| 改訂バージョン: Unreal Engine 4.19 |
今回は、第2回ぷちコンのテーマ「光る」に因んで、「Light Function」についてご紹介したいと思います。
「Light Function」はライトにマテリアルを適用する機能で、ライトが照らす範囲をマスクする事ができます。
ミラーボールやプラネタリウムのような特殊な照明の表現はもちろん、マテリアルを工夫すれば、水面の照り返しや木漏れ日なども手軽に再現できます。
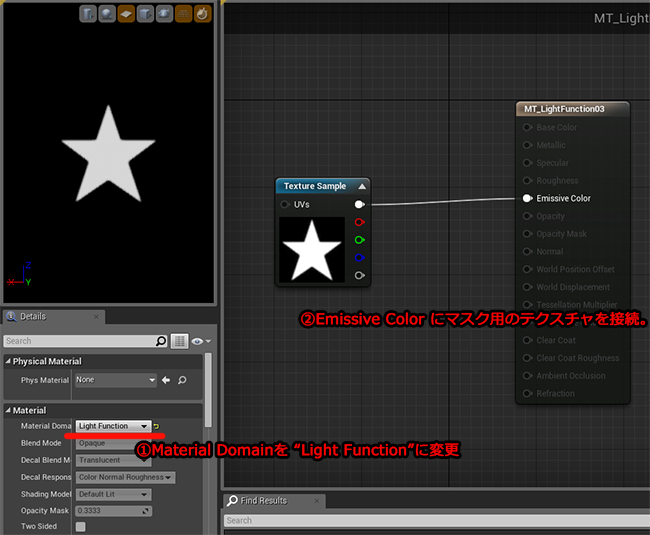
1 . Light Functionマテリアルを作成

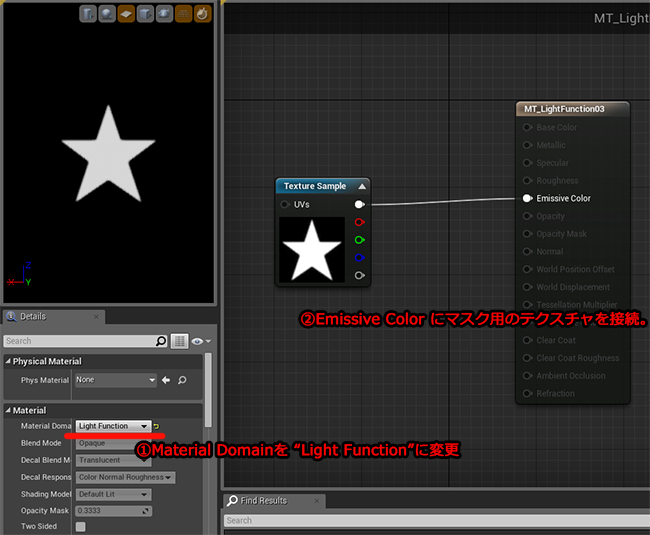
①コンテントブラウザから新規マテリアルを作成し、Details の Material Domain を “Light Function” に切り替えます。
②Emissive Colorに白黒のマスク用テクスチャを接続します。↓今回はこのようなテクスチャを使用しました。

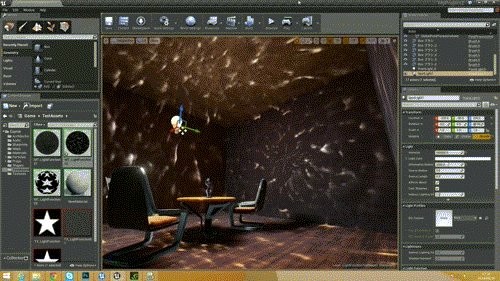
2.シーン上のライトに、Light Functionマテリアルを適用する

①Spot Lightをシーン上に配置。(Point Light でも可)
②配置したSpot Light の Details 内の Light Function Material の中に、先ほど作成したLight Function マテリアル をアサインします。
ライトの照らす範囲がマスクされれば成功です。
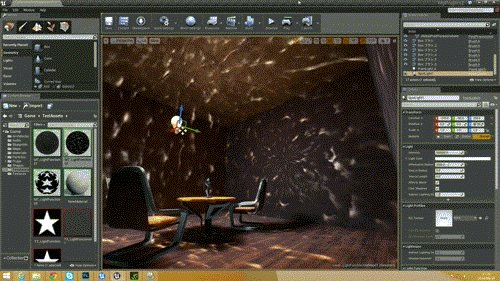
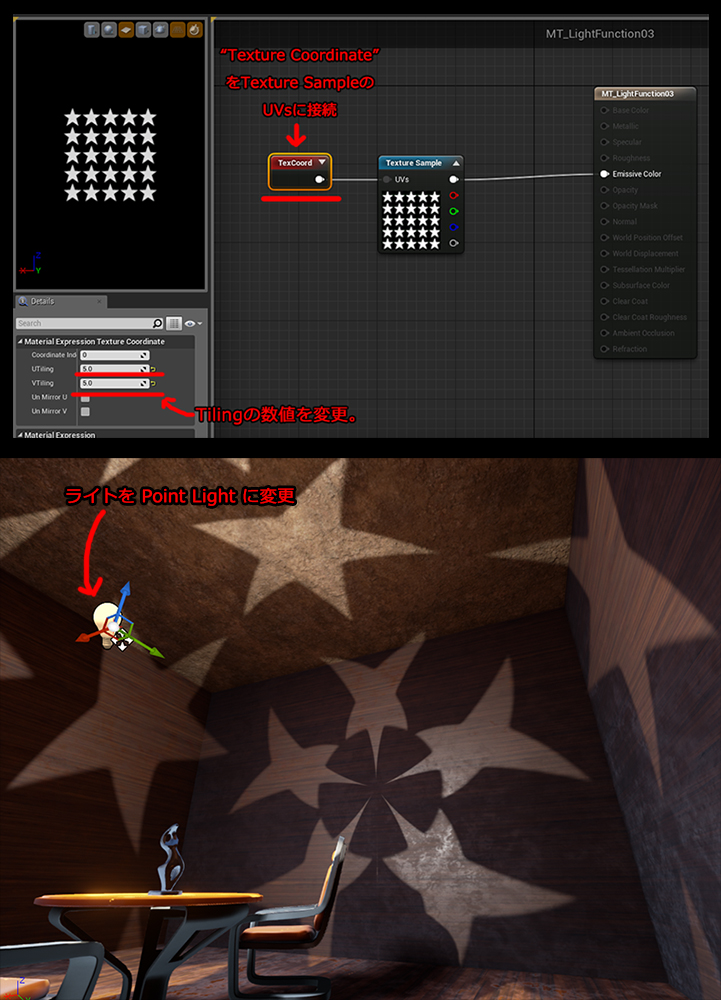
応用編①
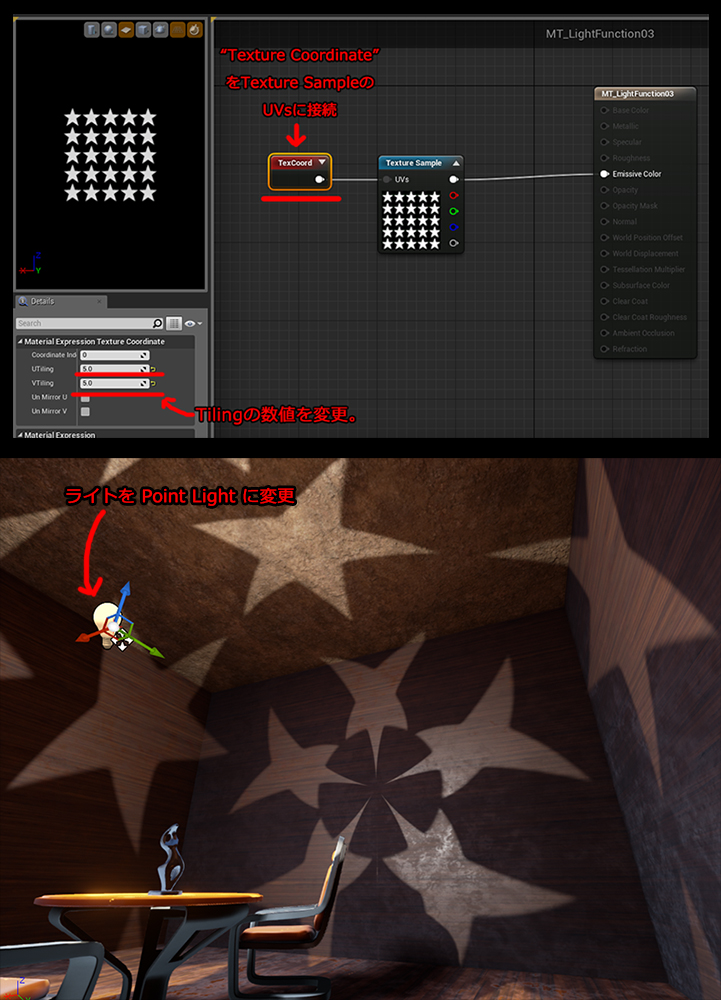
先ほどのマテリアルに手を加え、マスクに使うTextureのタイリングを変更してみました。シーン上のライトも、ポイントライトに変更しています。

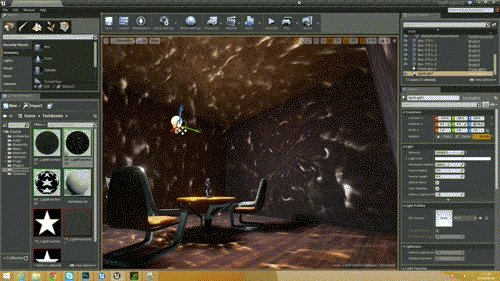
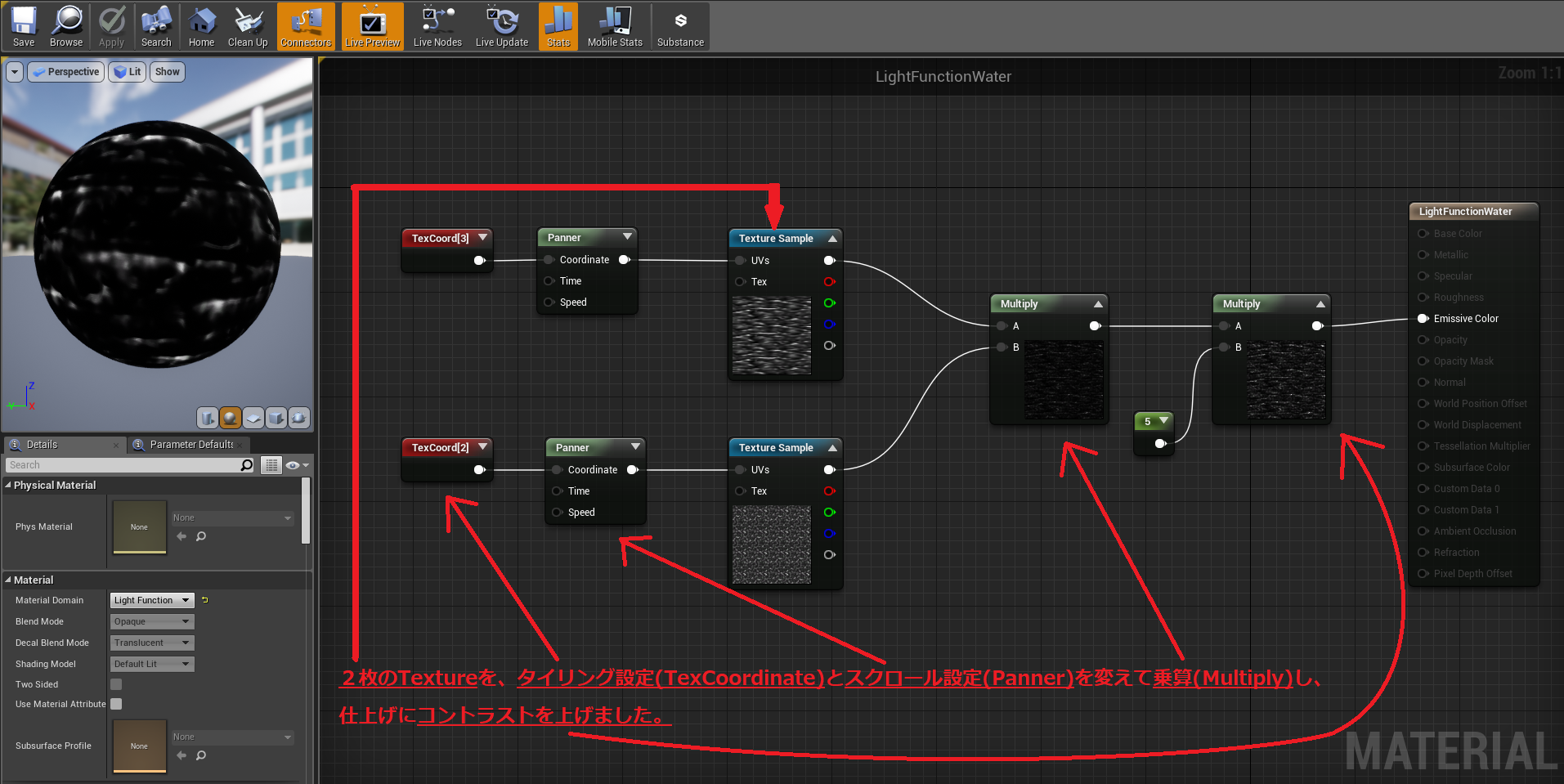
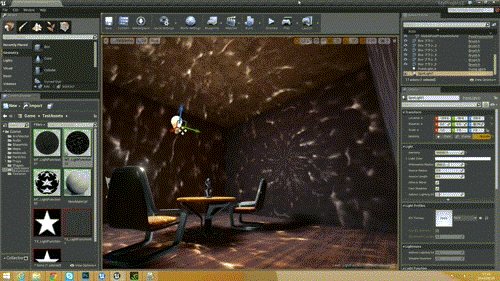
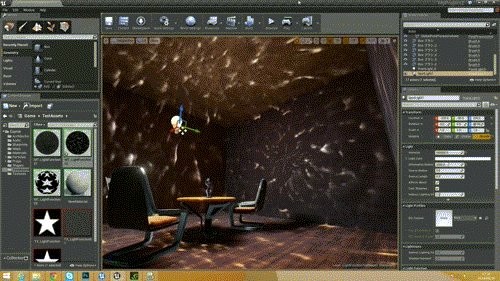
応用編②
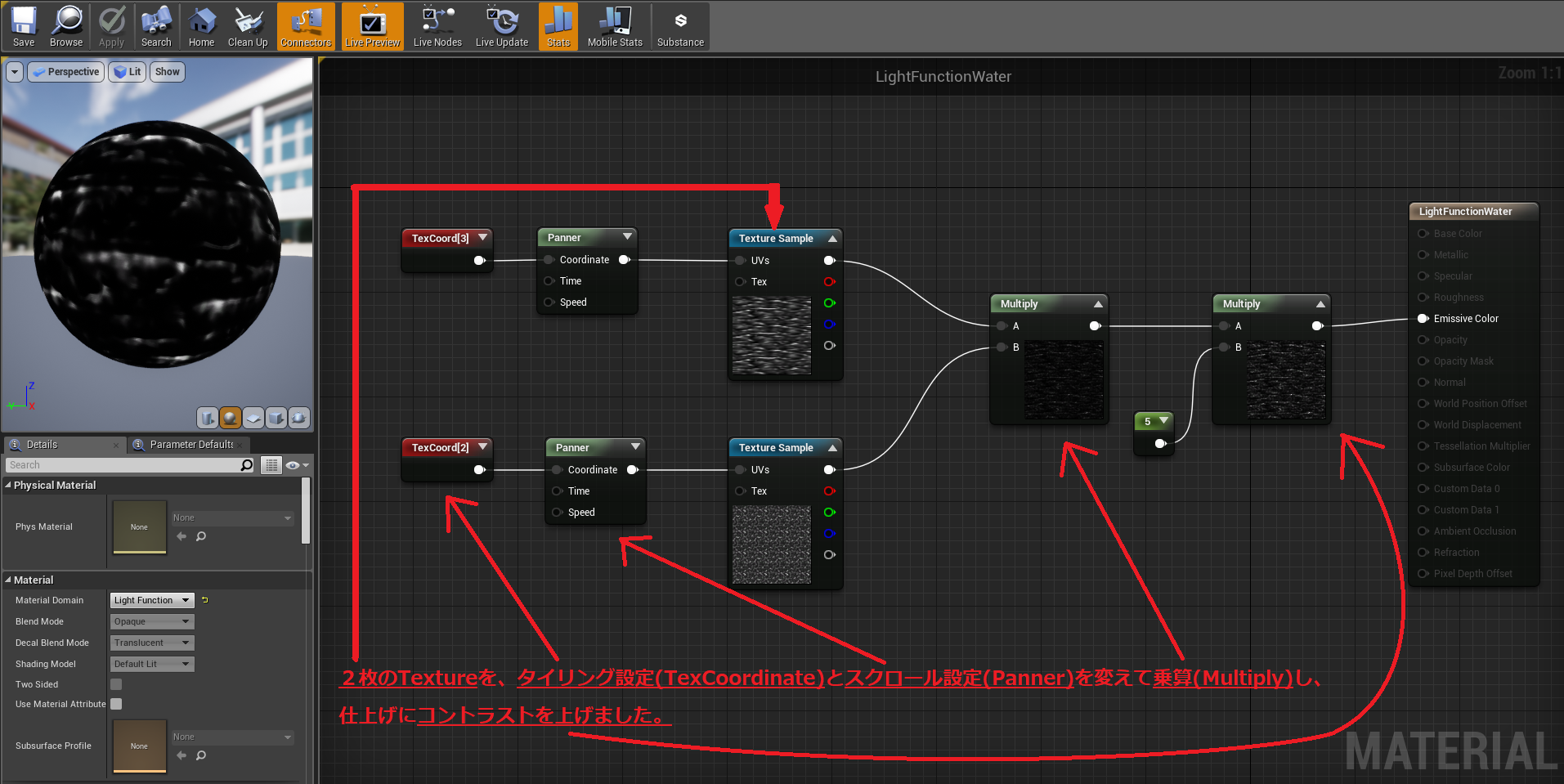
サンプルのテクスチャ(T_Water_M)を使用してマテリアルにスクロールアニメーションを仕込み、水面の照り返しのような表現を作成してみました。


アイデア次第で大変面白い効果が出せる機能なので「Light Function」を使いこなして、あなたの作品をグレードアップしてみては如何でしょうか?

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE