みなさん、こんにちは!クボッチです。
今回はVRテンプレートを使用して、VRで触れることができるUIを制作してみます!
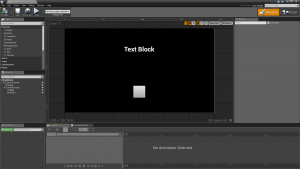
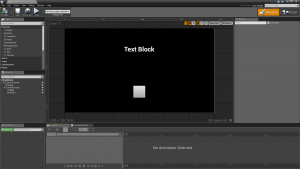
▼3DWidgetで表示するWidgetを用意する
ボタンを押したら、本日の日付と時間を表示させます。


▼3DWidgetを作成する
新規にBlueprintクラスを作成し、Actorを選択します。
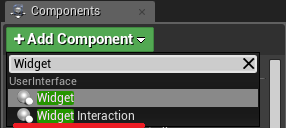
Add ComponentでWidgetを選択し、先程作成したWidgetをUserInterFaceのWidget Classに入れます。
このままだと表面した描画されない為、裏面も見えるようにRenderingのTwo Sidedにチェックを入れます。
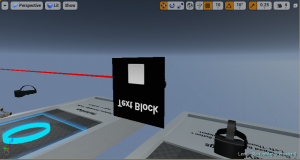
そして、レベルに配置できるようにします。

公式ドキュメントはコチラ!
[3Dウィジェットを作成する]2.Actorブループリントをセットアップする。
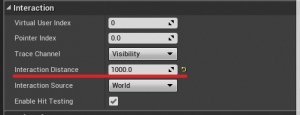
※ドキュメントではActorに対してMax Interactionを決めることができたようですが、
今回のバージョン(4.14.1)で作成した際に、項目が無くなっているので、ご注意ください。
▼右手と左手の作成
まず、右手を作成しましょう!
VRテンプレートに入っているBP_MotionControllerの子を作成し、BP_MotionController_Rightを作成します。
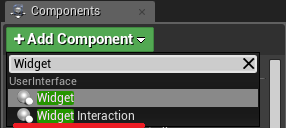
右手からはボタンを押すためのセンサーを出したい為、今回は4.13で追加されたWidget Interactionコンポーネントを使用します。

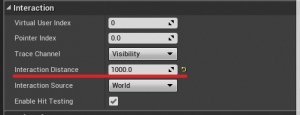
そして、右手からどれくらいの距離のWidgetに反応できるかを決めるInteraction Distanceの値を入力します。

公式ドキュメントはコチラ!
[3Dウィジェットのインタラクションの作成]
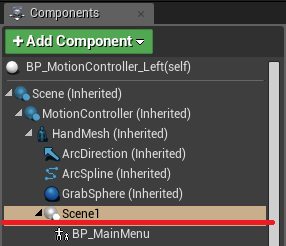
次に左手を先程と同じ方法でBP_MotionController_Leftを作ります。
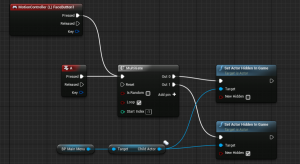
左手からはモーションコントローラーのボタンを押したら、Widgetを表示させます。
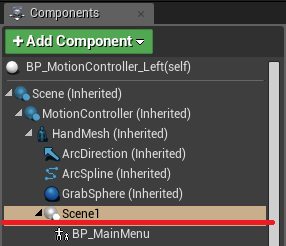
位置調整用のSceneコンポーネントの下にBP_MainMenuをドラック&ドロップします。

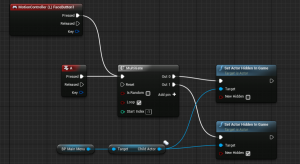
そして、指定のボタンを押したら、表示、非表示にするようにします。

作成した、右手と左手をSpawnさせる為にテンプレートに入っている
MotionControllerPawn内の左手の右手を生成している部分のClassを置き換えます。

これで実験できる環境が整いました!
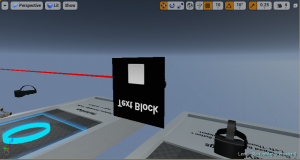
・・・だがしかし!実際に試してみると…反転した状態でWidgetが表示されてしまいました!!

どうやら、左手は右手を反転させて生成されているみたいですね!
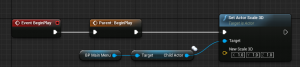
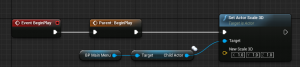
作成した左手にScaleをかけます。


このようにお手軽にVR上でUIを作れました!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE