執筆バージョン: Unreal Engine 4.22
|
こんにちは。エンジニアの小倉です。
今回はAzure DevOpsでUE4プロジェクトを管理する方法を紹介します。
目次
Azure DevOpsとは
Azure DevOps上にリポジトリを作成する
Visual Studio 2019をAzure DevOpsに接続する
UE4プロジェクトをリポジトリにPushする
Git LFSをセットアップする
Git LFSの対象とするべき拡張子について
Azure DevOpsとは
Azure DevOpsはタスク管理、リポジトリ、デプロイツールなどを使うことができる一連の開発サービスです。
今回はこの開発サービスを利用して、UE4プロジェクトをAzure DevOps上でGit管理するまでの一連の手順と、Git LFSを用いたリポジトリ肥大化対策について紹介します(Gitの詳細な使い方に関しては省略します)。
Azure Dev Ops上にリポジトリを作成する
まず、Azure DevOps上にプロジェクトを作成します。
Azure DevOpsのページに行き、「Azure DevOpsにサインイン」からサインインします(サインインにはMicrosoftアカウントが必要です)。
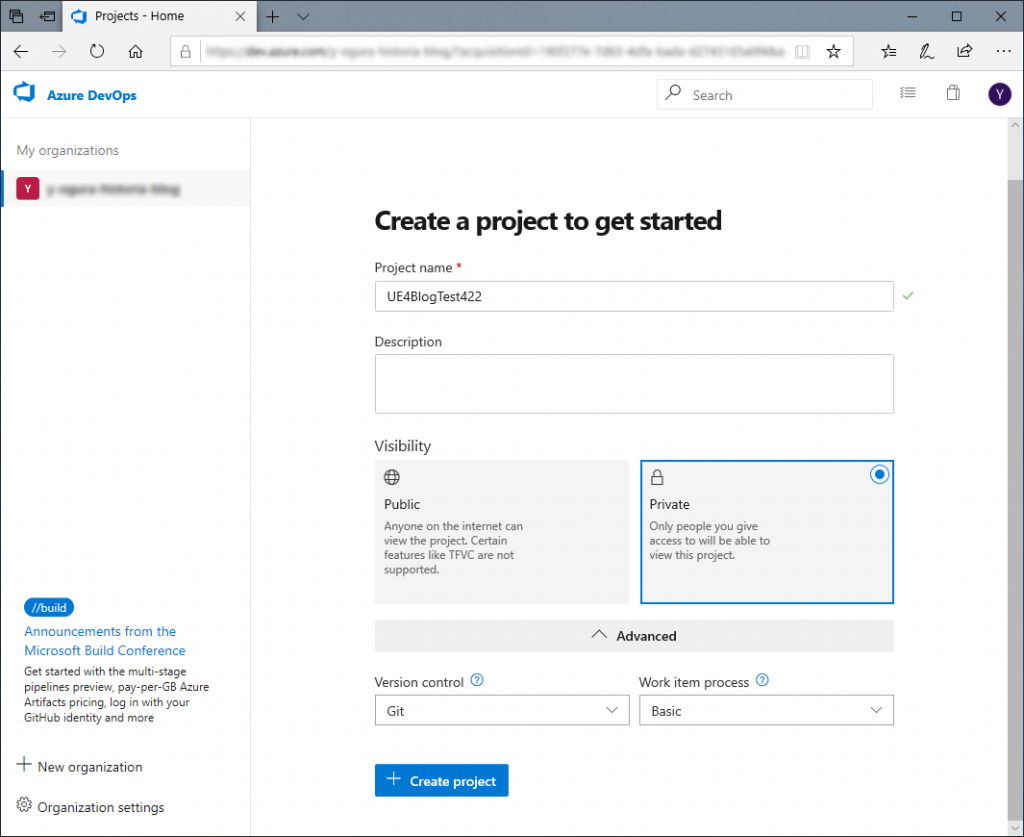
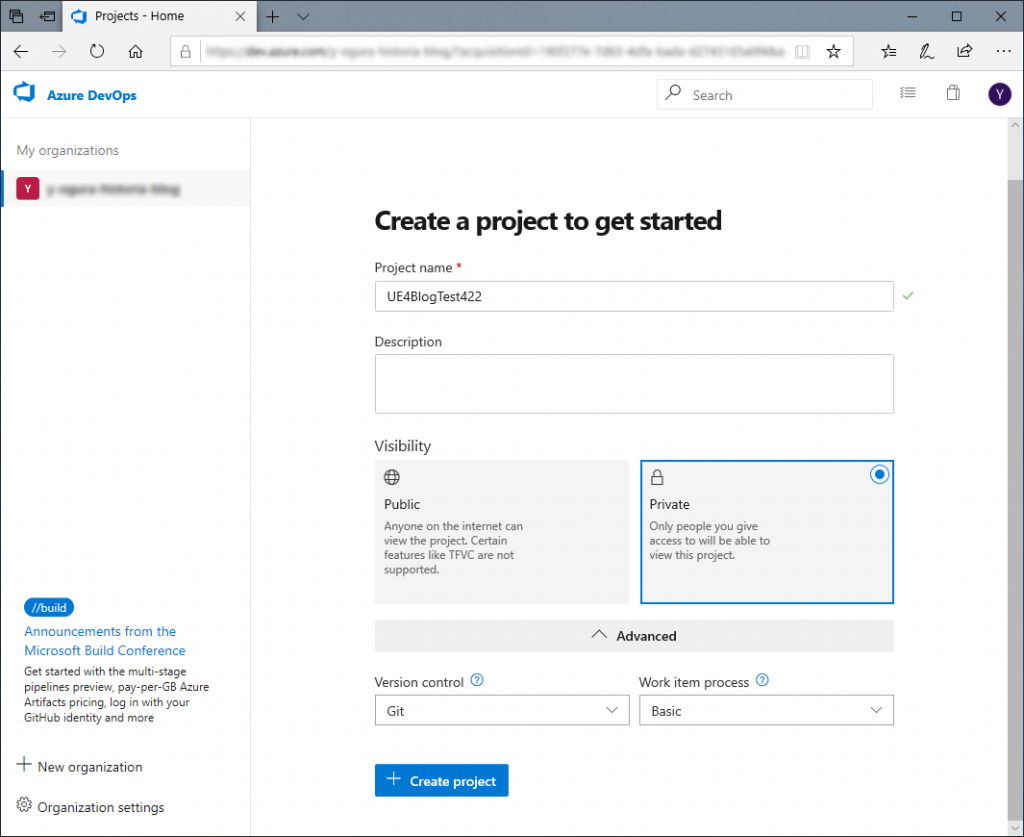
初めて利用する場合は、利用規約への同意が求められた後、プロジェクト作成画面が表示されます。
ここではProject nameは「UE4BlogTest422」とし、外部の人にプロジェクトが見えないように「Private」に設定しました。
Version ControlにはGitを用い、それ以外の設定はデフォルトのまま「Create Project」ボタン押下でプロジェクトを作成します。

続いて、リポジトリを作成します。
左のリストから「Repos」を選ぶと、リポジトリの作成画面が表示されます。
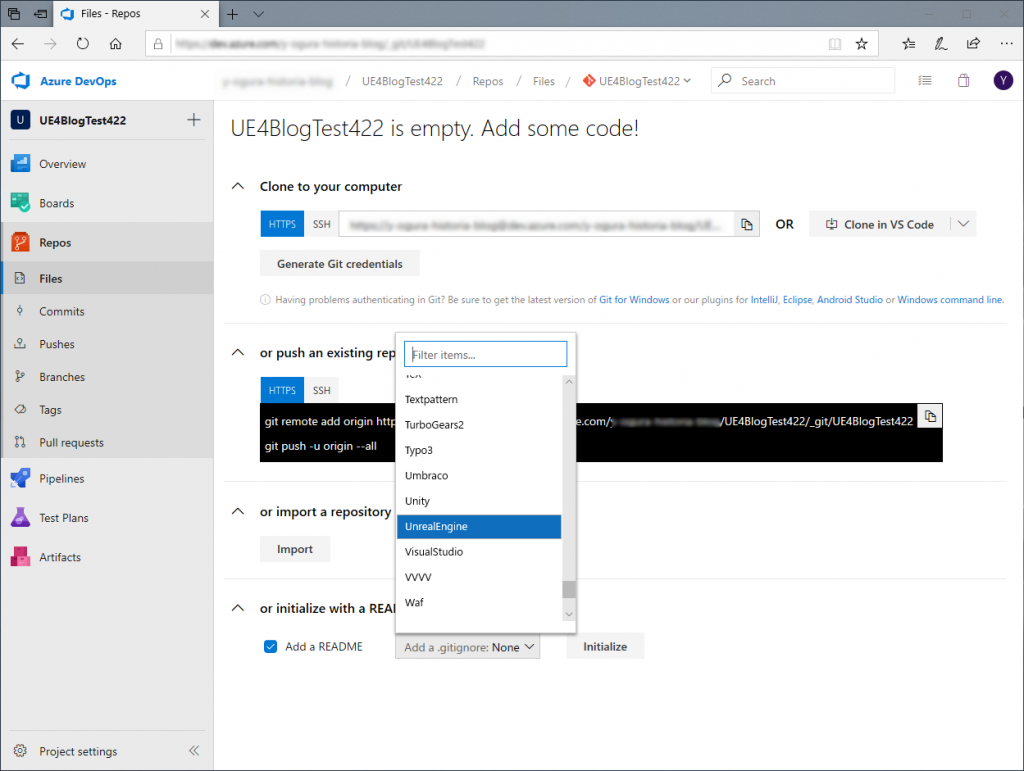
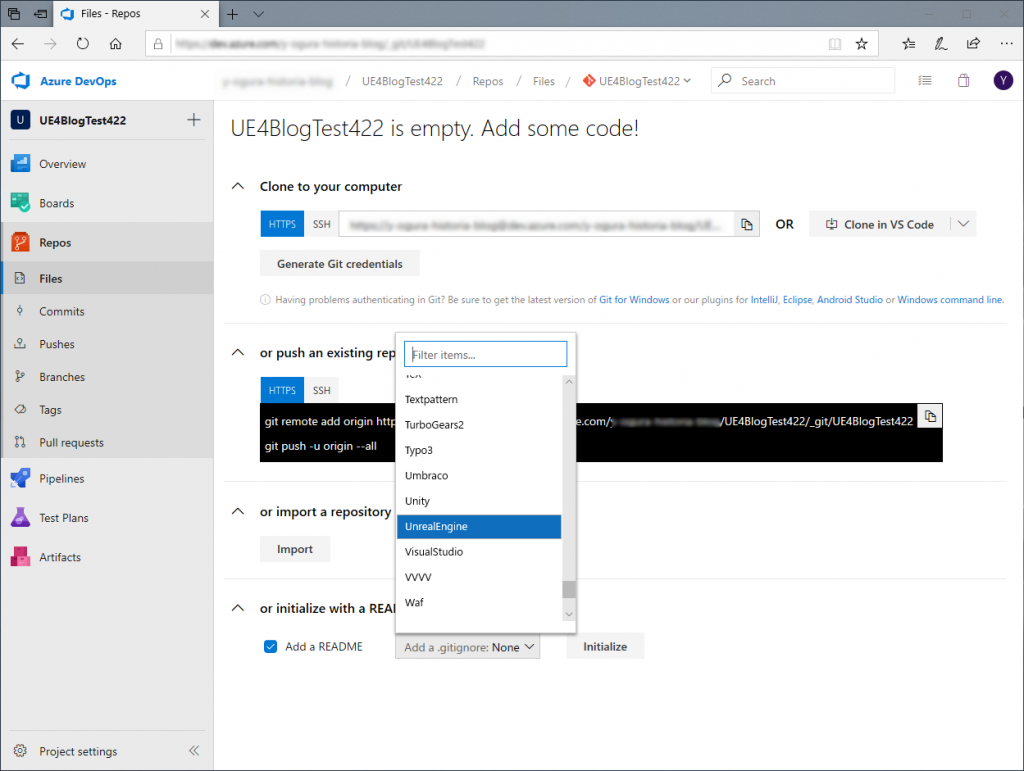
今回は既存のリポジトリからの移行ではないので、作成画面下部の「or initialize with a ~」の欄からリポジトリの新規作成を行います。
.gitignoreのテンプレートを選べるので、リストから「UnrealEngine」を選び、「Initialize」ボタンでリポジトリを作成します。

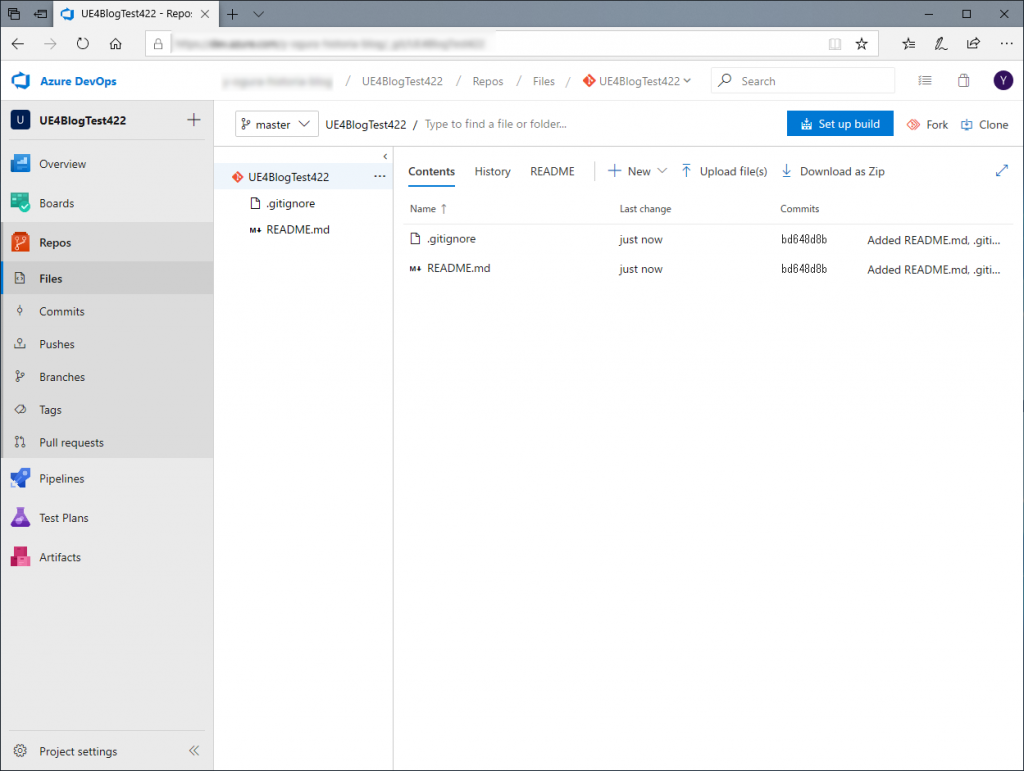
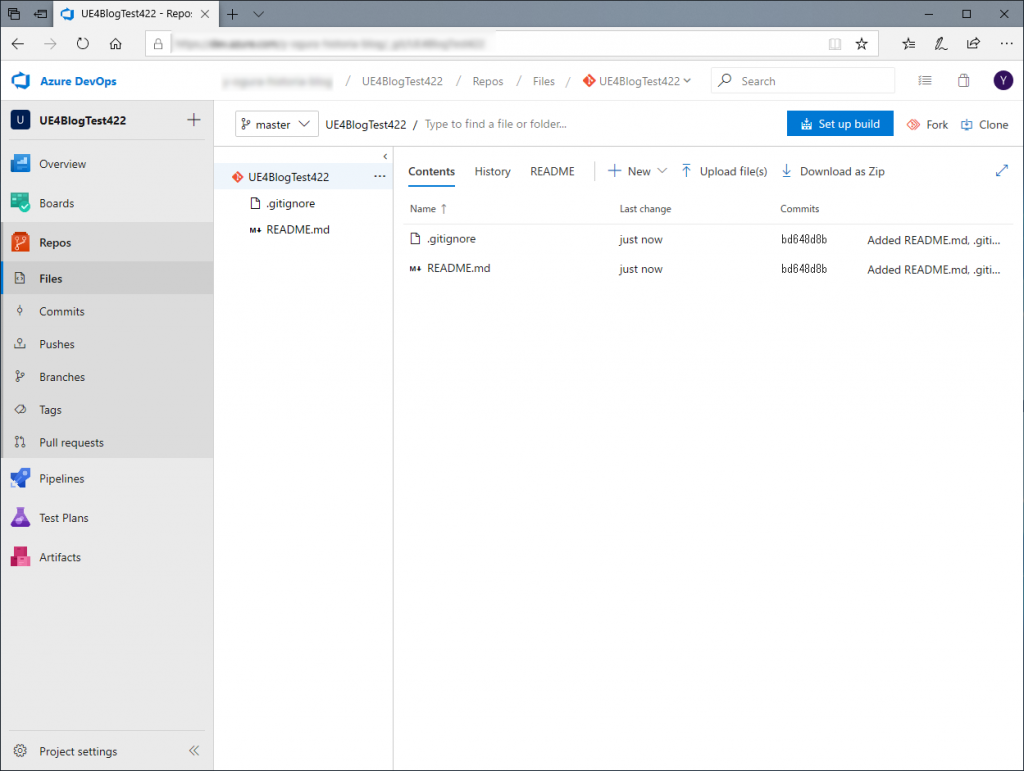
左のリストの「Repos」「Files」を選んで.gitignoreとReadmeだけあるリポジトリが表示されれば、リポジトリが作成は完了です。

Visual Studio 2019をAzure DevOpsに接続する
作成したリポジトリにVisual Studio 2019を接続します。
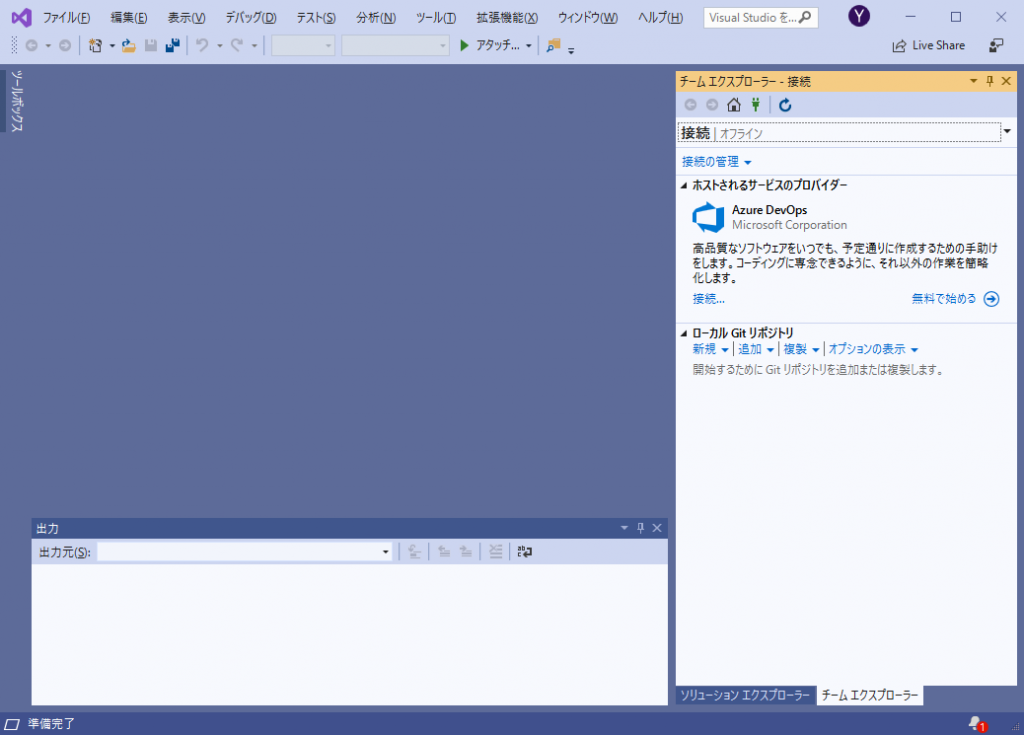
まずはVisual Studio 2019を起動します。起動したときにVisual Studio 2019にサインインしていない場合はサインインしてから作業を行います。
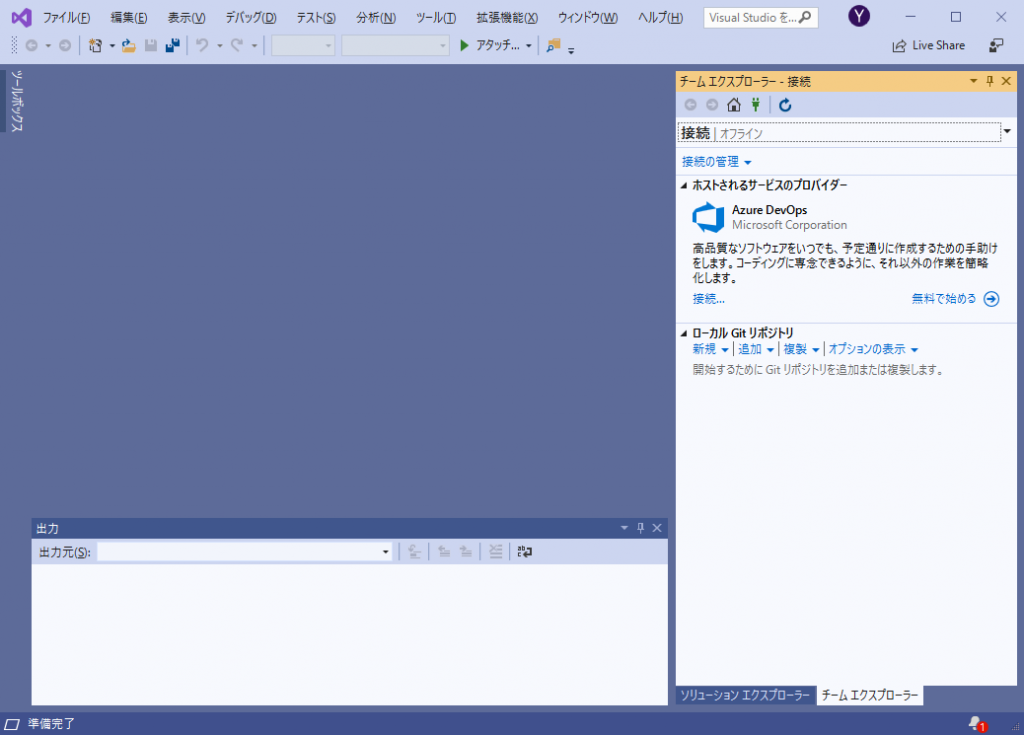
右下のタブから「チームエクスプローラー」を選ぶと、「接続」画面が表示されます。
「ホストされるサービスのプロバイダー」の下部にある接続をクリックして、Azure DevOpsに接続します。

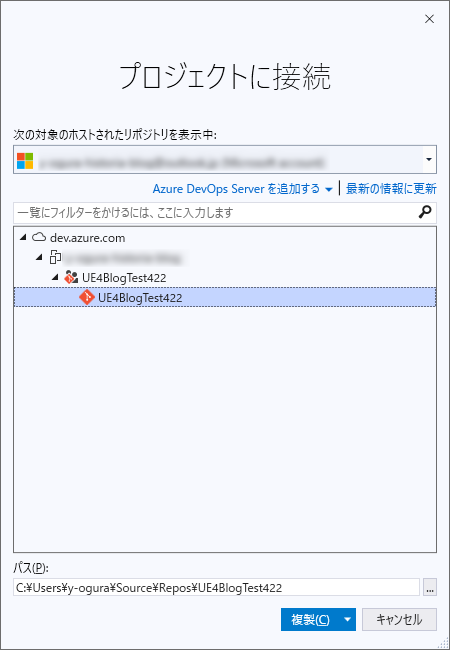
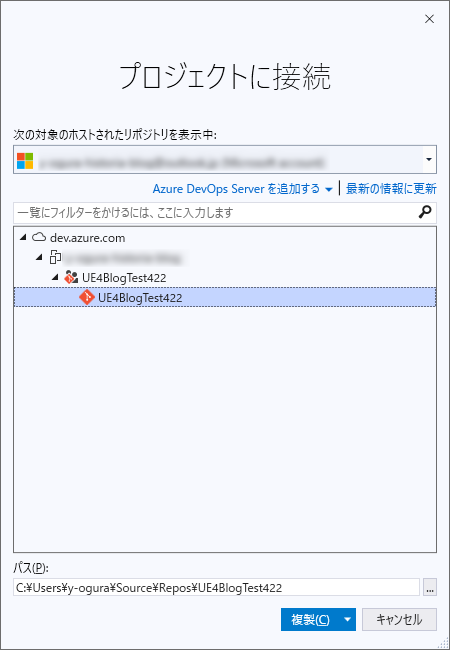
操作を進めると「プロジェクトに接続」ウィンドウが表示されます。
先ほど作成したリモートリポジトリを選択し、ローカルリポジトリ作成先のパスを変更します。
今回はパスを「C:\Users\y-ogura\Source\Repos\UE4BlogTest422」にします。
「複製」ボタンでクリックすると、指定パスにローカルリポジトリが作成されます。

UE4プロジェクトをリポジトリにPushする
リモートリポジトリにUE4プロジェクトをPushします。
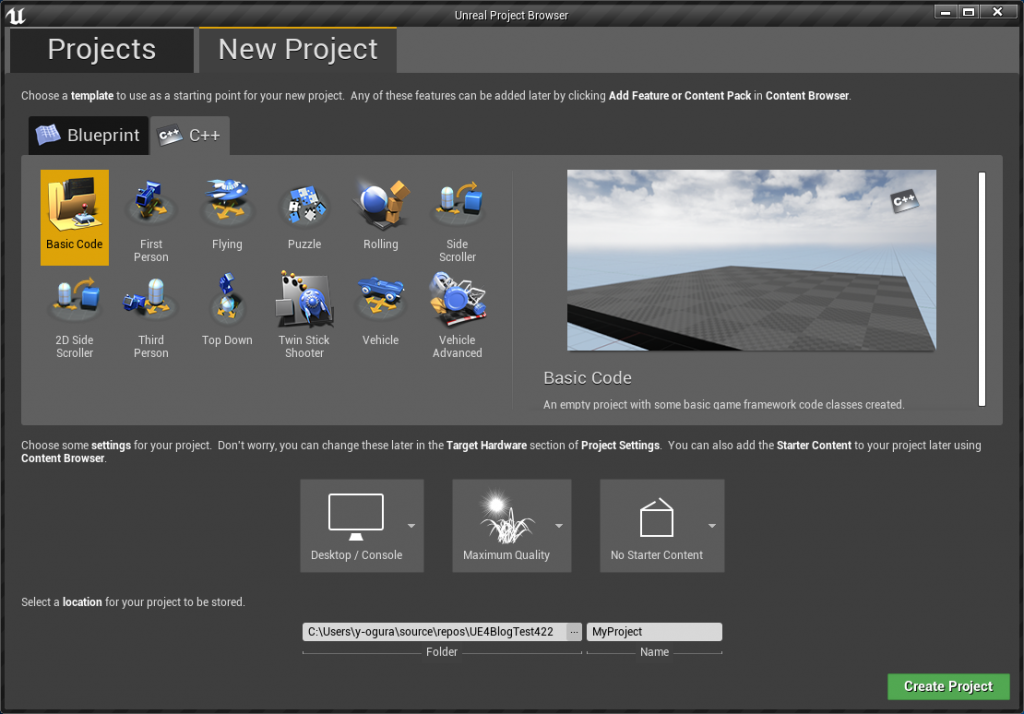
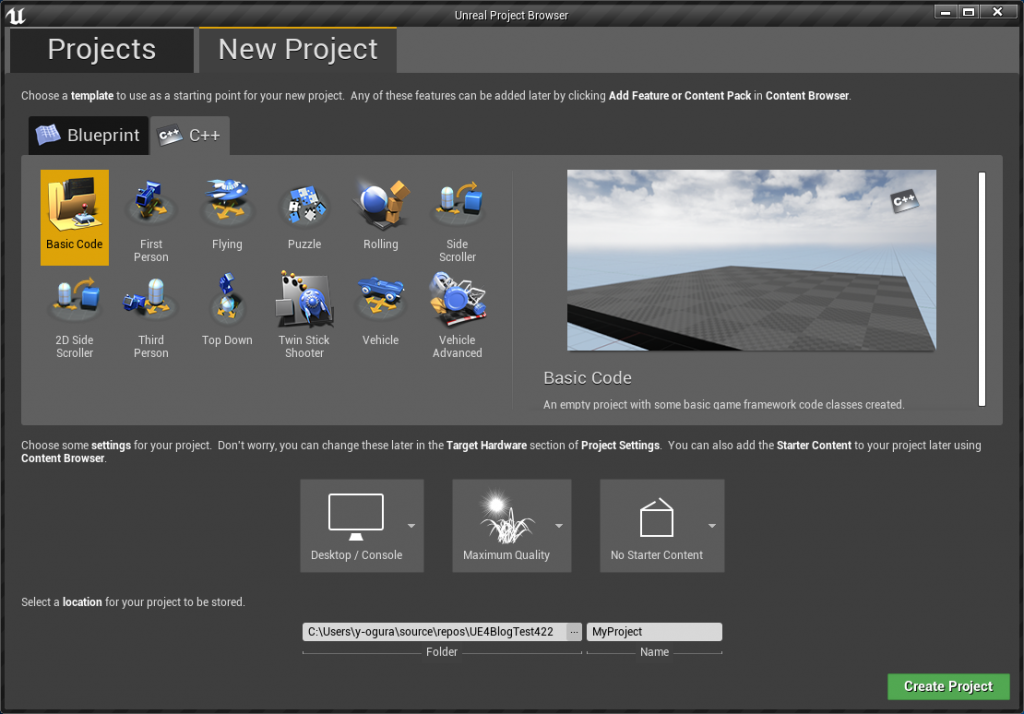
まず、ローカルリポジトリ上にUE4プロジェクトを作成します。
先ほど作成したローカルリポジトリのパスをプロジェクトの作成先として設定し、ここではプロジェクト名をMyProjectとします。

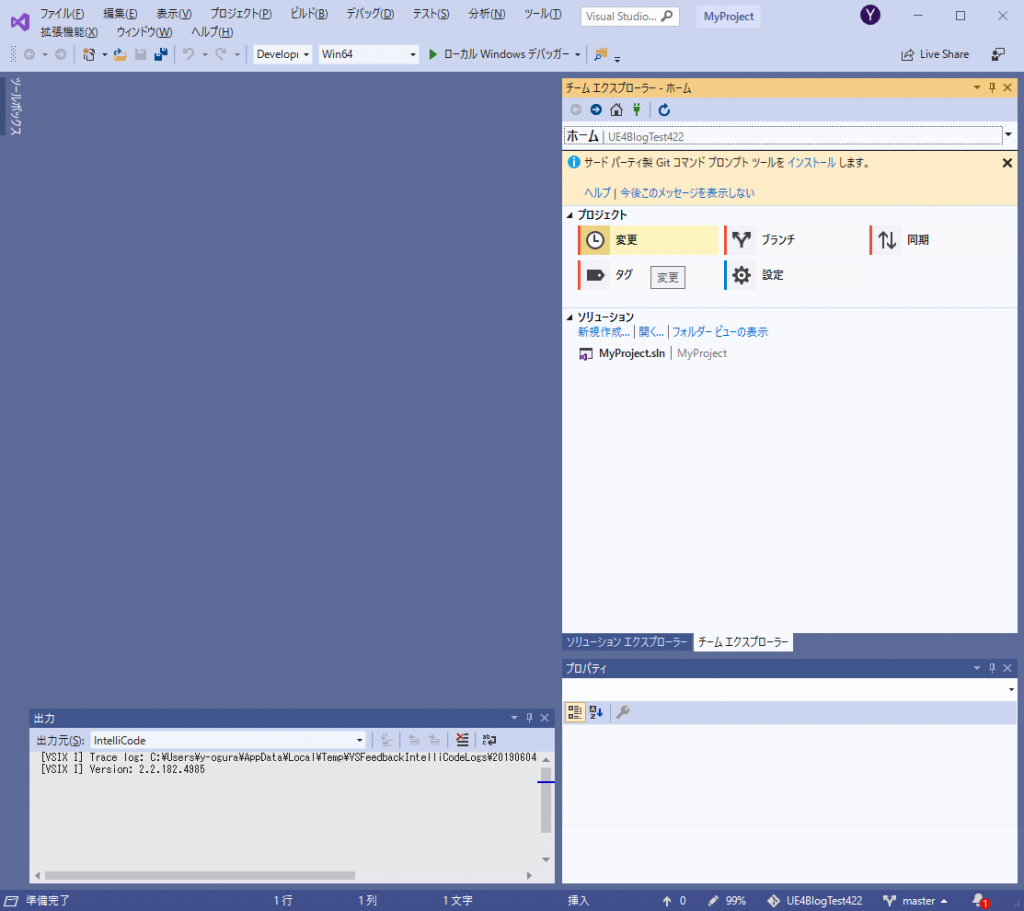
UE4プロジェクトを作成したら、Visual Studio 2019のチームエクスプローラーから「変更」を選ぶことで、ローカルリポジトリに追加されたUE4プロジェクトのコミットが行えます。

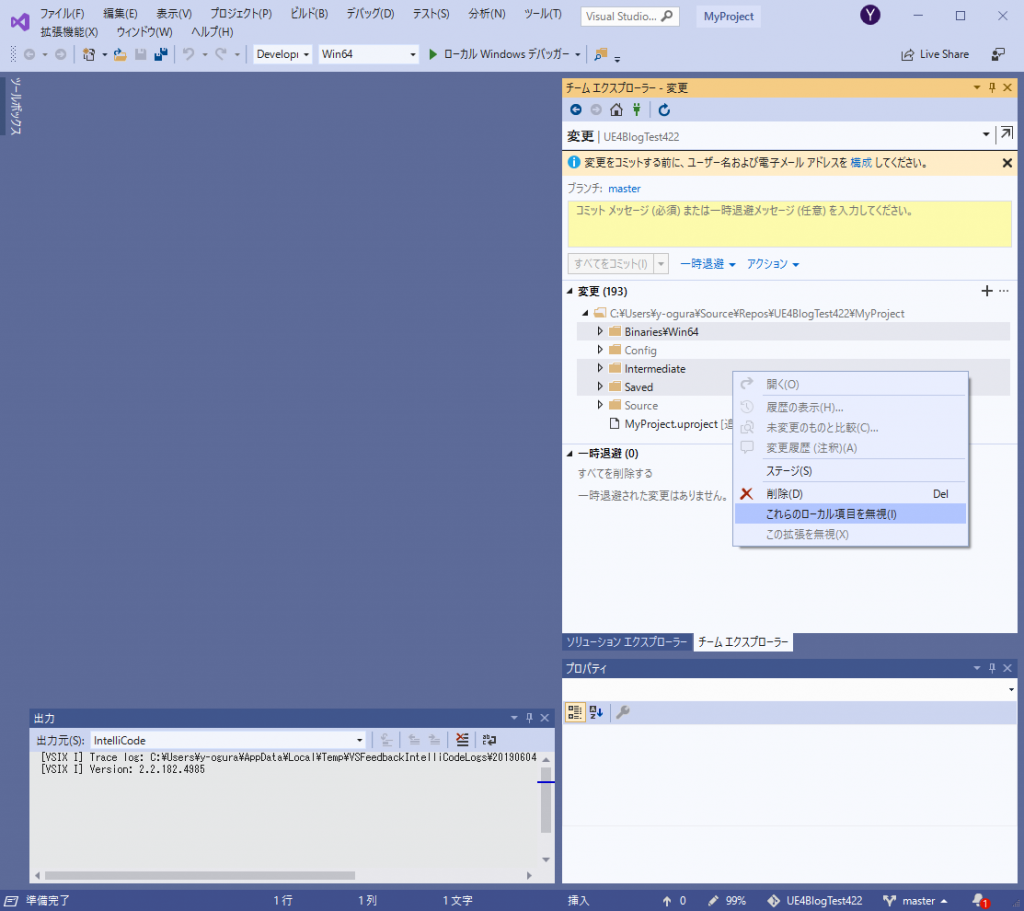
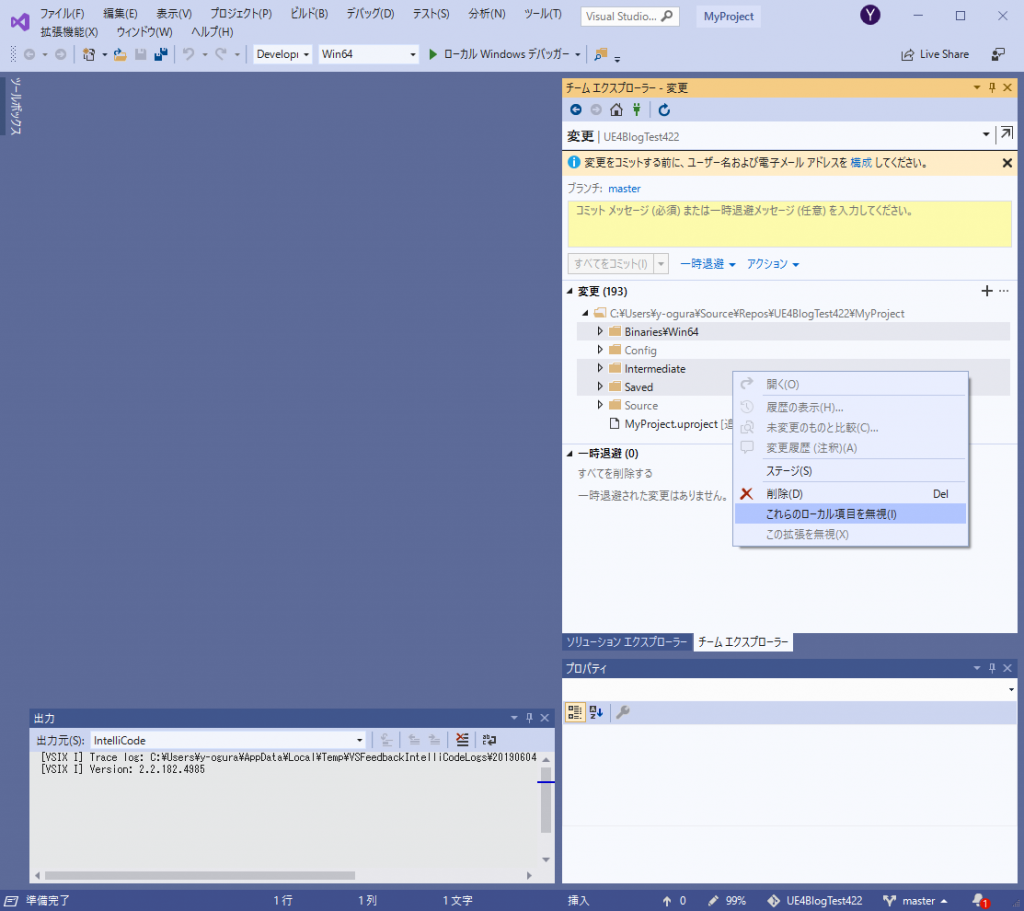
そのままコミットしてしまうと、Intermediateなどの不要なファイルがリポジトリにあがってしまうため、これらは.gitignoreに追加します。
ここでは、Binaries、Intermediate、Savedフォルダを「これらのローカル項目を無視」によって.gitignoreに追加します。

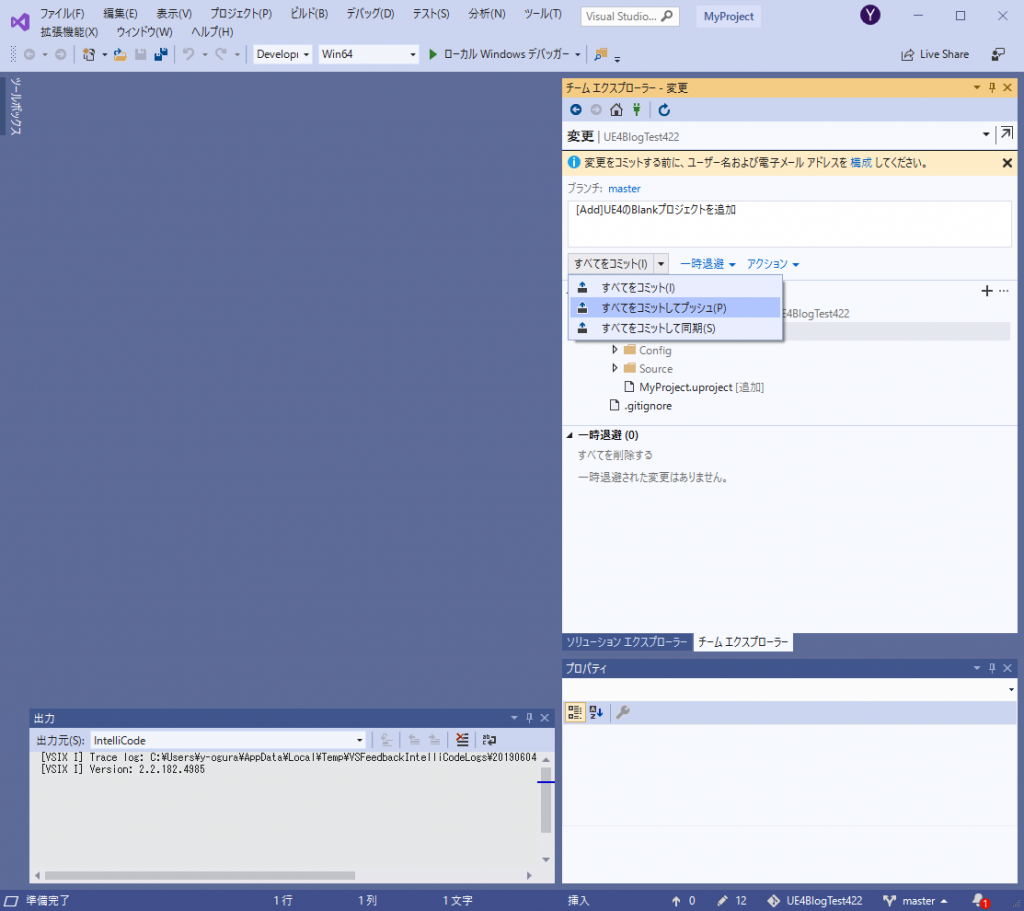
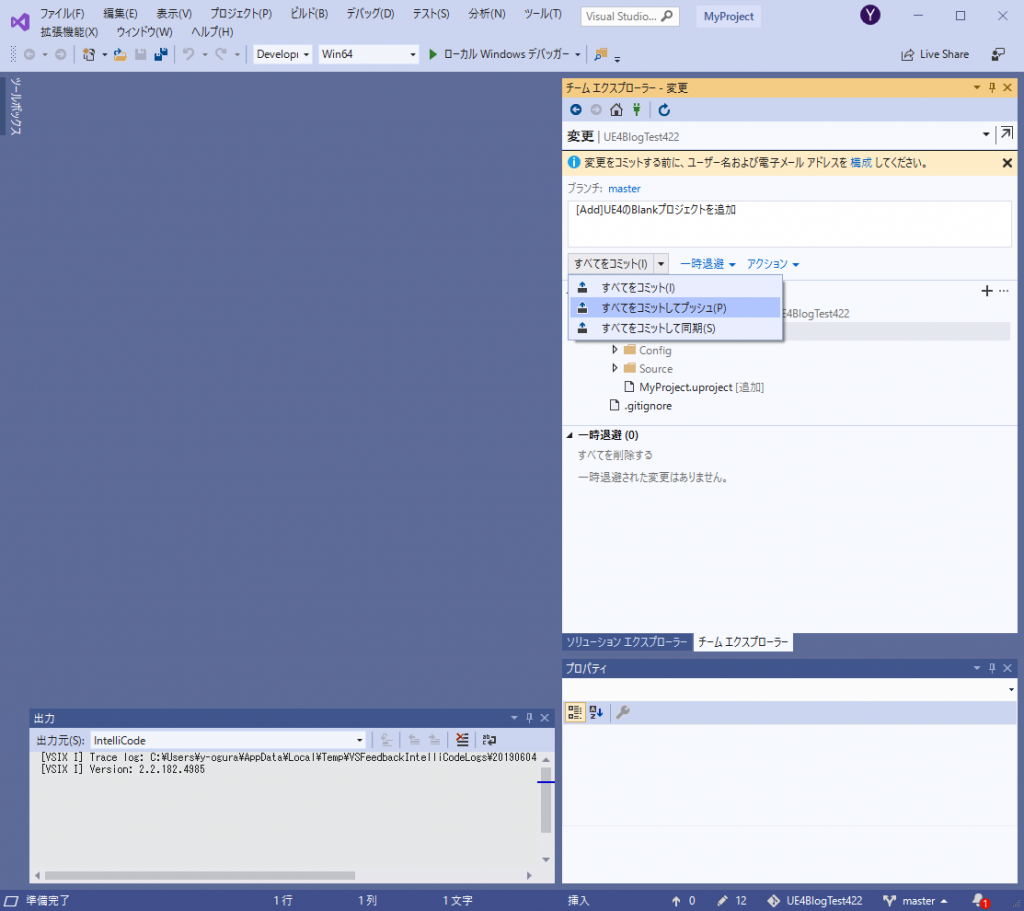
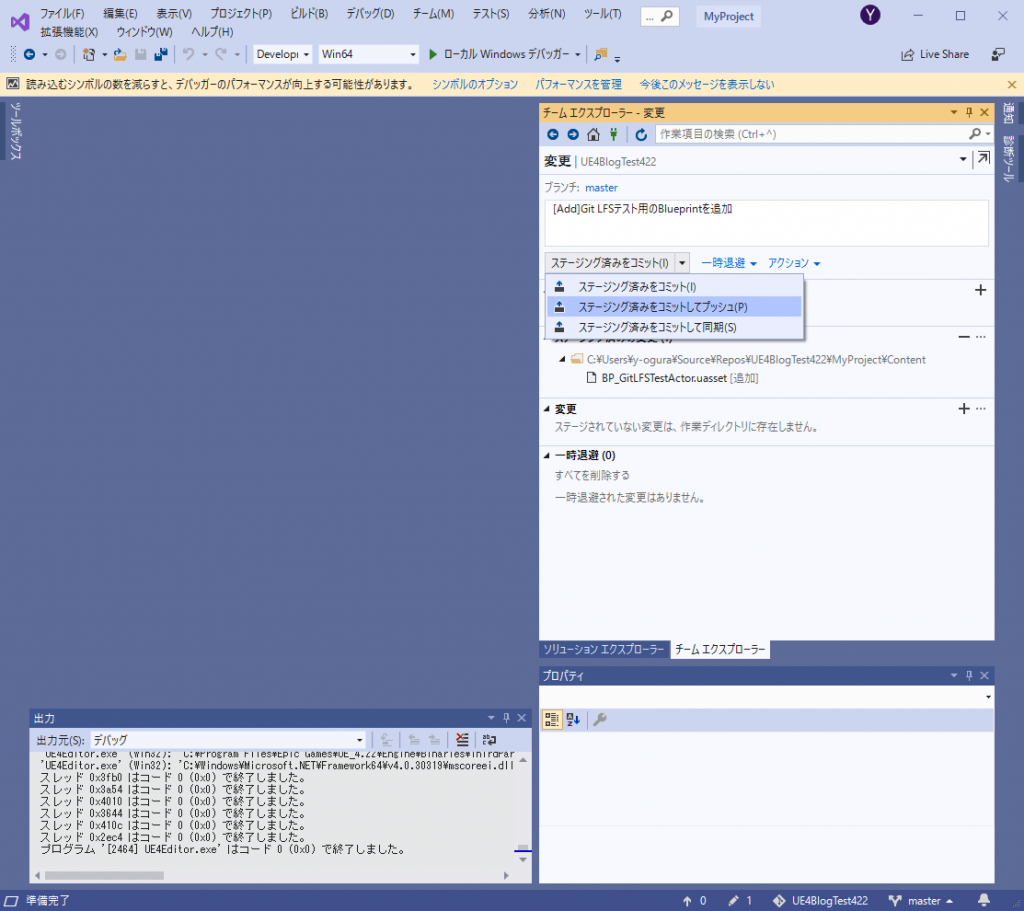
コミットメッセージを記述し、「すべてをコミットしてプッシュ」を選び、UE4プロジェクトをリモートリポジトリにあげます。

Azure DevOpsでリポジトリを開き、作成したUE4プロジェクトが表示されていればPush完了です。
Git LFSをセットアップする
UE4で用いられる(例えば.uassetといった)ファイルは多くがバイナリファイルです。
そのため、単純にGitで管理してしまうと差分圧縮がうまく機能せず、リポジトリの肥大化に繋がります。
これを改善するための方法として、Git LFSという仕組みがあります。
ここではGit LFSの導入方法とUE4プロジェクト用の設定について紹介します。
まず、Gitのダウロードページから最新のインストーラーをダウンロードし、インストーラーを起動します。
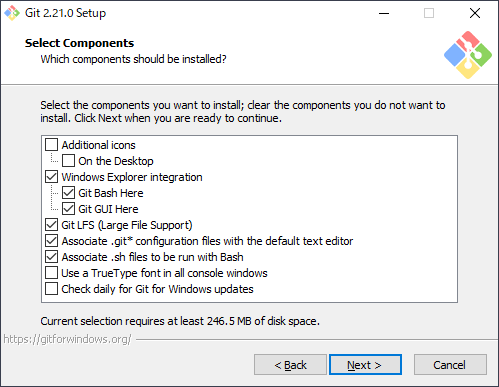
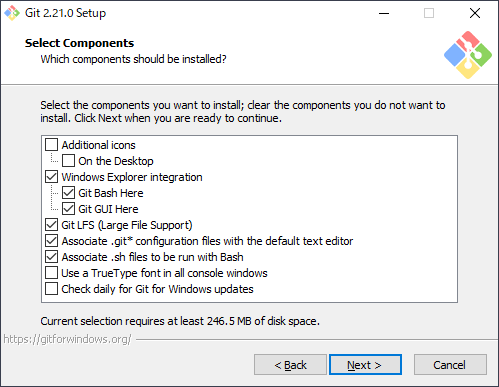
インストーラーを進めると、「SelectComponents」画面になります。ここで、「Git LFS(Large File Support)」にチェックが入っていることを確認してGitをインストールします。

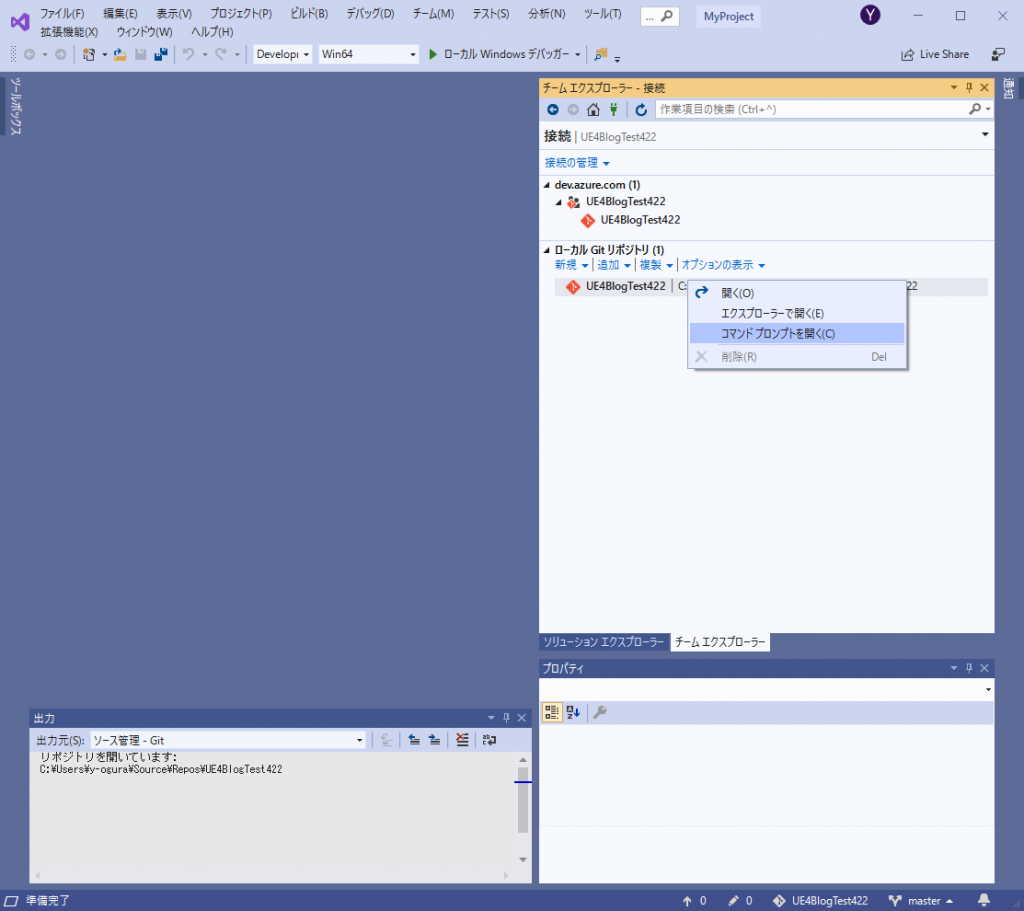
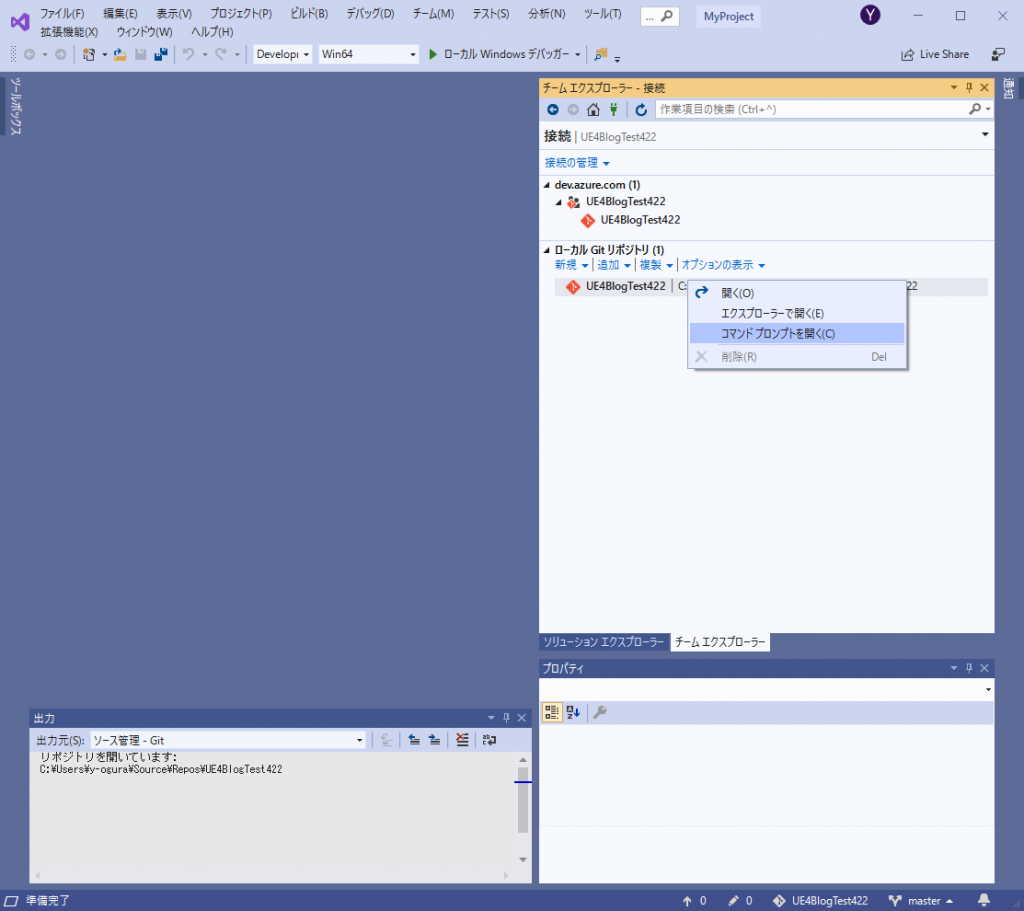
Git LFSをインストールした後は、Visual Studio 2019を起動して、チームエクスプローラータブを開き、「接続の管理」画面を開きます。
「ローカルGitリポジトリ」のリポジトリを右クリックして「コマンドプロンプトを開く」を選ぶと、そのリポジトリに対してGitコマンドを実行することができます。

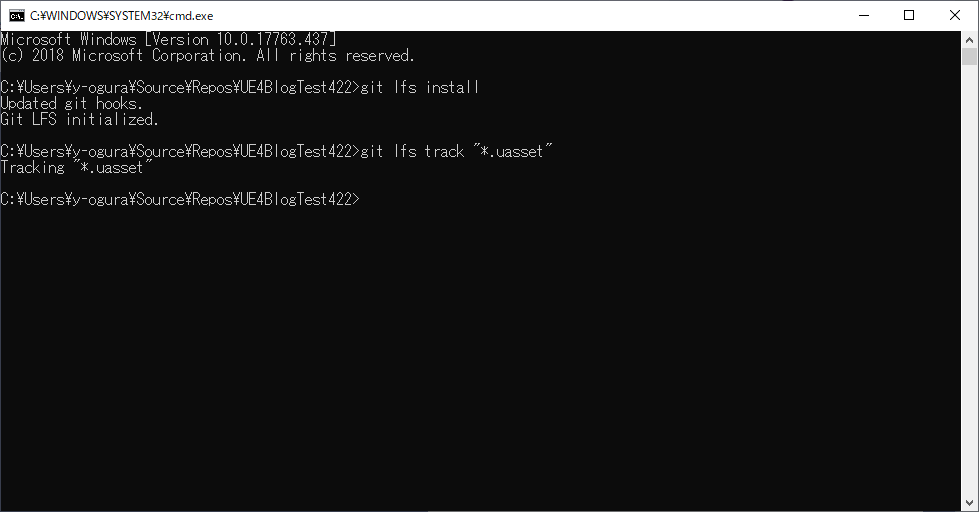
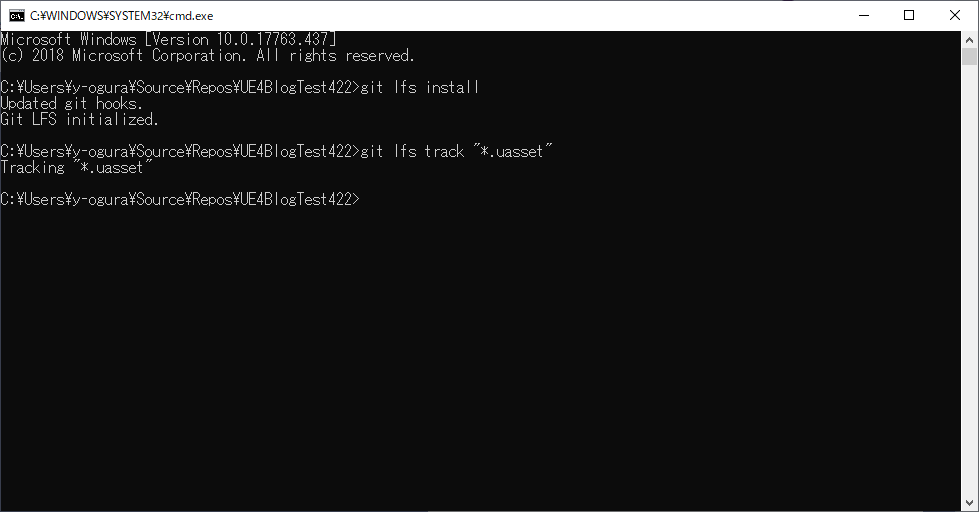
コマンドプロンプトが起動するので、まずGit LFSを初期化します。
とするとGit LFSを初期化できます。
続いて、Git LFSの対象とするバイナリファイルを追加します。
とすると、これからリモートリポジトリにPushされる拡張子が.uassetであるファイルをGit LFSの対象とすることができます。

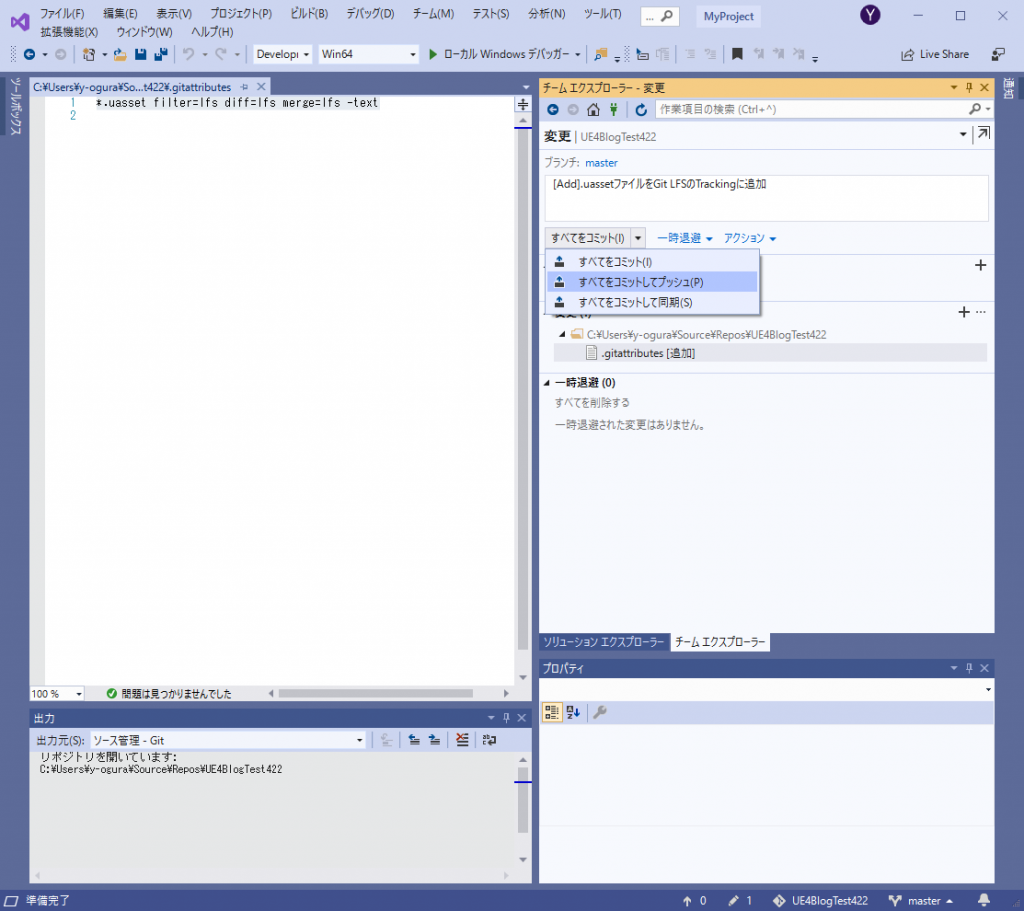
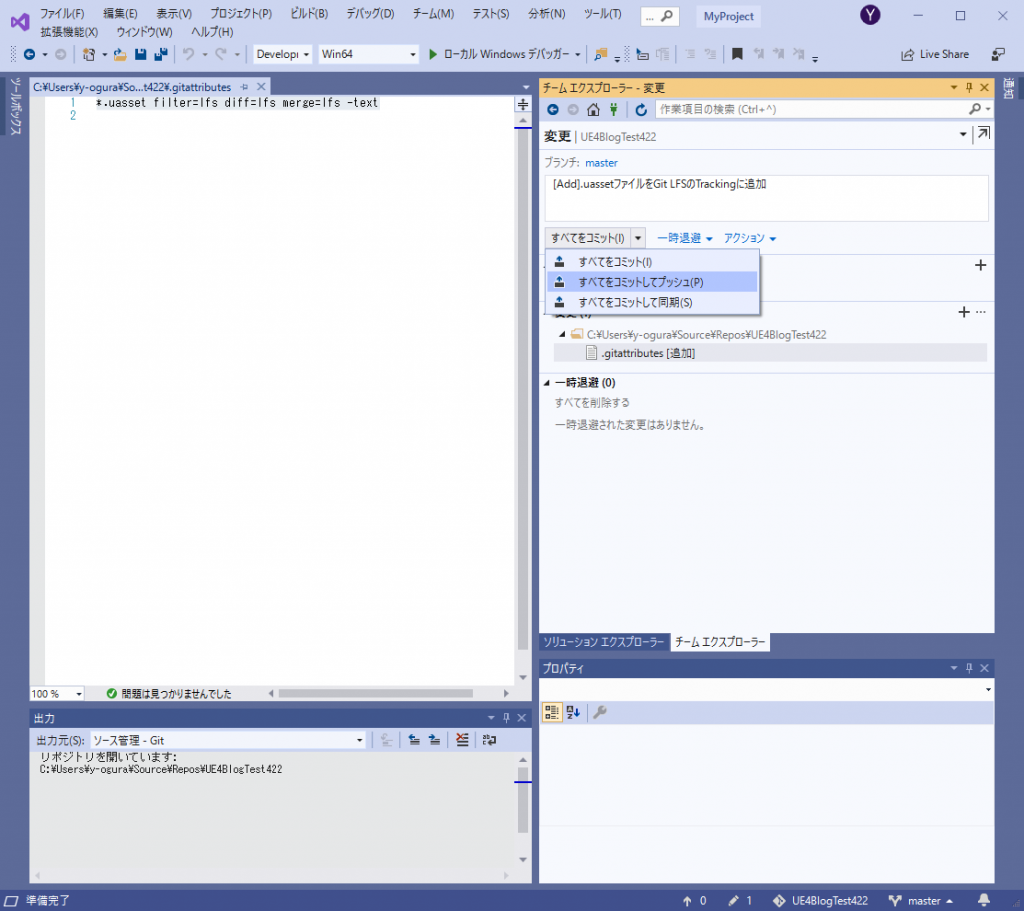
トラッキング対象となったファイルは、.gitattributesに
|
|
*.uasset filter=lfs diff=lfs merge=lfs -text |
のように記述されます。.gitattributesが変更されたので、この変更はリモートリポジトリにPushしておきます。
Git LFSに.uassetを設定したので、正しく動作しているかを確認します。
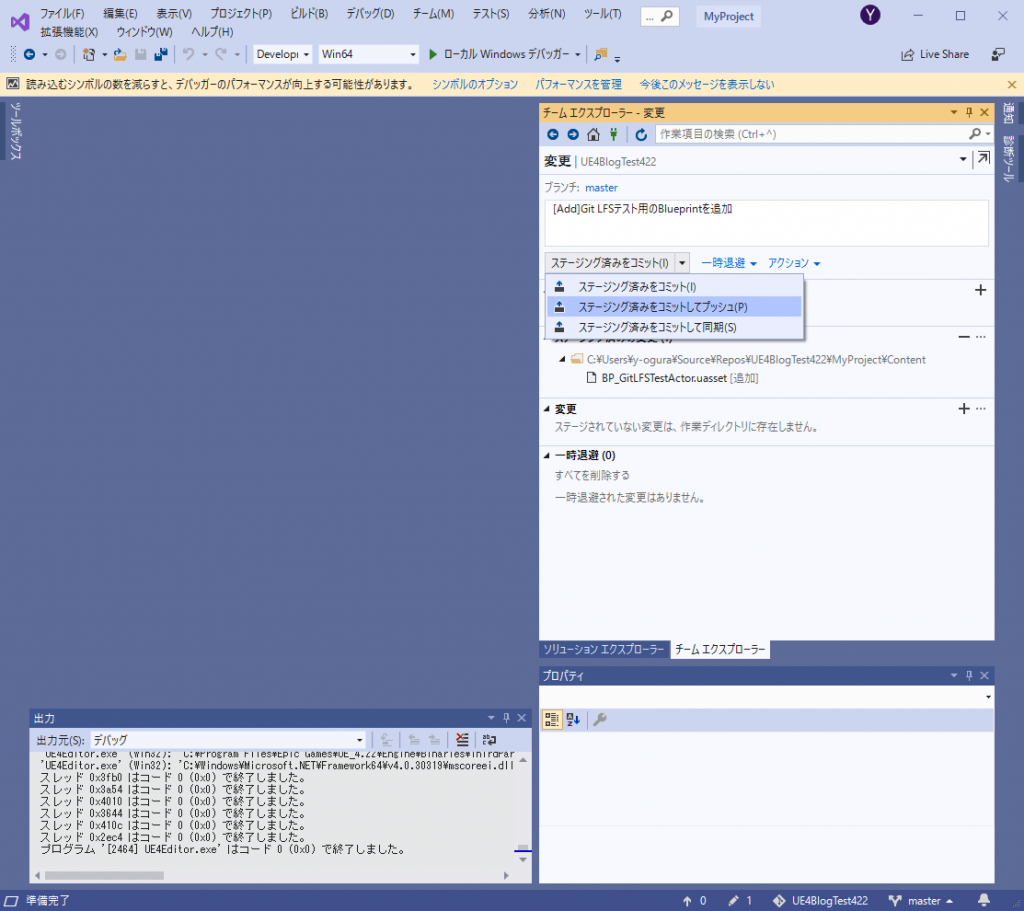
BP_GitLFSTestActorというブループリントを作成し、チームエクスプローラーからリモートリポジトリにPushします。

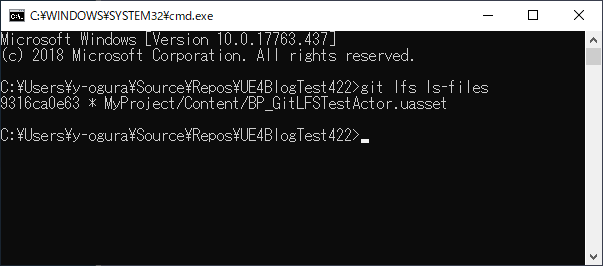
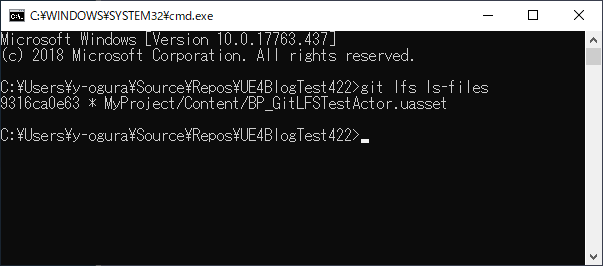
リモートリポジトリにPushしたあと、コマンドプロンプトから次のコマンドを入力すると、Git LFSの対象となっているファイルが一覧で表示されます。
BP_GitLFSTestActor.uassetが一覧にあり、確かにGit LFSの対象となっていることが確認できます。

Git LFSの対象とするべき拡張子について
UE4では多くのリソースファイルが使用されているため、それらをGit LFSの対象とする必要があります。UE4のドキュメントなどを参考に必要そうな拡張子を追加していき、ここでは最終的に以下のような.gitattributesになりました(以下の記述には不足があるかもしれません。また、UE4で用いる以外のリソースファイルも管理する場合にはこの限りではありません。Git LFSを使用するときは、どのバイナリファイルが対象となっているか常に意識する必要があります)。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
*.uasset filter=lfs diff=lfs merge=lfs -text *.umap filter=lfs diff=lfs merge=lfs -text *.bmp filter=lfs diff=lfs merge=lfs -text *.float filter=lfs diff=lfs merge=lfs -text *.pcx filter=lfs diff=lfs merge=lfs -text *.png filter=lfs diff=lfs merge=lfs -text *.psd filter=lfs diff=lfs merge=lfs -text *.tga filter=lfs diff=lfs merge=lfs -text *.jpg filter=lfs diff=lfs merge=lfs -text *.exr filter=lfs diff=lfs merge=lfs -text *.dds filter=lfs diff=lfs merge=lfs -text *.hdr filter=lfs diff=lfs merge=lfs -text *.wav filter=lfs diff=lfs merge=lfs -text *.mp4 filter=lfs diff=lfs merge=lfs -text *.obj filter=lfs diff=lfs merge=lfs -text *.fbx filter=lfs diff=lfs merge=lfs -text *.zip filter=lfs diff=lfs merge=lfs -text *.xlsx filter=lfs diff=lfs merge=lfs -text *.docx filter=lfs diff=lfs merge=lfs -text *.pptx filter=lfs diff=lfs merge=lfs -text |

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE