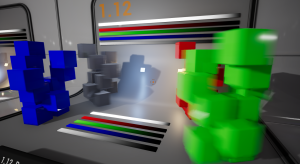
UE4には作り方次第で様々なブラー表現があります。
Content Examplesにもブラー表現のサンプルがあります。
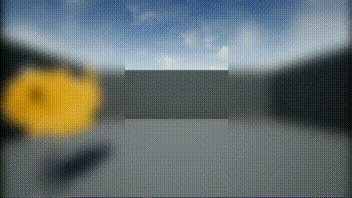
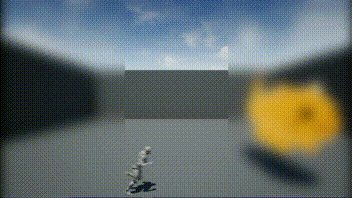
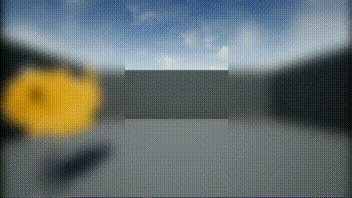
Motion Blur

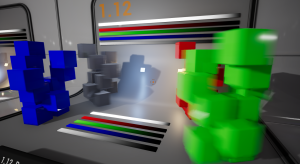
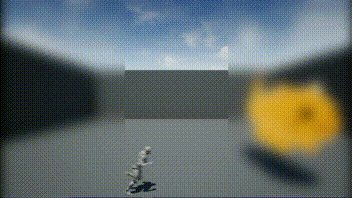
Depth of Field

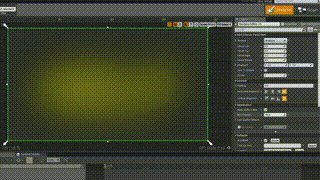
今までUIにブラーをかけるのに手間が掛かりましたが、UE4.15からUMGで使えるBackground BlurというWidgetが新しく追加され、簡単にブラーをかけられるようになりました。
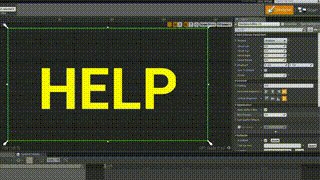
このWidgetはUMG上で矩形のブラーをかけることができます。メニュー画面などでUIを強調したい時などに使えそうです。
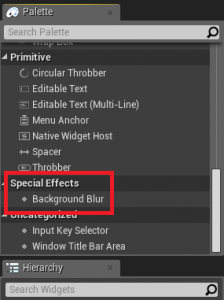
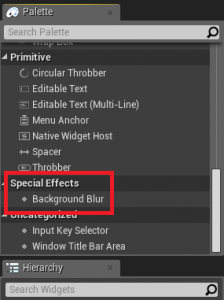
UMGのPalette内のSpecial Effectsというタブの中にあります。

4.15の時点ではBackground Blurしかないので今後他にも増えるか期待です。
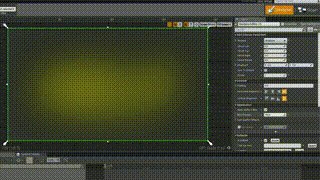
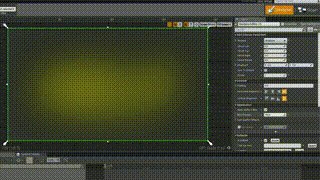
他のPalette同様、Designer上に配置して使います。
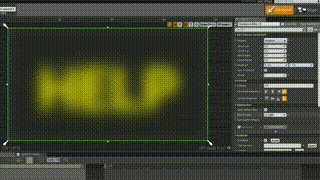
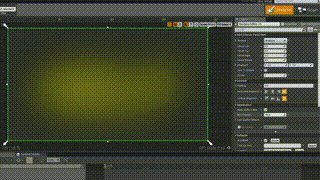
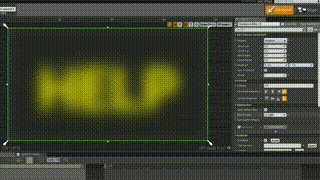
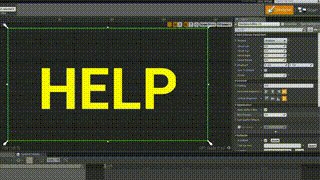
DetailsのBlur Strengthに0~100の値でブラーの強弱を設定できます。

Blur Radiusはブラーを計算する時にどのくらいの半径内のピクセルを計算するかという値です。値が大きいほど処理が重くなり、ブラーが強くなります。デフォルトではチェックがついてなく最大値の255が入っています。
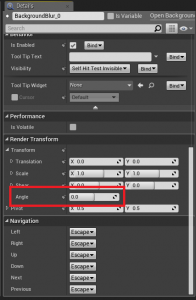
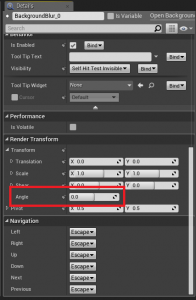
UE4.15の時点では、Render TransformのAngleの値を変えすぎるとエディタが落ちてしまいます。
また、AngleやShearの値を変えても、矩形からは変えられないようです。

様々なところで活用できそうですね。


 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE