みなさん、こんにちは!
本日は、建築コンテンツ等でUE4を用いた時に、
俯瞰ビュー時で室内に影を落とす方法のお話です。
□影の落ち方あれこれ
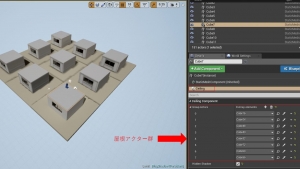
例えば、こんなお部屋があるとします。

こちらを、設定を変えながら、俯瞰ビューで見てみましょう。
①屋根を消した場合
屋根を消してしまうと、当然ながら室内に上部から光が入ってしまいます。

これでは、屋根なし建築の状態になってしまうので、困りますね。
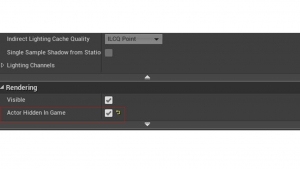
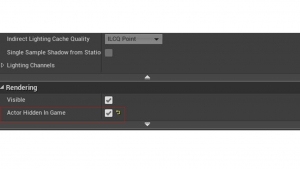
②屋根を非表示にした場合
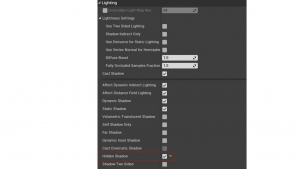
次に、屋根アクターのRendering設定から、「Actor Hidden In Game」にチェックを入れて、

ビルドをしてみます。

すると、無事に屋根の影がしっかりと落ちました!
これでほとんどの場合は、無事に俯瞰ビューに切り替え可能で、
問題解決となります。
③ムーバブルなアクターが含まれる場合
ですが、もしコンテンツの機能として、家具の移動などのような機能がある場合、
家具はムーバブルなアクターとなります。
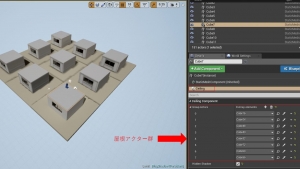
そのような時、②と同じ方法でビルドをしてみます。

するとこのようにムーバブルな家具だけ、影が落ちてくれません。
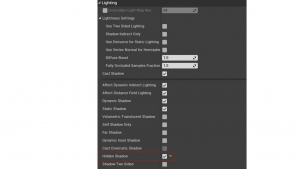
このような時は、屋根アクターのLighting設定から、「Hidden Shadow」へチェックを入れて

ビルドをしてみます。

「Hidden Shadow」にチェックをいれることで、
無事にムーバブルな家具にも、影が落ちてくれました!
□Hidden Shadowをまとめて設定する方法
ご紹介した「Hidden Shadow」の設定ですが、対象アクターの数が多い時に、
ブループリントでまとめて管理ができると便利だと思ったのですが、
ノードを見つけることができませんでした。
ですがC++の方で、「bCastHiddenShadow」という変数がありましたので、
CeilingcimponentというActorComponentクラスを作って、
bCastHiddenShadowを切り替える関数作ってみました。
|
|
UFUNCTION(BlueprintCallable, Category = "CeilingComponent") static void ChangeHiddenShadow(UStaticMeshComponent* TargetMesh, bool HiddenshadowState); |
|
|
void UCeilingComponent::ChangeHiddenShadow(UStaticMeshComponent* TargetMesh, bool HiddenshadowState) { if (HiddenshadowState) { TargetMesh->bCastHiddenShadow = 1; } else { TargetMesh->bCastHiddenShadow = 0; } } |
さらに、Ceilingcomponentクラスが操作対象とするメッシュのリストを
獲得するための関数を用意します。
|
|
UFUNCTION(BlueprintPure, Category = "CeilingComponent") TArray<UStaticMeshComponent*> GetTargetMeshes(); |
|
|
TArray<UStaticMeshComponent*> UCeilingComponent::GetTargetMeshes() { TArray<UStaticMeshComponent*> Result; |
TArray<AActor*> OwnerActors;
OwnerActors.Add(GetOwner());
OwnerActors.Append(GroupActors);
for (auto ItActor = OwnerActors.CreateConstIterator(); ItActor; ++ItActor)
{
if ((*ItActor) == nullptr)
{
continue;
}
TArray<UActorComponent*> Meshes = (*ItActor)->GetComponentsByClass(UStaticMeshComponent::StaticClass());
if (Meshes.Num() > 0)
{
Result.Add(Cast(Meshes[0]));
}
}
return Result;
}
用意した関数を、エディタ上で設定できるように、Ceilingcomponentクラスへ
PostEditChangeProperty関数と、変数を追加します。
|
|
public: //エディタ上での編集 #if WITH_EDITOR virtual void PostEditChangeProperty(FPropertyChangedEvent& PropertyChangedEvent) override; #endif |
public:
// 天井グループ
UPROPERTY(EditAnywhere, BlueprintReadOnly, Category = “CeilingComponent”)
TArray<AActor*> GroupActors;
#if WITH_EDITORONLY_DATA
//HiddenShadowオンオフ
UPROPERTY(EditAnywhere, Transient, Category = “CeilingComponent”)
bool HiddenShadow;
#endif
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
#if WITH_EDITOR // エディタ上での編集 void UCeilingComponent::PostEditChangeProperty(FPropertyChangedEvent& PropertyChangedEvent) { #if WITH_EDITORONLY_DATA if (PropertyChangedEvent.Property) { FString PropertyName = PropertyChangedEvent.Property->GetNameCPP(); TArray<UStaticMeshComponent*> TargetMeshes = GetTargetMeshes(); for (auto ItMesh = TargetMeshes.CreateIterator(); ItMesh; ++ItMesh) { if (HiddenShadow) { //HiddenShadowをオンに設定 ChangeHiddenShadow((*ItMesh), HiddenShadow); } else { //HiddenShadowをオンに設定 ChangeHiddenShadow((*ItMesh), HiddenShadow); } } } #endif |
Super::PostEditChangeProperty(PropertyChangedEvent);
}
#endif
これで、一つの屋根アクターにCeilingcomponentを追加して、
その中でHiddenShadowを設定したいアクターを管理することができるようになりました!


数が増えていった時の、屋根の管理がしやすくなります。
また、今回のようにComponentクラスを利用すると、
建物の、特定の場所に機能を追加できるので、
建築コンテンツではとても使いやすいと思い、
紹介させていただきました。
ぜひ建築コンテンツ作成時に、利用してみてください!
※参照
http://www.frames-cg.com/tips/1

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE