UIを作る上でテキストの一部のみ色を変えて表示したいことが多々あると思います。
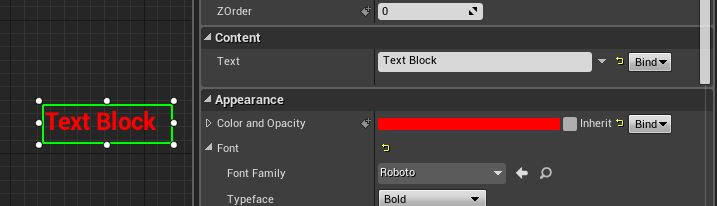
デフォルトで用意されているTextBoxを使って文字の色を変える場合、Color and Opacityの設定から色を替えることができますが、全てのTextが一括で変更されてしまいます。

実はエンジンコード内に一部色を変えて表示することのできるRichTextBoxというクラスが存在します。
\Engine\Source\Runtime\UMG\Public\Components\RichTextBlock.h
■RichText導入方法
この記事を書いている4.18では実験的機能として位置づけされているため、
22行目 UCLASS(Experimental)のExperimentalを外し、ビルドするとUMGから使用することができます。

エンジン改造はしたくないという方や、もっと手軽に使いたいという方はこちらのフォーラムでプラグインを作成されている方がいます。
リンク先のDownload: Click hereからzipを落とし、解凍してできた「UmgRichTextBox」フォルダごとプロジェクトの「Plugins」フォルダにいれてエディタを起動すると使用できるようになります。
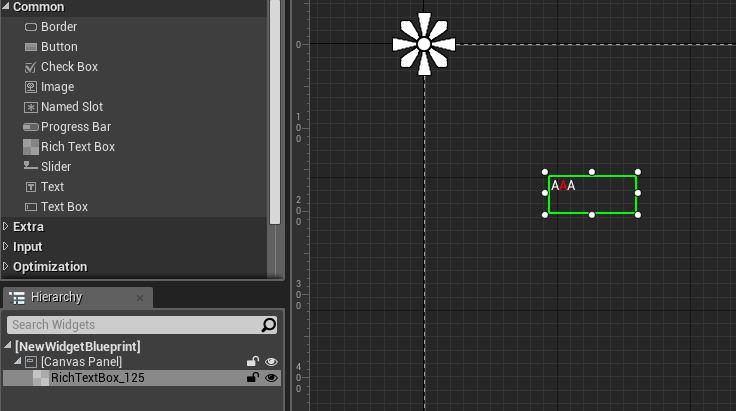
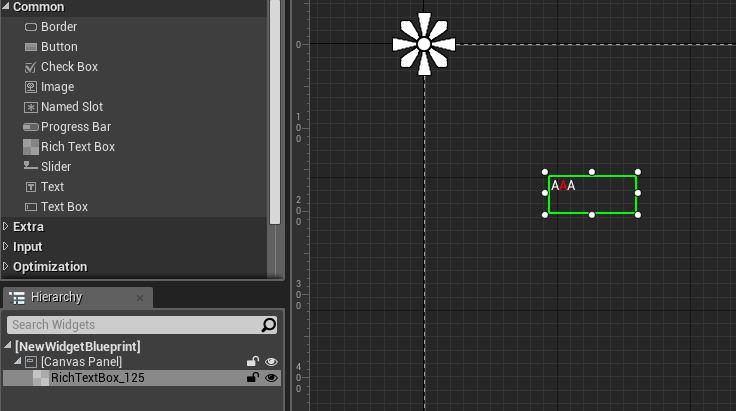
上記どちらかの方法を用いてエディタを起動するとUMGのDesinerでPaletteの中に追加されているので、通常のText同様に配置して使います。

■フォーマット
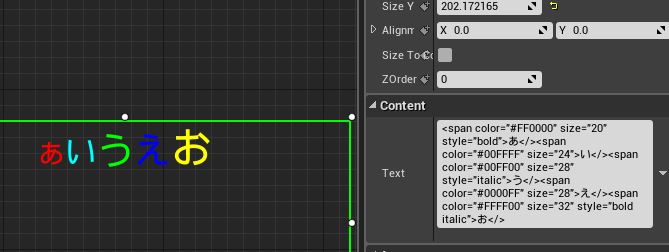
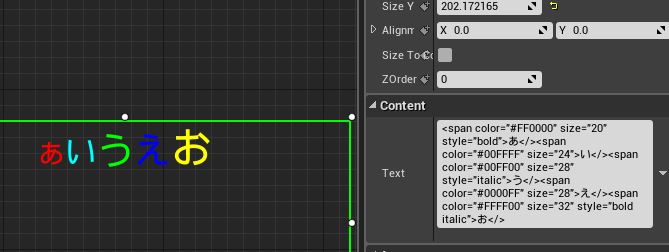
RichTextBoxは<span ***=”内容”>色などを変えたいテキスト</>の形式で指定します。
***に指定できるのは以下の4つです。
■font フォントの指定
例<span font=”Roboto”>AAA</>
変化のわかる良いフォントなかったので画像省略
■size フォントサイズの指定
例<span size=”20″>AAA</>

■style 太字(bold)や斜字(Italic)などの指定
例<span style=”bold”>AAA</>

■color 色の指定 #から始まる16進数で以下のいずれかの形式で指定
#RRGGBBAA それぞれ0~FFまでで指定
#RRGGBB(アルファはFFになる) それぞれ0~FFまでで指定
#RGB(アルファはFFになる) それぞれ0~Fまでで指定 解釈時に値が16倍されます
例<span color=”#FF0000FF”>AAA</>

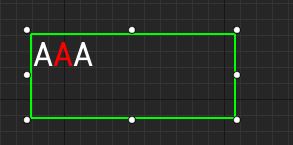
一部色変えは以下のような構文になります
A<span color=”#FF0000FF”>A</>A

構文解釈部分は
\Engine\Source\Runtime\UMG\Private\Components\RichTextBlockDecorator.cpp
に記述されています。
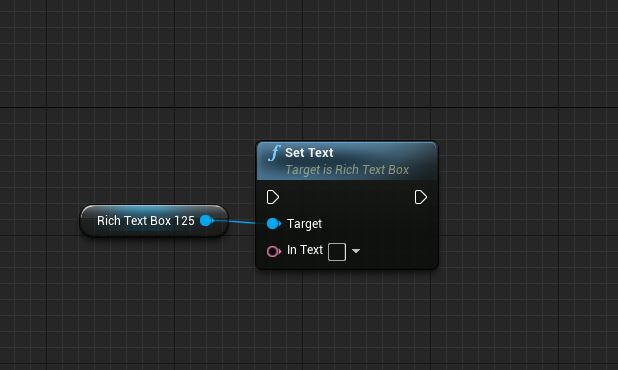
■ブループリントで使う方法
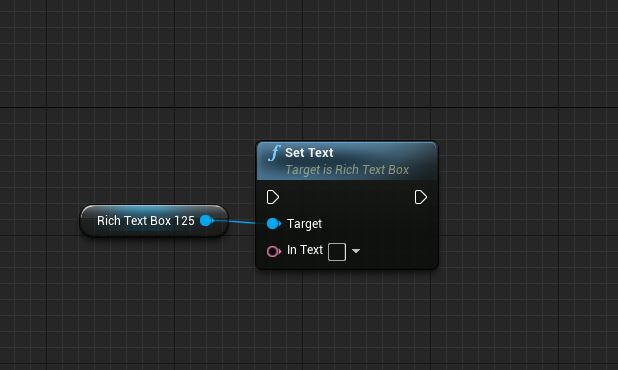
ブループリントから使う場合はSetTextノードが用意されているのでこれに上記構文の文字をセットして使います。

■おまけ
ブループリントで使う時に16進数の文字列を操作する方法がないので以下のような関数をC++で用意し、BPに公開するとちょっと楽です。
ヘッダー
#include “CoreMinimal.h”
#include “Kismet/BlueprintFunctionLibrary.h”
#include “MyBlueprintFunctionLibrary.generated.h”
/**
*
*/
UCLASS()
class PROJECTNAME_API UMyBlueprintFunctionLibrary : public UBlueprintFunctionLibrary
{
GENERATED_BODY()
public:
UFUNCTION(BlueprintCallable)
static FString ByteToHex(uint8 InVal);
};
cpp
|
|
#include "MyBlueprintFunctionLibrary.h" FString UMyBlueprintFunctionLibrary::ByteToHex(uint8 InVal) { return FString::Printf(TEXT("%X"), InVal); } |



 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE