| 改訂バージョン: Unreal Engine 4.21 |
UE4にはコリジョンの判定のデバッグ機能がいくつか備わっています。今回はいくつかあたり判定のデバッグをする時に有用なテクニックをご紹介します。
BlueprintのTrace系のデバッグ
BlueprintのTrace系命令(Single Line Trace for Objectとか)はあたり判定を取る時に非常に便利な機能です。そして、デバッグもとても簡単にできます。
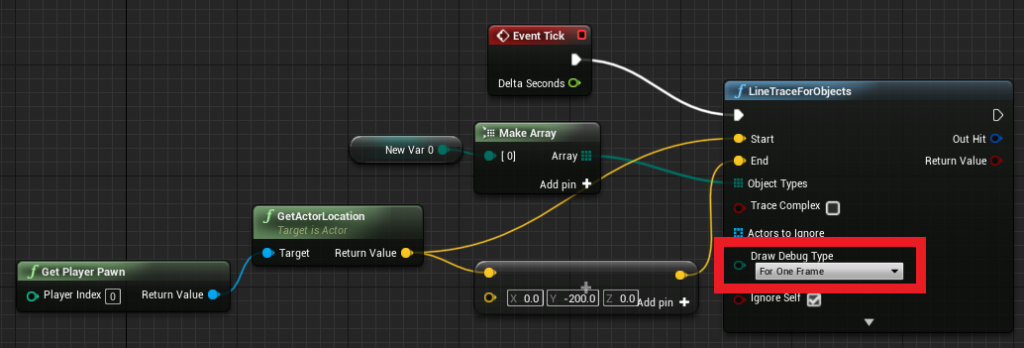
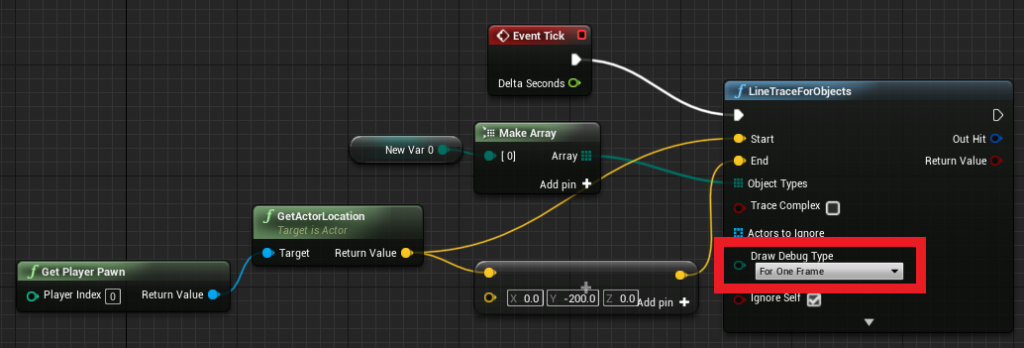
その方法が、こちらになります。

DrawDebugTypeをNone以外にする。それだけ!
すると、Viewport上にデバッグ用の線が画面上に表示されます。
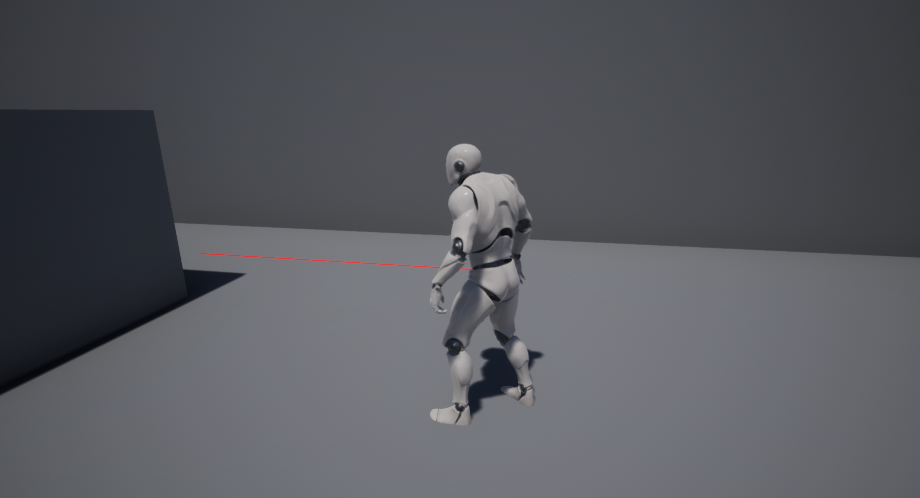
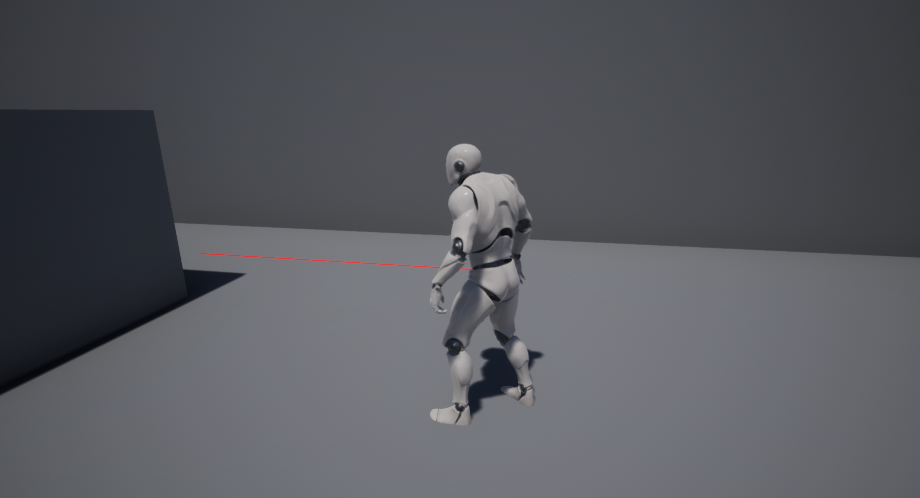
↓当たってない状態

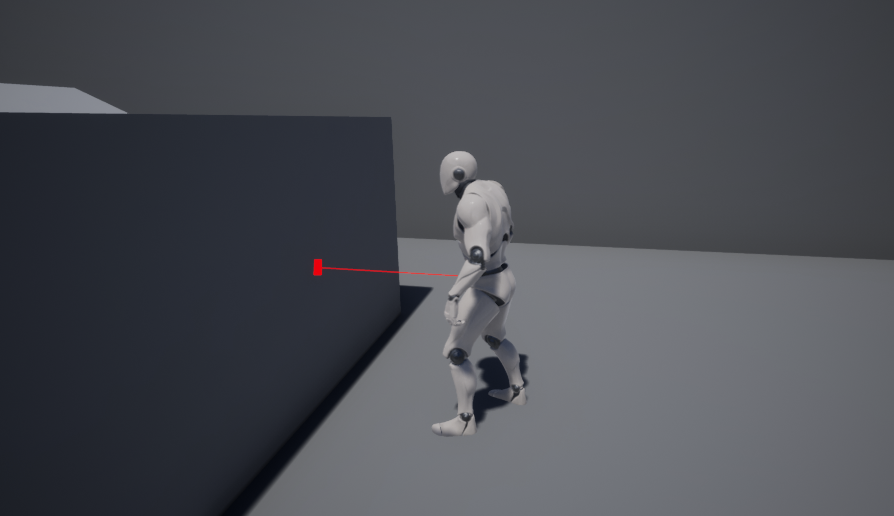
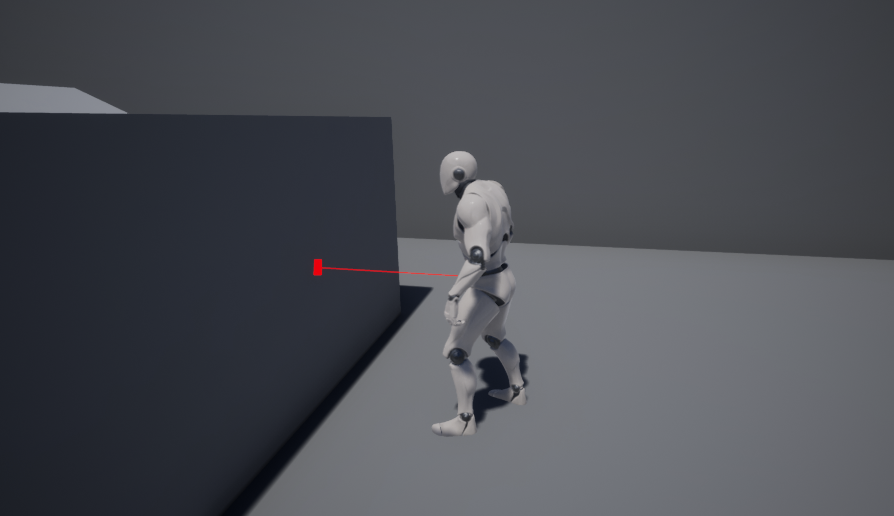
↓当たった状態

Collision Analyzerを利用したデバッグ
コリジョンを持ったActor同士のあたり判定をデバッグしたいシーンも多いでしょう。UE4にはあたり判定全般をデバッグするためのツール、Collision Analyzerが備わっています。
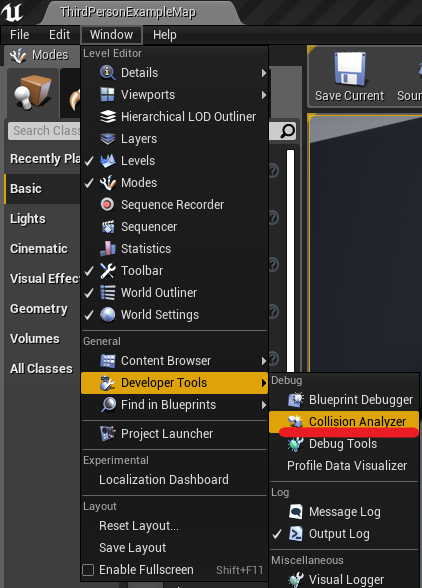
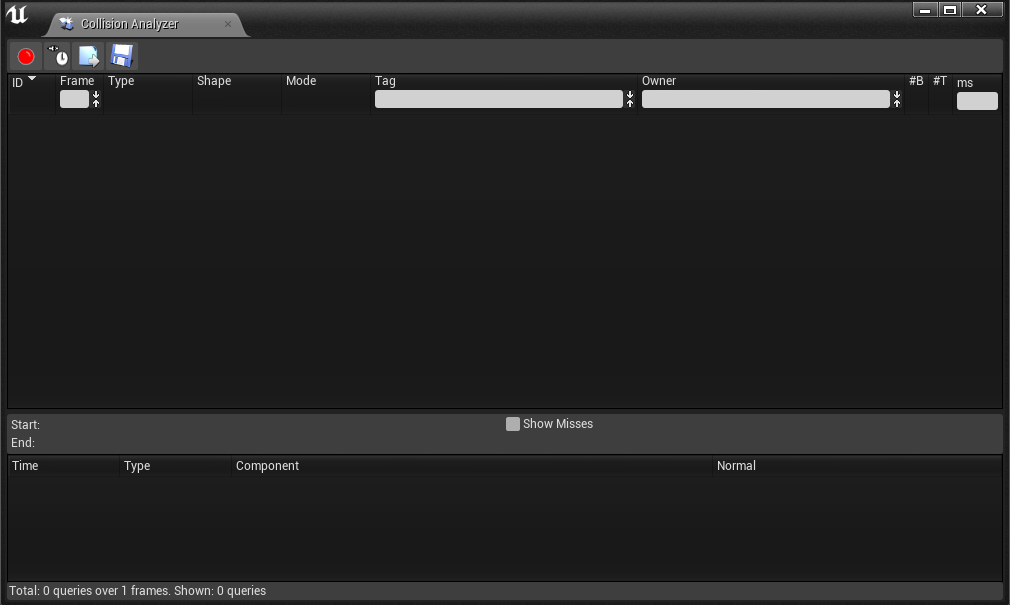
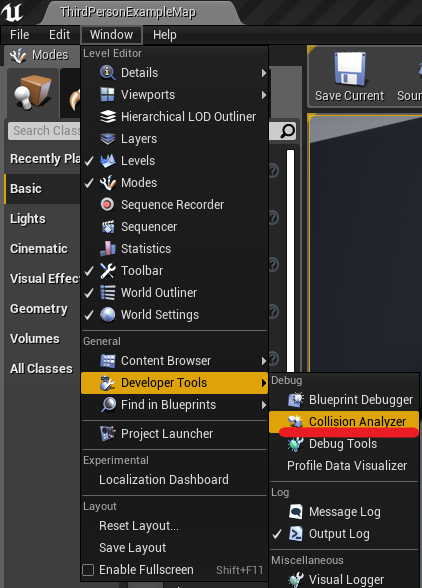
まず、Collision Analyzerを開きましょう。

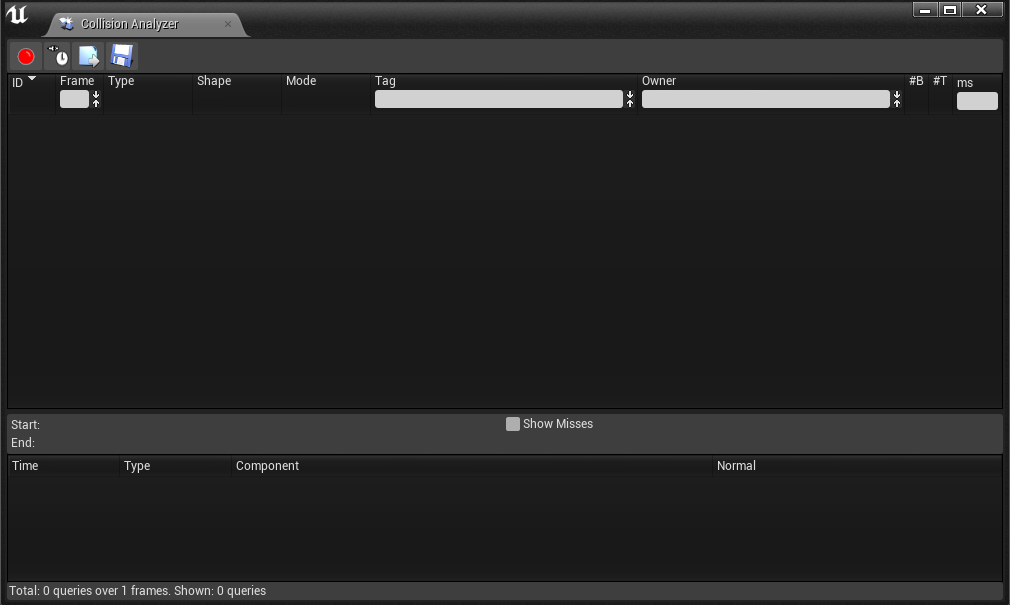
↓このようなウィンドウが出てきます。

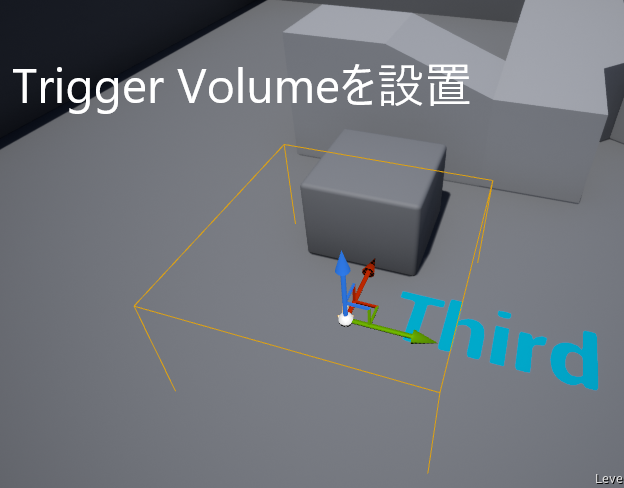
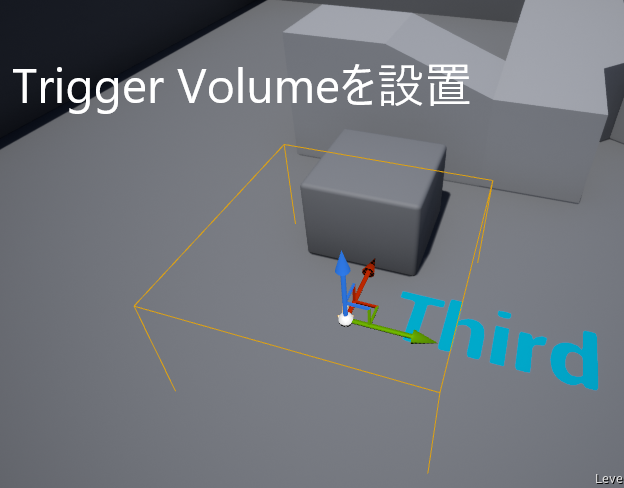
↓今回はテスト用にTrigger Volumeをレベルに配置しました。

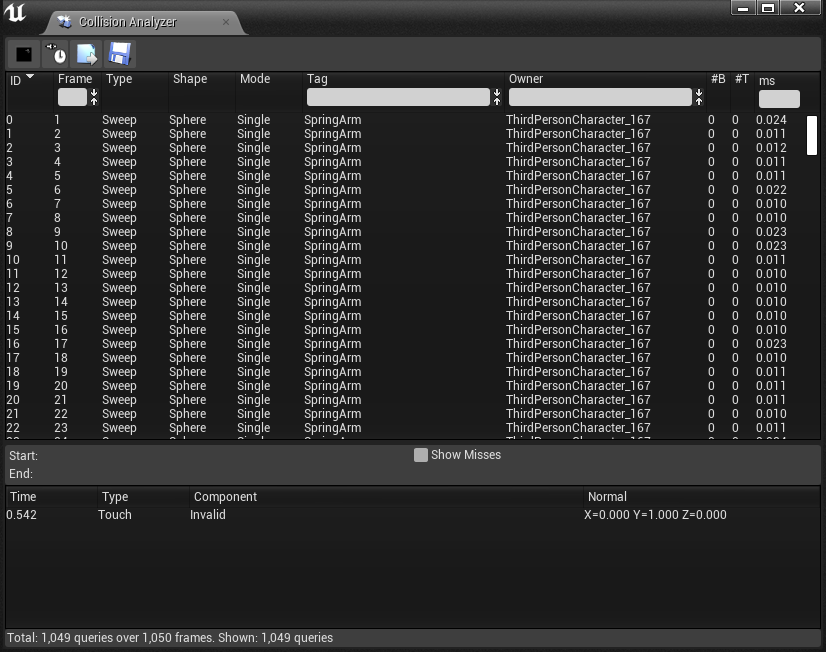
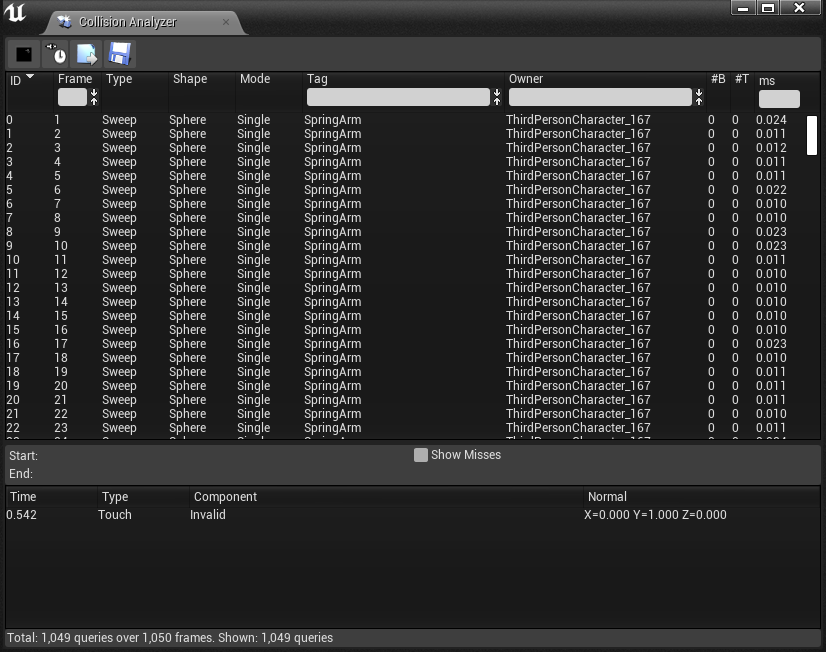
あとは簡単、実行してCollision Analyzerの を押してから、Volumeにぶつかりましょう。↓のように大量のあたり判定のログが流れると思います。
を押してから、Volumeにぶつかりましょう。↓のように大量のあたり判定のログが流れると思います。

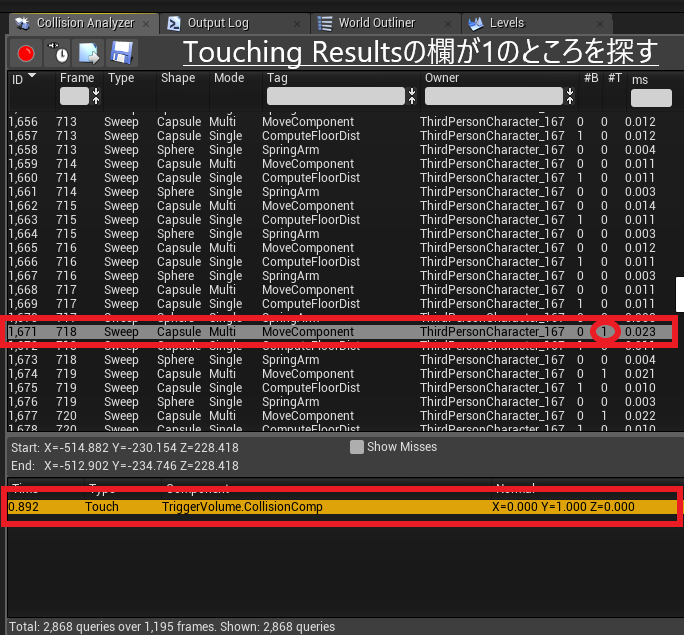
このように当たり判定の一覧が表示されます。ここに表示されている判定の属性は、主に次の通りです。
| Type |
あたり判定のタイプ。Single(当たった1オブジェクトを返す)とMulti(当たった複数のオブジェクトを返す)のどちらか。 |
| Shape |
使用した形状。SphereやRaycast等。 |
| Tag |
識別子。プログラムであたり判定を発生させる場合、自由にタグをつけることができる。 |
| Owner |
発生させたActor. |
| #B |
あたり判定の結果、”Block”された回数。 |
| #T |
あたり判定の結果、”Touch”した回数。 |
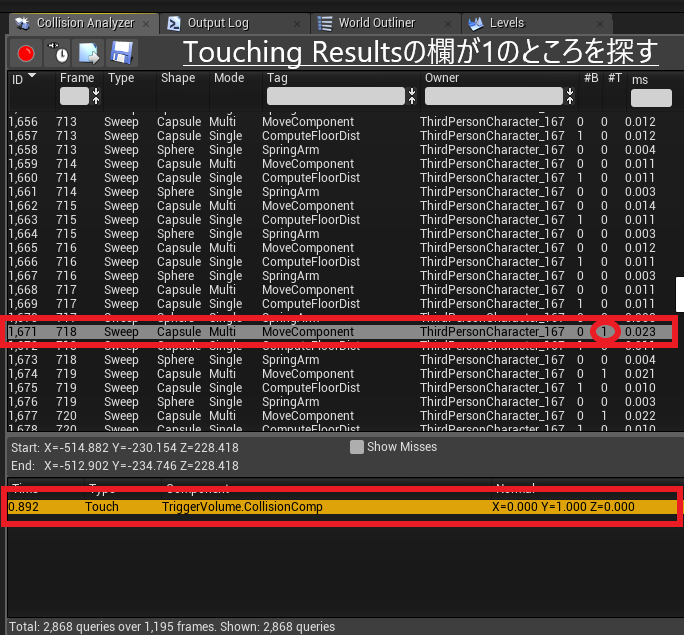
この中から、今回のTrigger Volumeの判定らしきものを探しましょう。
Trigger Volumeはブロックせずに接触するものなので、Touchのカウントが1の部分を探しましょう。その欄にフォーカスを当てると、ウィンドウの下部分にあたり判定の結果一覧が出るので、さらにそこをクリックします。(Multiの判定を使って複数に当たっている場合はここに複数表示されます)

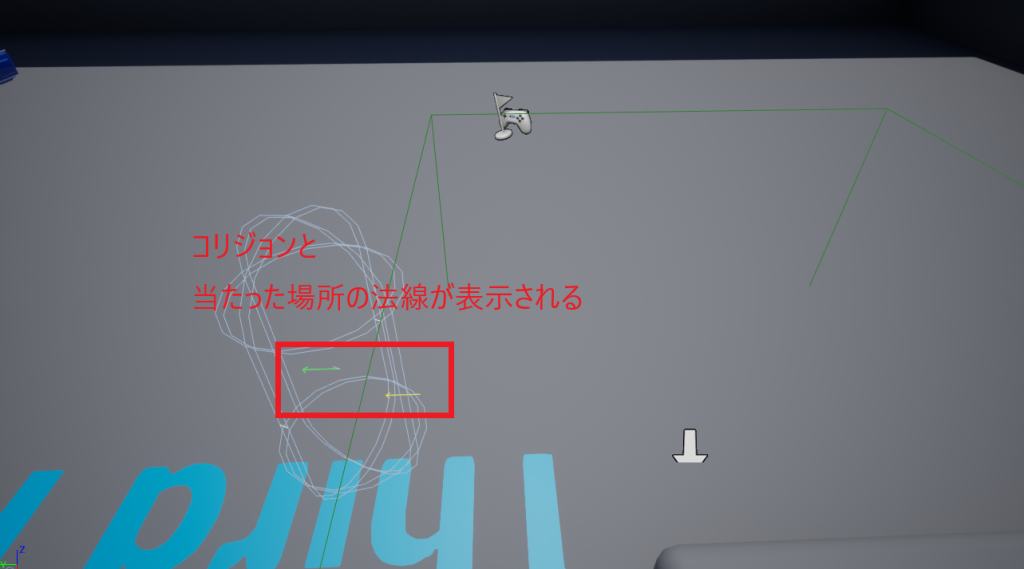
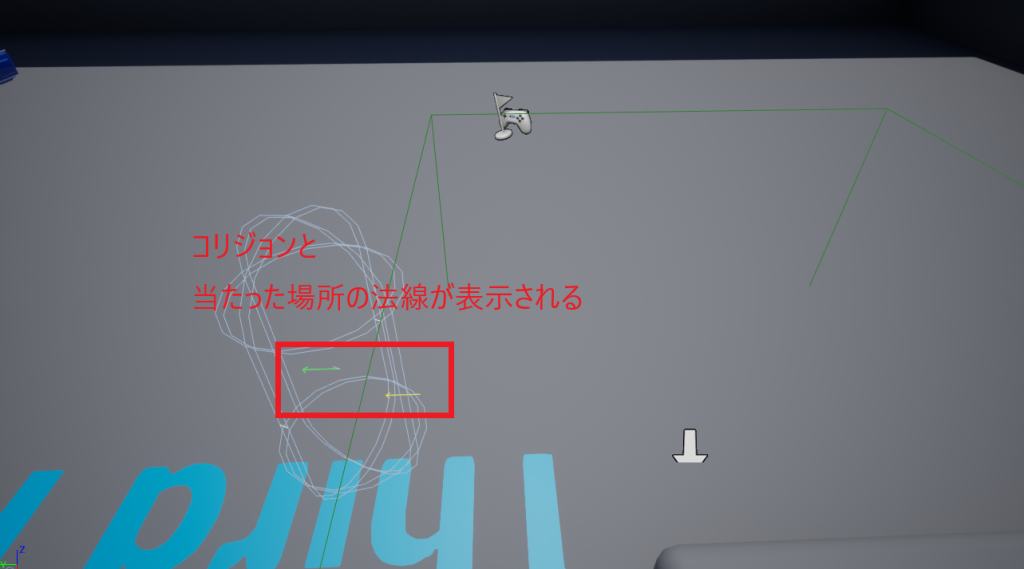
すると、Viewport上にその判定に使用されたShapeと当たり判定結果の法線が表示されます。

このように、「そもそも当たっているか」「どのように当たっているか」をデバッグすることができます。便利!!
C++コードでTrace系の判定にTagを付ける
コードからTrace系の判定を使用したとき、Collision Analyzerのタグ付けを使うと非常に便利だったので、簡単にご紹介します。
BPからだとラインを簡単に表示できるのでデバッグも簡単ですが、コードからだと期待した結果が返ってこなかったときに、別のものに当たっているのか、それとも当たっていないのか、わかりづらいケースがあります。その時は、当たり判定にTagを付けてCollision Analyzerを使いましょう。
やり方は簡単、Trace系関数のParamsにタグを付けるだけです。具体的には↓このような形です。
|
|
FCollisionQueryParams Params; Params.TraceTag = FName("MyTrace"); GetWorld()->LineTraceSingleByChannel(OutHit, Start, End, TraceChannel, Params); |
いかがでしたでしょうか?
Collisionの形式と当たった場所・法線がグラフィカルに確認できるのは非常に強力です。Collision Analyzer、ぜひ皆さんも使ってみてください!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE