執筆バージョン: Unreal Engine 4.23
|

こんにちは、エンジニアの小倉です。
今回は、UE4上で動作する「ILIAD」というペイントツールプラグインについて紹介します。
1. 執筆環境
2. プラグインの導入
3. サンプルプロジェクト
4. 環境設定
5. ペイントエディタの起動
6. ILIADによるペイント
7. 既存テクスチャの編集
本記事は以下の環境で執筆しました。
Unreal Engine 4.23.1
ILIAD BETA version 0.1
Wacom Cintiq Pro 16
ILIADはMarketplaceで無料で配布されています。
以下のURLからプラグインをダウンロードして、エンジンにインストールします。
https://www.unrealengine.com/marketplace/en-US/product/iliad-intelligent-layered-imaging-architecture-for-drawing-beta-version
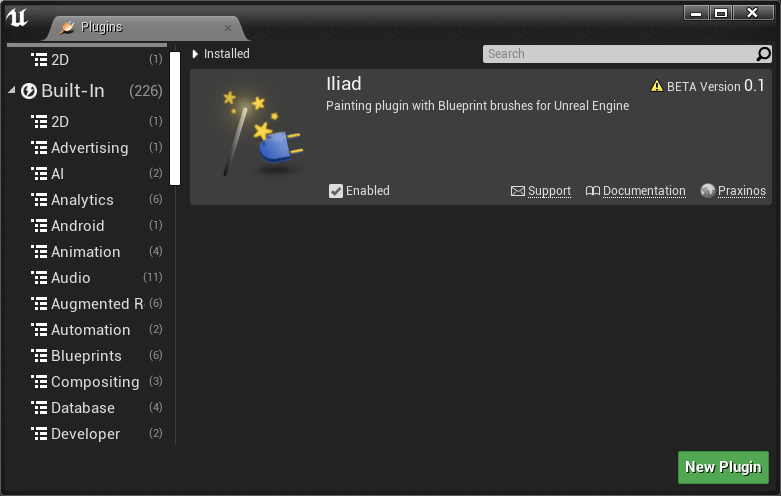
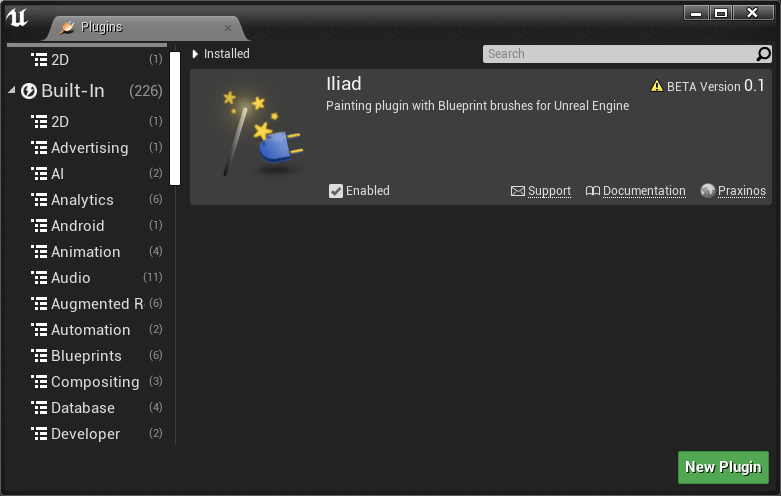
プラグインをインストールした後、UE4エディタを起動して「Plugins」内にあるILIADプラグインがEnabledになっていることを確認します。もしEnabledになっていないときは、Enabledのチェックボックスにチェックを入れて、UE4エディタを再起動します。

ILIADのチュートリアルやプリセットブラシは、以下のURLにあるサンプルプロジェクトに含まれています。
https://my.pcloud.com/publink/show?code=XZKDnhkZxPllnjP3N0F3H37HKiSIVHsqOLmV
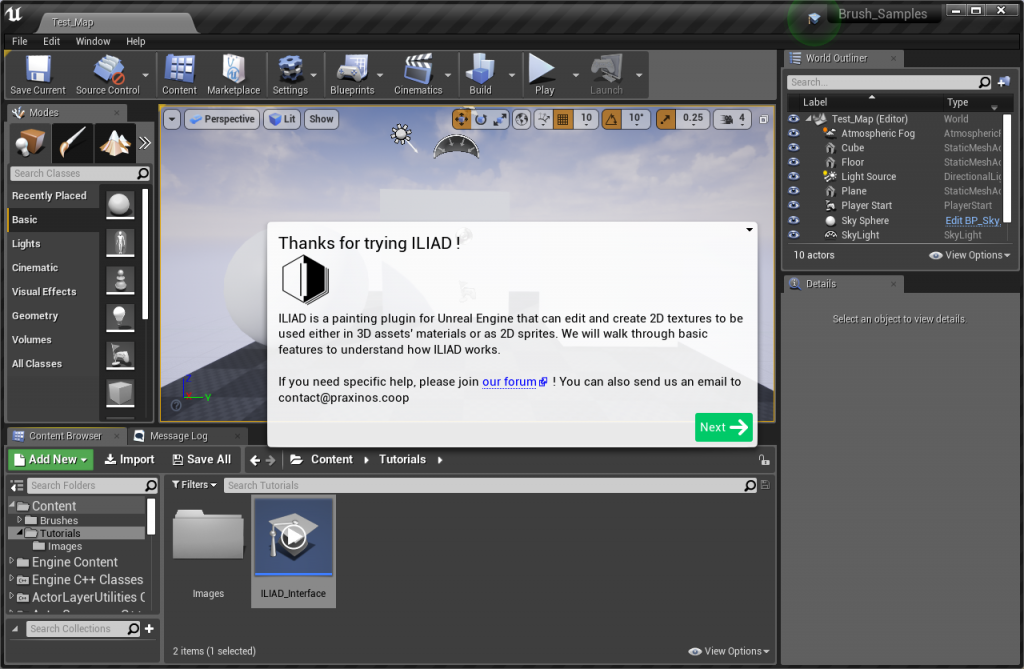
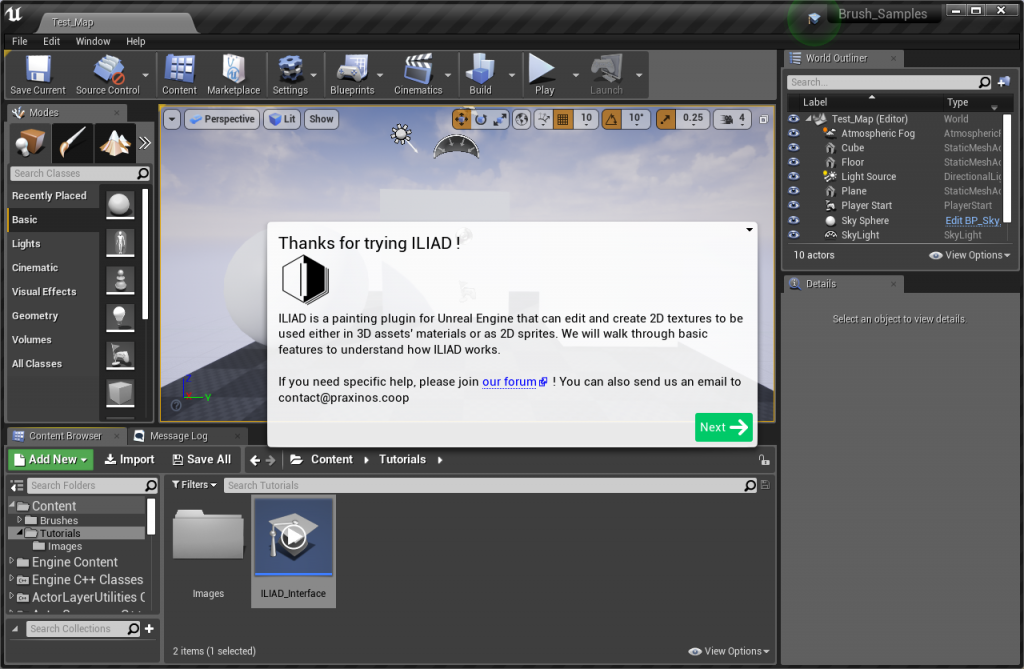
サンプルプロジェクトを起動すると、ContentにBrushesフォルダとTutorialsフォルダがあります。
Tutorialフォルダ内にあるEditor Tutorialを起動すると、ILIADの概要を確認することができます。
ILIADに関しては、このチュートリアル以外に公式フォーラムやデモビデオなどが参考になります。

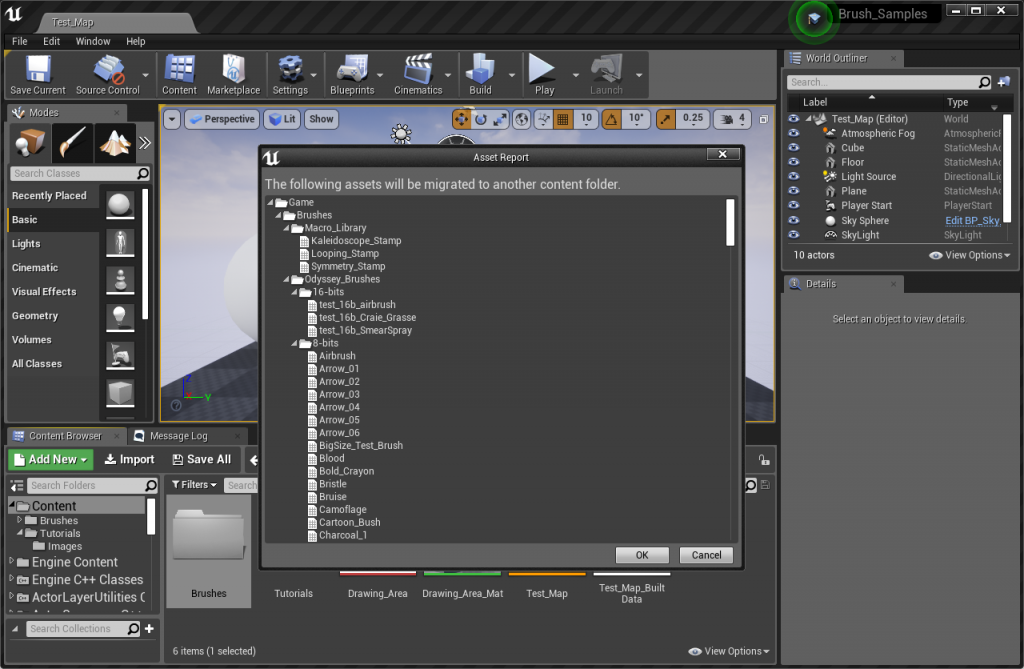
プリセットブラシはプラグインには含まれていません。
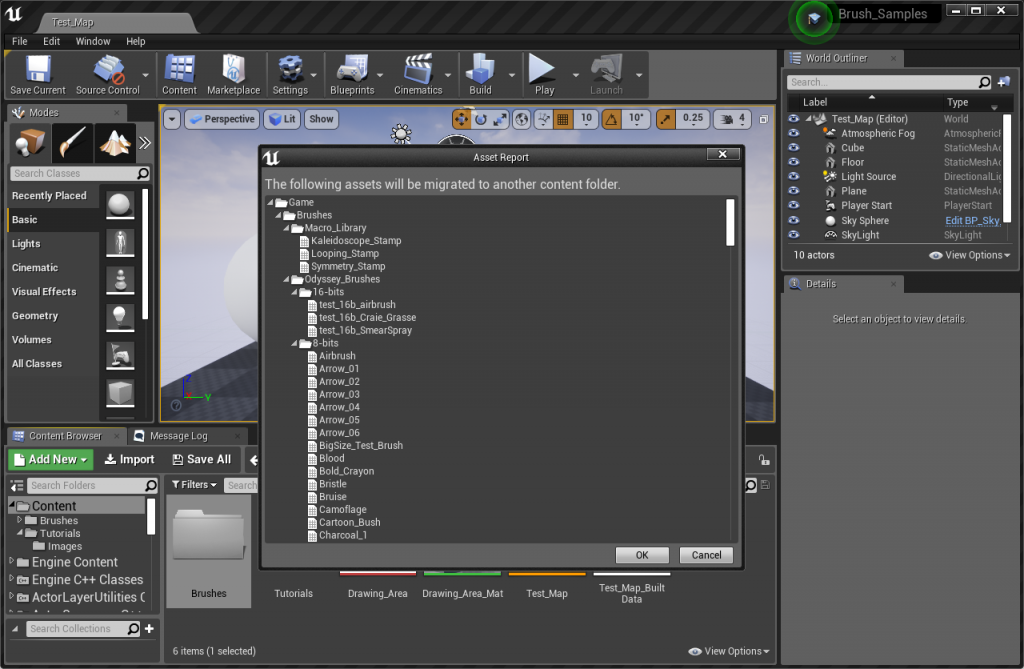
既にあるプロジェクトでプリセットブラシを使用したいときは、Brushesフォルダを移行します。

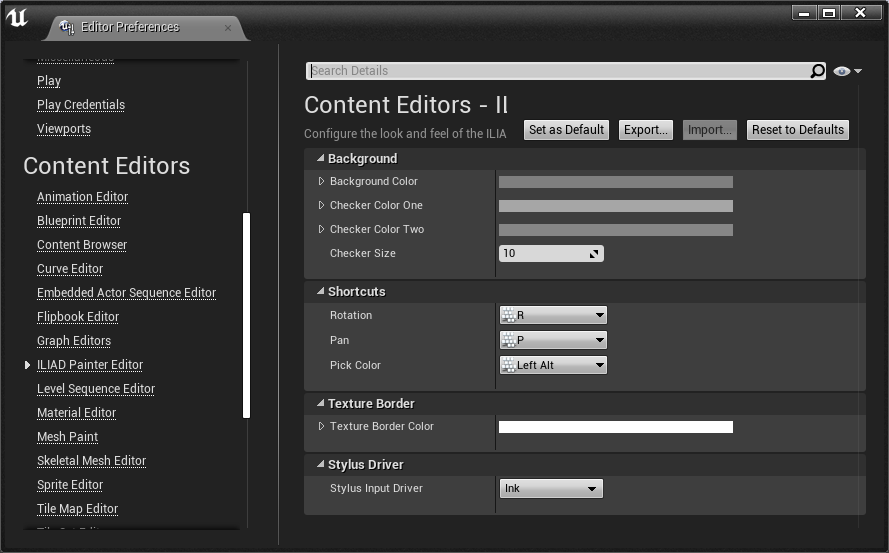
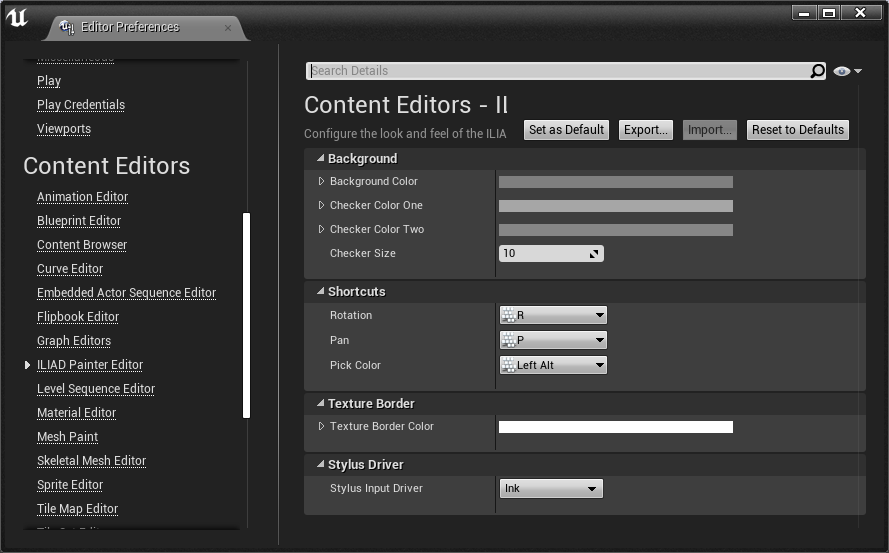
環境設定を開くとILIADの設定を開くことができます。
Backgroundでは、キャンバスの背景色(透明背景を示すチェック色)などを変更できます。
Shortcutでは、キャンパスの回転やパン(キャンバス移動やハンドツールなどに相当する操作)、スポイトツールなどへの切り替えるためのショートカットを設定できます。
StylusDriverでは、タブレットの入力を取得するためのAPIを変更します。多くのペンタブレットではどちらのAPIでも動きますが、もしペン入力がおかしい場合は設定を変更してみると良いかもしれません。今回はWacom製のペンタブを使用するため、Wintab(Wacomが提供するAPI)を選択します。

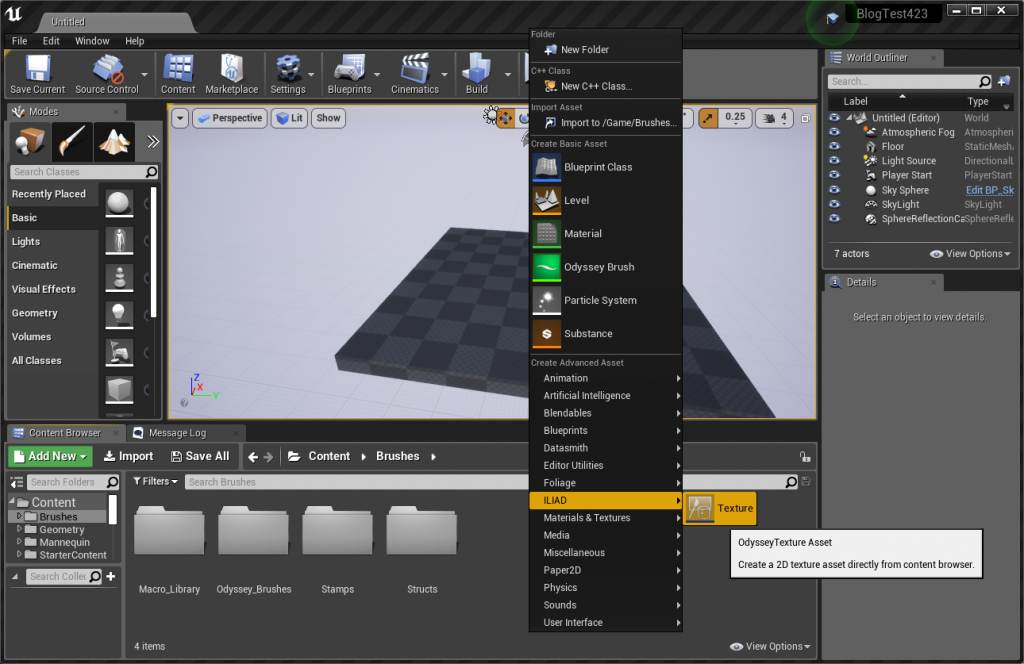
ペイントエディタは新しくテクスチャを新規作成するか、既存のテクスチャを編集するかたちでペイントエディタを起動します。
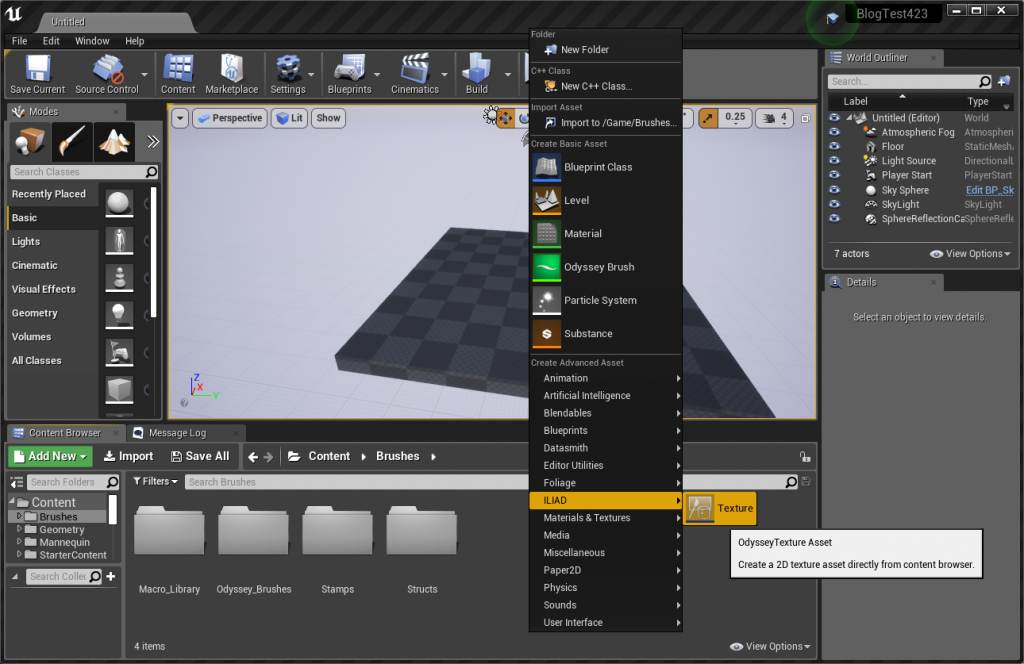
テクスチャを新規作成するときは、コンテンツブラウザ上で右クリックして[ILIAD][Texture]を選び、表示されたダイアログにテクスチャサイズを入力します。

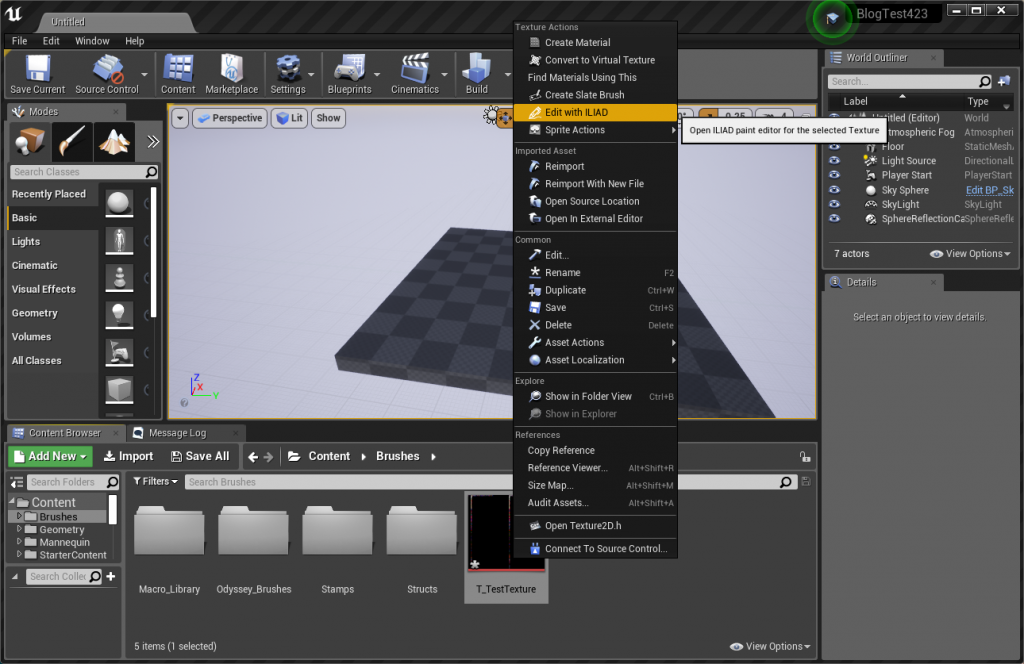
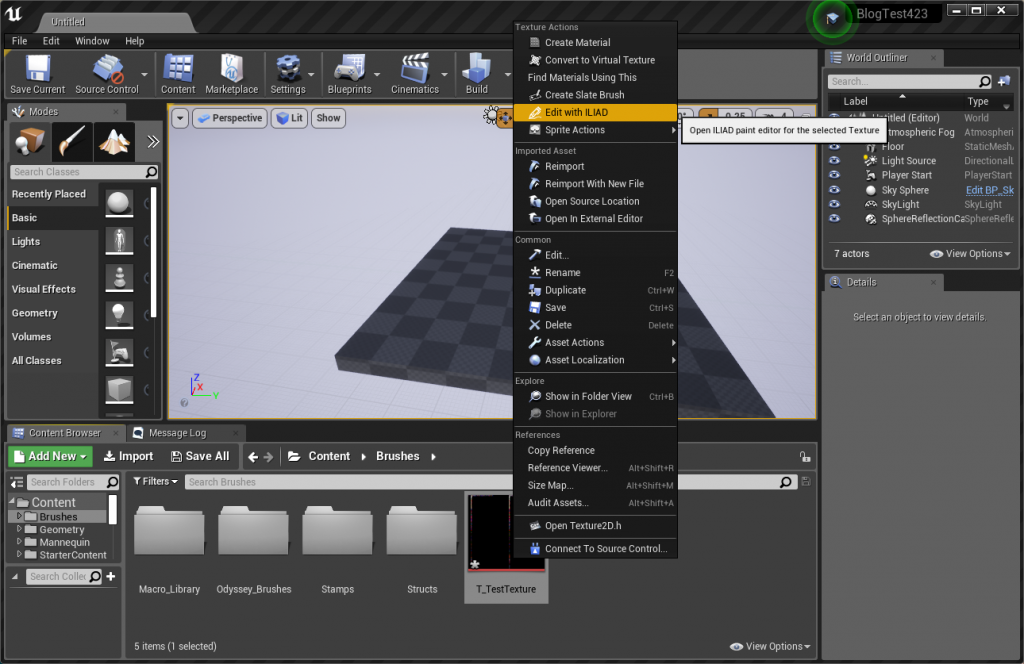
次に、作成したテクスチャまたは既存のテクスチャを右クリックして、コンテキストメニューの[Edit with ILIAD]を選びます。
選択したテクスチャを編集するかたちで、ペイントエディタが起動します。

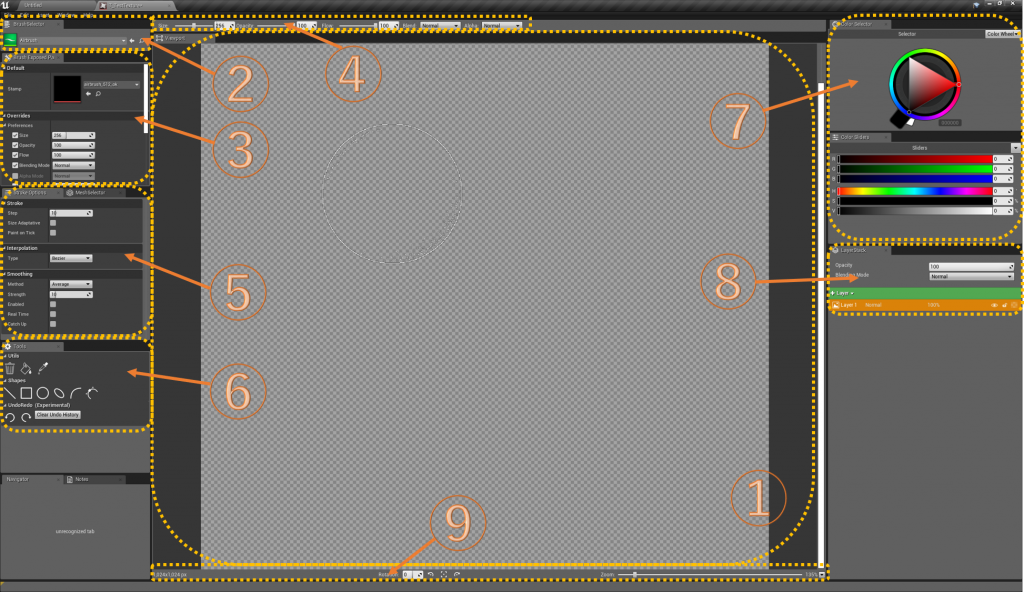
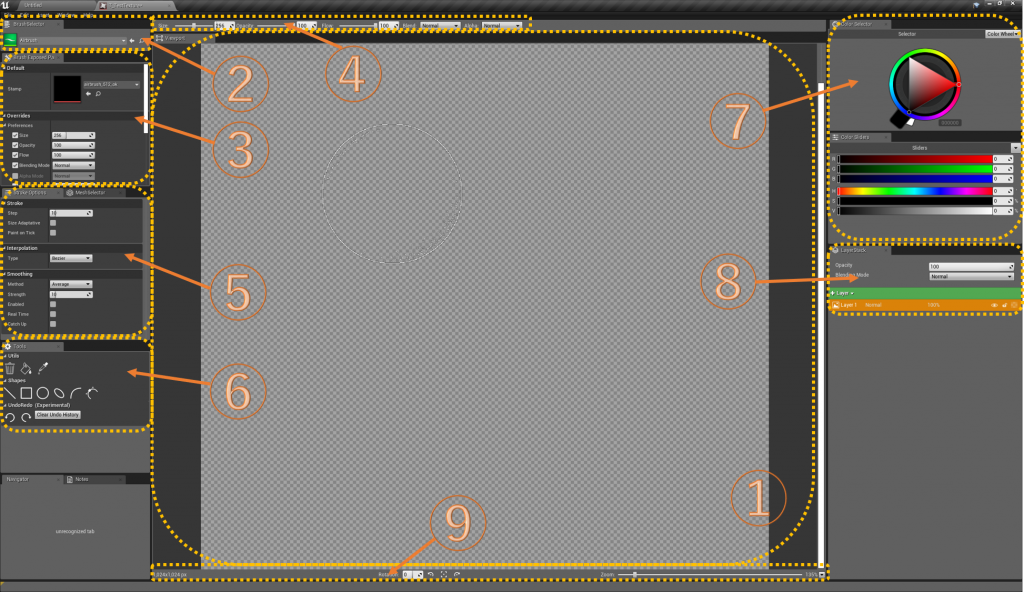
ILIADのペイントエディタの初期レイアウトは以下のようになっています。順に紹介します。

1. ビューポート(キャンバス)
テクスチャにペイントするための領域です。ペンを使って実際にペイントを行う部分で、他のペイントソフトではキャンバスと呼ばれています。
2. ブラシアセット
ペイントする際に使用するブラシを設定するタブです。
プリセットブラシからいくつか紹介します。
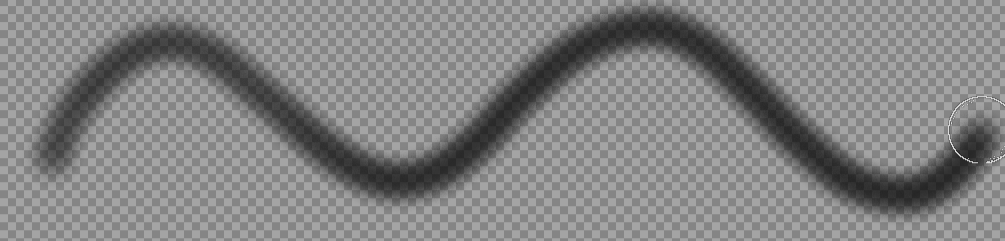
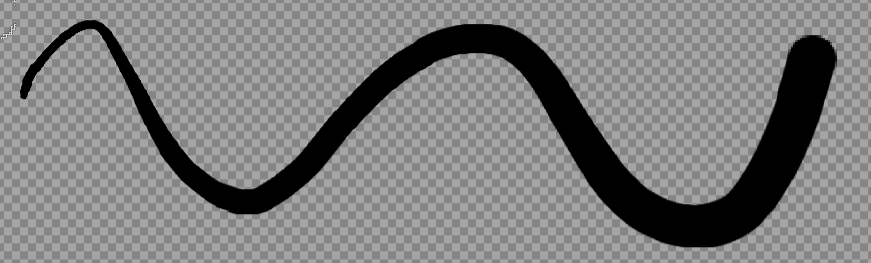
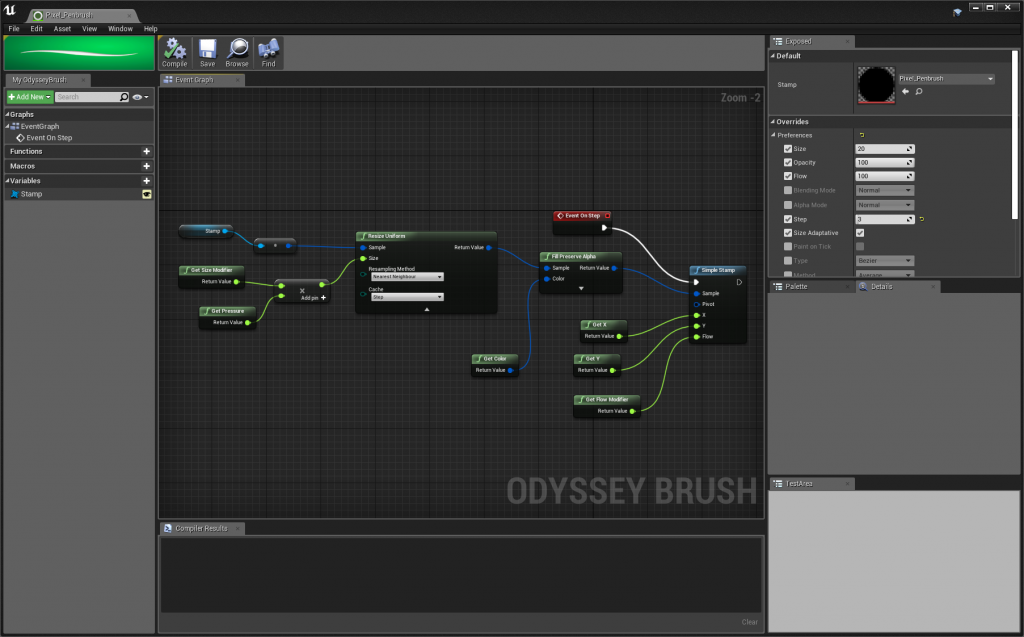
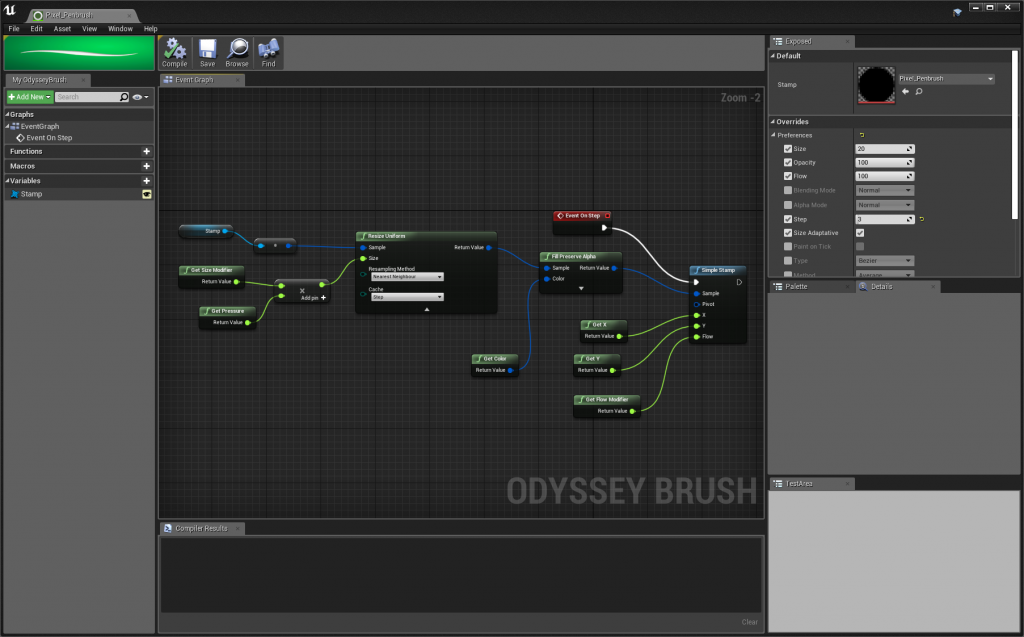
ブラシアセットは、ブラシ形状がノードで定義されています。
例えば以下のアセットでは、筆圧を取得するGetPressureノードや、ペンの位置を取得するGetXやGetYノードなどを用いてブラシの形状を定義しています。
この機能を使えば、例えば「筆圧が弱いときだけ不透明度を強くして薄く塗る」といったブラシも、ノードベースでビジュアルに作成することができます。

3. ブラシパラメータ
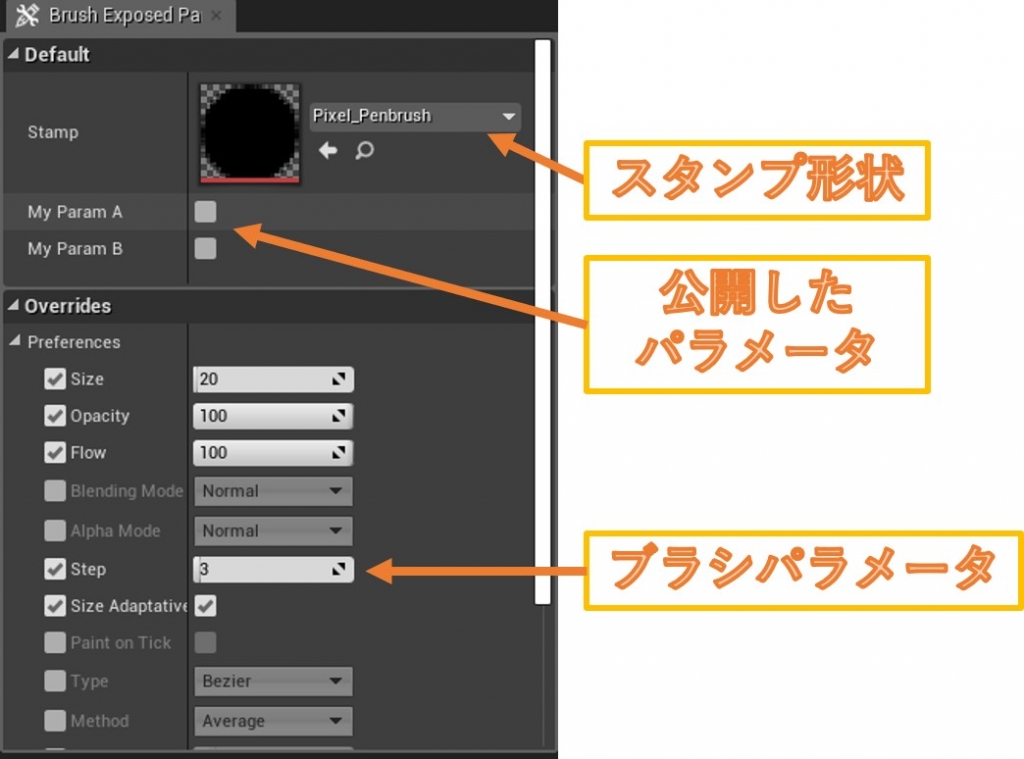
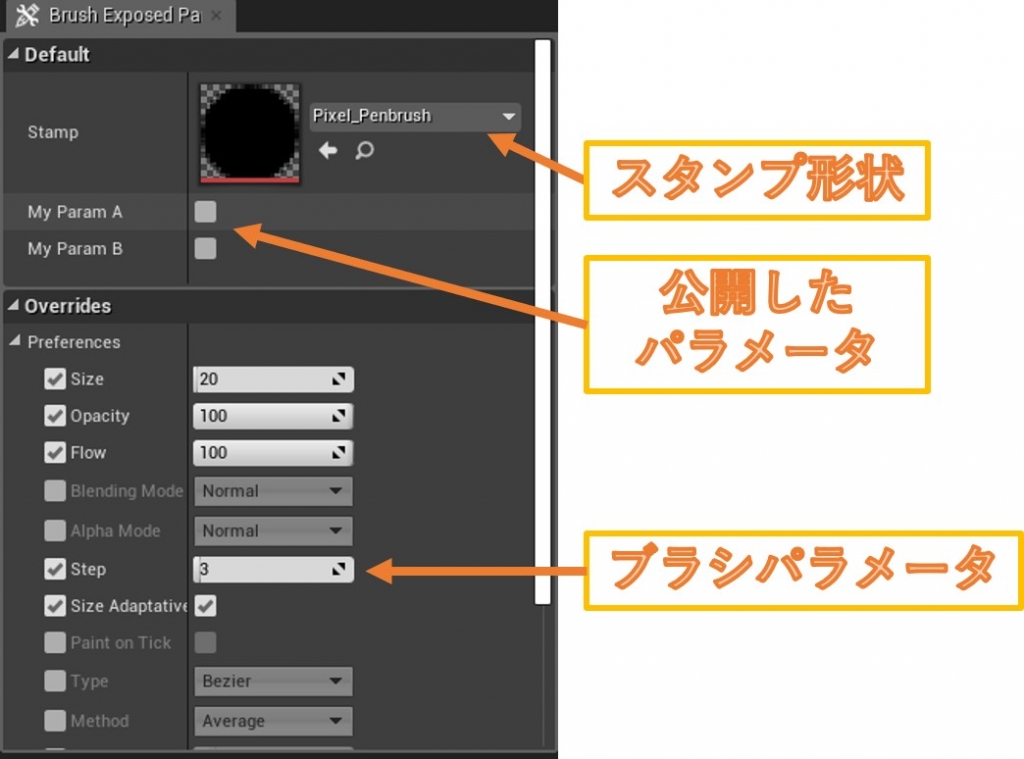
ブラシアセットはBlueprintと同じように変数を追加し、それを外部に公開することができます。
公開された変数はブラシパラメータのタブに公開され、公開されたパラメータを変更することで形状に影響与えることができます。
注意点があるとすれば、Overridesカテゴリにある一部のパラメータ(SizeやOpacityなど)はここで変更しても効果がありません。
そのようなパラメータは「4.ブラシパラメータ(Override)」で変更することができます。

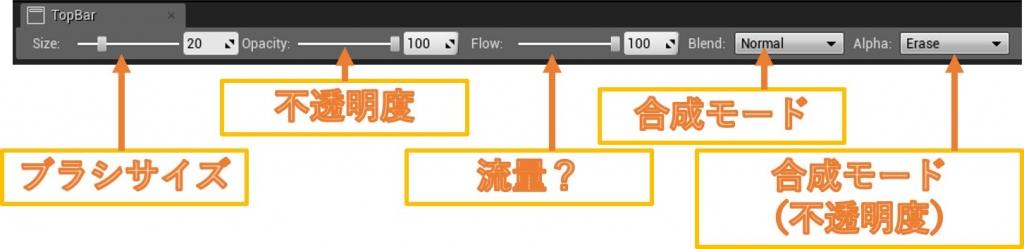
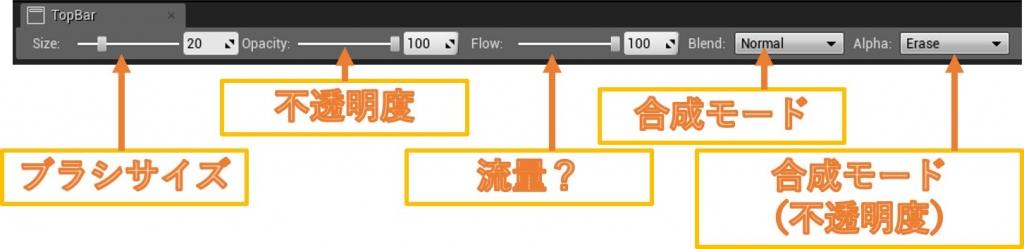
4. ブラシパラメータ(Override)
ブラシパラメータとして公開されているもののうち、特によく使われるパラメータは、このツールバーでのみ変更できます。
それぞれのパラメータがどのような挙動を示すかはブラシアセットの定義によりますが、多くの場合Sizeはブラシサイズ、Opacityは不透明度になります。
特にAlphaは消しゴムツールが存在しないILIADでは重要で、この設定を「Erase」にすることで、塗った部分を消すことができるようになります。

5. ストロークオプション
不明です。おそらく散布系のブラシの挙動や手ブレ補正などに関連してそうですが、具体的にどのような機能かは不明です。
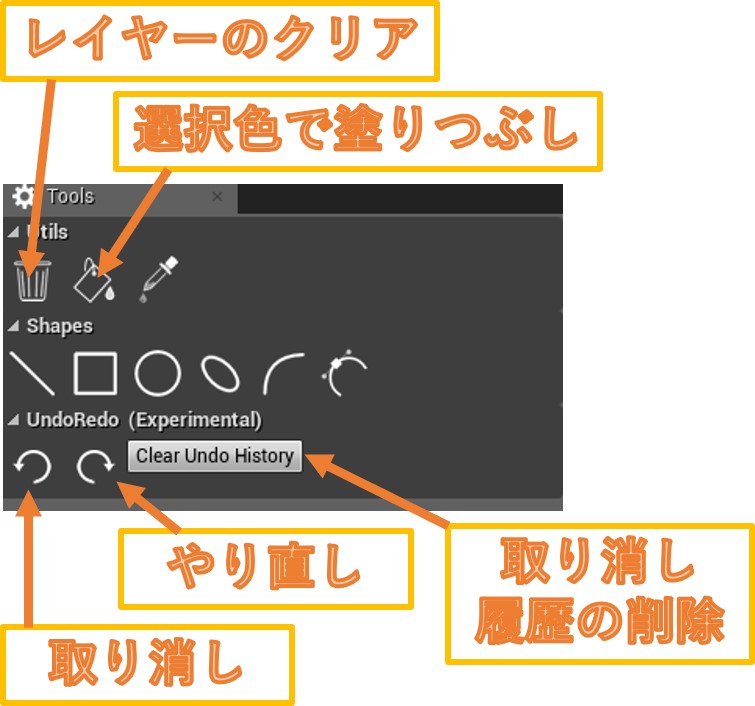
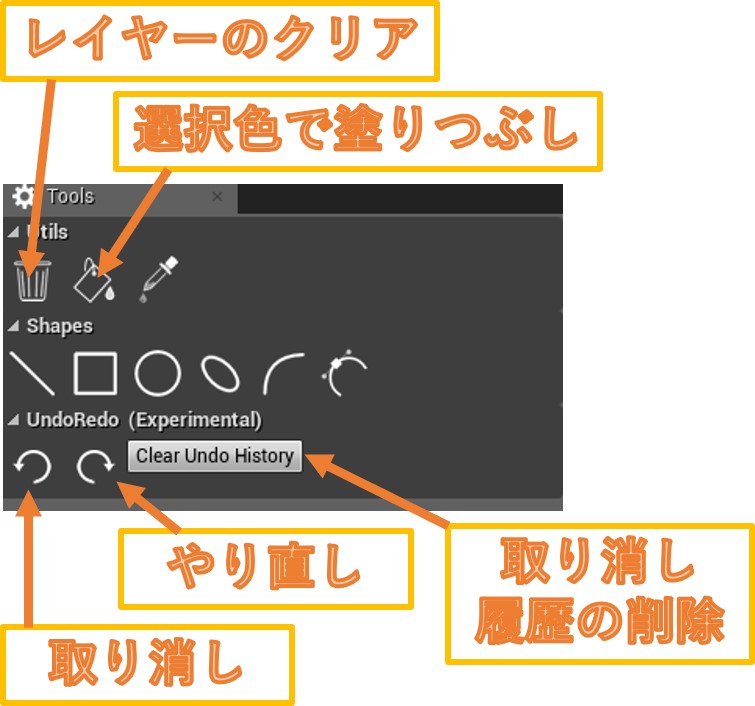
6. ツール
ここではブラシで描画する以外のツールを使うことができます。
ゴミ箱アイコンはレイヤーにペイントされたものを全て削除し、バケツアイコンは逆にレイヤーを現在の選択色で塗りつぶします。
スポイトアイコンやShapesカテゴリにもツールがありますが、現状では使用方法がよくわかりませんでした。

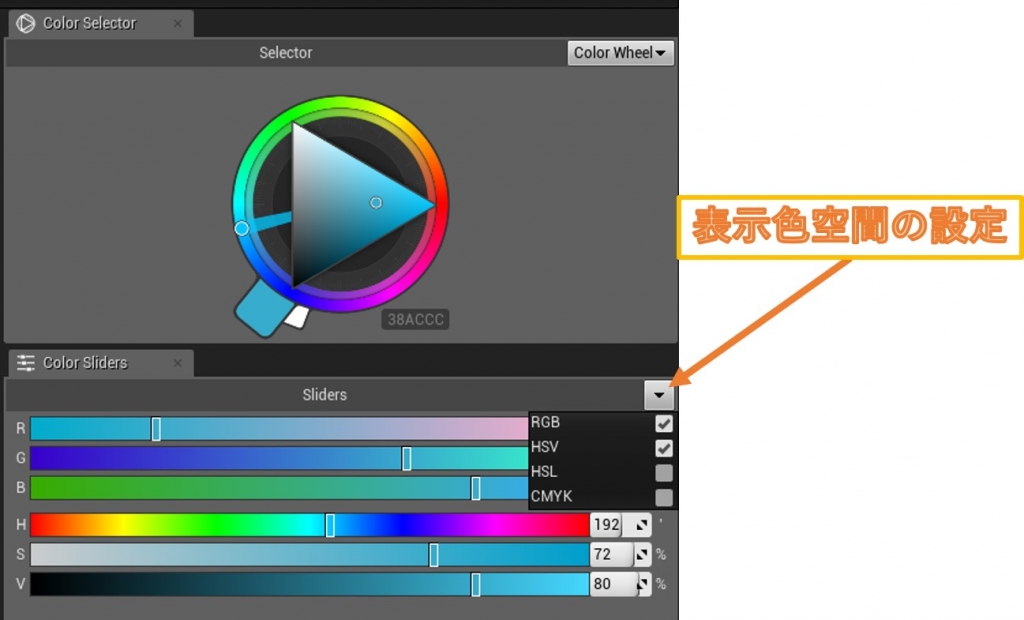
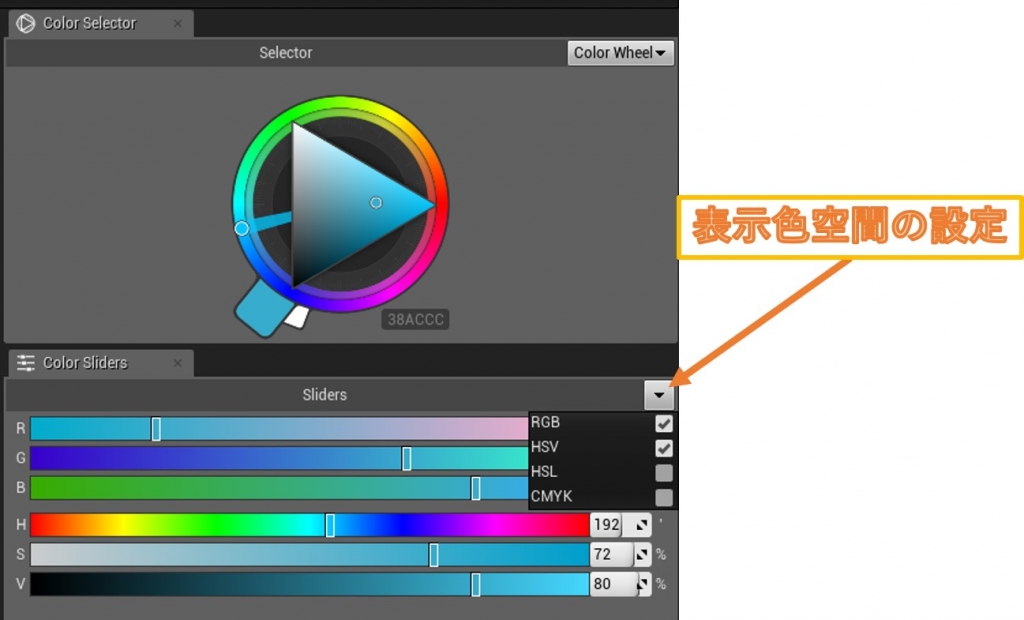
7. カラーセレクター
ペイントするための色を選択します。Slidersの右にあるコンボボックスを開くと、RGB、HSVの他にもHSLやCMYKといった色空間で色を選択することもできます。

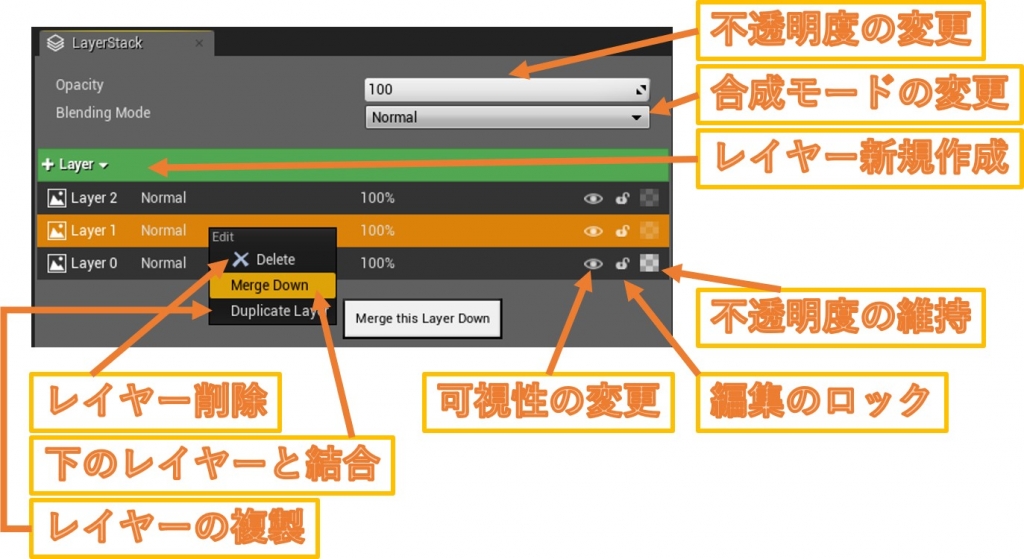
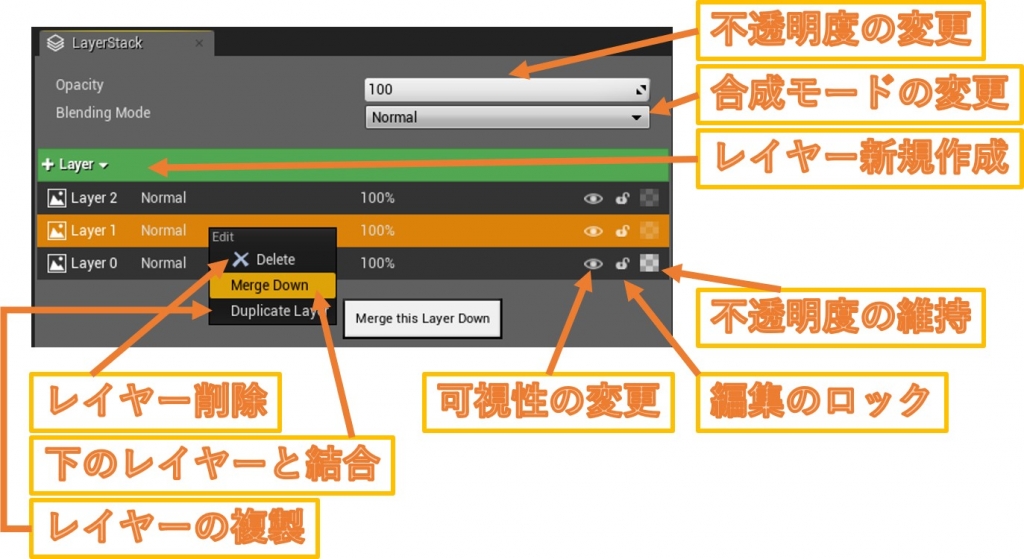
8. レイヤー
レイヤーを管理するためのタブです。レイヤーの仕組みについては詳しく紹介しませんが、レイヤー単位での「可視性の変更」や「不透明度の変更」、「合成モードの変更」や「レイヤーの結合」など、多くのペイントソフトに搭載されている機能が一通り揃っています。

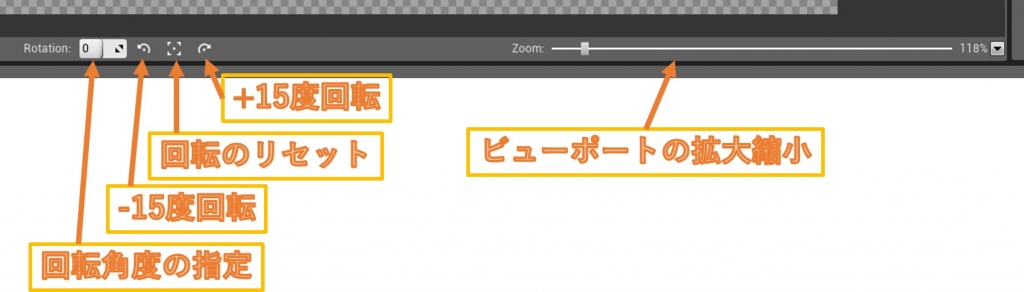
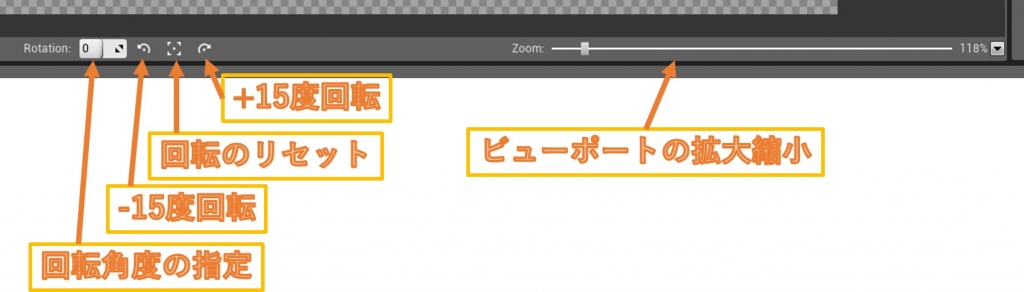
9. ビューポート操作
ビューポートの回転や拡大縮小を行うことができます。

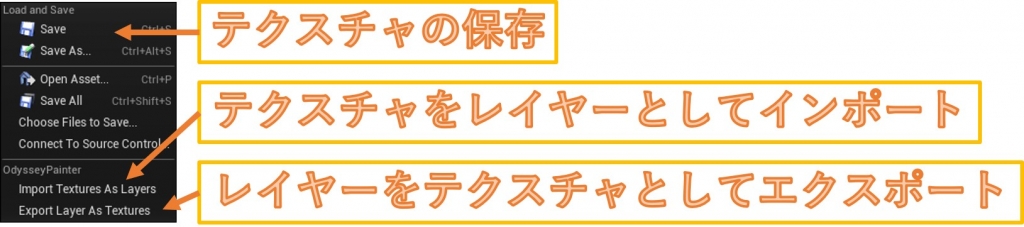
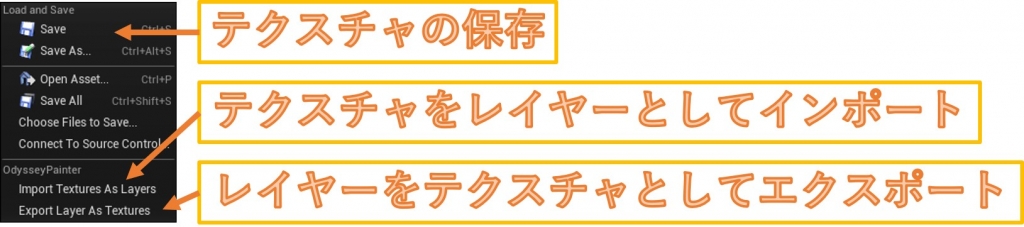
メニュー操作
メニューではテクスチャの保存やテクスチャのレイヤーとしてのインポート・エクスポートなどができます。

ここからは、ILIADを使用して既存のテクスチャを編集するときの一連の流れを紹介します。
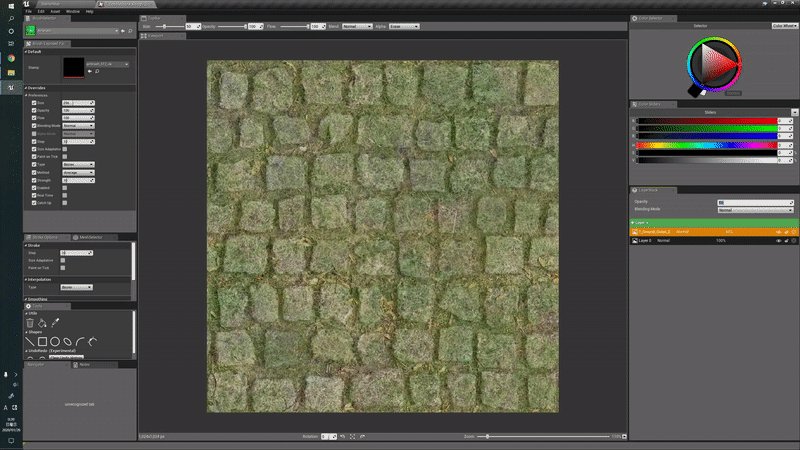
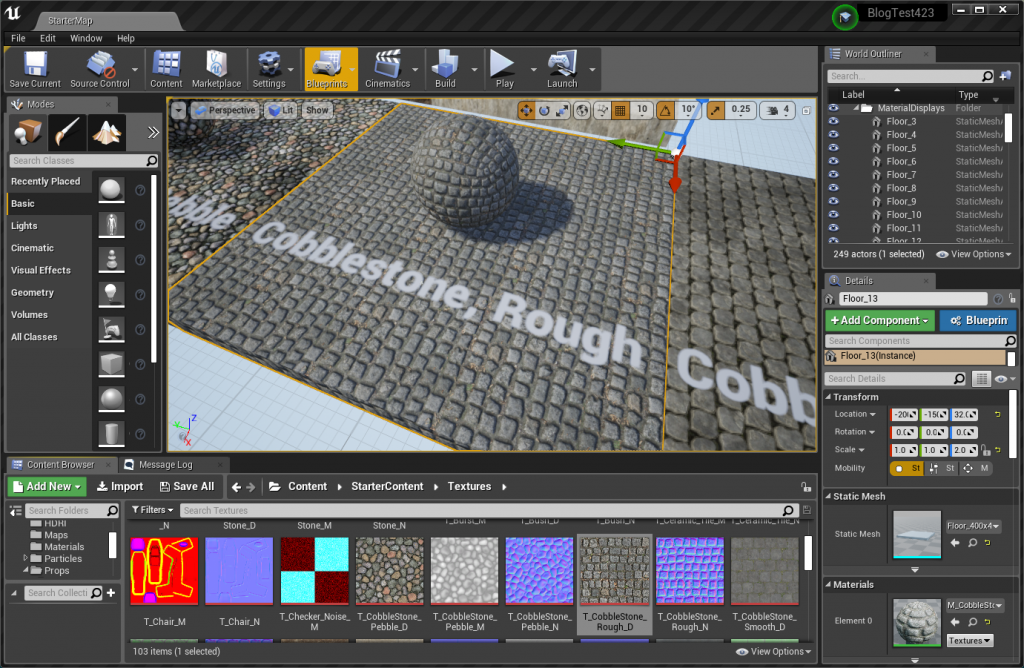
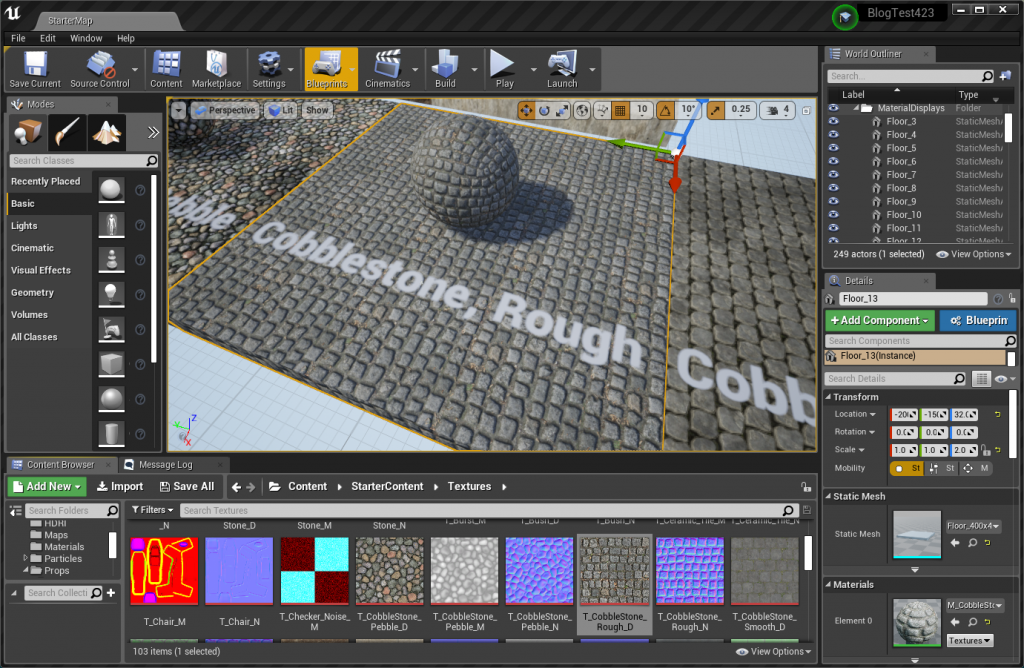
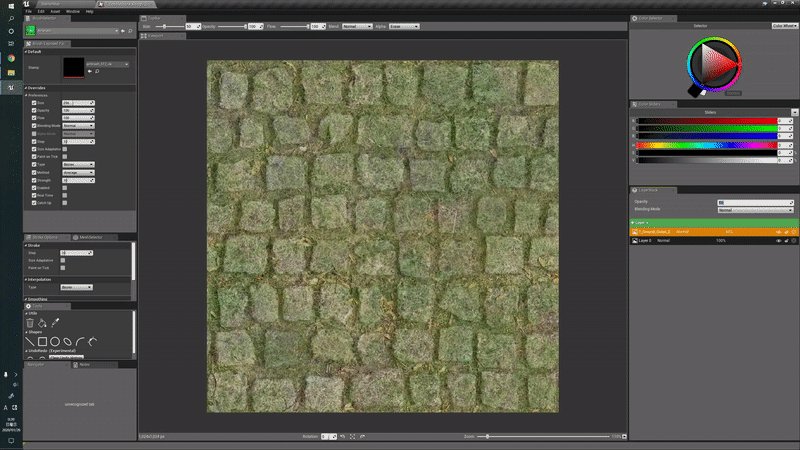
今回はStarter Contentに含まれる、以下のような石畳の間に草を生やすことを目標にします。
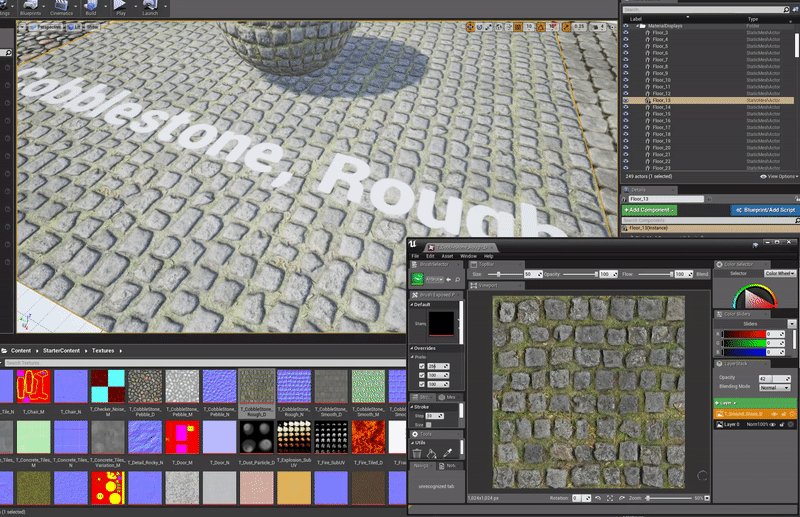
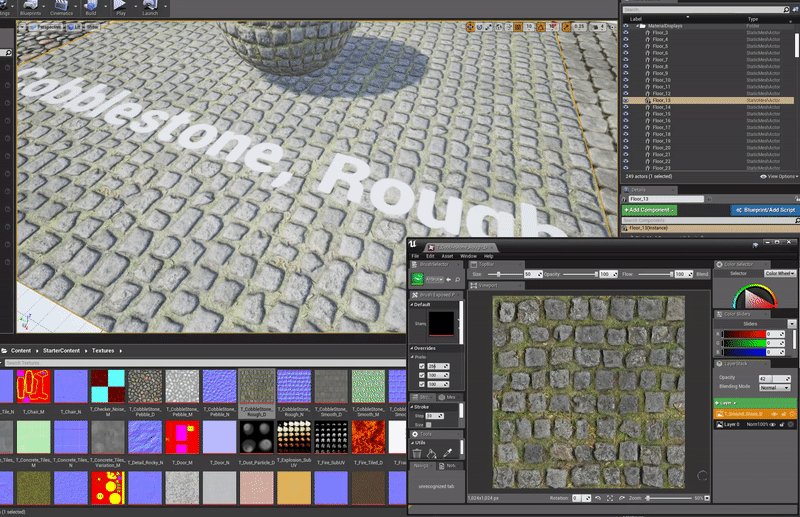
石畳はT_CobbleStone_Rough_Dというテクスチャによって作られているので、このテクスチャを右クリックして「Edit with ILIAD」を選び、ペイントエディタでテクスチャを開きます。

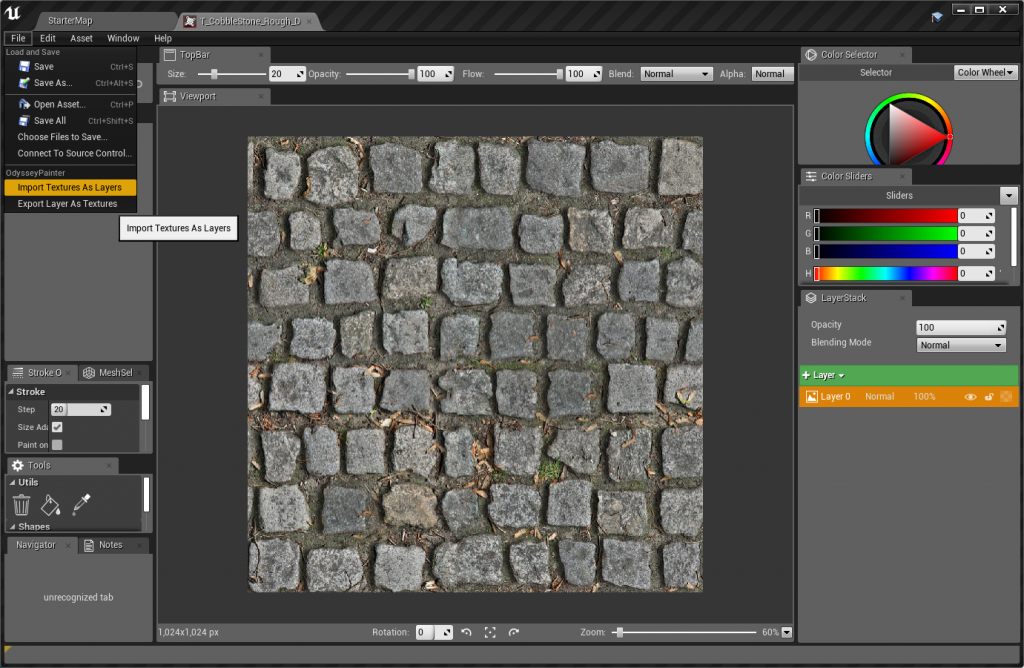
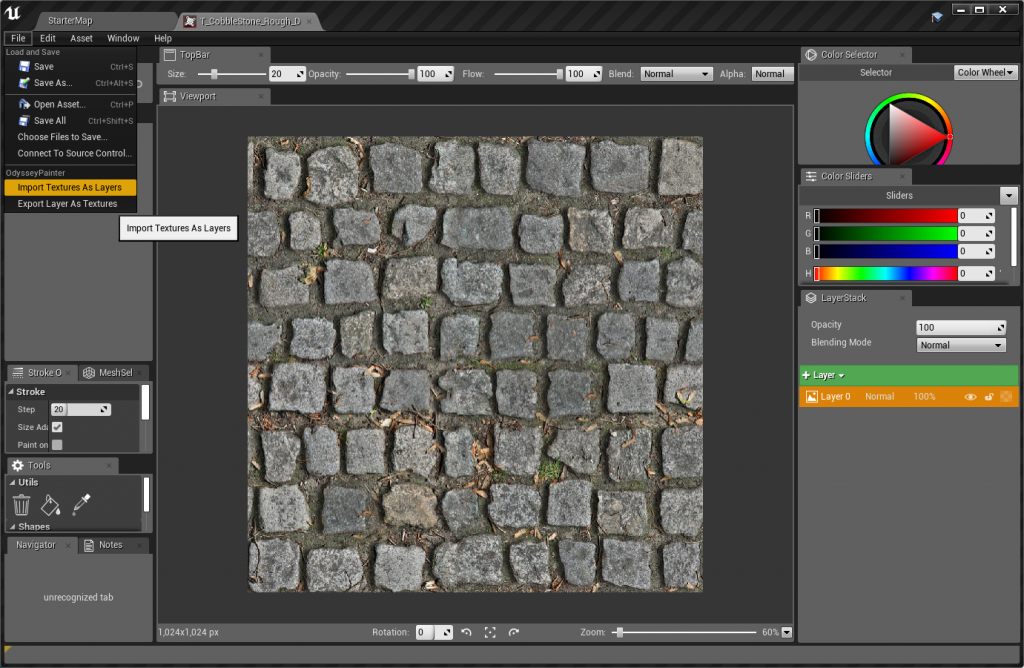
続いて、草のテクスチャをレイヤーとしてインポートします。
[File][Import Texture As Layers]から、草のテクスチャであるT_Ground_Grass_Dを選びます。

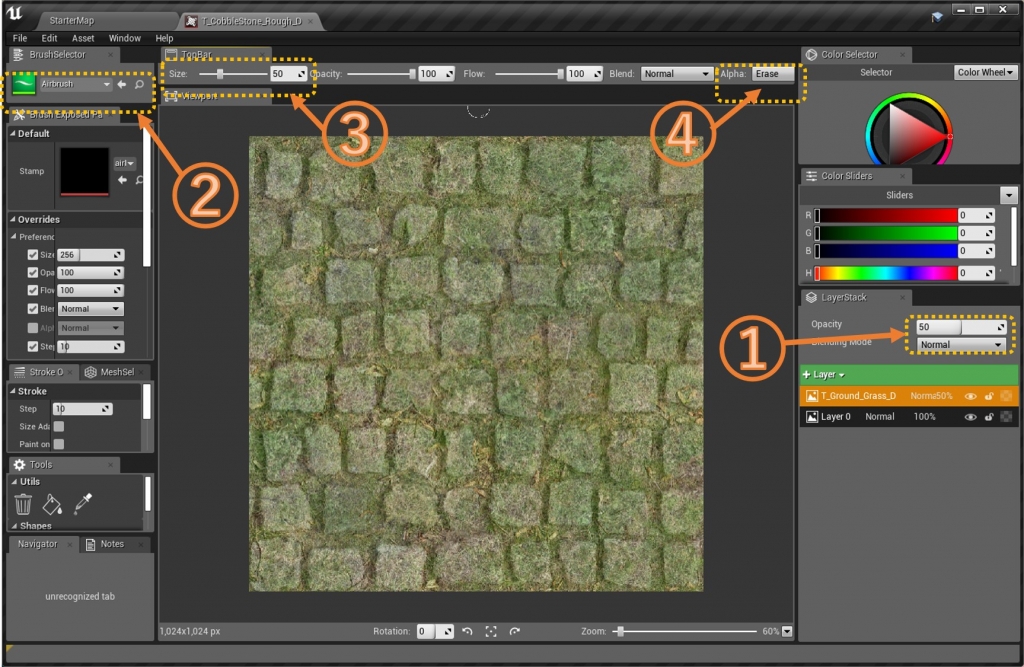
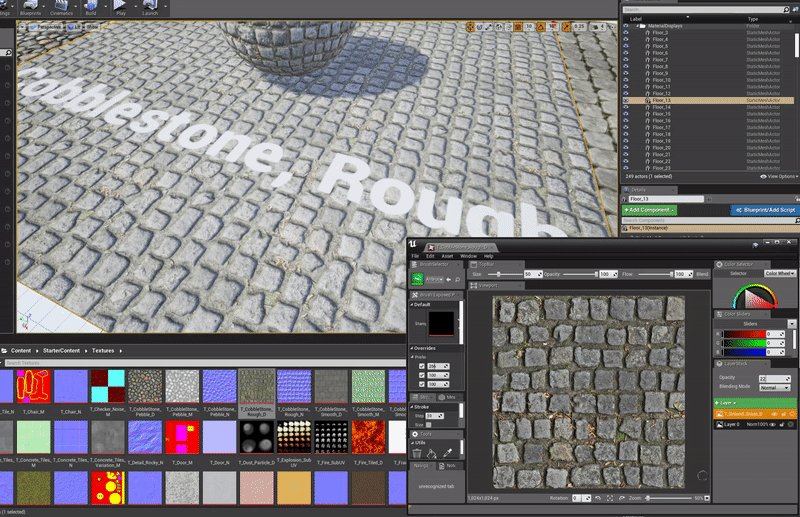
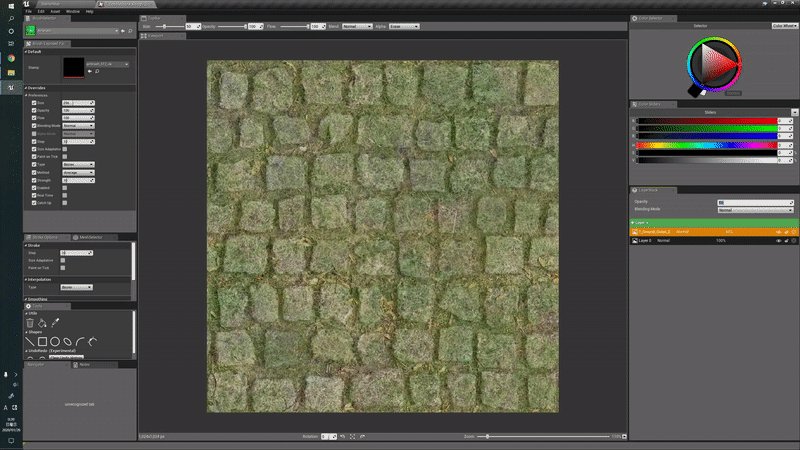
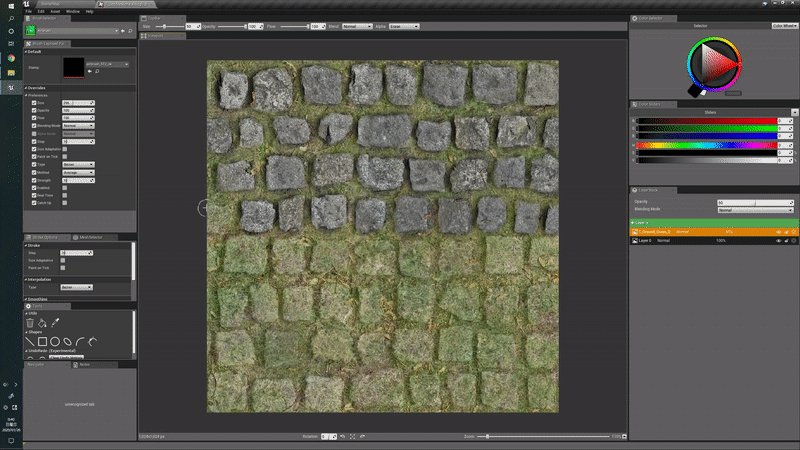
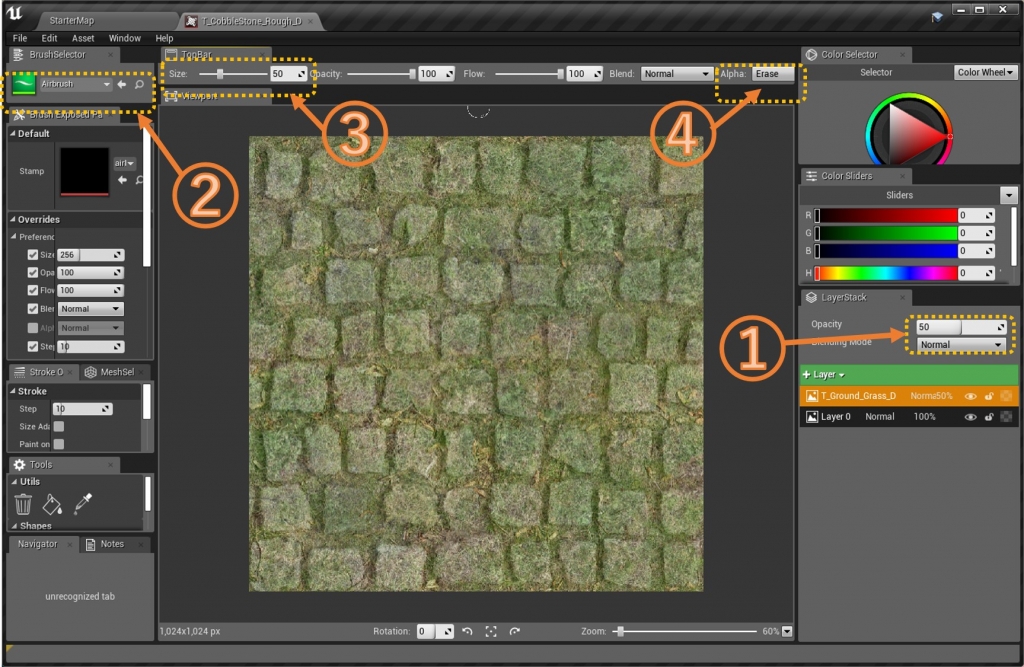
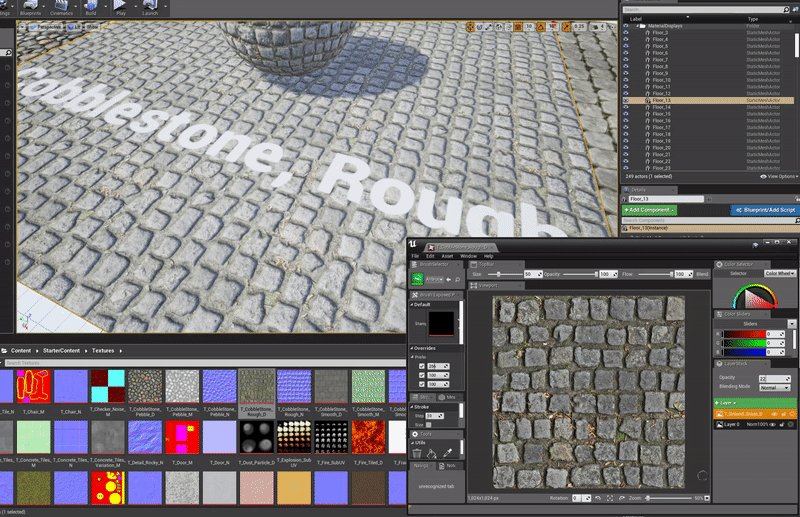
草のテクスチャをインポートしたら、草のレイヤーの不透明度を50%にまで下げます(①番)。これは石と溝の部分を見やすくするためです。
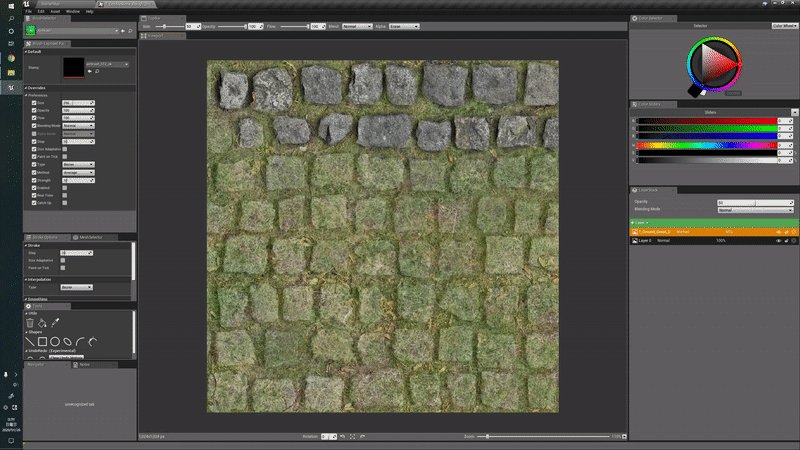
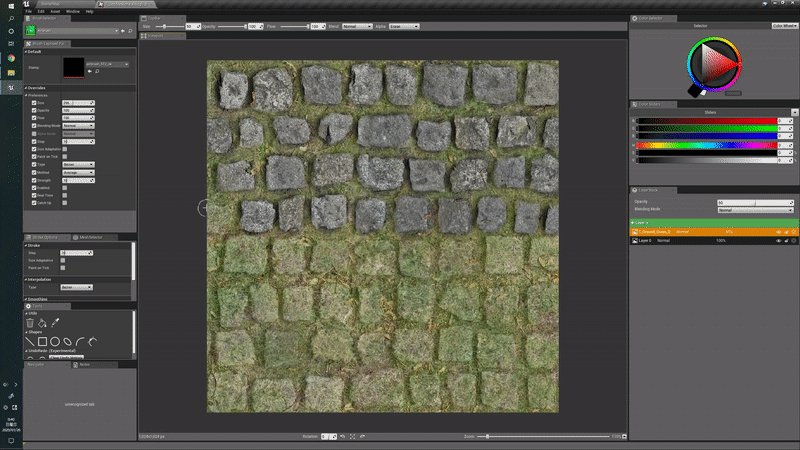
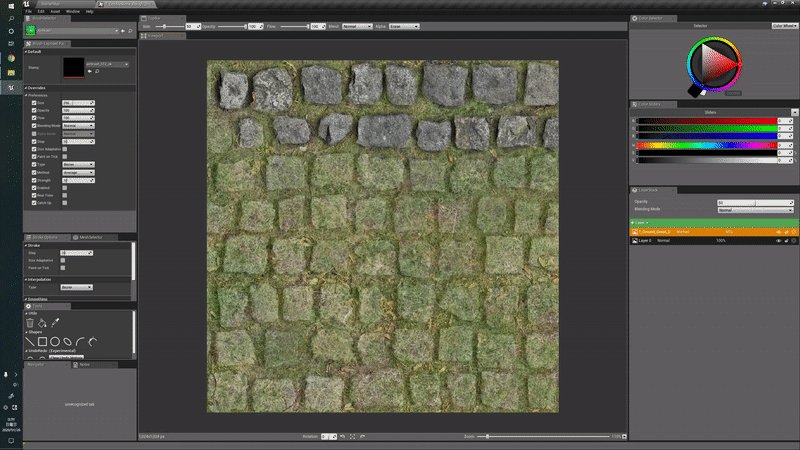
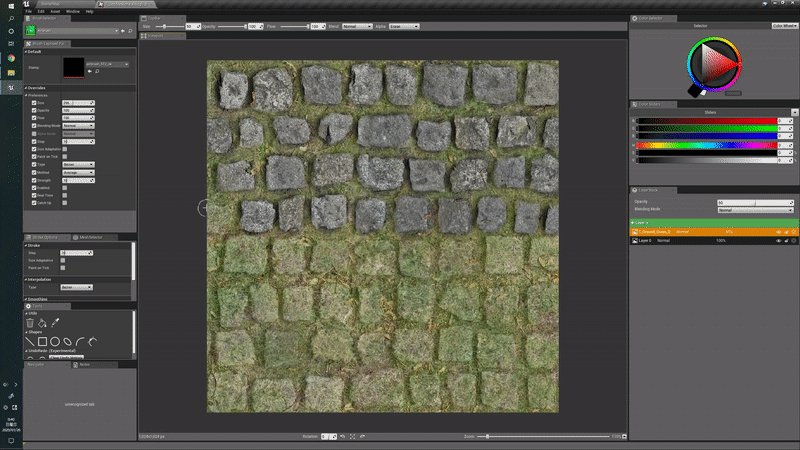
次に、石部分にかかる草を削除するために、ブラシアセットに「Airbrush」を設定し(②番)、ブラシのサイズを調整します(③番)。最後にAlphaを「Erase」に設定して(④番)、ペンで描いたところが削除されるようにします。

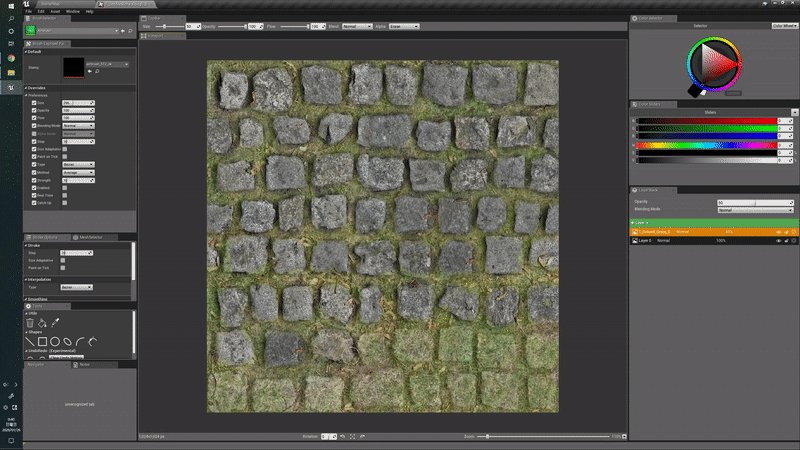
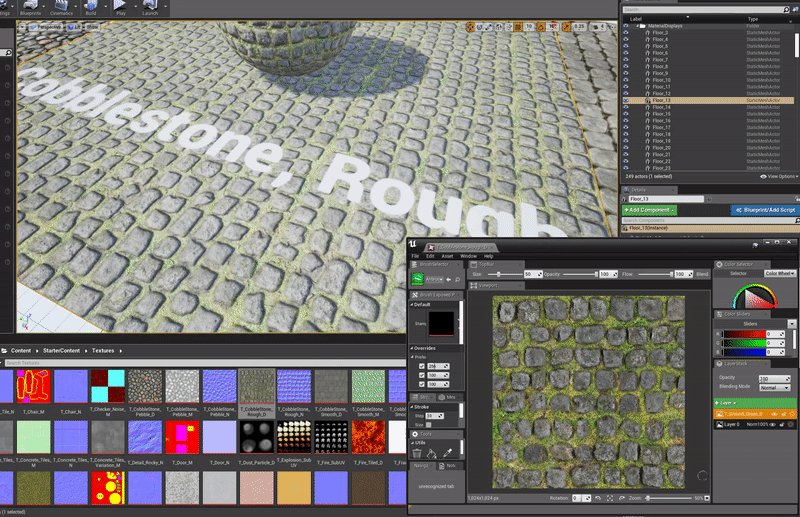
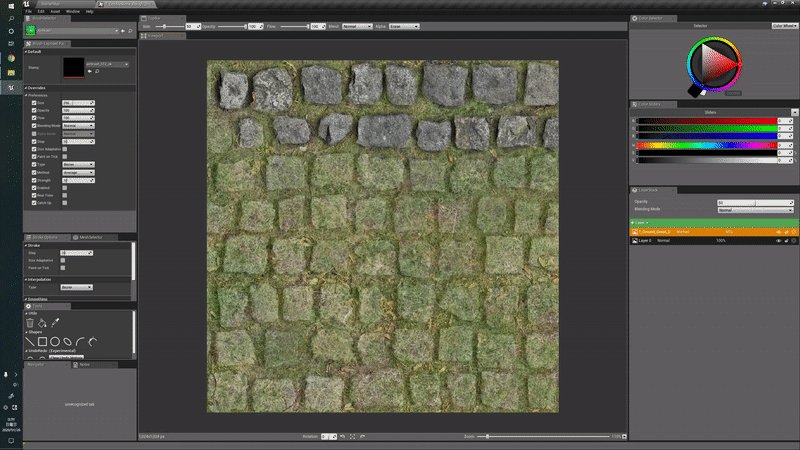
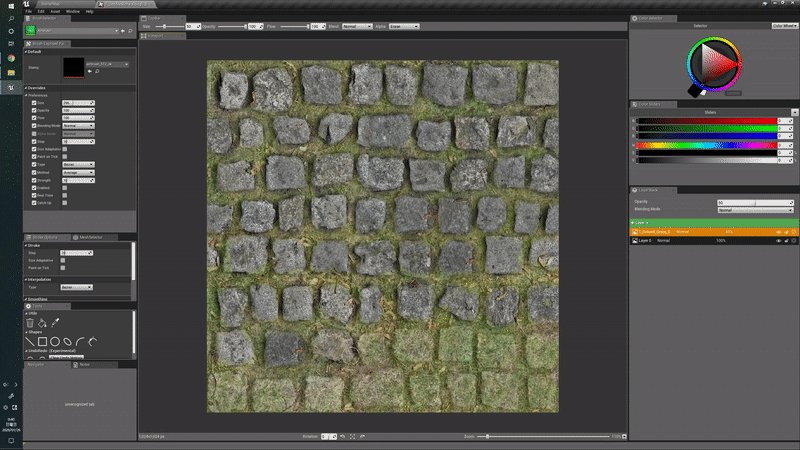
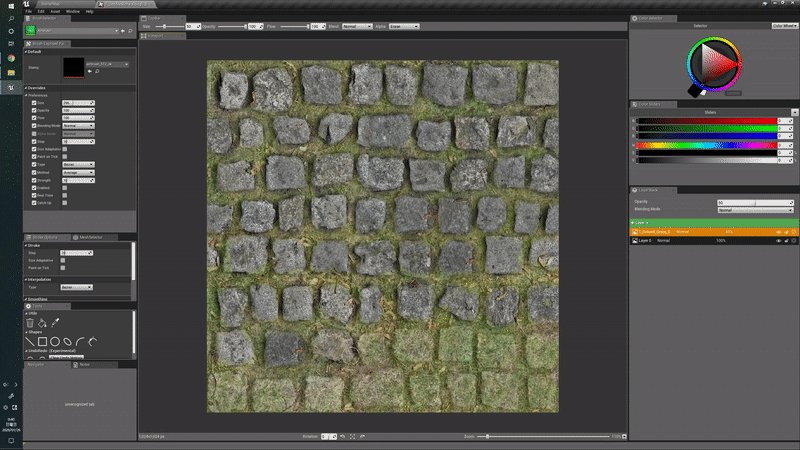
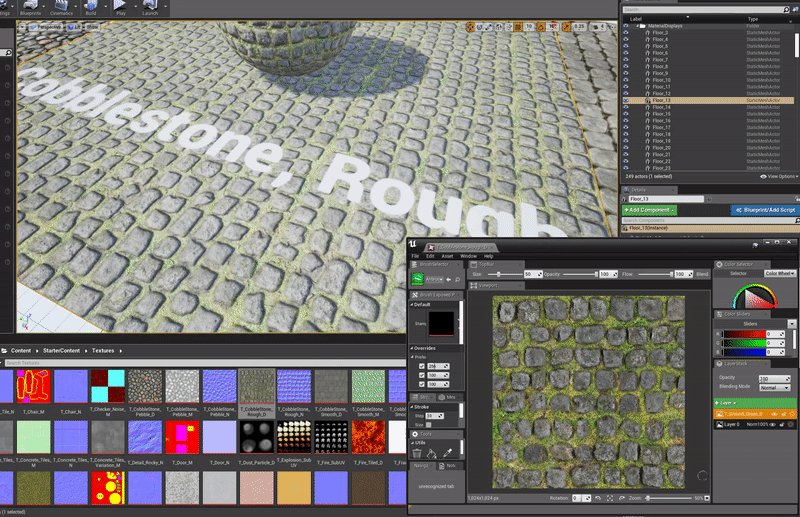
準備ができたら石部分の草をいい感じに消します。失敗したときはCtrl + Zでやり直すこともできます。

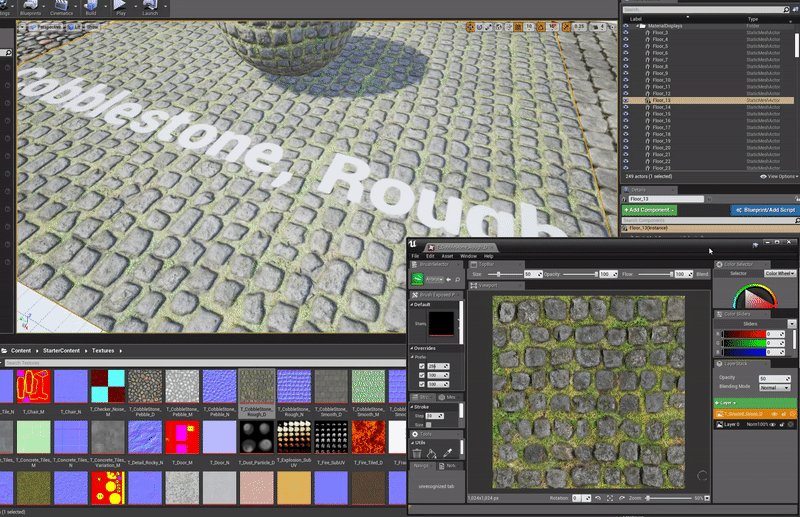
消し終わった後は、このようになりました。

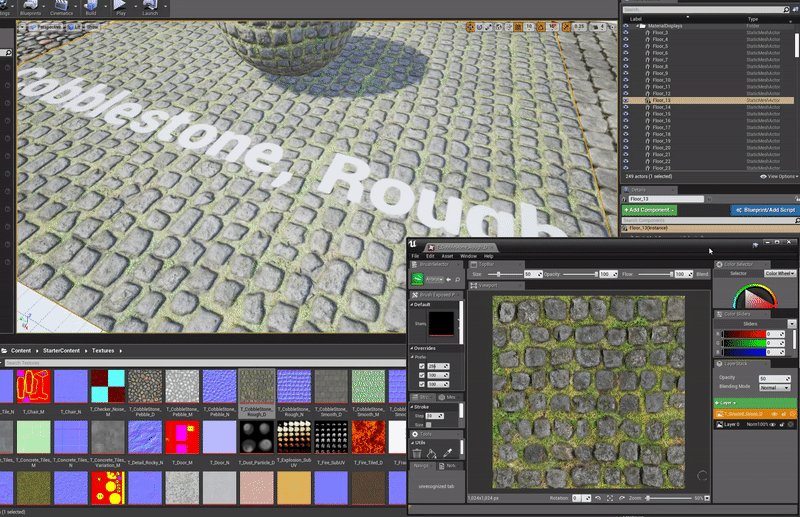
ILIADで編集しているテクスチャは、リアルタイムで反映されます。
以下の例では、草のレイヤーの不透明度を変更しているとき、床メッシュにもその変更が反映されていることが確認できます。

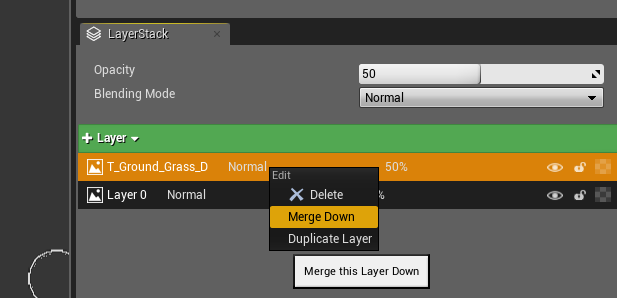
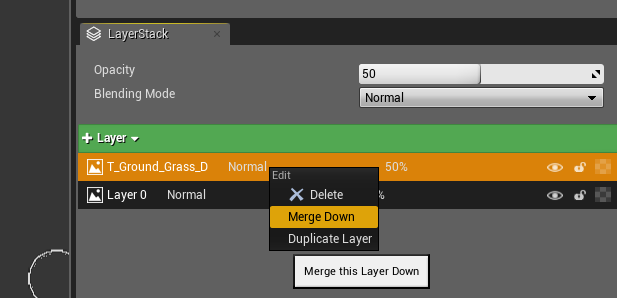
塗り終わったら、草のテクスチャを右クリックして「Merge Down」を選び、2つのレイヤーを結合します。

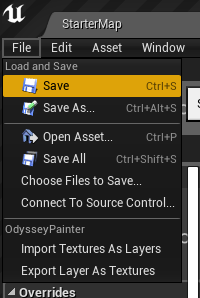
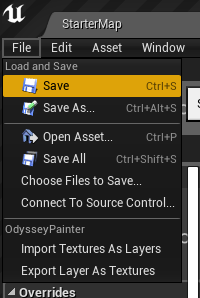
結合したら、メニューから「Save」を選び、テクスチャの変更を保存します。

これでILIADによるテクスチャの編集は完了です。今回は既存のテクスチャを上書きしましたが、最終結果を別名として保存すれば元のテクスチャを破壊する心配もありません。
まだBETA版のため出来ることは少ないですが、簡単な編集であればそれなりに使えそうです。
また、ノードベースでブラシを作成できる仕組みは他のペイントソフトには見られないもので、この機能を使うことでしか描けないものもあるかもしれません。
有効に使える場面があれば、積極的に使ってみようと思います。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE