執筆バージョン: Unreal Engine 4.25
|
皆さんこんにちは、ぷちコンは順調でしょうか?僕は百姓を救う忙しい日々を送っています。
今回は、ぷちコンでも使える知識として、サクッとできるタイトル画面の作成方法についてご紹介します。
色々と作成方法はありますが、今回は3D背景を使用した簡単な実装をご紹介したいと思います。

■目次
①レベルを作る(背景を作る)
②ウィジェットを作る
③ウィジェットを表示する
④カメラを設定する
⑤ボタンを押したらレベル遷移するようにする
おまけ:文字に簡単なアニメーションをつける
①レベルを作る(背景を作る)
まず、Content Browserにレベルを作成します。

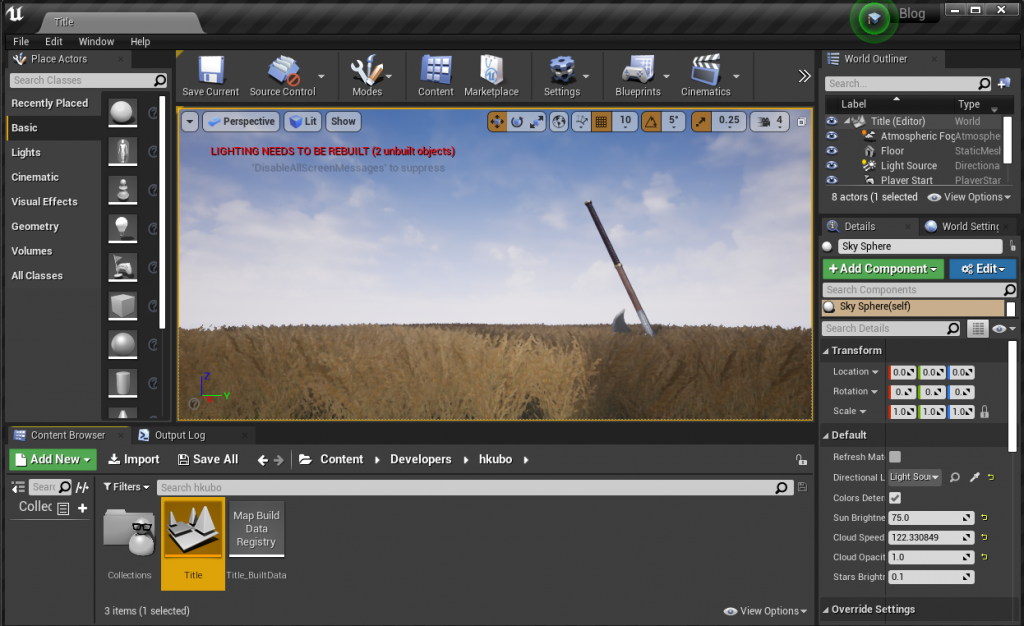
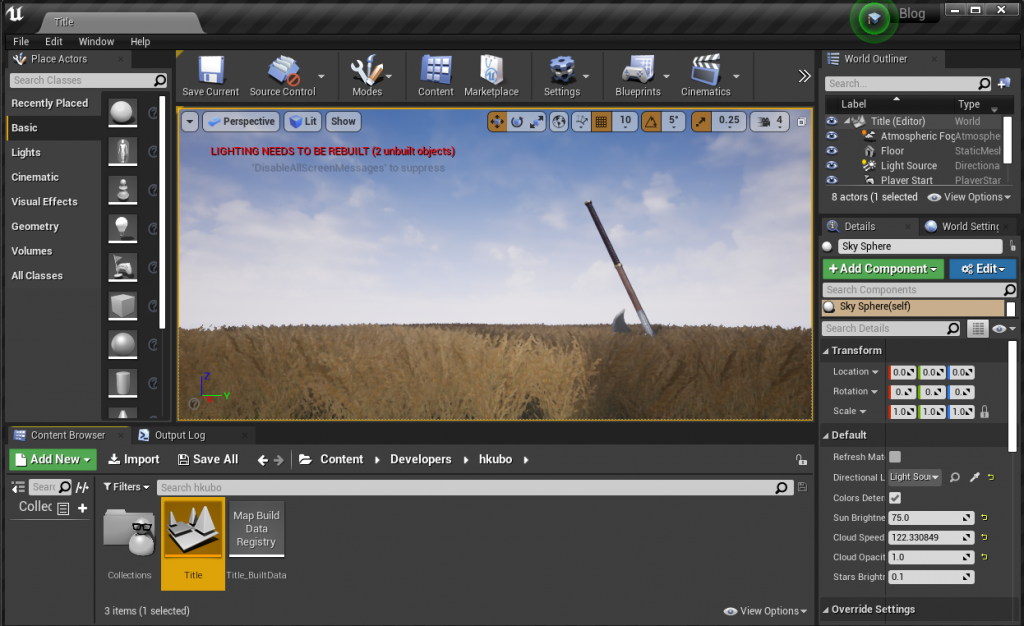
アセットを配置して背景を作成します。

出来上がりました。
②ウィジェットを作る
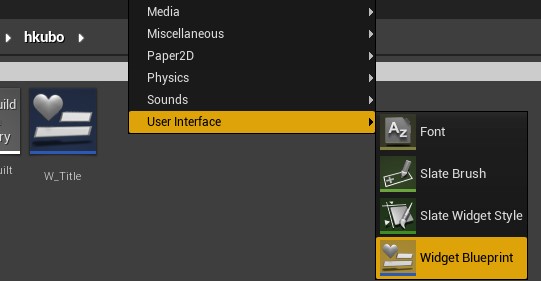
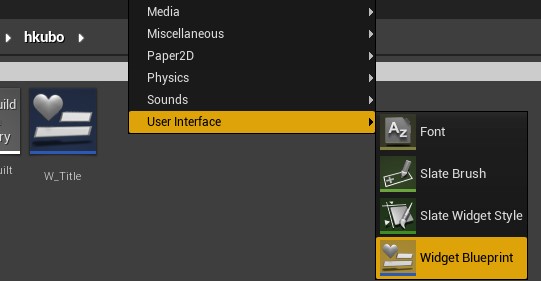
Content Browserを右クリックし、User Interface>Widget Blueprintを選択し、作成します。

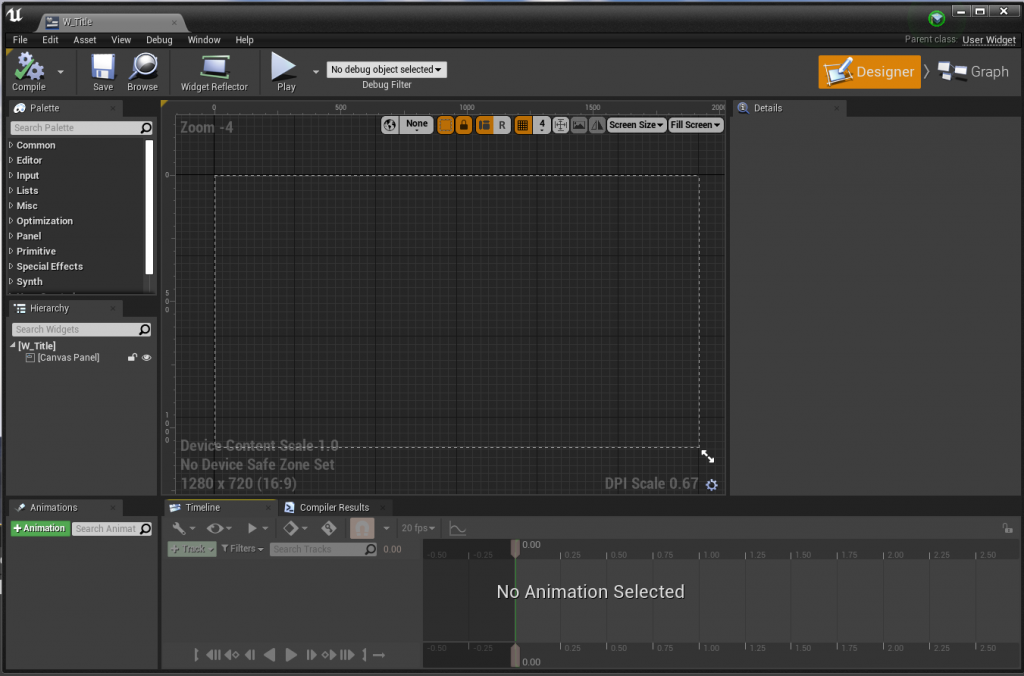
作成したウィジェットをダブルクリックし、UMGの画面を開きます。

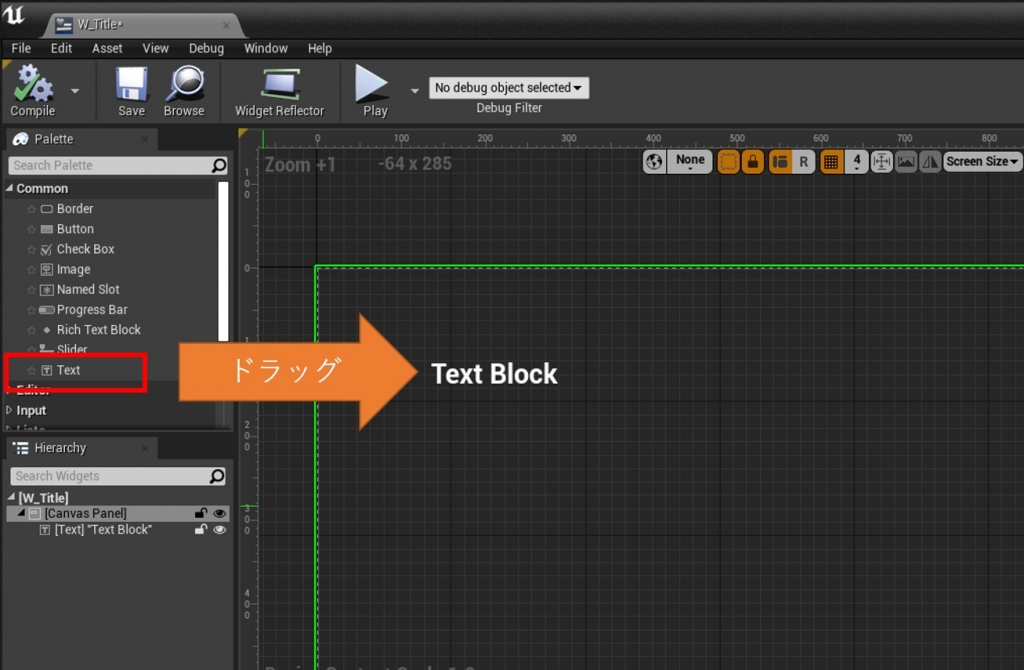
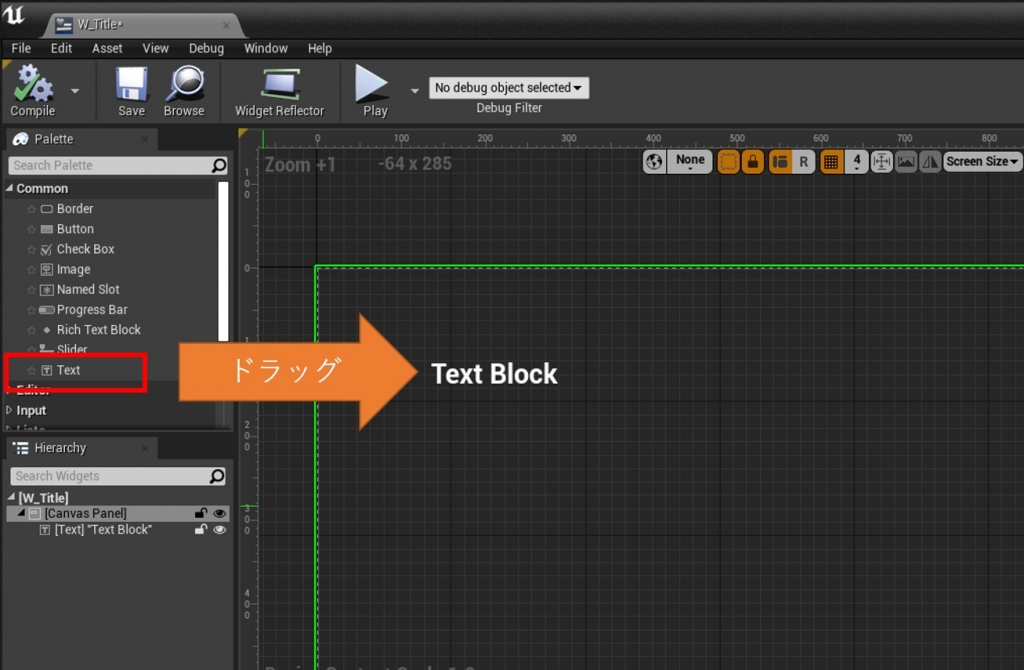
ウィジェットにTextを配置します。

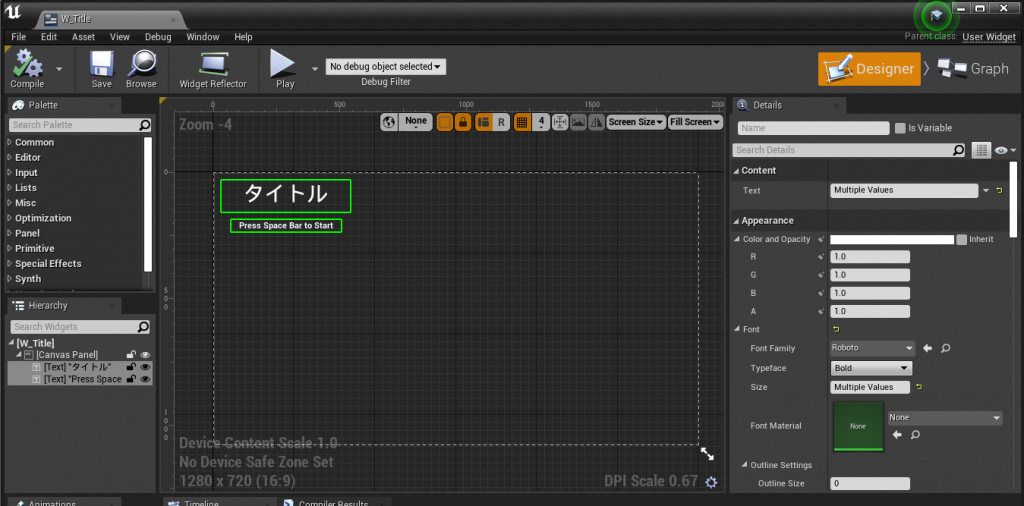
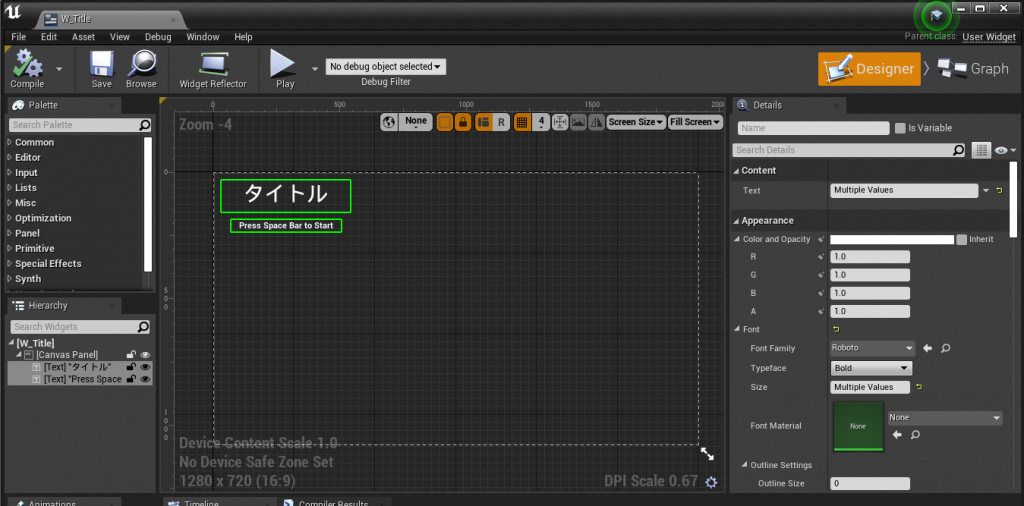
タイトルを記入して、配置を整えましょう。

③ウィジェットを表示する
では、①で作成したレベルを背景に②で作成したウィジェットを表示してみましょう。
①で作成したレベルのレベルブループリントを開きます。
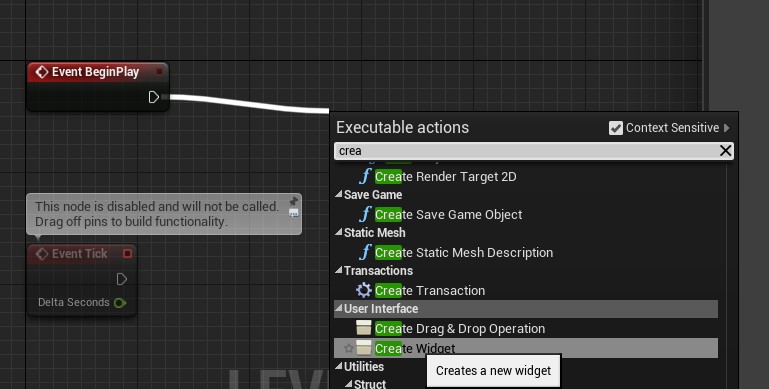
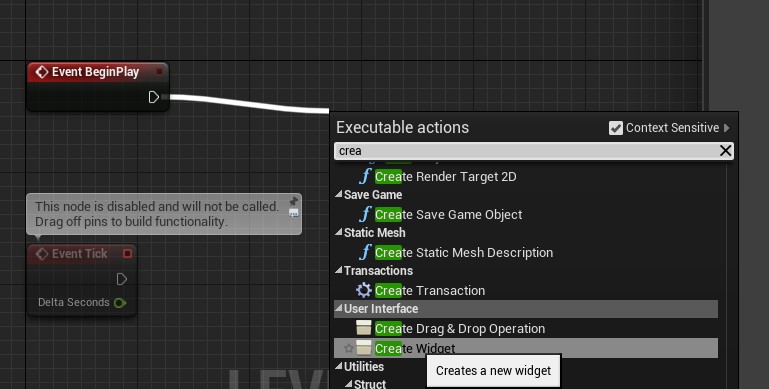
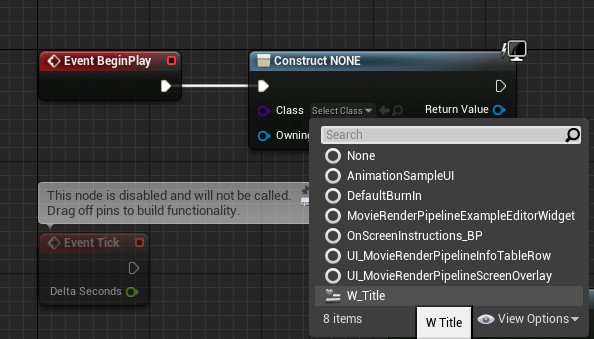
Event BeginPlayから引っ張って、CreateWidgetを選択。

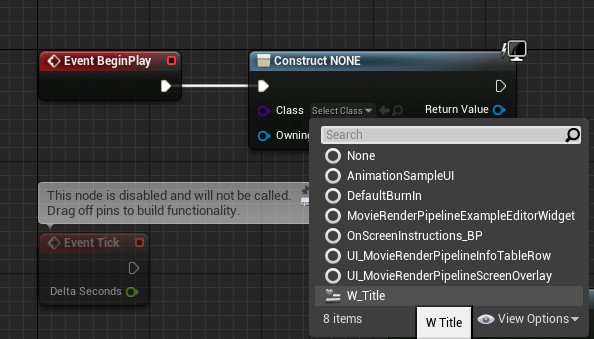
②で作成したウィジェットを選択します。これで②で作成したウィジェットが生成されます。

生成されたウィジェットはそのままだと表示されないので、作成したWidgetをAdd to Viewportすると画面に表示されるようになります。

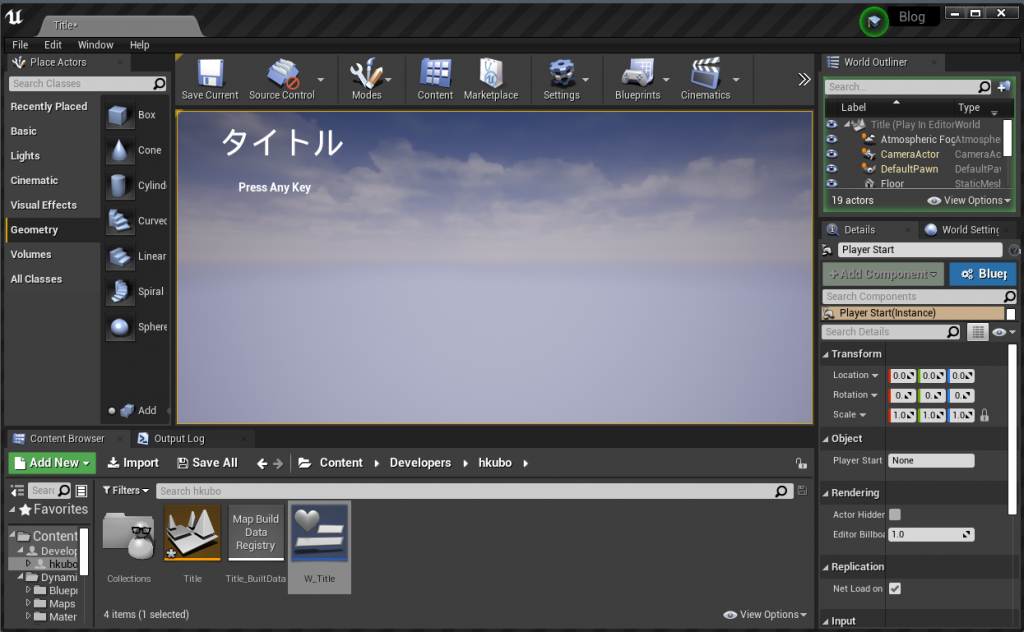
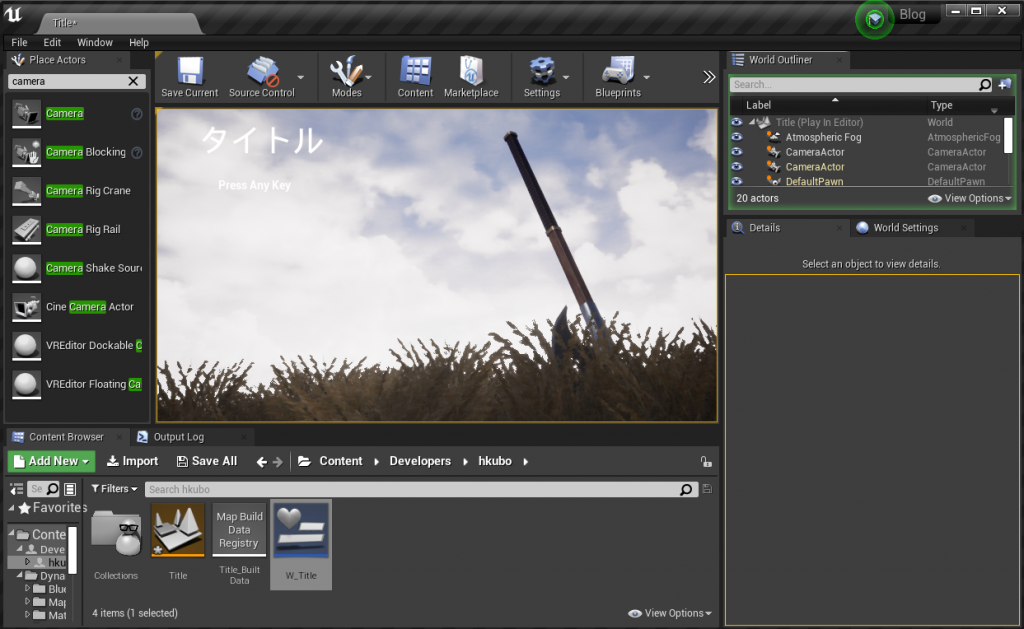
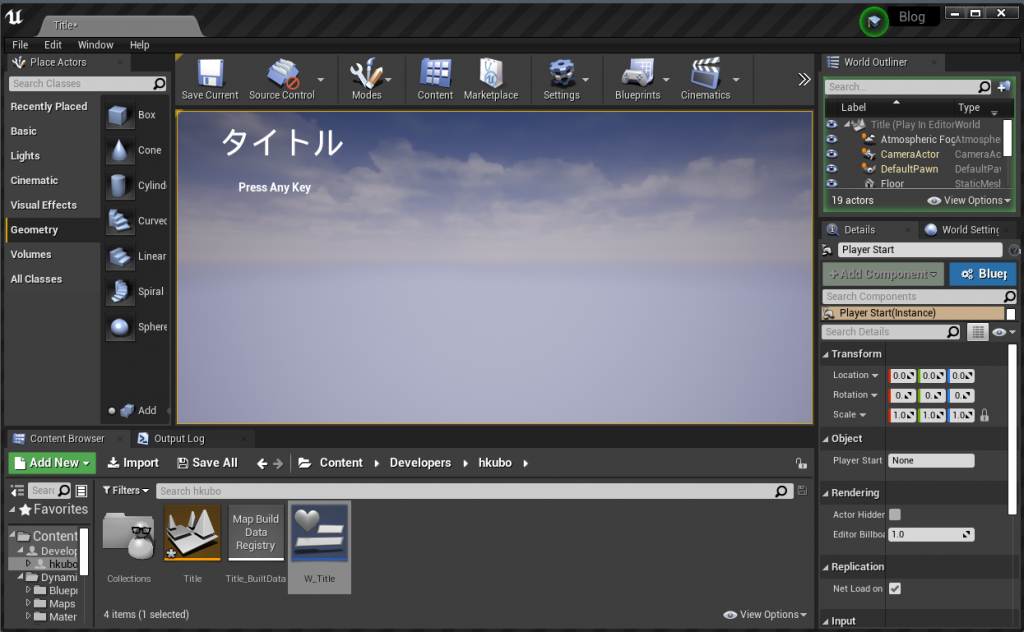
この状態でレベルを保存し、プレイするとウィジェットがこのように表示されます。

しかしこのままでは、Player Startが置いてある位置に背景が無いので、意図した見た目になりません。
このあとカメラを設定します。
④カメラを設定する
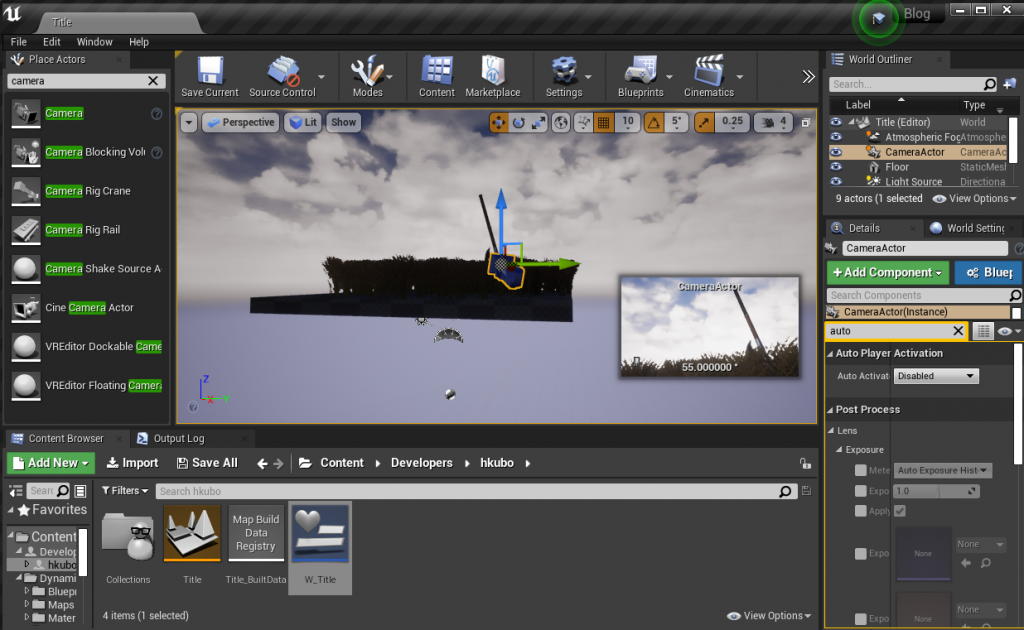
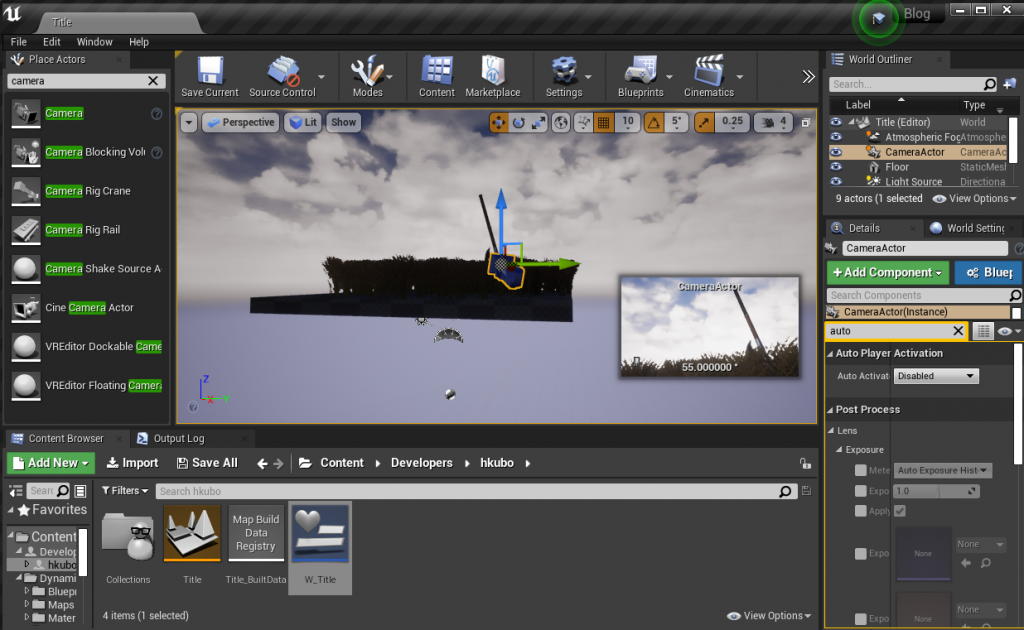
Place ActorからCameraをドラッグしてカメラアクターを配置し、カメラの位置を調整します。

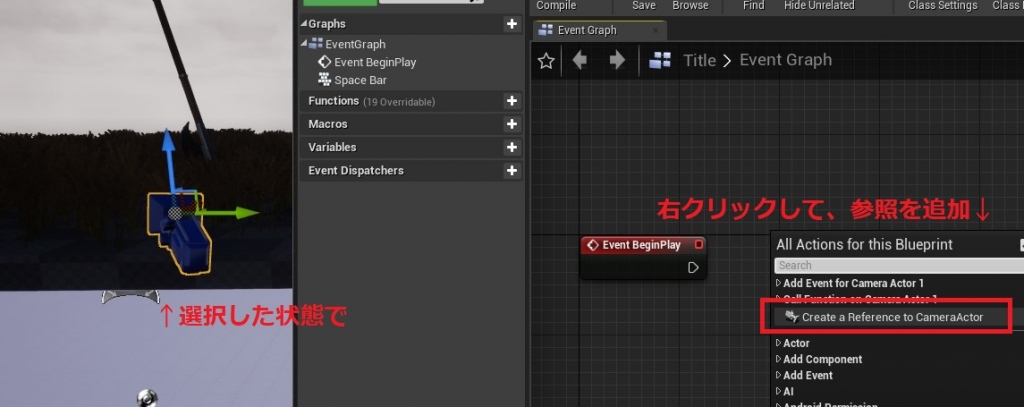
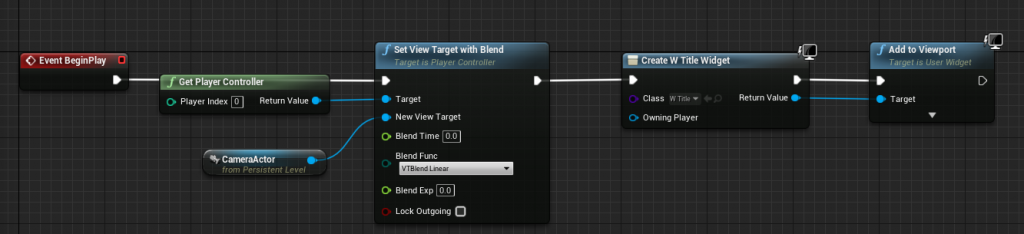
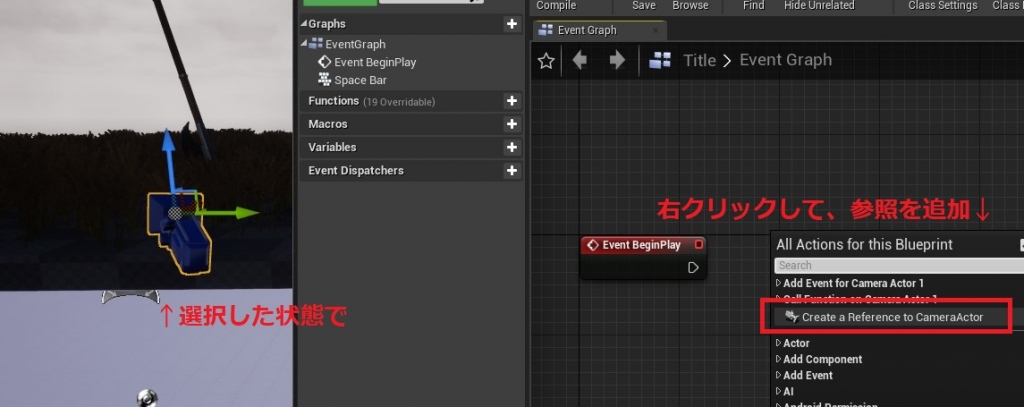
①で作成したレベルのレベルブループリントを開き、置いたカメラをドラッグ&ドロップしてブループリントにカメラの参照を配置します。

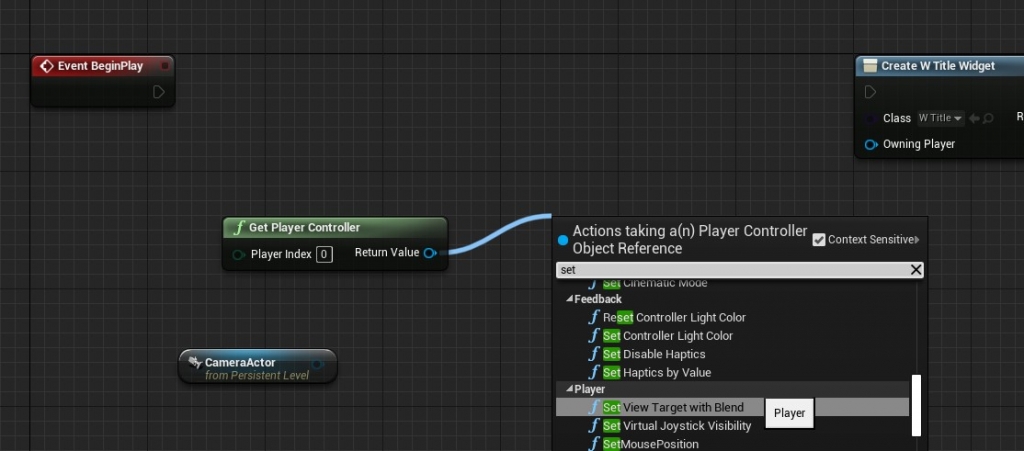
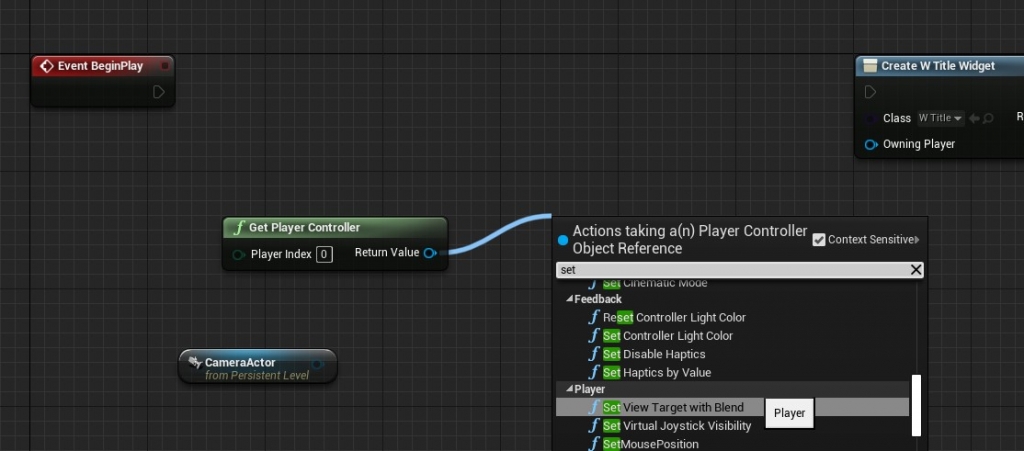
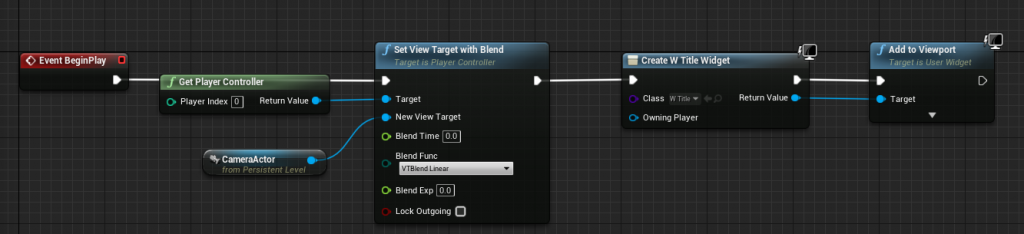
右クリックし、Get Player Controllerをブループリントに配置。Get Player Controllerから引っ張りSet View Target with Blendを選択します。

New View Target with Blendに先ほど配置したCameraActorを繋ぎ、以下のように繋ぎます。

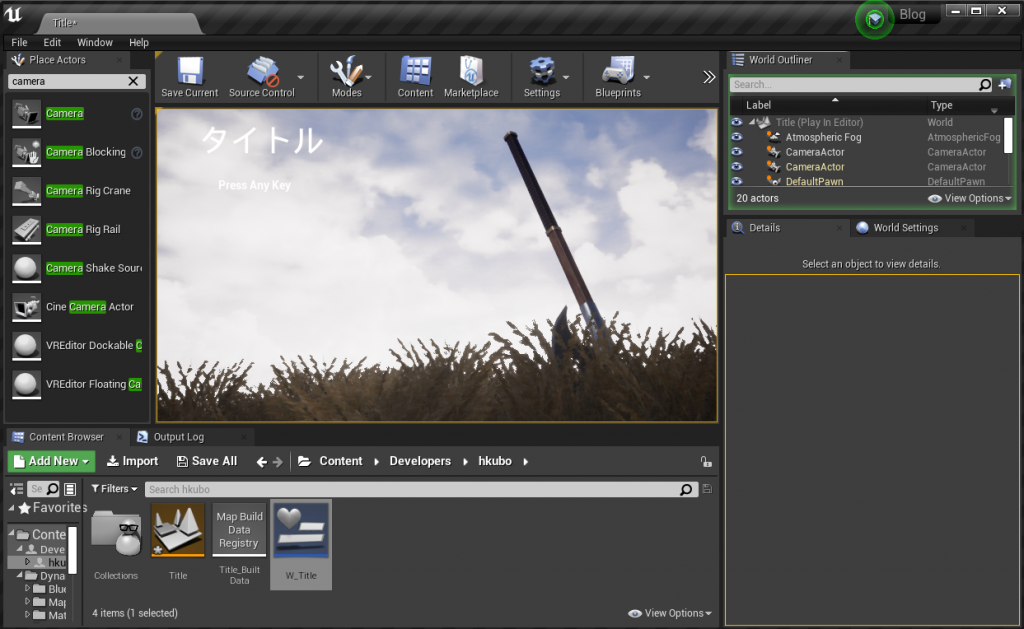
プレイを押すと、無事にカメラから映した背景になりました。

⑤ボタンを押したらレベル遷移するようにする
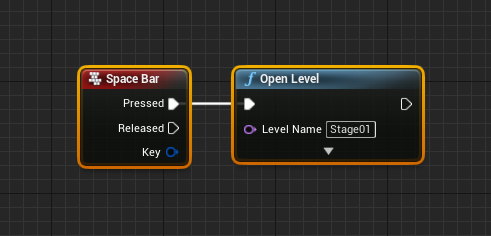
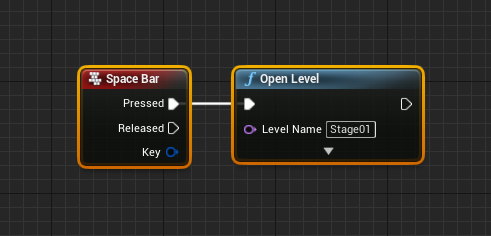
レベルブループリントを開き、指定したボタンを押したら次のレベルへ遷移する処理を書きます。
今回はSpace Barを入力したら、Stage01にレベル遷移するようにしました。

プレイし、Space Barを入力したら指定したレベルに遷移することを確認します。
これで、一連の処理が完成です!
■おまけ:文字に簡単なアニメーションをつける
タイトルのテキストをアニメーションさせてみましょう。
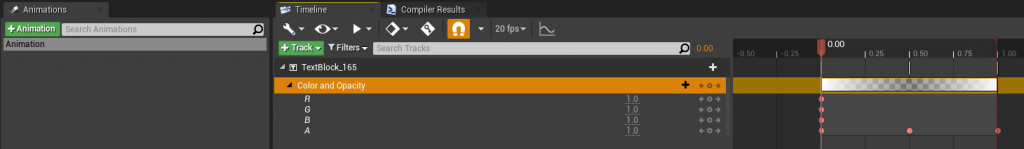
ウィジェットを開き、+Animationを選択しアニメーショントラックを追加します。
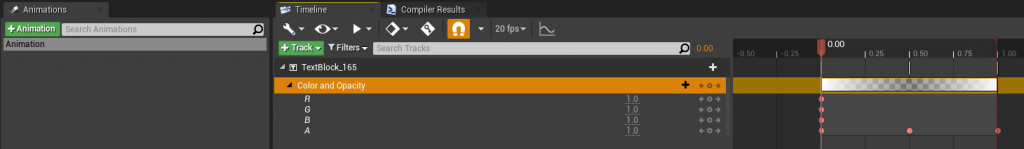
TimeLineの+Trackを押してアニメーションしたい対象を選択します。
今回は「ボタンを押してね」のテキストを明滅させます。
TextBlockの+を押して、Color and Opacityを選択し、Alphaの値を操作します。

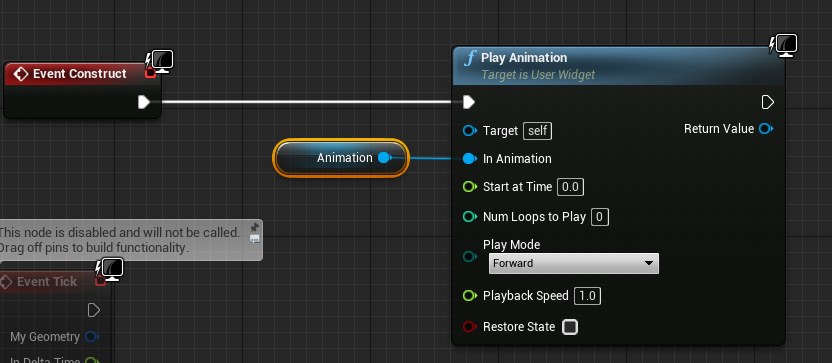
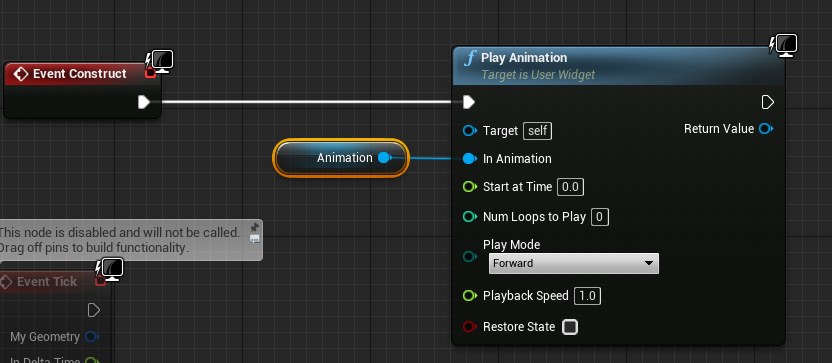
UMGのEvent Graphを開き、プレイしたらアニメーションを再生するようにします。
作成したアニメーションを左からドラッグ&ドロップしてPlay Animationを選択します。
アニメーションをループ再生したいので、Num Loops to Playを0に設定します。

完成です。

また、今回、草を生やす為にDynamic Grass System Liteというアセットを使用しました。
こちら無料なのでぜひご活用ください。
https://unrealengine.com/marketplace/ja/product/fe0a7c01da854223bda935f111aab4f4

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE