UMGにはAnimationという機能がありTimeline上でトラックを作成し、Widgetのパラメータを操作したりイベントに通知することができます。
UE4.16からMaterialParameterCollection(以下MPC)のトラックも作成できるようになり、MPCを使っているマテリアルなどにUMGのAnimationからパラメータを渡すことができるようになりました。
しかし、MPCを使う場合MPCを使っているすべてのクラスに影響してしまい、インスタンスごとにパラメータを操作することができません。
Widgetのパラメータをブループリントやマテリアルに渡して操作することも可能ですが、本来の用途と異なるのであまりやりたくない…
そこで今回はAnimationで変数のトラックを作成し、複数のWidgetに個別でパラメータを渡す方法を紹介していきます。
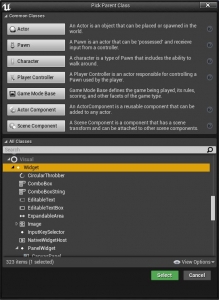
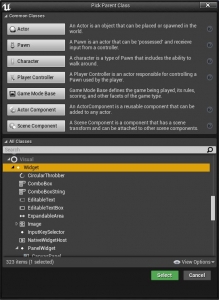
まずはWidgetクラスを継承したクラスを作成します。

今回はImageクラスを継承したクラスを作成しました。

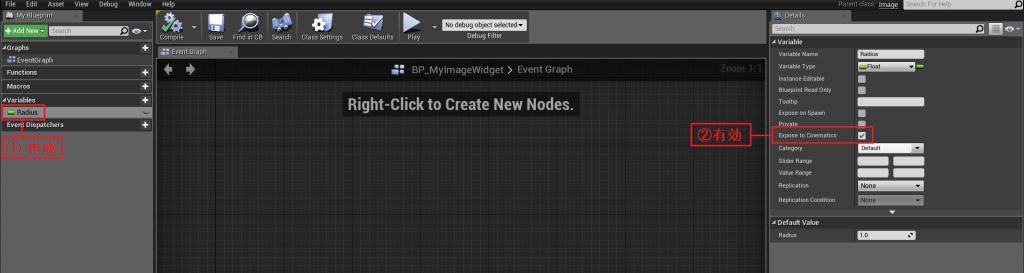
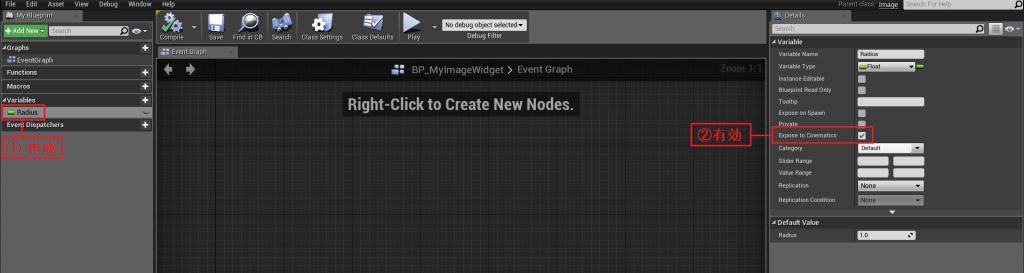
次に、作成したクラスの中で任意の変数を定義し、”Expose to Cinematics”を有効にします。
クラスの型など”Expose to Cinematics”の項目がない型はトラックを作成できません。

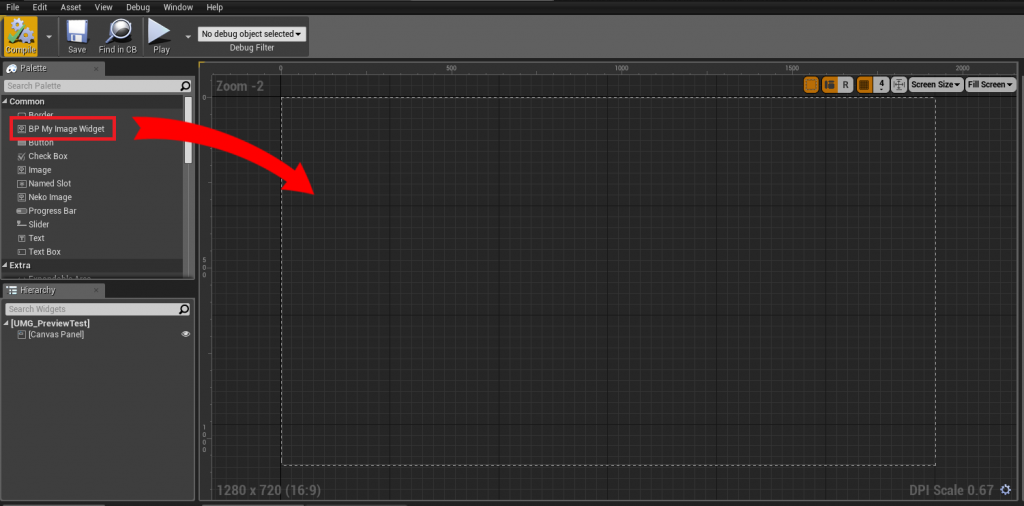
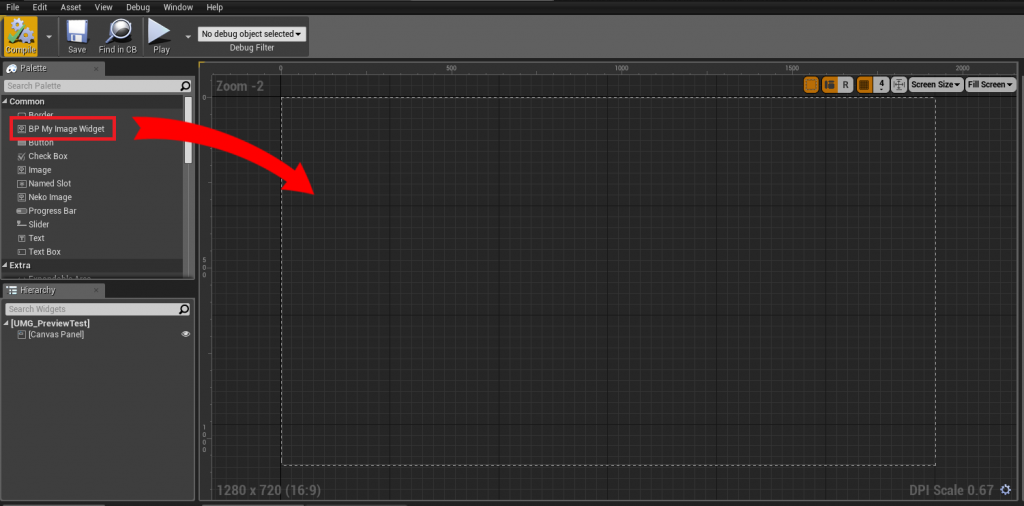
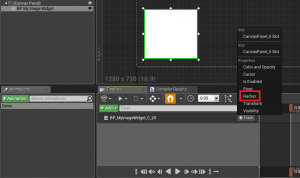
Widgetクラスを継承したクラスを作成するとUMGのPalette内に作成したクラスがあるので、UMGのDesigner内に配置します。

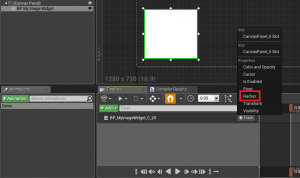
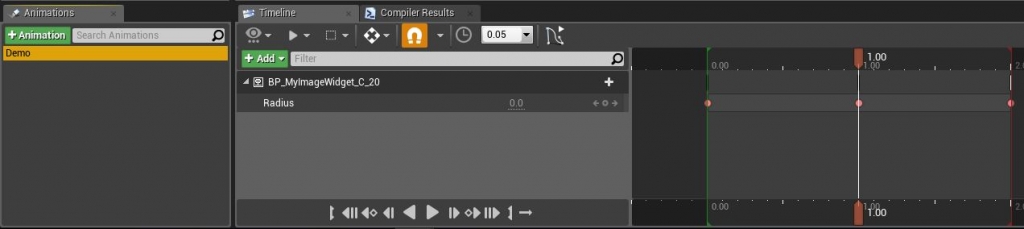
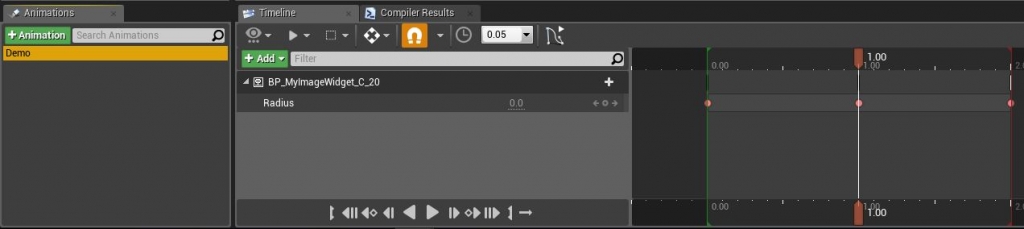
AnimationのTimelineに配置したWidgetを登録し、配置できるトラック一覧を見ると先程クラス内で定義した変数のトラックが
作成できるようになっています。


あとは変数の値を処理したい部分に渡すだけです。
Widgetの他のパラメータと組み合わせて使う場合に便利だと思います!
また、RetainerBox Widgetと組み合わせて使えば更に表現の幅が広がりそうです。
是非使ってみて下さい!
◯まとめ
- Widgetクラスを継承することでカスタムWidgetが作成可能
- カスタムWidgetに追加した変数は”Expose to Cinematics”を有効にすればAnimationのTimeline上にトラックを作成可能

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE