今回は【SphereMask】ノードを使用し、暗闇の迷路を作成してみます。
【UE4 4.19.2】 New Project からTop Downを使用します。

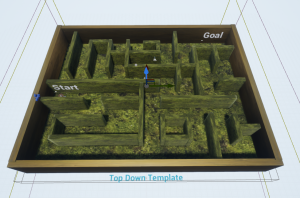
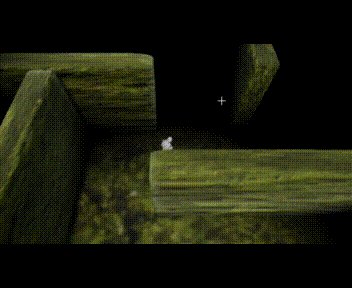
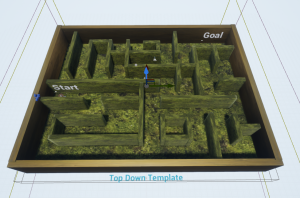
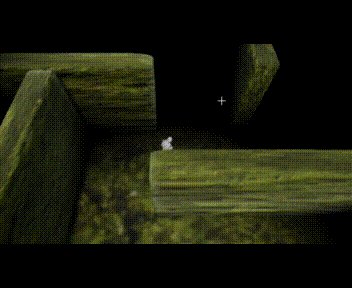
ボックスを動かして迷路にしました。

このままプレイすると以下のような感じです。

ここで、プレイヤーの周囲を暗闇にしていきます。
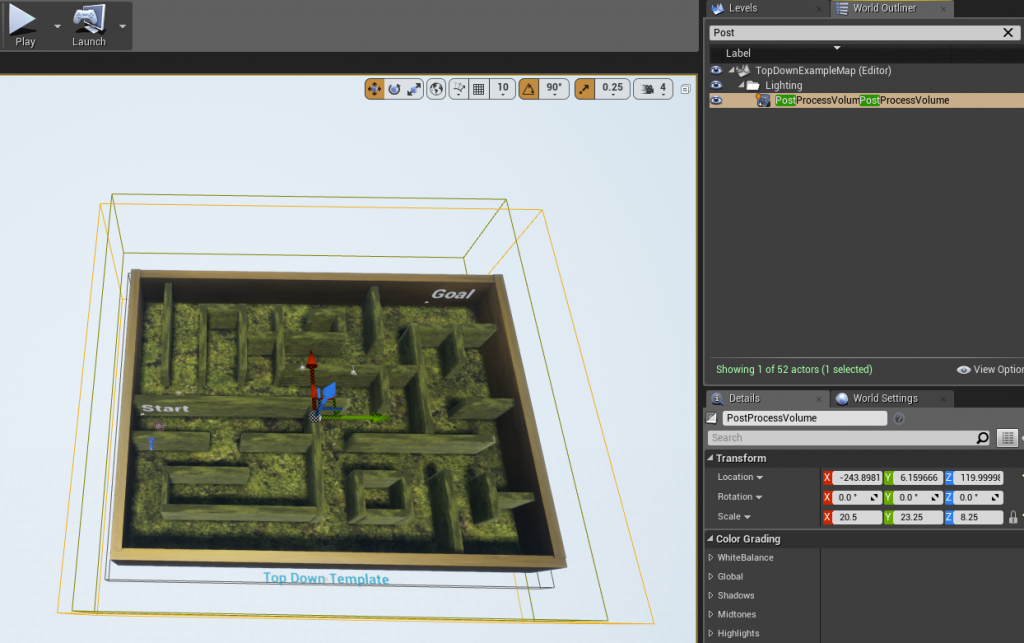
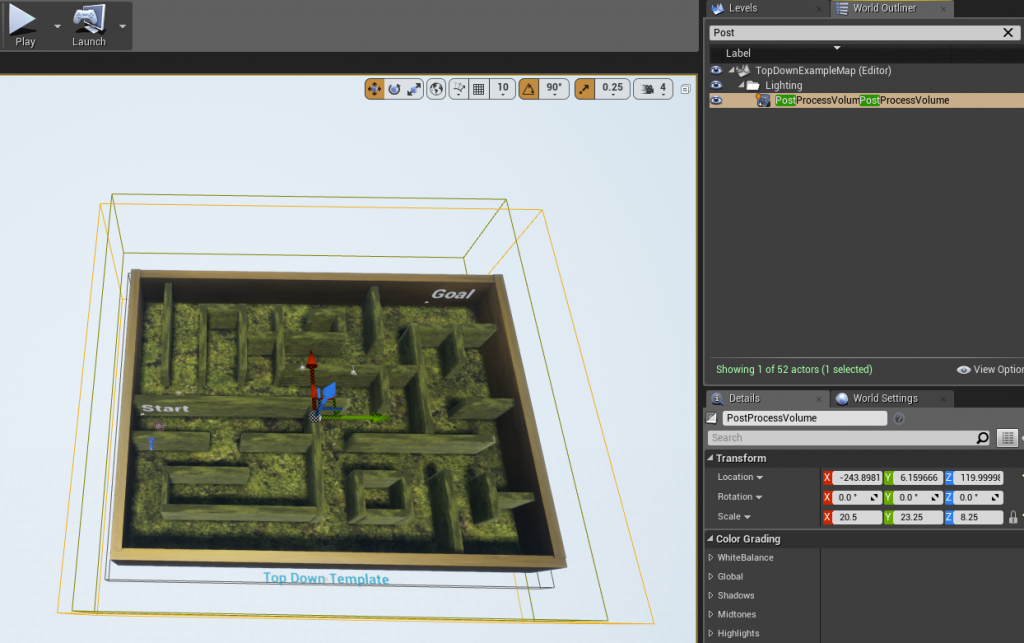
まずはレベルに【PostProcessVolume】を迷路全体が収まるように配置します。

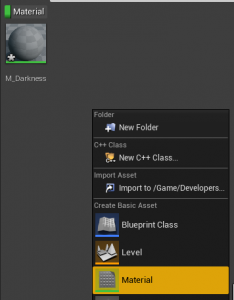
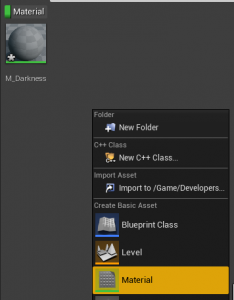
次に新規マテリアルを作成します。

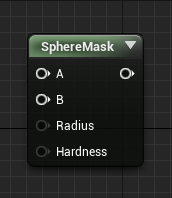
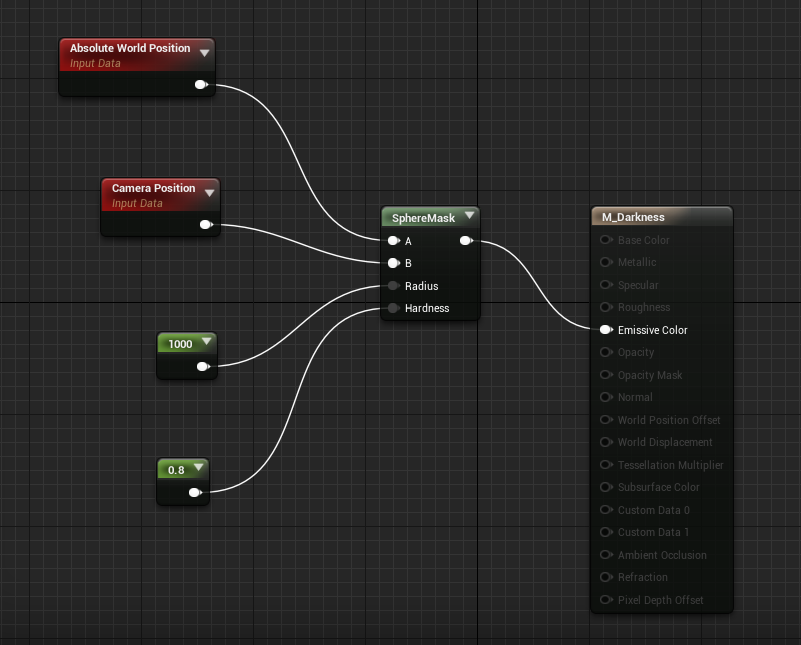
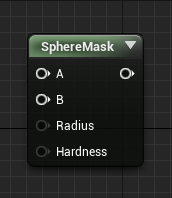
作成したマテリアルを開き、【SphereMask】ノードを使用します。

このノードでは球状のマスクを作成し、1つの点を指定します。
指定した点が球状の内側にあれば1。外側にあれば0に遷移するものです。
【A】チェックしたいポイントを指定します。
【B】球の中心を指定します。
【Radius】球の半径を指定します。
【Hardness】数値を入力し0に近い程、球の内外の境い目で緩やかにグラデーションします。
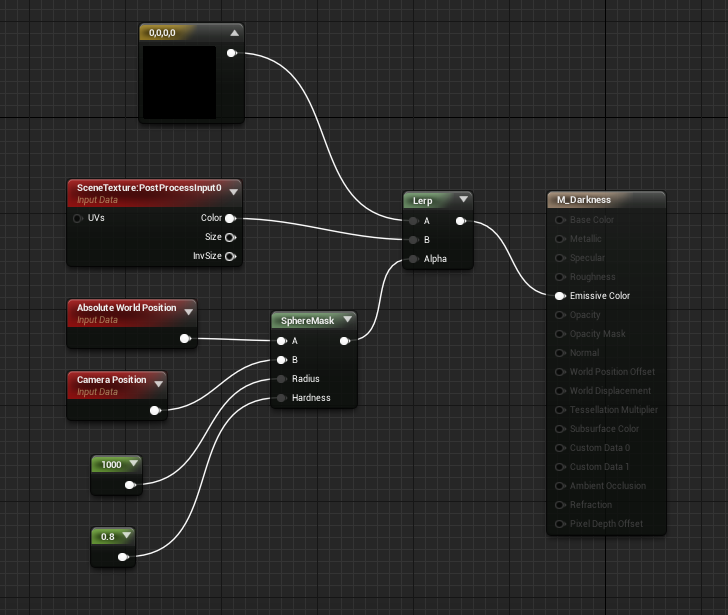
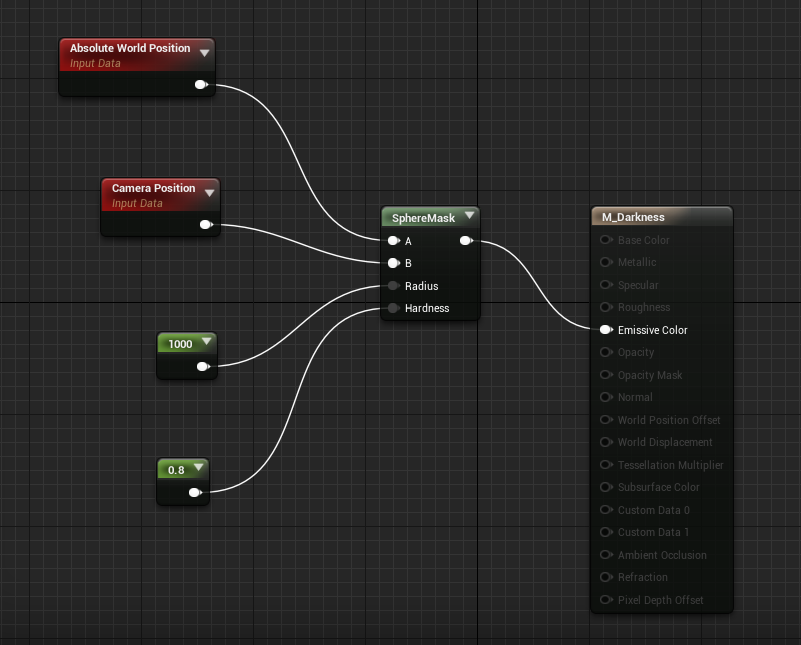
以下のように組んでみました。

迷路を歩きたいので、【B】には常に付いてくるカメラを球の中心として指定し、プレイヤーが収まる程度の半径を入力しました。
チェックしたいポイントも歩くと常に変わるので【A】に【Absolute World Position】を使用し、絶対ワールド位置からピクセル情報をとってきます。
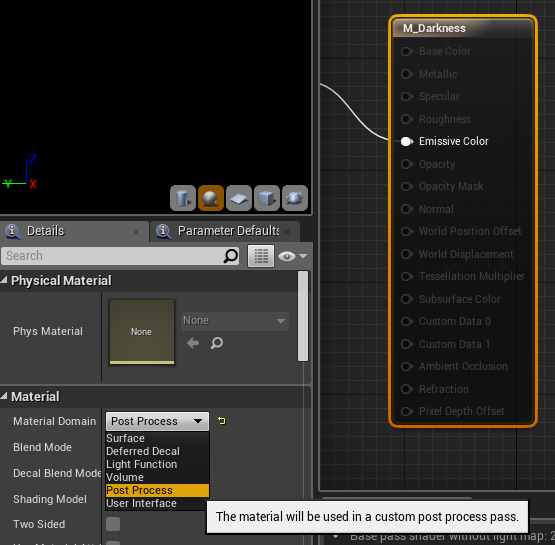
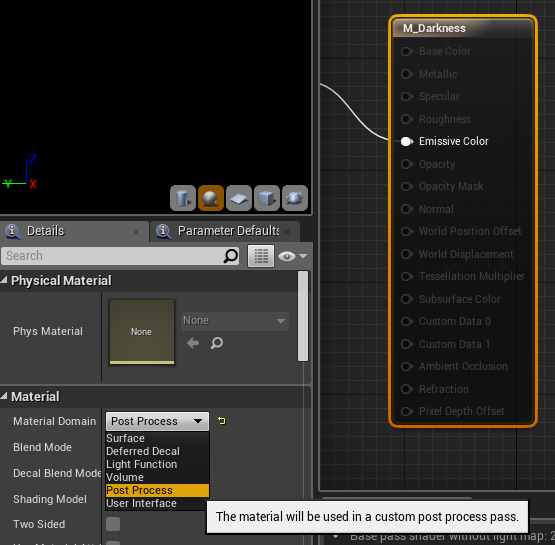
次に、【Material Domain】に【Post Process】を指定します。

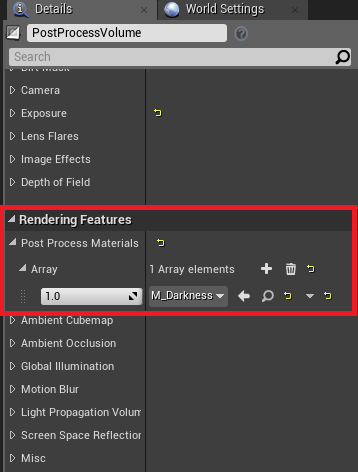
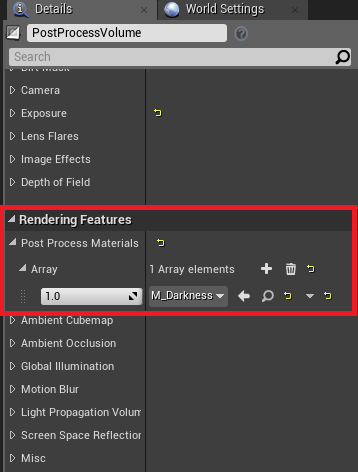
設定後、レベルに戻り、【PostProcessVolume】を選択します。
【Rendering Features】の【Post Process Materials】の[+]を押して、先程作成したマテリアルを指定します。

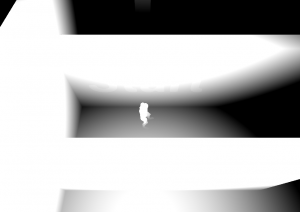
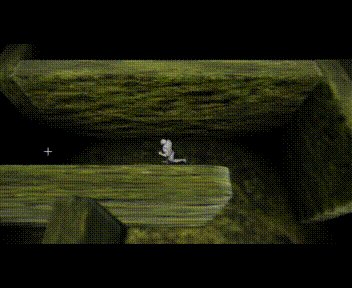
設定はこれで完了です。プレイしてみましょう。

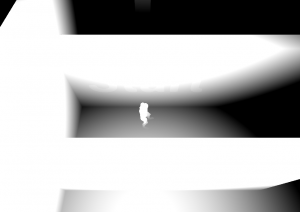
周囲は暗くなっていますが、白黒の世界になってしまいました。
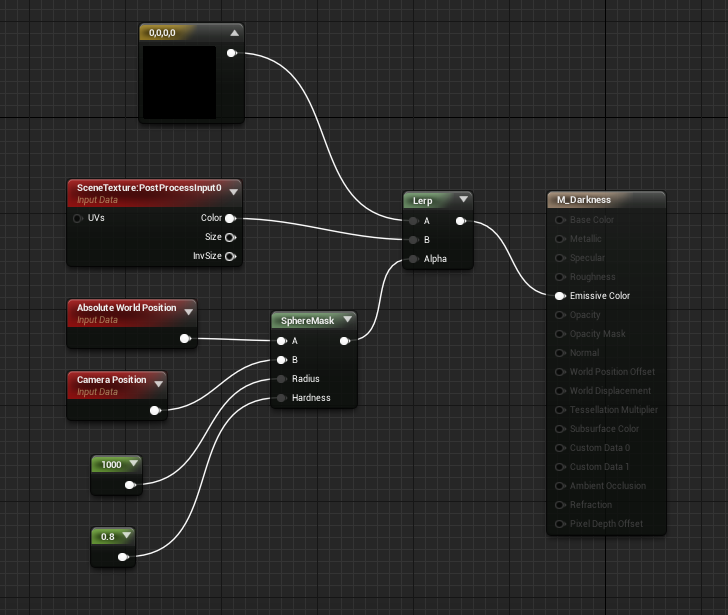
なので、作成したマテリアルを再度開き、以下のノードを追加しました。

【Lerp】で色の補間を行います。
Aには黒を指定。Bには【Scene Texture】ノードを使用し、レベルにあるテクスチャー情報をPost Processに適用します。
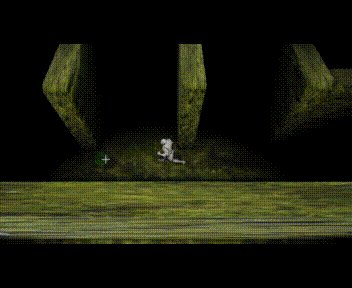
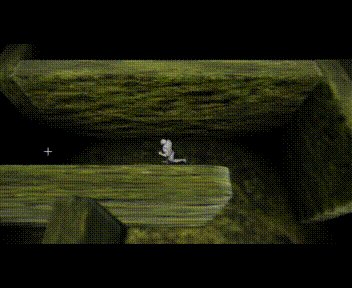
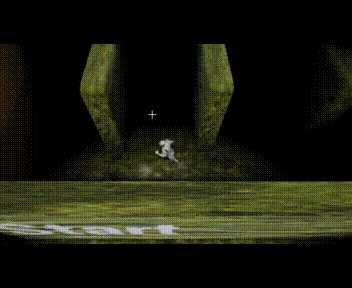
【SphereMask】をAlphaに繋ぎ、完了です。再度プレイしてみましょう。

球状の内側に元のテクスチャーが適用されました!

このように、お手軽に暗闇表現が出来るので、様々なジャンルのゲームに役立ちそうですね。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE