執筆バージョン: Unreal Engine 4.25
|

「ヒストリア・エンタープライズ」は先日、コンテンツ東京 第6回 先端デジタルテクノロジー展に出展しました。
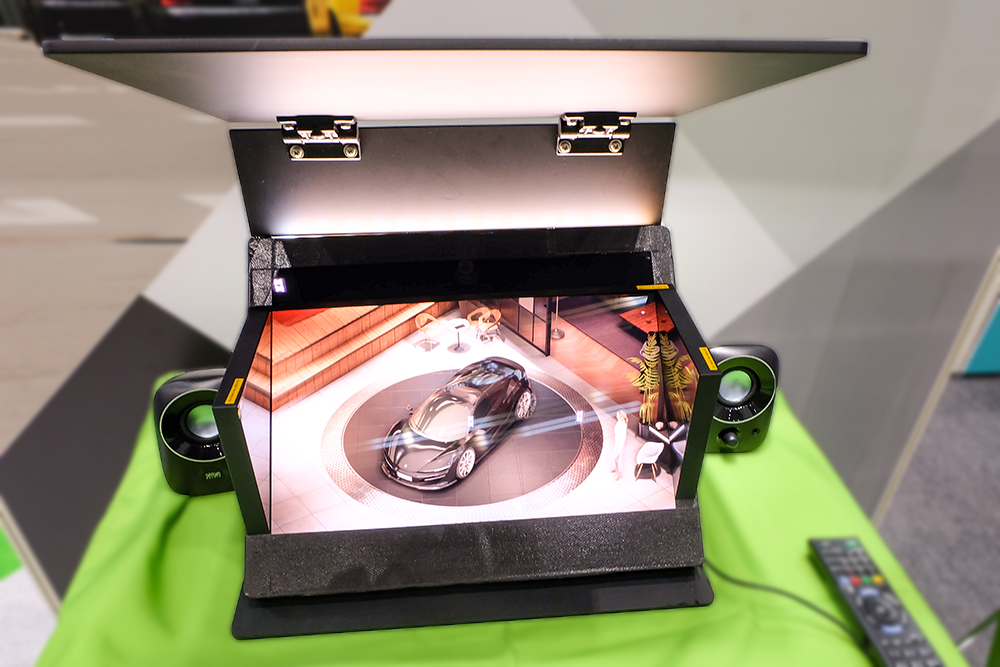
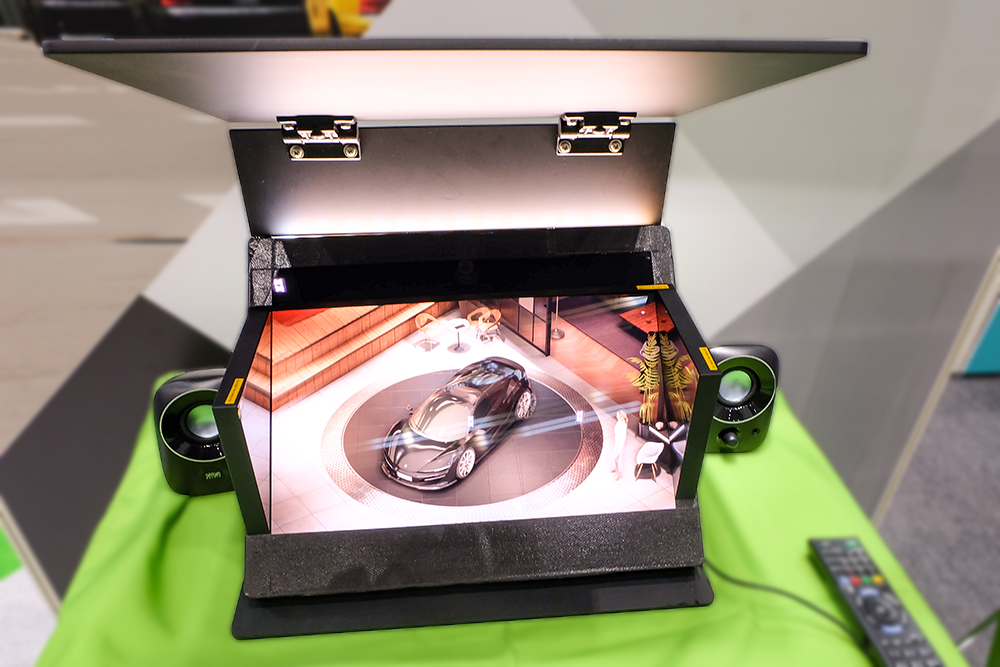
ブースではソニーさんよりお借りした空間再現ディスプレイ「Spatial Reality Display」(型番:ELF-SR1、以下SR Display)にて
弊社技術デモ「Cutting-Edge Test Drive」をSR Display向けにカスタマイズして展示させて頂きました。
本デバイスは裸眼でVRのような体験を得られる最新のデバイスです。
実際に体験するとディスプレイの存在を全く感じさせず、箱庭をのぞき込んでいるような体験が得られます。
こちらのギズモードさんの記事で弊社佐々木が本デバイスの素晴らしさを語っているので、ぜひご覧ください。
発売前のデモ機をお借りしての制作ということで試行錯誤しながらの制作でした。
そこで本記事では、UE4でSR Display向けコンテンツをこれから作る方に向けて
良いコンテンツを作るために気をつけるべき5つのポイントと解決方法をご紹介したいと思います。
※ 本ブログ内の写真ではSR Displayの映像がダブっているように見えますが実機でみると正しく立体的に表示されます。
1.描画負荷に気をつける
SR DisplayはVRのヘッドマウントディスプレイのように左目、右目それぞれに異なる絵を表示するため、
4K x 2枚分の解像度でレンダリングを行います。
さらに常時60FPS以上を推奨しており、描画負荷に気をつけないと遅延でVR酔いを起こしてしまいます。


オリジナルの「Cutting-Edge Test Drive」のデモはレイトレーシングなどリッチな表現を使用したデモで
解像度はFullHD フレームレートは60FPSをターゲットとして開発しました。
SR Displayは 4K x 2枚分の解像度で60FPS推奨です。
オリジナルと比較すると描画ピクセル数は8倍にもなります。
当然、オリジナルの設定のままでは描画負荷が高すぎて遅延が発生するので最適化する必要がありました。
基本的にはVRのヘッドマウントディスプレイ向けの最適化手法が踏襲できるかと思います。
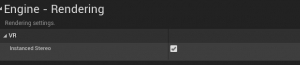
VR パフォーマンス機能のドキュメント

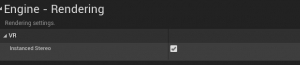
左目右目用2枚分の描画を一度に行うオプションです。
荒野、都市のシーンは画面内に見えるメッシュ数が多いため効果的でした。

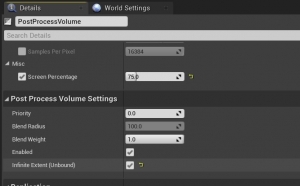
安易にあまり行いたくない手段ですが、
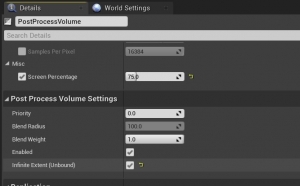
最終的にカーコンフィギュレーターのシーンはScreenPercentageを75に下げました。
荒野、都市のシーンでは画面全体が動いている時が多いためScreenPercentageを50まで下げました。
数字ほど画質が下がった印象はなく
印象をさほど変えることなく大きく負荷を抑えることができました。
フォワードレンダリングにすると車の質感が大きく落ちてしまうため
今回はディファードレンダリングを維持したままSR Display向けに描画負荷の軽量化を諸々行いました。
車の質感優先のために今回は選択肢がありませんでしたが、
今後他のコンテンツを作成するときには酔い対策のためにも
ディファ―ドレンダリングのTemporalAAよりも、フォワードレンダリングのMSAAをまず検討したいと思っています。
2.視差に気をつける
SR Displayでの裸眼立体視の設定は、
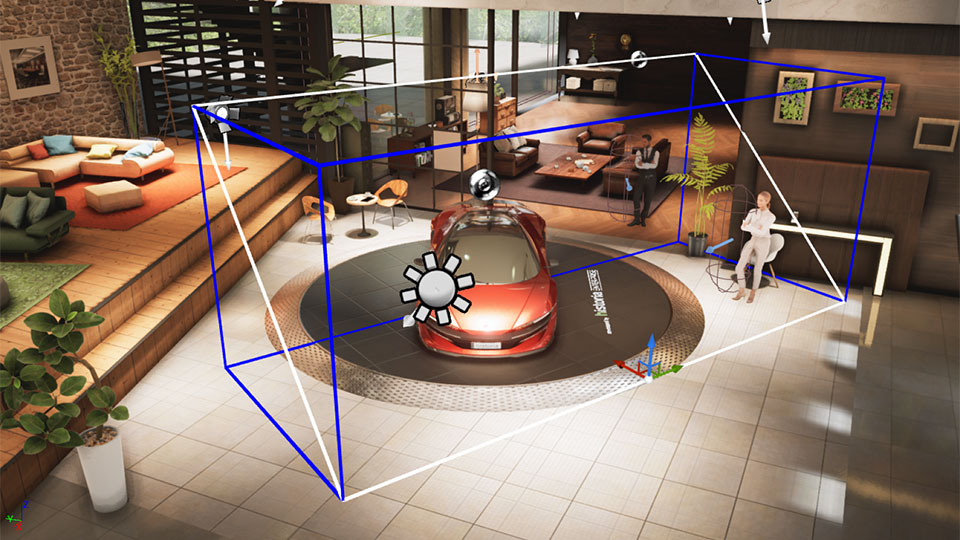
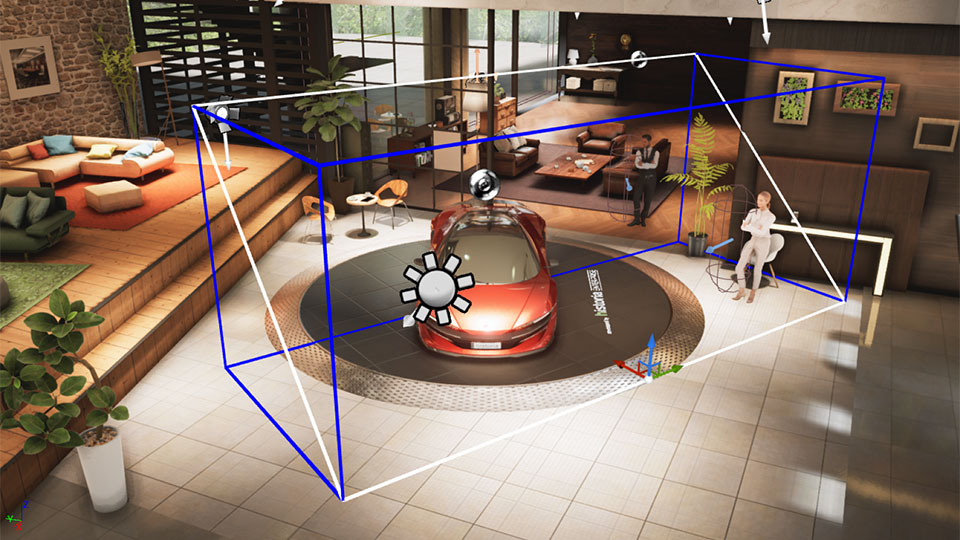
開発用プラグインを入れると使用できるSRDisplayManagerをシーンに配置するだけで
視差、見える範囲、カメラの制御は自動的に行なってくれます。

SRDisplayManagerの枠を超えた範囲も立体視はできますが枠から離れるほど視差のズレが目立ちます。
本来はシーン全体をSRDisplayManagerの中に収めることが立体視のクオリティとしてはベストです。
今回の制作のようにSRDisplayManagerの枠から大きくはみ出してしまうような広いシーンでは視差のズレがどうしても起こります。
推奨視聴環境を見ると垂直方向の方が視聴視野角が広いです。
制作していてもディスプレイに対して高さ方向、奥行き方向の方が左右方向より視差のズレが起こりにくい印象です。
崖のシーンを作って覗き込むようなシーンを作って検証したところ、
高さ方向に関してはSRDisplayManagerの範囲を大きく超えて崖の下を覗き込んでも視差のズレはほとんどありませんでした。

崖のシーン全体

覗き込むとなかなかの迫力ですがSR Display実機でなければ伝わらないのが残念です。
3.目の負担に気をつける
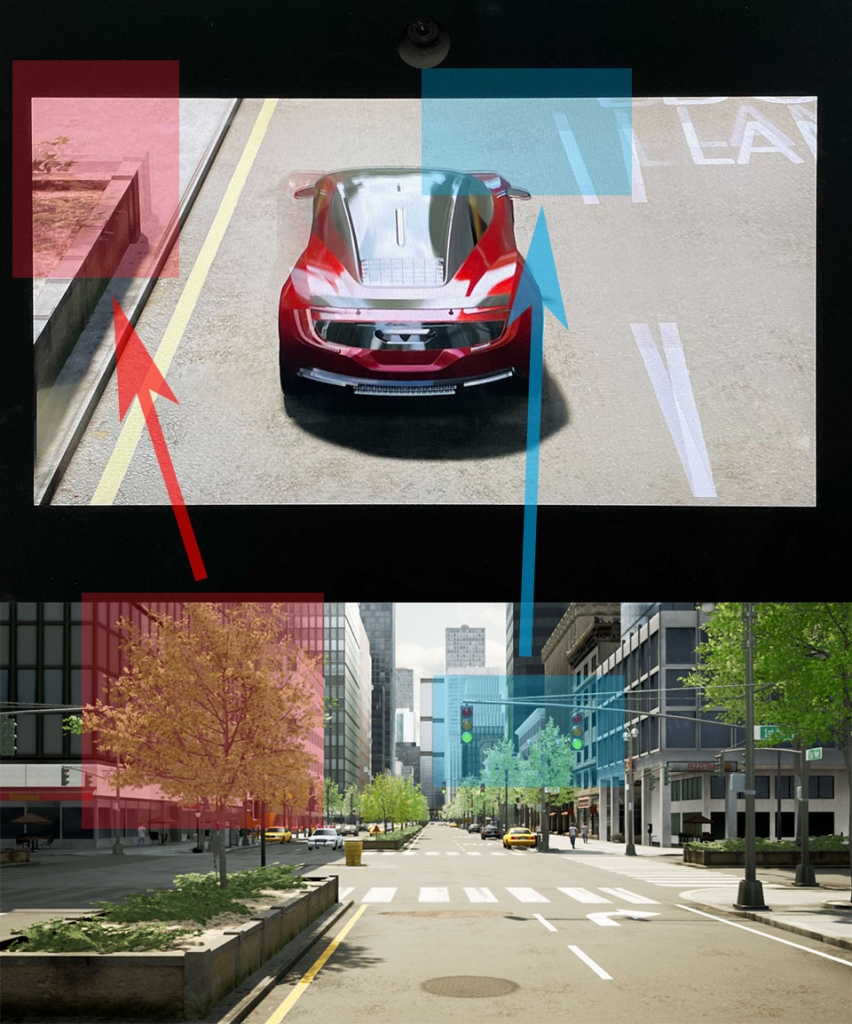
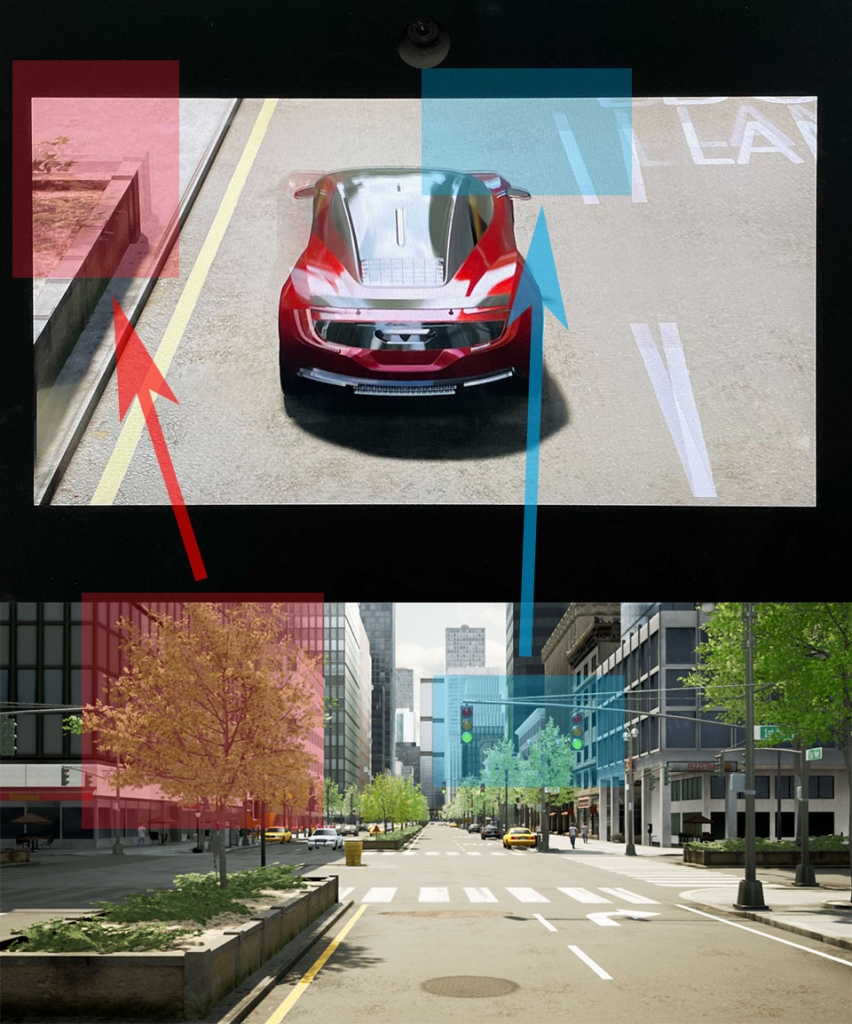
SRDisplayManagerの手前にものを置く、SRDisplayManager大きく超えてシーンに奥行きをつけると
立体感は強烈ですが目に負担がかかるので見せ方には注意が必要です。

画像上のSR Display実機の視点で見ると街路樹、信号がアップで視界に飛び込んできます
目の負担にならないように一定距離以上近づくと透明になる処理を加えました。
また、このシーンは道路の奥方向が見えすぎていました。
奥に視線が行き過ぎると目の負担につながります。
一定距離以上をフォグでボカすことで目のピントを合わせようとしないように調整しました。

4.アセットに気をつける
アセットの注意点は以下のようにVRでのアセット制作と共通するものでした。
- モデルやテクスチャのスケールは正確に作る。通常のモニタでは気にならないスケールアウトでもとても目立ちます。
- 板状のポリゴンは板感が目立ちます。
- ノーマルマップでのディティールは通常のディスプレイほど有効ではありません。
5.レイアウトに気をつける
SR Displayは視差での立体感に対して強く視線が誘導されます。
実際のSR Displayで見ないと実感して頂きにくいのですが
絵画、映像的な視線誘導よりかなり強力です。
特に荒野のカットシーンでは顕著でオリジナルのレイアウトのままでは
意図しない背景アセットの立体感に視線、目のピントを奪われて、道路や車を見失ってしまうような現象が起こりました。
これを解消するため以下のように大幅に変更を加えました。
↓オリジナルのカット

↓手前の情報量の多い岩場に強く視線が引っ張られるため車が走ってくる道路のラインに目線が行かない。

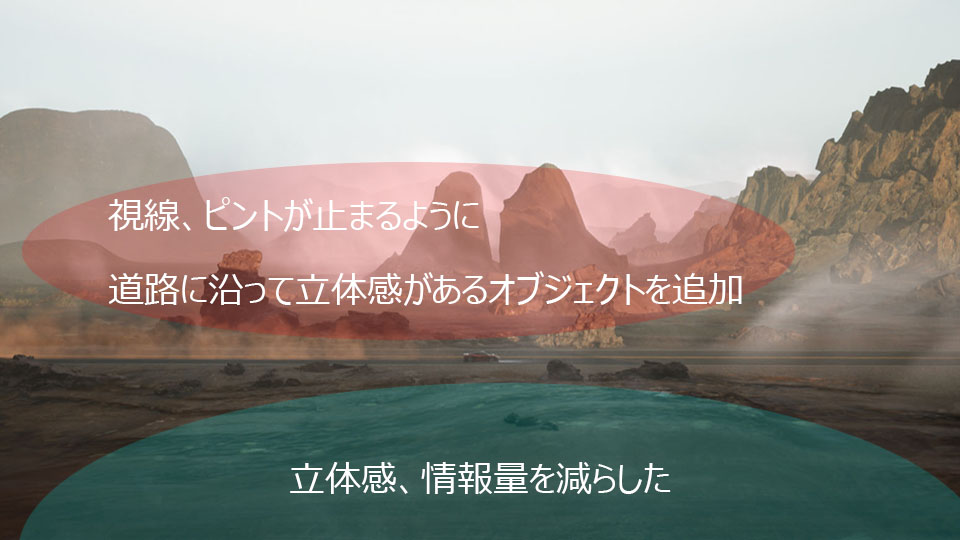
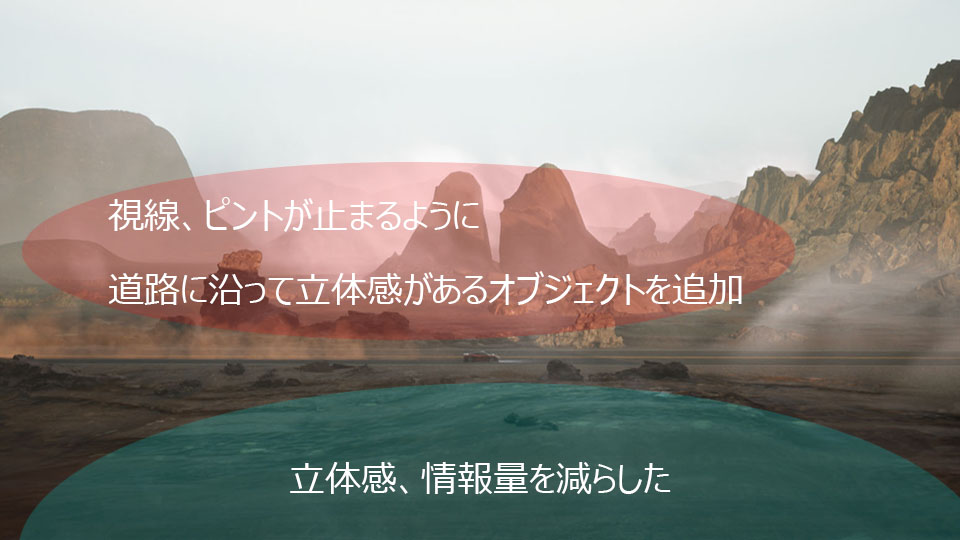
↓SR Display用に修正したカット

↓手前の岩場の立体感情報量を大きく減らしつつ、道路に沿って立体感の壁を作ることでピントが奥の山に抜けないようにした。

また、制作中に身長が大きく違う人にコンテンツのレビューをお願いしたところ
その人の目線では車が全く見えていない(画面に映っていない)ということがありました。
ユーザーは立って見るのかor座って見るのか?
身長はどれぐらいか?
カットシーンを作る際は 上記を想定しつつもある程度目線が変わっても成立するような
レイアウト、カメラワークを行う必要があります。
以上、Spatial Reality Display制作事例 気をつけるべき5つのポイントでした。
ヘッドマウントディスプレイによるVR開発の注意点と共通点はかなり多いので
それらの情報も役に立つかと思います!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE