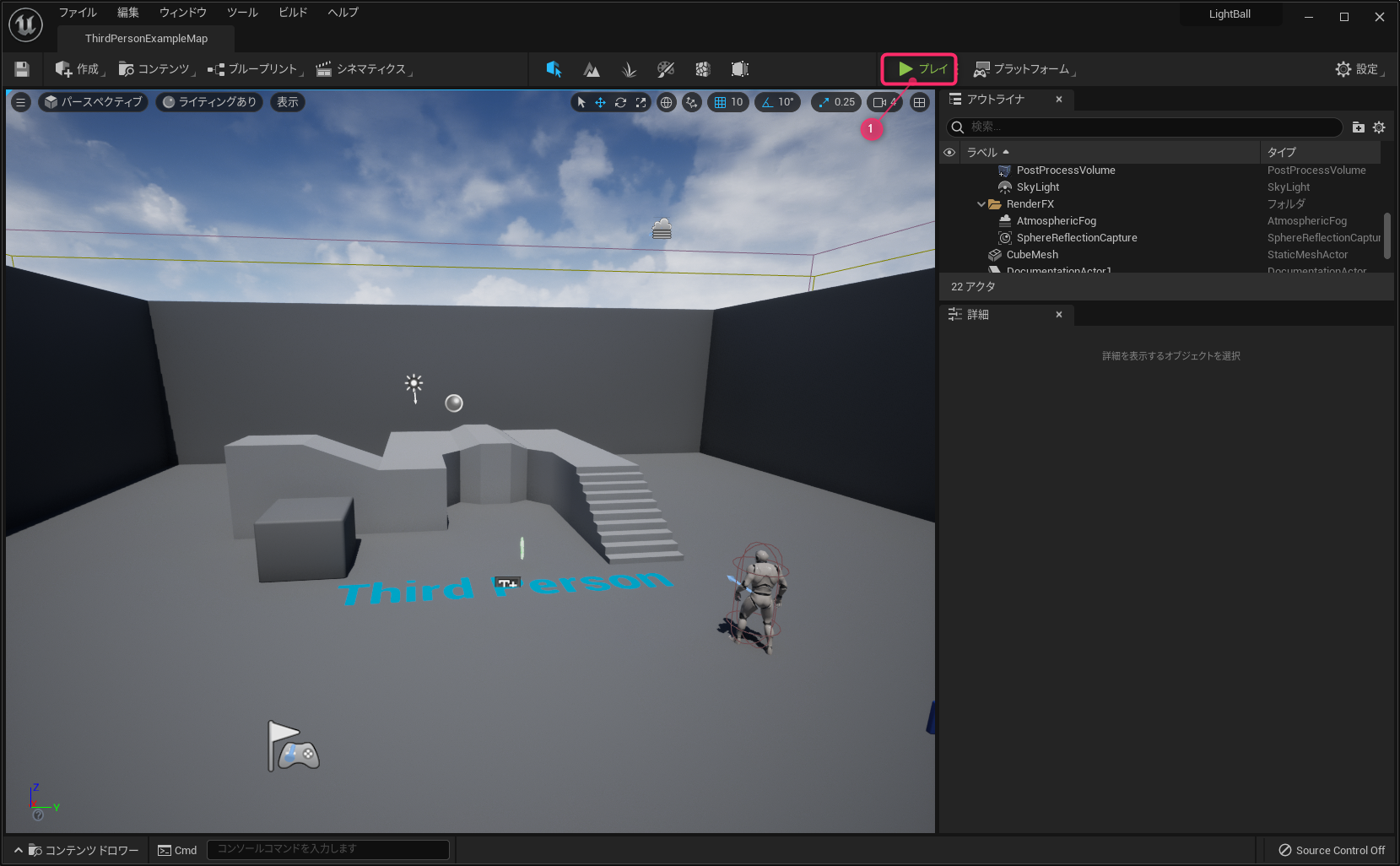
作成したプロジェクトが表示されました。「プレイ」ボタンを押すともうゲームを遊ぶことができます。
サードパーソンテンプレートのゲームの操作
| W A S D キー |
前後左右に移動 |
| Space キー |
ジャンプ |
| マウス |
カメラ回転 |
| Esc キー |
ゲームを終了(エディタに戻る) |

レベルに玉を追加する
では、このゲームに手を加えてボールを追加してみましょう。
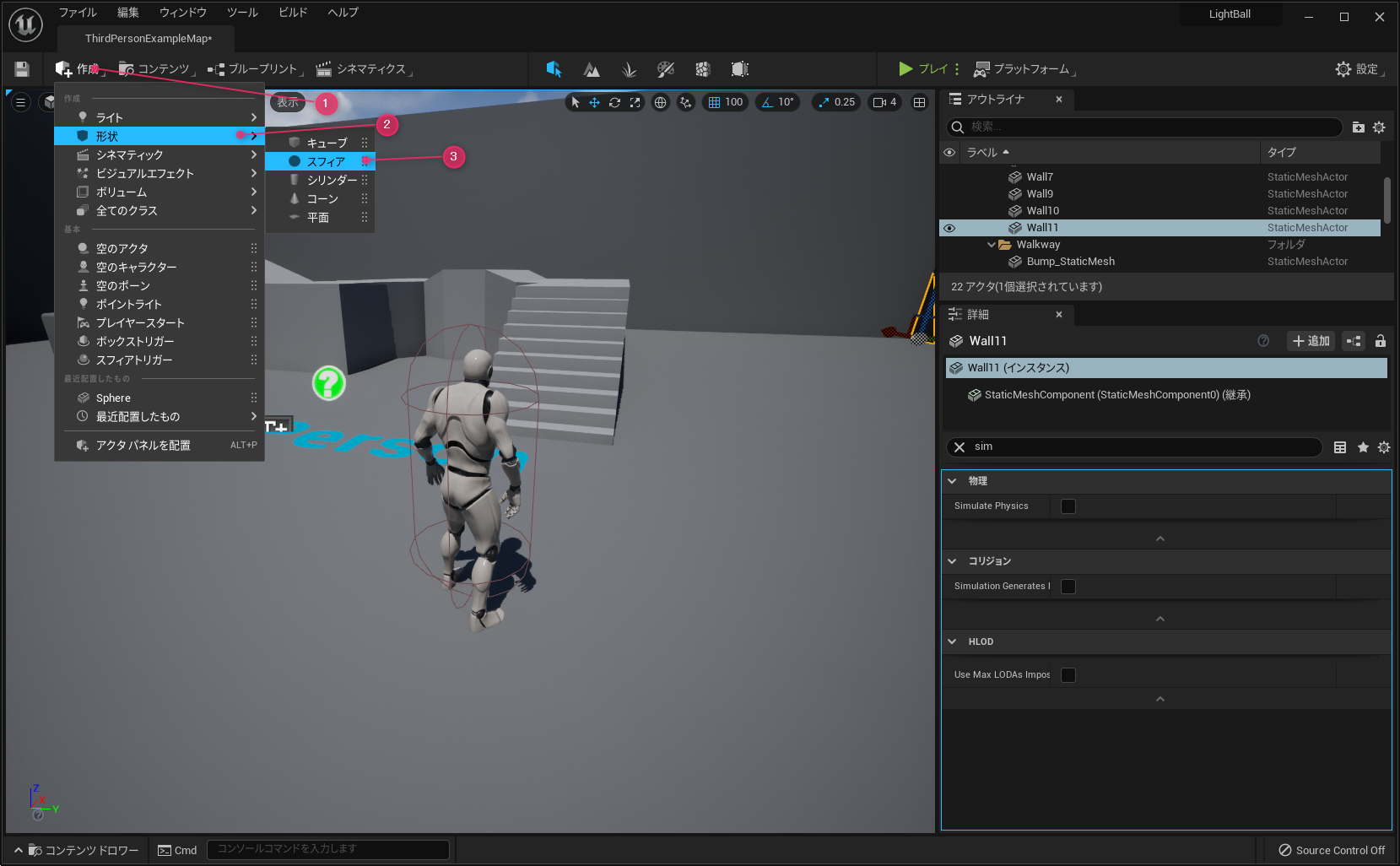
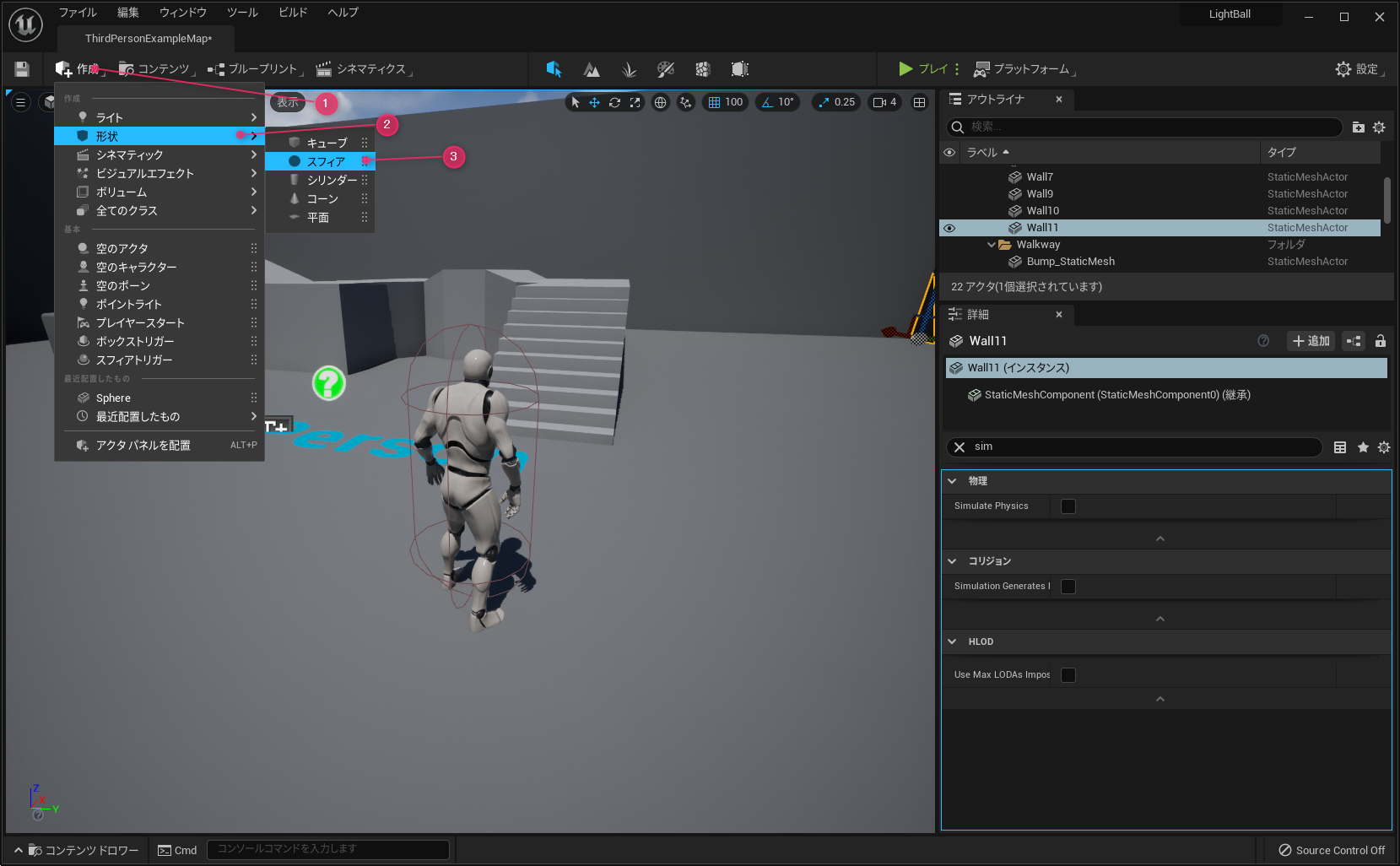
①作成という文字をクリックして、②形状にカーソルを合わせ、さらにプルダウンメニューが出てくるので③スフィアをクリックします。

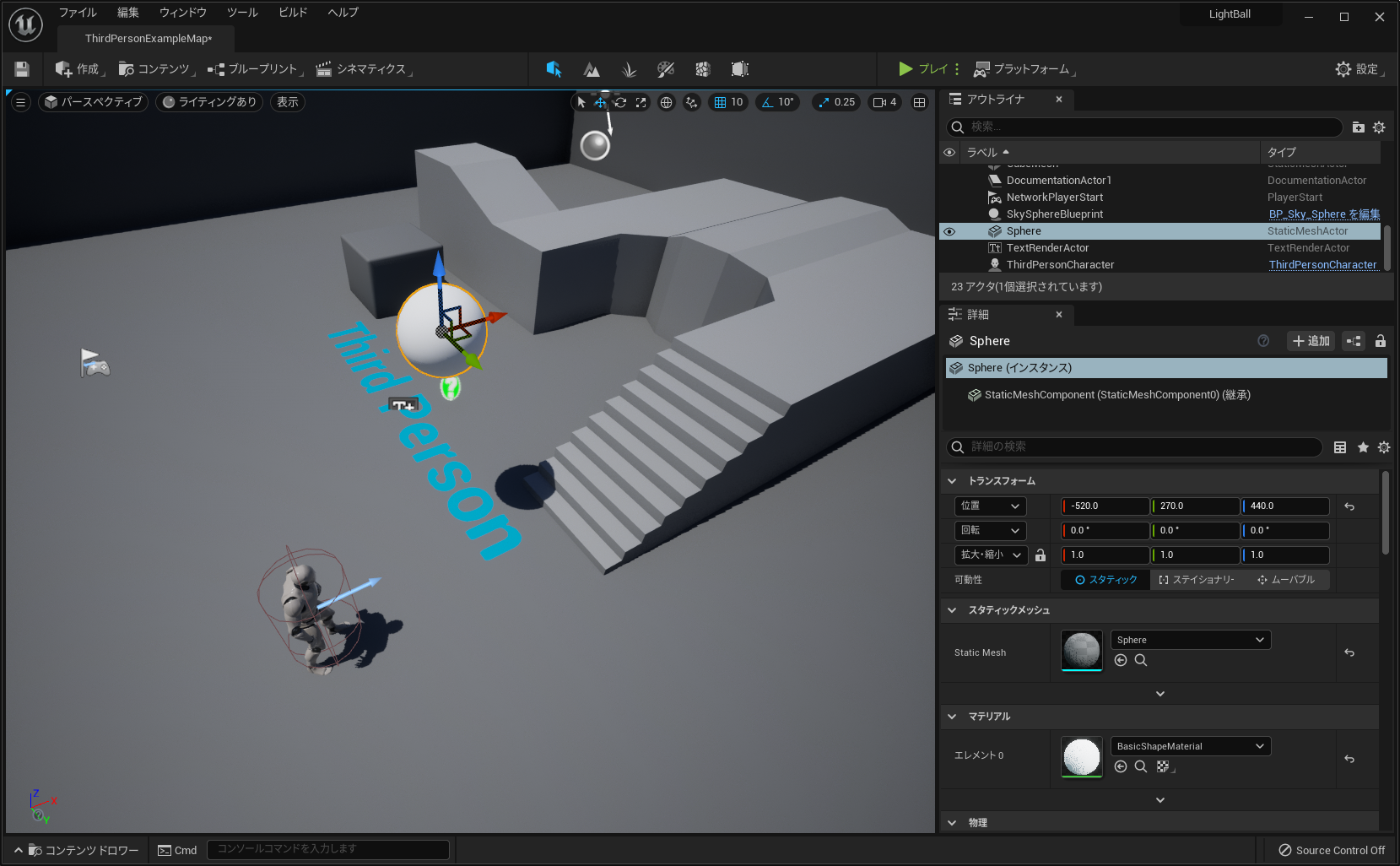
レベルに玉が追加されました。追加したときのカメラの位置によっては玉が地面に埋まってしまっているので、玉の位置を動かして見やすい位置に変更しましょう。
カメラの操作
| 右クリック+W A S D |
カメラの移動 |
| 右クリック |
カメラの回転 |
アクターの操作
| アクターをクリック |
アクターを選択 |
| マニュピレーターをドラッグ |
選択したアクターを動かす |
※ レベル ゲームを遊ぶ空間
※ アクター 玉やキャラクターなどの、レベル上に置かれたもの

玉の色を変更する
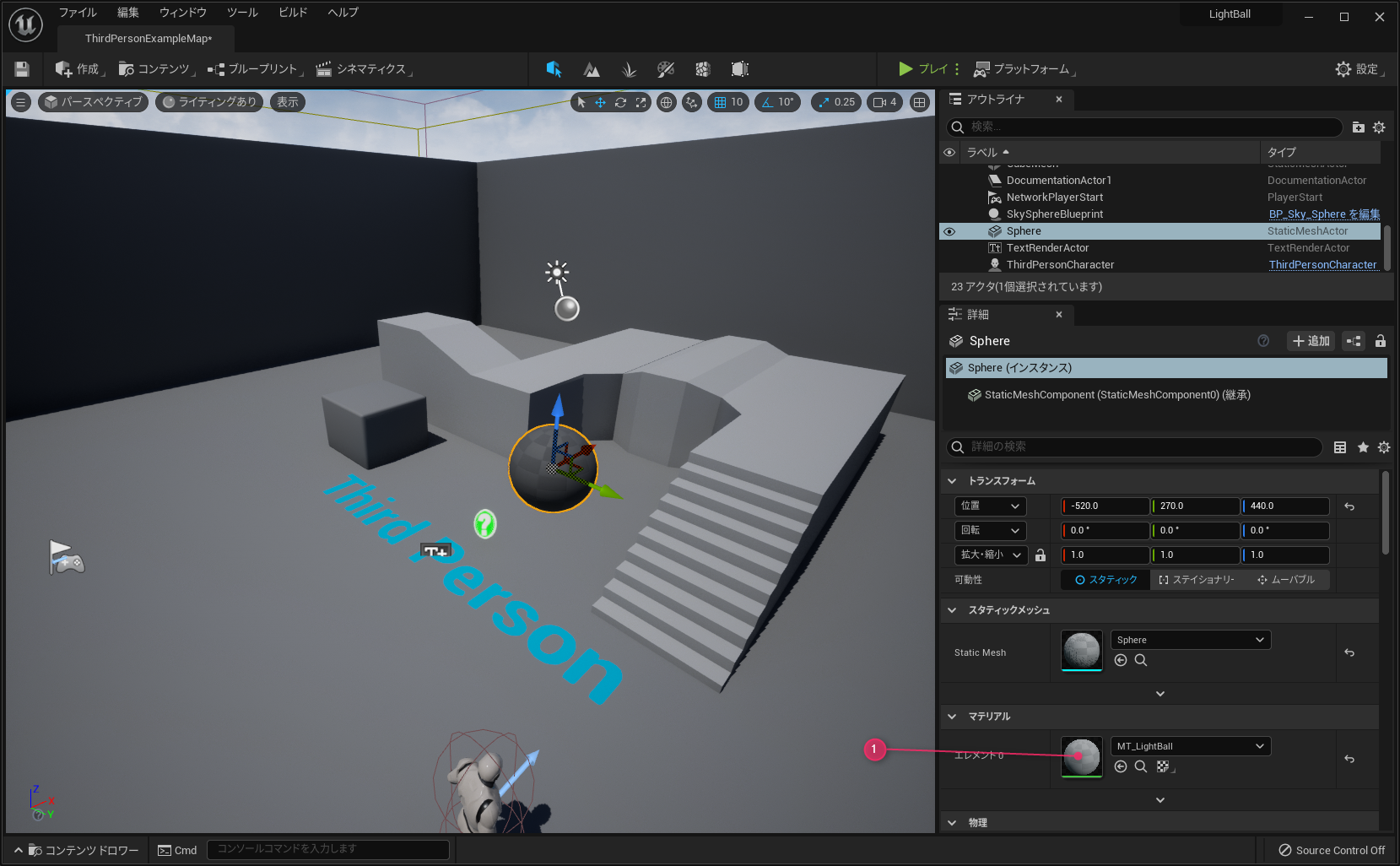
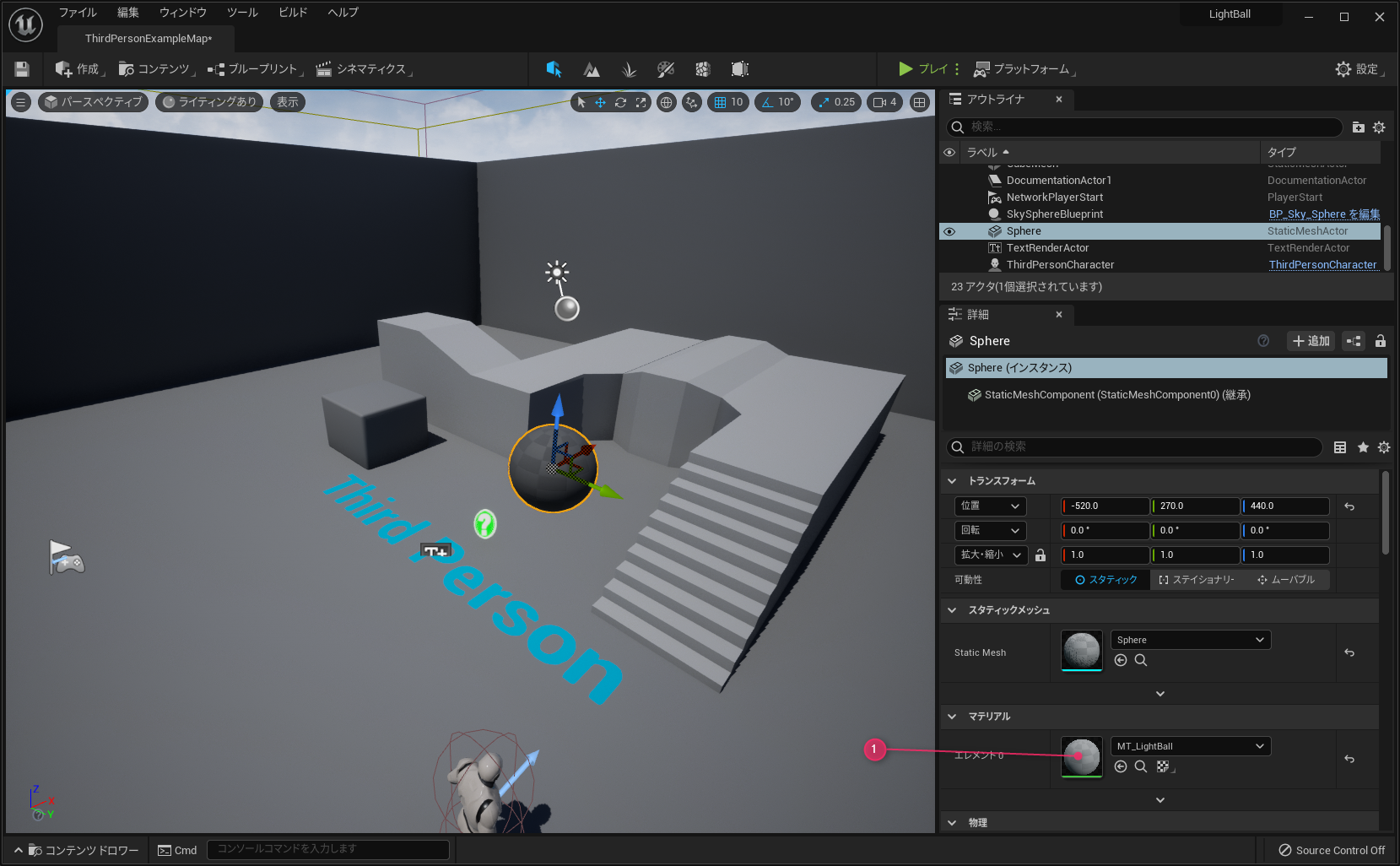
アクターを選択していると詳細パネルにアクターのマテリアルが表示されます。このパネルからも新しいマテリアルを作成して割り当てることができます。
①「CubeMaterial」という文字をクリックして、②「新規アセットを作成」から「マテリアル」を選択します。

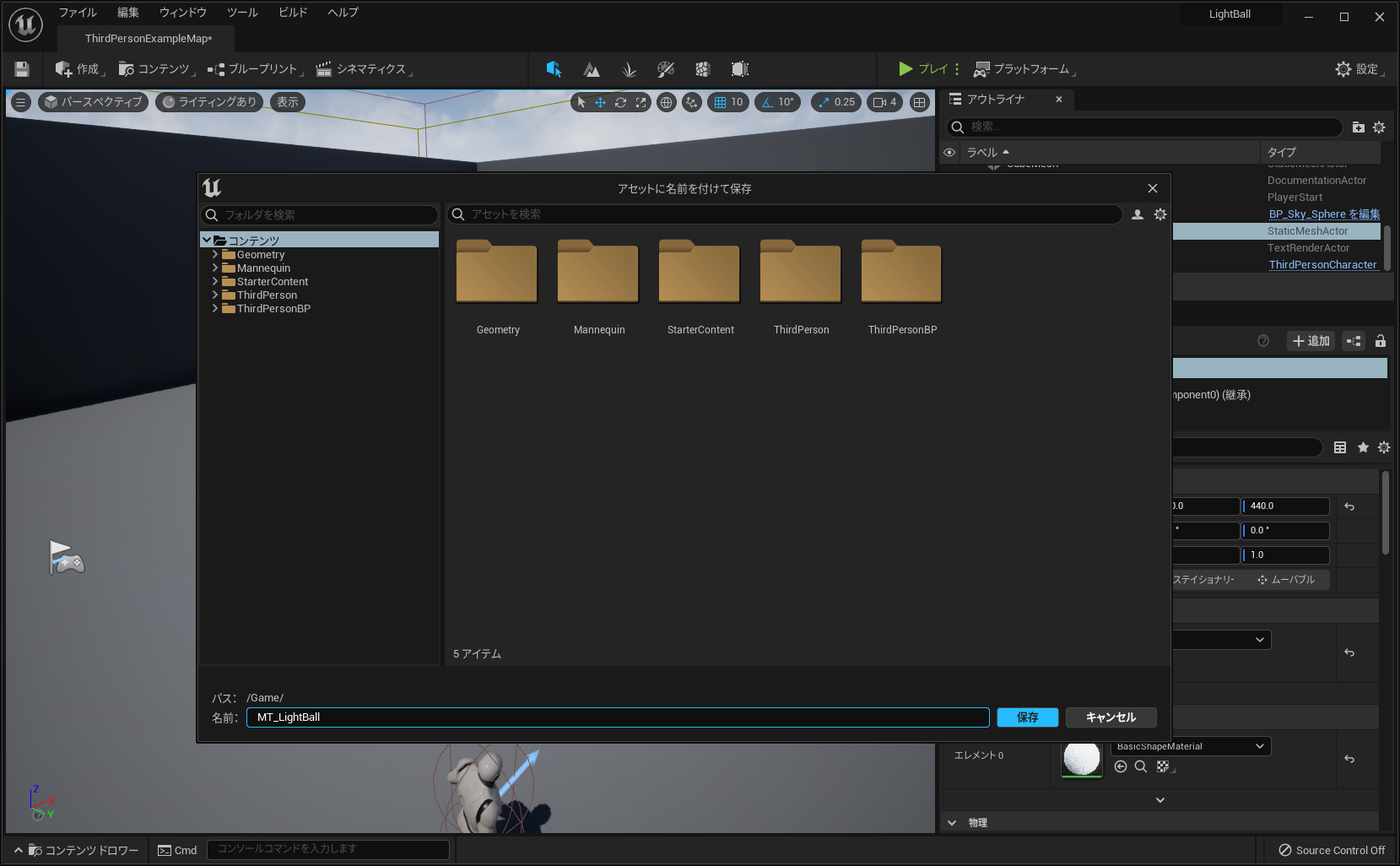
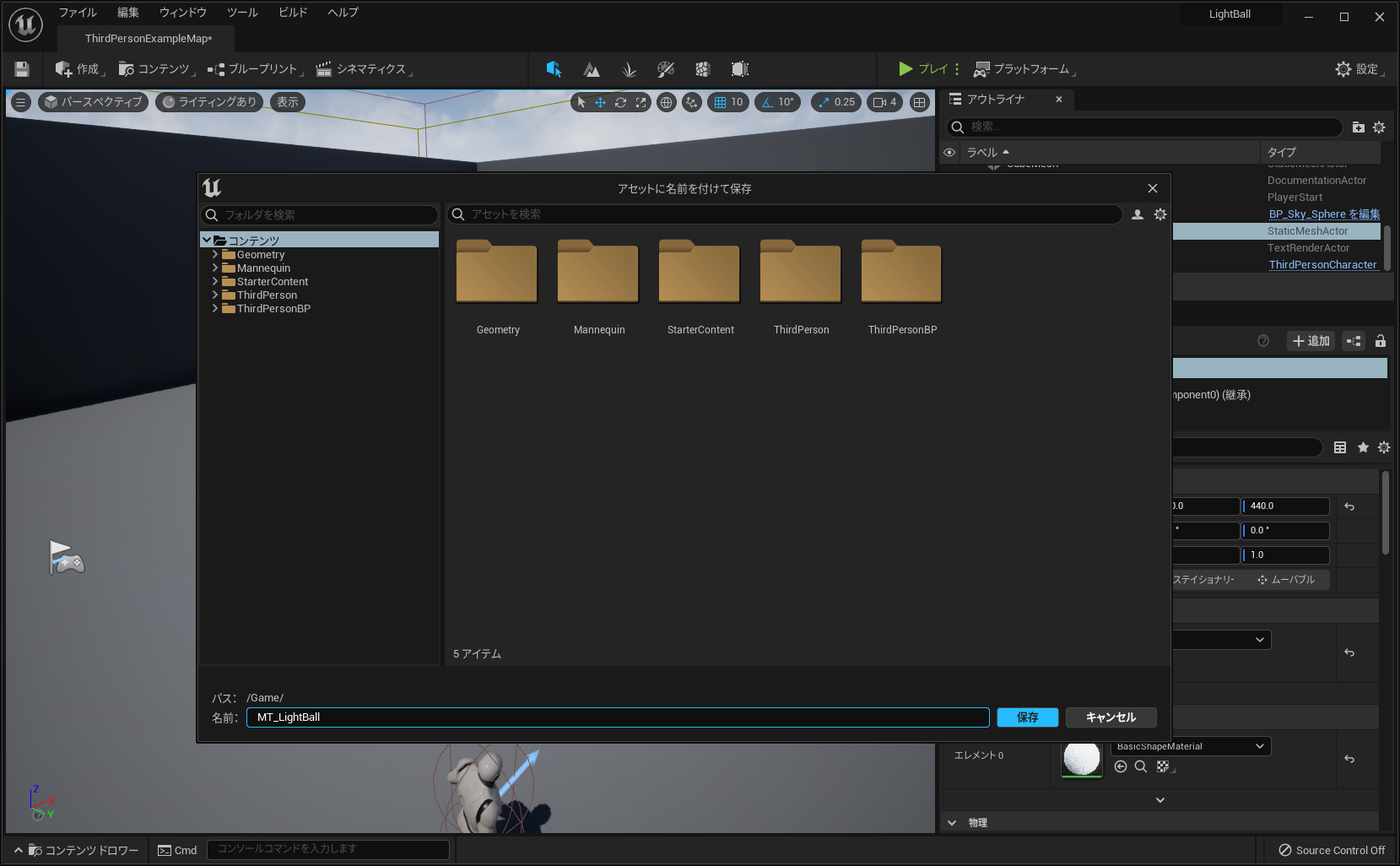
マテリアルの保存場所と名前を確認するウィンドウが表示されるので、保存場所は変更せずに、マテリアル名は「MT_LightBall」とつけて保存ボタンを押してください。

マテリアルが割り当てられたので、作成したマテリアルを編集して光るようにしましょう。
マテリアルのサムネイルをダブルクリックしてマテリアルエディタを起動します。

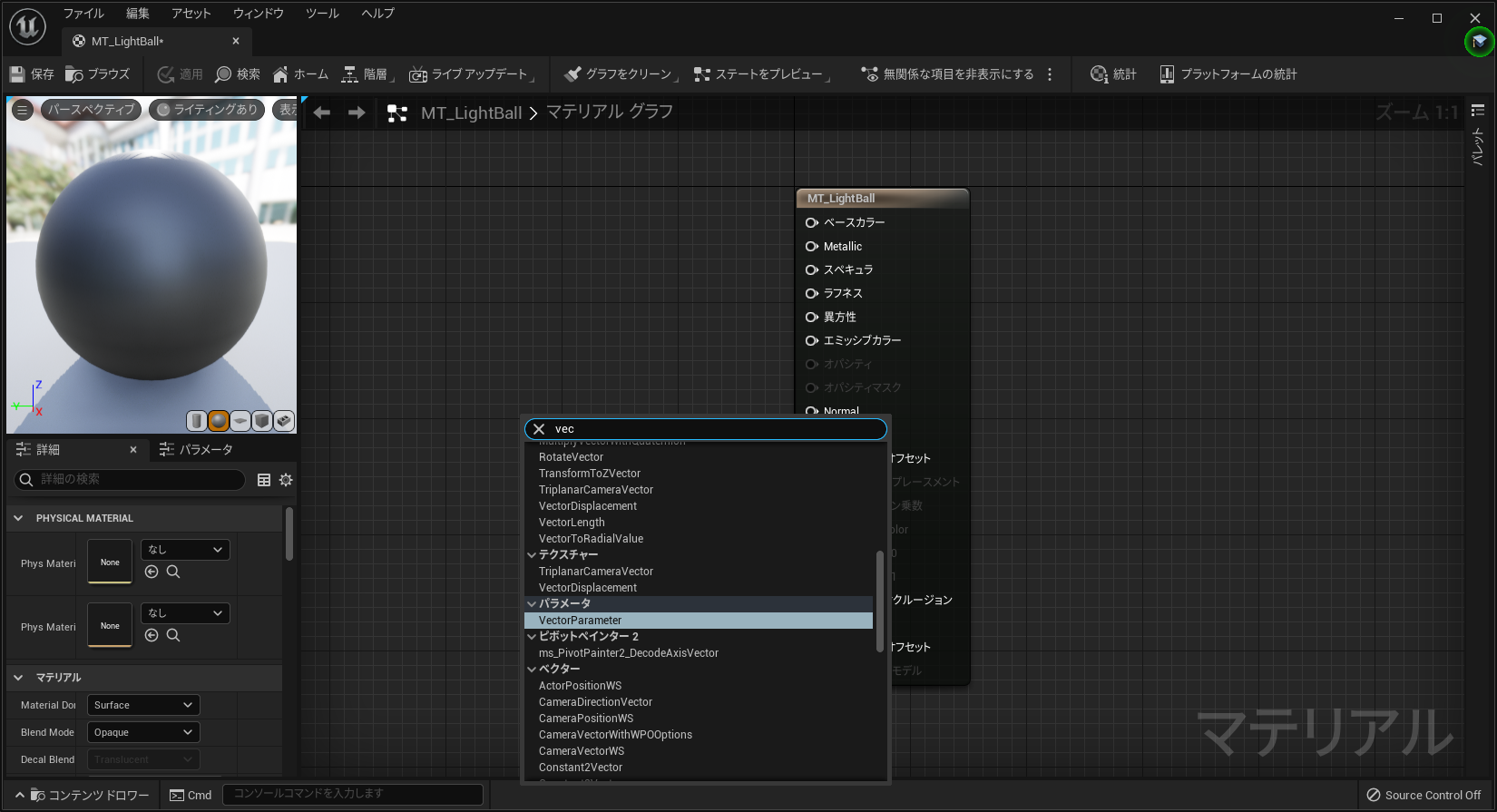
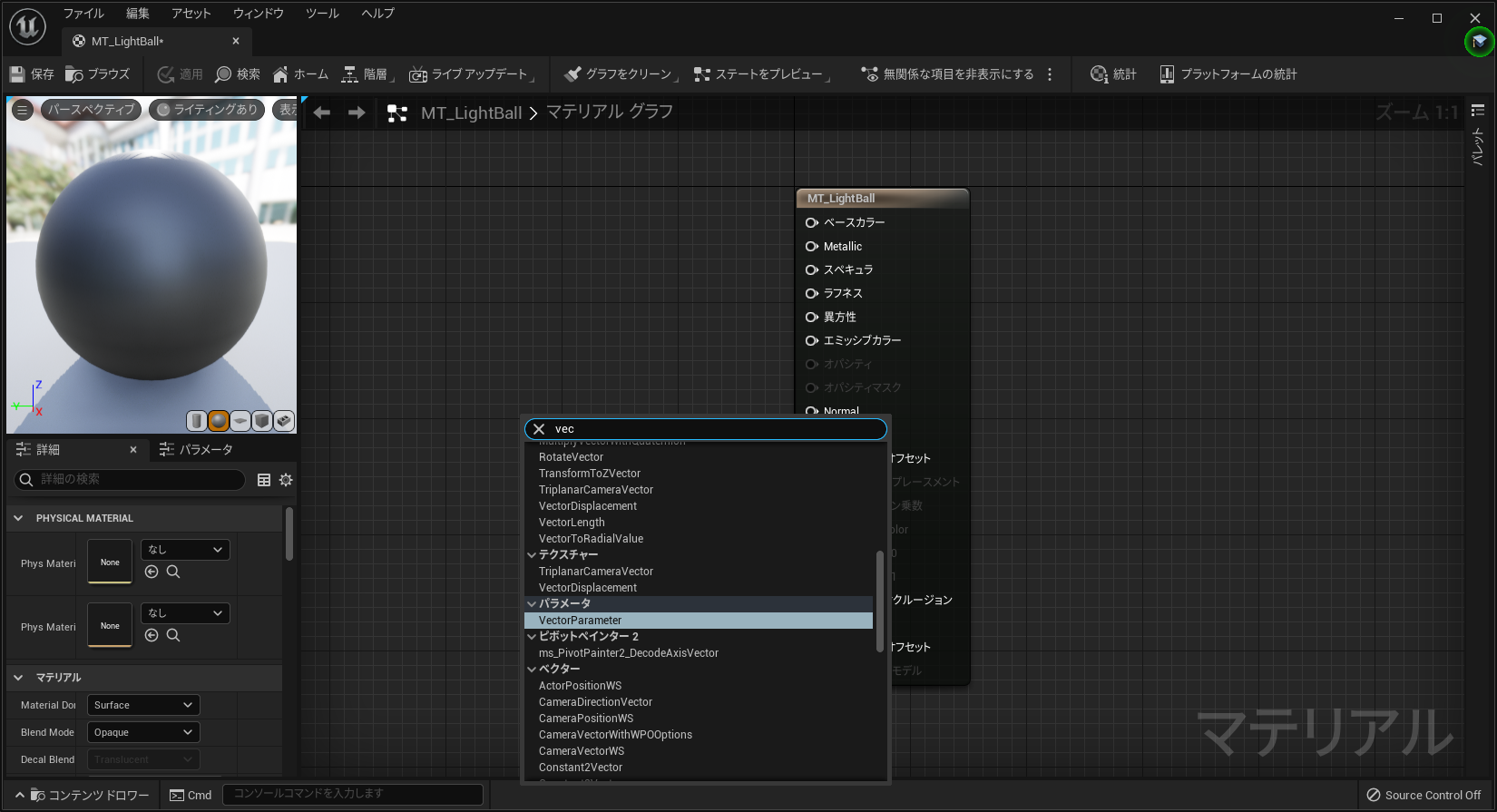
マテリアルエディタが表示されました。ここで新しく光の値を作成して割り当てたいと思います。マテリアルエディタのないもないところで右クリックして、vec…と入力してください。ノードを作るときにはノード名を途中まで入力すると候補が表示されます。
ここで、VectorParameterを選んでエンターキーを押しください。

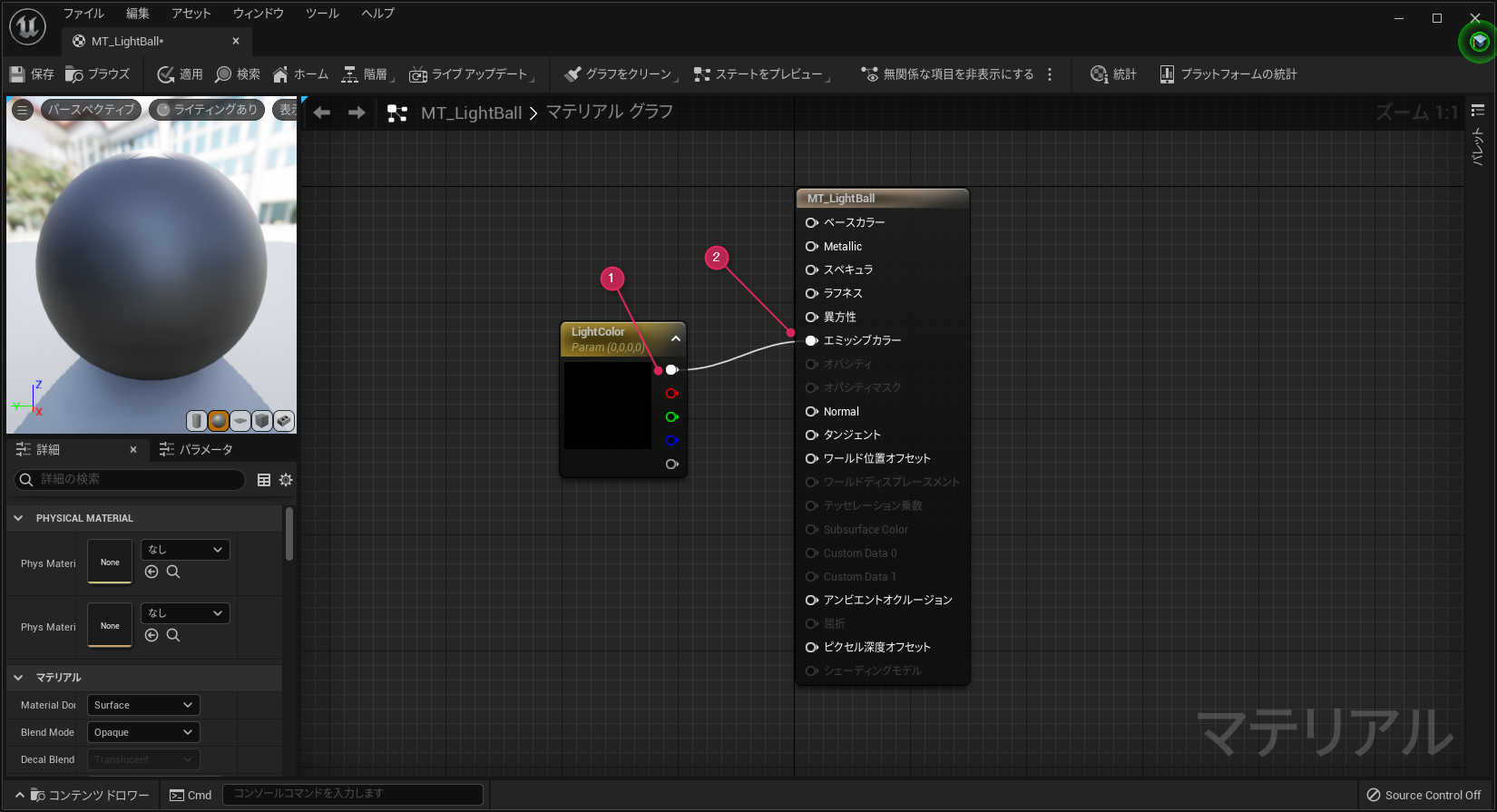
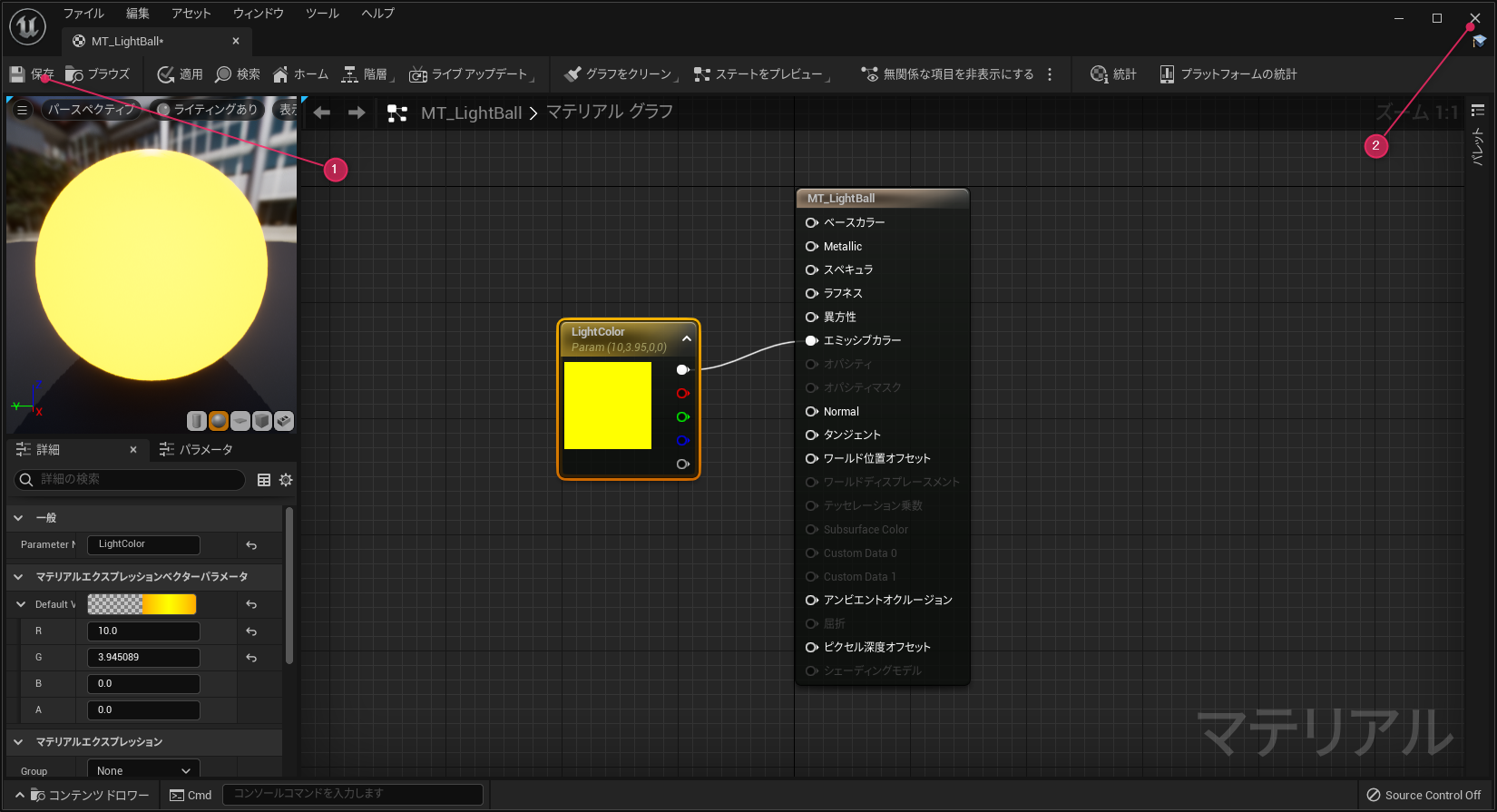
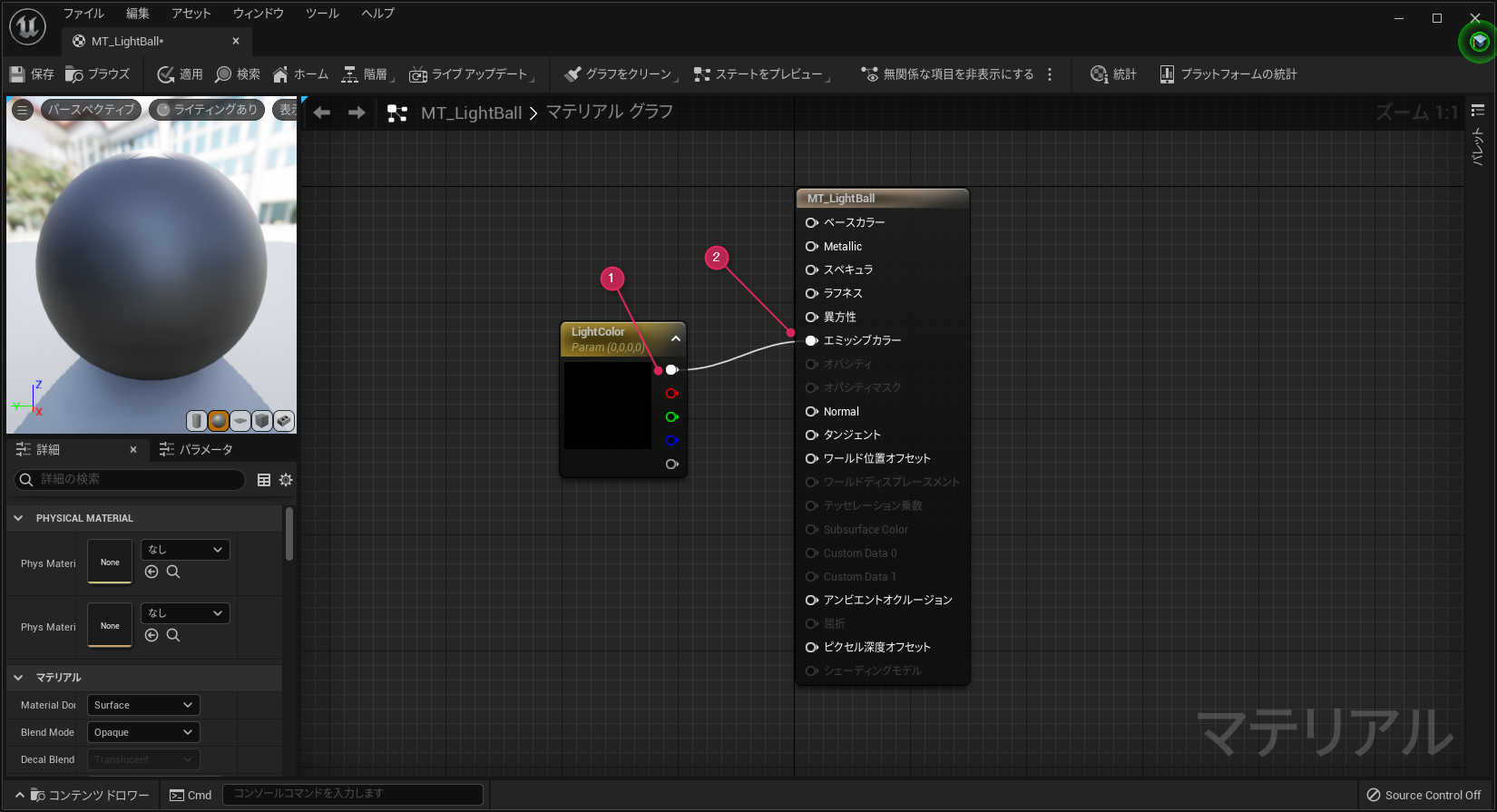
作成したVectorParameterに「LightColor」と名前をつけましょう。
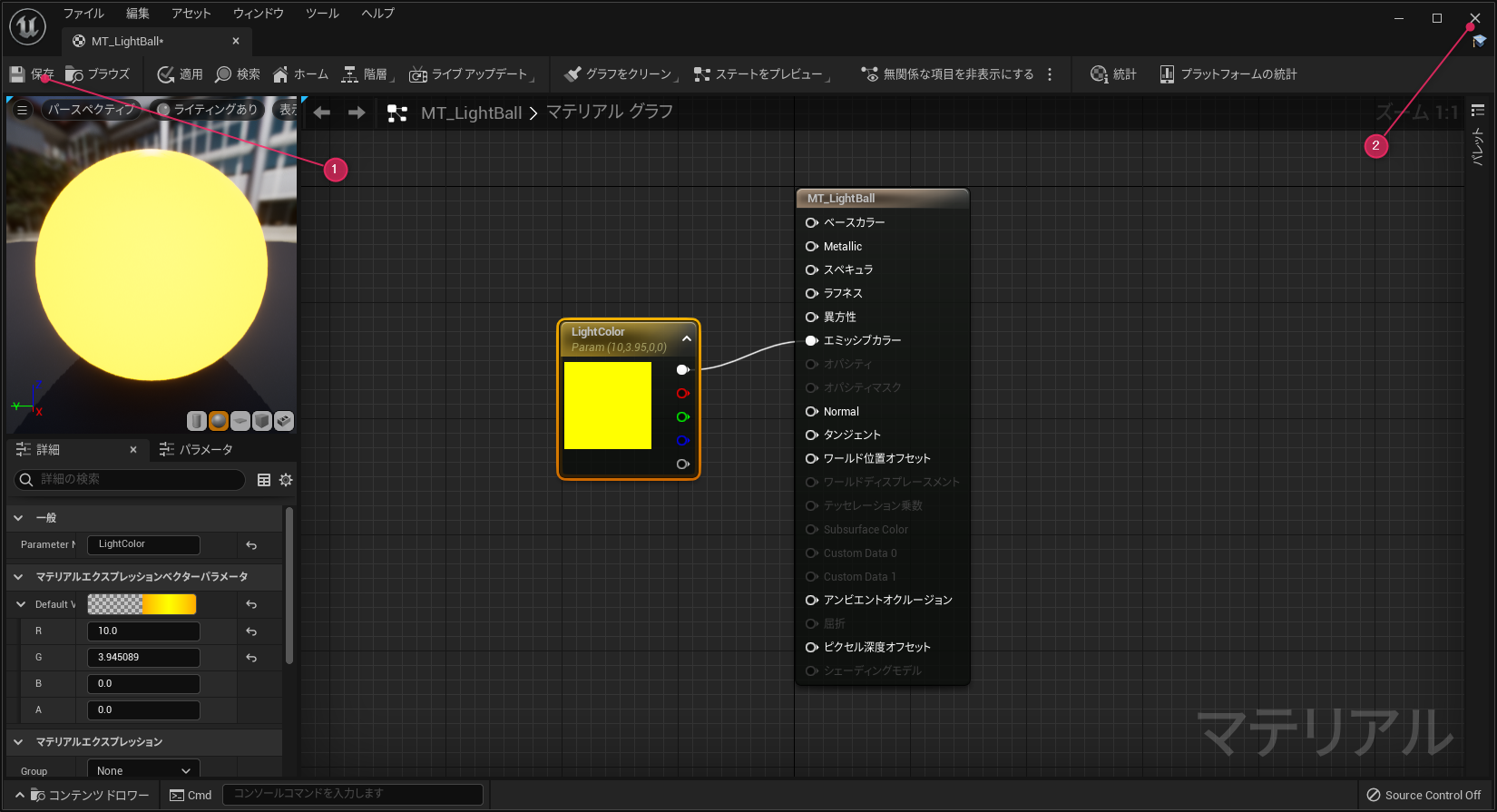
「LightColor」の①のピンをドラッグしてエミッシブカラーにつなげてください。ピンは接続すると白色に変わります。

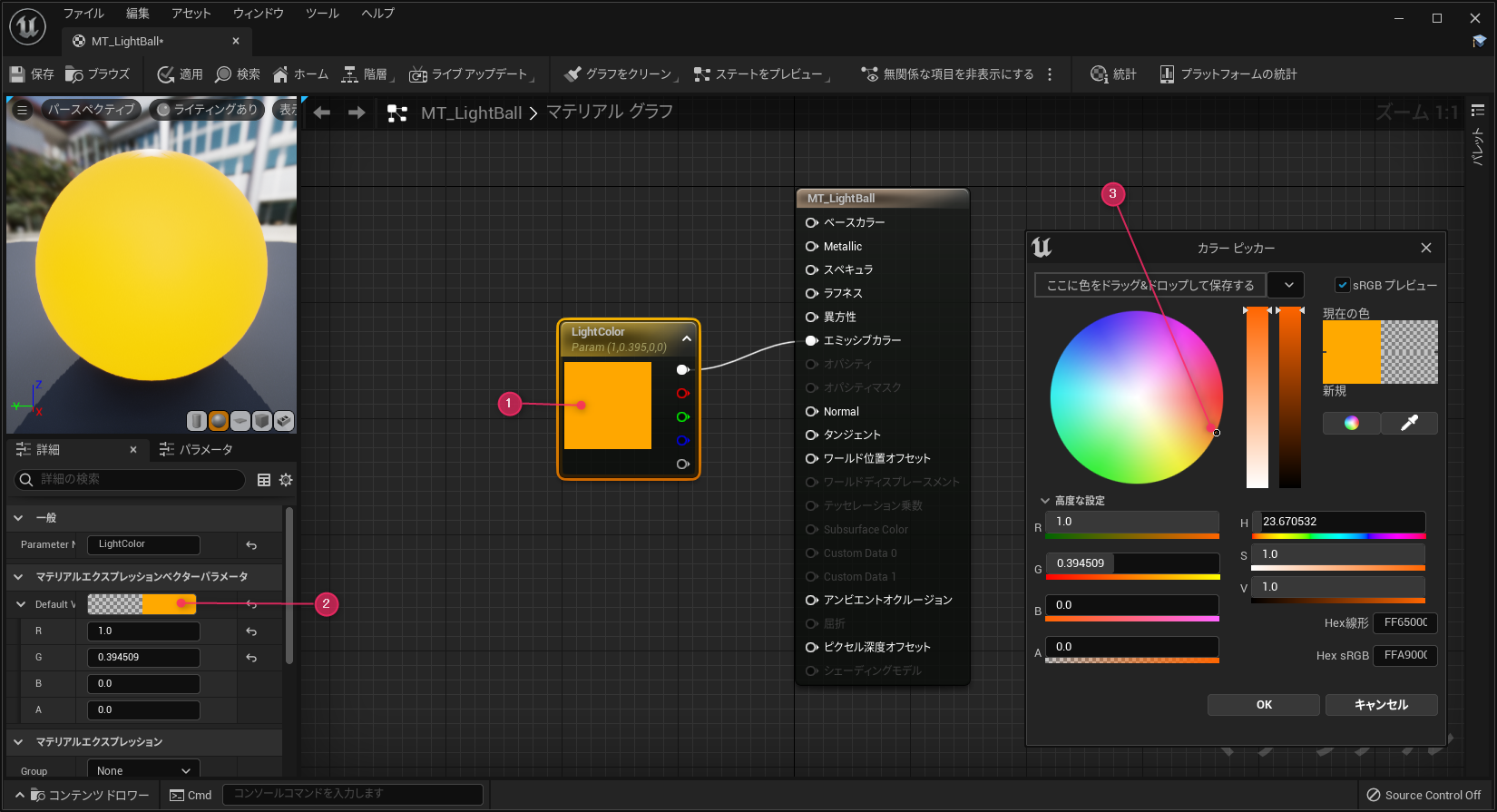
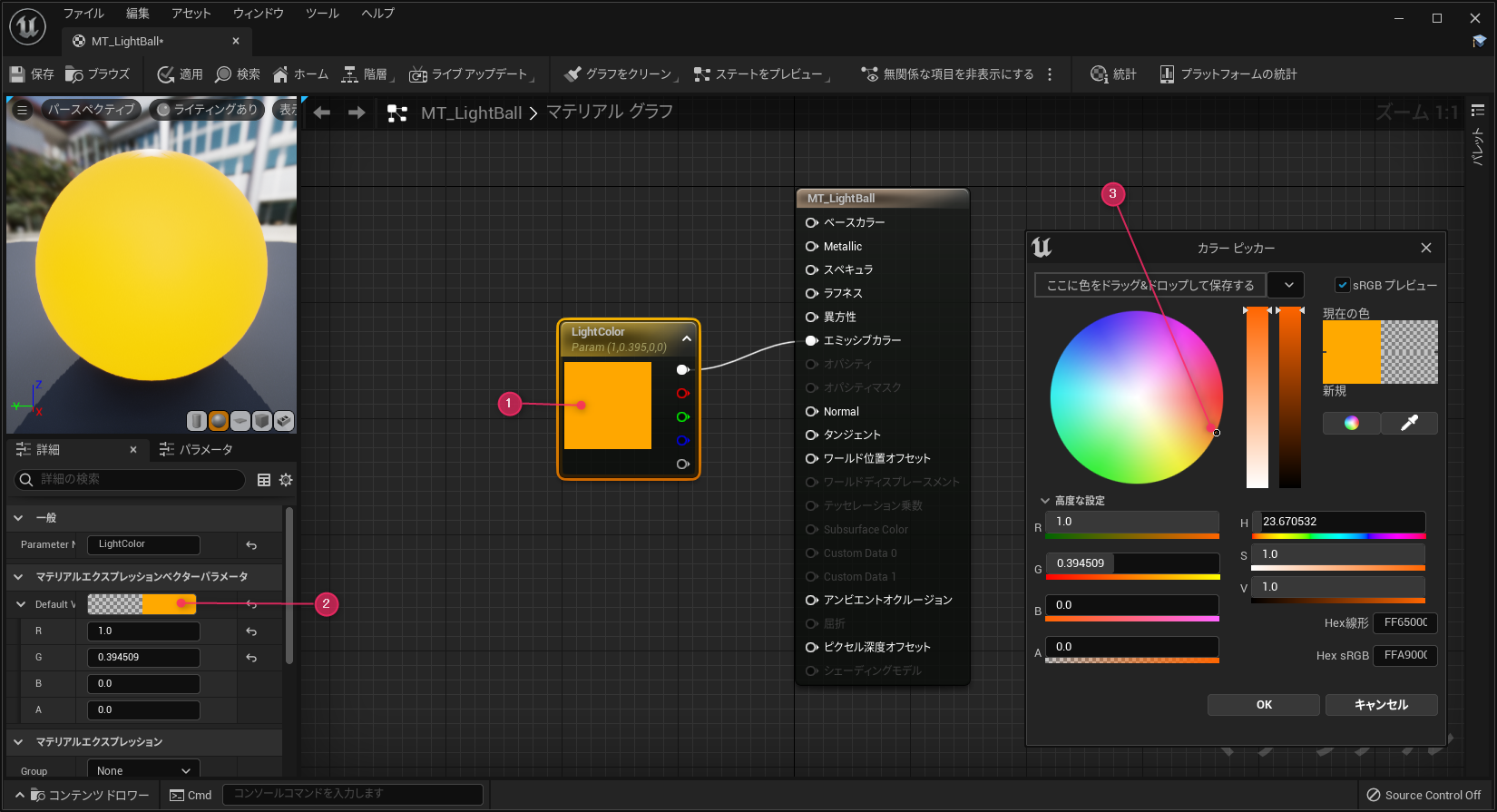
①「LightColor」を選択して、②DefaultValueをクリックします。③カラーピッカーが表示されるのでカラーホイールで画像のあたりのオレンジ色を選びます。

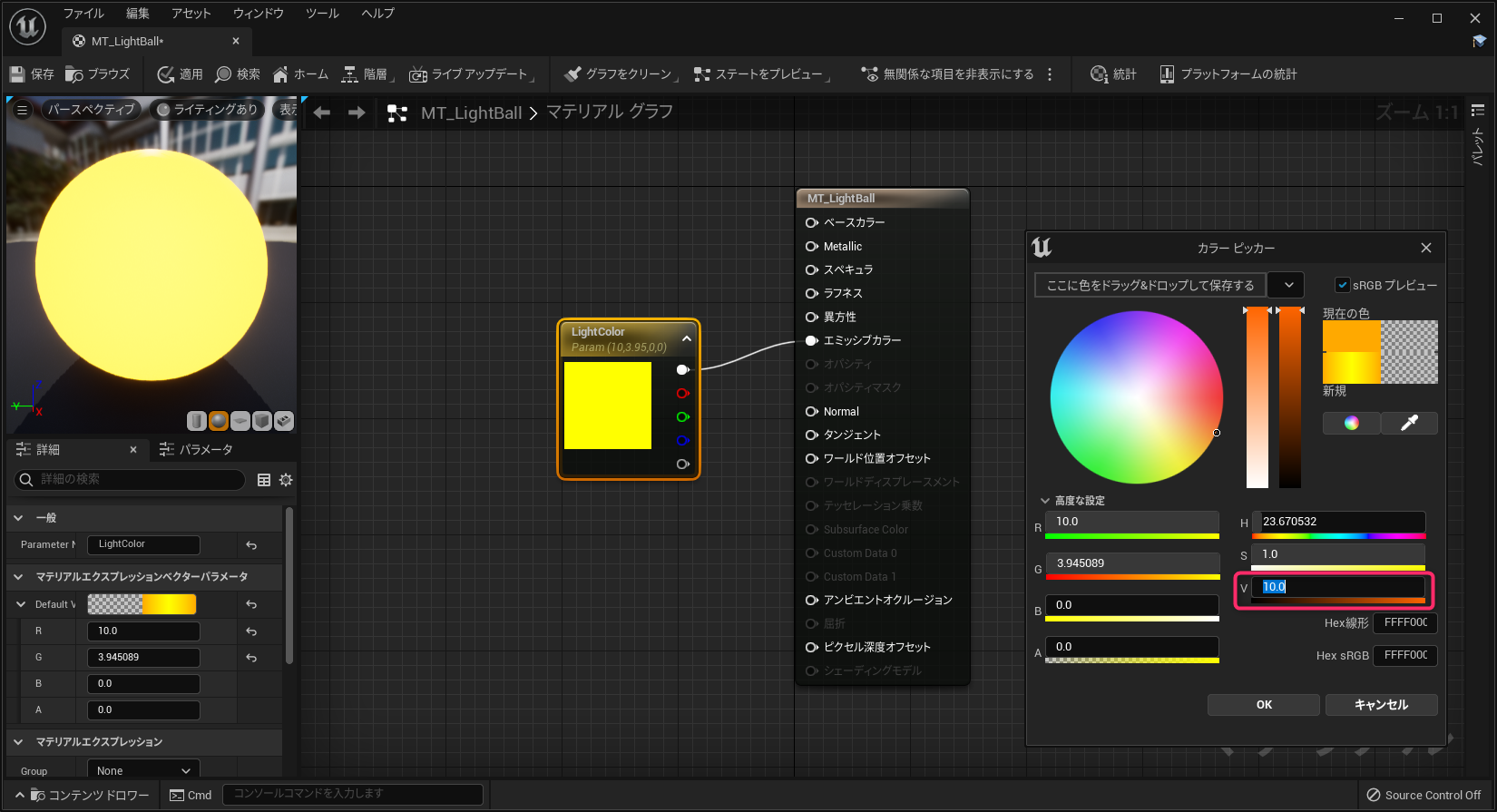
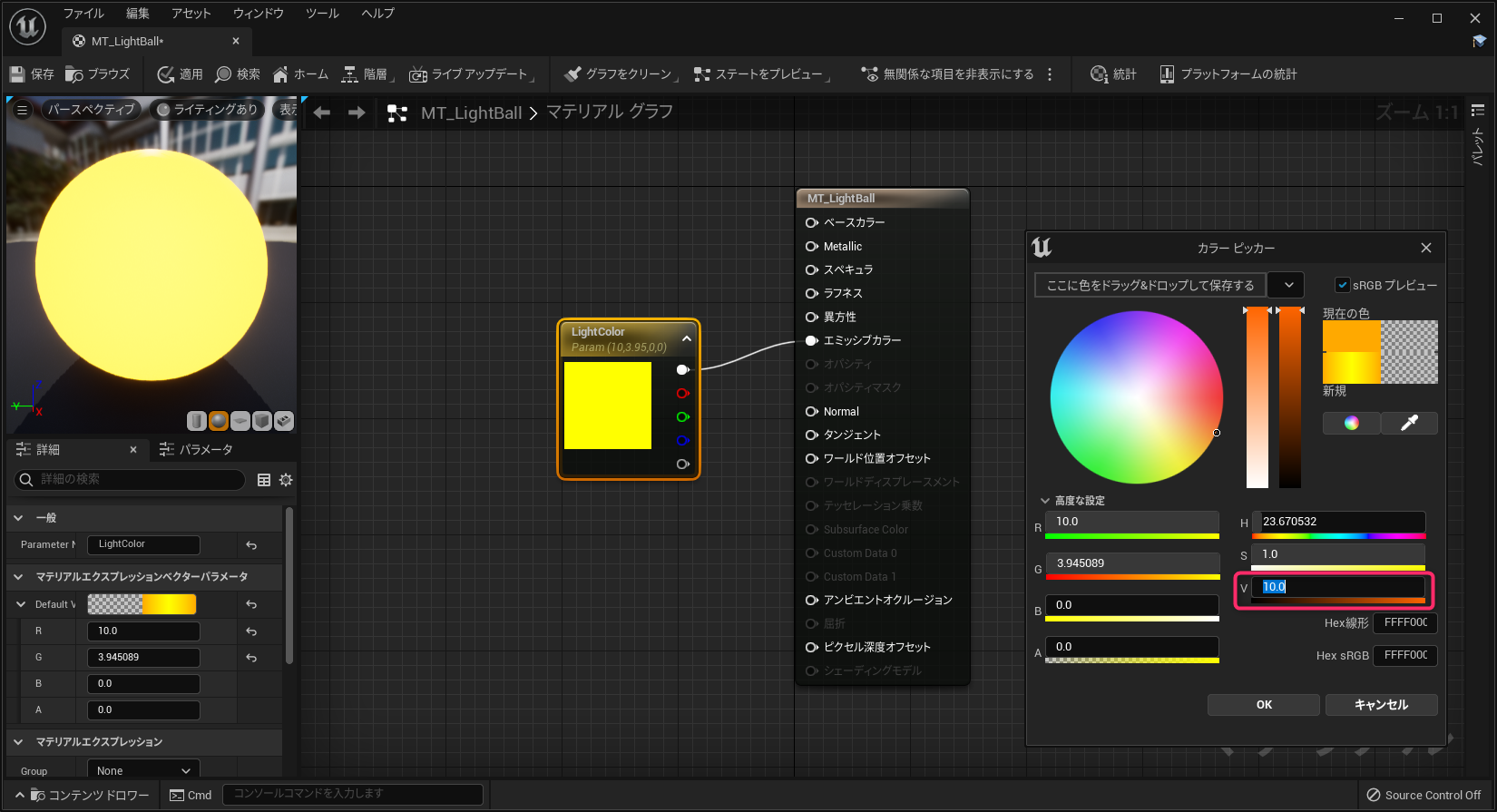
色はオレンジなのですが、今回作りたいのは光る玉です。光らせるためには真っ白よりも明るい値が必要です。カラーピッカーを出したままVの値を10と入力します。これで明るさが10になりました。
※ プレビューでは黄色っぽい色に見えますが、実際には完全な白よりも明るいです

マテリアルの編集が終わったので、①保存を押してから、②マテリアルエディタを終了してください。

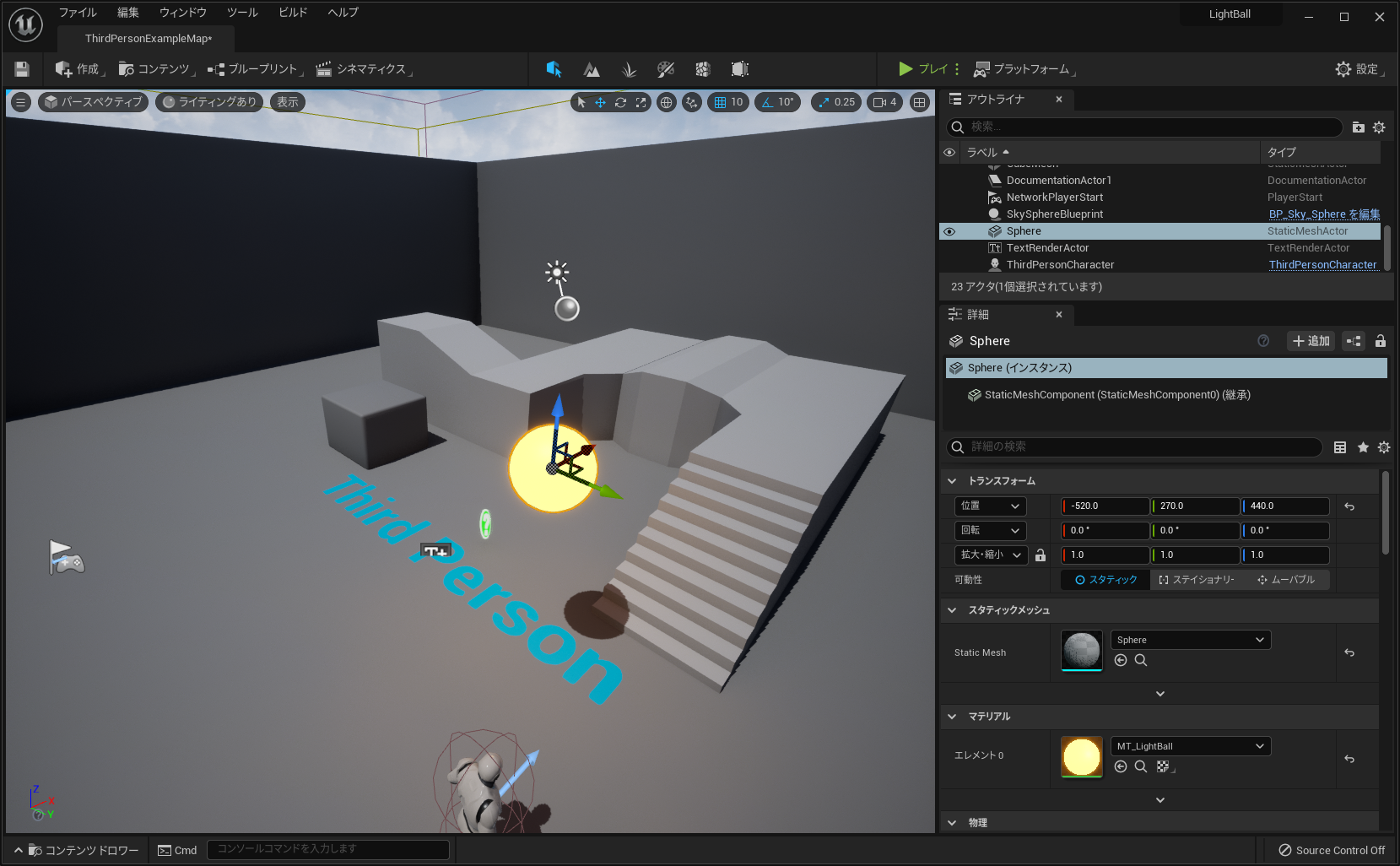
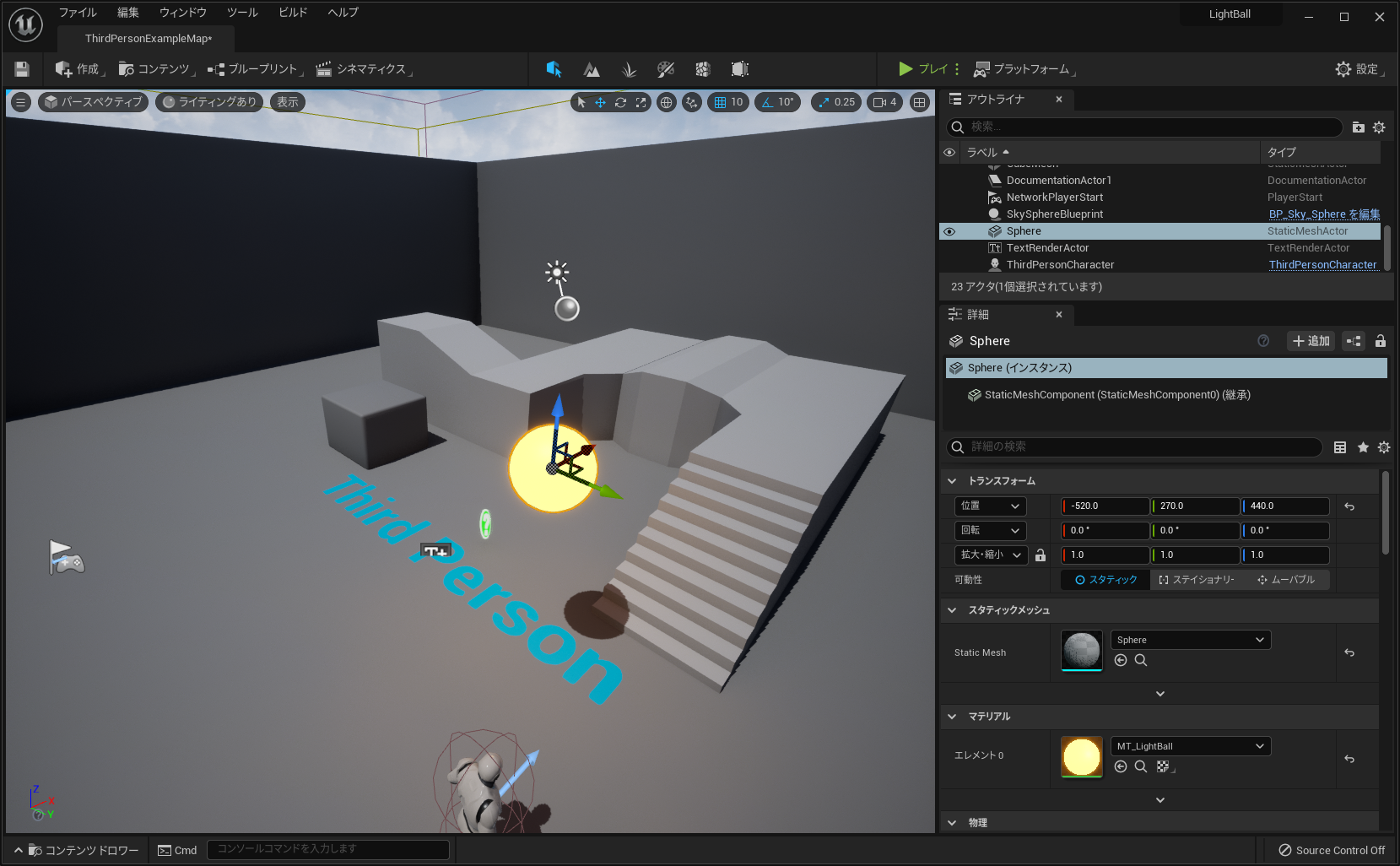
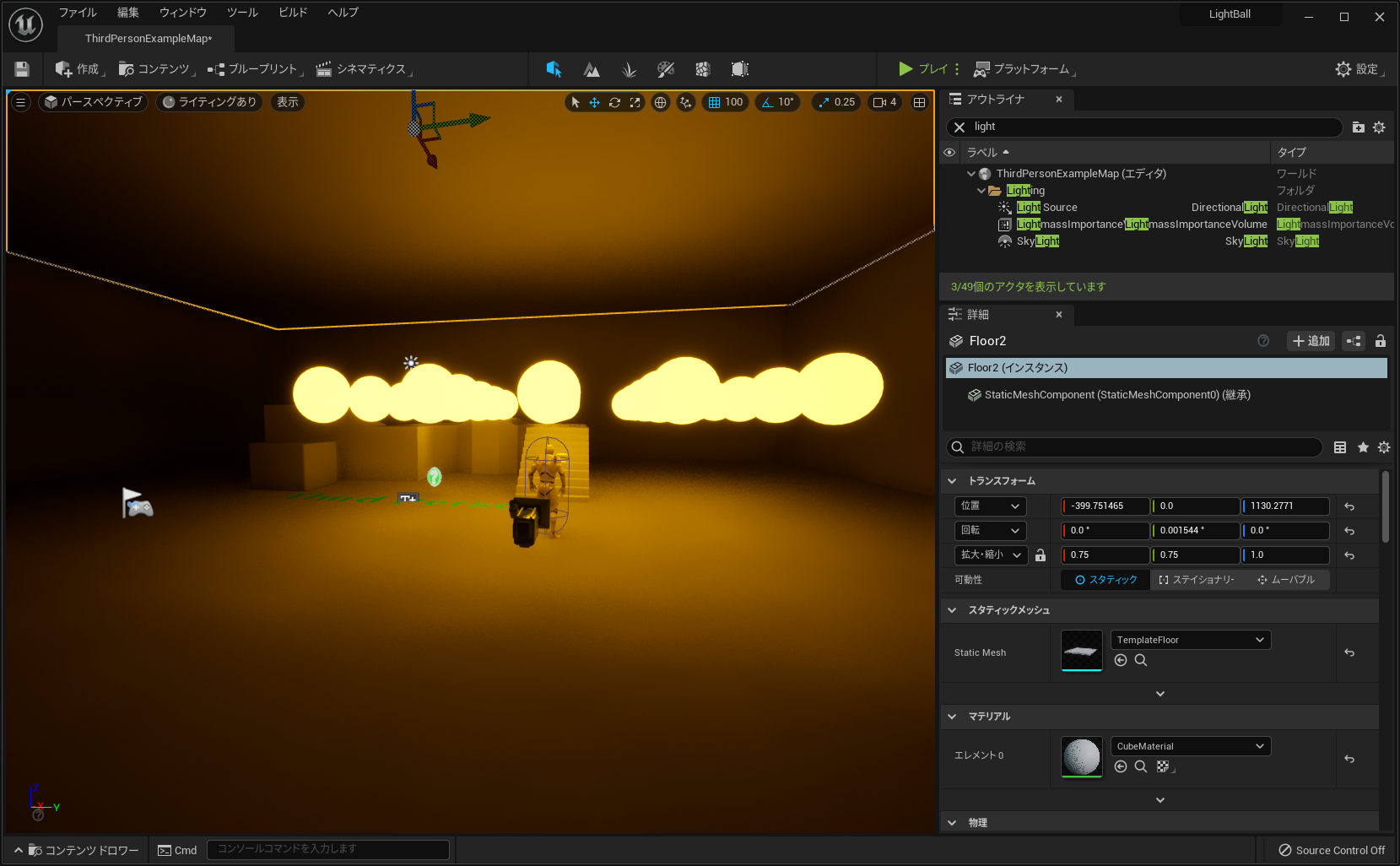
レベルを表示する画面でも玉が光っているのがわかります。

玉を転がす
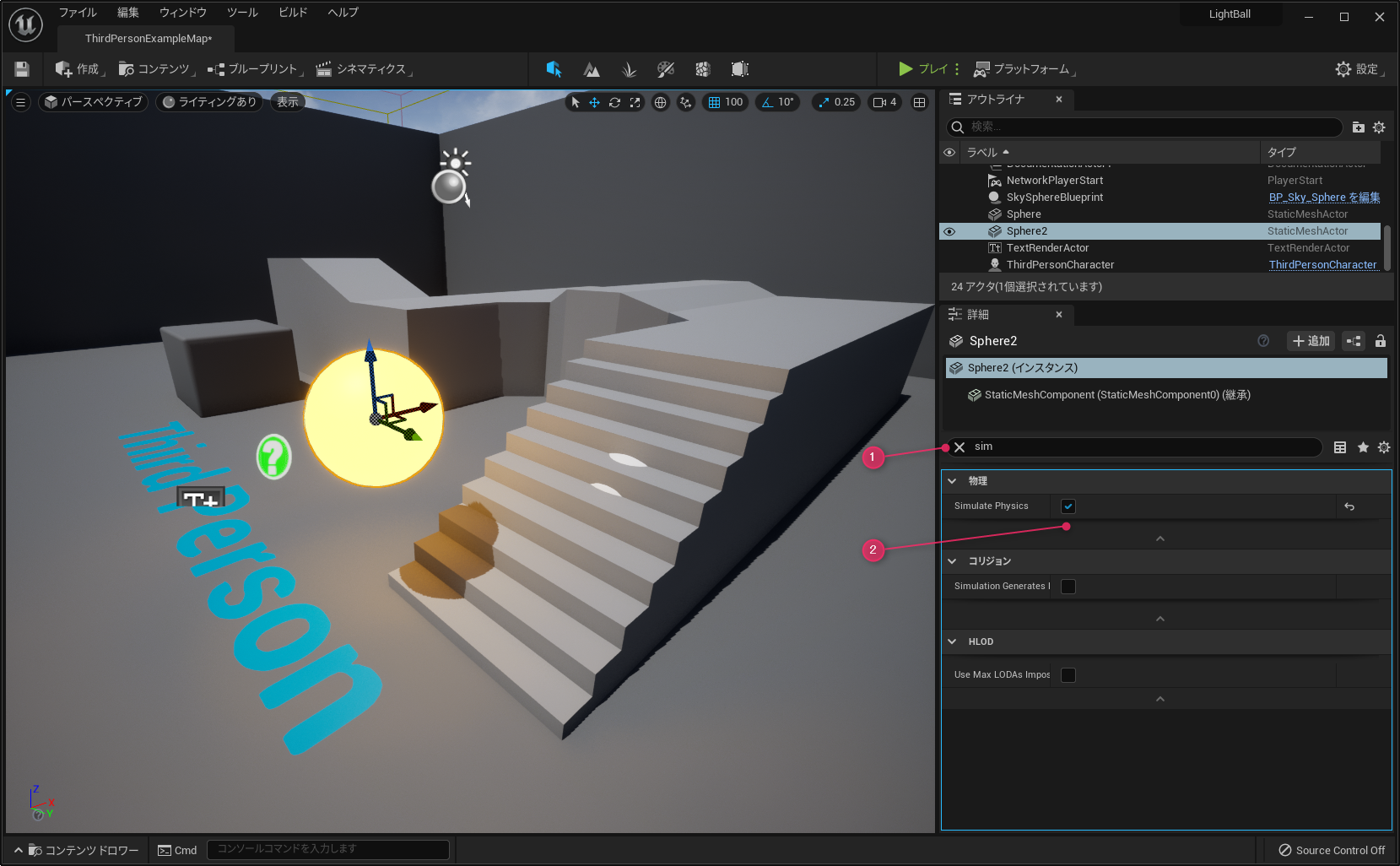
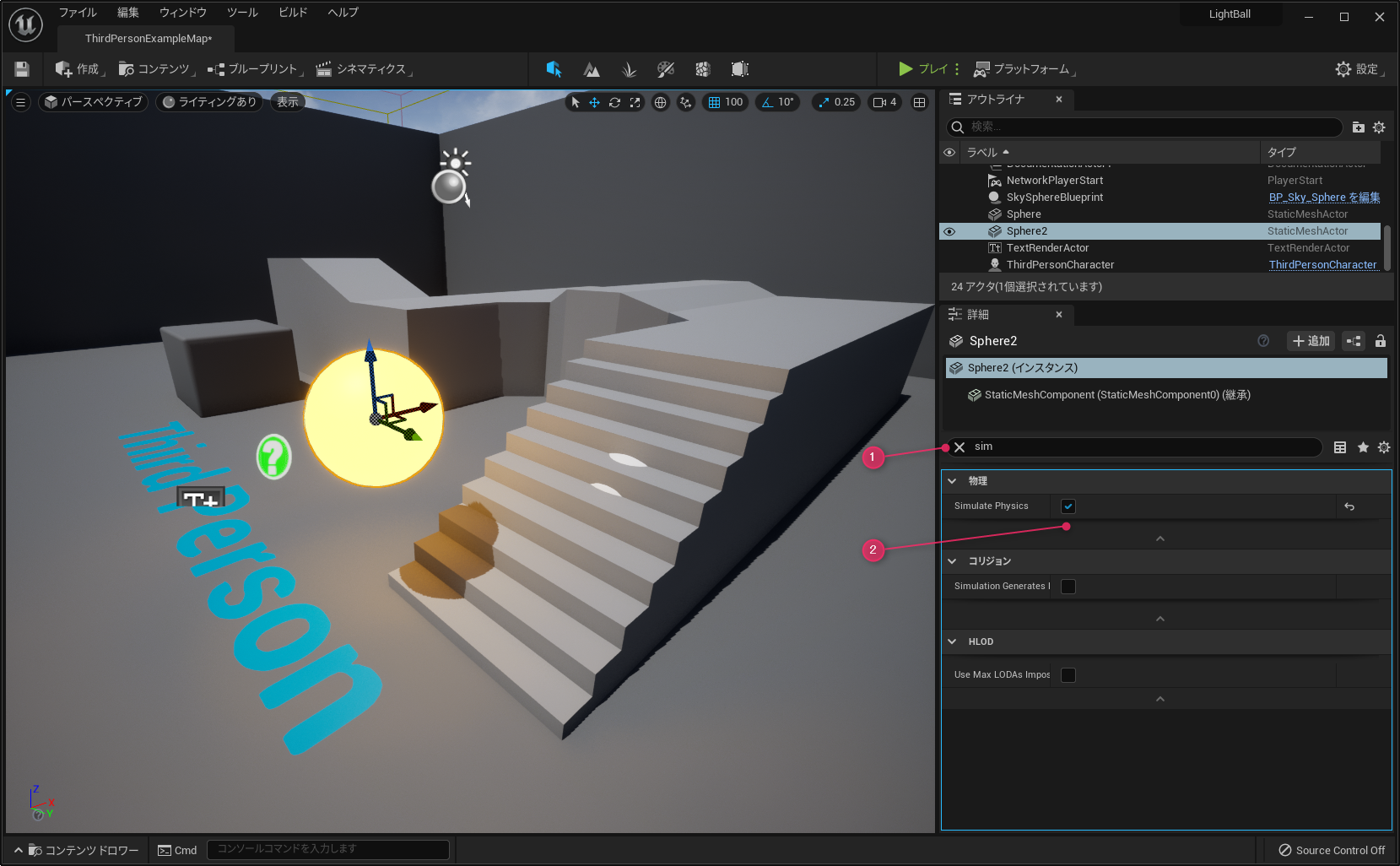
玉をゲーム中に動かせる設定にします。玉を選択して物理シミュレーションを有効にしたいのですが、設定項目が膨大にあるので表示を絞りこみます。①詳細の検索ウィンドウにsim…と途中まで入力します。すると一番上にSimulatePhysicsが表示されるのでチェックボックスをつけます。

ゲームをプレイすると玉が地面まで落下し、プレイヤーがぶつかると転がすことができるようになりました。
玉をたくさん配置しよう
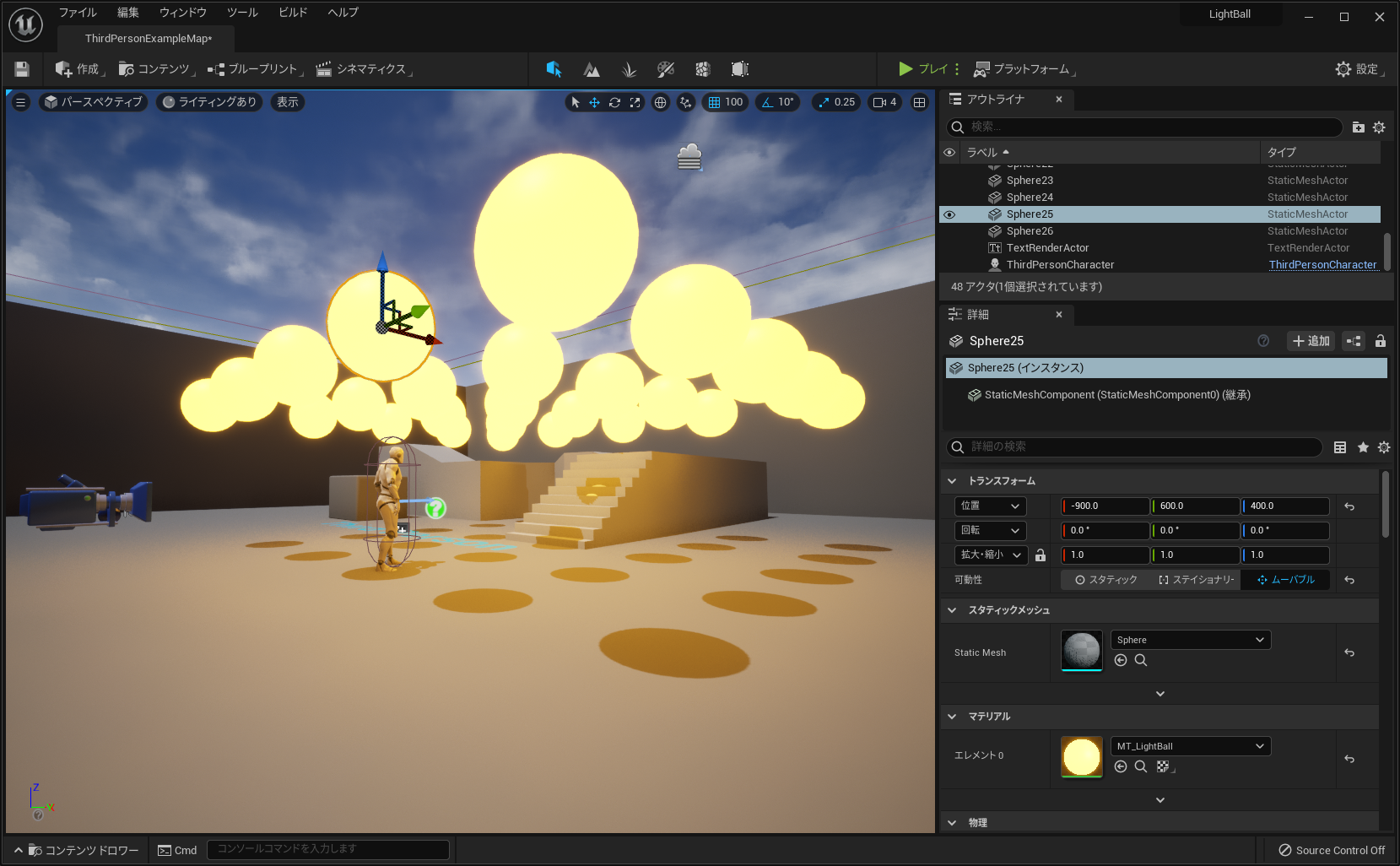
せっかくなので作成した玉を複製してたくさんおいてみましょう。複製するにはコピー&ペースト(Ctrl+C / Ctrl+V)です。

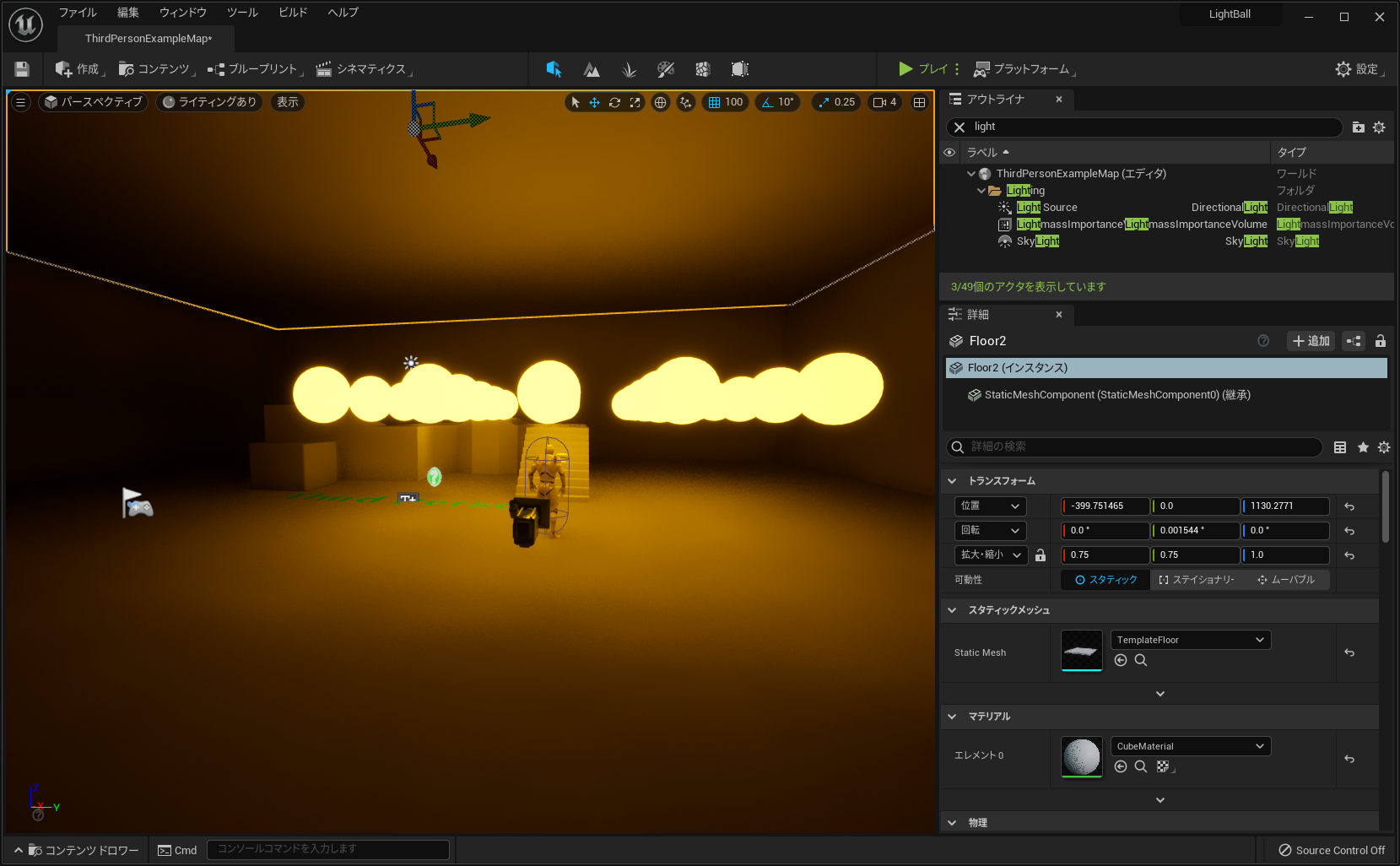
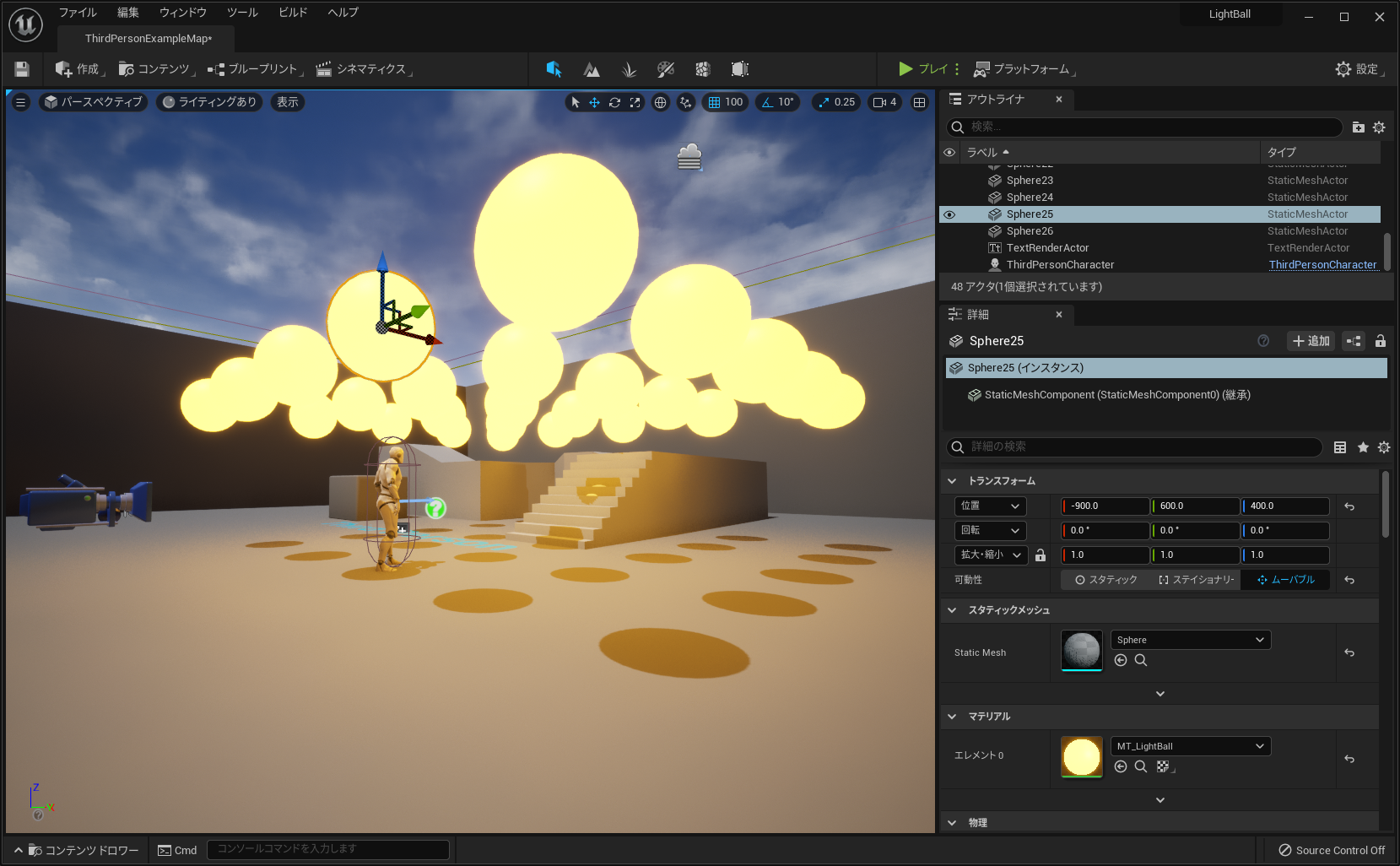
このままでも良いのですが、もともと空が明るいのでせっかく沢山おいた光る玉の効果がイマイチわかりにくいですね。そこで地面を複製して空を塞いでしまいましょう。地面をクリックして選択、コピー&ペーストして移動して天井のようにします。

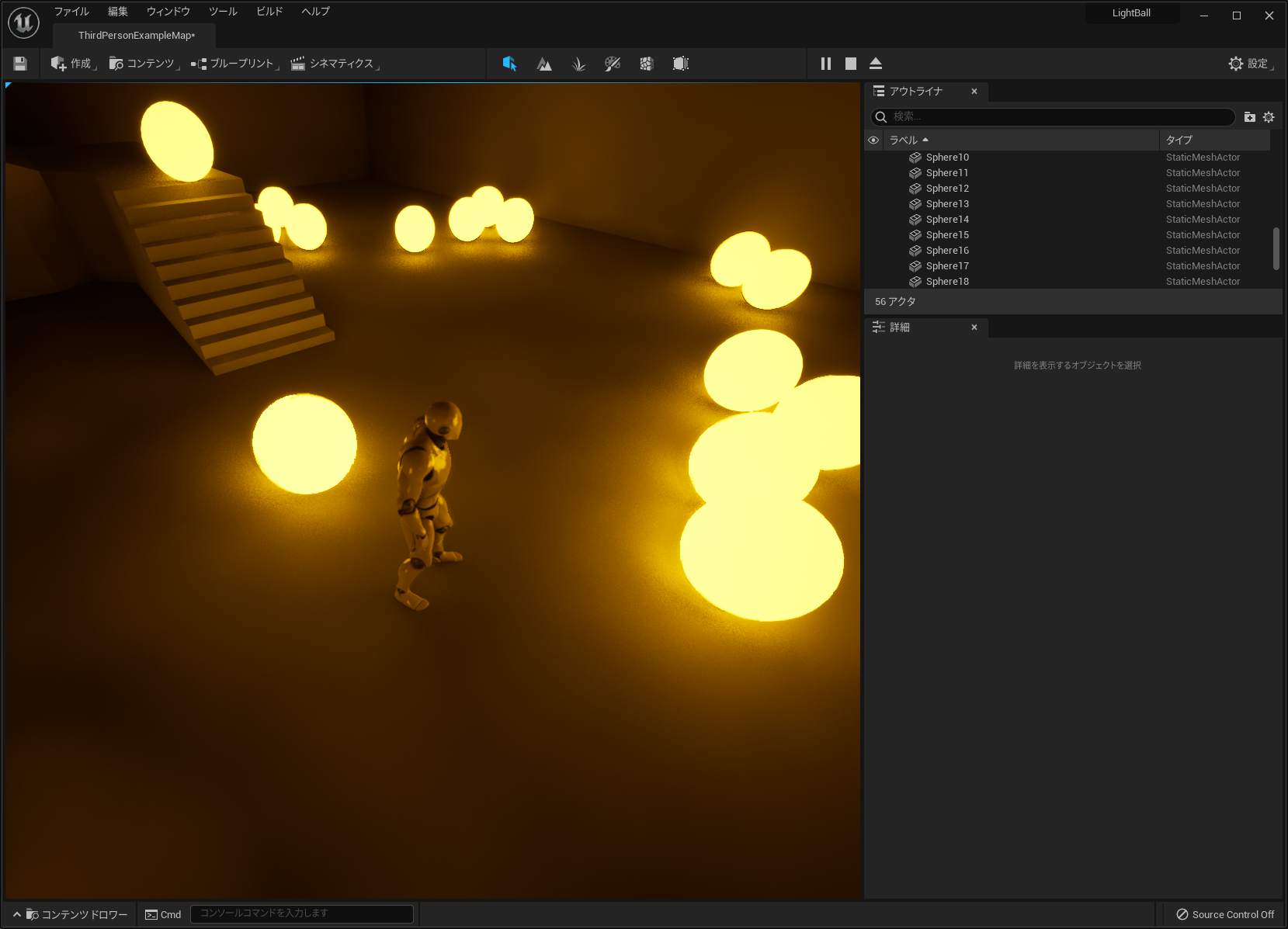
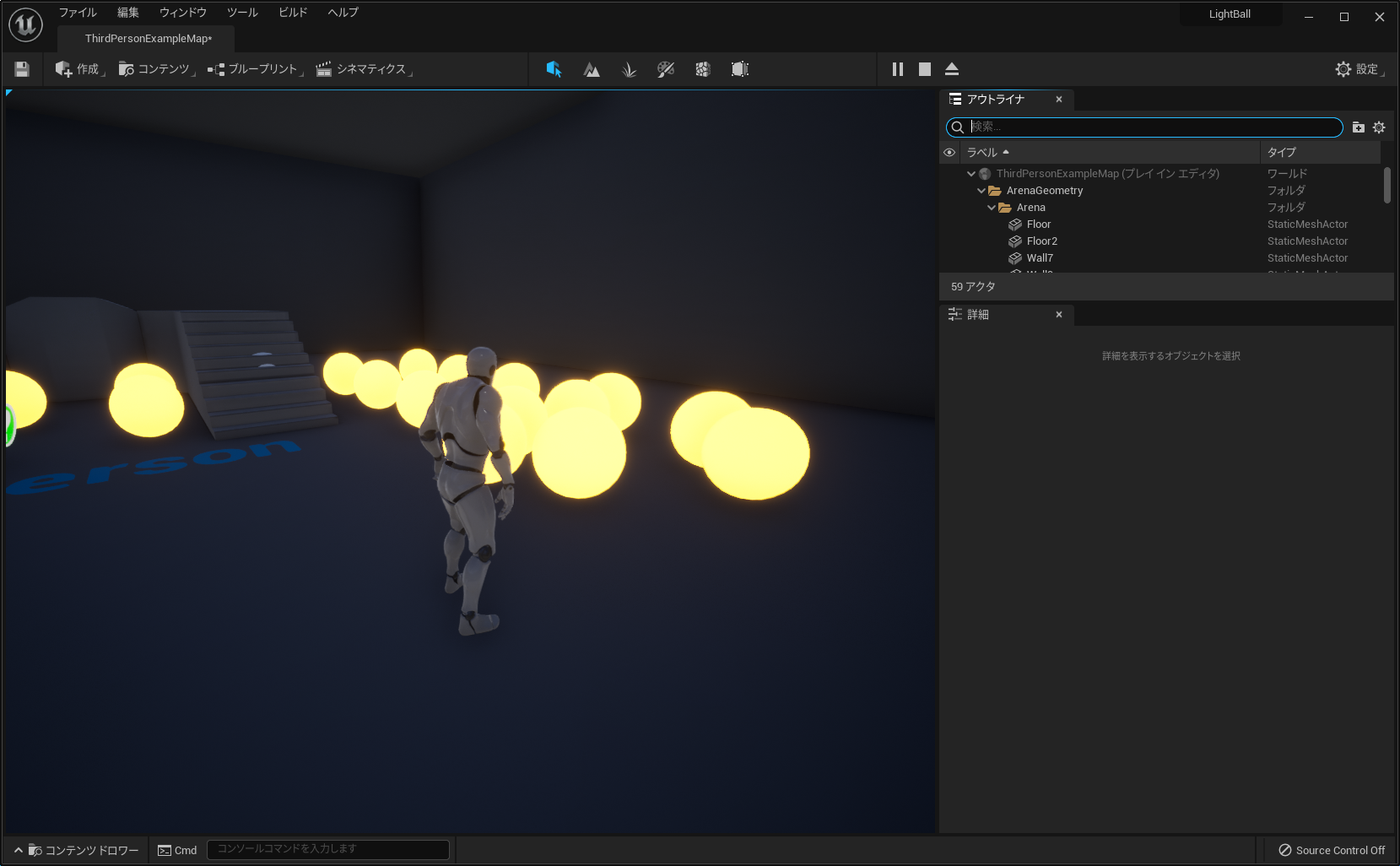
ゲームをプレイしてみましょう。
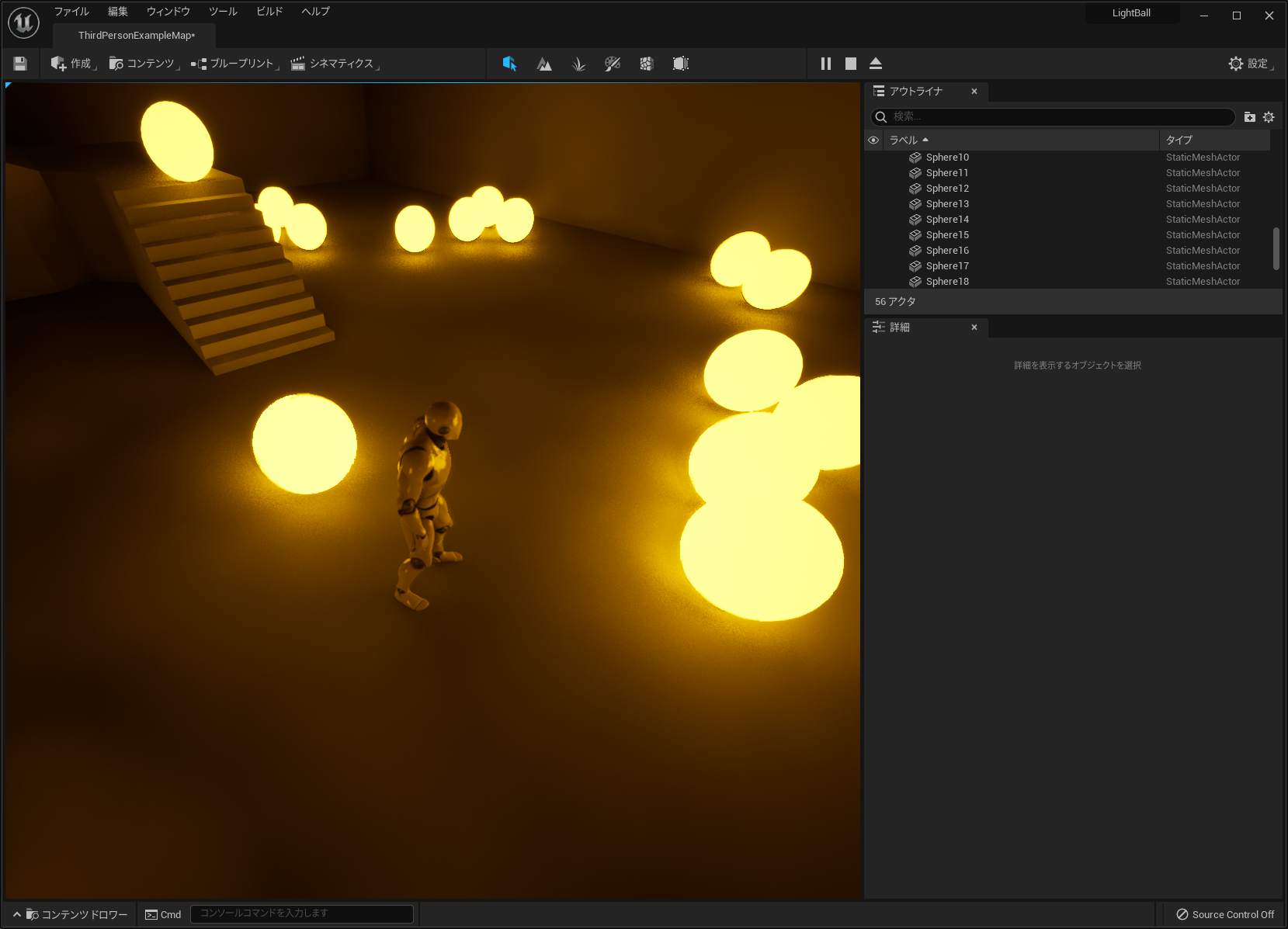
綺麗ですね!インスタ映え間違い無しのフォトスポットの完成です。
最後におまけとして今回、この光の効果を出してくれている機能のLumenを使わなかったときにどうなるか見てみます。
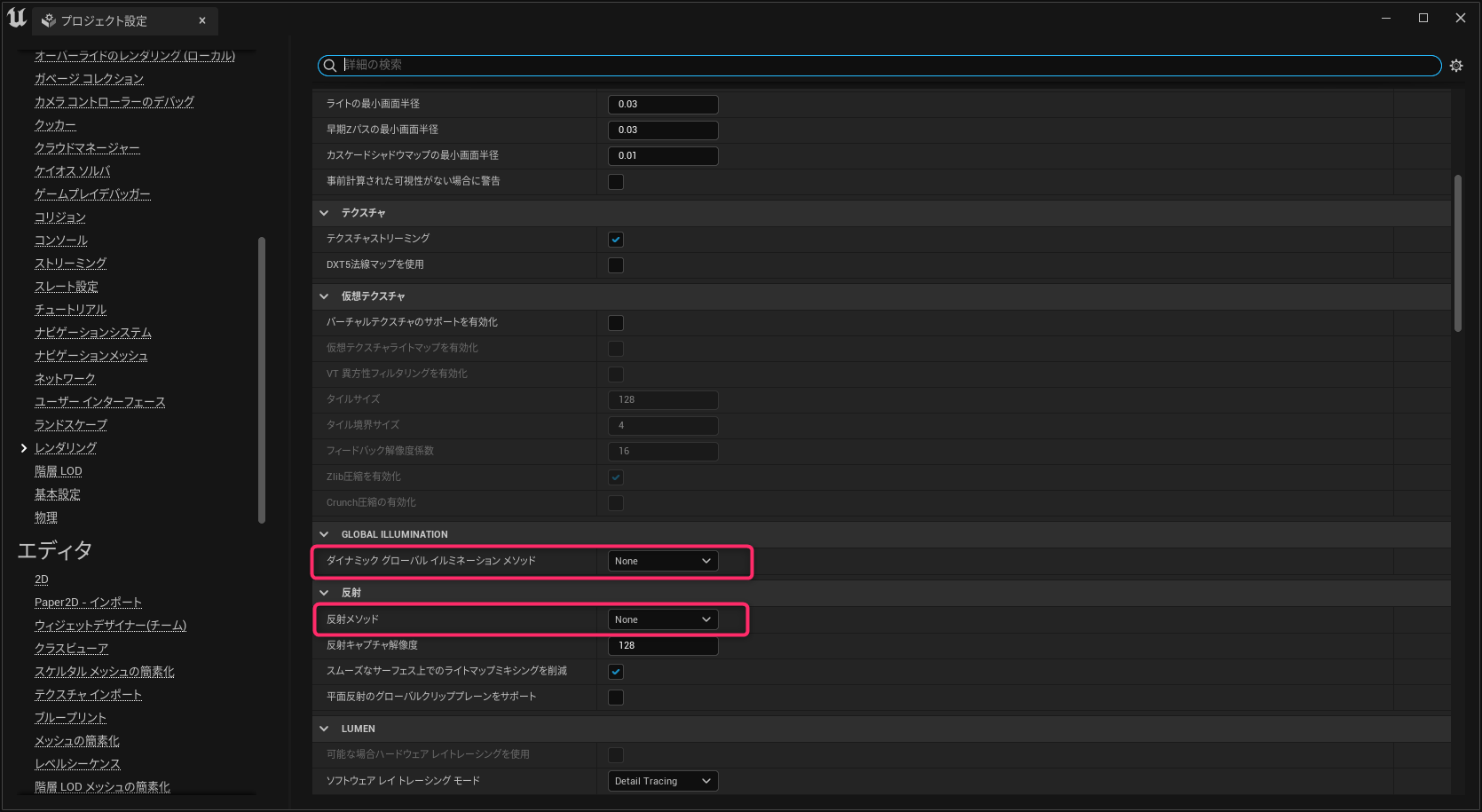
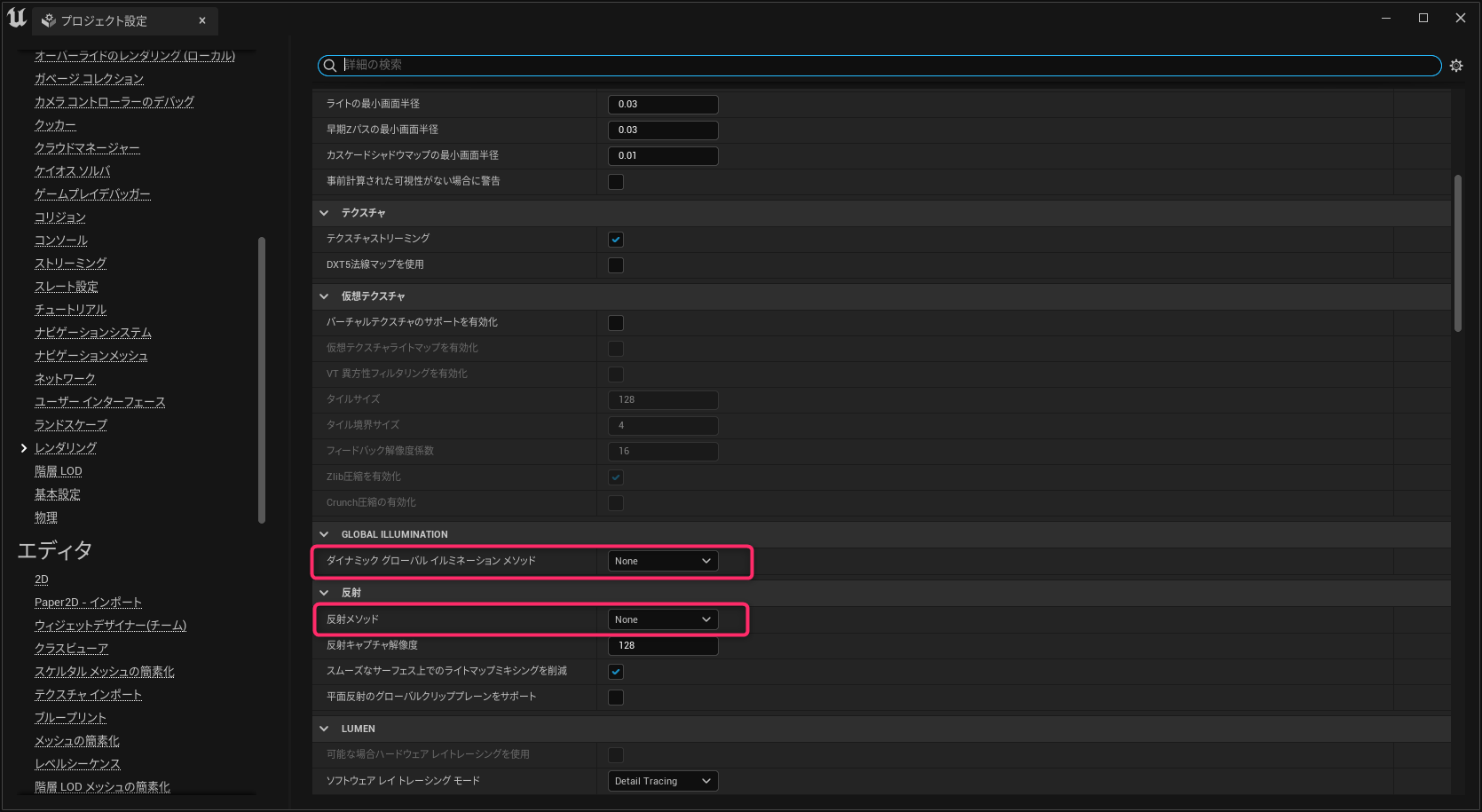
プロジェクト設定のウィンドウのレンダリング設定から、グローバルイルミネーションメソッドをNoneに、反射メソッドもNoneに設定します。

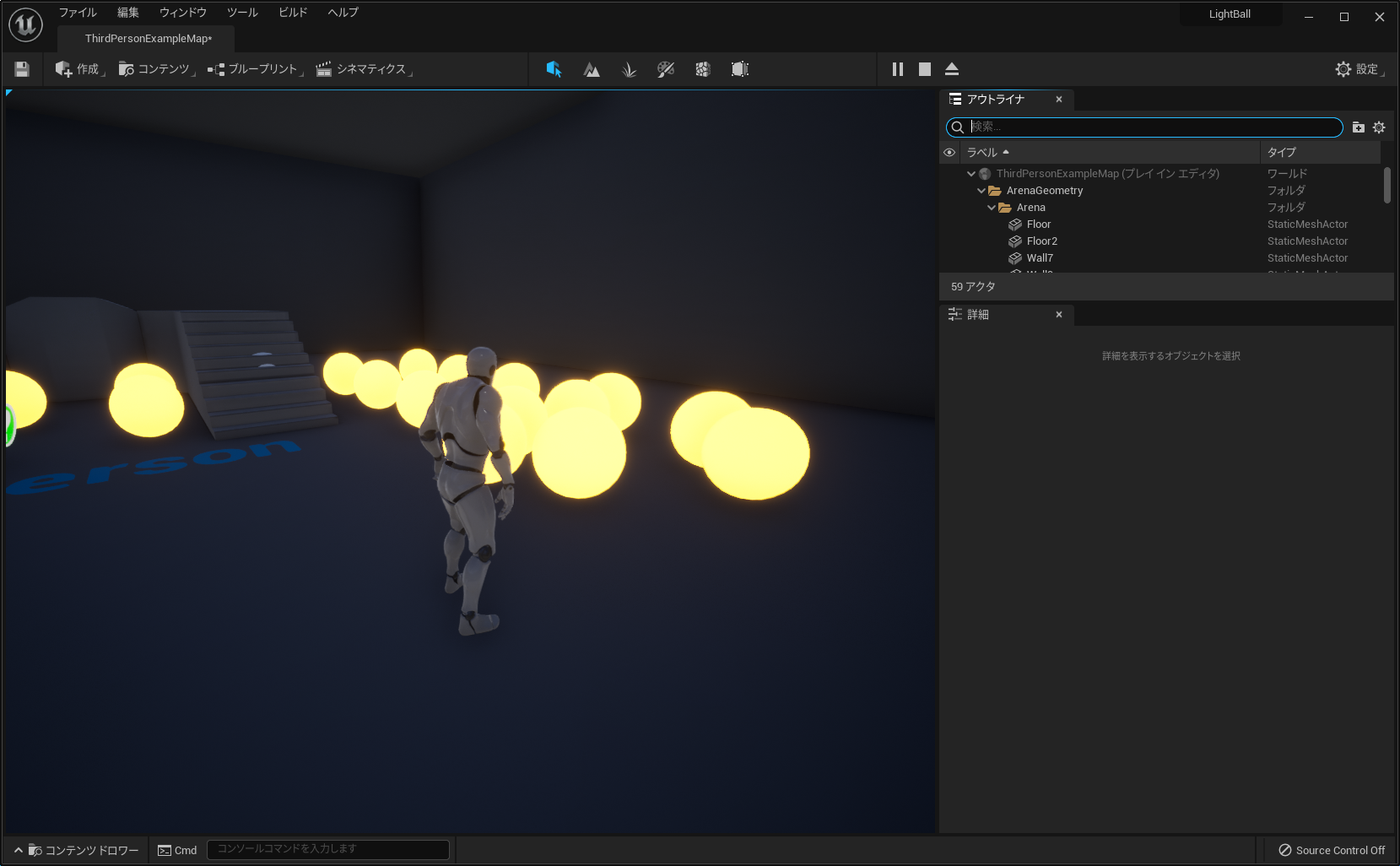
光が回り込まないので真っ暗ですね。今回の絵作りにはLumenが大きな役割を果たしていることがわかりました。
今回のハンズオンをアレンジして、ぜひ光の色を変えたりして遊んでみてください!


 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE