| 執筆バージョン: Unreal Engine 4.25 |
皆さんこんにちは、株式会社ヒストリア新人ゲームデザイナーの黒田です。
今回は、私が第14回ぷちコンで作った、時間制限ありのゲームのたたき台となるプロジェクトの作り方をご紹介したいと思います。
目次
①各画面のレベルを作成する
②ウィジェットを作る
③ウィジェットをレベルで表示させる
④時間制限機能を作って画面に表示させる
⑤全レベルを繋げて完成!
①各画面のレベルを作成する
まずは、ゲームに使用する主な画面を洗い出します。
- タイトル(空のレベル)
- プレイ画面(この記事ではUE4のTPSテンプレを使用しています)
- ゲームオーバー(空のレベル)
- レベルクリア(空のレベル)

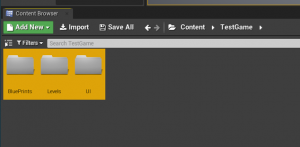
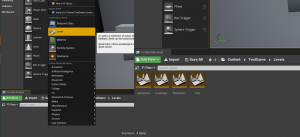
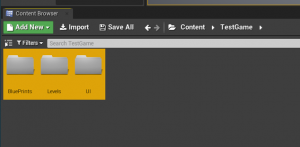
今回は上記4つのレベルをContentBrowserに作成します。
Tips:
|
レベルとWidgetとBluePrintは別々のフォルダで管理しておくと便利!
 |
②ウィジェットを作る
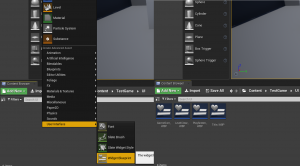
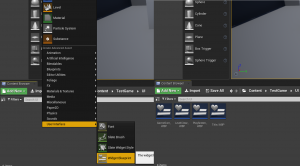
次に、各画面に映すUIなどを作るWidgetBluePrintを作ります。

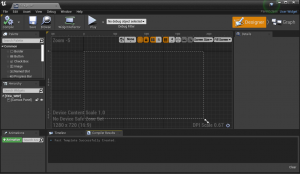
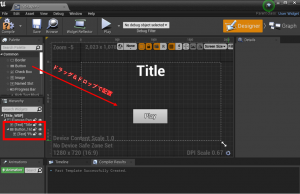
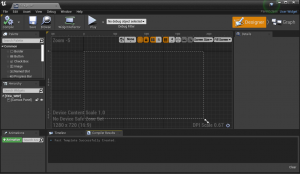
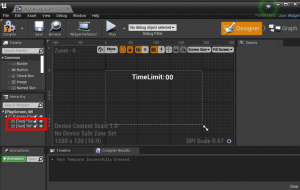
作成したウィジェットをダブルクリックして開くと下画像のような画面が出てくるはずです。

この画面に好きなUIなどを配置できますが、今回は必要最低限のものだけ配置していきます。
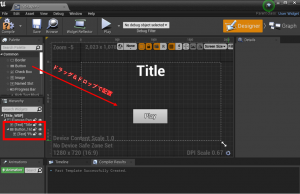
タイトルウィジェット:

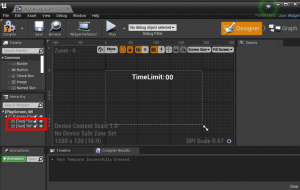
プレイ画面ウィジェット:

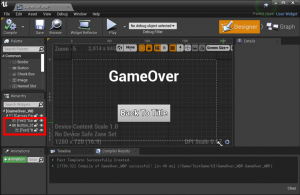
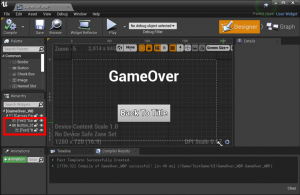
ゲームオーバーウィジェット:

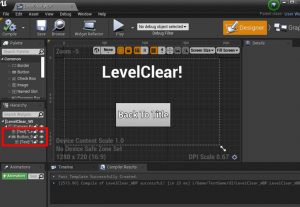
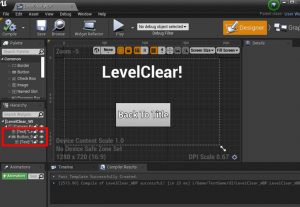
レベルクリアウィジェット:

これで最低限の情報は足りているはずです。
③ウィジェットをレベルで表示させる
先程作ったウィジェットを各画面で表示させてみましょう:
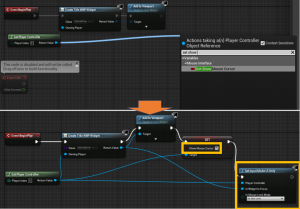
1.まず、①で作ったレベルをダブルクリックで開き、レベルブループリントを開きます。

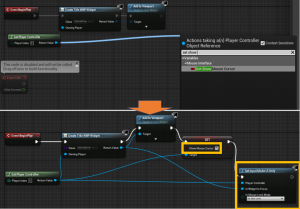
2.Event BeginPlayからノードを引っ張って、Create Widgetに繋げます。CreateWidgetのClassの中に②で作成した該当ウィジェットを選択します。

3.その後、Owning PlayerとReturn ValueからGet Player ControllerとAdd to Viewportをそれぞれ繋げます。

4.最後にマウスで操作できるように、下画像のようにSet Input Mode UI Onlyを繋げ、Show Mouse Cursorに☑を入れます。

タイトル、ゲームオーバー、レベルクリア画面は上記方法でレベルブループリントを設定し、
プレイ画面だけ、下画像のように組みます。

④時間制限機能を作って画面に表示させる
それでは簡単な時間制限機能を作ってみましょう!
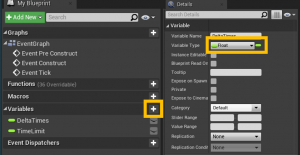
1.まず、プレイ画面のウィジェットを開き、Graphページを開けます。

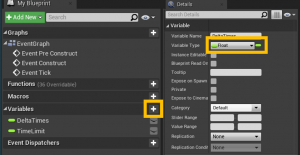
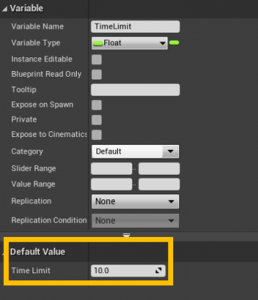
2つのFloat変数を作成しDeltaTimesとTimeLimitと名付けます。

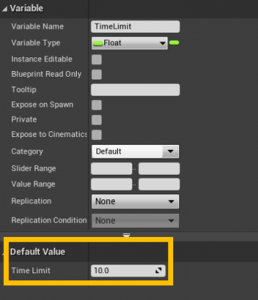
TimeLimit関数の値を10秒で設定しておきます。

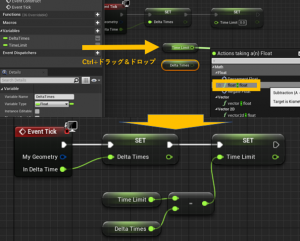
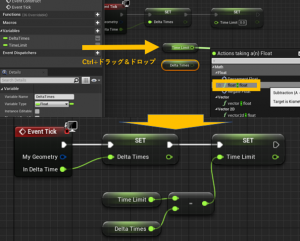
2.Altキーを押しながらDeltaTimesとTimeLimitの変数をグラフにドラッグ&ドロップし、
↓のように繋ぎます。

3.次に、TimeLimit関数とDeltaTimes関数をCtrlキーを押しながらグラフにドラッグ&ドロップし、
↓のように繋げます(※TimeLimitが上に来るように気を付けます)。

4.最後に、これを表示させる設定をします。
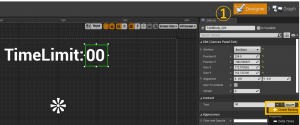
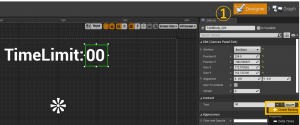
デザイナー画面に戻り、時間制限用のtextboxを選択し、
Contentの右側にあるBindから「Create Binding」を押します。

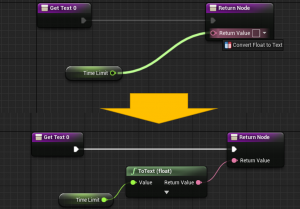
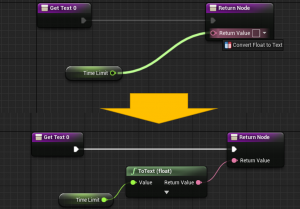
そうすると新しいFunctionが作成されるので、
そのグラフ内に書きのようなノードの繋げ方をします。

これでゲーム内で時間が10から下がっていくのが見れるはずです。
⑤全レベルを繋げて完成!
さて、いよいよ最終仕上げです!
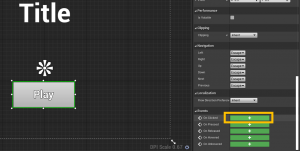
1.まずは簡単なタイトル、ゲームオーバー、レベルクリアから繋げていきます。
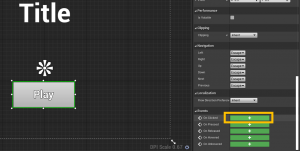
次の画面に遷移させるボタンを選択し、右側のDetailsの一番下にあるOn Clickedの「+」を押します。

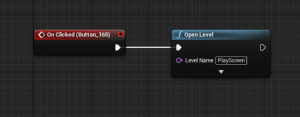
そうすると自動でイベントグラフに切り替わり、
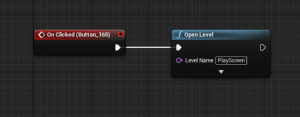
OnClickedのイベントがあるので、ノード引っ張りOpenLevelイベントに繋げます。
OpenLevelのLevelNameに遷移するレベルの名前を記入します。
(タイトルならプレイ画面、ゲームオーバーとレベルクリアならタイトルに)

2.次にプレイ画面からの遷移機能を作成します。
ゲームオーバー画面へ遷移する場合から作っていきます。
③で作成した時間制限イベントからブランチにノードを繋げ、
TimeLimit変数が0以下になったらという機能をConditionsに繋げます。
Trueの先にOpenLevelのイベントでゲームオーバー画面が表示されるように設定すれば完成です。

3.最後にゲームクリア機能を簡単に作ります。
今回は特定のボリュームに当たったらクリアとします。
ではまず、プレイ画面上にboxtriggerをドラッグ&ドロップして配置します。

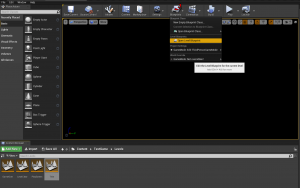
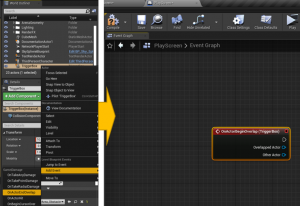
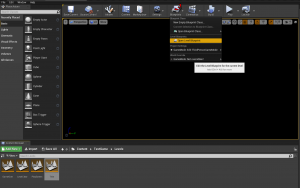
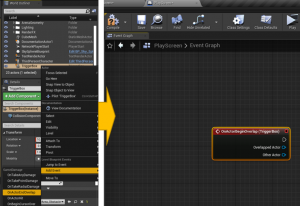
追加したトリガーボックスをワールドアウトライナーで右クリックし、
「AddEvent」から「OnActorBeginOverlap」を左クリックすると、
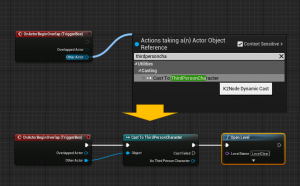
レベルブループリントに新たなイベントが追加されます。

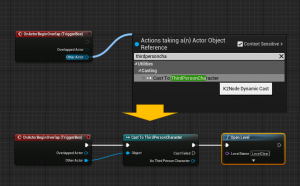
Other Acterからプレイヤーのブループリント(今回はTPSテンプレートを使用しています)を繋げ、
その先に、OpenLevelのイベントでレベルクリア画面が呼び出されるようにします。

これで時間制限のある簡単なゲームが完成しました!

本記事は、あくまでたたき台の作り方をご紹介するものなので、
あとは自由に敵を追加したり、難しいコースを作ったりすればもっと面白くなりますので
ぜひ、いろいろといじってみてください!

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE