執筆バージョン: Unreal Engine 4.22
|
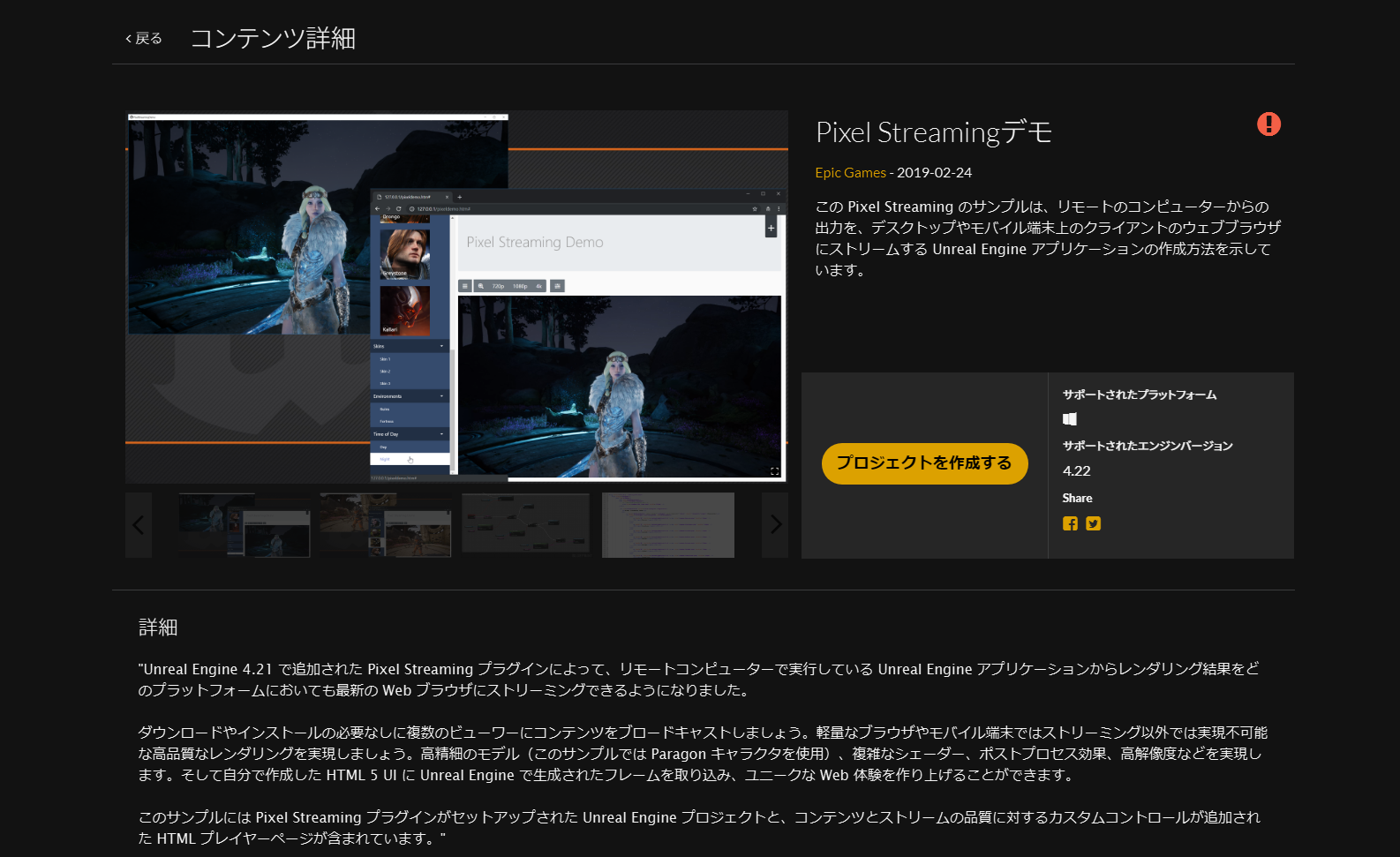
今回はVer.4.22.1で新たに追加されたPixel Streamingのサンプルデモを触ってみたいと思います。
Pixel Streamingの概要ついては以下の公式リリースを参照ください。
https://www.unrealengine.com/ja/blog/pixel-streaming-delivering-high-quality-ue4-content-to-any-device-anywhere
Pixel Streamingの機能はVer.4.21でも使用可能でしたが、
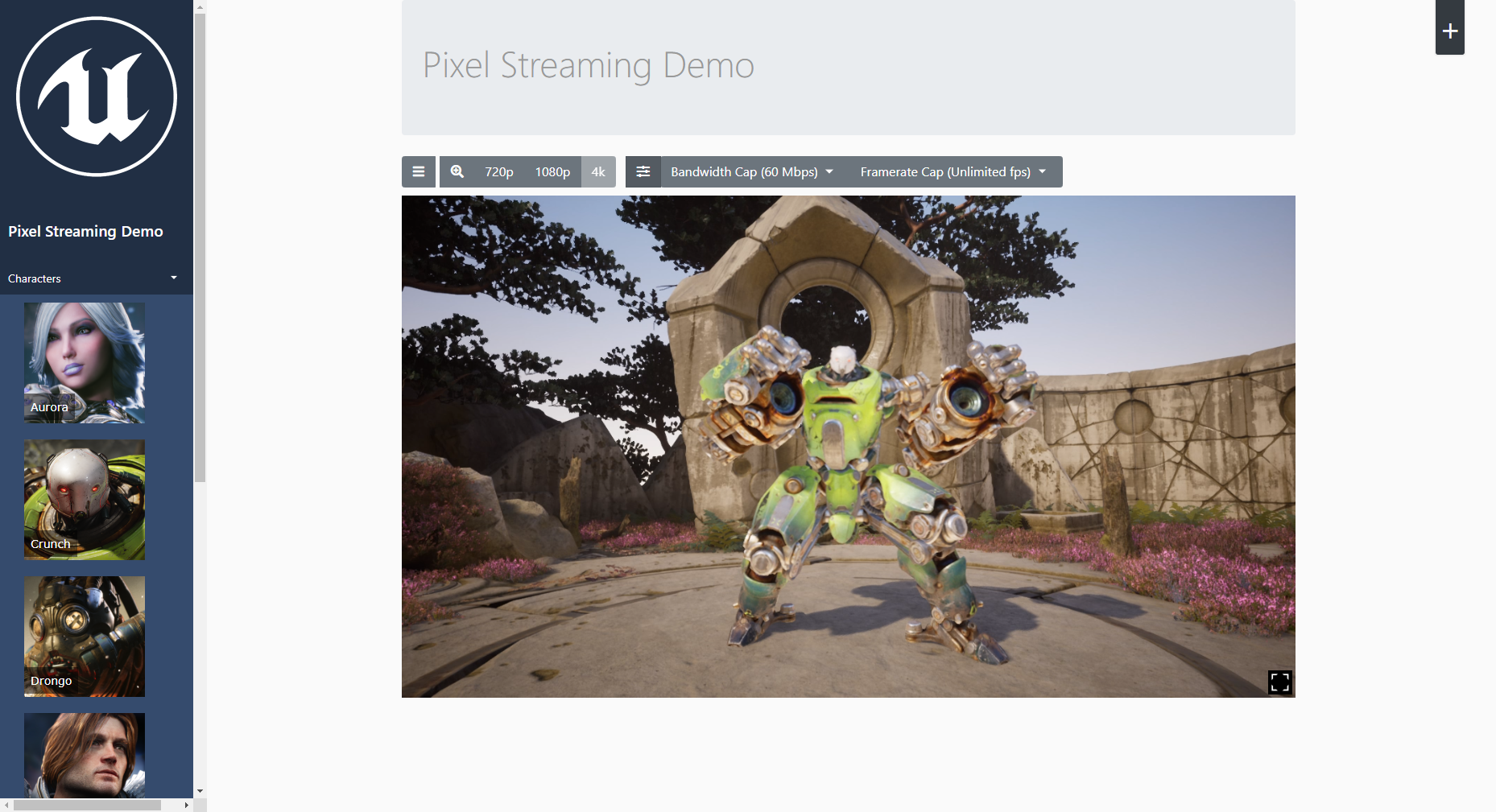
このサンプルデモではhtml5を使用してウェブブラウザ上から
キャラクターの変更や帯域幅上限とフレームレート上限を変更出来たりなど、
手軽にPixel Streamingの機能を体験できるようになりました。
●手順
①事前準備
Pixel Streaming Demoを動かす為には幾つかの前提条件が有ります。
以下のことをご確認ください。
②Pixel Streaming Demoをダウンロード
UE4.22をインストール後、ラーニングからPixel Streaming Demoをダウンロードしてきます。
マイダウンロードから新規プロジェクトを作成したら、プロジェクトを作成して立ち上げます。

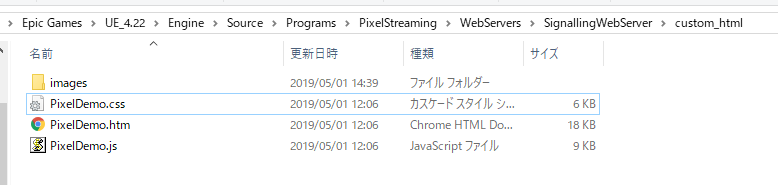
③custom_htmlフォルダを作成する。
Unreal Projects\PixelStreamingDemo\WebInterface
上記のプロジェクトフォルダ内にあるデータ一式を下記のエンジンフォルダ内にコピーします。
その際、custom_htmlというフォルダを作成して、その中に入れてください。
Engine/Source/Programs/PixelStreaming/WebServers/SignallingAndWebServer

④プロジェクトを起動する。
今回はstand alone Gameでプロジェクトを起動します。
⑤サーバーを起動する。
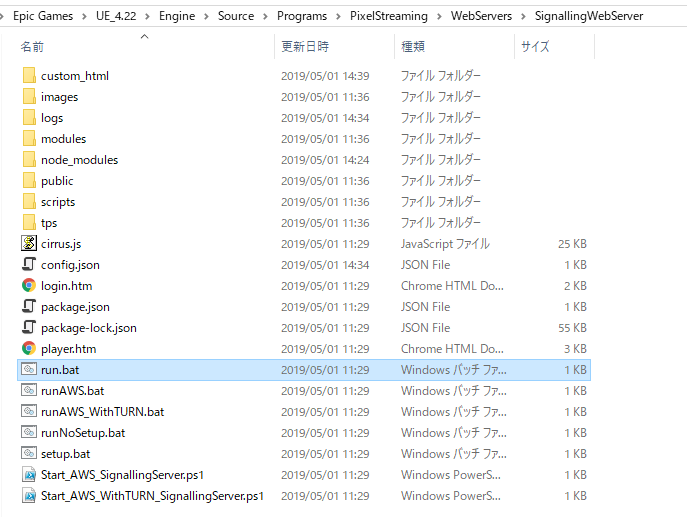
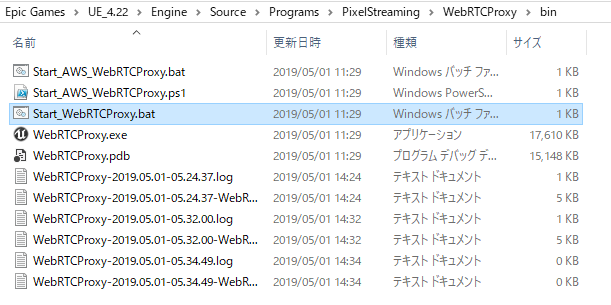
『WebRTC Proxy Server』と『Signaling and Web Server』を立ち上げます。
以下の2つのbatを起動します。
Engine/Source/Programs/PixelStreaming/WebServers/SignallingWebServer

Engine/Source/Programs/PixelStreaming/WebRTCProxy/bin

⑥Webブラウザを開いてページにアクセスする。
一通りの準備が整ったら<>内に自身のIPアドレスを入れたものを他端末のブラウザに入力してみましょう。
http://<IPアドレス>/PixelDemo.htm

ストリーミング技術を手軽に体験できるので、ぜひお試しください。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE









