今回はDownload Imageというノードを使ってリアルタイムにテクスチャを確認する方法をご紹介します。
Download Imageというノードは、本来はゲームの外部にある画像データを読み込むためのノードです。
URLからも画像を読み込めるため、例えばユーザーのTwitterアイコンをゲームの中に表示したいときとかに使用します。
下準備
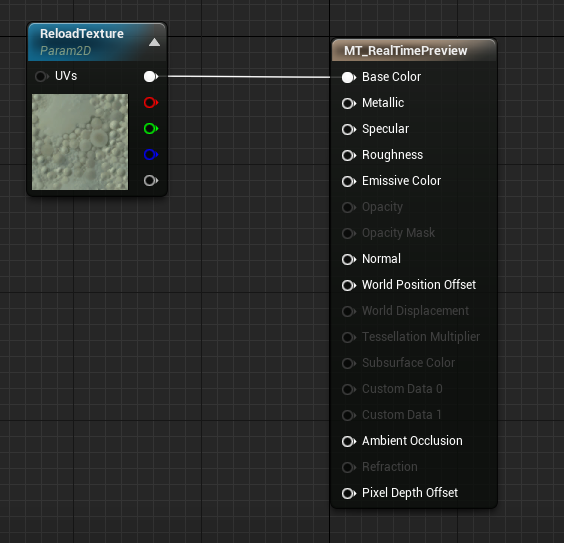
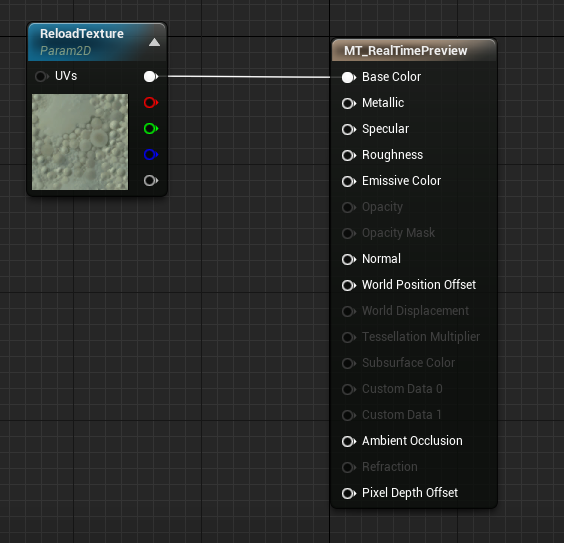
マテリアルの下準備をします。リアルタイムに更新したいマテリアルを作成し、TextureSampleParamaterを接続します。このテクスチャは実際には使用しないので、なんでも構いません。

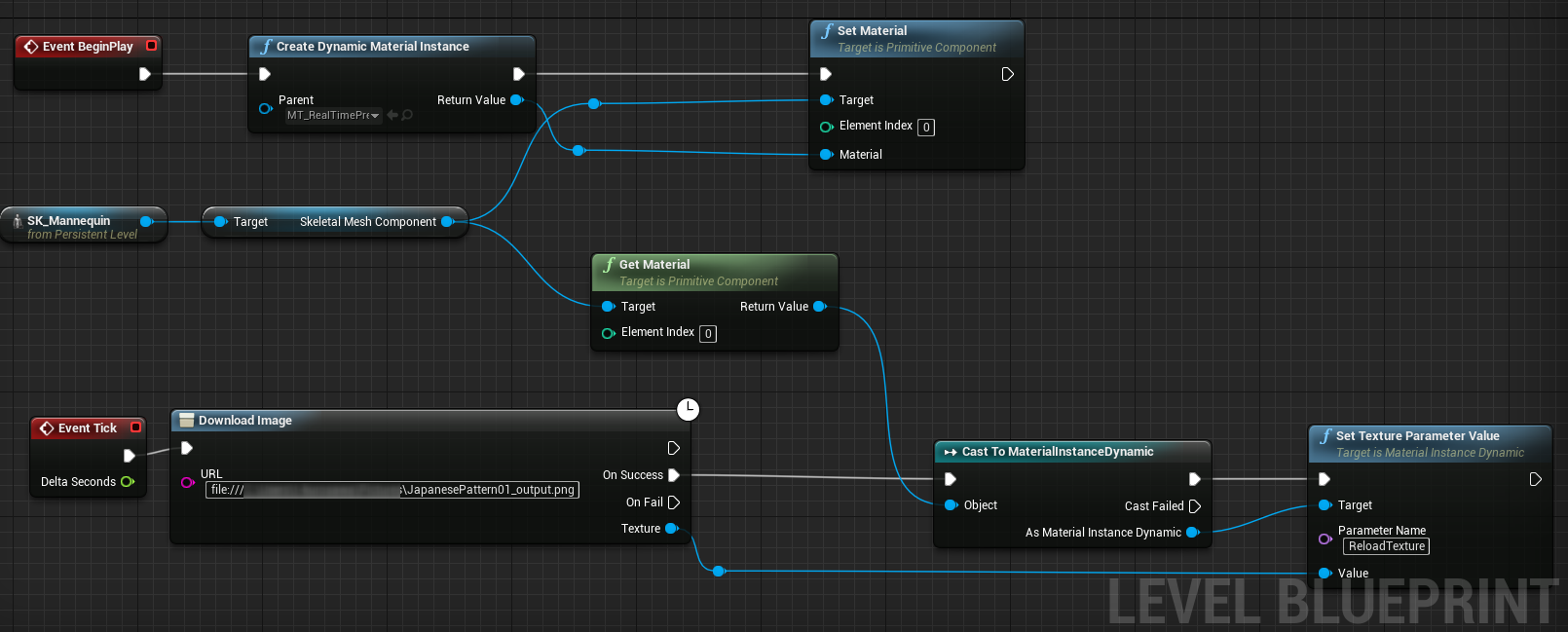
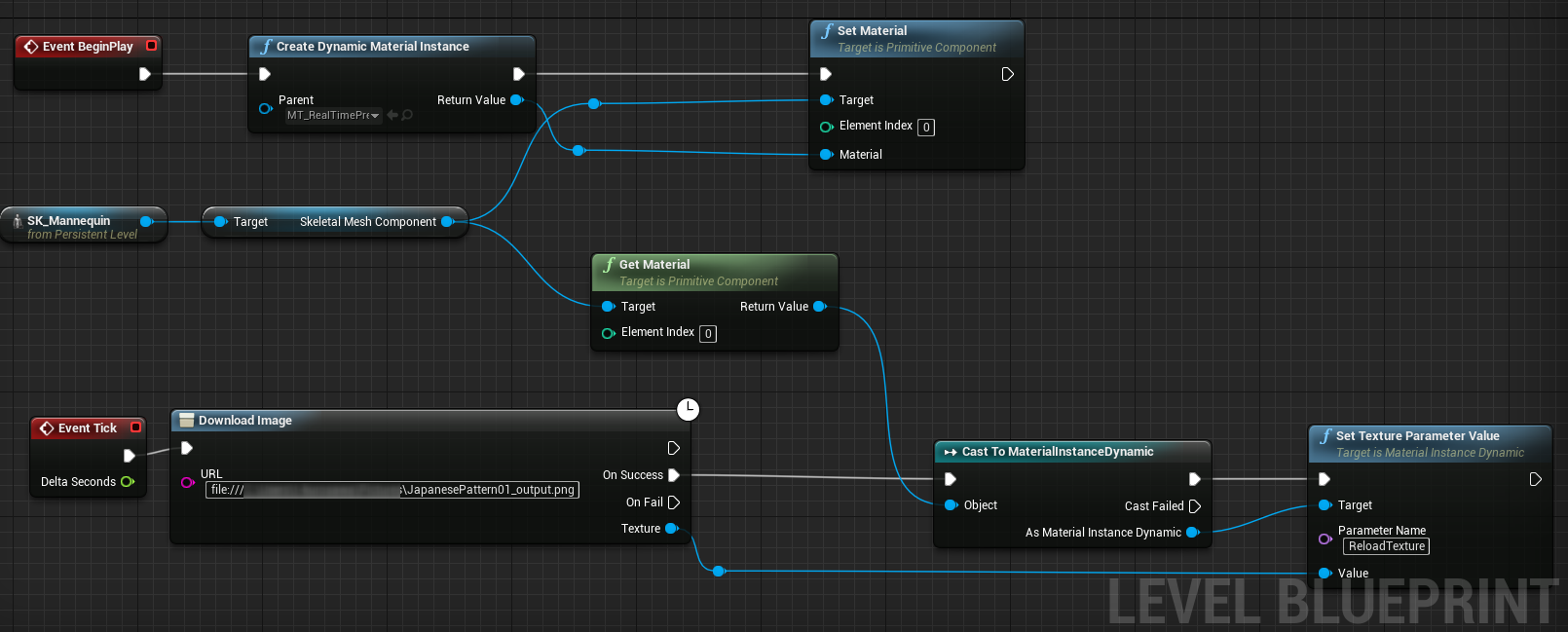
LevelBlueprintに、「ゲーム開始時にキャラクターで使用しているマテリアルをDynamicMaterialInstanceに変換し、Download imageノードで指定したテクスチャを毎フレームセットする」という処理を書きます。ちなみにDownload image でロードできるテクスチャはpng,jpeg,BMPです。TGAは読み込めません。
処理は以下のようになります。

Photoshopで使用する
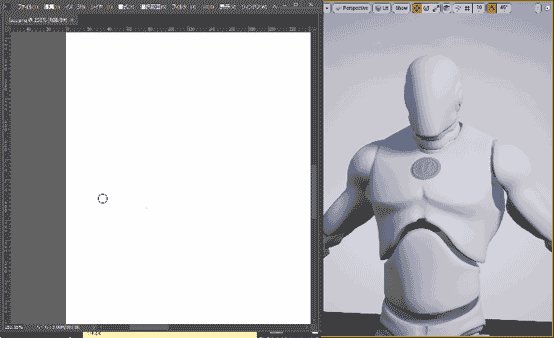
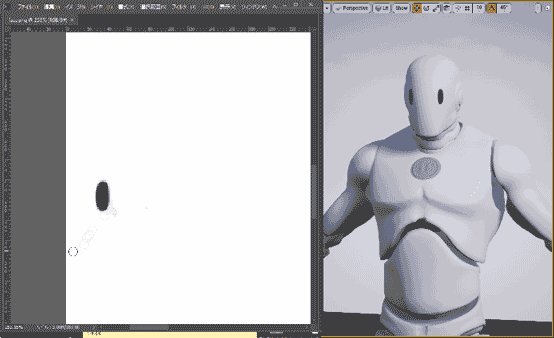
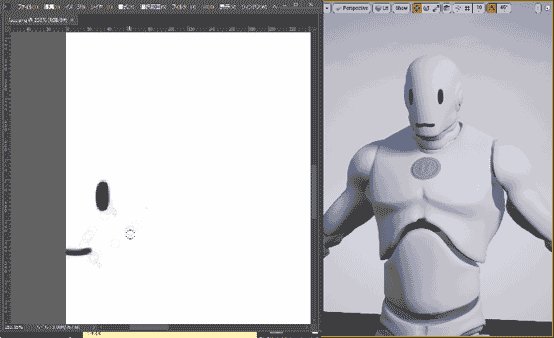
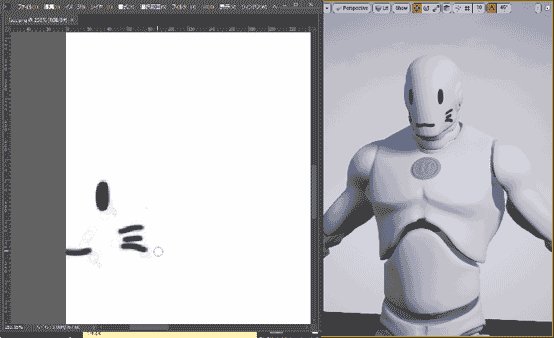
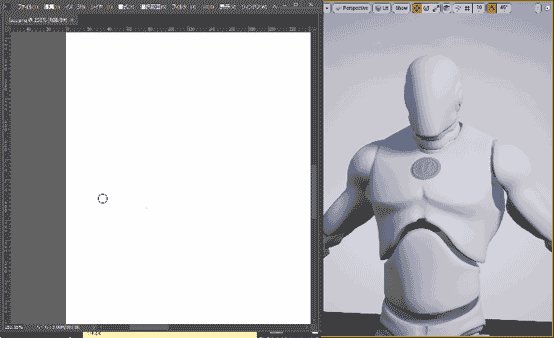
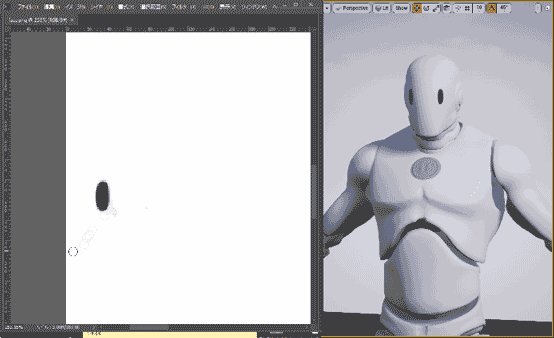
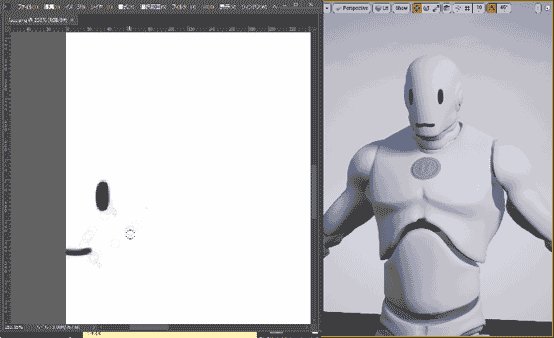
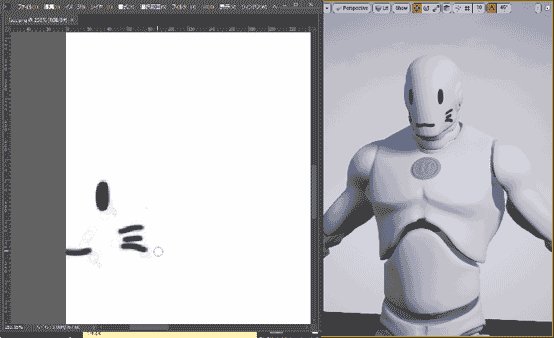
ゲームを実行し、実行したままツールをPhotoshopに切り替えます。テクスチャをペイントし、Download imageで指定したパスに保存します。保存するとPhotoshopで描いたテクスチャがリアルタイムに更新されるのがわかると思います。

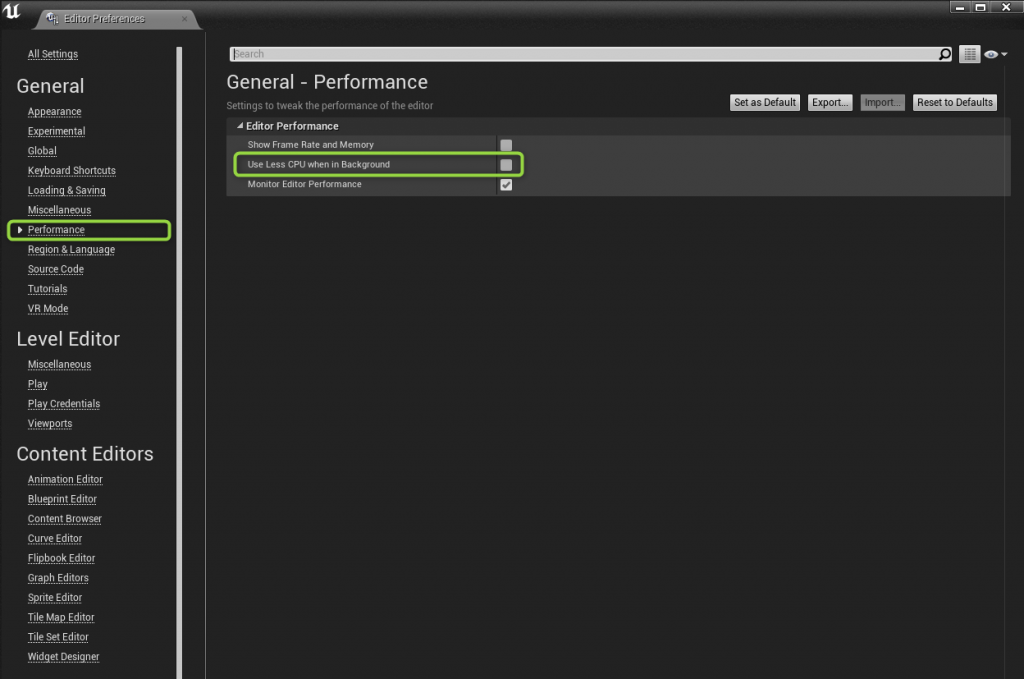
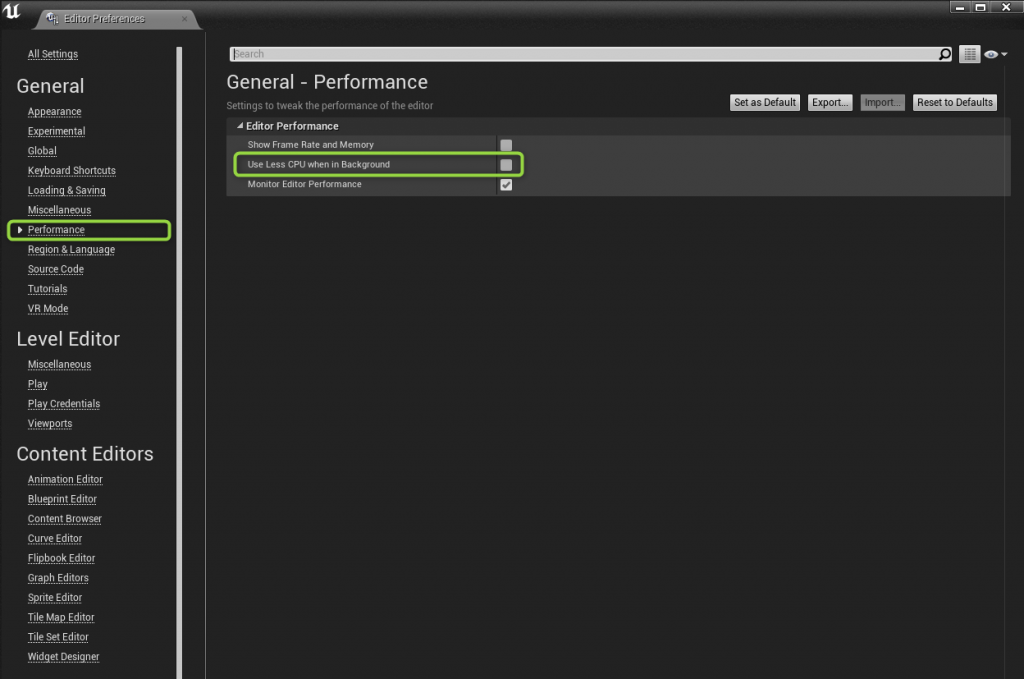
もし、Photoshopに切り替えるとUnrealEngine4の動作が重くなる場合は、EditerPreference/Performance/Use Less CPU when in Backgroundのチェックを外してください。
こちらはUnrealEngine4がバックグラウンド処理になった場合、CPUの負荷を下げる機能です。

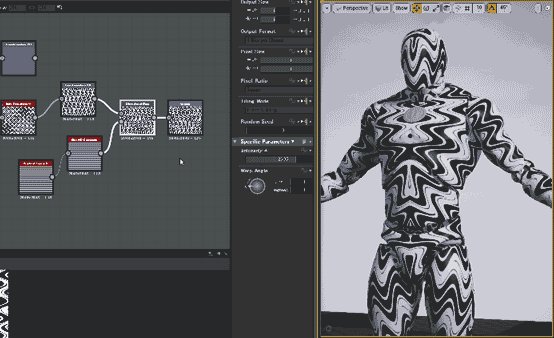
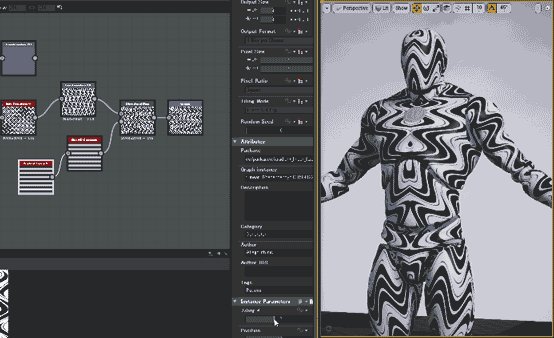
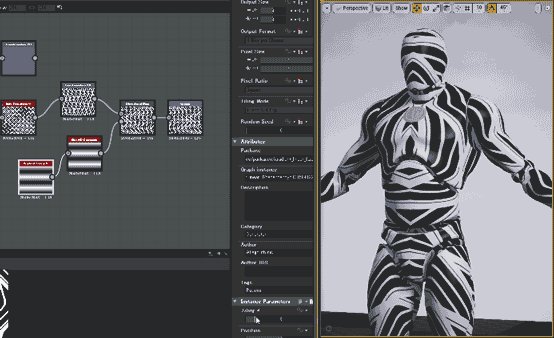
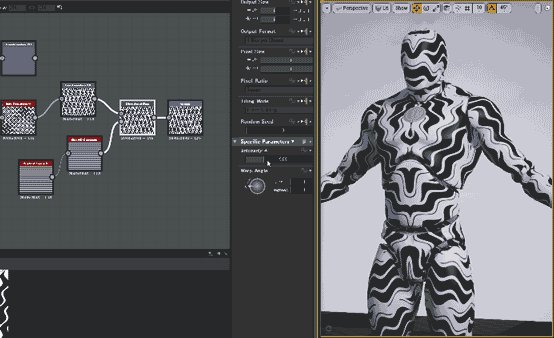
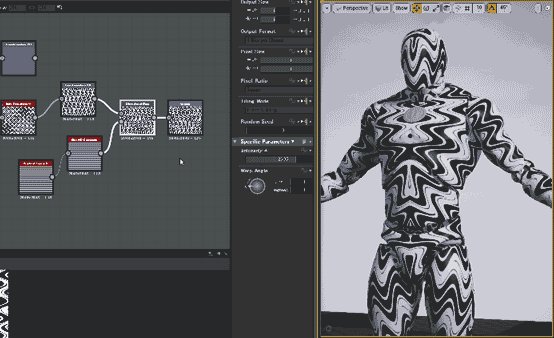
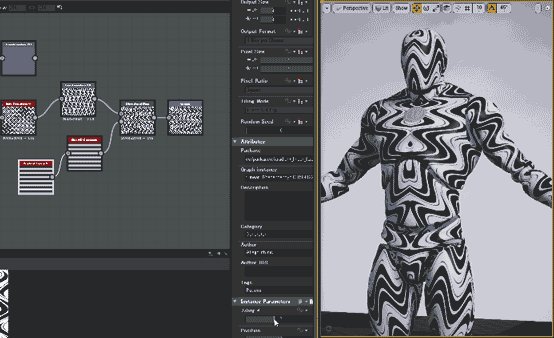
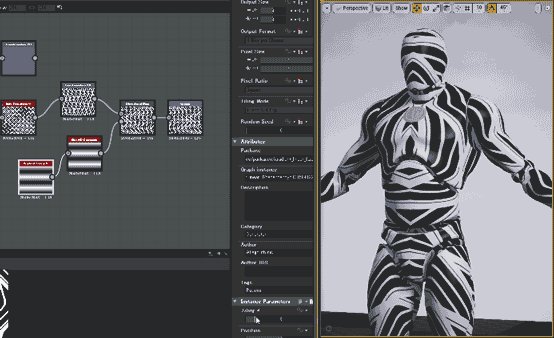
SubstanceDesignerで使用する
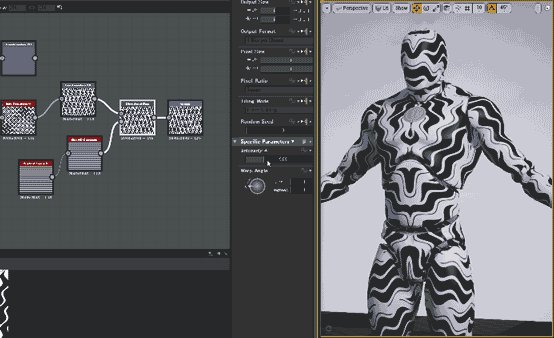
SubstanceDesignerを使用した例です。SubstanceDesignerはノードの変更が加えられた場合は自動的に書き出すという機能もありますので、UnrealEngine4をほとんどビューアのように扱うことができます。

テクスチャを描くというのは非常に手間のかかる作業です。Photoshopで描いてデータを保存しMayaでテクスチャをリロードする作業を何度も繰り返し、完成したデータをUnrealEngine4に持ってきて、そこでイメージと違っていれば、またPhotoshopで調整して保存してUnrealEngine4で再インポートを繰り返す必要があります。
今回ご紹介した方法が、少しでも作業効率の改善に役立てば幸いです。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE