執筆バージョン: Unreal Engine 4.21
|
今回は、Sun Position Calculator Plugin について紹介します。

Sun Position Calculator Plugin は UE 4.21 から追加されたプラグインで、その名のとおり太陽の位置を計算するためのものです。
※ 本プラグインは Early Access 扱いです。今後仕様が変更される可能性がありますのでご注意ください。
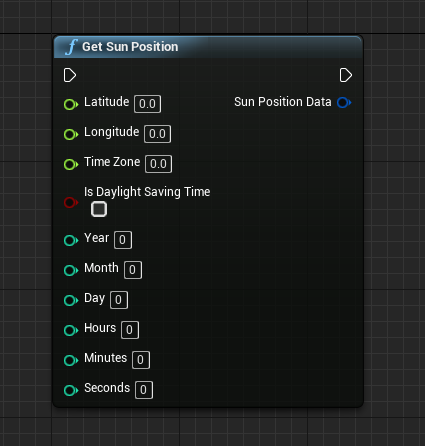
関数 GetSunPosition について
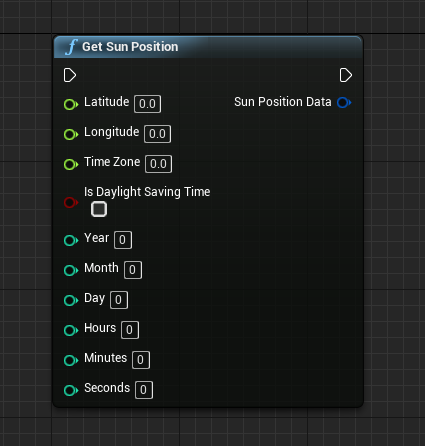
このプラグインを有効にすることで利用できるようになる関数は GetSunPosition ただ一つなので、この関数について解説していきます。

GetSunPosition は、太陽を観測する位置と時間を与えることで、太陽の高度と方位などを返す関数です。
入力の Latitude は緯度、Longitude は経度のことです。また、夏時間で日時情報を与える場合は、IsDaylightSavingTime を true を設定してください。

返却される FSunPositionData の要素である Elevation は太陽の高度のことで、単位は度 (Degree) です。一般的に高度といえば仰角で表現されるものだと思われますが、Elevation には仰角に 180 を足した値が格納されるので注意してください。恐らく 180 を足した方が UE4 上で扱うのに都合が良いからだと思われます。
Elevation は『実際の』太陽の高度を表しています。しかし、地球の大気によって光が屈折する関係上、地球上から太陽を見ると、実際よりも少し高い位置にあるように見えることがあります (太陽の位置が地平線に近いほど、この屈折は大きくなります)。この『見かけの』太陽の高度を表すのが Corrected Elevation です。
Azimuth は太陽の方位で、こちらも単位は度 (Degree) です。北を 0° として、そこから東方向への回転で増加する値となります。
FSunPositionData には時間情報も含まれています。SunriseTime、SunsetTime、SolarNoon はそれぞれ日の出、日の入り、南中 (太陽が真南に来るとき) のローカル時刻です。
BP_SkySphere を利用して太陽の位置を確認する


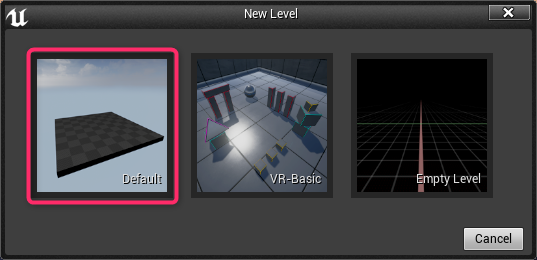
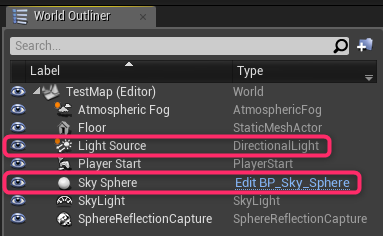
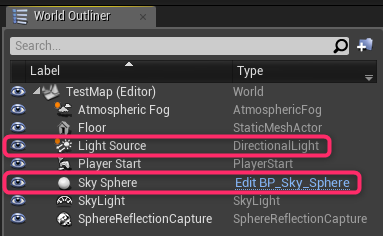
UE4 の Default Map には、”Sky Sphere” という名前の BP_SkySphere が配置されています。BP_SkySphere には、DirectionalLightActor に設定した DirectionalLight の向きに応じて、太陽の描画や空の色の変更を行う機能があります。
つまり、GetSunPosition から得られた太陽の高度・方位の情報を元に、”Sky Sphere” の DirectionalLightActor に設定されている “Light Source” の向きを適切に変更することで、特定の位置・時間における太陽の位置を確認することができます。
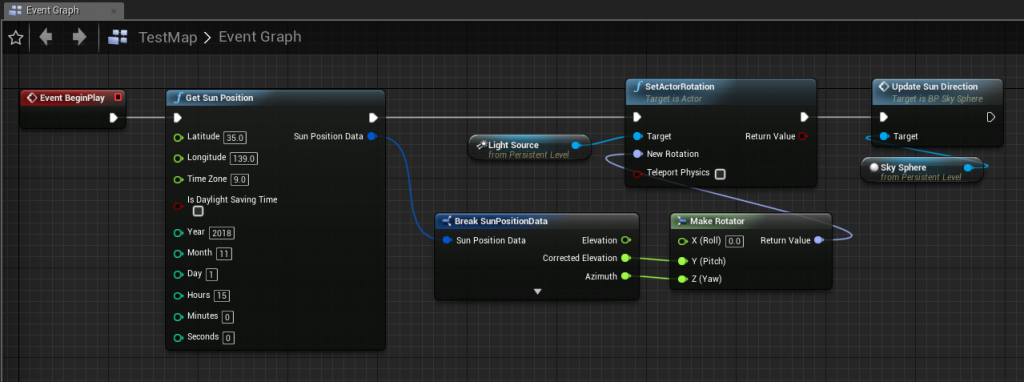
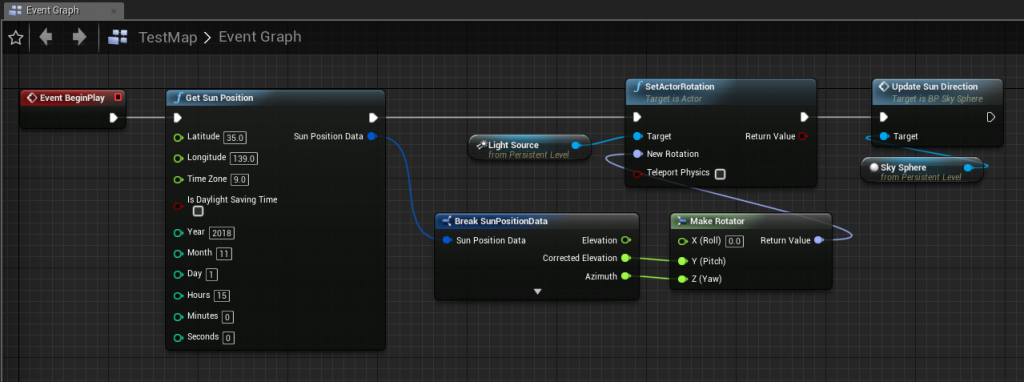
例えば、Level Blueprint に以下のようなノードを組むと、2018 年 11 月 1 日の 午後 3 時に日本から観測できる太陽の位置を確認できます。なお、”Light Source” の Mobility は Movable にする必要があります。

『どのように見えるか』を確認したいので、Elevation ではなく Correct Elevation の値を利用しています。
(Correct) Elevation に 仰角 + 180° の値が入っているおかげで、(Correct) Elevation を Pitch、Azimuth を Yaw とする Rotator で DirectionalLight を回転させるだけの簡単な処理で実現できています。
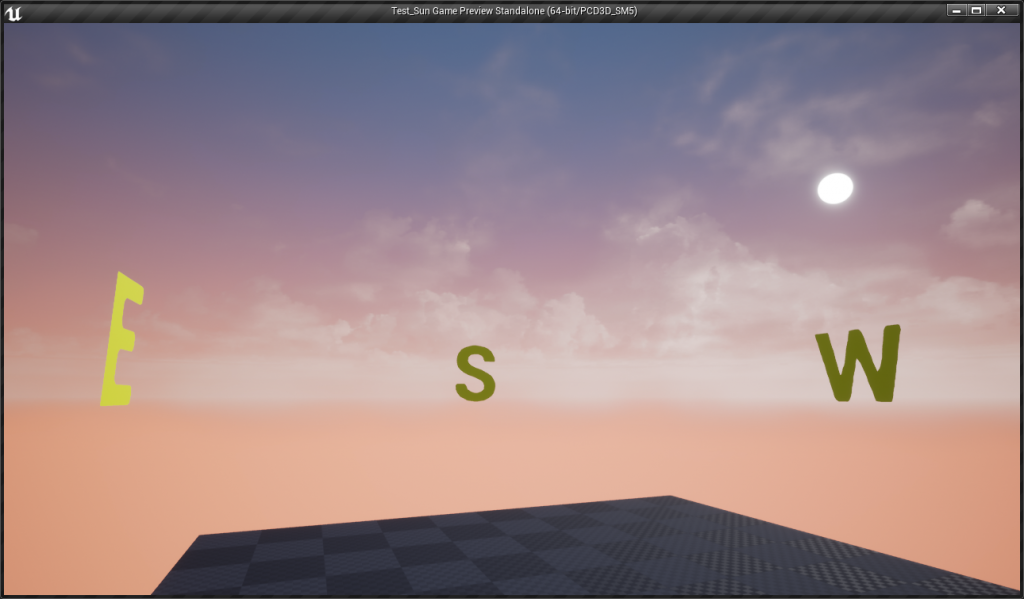
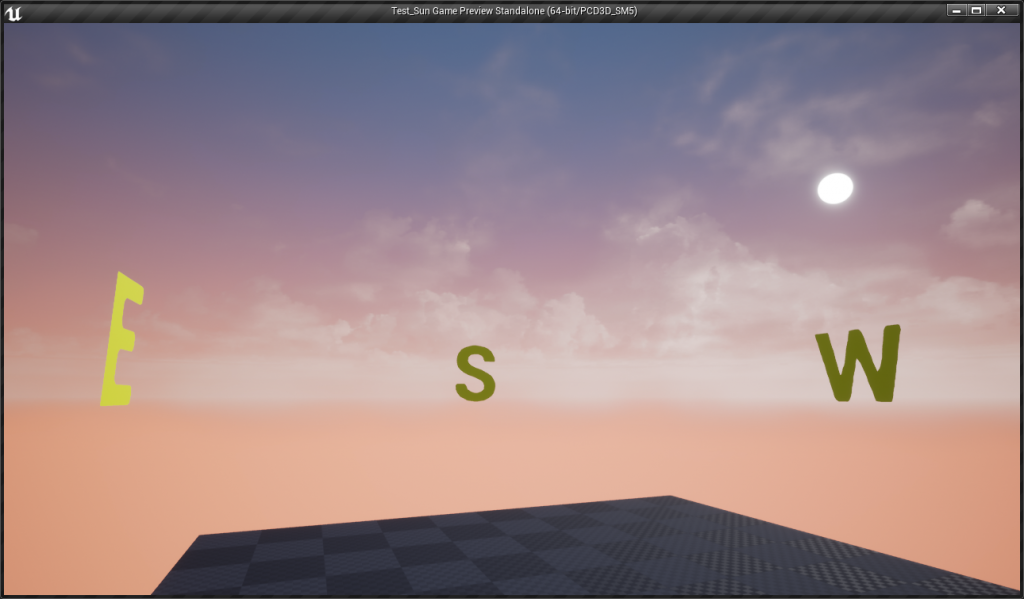
実行してみると、南西に日が落ち始めている様子が確認できます。

Tick で時間を更新し続ければ、動きの確認もできます。

日照シミュレーションに活用できそうな機能です。簡単に扱えますので是非お試しください。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE