執筆バージョン: Unreal Engine 4.25
|
4.21からひっそりと追加されているExport to Diskノードのご紹介です。

こちらのノードを使うと簡単にPNGやJPGイメージを撮ることができます!
それだけなら過去の記事にあるようなコマンドラインからスクリーンショットなどで可能ですが、一味違うのはTextureRenderTarget2Dを入力として使えるということ
つまりプレイヤーカメラでなく、SceneCapture2Dカメラの位置から見た絵を出力出来るということです。
もちろんCapture2Dカメラに掛けたポストプロセスもちゃんと適応されます。あとパッケージでもちゃんと動作します!
これを使えば某国民的RPGの15作目のようにグレイマンに写真を撮ってもらったり、自撮り棒を作ったりいろいろできますね!
それでは肝心の使い方についてサンプルを作って説明したいと思います
材料:
SceneCapture2D 1個
RenderTarget 1個
1、最初は下ごしらえ、まず適当なMapを用意して、そこにSceneCapture2Dを設置します

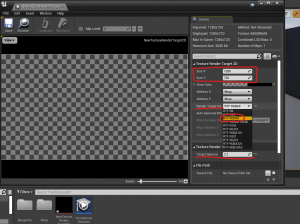
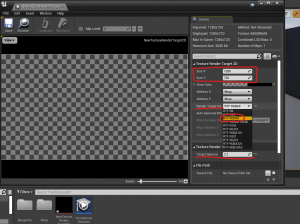
2、設置したSceneCapture2DのDeteilsからTextureTargetのプルダウンメニューを開いてRenderTargetを新しく作って割り当てます
単純に見えてる絵を出力する場合はこの時にCaptureSourceをFinalColorに設定すると良いでしょう

3、作ったRenderTargetを開いて、DeteilsのTextureRenderTarget2D内のRenderTargetFormatをRTF RGBA8に変更します←(!重要!他のフォーマットでは出力できないパターンが存在します)
また、出力される画像のサイズはこのメニュー内のSizeXとSizeYになるのでお好みで今のうちに変えとくと良い感じです

その他、TextureRenderTarget2Dでは通常のプレイヤーカメラにかかっているUE4デフォルトのガンマ補正が効いていないので、TextureRenderTarget欄のTargetGammaに2.2を設定しておくと見た目通りの絵が出力されます(用途によっては逆に意図した色にならない場合もあるので、ご自身の出したい絵に合わせて設定推奨です)
さあ、これで下ごしらえはできました!
4、次はMapのLevelBluePrintを開きましょう

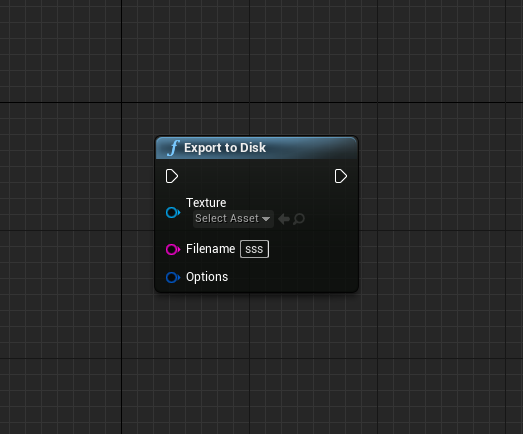
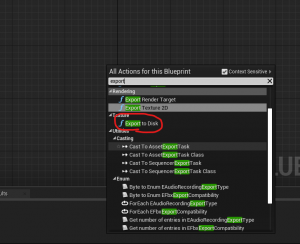
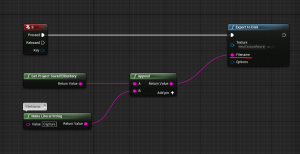
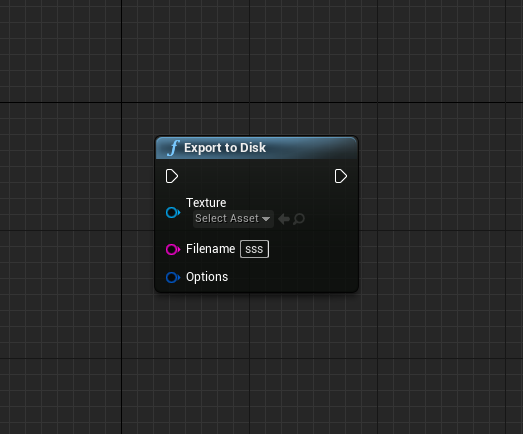
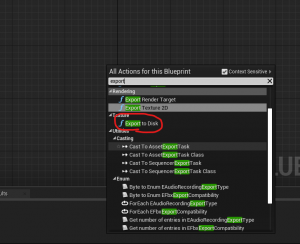
5、EventGraphを右クリックしてExporttoDiskノードを置いてあげます

6、適当なキーイベントを用意して、ExporttoDiskノードとつないでおきましょう

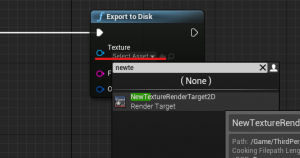
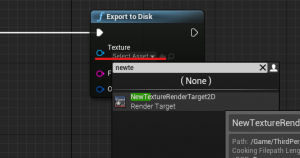
7、ではExporttoDiskノードの各ピンの設定です。まずはTextureピン、これはプルダウンメニューから先に下ごしらえしておいたRenderTargetを選択しましょう。

FileNameピン、これは重要です、出力するファイルをフルパスで指定します。
今回はプロジェクトのセーブフォルダに出力させてあげましょう。GetProjectSavedDirectoryノードを右クリックで呼び出します
これだけだとファイル名が足りないので、適当な名前をAppendで付けてあげてください

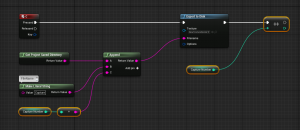
8、今回は末尾に連番を振って連続で撮影できるようにしたいのでInt変数を用意してこれもAppendしておきましょう
ExporttoDiskの後にInt変数のインクリメントノードも忘れずに

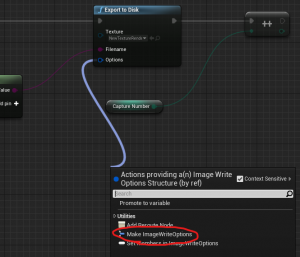
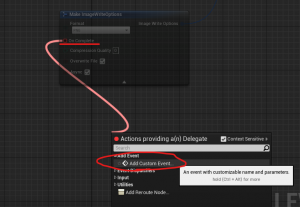
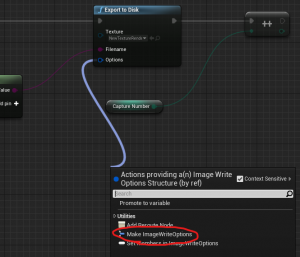
9、最後はOptionsピンです、ピンをドラッグしてMakeImageWriteOptionsで構造体を作りましょう

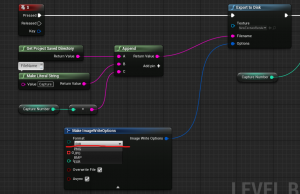
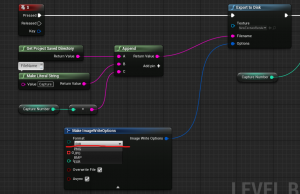
Formatはそのまま画像のフォーマットを指してるのでお好きなものを選んでください

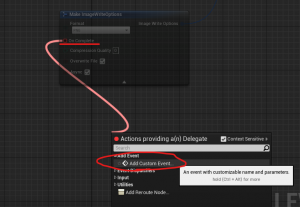
次のOnCompleteはデリゲートなので、ピンをドラッグしたらAddCustomEventでExport完了時に呼ばれるイベントを用意しましょう

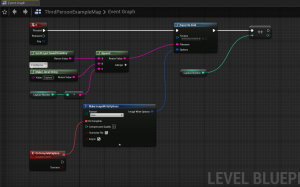
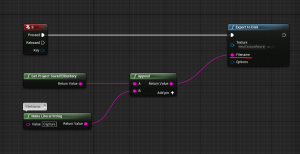
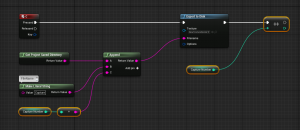
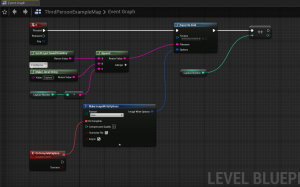
これで準備はOKです、最終的な全体図はこちら

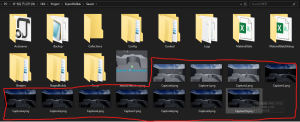
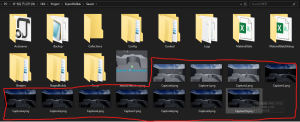
あとはプレイしてキーイベントで設定しているキーを押せばこんな感じで画像が出力されます!

というわけで、お手軽にゲーム内画像をキャプチャできるExport to Diskの紹介でした。
ちなみにコンストラクションスクリプトでも動きます(デリゲートの処理で多少変則的な組み方が必要ですが)
もちろん皆さん大好きEditor Utility Widgetでもちゃんと動作するので、アイデア次第で開発用にも便利に使えると思います!
※補足:Export Render Targetとの違いについて
TextureRenderTarget2Dの画像を出力するだけならExport Render TargetやExport Texture 2Dでもできるよね?と思われた方々もおられると思います。
そちらとの違いですが、出力結果に関してはPNGの場合どちらも変わらない(はず)ですが、Export to Diskは非同期処理(async)が選択できるのでゲームの処理負荷への影響を小さくできます
実際にExport Render Targetだとノードが実行される際、一瞬ゲームが固まる時があるのですが、Export to Diskならゲームが停止することなく画像を出力することが可能でした
画像出力はわりと重い処理なので、特にゲーム中に画像出力を行う場合にはヒッチを起こさないExport to Diskなら自然に撮影することができます。
後は完了通知と成否をデリゲートで取れるのもそのあとの処理につなげやすくてgood!(例えばDownloadImageを使って出力画像をランタイムに読み込む、とか)

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE