こんにちは、新米えんじにゃーの遠藤です!
今回は独自のAnimation Notify(以下、Notify)とAnimation Notify State(以下、Notify State)の作成と実装方法について解説していきます。
NotifyではAnimation Sequenceの特定ポイントでイベントを通知することができます。Notify StateではAnimation Sequenceで特定ポイントを二点設定することで開始と終了時にイベントを通知し、二点間でもアニメーションがアップデートされるたびにイベントを通知することが可能です。
BPとC++での実装方法がありますが、今回はBPでの実装方法のみ書いていきたいと思います。
Notifyクラスの作成
まずはNotifyクラスを継承したBPを作成します。
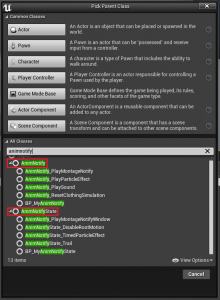
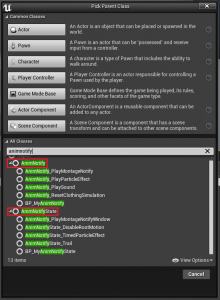
Content Browser上で右クリックし、BPを選択し親クラスとして AnimNotifyまたはAnimNotifyStateを指定して作成します。

通知イベントの実装
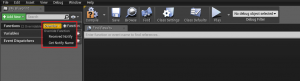
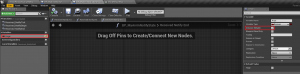
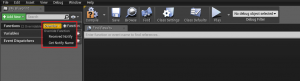
作成したBPを開き、FunctionからOverride Functionすることで親クラスの上書き可能な関数を上書きすることができます。

Notify
| 関数名 |
内容 |
| Received_Notify |
通知されるイベント |
| GetNotifyName |
Animation Sequence内で表示されるNotify名
上書きしない場合はクラス名 |
Notify State
| 関数名 |
内容 |
| Received_NotifyBegin |
通知開始イベント |
| Received_NotifyEnd |
通知終了イベント |
| Received_NotifyTick |
開始と終了の間、アニメーションがアップデートされる度に実行されるイベント |
| GetNotifyName |
Animation Sequence内で表示されるNotify名
上書きしない場合はクラス名 |
BPで上書きできる関数はすべてconst 関数となっているためメンバ変数を編集することはできないのでC++で実装する必要があります。
Animation Sequenceに適応
他のNotifyと同様Animation Sequence内のNotifiesで右クリックから追加することができます。

また、作成したクラスに変数を追加し、Instance Editableにチェックを入れることによってAnimation Sequence内で編集することができます。


Animation Modifierと組み合わせて使うと実装の幅も広がりそうです!
[UE4] UE 4.16 の新機能!Animation Modifier について
https://historia.co.jp/archives/6762/

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE