執筆バージョン: Unreal Engine 4.24
|
過去のブログにCurveアセットを使うことでどうなるかの使用例がなかったので、今回は使い方の一例についてやっていきます。
今回やるのはタイムラインのキーフレームをCurveアセットで置き換える方法です。
過去のCurveアセットに関してはこちら
[UE4]TimeLineノードでCurveアセットを使う方法
[UE4] 色々な所で使えるCurveアセットの使い方
今回はドアの開閉を例に作っていきます。あらかじめドアのスタティックメッシュをご用意ください。
UE4のプロジェクトにスターターコンテンツを追加し、【 Content\StarterContent\Props\SM_Door 】 を使うといい感じです。
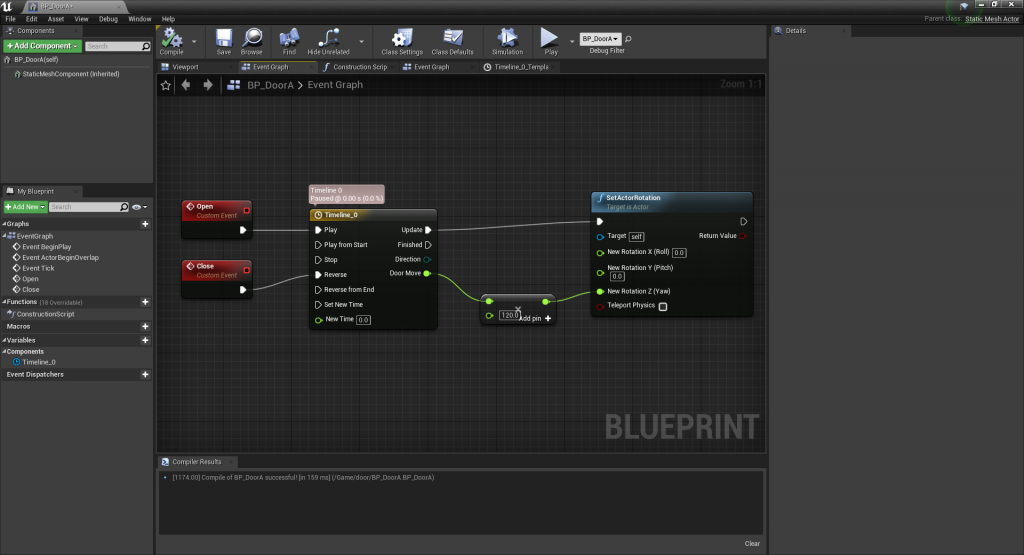
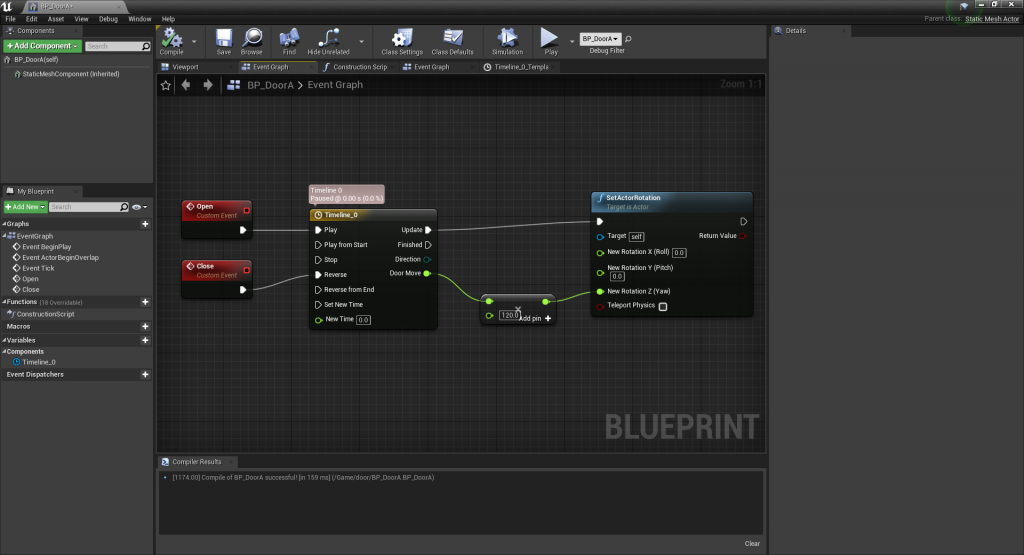
まずはドアのスタティックメッシュからブループリントを作成し、画像のようにドアの開閉部分のプループリントを組みます。

左の赤いノードのOpenとCloseは『カスタムイベント』というノードで、他アセットからイベントを呼び出してドアの開閉を管理できるようにしています。
右側の2つのノードでドアを最大120度まで開くようにしています。
そして今回大切なのが真ん中の『タイムラインノード』です。
このノードは開発者側が用意したキーフレームに沿って、Playされてからの時間経過に依存して値が変化していくものです。
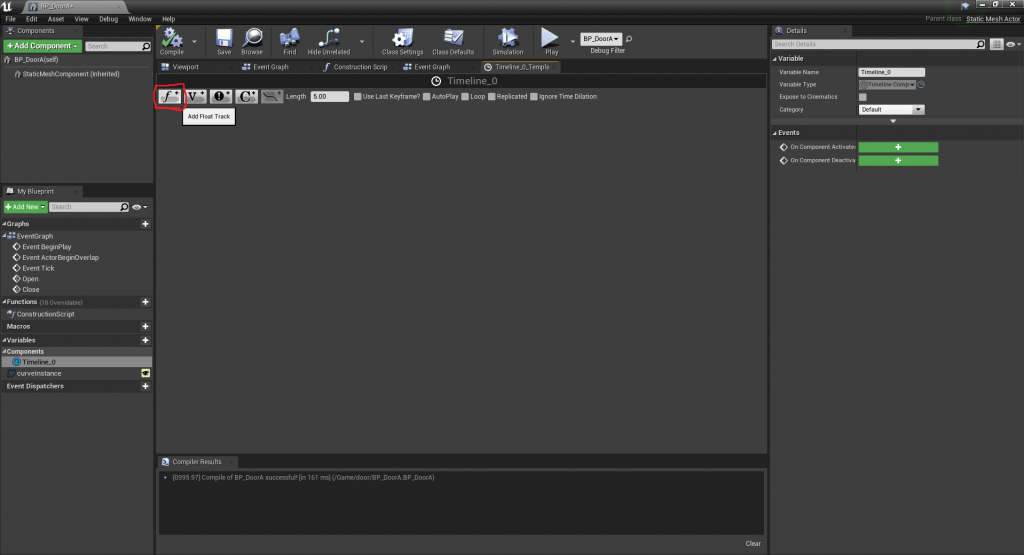
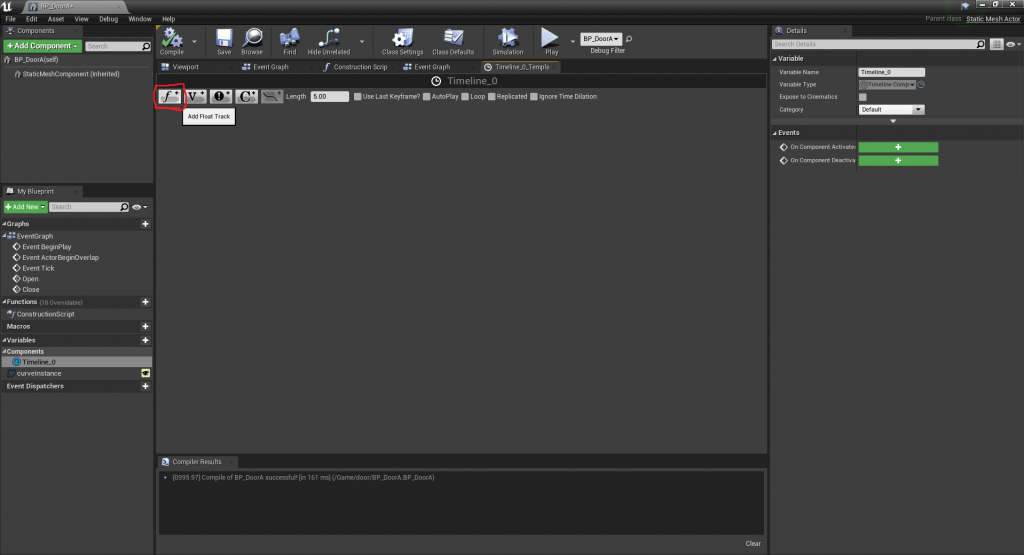
この『タイムラインノード』をダブルクリックするとタイムライン編集専用の画面に飛ぶことができます。
タイムライン編集画面の『f』のマークを押すことでタイムライン中の時間経過による値の推移を決めることができるようになります。

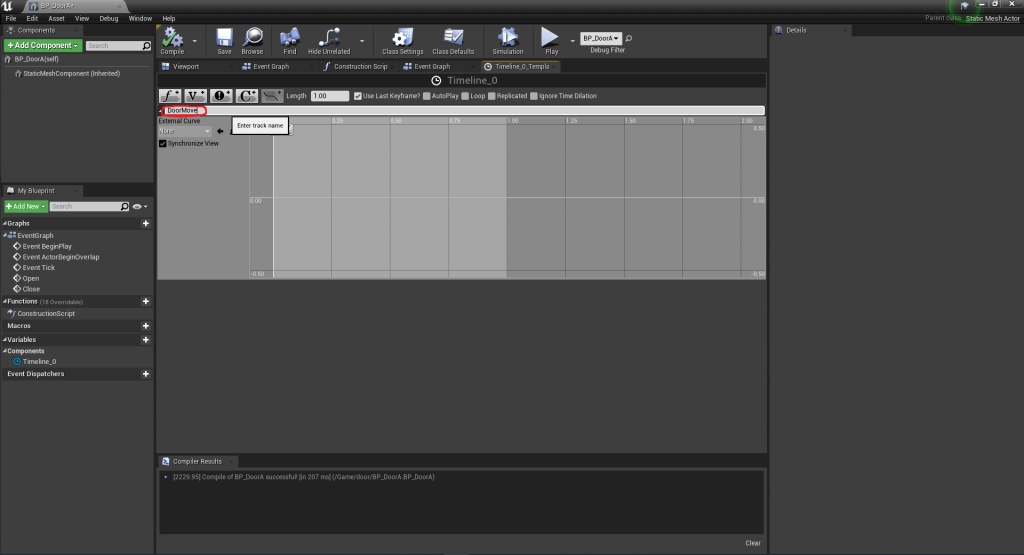
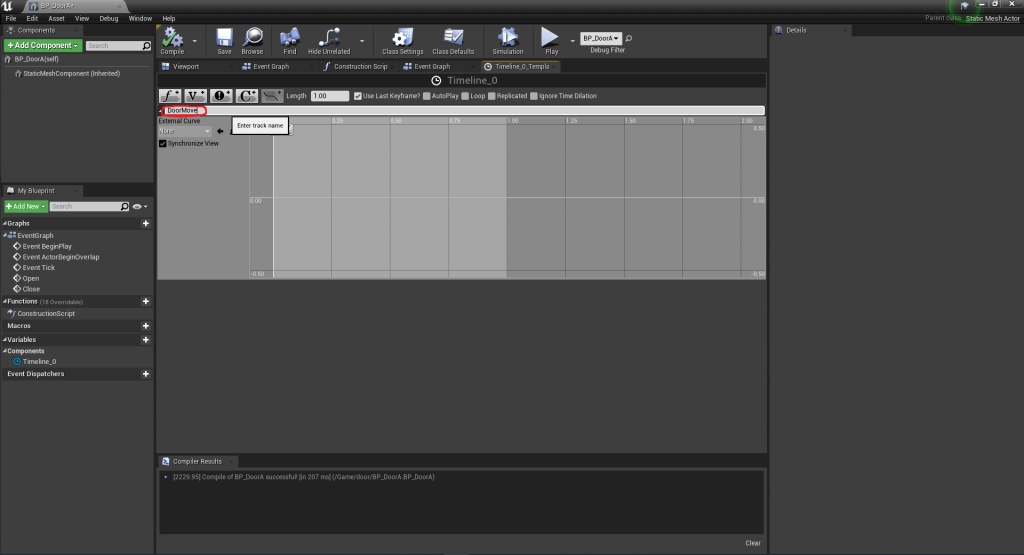
これにより追加されたものが『トラック』と呼ばれるものです。タイムラインノードの出力ピンに出てくるのできちんと名前を変更しておきましょう。
トラックのグラフ以外の部分で右クリックすると『Rename』が出てくるのでこれでトラック名を変更することができます。

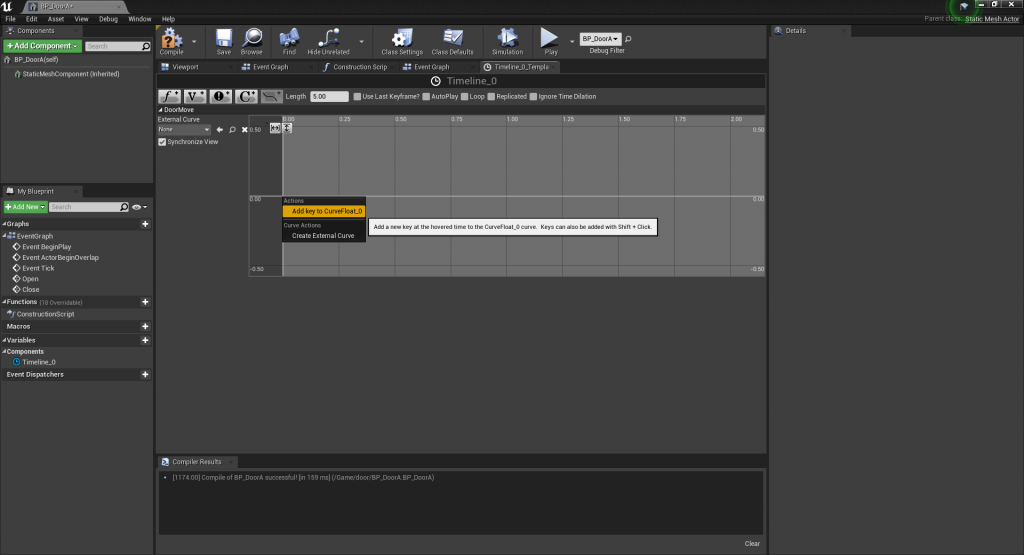
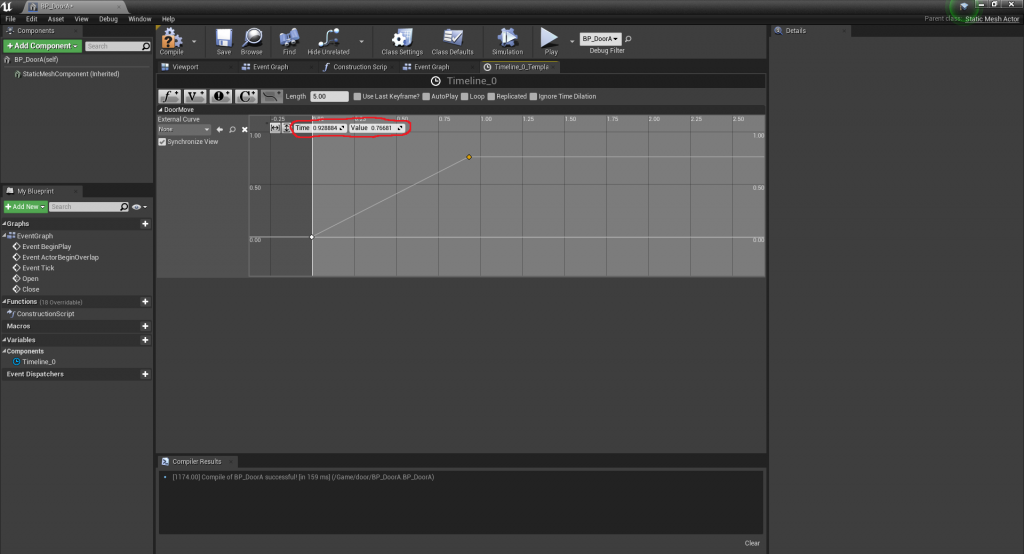
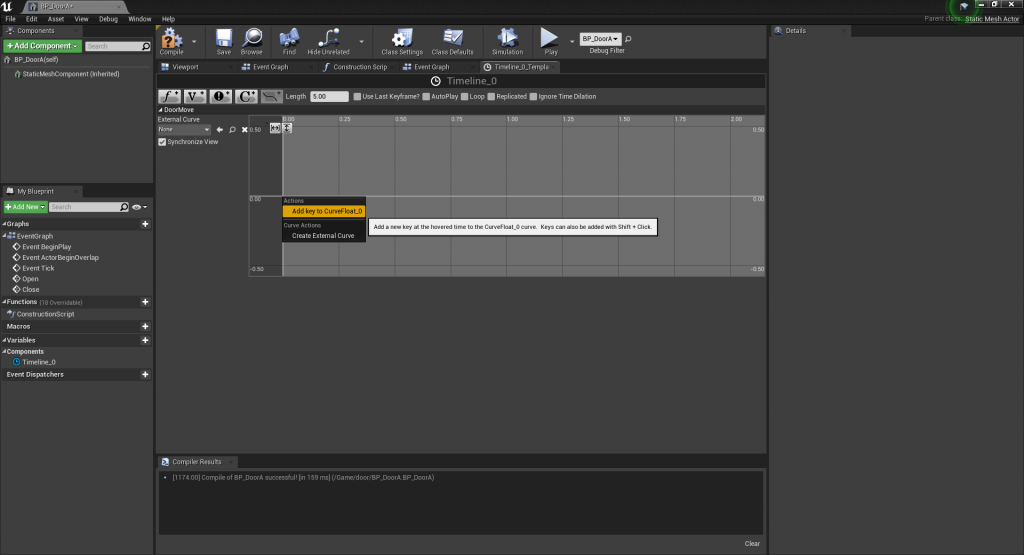
トラックのグラフ上で右クリックして、Add Key to ○○ を押して、キーを追加しましょう。

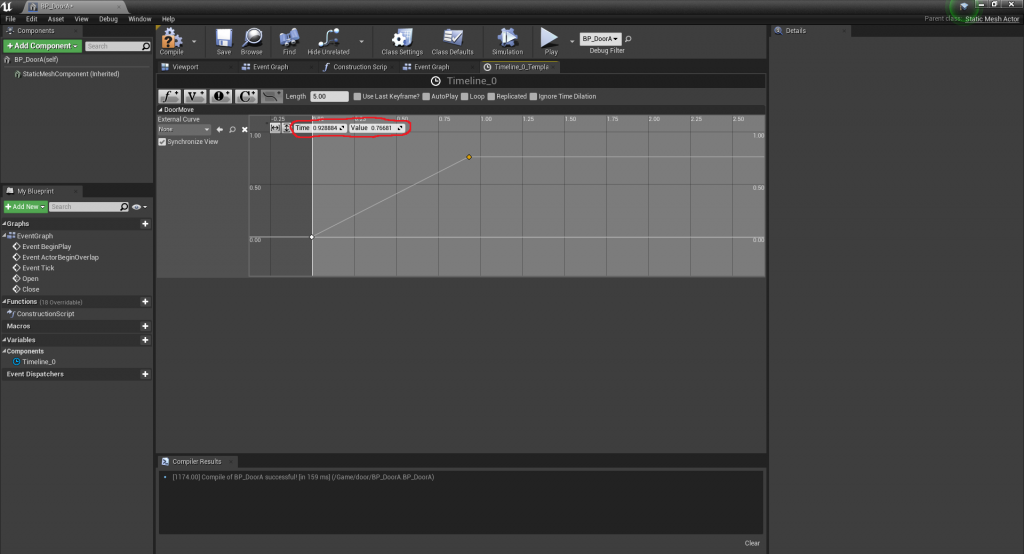
このキーが2つ以上あれば、キー同士が線で結ばれ、この線に沿って値が変化するようになります。
時間と値が手動でうまくいかないときはTimeの値とValueの値を直接入力するといい感じです。

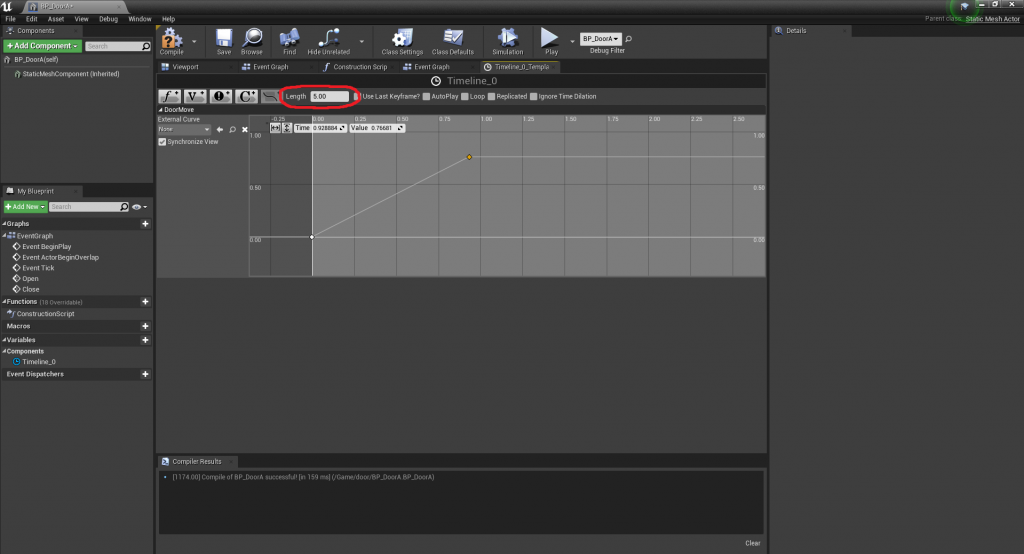
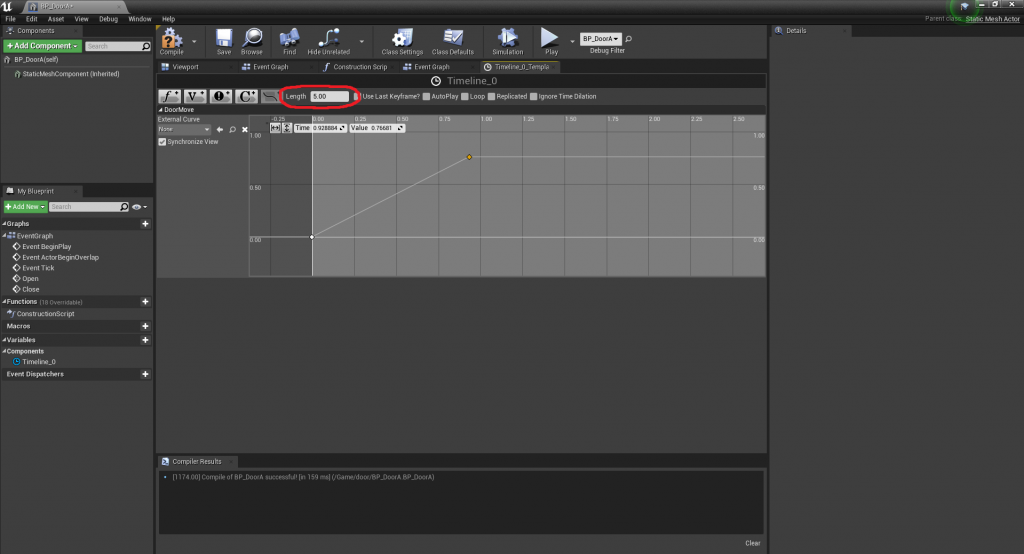
このままだとタイムラインが終了するまでの時間が5秒かかるので、開け閉めの切り替えに不具合が出てしまいます。
『Length』の値がタイムライン終了までの時間(秒単位)なのでこれを2つめのキーの時間と同じ値に設定します。

これでイベントを呼べばドアが開閉するようになりました。
しかし、このままではいろんなパターンを試したり、ドアごとに動きを変えるのが大変です。
なのでそれに対応できるようにしていきましょう!
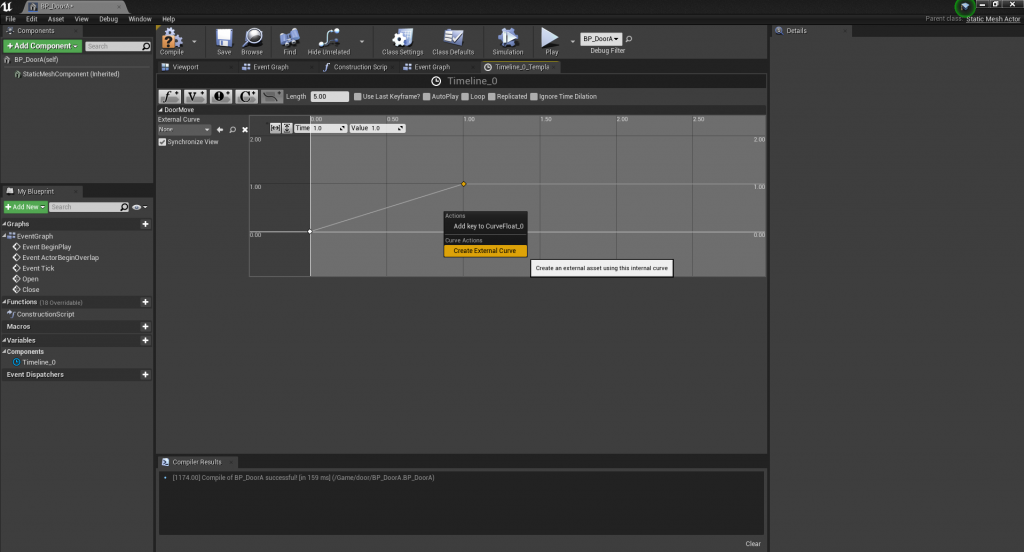
まずはトラック上の動きを1つのアセットとして保存していきます。
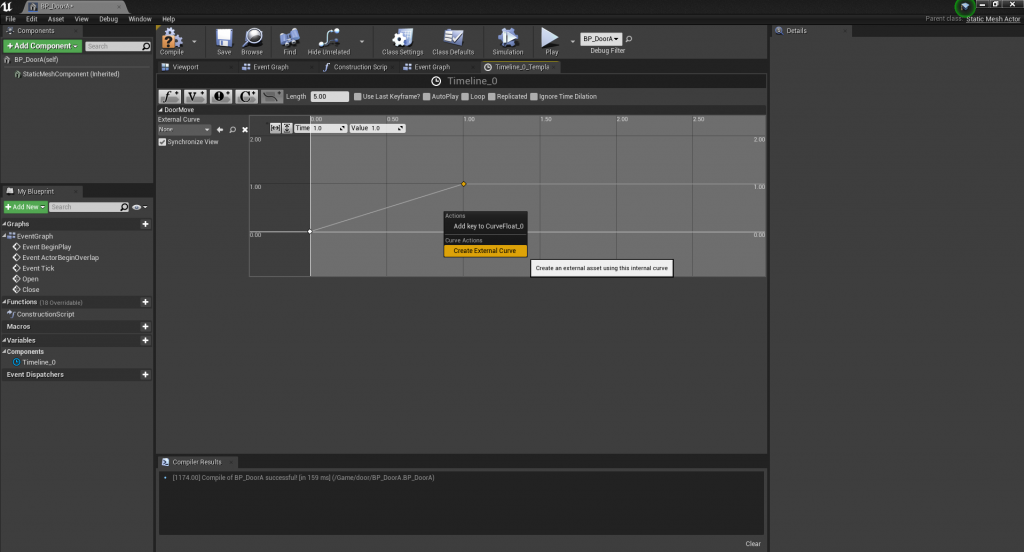
トラックのグラフ上で右クリックして『Create External Curve』を選択します。
わかりやすい場所と名前を選んでOKを押します。今回はdoorフォルダの下にTypeAという名前で保存しました。
この保存されたものを『Curveアセット』と言います。
タイムラインから出力する以外にもエディタ側で直接Curveアセットを作ることができます。

次にエディタ側からアクタに割り当てたいCurveアセットを選択できるようにしていきます。
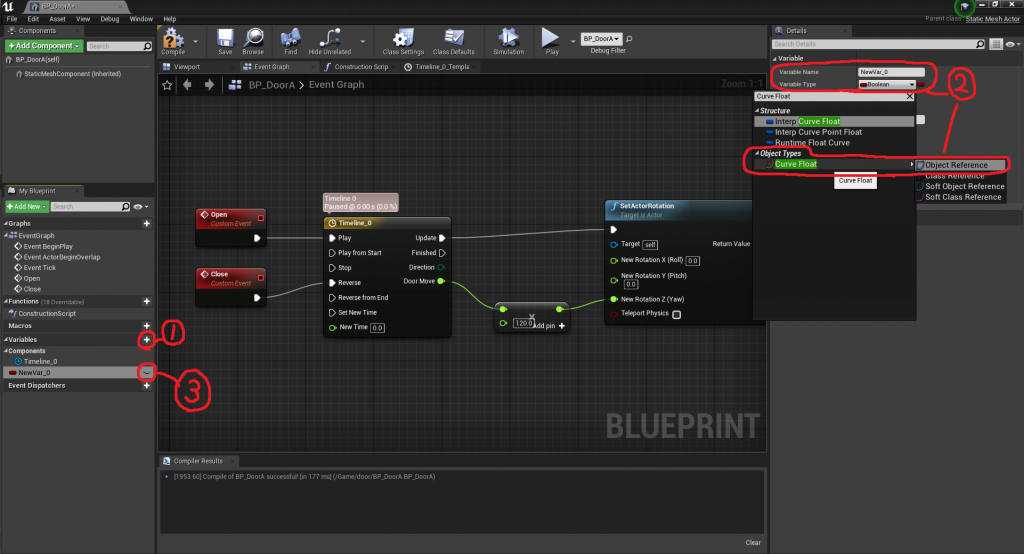
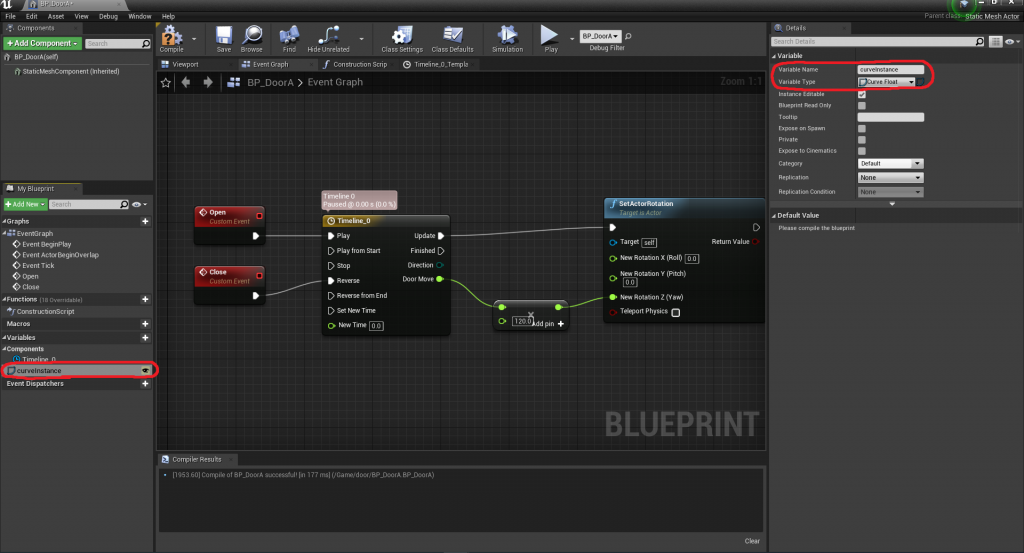
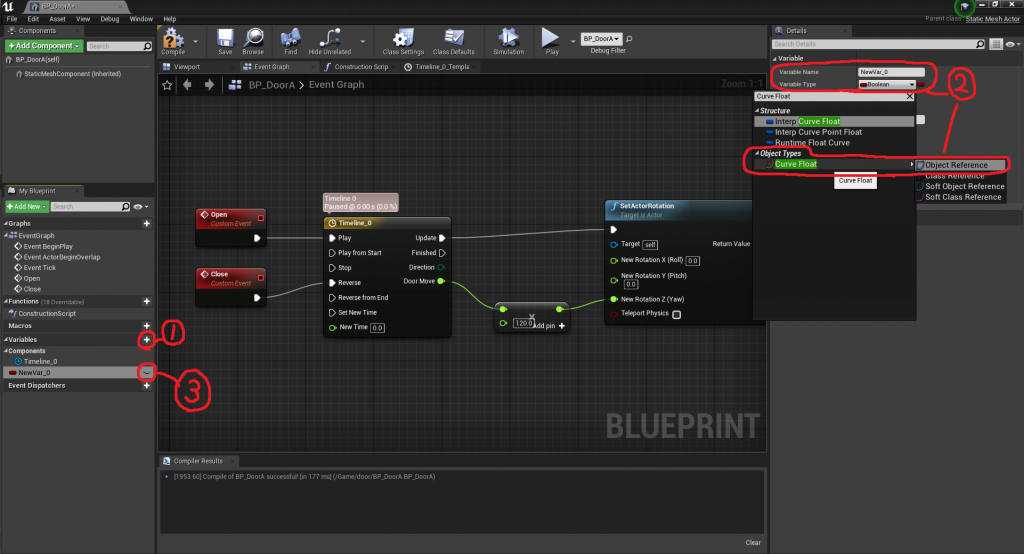
ブループリント内の『Valiables(変数)』の追加をします①
適切な名前を付けと変数の型を変更していきます。
『ValiablesType(変数の型)』の欄をクリックすると検索欄が出てくるので、『Curve Float』と検索してCurve Floatの『ObjectReference』を選択します。②
このままではエディタ側から指定できないので、Curve Float変数の右側の目玉マークを開かせます。③

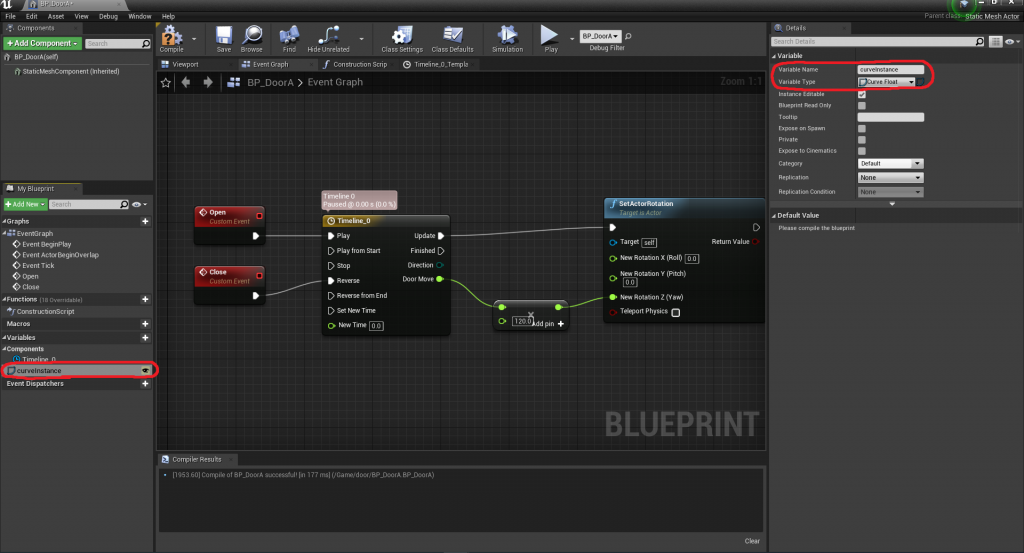
変更後がこちらです

変数の追加を反映させるためにここで一度コンパイルしておきましょう。
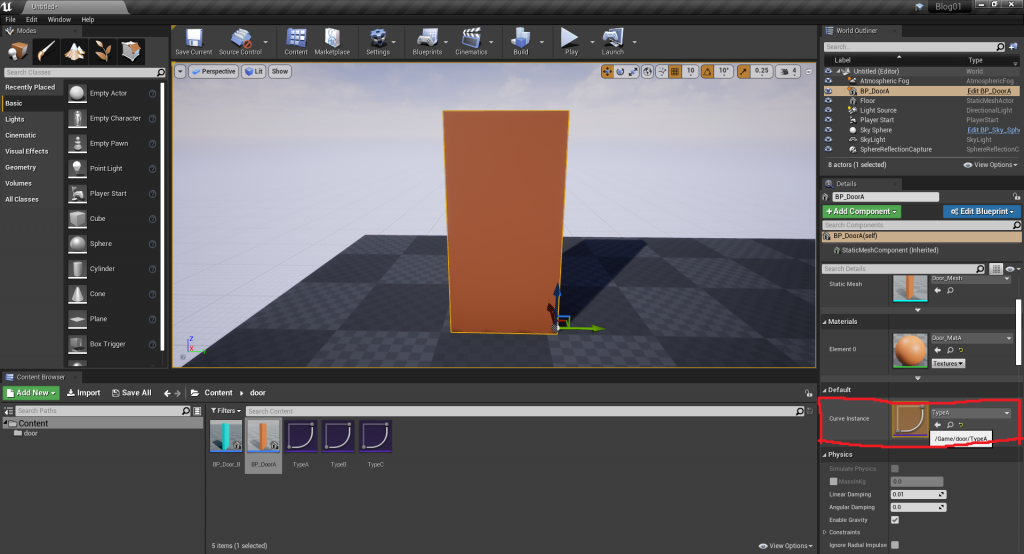
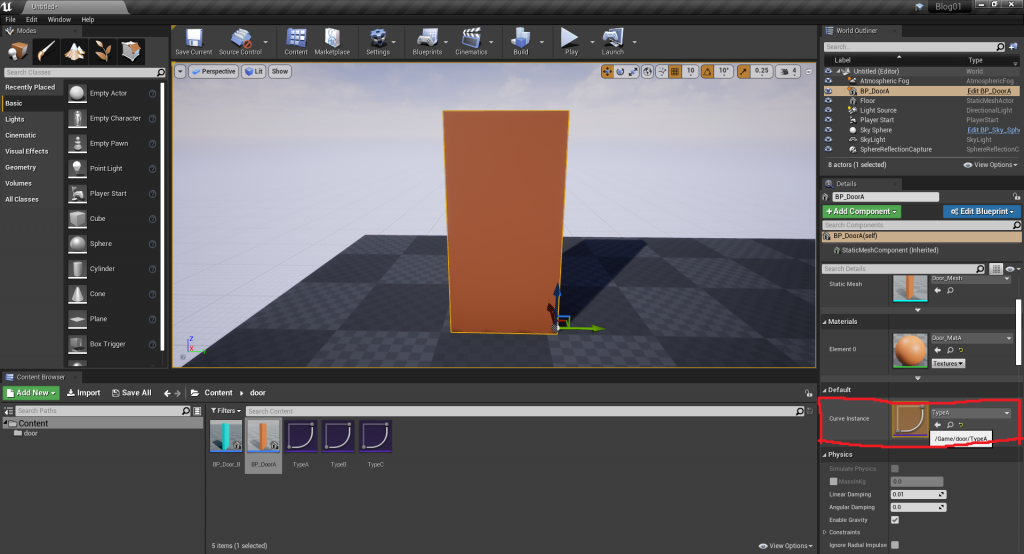
これでこのようにエディタ側からCurveアセット用の変数を変更できるようになりました。

しかしこのままでは変数の中身が変わるだけで、タイムラインに反映されていません。
なので早速反映させていきましょう
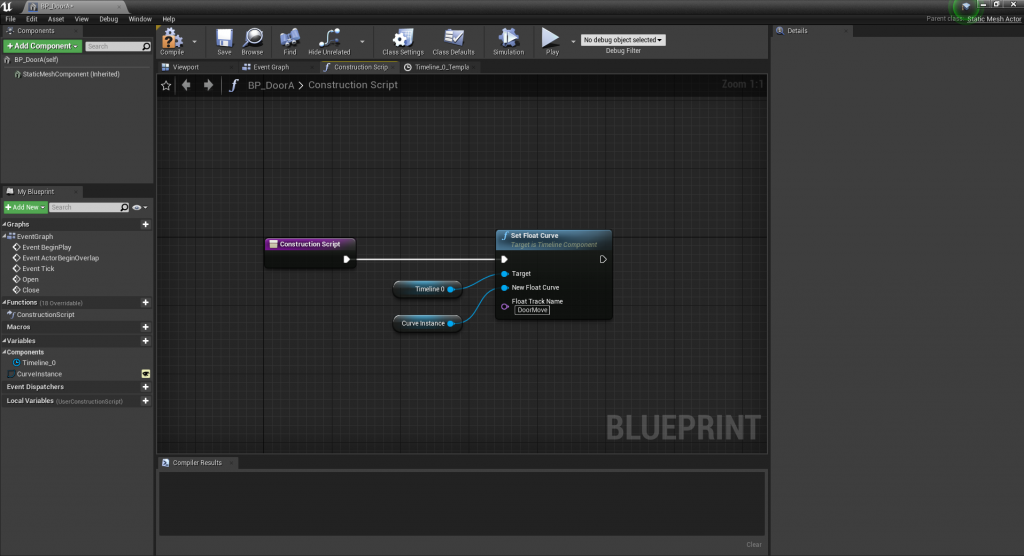
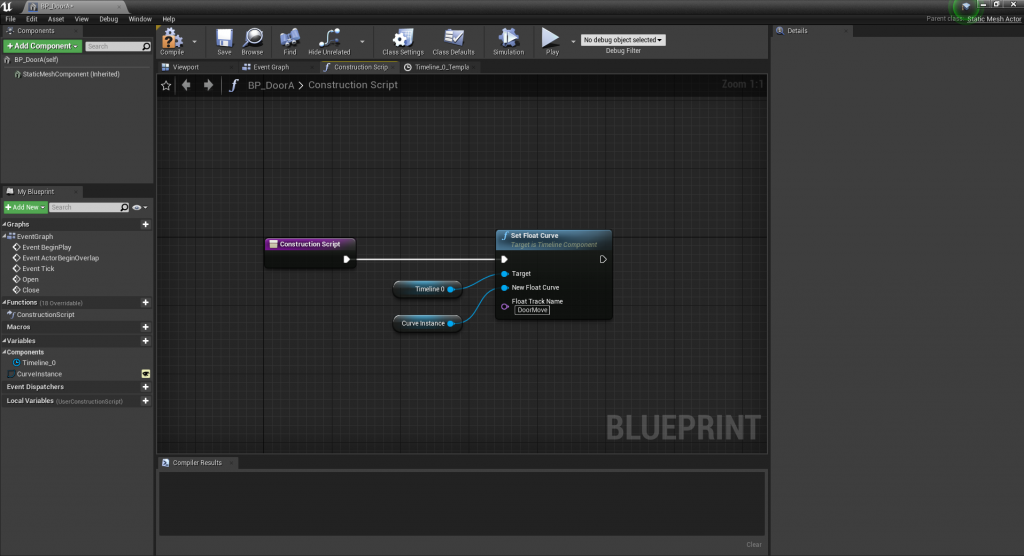
ドアのブループリントを再度開き、ConstractionScript(コンストラクションスクリプト)を開きます。
コンストラクションスクリプトはアクタがゲーム内で生成されるときに呼び出されるイベントです。
今回は生成時にタイムラインの中身を指定したCurveアセットで上書きしていきます。
そこで使用するのが『Set Float Curve』というノードです。
実行ピンからだと検索しても出てこないので、タイムライン変数から線を引っ張った状態で検索してください
『Target』には上書きしたいタイムラインを、
『New Float Curve』には上書きするCurveアセットを、
『FloatTrackName』には先ほどタイムラインに追加したトラック名を入れてください。

これでエディタ側で選択したCurveアセットが反映されるようになりました。
しかしこのままだと1秒で開閉していたものを2秒にしようとした際、1秒の時点で動作がとまってしまい、扉が半開きになってしまいます。
なのでその対応をしていきます。
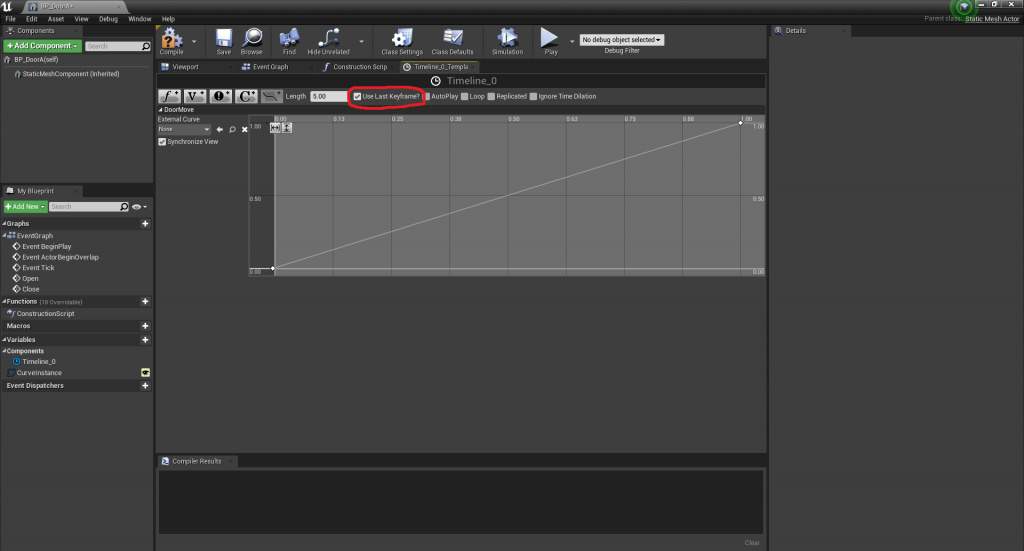
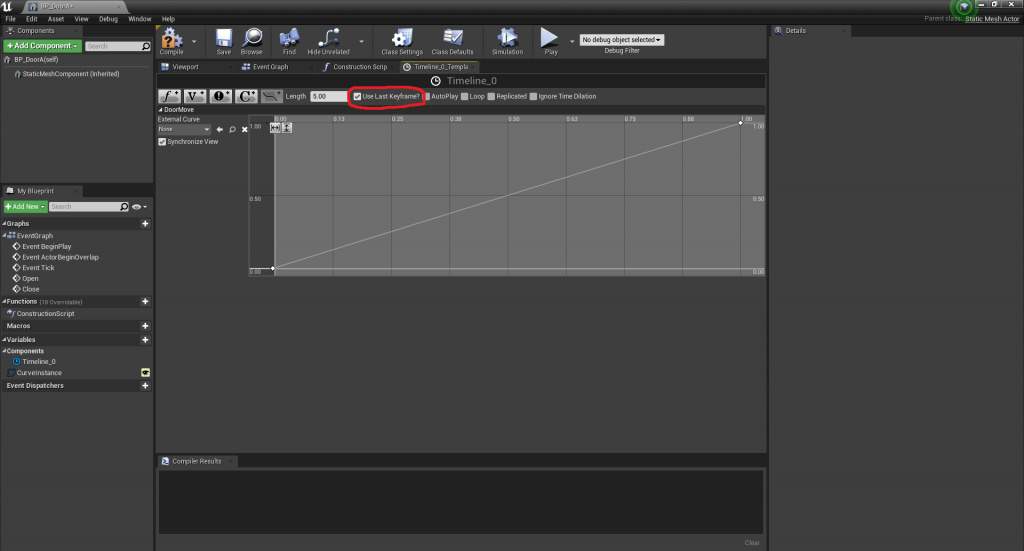
ドアのブループリントで置いたタイムラインノードを開き、『UseLastKeyframe』にチェックを入れましょう!
これによってタイムラインの長さが自動的に最終キーフレームの時間までになります。
つまりCurveアセットに合わせて自動でタイムラインの長さが変わります!

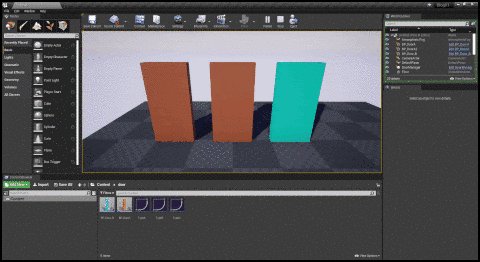
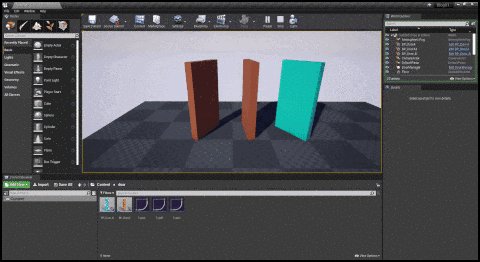
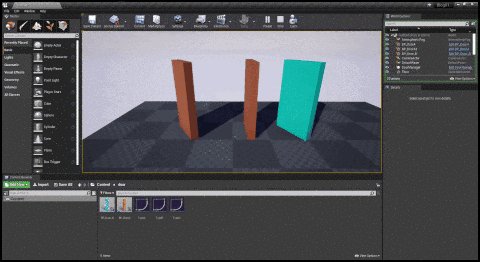
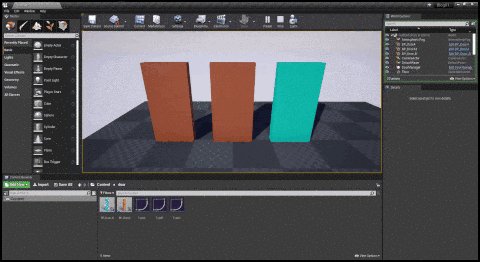
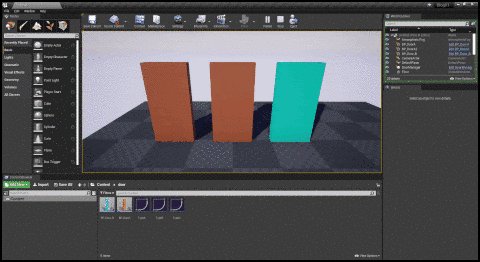
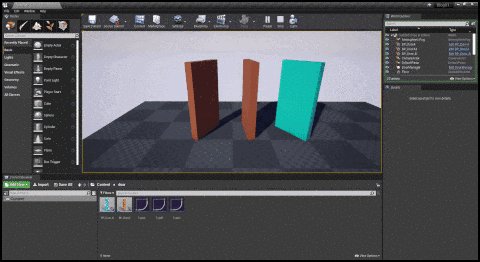
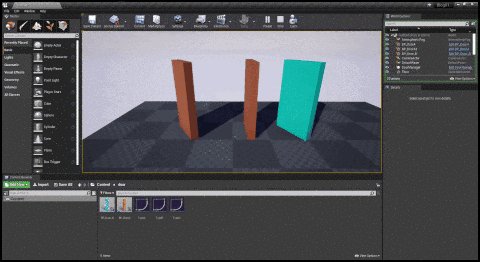
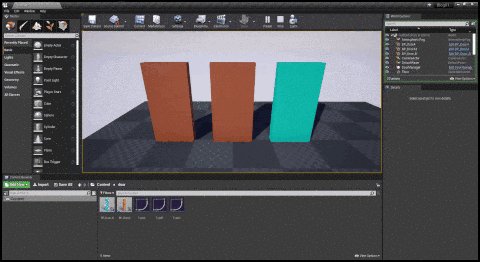
それでは作成したドアをマップに置いて実際に動いているところを見てみましょう。
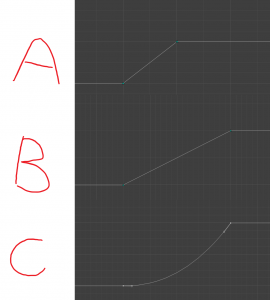
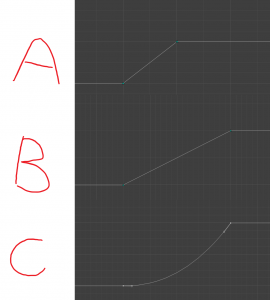
今回は次の3つのCurveアセットを用意しました。
A 1秒で開く
B 2秒で開く
C 2秒で曲線的に開く


向かって左からA.B.CのCurveアセットをアタッチしています。
ちなみに青扉は橙扉の子クラスですが、特別なことをしなくても無事動いています。
余談ですがCurveアセットはFloat型だけでなく、Vector型にも対応してるのでぜひいろいろと試してみてください。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE