こんにちは、新米エンジニアの遠藤です!
皆さんはUE4のmeta情報は使われていますか?
UE4のC++ではクラス、関数やプロパティの宣言時に指定子として“UClass( meta = ( ○○) )”といった具合でmeta情報を追加することによってエディタ上での様々な動作を制御できます。
meta情報を使うことによる効果は地味なものが多いですが、使うと便利なものばかりなので今回は簡単なサンプルとともに紹介していきたいと思います。meta情報はとてもマイナーなものもあり説明が足りない場合があると思います。(そういうmeta情報こそちゃんと紹介したいですが…)
また、宣言時に使える型(Class, Property, Function, Struct, Interface)が違うのでそちらも項目ごとに書いていきたいと思います。
meta情報
- BlueprintSpawnableComponent [Class]
UActorComponentを継承したクラスで有効なmeta情報です。
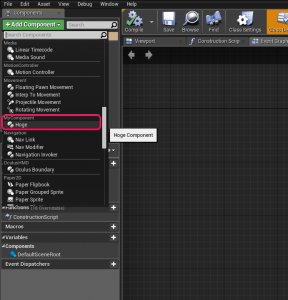
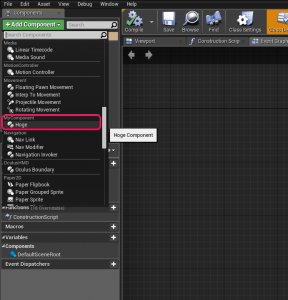
ブループリントアクターのコンポーネントの追加から宣言したコンポーネントを追加できるようになります。
サンプルとしてUActorComponentを継承したクラスを2つ用意しmeta情報を追加したクラスと追加していないクラスを用意しました。
|
|
UCLASS( ClassGroup=(MyComponent), meta=(BlueprintSpawnableComponent) ) class META_API UHogeComponent : public UActorComponent { |
|
|
UCLASS( ClassGroup=(MyComponent) ) class META_API UFooComponent : public UActorComponent { |
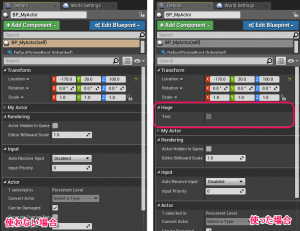
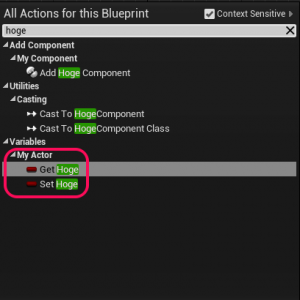
HogeComponentのみ表示されています。

クラス名にComponentが入っていると自動で省略されます。
エディタ上から新規でActorComponentを継承したクラスを作成すると自動でこのmeta情報が追加されるので、エディタ上から作成する分には気にする必要はないようです!
- BlueprintThreadSafe [Class]
UBlueprintFunctionLibraryを継承したクラスで有効なmeta情報です。
このmeta情報があるクラスの関数をアニメーションブループリントのAnimGraphで呼び出すと内部的にマルチスレッドで処理してくれます。
また、このmeta情報がないクラスの関数をAnimGraphで使うと以下のような警告が出てシングルスレッドで処理されるようになってしまいます。

AActorもしくはUActorComponentを継承したクラスで有効なmeta情報です。
このmeta情報があるクラスのTick処理が無効になっている場合、そのクラスを継承した子クラスではTick処理を有効にできません。
AActorもしくはUActorComponentを継承したクラスで有効なmeta情報です。
ChildCannotTickとは逆で、親クラス(ChildCanTickのmeta情報が追加されているクラス)のTickが無効であっても、子クラスではbCanEverTickフラグを上書きすることでTick処理を有効にできます。
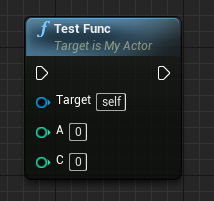
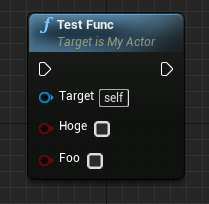
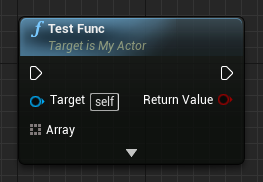
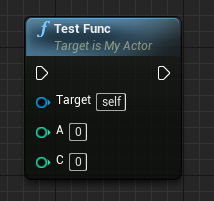
- ToolTip = “” [Class] [Property] [Func] [Struct]
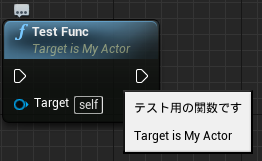
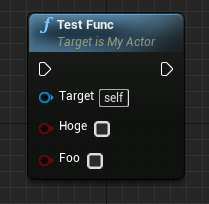
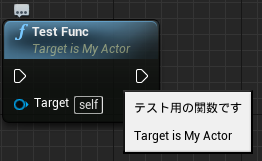
コードのコメントなどから自動生成されたクラスやノードのコメントを上書きできます。
|
|
UFUNCTION(BlueprintCallable, meta = (ToolTip = "テスト用の関数です")) void TestFunc(); |

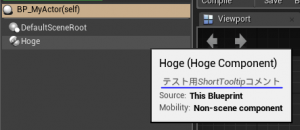
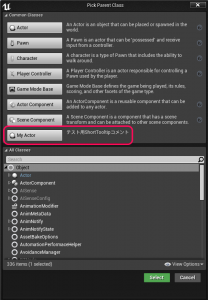
- ShortTooltip = “” [Class] [Property] [Func] [Struct]
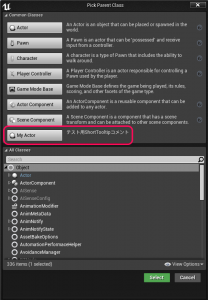
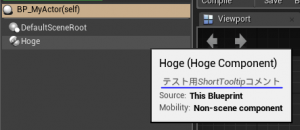
ブループリント作成時に親クラスを選択するピッカーダイアログやブループリント内でコンポーネントにマウスオーバーした際に出るウィンドウのコメントを上書きできます。


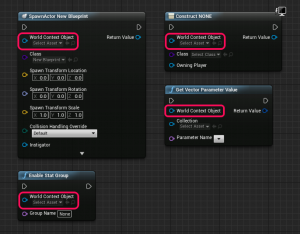
- WorldContext = “ParamName” [Func]
パラメータ名を指定することで関数が実行されるワールドをどのパラメータが決めるかを指定することができます。
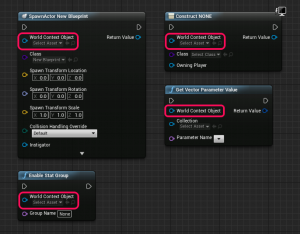
アクターは通常自分自身が存在するワールドで関数を実行するのでWorldContextで指定したパラメータのピンは非表示になります。アクターではないBlueprintFunctionLibraryなどは実行されるワールドが決まっていないのでピンが表示されます。
|
|
UFUNCTION(BlueprintCallable, meta = (WorldContext = "WorldContextObject")) void TestFunc(bool bHoge, UObject* WorldContextObject, bool bFoo); |

- ShowWorldContextPin [Class]
WorldContextでの説明の通り不必要な場合はWorldContextで指定したパラメータのピンは表示されませんが、ShowWorldContextPinを追加したクラスのブループリント上では表示されるようになります。

UBlueprintFunctionLibraryを継承したクラスのBlueprintPure関数にのみ有効です。
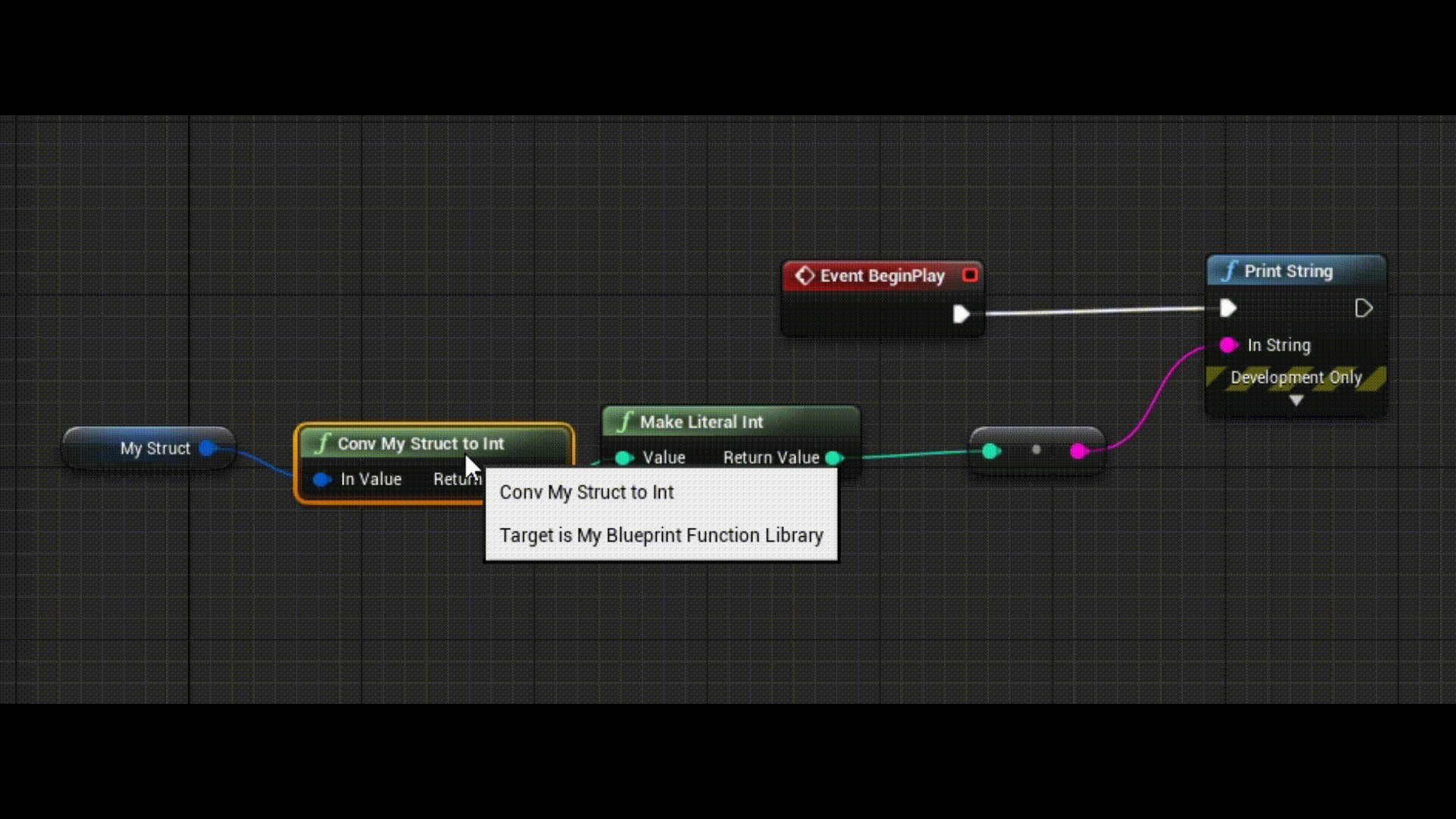
meta情報を追加した関数の1つ目のパラメータと戻り値が自動的にCastノードとして登録されます。
Castノードというのは型が違うピンどうしを繋げようとした時に自動で変換してくれるノードです。(Dynamic Castノードがあるので名前が分かりづらい…)

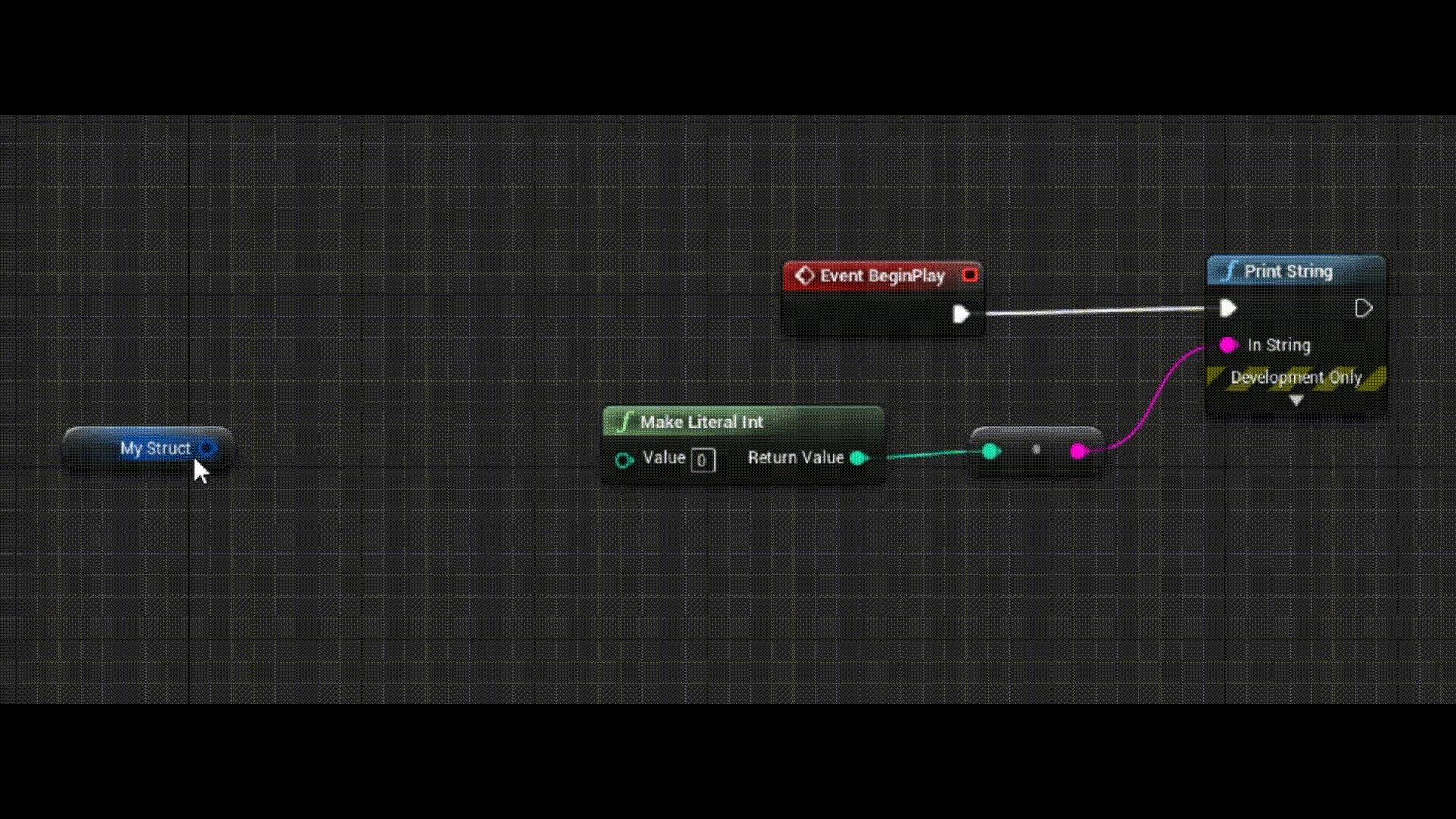
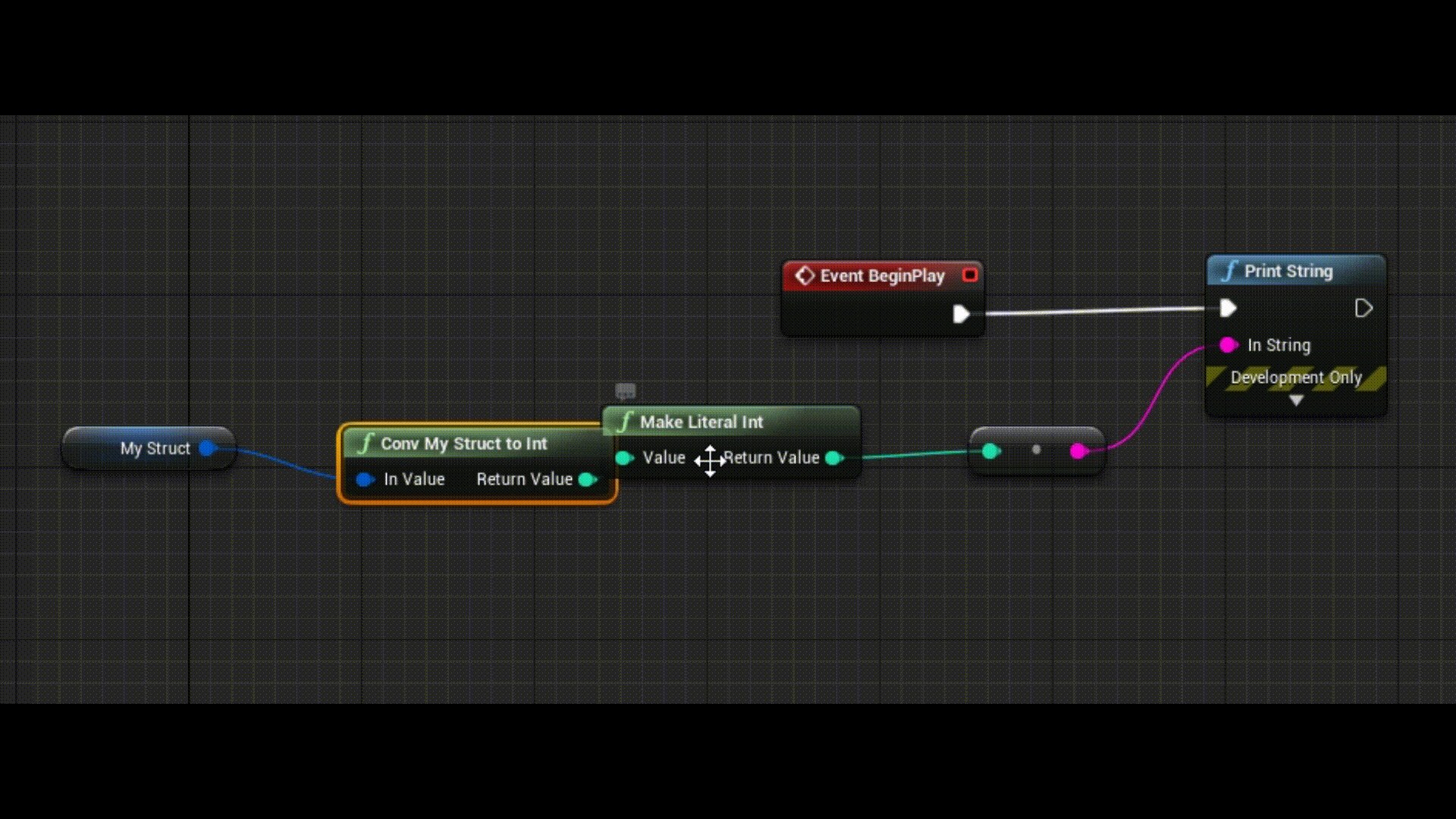
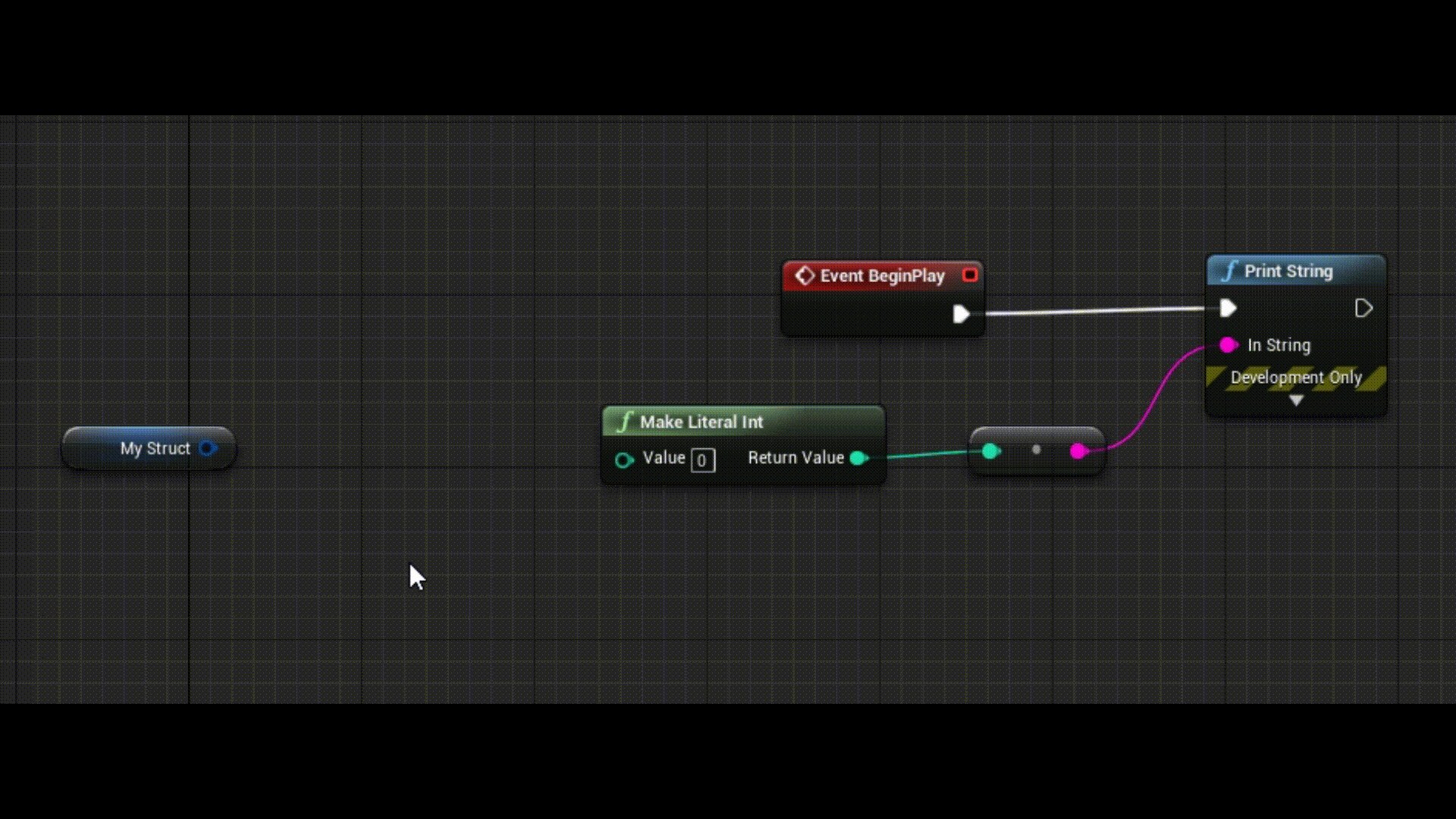
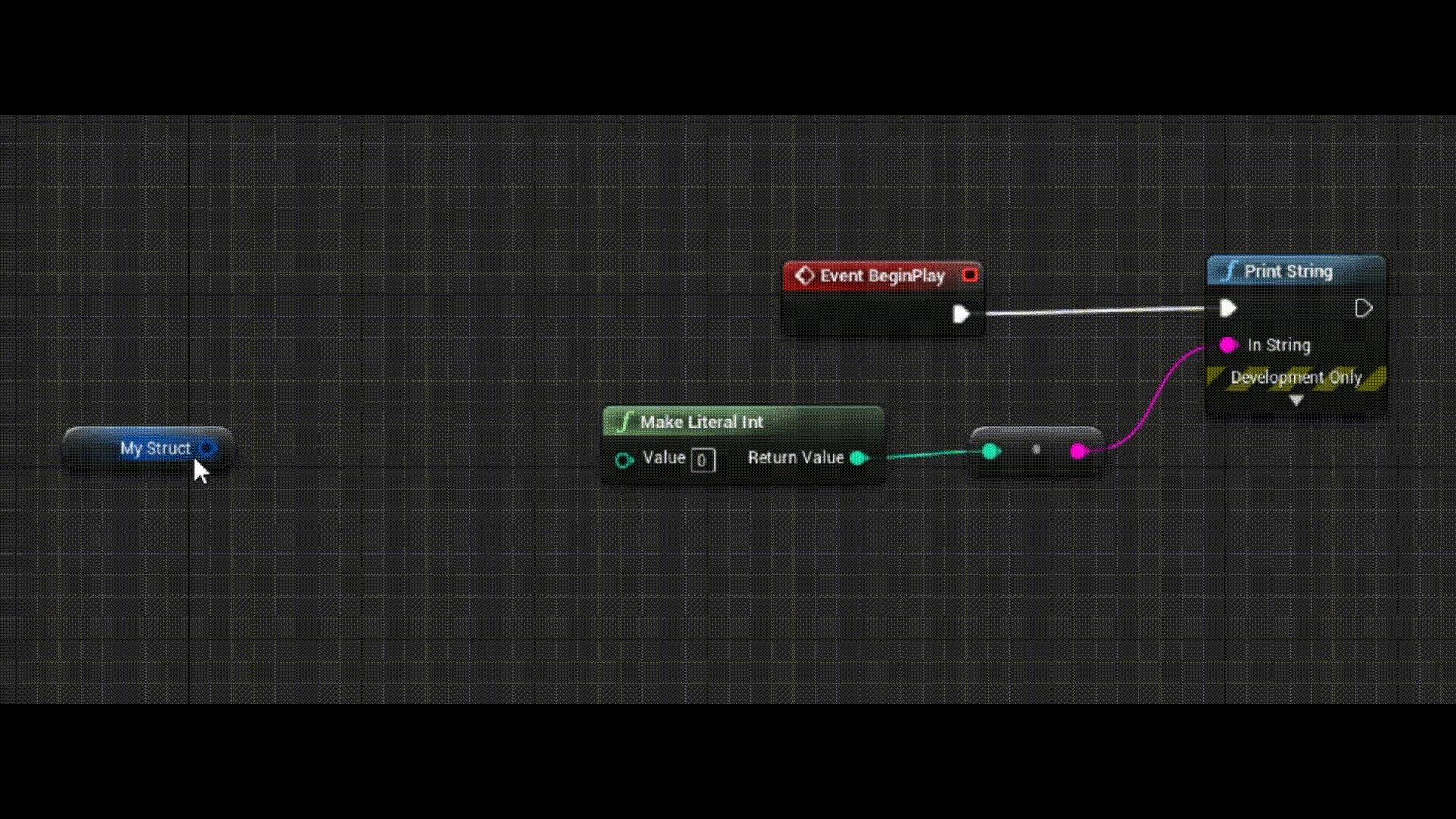
今回はサンプルとして作った構造体をBlueprintAutocastを追加した関数でInteger型に変換したいと思います。
まずはInteger型のプロパティを3つ持つ構造体を作りました。
|
|
USTRUCT(BlueprintType) struct FMyStruct { GENERATED_USTRUCT_BODY() UPROPERTY(BlueprintReadWrite, EditAnywhere) int32 A = 1; UPROPERTY(BlueprintReadWrite, EditAnywhere) int32 B = 2; UPROPERTY(BlueprintReadWrite, EditAnywhere) int32 C = 3; }; |
変換する関数を用意します。中身は構造体の3要素を足してます。
|
|
UFUNCTION(BlueprintPure, meta = (BlueprintAutocast)) static int32 Conv_MyStructToInt(FMyStruct InValue); |
|
|
int32 UMyBlueprintFunctionLibrary::Conv_MyStructToInt(FMyStruct InValue) { return InValue.A + InValue.B + InValue.C; } |
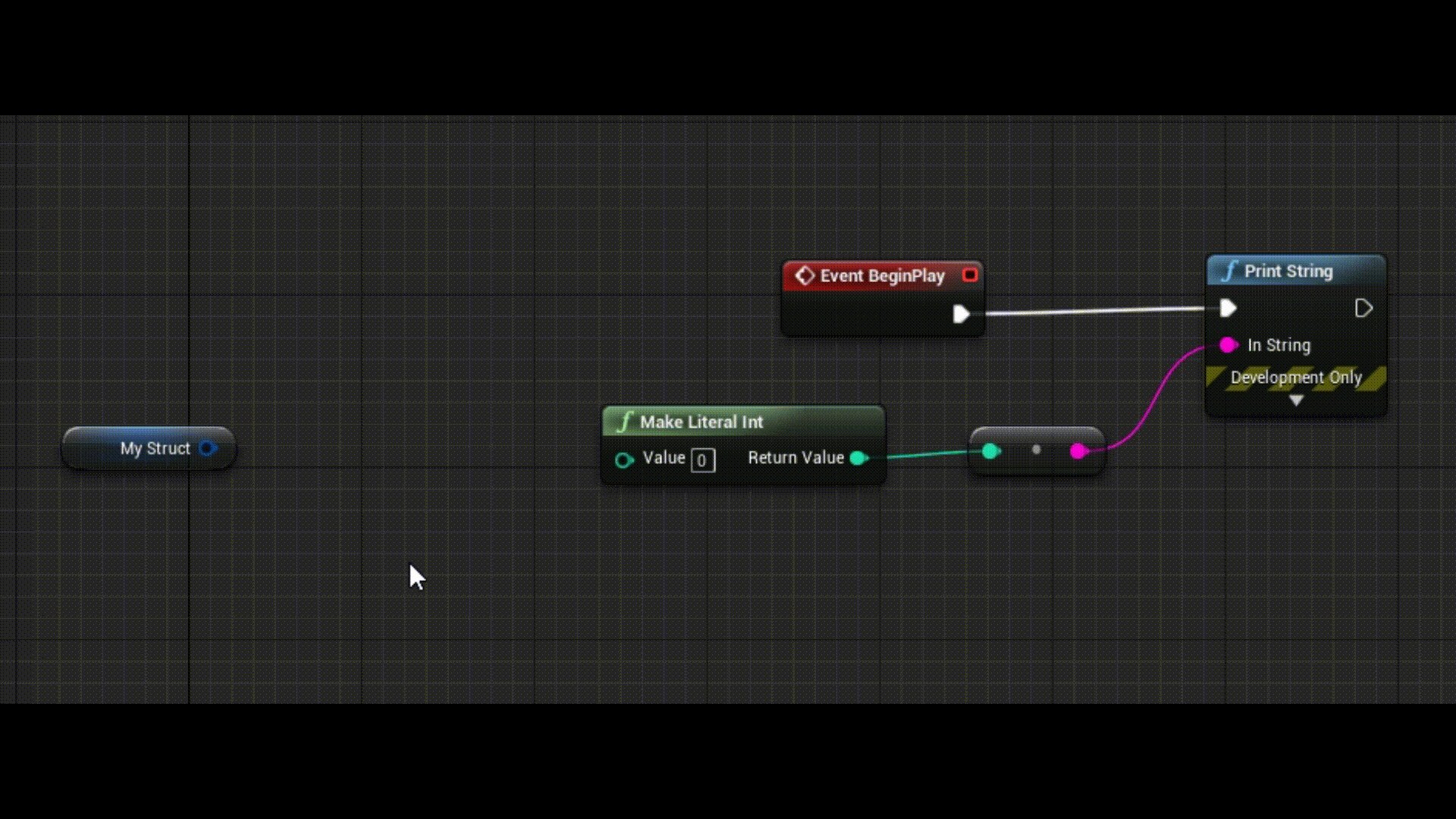
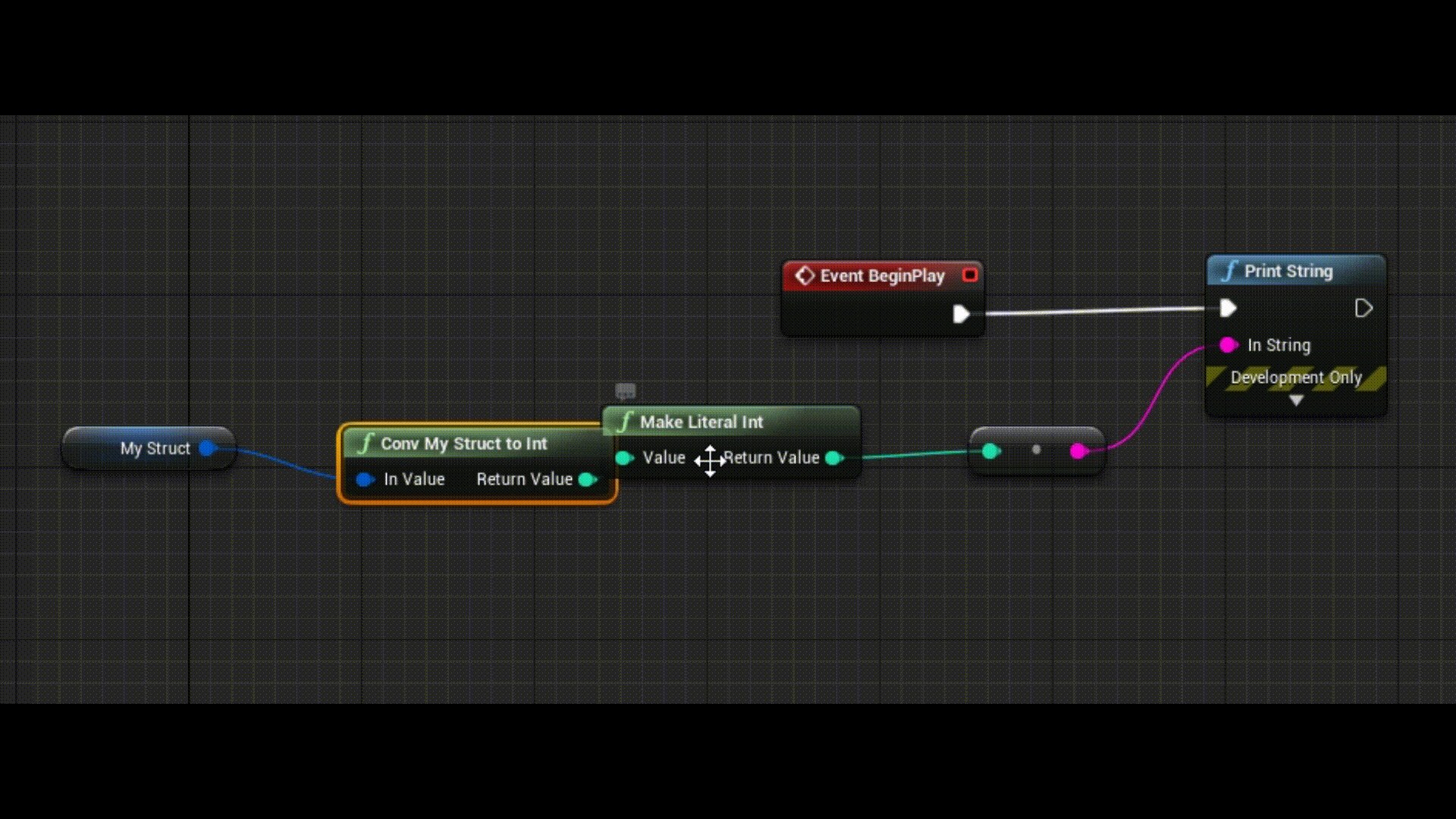
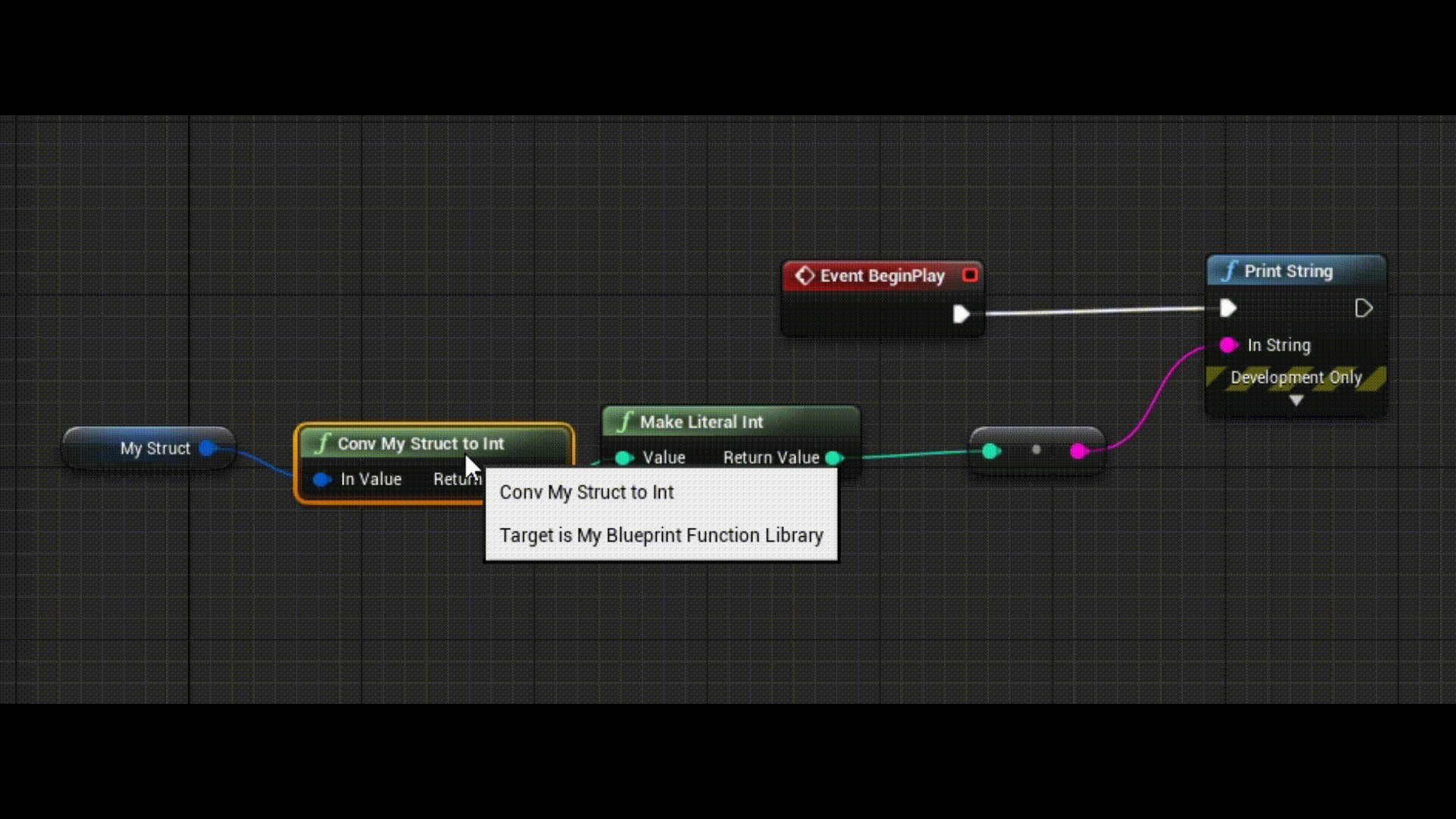
ブループリント上でMyStructからIntegerへの変換時に関数が自動で呼ばれています。

結果も”6″と正しいようです。

- BlueprintInternalUseOnly = “true / false” [Func]
このmeta情報がある関数は他の関数やノードの内部実装として使われる関数を意味します。ブループリント上から呼び出せないようになります。
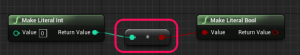
- CommutativeAssociativeBinaryOperator [Func]
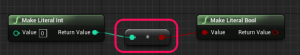
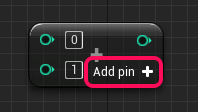
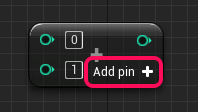
ブループリント上でノードのピンを増やせる”Add pin”をノードに追加できます。

エンジン内の関数ではすべてCompactNodeTitleを追加した関数で使われていますが、CompactNodeTitleを追加しなくても使うことができます。
また、Pure関数で且つ戻り値が1つ以上ある関数に対して有効です。
“Add pin”で追加されるピンの型は1番目のパラメータと同じ型になります。
パラメータが1つもない場合は、戻り値と同じ型になります。
元の関数は呼ばれず、内部的に処理が置き換えられます。
関数の中身の処理が繰り返されるようになりますが、処理によってはクラッシュするので使う場合は単純な処理の方が良さそうです。
- BlueprintProtected = “true / false” [Func]
このmeta情報を追加されている関数を所有しているブループリントクラスでのみ関数を呼び出し可能です。
他のインスタンス上での呼び出しはできません。
ビヘイビアツリーで使われるクラスで有効なmeta情報です。
廃止されたノードや非推奨のノードのクラスに追加されます。4.19時点ではこのmeta情報を追加したクラスはビヘイビアツリー上で使えないようです。あまり使い所がなさそうですが、エンジン内のコードでも4.19時点でほとんど使われていないようです。
- DeprecatedFunction [Func]
廃止された関数や非推奨の関数に追加されます。エディタ上でこのmeta情報が追加された関数を使用すると警告文が出るようですが4.19時点ではmeta情報を追加した関数自体使えないようです。meta情報を追加した関数Aを呼んでいる関数Bをブループリント上で呼び出すと警告文は出なく問題なく使えるようです。
- DeprecationMessage [Class] [Func]
DeprecatedNodeもしくはDeprecatedFunctionのmeta情報を使用した際に出る警告文を指定できます。どちらかのmeta情報と併用して使います。
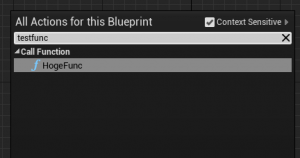
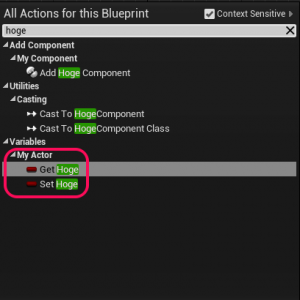
- DisplayName [Class] [Property] [Func]
コードが生成するクラス名、プロパティ名、関数名を上書きできます。
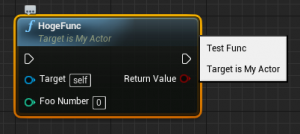
以下のコードを書きました。
|
|
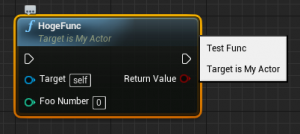
UFUNCTION(BlueprintCallable, meta=(DisplayName="HogeFunc")) bool TestFunc(int32 FooNumber); |

ちゃんと上書きされています。
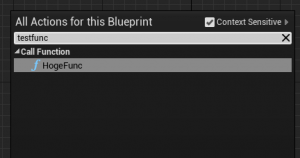
よく使われるmeta情報だと思いますが、便利なのが元の名前でもDisplayNameで上書きした名前でもどちらでも検索に引っかかるところです。

- ScriptName [Class] [Property] [Func]
スクリプト言語へのエクスポート時に生成されるクラス、プロパティ、または関数の名前を指定できます。
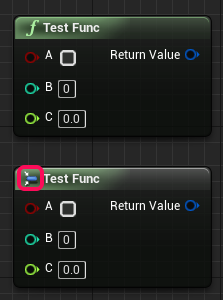
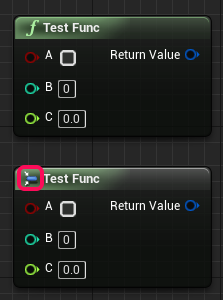
通常のMakeノードと同じようにアイコンが変わります。
また、候補のノードとして一番上の階層に出てきます。地味ですね…。


NativeMakeFuncと同じでアイコンが変わり、候補のノードとして出てきます。
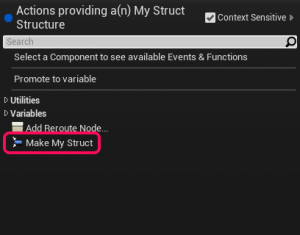
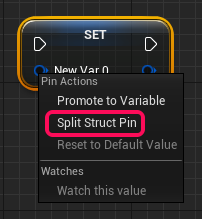
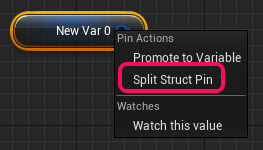
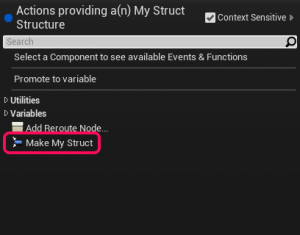
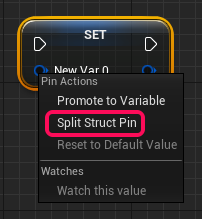
モジュール、クラス、関数を指定することでその関数がHasNativeMakeを追加した構造体のMakeStructノードであることを示し、ブループリント上で構造体の入力ピンを右クリックした際に出る”Split Struct Pin”で指定した関数によって構造体が作られるようになります。HasNativeMakeを追加していない場合はグレーアウトしています。
|
|
USTRUCT(BlueprintType, meta = (HasNativeMake = "meta.MyActor.MakeMyStruct")) struct META_API FMyStruct { |

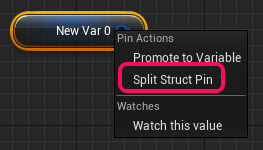
モジュール、クラス、関数を指定することでその関数がHasNativeBreakを追加した構造体のBreakStructノードであることを示し、ブループリント上で構造体の入力ピンを右クリックした際に出る”Split Struct Pin”で指定した関数によって構造体が分解されるようになります。HasNativeBreakを追加していない場合はグレーアウトしています。
関数の指定方法はHasNativeBreakと同じです。

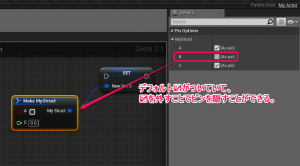
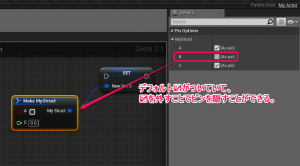
構造体のMakeStructノード、BreakStructノードはデフォルトですべてのピンが表示されています。構造体の要素数が多くなってくるとブループリント内を圧迫してしまい他のノードとも被ってしまい視認性が悪くなりがちなのでUE4ではノードの”Pin Options”からピンを隠しノードを縮小することができます。

ですが、これも要素数が多いと毎回チェックを外す作業が大変です。そこでHiddenByDefaultを追加するとデフォルトですべてのピンのチェックが外れ、チェックを外す作業がなくなります。
ただ、NativeMakeFuncかNativeBreakFuncを使って他の関数に置き換えている場合は”Pin Options”が表示されないのでHiddenByDefaultの効果は無くなります。
- CannotImplementInterfaceInBlueprint [Interface]
このmeta情報を追加したインターフェイスクラスはブループリントで実装することができません。よってBlueprintImplementableEventやBlueprintNativeEvent指定子を使うことができないのでBlueprintCallable指定子などを使って実装する必要があります。
- DontUseGenericSpawnObject [Class]
AActor、UActorComponentを継承していないBlueprintTypeクラスで有効なmeta情報です。
GenericCreateObjectノードの検索に引っかからないようになります。
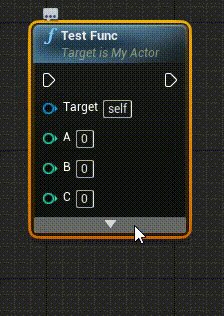
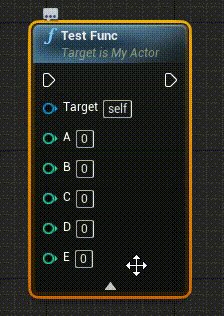
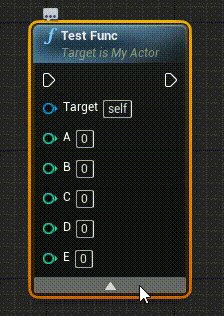
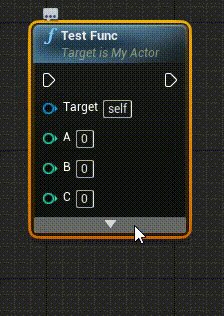
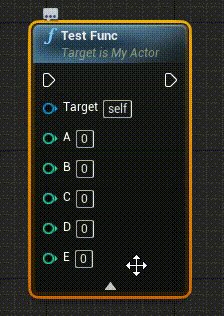
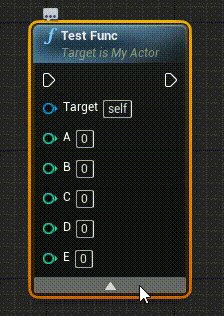
ブループリント上でノードが展開可能になり、パラメータを指定することでピンを隠すことができます。
以下のサンプル用の関数を用意しました。
|
|
UFUNCTION(BlueprintCallable, meta = (AdvancedDisplay = "D, E")) void TestFunc(int32 A, int32 B, int32 C, int32 D, int32 E); |
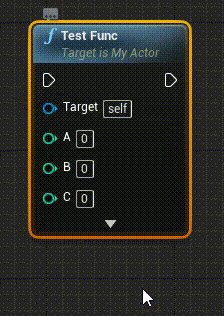
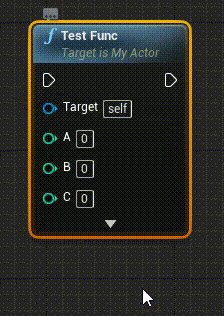
パラメータ”D”と”E”を指定することで展開前はピンが隠されています。

指定するパラメータは順番ではなくても自由に指定することができます。
また、パラメータ名ではなくパラメータ数を指定することで指定したパラメータ数よりあとのパラメータのピンを隠すことができます。
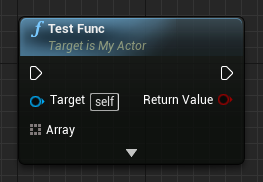
配列のパラメータ名を指定することでその配列をWildCard型として扱うことができます。

- ArrayTypeDependentParams [Func]
ArrayParmと併用して使います。
パラメータ名を指定することでArrayParmで指定したパラメータの型が決まるとArrayTypeDependentParamsで指定したパラメータも同じ型に自動で変わります。
以下のサンプル用の関数を用意しました。
|
|
UFUNCTION(BlueprintCallable, meta = (ArrayParm = "Array", ArrayTypeDependentParams = "ReturnValue")) void TestFunc(TArray Array, bool& ReturnValue); |

パラメータを指定することでそのパラメータのピンが何も繋がっていない場合は、自動生成されるデフォルトの値を持つことになります。
このmeta情報は配列のパラメータに使う場合にとても便利です。
配列のパラメータは通常ピンが繋がっていないとコンパイル時にエラーが出てしまいますが、AutoCreateRefTermでパラメータを指定することで何も繋がっていなくても実行することができます。

ピンが繋がっていない場合は内部的に空の配列が渡されます。
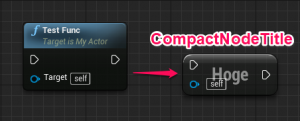
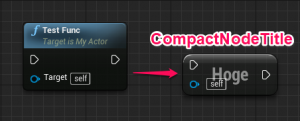
ノードをコンパクトモードで表示することができます。
|
|
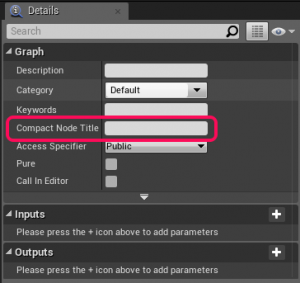
UFUNCTION(BlueprintCallable, meta = (CompactNodeTitle = "Hoge")) void TestFunc(); |

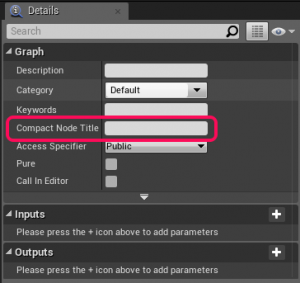
ブループリントの関数の詳細パネルで”Compact Node Title”を設定した場合と同じ効果です。

- IgnoreCategoryKeywordsInSubclasses [Class]
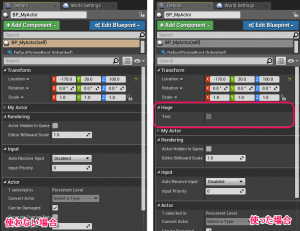
クラス指定子のHideCategoriesでカテゴリを指定することによって、エディタ上のプロパティウィンドウの指定したカテゴリ上で非表示にしたり、その子クラスなどのクラス指定子のShowCategoriesで非表示したものを表示したりできますが、このmeta情報を使うことで無効化することができます。また、それはサブクラスも含みます。
“Hoge”というカテゴリに属するプロパティを用意して、meta情報を使わない場合と使った場合を試しました。
|
|
UCLASS(HideCategories("Hoge")) class META_API AMyActor : public AActor { GENERATED_BODY() public: AMyActor(); public: UPROPERTY(VisibleAnywhere, Category = Hoge) bool bTest; }; |

IgnoreCategoryKeywordsInSubclassesを使った場合はカテゴリが表示されています。
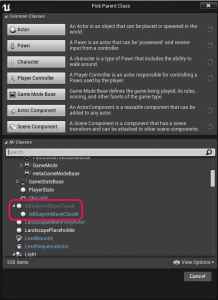
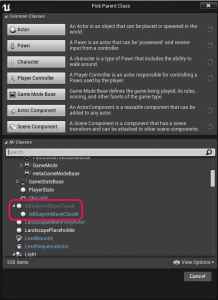
ブループリントを作成するために使用可能か指定できます。
また、クラス指定子であるBlueprintableとNotBlueprintableと同じ効果でもあります。
IsBlueptintBaseを無効にしたクラスを用意し、その子クラスでIsBlueptintBaseを有効にしました。
|
|
UCLASS(meta = (IsBlueprintBase = false)) class META_API AIsBlueprintBaseClassA : public AActor { |
|
|
UCLASS(meta = (IsBlueprintBase = true)) class META_API AIsBlueprintBaseClassB : public AIsBlueprintBaseClassA { |

親クラスであるIsBlueptintBaseClassAはグレーアウトされてブループリント作成不可状態で、子クラスであるIsBlueptintBaseClassBのみがブループリント作成可能になっています。
- KismetHideOverrides [Class]
ブループリントでオーバーライドできない関数を指定できるようですが、現在は機能していないようです。
パラメータを指定することでピンを非表示することができます。
|
|
UFUNCTION(BlueprintCallable, meta = (HidePin = "B")) void TestFunc(int32 A, int32 B, int32 C); |

- ProhibitedInterfaces [Class]
クラスと互換性がないインターフェイスを指定できるようですが、こちらはエンジン内のコードでも使われていないようです。
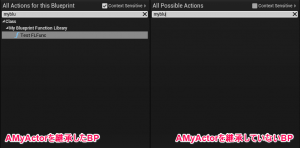
- RestrictedToClasses [Class]
UBlueprintFunctionLibraryを継承したクラスで有効なmeta情報です。
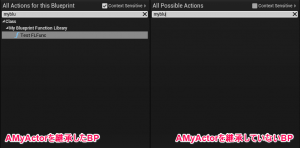
meta情報を追加したFunctionLibraryを使用できるクラスを制限することができます。
UBlueprintFunctionLibraryを継承したクラスを用意し、使えるクラスを”MyActor”のみにしました。
|
|
UCLASS(meta = (RestrictedToClasses = "MyActor")) class META_API UMyBlueprintFunctionLibrary : public UBlueprintFunctionLibrary { |

“MyActor”を継承したBPのみFunctionLibraryが使えるようになりました。デバッグ機能など使用を制限したい機能に使えるかと思います。
- InlineEditConditionToggle [Property]
他のプロパティに影響しない単独のプロパティの場合、表示されないようになります。
以下のサンプル用のプロパティを用意しました。
|
|
UPROPERTY(BlueprintReadWrite, EditAnywhere, meta = (InlineEditConditionToggle)) bool bHoge; |
詳細パネルなどには表示されませんが、ブループリント上からノードを呼び出すことはできます。

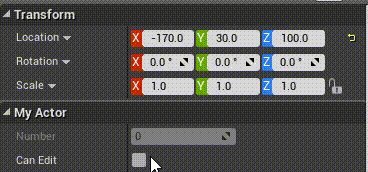
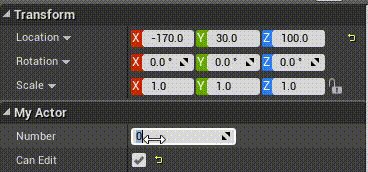
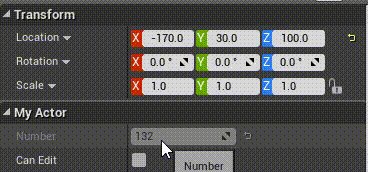
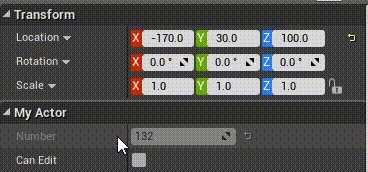
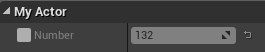
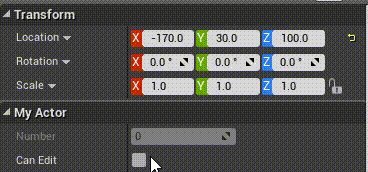
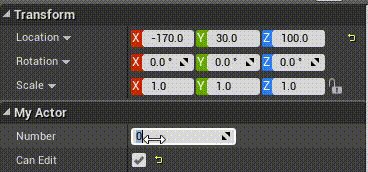
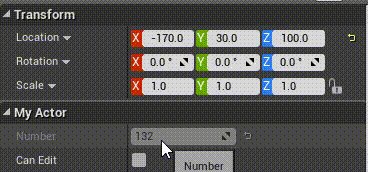
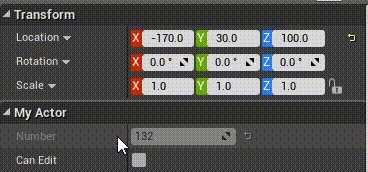
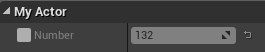
bool型のプロパティを指定することでEditConditionを追加したプロパティが編集可能か制御できます。
以下のサンプル用のプロパティを用意しました。
|
|
UPROPERTY(BlueprintReadWrite, EditAnywhere, meta = (EditCondition = "bCanEdit")) int32 Number; UPROPERTY(BlueprintReadWrite, EditAnywhere) bool bCanEdit; |

また、InlineEditConditionToggleと併用することでbool型のプロパティ名を表示せずに制御することができます。こちらの方がスマートになりますね。

まとめ
どうでしたでしょうか、冒頭でも書きましたがmeta情報は地味なものが多いですが視認性を上げたり、動作を制限したりと複数人で開発する際に意図が伝わりやすくなったり、意図していない動作を防いだりする効果があり、とても有用だと思います。
まだまだ紹介できていないmeta情報もたくさんあるので随時更新していきたいと思います。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE