執筆バージョン: Unreal Engine 4.20
|
事前に作成した「キューブマップ」を用いた擬似的なリフレクション表現(=環境マップ)は、UE4になってからはほとんど使われることがなくなりましたが、
メッシュパーティクルに使用するUnlitのマテリアルなど、処理負荷などの都合からリフレクションが適用できないマテリアルに対しては、まだまだ有効なテクニックです。
今回は、レベル上でキューブマップをキャプチャし、テクスチャ化する手順をご紹介します。
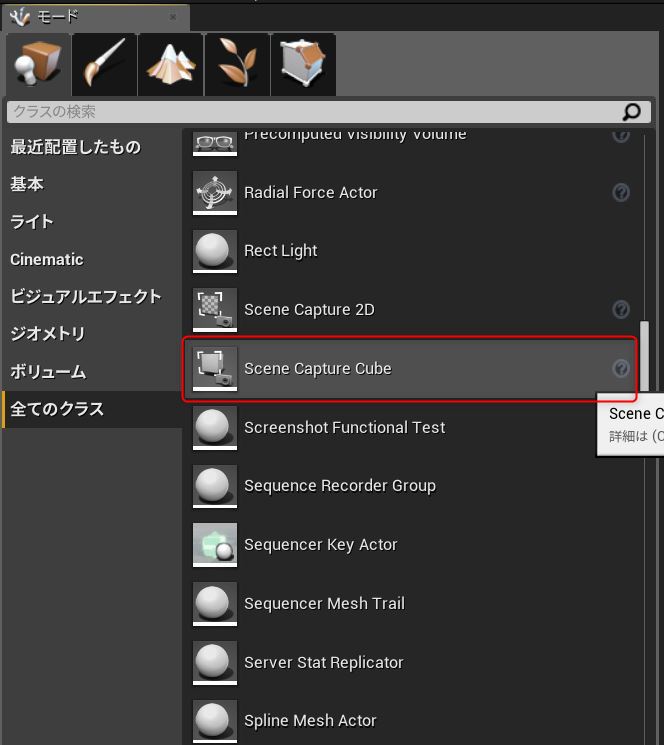
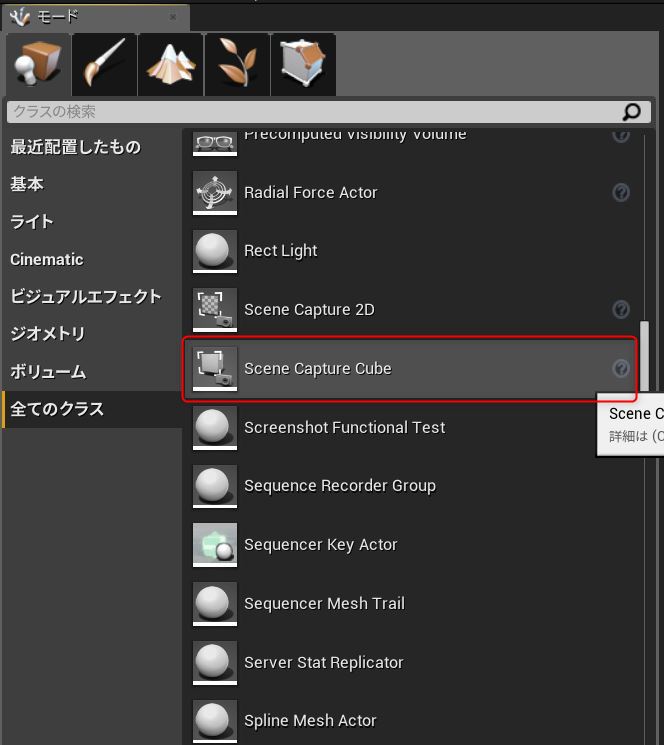
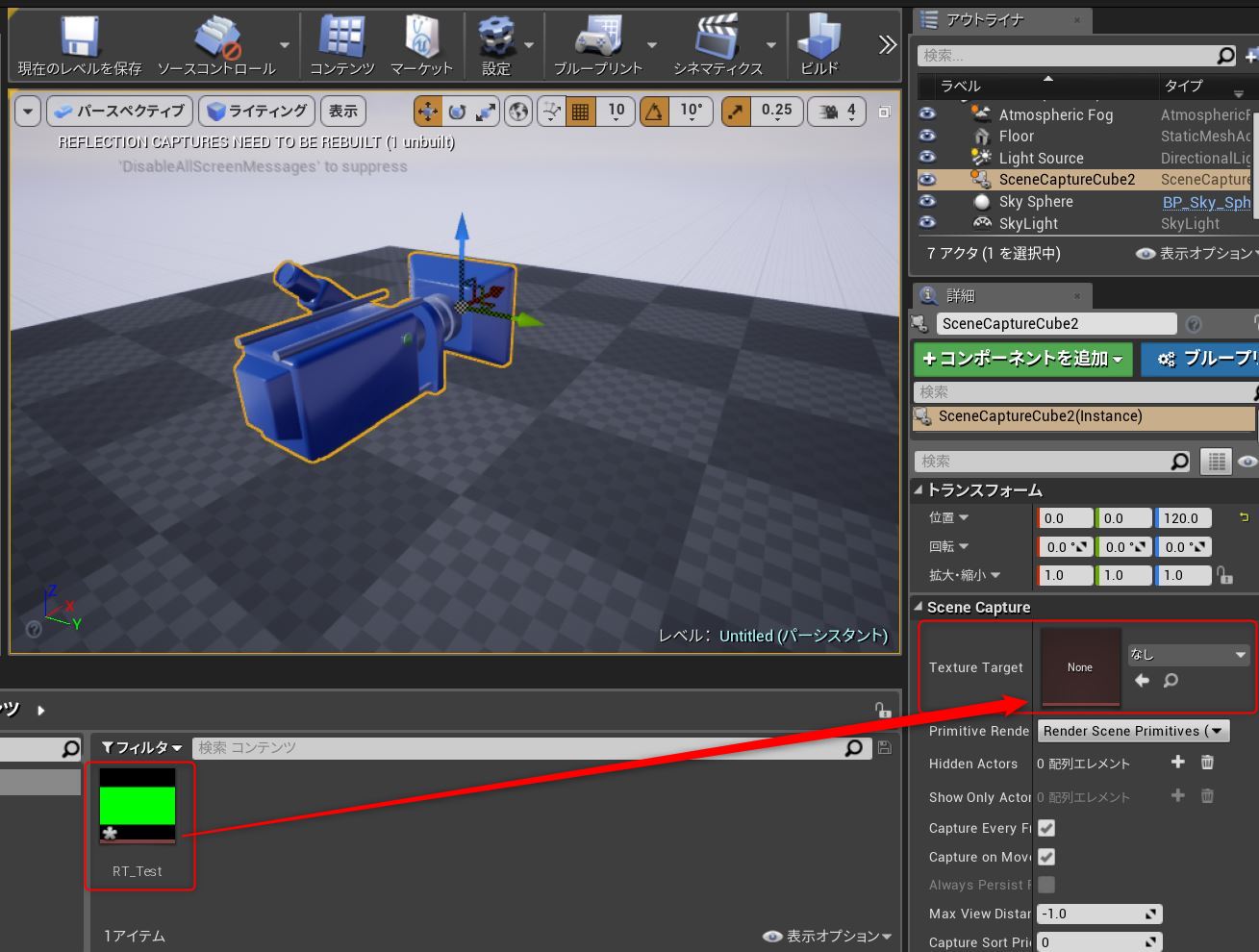
①モードから、”Scene Capture Cube”をレベルに配置してください

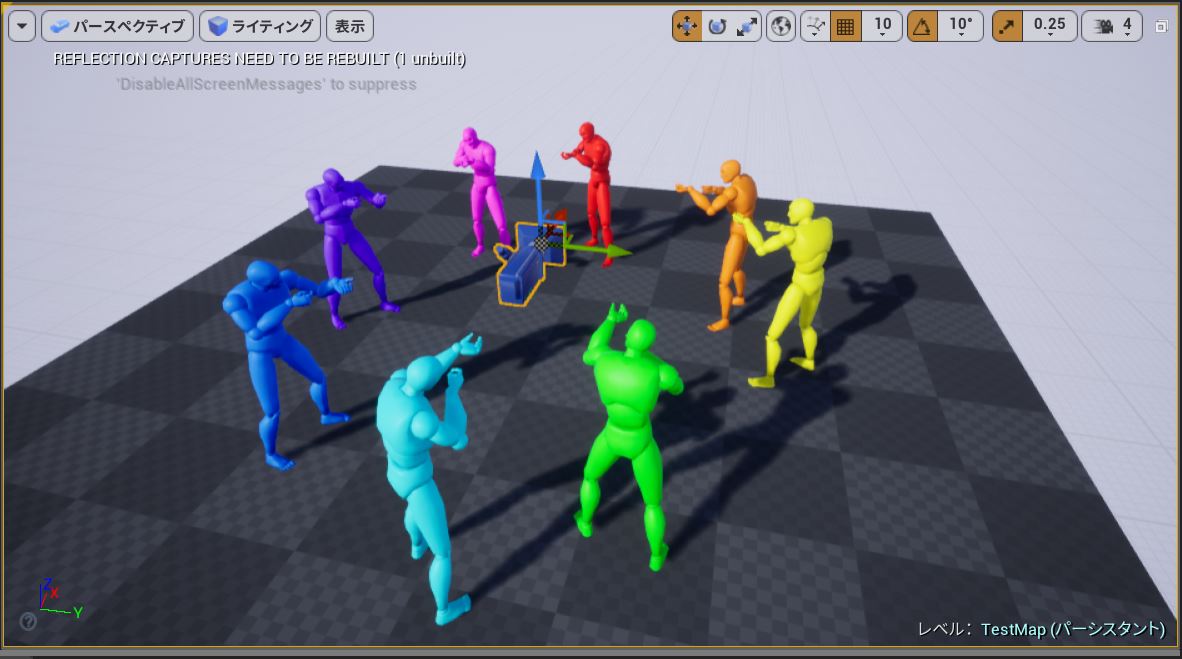
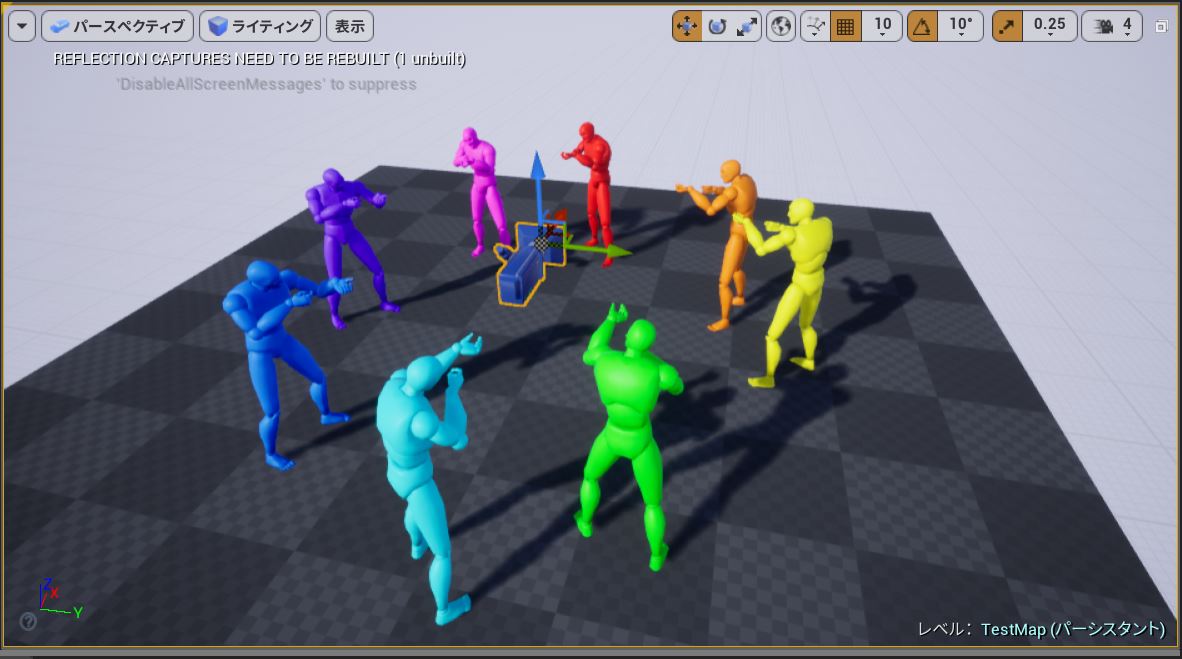
※何もないシーンだとキャプチャ結果がわかりにくいのでカラーマン達で囲んでおきましょう

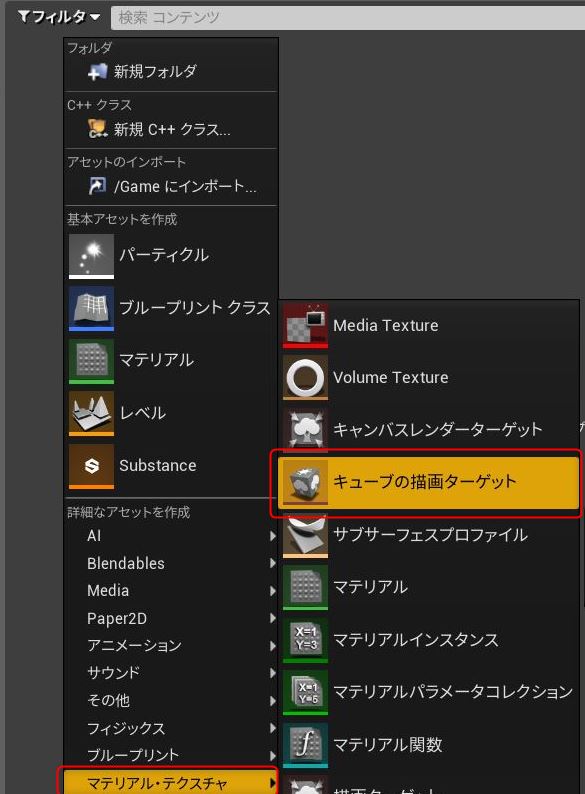
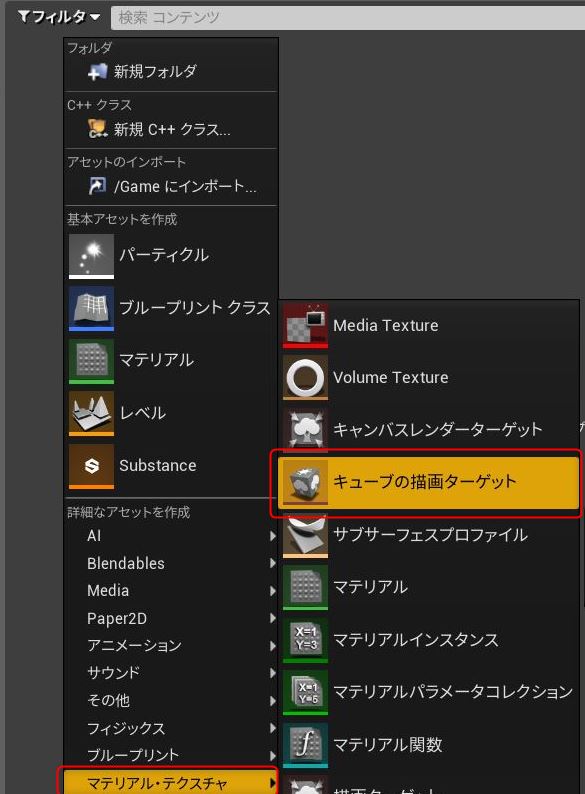
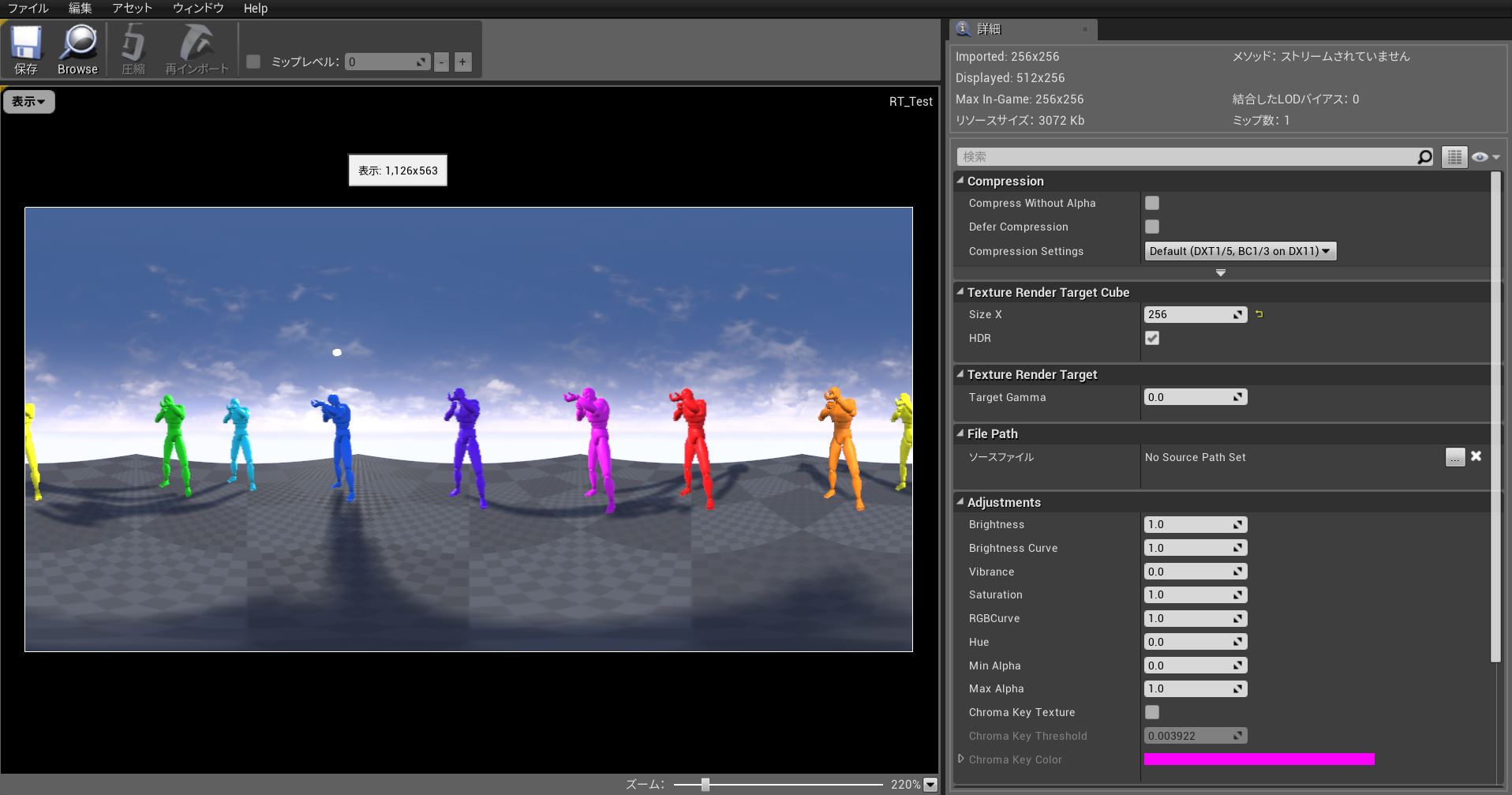
②コンテントブラウザ上で右クリック→「マテリアル・テクスチャ」→「キューブの描画ターゲット」を押下してください

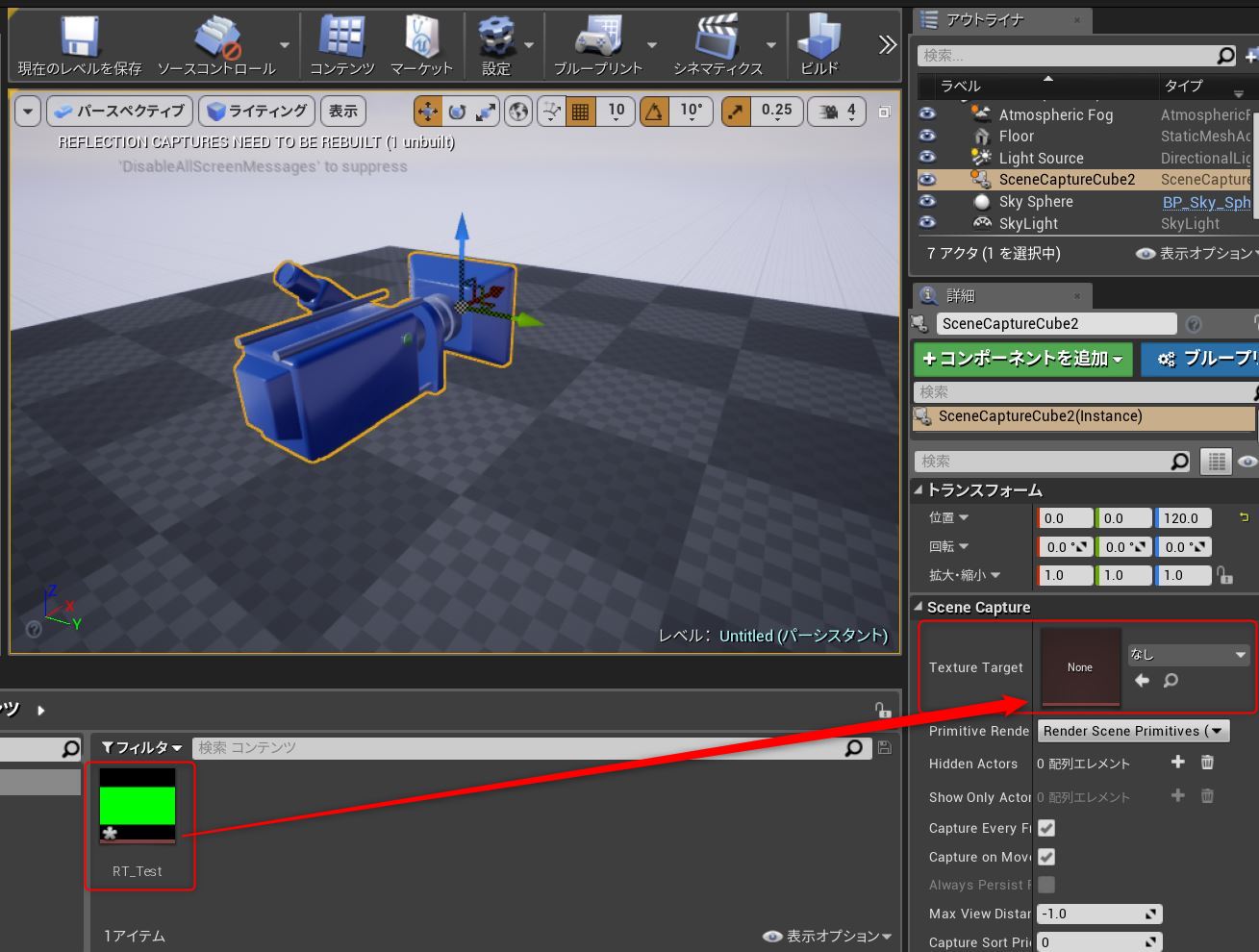
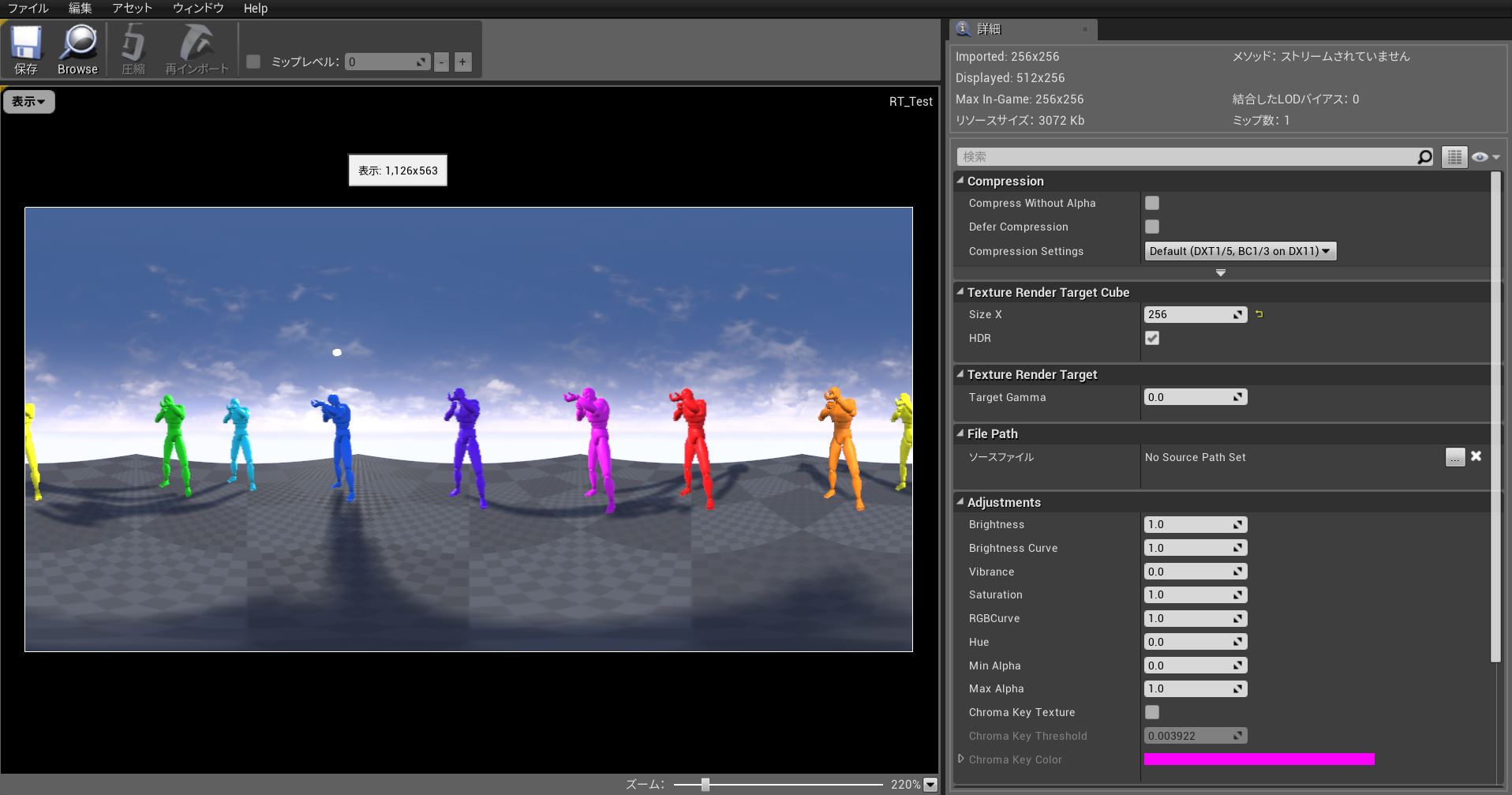
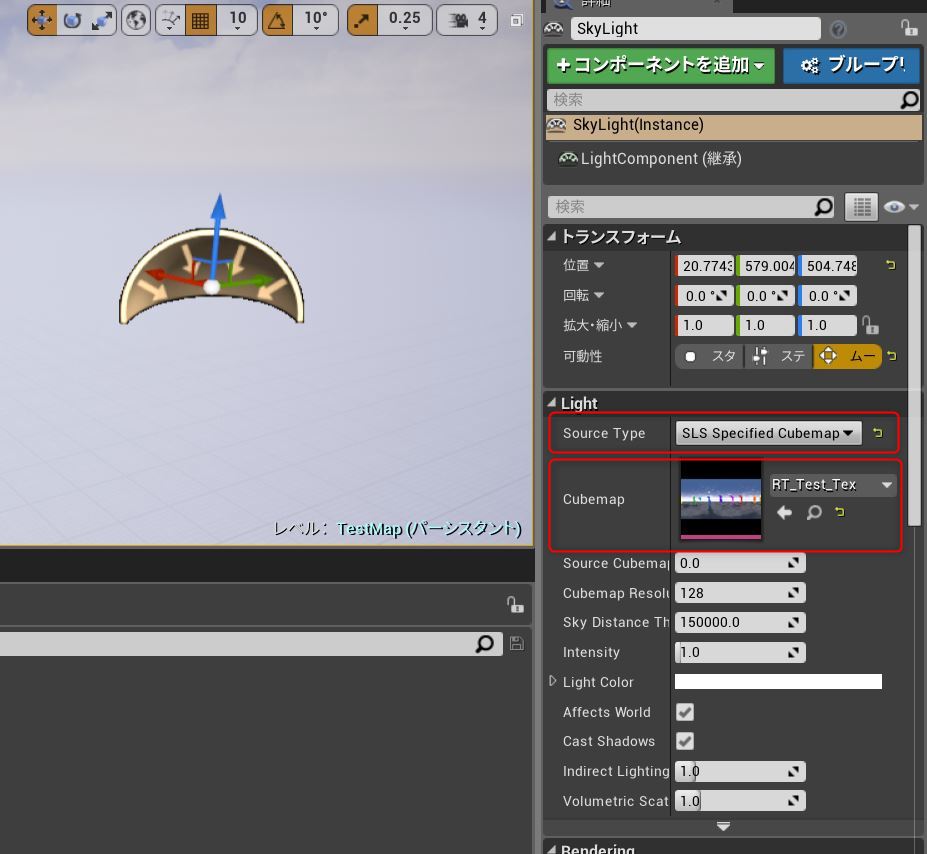
③作成したRenderTargetを①で配置したScene Capture Cubeの”Texture Target”にアサインしてください

Scene Capture Cubeからキャプチャした光景がRender Targetに反映されています

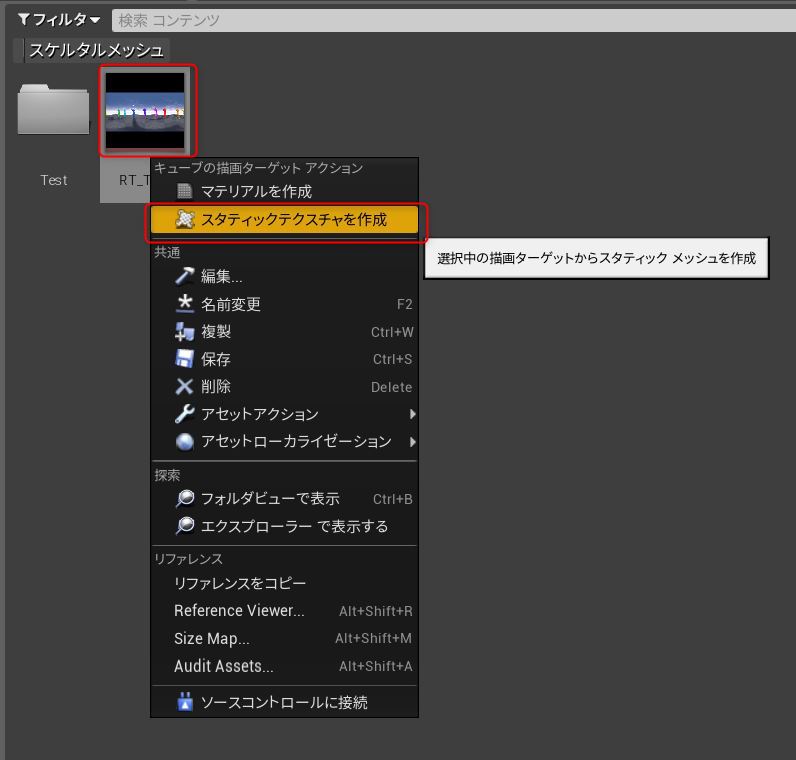
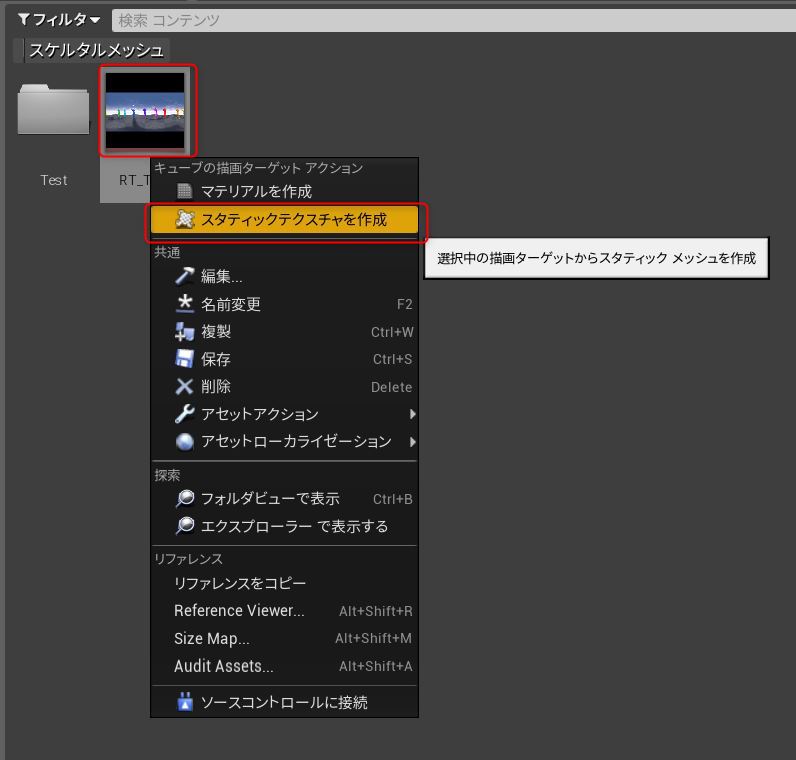
④このままだとゲーム実行中もRender Targetが更新され続けてしまうので、イマイチ使いにくいです。
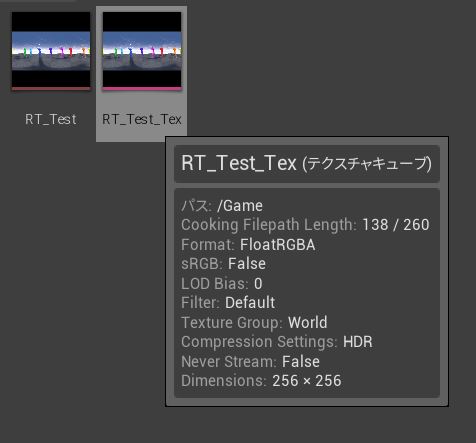
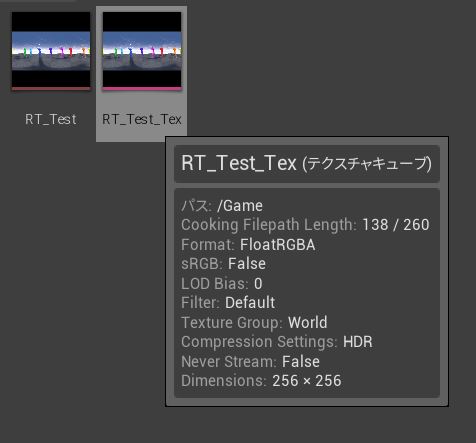
スタティックテクスチャ化することでキャプチャ画像を固定する事ができます。

これで通常のキューブマップと同じように取り扱う事ができます。

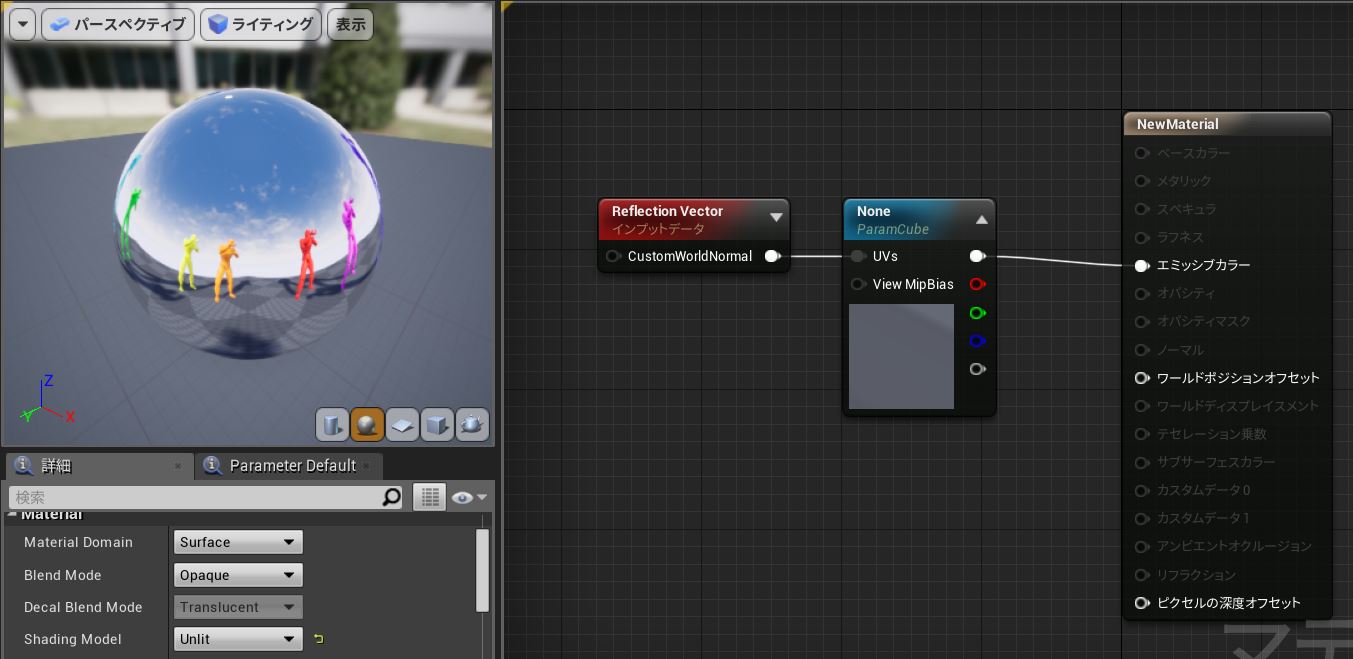
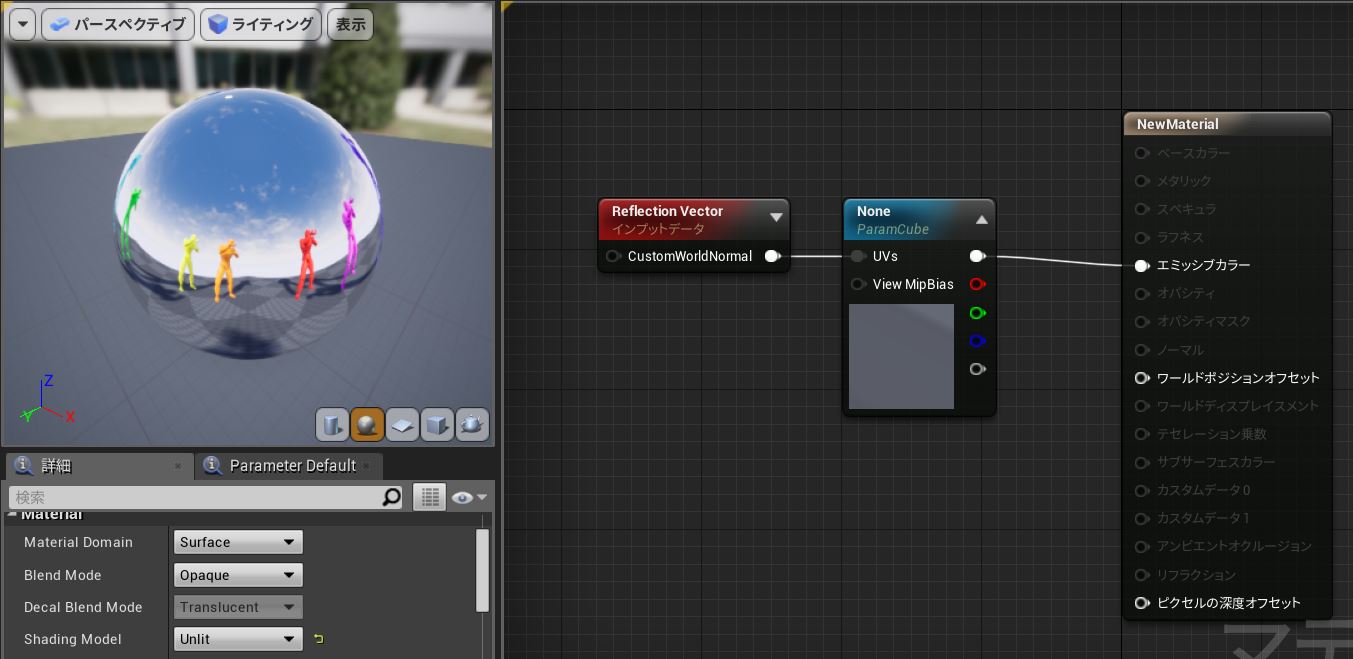
作成したキューブマップは、↓このようにマテリアル上で環境マップとして利用できます。

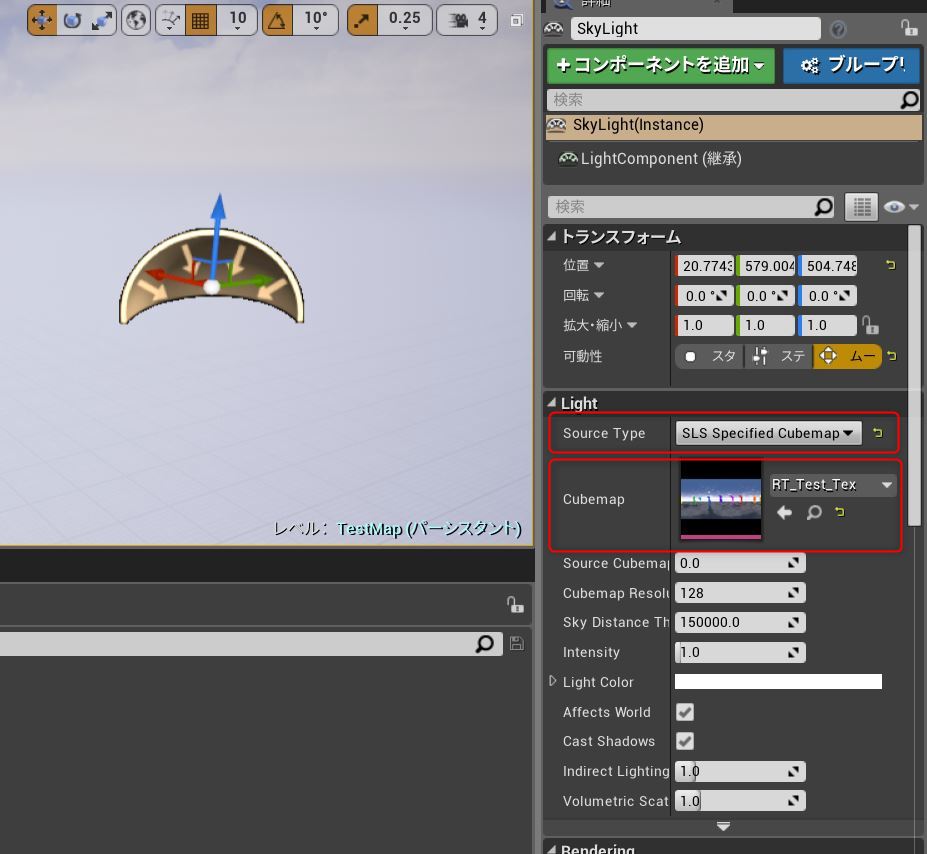
また、SkyLightに対してアサインする事で、実行時にSkyLightが自動で再キャプチャされる事でたまに起こる、ビューポートとインゲームでのアンビエント光の差異を無くす事ができます。

使いみち色々、ぜひお試しください!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE