今回の記事ではテクスチャのミップ(Mip)レベルをマテリアルからコントロールする方法をご紹介します。
映像用途では、2Kや4Kなど高解像のテクスチャを使用するケースが多々あります。
特にキャラクター関係のアセットでは、ノーマルマップなど非常に細かい凹凸が描かれていて、見せ方によってはジャギーが目立ってしまうことがあったりします。

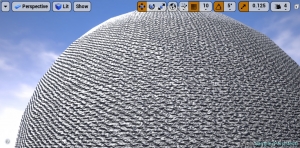
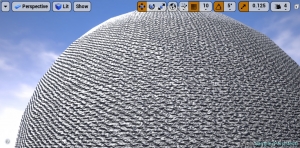
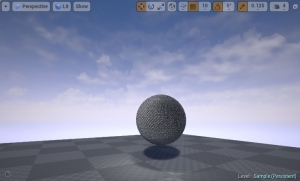
上図の球体には4Kのノーマルマップを割り当てています。
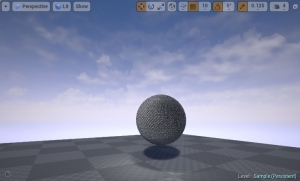
クローズアップでは質感がきれいに出ていますが、下図のように少し離れるとテクスチャの細かい部分にジャギーが目立つようになり、これではせっかく高解像度のテクスチャを使用しているのに残念な結果です。

このような場合、ノーマルマップを複数用意しておきカメラの距離に応じてブレンドするなどの方法でも解決できます。
ただ、やはり複数のアセットを作成・管理するのは手間が掛かりますし、修正時のことを考えるとなるべく低コストに対応したいものです。
そこで、マテリアルからテクスチャのミップレベルを制御し、意図的にテクスチャをぼかしてジャギーを目立たなくしてみましょう。
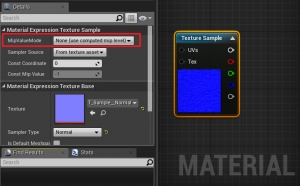
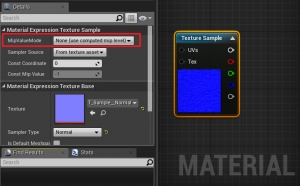
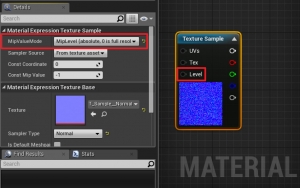
マテリアルエディタでTexture Sampleノードを選択します。
DetailパネルのMipValueModeをMipLevelに切り替えます。

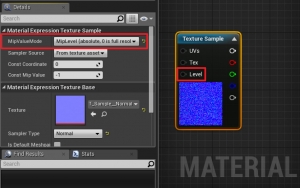
すると、ノードのインプットにLevelが現れます。

ここに数値を入力することでテクスチャのミップレベルを調整することが可能です。
試しにいくつか数値を入れてみましょう。上から下へ0から3の変化です。

入力する数値が大きいほどミップレベルが上がる(低解像度になる)ことがわかります。
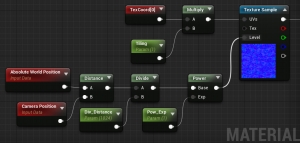
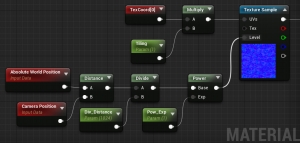
では、今回はアクターとの距離に応じてミップレベルを変化させる――近いと高解像度、離れると低解像度になる――というマテリアルを組んでみます。

アクターとカメラの距離を除算し、Texture SampleのLevelへと入力しました。
これで前述したような問題の対策になります。
以上、ミップをマテリアルから制御する方法でした。
何かのご参考になれば幸いです。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE