
こんにちは!テクニカルアーティストの黒澤です。
上記のGIFアニメの様に、UMGの複数のパネルで画像をスクロールさせる方法について解説します。
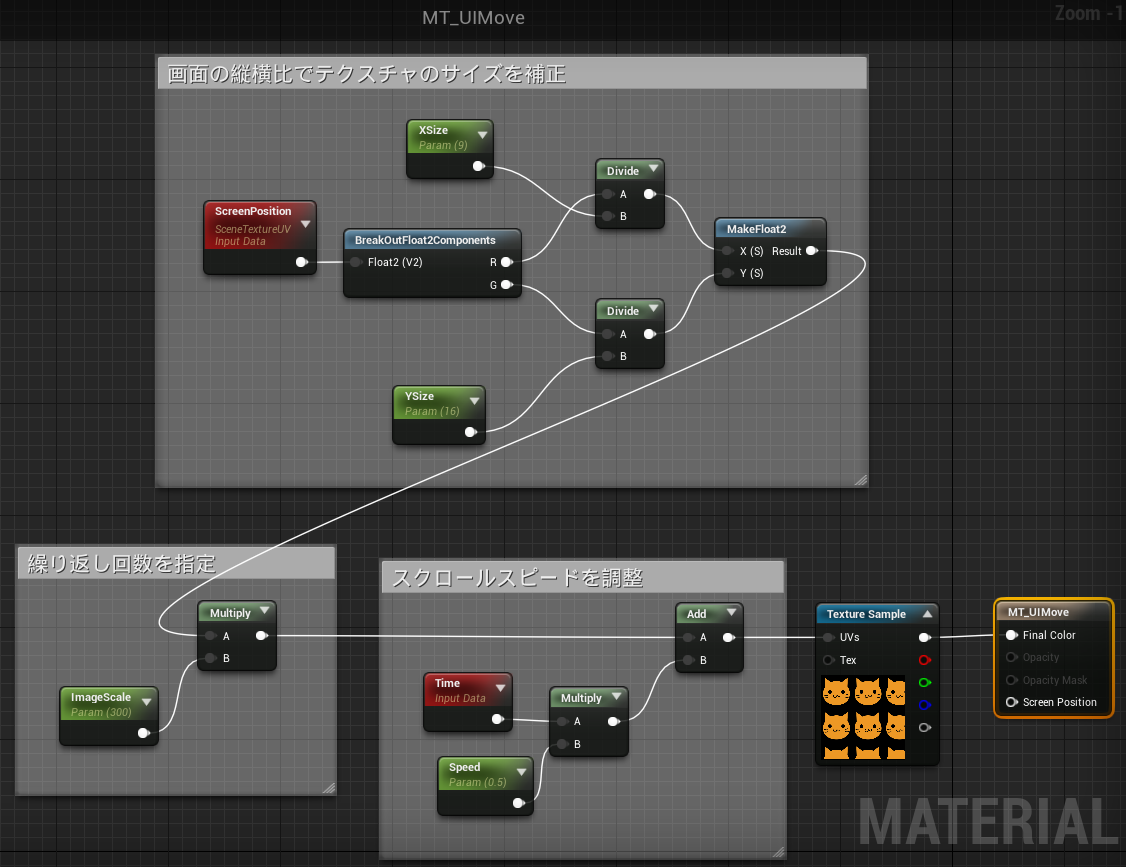
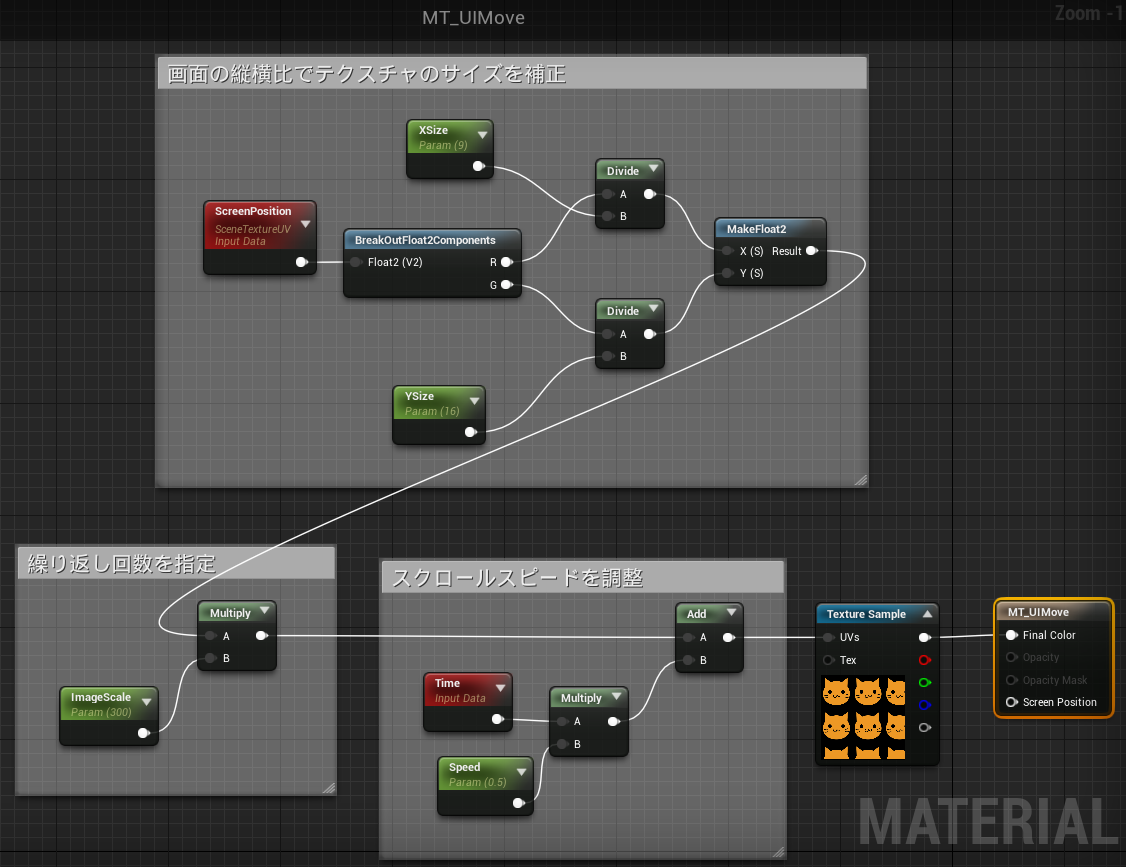
こちらは複数のウィジェットで共通のマテリアルを使用しています。マテリアルの内容は以下のようになっています。

マテリアルの内容を解説します。
UVを作る
画面の縦横比でテクスチャのサイズを補正」のコメントの部分です。
画像を斜めに動かすには、いわゆるUVスクロールを行えばいいのですが、UMGのパネルで普通のUVを使用するとパネルの大きさがUVのおおきさになってしまいます。今回は画面を基準に画像が複数枚並ぶようなUVが欲しいので、ScreenPositionからUVを作ります。
ScreenPositionというノードは画面の左下がR0G0、右上がR1G1が出力されるノードです。こちらをUVに使用したいのですが、そのままでは画面の比率に左右されてしまうため、R(縦)を画面の横の比率で、G(横)を画面の縦の比率で割ります。これで縦横の幅が均等なUVとして使えます。
調整機能をつける
「繰り返し回数を指定」と「スクロールスピードを調整」のコメントの部分です。
「繰り返し回数を指定」の部分では、繰り返し回数を変更できるようにUVの値に変数ImageScaleをかけています。
「スクロールスピードを調整」の部分では、UVスクロールを行う部分です。UVスクロールを行うには、時間に応じてUVの値を足していけばいいので、Timeに変数Speedを掛けて速度をコントロールし、UVに当たる項目にAddします。
なるべく丁寧に解説してみましたがいかがでしたでしょうか?
マテリアルでUVを作ることで自由な表現ができますので、ぜひ試してみてください!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE