こんにちは、新米えんじにゃーの遠藤です。
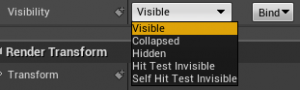
UMGで追加できるすべてのWidgetはVisibilityというプロパティーを保有しています。
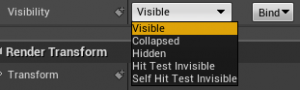
Widgetを表示/非表示する時によく用いられるプロパティーですが、[Visible, Collapsed, Hidden, Hit Test Invisible, Self Hit Test Invisible]と表示/非表示以外の項目もあり挙動も分かりづらいため今回書いていきます。

■ Visible
表示されます。
Visibilityのデフォルトの設定です。Visibility設定の中で唯一、マウスクリックやマウスオーバーなどのイベント通知がされます。
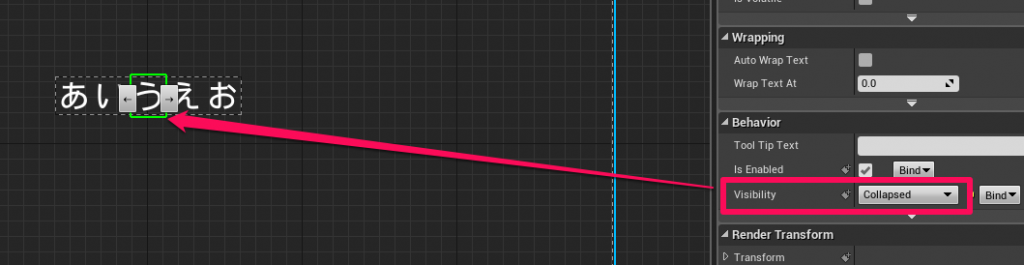
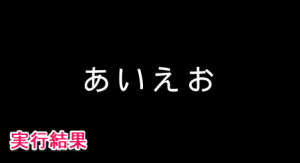
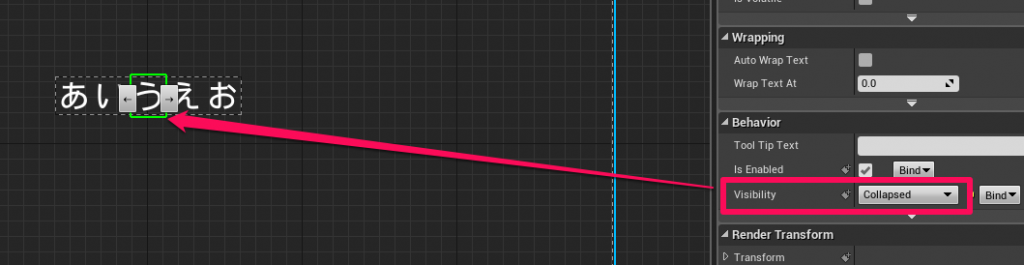
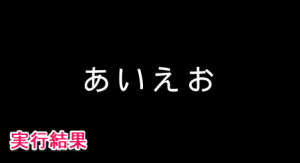
■ Collapsed
表示されません。
Google先生曰く「折りたたまれた」らしいのですが、HorizontalBoxやVerticalBoxなどのパネルWidget内でレイアウトを組んだ場合、Collapsed状態のWidgetは無視されます。


また、WidgetであってもUMGであってもCollapsed状態の場合、Tick処理は実行されません。
非表示になっているだけなので存在はしていて、Get Child AtノードなどでWidgetの参照は取れます。
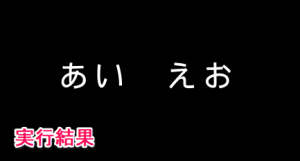
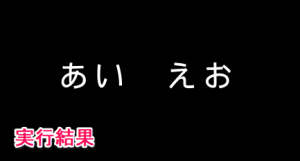
■ Hidden
表示されません。
Collapsedとは違って非表示になるだけであって、レイアウトに反映されます。「う」の部分がCollapsedの時と違ってスペースが空いています。

また、Tick処理は実行されませんがBind処理は実行されます。
■ Hit Test Invisible
表示されます。
デザインとしてのみ表示され、イベント通知はできません。
■ Self Hit Test Invisible
表示されます。
パネルWidgetのデフォルトの設定です。
基本的にはHit Test Invisibleと同じ設定ですがHit Test Invisibleと違い、子Widgetに設定が適応されません。”ボタンA”が”Self Hit Test Invisible”であったとしてもその子Widgetの”ボタンB”が”Visible”であればボタンBのイベントは通知されます。
■ まとめ
基本的に表示はVisible、非表示はCollapsedが良いと思います。デザインとして使う”Image”や”Text Block”などはSelf Hit Test Invisibleを使うのが良いと思います。
UMGはボトルネックになりやすいので表示はしていないのに裏では無駄な処理が実行され続けていたなど起こらないように用途に応じて正しいVisibility設定を使いましょう~。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE