エンジニアの山中です。
今回はUE4を使用する上で気になっていた
アニメーション系アセットのとある設定項目について調べてみました。
●はじめに
とある設定項目とはズバリ「MetaData」です。
「AnimationSequence」や「AnimationMontage」等に存在しています。

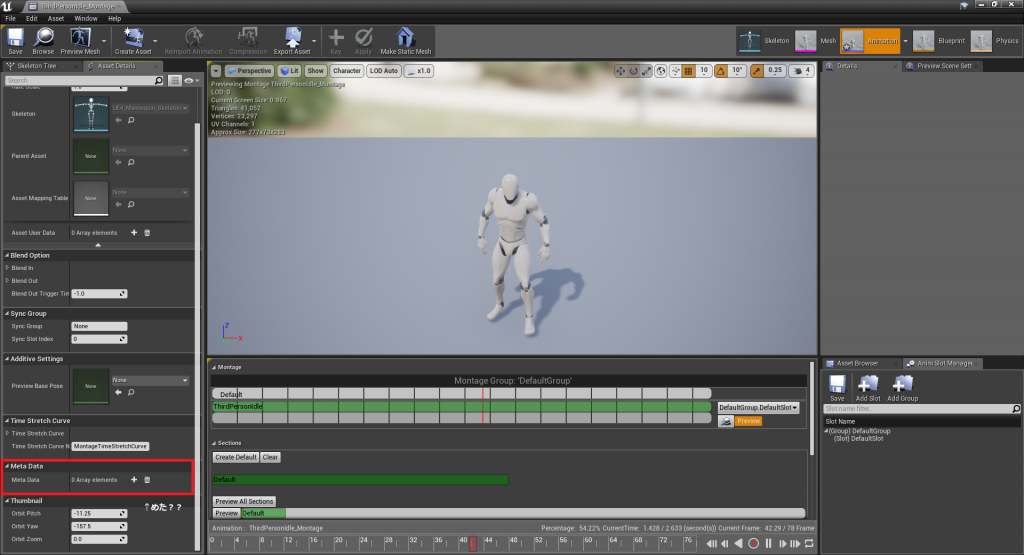
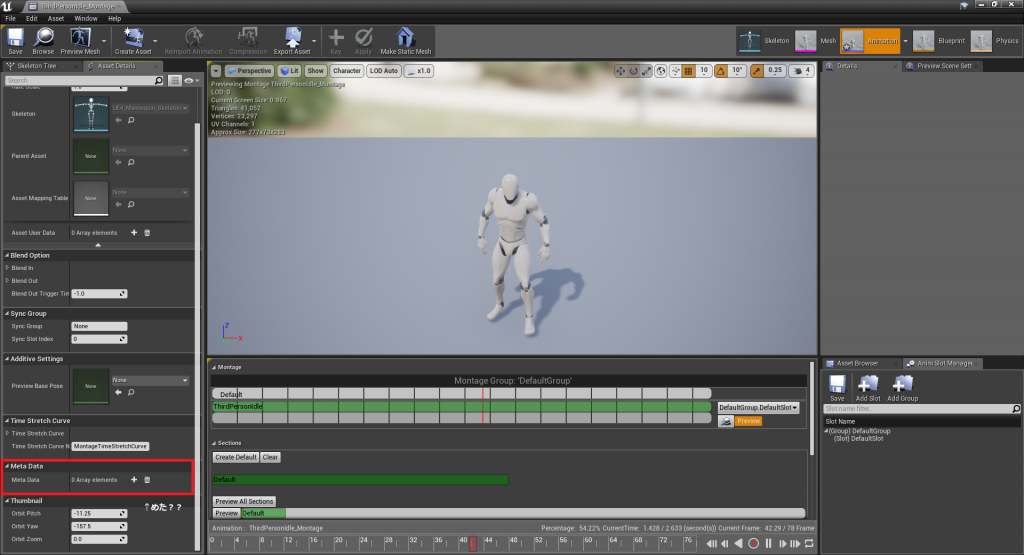
画像:設定項目「MetaData」の場所。画面左下の赤い枠で囲っている場所。
※ややこしいですが、列挙の定義時に使用する「UMETA()」や
UPROPERTYに付与する「meta =」のことではないので注意!
また、アニメーション系アセットと書いていますが「AnimationBlueprint」には無いので注意!
どういった目的で作成された項目なのか調べてみましょう。
●調査(エンジンバージョン「4.19」)
「MetaData」では項目内の「+」から配列の要素を追加でき、その際にクラスの指定を要求されます。
デフォルトでは選択可能なクラスは存在していません。
どういったクラスが指定可能なのか、設定項目が定義されているソースを見てみます。
|
|
/** Meta data that can be saved with the asset * * You can query by GetMetaData function */ UPROPERTY(Category=MetaData, instanced, EditAnywhere) TArray MetaData; |
どうやら「UAnimMetaData」というクラスのみ指定可能なようです。
そして、変数定義のコメントには以下のように書かれてあります。
「GetMetaData関数によって取得することができる、アセットに保存されるメタデータです」
●結論
用途としては、アニメーション系アセットに情報を持たせたい時に使用するもののようです。
※以下のドキュメントURLに、対応アセット等の詳細が記載されています
「アニメーションモンタージュを編集する」
●補足
ここで揃えて覚えておきたいのが、以前弊社のブログでも紹介していた「AssetUserData」という設定項目です。
※過去の記事:「[UE4] Asset User Data とは?」
「SkeletalMesh」「Texture」等の他、今回挙げているアニメーション系アセットにも存在しています。
機能的には類似しているようですが「MetaData」と「AssetUserData」、どのように使い分けるべきなのでしょうか?
リリースノートを見る限りだと、「MetaData」が追加されたのが「UE4.9」、
「AssetUserData」がアニメーションアセットに追加されたのが「UE4.12」のようです。
元々アニメーションを対象とした、情報を付与できる機能を追加していたが
後に別機能によって他のアセットにも対応するようになり、アニメーション系アセットも共通化するようになったと考えられます。
(違いが明記されている情報が無かった為、憶測になります。)
※「UE4.9リリースノート」「UE4.12リリースノート」
使い分けに関してですが、それぞれメリットデメリットがあります。
|
MetaData |
AssetUserData |
| メリット |
・設定箇所がアニメーション系アセットに限られる為、
他のアセット内で使用される心配がない
・現状「AssetUserData」が対応していない
「AnimMontageSection」にも使用可能 |
・アセットの種類に関係無く使用可能なので、
ほとんどのアセットで情報付与の手段が共通化できる
・今後も対応アセットが増えていく可能性がある |
| デメリット |
・情報付与の際はルール決めを行わないと
「MetaData」と「AssetUserData」が
混在する恐れがある |
・クラス指定時に、作成した分だけリスト化される為
見づらくなる |
それぞれの特徴を踏まえた上で使い勝手の良い方を、
また用途に適した方を選択していくのが良さそうです。
●MetaDataを使用した、アセットへの情報の追加方法
大まかな流れはほとんど「AssetUserData」と変わらないのですが、
「UAnimMetaData」クラスはBlueprintableなので
直接Blueprintから継承先を選択可能です。(「AssetUserData」のように、C++に基底クラスを作成する必要がありません)

画像:基底クラスの指定と変数の宣言

画像:アニメーションアセットに情報を付与
しかし、メタデータの取得に関しては「AssetUserData」同様、BPからはアクセス不可なので
C++で定義したBlueprintFunctionLibrary等から、アニメーションアセットを引数に
メタデータを取得するような関数を作成する必要があります。
|
|
// Fill out your copyright notice in the Description page of Project Settings. #include "Kismet/BlueprintFunctionLibrary.h" #include "MyBlueprintFunctionLibrary.generated.h" UCLASS() class UMyBlueprintFunctionLibrary : public UBlueprintFunctionLibrary { GENERATED_BODY() public: UFUNCTION(BlueprintCallable) static void GetAllAnimMetaData(class UAnimationAsset* TargetAnimation, TArray<UAnimMetaData*> OutAssetUserData); }; |
|
|
// Fill out your copyright notice in the Description page of Project Settings. #include "MyBlueprintFunctionLibrary.h" #include "Animation/AnimationAsset.h" #include "MyAnimMetaData.h" void UMyBlueprintFunctionLibrary::GetAllAnimMetaData(class UAnimationAsset* TargetAnimation, TArray<UAnimMetaData*> OutAssetUserData) { if (!TargetAnimation) return; OutAssetUserData = TargetAnimation->GetMetaData(); } |

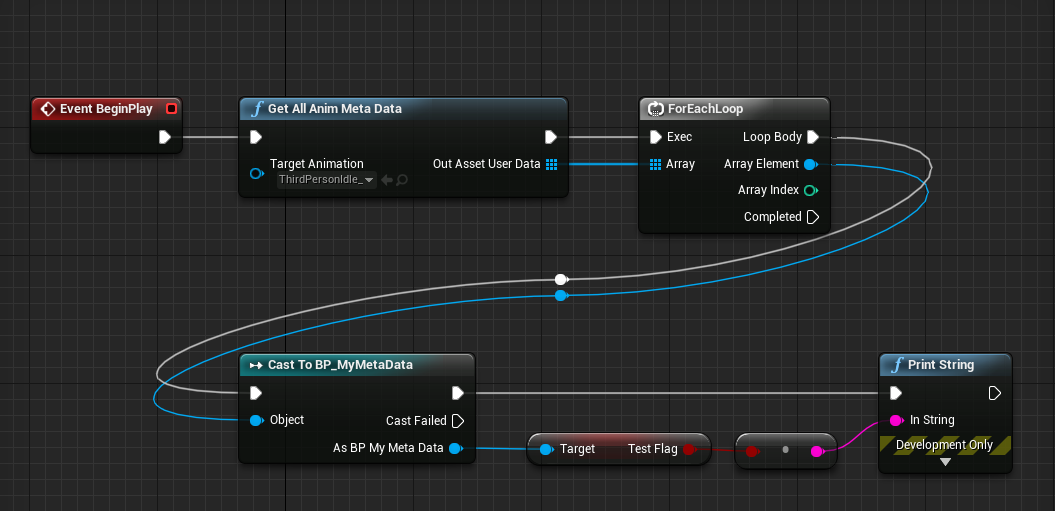
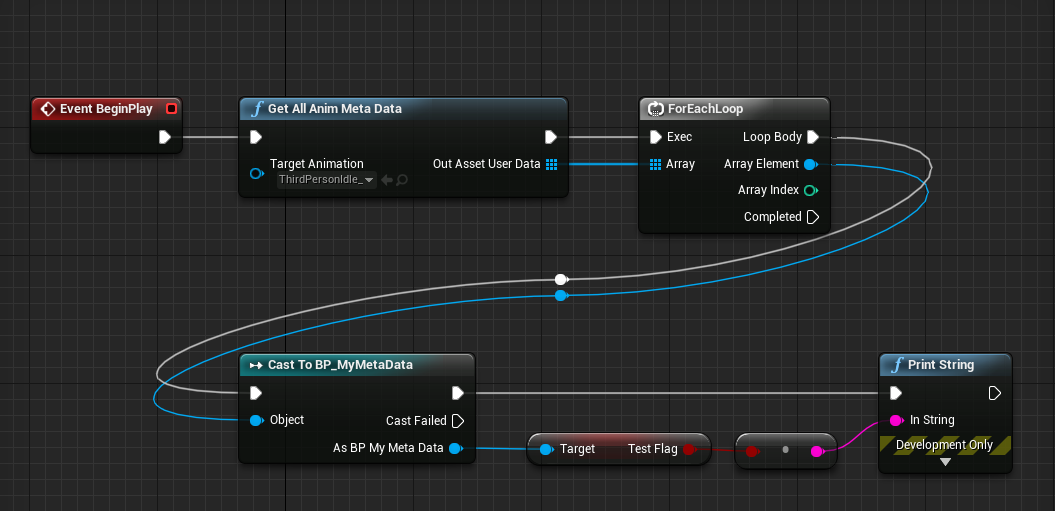
画像:情報を取得する
●さいごに
今回はアニメーションアセット系に存在している設定項目「MetaData」について調べてみました。
「UserAssetData」とセットで覚えておくと、役に立つこともあるかと思います。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE