執筆バージョン: Unreal Engine 5.0 Early Access
改訂バージョン: Unreal Engine 5.0 Preview2 |
ついにUE5のプレビュー版が公開されました!
UE5を触ってみたい!という方のために、導入手順をご紹介したいと思います。
| UE5には、搭載予定の機能をいち早く体験できる早期アクセス版と、正式版により近いプレビュー版が存在します。本記事ではプレビュー版の導入手順について触れていきます。

|
1.EPICアカウントの作成
まずは、下記のページにアクセスして、
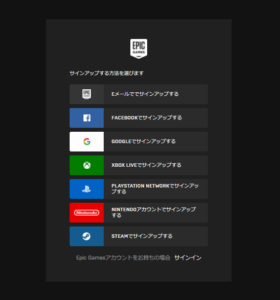
ページ右上の「サインイン」からユーザー登録を行います。
https://www.unrealengine.com/ja/download

ページが英語で表示されている場合は、ページ右上の地球のアイコンから言語を切り替えることが出来ます。
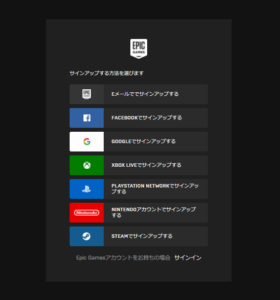
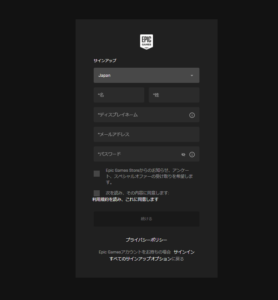
言語を切り替えたら、「サインイン」をクリックして、登録を開始します。


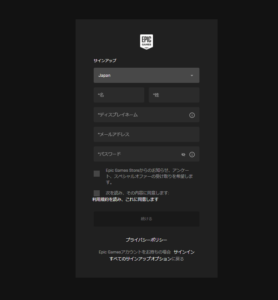
名前とメールアドレス、パスワードを設定し、サービス規約を確認して「続ける」を押します。
2.ランチャーをインストールする
サインインが完了したら次は、Epic Games Luncherをインストールします。

おおまかに、ゲーム制作なら「パブリッシングライセンス」を
ノンゲーム制作なら「クリエイターライセンス」を選択する形で良いかと思いますが、
詳しいライセンスの詳細については下記をご覧ください。
https://www.unrealengine.com/ja/faq
また、詳細な契約書は下記リンクをご確認ください。
パブリッシングライセンス : https://www.unrealengine.com/ja/eula-reference/publishing-ja
クリエイターライセンス : https://www.unrealengine.com/ja/eula-reference/creators-ja
どちらを選択してもインストールされるランチャーに違いはないかと思われます。
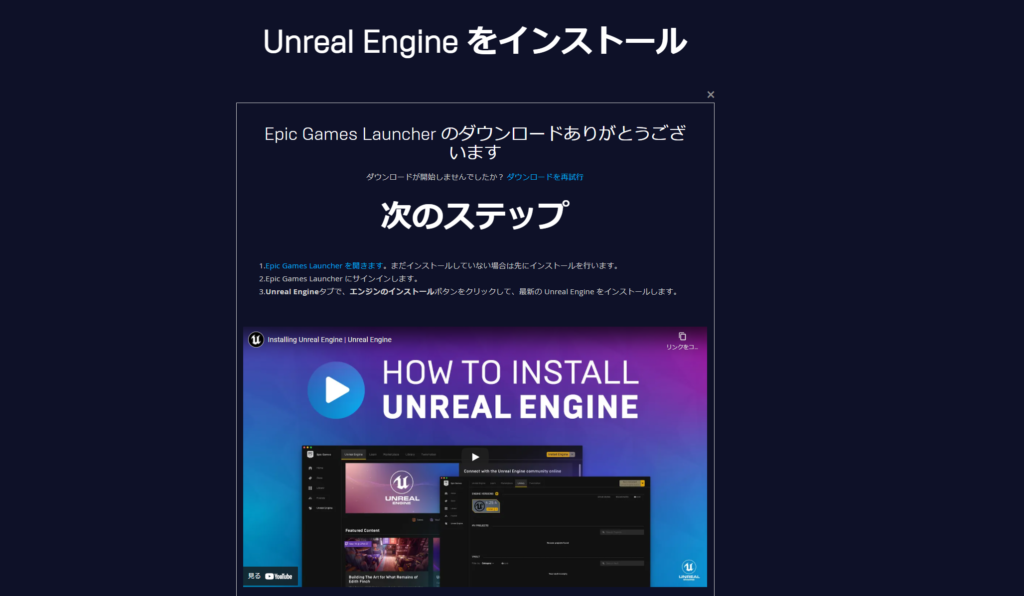
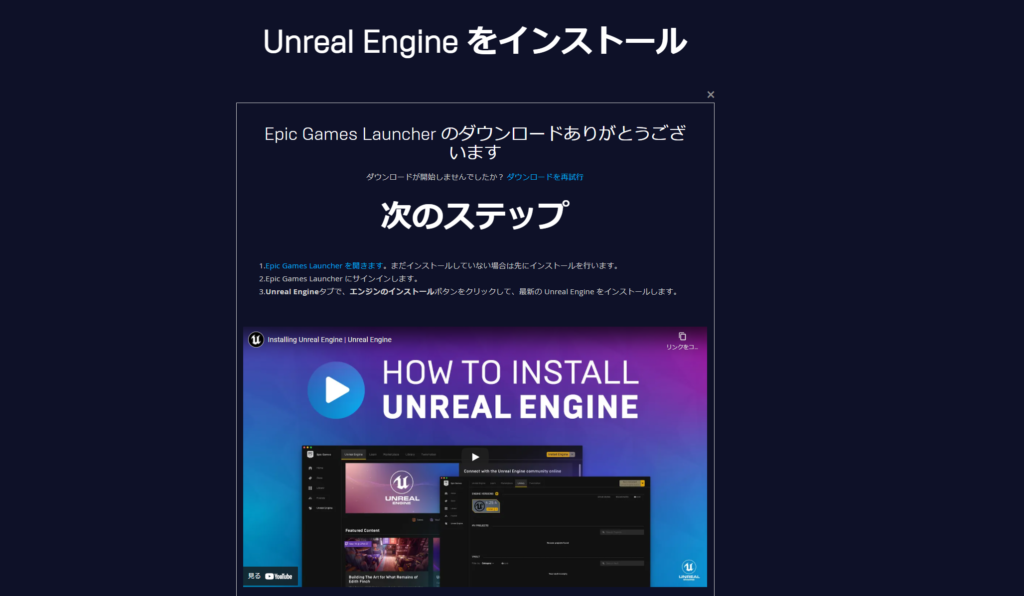
「今すぐダウンロード」を押し、契約内容を確認し下記の画面まで進むと、「EpicInstaller」がダウンロードされます。

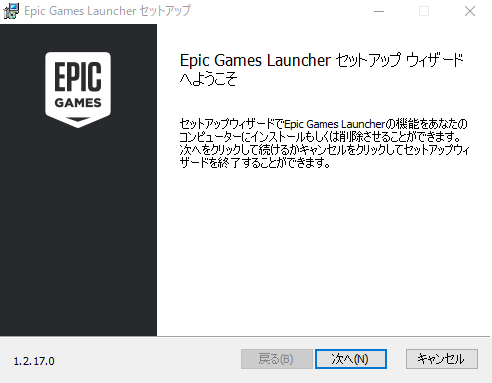
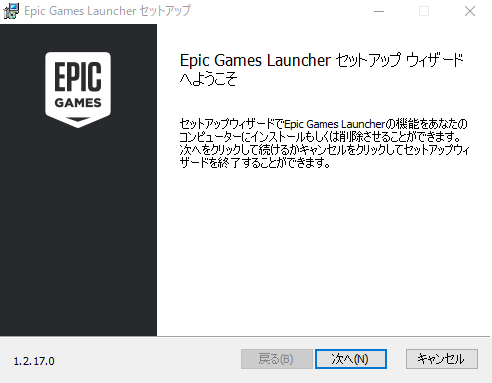
ダウンロードされた「EpicInstaller」を起動し、ガイドに従ってEpic Games Luncherのインストールを完了させてください。

ランチャーのダウンロードとインストールが完了したら、「EPIC GAMES LAUNCHER」を起動します。
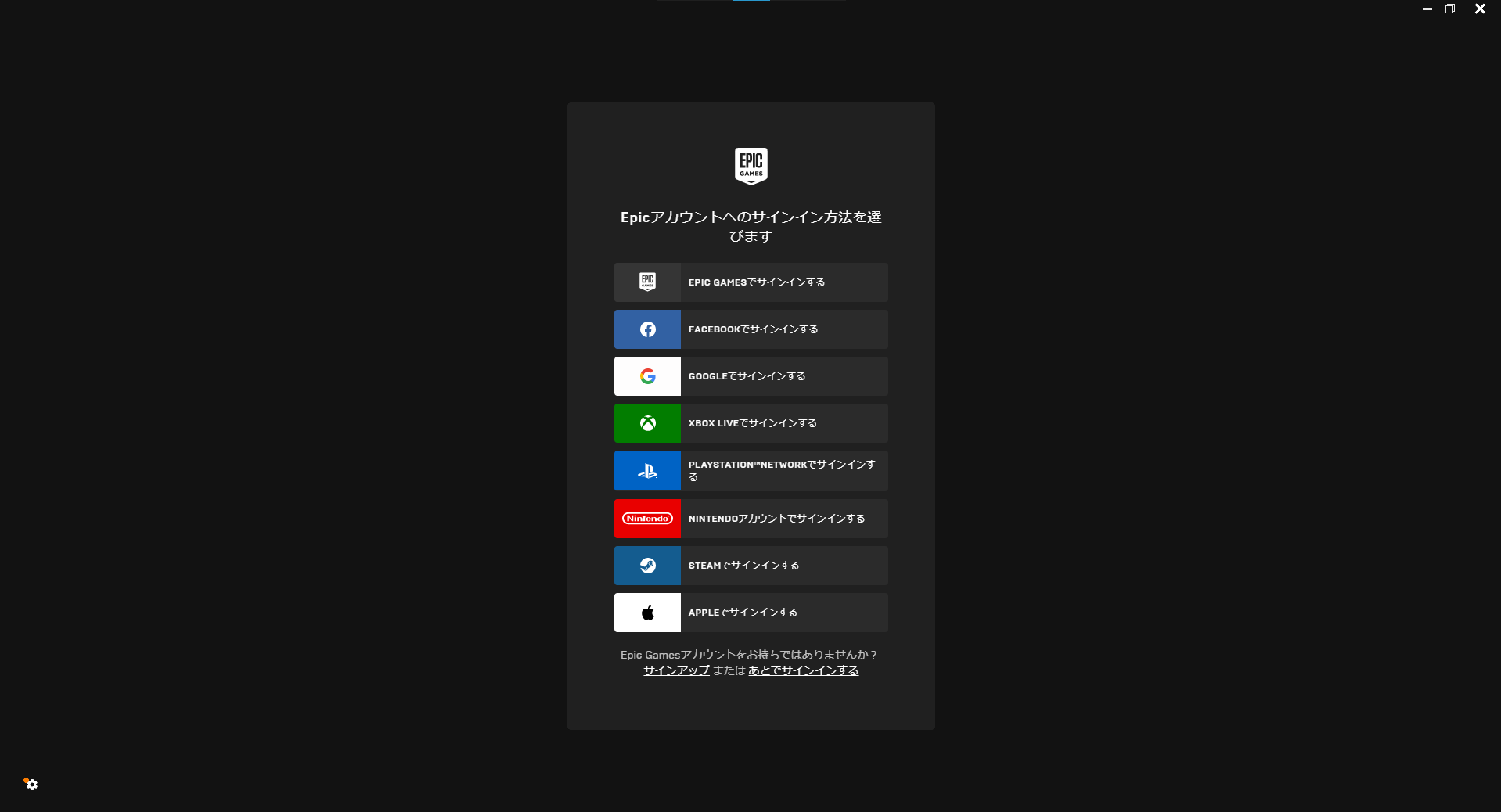
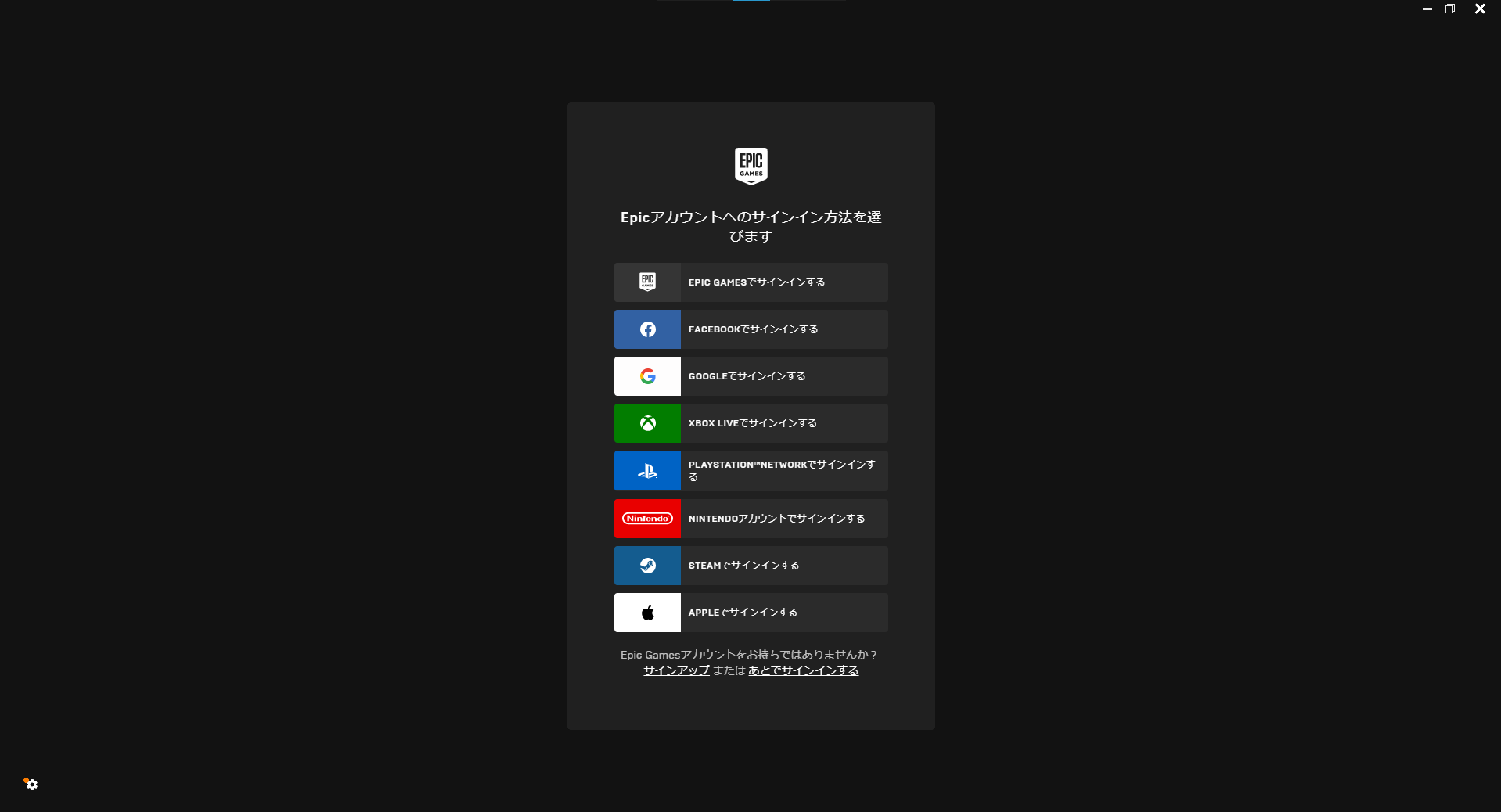
すると、まずは下記のような画面が立ち上がります。
登録時に設定したメールアドレスとパスワードを使用してログインしましょう。

ちなみにココでも、画面左下の歯車のアイコンからランチャーの言語設定を変更することが出来ます。
また、画面下部の「あとでサインイン」から、サインインせずに起動することも出来ます。
3.Unreal Engine本体のインストール
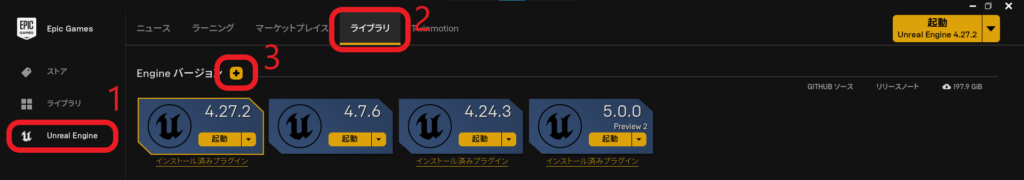
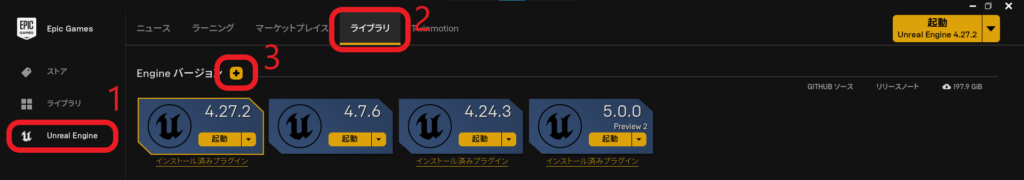
ランチャーが起動したら、
- まずは画面左側のタブから「Unreal Engine」を選択します。
- 次に、画面上部のリストから「ライブラリ」を選択します。
- 続いて「+」ボタンを押します。

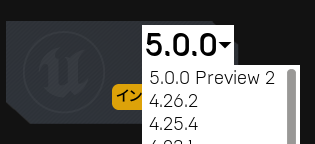
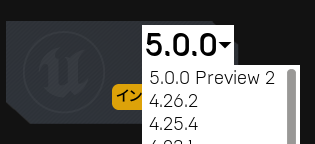
すると、下記のようなメニューが出現します。

バージョン番号の右側の▼を押してバージョンを選択し、「インストール」を押しましょう。
これで、エンジン本体のダウンロードとインストールが開始されます。

上記の手順を繰り返すことで、複数のバージョンのUnreal Engineを、同じPC上で共存させることが可能です。
また、今回のようにバージョン番号に「Preview」と付いている場合、そのバージョンは正式公開前のプレビュー版となりますので注意して下さい。
4.Unreal Engine 5の起動
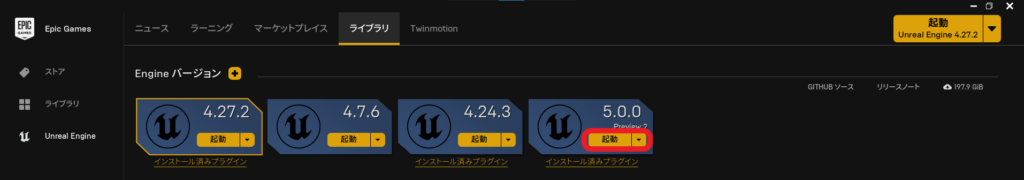
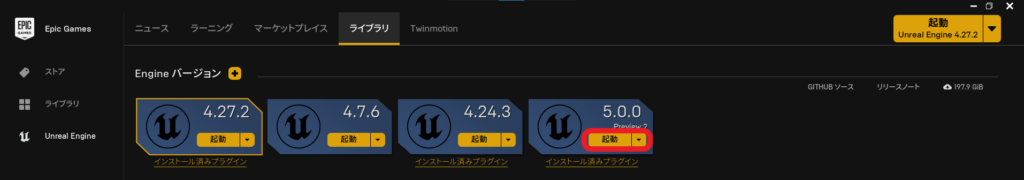
エンジンのインストールが完了したら、次はいよいよエンジンの起動です。
起動したいエンジンのバージョンの中央部にある「起動」を選択します。

Now Loading…

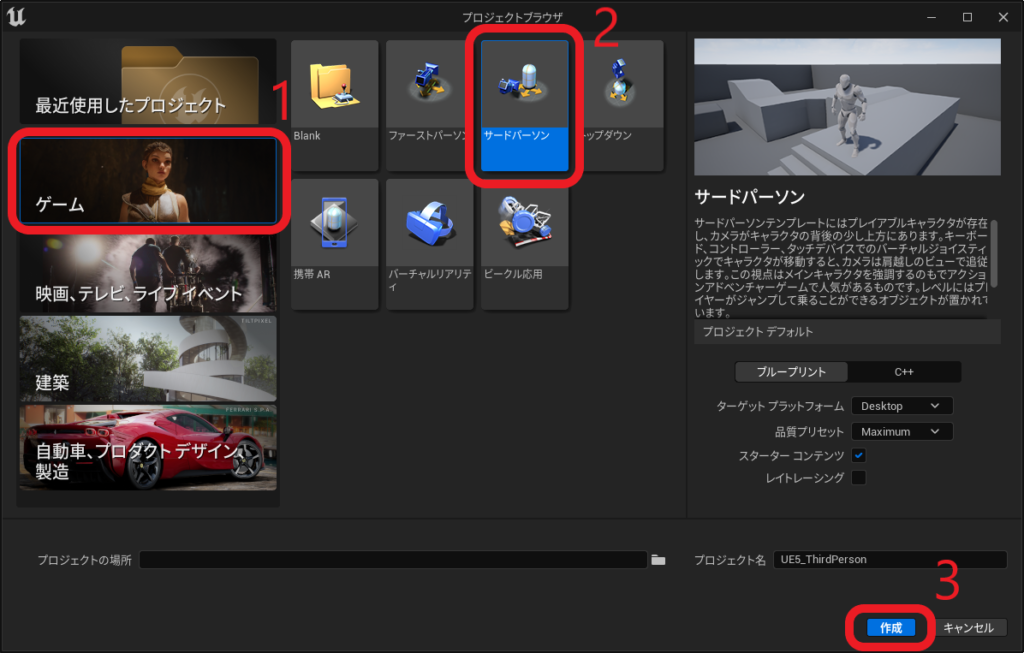
ロードが完了するとプロジェクトブラウザが開きます。
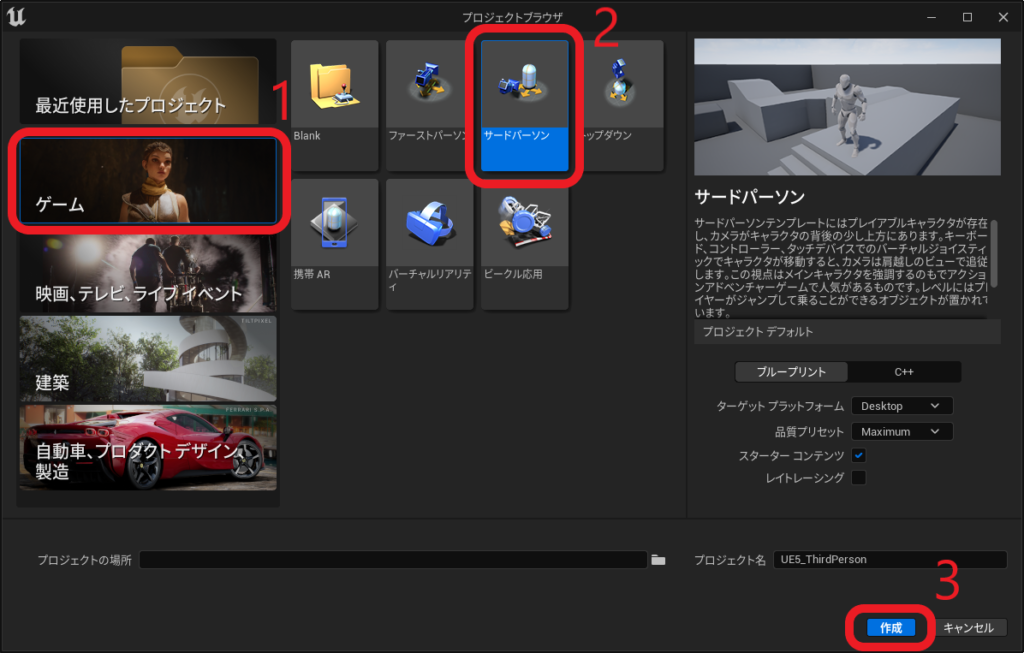
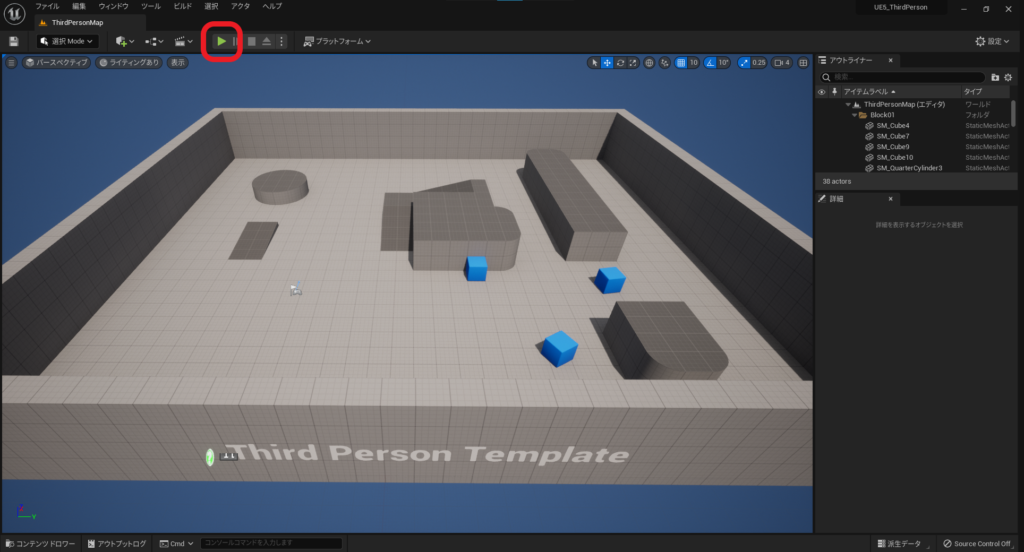
今回はサードパーソンテンプレートを起動します。
- 画面左側のリストから「ゲーム」を選択
- 画面中央のリストから「サードパーソン」を選択
- プロジェクトの場所とプロジェクト名を設定し、画面下部の「作成」を選択

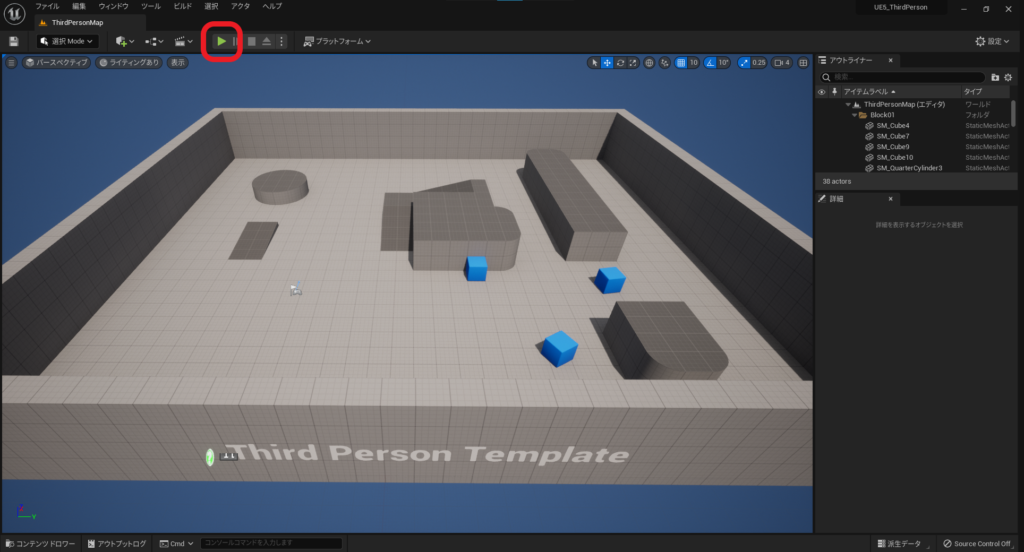
サードパーソンテンプレートを開くことが出来ました!
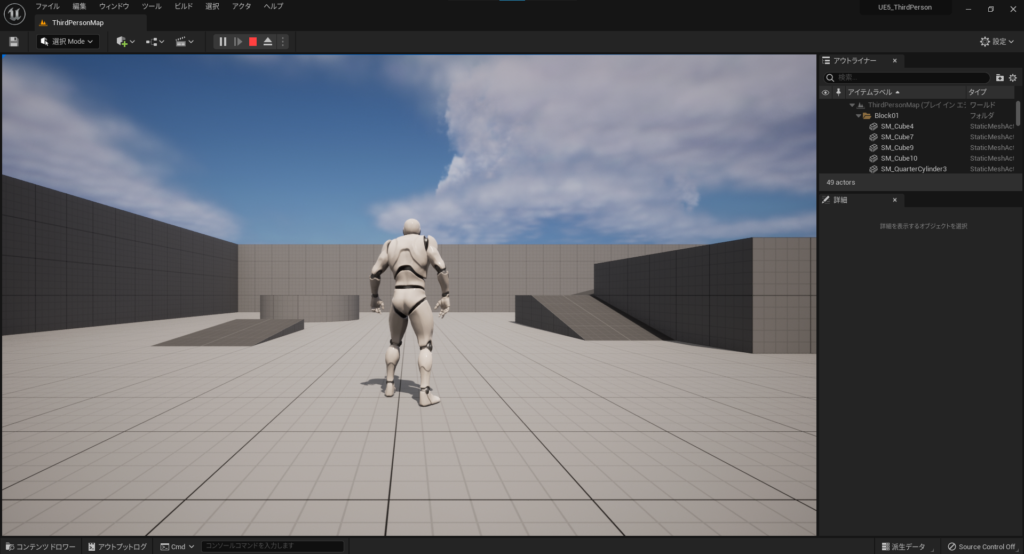
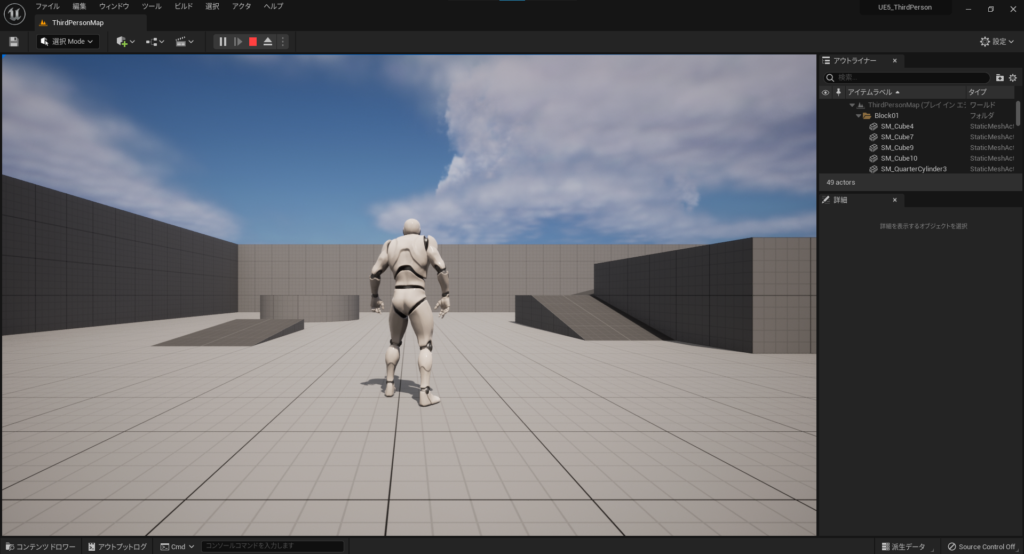
画面上部の「プレイ」を選択するとゲームが開始し、グレイマンを操作することができます。


これでUE5の起動が完了しました!
導入手順は以上になります。
次の記事では、UE5早期アクセスと同時に公開された「古代の谷」のデモを再生する方法を紹介しています。
ぜひこちらもお試しください。
[UE5] サンプルプロジェクト「古代の谷」を触ってみよう!
正式版のリリースが待ち遠しいですね。ぜひUE5を触ってみてください!

 [UE5] カテゴリの表示順を操作する
2026.02.04UE
[UE5] カテゴリの表示順を操作する
2026.02.04UE

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5