執筆バージョン: Unreal Engine 4.20
|
エンジニアの山中です。
今回はUE4エディター上で利用可能な「フィルタ機能」についてまとめてみました。
日頃エディターを使用している開発者全般に向けた内容となります。
「そんなのもう知っているよ」という方も、フィルタの項目はバージョンアップデートに伴い
追加され続けているので、後述する「◆その他のフィルタ一覧(時系列)」から便利なフィルタを探してみてください。
また、記事の最後の方に書いてある「◆おまけ その他の便利な機能」も是非チェックしてみてください!
◆おさらい 「フィルタ機能」とは
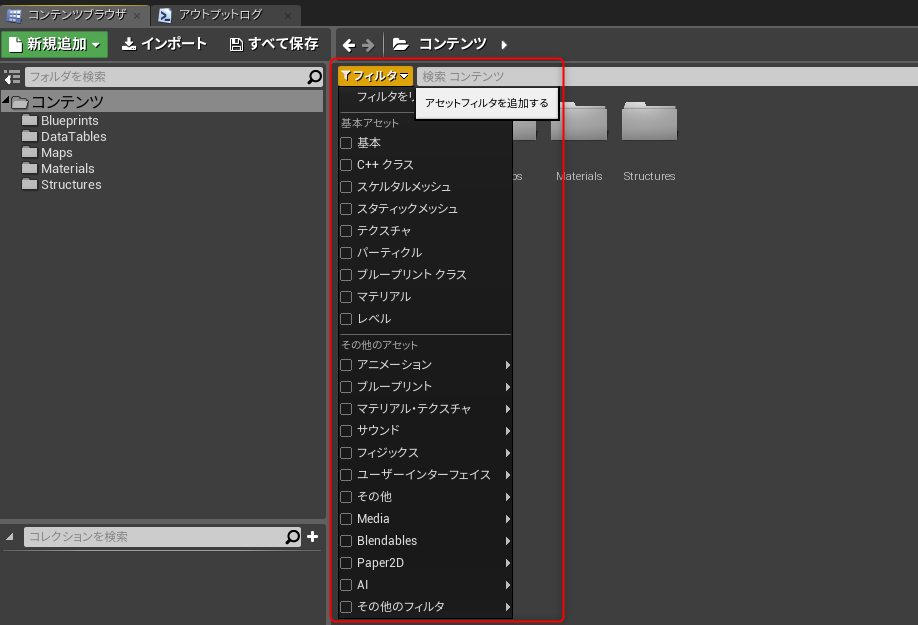
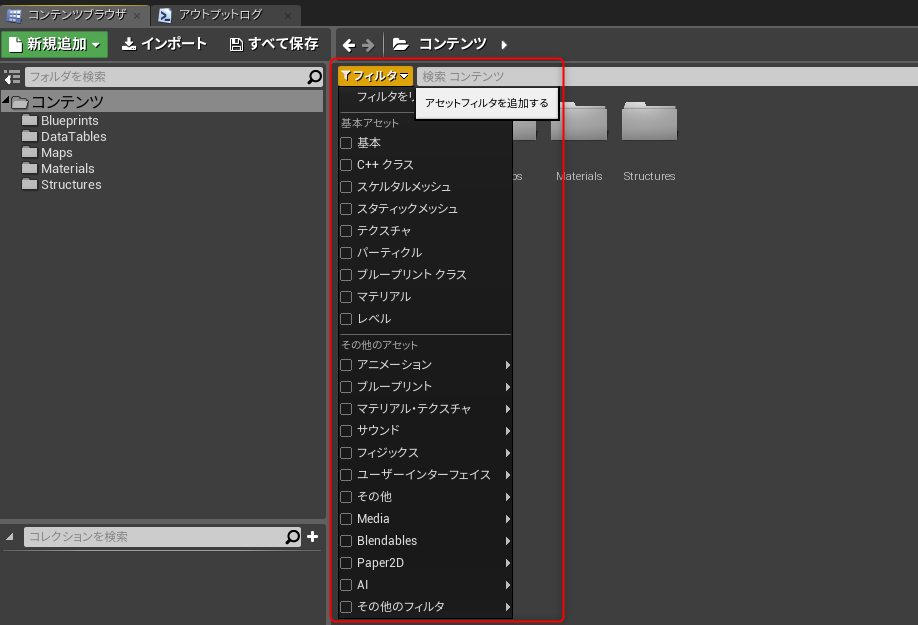
UE4エディターのコンテントブラウザ内には、フィルタという
アセットを絞り込むための機能があります。

設定項目の多くは「基本アセット」「その他のアセット」で構成されており、
アセットの種類を指定して絞り込みが行えます。
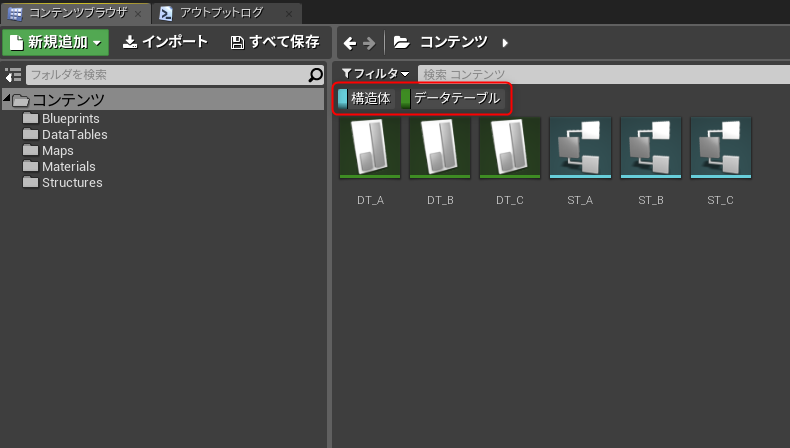
一例として「特定の階層以下のテクスチャアセットのみを一覧化」といったこともできますし
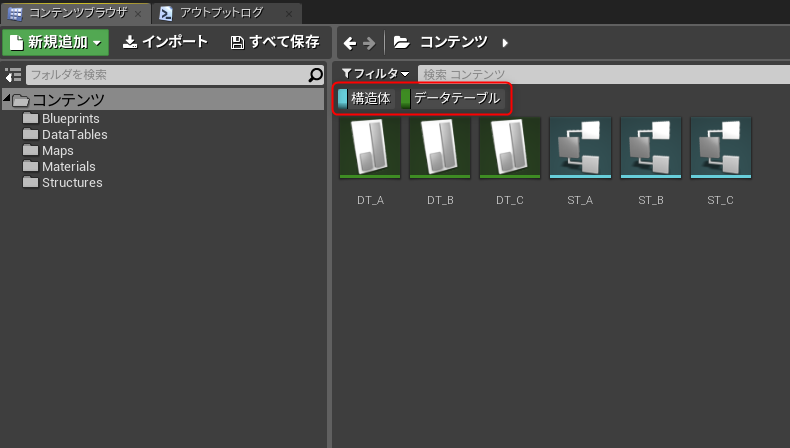
「データテーブルと構造体を一覧化」「ブル―プリントのみを対象としたキーワード検索を行う」等といった
絞り込みの複合も可能です。

↑便利なことこの上なし
◆本題 アセットタイプ以外のフィルタ
これだけでも便利なのですが、なんとこのフィルタ機能
アセットの種類だけでなく、特殊な条件下のアセットのみを表示することも可能です。
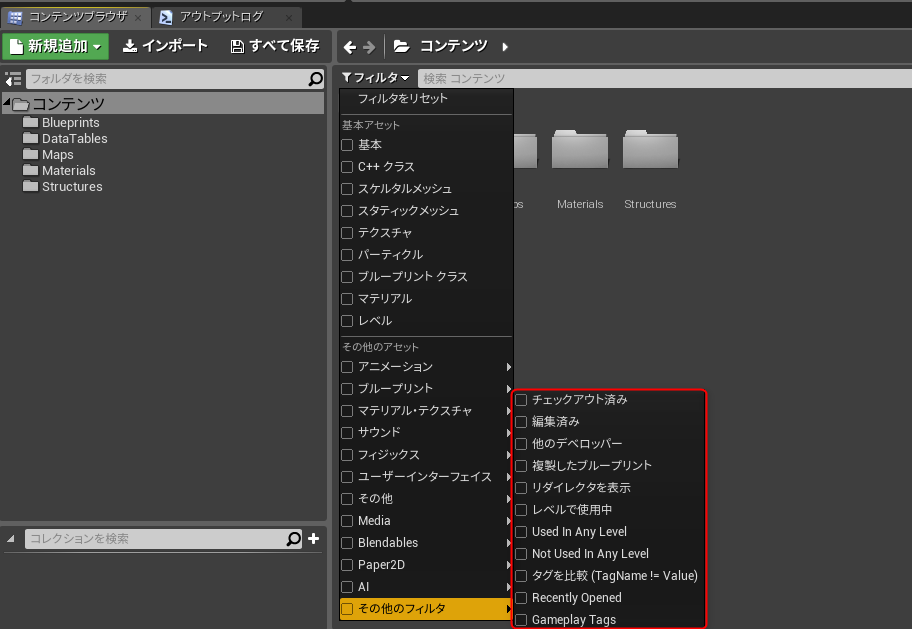
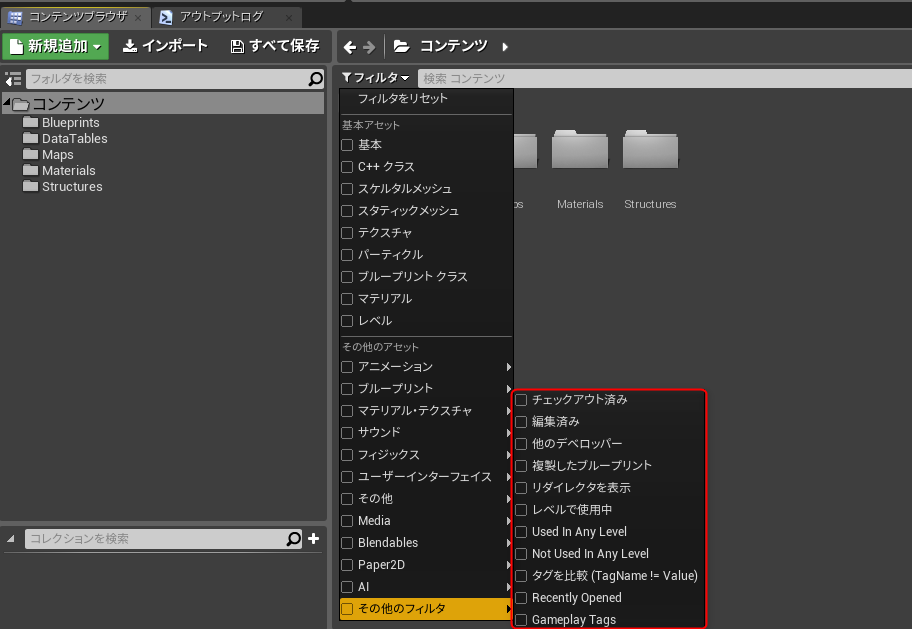
こちらは「OtherFilter(その他のフィルタ)」という項目から指定可能です。

今回はこの「OtherFilter(その他のフィルタ)」に着目して、
現行のバージョンで用意されている項目を一つずつ紹介していきたいと思います。
◆その他のフィルタ一覧(時系列)
●Checked Out「チェックアウト済み」 ※4.7以前
※ソースコントロール設定を行っていることが前提。
自身がチェックアウトしているアセット、追加しようとしているアセットを表示します。
変更をサブミットする前に確認することで、漏れや誤りを予防できるかもしれませんね。
●Other developers「他のデベロッパー」 ※4.7以前
※ソースコントロール設定を行っていることが前提。
他の開発者のアセットを追加表示します。
例えば、他の開発者の「AI」という名前の付いたアセットを探す場合は
「View Options」→「Show DevelopersContent」にチェックを入れた状態で、
「Developers」フォルダ上からキーワード検索、とするとスムーズです。
※ただしこの場合、自身のアセットも表示されてしまいます。
というのもこの項目は一癖ありまして
・「絞り込み」ではなく「追加表示」
→例として、コンテンツのルートフォルダでキーワード検索すると、開発者フォルダ以外のアセットも表示されてしまう
・「View Options」→「Show Folders」にチェックを入れた状態だと、フォルダ以下にあるアセットを検知しない
→該当のチェックを外すか、キーワード検索することでアセットの羅列表示になる為、開発者アセットを検知可能
という特徴を持っている為、使用する際はご注意ください。
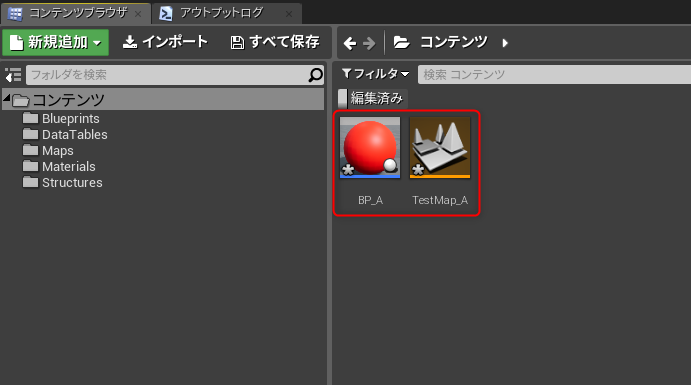
●Modified「編集済み」 ※4.7以前
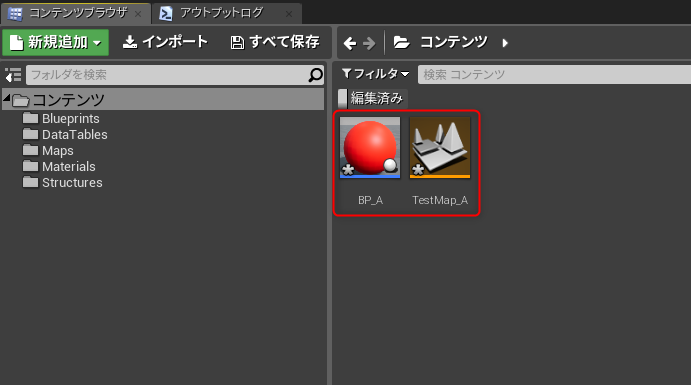
編集を行っていて、且つ未保存のアセットを表示します。
アイコンの左下に「*」印が付いているアセット、という認識で問題無いかと思います。
エディターを閉じようとしなくても保存のし忘れ等を確認できる他、
とあるブループリントの編集を行った際に、その影響を受けるアセットが確認できたりもします。

↑「BP_A」に変数を追加したところ、「BP_A」を配置している「TestMap_A」も表示対象となりました。
●Replicated Blueprints「複製したブループリント」 ※4.7以前
「複製」と和訳されていますが、「コピー + ペースト」の方の複製ではなく、
ネットワーク開発を行う上での「レプリケート」の意になります。
こちらは、レプリケーションの設定を行っている変数が
最低一つ以上存在しているブル―プリントが表示対象となります。
表示されたところで具体的な変数の数までは分かりませんが、
対象アセットの全体数をざっくりと把握するのには良いかもしれません。
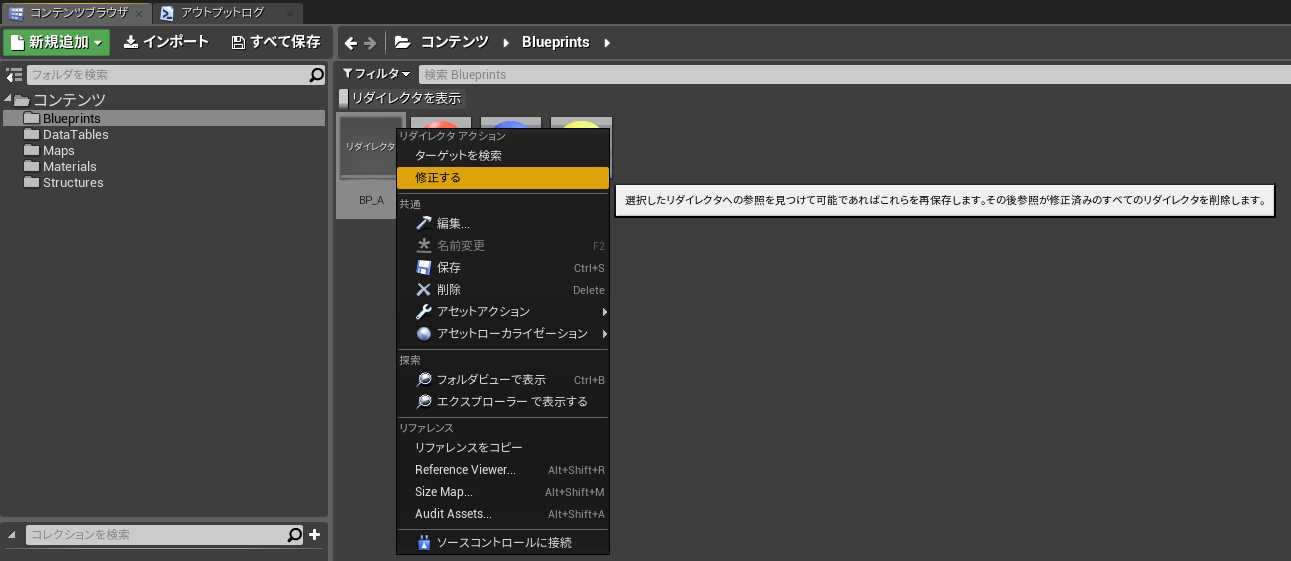
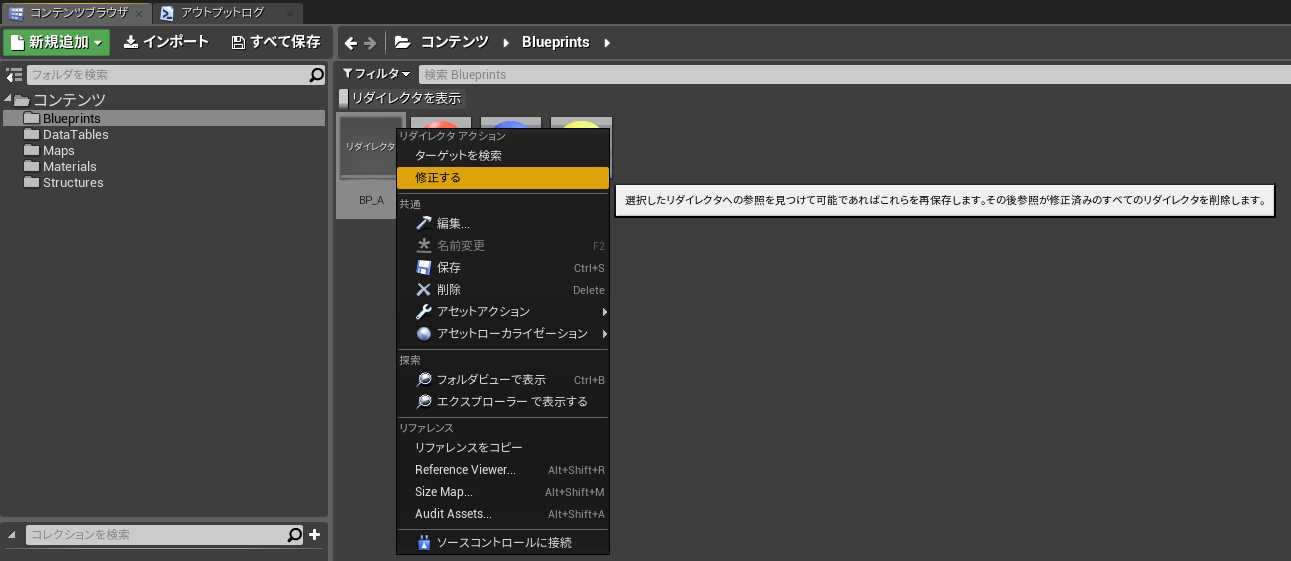
●Show Redirectors「リダイレクタを表示」 ※4.7以前
リダイレクタに関しての詳細は以下をご覧ください!
過去記事→「[UE4] リダイレクター ~消えないゴミファイルの謎~」
こちらの項目に関しては、基本的に常に表示するようにしておいて
リダイレクタが発生した段階で直ぐに修正してしまうのが良いかと思います。

↑ありがとう。そして、さようなら。
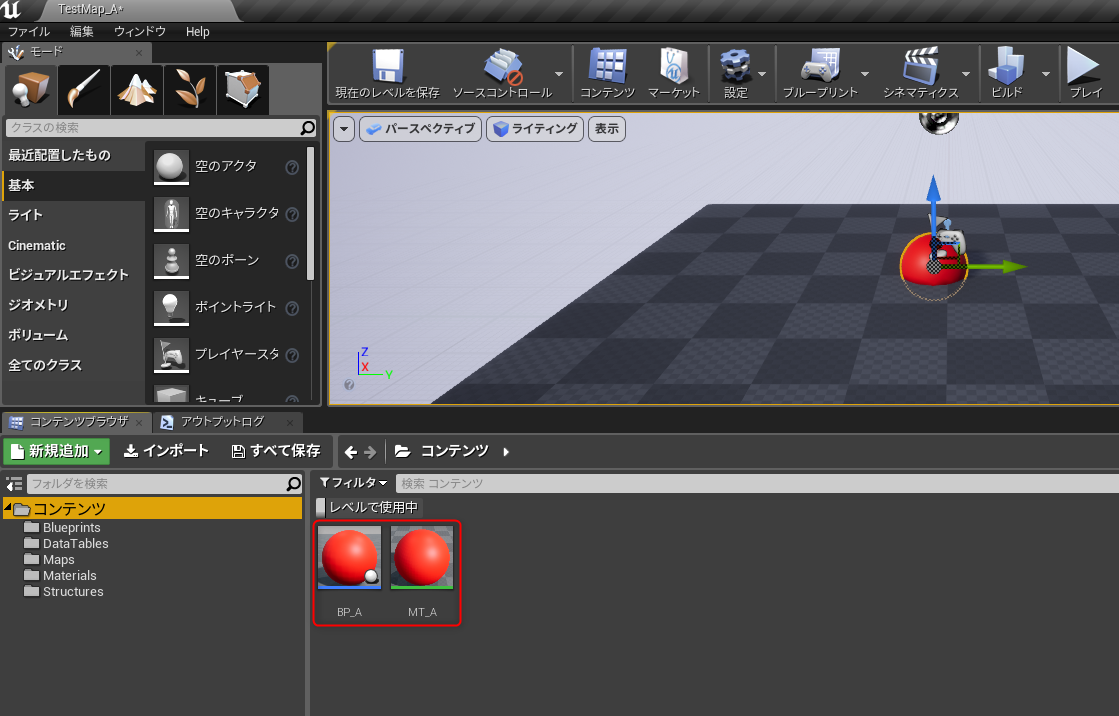
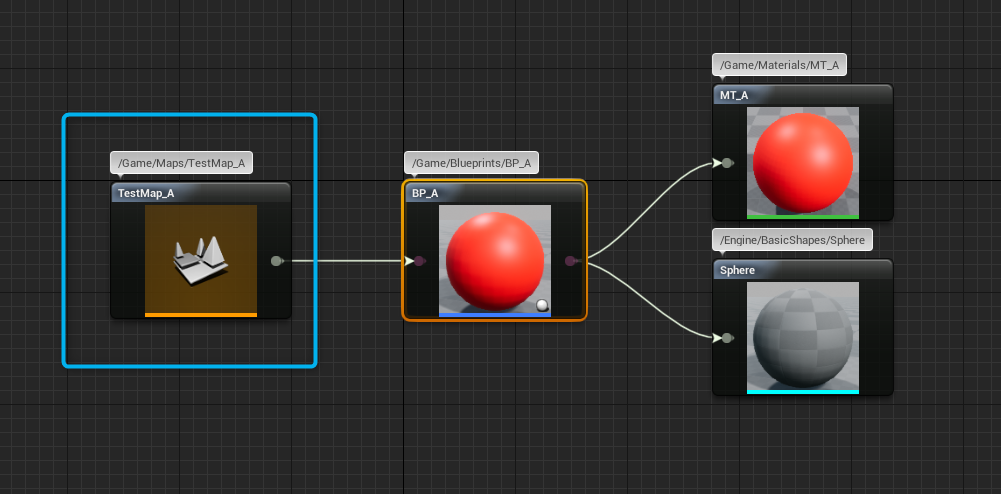
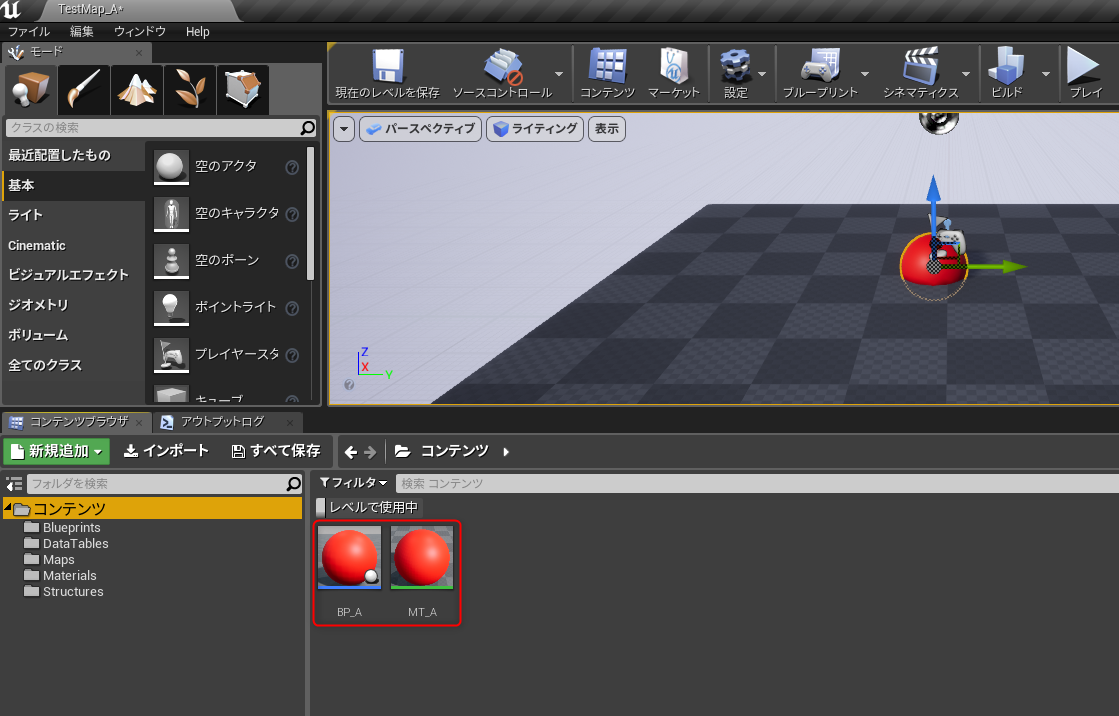
●In Use By Level「レベルで使用中」 ※4.7以前
現在開いているレベル内で使用されているアセットを表示します。
こちらはアセットの参照を辿ってくれるので、例えばブル―プリントで使用されている
マテリアルやテクスチャ、といったアセットも対象となります。

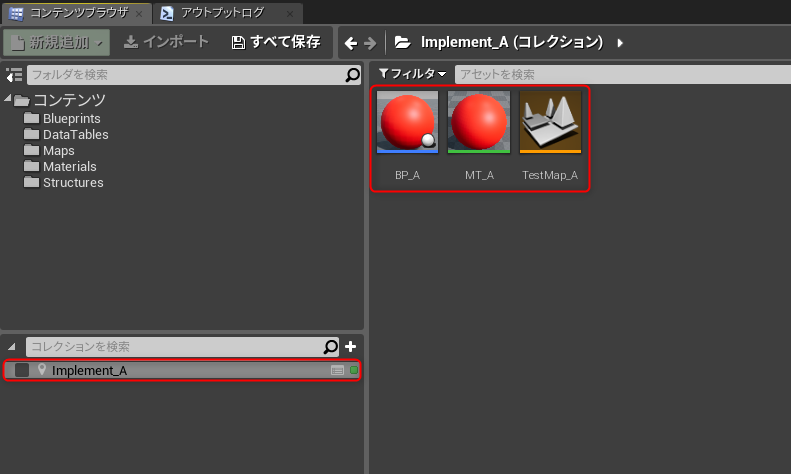
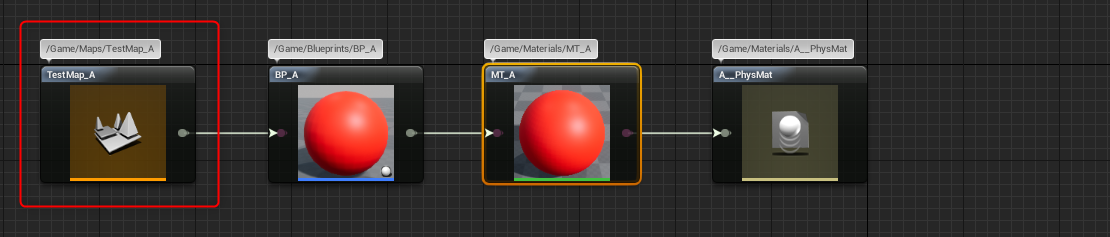
↑「TestMap_A」に置いてある「BP_A」と、その中で参照している「MT_A」が表示されています。
一つのレベル内でどういった参照関係が存在しているかを確認する目安になりそうですね。
●Compare Tags(タグを比較(TagName != Value)) ※4.8以降
こちらに関しては以下の過去の記事に詳細が書かれてありますので割愛させていただきます。
よろしければご覧ください!
過去記事→「[UE4]コンテンツブラウザ便利機能「ViewTypeの変更」と「Compare Tags」のご紹介!」
過去記事→「[UE4] Compare Tagsをもっと使ってみよう!」
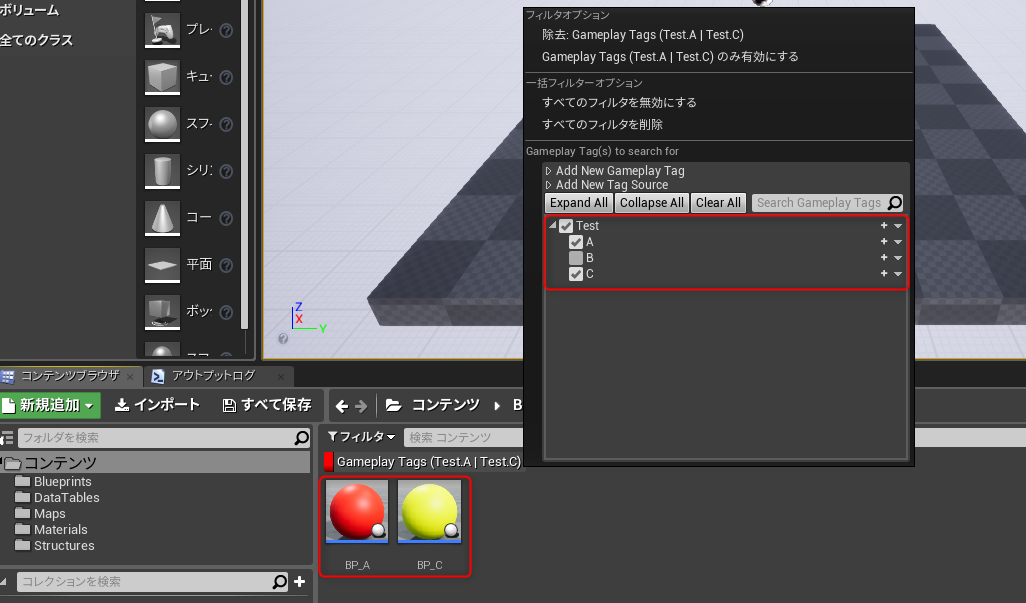
●Gameplay Tags ※4.11以降
GameplayTagsに関しては以下の公式ドキュメントをご覧ください。
公式ドキュメント→「Gameplay Tag を使ってコンテンツをラベル付けして整理する」
こちらは、「Gameplay Tag」の構造体として定義されている変数が
最低一つ以上存在しているブル―プリントが表示対象となります。
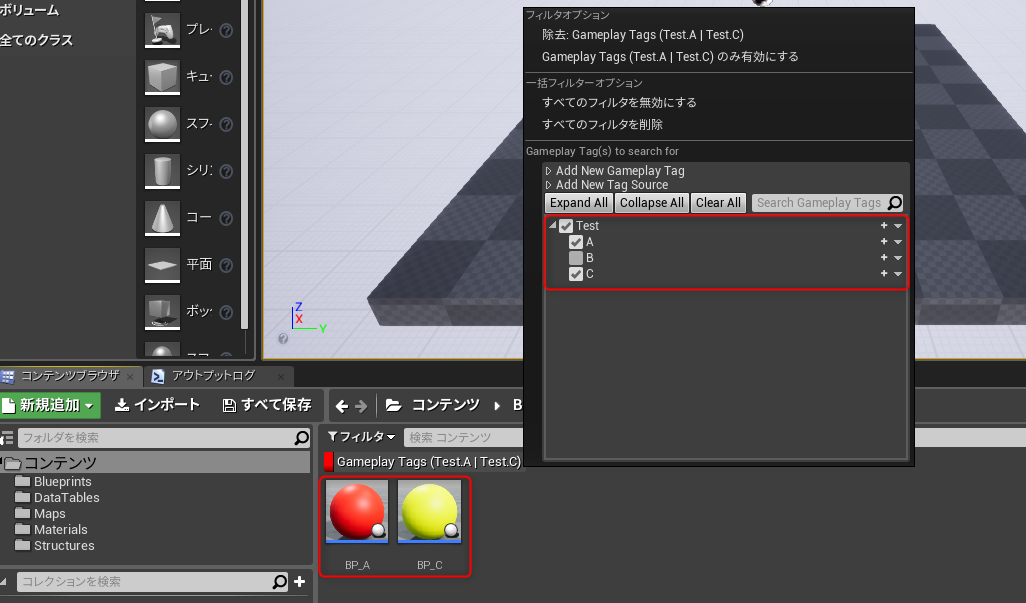
更に、出現した「Gameplay Tagsフィルタ」を右クリックすることで
指定したタグが設定されているブル―プリントを検索可能です。

↑「Test.A」「Test.C」というGameplay Tagが設定されているブル―プリントが表示されています。
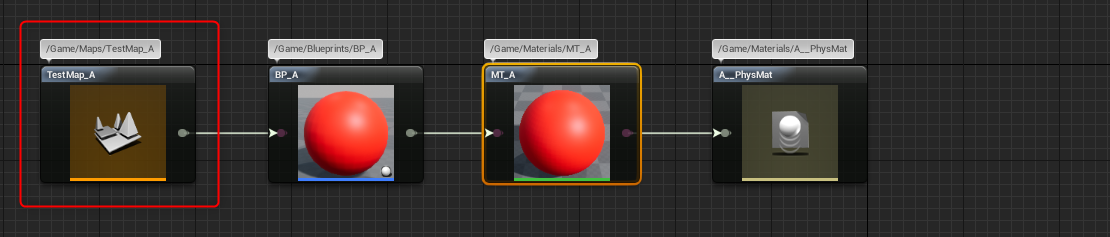
●Used In Any Level「(※勝手に和訳)どこかのレベルで参照されている」
●Not Used In Any Level「(※勝手に和訳)どのレベルからも参照されていない」 ※4.18以降
この2つに関しては対照的なフィルタ項目になります。
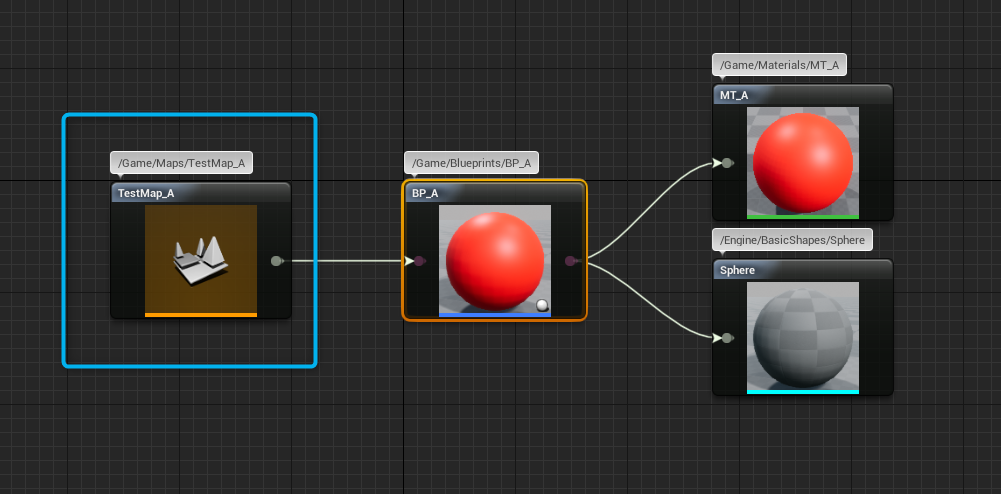
「Used In Any Level」は、最低限1つ以上のレベルから参照されているアセット
「Not Used In Any Level」は、どのレベルからも参照されていないアセットを表示します。
そして、ここでいう参照、非参照というのはあくまでレベルからの直接参照を指しています。
ですので、「Not Used In Any Level」で表示されるからといって
プロジェクト上で一切使用されていない、ということではないのでご注意ください!


↑それぞれのチェックを入れた際のアセット表示内容。
「BP_A」で使用している「MT_A」は「Not Used In Any Level」側に表示されています。

↑「BP_A」はレベルが深さ「1」の範囲以内(直接参照)なので、「Used In Any Level」の表示対象となります。

↑「BP_A」内で使用している「MT_A」はレベルから直接参照されていないので、「Not Used In Any Level」の表示対象となります。
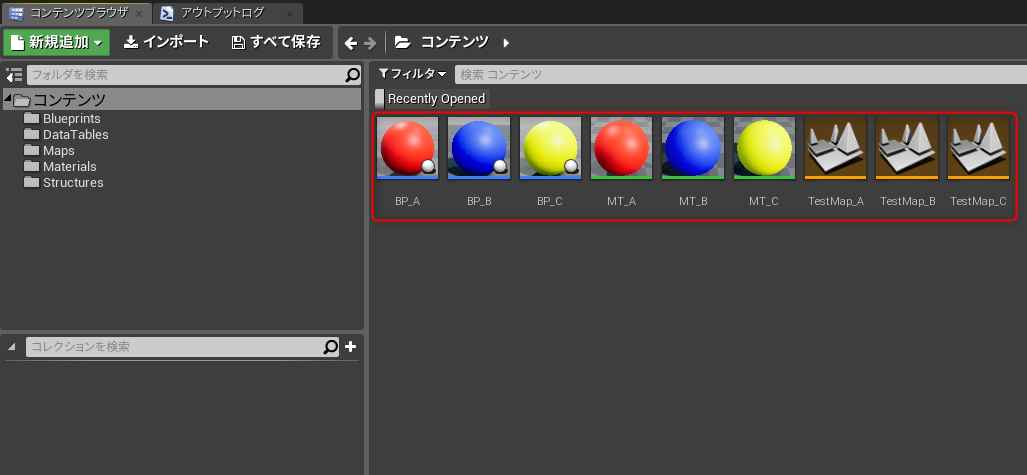
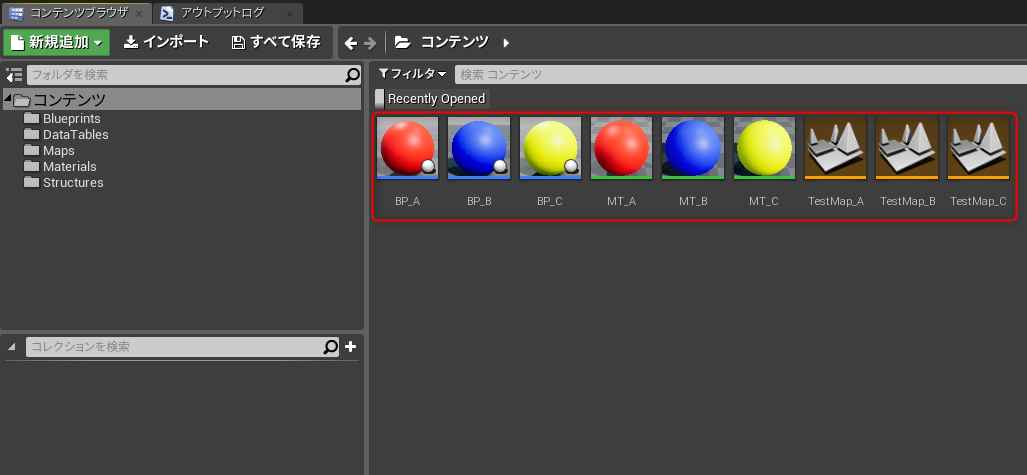
●Recently Opened「(※勝手に和訳)最近開かれたアセット」 ※4.20以降
最近開かれたアセットを表示してくれます。
エディターを落としてもリセットされないので、再起動した場合等も
直近で開いたアセットはここを探せば見つかるかと思います。

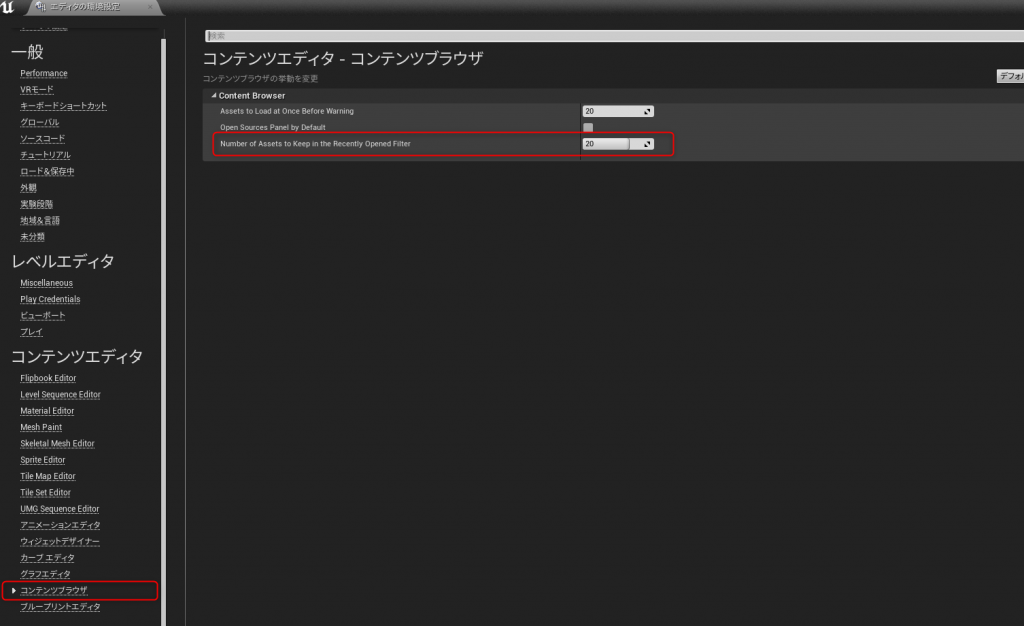
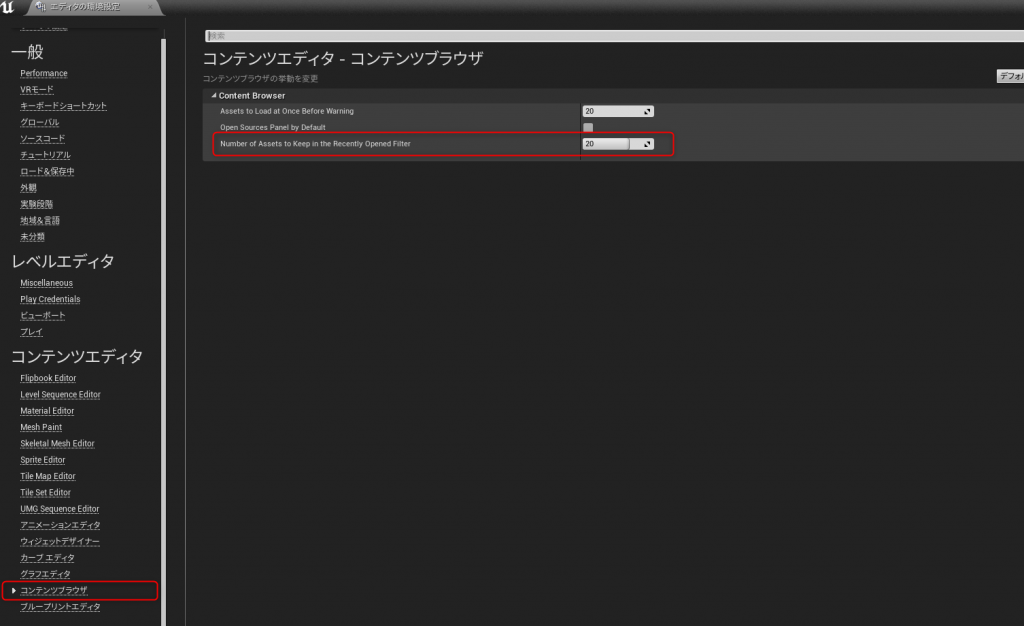
ちなみに、エディター側で記憶してくれるアセット数は
「Editor Preferences(エディタの環境設定)」の「Number of Assets to Keep in the Recently Opened Filter」にて
「1」~「30」で変更可能です。

「その他のフィルタ」に関しては以上になります。
今後も便利なフィルタが追加されていくと良いですね!
ちなみに、フィルタに関してもっと知りたいという方は
以下のソースをご覧いただければと思います。
「Engine\Source\Editor\ContentBrowser\FrontendFilters.h」
「Engine\Source\Editor\ContentBrowser\FrontendFilters.cpp」
オリジナルのフィルタを作成されている方もいらっしゃるようですので、
気になる方は是非、色々調べてみてください!
◆おまけ その他の便利な機能
アセット探索に絡む機能として、以下のものも合わせて覚えておくと良いかと思います。
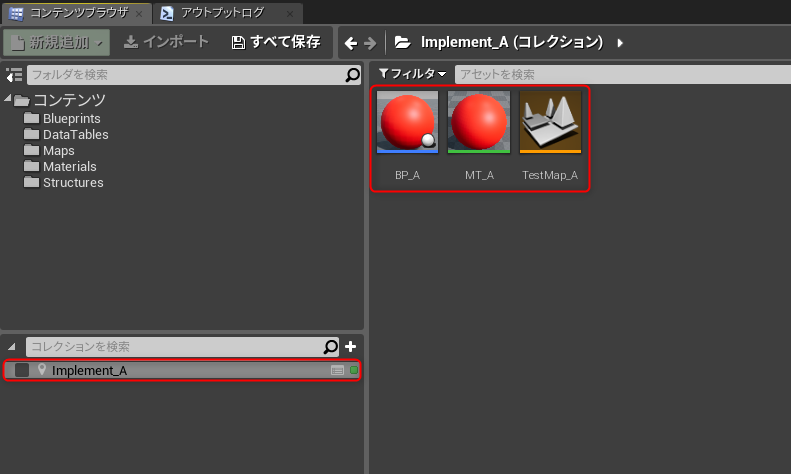
●Collection(コレクション)機能
短期間で頻繁に編集するアセット、一つのキャラクターにおける多様なアセット群等に関しては
Collection(コレクション)機能が便利です。
過去記事→「[UE4]Collectionを活用して作業効率アップ!」
自分の場合、特定のシーンや特定の仕組み等、一つの実装要素単位で
アセットを突っ込むことが多いです。

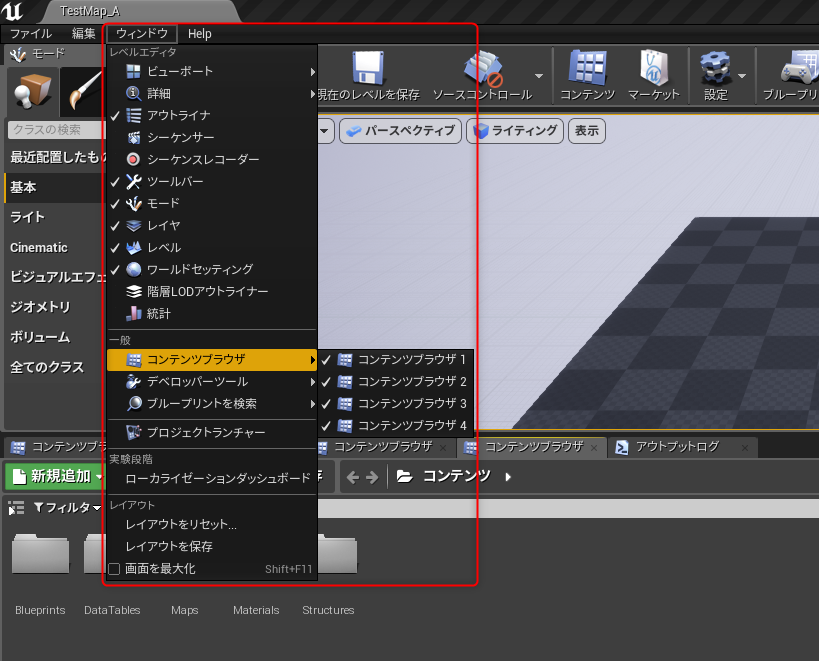
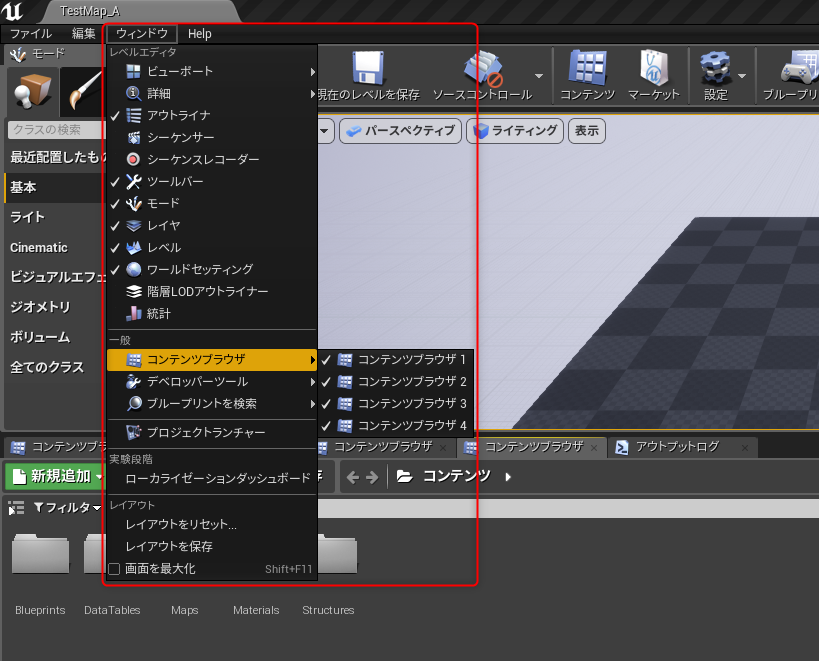
●マルチ・コンテンツブラウザ
実はコンテントブラウザは最大4つまで表示することができます。
モニターのサイズ等の都合上、4つ全てを表示することは難しいかと思いますが、
タブとして置いておき、必要に応じて切り替えることが可能です。
フォーカスしておけるフォルダ階層が増える他、
アセットの移動等、階層が跨る複数のアセットを扱う際に重宝するかと思います。

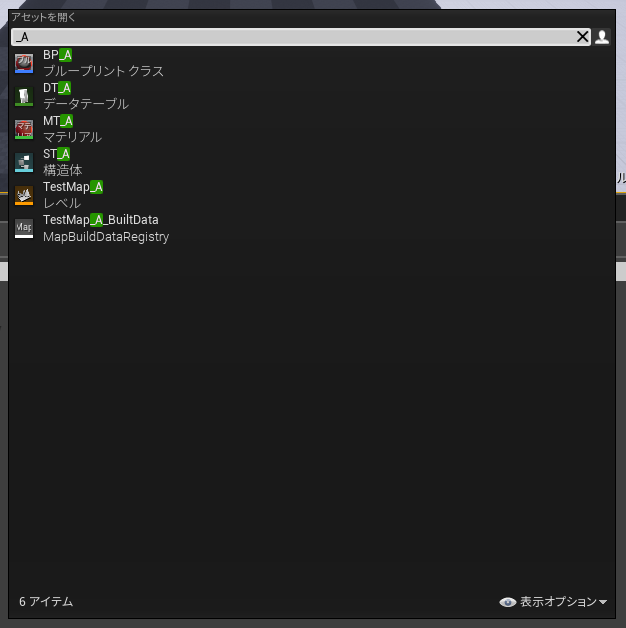
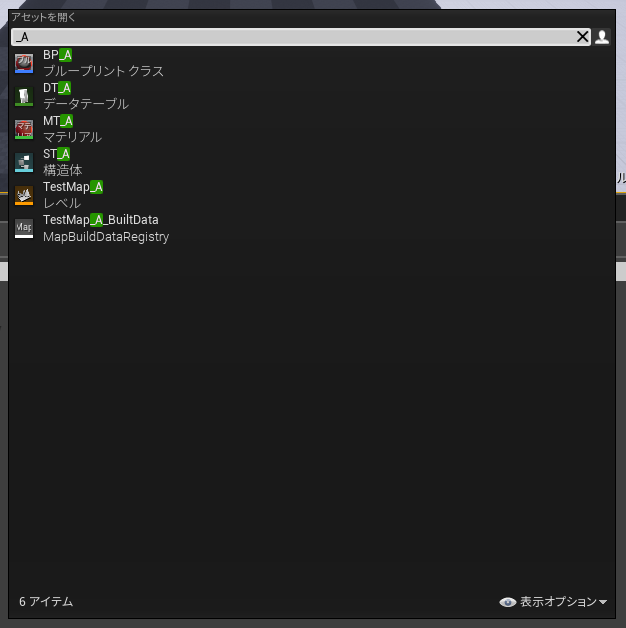
●「アセットを開く」ウィンドウ
ショートカットキー「Ctrl + P」で表示されるウィンドウです。
・コンテンツのルートフォルダをクリック
・検索バーをクリック
・検索後、開きたいアセットをダブルクリック
という3ステップが省略できます。

◆まとめ
フィルタとその他の便利機能、いかがでしたか?
数多くのアセットを扱う場合、アセット探索にはあまり時間を掛けたくないかと思います。
これらの機能を上手く使って、効率の良い開発を目指してみてください!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE