こんにちは、新米エンジニアの遠藤です!
今回はUE4.16でローカライゼーション用アセットとして追加されたString Tableについて紹介します。
String Tableとは、ローカライゼーション用のテキストの管理ができて、追加したテキストをText型のプロパティーなどに直接紐付けることができるアセットです。
テキストの登録
①アセット作成
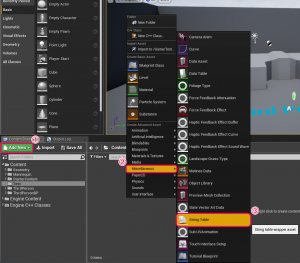
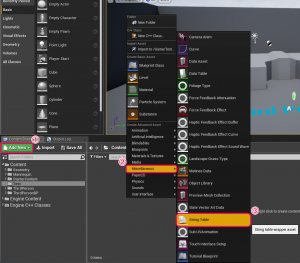
まず、「コンテンツブラウザ上で右クリック」もしくはコンテンツブラウザの左上の「Add New」からString Tableアセットを作成します。

②テキストの登録
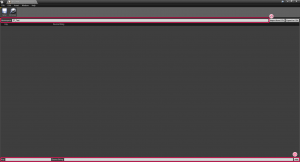
画像上部のNameSpaceを指定します。
デフォルトでアセット名になっているので理由がない場合は特に指定する必要はないです。
画像下部のKeyとSource String(テキスト)を指定したら右下のAddボタンからテキストの登録ができます。


使用方法
・テキストを紐付ける
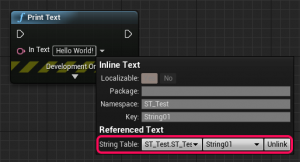
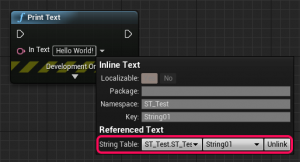
Text型のプロパティーやピンに紐づけることができます。
プロパティーやピンにある”▼”からウィンドウを開きます。

ウィンドウ下部の”Referenced Text”からString Tableを指定し、テキストの紐づけができます。


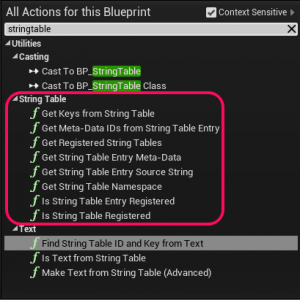
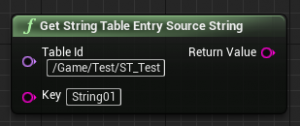
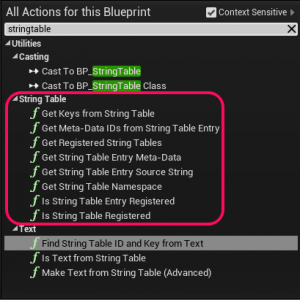
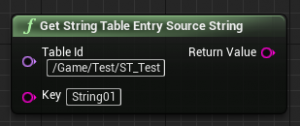
String Table関連のノードはいくつかありますが、基本的に使うのは“GetStringTableEntrySourceString”ノードだと思います。
アセットのパスとKeyを指定することでSource String(テキスト)を取得できます。

他のノードはKeyの取得やパスを指定してString Tableアセットが存在するかなどを取得することができます。
String Table内の右上のボタンからCSV形式でファイルを入出力可能です。

UEエディタ内でのテキストの追加は末尾にのみしか追加できないので、途中に要素を挿入した場合などCSV形式で管理した方が編集しやすく便利です。
C++からLOCTABLEマクロを使うことでString Tableにテキストの追加やメタ情報を追加することができます。
以下のページを参考にさせていただきました。
https://answers.unrealengine.com/storage/attachments/139755-stringtables.pdf
|
|
// Create and populate a string table using only C++ LOCTABLE_NEW("CodeStringTable", "CodeStringTable"); LOCTABLE_SETSTRING("CodeStringTable", "HelloWorld", "Hello World!"); LOCTABLE_SETMETA("CodeStringTable", "HelloWorld", "Comment", "This is a comment about hello world"); LOCTABLE_SETSTRING("CodeStringTable", "GoodbyeWorld", "Goodbye World!"); LOCTABLE_SETMETA("CodeStringTable", "GoodbyeWorld", "Comment", "This is a comment about goodbye world"); // Create and populate a string table from a CSV file LOCTABLE_FROMFILE_GAME("CSVStringTable", "CSVStringTable", "StringTableCSV/TestStrings.csv"); |
まとめ
テキストの管理方法としてDataTableで管理する方法もありますが、DataTableからテキストを取得する場合はDataTableからKeyを指定して探す処理を書かなければいけないので、特にUMGで作成されたUIなど動的に参照するテキストが変わらない部分はString Tableの方が書く手間が省けて良いと思います。
是非活用してみてください!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE