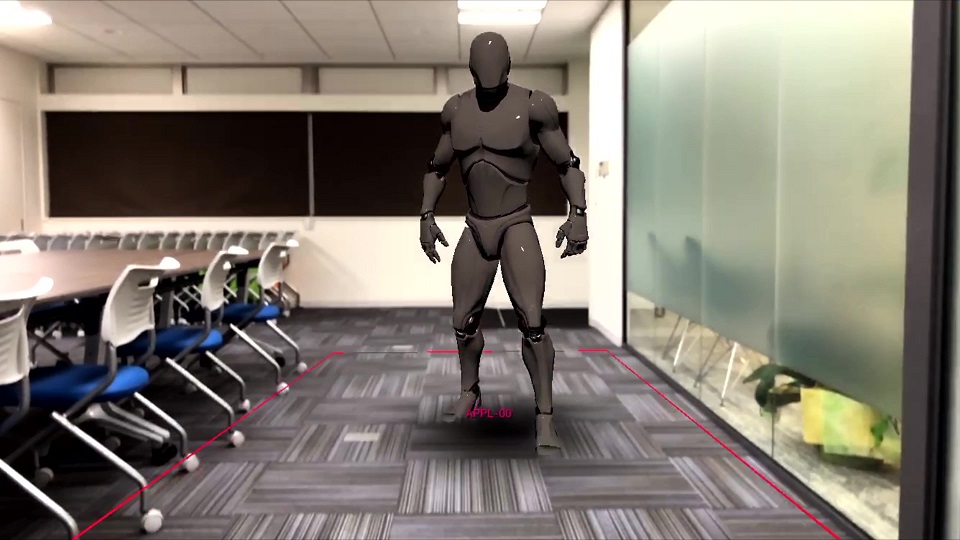
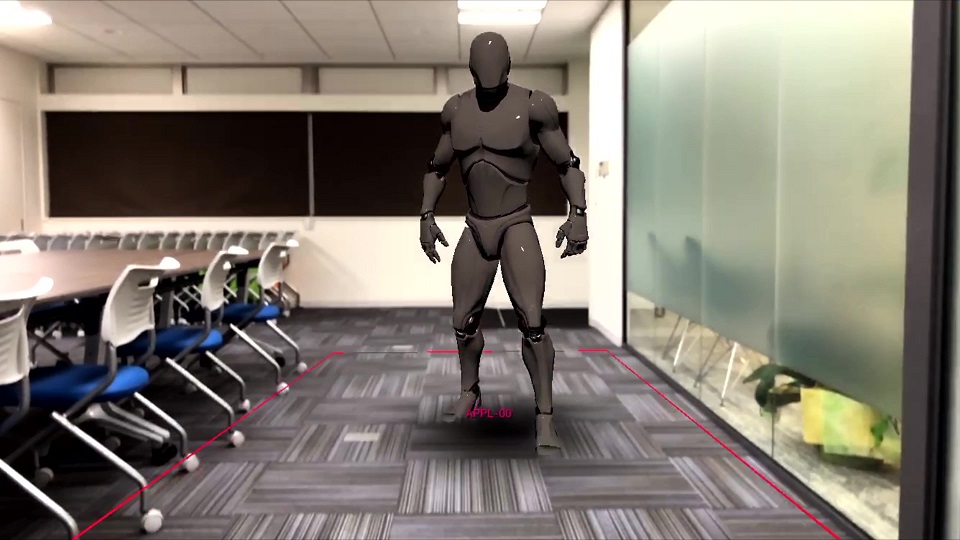
UE4のAR機能を使用して試しにこんなものを作ってみました。
いつもの人が召喚されます。
これはUE4のAR機能を使ってブループリントのみで作られてます。
UE4.18からARKitとARCoreに対応され、マーカーレスでのポジショントラッキング、平面検出ができるようになりました。
さらにUE4.19からはHandheld AR Templateが追加され、サクッと作ってみようと作った結果がこれです。
今回はUE4で簡単なARコンテンツを作成方法について解説していきたいと思います。
検証環境は
エンジンバージョン:UE4.19.0
開発OS:Windows10
動作環境:iPhone8
になります。
開発するその前に…
iPhoneで動作するためにプロビジョニングの設定を行う必要があります。
公式ドキュメントを見ながらやれば基本的には問題ありません。
iOS クイックスタート
http://api.unrealengine.com/JPN/Platforms/iOS/QuickStart/1/index.html
が…今回自分がiPhone動作までにひかかった部分を紹介します。
◆プロビジョニングが有効にならない
とりあえず無視をして、一度パッケージビルドかLunch起動してしまいましょう。
以後、正しく作られているのであればプロビジョニングが有効になります。
◆プロジェクトの作成をHandheld AR Templateから開始するとビルドサーバー(Mac)が必要になる
本来Blueprintのみのプロジェクトであれば、開発中にビルドサーバーは必要ないのですが、
ビルドサーバーの情報が必要というエラーメッセージが出てしまします。
原因はまだ調査しきれておりませんが、回避方法はあります。
別に新しいプロジェクトから作成すると、ビルドサーバーを用意せずに開発することができます。
ですので、今回紹介する方法はHandheld AR Templateからスタートしない開発手順になります。
※なお、コンテントブラウザ上のAddFeature or Content Packからアセット追加した場合はこの問題は発生しませんので、
サンプルが見たい場合はこちらから追加しましょう。

手順
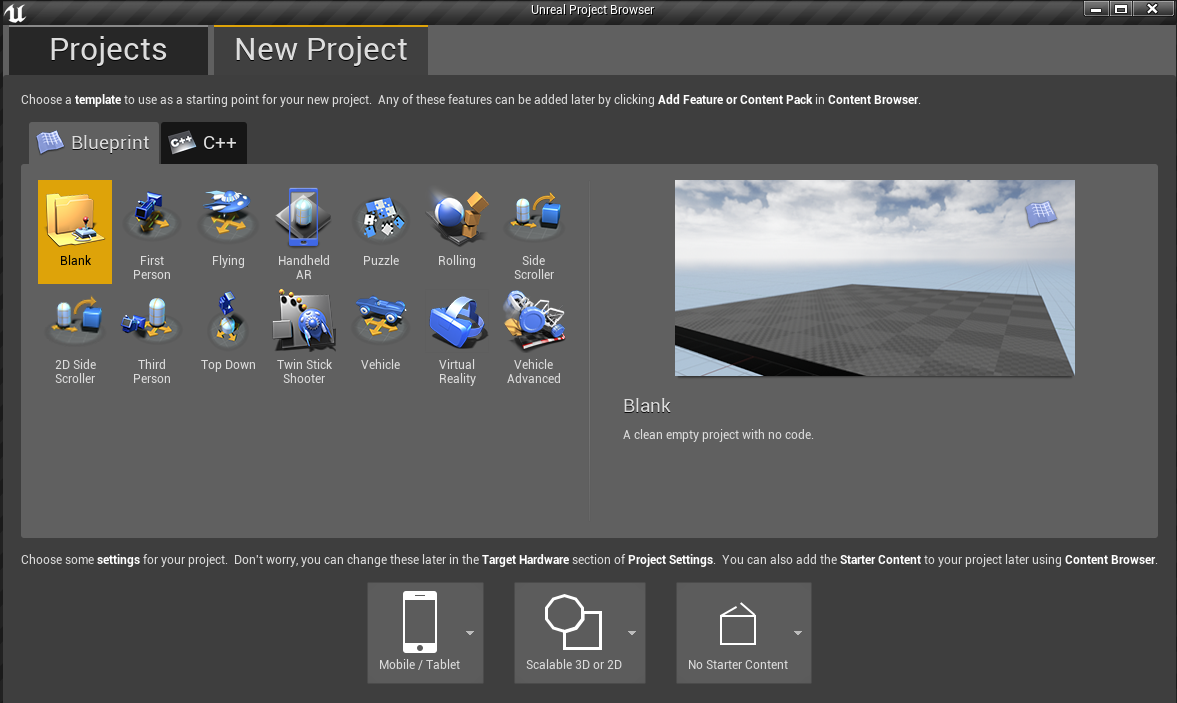
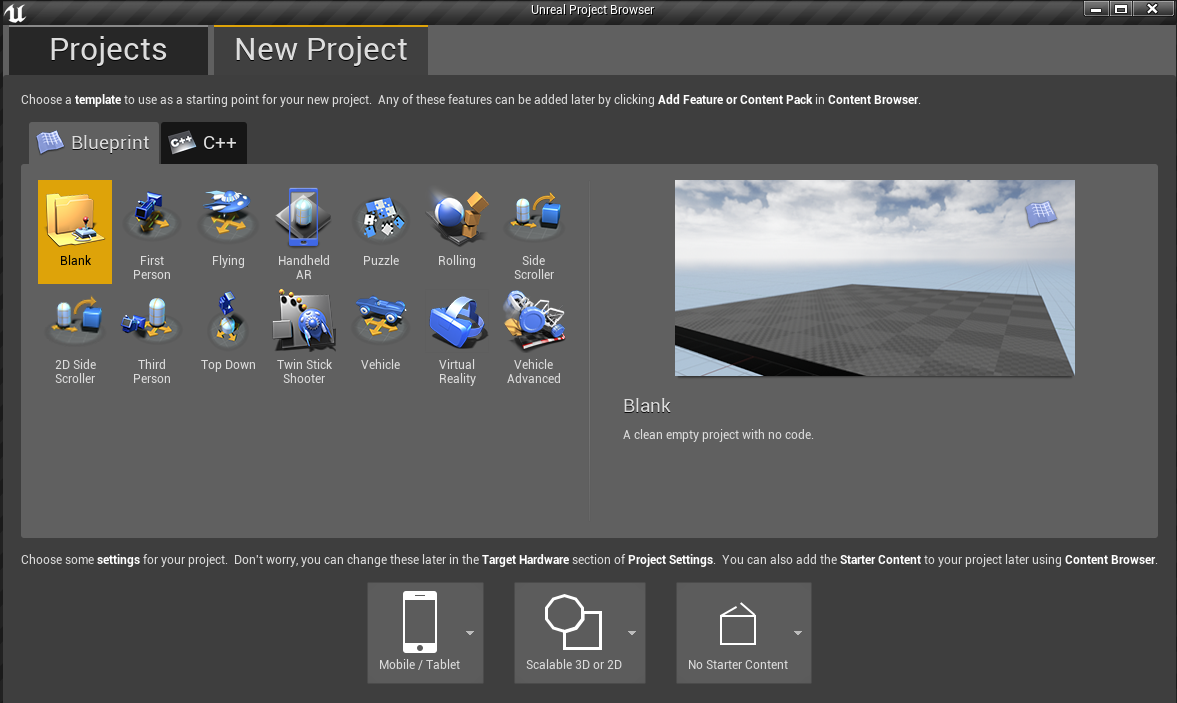
①プロジェクトを新規作成する
Blankプロジェクトから作成して、必要なアセットはコンテントブラウザ上のAddFeature or Content Packから追加します。
動作環境はモバイルですので、初期設定もモバイルにしておきます。

②プロジェクトの設定
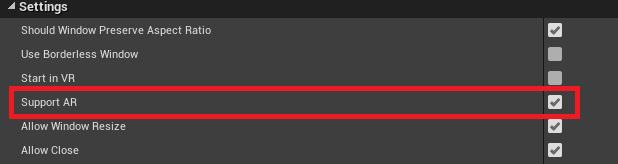
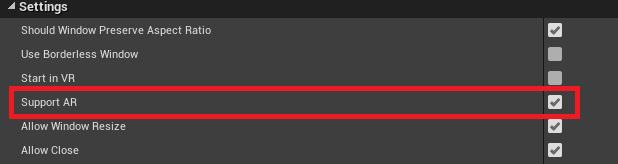
ARを有効にします。
ProjectSettingsのProject→DescriptionのSupprtARにチェックを付けます。

③新しいレベルを作る
空のレベルを作る
File→NewLevel→EmptyLevel
必要であれば
GameMode等のブループリントを用意してください。
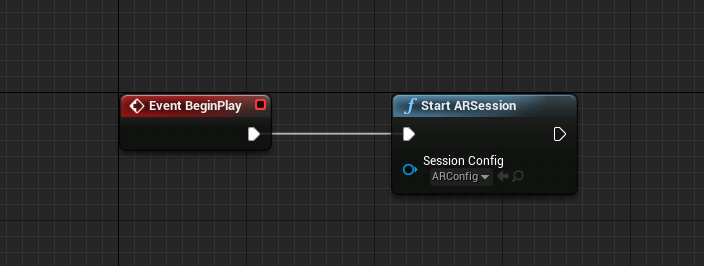
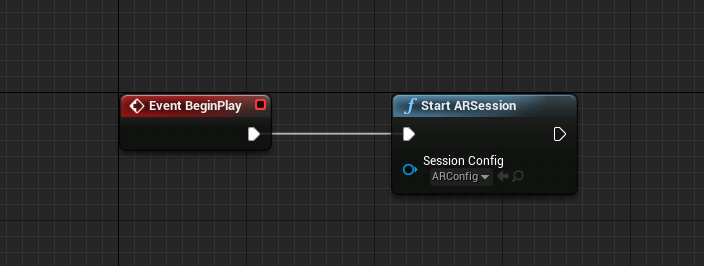
④ARセッションの起動
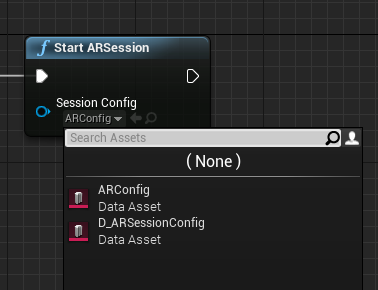
起動時にAR機能を有効にするため、StartARSessionをLevelBlueprintのBeginPlayにつなげます。

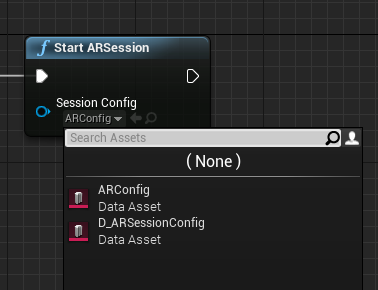
StartARSessionの引数にSessionConfigアセットを渡す必要があります。
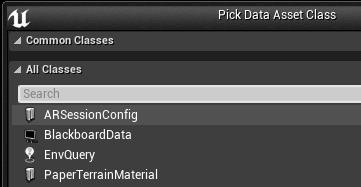
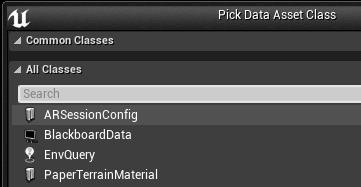
このSessionConfigアセットの作成方法はコンテントブラウザで右クリックし、Miscellaneous→DataAssetで
DataAssetを作成します。

DataAssetのクラスを設定するウィンドウでARSessionConfigを選択してください。

あとは、設定はデフォルトのままで良いので、Start ARSessionの引数に作成したDataAssetを指定します。

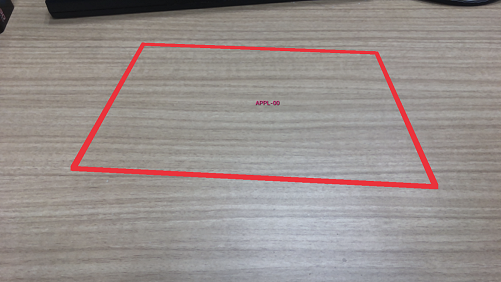
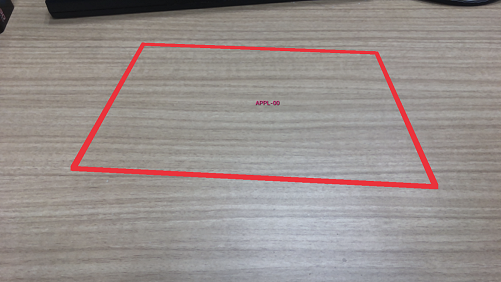
⑤ARのPlaneの表示
現状でAR機能を使えるようになったのですが、カメラの映像しか表示されませんので、
トラッキングが成功しているかどうかわかりやすくするため、デバッグ情報を表示させます。
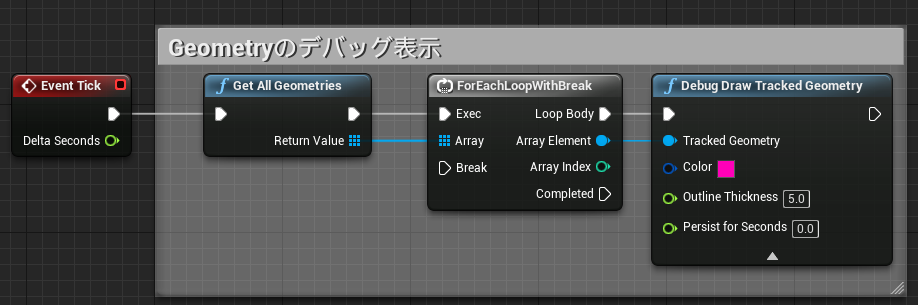
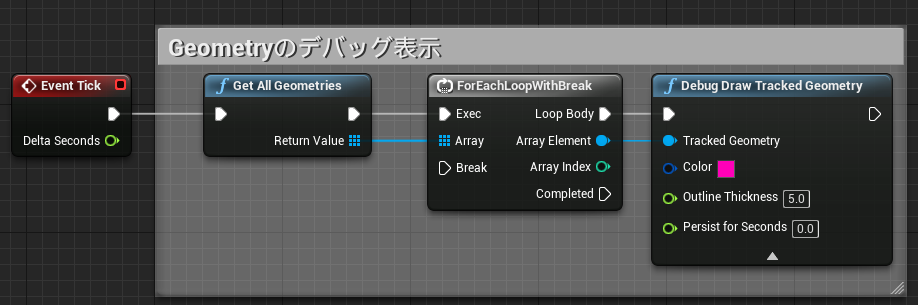
デバッグ情報を表示させるためにはレベルBlueprintのTickに以下の処理を追加します。

これを追加することによりトラッキングが成功した情報が表示されるようになります。

⑥AR空間に配置するActorを用意
今回はBeginPlayでスケルタルメッシュがにゅーんと出現するアニメーションとアクターの原点より下のメッシュを消すマテリアルを設定しています。
※今回はAR機能がメインなので中身については解説はしません。
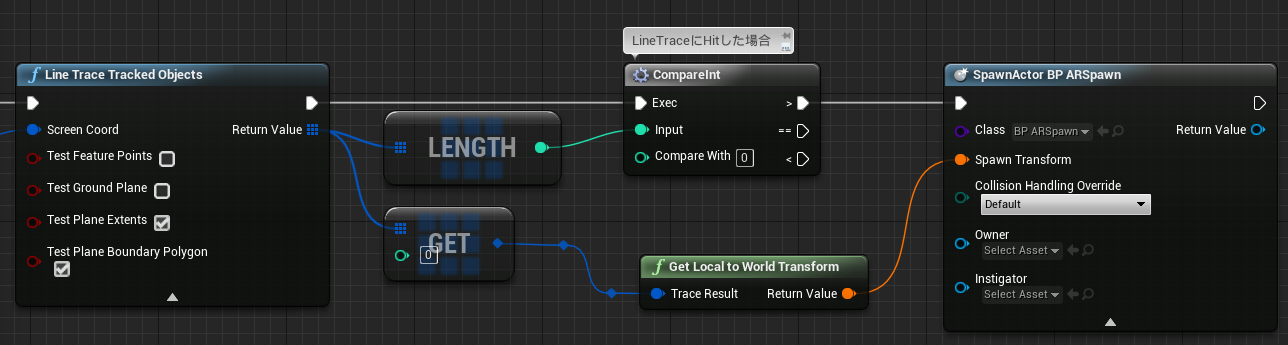
⑦アクターをSpawnする。
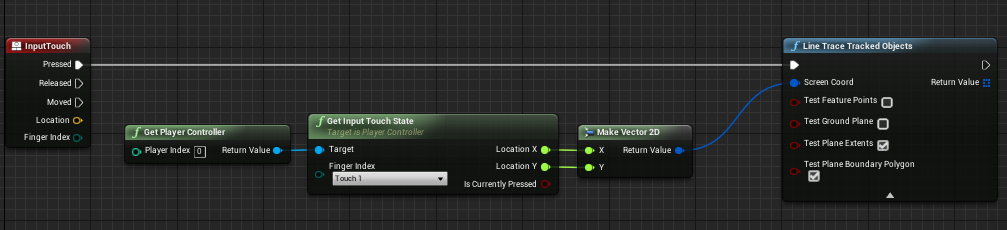
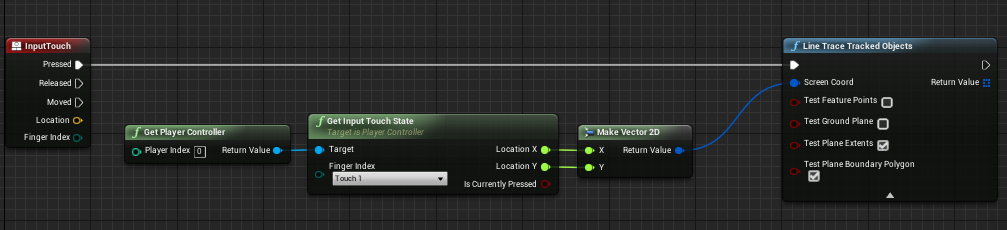
以下のノードを組むことによりタッチしたスクリーン座標からAR空間にヒットした座標を取得することができます。

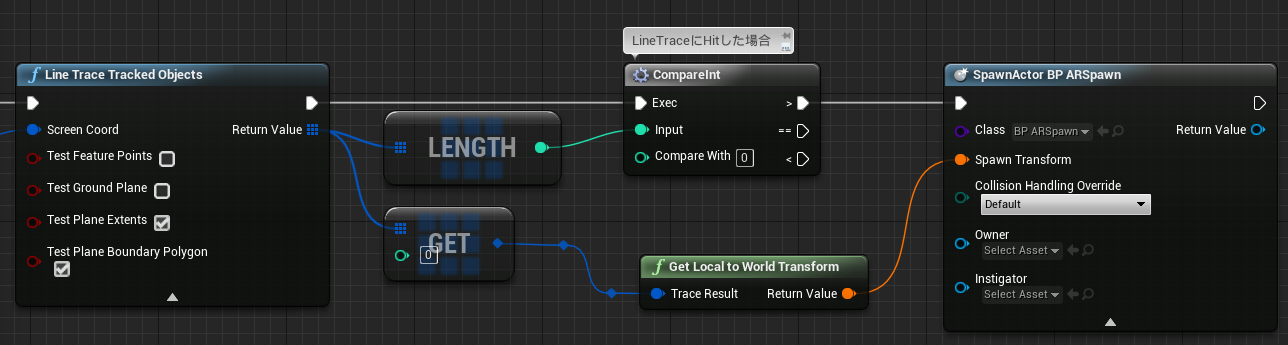
LineTraceTrackedObjectsから取得した座標に⑥のActorをSpawnします。
⑧ライトの設定
このままだと真っ暗なのでSkyLightとDirectionalLightをレベルに配置します。
あとは、Lunchボタンで「ALL_iOS_On_~」を選択して、端末にデータを送って動作確認です。

おまけ
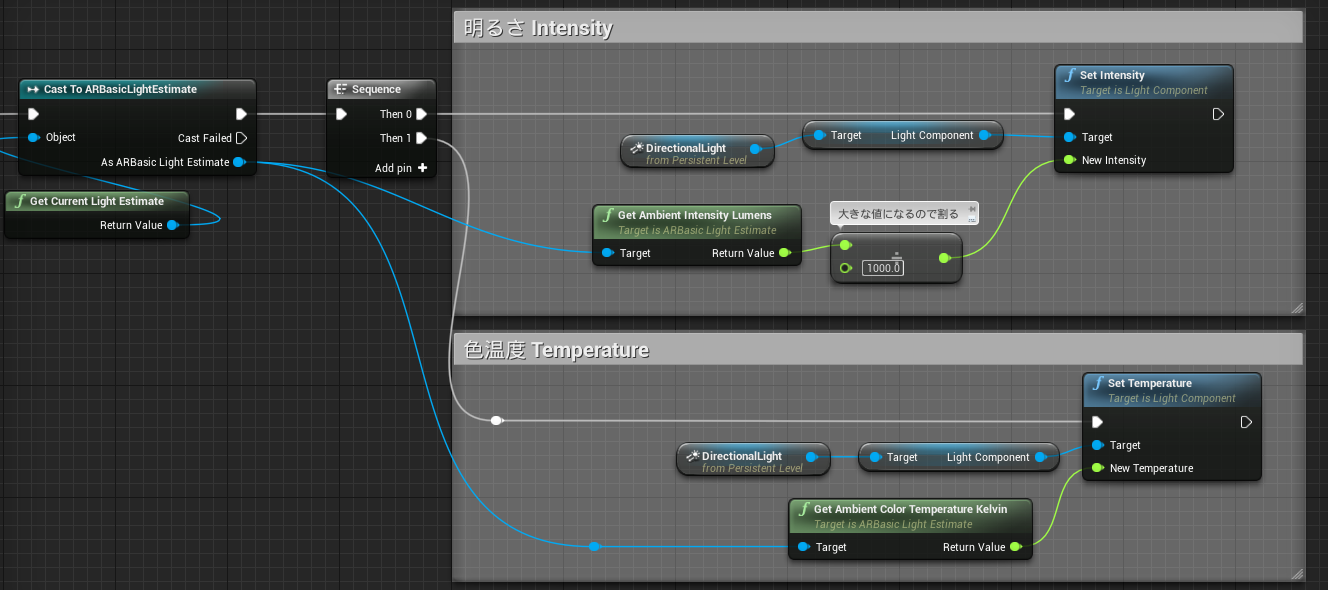
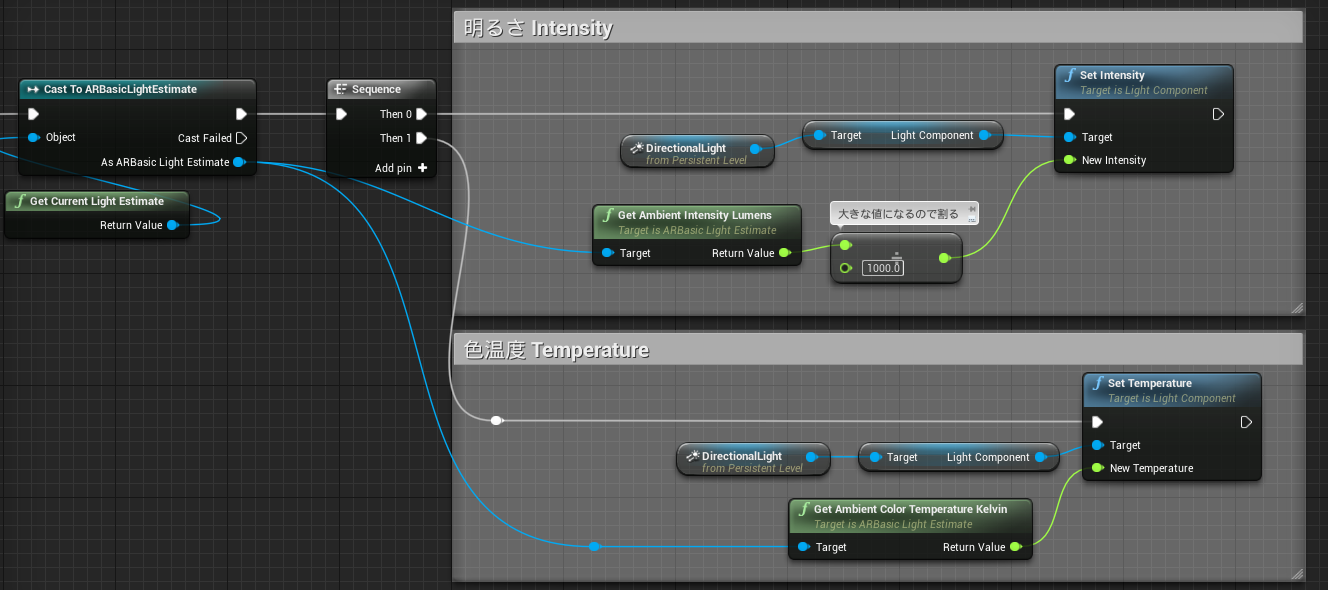
GetCurrentLightEstimateノードを使用するとカメラから環境光の情報が取れます。
カメラの映像が暗くなったら、レベルのライトを暗くしたり、色を変えたりできます。

わかりにくいですが…こんな感じになります。
PARAGONのアセットも無料でダウンロードできるようになりましたし、
あなたの好きなキャラクターとツーショットとかできるようになりますね♪

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE