ドラッグ&ドロップでUIを操作するのは非常にポピュラーでありながらUE4上で実装するのはなかなか面倒なイメージが有りました。
公式の4.15のドキュメントに ドラッグ&ドロップのUIを作成する
というのがありましたのでこれを元に汎用的なドラッグ&ドロップ操作に対応したアイコンを作成してみようと思います。
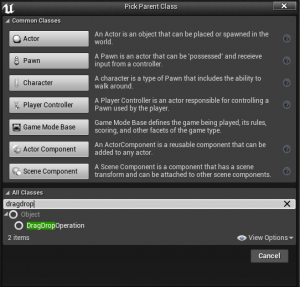
1.Drag Drop Operationの作成
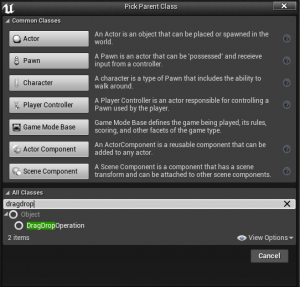
まずはDragDropOperationというブリープリントを作成します。
これはドラッグが発生した時に作成し、必要な情報を渡しておき、ドロップ時に情報を取り出せるというブループリントです。
渡しておく情報のカスタマイズをすることで様々な挙動を実現することができます。
新規のブループリント作成し、ParentClassにはDragDropOperationを選択します。

名前は「IconDragDropOperation」としました。
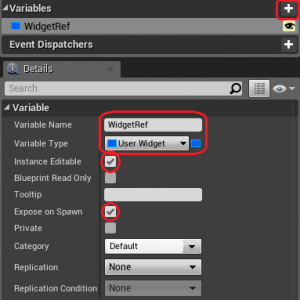
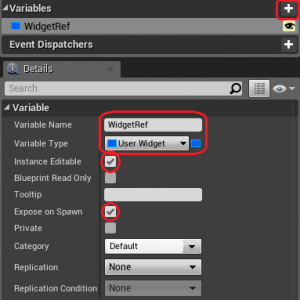
作成した「IconDragDropOperation」をダブルクリックし、ブループリントグラフを開いてVariablesの右の+を押し、新規に「WidgetRef」という変数を作成します。

Variable TypeにはUser Widgetを指定し、Instance EditableとExpose on Spawnにチェックを入れておきます。
Instance EditableとExpose on Spwanにチェックを入れておくと、このブループリントをインスタンス化する時に、パラメータを設定する箇所が追加されます。
これで「IconDragDropOperation」の準備は完了です。
2.Icon UIとドラッグ中のゴースト作成
ドラッグ可能なアイコン用のWidget Blueprintを作成します。ここでは名前を「MovableIcon」としました。
さらに、ドラッグ中のマウスについてくるゴースト用にWidget Blueprintを作成します。ここでは名前を「DragIcon」としました。
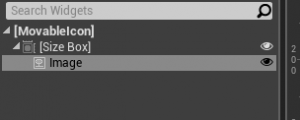
どちらもヒエラルキーにはSize BoxにImageを入れたものにします。
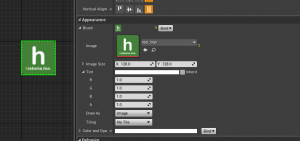
「Movable Icon」のみデザインを設定していきます。
Imageにはアイコンの素材を、Size BoxにはWidth OverrideとHeight Overrideのチェックを入れアイコンの表示サイズを入力します。



ゴーストの方のデザインは、元となる「Movable Icon」から取ってきてα値のみ落として半透明にするため、特に触りません。
3.ゴーストの見た目を設定
次に処理を組んでいきます。
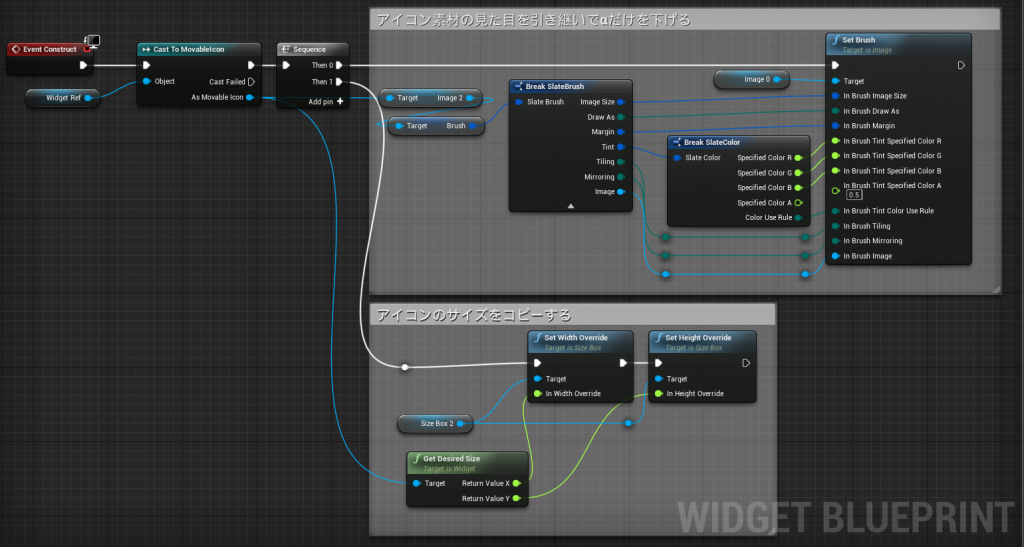
まずは「DragIcon」から、グラフは以下のように組みました。

WidgetRefは前項と同様の方法でVariablesにExpose on Spawnで追加しておきます。
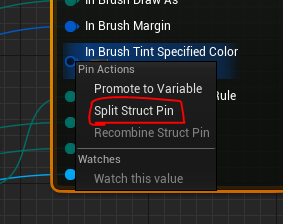
SetBrushには元となるアイコンのBrushから値をコピーし、「In Brush Tint Specified Color A」のみ0.5という数字をざっくりと入れました。
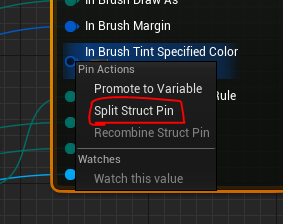
「In Brush Tint Specified Color」や「Brush」はパラメータ上を右クリックして現れるSplit Struct Pinで分解しています。

4.ドラッグでアイコンを動かす処理
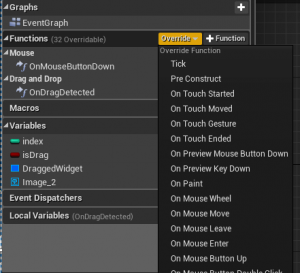
「MovableIcon」のGraphを開き、Functionの右側にあるOverrideをクリックし、「OnMouseButtonDown」と「OnDragDetected」を選択します。

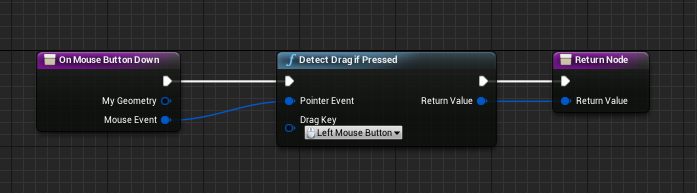
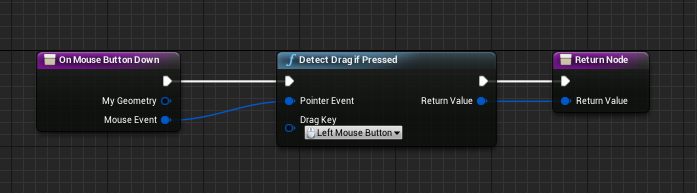
まず「OnMouseButtonDown」をダブルクリックして、処理を記述していきます。
こちらはこのアイコン上で何らかのキーが押された時に発行されるイベントであるため、左クリックが押されていたらDragの開始という処理を組みます。

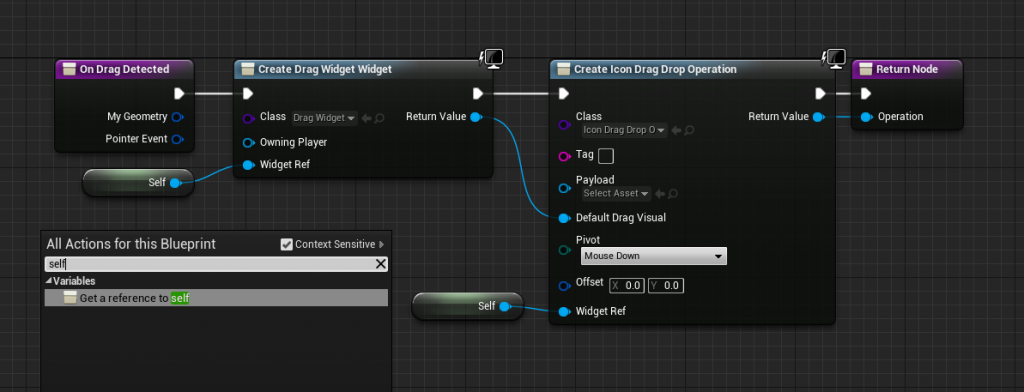
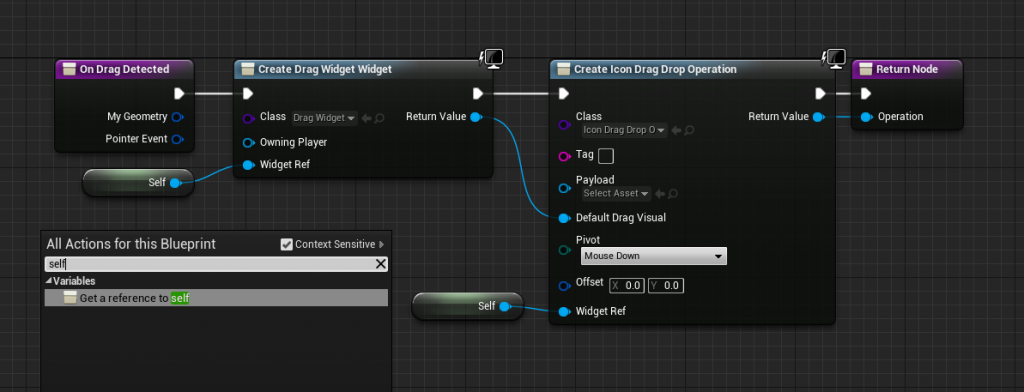
次に「OnDragDetected」を開きます。
こちらではゴーストの生成と「IconDragDropOperation」の生成を行います。

Create Widgetのノードを出し、Classに「DragWidget」を設定します。
すると、Widget RefのPinが追加されるのでselfなどで検索してget a reference to selfからSelfのGetterを出しWidget Refにつなげておきます。
次に、Create Drag & Drop Operationのノードを出し、Classに「IconDragDropOperation」を設定すると同じくWidgetRefが追加されるのでSelfを差します。
最後に、Create Drag Widget Widgetから出たReturn ValueをDefault Drag Visual に差し込んで処理の完成です。DragDropOperationのDefault Drag Visualにはドラッグ中のゴーストの見た目を設定でき、通常のウィジェット生成と異なりAdd to Viewportでビューポートへ追加しなくても表示されるようになります。
5.IconをDrop出来るUIを作る
アイコンをDropすることでセット出来る受け皿のUI用にWidget Blueprintを作成し、「IconBase」とします。
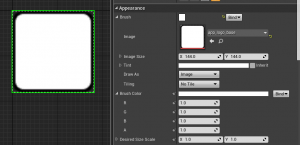
デザインはSize BoxにこちらはBorderを設定します。
サイズはアイコンを受け取れるようアイコンより少し大きめの144×144に設定しました。ここは素材やデザイン次第で変更ができます。
Borderはセットするアイコンを中央詰め配置なのか、周囲に空白を入れるかなどの設定が行えるようContentというパラメータが用意されています。

Paddingは画像の周りの空白の値で、カンマ区切りで1個か2個か4個のパラメータを設定でき、
1個の場合は上下左右共に共通で設定され、2個のときは上下と左右でそれぞれ設定、4個なら上下左右それぞれ別々の値を設定できるようになります。
BorderにもBrushの設定から画像を設定できるのでアイコンの受け皿用に用意した画像を設定しました。

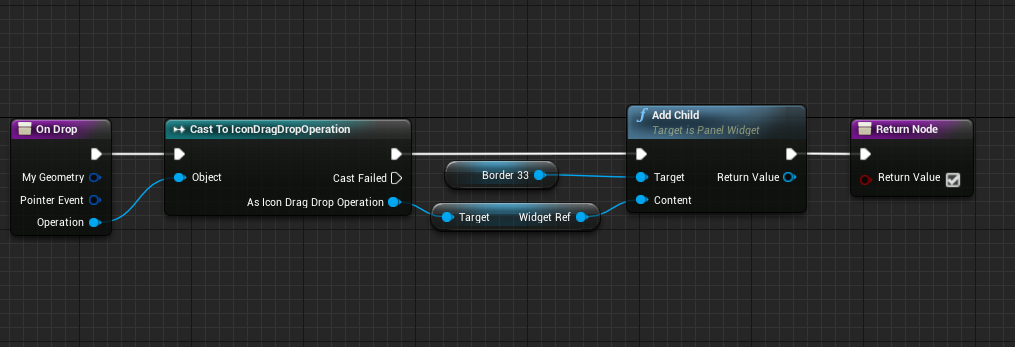
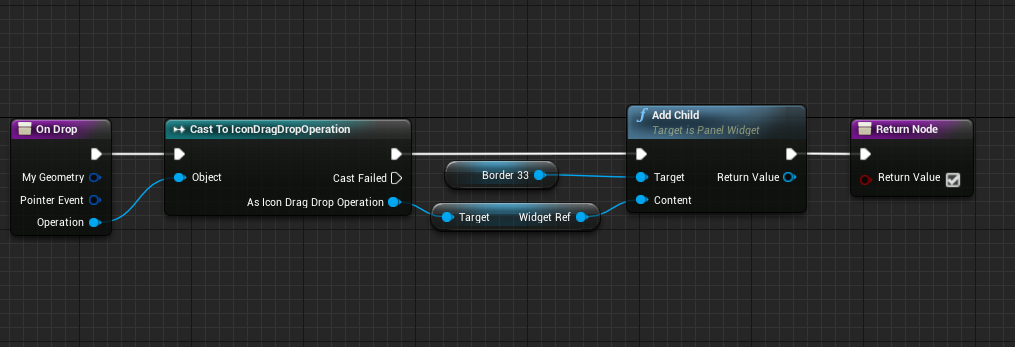
GraphではFunctionの右のOverrideから「OnDrop」をクリックし追加します。
これはこのアイコンの上でアイコンのドロップが行われた時に発行され、DragDropOperationを渡してくれます。
ここで元のアイコンを受けとってChildに加えて完成です。

Operationはそのままでは拡張したWidgetRefを引っ張ってこれないので一度「IconDragDropOperation」へCastする必要があります。
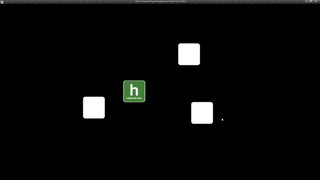
これをBorderにAddChildで設定するとMovableIconがドラッグドロップでこの受け皿に持ってこれるようになります。
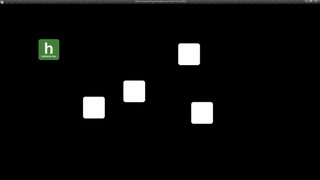
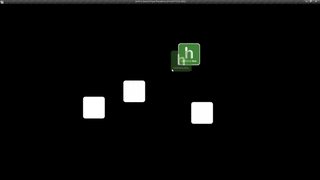
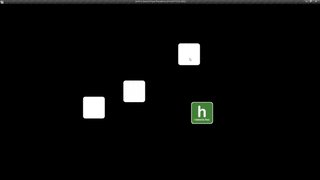
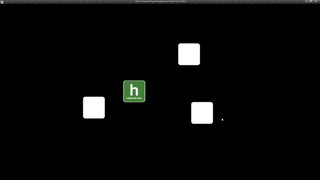
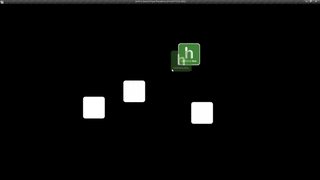
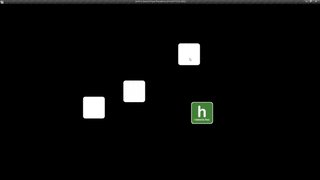
6.完成したUIの配置
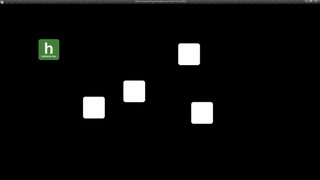
最後にそれぞれのパーツをUIに配置して完成です。
「HUD」という名前のwidget Blueprintを作成しました。
UserCreatedの項目に作った「MovableIcon」と「IconBase」があるのでこれらをドラッグドロップで配置します。
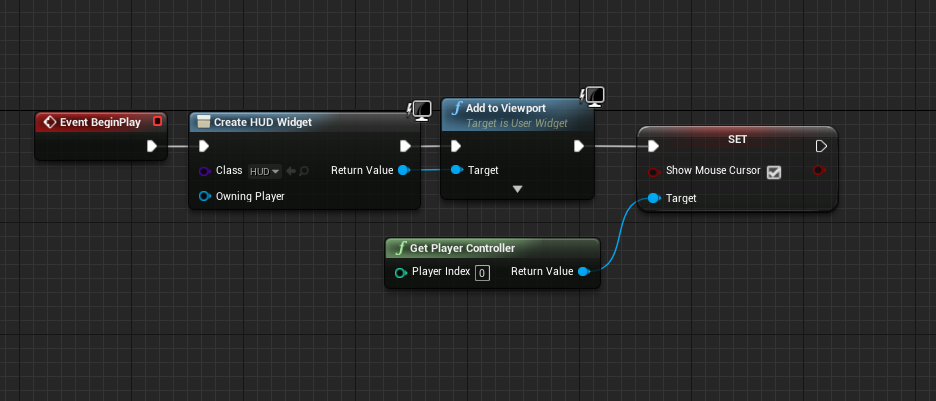
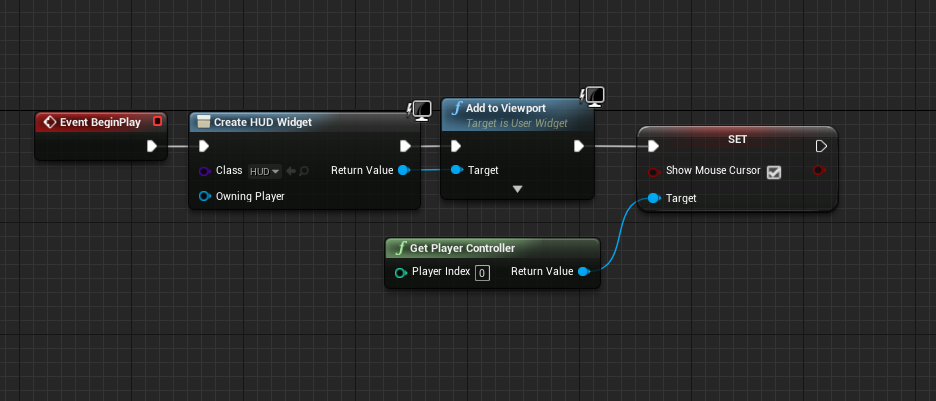
後はこの「HUD」をLevelBlueprintなどでCreate WidgetしてAdd to Viewportでビューポートに設定すると完成です。

デフォルトではマウスカーソルが非表示になっているため、GetPlayerControllerで取得したPlayerControllerのSetShowMouseCursorにチェックを入れておくと操作がしやすくなります。

使いみちが多く、拡張もなかなかし易いと思うので色々試してみてください。
HUDだけでトランプゲームとかジグソーパズルのようなものもすぐ作れそうですね。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE