はじめまして。アシスタントエンジニアの小倉です。
今回はEditor TutorialというUE4内で用いられているチュートリアル作成用のクラスについて紹介します。
Editor Tutorialクラスとは
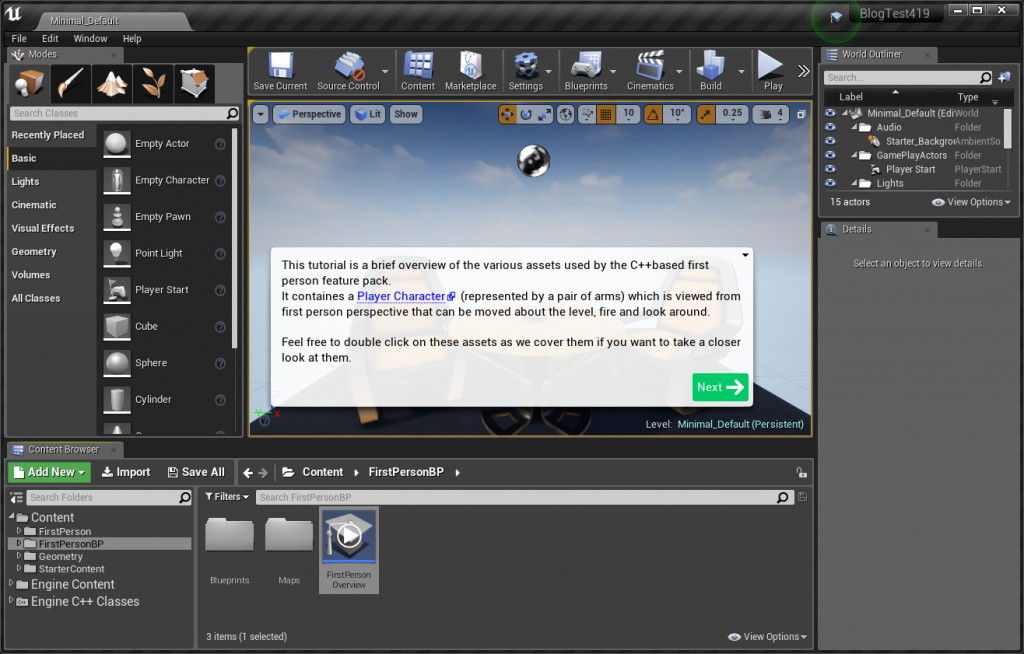
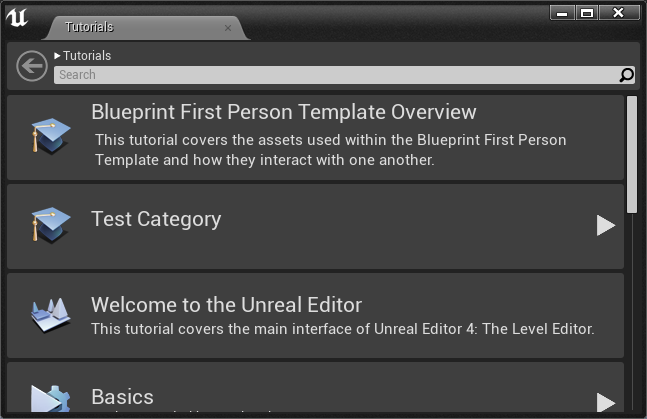
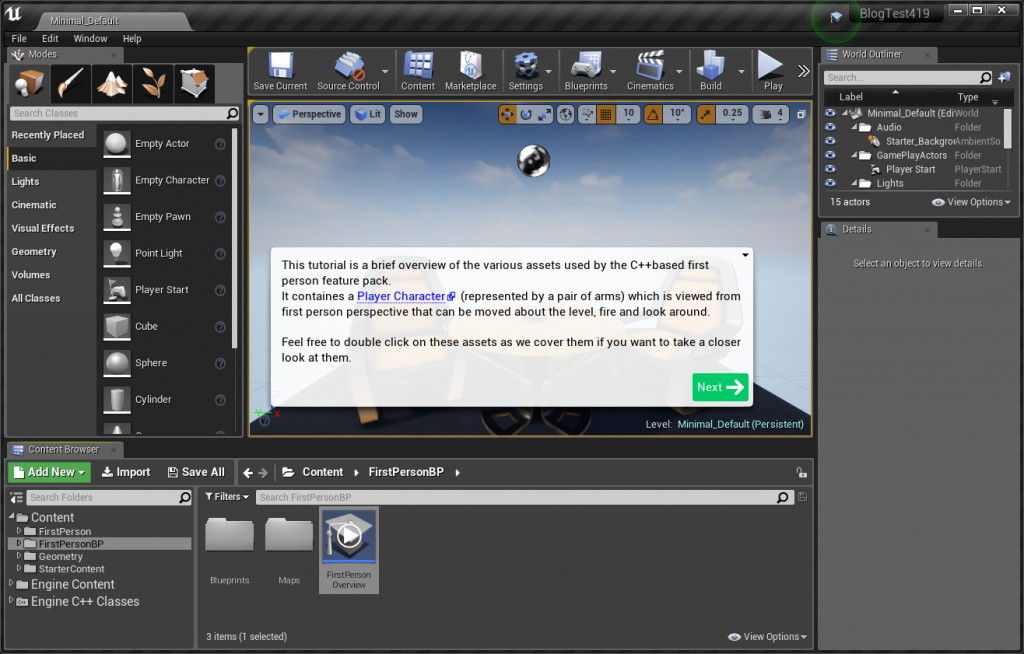
First Personテンプレートでプロジェクトを作ると、First Person BPフォルダ内にFirst Person Overviewというアセットがあります。このアセットの上に表示されている再生ボタンをクリックすると、図のようにFirst Personテンプレートの概要を説明するチュートリアルがエディタ上に表示されます。

このアセットはUE4エディタのチュートリアルやアセットの説明を行うためのもので、ゲームプレイには関係ありません。しかし、特定のアセットやエディタ内の項目へのハイライトなどの機能が充実しており、アセットやエディタ機能の説明に効果的です。特に自作のテンプレートプロジェクトやツールを、GithubやMarketplaceなどに公開する場合は、Editor Tutorialアセットを用意しておくことで利用者の理解促進に繋がります。
Editor Tutorialアセットの作成
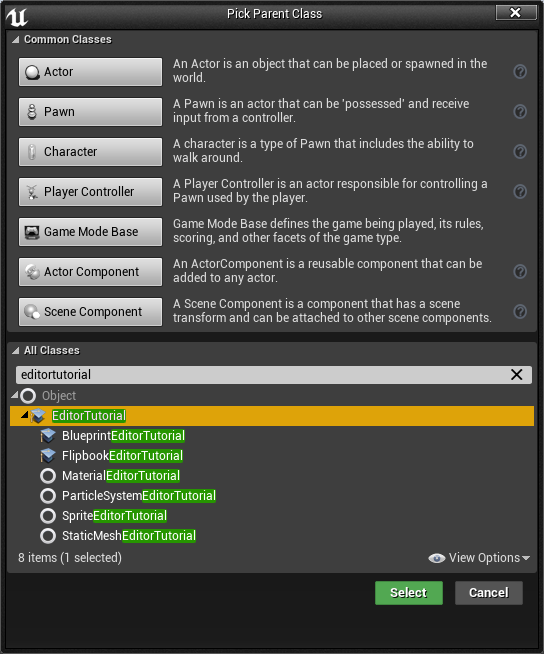
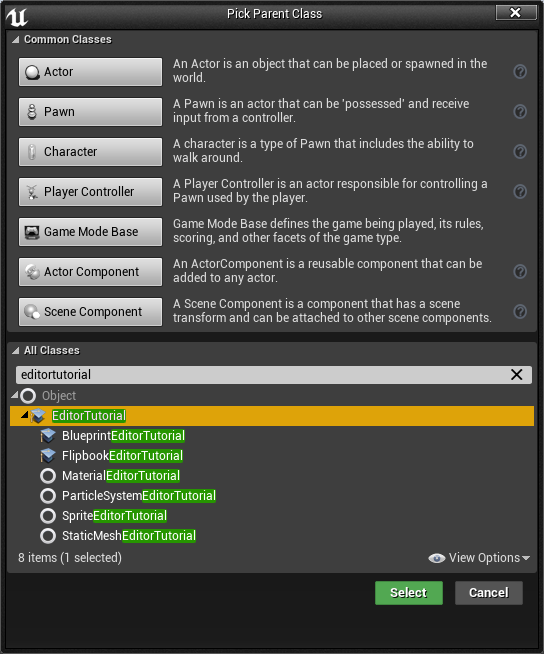
Editor Tutorialアセットは、図 のように通常のBlueprintと同様の手順で、Blueprint ClassにEditor Tutorialクラスを選択することで作成できます。作成したアセットは、アセット上の再生ボタンを避けてダブルクリックすることで、通常のBlueprintのような画面が表示されます。

Editor Tutorialのプロパティ
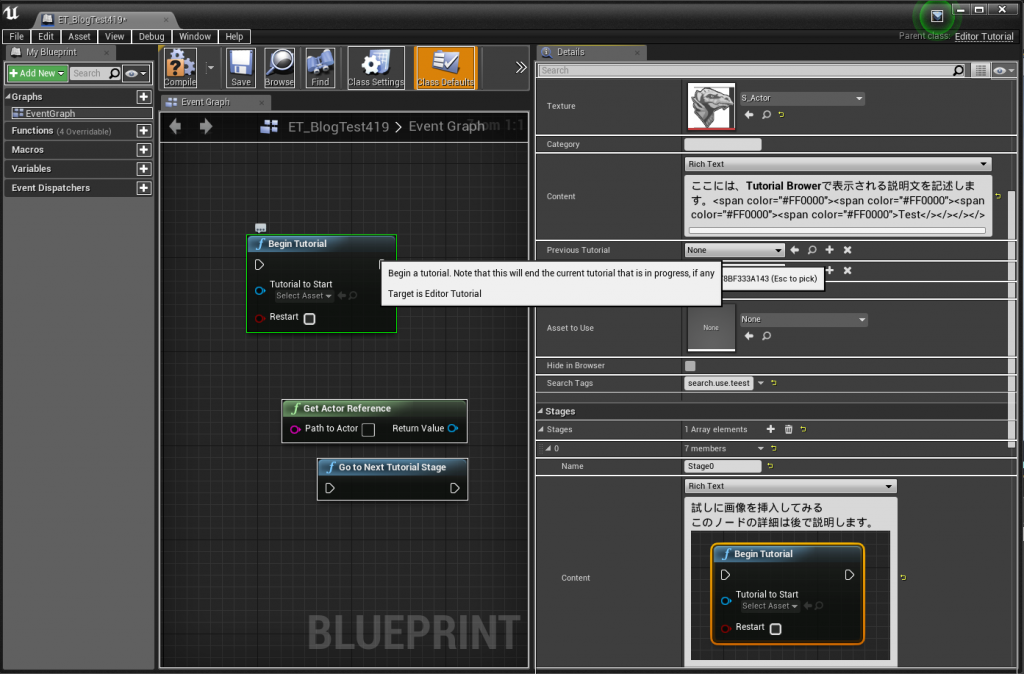
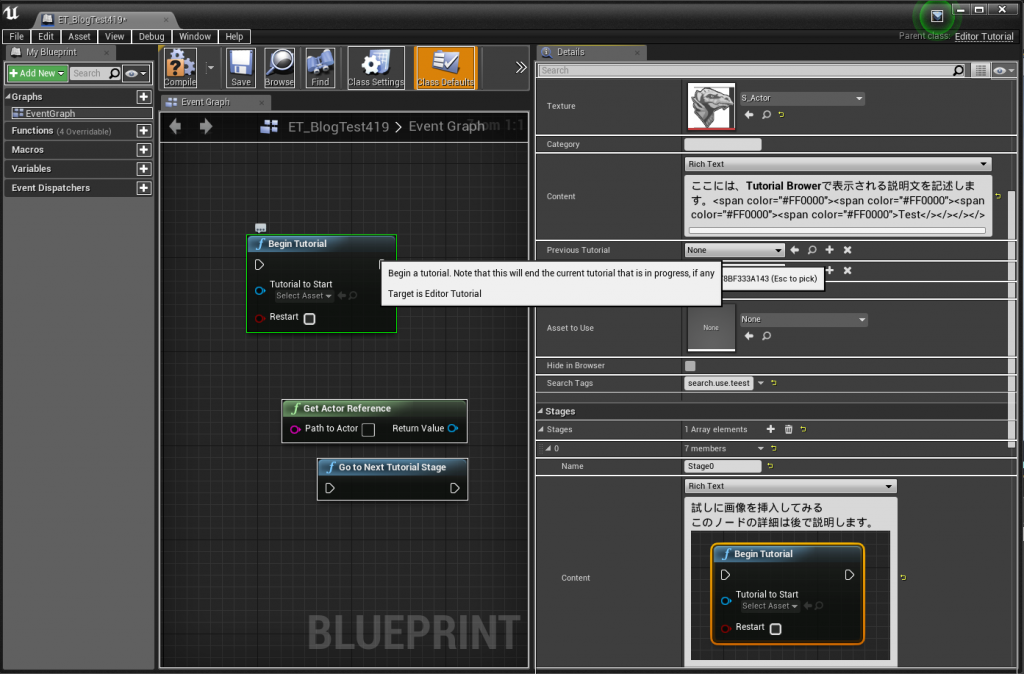
Editor Tutorialは主にClass Defaultsのプロパティを変更することで作成します。各プロパティをカテゴリごとに紹介します。
Testtingカテゴリ
Launchボタンは、このEditor Tutorialを起動するボタンです。チュートリアルを実際に確認するときに使用します。

Tutorialカテゴリ
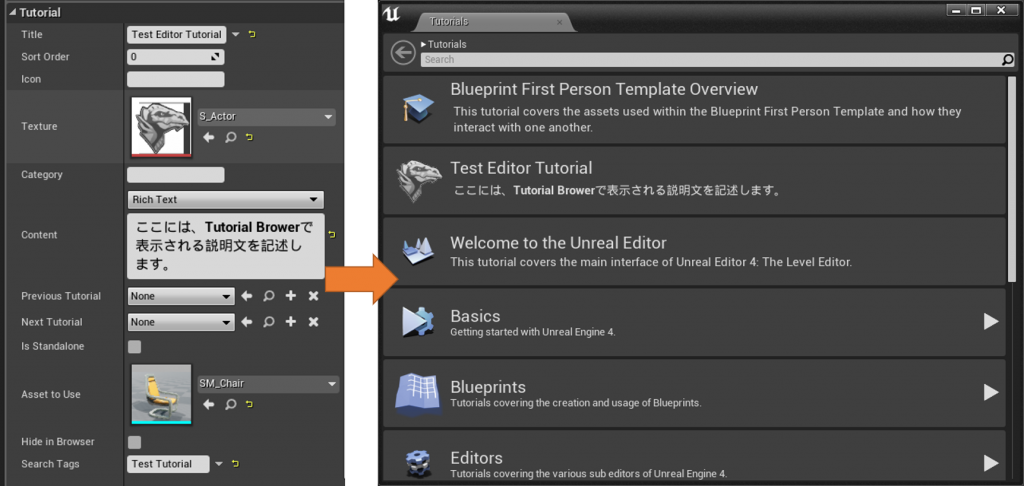
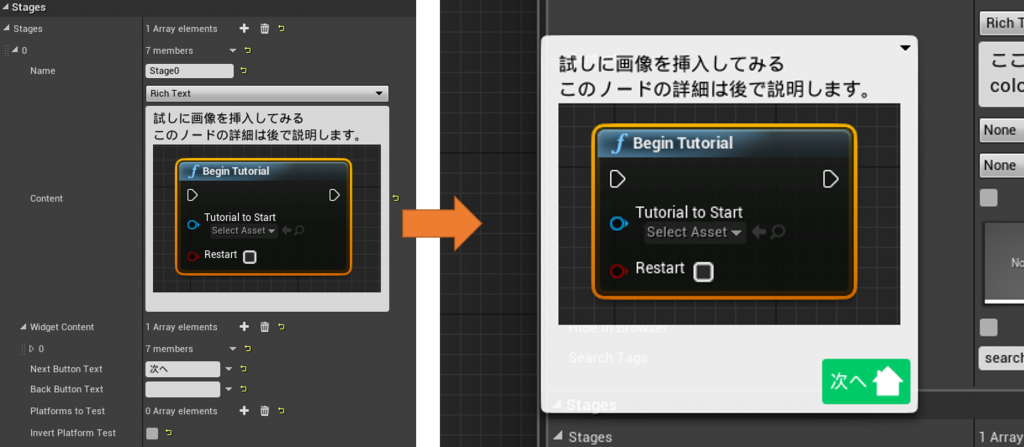
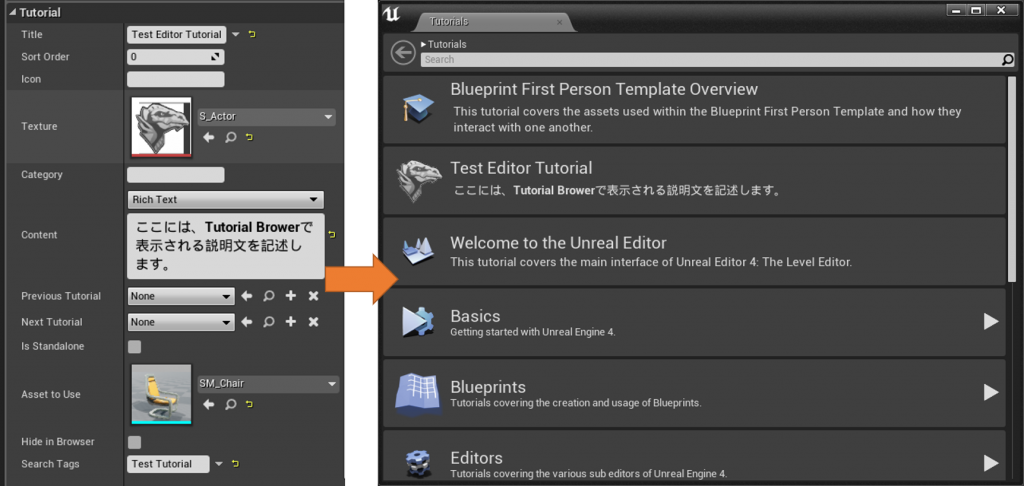
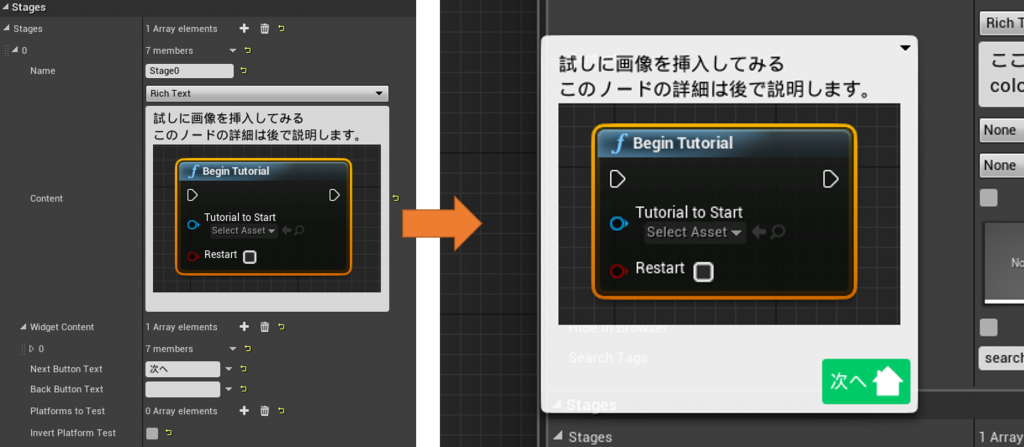
このカテゴリにあるプロパティは、主にTutorial Browerと呼ばれるチュートリアルを集約したツール上に表示する情報を記述します。例えば、図左側のように設定した場合、Tutorial Browserでの表示は図右側のようになります。

| プロパティの詳細 |
| Title |
Tutorial Browserで表示されるタイトル名 |
| Sort Order |
Tutorial Browserリスト内の表示順位。小さい値ほど上部に表示される |
| Icon |
Tutorial Browserで表示されるアイコン。Slate Editor Styleのアイコン名を指定する |
| Texture |
Tutorial Browserで表示されるアイコン画像 |
| Category |
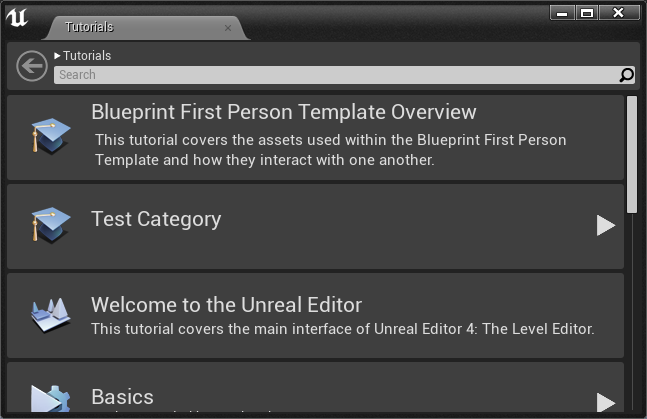
Tutorial Browserで分類される名前
例えば、Test Categoryと記述すると図のようになり、チュートリアル本体がTest Category内に格納される

|
| Content |
Tutorial Browserで表示されるチュートリアルの概要
None, Text, UDNExepert, RichTextからタイプを選び、文章を記述する。RichTextではBoldやHyperlinkのほか、画像の挿入ができる |
| Previous Tutorial |
このチュートリアルの最初でBackボタン(前のページへ戻るボタン)を押したときに起動するチュートリアル。 |
| Next Tutorial |
このチュートリアルの最後でNextボタン(次のページへ進むボタン)を押したときに起動するチュートリアル。 |
| Is Standalone |
有効にするとBack, Nextボタンと最後のページでチュートリアルを閉じるためのボタンを表示しない |
| Asset to Use |
チュートリアルを起動したとき、指定したアセットを開く |
| Hide in Browser |
有効にすると、Tutorial Browserでこのチュートリアルを表示しない |
| Search Tags |
カンマ区切りでタグのリストを作り、このチュートリアルを検索するときに使われる |
Stagesカテゴリ
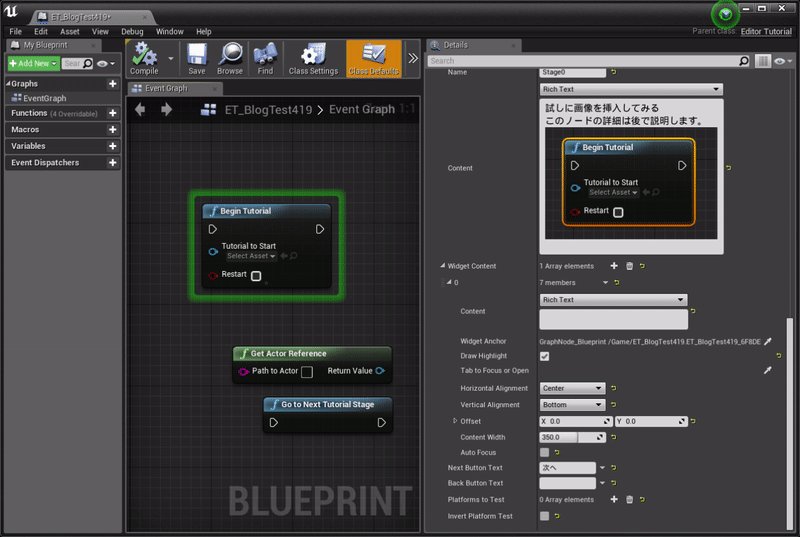
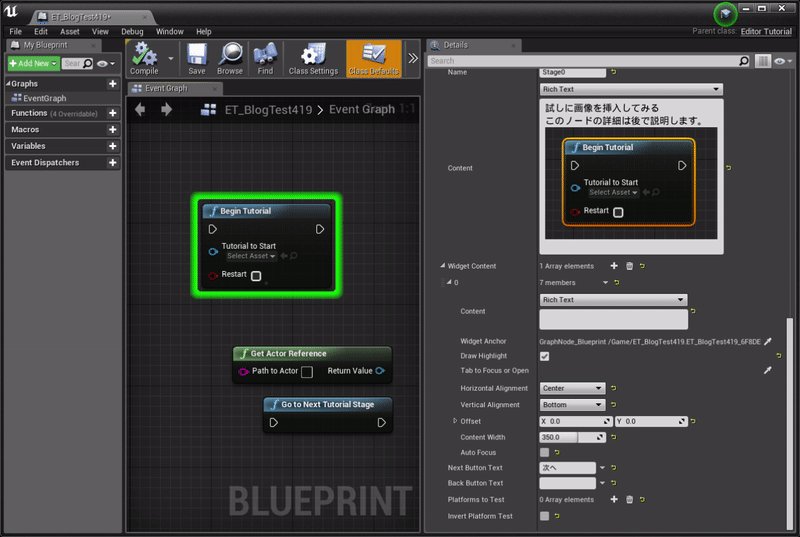
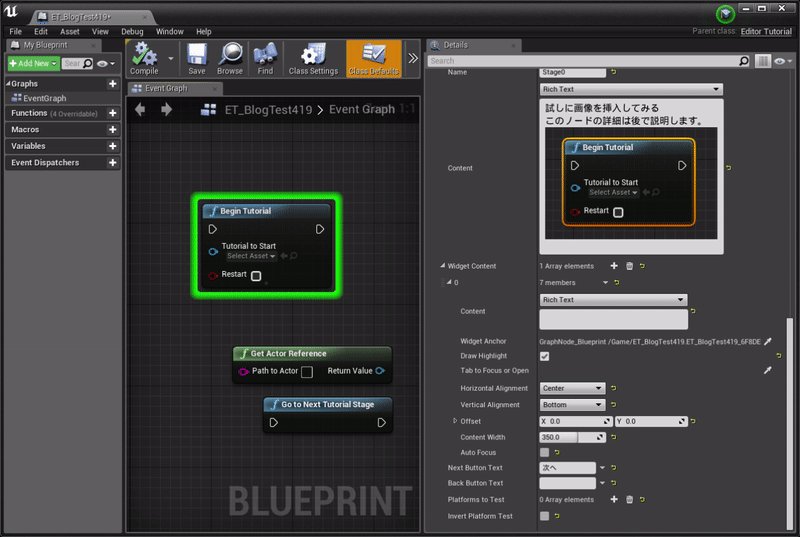
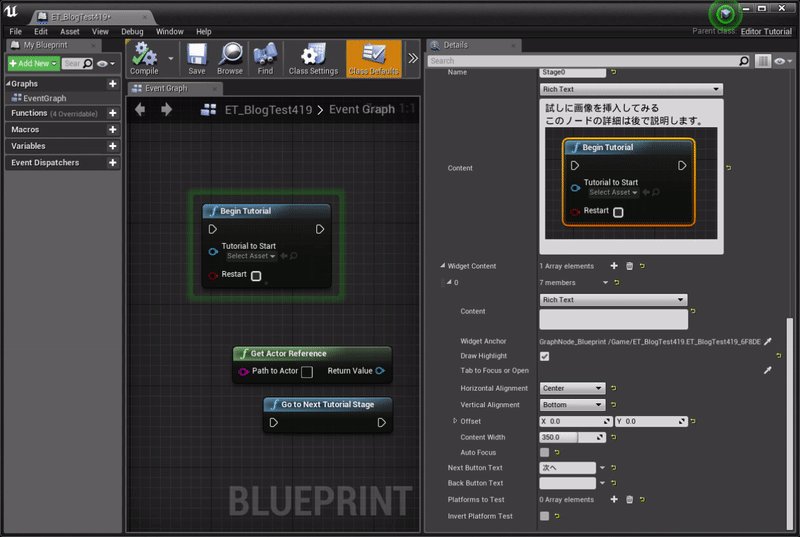
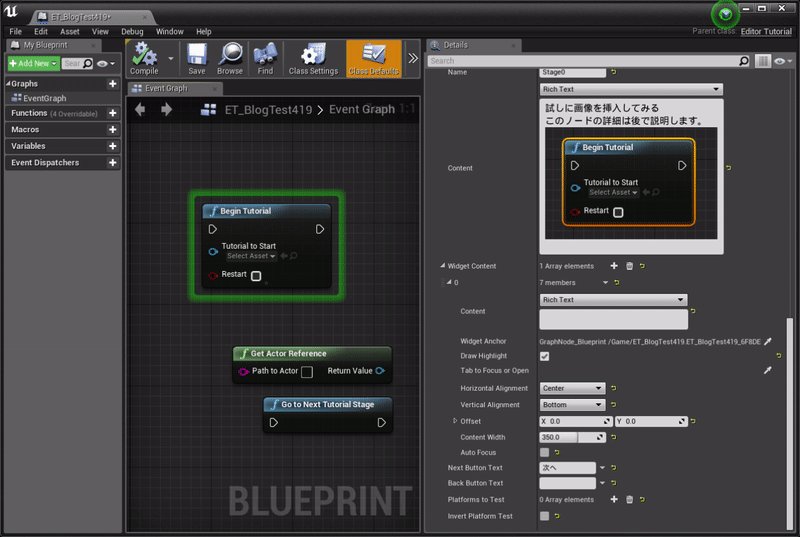
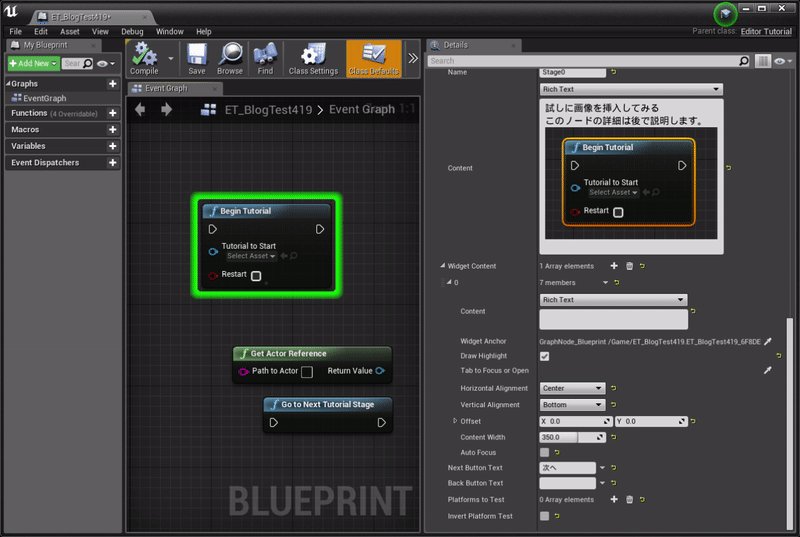
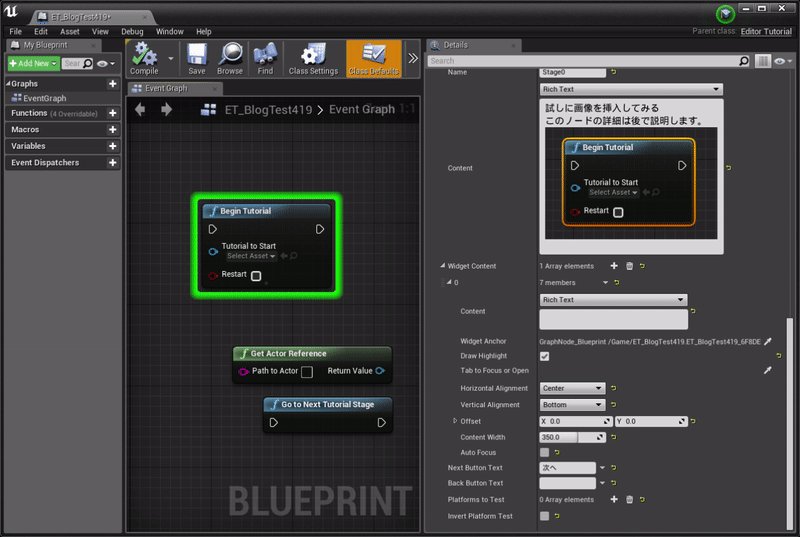
このカテゴリにはStagesと呼ばれる配列があります。この配列にチュートリアルの内容を表す構造体を格納することで、配列の要素がチュートリアルのページとして表示されます。例えば、図左側のように設定した場合、起動したチュートリアルは図右側のようになります。

| プロパティの詳細 |
| Name |
このStageの識別名。イベントで取得できる |
| Content |
チュートリアルの本文 |
| Widget Content |
後述 |
| Next Button Text |
次にStageに進むためのボタンに表示されるテキスト |
| Back Button Text |
前のStageに戻るためのボタンに表示されるテキスト |
| Platform to Test |
この配列にあるプラットフォームでは、このStageを表示しない(スキップする) |
| Invert Platform Test |
有効にすると、Platform to Test配列にないプラットフォームで表示しないようにする |
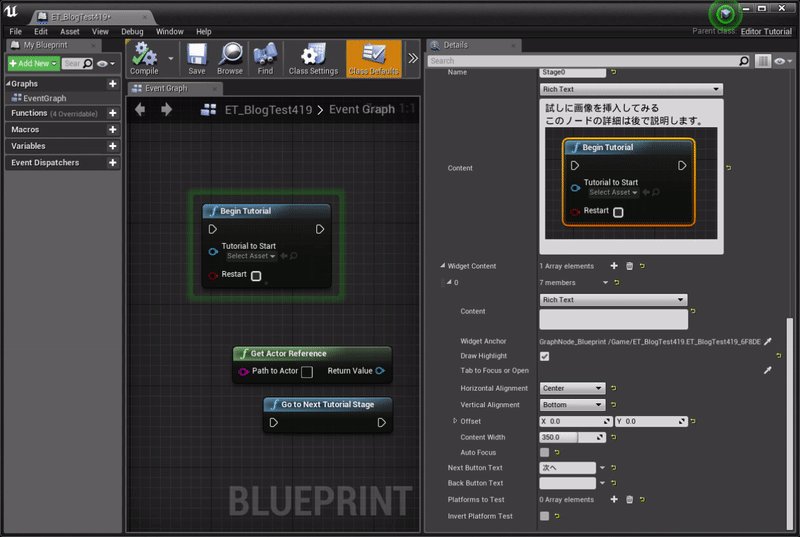
ここでWidget Contentと呼ばれるプロパティを使うことで、エディタの特定部分をハイライト表示することができます。まず、Widget Content配列に要素を追加し、Widget Anchorプロパティの横についているスポイトをクリックします。すると、図のような表示になるので、ハイライト表示したい要素の上でEscキーを押します。

チュートリアルを起動すると、図のように表示されます。今回選択したのはノードですが、エディターのUIやアセットなど、エディター上に表示されているあらゆる要素をハイライトすることができます。

Editor TutorialのBlueprintを使う
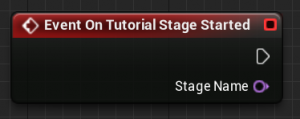
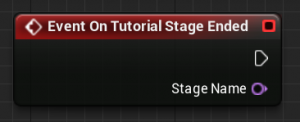
Editor TutorialではBlueprintを使うこともできます。次のようなイベントがあります。
 |
チュートリアルを起動したときに実行されるイベント |
 |
チュートリアルを閉じたときに実行されるイベント |
 |
チュートリアルをNext, Backボタンによってページが変わったときに実行されるイベント。新しく開くページのNameを取得できる |
 |
チュートリアルをNext, Backボタンによってページが変わったときに実行されるイベント。閉じたページのNameを取得できる |
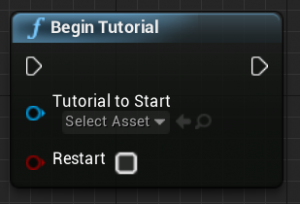
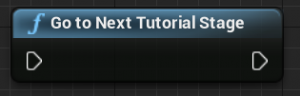
Editor Tutorialでは主に、次のノードを使ってチュートリアルを制御できます。
 |
指定したチュートリアルを開始するノード |
 |
次のStageに進ませるノード(Nextボタンを押したときの挙動) |
 |
前のStageに戻らせるノード(Backボタンを押したときの挙動) |
 |
指定したアセットを開くノード |
 |
Engine Folderの可視性を取得するノード |
 |
Engine Folderの可視性を設定するノード |
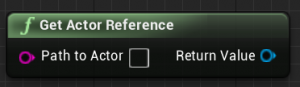
 |
指定したパスにあるアクターを取得するノード |
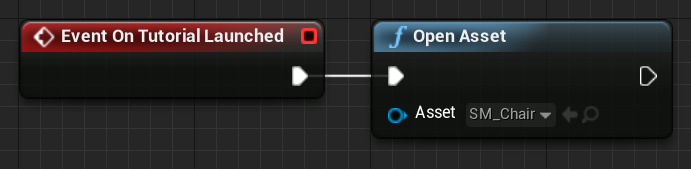
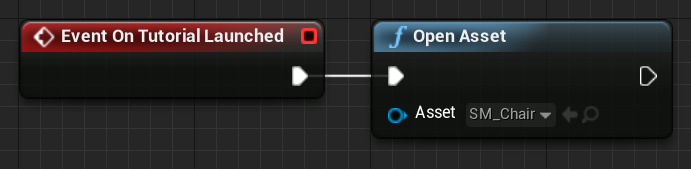
これらのノードを組み合わせることで、エディタ上でのチュートリアルの挙動を制御できます。次の例では、チュートリアルが起動したとき、指定したアセットを開きます(Asset to Useプロパティに設定した場合と同じ挙動)。

おわりに
Editor Tutorialを使うことで、アセットやツールの機能をわかりやく紹介することができます。
不特定多数に公開するプロジェクトでは特に効果的なので、機会があれば是非使ってみてください。
この記事は次のバージョンで作成されました。
Unreal Editor(Version: 4.19.1-3989454+++UE4+Release-4.19)

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE