今回はAndroid端末のジャイロセンサーからの入力をゲーム内で利用する方法をご紹介したいと思います。
4.6.xではUMGと併用するとジャイロセンサーからの入力が受け取れなくなってしまうというバグがあります。
併用する際はご注意ください。
また、このバグは4.7で直っているそうです。
まずは、前準備としてPCのAndroidで起動できる環境をそろえる必要があります。
手順はこちら [UE4] Android端末でサンプルを実行する手順まとめ
今回は床を傾けてボールを転がすサンプルを作っていきたいと思います。
前置きが結構長いのでジャイロセンサー値の取得方法だけ知りたい方は、手順3から見ることをお勧めします。
1.BSPで床作成
まずは床をBSPで作ります。
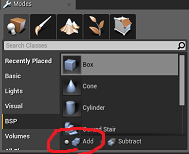
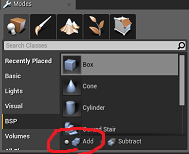
ModesからBSPタブを選び、Boxを選択します。
この際、Addにチェックが入っていることを確認します。

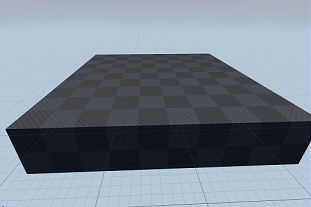
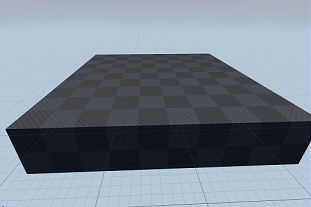
Brush Settingsで大きさを1000*1000*200にし、レベルにドラッグ&ドロップで配置します。

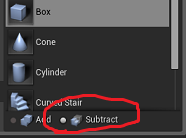
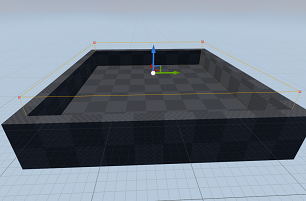
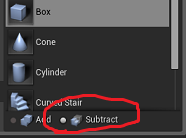
次に設定をAddからSubtractに設定し、Brush Settingsで大きさをを900*900*200にし、レベルにドラッグ&ドロップ配置します。

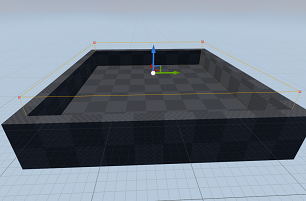
↓のような箱型になるよう調整します。

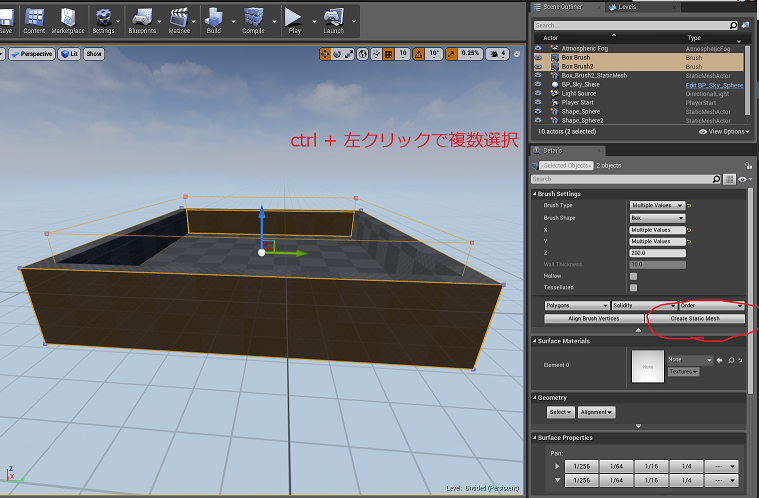
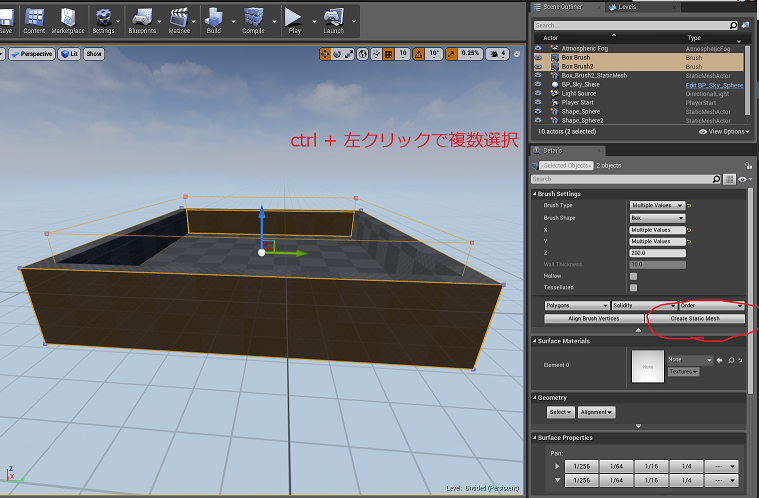
配置し終わったらこの二つを複数選択して、1つのStaticMeshに変換してしまいましょう。

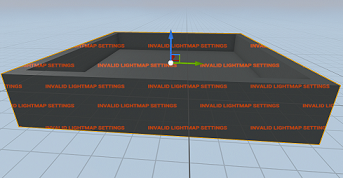
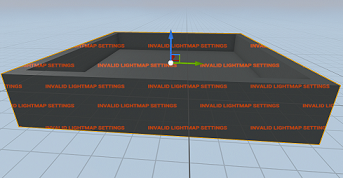
すると↓のようにINVALID LIGHTMAP SETTINGSと出ると思います。

BSPで作ったメッシュは何も設定していない状態だとこのように表示されてしまいます。
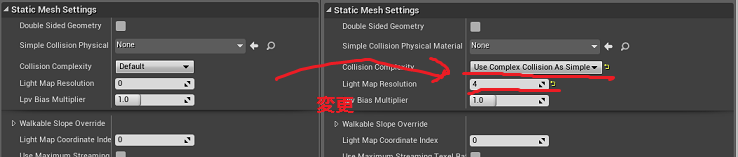
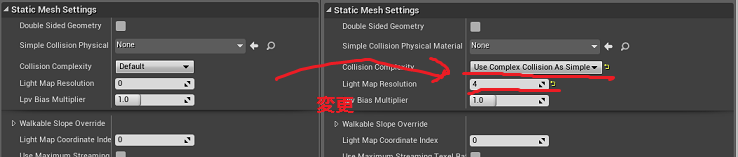
続いてこのStaticMeshの設定をしていきます。
StaticMeshEditorでこのStaticMeshを開いてCollision ComplexityとLight Map Resolutionを変更します。

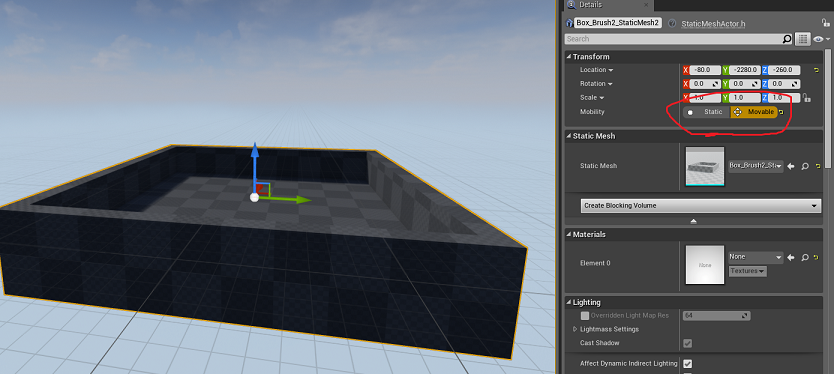
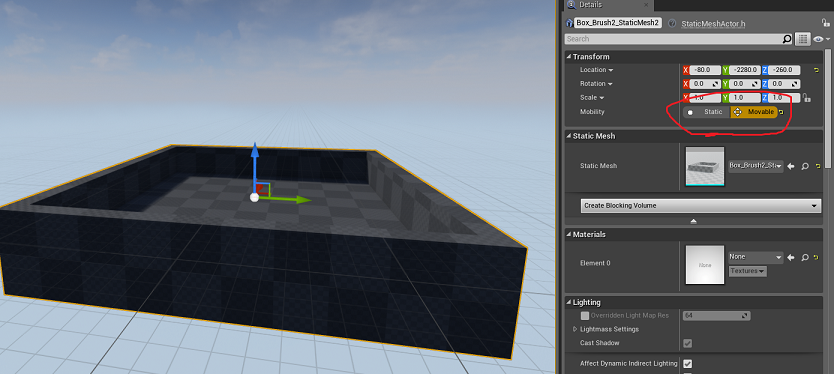
最後に、この床のMobilityをStaticからMovableに変更します。

これで床の完成です。
2.ボール配置
次は、ボールを用意します。
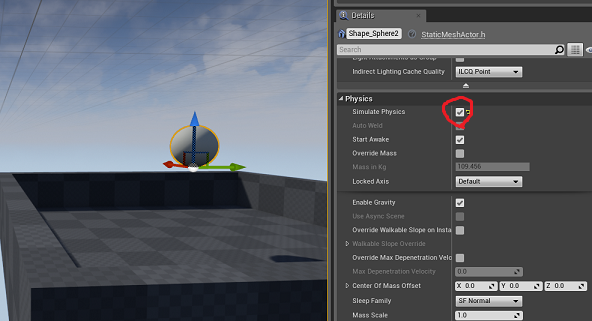
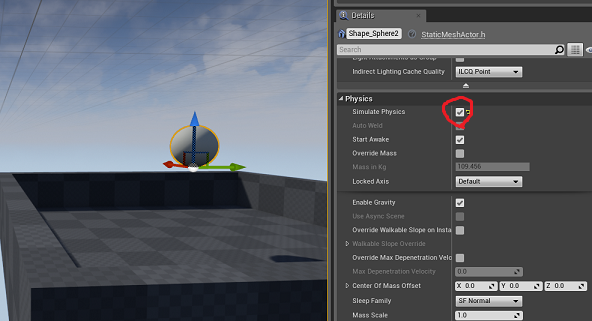
Content Browserから Game/Shapes にあるShape_Sphereを選択し、先ほど作った床の上にに配置します。
DetiailsのPhysicsにあるSimulate Physicsにチェックを入れます。

3.Blueprintで回転操作
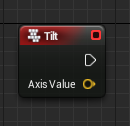
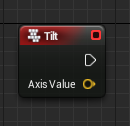
Level Blueprintを開きTiltというノードを配置します。
これが傾きを検出するノードになります。

引数のAxis ValueはVector型の変数で、-π~πまでのラジアンで回転値が返ってきます。
値が0の時端末が真下をむくような傾きになっています。
なお、Yの値は使われていないようで常に0が返ってきます。
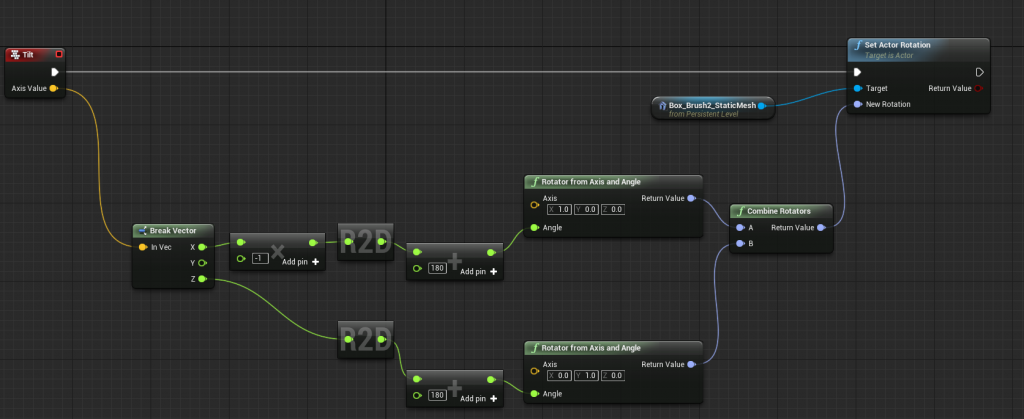
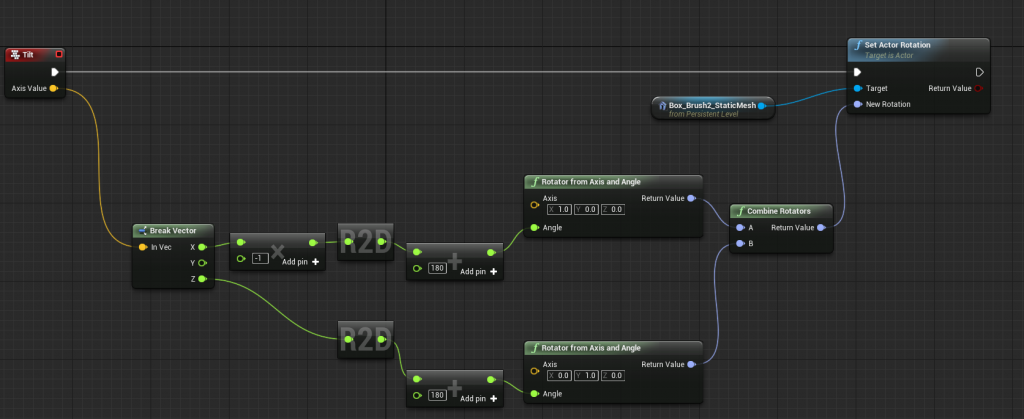
これを使って以下の処理を書きました。

まずラジアンからデグリーに変換し、0の時に真下をむいてしまうのを防ぐため角度を180度足してやります。
Xの回転値は増加の方向が逆なので事前に-1をかけます。
Xの回転値は正面を向いている時Rollにあたる値が入っているので、X軸周りの回転として処理します。
Zの方は正面を向いている時Pitchにあたる値が入るので、こちらはY軸周りの回転として処理してやります。
あとはこの回転を合成して、床アクターのRotationとしてSetします。

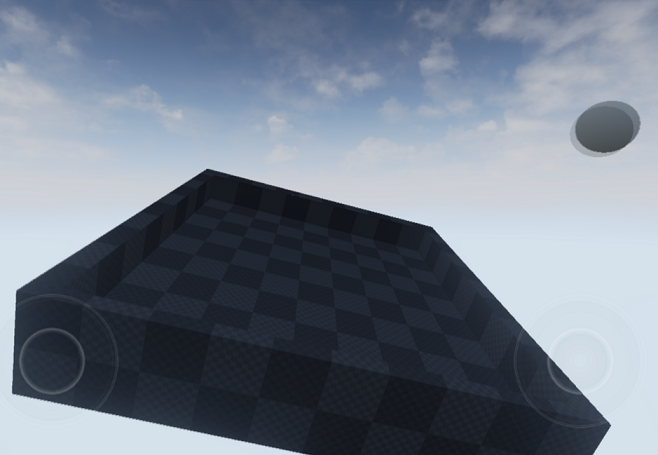
これで完成です。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE