執筆バージョン: Unreal Engine 4.24
|
本記事はヒストリア・エンタープライズチームにより制作された
インタラクティブデモ「Cutting-Edge Test Drive」についての連載記事です。
全5回にわたって記事を公開していきます。
関連記事
第1弾 UE4とMegascansを使用したインタラクティブデモ “Cutting-Edge Test Drive” 公開!-操作説明-
第2弾 [UE4] ”Cutting-Edge Test Drive” バーチャル展示場 -初心者に向けたUE4シーン作成-
第3弾[UE4]”Cutting-Edge Test Drive” 荒野パート -画像からフォグを作成する方法-
第4弾 [UE4] “Cutting-Edge Test Drive” 都市 -DistanceFieldを使ってお手軽にディティールアップ-
第5弾 [UE4] “Cutting-Edge Test Drive” 都市パート 車の挙動の中身をプチ解説
エンタープライズチームCETD連載ブログ第3弾
「荒野パート -画像からフォグを作成する方法-」
荒野パートではMegascansによる背景に目を奪われますが、全体の雰囲気を作るうえで欠かせない要素がフォグです。今回の記事では雲の画像1枚から自然に流れ続ける煙を作成したいと思います。
↑荒野パート全般で使用されているフォグ表現


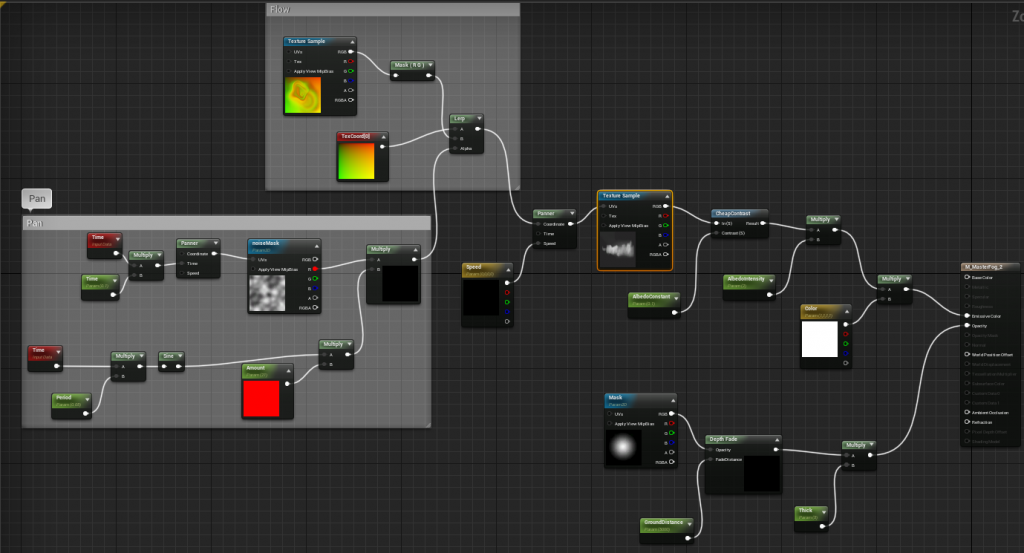
1.基本部分
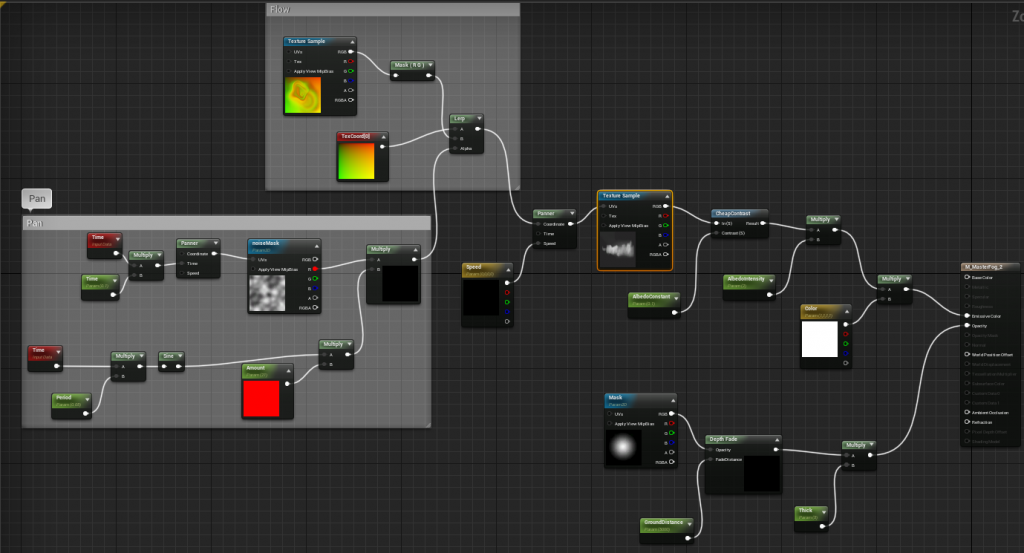
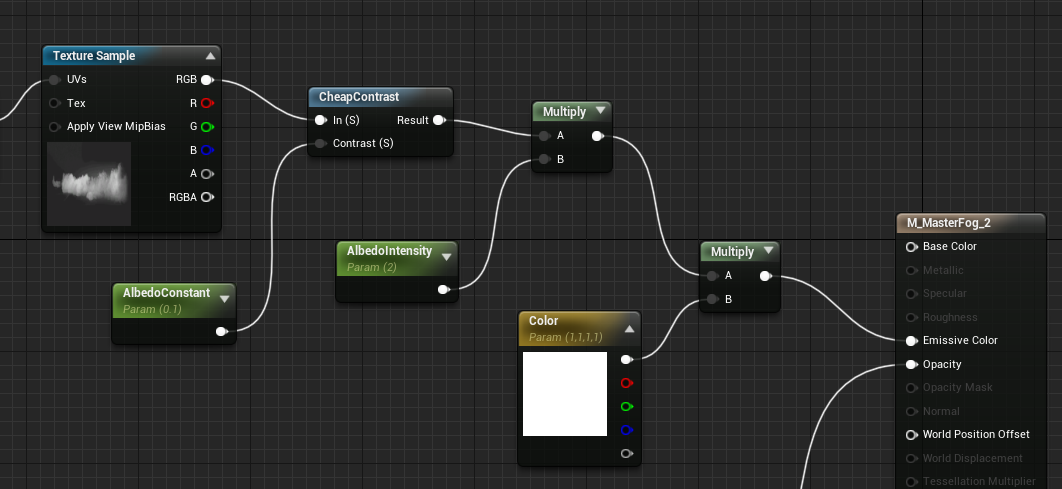
<マテリアルを作成>

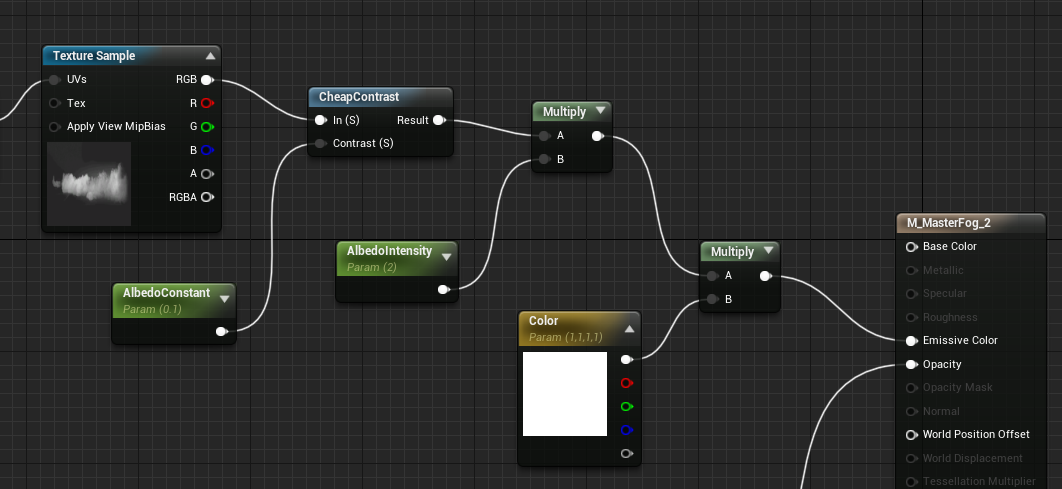
Emissive Colorに雲の写真を加工したテクスチャをつなぎます。
CheapConstractノード はIn(S)につないだものに対してConsrast(S)の数値を上げるとコントラストが上がるノードです。
これでEmissive Colorの雲の暗いグレー部分を黒にして透明化して見えないように調整します。

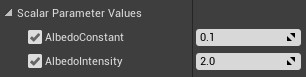
<作成したパラメーターの説明>


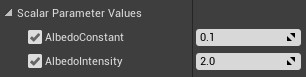
| AlbedoConstant |
0だとテクスチャの色のまま、数値を上げればコントラストが強くなります |
| AlbedoIntensity |
数値を上げると全体の明るさが上がります |
| Color |
煙に色を乗せられます |
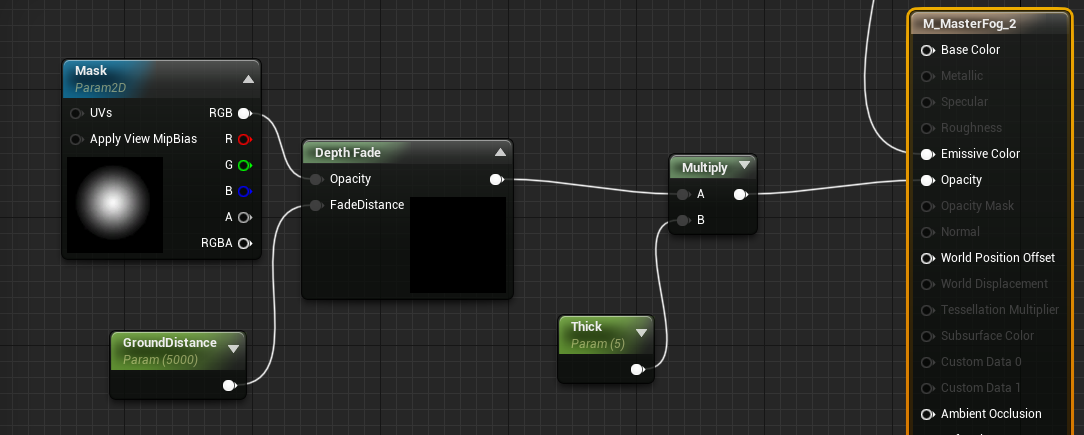
2.Opacity
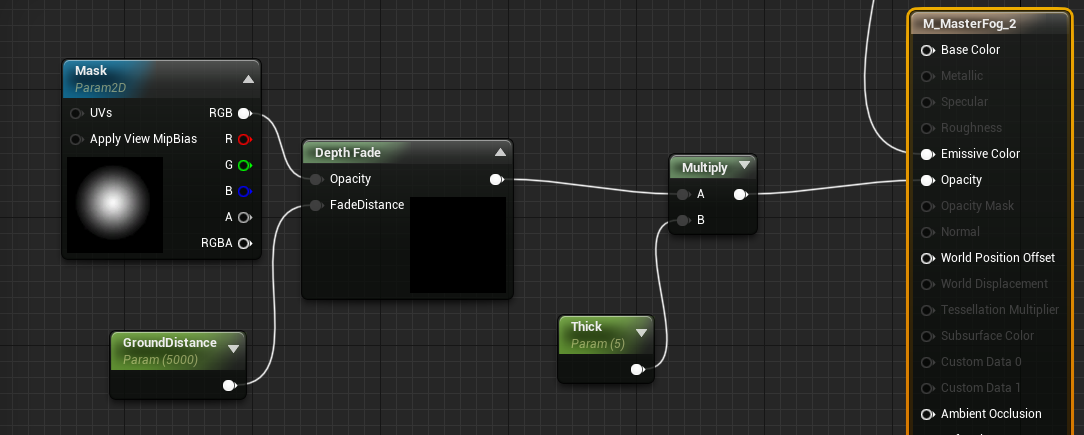
雲のテクスチャ画像の端を透明にするのと地面から近い位置がどんどん透明になっていくようにしていきます。
DepthFadeノードを使用すれば、Fogマテリアルを割り当てた板が地面に刺さってある部分を透明にしてくれます。

<作成したパラメーターの説明>

| GroundDistance |
この数値を上げると地面の接点から透明度が上がっていきます。 |
| Thick |
数値で全体の透明度を調整できます。上げるほど濃く。 |
3.煙のアニメーション
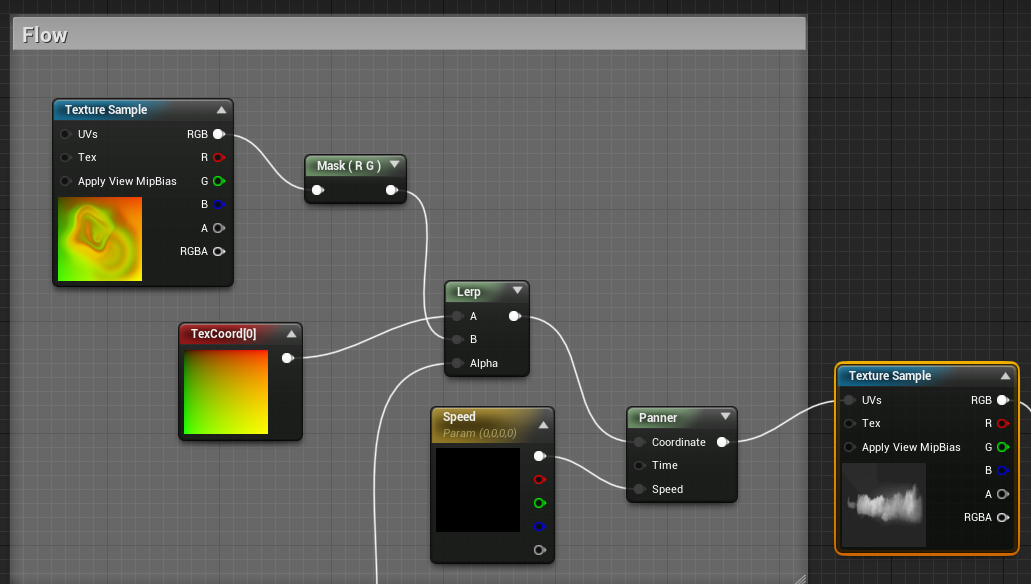
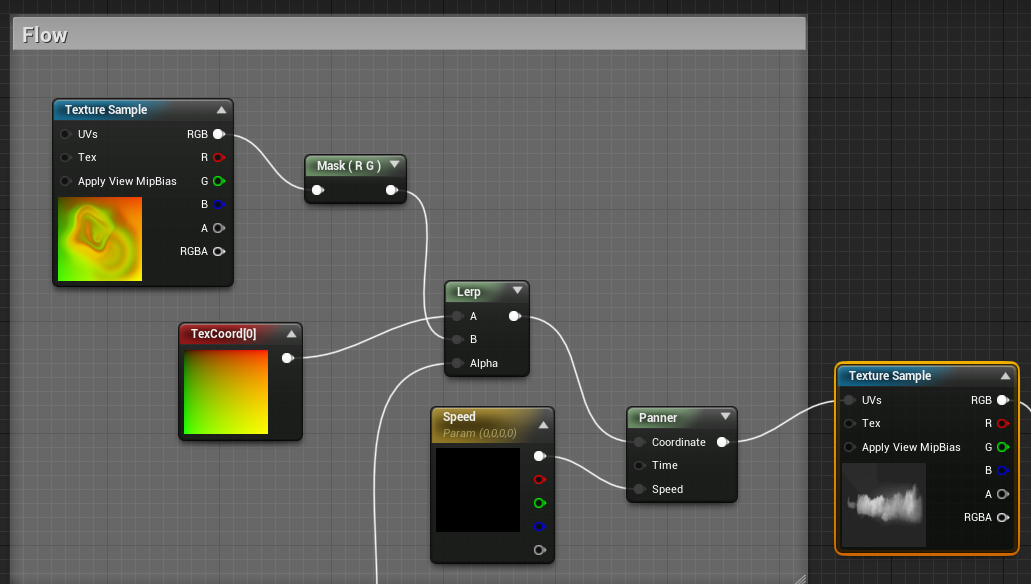
全体を動かすのは雲画像のUVにPannerノード
しかし、そのままだと左右上下に雲がスライドするだけなので、歪み用テクスチャを作りLinear InterpolateのBにつなぎます。
Aが元の形のTexCoordノード、BがUVから雲の画像の形を歪ませるためのもの、この2つをLerpのAlphaで動かしていきます。
UVの歪みのための画像は赤緑のTexCoord画像をPhotoshopで変形させたものです。

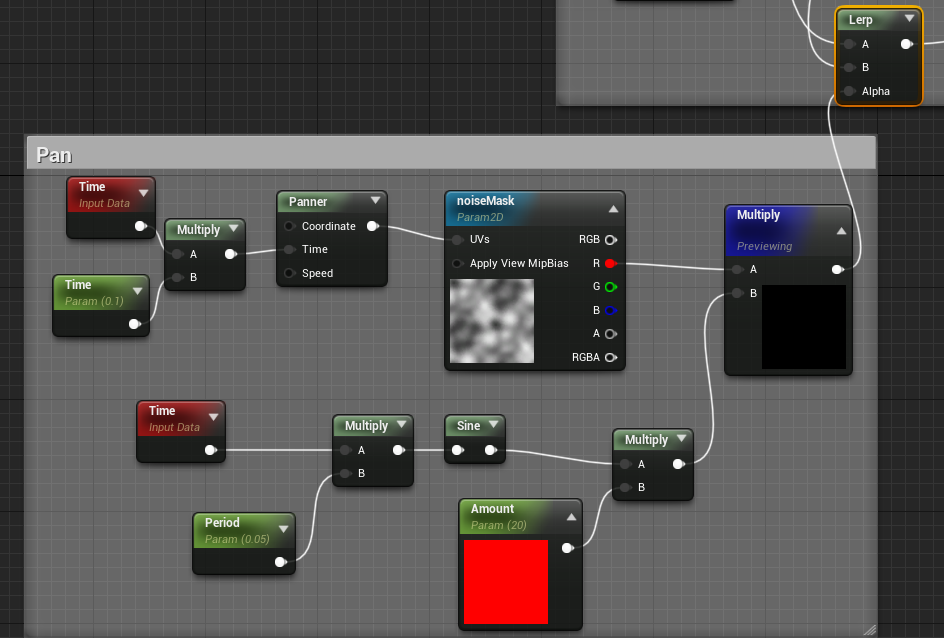
4.Linear InterpolateのAlphaでのアニメーション
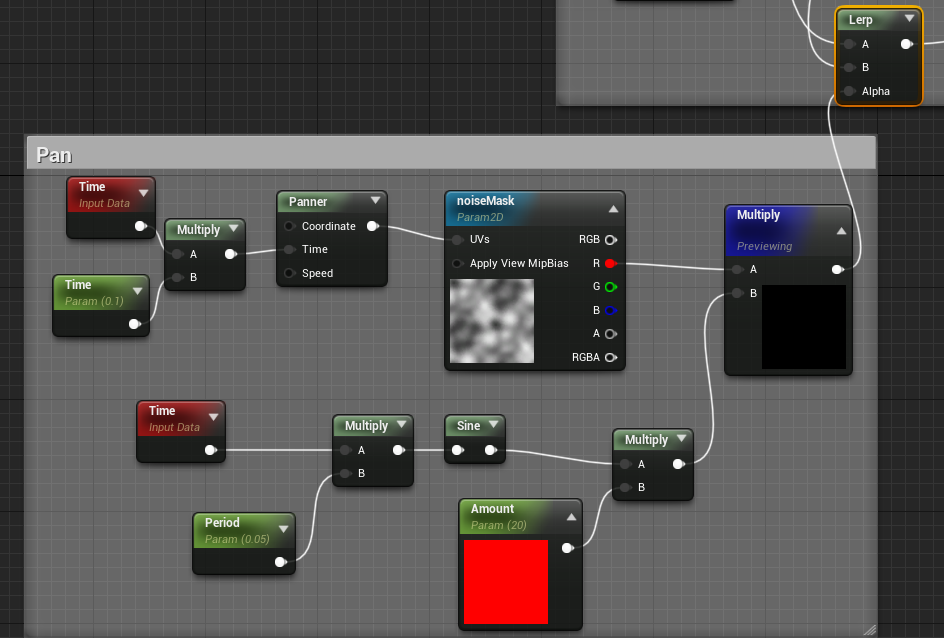
ノイズテクスチャを用意してPannerノードでスライドさせ動かします。
Linear InterpolateのAlphaのはPhotoshopでのBにかかるマスクと同じなので
Alphaの黒い部分が元の形Lerp A、白い部分が歪ませた形Lerp Bになります。

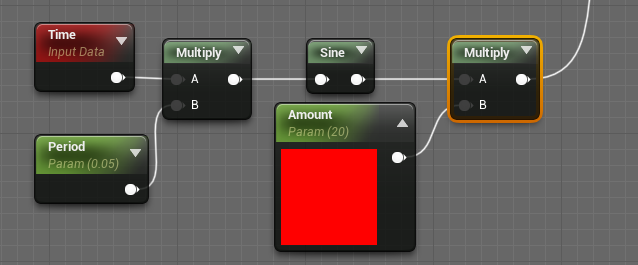
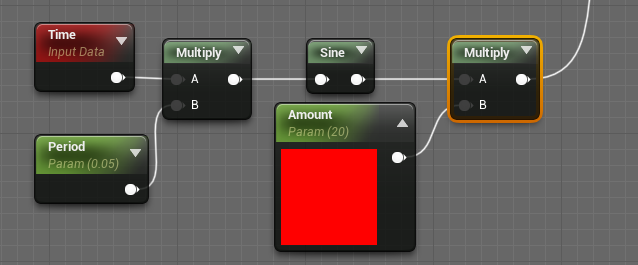
SineノードはTimeノードをつなぐと-1から+1で動くので一定周期で黒と白くり返します。

これらをMultiplyで合わせるとノイズがPannerで移動しつつ、周期的に黒くなるAlphaをつくれます。
つまり、雲のテクスチャがオリジナルと歪めた形を
動くノイズで半々にした状態からたまにオリジナルの形に戻る動きになりました。
 このマテリアルをPlaneの平面に割り当てると
このマテリアルをPlaneの平面に割り当てると
Fogがつくれます。


 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE